블로그 이미지를 위한 6가지 모범 사례
게시 됨: 2023-03-20동료 웹 사용자로서 우리는 블로그 게시물의 모든 단어를 읽는 것이 아니라 페이지를 "스캔"하는 경향이 있다는 것을 알고 있습니다. 결과적으로 시각적인 측면도 방문자 간의 신뢰와 권위를 구축하는 데 중요합니다. 성능과 변환은 이미지 선택에 크게 의존하므로 블로그 게시물에 최적화된 사진을 추가하는 6가지 모범 사례를 나열했습니다.
다이빙하자!
블로그 이미지를 잘 선택해야 하는 이유
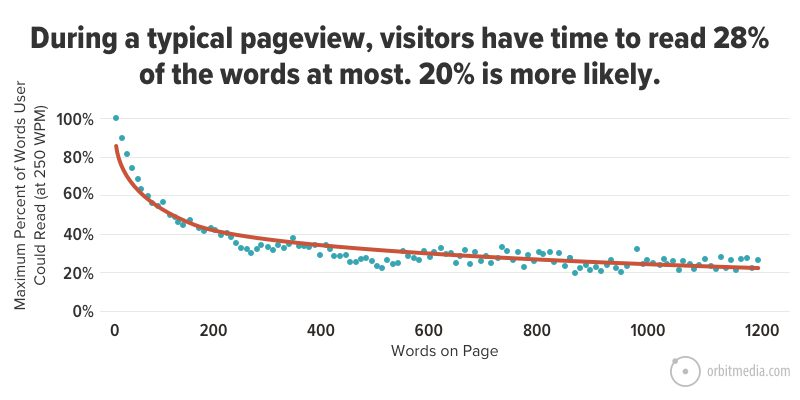
일반적인 방문자는 블로그 게시물에 있는 단어의 약 20%만 읽습니다. 따라서 조금 더 오래 관심을 끌 수 있도록 관련 비주얼을 추가하는 것이 필수적입니다. 아래 차트는 단어 수가 다른 페이지를 평균적으로 방문하는 동안 사용자가 읽을 수 있는 최대 텍스트 양을 보여줍니다.

따라서 사용자가 전체 콘텐츠를 읽지 않는다면 레이아웃, 디자인, 그리고 물론 이미지를 보게 될 것입니다. 다음 게시물에 사용할 이미지를 신중하게 선택해야 하는 이유는 다음과 같습니다.
1. 고품질 웹사이트 이미지는 회사와 브랜드에 대한 신뢰와 권위를 구축합니다.
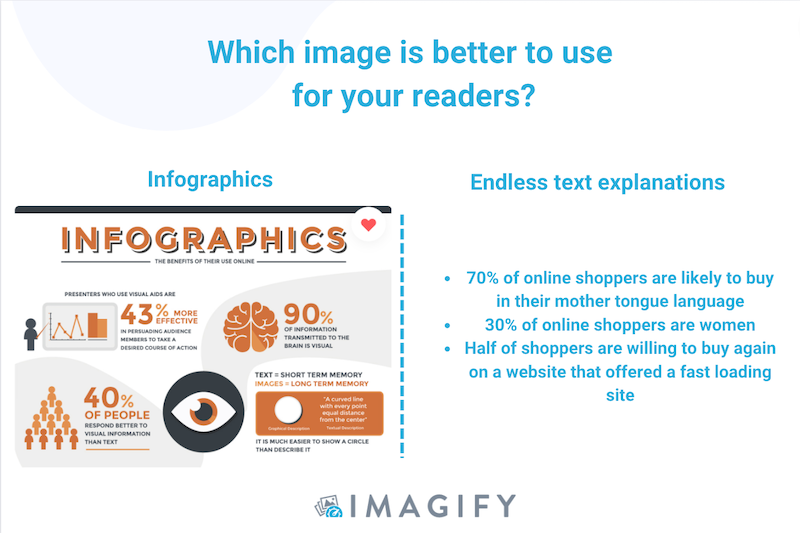
신뢰는 웹사이트를 구축하거나 블로그 게시물을 작성할 때 궁극적인 마케팅 목표여야 합니다. 당신은 독자들이 당신을 진지하게 받아들이고, 당신 회사를 옹호하고, 궁극적으로 당신의 제품을 구매하기를 원합니다. 신뢰를 얻는 방법? 고객은 특정 주제에 대해 전문가라고 생각하는 사람을 신뢰하는 경향이 있으며, 이러한 권위는 디자인, 선택한 단어, 색상, 로고 및 물론 이미지를 통해 구축됩니다. 인포그래픽은 신뢰성을 높이고 단 몇 초 만에 아이디어를 파악하는 데 이상적입니다.

2. 이미지는 콘텐츠를 돋보이게 하고 기억에 남도록 합니다.
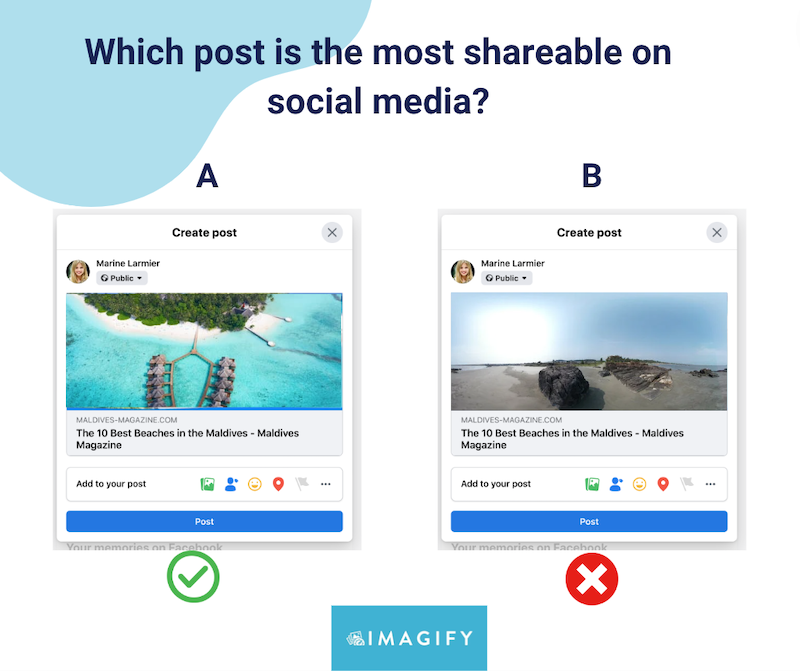
항상 독자가 소셜 미디어에서 공유할 의향이 있는 사진을 선택하십시오. 예를 들어 다음 몰디브 여행을 알리고 싶다면 Facebook에서 어떤 블로그 게시물을 공유하시겠습니까? 이 목적지를 생각할 때 게시물 'A'는 게시물 'B'보다 더 매력적인 사진을 가지고 있습니다.

3. 사진은 말로 표현하려는 내용을 설명하는 데 도움이 됩니다.
하나의 이미지가 복잡한 생각을 전달할 수 있음을 의미하는 "하나의 그림은 천 단어의 가치가 있습니다"라는 유명한 속담을 들어보셨을 것입니다. 이것이 바로 이미지가 해야 할 일입니다. 시각적 관점에서 서면 아이디어를 강화하십시오.
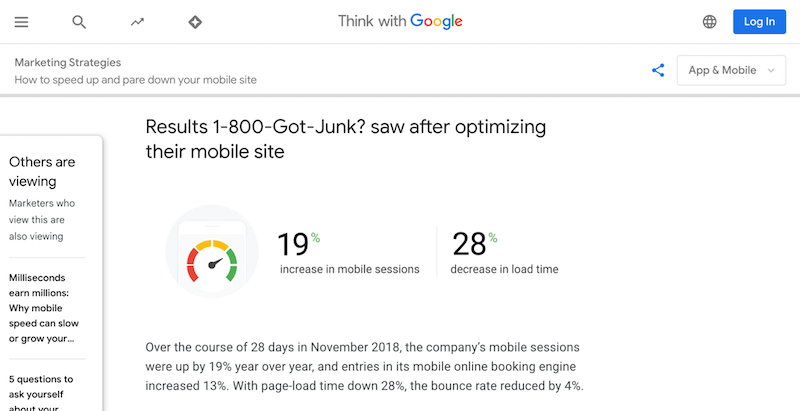
예를 들어 데이터 기반 사실에 대해 글을 작성하는 경우 Google이 블로그에서 수행하는 것처럼 주요 수치 시각적 개체를 만드는 것이 도움이 될 수 있습니다.

올바른 이미지 선택에 대한 마지막 조언은 블로그 성능에 영향을 미치지 않고 SEO를 향상시키는 이미지를 선택하는 것입니다. 그러면 다음 섹션인 이미지를 게시하기 전에 이미지를 완벽하게 최적화할 수 있는 6가지 팁으로 이동합니다.
블로그 이미지를 위한 6가지 모범 사례
다음은 블로그에 이미지를 업로드하기 전에 따라야 할 6가지 모범 사례입니다. 특히 성능을 보장하고 SEO를 강화하며 저작권 문제를 피하려는 경우 다음 기사에 유용할 것입니다.
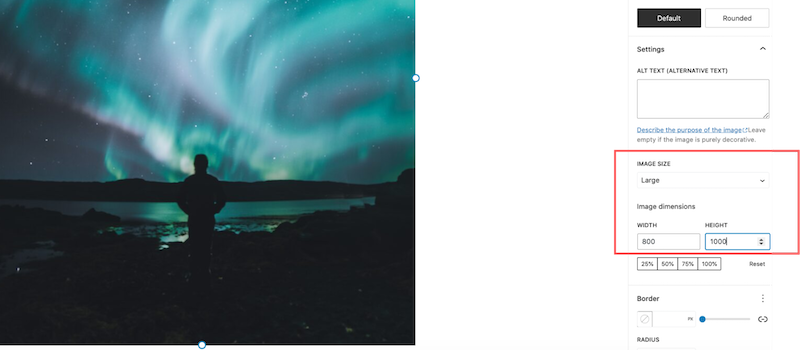
1. 올바른 이미지 크기 및 형식 선택
성능 문제를 피하려면 올바른 이미지 크기와 형식을 선택하는 것이 중요합니다. 완벽한 인포그래픽을 만들거나 올바른 사진을 선택했으면 파일의 최종 크기를 확인하는 것을 잊지 마십시오. 블로그 게시물의 경우 이미지에 최대 너비 800px를 사용하는 것이 좋습니다.

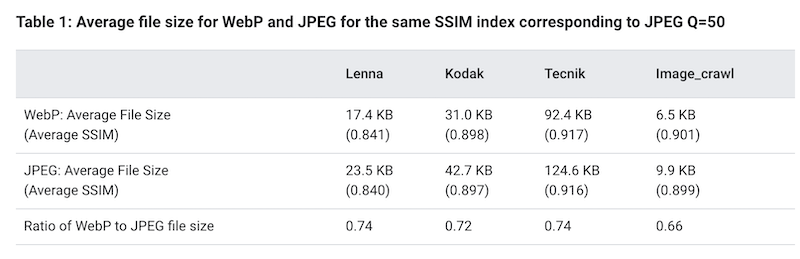
형식과 관련하여 기존의 png 또는 JPG 대신 WebP 또는 AVIF와 같은 차세대 형식을 사용하는 것이 좋습니다. 동일한 품질에 대해 Google은 평균 WebP 파일 크기가 JPEG 파일보다 25%-34% 작다는 것을 관찰했습니다.

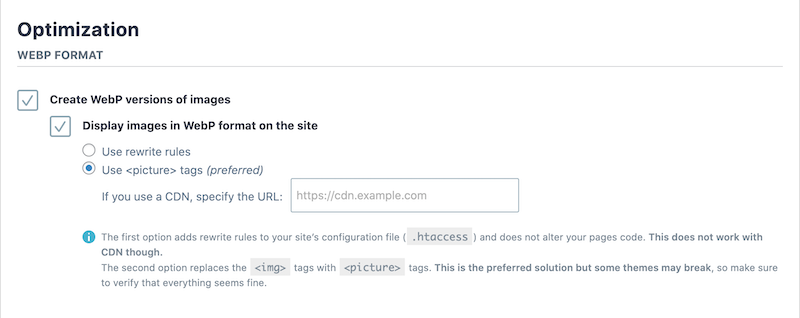
이미지를 WebP로 변환하는 솔루션:
- xConvert와 같은 온라인 도구 – 몇 번의 클릭만으로 이미지를 WebP로 변환하고 나중에 WordPress에 수동으로 업로드할 수 있습니다.
- Imagify와 같은 WordPress 플러그인 – WordPress 관리자에서 직접 WebP로 이미지를 변환할 수 있습니다.

| 더 자세히 알아보려면 웹상에서 최상의 이미지 크기와 최상의 이미지 형식에 대한 두 가지 통찰력 있는 가이드를 참조하십시오. |
2. 가장 큰 이미지 압축
좋은 성능과 빠른 로딩 페이지를 유지하려면 큰 이미지를 압축하는 것이 필수적입니다. 그러나 품질도 타협하고 싶지 않습니다. 압축(올바른 도구 사용)이 유용한 곳입니다!
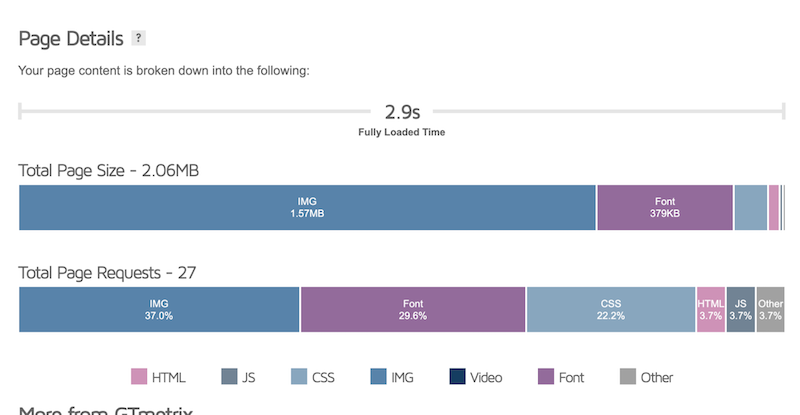
이상적으로는 페이지 크기를 1 – 1.5MB 미만으로 유지하려고 합니다. 사이트를 감사하고 GTMetrix 에서 이 메트릭을 확인할 수 있습니다. > 페이지 세부 정보 > 총 페이지 크기.


큰 이미지를 압축하는 솔루션:
- Photoshop 및 Lightroom이지만 최종 이미지를 내보낼 때 품질이 떨어질 수 있습니다.
- Imagify 플러그인 – WordPress에서 직접 대량으로 이미지를 최적화하고 압축할 수 있습니다. 고품질을 유지하면서 파일 크기를 최대 90%까지 절약할 수 있습니다.
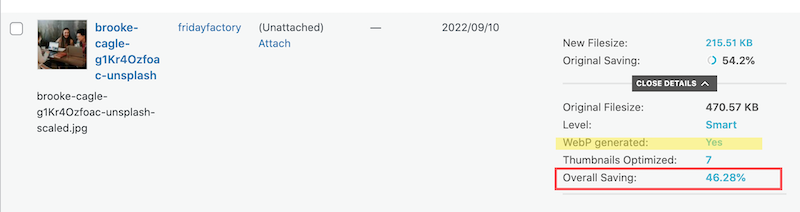
아래 예에서 Imagify는 이미지를 거의 50% 압축하여 페이지를 훨씬 더 가볍게 만듭니다.

Imagify는 또한 품질을 유지합니다. 어떤 이미지가 압축된 이미지인지 알 수 없습니다.
| 알아두면 좋은 정보: Imagify는 일부 PageSpeed Insights 감사를 위해 이미지를 최적화하는 데 도움이 됩니다. |
3. 반응형 이미지 사용
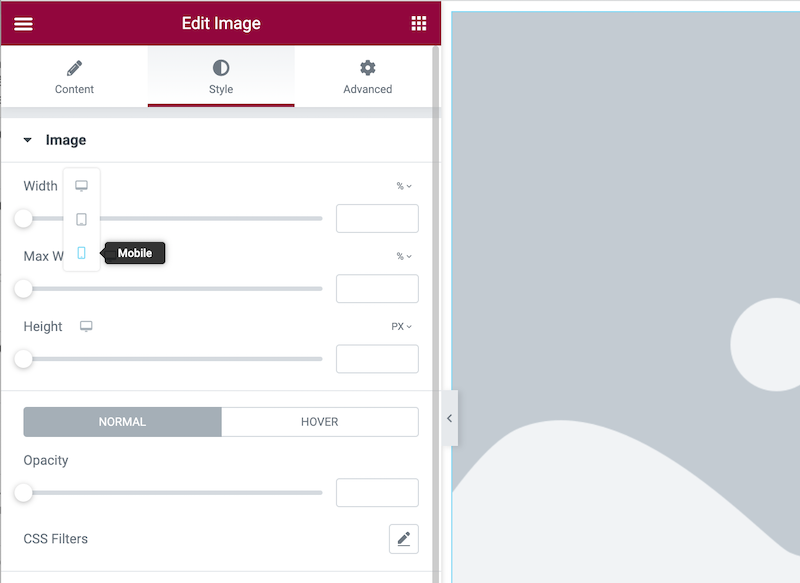
블로그 게시물을 게시하기 전에 또 다른 조언은 이미지를 반응형으로 만드는 것입니다. 운 좋게도 많은 페이지 빌더에는 선택한 장치에 따라 이미지를 제공하는 옵션이 있습니다.
반응형 이미지를 사용하는 솔루션:
- 코드를 사용하여 수동으로 - "srcset" 및 "sizes" 속성을 사용하여 이미지를 반응형으로 만듭니다.
- 블록 편집기 또는 장치에 따라 다른 이미지 크기를 표시할 수 있는 페이지 빌더 사용:

| 반응형 디자인으로 이미지를 만드는 방법에 대해 자세히 알아보려면 가이드를 확인하세요. |
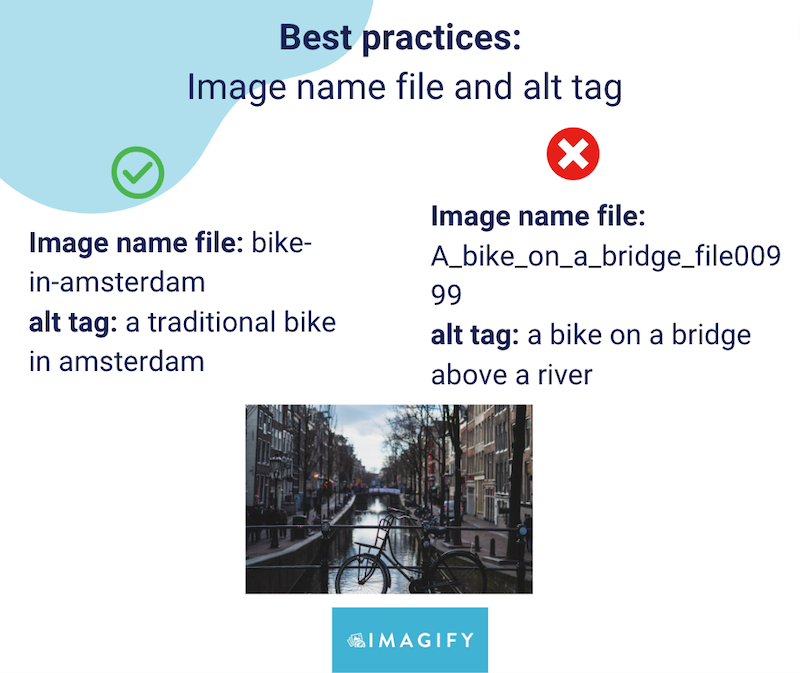
4. 이미지 파일의 이름을 적절하게 변경하고 Alt 태그 사용
설명이 포함된 이름과 alt 태그가 있는 이미지는 검색 엔진에서 찾을 가능성이 높아져 검색 결과에 나타날 가능성이 높아집니다. Google은 아직 이미지를 해석할 수 없기 때문에 Alt 태그는 SEO에 유용합니다. 따라서 alt 태그는 이미지의 내용을 표시하여 이를 해결합니다.
올바른 파일 이름과 alt 태그를 사용하기 위한 팁:
파일 이름과 관련된 몇 가지 지침은 다음과 같습니다.
- 사용자가 이미지를 찾는 데 도움이 되도록 이미지의 내용을 간결하게 설명하세요.
- 최대 4-5단어 사용
- 대문자는 필요하지 않습니다
- 밑줄이 아닌 하이픈(-)을 사용하여 각 단어를 서로 구분합니다.
대체 태그의 경우 텍스트를 짧게 유지하여 효과를 극대화하고 대체 텍스트에서 주제를 언급하는 것을 잊지 마십시오.
아래 예에서 차이점을 쉽게 확인할 수 있습니다.

5. 저작권 문제에 주의
이제 블로그 게시물에 대한 완벽한 관련 이미지를 찾았습니다. 저작권도 확인해야 할 때입니다. 일반적으로 이미지 옆에 ""가 있는 메모가 있으며 블로그에 사용하지 못할 수 있습니다. 의심스러운 경우 작업을 재사용할 수 있는지 항상 사진가나 디자이너에게 확인하고 결과적으로 출처를 밝히십시오.
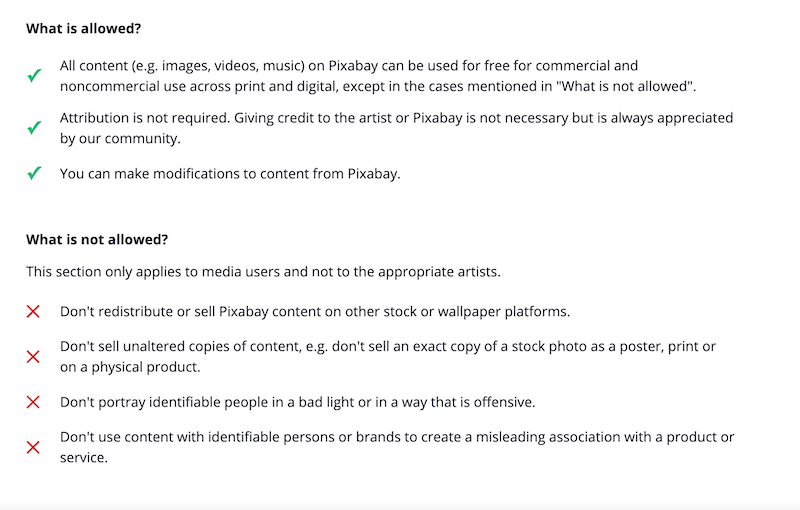
예를 들어, 귀하의 이미지가 픽사베이(Pixabay)에서 제공되는 경우 저작권이 없는 콘텐츠에 대한 권장 사항 및 금지 사항은 다음과 같습니다.

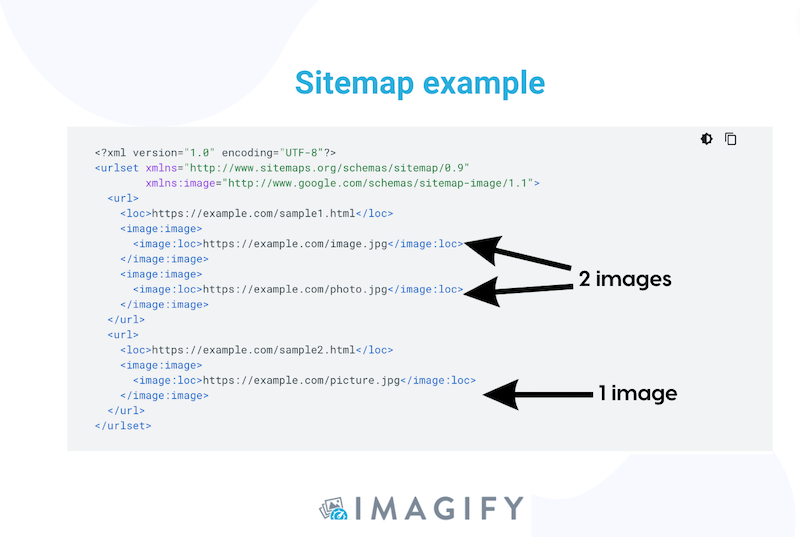
6. 이미지 사이트맵 만들기
이미지 사이트맵은 사이트의 모든 이미지에 대해 Google에 알리는 가장 좋은 방법입니다. 이미지를 색인화하고 이미지가 검색 결과에 포함되도록 하는 데 매우 중요합니다.

이미지 사이트맵을 만드는 솔루션:
- XML Sitemap과 같은 WordPress 플러그인을 사용하십시오. 설정 → XML 사이트맵 으로 이동합니다. XML Sitemap 플러그인은 WordPress에 사이트맵을 자동으로 생성하며 설정 페이지 상단에 URL이 표시됩니다.
마무리
체크리스트는 블로그에 가장 적합한 이미지를 선택하는 데 도움이 됩니다. 일관성, 품질, 크기, 저작권 및 성능에 관한 모든 것입니다!
좋은 소식은 압축 및 최적화 부분을 Imagify로 쉽게 구현할 수 있다는 것입니다. 플러그인을 사용하면 PageSpeed Insights에서 여러 이미지 감사를 통과할 수도 있습니다! Imagify의 무료 평가판을 사용할 수 있으므로 다음 기사의 이미지를 최적화하고 고품질 비주얼을 유지하면서 페이지 성능이 어떻게 향상되는지 확인할 수 있습니다.
