ブログ画像の 6 つのベスト プラクティス
公開: 2023-03-20仲間の Web ユーザーとして、私たちはブログ投稿のすべての単語を読んでいるわけではないことを知っています。むしろ、ページを「スキャン」する傾向があります。 その結果、視覚的な側面も訪問者間の信頼と権威を構築するために重要です。 パフォーマンスとコンバージョンは画像の選択に大きく依存するため、最適化された画像をブログ投稿に追加するための 6 つのベスト プラクティスをリストしました。
飛び込みましょう!
ブログの画像を適切に選択する必要がある理由
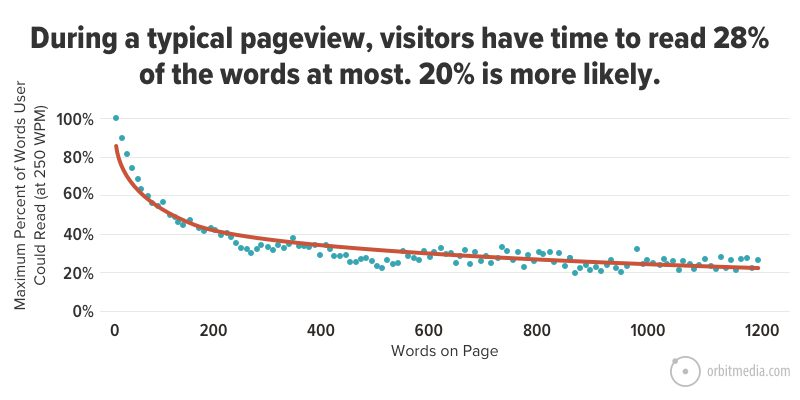
一般的な訪問者は、ブログ投稿の約 20% の単語しか読んでいません。 したがって、関連するビジュアルを追加して、注意をもう少し長く引くことが不可欠です。 下のグラフは、単語数が異なるページに平均的にアクセスしたときに、ユーザーが読むことができるテキストの最大量を示しています。

したがって、ユーザーがコンテンツ全体を読まなくても、レイアウト、デザイン、そしてもちろん画像に目を向けることになります。 次の投稿で慎重に画像を選択する必要がある理由は次のとおりです。
1.高品質のウェブサイト画像は、会社とブランドの信頼と権威を築きます
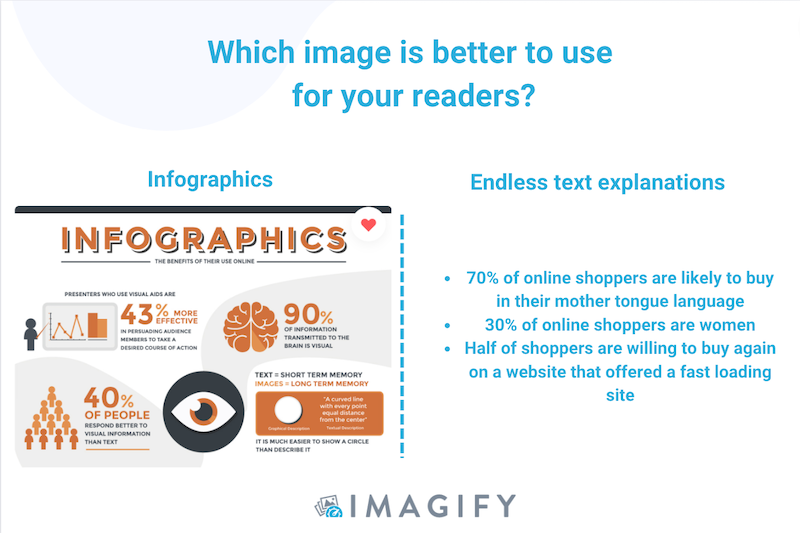
ウェブサイトを構築したり、ブログ投稿を書いたりするときの最終的なマーケティング目標は、信頼であるべきです。 読者にあなたのことを真剣に受け止めてもらい、あなたの会社を支持してもらい、最終的にはあなたの製品を購入してもらいたいのです。 信頼を得るには? 顧客は、トピックの専門家であると考える人に信頼を寄せる可能性が高く、この権威は、デザイン、言葉の選択、色、ロゴ、そしてもちろん画像によって構築されます. インフォグラフィックは、信頼性を高め、アイデアを数秒で把握するのに理想的です。

2.画像はコンテンツを目立たせ、記憶に残るものにすることができます
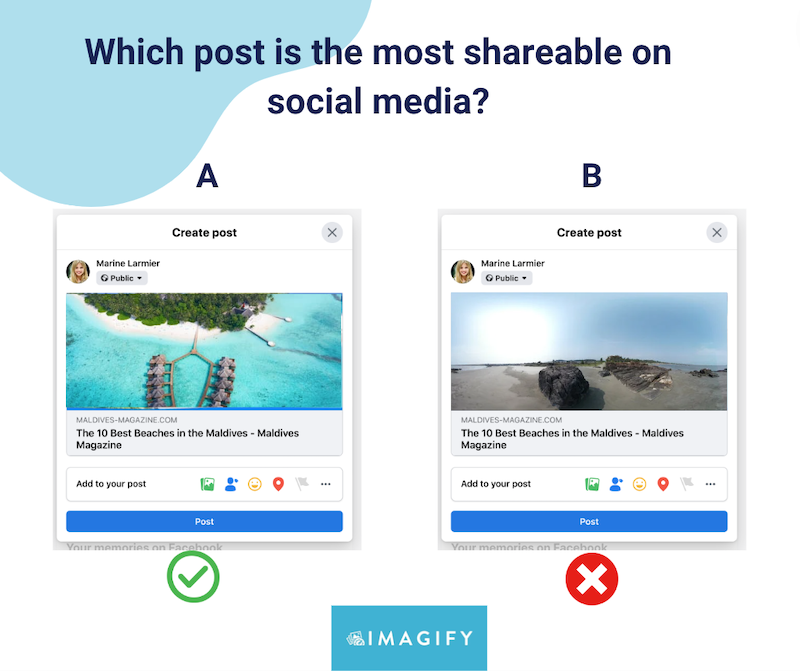
読者がソーシャル メディアで共有したくなるような写真を常に選択するようにしてください。 たとえば、モルディブへの次の旅行を発表したい場合、Facebook でどのブログ投稿を共有しますか? この目的地について考えると、投稿「A」は投稿「B」よりも魅力的な写真を持っています。

3.写真は、言葉で言いたいことを説明するのに役立ちます
「1 枚の写真は 1000 の言葉に値する」という有名な格言を聞いたことがあるかもしれません。これは、1 枚の画像で複雑なアイデアを伝えることができることを意味します。 それこそが、画像が行うべきことです: 視覚的な観点から書かれたアイデアを強化します。
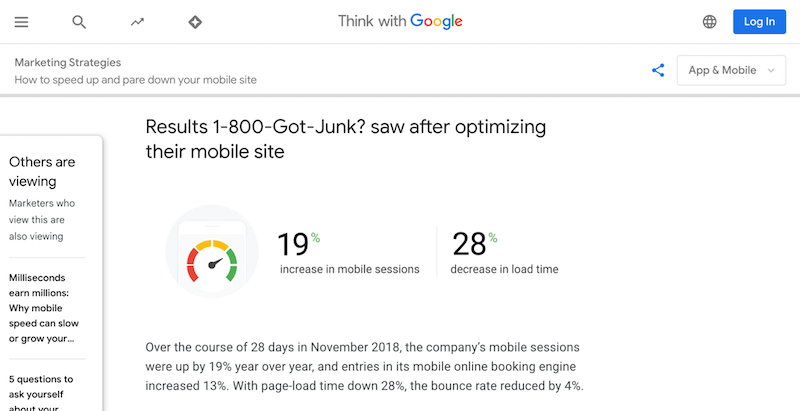
たとえば、データ駆動型の事実について書いている場合、Google がブログで行っているような主要人物のビジュアルを作成すると役立つ場合があります。

適切な画像の選択に関する最後のアドバイスは、ブログのパフォーマンスに影響を与えず、SEO を向上させるものを選択することです。 次のセクションに進みます。公開する前に画像を完全に最適化するための 6 つのヒントです。
ブログ画像の 6 つのベスト プラクティス
ブログに画像をアップロードする前に従うべき 6 つのベスト プラクティスを次に示します。 特にパフォーマンスを確保し、SEO を強化し、著作権の問題を回避したい場合は、次の記事に役立ちます。
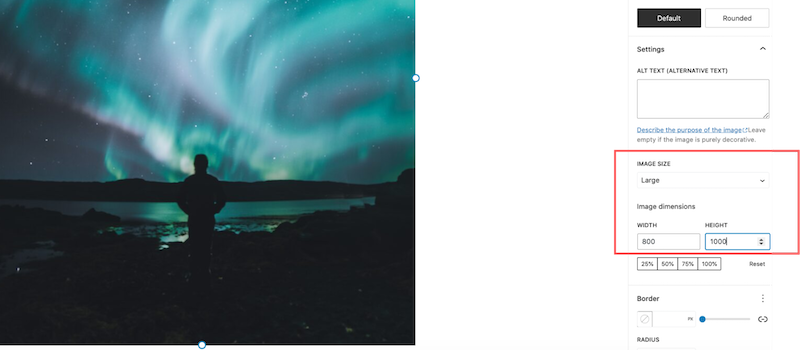
1. 適切な画像サイズとフォーマットを選択する
パフォーマンスの問題を回避するには、適切な画像サイズと形式を選択することが重要です。 完璧なインフォグラフィックを作成したり、適切な写真を選択したりしたら、ファイルの最終的なサイズを確認してください。 ブログ投稿の場合、画像に最大幅 800px を使用することをお勧めします。

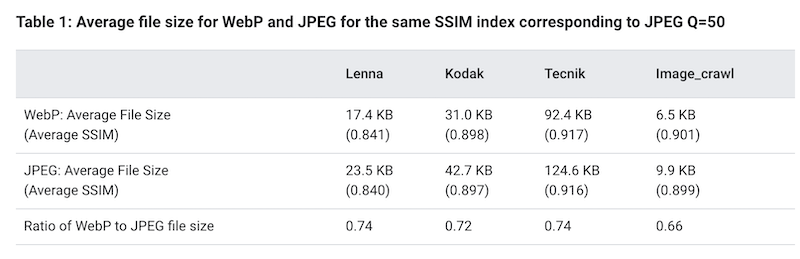
形式に関しては、従来の png や JPG ではなく、WebP や AVIF などの次世代形式を使用することをお勧めします。 同じ品質の場合、Google は、WebP ファイルの平均サイズが JPEG ファイルよりも 25% ~ 34% 小さいことを観察しました。

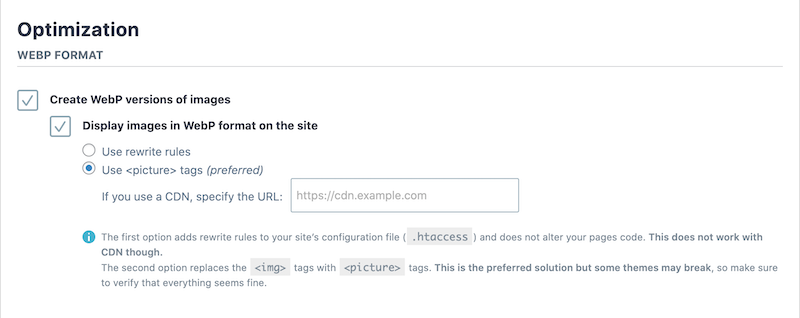
画像を WebP に変換するソリューション:
- xConvert などのオンライン ツール – 数回クリックするだけで画像を WebP に変換し、後で手動で WordPress にアップロードできます。
- Imagify などの WordPress プラグイン – WordPress 管理者から直接画像を WebP に変換できます。

| さらに詳しく知りたい場合は、ウェブ上で最適な画像サイズと最適な画像フォーマットに特化した 2 つの洞察に満ちたガイドをご用意しています。 |
2.最大の画像を圧縮する
大きな画像を圧縮することは、優れたパフォーマンスと高速読み込みページを維持するために不可欠です。 ただし、品質についても妥協したくありません。 そこで、(適切なツールを使用した) 圧縮が役に立ちます!
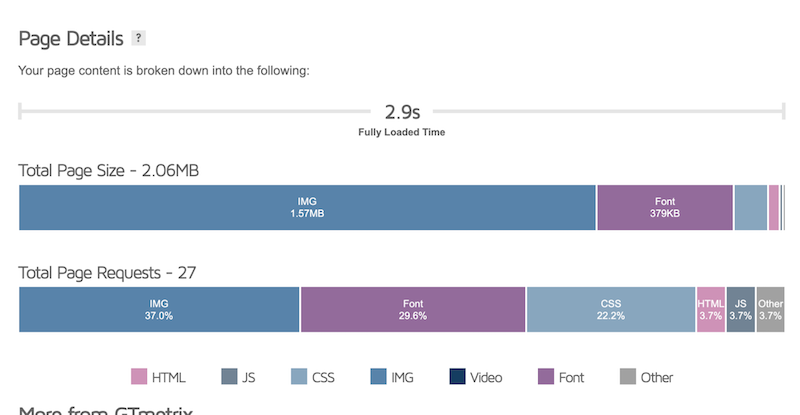
理想的には、ページの重量を 1 ~ 1.5 MB 未満に維持する必要があります。 サイトを監査して、 GTMetrixでこの指標を確認できます >ページの詳細>合計ページ サイズ。


大きな画像を圧縮するソリューション:
- Photoshop と Lightroom を使用できますが、最終的な画像をエクスポートするときに品質が低下する場合があります。
- Imagify プラグイン – WordPress から直接、画像をまとめて最適化および圧縮できます。 高品質を維持しながら、ファイル サイズを最大 90% 節約できます。
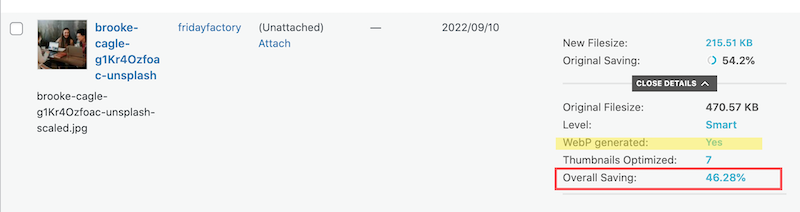
以下の例では、Imagify は画像をほぼ 50% 圧縮し、ページを大幅に軽量化しています。

Imagify は品質も保持します。 どの画像が圧縮されているかわかりません。
| 知っておくと便利: Imagify は、一部の PageSpeed Insights 監査用に画像を最適化するのに役立ちます。 |
3.レスポンシブ画像を使用する
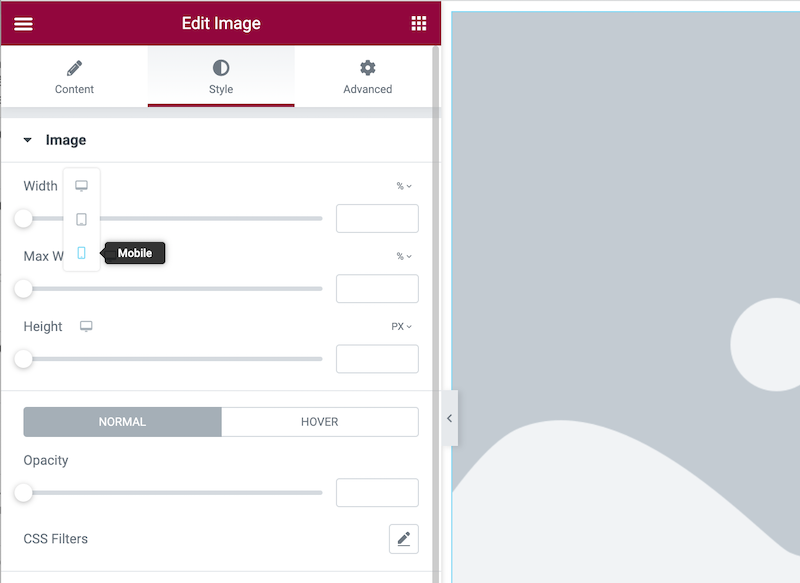
ブログ投稿を公開する前のもう 1 つのアドバイスは、画像をレスポンシブにすることです。 幸いなことに、多くのページビルダーには、選択したデバイスに応じて画像を提供するオプションが付属しています.
レスポンシブ イメージを使用するためのソリューション:
- コードを使用して手動で – 「srcset」属性と「sizes」属性を使用して画像をレスポンシブにします。
- ブロック エディターまたはデバイスに応じて異なる画像サイズを表示できるページ ビルダーを使用します。

| レスポンシブ デザインで画像を作成する方法の詳細については、ガイドをご覧ください。 |
4. 画像ファイルの名前を適切に変更し、Alt タグを使用する
わかりやすい名前と alt タグが付いた画像は、検索エンジンで見つけられる可能性が高くなり、検索結果に表示される可能性が高くなります。 Google は (まだ) 画像を解釈できないため、Alt タグは SEO に役立ちます。 したがって、alt タグは画像の内容を示すことでこれを解決します。
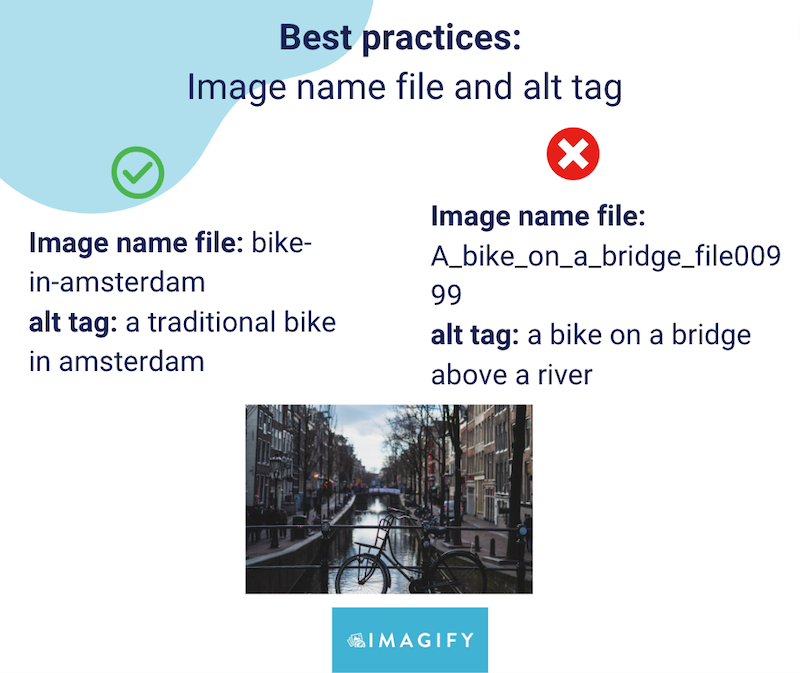
正しいファイル名と alt タグを使用するためのヒント:
ファイル名に関して、いくつかのガイドラインを次に示します。
- ユーザーがあなたの画像を見つけやすくするために、画像の内容を簡潔に説明してください
- 最大 4 ~ 5 語を使用してください
- 大文字は必要ありません
- 各単語を区切るには、アンダースコアではなくハイフン (-) を使用します。
alt タグについては、テキストを短くして効果を最大化し、alt テキストでトピックについて言及することを忘れないでください。
以下の例では、違いを簡単に確認できます。

5. 著作権の問題に注意を払う
これで、ブログ投稿に最適な関連画像が見つかりました。 また、著作権を確認する時期でもあります。 通常、画像の横に「」の注意書きがあり、ブログに使用できない場合があります。 疑問がある場合は、作品を再利用できるかどうかを常に写真家またはデザイナーに確認し、最終的にはそれらをクレジットしてください.
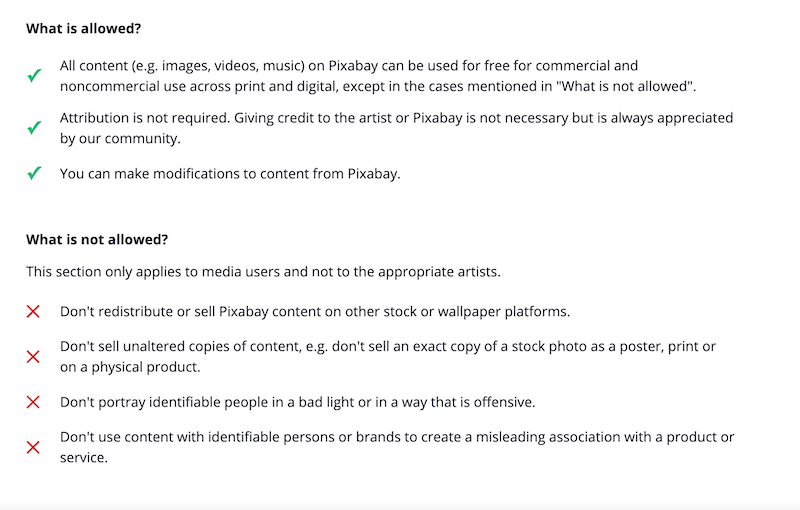
たとえば、画像がPixabayからのものである場合、著作権フリーのコンテンツに関する推奨事項と禁止事項は次のとおりです。

6. 画像サイトマップを作成する
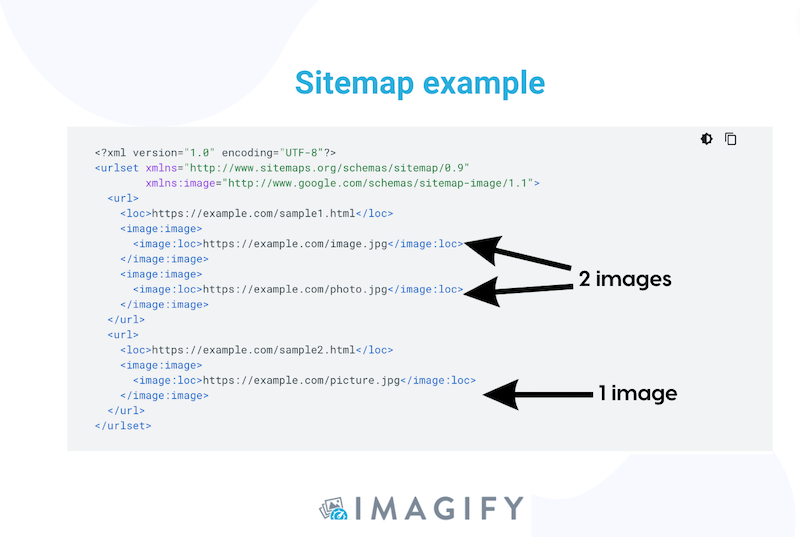
画像サイトマップは、サイト上のすべての画像について Google に伝える最良の方法です。 画像のインデックスを作成し、それらが検索結果に確実に含まれるようにするために非常に貴重です。

画像サイトマップを作成するソリューション:
- XML サイトマップなどの WordPress プラグインを使用します。 設定→ XML サイトマップに移動します。 XML サイトマップ プラグインは、WordPress でサイトマップを自動的に作成し、設定ページの上部に URL が表示されます。
まとめ
チェックリストは、ブログに最適な関連画像を選択するのに役立ちます。 一貫性、品質、サイズ、著作権、パフォーマンスがすべてです。
幸いなことに、圧縮と最適化の部分は Imagify を使用して簡単に実装できます。 このプラグインを使用すると、PageSpeed Insights でいくつかの画像監査に合格することもできます! Imagify の無料トライアルを利用できるので、次の記事用に画像を最適化し、高品質のビジュアルを維持しながらページのパフォーマンスがどのように向上するかを確認できます。
