Elementor と HappyAddons を使用して会員サイトを作成する方法
公開: 2023-03-15ここ数年、Netflix、Bloomberg、MasterClass、Coursera などのコンテンツ ベースのプラットフォームが急成長しています。 彼らがどれだけの収益を上げているか知っていますか? 多くの信頼できる情報源によると、2022 年の収益はそれぞれ316 億ドル、116 億ドル、9490 万ドル、5 億 2800 万ドルでした。
そして、それらはすべて会員制ウェブサイトのいくつかの顕著な例です. あなたがコンテンツクリエイターであれば、会員制ウェブサイトを作成して、すぐにビジネスを開始することもできます. この記事では、WordPress で会員制サイトを作成する方法について、上から下へのガイドを提供します。 ただし、Elementor ではメンバーシップ Web サイトを作成できないことを明確にしておいてください。 そのためには、MemberPress のような強力なプラグインが必要です。
Elementor と HappyAddons は、Web サイトのページのデザインに役立ちます。 実際、MemberPress プラグインはいくつかのデフォルト ページを生成します。 しかし、Elementor を使用すると、それらに見事な外観を与え、競争で際立たせることができます。 この記事では、プロセス全体について説明します。
会員制サイトとは?
会員制サイトとは、有料でコンテンツを閲覧したり、サービスを利用したりできるサイトです。 教育コース、チュートリアル、デジタル製品、ウェビナー、ニュース アーカイブ、コーチングなどのプレミアム コンテンツを提供します。
一部の会員サイトでは、いくつかの条件に基づいてアクセスまたは試用期間を提供しています。 試用期間が終了したら、引き続きプレミアム コンテンツにアクセスするには、プレミアム プランにアップグレードする必要があります。 メンバーシップ Web サイトでは、さまざまな種類の価格設定モデルが採用されています。 そのような:
- フリーミアム
- 1時間料金
- 定期購読
- 有料コンテンツ
- 疲れた価格設定
メンバーシップ Web サイトを開始できるのは誰ですか?

メンバーシップ Web サイトでは、主にデジタル製品、ストリーミング ショー、教育コンテンツを販売しています。 このような市場の需要がある貴重なコンテンツを作成する能力があれば、メンバーシップを開始できます。 したがって、興味と専門知識があるニッチを選択できます。 例えば:
- ビデオストリーミング
- アートと写真
- テックブログ
- ビジネスコンサルティング
- 音楽ストリーミング
- フィットネストレーニング
- スキル開発コース
- 言語指導
会員制サイトの特典
メンバーシップ Web サイトを開始すると、金銭的および非金銭的に多くのメリットが得られます。 以下に、それらについて言及する価値のあるいくつかのポイントを示します。
1.お金を稼ぎ、生計を立てる
MemberPress による 2021 年のレポートによると、会員の 49.12% が 1 年で 6 桁の数字を達成しました。 5.26% が 7 桁を達成していました。 要求の厳しいコンテンツを作成できるのはあなたかもしれません。
2.コミュニティを構築する
サイトが多くの視聴者を獲得し、コミュニティとして成長したら、手数料と引き換えに、他のブランドがプラットフォームで製品を宣伝できるようにすることができます.
3. 信頼できる情報源を確立する
会員制サイトは自動的に大量のトラフィックを獲得し、独自の製品を販売するため、検索エンジンはドメインオーソリティを付与します. 信頼できる情報源になります。
4. エンゲージメントと定着率の向上
継続的に優れたコンテンツを作成できれば、顧客は新しいアイテムを求めてプラットフォームを購読する可能性があります。 より高いエンゲージメント、リテンション、およびお金を後押しすることができます。
Elementorでメンバーシップサイトを作成する方法のステップバイステップガイド
ドメインホスティングの準備が整い、WordPress が cPanel にインストールされていることを願っています。 次に、下記のプラグインを Web サイトにインストールして有効にします。
- メンバープレス
- エレメンター
- Happyアドオン
- HappyAddons Pro
これらのプラグインをインストールしたら、以下で説明する部分と手順に従います。
ステップ 01: 支払い方法を設定する
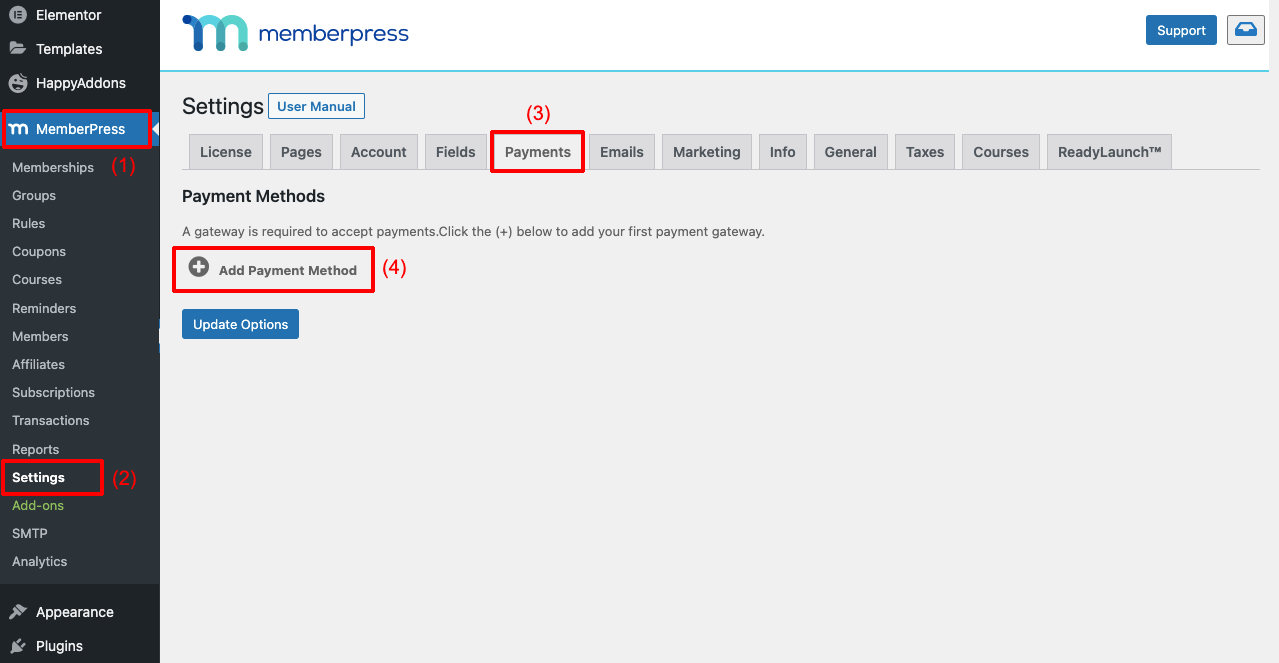
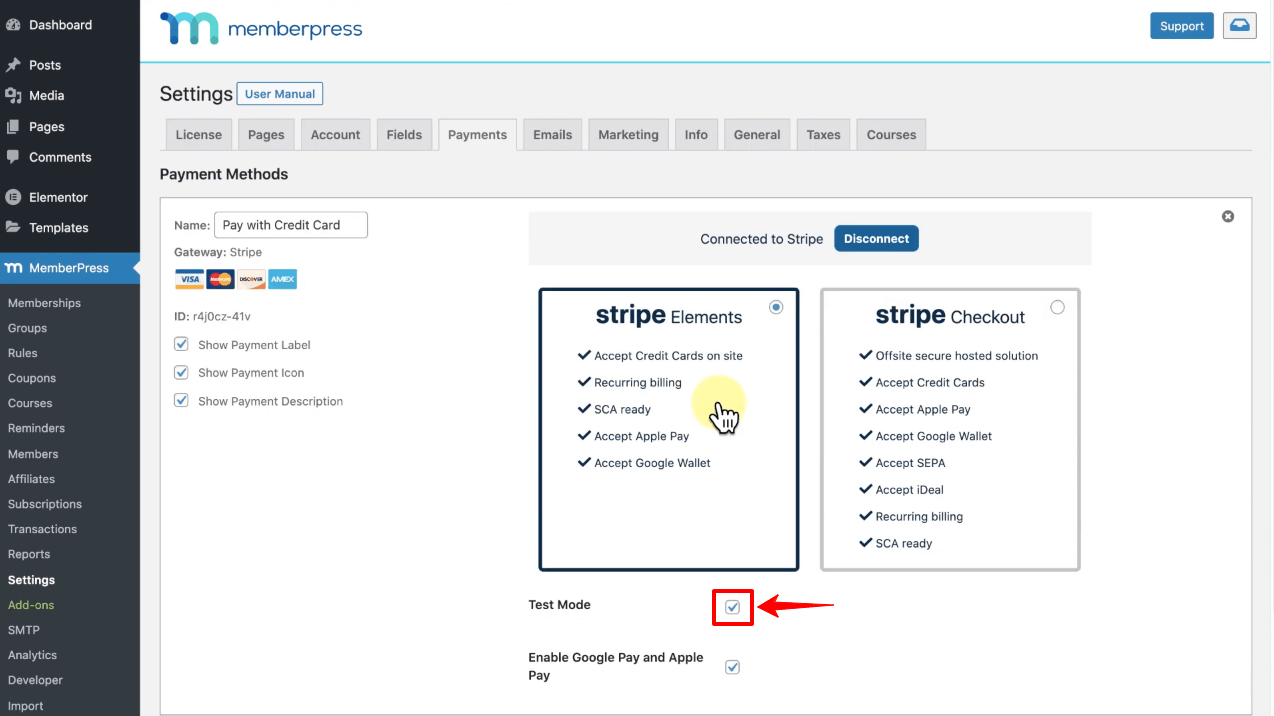
- MemberPress > 設定 > 支払いに移動します。
- [支払い方法の追加]をクリックします。

- セクションが開きます。
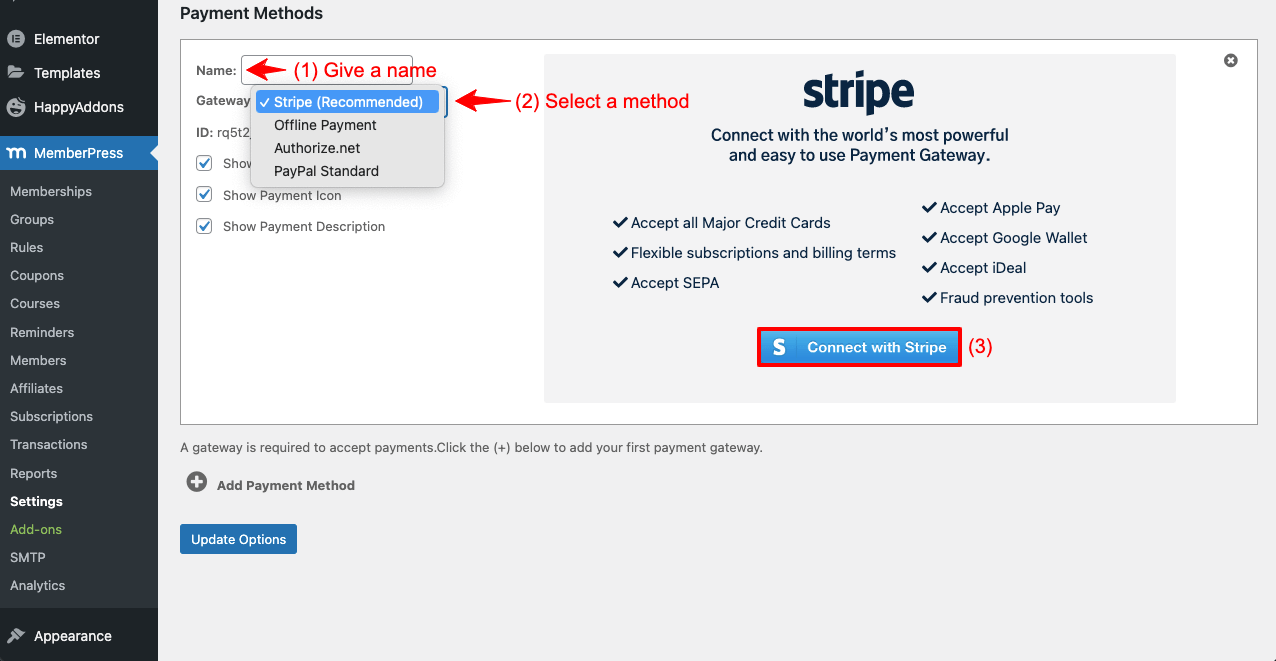
- Gatewayの横に、複数の支払いオプションのドロップダウン リストが表示されます。
- 必要なものを選択してください
- 好きな名前を付けることができます。
- たとえば、 Stripeを選択した場合、「Pay with Credit Card」という名前を付けることができます。
- 最後に、選択した支払い方法のボタンをクリックします。

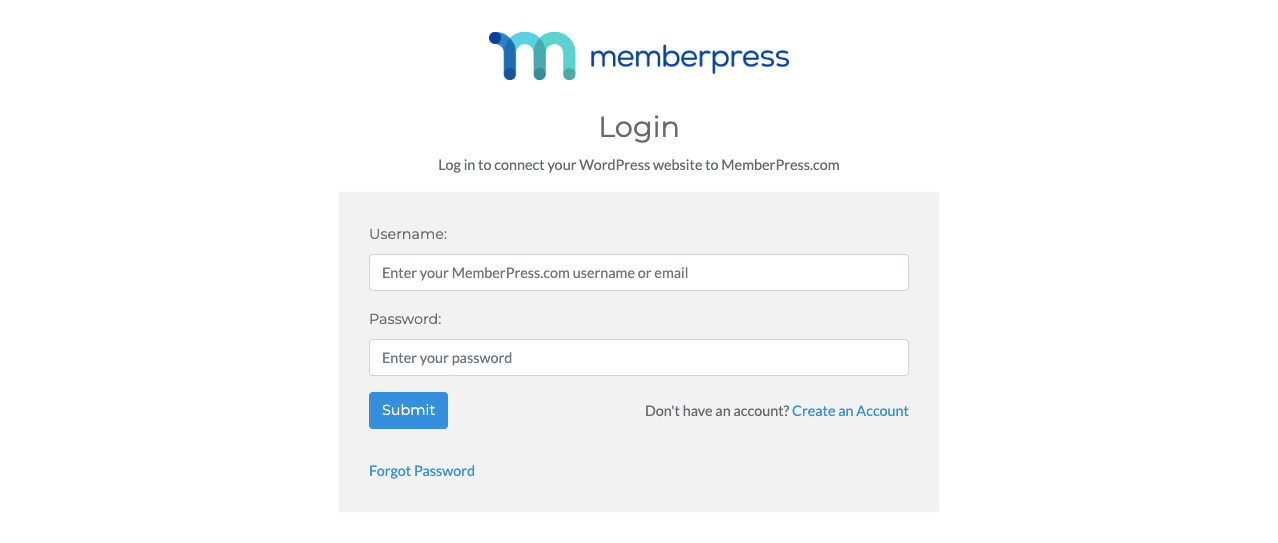
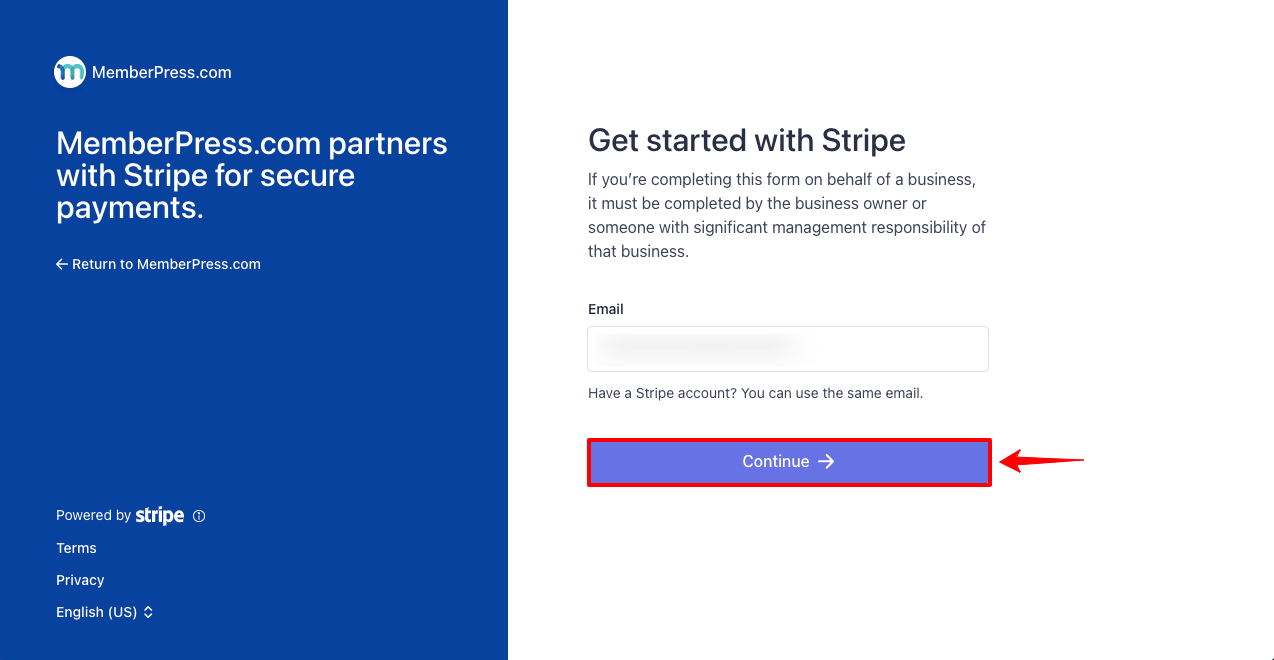
- MemberPress ページにリダイレクトされます。
- 資格情報でログインします。

- Stripe アカウントを追加し、 [続行]ボタンをクリックします。

- Stripe アカウントがメンバーシップ Web サイトに接続されていることがわかります。
- この方法で、他の支払い方法をサイトに接続できます。

ステップ 02: 会員プランを作成する
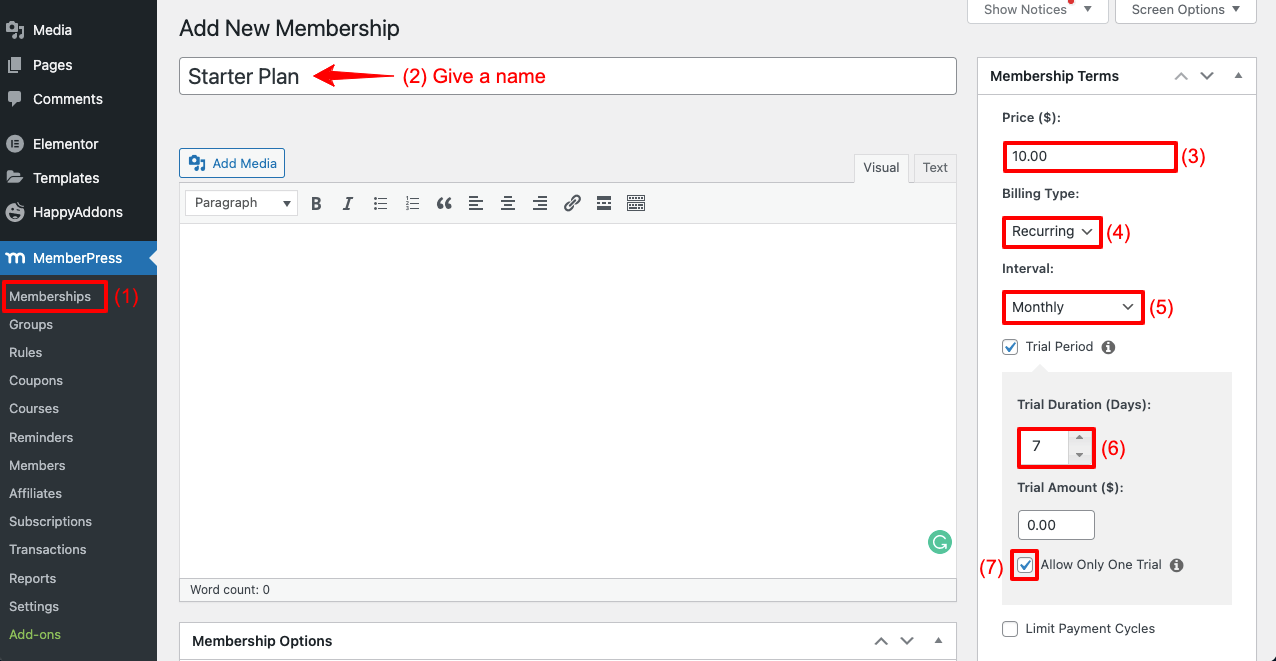
- MemberPress > メンバーシップに移動します。
- [新規追加]をクリックします。 画面に以下のページが開きます。
- メンバーシップ プランに名前を付けます。
- 会員規約をよく見てください。
- Price、Billing Type、およびIntervalを設定します。
- 試用期間を追加する場合は、 [試用期間]チェックボックスにチェックを入れます。
- Trial DurationとNumber of Trial Attemptsを追加するオプションが表示されます。
- 最後に、 [公開]ボタンをクリックして、ページを少し下にスクロールします。

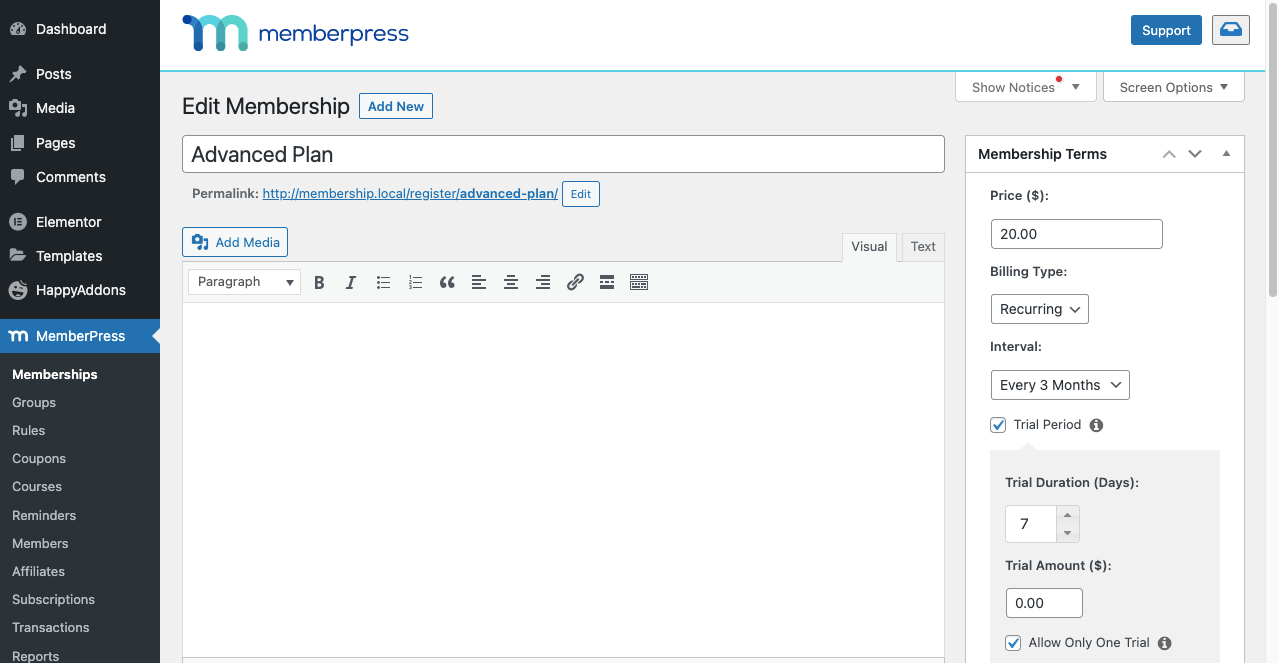
- 同様に、 [新規追加]をクリックして、別のメンバーシップ プランを作成します。
- 最後に[公開]ボタンを押して、もう一度下にスクロールします。

ステップ 03: 投稿コンテンツをメンバーシップ サイトに追加して公開する
ほぼすべての種類の投稿コンテンツをメンバーシップ Web サイトにアップロードできます。 たとえば、ニュース記事、料理のレシピ、学術的な問題の解決策などです。
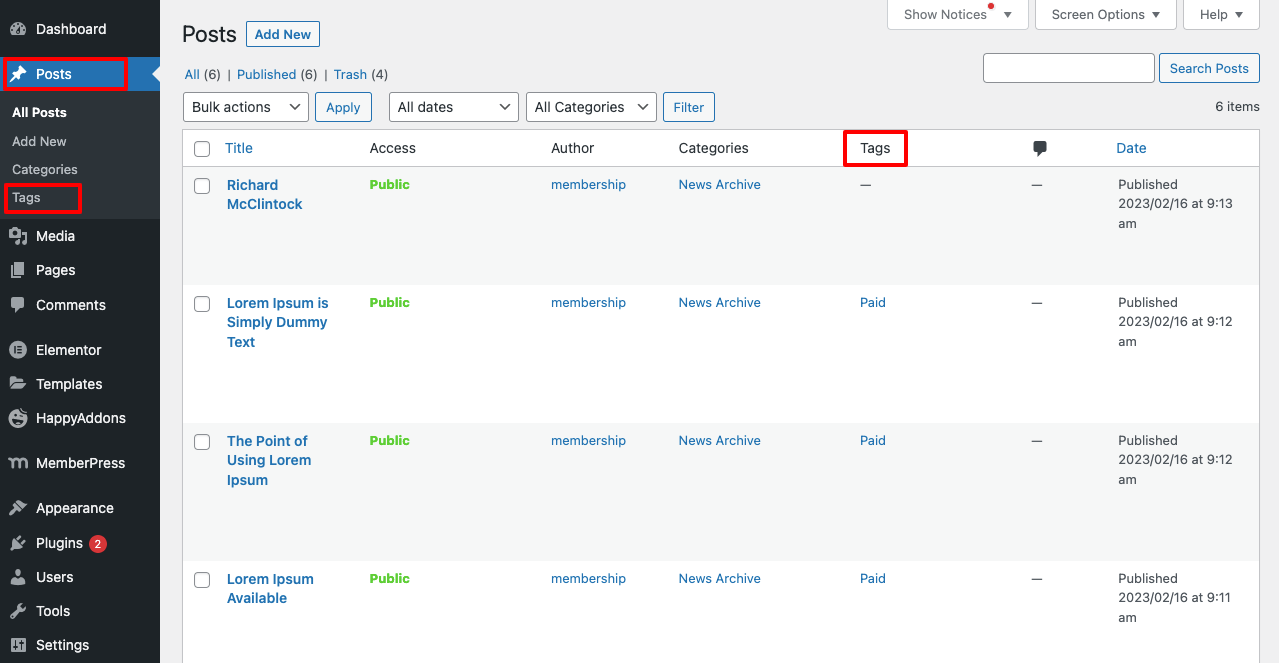
- 投稿コンテンツの場合は、投稿オプションから作成して公開します。
- タグを追加して、有料のものと無料のものを指定してください。
- これにより、後でタスクが簡単になります。

# これらの投稿をページに埋め込む
なぜページが必要なのですか? Web サイトで複数のトピックに関する投稿コンテンツがカバーされている場合は、ページを使用してそれらを個別に表示できます。 それを行う方法を見てみましょう。
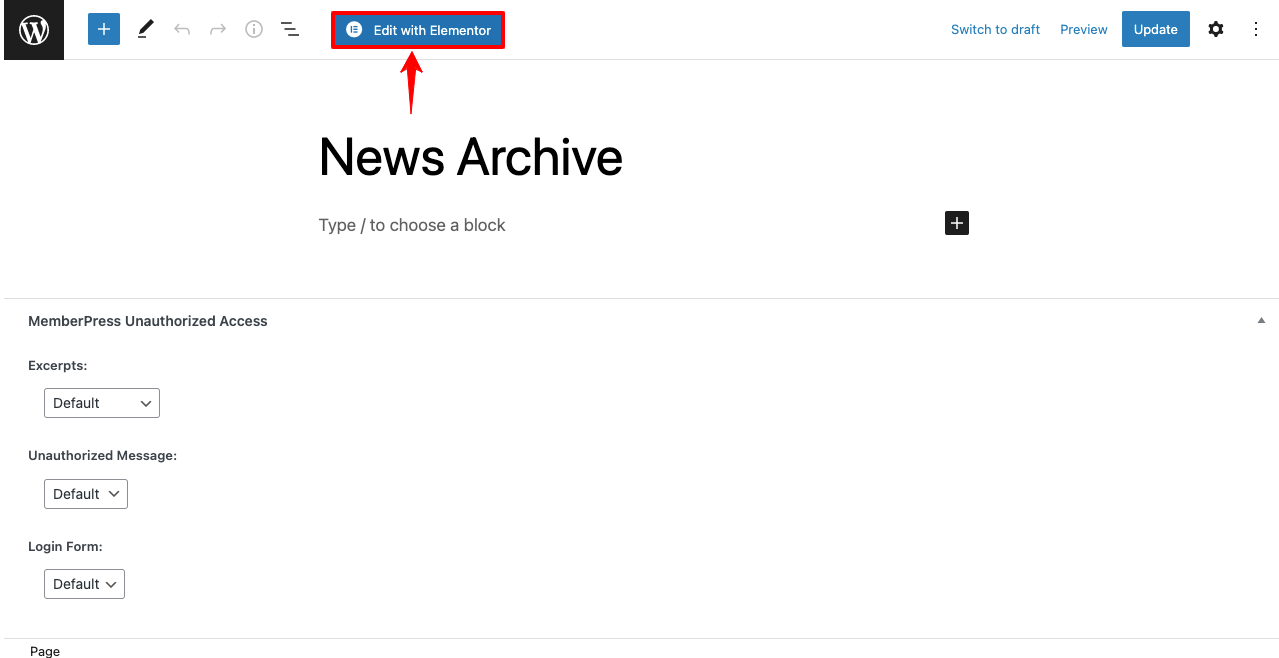
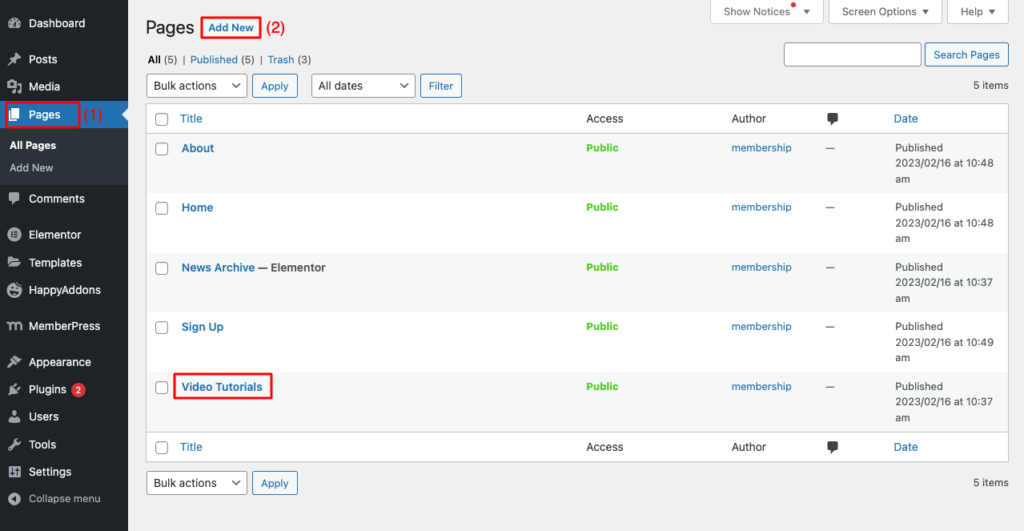
- [ページ] > [新規追加]に移動します。
- ページに名前を付けます。
- Edit with Elementorをクリックします。

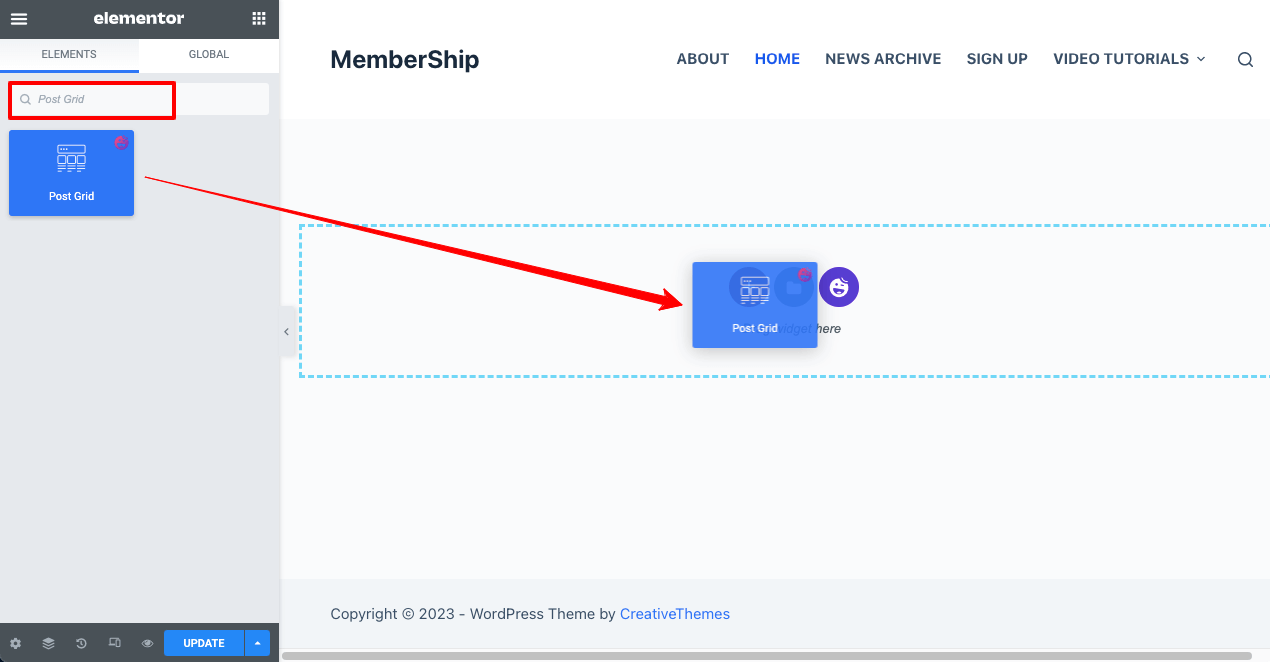
- 検索ボックスにPost Gridと入力します。
- 以下のウィジェットが表示されます。 Elementor キャンバスにドラッグ アンド ドロップします。

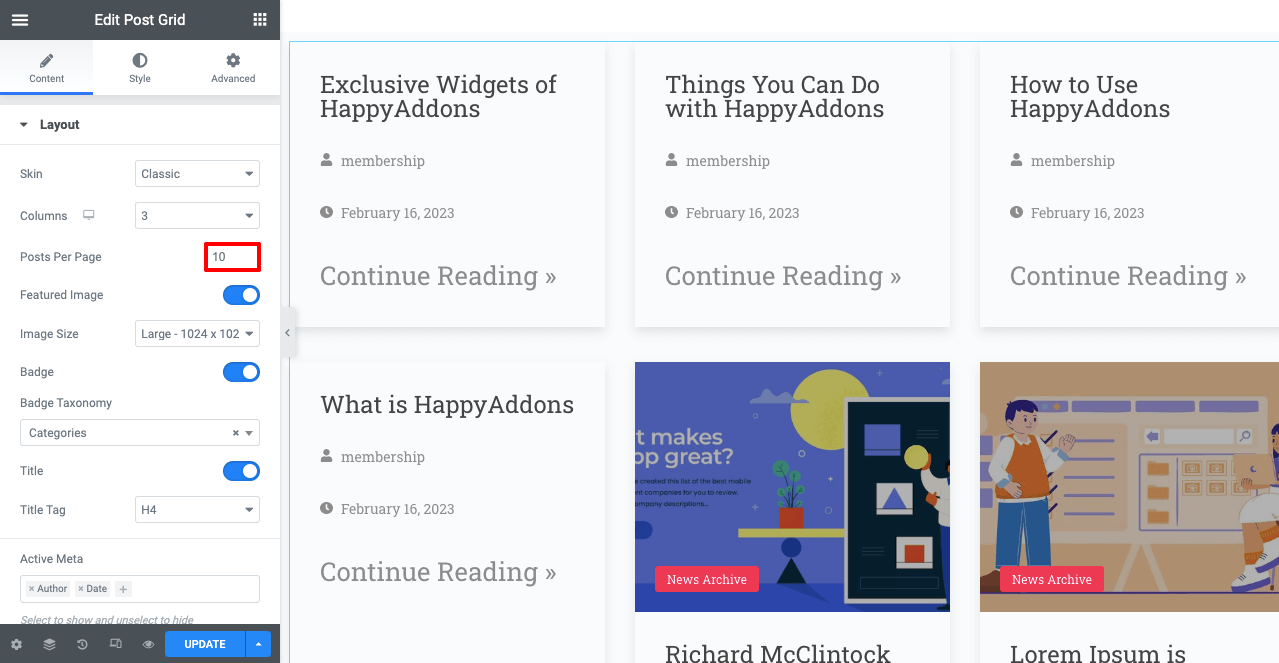
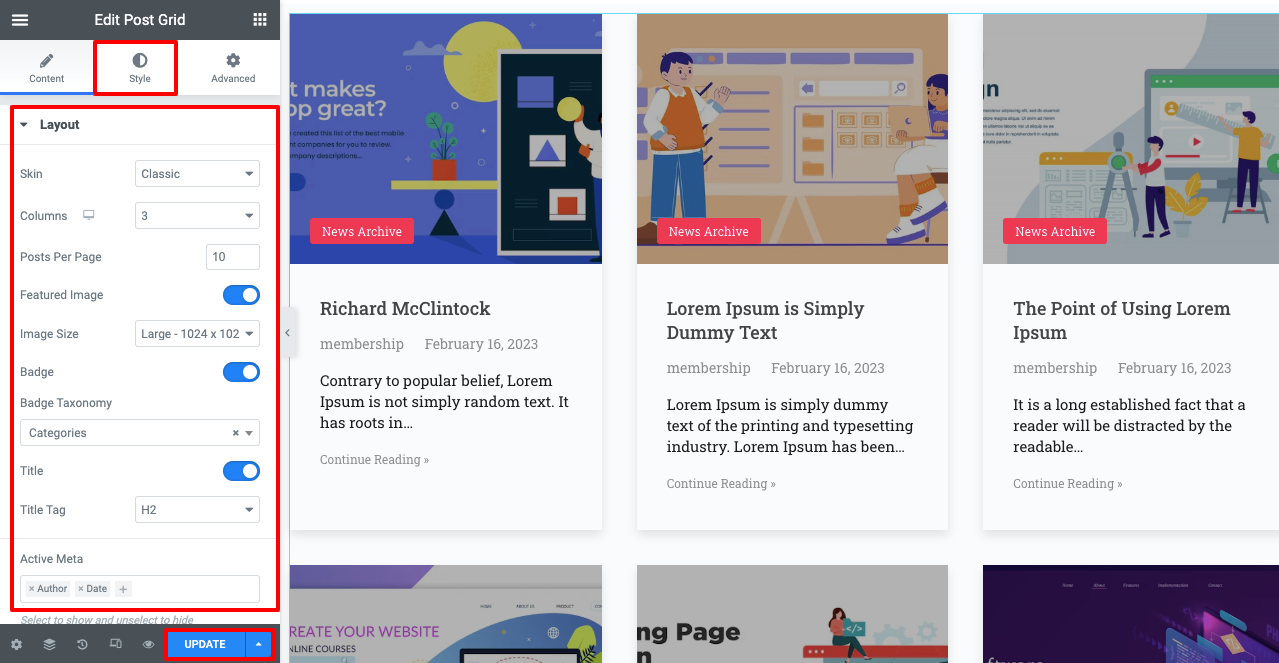
- デフォルトでは、ページごとに 3 つの投稿のみが表示されます。
- Post Per Pageから、このページに表示する投稿の数を指定します。
- 10 件の投稿を指定しました。

注: [投稿] オプションからニュースとビデオ チュートリアルのコンテンツを作成したことを覚えていますか? デフォルトでは、すべてのタイプのコンテンツが Elementor キャンバスに表示されます。 このページはニュース アーカイブ専用であるため、ニュース コンテンツのみを指定する必要があります。
- [レイアウト] > [バッジの分類]に移動します。
- カテゴリを選択します。
- 次に、 [Query] > [Include By]ボックスに移動します。
- 条件を選択します。
- [利用規約] ボックスにニュース アーカイブを追加します。
画面にはニュース コンテンツのみが表示されます。
- 現在、 [コンテンツ] > [レイアウトとスタイル]オプションから、レイアウト、フォント スタイル、要素間のスペースなどを変更して、素晴らしいページの外観を作成できます。
- 時間がかかるため、プロセスの詳細は示していません。 自分でできることを願っています。

- 完了したら、ページが完全にモバイル対応であるかどうかを確認する必要があります。
- Elementor パネルのフッターから[レスポンシブ モード]をクリックします。
- レイアウトがデスクトップ、タブレット、モバイルで同じように完璧かどうかを確認します。
- 問題がある場合は、必要に応じてレイアウトを編集してください。 しかし、私たちの側では、このページは完璧です。
- すべての編集が完了したら、Elementor パネルのフッターからPUBLISH/UPDATEボタンをクリックします。
ステップ 04: ビデオ チュートリアルをメンバーシップ サイトに追加して公開する
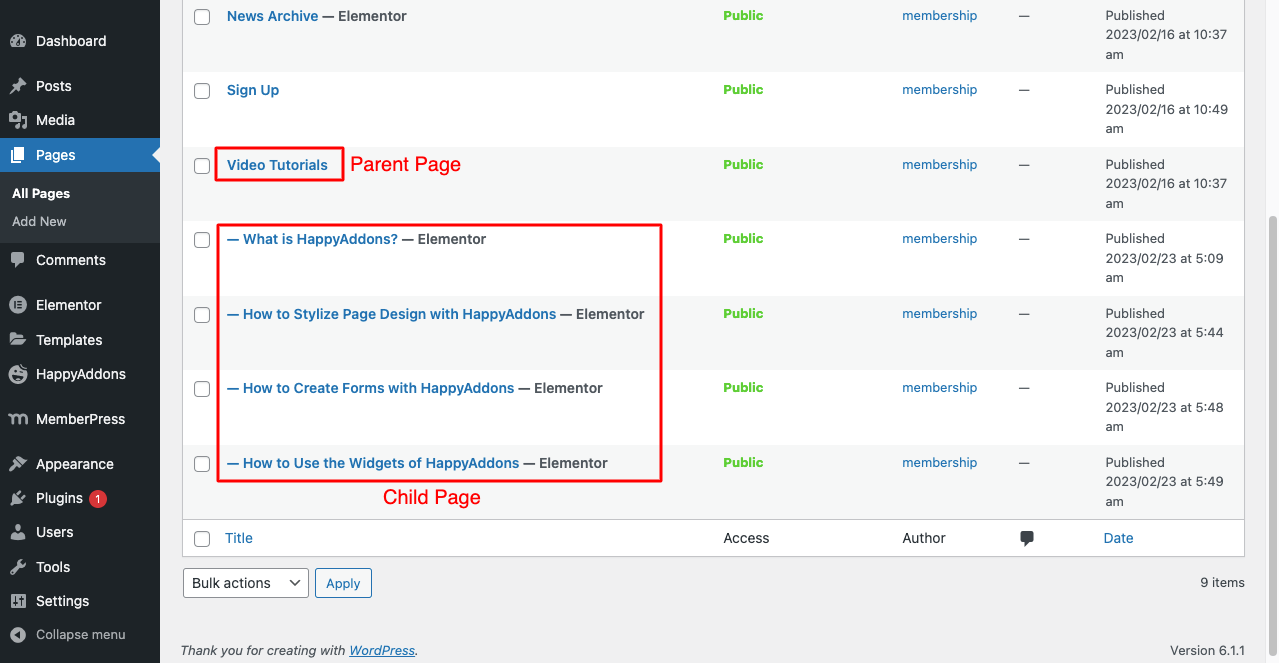
投稿セクションからビデオ チュートリアルを追加して公開することもできます。 ただし、投稿内容と競合する可能性があります。 これが、動画コンテンツを公開するためのページを作成する方がよい理由です。 ただし、一連のチュートリアルを公開する場合は、各ビデオの子ページを作成して、親ページの下に取得できます。
- [ページ]セクションに移動します。
- すでにリストにあるビデオ チュートリアルのページを確認できます。
- 新しく作成された子ページの親ページとして使用します。

- [新規追加]をクリックします。
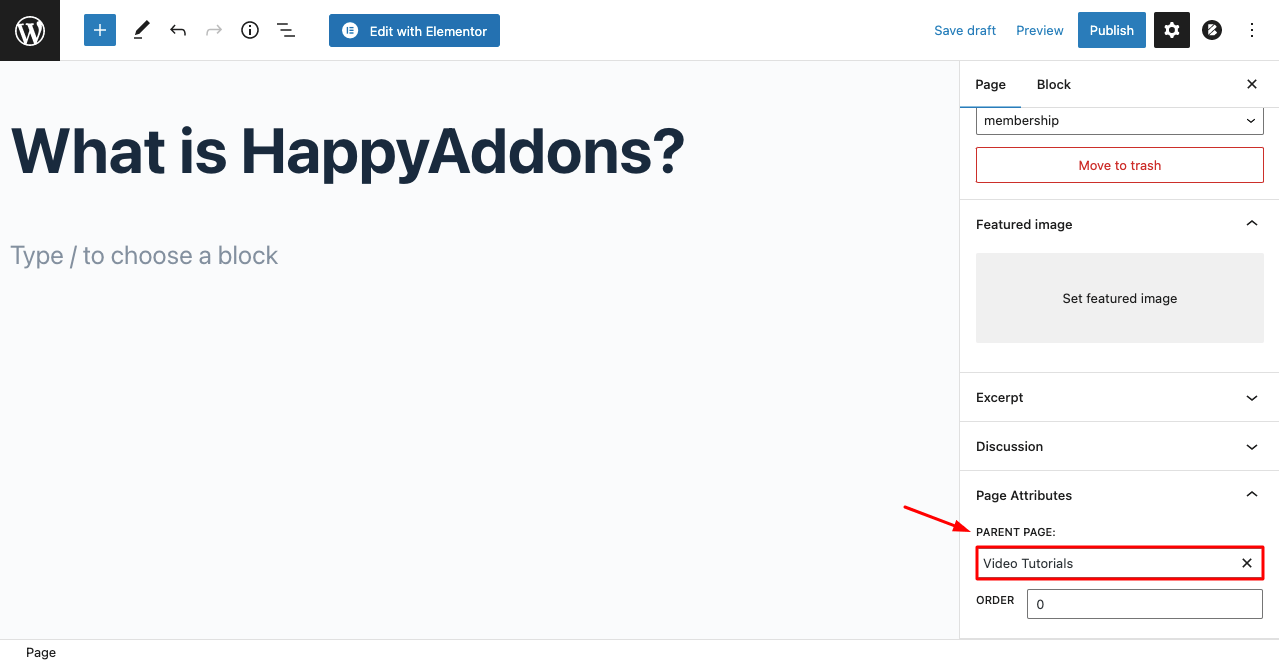
- このページに名前を付けます (名前がビデオ チュートリアルに似ていることを確認してください)。
- PARENT PAGEセクションに親ページ名を追加します。
- 公開ボタンを押します。
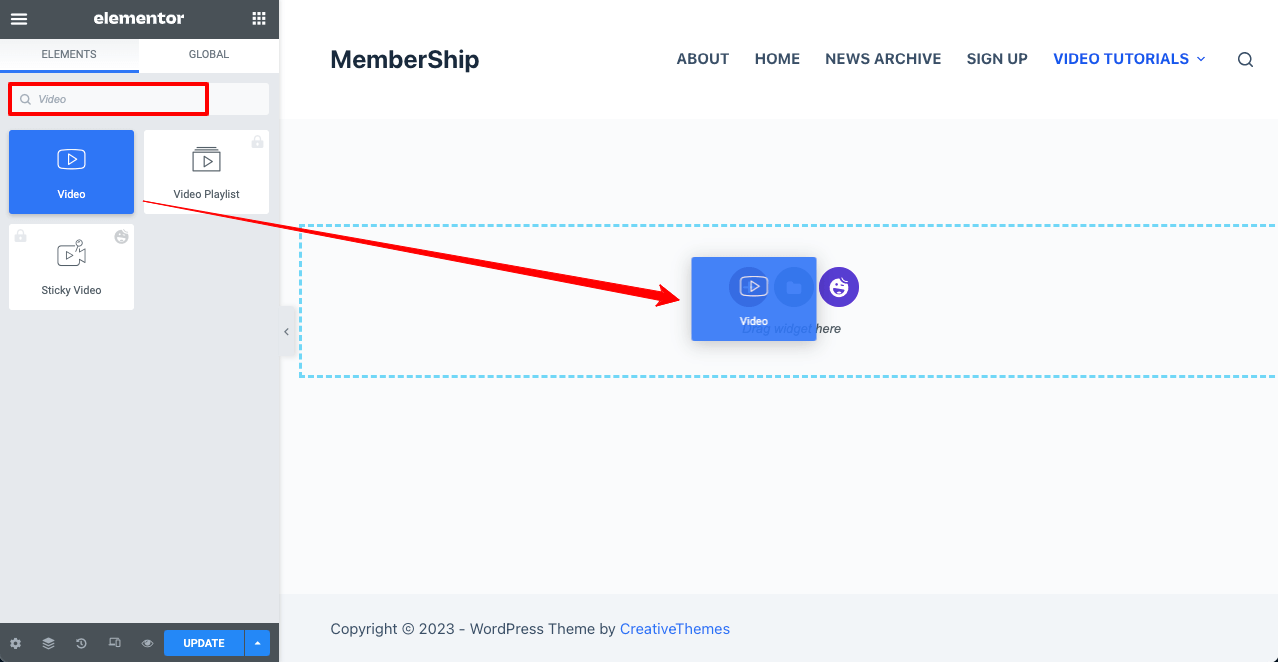
注:これで、Gutenberg Block Editor または Elementor を使用してビデオ チュートリアルをアップロードできます。 Elementorを使ってやってみましょう。 Edit with Elementorボタンを押します。

- Elementor キャンバスが開きます。
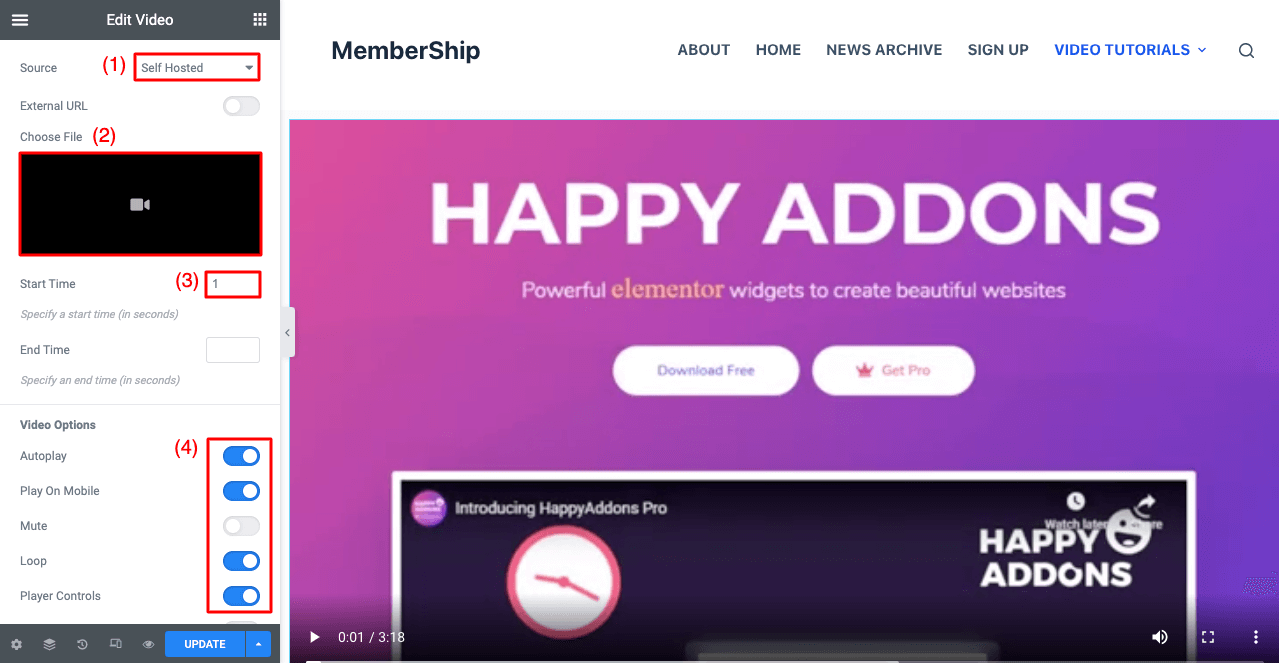
- ビデオウィジェットを見つけます。
- キャンバスにドラッグ&ドロップします。

- [自己ホスト型]を選択して、メディア ファイルまたはドライブからビデオをアップロードします。
- [ファイルを選択]オプションから動画をアップロードします。
- 開始時刻を定義します (オプション)。
- [ビデオ オプション] から、自動再生、モバイルで再生などを有効にします。

- ビデオ コンテンツの上にある見出しウィジェットを使用して、タイトルを追加できます。
- テキスト エディターウィジェットを追加して、その下のビデオを簡単に要約することもできます。
- 完了したら、 PUBLISH/UPDATEボタンを押します。
- 同様に、他のページを作成し続けます。
- ページセクションに来てください。
- 親ページの下に子ページが表示されます。

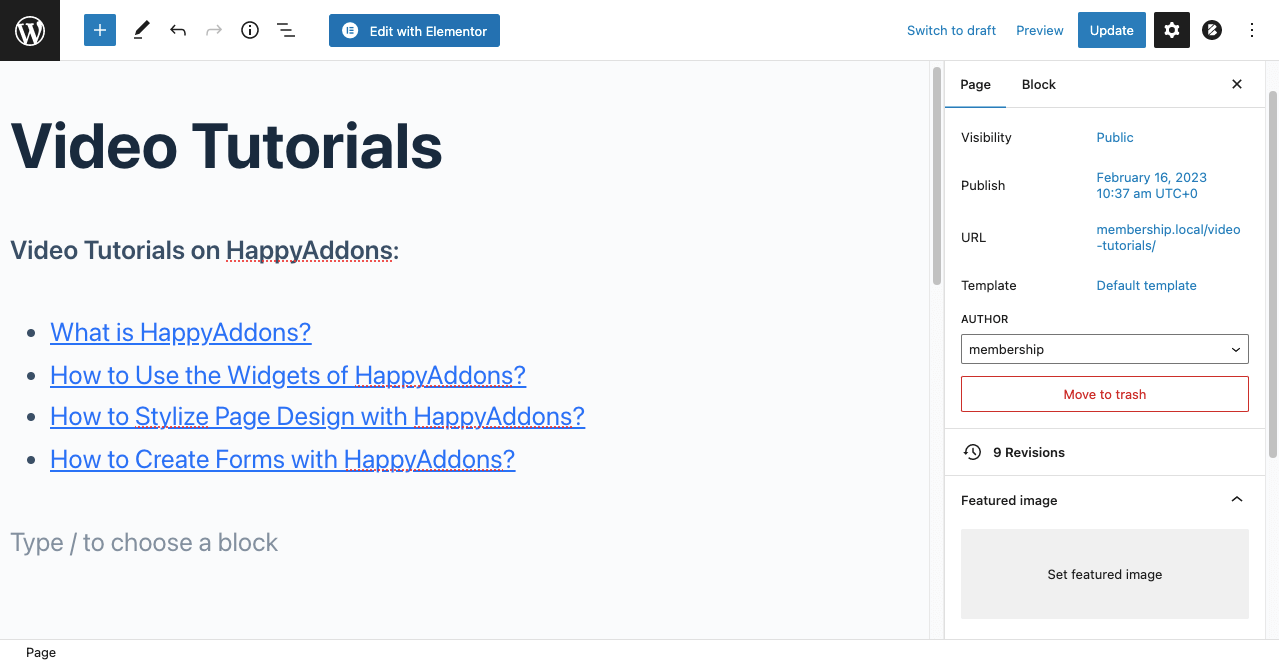
最後に、これらすべての子ページを親ページに埋め込む必要があります。 Elementor を使用してこのページをデザインできます。 しかし今のところ、WordPress ブロック エディターを使用してそれを行います。


ステップ 05: メンバーシップ Web サイトにコース コンテンツを追加する
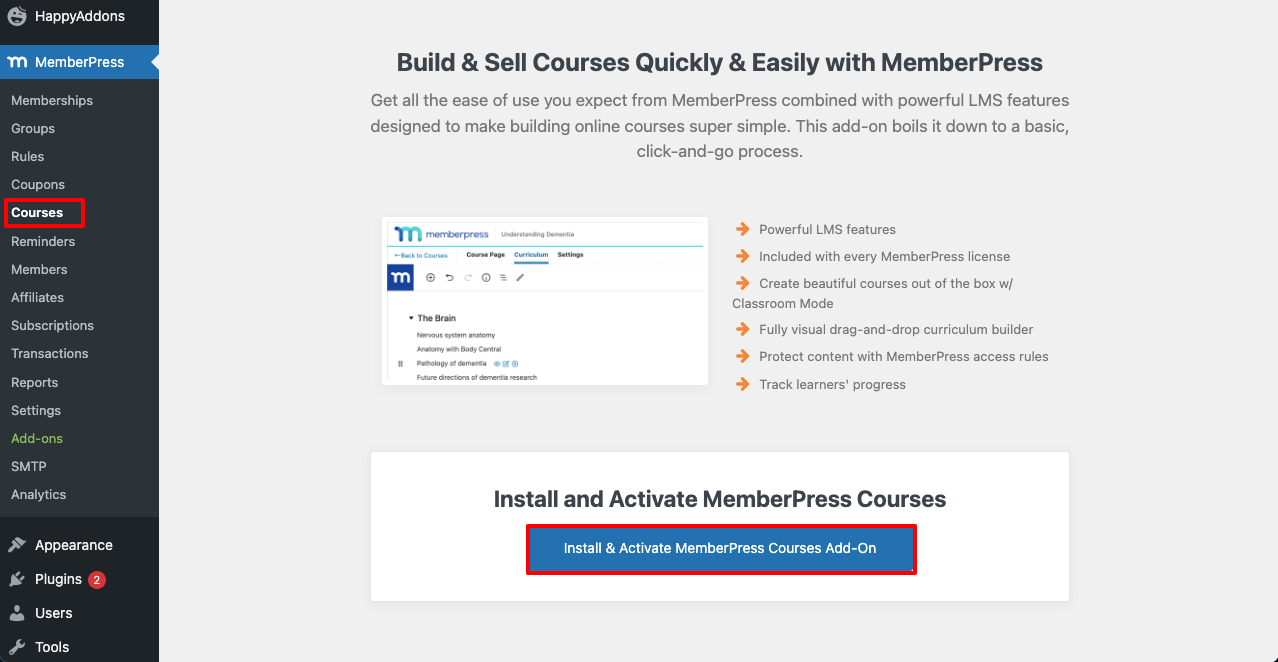
MemberPress には、コース コンテンツを処理できるエキサイティングな機能があります。 それを行うには:
- MemberPress > コースに移動します。
- MemberPress コース アドオンをインストールして有効にします。
- 自分でできることを願っています。

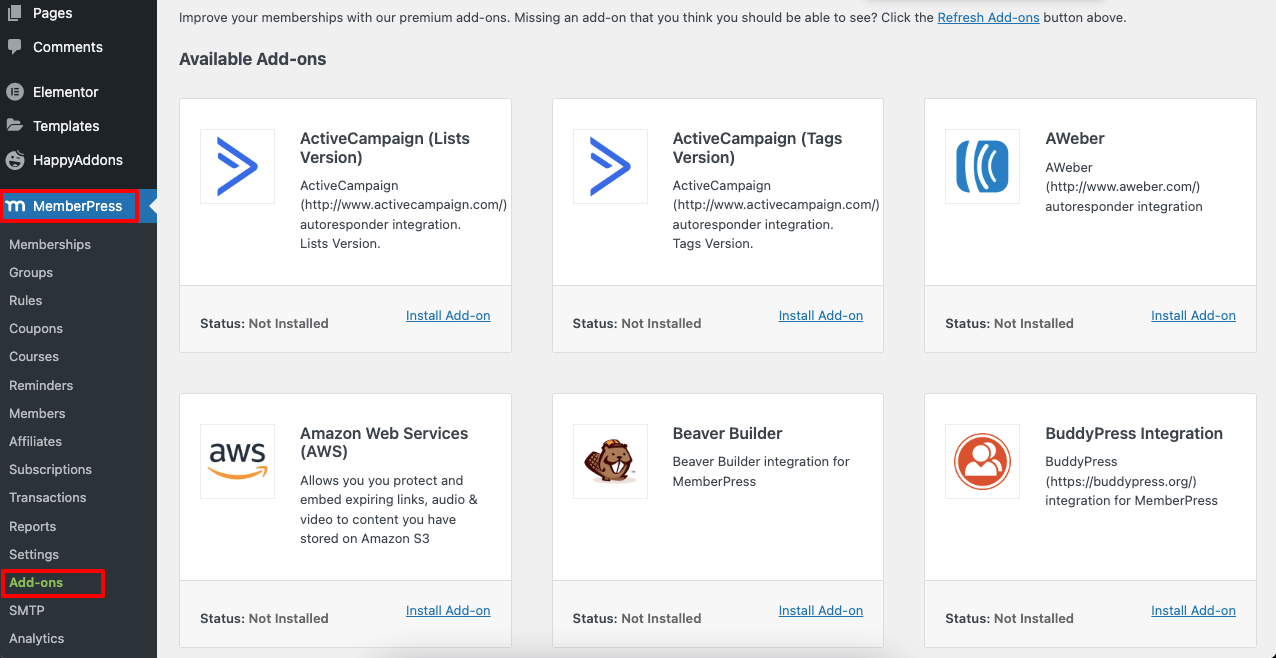
MemberPress は他にも多くのアドオンを提供しています。 MemberPress > アドオンに移動し、サイトをパワーアップするために必要なものを選択します。

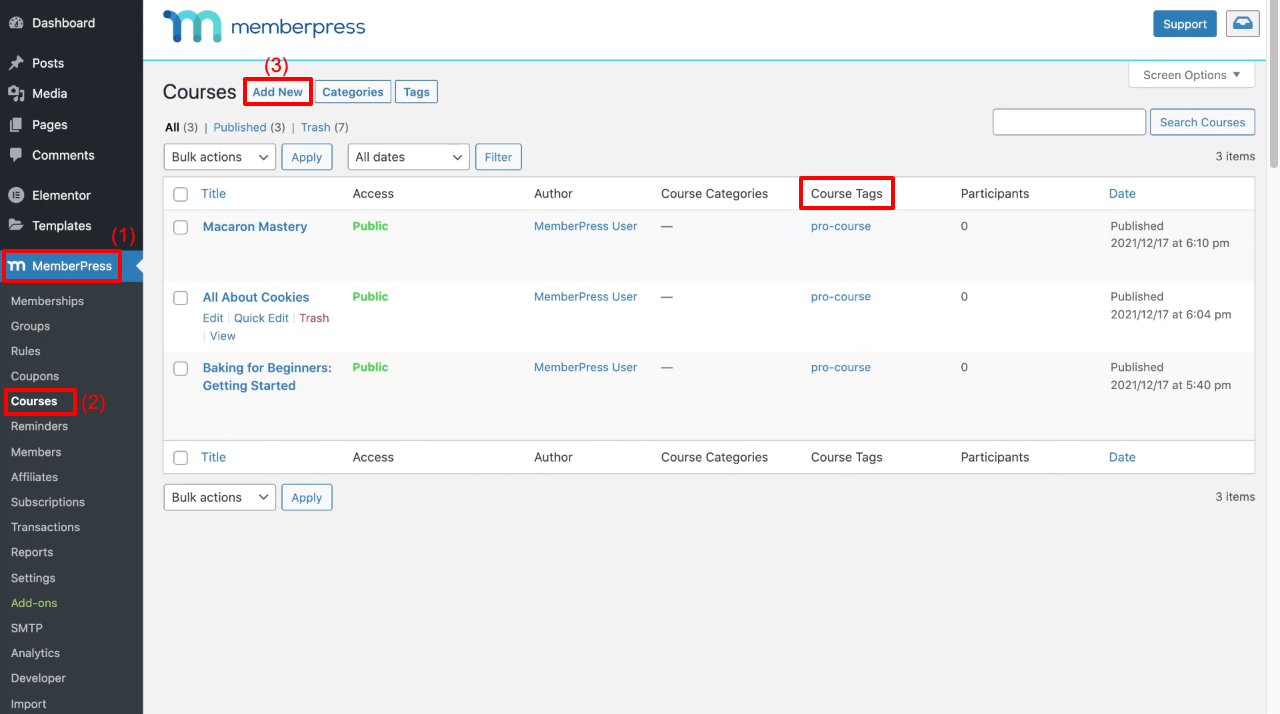
- コース アドオンが有効になったら、 MemberPress > Coursesに移動します。
- [新規追加]をクリックして、必要な数のコースを含めます。
- Course Tagsを忘れずに追加してください。

ステップ 06: ルールを追加する
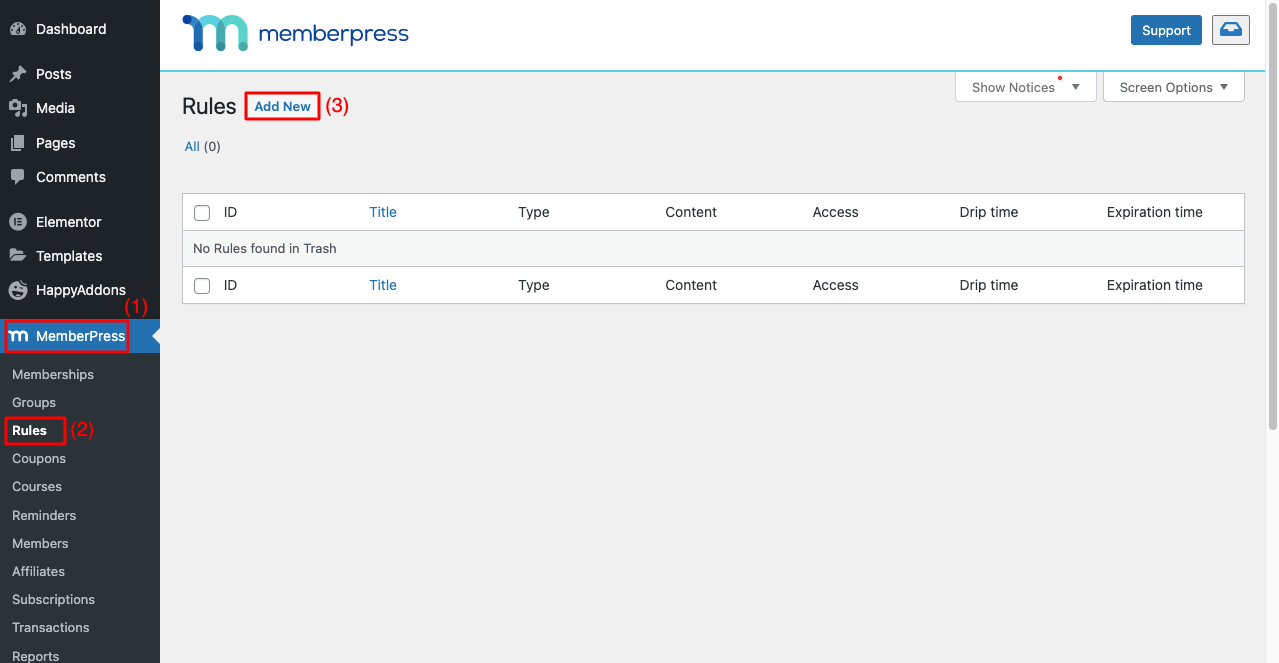
ルールにより、無料コンテンツは誰でも閲覧できるようになり、プレミアム投稿はプロ ユーザーのみに限定されます。 先ほど作成したさまざまな種類のコンテンツにルールを追加する方法を見てみましょう。 MemberPress > ルール > 新規追加に移動します。

# 投稿コンテンツにルールを追加 (ニュース アーカイブ)
- [タグ付きのすべてのコンテンツ]を選択します。
- プレミアム投稿の定義に使用したタグ(有料)を入力します。
- [メンバーシップ]を選択します。
- 最後に[ルールを保存]ボタンをクリックします。
簡単なデモンストレーションについては、以下のビデオを参照してください。
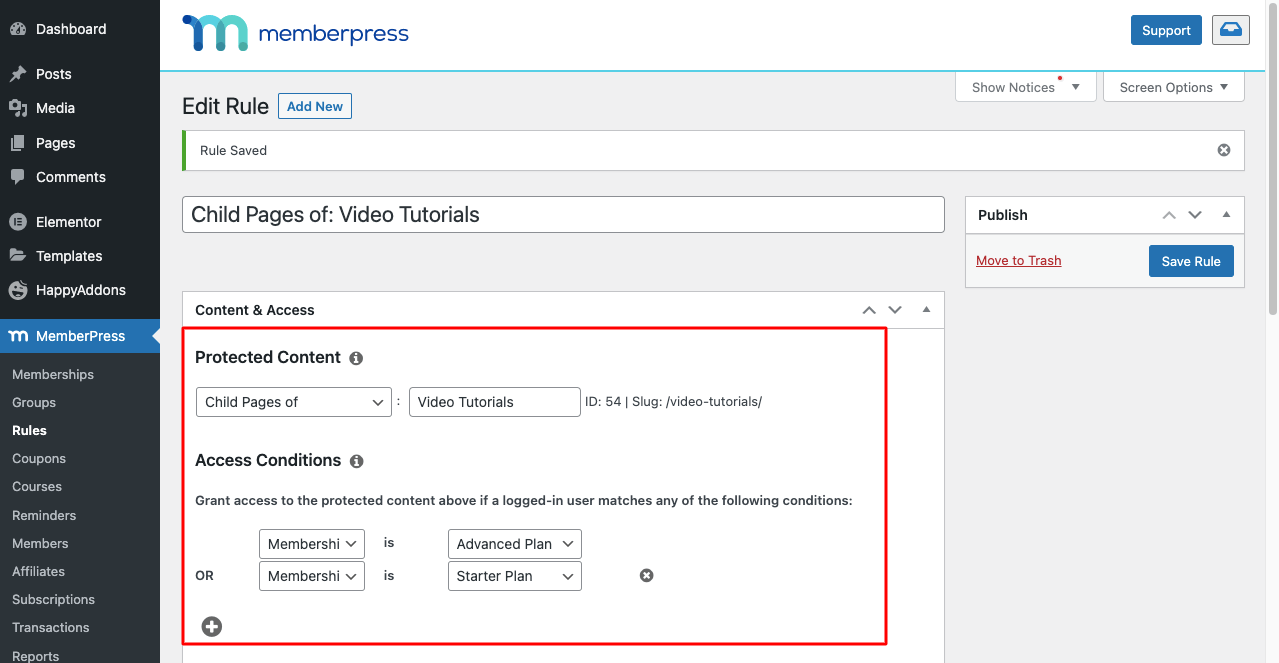
# ビデオ コンテンツにルールを追加する (ビデオ チュートリアル)
- 上部にある[新規追加]をクリックします。
- の子ページを選択します。
- 親ページ名(ビデオ チュートリアル)を入力します。
- [メンバーシップ]を選択します。
- 最後に[ルールを保存]ボタンをクリックします。
下の画像を参照してください。

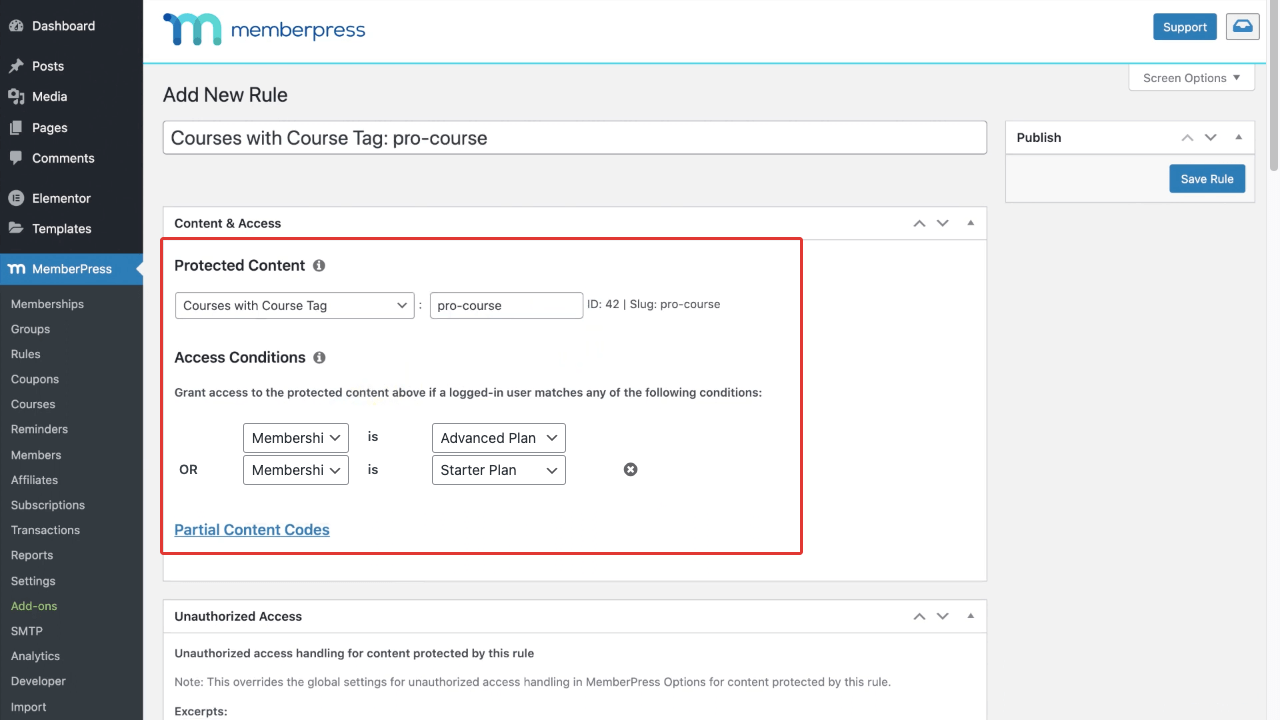
# コース コンテンツにルールを追加する (ビデオ チュートリアル)
- 上部にある[新規追加]をクリックします。
- Course Tag のある Coursesを選択します。
- タグ(pro-course)を入力します。
- [メンバーシップ]を選択します。
- 最後に[ルールを保存]ボタンをクリックします。

ステップ 07: メンバーシップ プランのグループを作成して料金ページを作成する
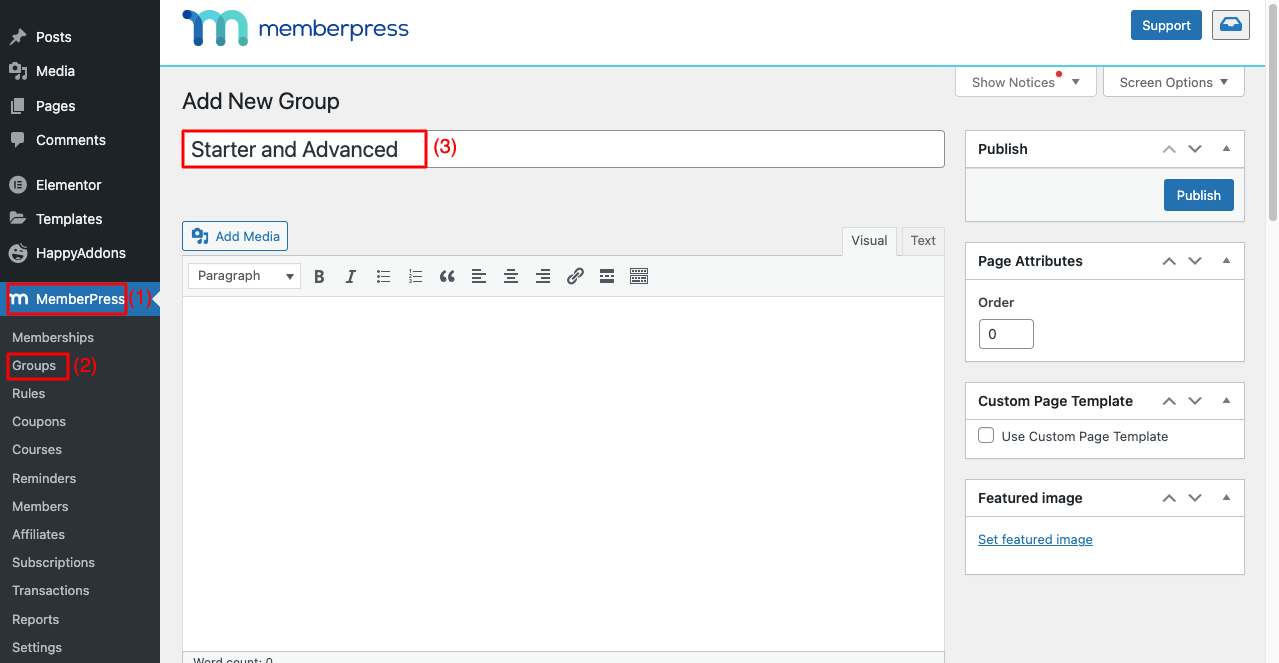
- MemberPress > グループ > 新規追加に移動します。
- 名前を付けます(Starter および Advanced) 。

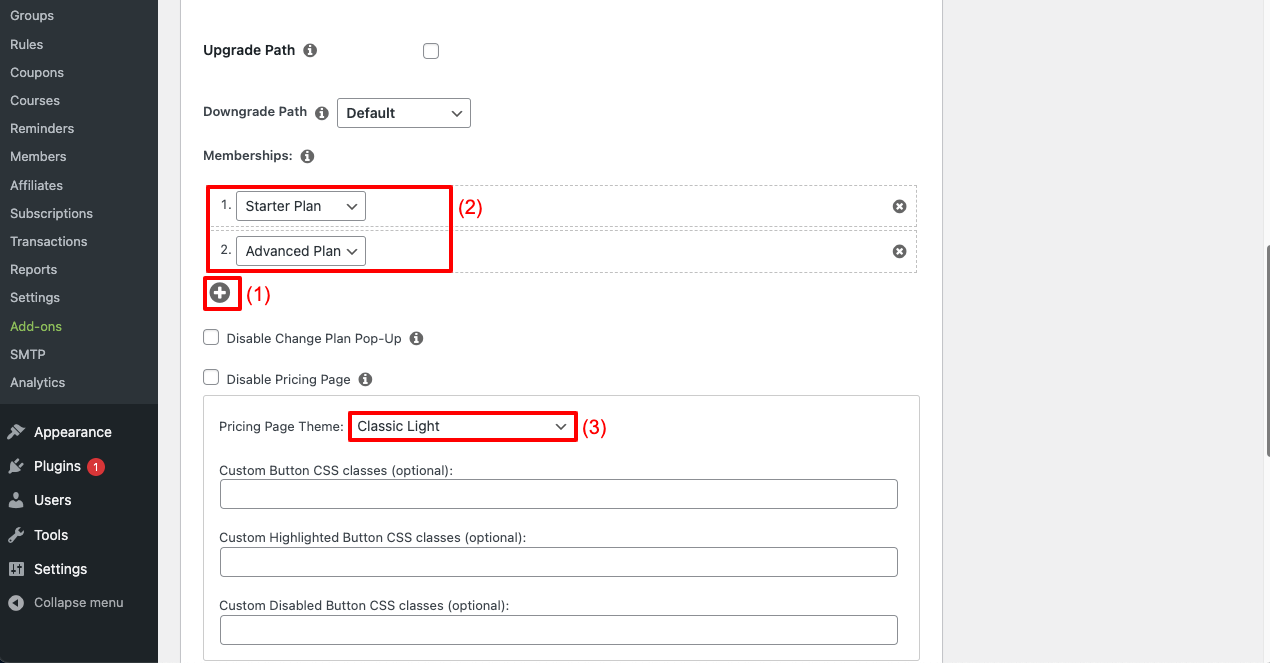
- 少し下にスクロールします。
- プラス (+)アイコンをクリックしてメンバーシップ プランを追加します。
- ご希望のテーマをお選びください。
- 右上の[公開]ボタンをクリックします。
注:他にも多くのオプションがあります。 それらを自分で調べていただければ幸いです。

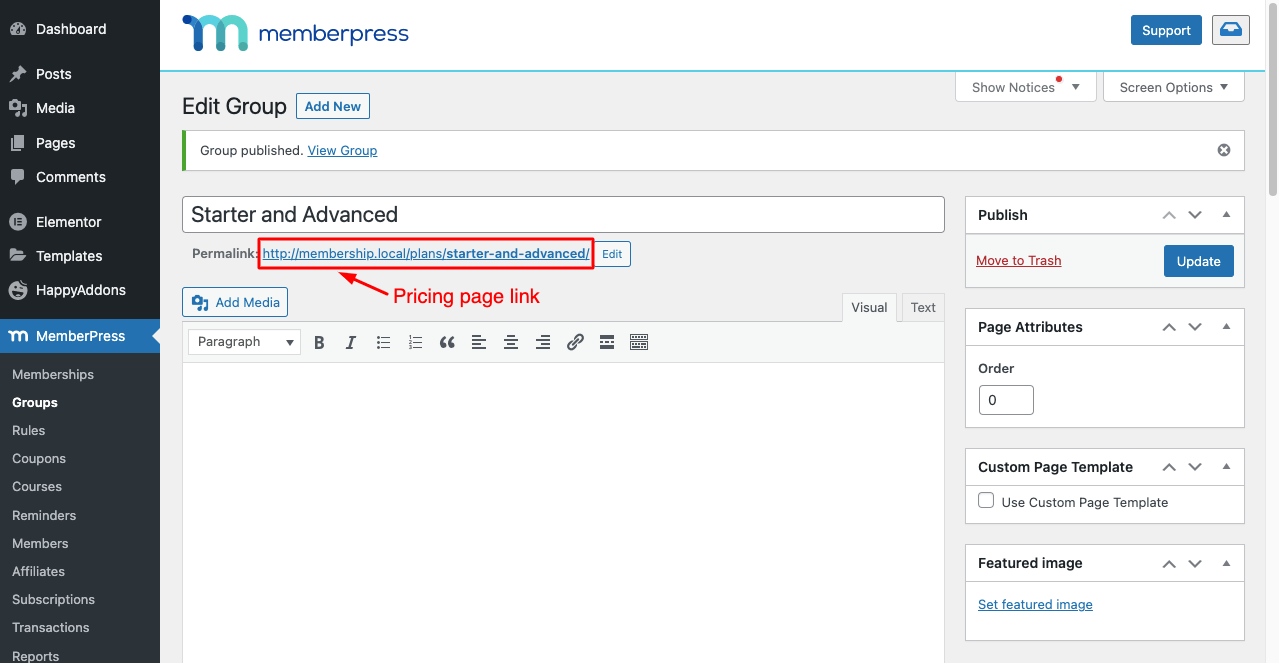
- スクロールして一番上に戻ります。
- 価格ページのリンクが表示されます。
- クリックするとページに飛びます。 ということで、クリック。

しかし、この価格設定ページは見栄えがよくありません。 カスタマイズしてコンテンツを追加する方法を探しているかもしれません。 このプロセスも超簡単です。
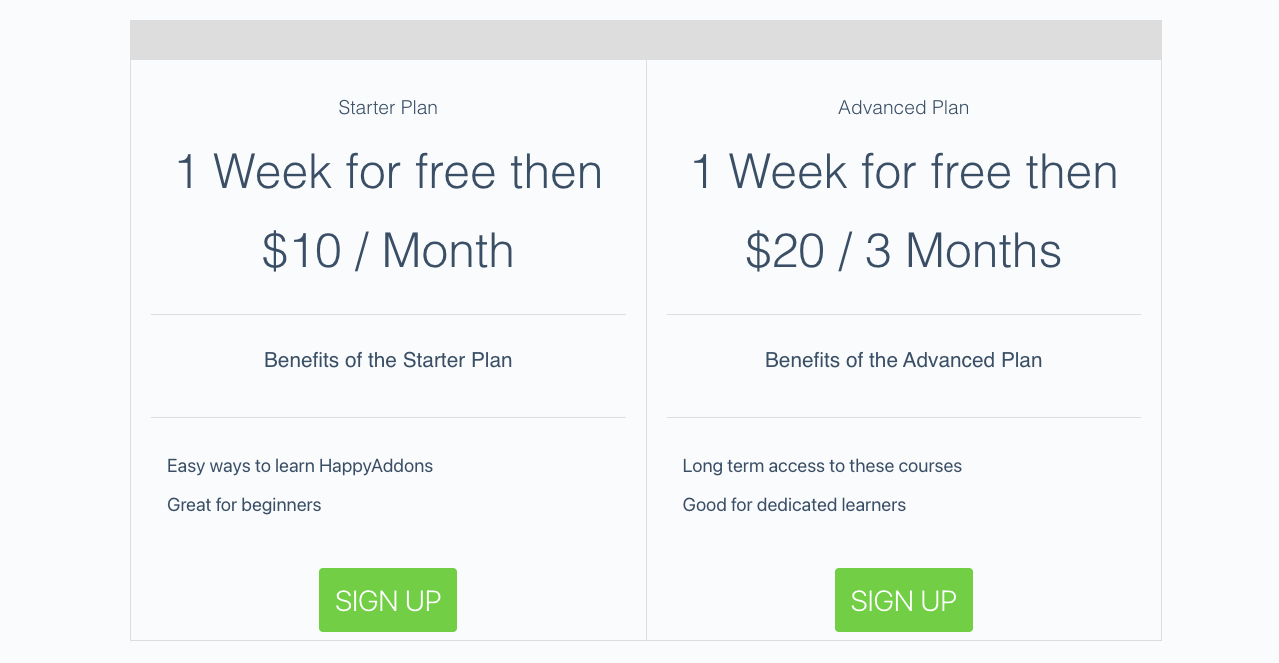
ステップ 08: 価格表をカスタマイズする
GroupおよびMemberPress の料金プランから、新しいコンテンツを追加してこのページをカスタマイズできます。 以下の添付ビデオは、プロセスを示しています。
編集が完了したら、価格ページに移動して更新します。 変更が表示されます。 以下の価格ページの画像をご覧ください。

[サインアップ]ボタンをクリックして、設定したルールがコンテンツで完全に機能するかどうかを確認します。 MemberPress は正直なところ、大きなプラグインです。 メンバーシップ Web サイトに追加するには機能とオプションが多すぎます。 このブログ投稿でこのプラグインのすべてを説明するのは難しいでしょう。
この驚くべきMemberPressプラグインと、基本的なメンバーシップ Web サイトの作成方法を紹介しようとしました。 このプラグインの他の機能を調べて、便利なサイトに追加していただければ幸いです。
詳細なガイダンスについては、WordPress でメンバーシップ サイトを作成する方法に関するこの YouTube チュートリアルをご覧ください。
HappyAddons を使用する理由
Elementor の多くの機能とウィジェットが自動的に見つかります。 疑問が生じるかもしれません – HappyAddons の必要性は何ですか?
HappyAddons は、Elementor プラグインの強力なアドオンです。 Liteバージョンが提供する驚くべき機能の数は想像を絶します。 たとえば、Lite バージョンにはテーマ ビルダーが付属しており、ヘッダー、フッター、単一の投稿テンプレート、およびアーカイブ ページを無料で作成できます。
さらに、そのプレミアム バージョンには、Elementor Web サイトをさらにパワーアップできる多くの専用ウィジェットが含まれています。 したがって、Elementor のキット、ウィジェット、および機能が十分ではないと感じた場合は、HappyAddons が便利なオプションになる可能性があります。
会員制サイトの作り方に関するFAQ
最初から十分な情報が手元にあれば、メンバーシップ Web サイトの作成は簡単で、時間の節約になり、収益を上げることができます。 会員サイトの作成方法に関するよくある質問をいくつか見てみましょう。
会員制サイトの制作費用は?
会員制ウェブサイトの作成にかかるおおよその費用は次のとおりです。
ドメイン $6-40$ (ドメイン タイプに基づく)
ホスティング $10-$150+ (ホスティング プランに基づく)
MemberPress $349-$799 (サブスクリプション プランに基づく)
追加のプラグイン $35-$100+ (プラグインに基づく)
———————————————–
合計 $400 から $1089 以上
会員制サイトに必要な機能とは?
1. 複数の会員レベル
2. 無料お試し期間・割引・クーポン
3. モバイルフレンドリー
4. 複数の決済システム
5. 顧客管理分析
6.ニュースレターの送信が簡単
7. 直感的なサインアップとログインプロセス
8. すべてのページを見つけるための便利なヘッダーとフッター
会員制サイトではどのようなコンテンツを提供できますか?
1. テキストベースのコンテンツ
2.ビデオチュートリアル
3.ダウンロード可能なPDF
4. ライブオンラインクラス
5.録画されたウェビナー
6. オーディオブック
7.クイズとアンケート
会員サイトで利用できる最適な支払い方法は何ですか?
1.ストライプ
2. ペイパル
3.ブレインツリー
4.Authorize.net
5.ガムロード
会員サイトでの定期購読の解約・返金の方法は?
従うことができるいくつかのアプローチがあります。
1. 質問なしで 7/14/30 日間の返金ポリシーを提供します。
2. 7/14/30 日間の払い戻しポリシーを提示しますが、顧客が払い戻しを希望する理由を尋ねます。
3. 一部返金ポリシーを提供します。
会員制ウェブサイトについての最終的なポイント
メンバーシップ Web サイトを開始することは、お金を稼ぎ、知識を広めるのに最適な方法です。 Elementor および MemberPress プラグインを使用すると、メンバーシップ Web サイトをすぐに開始できます。 この記事がプロセスを便利に説明できたことを願っています。
まだ質問がある場合は、コメントセクションからお知らせください。 24時間アクティブなチームができるだけ早く返信します。 このような興味深い記事をもっと受け取りたい場合は、購読することを忘れないでください。 また、定期的な更新については、Facebook および Twitter チャンネルをフォローしてください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
