6 Cele mai bune practici pentru imaginile blogului dvs
Publicat: 2023-03-20În calitate de colegi utilizatori de web, știm că nu citim fiecare cuvânt dintr-o postare pe blog, ci mai degrabă avem tendința de a „scana” pagina. Ca rezultat, aspectul vizual este, de asemenea, crucial pentru a construi încrederea și autoritatea în rândul vizitatorilor. Performanța și conversiile se bazează în mare măsură pe alegerea imaginilor, așa că am enumerat 6 cele mai bune practici pentru a adăuga imagini optimizate la postările de pe blog.
Să ne scufundăm!
De ce ar trebui să alegi bine imaginile blogului tău
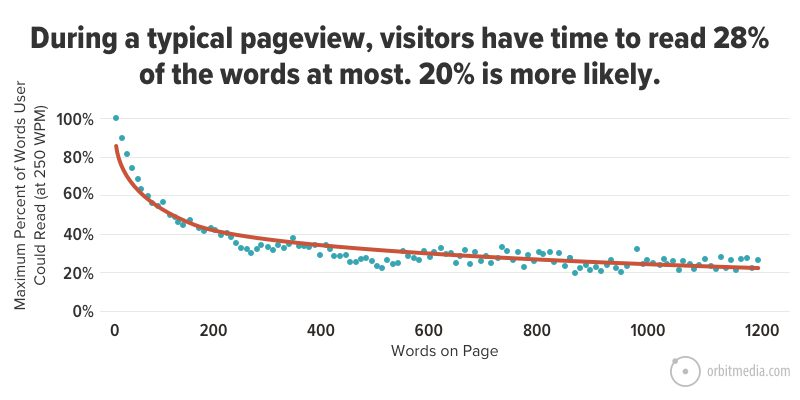
Un vizitator obișnuit va citi doar aproximativ 20% din cuvintele din postarea dvs. de pe blog. Prin urmare, este esențial să adăugați elemente vizuale relevante pentru a-i atrage atenția puțin mai mult. Graficul de mai jos arată cantitatea maximă de text pe care utilizatorii le-ar putea citi în timpul unei vizite medii la pagini cu un număr diferit de cuvinte.

Deci, dacă utilizatorii nu vor citi întregul conținut, vor arunca o privire asupra aspectului, designului și, bineînțeles: imaginilor . Iată de ce ar trebui să-ți alegi cu grijă imaginile pentru următoarea ta postare:
1. Imaginile de înaltă calitate ale site-urilor web creează încredere și autoritate în compania și marca dvs
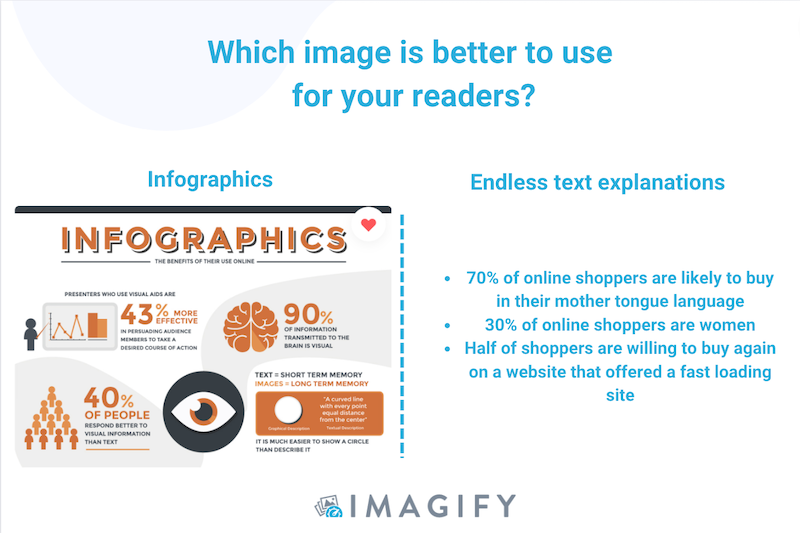
Încrederea ar trebui să fie obiectivul final de marketing atunci când construiești un site web sau scrii o postare pe blog. Vrei ca cititorii să te ia în serios, să-ți susțină compania și, în cele din urmă, să-ți cumpere produsele. Cum să obții încredere? Clienții au mai multe șanse să aibă încredere în cineva pe care îl consideră a fi un expert într-un subiect, iar această autoritate se construiește prin design, alegerea ta de cuvinte, culori, logo și, desigur, imagini. Infograficele sunt ideale pentru a spori credibilitatea și pentru a ajuta la înțelegerea ideii în doar câteva secunde.

2. Imaginile pot face conținutul să iasă în evidență și să fie mai memorabil
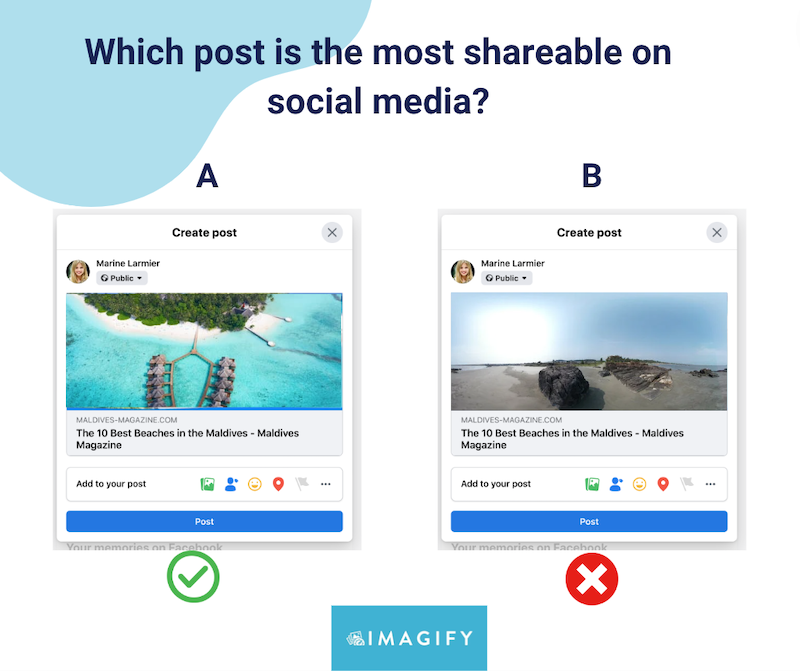
Încercați întotdeauna să selectați fotografii care să-l facă pe cititor dispus să le distribuie pe rețelele sociale. De exemplu, ce postare de blog ați distribui pe Facebook dacă doriți să vă anunțați următoarea călătorie în Maldive? Când ne gândim la această destinație, postarea „A” are o fotografie mai atractivă decât postarea „B”.

3. Imaginile ajută la ilustrarea a ceea ce vrei să spui cu cuvintele tale
Poate că ați auzit proverbul popular „o imagine valorează cât o mie de cuvinte”, ceea ce înseamnă că o singură imagine poate transmite idei complexe. Exact asta ar trebui să facă imaginile tale: întărește-ți ideea scrisă dintr-o perspectivă vizuală.
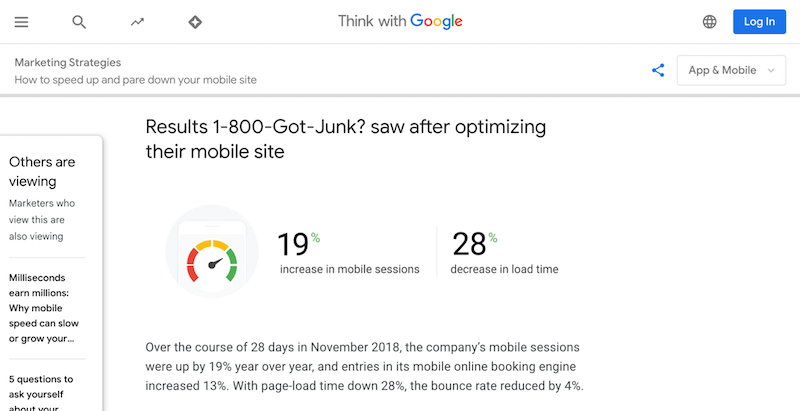
De exemplu, dacă scrieți despre fapte bazate pe date, poate fi util să creați elemente vizuale cu cifre cheie, așa cum le face Google pe blogul său:

Ultimul sfat despre alegerea imaginii potrivite este să le selectați pe cele care nu vor afecta performanța blogului dvs. și care vă vor stimula SEO. Asta ne duce la următoarea secțiune: cele 6 sfaturi ale noastre pentru a vă asigura că imaginile dvs. sunt perfect optimizate înainte de a le publica.
6 Cele mai bune practici pentru imaginile blogului dvs
Iată 6 bune practici de urmat înainte de a încărca imagini pe blogul tău. Acestea vor fi utile pentru următorul articol, mai ales dacă doriți să vă asigurați performanța, să vă consolidați SEO și să evitați orice problemă de drepturi de autor.
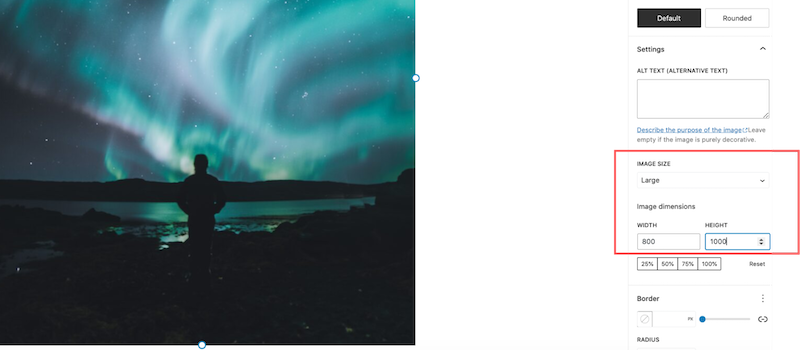
1. Alegeți dimensiunea și formatul corecte pentru imagine
Alegerea dimensiunii și formatului de imagine potrivite este crucială pentru a evita problemele de performanță. Când ați creat infografica perfectă sau ați selectat fotografia potrivită, nu uitați să verificați dimensiunea finală a fișierului. Pentru o postare pe blog, vă recomandăm să utilizați o lățime maximă de 800 px pentru imaginile dvs.

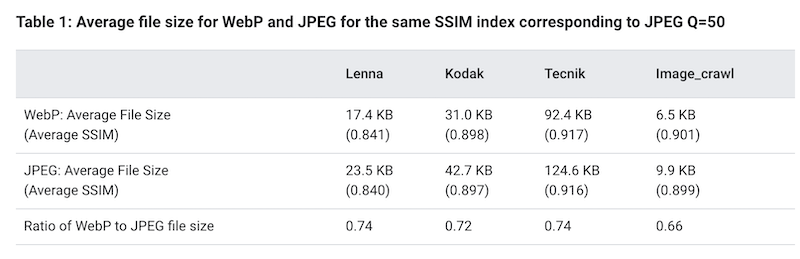
În ceea ce privește formatul, vă sugerăm să utilizați formate de ultimă generație precum WebP sau AVIF în loc de png sau JPG tradițional. Pentru aceeași calitate, Google a observat că dimensiunea medie a fișierului WebP a fost cu 25%-34% mai mică decât fișierul JPEG.

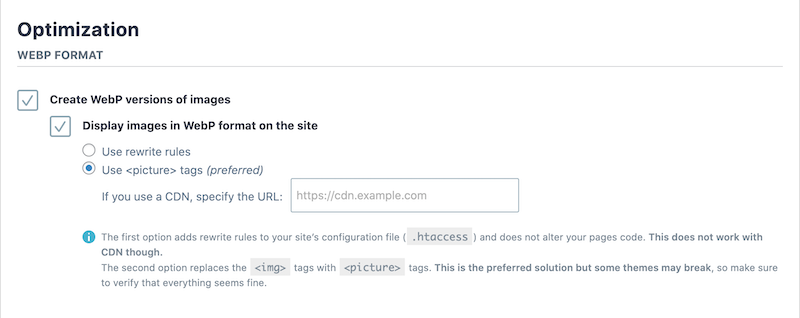
Soluții pentru a converti imagini în WebP:
- Instrumente online precum xConvert – vă puteți converti imaginile în WebP în câteva clicuri și le puteți încărca manual în WordPress mai târziu.
- Pluginuri WordPress precum Imagify – care vă permite să convertiți imaginile în WebP direct de la administratorul WordPress.

| Dacă doriți să aflați mai multe, avem două ghiduri perspicace dedicate celei mai bune dimensiuni de imagine de pe web, precum și celor mai bune formate de imagine. |
2. Comprimați cele mai mari imagini
Comprimarea imaginilor mari este esențială pentru a menține o performanță bună și o pagină cu încărcare rapidă. Cu toate acestea, nici nu vrei să faci compromisuri la calitate. Acolo este utilă compresia (cu instrumentul potrivit!

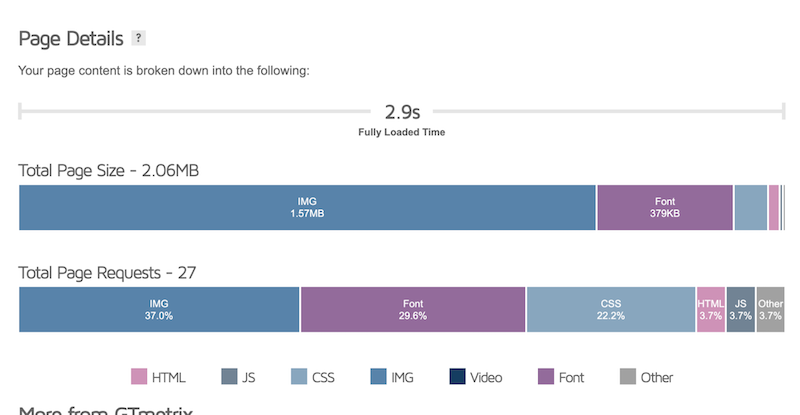
În mod ideal, doriți să păstrați greutatea paginii sub 1 – 1,5 MB. Puteți să vă auditați site-ul și să verificați această valoare pe GTMetrix > Detalii pagină > Dimensiunea totală a paginii.

Soluții pentru comprimarea imaginilor mari:
- Photoshop și Lightroom, dar puteți reduce calitatea atunci când exportați imaginile finale.
- Pluginul Imagify – vă permite să optimizați și să comprimați imaginile în vrac direct din WordPress. Puteți economisi până la 90% din dimensiunea fișierului, păstrând în același timp calitatea înaltă.
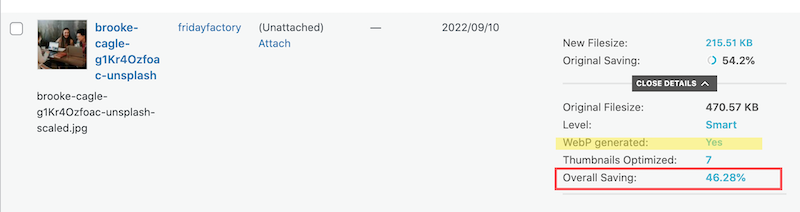
În exemplul nostru de mai jos, Imagify a comprimat imaginea cu aproape 50%, făcând pagina mult mai ușoară.

De asemenea, Imagify păstrează calitatea. Nu putem spune care imagine este cea comprimată:
| Bine de știut: Imagify vă ajută să vă optimizați imaginile pentru unele audituri PageSpeed Insights. |
3. Utilizați imagini receptive
Un alt sfat înainte de a publica postarea pe blog este să vă faceți imaginea receptivă. Din fericire, mulți creatori de pagini vin cu opțiunea de a difuza imagini în funcție de dispozitivul ales.
Soluții pentru utilizarea imaginilor receptive:
- Manual, cu cod – folosind atributele „srcset” și „sizes” pentru a face imaginile receptive.
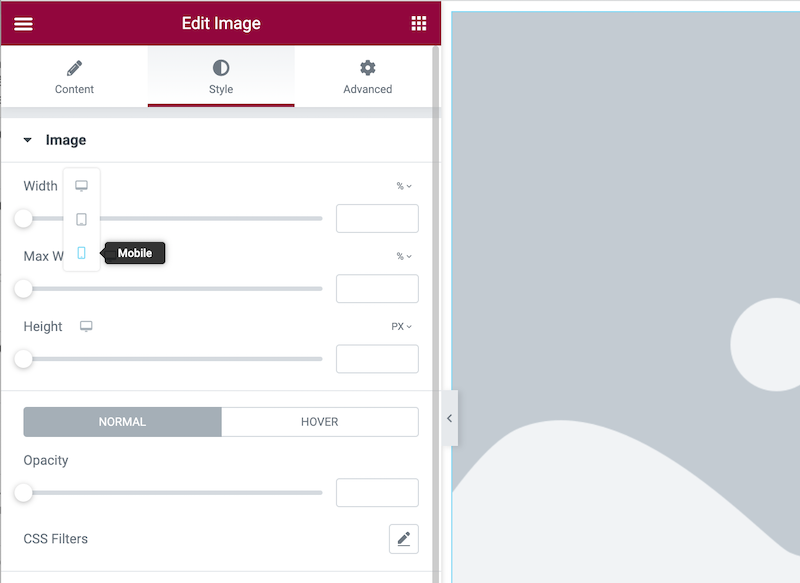
- Folosind Editorul de blocuri sau orice generator de pagini care vă permit să afișați diferite dimensiuni de imagine în funcție de dispozitiv:

| Consultați ghidul nostru pentru a afla mai multe despre cum să realizați imagini cu design responsive. |
4. Redenumiți corect fișierul imagine și utilizați eticheta Alt
Imaginile cu nume descriptive și etichete alternative vor fi mai probabil să fie găsite de motoarele de căutare – crescând șansa de a apărea în rezultatele căutării. Etichetele Alt sunt utile pentru SEO deoarece Google nu poate interpreta imaginile (încă). Prin urmare, etichetele alt rezolvă acest lucru indicând despre ce este vorba în imagine.
Sfaturi pentru utilizarea numelui corect de fișier și a etichetei alt:
În ceea ce privește numele fișierului, iată câteva îndrumări:
- Descrieți concis despre ce este pe cale imaginea pentru a ajuta utilizatorii să vă găsească imaginea
- Utilizați maximum 4-5 cuvinte
- Literele mari nu sunt necesare
- Folosiți o cratimă (-) fără subliniere pentru a separa fiecare cuvânt unul de celălalt.
Pentru eticheta alt, păstrați textul scurt pentru a-și maximiza impactul și nu uitați să menționați subiectul în textul alternativ.
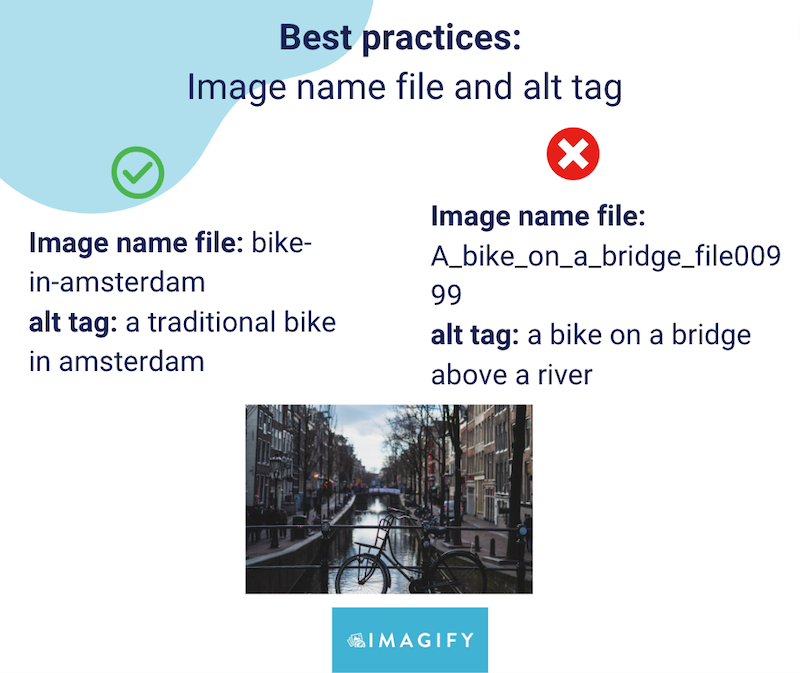
În exemplul de mai jos, puteți vedea cu ușurință diferențele:

5. Acordați atenție problemelor legate de drepturile de autor
Acum că ați găsit imaginea relevantă perfectă pentru postarea dvs. de blog. De asemenea, este timpul să verificați drepturile de autor asupra acestuia. De obicei, lângă imagine există o notă cu „” și este posibil să nu o puteți folosi pentru blogul dvs. În caz de îndoială, verificați întotdeauna cu fotograful sau designerul dacă puteți reutiliza lucrarea și, eventual, să le creditați.
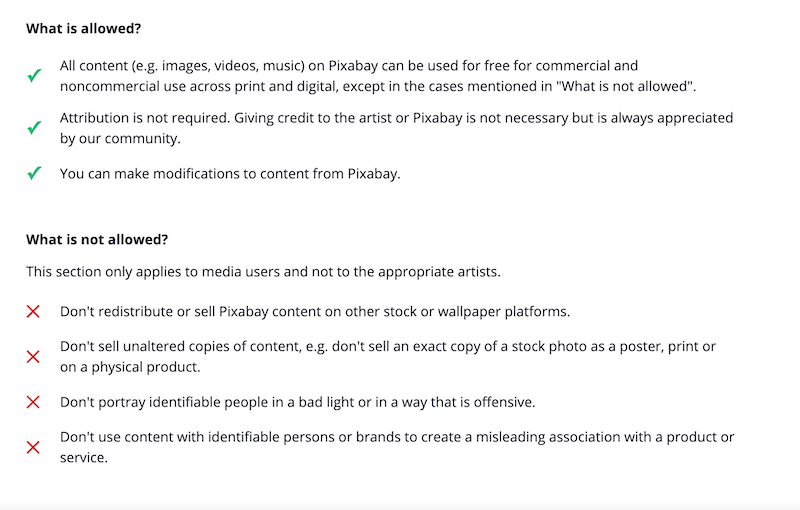
De exemplu, dacă imaginea dvs. provine de la Pixabay, ce trebuie și nu pentru conținutul fără drepturi de autor sunt mai jos:

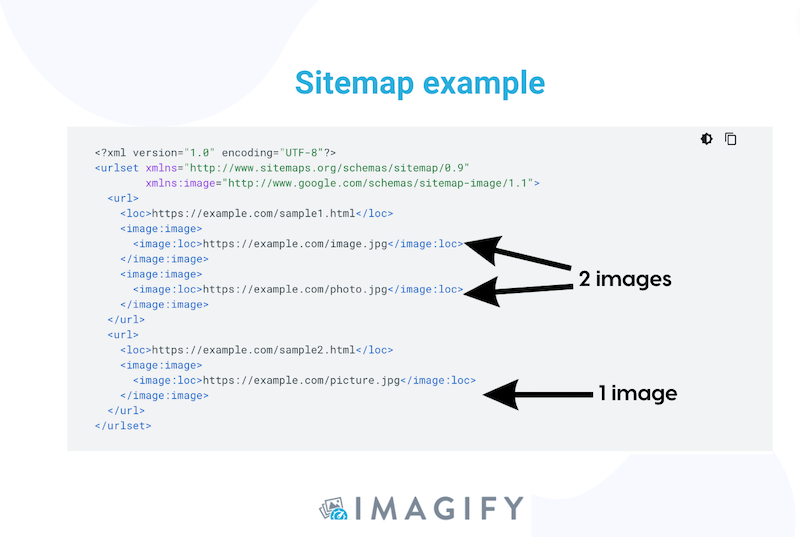
6. Creați un Sitemap imagine
Un sitemap cu imagini este cel mai bun mod de a spune Google despre toate imaginile de pe site-ul dvs. Este de neprețuit pentru a vă indexa imaginile și pentru a vă asigura că acestea sunt incluse în rezultatele căutării.

Soluții pentru crearea unui sitemap imagine:
- Utilizați un plugin WordPress, cum ar fi XML Sitemap. Accesați Setări → XML-sitemap . Pluginul XML Sitemap creează automat un sitemap pe WordPress și veți vedea adresa URL în partea de sus a paginii de setări.
Încheierea
Lista noastră de verificare ar trebui să vă ajute să selectați cele mai bune imagini relevante pentru blogul dvs. Totul este despre consistență, calitate, dimensiune, drepturi de autor și performanță!
Vestea bună este că părțile de compresie și optimizare pot fi implementate cu ușurință cu Imagify. De asemenea, pluginul vă permite să treceți mai multe audituri de imagine pe PageSpeed Insights! Este disponibilă o versiune de încercare gratuită a Imagify, astfel încât să puteți optimiza imaginile pentru următorul articol și să vedeți cum se îmbunătățește performanța paginii dvs., păstrând în același timp imagini de înaltă calitate.
