요소와 함께 WordPress에서 기능 상자를 만드는 방법
게시 됨: 2025-04-25기능 상자는 웹 페이지의 강조 표시된 섹션으로, 특수 제안, 혜택, 서비스 또는 행동 유도 문안과 같은 컨텐츠에 대한 사용자의 관심을 끌 수 있습니다. 그것은 시각적으로 눈에 띄고 방문자가 중요한 메시지를 언뜻보기에 쉽게 볼 수 있도록 설계되었습니다.
시선을 사로 잡는 기능 상자를 만드는 것은 오늘날 어렵지 않습니다. Elementor는 웹 사이트 디자인을보다 쉽게 만들 수있는 강력하고 유명한 드래그 앤 드롭 페이지 빌더 플러그인입니다. 한 번 코딩을 몰랐던 사람들조차도 이제 Elementor와 함께 세련된 웹 페이지를 디자인 할 수 있습니다.
레이아웃, 색상, 아이콘, 이미지, 애니메이션 등을 완전히 창의적으로 제어 할 수 있습니다. 따라서이 기사에서는 Elementor 플러그인을 사용하여 WordPress에서 기능 상자를 만드는 방법에 대한 단계별 자습서를 다룹니다. 당신이 그것을 즐기기를 바랍니다. 시작하세요!
기능 상자 생성을 고려해야하는 이유는 무엇입니까?
피처 박스는 방문자가 자신의 관심을 진정으로 연결하여 웹 사이트 콘텐츠와 상호 작용하는 방법을 형성 할 수있는 힘을 가지고 있습니다. 웹 사이트에서 기능 상자 생성을 고려해야하는 이유를 빨리 살펴보십시오.
- 주요 기능을 강조 표시합니다
기능 상자는 오퍼링의 가장 중요한 기능에주의를 기울이는 데 적합합니다. 이것은 귀하의 제품, 서비스 또는 패키지 일 수 있습니다. 제품 상자를 페이지 전체에 상세하게 세부하는 대신 주요 기능을 시각적으로 분리하고 즉시 눈에 띄는 방식으로 제시하는 데 도움이됩니다.
- 값을 전달합니다
매력적인 기능 상자를 사용하면 청중에게 브랜드/제품을 돋보이게하는 이유를 알 수 있습니다. 그것은 당신의 핵심 가치를 깨끗하고 직접적인 방식으로 온라인 청중에게 전달할 수있는 공간을 제공합니다. 이것은 신뢰를 구축하고 방문자를 더 깊은 수준으로 연결합니다.
- 일관된 레이아웃을 만듭니다
사이트에서 여러 기능 상자를 만들어야 할 수도 있습니다. Elementor를 사용하면 기능 상자를 원하는만큼 복제 할 수 있습니다. 따라서 웹 사이트 전체에서 일관성과 리듬을 보장합니다. 그들이 복제 된 후에는 콘텐츠를 수정하면됩니다.
- 브랜드 아이덴티티를 강화합니다
기능 상자는 브랜드 아이덴티티를 강화할 수있는 좋은 기회를 제공합니다. 시각적 조화를 유지하기 위해 브랜드의 색상, 글꼴 및 아이콘 스타일에 맞출 수 있습니다. 이 미묘한 반복은 당신의 브랜드가 더 응집력 있고 기억에 남는 느낌을줍니다.
- 콘텐츠 가독성을 향상시킵니다
긴 단락은 독자들을 압도 할 수 있습니다. 그러나 기능 상자를 사용하면 이해하기 쉬운 작은 조각으로 컨텐츠를 분해합니다. 그들은 당신의 콘텐츠를 더 스캐닝 가능하게 만들 수 있습니다. 이를 통해 방문객들은 큰 콘텐츠 블록을 탐색하는 데 많은 시간을 소비하지 않고 메시지를 빠르게 이해할 수 있습니다.
피처 박스를 만들기위한 사전 요구 사항
튜토리얼에 뛰어 들기 전에 미리 보장해야 할 몇 가지 전제 조건이 있습니다. 다음 플러그인이 사이트에 설치되어 활성화되어 있는지 확인하십시오.
- 요소
- Happyaddons
왜 해피 아들?
오늘날 요소가 인기있는 주요 이유는 강력한 애드온을 많이 보유하고 있기 때문입니다. 각각은 Core Elementor 플러그인의 전력을 더 확장하기 위해 많은 추가 기능과 위젯이 제공됩니다. Happyaddons는 그런 부속물입니다.
HappyAddons에는 130 개 이상의 기능이 풍부한 위젯, 28 개 이상의 흥미로운 기능, 100 개 이상의 사전 디자인 된 템플릿 및 테마 빌더가 있습니다. 무료 요소 버전이 많은 고급 기능과 위젯을 제공하지 않기를 바랍니다. 그러나 실제로 포괄적 인 무료 옵션을 원한다면 Happyaddons는 현명한 선택이 될 수 있습니다.
HappyAddons의 무료 버전은 70 개 이상의 위젯과 20 개 이상의 기능과 사전 디자인 된 많은 템플릿을 제공합니다. 따라서 무료 버전의 Happyaddons가있는 멋진 기능 상자를 만들 수 있습니다. 이것이 우리 가이 튜토리얼에서 사용하는 이유입니다.
WordPress에서 기능 상자를 만드는 방법 : 단계별 자습서
위에서 언급 한 플러그인이 사이트에 설치되어 활성화되기를 바랍니다. 이제 튜토리얼을 시작할 시간입니다. 우리를 따르십시오.
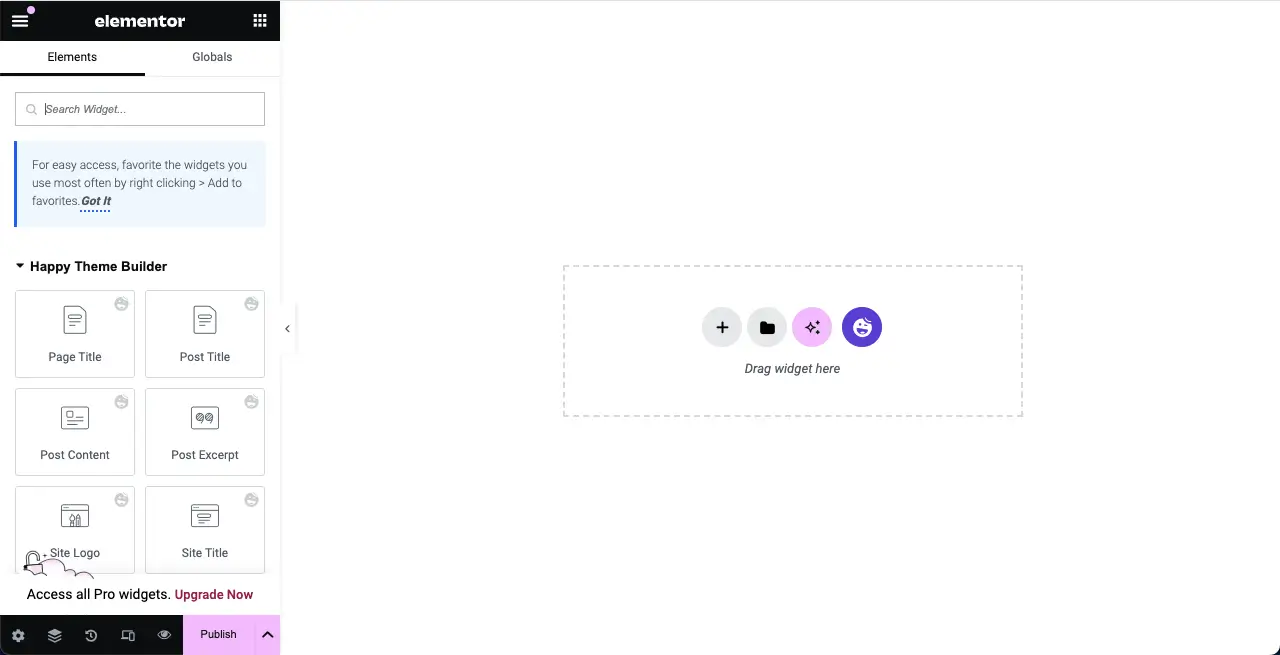
단계 01 : Elementor Canvas와 함께 게시물 또는 페이지를 엽니 다.
피처 박스를 만들려는 게시물이나 페이지를 엽니 다.

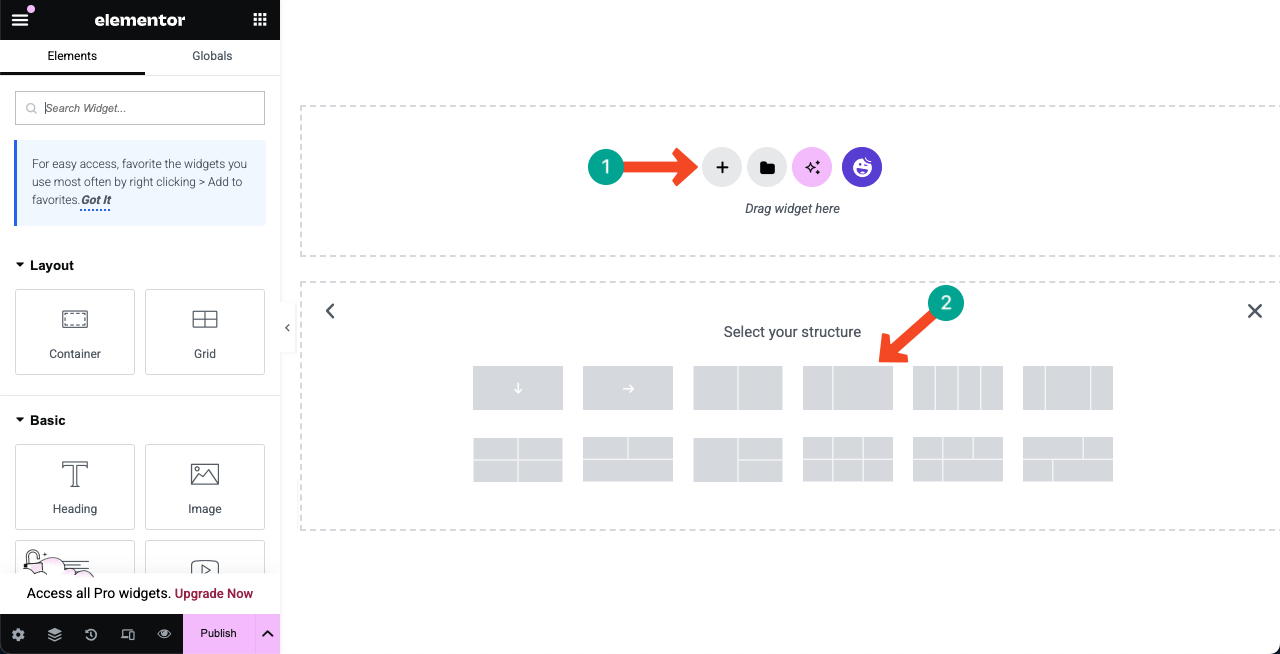
단계 02 : 열 레이아웃을 선택합니다
원하는대로 열 레이아웃을 선택하십시오. 이 튜토리얼의 경우 3 열 레이아웃을 선택합니다.

단계 03 : 적절한 위젯을 캔버스로 끌고 떨어 뜨립니다.
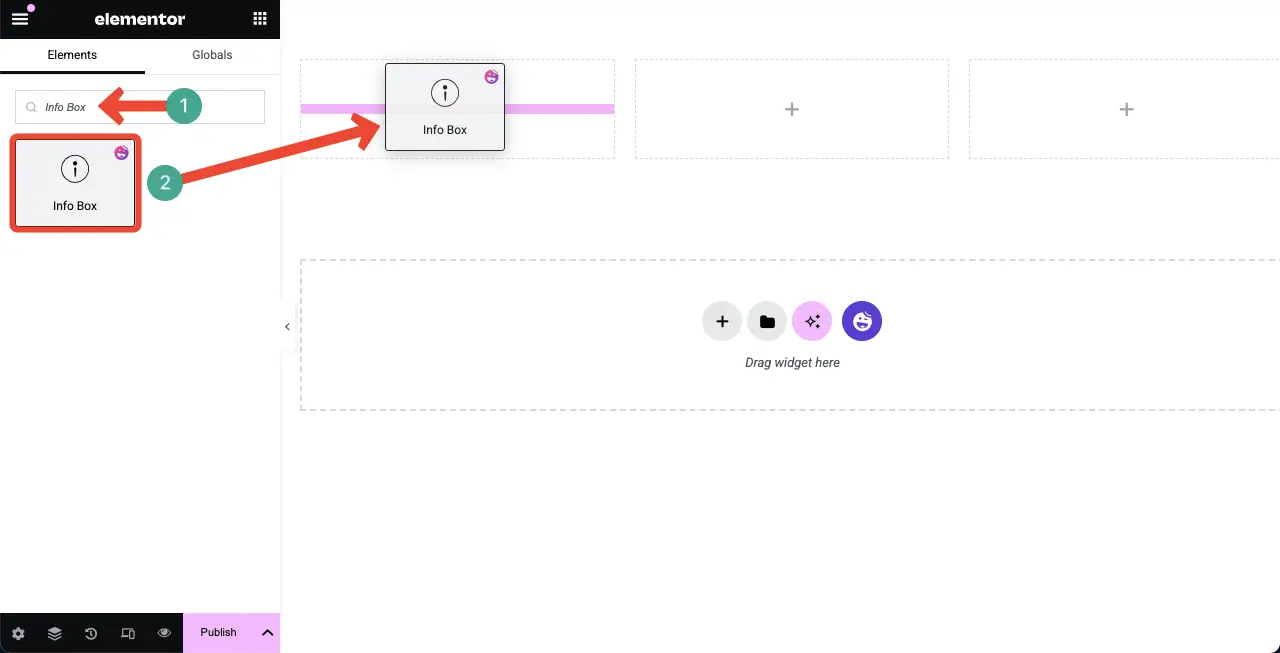
이미 말했듯이 HappyAddons는 기능 상자를 만드는 데 사용할 수있는 많은 기능이 풍부한 위젯을 제공합니다. 그중 3 개의 가장 좋은 위젯은 아이콘 상자 , 정보 상자 및 카드 입니다. 위젯을 사용할 수 있습니다. 그러나 튜토리얼의 경우 정보 상자 위젯을 사용하겠습니다.
요소 패널에서 정보 상자 위젯을 찾으십시오 . 캔버스의 적절한 기둥 위로 드래그하여 떨어 뜨립니다 .

정보 상자 위젯이 Elementor Canvas에 추가 된 것을 볼 수 있습니다.

Google 시트를 WordPress 테이블에 포함시키는 방법을 살펴보고 정렬 할 수 있도록하십시오.
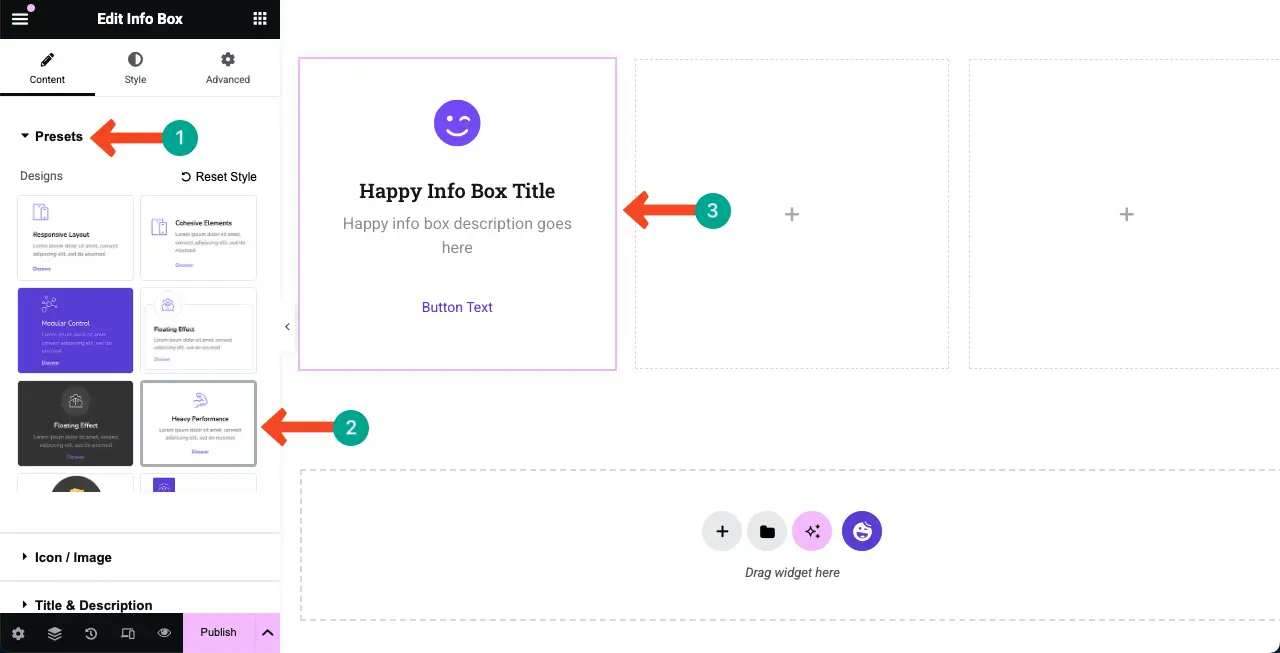
단계 04 : 정보 상자 위젯에 대한 사전 설정 선택
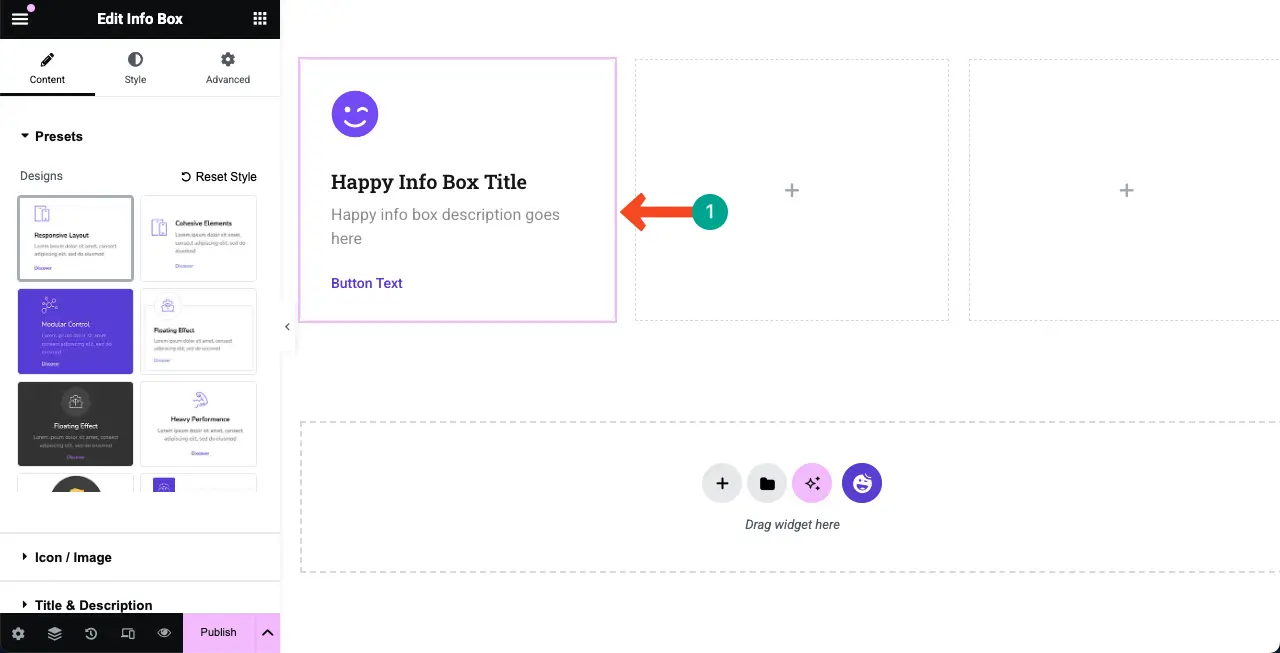
사전 설정은 저장된 설정 및 사용자 정의가있는 사전 디자인 된 레이아웃입니다. 사전 설정을 선택하면 전체 설정 및 양식화가 위젯에 적용되어 사전 정의 된 모양을 제공합니다. 시간이 짧으면 사전 설정을 사용하면 시간을 절약 할 수 있습니다.
대부분의 Happyaddons 위젯에는 여러 사전 설정이 포함됩니다. 예를 들어, 정보 상자 위젯에는 12 개의 사전 설정이 있습니다. 원하는 사전 설정 만 선택하십시오.
참고 : 기능을 처음부터 구축하려면 사전 설정 사용을 피할 수 있습니다. 그러나 튜토리얼의 경우 사전 설정을 사용하겠습니다.

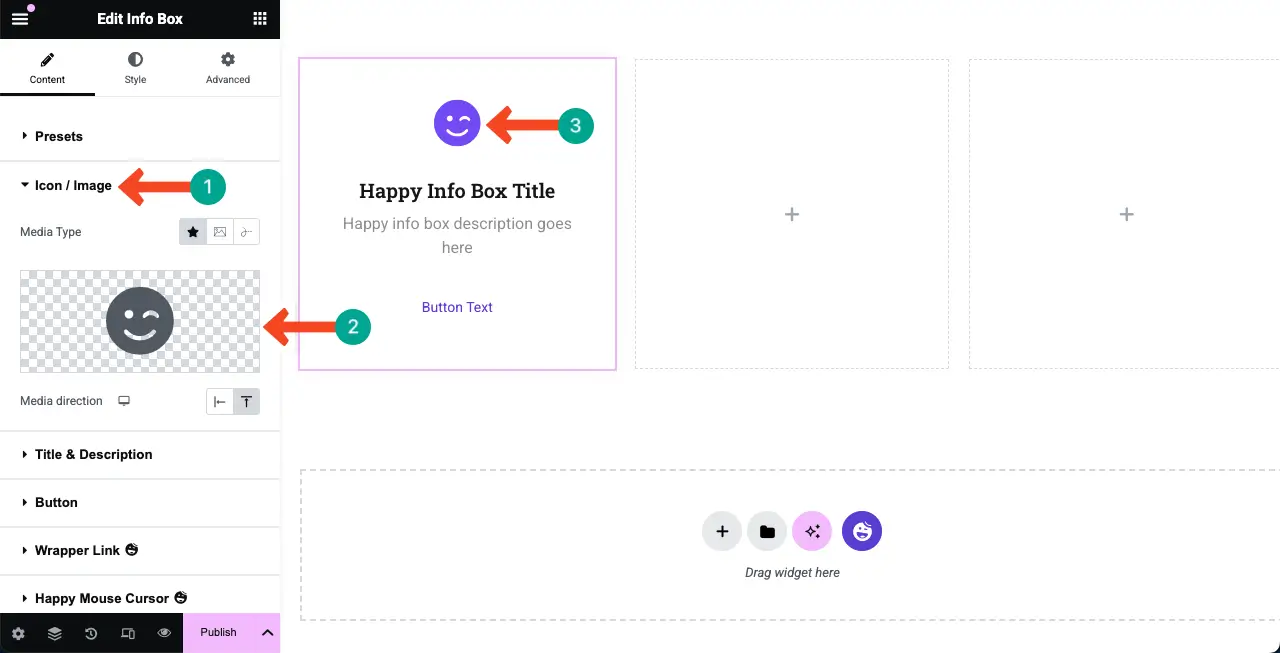
5 단계 : 피처 상자에 아이콘/이미지를 추가하십시오
기능 상자에 아이콘을 추가하면 사용자와 방문자가 제품이 제공하는 특정 기능을 시각화하는 데 도움이됩니다.
아이콘/이미지 섹션을 확장하십시오 . 미디어 유형 에서 아이콘을 클릭하십시오 . 아이콘 라이브러리가 열립니다.

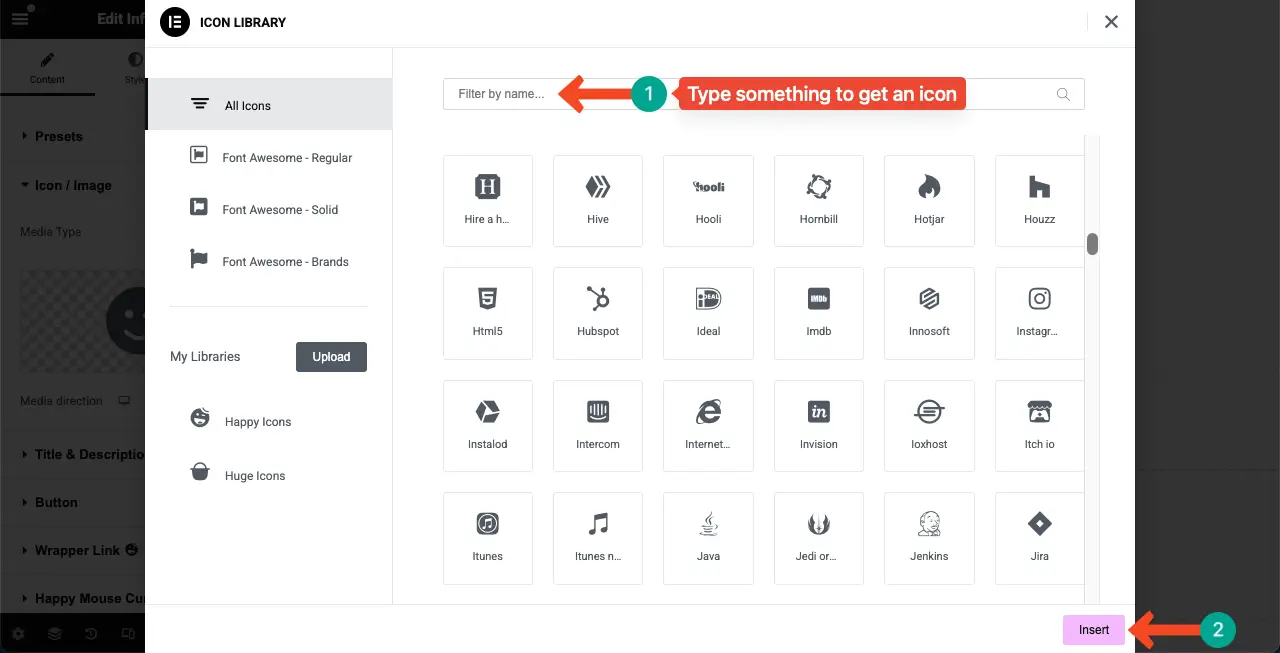
라이브러리를 스크롤하거나 검색 창에서 키워드를 입력하여 원하는 아이콘을 찾을 수 있습니다. 아이콘을 찾으면 아이콘을 선택하고 하단의 삽입 버튼을 클릭하십시오.

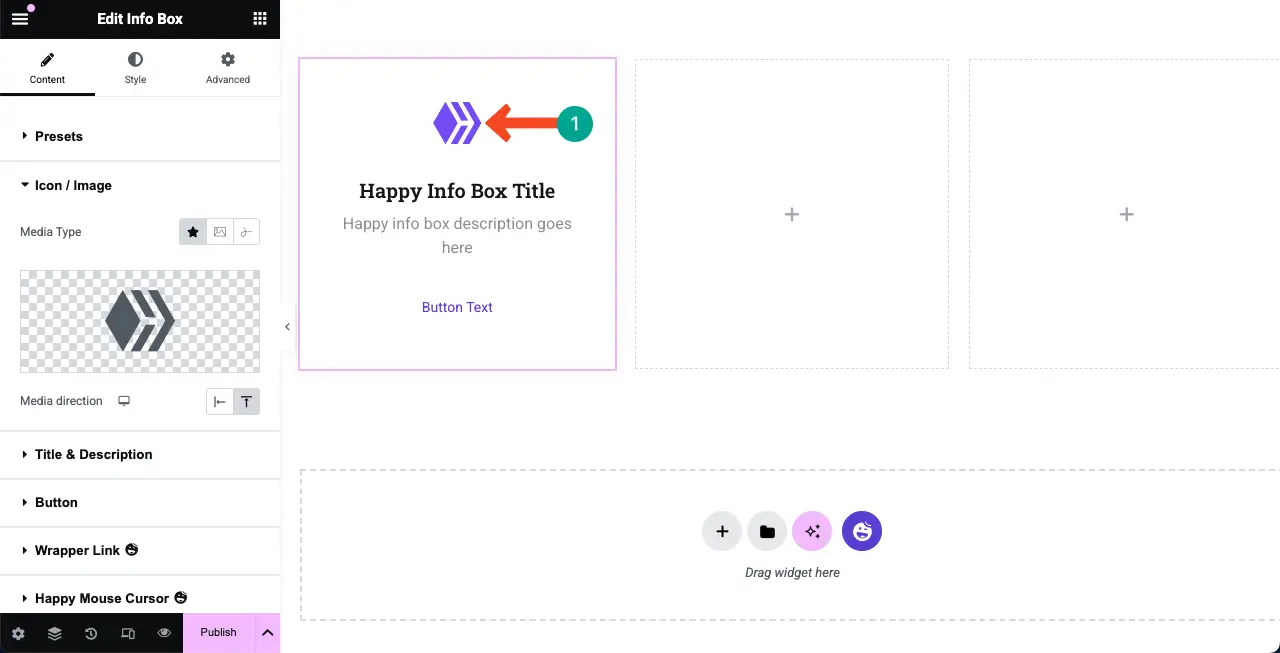
우리가 한 것처럼 아이콘이 피처 박스에 추가되는 것을 볼 수 있습니다.

WordPress에서 플립 박스를 추가하는 방법을 알아보십시오.
단계 06 : 피처 박스에 제목과 설명 추가
기능 상자에 간결한 제목과 설명을 추가하는 것은 필수입니다. 이것은 사용자에게 기능에 대한 간단한 아이디어를 즉시 제공 할 수 있습니다.
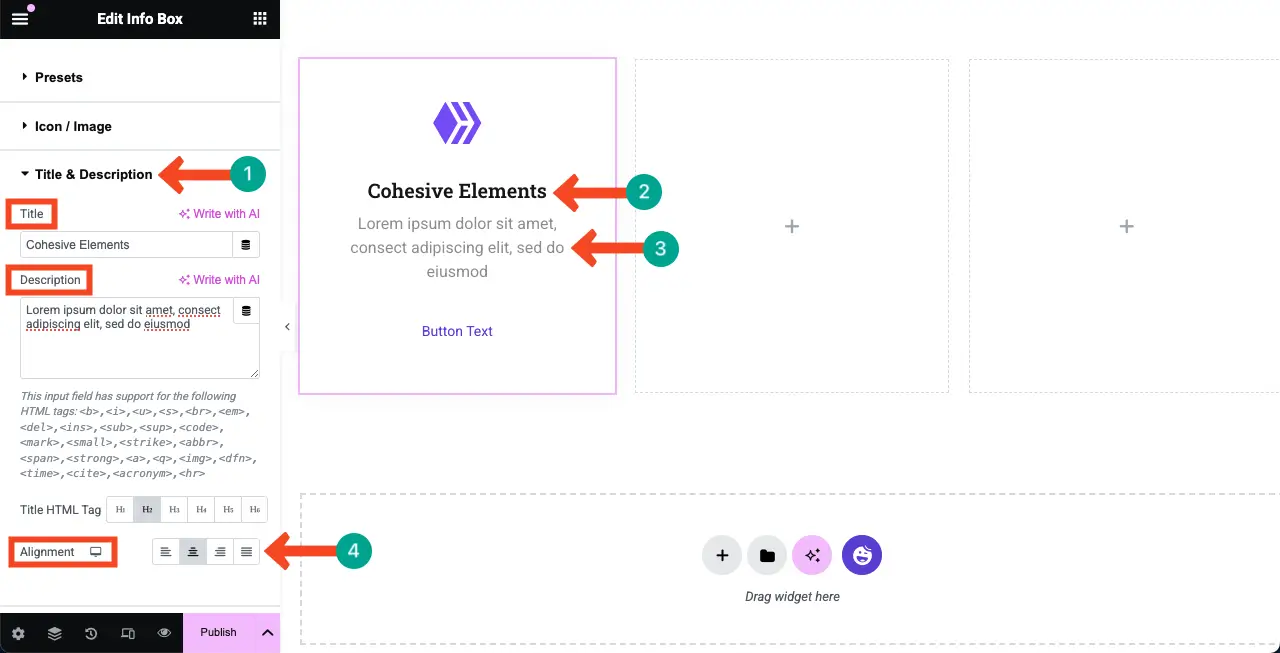
제목 및 설명 섹션을 확장하십시오 . 원하는 제목과 설명을 섹션 아래의 각 상자에 작성하십시오. 요소 캔버스의 기능 상자에 변경 사항이 나타납니다. 마지막으로, 제목과 설명을 중앙에 정렬하십시오 .

단계 07 : 버튼 설정을 구성합니다
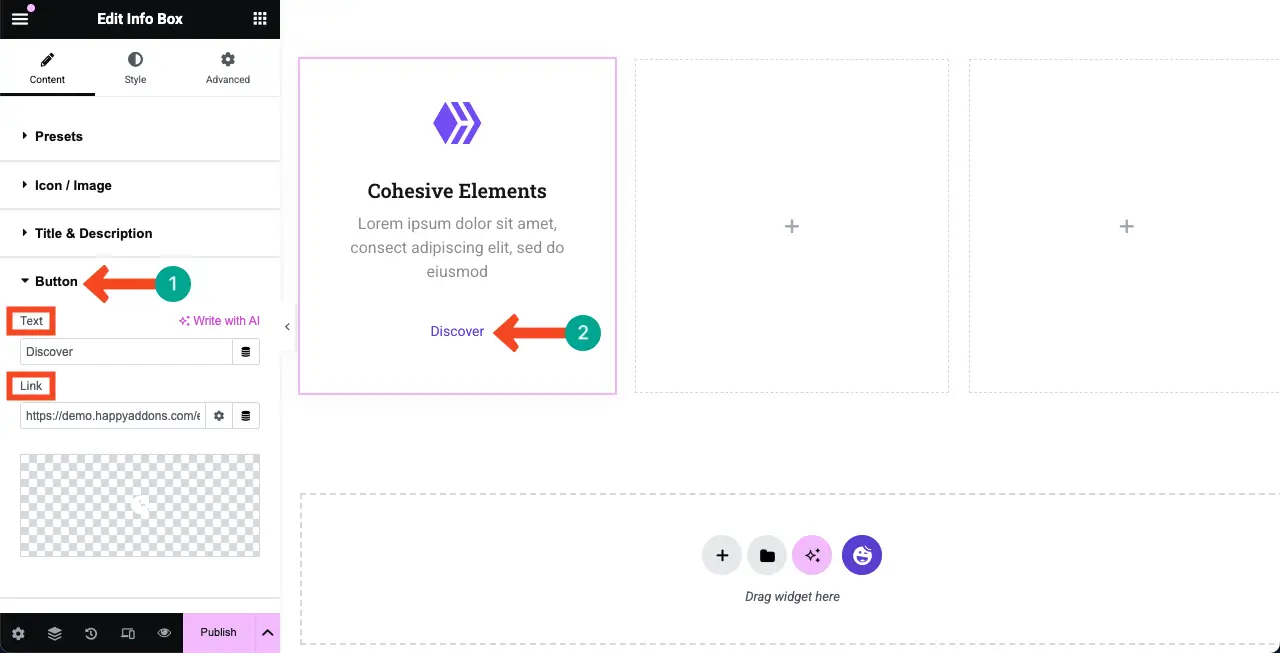
같은 방식으로 버튼 섹션을 확장하십시오 . 버튼에 새 사본을 작성하고 대상 링크를 추가 할 수 있습니다. 필요에 따라 변경 사항을 수행하십시오.

08 단계 : 피처 박스의 양식화
스타일 탭 으로 오십시오 . 탭에서 기능 상자 내에서 각 단일 요소를 사용자 정의 할 수있는 옵션이 제공됩니다. 당신은 할 수 있습니다


# 아이콘/이미지의 양식화
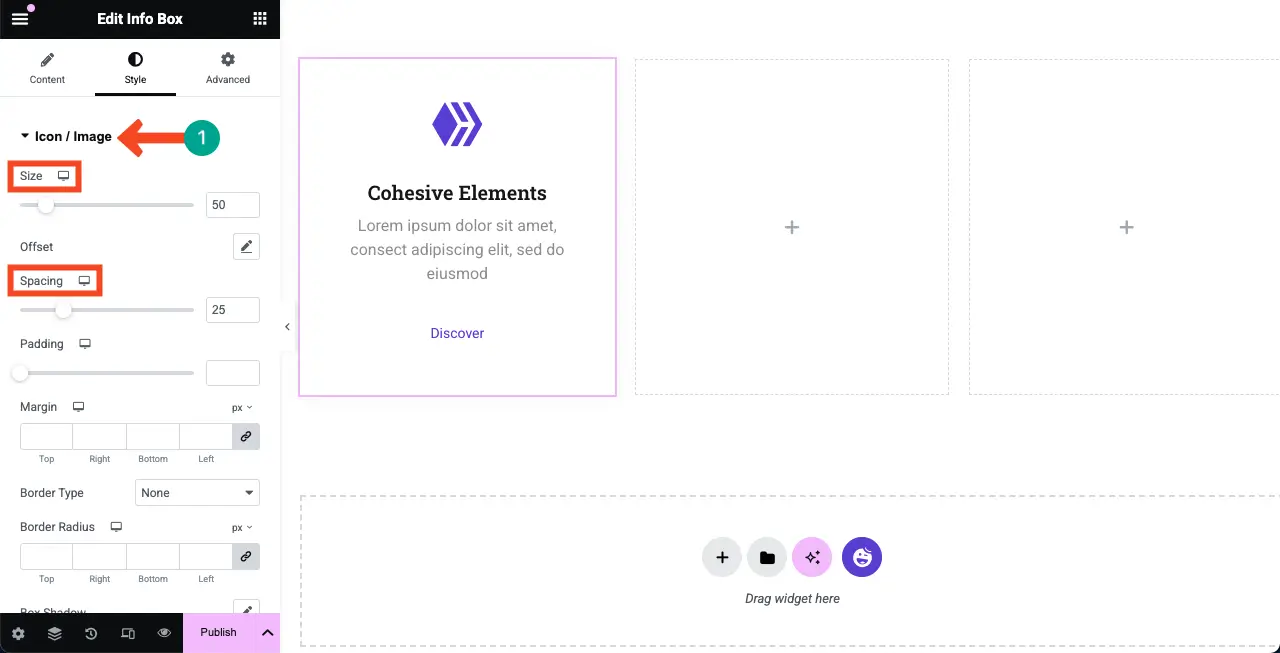
아이콘/이미지 섹션을 확장하십시오 . 아이콘 크기, 간격, 패딩, 마진, 테두리 유형 및 반경을 사용자 정의 할 수 있습니다.

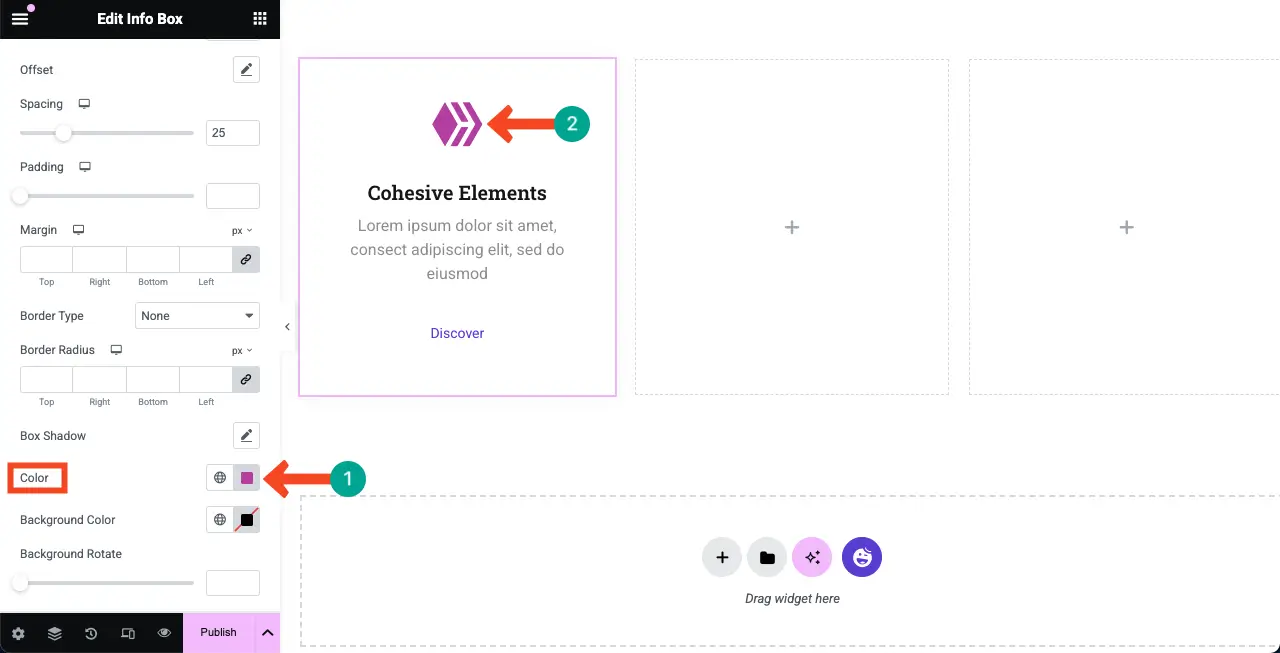
아래로 약간 아래로 스크롤하면 기능 아이콘의 색상을 변경하는 옵션이 나타납니다. 필요에 따라 이러한 변경 사항을 직접 수행하십시오.

# 제목 및 설명의 양식화
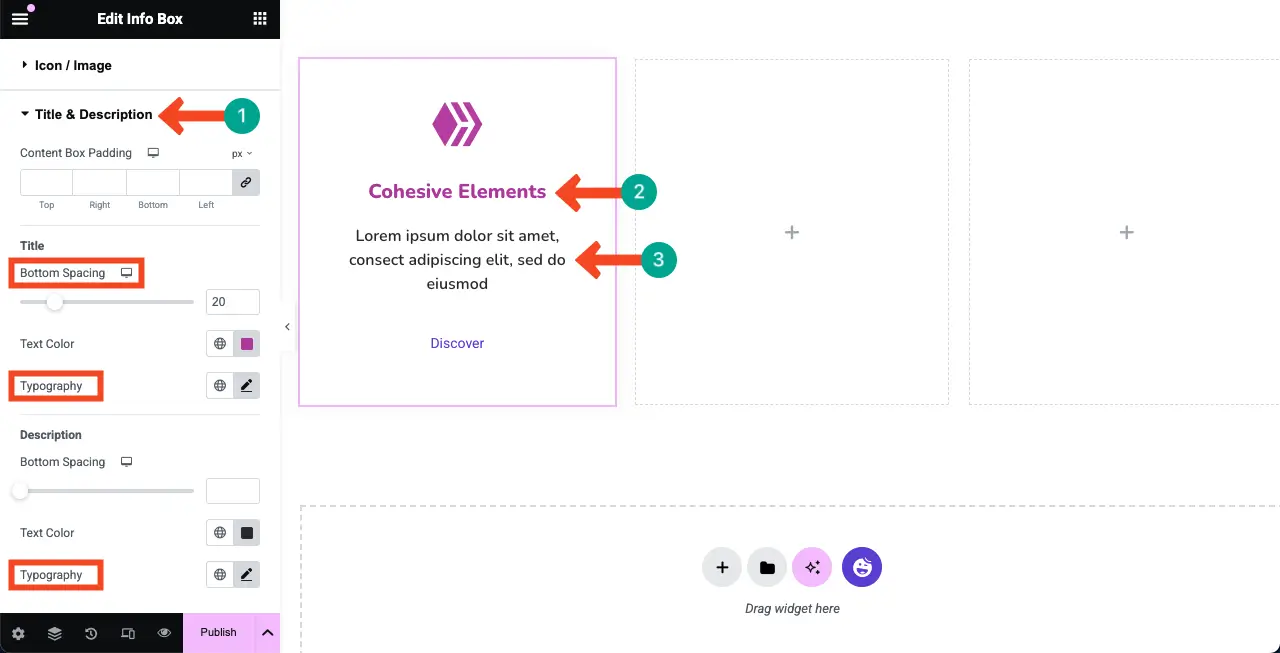
이제 제목 및 설명 섹션을 확장하십시오 . 거기에서 타이포그래피, 텍스트 색상 및 텍스트 간격을 변경할 수 있습니다.

# 기능 버튼을 확인합니다
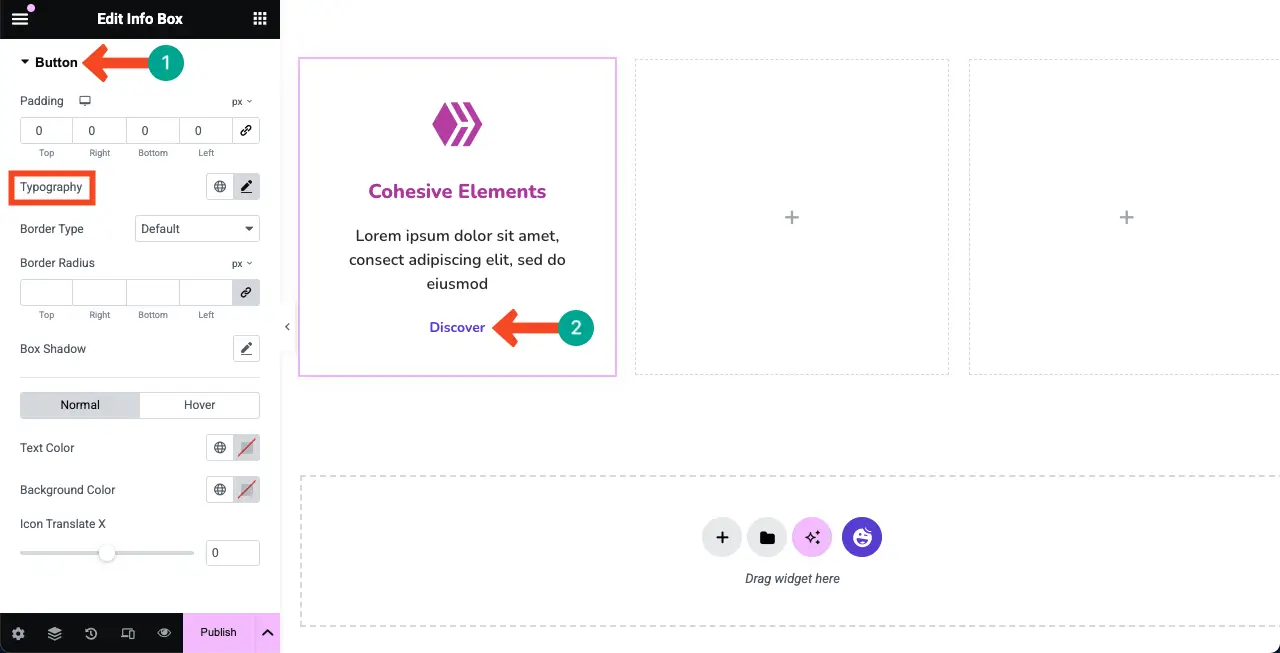
같은 방식으로 버튼 섹션을 확장하십시오 . 그런 다음 원하는대로 타이포그래피, 패딩 및 기타 필요한 설정을 변경하십시오.

단계 9 : 전체 기능 상자에 배경색 추가
피처 박스에 적절한 배경색을 추가하면 더 아름답게 보이고 콘텐츠를 강조하는 데 도움이 될 수 있습니다.
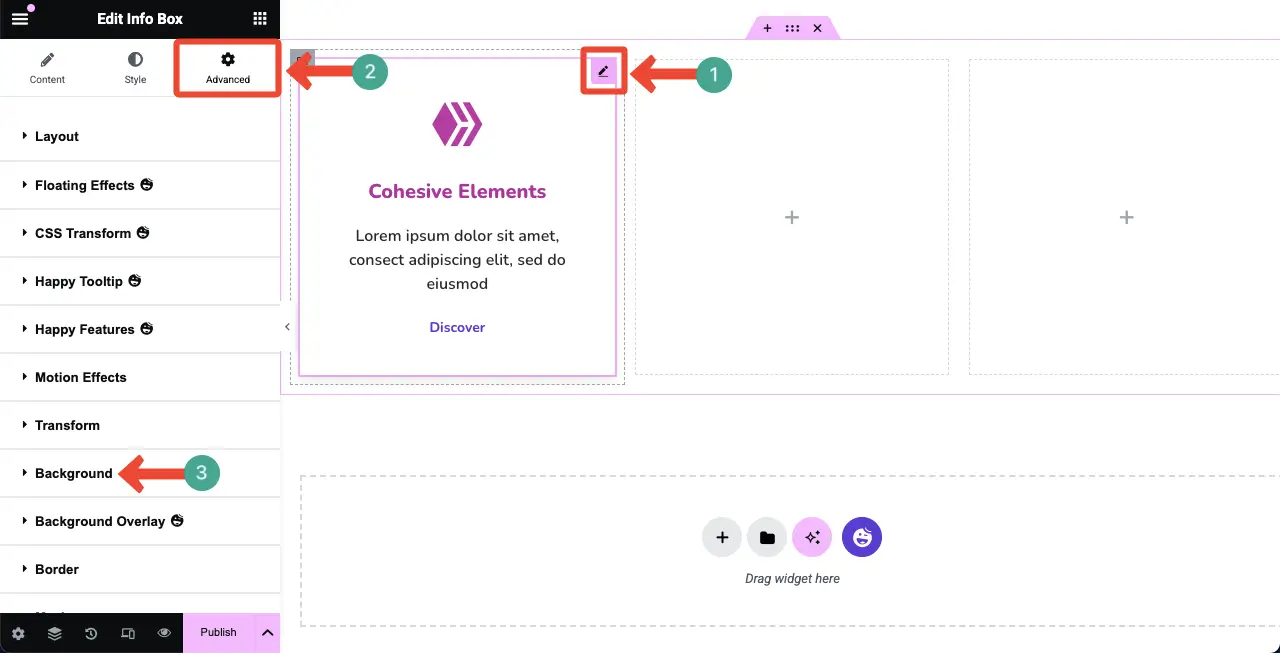
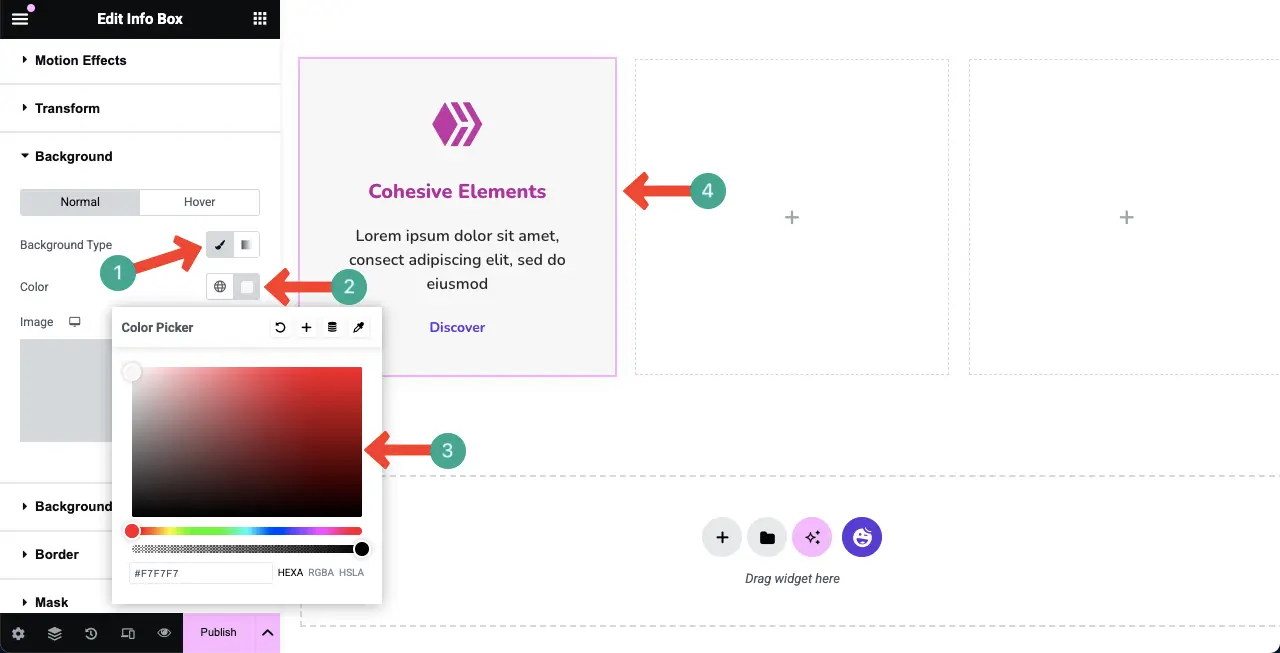
연필 아이콘을 클릭하여 전체 위젯을 선택하십시오 . 고급 탭> 배경 섹션 으로 이동하십시오.

백그라운드 유형 옵션 옆에 브러시 아이콘을 클릭하십시오 . 좋아하는 색상을 선택하십시오 . 색상은 즉시 피처 박스에 적용됩니다.

10 단계 : 기능 상자를 복제합니다
이제 제품이 가지고있는 모든 기능을 다루기 위해 여러 기능 상자를 만들고 싶을 수도 있습니다. 이를 수행하는 가장 좋은 방법은 요소와 함께 제공되는 중복 옵션을 사용하는 것입니다.
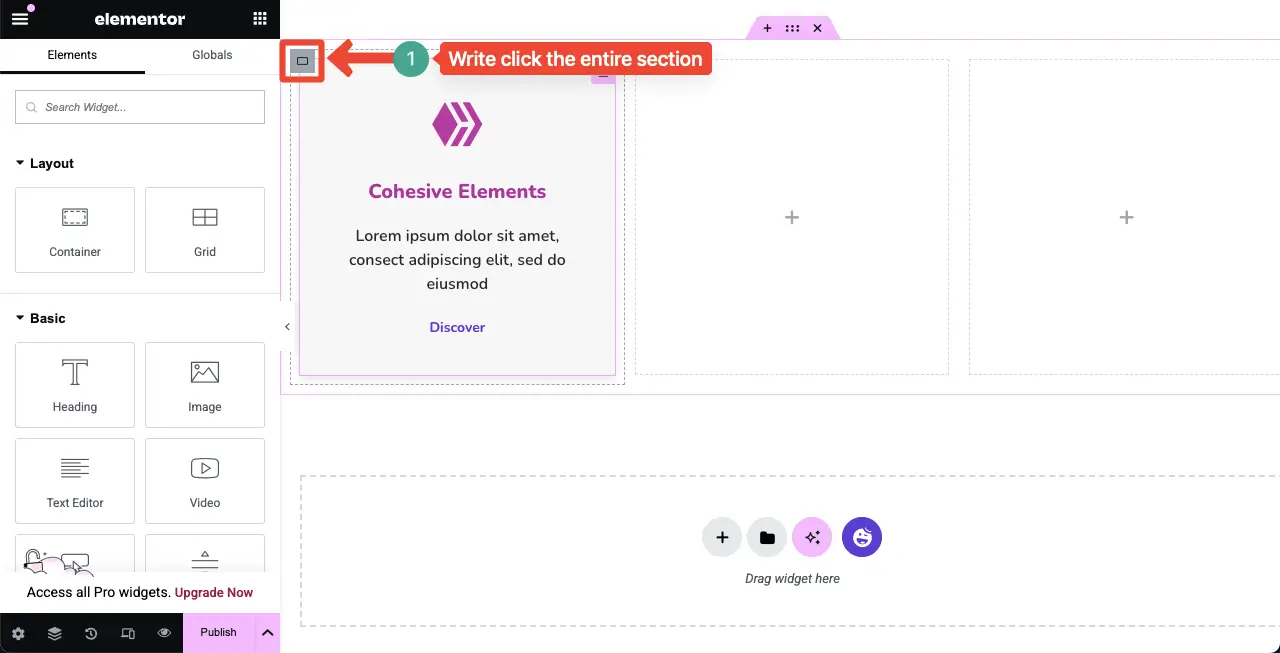
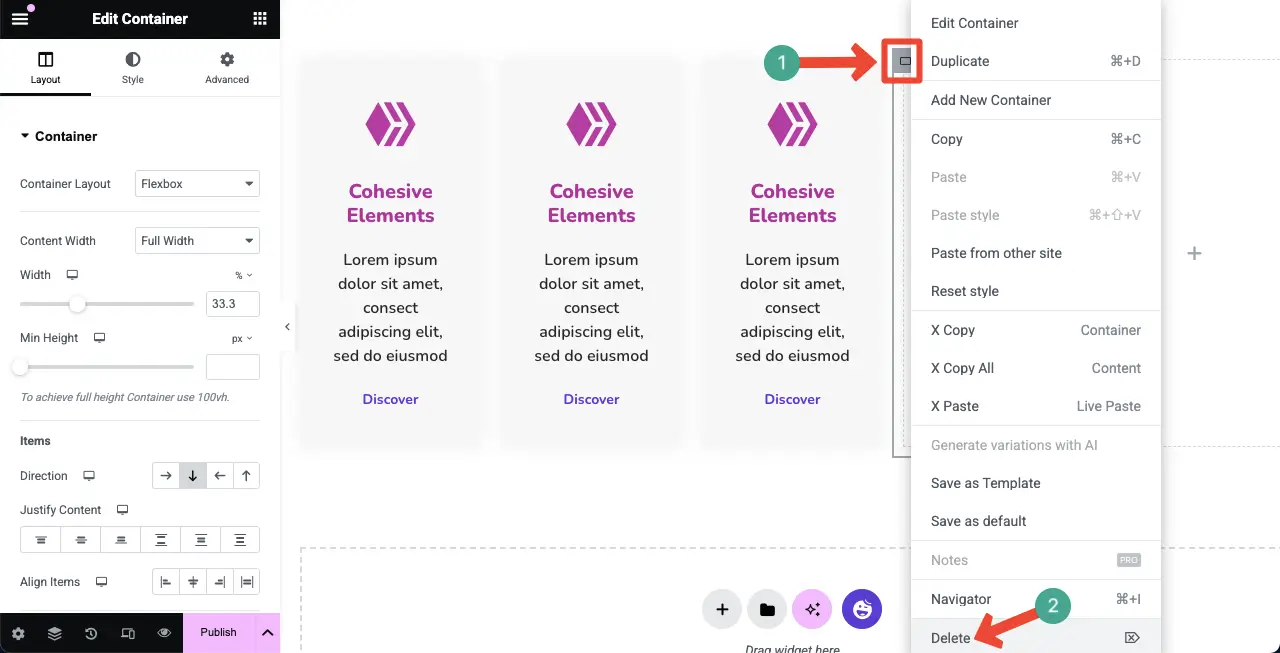
컨테이너 아이콘을 마우스 오른쪽 버튼으로 클릭하여 전체 기능 상자를 선택하십시오.

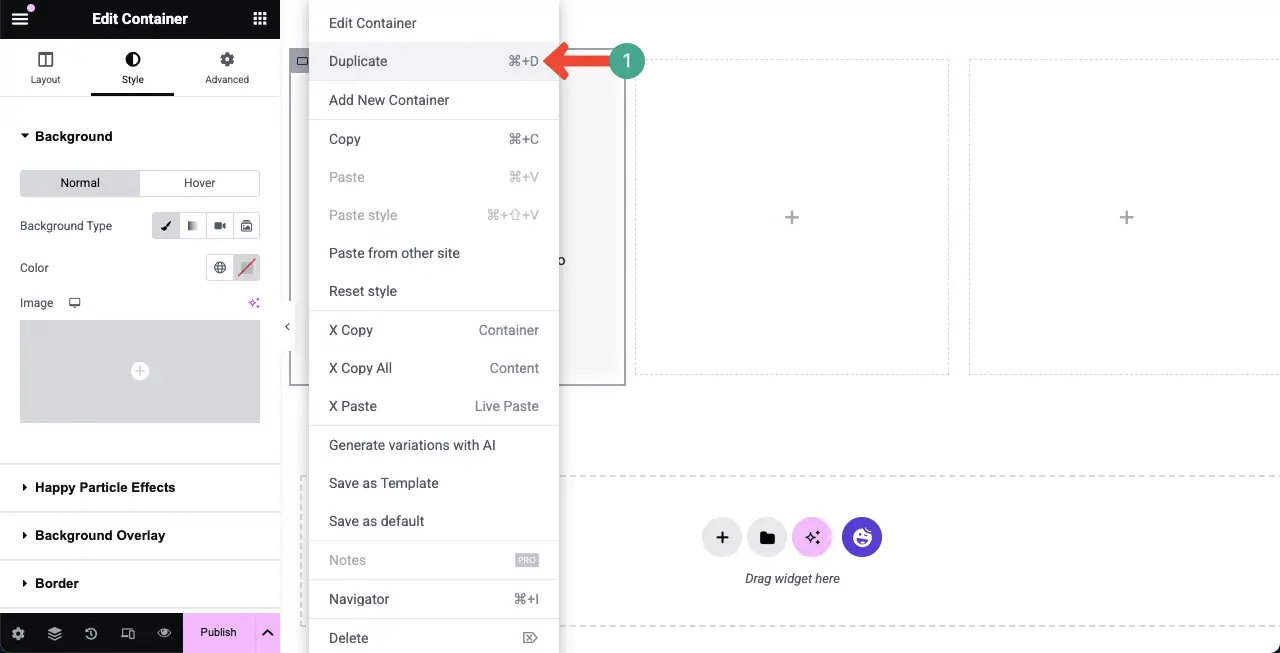
목록이 열립니다. 목록에서 중복 옵션을 클릭하십시오 .

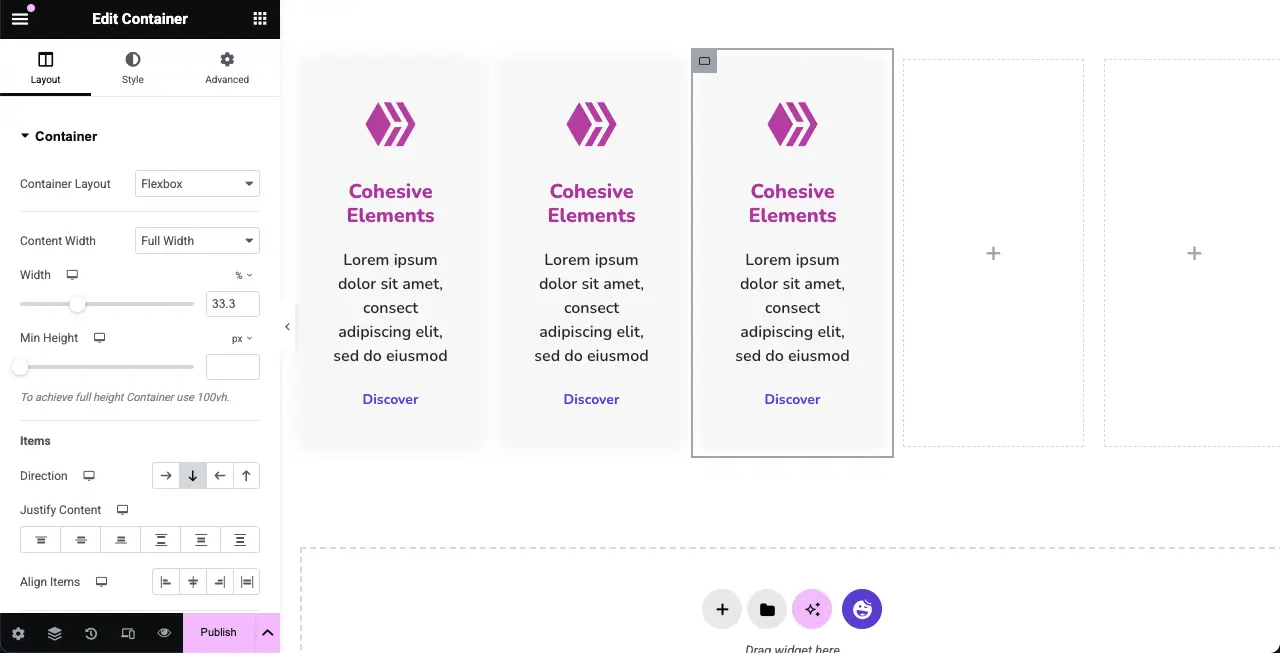
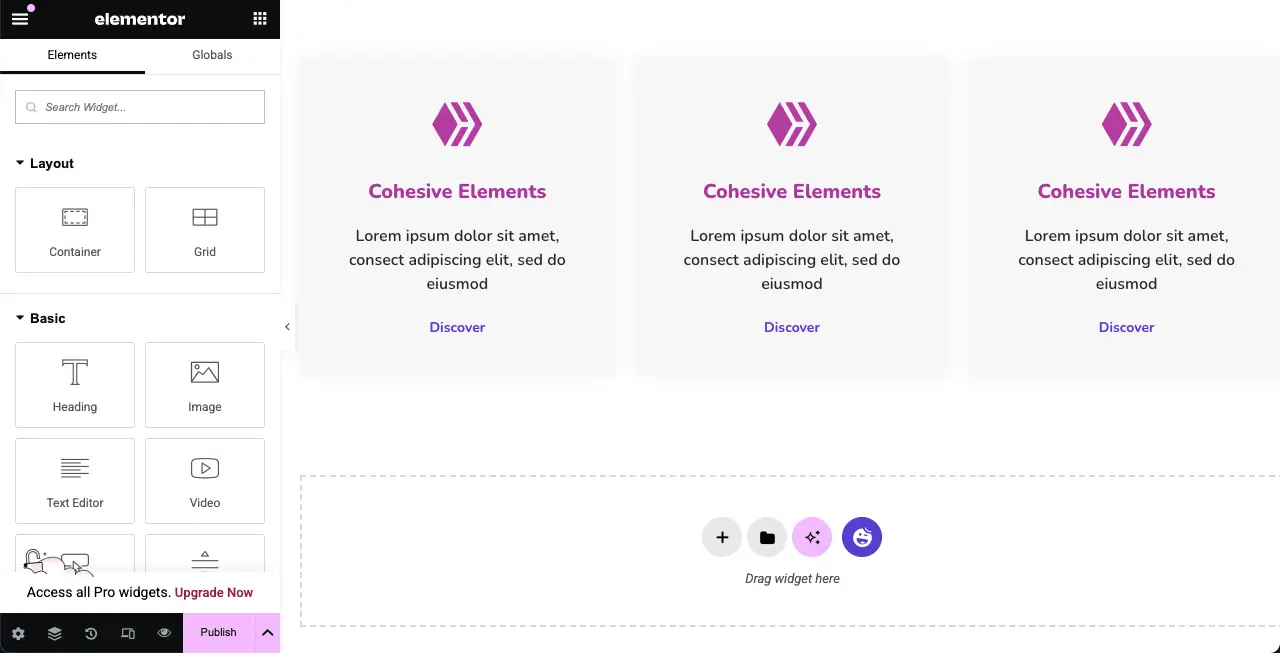
같은 방식으로 피처 박스를 원하는만큼 여러 번 복제하십시오. 동일한 모양과 스타일로 3 개의 기능 상자를 만들기 위해 복제 한 것을 알 수 있습니다.
이제 레이아웃에서 빈 상자를 제거해야합니다.

같은 방식으로 빈 상자의 컨테이너 아이콘을 마우스 오른쪽 단추로 클릭하십시오 . 그런 다음 목록에서 삭제 옵션을 선택하십시오 . 모든 빈 상자를 삭제하기 위해 동일하게 수행하십시오.

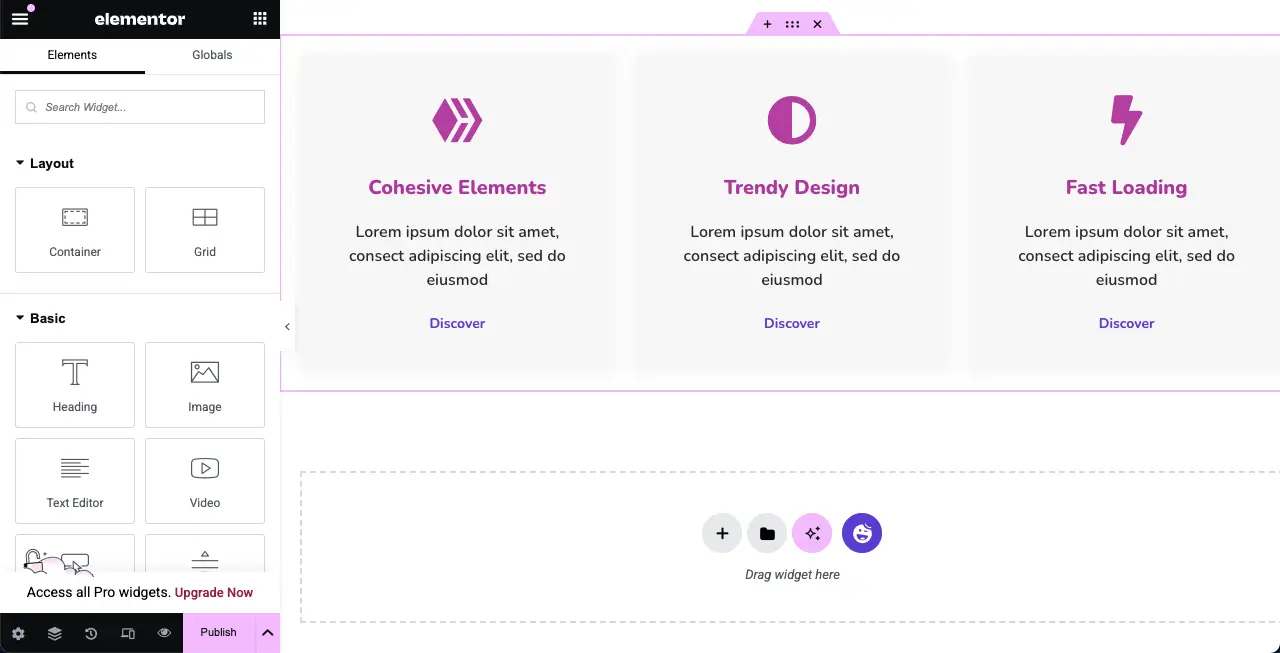
레이아웃에서 모든 빈 상자를 삭제했음을 알 수 있습니다.

# 기능 상자에서 컨텐츠를 편집합니다
기능 상자가 완벽하게 복제되면 각 상자에 다른 기능 정보를 제시하기 위해 컨텐츠를 수정할 수 있습니다.

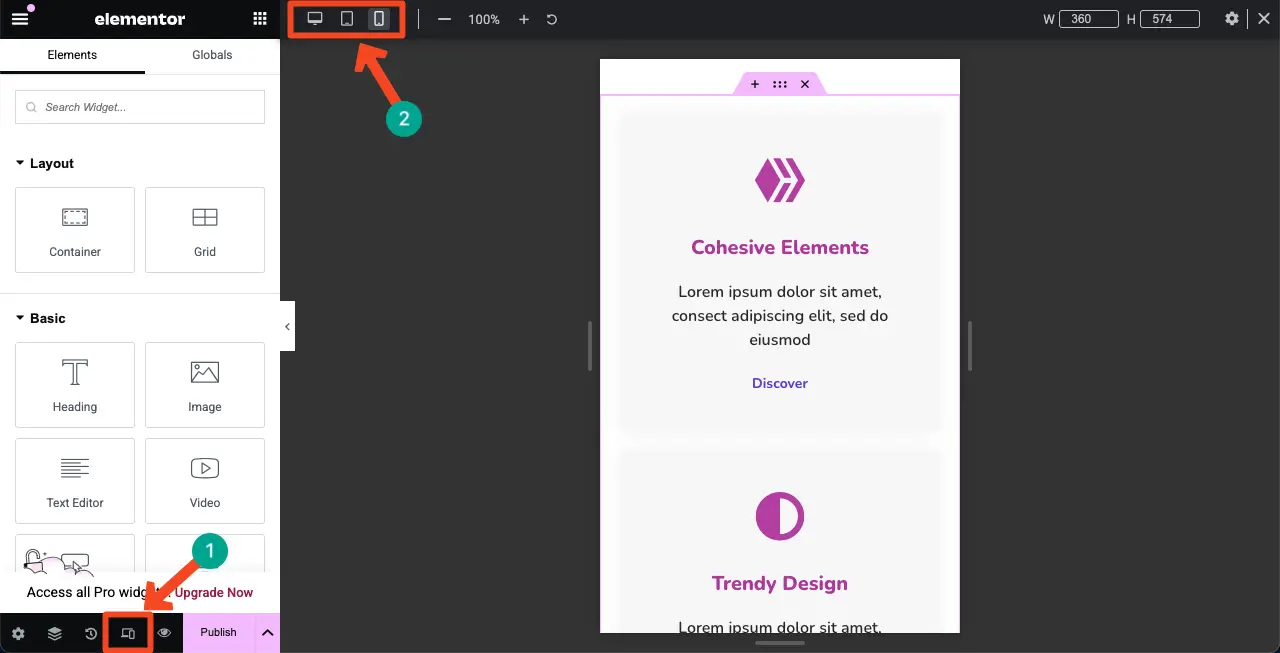
11 단계 : 기능 상자를 모바일 응답으로 만듭니다
기능 상자를 모바일 반응성으로 만들지 않으면 사이트가 소규모 스크린 장치에서 방문 할 때 깨지거나 지저분 해집니다. Elementor는 귀하의 페이지 모바일 응답을 만들 수있는 방법을 제공합니다.
요소 패널의 하단에서 응답 모드를 클릭하십시오 . 이렇게하면 캔버스의 상단 막대가 추가되어 페이지가 다른 화면 크기로 표시되는 방식을 탐색 할 수 있습니다.
특정 화면 크기에서 레이아웃이 좋아 보이지 않으면 스타일 탭에서 해당 화면 크기에 맞을 때까지 스타일을 변경할 수 있습니다.
변경 사항은 특정 화면 유형에 대해서만 저장됩니다. 따라서 Elementor 플러그인을 사용하여 디자인 모바일 응답을 만들 수 있습니다.

12 단계 : 기능 상자를 미리 봅니다
페이지의 프론트 엔드로 와서 기능 상자가 좋아 보이고 버튼이 작동하는지 확인하십시오. 그것이 당신의 마지막에 잘 작동하기를 바랍니다.

요약합니다!
이 튜토리얼을 즐겼기를 바랍니다. 기능 상자는 오늘 더 이상 간단한 웹 요소가 아닙니다. . 설계하고 잘 배치 할 수 있다면 고객의 마음에 제품과 서비스에 대한 오래 지속되는 인상을 줄 수 있습니다. 따라서 기능 상자를 설계 할 때 고려해야 할 몇 가지 요소가 있습니다.
각 기능 상자와 그 컨텐츠를 완벽하게 구별 할 수 있도록 충분한 공백으로 깨끗한 레이아웃을 보장하십시오. 모든 기능 상자에서 동일한 아이콘 스타일, 글꼴 패밀리 및 색상 팔레트를 사용하여 시각적 조화를 유지하십시오. 그리고 마지막으로, 디자인을 모바일 반응으로 만드는 것을 잊지 마십시오.
