So erstellen Sie ein Funktionsfeld in WordPress mit Elementor
Veröffentlicht: 2025-04-25Ein Feature -Box ist ein hervorgehobener Abschnitt auf einer Webseite, mit der Sie Benutzer auf Inhalte wie Sonderangebote, Vorteile, Dienste oder Handlungsaufrufe aufmerksam machen können. Es ist so konzipiert, dass es sich visuell abhebt und es den Besuchern erleichtert, Ihre wichtigen Nachrichten auf den ersten Blick klar anzuzeigen.
Das Erstellen von Funktionen für auffällige Funktionen ist heute nicht schwierig. Elementor ist ein leistungsstarkes und bekannter Drag-and-Drop-Seiten-Builder-Plugin, das das Design der Website erleichtert hat. Sogar diejenigen, die einst nicht wussten, können nun stilvolle Webseiten mit Elementor entwerfen.
Es gibt Ihnen die vollständige kreative Kontrolle über Layout, Farben, Symbole, Bilder, Animationen und mehr. In diesem Artikel werden wir also ein Schritt-für-Schritt-Tutorial über das Erstellen eines Funktionsfelds in WordPress mit dem Elementor-Plugin behandeln. Hoffe, du wirst es genießen. Beginnen Sie an!
Warum sollten Sie in Betracht ziehen, Funktionsboxen zu erstellen?
Feature -Boxen haben die Möglichkeit, zu gestalten, wie Besucher mit Ihren Website -Inhalten interagieren, indem sie ihre Aufmerksamkeit wirklich anregen. Schauen Sie sich einen kurzen Blick darauf an, warum Sie in Betracht ziehen sollten, Funktionsboxen auf Ihrer Website zu erstellen.
- Highlight wichtige Funktionen
Funktionsboxen eignen sich perfekt, um die wichtigsten Funktionen Ihres Angebots aufmerksam zu machen. Dies können Ihre Produkte, Dienstleistungen oder Pakete sein. Anstatt Ihr Produkt mit Seitenweite zu detaillieren, helfen Feature-Boxen dabei, die wichtigsten Funktionen visuell zu trennen und sie auf sofort auffällige Weise zu präsentieren.
- Werte kommunizieren
Mit faszinierenden Feature -Boxen können Sie Ihr Publikum wissen lassen, was Ihre Marken/Produkte hervorhebt. Es bietet Ihnen einen Platz, um Ihre Grundwerte auf saubere und direkte Weise mit dem Online -Publikum zu vermitteln. Dies schafft Vertrauen und verbindet Ihre Besucher auf einer tieferen Ebene.
- Erstellen Sie ein konsistentes Layout
Möglicherweise müssen Sie mehrere Funktionsfelder auf Ihrer Website erstellen. Mit Elementor können Sie einfach die Funktionsboxen so oft duplizieren, wie Sie möchten. Daher gewährleistet es Konsistenz und Rhythmus auf der gesamten Website. Nachdem sie dupliziert sind, müssen Sie nur den Inhalt in ihnen ändern.
- Stärken Sie die Markenidentität
Feature -Boxen bieten eine großartige Gelegenheit, Ihre Markenidentität zu verstärken. Sie können sie mit den Farben, Schriftarten und Symbolstilen Ihrer Marke ausrichten, um die visuelle Harmonie aufrechtzuerhalten. Diese subtile Wiederholung hilft Ihrer Marke, sich zusammenhängender und unvergesslicher zu fühlen.
- Verbesserung der Lesbarkeit der Inhalte
Lange Absätze können die Leser überwältigen. Mit Feature -Boxen teilen Sie Inhalte jedoch in kleine Stücke auf, die leicht zu verstehen sind. Sie können Ihre Inhalte scannbarer machen. Auf diese Weise können Besucher Ihre Nachricht schnell verstehen, ohne viel Zeit damit zu verbringen, große Inhaltsblöcke zu erkunden.
Voraussetzungen zum Erstellen eines Funktionsfelds
Bevor wir in das Tutorial springen, müssen Sie mehrere Voraussetzungen im Voraus sicherstellen. Stellen Sie sicher, dass die folgenden Plugins auf Ihrer Website installiert und aktiviert sind.
- Elementor
- Happyaddons
Warum Happyaddons?
Ein Hauptgrund, warum Elementor heute so beliebt ist, ist, dass es eine großartige Sammlung mächtiger Addons hat. Jeder von ihnen verfügt über viele zusätzliche Funktionen und Widgets, um die Leistung des Core -Elementor -Plugins weiter auszudehnen. Happyaddons ist so ein Addon.
Happyaddons verfügt über 130+ Funktionsreiche Widgets, 28+ aufregende Funktionen, mehr als 100 vorgestaltete Vorlagen und einen Themenbauer. Ich hoffe, Sie wissen, dass die kostenlose Elementor -Version nicht viele erweiterte Funktionen und Widgets bietet. Aber wenn Sie wirklich eine umfassende kostenlose Option haben, könnten Happyaddons eine kluge Wahl sein.
Die kostenlose Version von Happyaddons bietet über 70 Widgets und mehr als 20 Funktionen sowie viele vorgezeichnete Vorlagen. Sie können also atemberaubende Feature -Boxen mit der kostenlosen Version von Happyaddons erstellen. Deshalb werden wir es in diesem Tutorial verwenden.
So erstellen Sie ein Funktionsfeld in WordPress: Schritt-für-Schritt-Tutorial
Ich hoffe, die oben genannten Plugins sind auf Ihrer Website installiert und aktiviert. Es ist jetzt Zeit, das Tutorial zu beginnen. Folgen Sie uns.
Schritt 01: Öffnen Sie einen Beitrag oder eine Seite mit der Elementor -Leinwand
Öffnen Sie den Beitrag oder die Seite, auf der Sie das Funktionsfeld erstellen möchten.

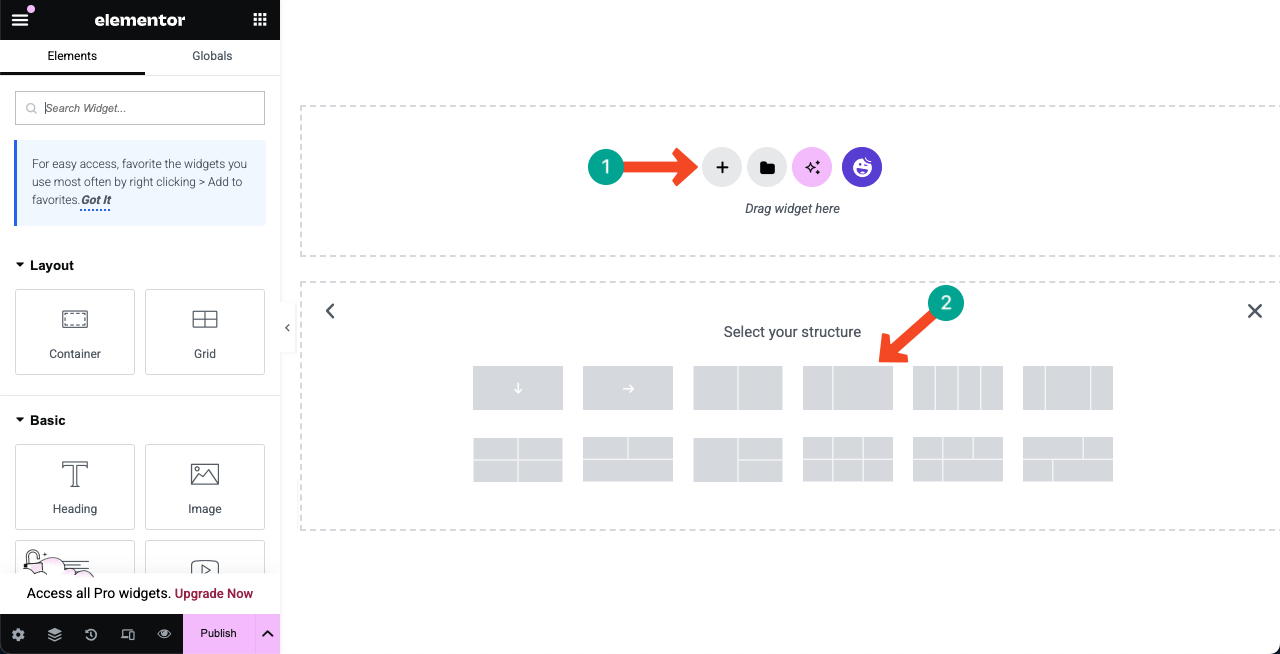
Schritt 02: Wählen Sie ein Spaltenlayout aus
Wählen Sie ein Spaltenlayout, wie Sie möchten. Für dieses Tutorial wählen wir das dreispaltige Layout aus.

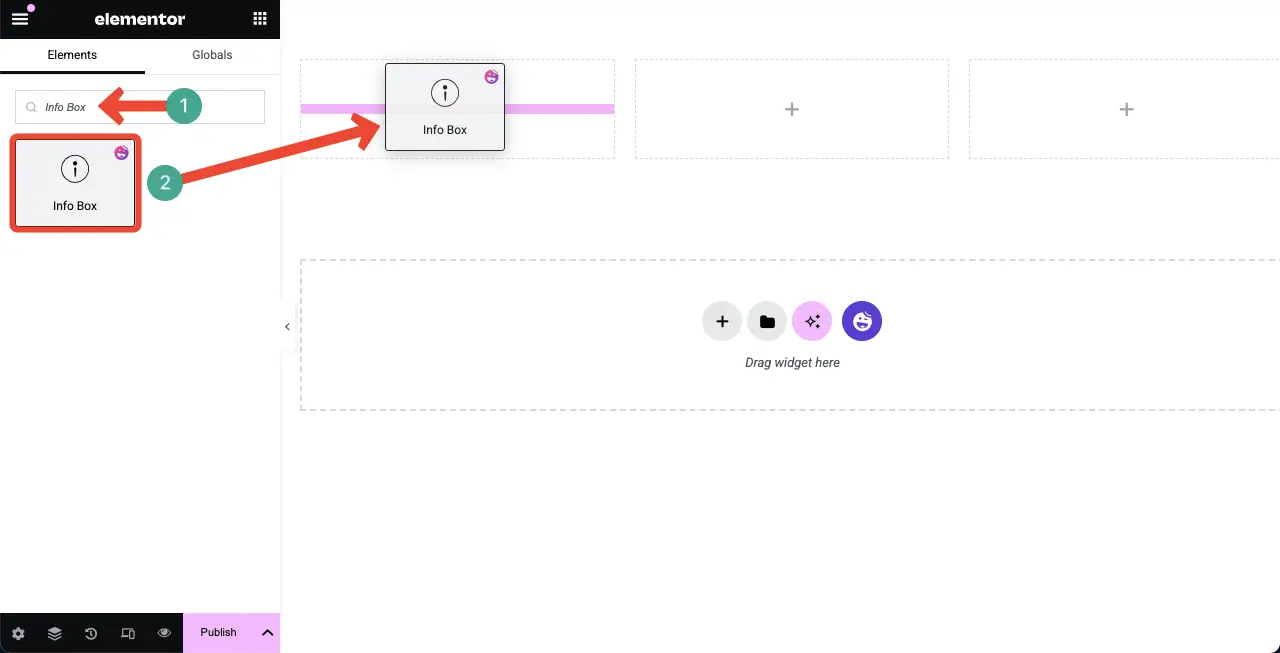
Schritt 03: Ziehen Sie das geeignete Widget auf die Leinwand ab und lassen Sie sie fallen
Wie bereits erwähnt, bietet Happyaddons viele Funktionen, die Sie mit dem Funktionsfeld erstellen können. Unter ihnen sind die drei besten Widgets Icon Box , Info Box und Card . Sie können jedes Widget verwenden. Für das Tutorial werden wir jedoch das Info -Box -Widget verwenden.
Suchen Sie das Info -Box -Widget im Elementor -Feld. Ziehen Sie es und lassen Sie es über eine geeignete Säule auf der Leinwand fallen.

Sie sehen, dass das Info -Box -Widget zu der Elementor -Leinwand hinzugefügt wurde.

Erforschen Sie, wie Sie Google Sheets in WordPress -Tabelle einbetten, und machen Sie ihn sortierbar.
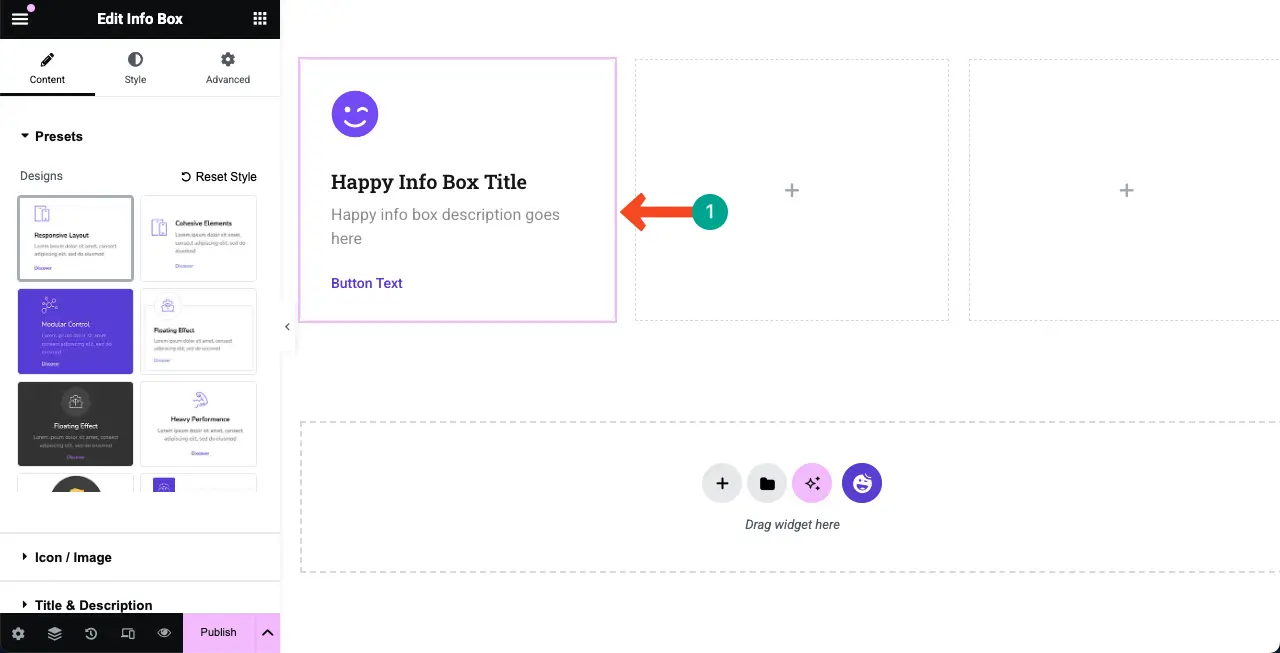
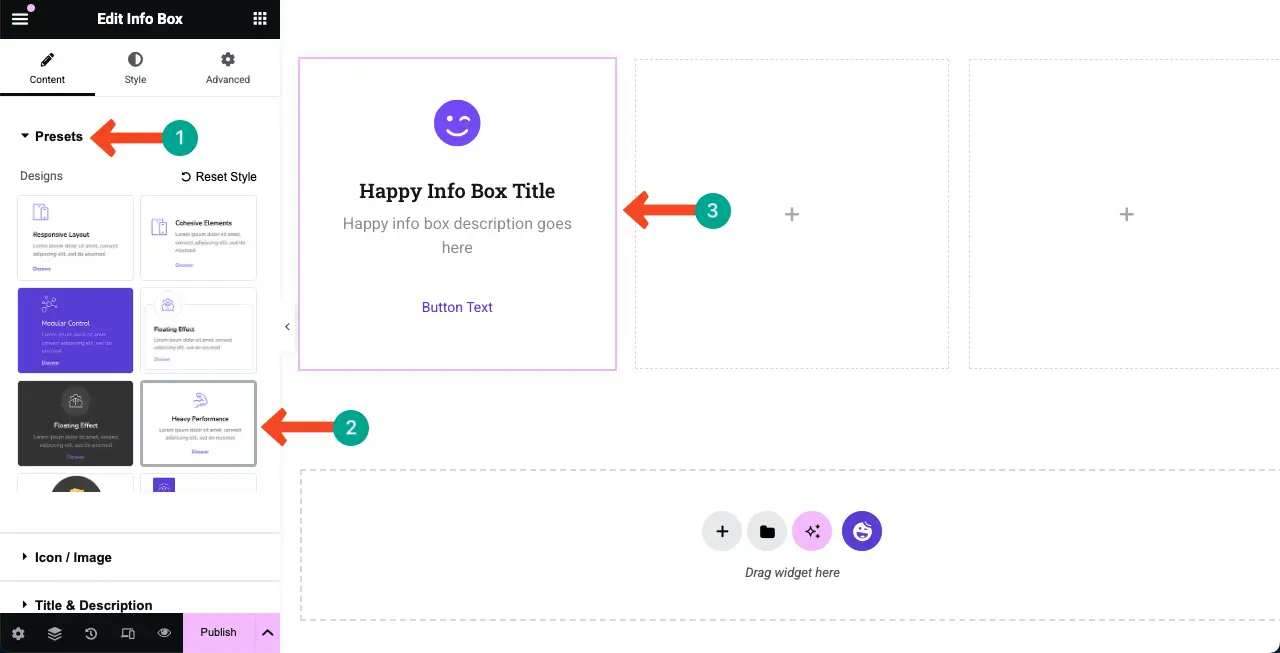
Schritt 04: Wählen Sie ein Voreinstellung für das Info -Box -Widget aus
Ein Voreinsatz ist ein vorgezogenes Layout mit gespeicherten Einstellungen und Anpassungen. Sobald Sie eine Voreinstellung ausgewählt haben, werden die gesamten Einstellungen und Stilisierungen auf das Widget angewendet, um ihm ein vordefiniertes Erscheinungsbild zu verleihen. Wenn Sie kurz sind, können Sie die Verwendung von Voreinstellungen bemerkenswert Zeit sparen.
Die meisten Happyaddons -Widgets umfassen mehrere Voreinstellungen. Das Info -Box -Widget verfügt beispielsweise über zwölf Voreinstellungen . Wählen Sie einfach die gewünschte Voreinstellung aus.
Hinweis: Wenn Sie die Funktion von Grund auf neu erstellen möchten, können Sie die Verwendung von Voreinstellungen vermeiden. Aber für das Tutorial werden wir ein Voreinstellung verwenden.

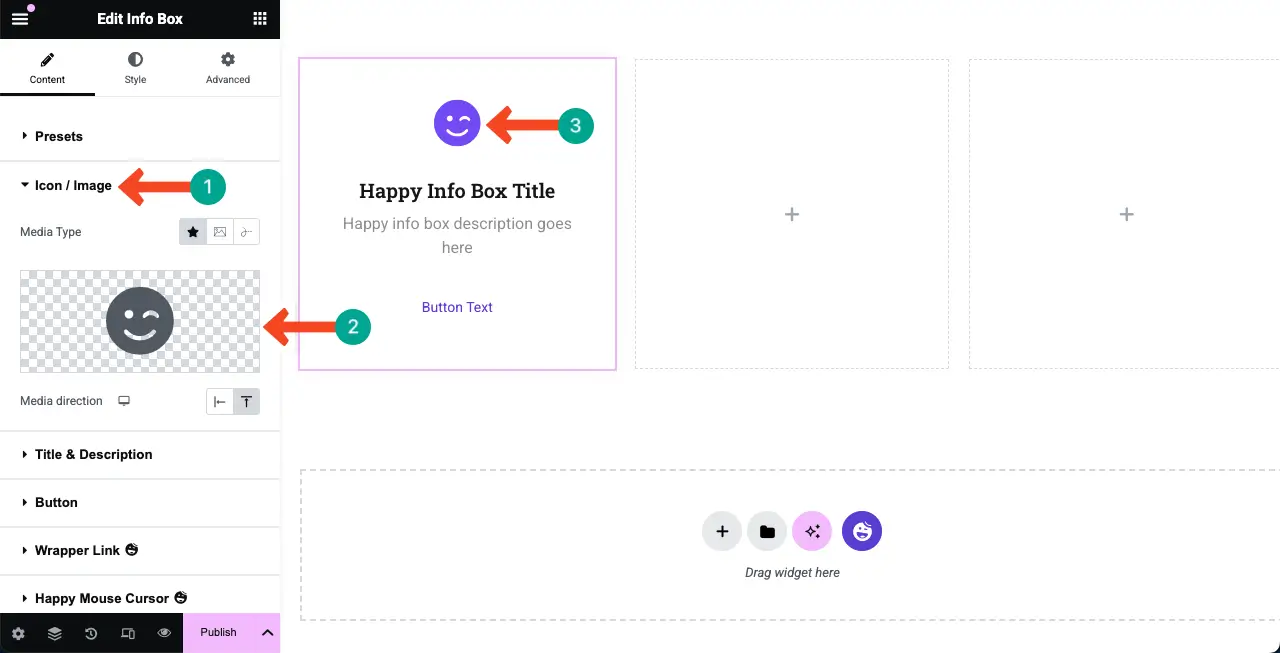
Schritt 05: Fügen Sie dem Funktionsfeld ein Symbol/ein Bild hinzu
Durch das Hinzufügen eines Symbols zum Funktionsfeld können Benutzer und Besuchern die bestimmte Funktion, die Ihr Produkt bietet, visualisieren.
Erweitern Sie den Abschnitt Symbol/Bild . Klicken Sie unter dem Medienart auf das Symbol. Es wird die Icon -Bibliothek öffnen.

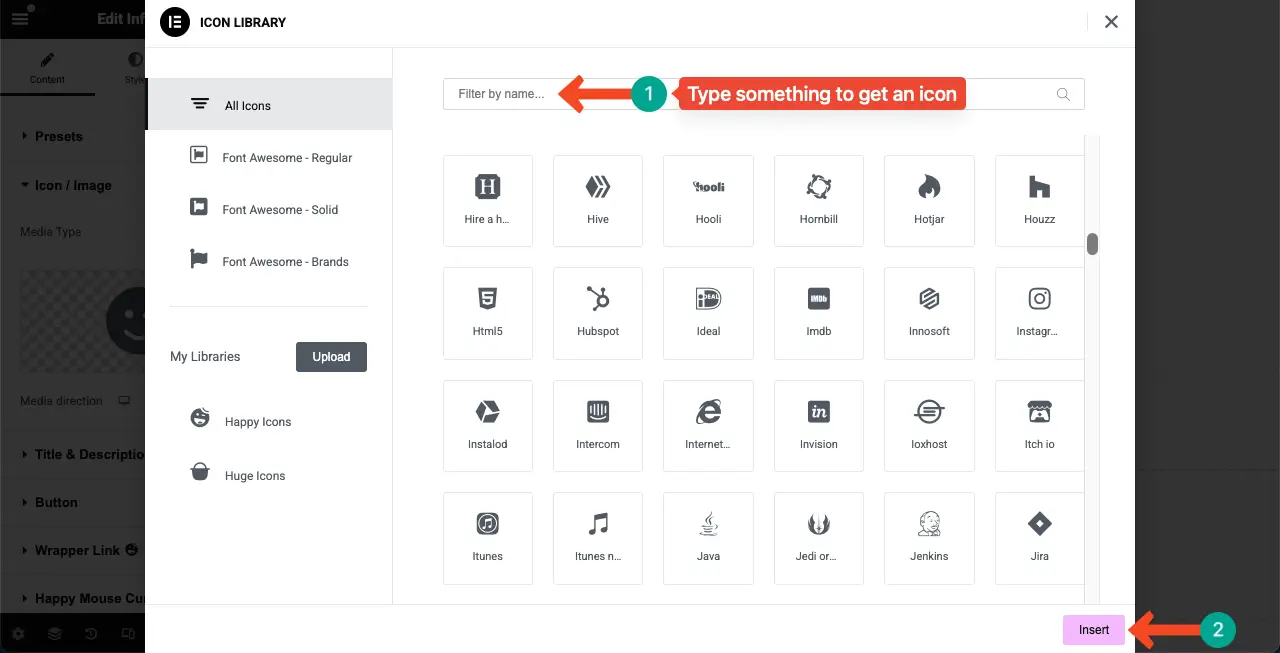
Sie finden Ihr gewünschtes Symbol, indem Sie durch die Bibliothek scrollen oder ein Schlüsselwort im Suchfeld eingeben. Sobald Sie das Symbol gefunden haben, wählen Sie es aus und klicken Sie unten auf die Schaltfläche Einfügen.

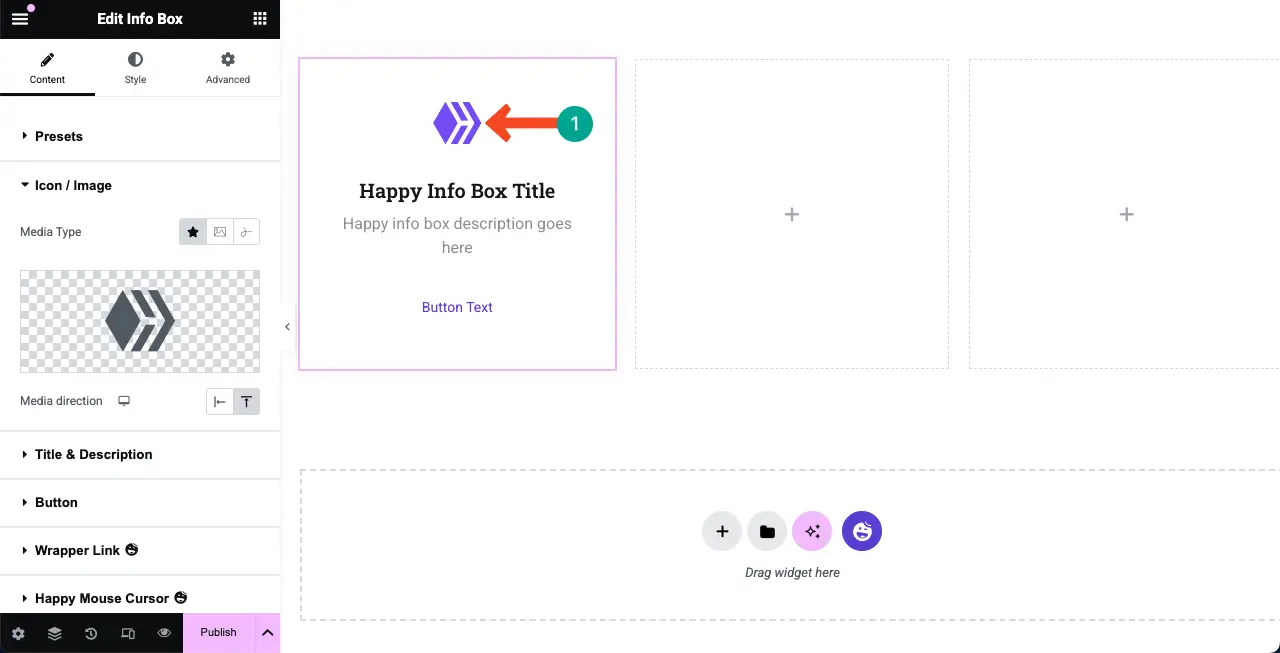
Sie sehen, dass das Symbol wie wir dem Feature -Box hinzugefügt wird.

Erfahren Sie, wie Sie in WordPress ein Flip -Box hinzufügen.
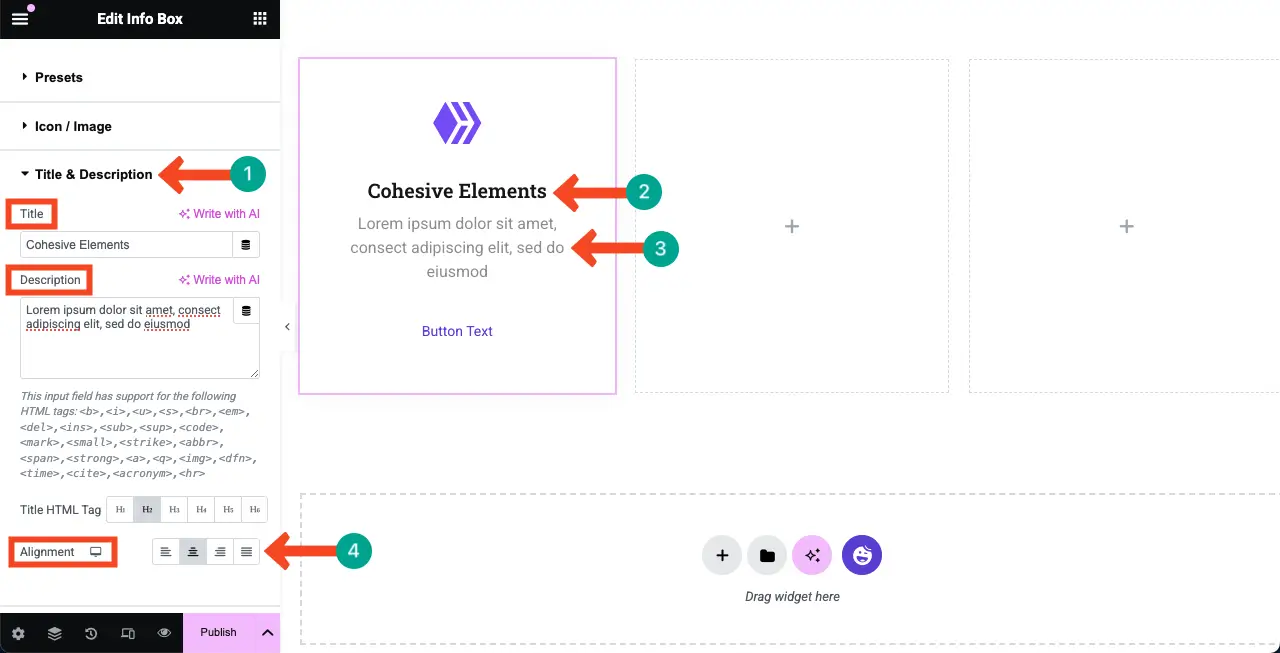
Schritt 06: Fügen Sie dem Funktionsfeld einen Titel und eine Beschreibung hinzu
Das Hinzufügen eines kurzen Titels und einer Beschreibung in das Funktionsfeld ist ein Muss. Dies kann den Benutzern sofort eine kurze Vorstellung über die Funktion bieten.
Erweitern Sie den Abschnitt Titel & Beschreibung . Schreiben Sie Ihren gewünschten Titel und Ihre gewünschte Beschreibung in die jeweiligen Kästchen unter dem Abschnitt. Sie sehen, dass die Änderungen im Funktionsfeld der Elementor -Leinwand angezeigt werden. Schließlich richten Sie den Titel und die Beschreibung zentral aus .

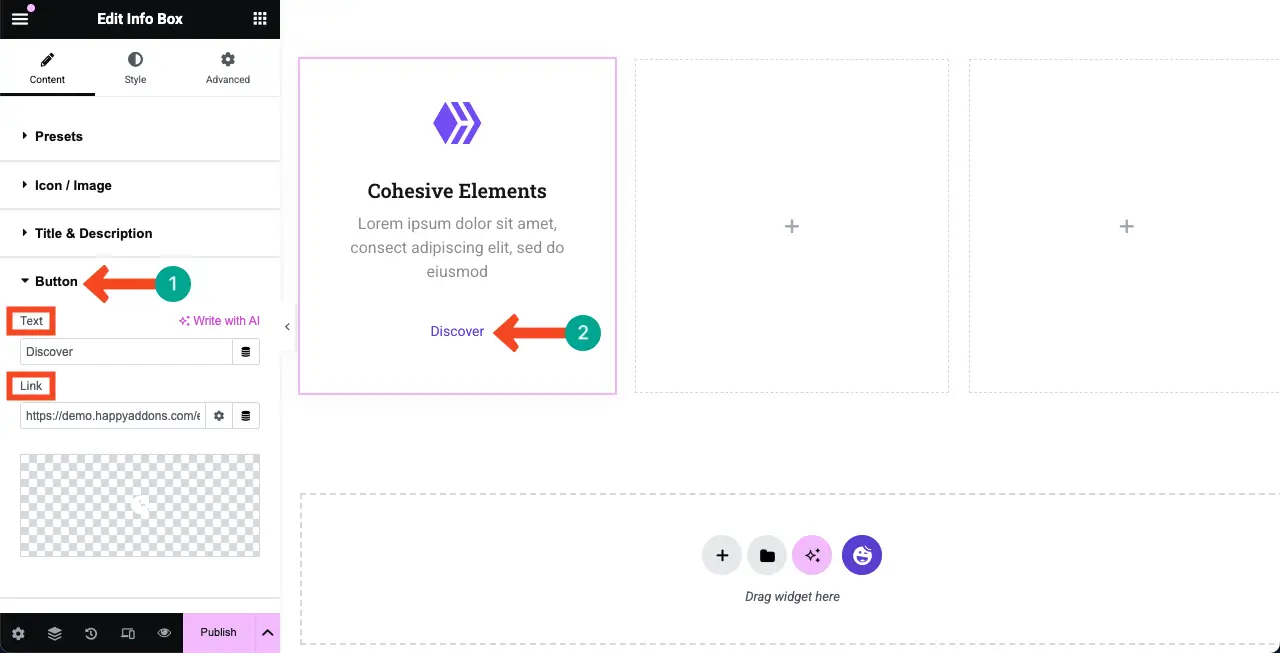
Schritt 07: Konfigurieren Sie die Schaltflächeneinstellungen
Erweitern Sie gleich den Schaltflächenabschnitt . Sie dürfen eine neue Kopie für die Schaltfläche schreiben und ihm einen Ziellink hinzufügen. Führen Sie die Änderungen nach Bedarf durch.


Schritt 08: Stylize die Funktionsbox
Kommen Sie zur Registerkarte Stile . Sie erhalten Optionen, um jedes einzelne Element im Funktionsfeld von der Registerkarte anzupassen. Du kannst

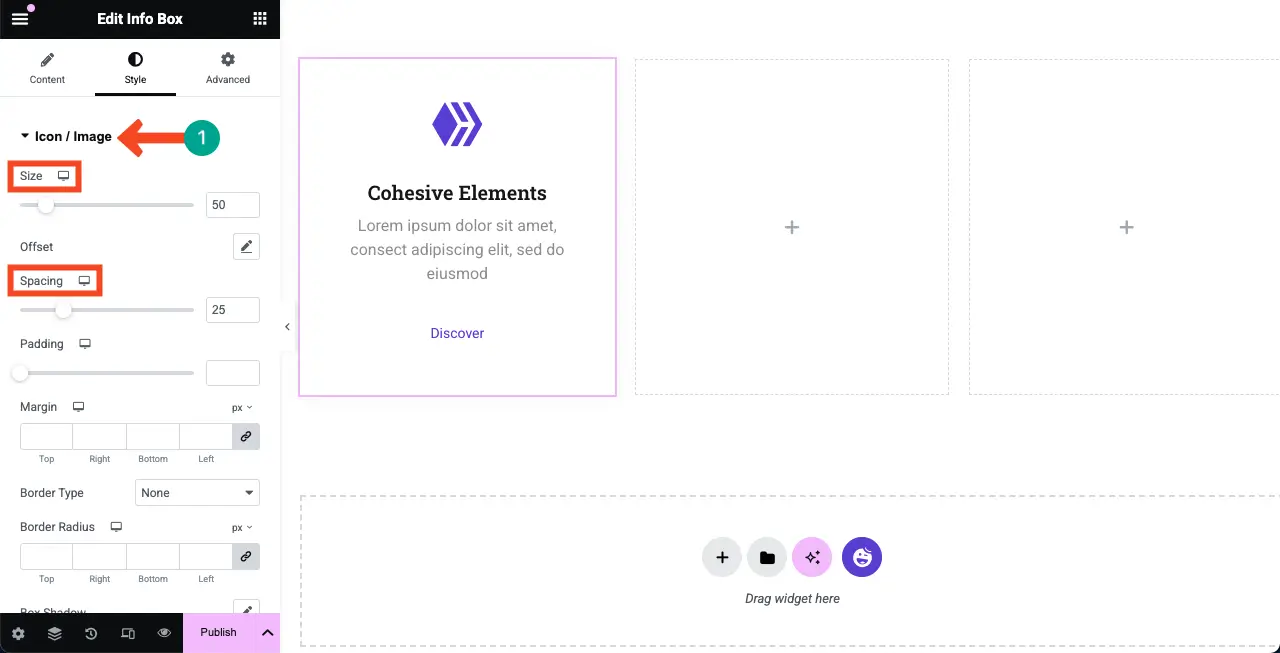
# Stylize Icon/Image
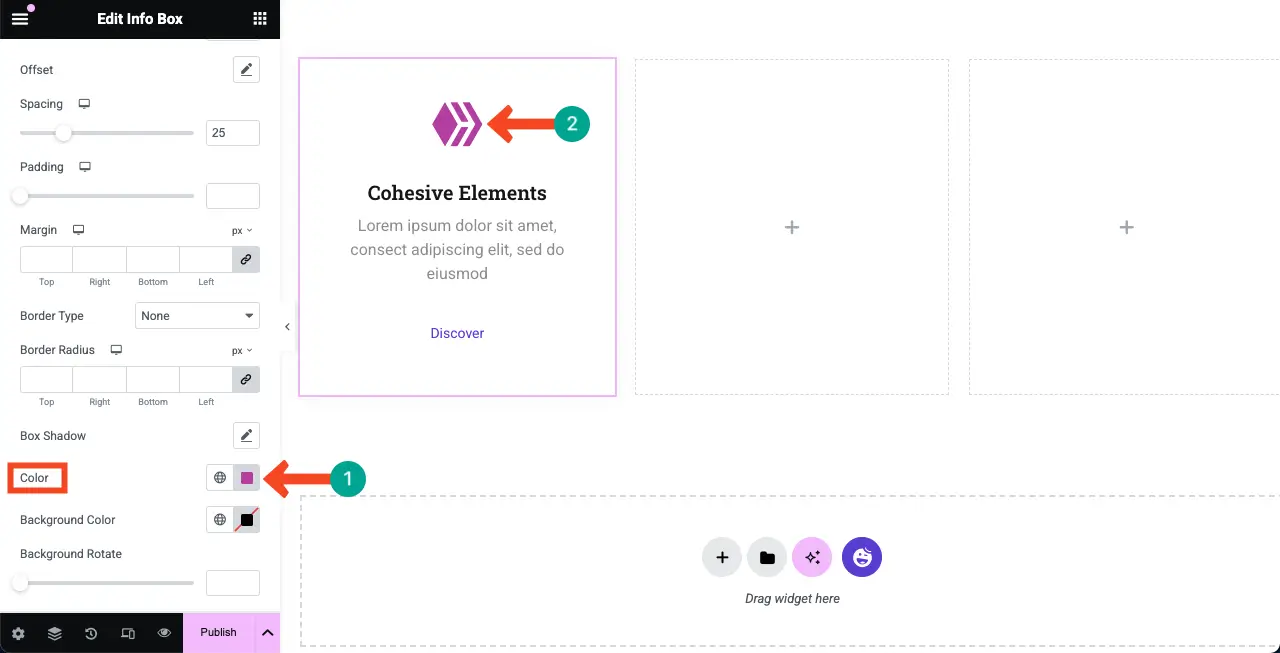
Erweitern Sie den Abschnitt Symbol/Bild . Sie können die Symbolgröße, den Abstand, die Polsterung, den Rand, den Randtyp und den Radius anpassen.

Wenn Sie ein wenig nach unten scrollen, erhalten Sie die Option, die Farbe des Feature -Symbols zu ändern. Tun Sie diese Änderungen nach Bedarf selbst.

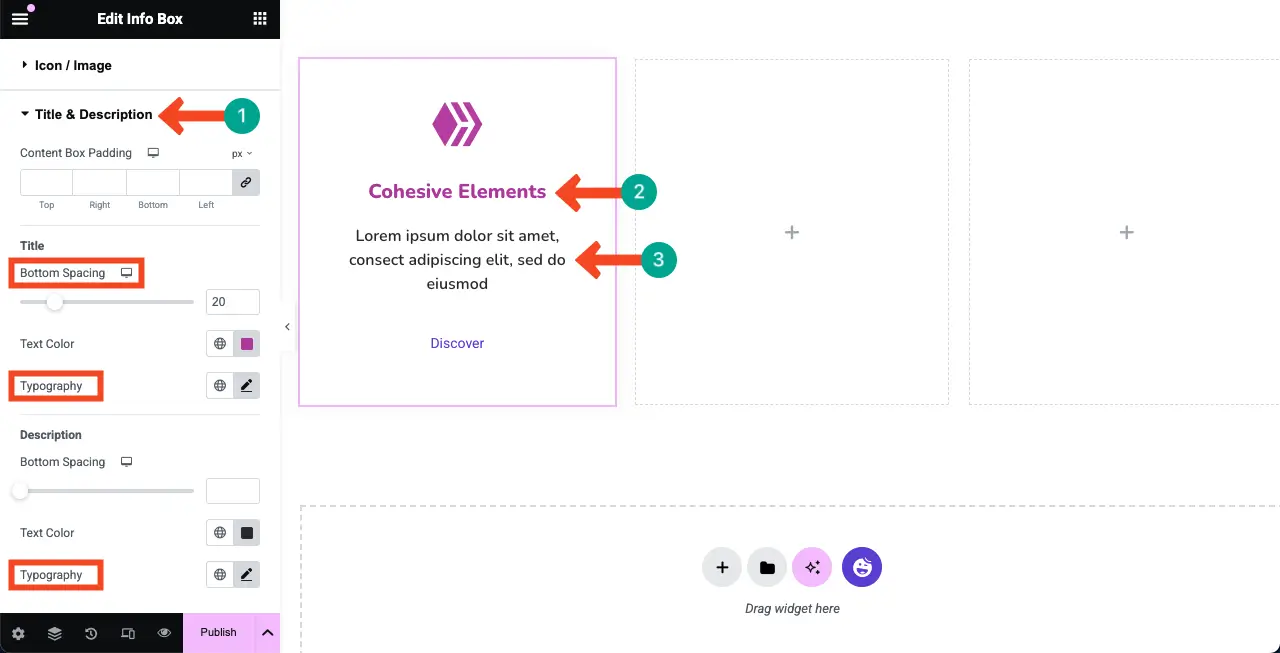
# Titel & Beschreibung stylisieren
Erweitern Sie nun den Abschnitt Titel & Beschreibung . Von dort aus können Sie die Typografie, die Textfarbe und den Abstand zwischen den Texten ändern.

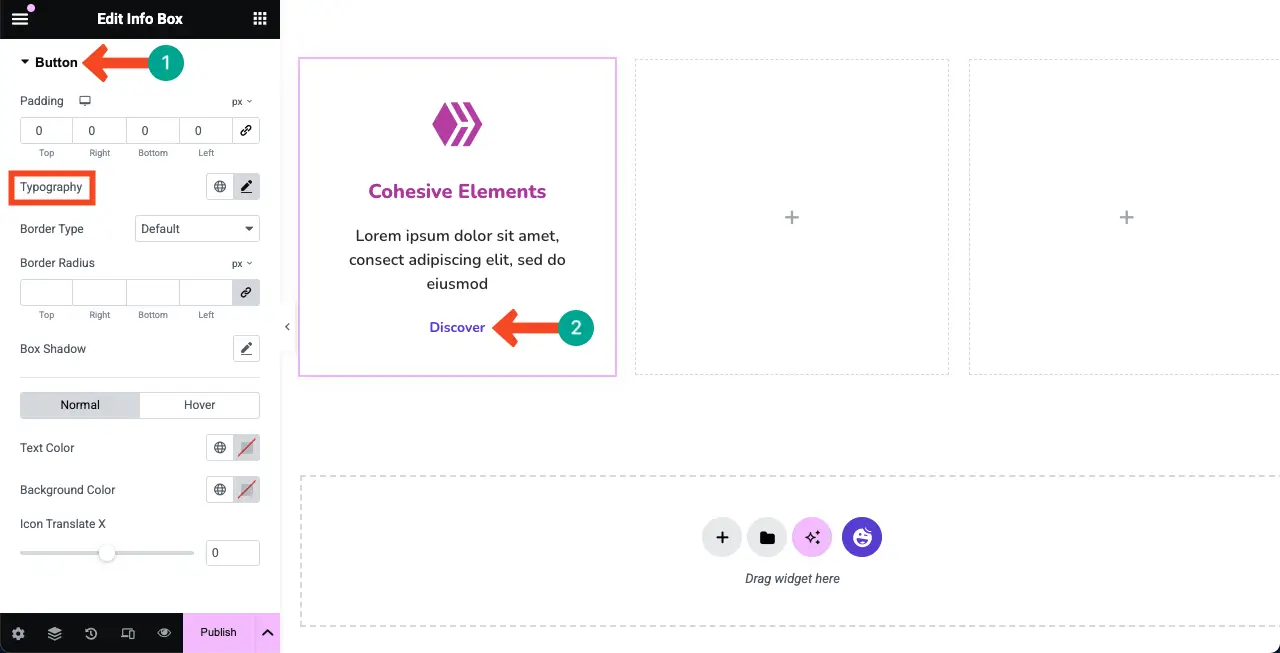
# Feature -Feature -Schaltfläche
Erweitern Sie gleich den Schaltflächenabschnitt . Ändern Sie dann ihre Typografie, Polsterung und andere erforderliche Einstellungen, wie Sie möchten.

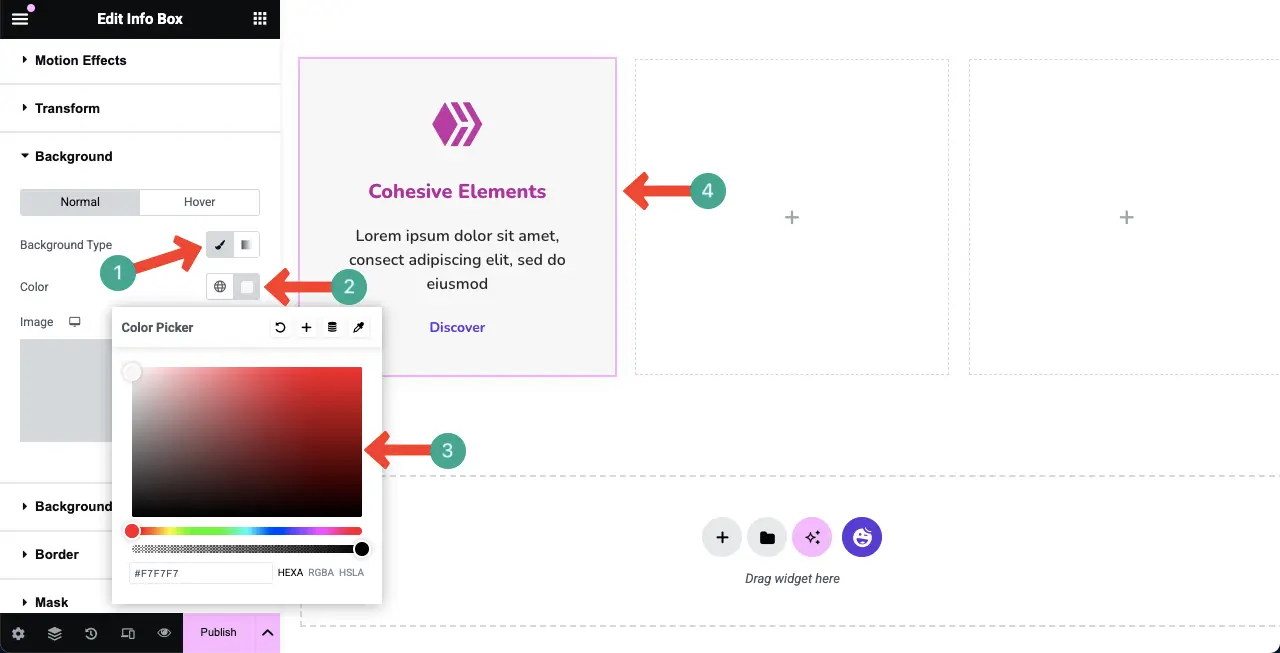
Schritt 09: Fügen Sie dem gesamten Funktionsfeld eine Hintergrundfarbe hinzu
Wenn Sie der Feature -Box eine geeignete Hintergrundfarbe hinzufügen, können sie schöner aussehen und den Inhalt darauf hervorheben.
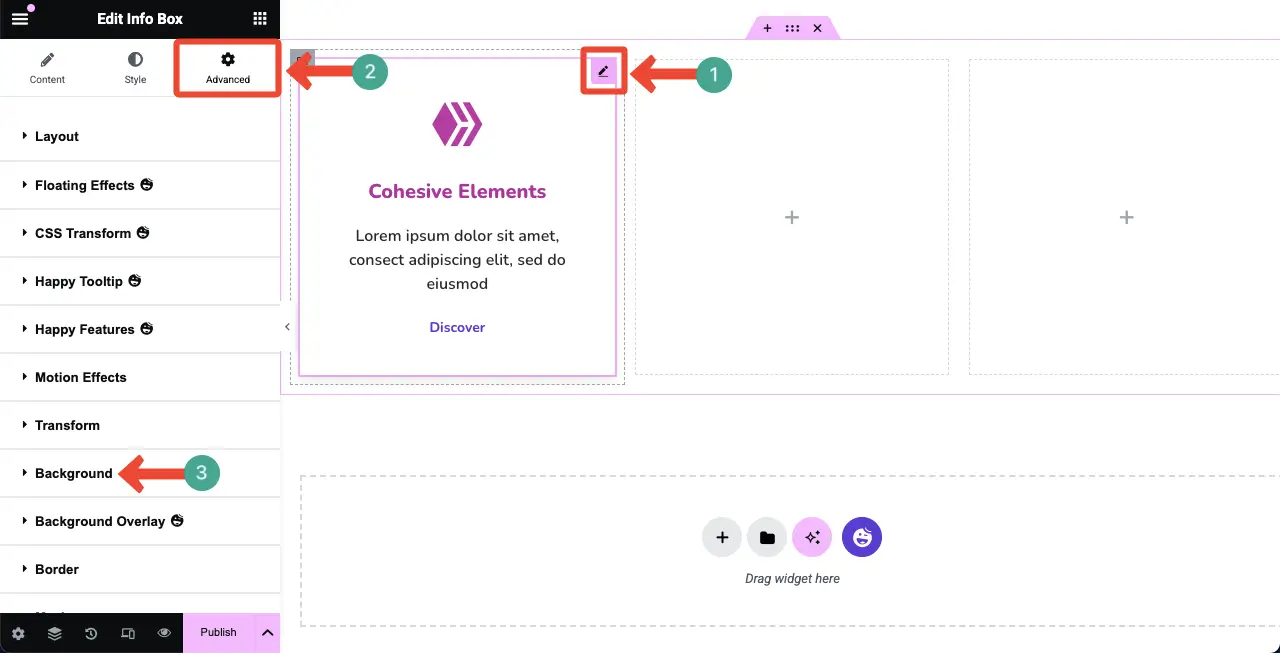
Wählen Sie das gesamte Widget aus , indem Sie auf das Bleistiftsymbol darauf klicken. Gehen Sie zur Registerkarte Erweitert> Hintergrund .

Klicken Sie auf das Symbol Pinsel neben der Option des Hintergrundtyps. Wählen Sie eine Farbe aus , die Ihnen gefällt. Die Farbe wird sofort auf das Feature -Box angewendet.

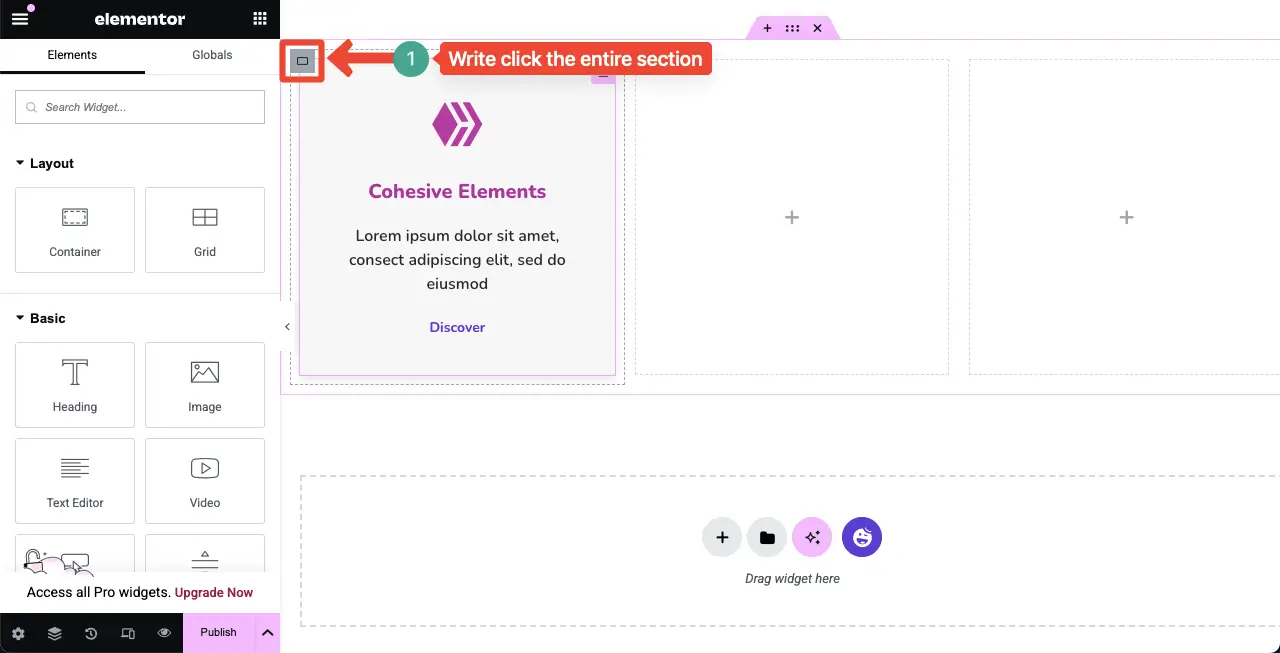
Schritt 10: Duplizieren Sie die Funktionsbox
Möglicherweise möchten Sie mehrere Feature -Boxen erstellen, um alle Funktionen Ihres Produkts abzudecken. Der beste Weg, dies zu tun, besteht darin, die doppelte Option zu verwenden, die mit Elementor geliefert wird.
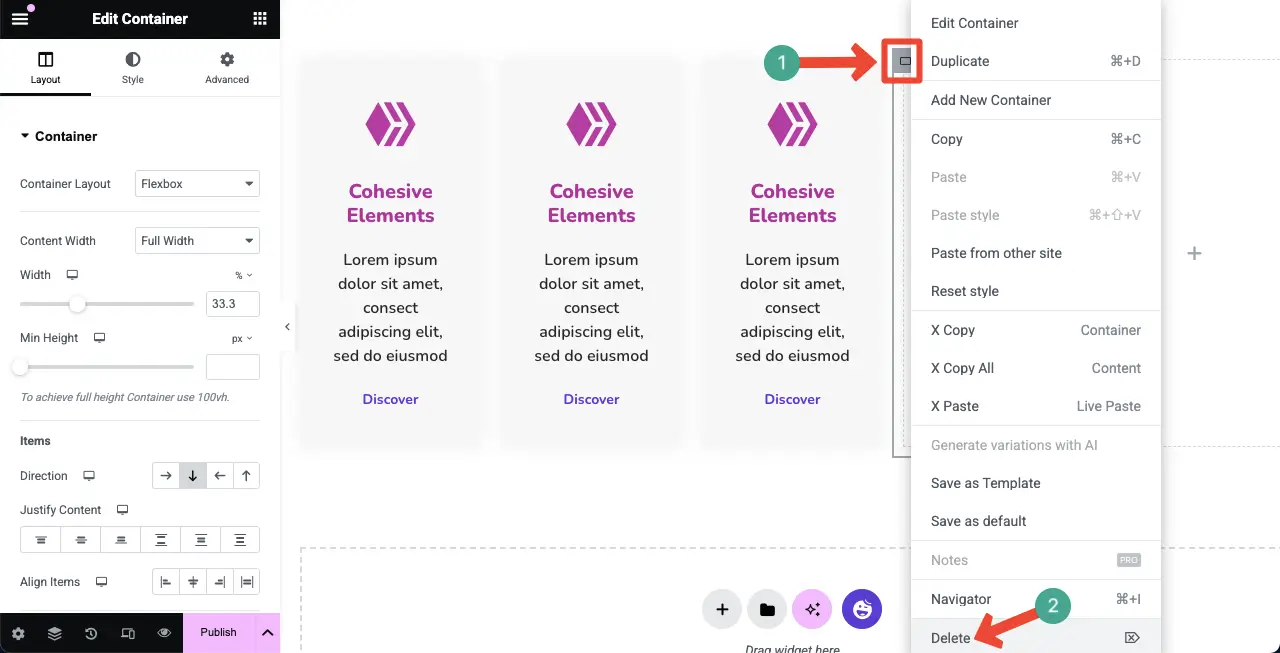
Klicken Sie mit der rechten Maustaste auf das Container-Symbol, um das gesamte Funktionsfeld auszuwählen.

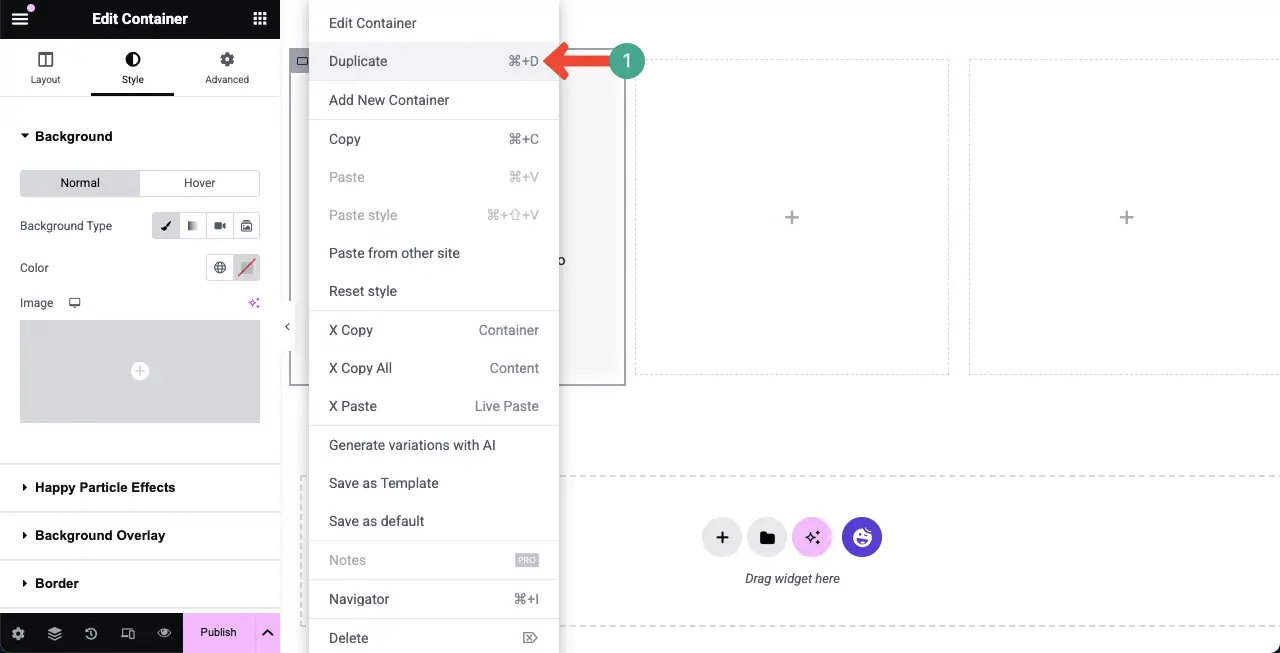
Eine Liste öffnet sich. Klicken Sie in der Liste auf die Option Duplicate .

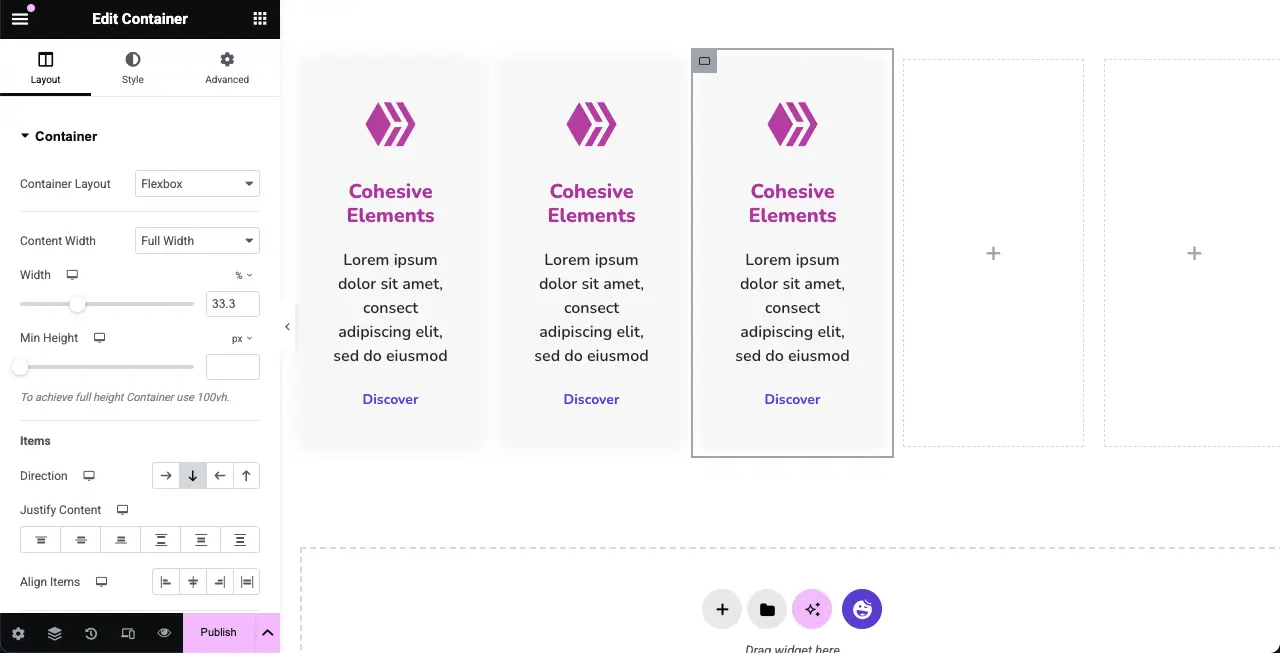
Duplizieren Sie die Funktionsbox so oft, wie Sie möchten. Sie können sehen, dass wir es dupliziert haben, um drei Funktionsboxen mit dem gleichen Erscheinungsbild und der gleichen Stylisierung zu erstellen.
Jetzt müssen Sie die leeren Kisten aus dem Layout entfernen.

Klicken Sie auf die gleiche Weise mit der rechten Maustaste auf das Container-Symbol der leeren Box. Wählen Sie dann die Option Löschen in der Liste aus. Tun Sie dasselbe, um alle leeren Kästchen zu löschen.

Sie können sehen, dass wir alle leeren Kästchen aus dem Layout gelöscht haben.

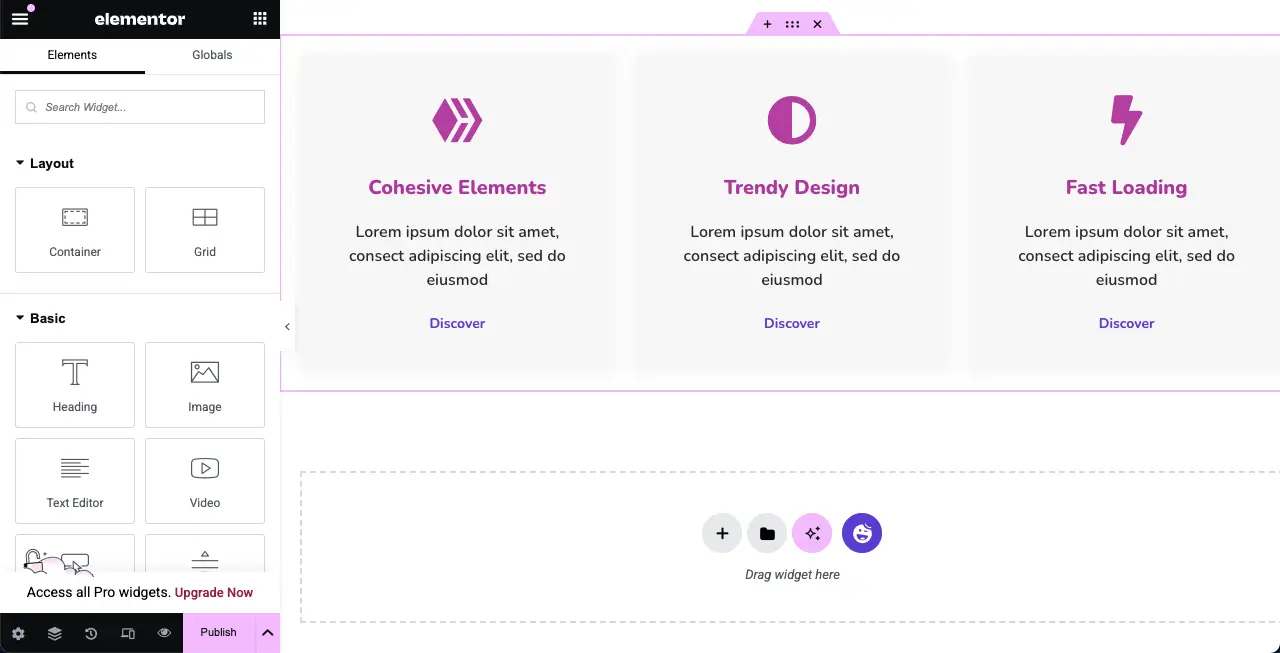
# Inhalt in den Funktionsfeldern bearbeiten
Sobald die Feature -Boxen perfekt dupliziert sind, können Sie die darin enthaltenen Inhalte ändern, um verschiedene Funktionsinformationen in jedem Feld zu präsentieren.

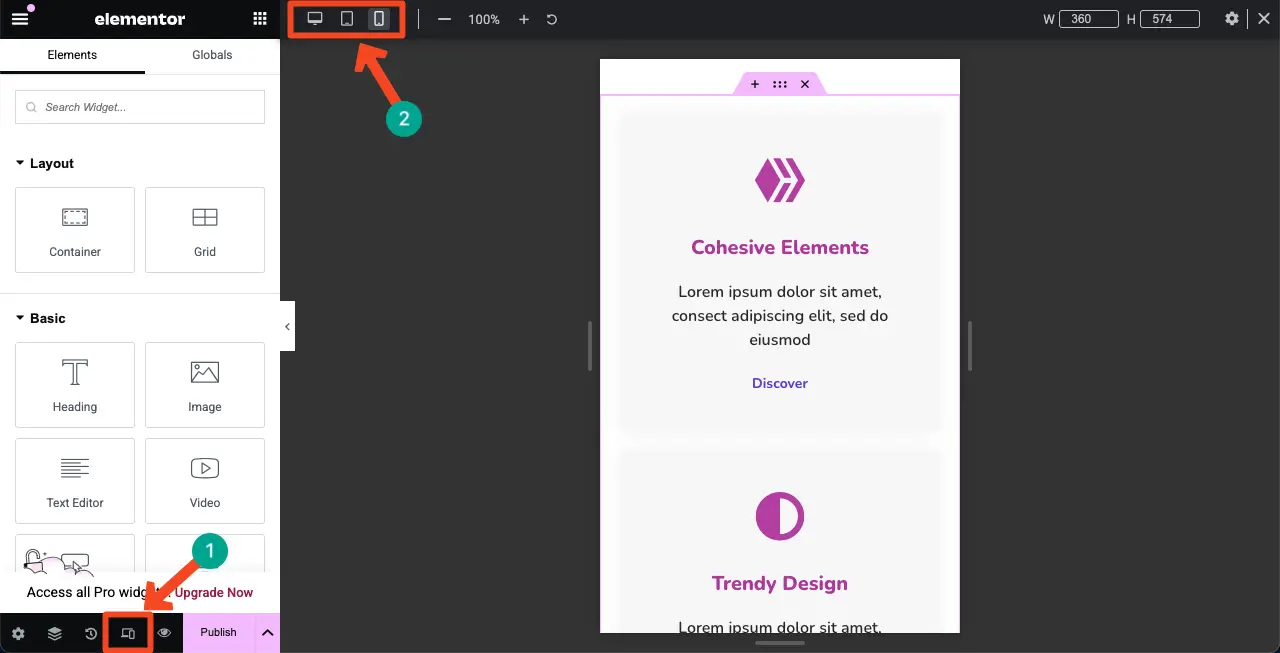
Schritt 11: Machen Sie die Feature-Boxen mobile Responsive
Sofern Sie Ihre Funktionsboxen nicht mobiler ansprechen, werden sie brechen oder chaotisch werden, wenn die Website von kleinen Bildschirmgeräten besucht wird. Elementor bietet eine Möglichkeit, Ihre Seiten mobil zu reagieren.
Klicken Sie unten im Elementor -Panel auf den Reaktionsmodus . Dadurch werden eine obere Leiste auf der Leinwand hinzugefügt, von der Sie wechseln können, um zu untersuchen, wie die Seite in verschiedenen Bildschirmgrößen aussieht.
Wenn ihre Layouts auf einer bestimmten Bildschirmgröße nicht gut aussehen, können Sie ihre Stylisationen vom Registerkarte Stil ändern, bis sie für diese jeweilige Bildschirmgröße passen.
Die Änderungen, die Sie vornehmen, werden nur für diesen bestimmten Bildschirmtyp gespeichert. Daher können Sie einen Ihrer Designs mit dem Elementor-Plugin mobile reagieren.

Schritt 12: Vorschau der Funktionsfelder
Kommen Sie an den Frontend der Seite und überprüfen Sie, ob das Funktionsfeld gut aussieht und die Schaltfläche funktioniert oder nicht. Ich hoffe, es wird gut an Ihrem Ende funktionieren.

Um zusammenzufassen!
Ich hoffe, Sie haben dieses Tutorial genossen. Feature -Boxen sind heute nicht mehr nur einfache Webelemente, die Sie übersehen können . Wenn Sie sie gut entwerfen und platzieren können, können sie einen lang anhaltenden Eindruck über Ihre Produkte und Dienstleistungen in den Köpfen Ihrer Kunden erzielen. Es gibt also mehrere Faktoren, die Sie beim Entwerfen von Funktionsboxen berücksichtigen müssen.
Stellen Sie ein sauberes Layout mit ausreichendem Weißraum sicher, damit jede Funktionsbox und der Inhalt perfekt unterschieden werden können. Verwenden Sie denselben Symbolstil, eine Schriftfamilie und die Farbpalette über alle Feature -Boxen, um die visuelle Harmonie aufrechtzuerhalten. Und zu guter Letzt vergessen Sie nicht, dass Ihre Designs mobiler reagiert werden.
