كيفية إنشاء مربع ميزة في WordPress مع Elementor
نشرت: 2025-04-25مربع الميزات هو قسم مميز على صفحة ويب يمكنك من خلاله لفت انتباه المستخدمين إلى المحتوى مثل العروض الخاصة أو الفوائد أو الخدمات أو المكالمات إلى العمل. إنه مصمم لتبرز بصريًا ويسهل على الزائرين عرض رسائلك المهمة للوهلة الأولى بوضوح.
إنشاء صناديق ميزة لافتة للنظر ليس بالأمر الصعب اليوم. Elementor هو مكون إضافي قوي ومعروف للصفحات السحب والإفلات والذي جعل تصميم موقع الويب أسهل. حتى أولئك الذين لم يعرفوا ذات مرة يمكنهم الآن تصميم صفحات ويب أنيقة مع Elementor.
يمنحك تحكمًا إبداعيًا كاملاً في التصميم والألوان والرموز والصور والرسوم المتحركة والمزيد. لذلك ، في هذه المقالة ، سنغطي برنامجًا تعليميًا خطوة بخطوة حول كيفية إنشاء مربع ميزة في WordPress مع المكون الإضافي Elementor. أتمنى أن تستمتع به. ابدأ!
لماذا يجب أن تفكر في إنشاء صناديق الميزات؟
تتمتع مربعات الميزات بالقدرة على تشكيل كيفية تفاعل الزوار مع محتوى موقع الويب الخاص بك من خلال توصيل انتباههم حقًا. ألقِ نظرة سريعة على سبب التفكير في إنشاء صناديق الميزات على موقع الويب الخاص بك.
- تسليط الضوء على الميزات الرئيسية
تعتبر مربعات الميزات مثالية لجذب الانتباه إلى أهم ميزات عرضك. قد يكون هذا منتجاتك أو خدماتك أو حزمك. بدلاً من تفصيل صفحة المنتج الخاصة بك على مستوى المنتج ، تساعد مربعات الميزات في فصل الميزات الرئيسية بصريًا وتقديمها بطرق ملحوظة على الفور.
- توصيل القيم
من خلال صناديق الميزات الآسر ، يمكنك السماح لجماهيرك بمعرفة ما الذي يجعل علاماتك/منتجاتك تبرز. يمنحك مساحة لتوصيل قيمك الأساسية إلى الجماهير عبر الإنترنت بطريقة نظيفة ومباشرة. هذا يبني الثقة ويربط زوارك على مستوى أعمق.
- إنشاء تصميم ثابت
قد تحتاج إلى إنشاء مربعات ميزة متعددة عبر موقعك. يتيح لك Elementor ببساطة تكرار مربعات الميزات عدة مرات كما تريد. وبالتالي ، فإنه يضمن الاتساق والإيقاع في جميع أنحاء الموقع. بعد تكرارها ، عليك فقط تعديل المحتوى فيها.
- تعزيز هوية العلامة التجارية
توفر صناديق الميزات فرصة رائعة لتعزيز هوية علامتك التجارية. يمكنك محاذاة ألوان علامتك التجارية وخطوطك وأنماط الأيقونات للحفاظ على الوئام البصري. يساعد هذا التكرار الدقيق علامتك التجارية على الشعور بمزيد من التماسك ولا تنسى.
- تحسين قابلية قراءة المحتوى
يمكن أن تطغى الفقرات الطويلة على القراء. ولكن مع صناديق الميزات ، تقوم بتقسيم المحتوى إلى قطع صغيرة يسهل فهمها. يمكن أن تجعل المحتوى الخاص بك أكثر قابلية للعلاج. يمكّن هذا الزوار من فهم رسالتك بسرعة دون قضاء الكثير من الوقت في استكشاف كتل المحتوى الكبيرة.
مرجع سابق لإنشاء مربع ميزة
قبل أن نقفز إلى البرنامج التعليمي ، هناك العديد من المتطلبات المسبقة التي يجب عليك ضمانها مقدمًا. تأكد من تثبيت الإضافات التالية وتفعيلها على موقعك.
- عنصر
- Happyaddons
لماذا Happyaddons؟
أحد الأسباب الرئيسية التي تجعل Elementor شائعًا جدًا اليوم هو أنه يحتوي على مجموعة رائعة من الإضافات القوية. يأتي كل واحد منهم مع العديد من الميزات والعناصر الإضافية لزيادة تمديد قوة البرنامج المساعد Core Elementor. Happyaddons مثل هذا الملحق.
HappyAddons لديها 130+ من واجهة المستخدم الغنية بالميزات ، و 28 ميزات مثيرة ، و 100+ من القوالب المصممة مسبقًا ، وباني السمات. آمل أن تعرف أن إصدار Elementor المجاني لا يوفر العديد من الميزات والأدوات المتقدمة. ولكن إذا كنت حقًا لخيار مجاني شامل ، فقد يكون Happyaddons اختيارًا ذكيًا.
يوفر إصدار HappyAddons المجاني أكثر من 70 عنصرًا و 20 ميزة ، والكثير من القوالب المصممة مسبقًا. لذلك ، يمكنك إنشاء صناديق ميزات مذهلة مع إصدار مجاني من HappyAddons. هذا هو السبب في أننا سنستخدمه في هذا البرنامج التعليمي.
كيفية إنشاء مربع ميزة في WordPress: تعليمي خطوة بخطوة
آمل أن يتم تثبيت المكونات الإضافية المذكورة أعلاه وتفعيلها على موقعك. حان الوقت الآن لبدء البرنامج التعليمي. تابعنا.
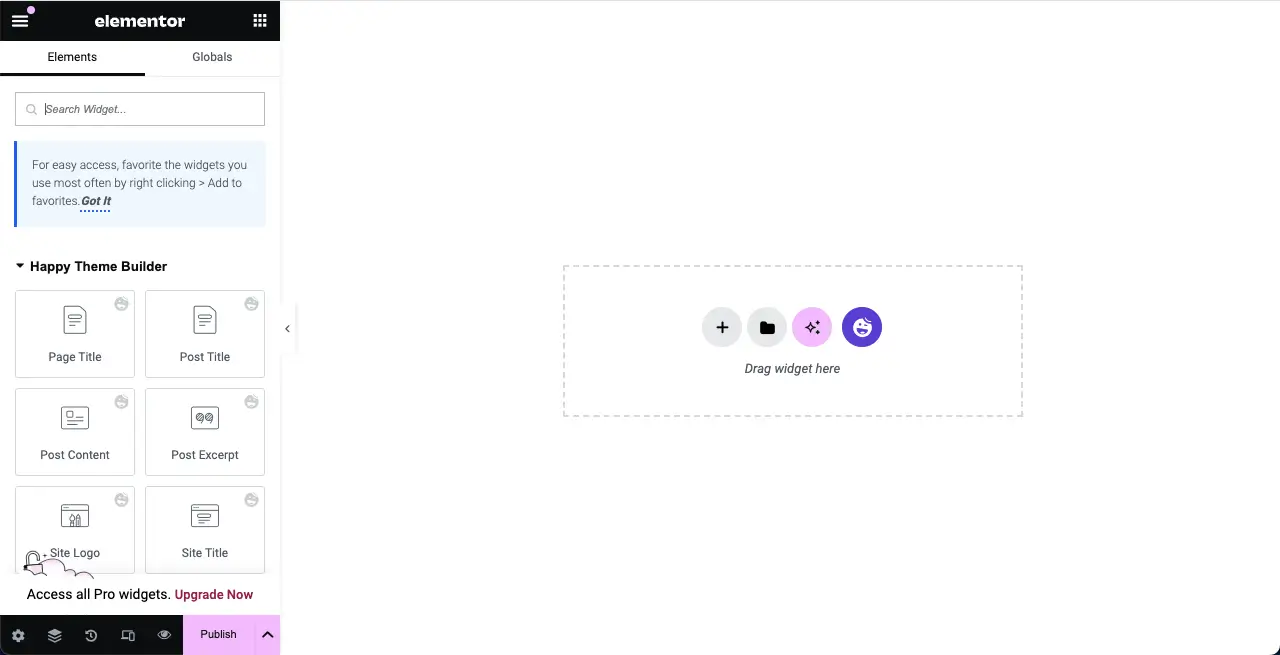
الخطوة 01: افتح منشورًا أو صفحة مع قماش Elementor
افتح المنشور أو الصفحة التي تريد إنشاء مربع الميزة.

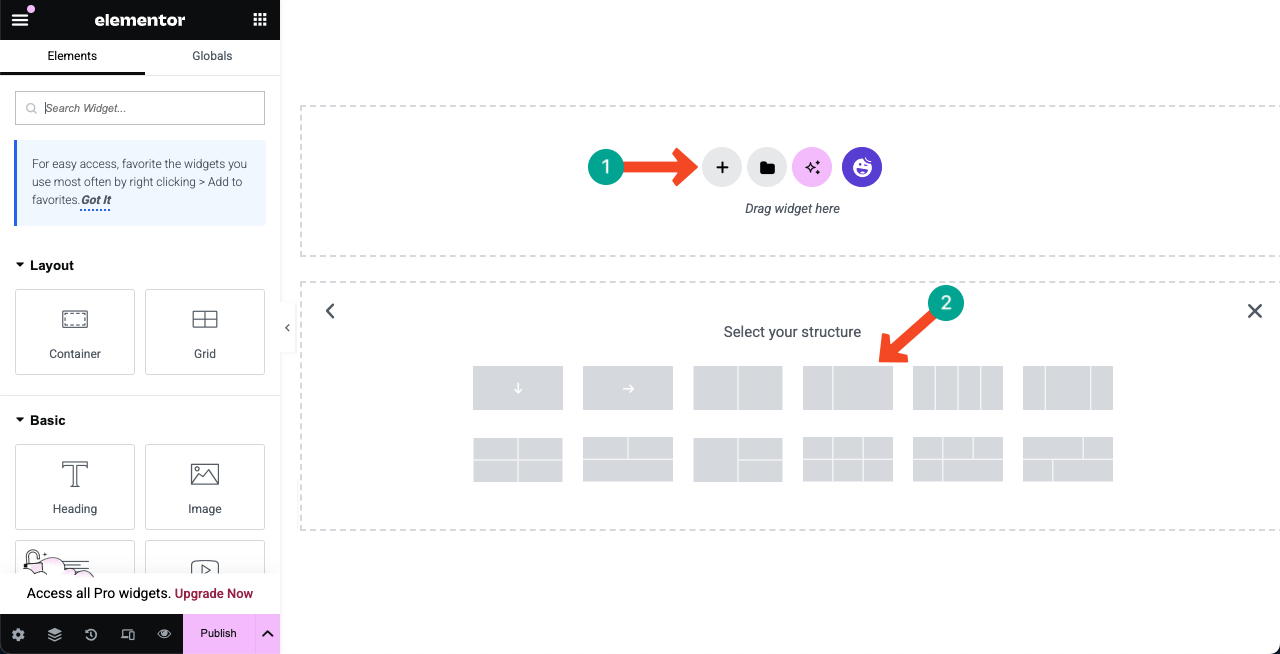
الخطوة 02: حدد تخطيط عمود
حدد تخطيط عمود كما تريد. لهذا البرنامج التعليمي ، سنختار تخطيط العمود الثلاثة.

الخطوة 03: اسحب وأسقط عنصر واجهة مستخدم مناسبة إلى قماش
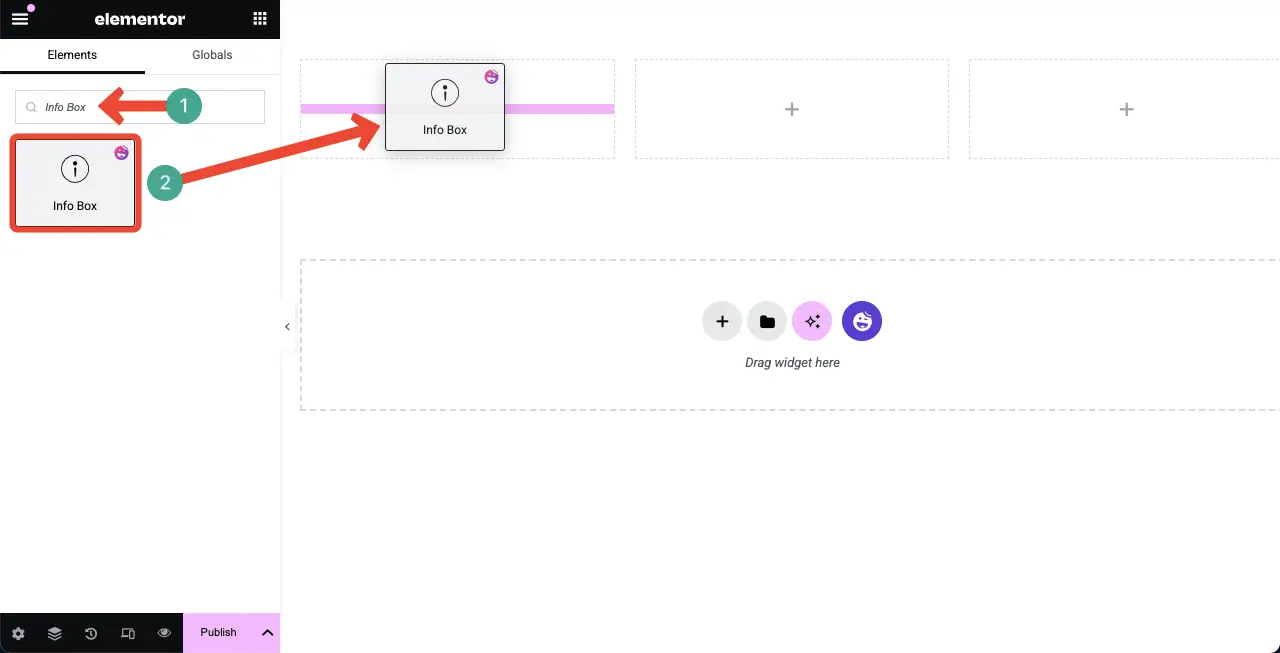
كما قيل سابقًا ، تقدم HappyAddons العديد من المصادر الغنية بالميزات التي يمكنك استخدامها لإنشاء مربع الميزات. من بينها ، أفضل ثلاث أجهزة واجهة المستخدم هي صندوق أيقونة وصندوق المعلومات والبطاقة . يمكنك استخدام أي عنصر واجهة مستخدم. ولكن بالنسبة للبرنامج التعليمي ، سنستخدم أداة مربع المعلومات.
ابحث عن أداة مربع المعلومات على لوحة Elementor. اسحبه وإسقاطه على عمود مناسب على القماش.

سترى أداة مربع المعلومات تمت إضافة عنصر واجهة المستخدم إلى Canvas Elementor.

استكشف كيفية تضمين أوراق Google في جدول WordPress وجعلها قابلة للفرز.
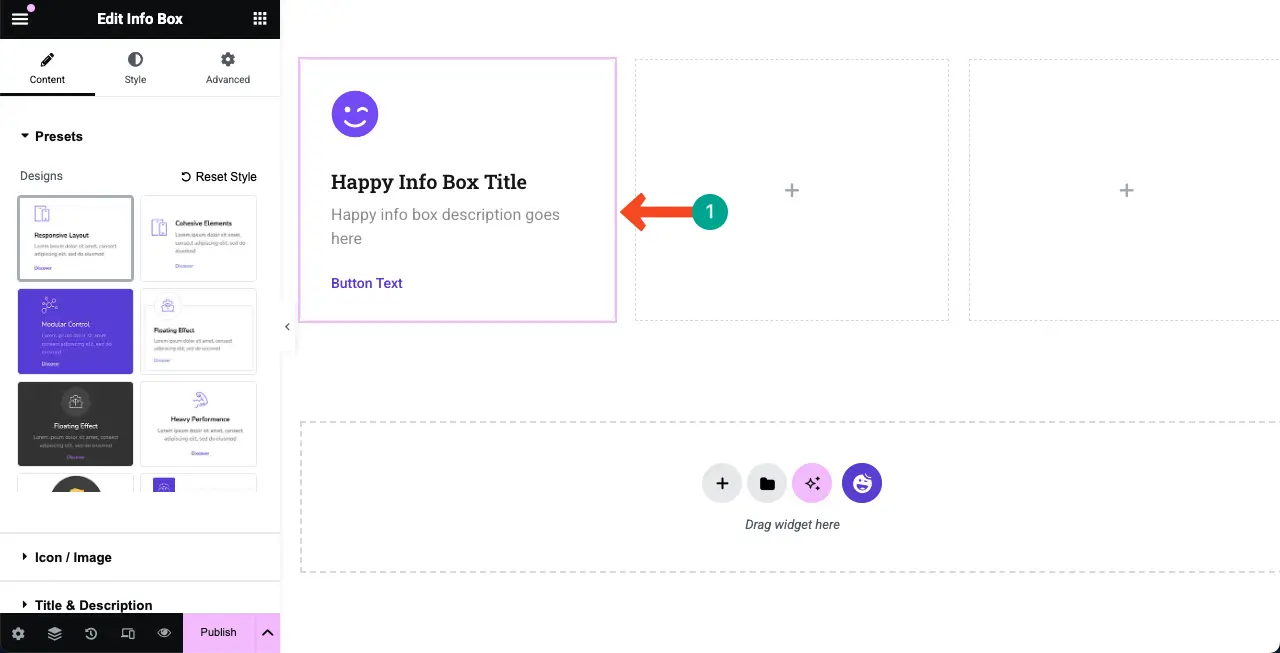
الخطوة 04: حدد إعدادًا مسبقًا لمربع المعلومات
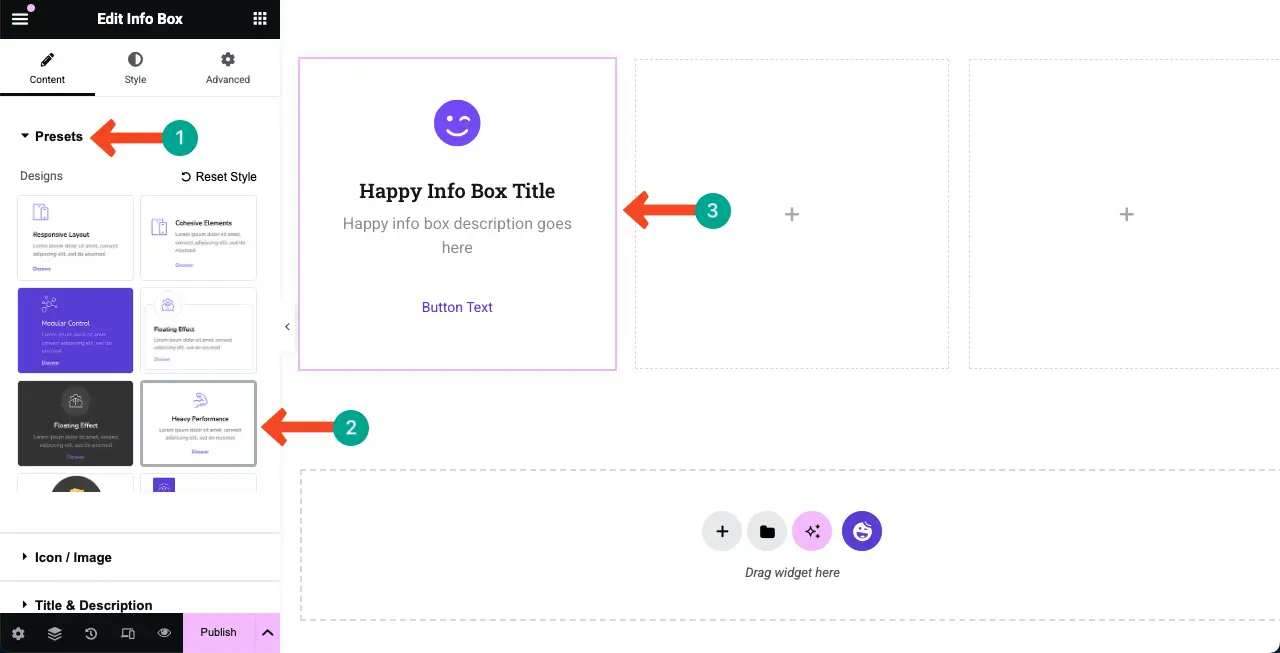
الإعداد المسبق هو تصميم مصمم مسبقًا مع إعدادات وتخصيصات محفوظة. بمجرد تحديد إعداد مسبق ، سيتم تطبيق إعداداتها وأكملها على المصغرة لمنحها مظهرًا محددًا مسبقًا. عندما تكون قصيرًا في الوقت المحدد ، فإن استخدام الإعدادات المسبقة يمكن أن يوفر لك الوقت بشكل ملحوظ.
معظم أجهزة توجيه HappyAddons تشمل العديد من الإعدادات المسبقة. على سبيل المثال ، يحتوي أداة مربع المعلومات على اثني عشر مسبقًا . فقط حدد الإعداد المسبق الذي تريده.
ملاحظة: إذا كنت ترغب في إنشاء الميزة من نقطة الصفر ، فيمكنك تجنب استخدام الإعدادات المسبقة. ولكن بالنسبة للبرنامج التعليمي ، سنستخدم مسبقًا.

الخطوة 05: أضف أيقونة/صورة إلى مربع الميزة
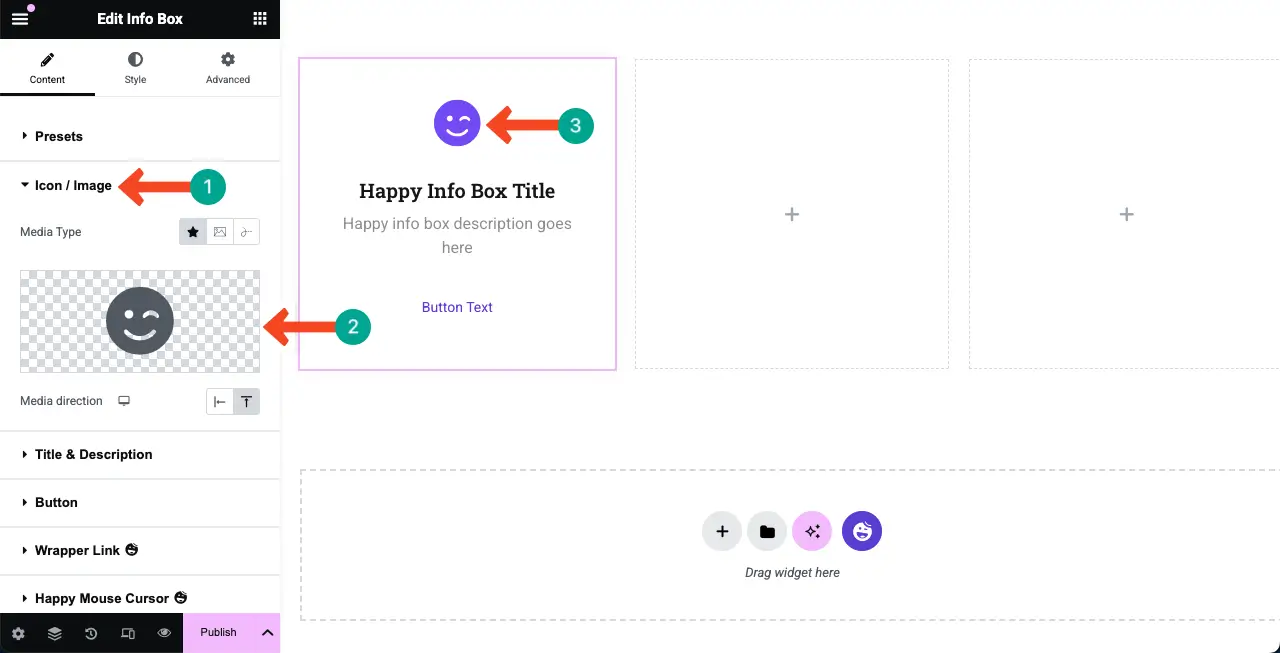
يمكن أن تساعد إضافة رمز إلى مربع الميزات المستخدمين والزوار على تصور الميزة المعينة التي يقدمها منتجك.
قم بتوسيع قسم الأيقونة/الصورة . انقر فوق الرمز أسفل نوع الوسائط . سيفتح مكتبة الأيقونة.

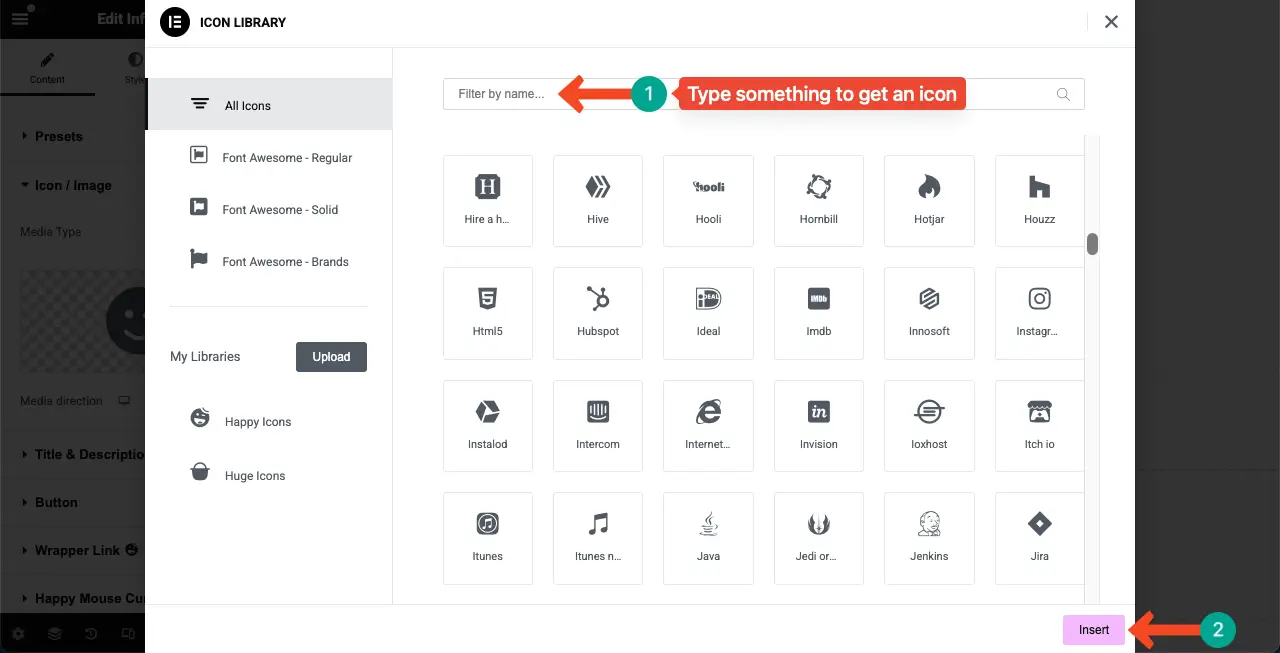
يمكنك العثور على الرمز المطلوب عن طريق التمرير عبر المكتبة أو كتابة كلمة رئيسية في مربع البحث. بمجرد العثور على الرمز ، حدده ، وانقر فوق الزر "إدراج" في الأسفل.

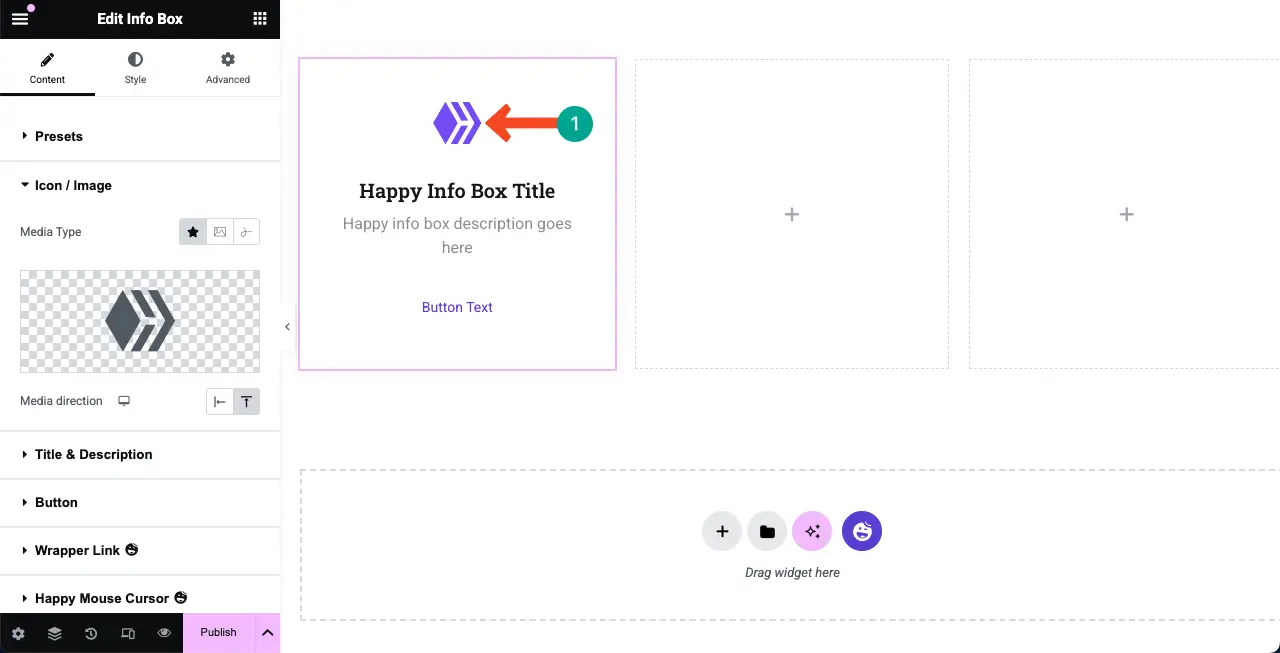
سترى أن الرمز يضاف إلى مربع الميزات ، كما فعلنا.

تعلم كيفية إضافة مربع الوجه في WordPress.
الخطوة 06: أضف عنوانًا ووصفًا إلى مربع الميزة
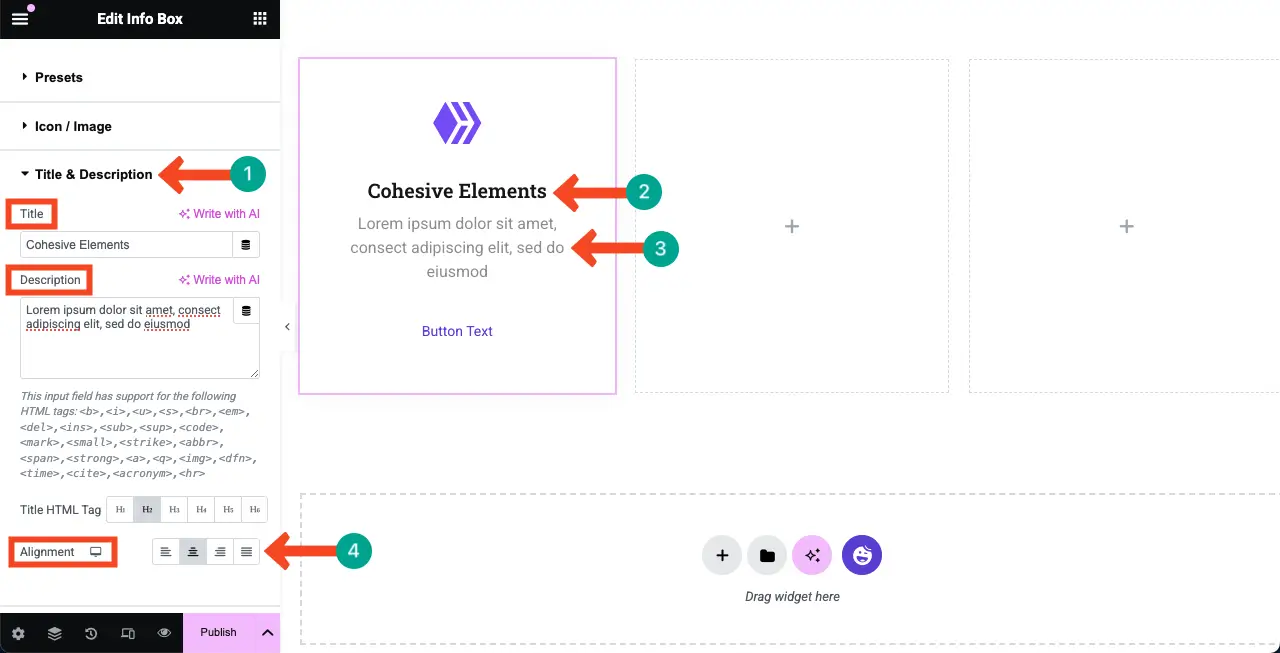
إضافة عنوان موجز ووصف إلى مربع الميزات أمر لا بد منه. يمكن أن يوفر هذا على الفور فكرة موجزة عن الميزة للمستخدمين.
قم بتوسيع قسم العنوان والوصف . اكتب العنوان والوصف المطلوب في المربعات المعنية ضمن القسم. سترى التغييرات تظهر في مربع الميزة على Canvas Elementor. وأخيرا ، محاذاة مركزيا العنوان والوصف.

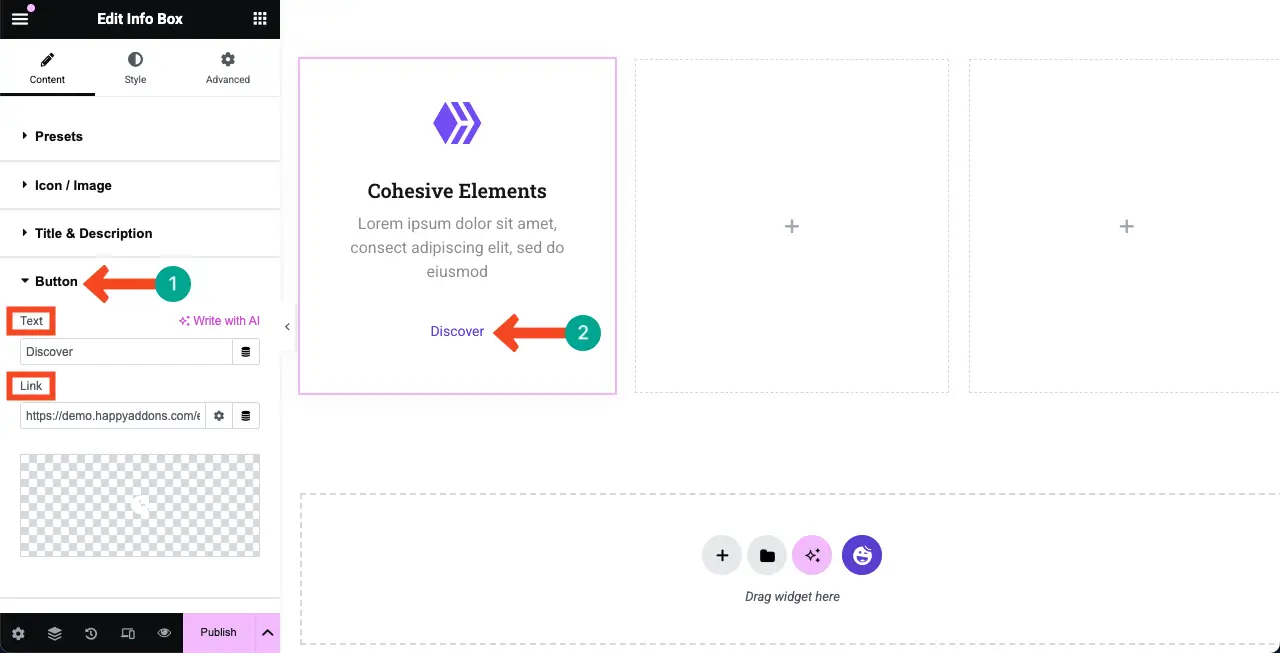
الخطوة 07: تكوين إعدادات الزر
بنفس الطريقة ، قم بتوسيع قسم الزر . يُسمح لك بكتابة نسخة جديدة للزر وإضافة رابط وجهة إليه. هل التغييرات كما هو مطلوب.


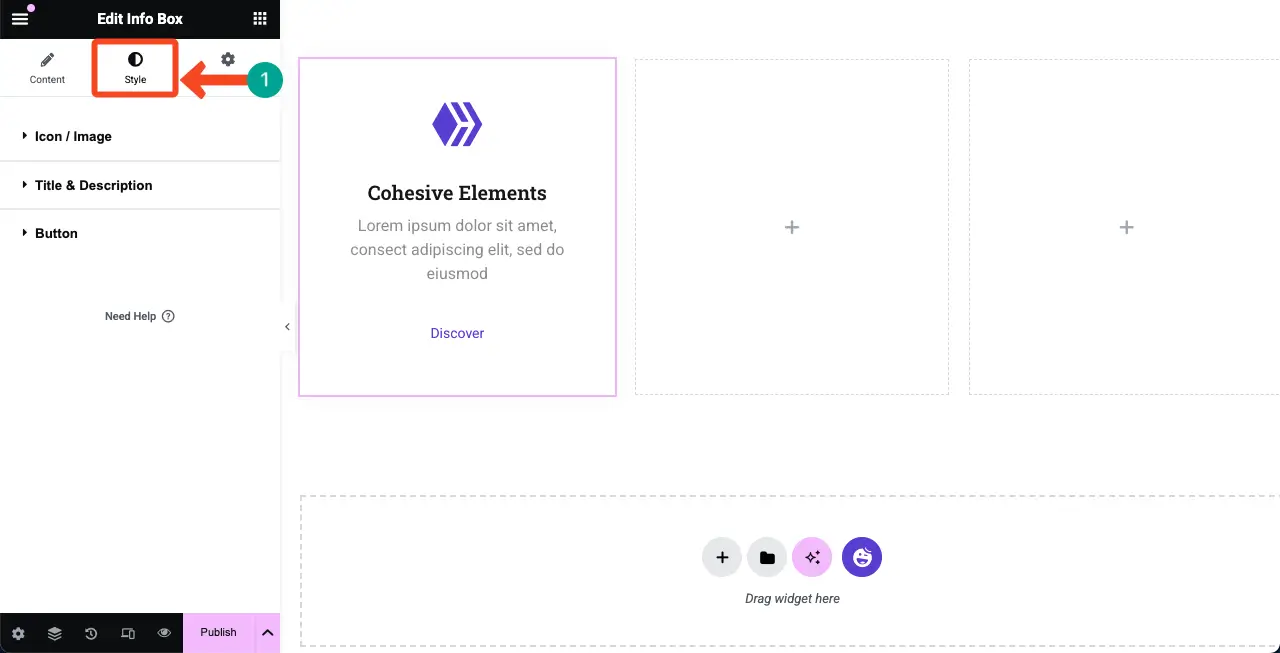
الخطوة 08: قم بتصميم مربع الميزة
تعال إلى علامة التبويب أنماط . ستحصل على خيارات لتخصيص كل عنصر واحد داخل مربع الميزة من علامة التبويب. أنت تستطيع

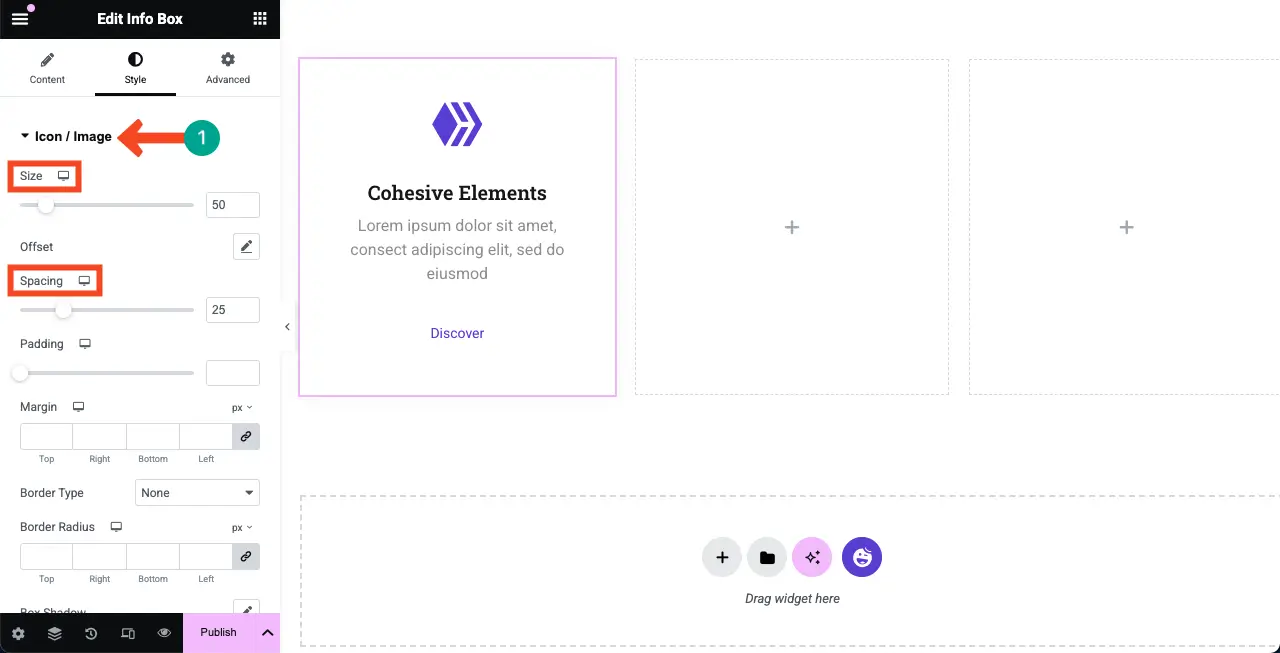
# رمز/صورة
قم بتوسيع قسم الأيقونة/الصورة . يمكنك تخصيص حجم الرمز والتباعد والحشو والهامش ونوع الحدود ونصف قطرها.

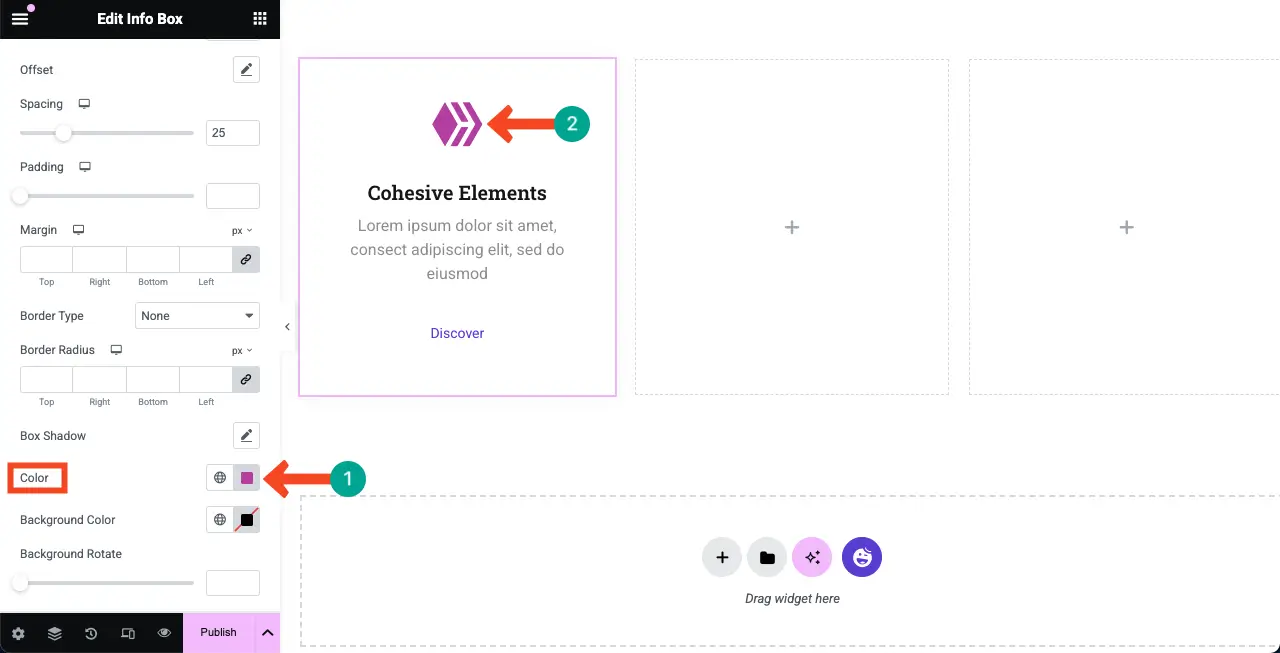
التمرير لأسفل قليلاً أدناه ، ستحصل على خيار تغيير لون أيقونة الميزة. هل هذه التغييرات بنفسك كما هو مطلوب.

# العنوان والوصف المصنوع
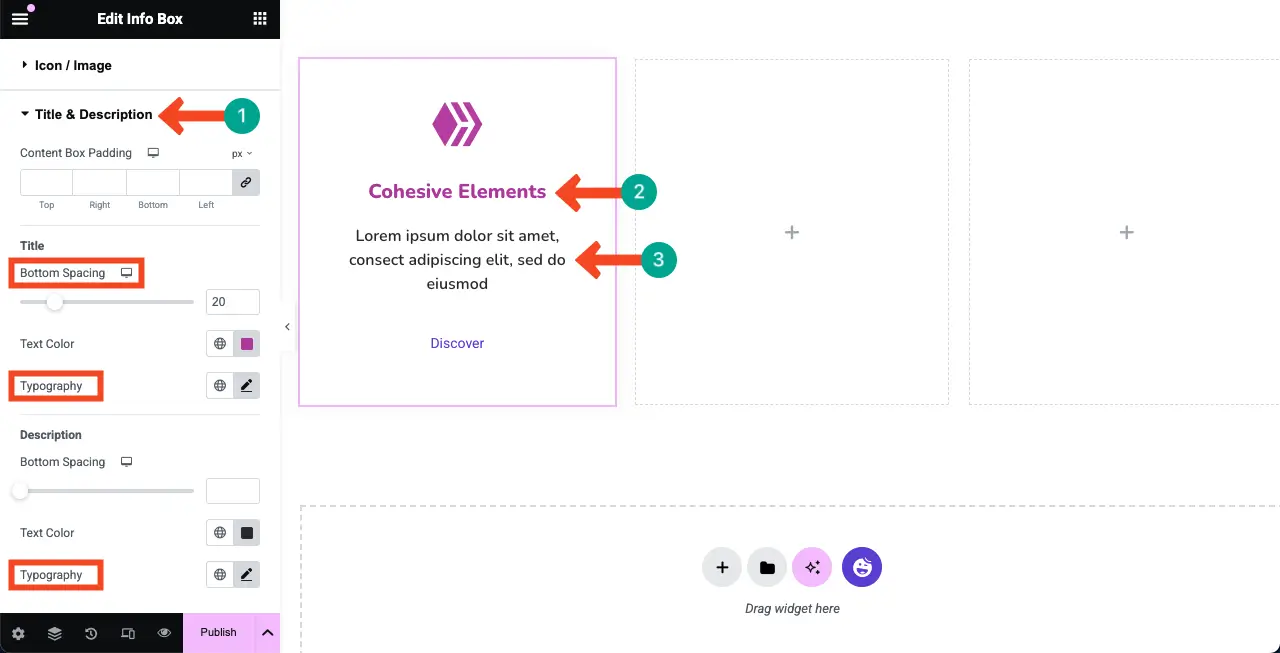
الآن ، قم بتوسيع قسم العنوان والوصف . من هناك ، يمكنك تغيير الطباعة ولون النص والتباعد بين النصوص.

# زر ميزة stylize
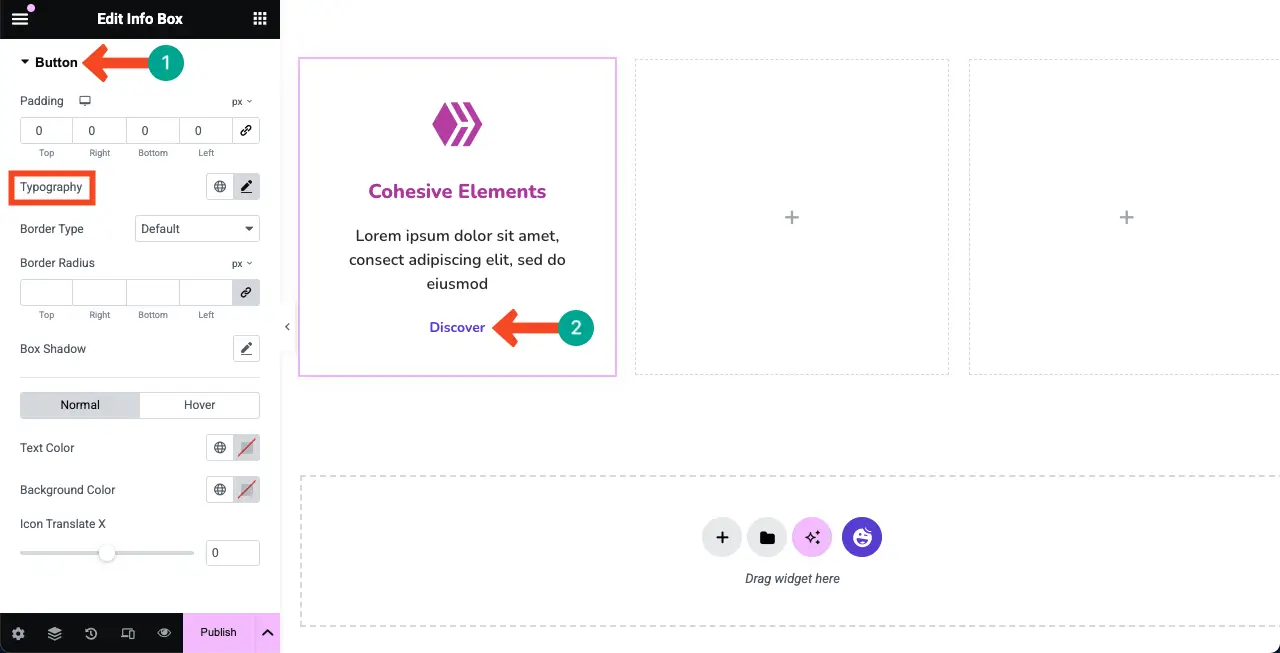
بنفس الطريقة ، قم بتوسيع قسم الزر . ثم ، قم بتغيير الطباعة والحشو والإعدادات الضرورية الأخرى كما تريد.

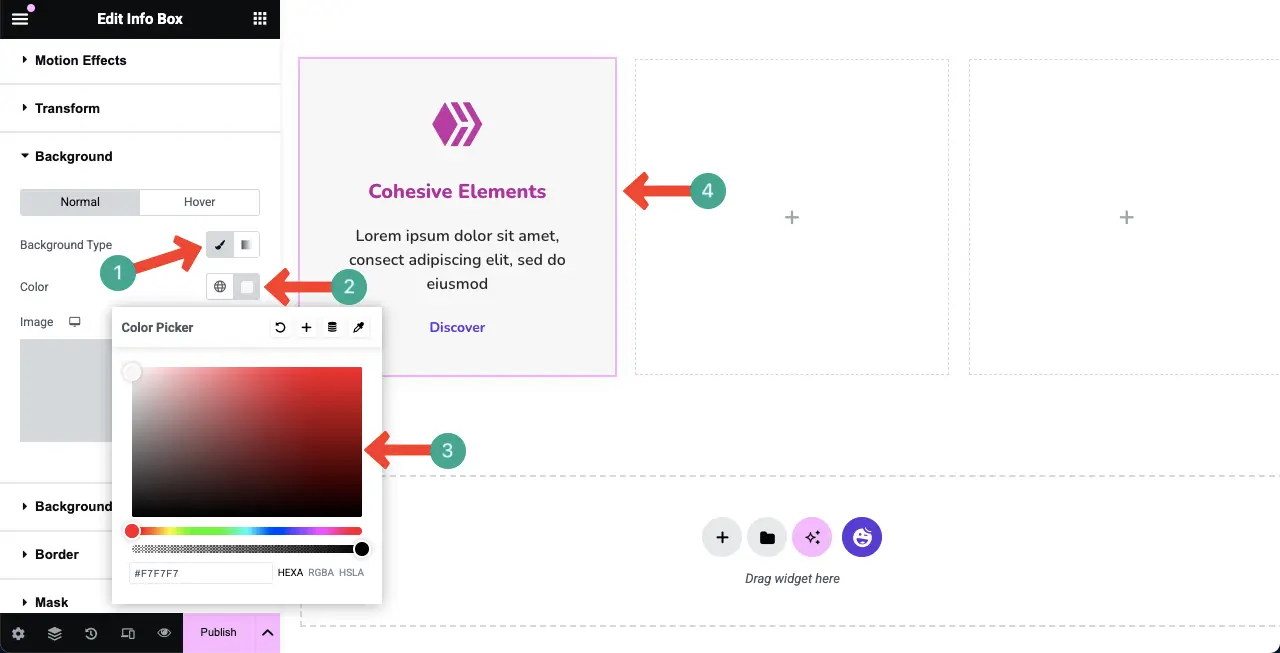
الخطوة 09: أضف لون الخلفية إلى مربع الميزة بأكمله
يمكن أن تجعل إضافة لون خلفية مناسب إلى مربع الميزة يبدو أكثر جمالا ويساعد في تسليط الضوء على المحتوى عليه.
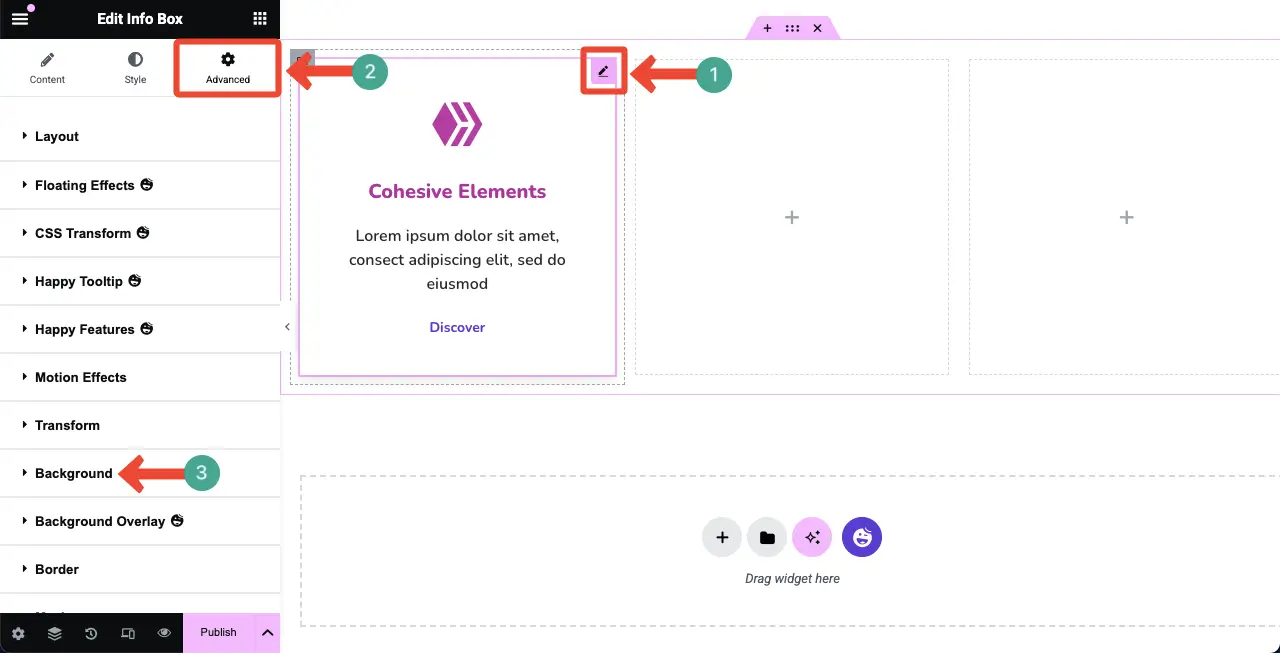
حدد عنصر واجهة المستخدم بأكملها بالنقر فوق أيقونة القلم الرصاص عليها. انتقل إلى علامة التبويب المتقدمة> الخلفية .

انقر فوق أيقونة الفرشاة بجانب خيار نوع الخلفية. حدد لونًا تريده. سيتم تطبيق اللون على الفور على مربع الميزة.

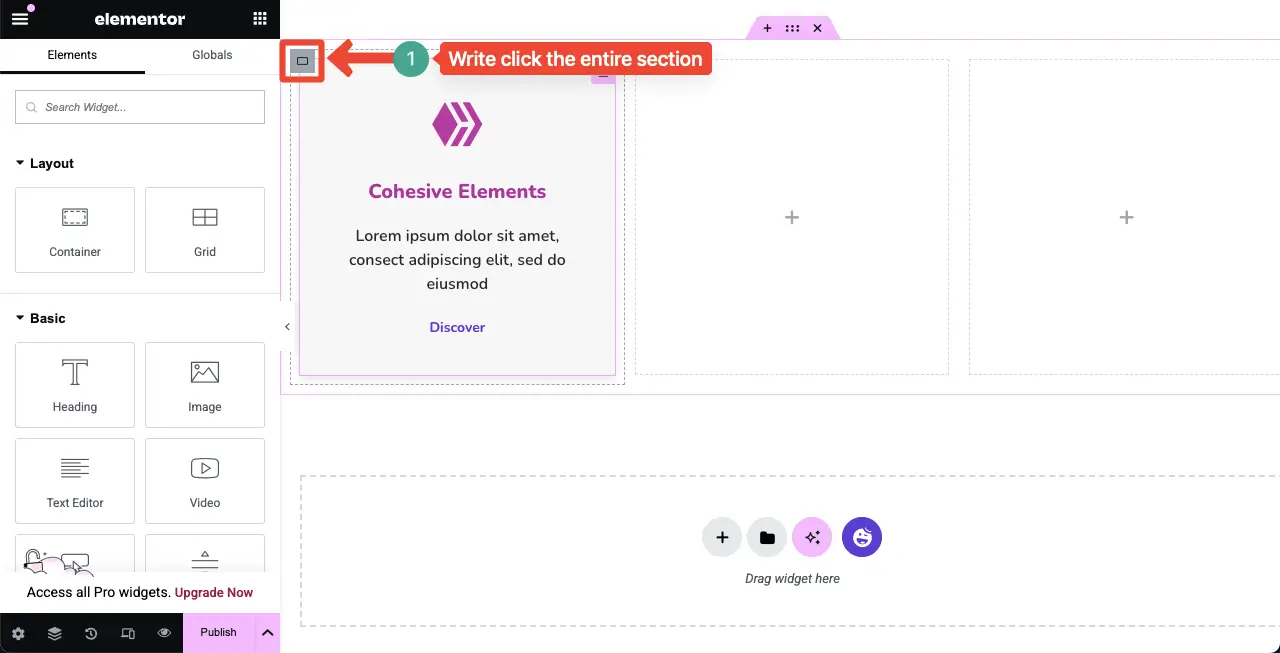
الخطوة 10: تكرار مربع الميزة
الآن ، قد ترغب في إنشاء مربعات ميزة متعددة لتغطية جميع الميزات التي يمتلكها منتجك. أفضل طريقة للقيام بذلك هي استخدام الخيار المكررة الذي يأتي مع Elementor.
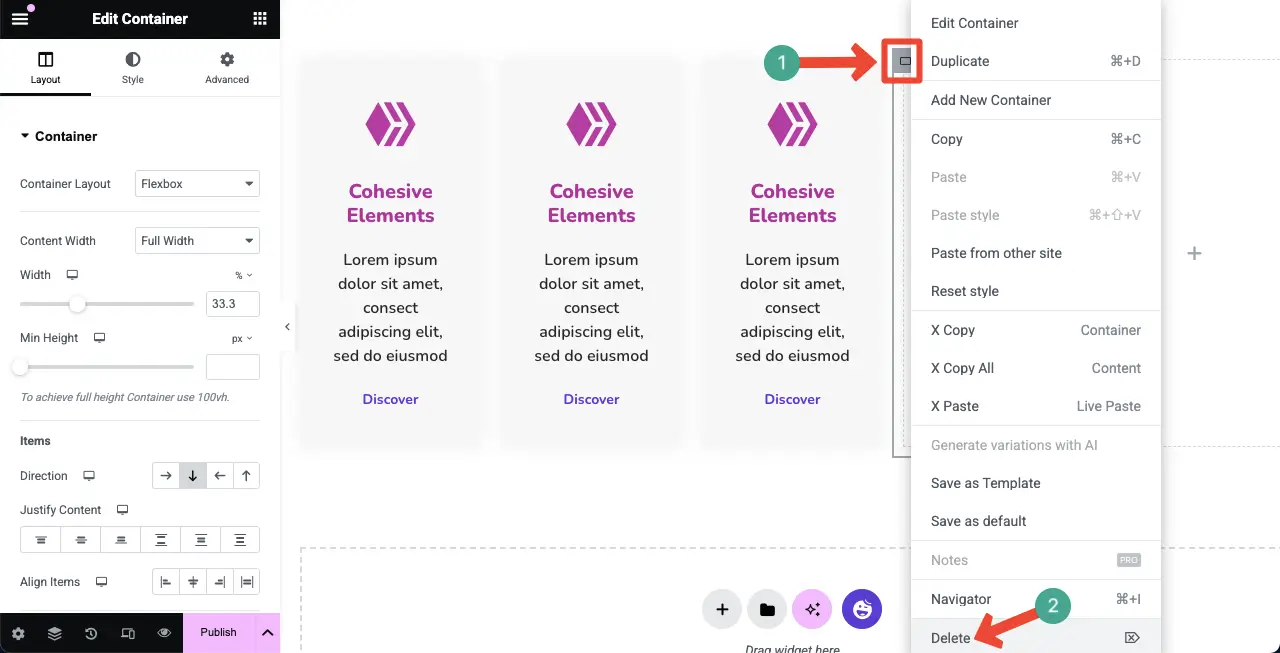
انقر بزر الماوس الأيمن فوق أيقونة الحاوية لتحديد مربع الميزة بالكامل.

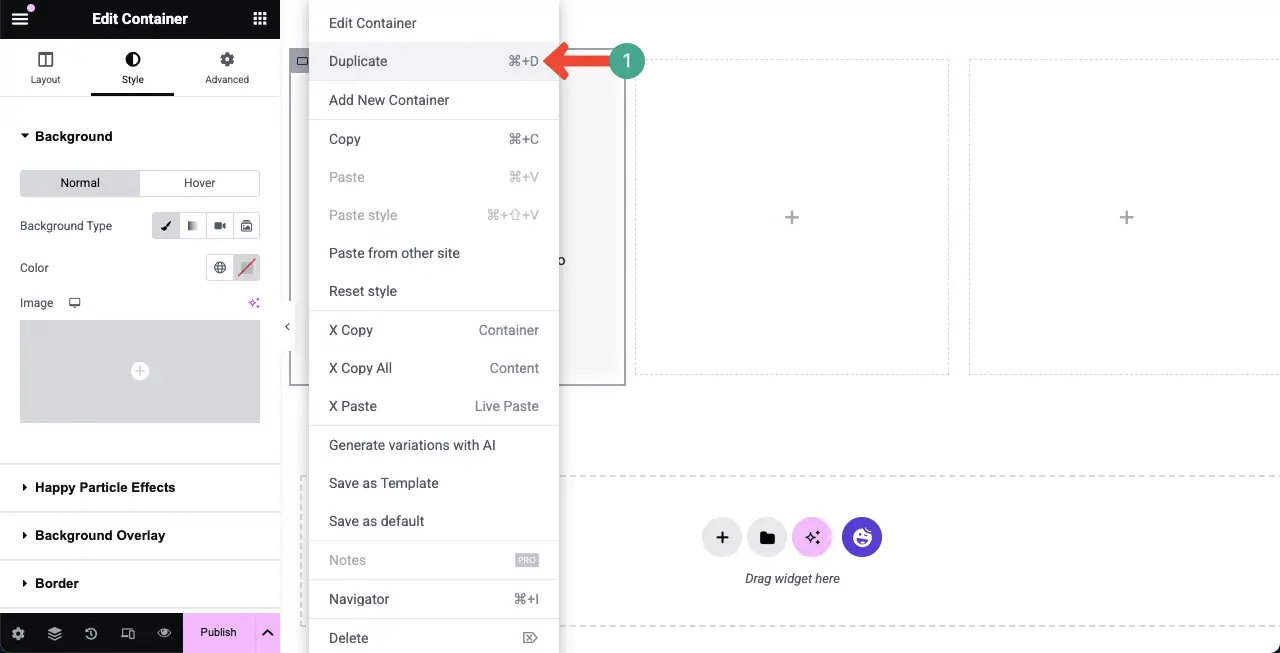
سيتم فتح قائمة. انقر فوق خيار مكرر في القائمة.

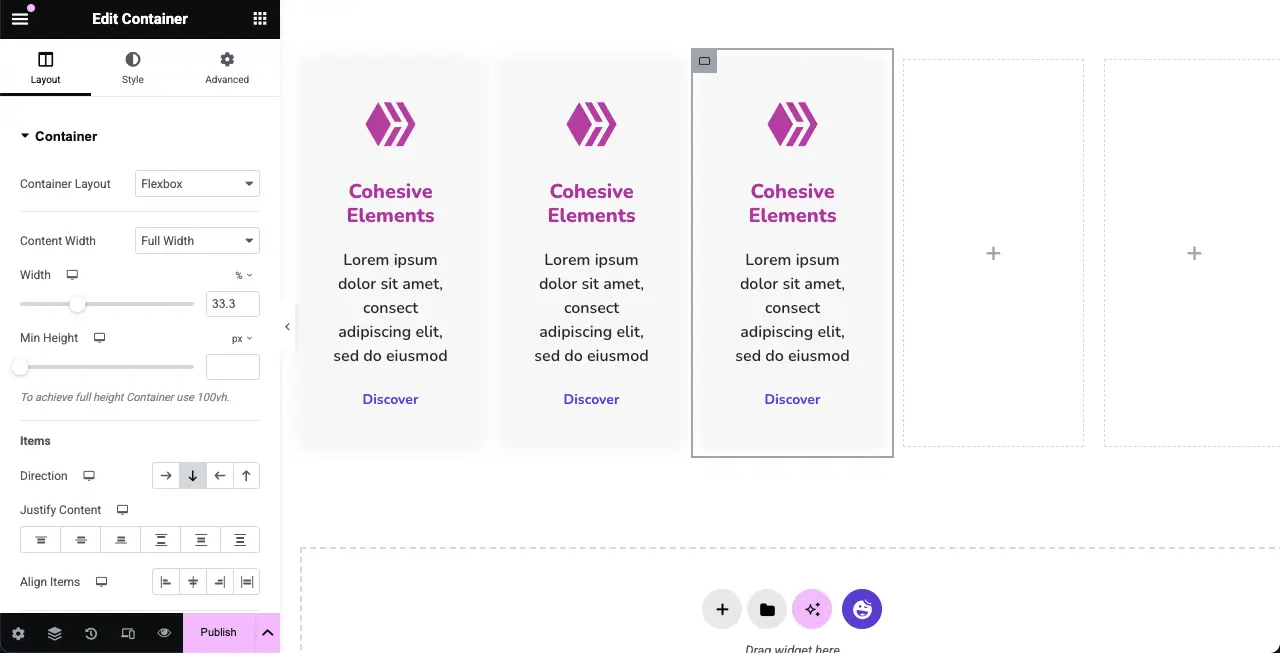
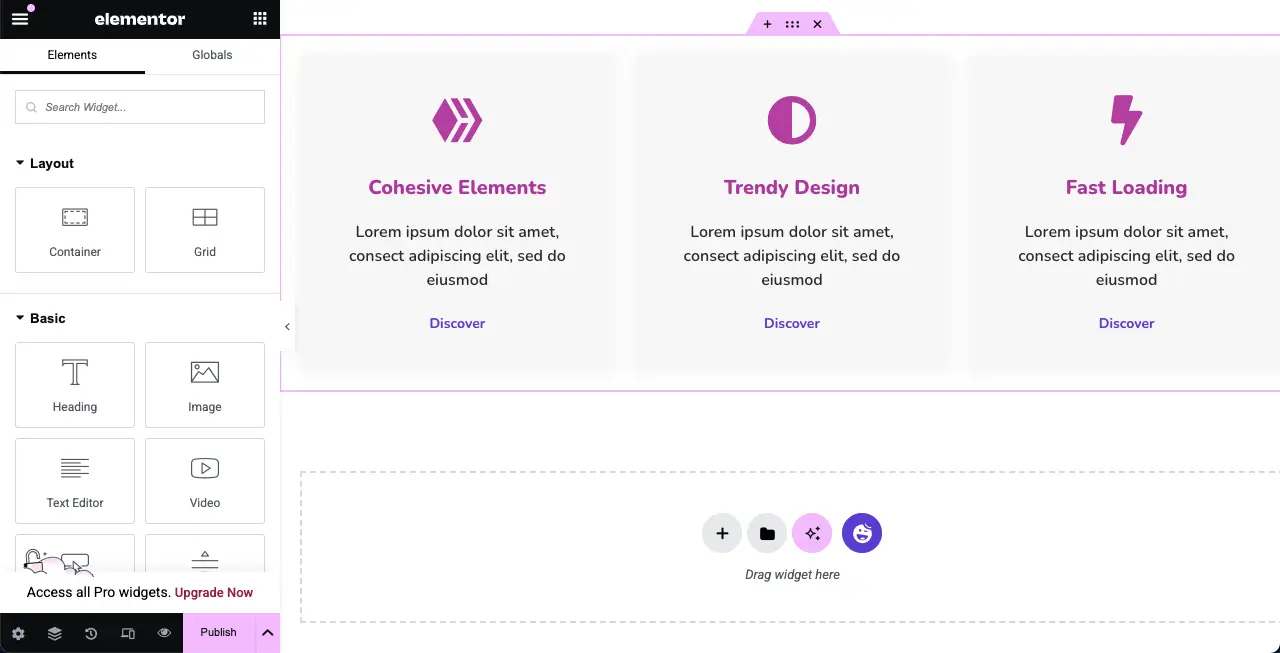
بنفس الطريقة ، قم بتكرار مربع الميزات عدة مرات كما تريد. يمكنك أن ترى أننا قمنا بتكرارها لإنشاء ثلاثة مربعات للميزات بنفس المظهر والنمط.
الآن ، عليك إزالة الصناديق الفارغة من التصميم.

بنفس الطريقة ، انقر بزر الماوس الأيمن فوق أيقونة الحاوية في المربع الفارغ. ثم ، حدد خيار الحذف في القائمة. افعل نفس الشيء لحذف جميع الصناديق الفارغة.

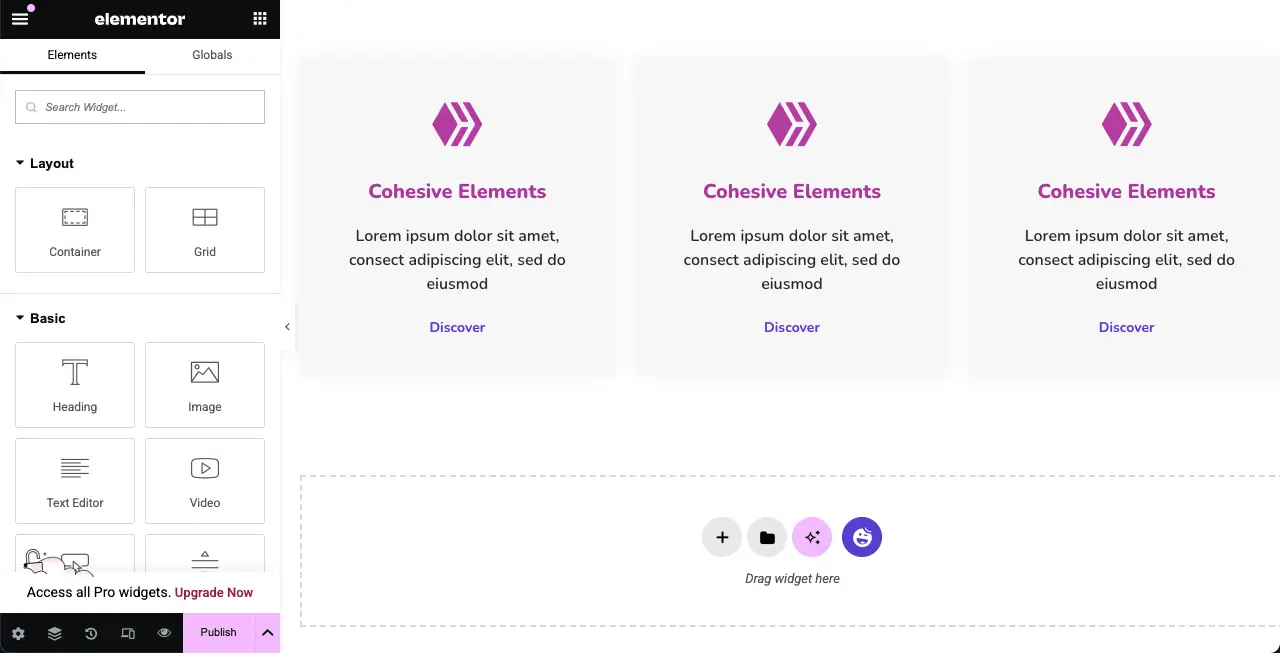
يمكنك أن ترى أننا قمنا بحذف جميع الصناديق الفارغة من التصميم.

# تحرير المحتوى على مربعات الميزات
بمجرد تكرار مربعات الميزات تمامًا ، يمكنك تعديل المحتوى فيها لتقديم معلومات ميزة مختلفة في كل مربع.

الخطوة 11: اجعل صناديق الميزات مستجيبة
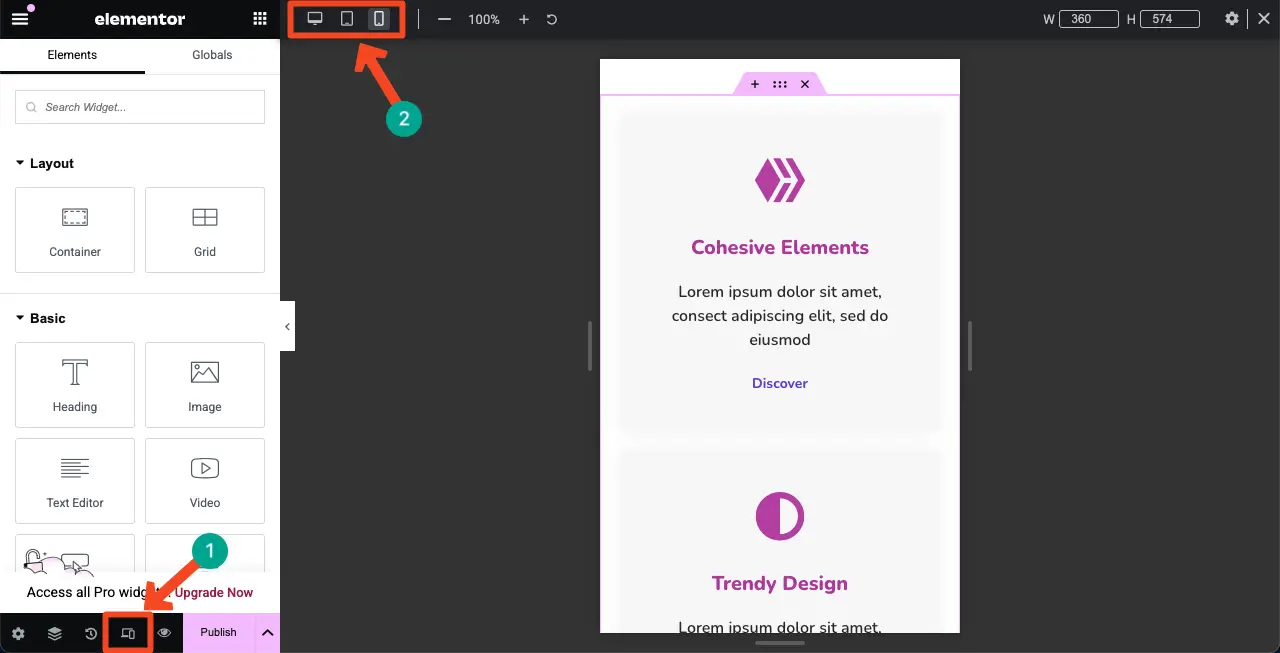
ما لم تصنع مربعات الميزات الخاصة بك مستجيبًا للهاتف المحمول ، فسوف يكسرون أو يحصلون على فوضى عند زيارة الموقع من أجهزة الشاشة الصغيرة. يوفر Elementor طريقة لجعل صفحاتك مستجيبة للهاتف المحمول.
انقر فوق الوضع المستجيب في أسفل لوحة Elementor. سيؤدي ذلك إلى إضافة شريط أعلى على القماش من حيث يمكنك التبديل لاستكشاف كيفية ظهور الصفحة على أحجام شاشة مختلفة.
إذا لم تكن تخطيطاتها جيدة على حجم شاشة محدد ، فيمكنك تغيير تصنيفاتها من علامة التبويب النمط حتى تتناسب مع حجم الشاشة المعني.
سيتم حفظ التغييرات التي تجريها فقط لنوع الشاشة المحدد. وبالتالي ، يمكنك جعل أي من التصميمات الخاصة بك مستجيبة للهاتف المحمول باستخدام المكون الإضافي Elementor.

الخطوة 12: معاينة صناديق الميزات
تعال إلى الواجهة الأمامية للصفحة وتحقق مما إذا كان مربع الميزة يبدو جيدًا وكان زره يعمل أم لا. آمل أن تعمل بشكل جيد في نهايتك.

لتلخيص!
أتمنى أن تكون قد استمتعت بهذا البرنامج التعليمي. لم تعد صناديق الميزات اليوم مجرد عناصر ويب بسيطة يمكنك التغاضي عنها . إذا تمكنت من تصميمها ووضعها بشكل جيد ، فيمكنهم إنشاء انطباع طويل الأمد حول منتجاتك وخدماتك في أذهان العملاء. لذلك ، هناك العديد من العوامل التي يجب عليك مراعاتها عند تصميم صناديق الميزات.
تأكد من تخطيط نظيف مع مساحة بيضاء كافية بحيث يمكن تمييز كل صندوق ميزة ومحتواه تمامًا. استخدم نفس نمط الأيقونة ، عائلة الخط ، ولوحة الألوان عبر جميع صناديق الميزات للحفاظ على الوئام البصري. وأخيراً وليس آخراً ، لا تنس أن تجعل التصميمات الخاصة بك مستجيبة للهاتف المحمول.
