WordPress ウィジェットとは何か、ウィジェットをサイトに追加する方法
公開: 2022-10-20WordPress サイトを組み立てる際、細部に迷いがちです。 コンテンツ管理システム (CMS) には非常に多くの機能とオプションが用意されているため、Web サイトに最適なものを判断するのは難しい場合があります。
どのページを含めるか、サイトのヘッダーとメニューを設定する方法などのトピックについて多くの話があります. ただし、あまり話題にならない機能としてウィジェットがあります。
ありがたいことに、それが今日の記事の焦点です。 WordPress ウィジェットとは何かを詳しく説明し、それらがどのように機能するかを説明し、Web サイトの複数の領域にウィジェットをセットアップする方法の例を示します。
カバーすることがたくさんあるので、始めましょう。
WordPress ウィジェットとは?
WordPress ウィジェットは、WordPress Web サイトのほぼどこにでも配置できるドラッグ アンド ドロップ コンテンツ機能です。
ウィジェットはもともと、ユーザーがサイドバーのコンテンツをより細かく制御できるようにするために設計されました。 しかし、時間の経過とともに、WordPress コミュニティは、サイト全体でウィジェットを使用するための新しく改良された方法を見つけました。
たとえば、ほとんどの WordPress テーマには、あらゆる種類の役立つ情報を表示するために使用できるウィジェット対応エリアが装備されています.
これには、ソーシャル メディア フィード、電子メールのオプトイン フォーム、検索バーなどが含まれます。 ウィジェットを使用して、サイトの特定の領域にカスタム ナビゲーション メニューを作成することもできます。
つまり、ウィジェットは、WordPress Web サイトの全体的なデザインと機能を改善するためにさまざまな方法で使用できる多目的ツールです。
WordPress ウィジェットはどのように機能しますか?
WordPress ウィジェットとは何かがわかったので、今度はそれらがどのように機能するかを見てみましょう。
ほとんどの場合、ウィジェットの操作は非常に簡単なプロセスです。 とはいえ、最初のウィジェットを追加する前に知っておくべき重要なことがいくつかあります。
1.ウィジェットにはウィジェット対応エリアが必要です
前述したように、すべての WordPress テーマにウィジェット対応エリアが備わっているわけではありません。 サイトでそれらを使用する場合は、テーマに事前に設計された場所があるかどうかを確認してください.
テーマにウィジェット対応の領域がある場合は、WordPress 管理パネルの [外観] → [ウィジェット] セクションに移動して、それらを見つけることができます。 ここには、サイトで利用可能なすべてのウィジェット領域のリストと、現在コンテンツが取り込まれている領域が表示されます。

リストにウィジェット領域が表示されない場合は、テーマがそれらをサポートしていない可能性があります。 その場合、別のテーマを選択するか、カスタム ウィジェット領域を作成できる WordPress プラグインのインストールを検討する必要があります。
2. [外観] → [ウィジェット] セクションからウィジェットを追加できます
WordPress ダッシュボードの [外観] → [ウィジェット]エリアでは、サイトのすべてのウィジェットを追加、削除、および管理できます。
新しいウィジェットを追加するには、使用可能なウィジェットのリストから目的の場所にドラッグ アンド ドロップするだけです。 ウィジェットをエリアに追加したら、ニーズに合わせて設定を構成できます。
サイトにソーシャル メディア アイコン ウィジェットを追加するとします。 ソーシャル アイコン ブロックを好きな場所にドラッグ アンド ドロップし、ウィジェットをクリックして設定パネルを開きます。
これはページの右側に表示され、リンクを表示するソーシャル メディア プラットフォーム、表示するリンクの数、表示順序などを選択できます。

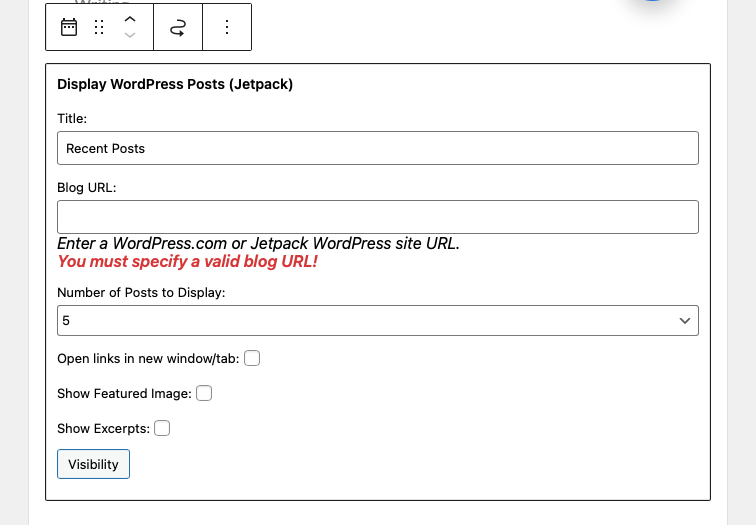
一部のウィジェットには、他のウィジェットよりも多くの設定があります。 たとえば、単純なテキスト ウィジェットではコンテンツの追加のみが可能ですが、Jetpack Display WordPress Posts ウィジェットのようなより複雑なウィジェットには、ブログの URL、表示する投稿の数、リンクを開くかどうかの設定があります。新しいタブなどで

3. 複数のエリアにウィジェットを追加できます
たとえば、サイドバーとフッターの両方にソーシャル メディア ウィジェットを表示したい場合は、外観 → ウィジェットセクションから両方の領域に追加するだけです。
これは、コンテンツができるだけ多くの人に見られるようにしたい場合に役立ちます。 また、コンテンツの残りの部分に影響を与えることなく、サイトのさまざまな領域からウィジェットを簡単に追加および削除できるため、テスト目的にも役立ちます。
人気のある WordPress ウィジェットは何ですか?
単純なテキスト ボックスから複雑なソーシャル メディア プラグインまで、あらゆる種類の WordPress ウィジェットが利用可能です。 ブロック テーマを使用している場合は、任意のブロックをウィジェット化された領域に追加することもできます。
最も人気のあるウィジェットには次のものがあります。
- ソーシャル メディア アイコンウィジェット:このウィジェットを使用すると、ソーシャル メディア プロファイルへのリンクをさまざまな方法で表示できます。
- ソーシャル メディア フィード ウィジェット:ソーシャル フィード ウィジェットを使用すると、ソーシャル メディア コンテンツのフィードを Web サイトに表示できます。 これは、最新の投稿を宣伝し、視聴者と交流するのに役立ちます。
- 検索バー:検索バー ウィジェットを使用すると、訪問者はサイトの特定のコンテンツをすばやく探すことができます。 これは、大量の投稿やページがある場合に特に役立ちます。
- 電子メール オプトイン フォーム:電子メール オプトイン フォーム ウィジェットを使用すると、訪問者から電子メール アドレスを収集して、メーリング リストに追加できます。 これは、リストを増やしてコンテンツを宣伝するための優れた方法です。
- カレンダー ウィジェット:カレンダー ウィジェットは、サイトでイベントや締め切りを表示するのに役立ちます。
- スライドショー ウィジェット:スライドショー ウィジェットを使用すると、回転するカルーセルに一連の画像を表示できます。 これは、サイトで複数の画像を紹介するのに最適な方法です。
- RSS フィード ウィジェット: RSS フィード ウィジェットを使用すると、別の Web サイトの最新のコンテンツをサイトに表示できます。 これは、コンテンツを最新の状態に保つのに役立ちます。
- 天気ウィジェット:天気ウィジェットを使用して、現在の気象条件を表示できます。 これは、スキー リゾートやゴルフ コースなど、天候に左右されるサイトに役立ちます。
もちろん、これは利用可能なウィジェットの種類のほんの一部です。 独自のカスタム ウィジェットを提供する数百もの異なるプラグインとテーマがあるため、ニーズに最も適したものを見つけるために十分な注意を払ってください。
Jetpack を使用している場合は、デフォルトで次のような多数のウィジェットとブロックにアクセスできます。
- Facebook、Instagram、Twitter、Loom、Eventbrite Checkout、Pinterest などの外部ソーシャル プラットフォームやサービスへの埋め込み。
- 支払いの受け入れ、OpenTable との統合、および支払いボタンの追加のための収益化ウィジェット。
- 営業時間、連絡フォーム、Mailchimp 統合、およびオプトイン フォームを追加するための成長ウィジェット。
- 作成者、ブログ統計、メディア、GIF、地図、星評価、タイル ギャラリーなどの特別なコンテンツを追加できるウィジェット。
WordPress ウィジェットを追加する方法と場所
基本のいくつかを説明したので、WordPress サイトにウィジェットを実際に追加する方法を詳しく見てみましょう.
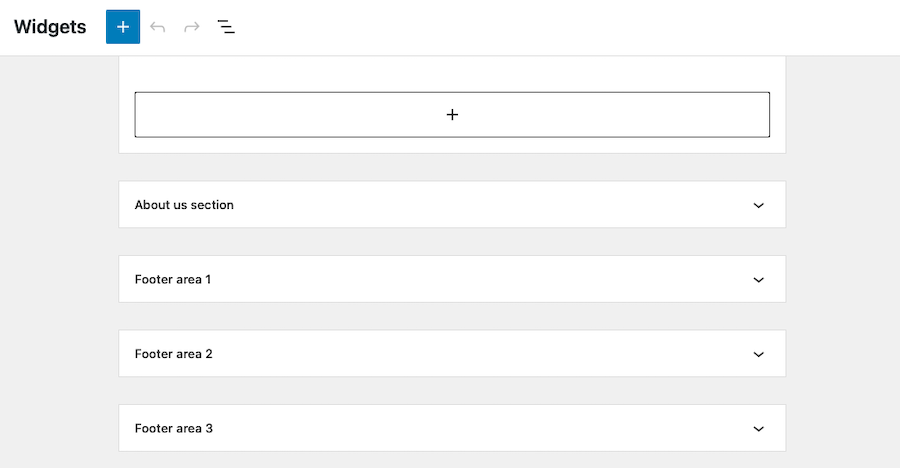
外観 → ウィジェットセクションには、サイトで利用可能なすべてのウィジェット領域があります。 指定されたウィジェット化された領域の+記号をクリックして、使用可能なウィジェットから選択するだけです。
ただし、ウィジェットには自動保存機能やリビジョン機能がないため、新しいウィジェットを追加したり、既存のウィジェットを更新したりする前に、必ず WordPress サイトをバックアップする必要があることに注意してください。
WordPress Web サイトのさまざまな場所にウィジェットを追加する方法を簡単に説明します。 これらの手順は、サイトでブロック エディターを使用していることを前提としていることにご注意ください。
1. サイドバーで
サイドバーにウィジェットを追加するには、外観 → ウィジェットをクリックし、 +アイコンをクリックして、追加したいウィジェットを検索します。
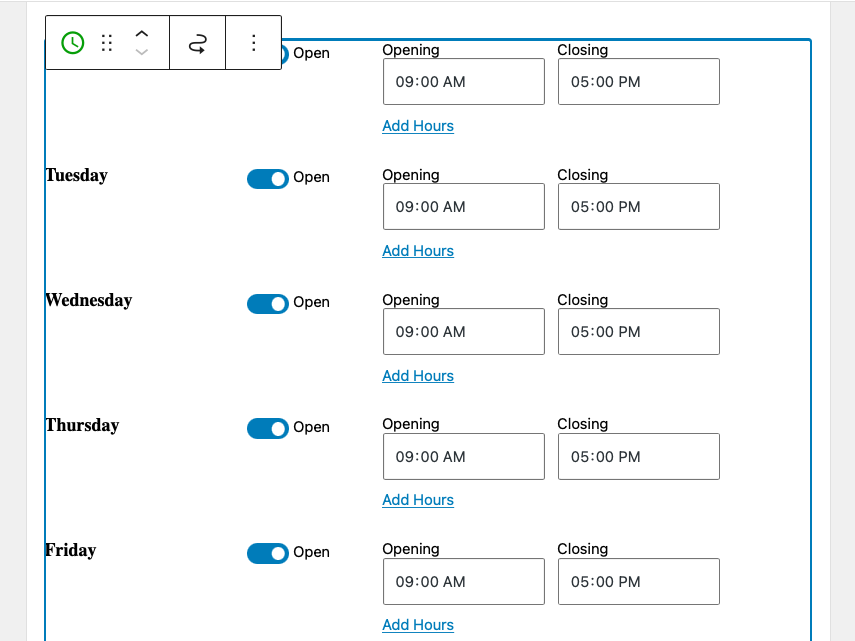
この例では、サイドバーに営業時間ウィジェットを追加しました。

デフォルトでは、このウィジェットはすべての投稿とページに表示されます。 画面の上部にある [更新] をクリックして、変更を保存してください。
2.ヘッダー内
テーマのヘッダーにウィジェット領域が含まれている場合、 Appearance → Widgetsに移動してブロックを追加できます。 「ヘッダー」と表示されているウィジェット化されたセクションを見つけて、その中の+記号をクリックし、ウィジェットを検索して選択するだけです。
または、ブロック テーマを使用している場合は、[外観] → [エディター] に移動し、[テンプレート パーツ] リストを開き、[ヘッダー] をクリックします。 次に、サイトの他の場所と同じように、ブロックをドラッグ アンド ドロップできます。
3. フッター内
テーマのフッターにウィジェット領域が含まれている場合、外観 → ウィジェットセクションからブロックを追加できます。 「フッター」の下の+記号をクリックして、挿入する適切なウィジェットを選択するだけです。
または、ブロック テーマを使用している場合は、[外観] → [エディター] に移動し、[テンプレート パーツ] リストを開き、[フッター] をクリックします。 次に、サイトの他の場所と同じように、ブロックをドラッグ アンド ドロップできます。
4. 特定のページまたは投稿
WordPress ウィジェットを条件付きで表示する (つまり、特定の条件に基づいてウィジェットを表示または非表示にする) 場合は、Jetpack を使用して実行できます。 プラグインをインストールして有効化し、[外観] → [ウィジェット]セクションに移動するだけです。
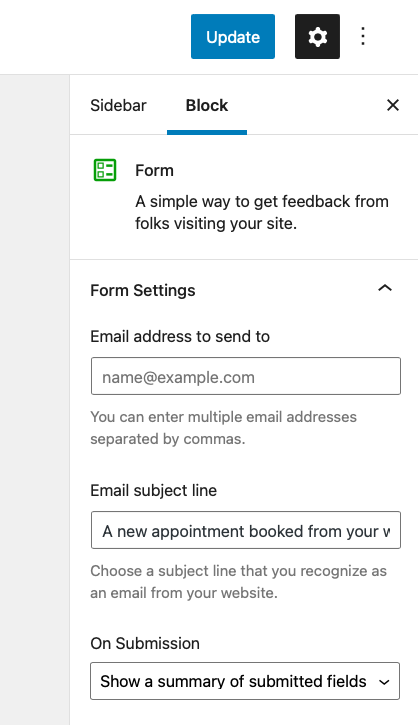
通常どおりウィジェットを挿入し、画面右側の歯車アイコンをクリックして、カスタマイズ オプションにアクセスします。

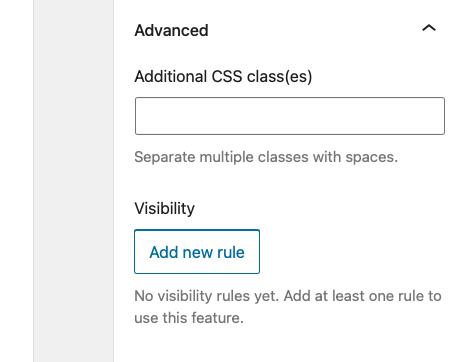
そこから、[詳細]セクションまで下にスクロールします。 ドロップダウンをクリックし、 Add new ruleというボタンを選択します。

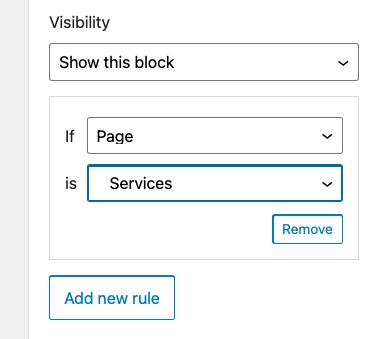
ここから、このウィジェットを表示するか非表示にするかを選択し、ルールを適用する場所を選択できます。
ここでは、[サービス]ページにウィジェットを表示するように選択し、そのページのみを表示します。

いつものように、ウィジェット画面の上部にある [更新] ボタンをクリックして、これらの変更を保存してください。
5. 特定のカテゴリまたはタグについて
これは、ウィジェットを特定のページまたは投稿に表示するように設定するプロセスと同様に機能します。
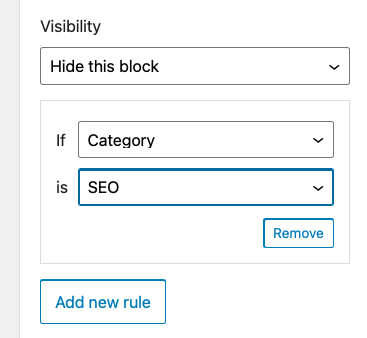
ウィジェットを表示したい場所に挿入し、歯車アイコンをクリックして、[詳細設定] まで下にスクロールします。 [新しいルールを追加] をクリックし、[可視性]の下の [このブロックを表示] を選択します。 [ If select Category, then is ] の横で、ウィジェットを表示するカテゴリ ページを選択します。
ウィジェットを複数のカテゴリに表示する場合は、新しいルールを設定し、それぞれに対してこのプロセスを繰り返す必要があります。 ごく一部を除いてほとんどのカテゴリに表示する場合は、[このブロックを非表示にする] を選択してから、ウィジェットを非表示にするカテゴリを選択することをお勧めします。


タグ、日付、作成者、および WooCommerce がインストールされている場合はタクソノミーの表示ルールを設定するプロセスは同じです。
6. ログインユーザーのみ
ログインしているユーザーに対して、ウィジェットがいつどのように表示されるかについて、表示ルールを設定することもできます。 これを行うには、前に説明したのと同じタスクを実行します: ウィジェットを挿入し、歯車アイコンをクリックして、[詳細設定] → [新しいルールを追加] を選択します。
次に、[このブロックを表示] を選択し、[ If ] の横にある [ユーザー] を選択します。 Is の横にあるLogged Inを選択します。
これは、チームのメンバーがログインしている間にサイトの保守および管理リソースを提供したり、プログラムのメンバー専用のコンテンツを含めたりする場合に特に役立ちます。
7. 特定のデバイスまたは画面サイズのみ
ウィジェット (特にサイドバー ウィジェット) を表示すると邪魔になり、一般的に邪魔になる特定のインスタンスがあります。 これは主に、スマートフォンやタブレットなどのモバイル デバイスに当てはまります。
このような場合、すべてのモバイル デバイスでウィジェットを非表示にするか、特定の画面サイズのデバイスにのみウィジェットを表示することを選択すると、この問題を回避できます。
これを行うには、プラグインが必要です。 Widget Options は、この仕事に最適です。
インストールするには、 [プラグイン] → [新規追加] に移動し、[ウィジェット オプション] を検索します。 プラグインをインストールし、[ Activate ] をクリックします。
次に、[外観] → [ウィジェット] に移動し、特別なデバイス/画面サイズの表示ルールを適用するウィジェットを選択します。
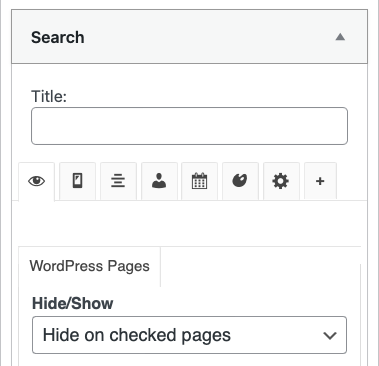
この例では、検索ウィジェットを選択しています。 Widget Options プラグインが多数の可視性コントロールを追加した様子を見ることができます。

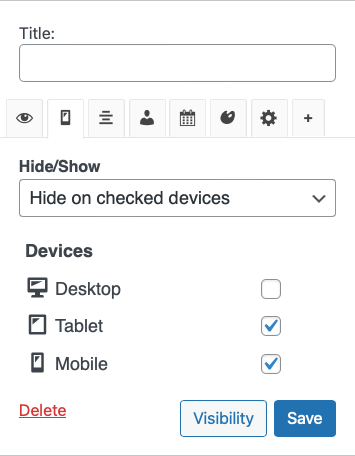
ここで、デバイスのアイコンが付いたタブをクリックします。 ウィジェットを非表示にするデバイスを選択し、[保存] をクリックします。

WordPress に新しいウィジェットエリアを追加する方法
場合によっては、まったく新しいウィジェット化された領域を WordPress サイトに追加したいことがあります。 最初に行う必要があるのは、変更を行う前にサイトをバックアップすることです。 また、事故を避けるために、子テーマも使用する必要があります。
次に、 functions.phpファイルに新しいウィジェット領域を追加する必要があります。 Qode Magazine で詳しく説明されているように、次のコードを追加することでこれを行うことができます。
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );functions.phpに新しいエリアを登録したので、WordPress ダッシュボードの [外観] → [ウィジェット]画面から、ウィジェットの追加を開始できます。
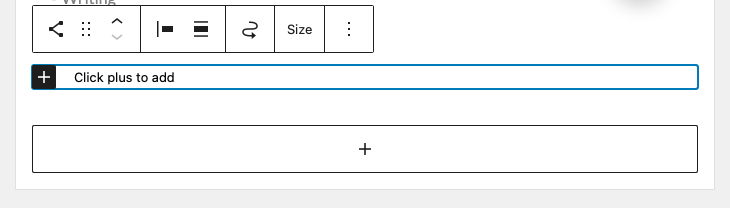
ブロック エディターを使用している場合は、新しいウィジェット エリアの下にある+記号をクリックし、通常どおりウィジェットを追加します。
これが完了したら、新しいウィジェット化された領域をサイトに表示させるために、テーマのファイルの 1 つにコードを少し追加する必要があります。 次のコード スニペット (これも Qode Magazine から) を適切なファイル ( footer.php 、 sidebar.phpなど) に配置します。
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>WordPress ウィジェットをエクスポートおよびインポートする方法
場合によっては、WordPress ウィジェットのエクスポートとインポートが必要になることがあります。 たとえば、ウィジェットをある WordPress サイトから別のサイトに移動したい場合があります。
WordPress ウィジェットのエクスポートとインポートは簡単なプロセスです。 まず、支援するプラグインをインストールしてアクティブ化する必要があります。 上記の Widget Options プラグインを使用して、このタスクを実行できます。
Settings → Widget Optionsに移動し、 Import & Export Widgetsの横にあるEnableをクリックします。
次に、 Tools → Import / Export Widgetsに移動します。
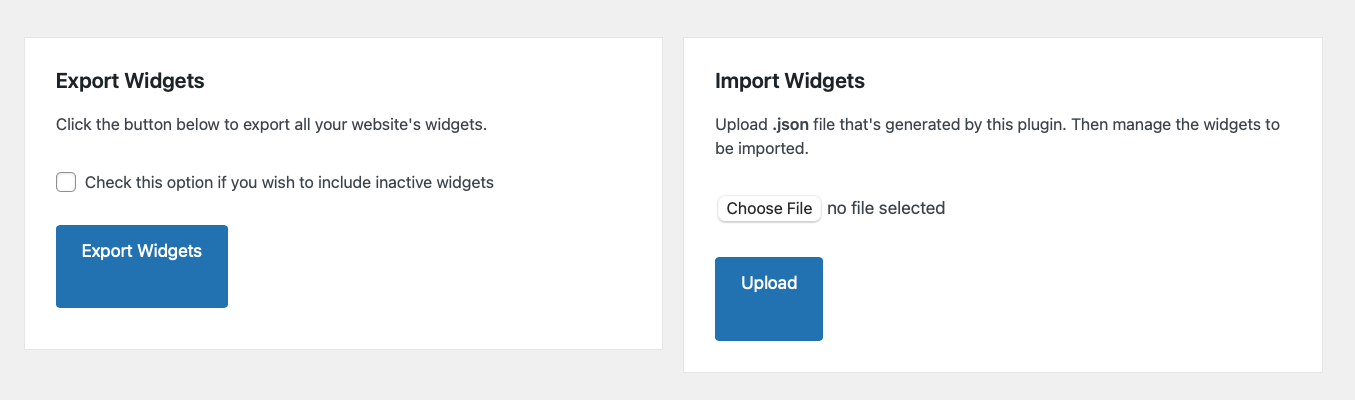
提示されるオプションは非常にシンプルです。 ウィジェットをエクスポートして別のサイトにアップロードするか、別の場所から既にダウンロードしたウィジェットをインポートできます。

インポートする場合にアップロードするファイルを選択します。 または、エクスポートしたファイルを保存するコンピューター上の場所を選択します。 それだけです。
Widget Importer & Exporter プラグインなど、これと同じ機能を実行する他のプラグインも利用できます。
WordPressでウィジェットを無効にする方法
場合によっては、WordPress でウィジェットを無効にする必要があるかもしれません。 たとえば、コンテンツを頻繁に公開しない場合は、最近の投稿ウィジェットを無効にすることができます。
WordPress でウィジェットを無効にするには、いくつかの手順を実行するだけです。 WordPress ダッシュボードにログインした状態で、[外観] → [ウィジェット] に移動し、無効にするウィジェットをクリックします。 構成したカスタマイズや設定を含め、ウィジェットを完全に削除したい場合は、ウィジェットをクリックして、キーボードのバックスペースまたは削除を押してください。
ただし、このウィジェットに割り当てた設定を維持したい場合は、ドラッグ アイコンをクリックしてドラッグし、非アクティブ ウィジェットセクションに配置します。
WordPress ウィジェットに関するよくある質問
WordPress ウィジェットを効果的に使用する方法を学んだところで、いくつかのよくある質問に答えましょう。
WordPress ウィジェットが表示されないのはなぜですか?
WordPress ウィジェットが表示されない場合、最も可能性の高い理由は、サイドバーにウィジェットを追加していないことです。 これを修正するには、[外観] → [ウィジェット]に移動し、必要な要素をウィジェット化された領域に追加します。
WordPress ウィジェットが表示されないもう 1 つの理由は、テーマがウィジェットをサポートしていないためです。 その場合は、ウィジェット対応の WordPress テーマに切り替えるか、上記のように手動でウィジェット エリアをサイトに追加する必要があります。
WordPress ウィジェットが更新されないのはなぜですか?
新しいウィジェットを追加したり、既存のウィジェットを更新したりしても、変更が Web サイトに反映されない場合、最も可能性の高い原因はキャッシュです。 キャッシュを使用すると、ブラウザーは Web サイトの保存されたコピーをリピーターに提供できるため、読み込みが大幅に高速化されます。 ただし、これにより、サイトへの更新の表示が一時的に遅れる場合があります。
キャッシュ プラグインを使用している場合は、キャッシュをクリアして Web サイトの変更を確認する必要があります。 それでも問題が解決しない場合は、ホスティング プロバイダーのキャッシュを確認するか、独自のブラウザー キャッシュをクリアする必要があります。
管理ダッシュボードにウィジェット領域が表示されないのはなぜですか?
WordPress 管理ダッシュボードにウィジェット領域が表示されない場合は、テーマがウィジェットをサポートしていない可能性があります。 その場合、ウィジェット対応の WordPress テーマに切り替える必要があります。
WordPress ウィジェットのサイズを変更するにはどうすればよいですか?
WordPress ウィジェットのサイズは、使用しているテーマによって決まります。 ウィジェットのサイズを変更したい場合は、テーマのスタイルシートを編集する必要があります。 または、Widget Options などのプラグインを使用して、各ウィジェットの特定のサイズを設定することもできます。
ただし、ブロック テーマを使用すると、テーマのコードを編集する代わりに、WordPress エディターを使用してテンプレートを変更できます。 たとえば、フッターに投稿カテゴリ ブロックがある場合、フッター テンプレートを開くだけで、その特定のブロックのサイズを数回クリックするだけで編集できます — コードは必要ありません! 実際、WordPress エディターでは、ウィジェット領域よりもはるかに多くの側面を制御できます。 フォントや背景色からボタンの外観まで、すべてをカスタマイズします。
ウィジェットは WordPress データベースのどこに保存されますか?
ウィジェットはwp_optionsテーブルにwidget_sidebarsという名前で保存されます。 Web サイトで現在アクティブなすべてのウィジェットを表示する場合は、次の SQL クエリを使用できます。
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'このクエリは、 option_nameに「widget」という単語が含まれるwp_optionsテーブルのすべてのレコードを表示します。
WordPress ウィジェットは Web サイトの速度を低下させますか?
いいえ、WordPress ウィジェットが Web サイトの速度を低下させることはありません。 ただし、多くのウィジェットを使用している場合は、Web サイトが雑然として表示され、ユーザー エクスペリエンスに影響を与える可能性があります。 過剰なウィジェットに夢中にならないでください。
ウィジェットとプラグインの違いは何ですか?
WordPress プラグインは、新しい機能を追加するために Web サイトにインストールできるソフトウェアです。 ウィジェットは、Web サイトのサイドバーやその他のウィジェット対応エリアに追加できるコンテンツの小さなブロックです。 プラグインとは異なり、ウィジェットをインストールして有効にする必要はありません。 ただし、プラグインをインストールして、追加のウィジェットとブロックをサイトに追加できます.
WordPress ウィジェットとブロック — どちらをいつ使用するか?
WordPress ウィジェットとブロックは、Web サイトにコンテンツと機能を追加する 2 つの異なる方法です。 ウィジェットは古く、WordPress バージョン 2.2 以降で使用されています。 一方、ブロックは WordPress バージョン 5.0 で導入されました。
ウィジェットは、Web サイトのサイドバーやその他のウィジェット対応エリアに追加できる小さなコンテンツです。 ブロックは、特定の種類のコンテンツをサイトに追加するという点でウィジェットに似ています。 ブロックベースのウィジェット エディターが導入され、サイドバー、ヘッダー、フッターなど、WordPress のさらに多くの領域にブロックが表示されます。
ブロック エディターをサポートするテーマを使用している限り、どこでもブロックを使用できます。 ウィジェット化された領域だけに限定されるわけではありませんが、ウィジェット化された領域にブロックを配置できます。
この記事では、多くの場合、これらの用語を同じ意味で使用しています。
WordPress ウィジェットの使用を開始する
このチュートリアルが役に立ち、WordPress ウィジェットとは何か、サイトにウィジェットを追加する方法を理解していただければ幸いです。 楽しく便利なウィジェットがたくさんあります。 訪問者のために素晴らしいサイトを作成し、WordPress で無限の可能性を探ってください!
