Was sind WordPress-Widgets und wie füge ich sie zu Ihrer Website hinzu?
Veröffentlicht: 2022-10-20Beim Zusammenstellen einer WordPress-Site kann man sich leicht in den Details verlieren. Das Content-Management-System (CMS) bietet so viele Funktionen und Optionen, dass es schwierig sein kann, zu entscheiden, was das Beste für Ihre Website ist.
Es wird viel über Themen gesprochen, wie z. B. welche Seiten aufgenommen werden sollen oder wie man einen Website-Header und ein Menü einrichtet. Eine etwas weniger bekannte Funktion ist jedoch das Widget.
Zum Glück ist das der Schwerpunkt unseres heutigen Artikels. Wir werden aufschlüsseln, was WordPress-Widgets sind, erklären, wie sie funktionieren, und bieten Beispiele dafür, wie Sie Widgets in mehreren Bereichen Ihrer Website einrichten.
Es gibt viel zu besprechen, also fangen wir an.
Was sind WordPress-Widgets?
Ein WordPress-Widget ist eine Drag-and-Drop-Inhaltsfunktion, die Sie fast überall auf Ihrer WordPress-Website platzieren können.
Widgets wurden ursprünglich entwickelt, um Benutzern mehr Kontrolle über den Inhalt ihrer Seitenleiste zu geben. Im Laufe der Zeit hat die WordPress-Community jedoch neue und verbesserte Möglichkeiten gefunden, Widgets auf einer Website zu verwenden.
Zum Beispiel sind die meisten WordPress-Themes jetzt mit Widget-fähigen Bereichen ausgestattet, die verwendet werden können, um alle möglichen hilfreichen Informationen anzuzeigen.
Dazu gehören Dinge wie Social-Media-Feeds, E-Mail-Opt-in-Formulare, Suchleisten und mehr. Sie können sogar Widgets verwenden, um benutzerdefinierte Navigationsmenüs in bestimmten Bereichen Ihrer Website zu erstellen.
Mit anderen Worten, Widgets sind vielseitige Tools, die auf verschiedene Weise verwendet werden können, um das Gesamtdesign und die Funktionalität einer WordPress-Website zu verbessern.
Wie funktionieren WordPress-Widgets?
Jetzt, da wir wissen, was ein WordPress-Widget ist, ist es an der Zeit, einen Blick darauf zu werfen, wie es funktioniert.
Die Arbeit mit Widgets ist größtenteils ein ziemlich unkomplizierter Prozess. Allerdings gibt es ein paar wichtige Dinge, die Sie wissen müssen, bevor Sie eintauchen und Ihr erstes Widget hinzufügen.
1. Widgets erfordern einen Widget-bereiten Bereich
Wie bereits erwähnt, sind nicht alle WordPress-Themes mit Widget-fähigen Bereichen ausgestattet. Wenn Sie sie auf Ihrer Website verwenden möchten, überprüfen Sie unbedingt, ob Ihr Thema vorgefertigte Positionen für sie hat.
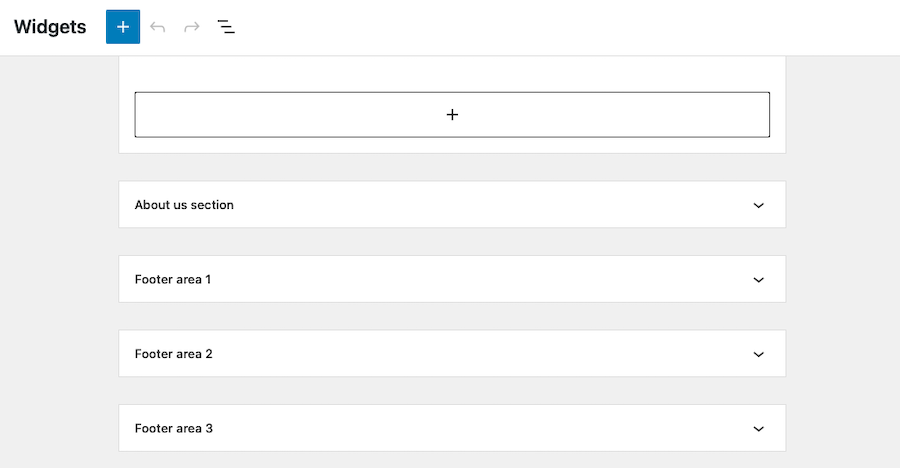
Wenn Ihr Theme über Widget-bereite Bereiche verfügt , können Sie diese finden, indem Sie zum Abschnitt „ Erscheinungsbild“ → „Widgets “ Ihres WordPress-Adminbereichs navigieren. Hier sollten Sie eine Liste aller verfügbaren Widget-Bereiche auf Ihrer Website sehen, sowie welche derzeit mit Inhalten gefüllt sind.

Wenn Sie keine Widget-Bereiche aufgelistet sehen, unterstützt Ihr Design diese wahrscheinlich nicht. In diesem Fall müssen Sie entweder ein anderes Design auswählen oder ein WordPress-Plugin installieren, das benutzerdefinierte Widget-Bereiche für Sie erstellen kann.
2. Sie können Widgets über den Abschnitt Aussehen → Widgets hinzufügen
Im Bereich Aussehen → Widgets des WordPress-Dashboards können Sie alle Widgets auf Ihrer Website hinzufügen, entfernen und verwalten.
Um ein neues Widget hinzuzufügen, ziehen Sie es einfach per Drag & Drop aus der Liste der verfügbaren Widgets an die gewünschte Stelle. Sobald Sie einem Bereich ein Widget hinzugefügt haben, können Sie seine Einstellungen so konfigurieren, dass sie Ihren Anforderungen besser entsprechen.
Angenommen, Sie möchten Ihrer Website ein Symbol-Widget für soziale Medien hinzufügen. Ziehen Sie den Social Icons-Block per Drag-and-Drop an die gewünschte Stelle und klicken Sie dann auf das Widget, um das Einstellungsfenster zu öffnen.
Dies wird auf der rechten Seite der Seite angezeigt und ermöglicht Ihnen auszuwählen, für welche Social-Media-Plattformen Links angezeigt werden sollen, wie viele Links angezeigt werden sollen, in welcher Reihenfolge sie angezeigt werden sollen und mehr.

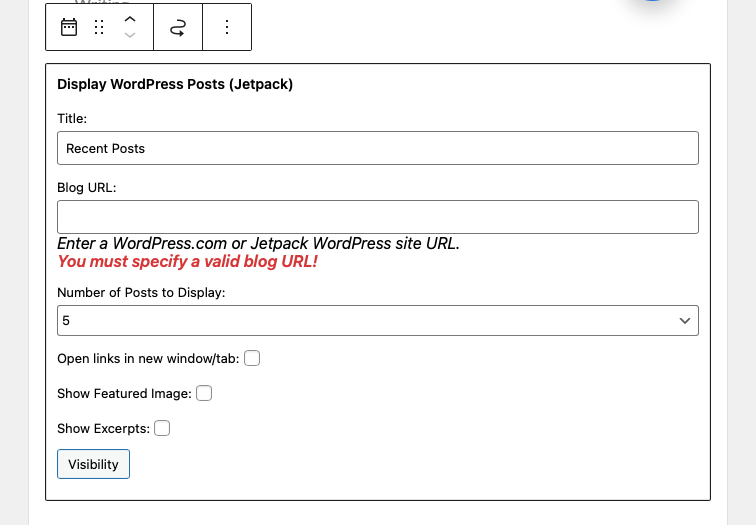
Einige Widgets haben mehr Einstellungen als andere. Mit einem einfachen Text-Widget können Sie beispielsweise nur Inhalte hinzufügen, während ein komplexeres Widget, wie das Jetpack Display WordPress Posts-Widget, Einstellungen für die Blog-URL, die Anzahl der anzuzeigenden Beiträge und ob die Links geöffnet werden sollen, hat in einem neuen Tab usw.

3. Sie können Widgets zu mehreren Bereichen hinzufügen
Wenn Sie beispielsweise ein Social-Media-Widget sowohl in Ihrer Seitenleiste als auch in Ihrer Fußzeile anzeigen möchten, können Sie es einfach zu beiden Bereichen aus dem Abschnitt „Darstellung“ → „Widgets “ hinzufügen.
Dies kann hilfreich sein, wenn Sie sicherstellen möchten, dass Ihre Inhalte von so vielen Menschen wie möglich gesehen werden. Es kann auch für Testzwecke nützlich sein, da Sie ganz einfach Widgets zu verschiedenen Bereichen Ihrer Website hinzufügen und entfernen können, ohne den Rest Ihrer Inhalte zu beeinträchtigen.
Was sind einige beliebte WordPress-Widgets?
Es sind alle möglichen verschiedenen WordPress-Widgets verfügbar, von einfachen Textfeldern bis hin zu komplexen Social-Media-Plugins. Wenn Sie ein Blockthema verwenden, können Sie auch jeden Block, den Sie möchten, zu einem Bereich mit Widgets hinzufügen.
Einige der beliebtesten Widgets sind:
- Das Social-Media-Icons- Widget: Mit diesem Widget können Sie auf vielfältige Weise Links zu Ihren Social-Media-Profilen anzeigen.
- Social-Media-Feed-Widgets: Mit einem Social-Media-Feed-Widget können Sie einen Feed Ihrer Social-Media-Inhalte auf Ihrer Website anzeigen. Dies kann hilfreich sein, um Ihre neuesten Beiträge zu bewerben und mit Ihrem Publikum in Kontakt zu treten.
- Eine Suchleiste: Mit dem Suchleisten-Widget können Besucher schnell nach einem bestimmten Inhalt auf Ihrer Website suchen. Dies ist besonders hilfreich, wenn Sie viele Beiträge oder Seiten haben.
- E-Mail-Opt-in-Formulare: Mit einem E-Mail-Opt-in-Formular-Widget können Sie E-Mail-Adressen von Besuchern sammeln, damit Sie sie Ihrer Mailingliste hinzufügen können. Dies ist eine großartige Möglichkeit, Ihre Liste zu erweitern und Ihre Inhalte zu bewerben.
- Kalender-Widgets: Ein Kalender-Widget kann hilfreich sein, um Ereignisse oder Fristen auf Ihrer Website anzuzeigen.
- Diashow-Widgets: Mit einem Diashow-Widget können Sie eine Reihe von Bildern in einem sich drehenden Karussell anzeigen. Dies ist eine großartige Möglichkeit, mehrere Bilder auf Ihrer Website zu präsentieren.
- RSS-Feed-Widgets: Mit einem RSS-Feed-Widget können Sie die neuesten Inhalte von einer anderen Website auf Ihrer Website anzeigen. Dies ist hilfreich, um Ihre Inhalte frisch und aktuell zu halten.
- Wetter-Widgets: Über ein Wetter-Widget kann die aktuelle Wetterlage angezeigt werden. Dies ist nützlich für Standorte, die wetterabhängig sind, wie z. B. ein Skigebiet oder ein Golfplatz.
Dies ist natürlich nur eine kleine Auswahl der verfügbaren Widget-Typen. Es gibt Hunderte von verschiedenen Plugins und Designs, die ihre eigenen benutzerdefinierten Widgets anbieten, also tun Sie Ihre Sorgfalt, um diejenigen zu finden, die Ihren Bedürfnissen am besten entsprechen.
Wenn Sie Jetpack verwenden, haben Sie standardmäßig Zugriff auf einige Widgets und Blöcke, darunter:
- Einbettungen für externe soziale Plattformen und Dienste wie Facebook, Instagram, Twitter, Loom, Eventbrite Checkout und Pinterest.
- Monetarisierungs-Widgets zum Akzeptieren von Zahlungen, zur Integration mit OpenTable und zum Hinzufügen von Zahlungsschaltflächen.
- Wachstums-Widgets zum Hinzufügen von Geschäftszeiten, Kontaktformularen, Mailchimp-Integrationen und Anmeldeformularen.
- Widgets, mit denen Sie spezielle Inhalte wie Autoren, Blogstatistiken, Medien, GIFs, Karten, Sternebewertungen und gekachelte Galerien hinzufügen können.
Wie und wo man WordPress-Widgets hinzufügt
Nachdem wir nun einige der Grundlagen behandelt haben, werfen wir einen Blick darauf, wie Sie tatsächlich Widgets zu Ihrer WordPress-Site im Detail hinzufügen können.
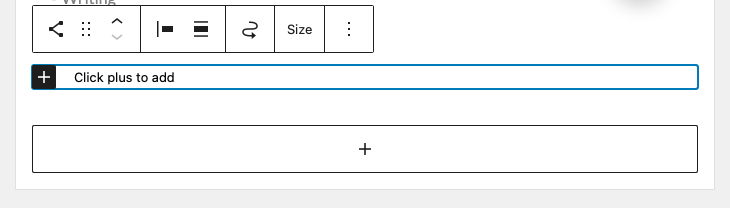
Im Abschnitt Aussehen → Widgets finden Sie alle verfügbaren Widget-Bereiche auf Ihrer Website. Klicken Sie einfach auf das + -Zeichen im gekennzeichneten Bereich mit Widgets und wählen Sie aus den verfügbaren Widgets aus.
Es ist jedoch wichtig zu beachten, dass Sie Ihre WordPress-Site immer sichern sollten, bevor Sie neue Widgets hinzufügen oder vorhandene aktualisieren, da Widgets keine Funktion zum automatischen Speichern oder Überarbeiten haben.
Hier ist ein kurzer Überblick darüber, wie man Widgets an verschiedenen Stellen auf einer WordPress-Website hinzufügt. Beachten Sie, dass diese Anleitung davon ausgeht, dass Sie den Blockeditor auf Ihrer Website verwenden.
1. In Ihrer Seitenleiste
Um Widgets zu Ihrer Seitenleiste hinzuzufügen, klicken Sie einfach auf Aussehen → Widgets , dann auf das Symbol + und suchen Sie nach dem Widget, das Sie hinzufügen möchten.
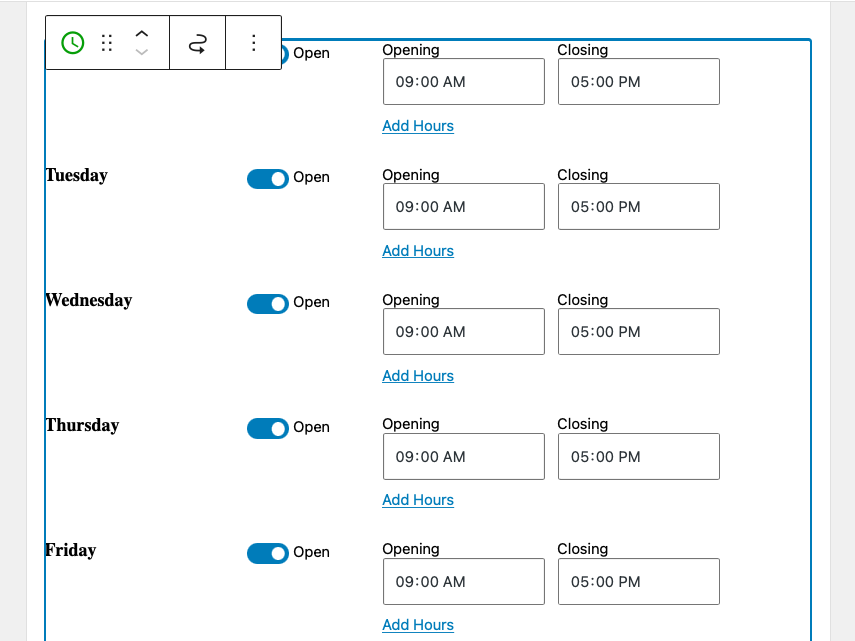
In diesem Beispiel haben wir der Seitenleiste ein Geschäftszeiten-Widget hinzugefügt.

Standardmäßig erscheint dieses Widget auf allen Beiträgen und Seiten. Achten Sie darauf, oben auf dem Bildschirm auf Aktualisieren zu klicken, um Ihre Änderungen zu speichern.
2. In Ihrer Kopfzeile
Wenn Ihr Design Widget-Bereiche in der Kopfzeile enthält, können Sie Blöcke hinzufügen, indem Sie zu Darstellung → Widgets gehen. Alles, was Sie tun müssen, ist, den mit Widgets versehenen Abschnitt mit der Aufschrift „Header“ zu finden und dann auf das + -Zeichen darin zu klicken, um nach einem Widget zu suchen und es auszuwählen.
Wenn Sie ein Blockdesign verwenden, können Sie auch zu Aussehen → Editor gehen, die Liste der Vorlagenteile öffnen und auf Kopfzeile klicken. Dann können Sie Blöcke ziehen und ablegen, genau wie an anderen Stellen auf Ihrer Website.
3. In Ihrer Fußzeile
Wenn Ihr Design Widget-Bereiche in der Fußzeile enthält, können Sie Blöcke aus dem Abschnitt „Darstellung“ → „Widgets “ hinzufügen. Klicken Sie einfach auf das + -Zeichen unter „Fußzeile“ und wählen Sie dann das entsprechende Widget zum Einfügen aus.
Wenn Sie ein Blockdesign verwenden, können Sie auch zu Aussehen → Editor gehen, die Liste der Vorlagenteile öffnen und auf Fußzeile klicken. Dann können Sie Blöcke ziehen und ablegen, genau wie an anderen Stellen auf Ihrer Website.
4. Auf bestimmten Seiten oder Beiträgen
Wenn Sie WordPress-Widgets bedingt anzeigen möchten (dh Widgets basierend auf bestimmten Bedingungen ein- oder ausblenden), können Sie dies mit Jetpack tun. Installieren und aktivieren Sie einfach das Plugin und gehen Sie dann zum Abschnitt Aussehen → Widgets .
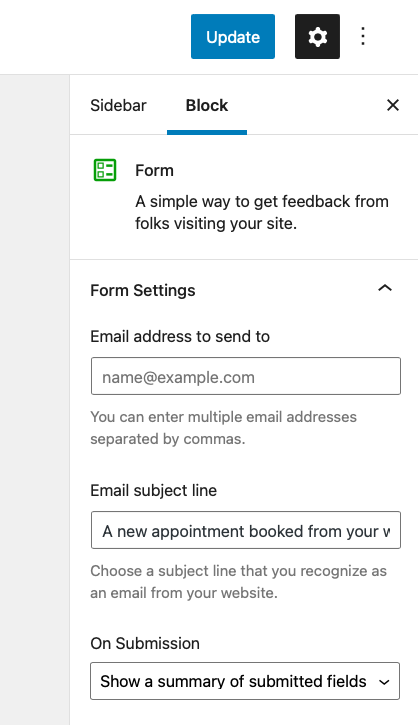
Fügen Sie das Widget wie gewohnt ein und klicken Sie dann auf das Zahnradsymbol auf der rechten Seite des Bildschirms, um auf die Anpassungsoptionen zuzugreifen.

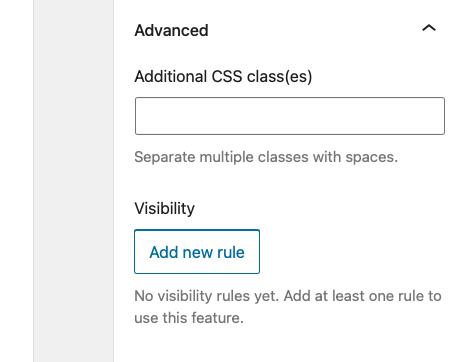
Scrollen Sie von dort nach unten zum Abschnitt Erweitert . Klicken Sie auf das Dropdown-Menü und wählen Sie dann die Schaltfläche Neue Regel hinzufügen aus.

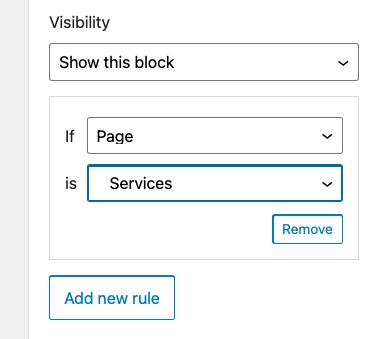
Von hier aus können Sie auswählen, ob Sie dieses Widget ein- oder ausblenden möchten, und auswählen, wo die Regel angewendet werden soll.
Hier haben wir ausgewählt, dass das Widget auf der Seite „ Dienste “ und nur auf dieser Seite angezeigt wird.

Achten Sie wie immer darauf, oben im Widgets-Bildschirm auf die Schaltfläche „ Aktualisieren “ zu klicken, um diese Änderungen zu speichern.
5. Auf bestimmte Kategorien oder Tags
Dies funktioniert ähnlich wie das Festlegen Ihrer Einstellungen für das Widget, damit es auf bestimmten Seiten oder Beiträgen angezeigt wird.
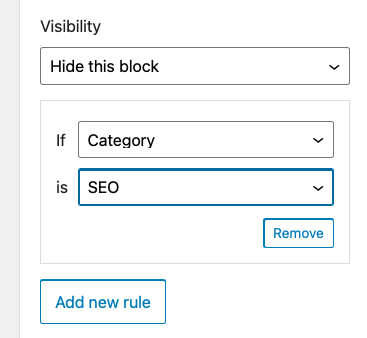
Fügen Sie Ihr Widget an der gewünschten Stelle ein, klicken Sie dann auf das Zahnradsymbol und scrollen Sie nach unten zu Erweitert . Klicken Sie auf Neue Regel hinzufügen und wählen Sie Diesen Block anzeigen unter Sichtbarkeit aus. Wählen Sie neben Wenn Kategorie auswählen, dann neben ist die Kategorieseiten aus, auf denen das Widget angezeigt werden soll.

Wenn Sie möchten, dass das Widget in mehreren Kategorien angezeigt wird, müssen Sie eine neue Regel festlegen und diesen Vorgang für jede einzelne wiederholen. Wenn Sie möchten, dass es für die meisten Kategorien mit Ausnahme einiger weniger angezeigt wird, wählen Sie am besten die Option Diesen Block ausblenden aus und wählen Sie dann die Kategorie aus, für die Sie das Widget ausblenden möchten.

Der Vorgang zum Festlegen von Sichtbarkeitsregeln für Tags, Datum, Autor und, wenn WooCommerce installiert ist, Taxonomie ist identisch.
6. Nur für eingeloggte Benutzer
Sie können auch Sichtbarkeitsregeln dafür festlegen, wie und wann Widgets für angemeldete Benutzer angezeigt werden. Dazu führen Sie dieselben Aufgaben aus, die zuvor beschrieben wurden: Fügen Sie das Widget ein, klicken Sie auf das Zahnradsymbol, wählen Sie Erweitert → Neue Regel hinzufügen aus.
Wählen Sie dann Diesen Block anzeigen und neben Wenn Benutzer aus. Wählen Sie neben Ist die Option Angemeldet aus.
Dies kann besonders hilfreich sein, wenn Sie Website-Wartungs- und Verwaltungsressourcen für Mitglieder Ihres Teams bereitstellen möchten, während sie angemeldet sind, oder exklusive Inhalte für Mitglieder Ihres Programms hinzufügen möchten.
7. Nur auf bestimmten Geräten oder Bildschirmgrößen
Es gibt bestimmte Fälle, in denen das Anzeigen von Widgets (insbesondere Seitenleisten-Widgets) aufdringlich und im Allgemeinen im Weg wäre. Dies gilt vor allem für mobile Geräte wie Smartphones und Tablets.
In diesen Fällen ist es eine gute Möglichkeit, dieses Problem zu vermeiden, indem Sie Widgets auf allen Mobilgeräten ausblenden oder sie nur auf Geräten mit einer bestimmten Bildschirmgröße anzeigen.
Dazu benötigen Sie ein Plugin. Widget Options ist ideal für den Job.
Um es zu installieren, gehen Sie zu Plugins → Neu hinzufügen und suchen Sie dann nach „Widget-Optionen“. Installieren Sie das Plugin und klicken Sie auf Aktivieren .
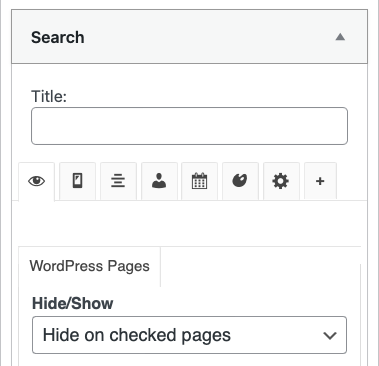
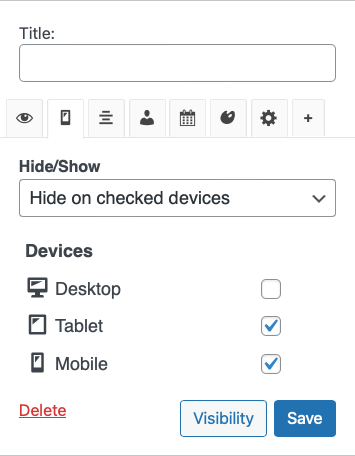
Gehen Sie als Nächstes zu Darstellung → Widgets und wählen Sie das Widget aus, für das Sie spezielle Anzeigeregeln für Geräte-/Bildschirmgröße anwenden möchten.
In diesem Fall haben wir das Such-Widget ausgewählt. Sie können sehen, wie das Plug-in „Widget Options“ zahlreiche Sichtbarkeitssteuerungen hinzugefügt hat.

Klicken Sie hier auf die Registerkarte mit dem Gerätesymbol. Wählen Sie aus, auf welchen Geräten das Widget ausgeblendet werden soll, und klicken Sie auf Speichern .

So fügen Sie einen neuen Widget-Bereich in WordPress hinzu
In einigen Fällen möchten Sie Ihrer WordPress-Site möglicherweise einen völlig neuen Widget-Bereich hinzufügen. Das erste, was Sie tun müssen, ist, Ihre Website zu sichern, bevor Sie Änderungen vornehmen. Und Sie sollten auch mit einem untergeordneten Thema arbeiten, um Pannen zu vermeiden.
Als Nächstes müssen Sie Ihrer Datei functions.php einen neuen Widget-Bereich hinzufügen. Sie können dies tun, indem Sie den folgenden Code hinzufügen, wie vom Qode Magazine beschrieben:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );Nachdem Sie Ihren neuen Bereich in der functions.php registriert haben, können Sie mit dem Hinzufügen von Widgets über den Bildschirm Aussehen → Widgets in Ihrem WordPress-Dashboard beginnen.
Wenn Sie den Block-Editor verwenden, klicken Sie auf das + -Zeichen unter dem neuen Widget-Bereich und fügen Sie wie gewohnt Widgets hinzu.
Sobald Sie dies getan haben, müssen Sie noch etwas zusätzlichen Code zu einer Ihrer Theme-Dateien hinzufügen, damit der neue Widget-Bereich auf Ihrer Website erscheint. Fügen Sie das folgende Code-Snippet (wieder vom Qode Magazine) in die entsprechende Datei ein, z. B. footer.php , sidebar.php , etc:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>So exportieren und importieren Sie WordPress-Widgets
In einigen Fällen müssen Sie möglicherweise WordPress-Widgets exportieren und importieren. Beispielsweise möchten Sie vielleicht Widgets von einer WordPress-Site auf eine andere verschieben.
Das Exportieren und Importieren von WordPress-Widgets ist ein unkomplizierter Vorgang. Zuerst müssen Sie ein Plugin installieren und aktivieren, um dies zu unterstützen. Sie können das oben beschriebene Widget-Options-Plugin verwenden, um diese Aufgabe zu erfüllen.
Gehen Sie zu Einstellungen → Widget-Optionen und klicken Sie neben Widgets importieren und exportieren auf Aktivieren.
Gehen Sie dann zu Extras → Widgets importieren/exportieren .
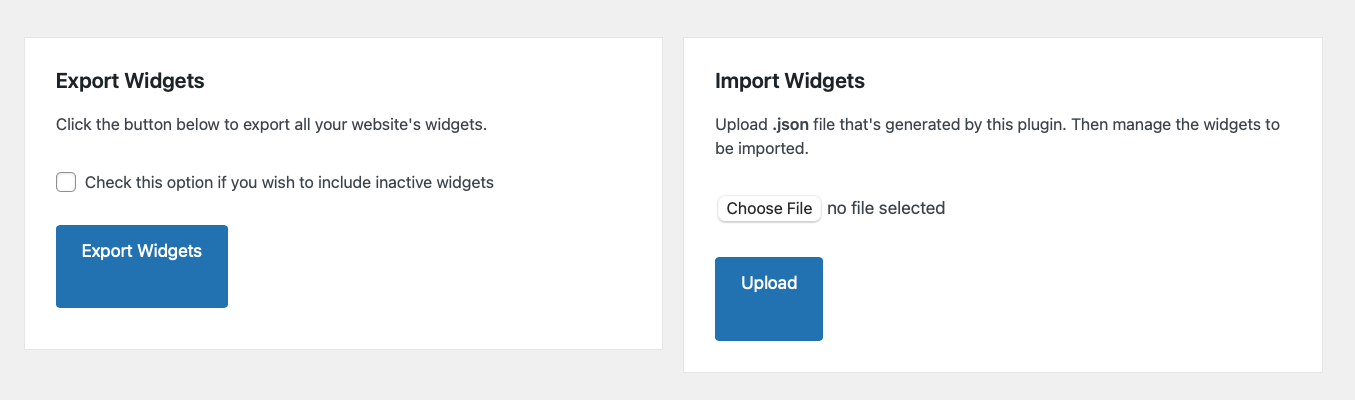
Die vorgestellten Optionen sind super einfach. Sie können entweder Widgets exportieren, um sie dann auf eine andere Website hochzuladen, oder Widgets importieren, die Sie bereits von einer anderen Website heruntergeladen haben.

Wählen Sie die Datei(en) aus, die Sie beim Importieren hochladen möchten. Oder wählen Sie aus, wo Sie die exportierten Dateien auf Ihrem Computer speichern möchten. Das ist alles dazu.
Es sind auch andere Plugins verfügbar, die dieselbe Funktion ausführen, einschließlich des Widget Importer & Exporter-Plugins.
So deaktivieren Sie Widgets in WordPress
In einigen Fällen müssen Sie möglicherweise Widgets in WordPress deaktivieren. Beispielsweise möchten Sie möglicherweise das Widget „Neueste Beiträge“ deaktivieren, wenn Sie nicht sehr oft Inhalte veröffentlichen.
Das Deaktivieren von Widgets in WordPress erfordert nur ein paar Schritte. Gehen Sie, während Sie im WordPress-Dashboard angemeldet sind, zu Aussehen → Widgets und klicken Sie auf dasjenige, das Sie deaktivieren möchten. Wenn Sie das Widget ganz loswerden möchten – einschließlich aller von Ihnen konfigurierten Anpassungen oder Einstellungen – klicken Sie einfach auf das Widget und drücken Sie die Rücktaste oder löschen Sie es auf Ihrer Tastatur.
Wenn Sie jedoch die diesem Widget zugewiesenen Einstellungen beibehalten möchten, ziehen Sie es, indem Sie auf das Ziehsymbol klicken und es im Abschnitt „ Inaktive Widgets “ platzieren.
Häufig gestellte Fragen zu WordPress-Widgets
Nachdem Sie nun gelernt haben, wie Sie WordPress-Widgets effektiv verwenden, beantworten wir einige häufig gestellte Fragen.
Warum werden meine WordPress-Widgets nicht angezeigt?
Wenn Ihre WordPress-Widgets nicht angezeigt werden, ist der wahrscheinlichste Grund, dass Sie Ihrer Seitenleiste keine Widgets hinzugefügt haben. Um dies zu beheben, gehen Sie zu Aussehen → Widgets und fügen Sie dem Widget-Bereich ein Element hinzu, das Sie möchten.
Ein weiterer Grund, warum Ihre WordPress-Widgets möglicherweise nicht angezeigt werden, ist, dass Ihr Design keine Widgets unterstützt. Wenn dies der Fall ist, müssen Sie zu einem Widget-fähigen WordPress-Design wechseln oder wie oben beschrieben manuell einen Widget-Bereich zu Ihrer Website hinzufügen.
Warum werden meine WordPress-Widgets nicht aktualisiert?
Wenn Sie neue Widgets hinzufügen oder vorhandene Widgets aktualisieren und die Änderungen sich nicht auf Ihrer Website widerspiegeln, liegt die wahrscheinlichste Ursache im Caching. Durch Caching können Browser gespeicherten Kopien Ihrer Website wiederkehrenden Besuchern bereitstellen, sodass sie viel schneller geladen werden. Dies kann jedoch gelegentlich zu vorübergehenden Verzögerungen bei der Anzeige Ihrer Aktualisierungen auf Ihrer Website führen.
Wenn Sie ein Caching-Plugin verwenden, müssen Sie den Cache löschen, um die Änderungen auf Ihrer Website zu sehen. Wenn das immer noch nicht funktioniert, müssen Sie möglicherweise den Cache Ihres Hosting-Providers überprüfen oder Ihren eigenen Browser-Cache leeren.
Warum wird der Widget-Bereich nicht im Admin-Dashboard angezeigt?
Wenn Sie den Widget-Bereich in Ihrem WordPress-Admin-Dashboard nicht sehen, liegt das höchstwahrscheinlich daran, dass Ihr Design keine Widgets unterstützt. In diesem Fall müssen Sie zu einem Widget-fähigen WordPress-Theme wechseln.
Wie kann ich die Größe eines WordPress-Widgets ändern?
Die Größe eines WordPress-Widgets wird durch das von Ihnen verwendete Thema bestimmt. Wenn Sie die Größe eines Widgets ändern möchten, müssen Sie das Stylesheet Ihres Designs bearbeiten. Oder Sie können ein Plugin wie Widget-Optionen verwenden, um die spezifischen Abmessungen jedes Widgets festzulegen.
Aber mit einem Block-Theme können Sie, anstatt den Code Ihres Themes zu bearbeiten, den WordPress-Editor verwenden, um Vorlagenänderungen vorzunehmen. Wenn Sie beispielsweise einen Post-Kategorie-Block in Ihrer Fußzeile haben, können Sie einfach die Fußzeilenvorlage öffnen und dann die Abmessungen für diesen bestimmten Block mit nur wenigen Klicks bearbeiten – kein Code erforderlich! Tatsächlich können Sie mit dem WordPress-Editor deutlich mehr Aspekte steuern als mit Widget-Bereichen. Passen Sie alles an, von der Schrift- und Hintergrundfarbe bis zum Erscheinungsbild der Schaltflächen.
Wo werden Widgets in der WordPress-Datenbank gespeichert?
Widgets werden in der Tabelle wp_options unter dem Namen widget_sidebars gespeichert . Wenn Sie alle Widgets anzeigen möchten, die derzeit auf Ihrer Website aktiv sind, können Sie die folgende SQL-Abfrage verwenden:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'Diese Abfrage zeigt alle Datensätze aus der Tabelle wp_options an , die das Wort „widget“ in ihrem option_name enthalten .
Verlangsamen WordPress-Widgets meine Website?
Nein, WordPress-Widgets verlangsamen Ihre Website nicht. Wenn Sie jedoch viele Widgets verwenden, kann Ihre Website unübersichtlich aussehen und die Benutzererfahrung beeinträchtigen. Lassen Sie sich nicht von übermäßigen Widgets mitreißen.
Was ist der Unterschied zwischen einem Widget und einem Plugin?
Ein WordPress-Plugin ist eine Software, die Sie auf Ihrer Website installieren können, um neue Features und Funktionen hinzuzufügen. Widgets sind kleine Inhaltsblöcke, die Sie den Seitenleisten Ihrer Website und anderen Widget-bereiten Bereichen hinzufügen können. Anders als Plugins müssen Widgets nicht installiert und aktiviert werden. Sie können jedoch Plugins installieren, um Ihrer Website zusätzliche Widgets und Blöcke hinzuzufügen.
WordPress-Widgets vs. Blöcke – welche und wann verwenden?
WordPress-Widgets und -Blöcke sind zwei verschiedene Möglichkeiten, Ihrer Website Inhalte und Funktionen hinzuzufügen. Widgets sind älter und gibt es seit WordPress Version 2.2. Blöcke hingegen wurden in WordPress Version 5.0 eingeführt.
Widgets sind kleine Inhaltselemente, die Sie den Seitenleisten Ihrer Website und anderen Widget-bereiten Bereichen hinzufügen können. Blöcke ähneln Widgets darin, dass sie Ihrer Website bestimmte Arten von Inhalten hinzufügen. Der blockbasierte Widget-Editor wurde eingeführt, um Blöcke in noch mehr Bereiche von WordPress zu bringen, einschließlich Seitenleiste, Kopf- und Fußzeile.
Solange Sie ein Design verwenden, das den Blockeditor unterstützt, können Sie Blöcke überall verwenden. Sie sind nicht nur auf mit Widgets versehene Bereiche beschränkt, sondern können einen Block in einen mit Widgets versehenen Bereich setzen.
In vielen Fällen in diesem Artikel verwenden wir diese Begriffe synonym.
Beginnen Sie mit WordPress-Widgets
Wir hoffen, dass Sie dieses Tutorial hilfreich fanden und dass Sie verstehen, was WordPress-Widgets sind und wie Sie sie zu Ihrer Website hinzufügen. Es gibt viele lustige und nützliche Widgets zu entdecken. Viel Spaß beim Erstellen einer großartigen Website für Ihre Besucher und beim Erkunden unbegrenzter Möglichkeiten mit WordPress!
