Ce sunt widget-urile WordPress și cum să le adaugi pe site-ul tău
Publicat: 2022-10-20Când construiți un site WordPress, este ușor să vă pierdeți în detalii. Sistemul de management al conținutului (CMS) oferă atât de multe caracteristici și opțiuni, încât poate fi greu să decideți ce este mai bine pentru site-ul dvs.
Se vorbește mult despre subiecte precum ce pagini să includă sau cum să configurați un antet și un meniu de site. Cu toate acestea, o caracteristică puțin mai puțin discutată este widgetul.
Din fericire, acesta este punctul central al articolului nostru de astăzi. Vom detalia ce sunt widget-urile WordPress, vom explica cum funcționează acestea și vom oferi exemple despre cum să configurați widget-uri în mai multe zone ale site-ului dvs.
Sunt multe de acoperit, așa că să începem.
Ce sunt widget-urile WordPress?
Un widget WordPress este o funcție de conținut de tip drag-and-drop pe care o puteți plasa aproape oriunde pe site-ul dvs. WordPress.
Widgeturile au fost concepute inițial pentru a oferi utilizatorilor mai mult control asupra conținutului barei laterale. Cu toate acestea, de-a lungul timpului, comunitatea WordPress a găsit modalități noi și îmbunătățite de a utiliza widget-uri pe un site.
De exemplu, majoritatea temelor WordPress sunt acum echipate cu zone pregătite pentru widget-uri care pot fi folosite pentru a afișa tot felul de informații utile.
Acestea includ lucruri precum feedurile de rețele sociale, formularele de înscriere prin e-mail, barele de căutare și multe altele. Puteți chiar să utilizați widget-uri pentru a crea meniuri de navigare personalizate în anumite zone ale site-ului dvs.
Cu alte cuvinte, widget-urile sunt instrumente versatile care pot fi utilizate în mai multe moduri pentru a îmbunătăți designul general și funcționalitatea unui site web WordPress.
Cum funcționează widget-urile WordPress?
Acum că știm ce este un widget WordPress, este timpul să aruncăm o privire asupra modului în care funcționează.
În cea mai mare parte, lucrul cu widget-uri este un proces destul de simplu. Acestea fiind spuse, există câteva lucruri cheie pe care trebuie să le știți înainte de a vă scufunda și de a adăuga primul widget.
1. Widgeturile necesită o zonă pregătită pentru widget-uri
După cum am menționat anterior, nu toate temele WordPress sunt echipate cu zone pregătite pentru widget-uri. Dacă doriți să le utilizați pe site-ul dvs., asigurați-vă că verificați și vedeți dacă tema dvs. are locații pre-proiectate pentru ele.
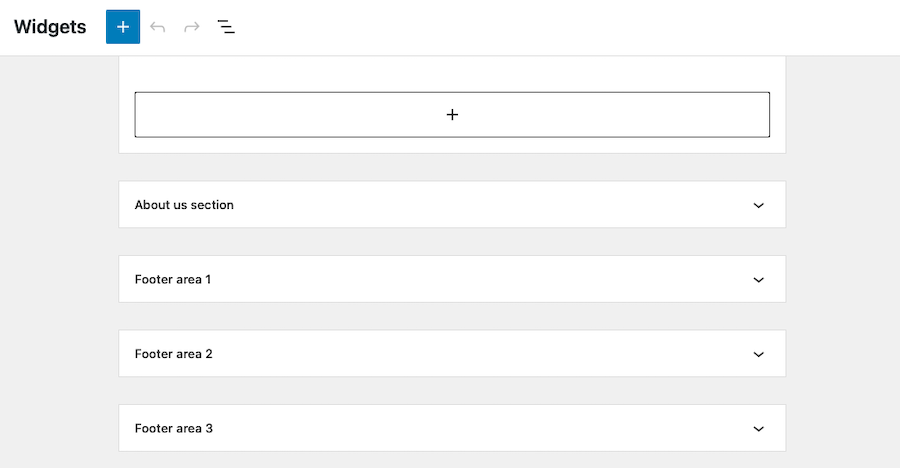
Dacă tema dvs. are zone pregătite pentru widget-uri, le veți putea găsi navigând la secțiunea Aspect → Widgeturi din panoul de administrare WordPress. Aici, ar trebui să vedeți o listă cu toate zonele widget disponibile pe site-ul dvs., precum și care sunt în prezent populate cu conținut.

Dacă nu vedeți nicio zonă de widget listată, este probabil ca tema dvs. să nu le accepte. În acest caz, va trebui fie să alegeți o altă temă, fie să vă uitați la instalarea unui plugin WordPress care poate crea zone de widget personalizate pentru dvs.
2. Puteți adăuga widget-uri prin secțiunea Aspect → Widgeturi
Zona Aspect → Widgeturi din tabloul de bord WordPress este locul unde veți merge pentru a adăuga, elimina și gestiona toate widget-urile de pe site-ul dvs.
Pentru a adăuga un nou widget, pur și simplu trageți și fixați-l din lista de widget-uri disponibile în locația dorită. După ce ați adăugat un widget într-o zonă, puteți configura setările acestuia pentru a se potrivi mai bine nevoilor dvs.
Să presupunem că doriți să adăugați un widget cu pictogramă rețele sociale pe site-ul dvs. Trageți și plasați blocul Pictograme sociale oriunde doriți, apoi faceți clic pe widget pentru a deschide panoul de setări.
Acesta va apărea în partea dreaptă a paginii și vă va permite să alegeți pentru ce platforme de social media să afișați link-uri, precum și câte link-uri să afișați, în ce ordine ar trebui să fie afișate și multe altele.

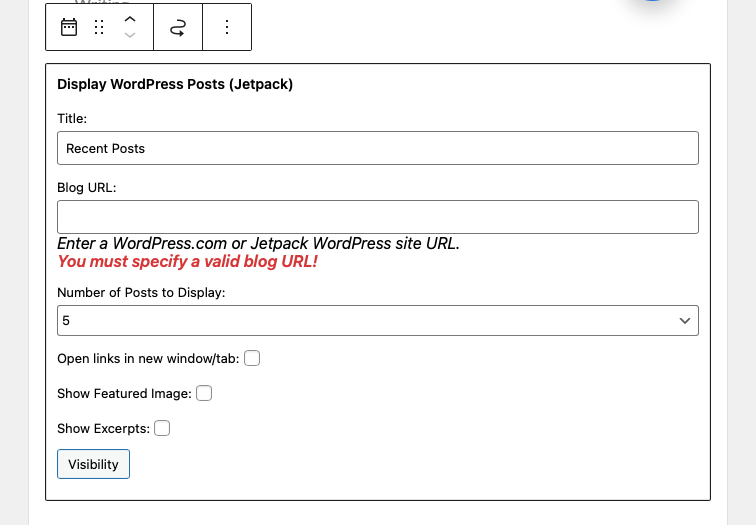
Unele widget-uri vor avea mai multe setări decât altele. De exemplu, un widget text simplu vă va permite doar să adăugați conținut, în timp ce un widget mai complex, cum ar fi widgetul Jetpack Display WordPress Posts, are setări pentru adresa URL a blogului, numărul de postări pe care doriți să le afișați, dacă linkurile ar trebui să se deschidă într-o filă nouă etc.

3. Puteți adăuga widget-uri în mai multe zone
De exemplu, dacă doriți să afișați un widget social media atât în bara laterală, cât și în subsol, îl puteți adăuga pur și simplu în ambele zone din secțiunea Aspect → Widgeturi .
Acest lucru poate fi util dacă doriți să vă asigurați că conținutul dvs. este văzut de cât mai multe persoane posibil. Poate fi util și în scopuri de testare, deoarece puteți adăuga și elimina cu ușurință widget-uri din diferite zone ale site-ului dvs. fără a afecta restul conținutului.
Care sunt unele widget-uri WordPress populare?
Există tot felul de widget-uri WordPress diferite, de la simple casete de text până la pluginuri complexe de rețele sociale. Dacă utilizați o temă de blocuri, puteți adăuga, de asemenea, orice bloc doriți într-o zonă widgetizată.
Unele dintre cele mai populare widget-uri includ:
- Widgetul pentru pictogramele rețelelor sociale : acest widget vă permite să afișați link-uri către profilurile rețelelor sociale într-o varietate de moduri.
- Widgeturi pentru rețelele de socializare: un widget pentru rețelele de socializare vă permite să afișați un flux cu conținutul rețelelor sociale pe site-ul dvs. web. Acest lucru poate fi util pentru a vă promova cele mai recente postări și pentru a interacționa cu publicul.
- O bară de căutare: widgetul din bara de căutare le permite vizitatorilor să caute rapid o anumită bucată de conținut pe site-ul dvs. Acest lucru este util în special dacă aveți un volum mare de postări sau pagini.
- Formulare de înscriere prin e-mail : un widget de formular de înscriere prin e-mail vă permite să colectați adrese de e-mail de la vizitatori, astfel încât să le puteți adăuga la lista de corespondență. Aceasta este o modalitate excelentă de a vă crește lista și de a vă promova conținutul.
- Widgeturi pentru calendar: un widget pentru calendar poate fi util pentru afișarea evenimentelor sau a termenelor limită pe site-ul dvs.
- Widgeturi de prezentare de diapozitive: un widget de prezentare de diapozitive vă permite să afișați o serie de imagini într-un carusel rotativ. Aceasta este o modalitate excelentă de a prezenta mai multe imagini pe site-ul dvs.
- Widgeturi de feed RSS: un widget de feed RSS vă permite să afișați cel mai recent conținut de pe un alt site web pe site-ul dvs. Acest lucru este util pentru a vă menține conținutul proaspăt și actualizat.
- Widgeturi meteo: un widget meteo poate fi utilizat pentru a afișa condițiile meteo curente. Acest lucru este util pentru site-urile care depind de vreme, cum ar fi o stațiune de schi sau un teren de golf.
Desigur, aceasta este doar o mică mostră a tipurilor de widget-uri disponibile. Există sute de plugin-uri și teme diferite care oferă propriile widget-uri personalizate, așa că faceți-vă diligența necesară pentru a le găsi pe cele care vă satisfac cel mai bine nevoile.
Dacă utilizați Jetpack, vă veți bucura de acces implicit la câteva widget-uri și blocuri, inclusiv:
- Încorporați pentru platforme și servicii sociale externe precum Facebook, Instagram, Twitter, Loom, Eventbrite Checkout și Pinterest.
- Widgeturi de generare de bani pentru acceptarea plăților, integrarea cu OpenTable și adăugarea de butoane de plată.
- Widgeturi de creștere pentru adăugarea orelor de lucru, formulare de contact, integrări Mailchimp și formulare de înscriere.
- Widgeturi care vă permit să adăugați conținut special, cum ar fi autori, statistici de blog, media, GIF-uri, hărți, evaluări cu stele și galerii de teracote.
Cum și unde să adăugați widget-uri WordPress
Acum că am acoperit câteva dintre elementele de bază, să aruncăm o privire la modul în care puteți adăuga de fapt widget-uri pe site-ul dvs. WordPress în detaliu.
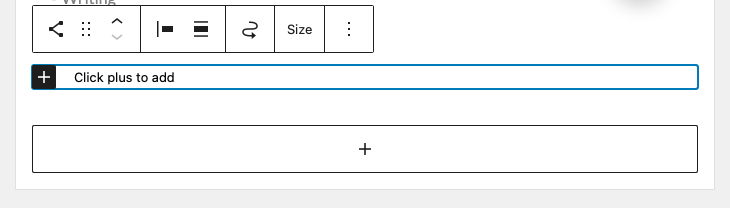
Secțiunea Aspect → Widgeturi este locul în care veți găsi toate zonele widget disponibile pe site-ul dvs. Pur și simplu faceți clic pe semnul + în zona widgetizată desemnată și selectați dintre widgeturile disponibile.
Este important să rețineți, totuși, că, deoarece widget-urile nu au funcționalitate de salvare automată sau de revizuire, ar trebui să faceți întotdeauna o copie de rezervă a site-ului dvs. WordPress înainte de a adăuga widget-uri noi sau de a le actualiza pe cele existente.
Iată o scurtă prezentare a modului în care puteți adăuga widget-uri în diferite locuri de pe un site web WordPress. Rețineți că aceste instrucțiuni presupun că utilizați Editorul de blocuri pe site-ul dvs.
1. În bara dvs. laterală
Pentru a adăuga widget-uri în bara laterală, faceți clic pe Aspect → Widgeturi , apoi faceți clic pe pictograma + și căutați widgetul pe care doriți să îl adăugați.
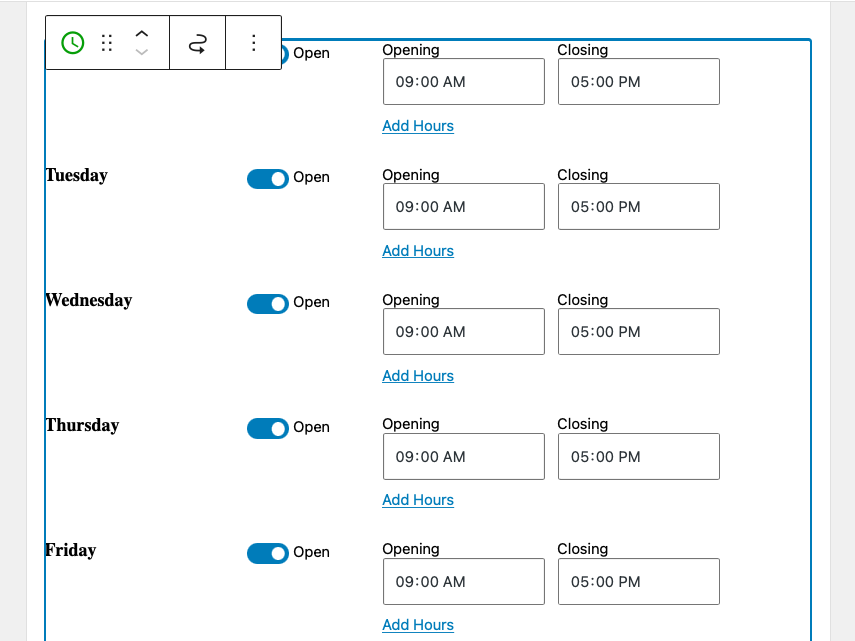
În acest exemplu, am adăugat un widget pentru programul de lucru în bara laterală.

În mod implicit, acest widget va apărea pe toate postările și paginile. Asigurați-vă că faceți clic pe Actualizare în partea de sus a ecranului pentru a salva modificările.
2. În antetul dvs
Dacă tema dvs. include zone widget în antet, puteți adăuga blocuri accesând Aspect → Widgeturi . Tot ce trebuie să faceți este să găsiți secțiunea widgetizată care citește „Header”, apoi faceți clic pe semnul + din ea pentru a căuta și selecta un widget.
Sau, dacă utilizați o temă bloc, puteți accesa Aspect → Editor , deschideți lista Piese șablon și faceți clic pe Antet . Apoi, puteți glisa și plasa blocuri exact așa cum ați face în altă parte a site-ului dvs.
3. În subsolul dvs
Dacă tema dvs. include zone widget în subsol, puteți adăuga blocuri din secțiunea Aspect → Widgeturi . Doar faceți clic pe semnul + de sub „Subsol”, apoi selectați widget-ul potrivit pentru inserare.
Sau, dacă utilizați o temă blocată, puteți accesa Aspect → Editor , deschideți lista Piese șablon și faceți clic pe Subsol . Apoi, puteți glisa și plasa blocuri exact așa cum ați face în altă parte a site-ului dvs.
4. Pe anumite pagini sau postări
Dacă doriți să afișați condiționat widget-uri WordPress (adică afișați sau ascundeți widget-urile în funcție de anumite condiții), puteți face acest lucru folosind Jetpack. Pur și simplu instalați și activați pluginul, apoi accesați secțiunea Aspect → Widgeturi .
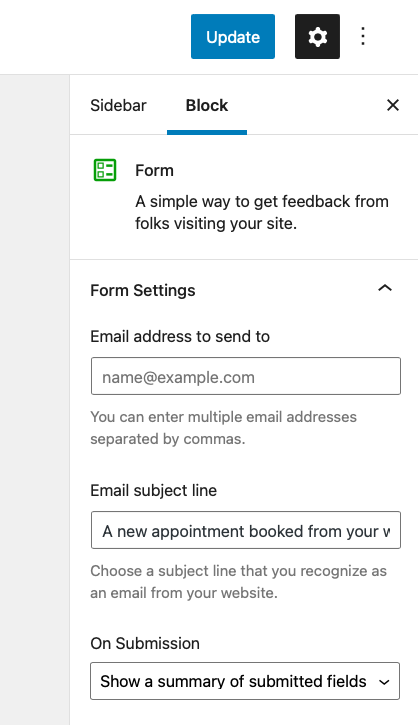
Introduceți widgetul așa cum ați proceda în mod normal, apoi faceți clic pe pictograma roată din partea dreaptă a ecranului pentru a accesa opțiunile de personalizare.

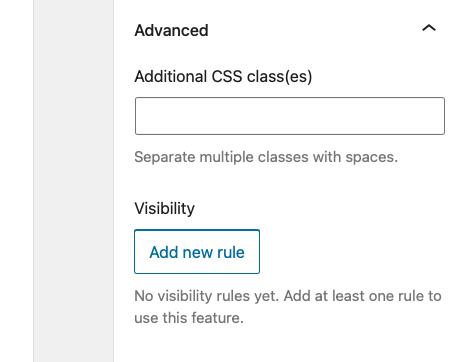
De acolo, derulați în jos la secțiunea Avansat . Faceți clic pe meniul drop-down, apoi selectați butonul care spune Adăugați o regulă nouă .

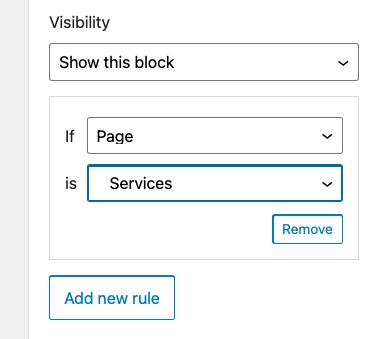
De aici, puteți alege dacă doriți să afișați sau să ascundeți acest widget și să alegeți unde doriți să se aplice regula.
Aici, am selectat să Afișăm widget-ul pe pagina Servicii și numai pe pagina respectivă.

Ca întotdeauna, asigurați-vă că faceți clic pe butonul Actualizare din partea de sus a ecranului Widgeturi pentru a salva aceste modificări.
5. Pe anumite categorii sau etichete
Acest lucru funcționează similar cu procesul de setare a preferințelor pentru ca widgetul să apară pe anumite pagini sau postări.
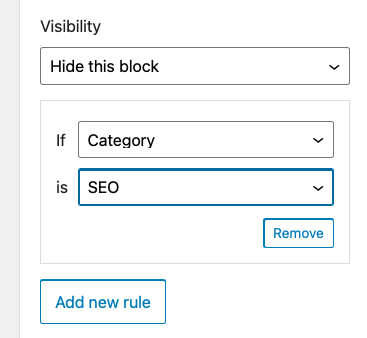
Introduceți widget-ul acolo unde doriți să apară, apoi faceți clic pe pictograma roată și derulați în jos la Avansat . Faceți clic pe Adăugați o regulă nouă și selectați Afișați acest bloc sub Vizibilitate . Lângă Dacă selectați Categorie, apoi lângă este, selectați paginile de categorii în care doriți să apară widgetul.

Dacă doriți ca widgetul să apară în mai multe categorii, va trebui să setați o nouă regulă și să repetați acest proces pentru fiecare. Dacă doriți să apară pentru majoritatea categoriilor, cu excluderea doar a câtorva, ar fi mai bine să selectați Ascunde acest bloc , apoi alegeți categoria pentru care doriți să ascundeți widgetul.

Procesul este identic pentru setarea regulilor de vizibilitate pentru etichete, dată, autor și, dacă aveți instalat WooCommerce, taxonomie.
6. Numai pentru utilizatorii autentificați
Puteți seta reguli de vizibilitate pentru cum și când apar widget-urile și pentru utilizatorii conectați. Pentru a face acest lucru, ați efectua aceleași sarcini descrise anterior: introduceți widgetul, faceți clic pe pictograma roată, selectați Avansat → Adăugați o regulă nouă .
Apoi alegeți Afișați acest bloc și, lângă Dacă, selectați Utilizator. Lângă Este, selectați Conectat .
Acest lucru poate fi util în special dacă doriți să oferiți resurse de întreținere și gestionare a site-ului pentru membrii echipei dvs. în timp ce aceștia sunt conectați sau să includeți conținut exclusiv pentru membrii programului dvs.
7. Numai pe anumite dispozitive sau dimensiuni de ecran
Există anumite situații în care afișarea widget-urilor (în special a widget-urilor din bara laterală) ar fi intruzivă și, în general, ar împiedica. Acest lucru se aplică în principal dispozitivelor mobile precum smartphone-urile și tabletele.
În aceste cazuri, ascunderea widgeturilor pe toate dispozitivele mobile - sau alegerea de a le afișa numai pe dispozitive cu o anumită dimensiune a ecranului - este o modalitate excelentă de a evita această problemă.
Pentru a face acest lucru, veți avea nevoie de un plugin. Widget Options este ideal pentru job.
Pentru a-l instala, accesați Plugins → Adăugați nou, apoi căutați „Opțiuni widget”. Instalați pluginul și faceți clic pe Activare .
Apoi, accesați Aspect → Widgeturi și selectați widgetul pentru care doriți să aplicați reguli speciale de afișare a dispozitivului/dimensiunii ecranului.
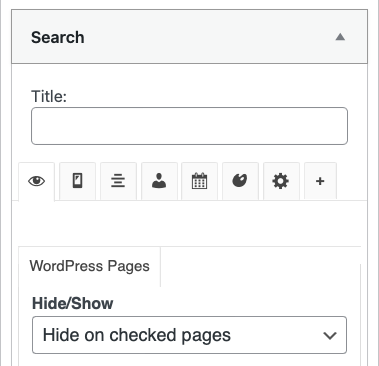
În acest caz, am selectat widget-ul Căutare. Puteți vedea cum pluginul Opțiuni Widget a adăugat numeroase controale de vizibilitate.

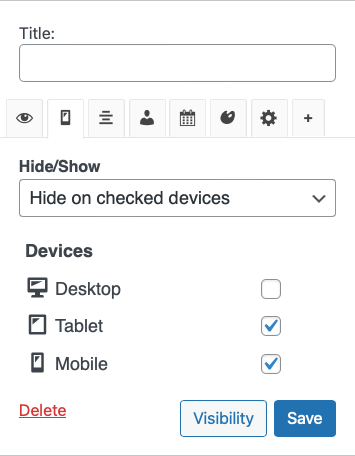
Aici, faceți clic pe fila cu pictograma dispozitivului. Selectați pe ce dispozitive doriți să fie ascuns widgetul și faceți clic pe Salvați .

Cum să adăugați o nouă zonă de widget în WordPress
În unele cazuri, este posibil să doriți să adăugați o zonă cu widgeturi complet nouă pe site-ul dvs. WordPress. Primul lucru pe care trebuie să-l faceți este să faceți o copie de rezervă a site-ului dvs. înainte de a face orice modificări. Și ar trebui să lucrați și cu o temă pentru copii pentru a evita orice accident.
Apoi, va trebui să adăugați o nouă zonă de widget la fișierul functions.php . Puteți face acest lucru adăugând următorul cod, așa cum este detaliat de Qode Magazine:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );Acum că aveți noua zonă înregistrată în functions.php , puteți începe să adăugați widget-uri la ea din ecranul Aspect → Widgeturi din tabloul de bord WordPress.
Dacă utilizați Editorul de blocuri, faceți clic pe semnul + de sub noua zonă de widget și adăugați widget-uri așa cum ați proceda în mod normal.
După ce ați făcut acest lucru, va trebui în continuare să adăugați un pic de cod suplimentar la unul dintre fișierele temei dvs. pentru a face ca noua zonă widgetizată să apară pe site-ul dvs. Plasați următorul fragment de cod (din nou din Qode Magazine) în fișierul corespunzător, de exemplu footer.php , sidebar.php , etc:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>Cum să exportați și să importați widget-uri WordPress
În unele cazuri, poate fi necesar să exportați și să importați widget-uri WordPress. De exemplu, poate doriți să mutați widget-uri de pe un site WordPress pe altul.
Exportul și importarea widget-urilor WordPress este un proces simplu. Mai întâi, trebuie să instalați și să activați un plugin pentru a ajuta. Puteți utiliza pluginul Opțiuni Widget discutat mai sus pentru a îndeplini această sarcină.
Accesați Setări → Opțiuni widget și faceți clic pe Activare lângă Import și export widget -uri.
Apoi accesați Instrumente → Import / Export widget-uri .
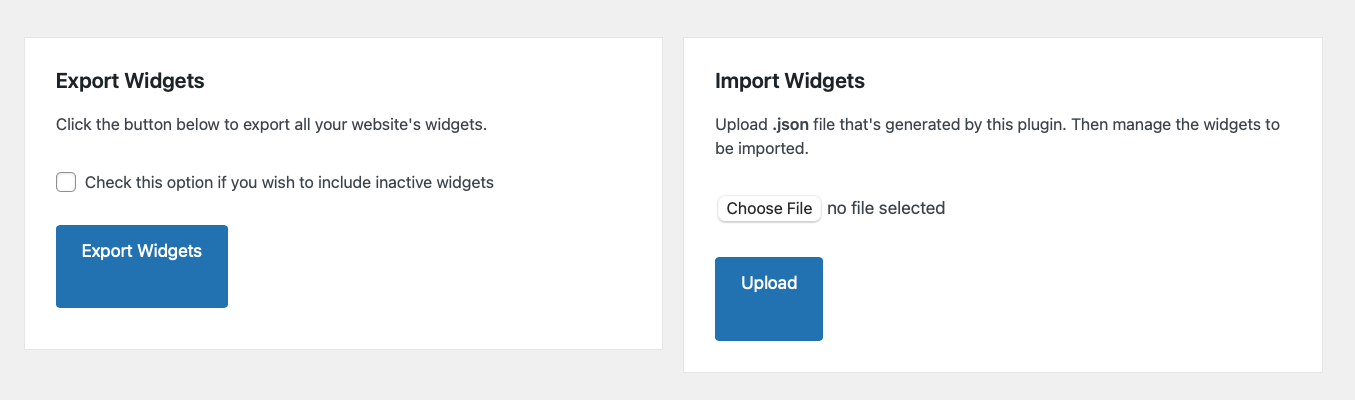
Opțiunile prezentate sunt super simple. Puteți fie să exportați widget-uri pentru a le încărca apoi pe alt site, fie să importați widget-uri pe care le-ați descărcat deja din altă parte.

Selectați fișierele pe care doriți să le încărcați dacă le importați. Sau, selectați unde doriți să salvați fișierele exportate pe computer. Cam despre asta e.
Sunt disponibile și alte plugin-uri care îndeplinesc aceeași funcție, inclusiv pluginul Widget Importer & Exporter.
Cum să dezactivați widget-urile în WordPress
În unele cazuri, poate fi necesar să dezactivați widget-urile în WordPress. De exemplu, poate doriți să dezactivați widgetul Postări recente dacă nu publicați conținut foarte des.
Dezactivarea widgeturilor în WordPress necesită doar câțiva pași. În timp ce sunteți conectat la tabloul de bord WordPress, accesați Aspect → Widgeturi și faceți clic pe cel pe care doriți să îl dezactivați. Dacă doriți să scăpați complet de widget - inclusiv orice personalizare sau setări pe care le-ați configurat - faceți clic pe widget și apăsați backspace sau ștergeți de pe tastatură.
Dacă doriți să păstrați setările pe care le-ați atribuit acestui widget, trageți-l făcând clic pe pictograma de glisare și plasând-o în secțiunea Widgeturi inactive .
Întrebări frecvente despre widget-urile WordPress
Acum că ați învățat cum să utilizați în mod eficient widget-urile WordPress, să răspundem la câteva întrebări frecvente.
De ce nu se afișează widget-urile mele WordPress?
Dacă widget-urile WordPress nu se afișează, cel mai probabil motiv este că nu ați adăugat niciun widget în bara laterală. Pentru a remedia acest lucru, accesați Aspect → Widgeturi și adăugați un element în zona widgetizată pe care doriți.
Un alt motiv pentru care este posibil ca widget-urile dvs. WordPress să nu se afișeze este faptul că tema dvs. nu acceptă widget-uri. Dacă acesta este cazul, atunci trebuie să treceți la o temă WordPress pregătită pentru widget-uri sau să adăugați manual o zonă de widget-uri pe site-ul dvs., așa cum este descris mai sus.
De ce nu se actualizează widget-urile mele WordPress?
Dacă adăugați widget-uri noi sau actualizați widget-uri existente și modificările nu se reflectă pe site-ul dvs. web, atunci cea mai probabilă cauză este stocarea în cache. Memorarea în cache permite browserelor să ofere copii salvate ale site-ului dvs. web vizitatorilor care revin, astfel încât acesta să se încarce mult mai repede. Cu toate acestea, acest lucru poate cauza ocazional întârzieri temporare în afișarea actualizărilor pe site-ul dvs.
Dacă utilizați un plugin de stocare în cache, atunci trebuie să ștergeți memoria cache pentru a vedea modificările de pe site-ul dvs. Dacă tot nu funcționează, poate fi necesar să verificați memoria cache a furnizorului dvs. de găzduire sau să vă ștergeți propriul cache al browserului.
De ce zona widget-urilor nu apare în tabloul de bord de administrare?
Dacă nu vedeți zona de widget-uri în tabloul de bord WordPress, atunci este cel mai probabil pentru că tema dvs. nu acceptă widget-uri. În acest caz, trebuie să treceți la o temă WordPress pregătită pentru widget-uri.
Cum pot schimba dimensiunea unui widget WordPress?
Mărimea unui widget WordPress este determinată de tema pe care o utilizați. Dacă doriți să modificați dimensiunea unui widget, atunci trebuie să editați foaia de stil a temei. Sau puteți utiliza un plugin precum Opțiuni widget pentru a seta dimensiunile specifice fiecărui widget.
Dar cu o temă bloc, în loc să editați codul temei, puteți utiliza Editorul WordPress pentru a face modificări de șablon. De exemplu, dacă aveți un bloc Categorii de postări în subsol, puteți pur și simplu să deschideți șablonul Subsol, apoi să editați dimensiunile pentru acel bloc în doar câteva clicuri - nu este necesar niciun cod! De fapt, puteți controla mult mai multe aspecte cu Editorul WordPress decât cu zonele widget. Personalizați totul, de la font și culoarea de fundal până la aspectul butonului.
Unde sunt stocate widget-urile în baza de date WordPress?
Widgeturile sunt stocate în tabelul wp_options sub numele widget_sidebars . Dacă doriți să vizualizați toate widget-urile care sunt active în prezent pe site-ul dvs. web, atunci puteți utiliza următoarea interogare SQL:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'Această interogare va afișa toate înregistrările din tabelul wp_options care au cuvântul „widget” în opțiunea_name .
Widgeturile WordPress încetinesc site-ul meu?
Nu, widget-urile WordPress nu încetinesc site-ul dvs. Cu toate acestea, dacă utilizați o mulțime de widget-uri, atunci site-ul dvs. poate să pară aglomerat și să afecteze experiența utilizatorului. Nu vă lăsați dus de widget-uri excesive.
Care este diferența dintre un widget și un plugin?
Un plugin WordPress este un program pe care îl puteți instala pe site-ul dvs. web pentru a adăuga noi caracteristici și funcționalități. Widgeturile sunt blocuri mici de conținut pe care le puteți adăuga în barele laterale ale site-ului dvs. web și în alte zone pregătite pentru widget-uri. Spre deosebire de pluginuri, widget-urile nu trebuie instalate și activate. Cu toate acestea, puteți instala pluginuri pentru a adăuga widget-uri și blocuri suplimentare pe site-ul dvs.
Widgeturi WordPress vs blocuri - pe care să utilizați și când?
Widgeturile și blocurile WordPress sunt două moduri diferite de a adăuga conținut și funcționalitate site-ului dvs. Widgeturile sunt mai vechi și există încă de la versiunea WordPress 2.2. Blocurile, pe de altă parte, au fost introduse în WordPress versiunea 5.0.
Widgeturile sunt mici bucăți de conținut pe care le puteți adăuga în barele laterale ale site-ului dvs. web și în alte zone pregătite pentru widget-uri. Blocurile sunt similare cu widget-urile prin faptul că adaugă anumite tipuri de conținut site-ului dvs. Editorul de widget-uri bazat pe blocuri a fost introdus pentru a aduce blocuri în și mai multe zone ale WordPress, inclusiv bara laterală, antetul și subsolul.
Atâta timp cât folosești o temă care acceptă Editorul de blocuri, poți folosi blocuri oriunde. Nu sunteți limitat doar la zonele widgetizate, ci puteți pune un bloc într-o zonă widgetizată.
În multe cazuri de-a lungul acestui articol, folosim acești termeni în mod interschimbabil.
Începeți cu widget-urile WordPress
Sperăm că ați găsit acest tutorial util și că înțelegeți ce sunt widget-urile WordPress și cum să le adăugați pe site-ul dvs. Există o mulțime de widget-uri distractive și utile de explorat. Distrează-te creând un site grozav pentru vizitatorii tăi și explorând posibilități nelimitate cu WordPress!
