WordPress TwentyFourteenテーマ:欠陥のある美しさ
公開: 2013-11-27好きでも嫌いでも、WordPressのデフォルトのテーマは重要です。アップグレードされた新しいWordPressサイトごとに自動的にインストールされ、大規模な露出を獲得します。
2014年、WordPressは以前のデフォルトから脱却し、特定の用途、つまり雑誌のテーマを作成しました。 そして、雑誌のテーマだけでなく、「美しい雑誌のテーマ」も。
そしてそれは確かに美しいです。 ただし、テーマを使用する場合は、その欠陥にも対処する必要があります。

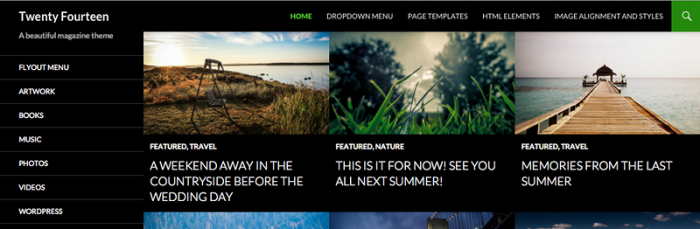
TwentyFourteenは、正式には「美しい雑誌のテーマ」です。 大胆な主張ですが、視覚的にはニュートラルなTwentyTwelveよりもはるかに大きなパンチを詰め込んでおり、その前身、特に風変わりなTwentyThirteenよりもはるかに見栄えが良いことは間違いありません。
まだご覧になっていない場合は、今すぐデモサイトにアクセスして、5分間遊んでください。
読み続けるか、次のリンクを使用して先に進んでください。
- ナットとボルト:24のテーマ
- 21のテーマの応答性
- 雑誌のテーマですか?
- 潜在的な改善
ナットとボルト:24のテーマ
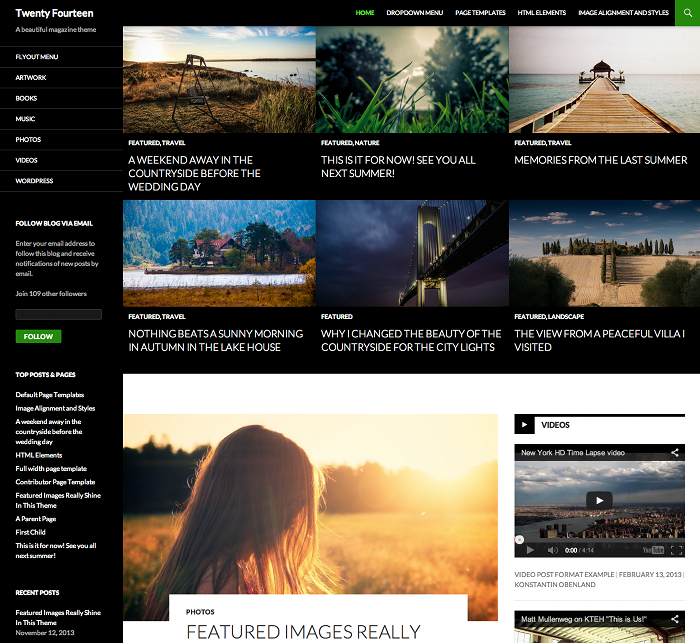
TwentyFourteenのレイアウトは、単純なヘッダー、左側のサイドバー、およびフッターの構成であり、オプションの右側のサイドバーがコンテンツと整列します。 薄いヘッダーは固定されており、永続的に表示されます。
配色は黒、白、緑で、サイトはグーグルのラトフォントを使用しています。

スライダーとグリッド
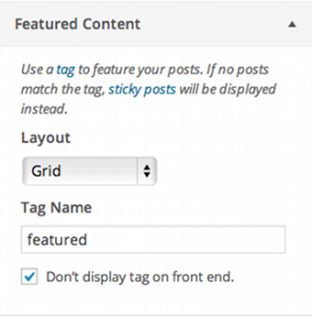
テーマのカスタマイズは、他のすべてのテーマとほとんど同じですが、スライダーまたはグリッドのいずれかでホームページにコンテンツを掲載できる注目コンテンツ機能が追加されています。 コンテンツは、タグを指定するか、コンテンツを「スティッキー」にすることで選択されます。
メニューの場所は2つあり、1つはヘッダーに、もう1つは左側のサイドバーにあり、3つのウィジェット化された領域(プライマリサイドバー、コンテンツサイドバー、フッター領域)があります。 フッターでは無制限のウィジェットを追加できますが、4つが最適です。
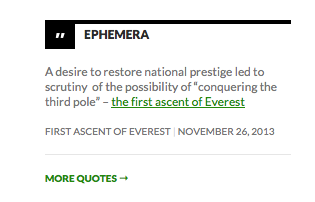
テーマは、標準リストに追加のウィジェットを提供します:TwentyFourteenEphemera。 これは実際には非常に便利なウィジェットであり、デモのコンテンツサイドバーで広く使用されていますが、出力を制御するオプションがないため、少し失望しています。

TwentyFourteenの良いところ
このテーマについては、賞賛すべきことがたくさんあります。

- 配色–黒の背景が予約されているにもかかわらず、黒、白、緑の組み合わせが機能します。 レイアウトで空白を自由に使用すると、かなり役立ちます
- タイポグラフィは全体的に優れており、黒の背景に白のテキストとして表示された場合でも、クリアで鮮明なプロ並みのフォントがうまく機能します(私のお気に入りの組み合わせではありません)
- 画像も見栄えがよく、特に投稿ページの大きな注目の画像は見栄えがします
- タグのスタイリング–タグのように見え、即座に視覚的な手がかりを作成します

タグのように見えるタグ
そしてシンプルで効果的な投稿
ナビゲーションナビゲーション後のスタイリング–ナビゲーションを積み重ねるだけで、従来の左右の配置よりもはるかにすっきりと見た目に美しくなります。
- メタデータのスタイル設定を投稿–スマートアイコンは大文字のテキストでうまく機能します
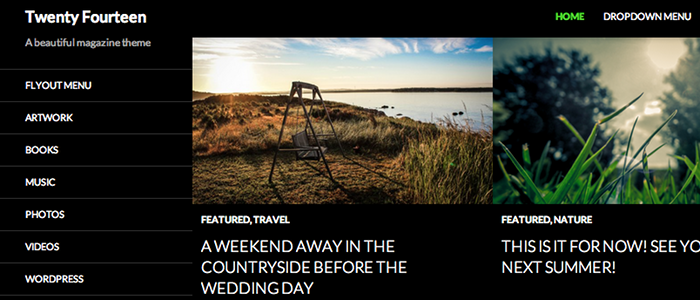
- フライアウトメニューは左側の余白でうまく機能し、緑の背景の白いテキストは驚くほど効果的です
- 注目の画像グリッド–投稿を強調表示するための非常に効果的でシンプルなメカニズム
- エフェメラウィジェット–いくつかのオプションしか利用できない場合、これはさらに便利になる可能性があります
- 検索動作–ユーザーがクリックして検索入力ボックスを表示する必要があるかどうかは議論の余地がありますが、検索アイコンの横にテキストボックスを表示するという最近の厄介な傾向ではなく、検索アイコンの下に表示されるテキストボックスが好きです。
しかし、欠点があります
時々、美しさは肌の深さだけであり、テーマには欠陥がないわけではありません:

メニューはページ境界から飛び出すことができます スライダー–デスクトップで正しく機能するには、大きな画像(800pxより大きい)が必要です。これにより、既存のサイトでテーマを使用することが困難になる可能性があります。
- スライダー–自動再生機能はありません!
- グリッド–レスポンシブデザインに任せるのではなく、グリッドの構成(つまり、行ごとの画像の数)を指定できるようにしたいと考えています。
- 注目のコンテンツはカスタム投稿タイプをサポートしていません–カスタム投稿タイプがタグ分類をサポートしている場合でも投稿のみが選択されます
- フライアウトメニューは、トップメニューの右端のオプションには使用できません。使用しないと、ページの境界の外側に「フライアウト」します。
- コンテンツサイドバーはすべてのコンテンツに適用されます–ホームページに表示したい場合は、すべての投稿とページに表示されます(ただし、ページでは、サイドバーを削除するために全幅テンプレートを選択できます*)。
- 「内部」ページの上部にある大きなギャップ–これは検索バーに対応するためですが、ホームページのように検索入力をオーバーレイできなかった理由はわかりません。
- 最大幅のデザインを修正しましたが、中央ではなく左揃えになっています
- ヘッダーは非常に短いです–そこにまともなサイズのロゴを合わせるのは難しいかもしれません!
- ホームページ–投稿を一覧表示してグリッドを使用する場合、最初の投稿の注目画像はグリッドとの注目を集めるために戦います

接線:投稿にテンプレートがないのはなぜですか?
これはTwentyFourteenに固有のものではありませんが、コンテンツサイドバーで遊んでいて、全幅テンプレートを選択してページ上に非表示にしているときに発生しました。

WordPressがページテンプレートのように投稿テンプレートを許可しないのはなぜですか? ページの場合とまったく同じ方法で投稿を表示するためのテンプレートを選択できると非常に便利ですが、これは現在、プラグインを介してのみ可能です。 TwentyFifteenの機能リクエスト、おそらく?
21のテーマの応答性
TwentyFourteenに戻ります。 当然、レスポンシブテーマですが、どの程度反応し、どのような選択をしますか? 応答する限り、なぜ気にするのかと疑問に思われるかもしれませんが、デスクトップ以外のディスプレイにサイトがどのように応答するかは、コンテンツの決定に影響を与える可能性があります。
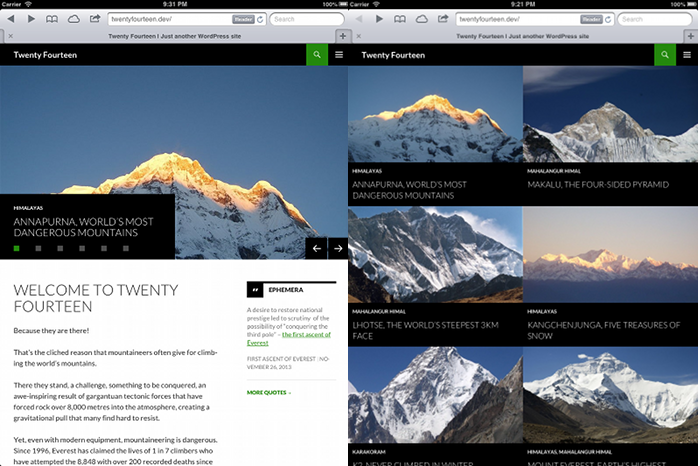
タブレット

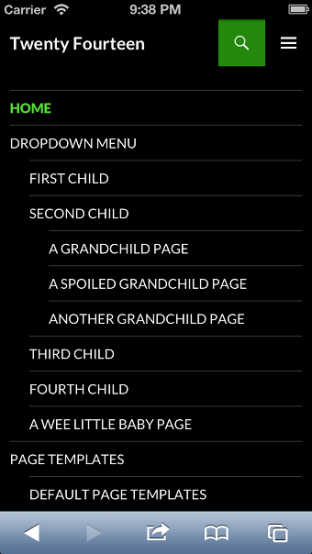
タブレットの表示に応答する際、テーマはトップメニューを非表示にし、標準の3バーメニューアイコンに置き換えます。 アイコンをクリックすると、基本的な展開でメニューが表示されますが、検索入力テキストボックスオーバーレイで表示されるほど効果的ではなく、見た目も美しくありません。
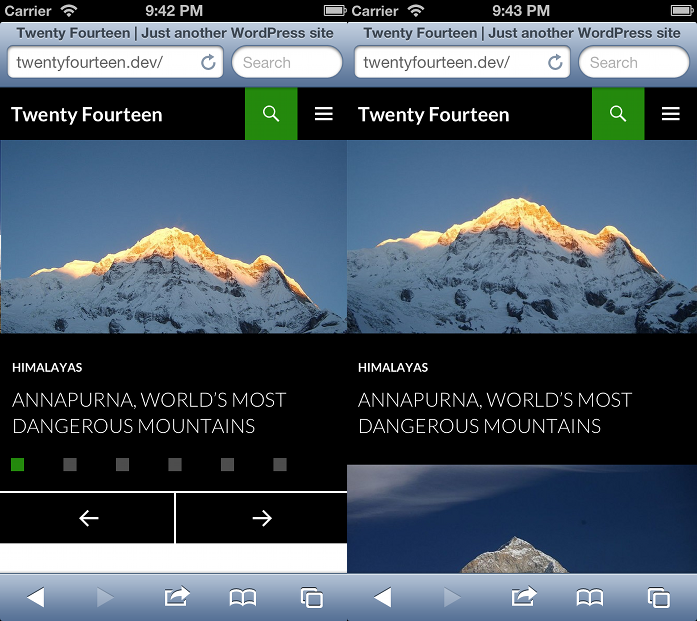
グリッドはシームレスに応答し、2つの画像に再構成されますが、横向きでは4つの画像しか使用できず、縦向きモードでは訪問者に6つの画像が表示されることに注意する必要がありますが、それだけです。
タイポグラフィと大きな特徴の画像が小さな画面で優れており、読書体験を本当に楽しいものにしているので、コンテンツは素晴らしく見えます。
ただし、3つの問題があります。これらはすべて、左側のサイドバーがコンテンツとフッターの間に移動することによって発生します。
まず、サイドバーが効果的に消えることは、トップバーのメニューがユーザーがナビゲーションを探しに行く場所である可能性が高いことを意味します。 これにより、事実上、そのトップメニューをサイトのメインナビゲーションとして使用する必要があり、オプションが減るだけでなく、前に強調表示されたフライアウトの問題が発生する可能性があります。
次に、左側のサイドバーを移動すると、デバイス間を移動するときにコンテキストが完全に変更されます(これもTwentyFourteenに限定された問題ではありません)。 デスクトップでは、これは重要な不動産であるため(「F」の読み取りパターンを覚えています)、コンテンツはそれに応じて選択されますが、フッターに移動すると、コンテンツは明らかに場違いに見えます。
第三に、サイトのタグラインが左側のサイドバーに表示されているため、タブレットユーザーにはすぐには表示されません。つまり、新規ユーザーはサイトのタイトルと4つまたは6つの注目画像(または、スライダー)サイトの目的と有用性を判断します。 それはかなりの仕事だと私は思います。
解決策は、左側のサイドバーを完全に非表示にし、トップバーのメニューアイコンを特定のサイドバー(または少なくとも左側のサイドバー)にスライドインして、サイト所有者がクリックすると何が表示されるかを決定できるようにすることです。アイコン。 これはタブレットでうまく機能する技術であり、ますます普及しています。 TwentyFourteenもこの道をたどらなかったことは驚くべきことです。
携帯電話

以上を取り上げます
携帯電話の1つの画面
タブレットと同様に、コンテンツはモバイルデバイスで見栄えがよく、小さな画面に応答する純粋なメカニズムの観点から、テーマに問題はありません。
ただし、タブレットで上記で強調した同じ問題は、モバイルでも発生します。 実際、画面サイズが限られていることと、どの長さのメニューも収まらない可能性が非常に高いため、ナビゲーションの問題は実際に強調されています。
さらに、注目のコンテンツをグリッド形式で表示することは、グリッドが1つの画像だけに縮小されるモバイルデバイスには適していません。 画面に1つの画像が収まるだけで、注目のコンテンツを他のコンテンツに移動するために多くのスクロールが必要になります。つまり、静的ページを「ようこそ」の形式として使用した場合でも、ユーザーは以前に諦める可能性があります。彼らはそこに着きます。
一方、スライダーは、モバイルとタブレットの両方で非常にうまく機能し(スライダーの下のコンテンツが表示されるため、ポートレートモードの方が優れています)、デスクトップでのグリッドのパフォーマンスがスライダーよりもはるかに優れているため、24人の所有者にとっては厄介な問題です。ただし、タブレットやモバイルにはスライダーの方が適しています。

雑誌のテーマですか?
「美しい雑誌のテーマ」と呼ばれていますが、実際に雑誌に適しているのでしょうか。
TwentyFourteenが光沢のある高生産性の外観を備えていることは間違いありません。これは、高品質の画像をすぐに提供できる出版社にとって特に効果的です。
デザインは確かに周りのほとんどの雑誌のテーマよりも最小限であり、私が好きなアプローチであり、最も可能性の高いユーザーは量よりも質(おそらくより長い形式)に焦点を当てている出版社であるように思われます。 サイトの高生産感を損なうことなく広告を挿入するのはどれほど難しいのだろうかと思うので、おそらくこれは無料で公開したりサブスクリプションモデルを使用したりする人にとっても最も興味深いものです。
ただし、特にデスクトップ以外のデバイスでは、ホームページが問題になります。 サイトは、そのストーリー、目的、存在理由をほぼ即座に伝えることができなければなりません。私の懸念は、デザインがこれを許可していないことです。
出版社はまた、テーマがタブレットにどのように反応するかによって、特にこれが彼らの聴衆の成長し、ますます重要なセグメントであるため、延期される可能性があります。
潜在的な改善
テーマがまだリリースされていないときに改善について話すのは少し厳しいですが、TwentyFourteenを使用したい場合は、カスタマイズするもののリストを次に示します。
- 注目コンテンツへのカスタム投稿タイプのサポートの追加
- ユーザーがグリッド行の画像の数を指定できるようにする
- スライダーが自動的に次のスライドに移動する機能を追加する
- コンテンツサイダーバーをホームページのみに割り当てる機能
- プラットフォームごとに注目の画像コンポーネントを指定するオプション(つまり、グリッド>デスクトップ、スライダー>タブレット、モバイル)
- デザインを中央に配置
- 左側のサイドバーをスライドインサイドバーに変換し、ヘッダーのメニューアイコンに接続します
ウォッシュアップ
二十四は美しいです。 配色、タイポグラフィ、画像の目立ち、空白の自由な使用はすべて、洗練された高生産のルックアンドフィールに貢献します。
ただし、そのままで効果的に使用できるかどうかは議論の余地があります。 テーマがタブレットやモバイルデバイスにどのように反応するかは、特にホームページで問題になります。スライダーは小さい画面で見栄えが良くなり、グリッドは大きい画面で見栄えが良くなるため、サイト所有者は不必要な妥協を強いられます。
耳障りに聞こえるかもしれませんが、TwentyFourteenは期待を少し下回っていると思います。 それは確かにTwentyThirteenの大幅な改善ですが、それは確かにプレミアムではなく、「1年間デフォルトのテーマを1年間楽しみたい」というマット・マレンウェッグの願望を満たすのに苦労するかもしれません。
もちろん、これは無料のテーマであり、WordPressのデフォルトのテーマはテーマのデザインと開発の限界を押し上げることを目的としたものではありません。
TwentyFourteenは、そのままで効果的に使用できるソリューションを実際には提供していません。 ただし、WordPressのテーマのノウハウにアクセスでき、高品質の雑誌サイトを構築し、その問題を解決して欠陥を回避する準備ができている人には、重要なレッグアップを提供します。
タグ: