Motyw WordPress TwentyFourteen: wadliwe piękno
Opublikowany: 2013-11-27Kocham ich lub nienawidzę, domyślne motywy WordPress są ważne. Są automatycznie instalowane na każdej zaktualizowanej i nowej witrynie WordPress, zyskując ogromną popularność.
W 2014 r. WordPress odszedł od poprzednich ustawień domyślnych, aby stworzyć motyw do konkretnego zastosowania, a mianowicie do czasopism. I to nie byle jaki motyw czasopisma, ale „piękny motyw czasopisma”.
I na pewno jest piękny. Ale jeśli chcesz użyć motywu, będziesz musiał również zmagać się z jego wadami.

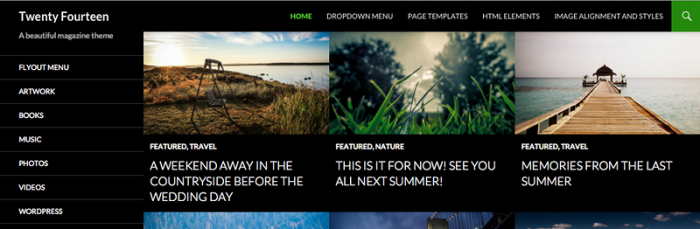
TwentyFourteen to oficjalnie „piękny temat magazynu”. Odważne twierdzenie, ale nie ma wątpliwości, że wizualnie ma znacznie większy cios niż neutralny TwentyTwelve i wygląda znacznie lepiej niż którykolwiek z jego poprzedników, zwłaszcza dziwaczny TwentyThirteen.
Jeśli go nie widziałeś, wejdź teraz na stronę demonstracyjną i poświęć pięć minut na zabawę.
Kontynuuj czytanie lub przejdź dalej, korzystając z tych linków:
- Nakrętki i śruby: motyw dwudziestu czternastu
- Reakcja na temat TwentyFourteen
- Czy to temat magazynu?
- Potencjalne ulepszenia
Nakrętki i śruby: motyw dwudziestu czternastu
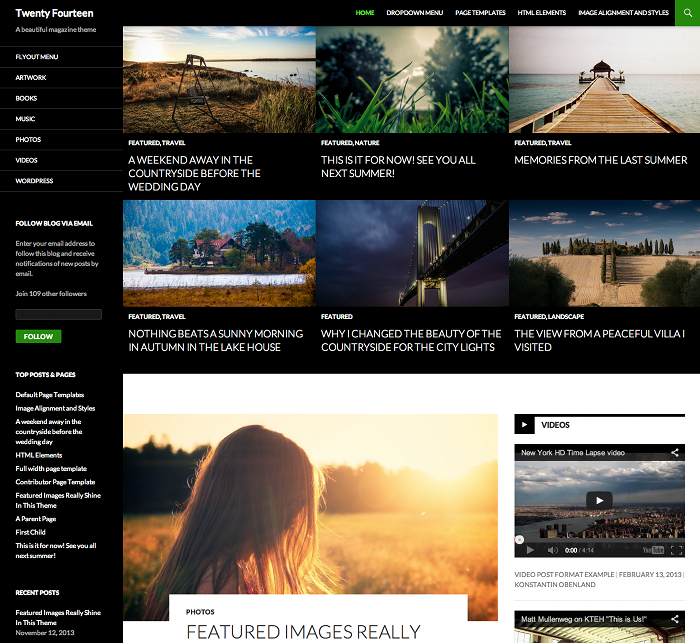
Układ TwentyFourteen to prosta konfiguracja nagłówka, lewego paska bocznego i stopki z opcjonalnym prawym paskiem bocznym, który dopasowuje się do treści. Cienka głowica jest nieruchoma i trwale widoczna.
Kolorystyka jest czarno-biało-zielona, a strona wykorzystuje czcionkę Lato od Google.

suwak i siatka
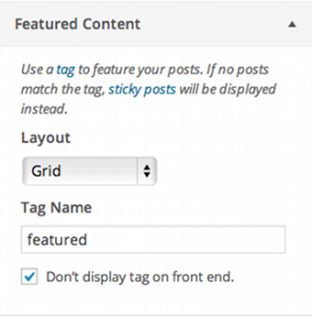
Dostosowania motywów są prawie takie same, jak wszystkie inne motywy, z dodatkiem funkcji Polecane treści, która umożliwia prezentowanie treści na stronie głównej w postaci suwaka lub siatki. Treść jest wybierana albo przez określenie tagu, albo przez uczynienie jej „przyklejoną”.
Istnieją dwie lokalizacje menu, jedna w nagłówku i jedna na lewym pasku bocznym oraz trzy obszary z widżetami – główny pasek boczny, pasek boczny zawartości i obszar stopki. Stopka pozwala na dodawanie nieograniczonej liczby widżetów, ale ta czwórka jest optymalna.
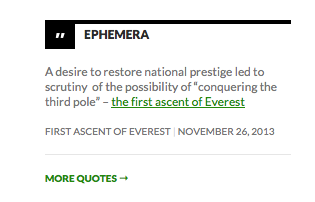
Motyw zawiera dodatkowy widżet do standardowej listy: TwentyFourteen Ephemera. W rzeczywistości jest to całkiem przydatny widżet i jest szeroko używany na pasku bocznym zawartości w wersji demonstracyjnej, ale jest trochę zawiedziony, ponieważ nie zapewnia żadnych opcji kontrolowania danych wyjściowych.

Co jest dobrego w dwudziestu czternastym?
Jest wiele do podziwu w tym temacie:

- Kolorystyka – pomimo zastrzeżeń czarnego tła, połączenie czerni, bieli i zieleni sprawdza się. Znacznie pomaga swobodne wykorzystanie białych znaków w układach
- Typografia jest doskonała w całym tekście, z wyraźnymi, wyraźnymi, profesjonalnie wyglądającymi czcionkami, które działają dobrze nawet wtedy, gdy są wyświetlane jako biały tekst na czarnym tle (nie moja ulubiona kombinacja)
- Obrazy również wyglądają dobrze, szczególnie duże polecane obrazy na stronach postów
- Stylizacja na metkach – wyglądają jak metki, tworząc natychmiastową wizualną wskazówkę

Tagi, które wyglądają jak tagi
I prosty skuteczny post
nawigacjaStylizacja po nawigacji – po prostu układanie nawigacji w stos jest znacznie czystsze i bardziej estetyczne niż tradycyjne wyrównanie do lewej i prawej strony
- Stylizacja metadanych posta – inteligentne ikony dobrze współpracują z tekstem pisanym wielkimi literami
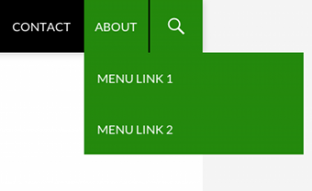
- Wysuwane menu działają dobrze na lewym marginesie i znowu biały tekst na zielonym tle jest zaskakująco skuteczny
- Polecana siatka obrazów – bardzo skuteczny i prosty mechanizm wyróżniania postów
- Widżet efemerydy – mógłby być jeszcze bardziej przydatny, gdyby dostępnych było tylko kilka dodatkowych opcji
- Zachowanie podczas wyszukiwania – chociaż jest dyskusyjne, czy użytkownik powinien kliknąć, aby wyświetlić pole wprowadzania wyszukiwania, podoba mi się pole tekstowe pojawiające się pod ikoną wyszukiwania, a nie ostatni irytujący trend ujawniania pola tekstowego obok ikony wyszukiwania
Ale są wady
Czasami piękno sięga tylko skóry, a temat nie jest pozbawiony wad:

Menu mogą wychodzić poza granice strony Suwak – musi mieć duże obrazy (większe niż 800px), aby działać poprawnie na pulpicie, co może utrudnić korzystanie z motywu na istniejącej witrynie
- Slider – nie posiada funkcji autoodtwarzania!
- Grid – chciałby mieć możliwość określenia konfiguracji siatki (tj. liczby obrazów w rzędzie) zamiast pozostawiania tego responsywnemu projektowi
- Polecane treści nie obsługują niestandardowych typów postów — wybierane są tylko posty, nawet jeśli niestandardowy typ posta obsługuje taksonomię tagów
- Menu wysuwane nie mogą być używane dla opcji najbardziej po prawej stronie w górnym menu, w przeciwnym razie „wylatują” poza granice strony
- Pasek boczny zawartości jest stosowany do całej zawartości – jeśli chcesz go na stronie głównej, otrzymasz go na wszystkich postach i stronach (chociaż na stronach możesz wybrać szablon o pełnej szerokości, aby usunąć pasek boczny*)
- Ogromna luka u góry stron „wewnętrznych” – ma to na celu umieszczenie paska wyszukiwania, ale nie jestem pewien, dlaczego nie mógł nałożyć danych wejściowych wyszukiwania, tak jak to ma miejsce na stronie głównej
- Naprawiono projekt o maksymalnej szerokości, ale wyrównany do lewej, a nie wyśrodkowany
- Nagłówek jest dość krótki – umieszczenie tam logo o przyzwoitych rozmiarach może okazać się wyzwaniem!
- Strona główna – podczas wyświetlania wpisów i korzystania z siatki, wyróżniony obraz pierwszego posta walczy o uwagę z siatką

Tangent : Dlaczego posty nie mają szablonów?
Chociaż nie jest to specyficzne dla TwentyFourteen, pojawiło się, gdy bawiłem się paskiem bocznym zawartości i ukrywałem go na stronach, wybierając szablon o pełnej szerokości.
Dlaczego WordPress nie zezwala na szablony postów, tak jak ma to miejsce w przypadku szablonów stron? Przydałaby się możliwość wybierania szablonów do wyświetlania postów w dokładnie taki sam sposób, jak w przypadku stron, a obecnie jest to możliwe tylko za pomocą wtyczek. Może prośba o nową funkcję dwudziestego piętnastu?
Reakcja na temat TwentyFourteen
Powrót do dwudziestego czternastego. Jest to oczywiście motyw responsywny, ale jak dobrze reaguje i jakich wyborów dokonuje? Możesz zapytać, dlaczego nas to obchodzi, dopóki odpowiada, ale sposób, w jaki witryna reaguje na wyświetlacze inne niż komputery, może mieć wpływ na Twoje decyzje dotyczące treści.

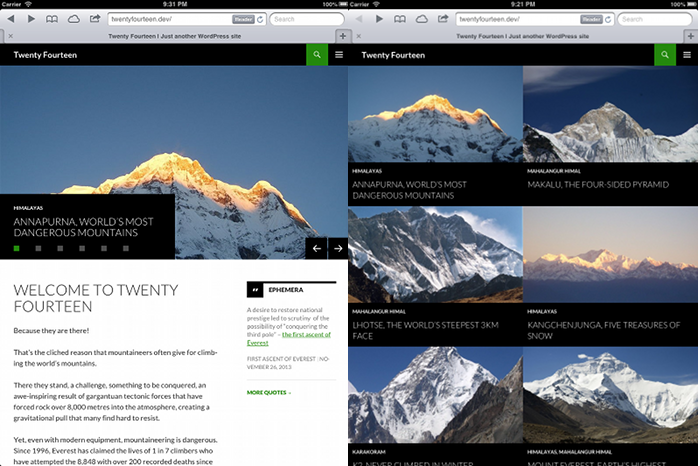
Tablety

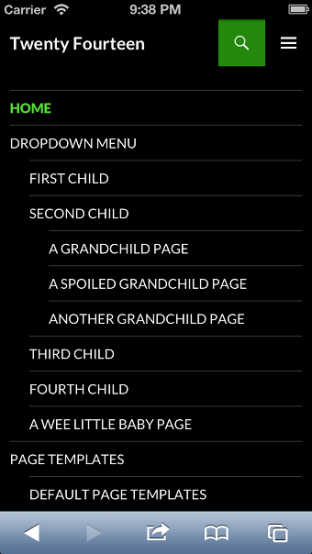
W odpowiedzi na ekrany tabletów motyw ukrywa górne menu, zastępując je standardową ikoną menu z trzema paskami. Kliknięcie ikony powoduje wyświetlenie menu poprzez podstawowe rozwinięcie i nie jest tak skuteczne ani tak estetyczne, jak nakładka na pole tekstowe wyszukiwania.
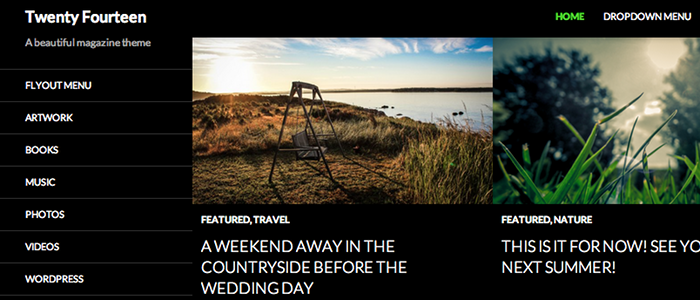
Siatka reaguje płynnie, konfigurując się tak, aby składała się z dwóch obrazów, ale należy pamiętać, że w trybie poziomym dostępne będą tylko cztery obrazy, w trybie portretowym odwiedzający zobaczy sześć, ale to wszystko.
Treść wygląda świetnie, a typografia i duże obrazy cechują się doskonale na mniejszym ekranie i sprawiają, że czytanie jest prawdziwą przyjemnością.
Istnieją jednak trzy problemy, wszystkie spowodowane przesunięciem lewego paska bocznego między treścią a stopką.
Po pierwsze, skuteczne zniknięcie paska bocznego oznacza, że menu na górnym pasku prawdopodobnie będzie miejscem, w którym użytkownicy szukają nawigacji. To praktycznie zmusza do korzystania z tego górnego menu jako głównej nawigacji witryny, co nie tylko ogranicza opcje, ale może również spowodować, że napotkasz problem z wysuwaniem, który został wcześniej wyróżniony.
Po drugie, przesuwanie lewego paska bocznego całkowicie zmienia jego kontekst podczas przechodzenia między urządzeniami (znowu nie jest to problem ograniczony do TwentyFourteen). Na komputerze jest to ważny element nieruchomości (wszyscy pamiętamy nasze wzorce czytania „F”), więc treść jest odpowiednio dobierana, ale przenieś ją do stopki, a treść wygląda zdecydowanie nie na miejscu.
Po trzecie, ponieważ slogan witryny znajduje się na lewym pasku bocznym, nie jest od razu widoczny dla użytkowników tabletów, co oznacza, że nowi użytkownicy będą mieli tylko tytuł witryny i cztery lub sześć polecanych obrazów (lub tylko jeden obraz, jeśli zdecydujesz się na suwak) w celu określenia celu i użyteczności serwisu. Wydaje mi się, że to nie lada zadanie.
Rozwiązaniem byłoby całkowite ukrycie lewego paska bocznego i wsunięcie ikony menu na górnym pasku na określony pasek boczny (lub przynajmniej lewy pasek boczny), umożliwiając właścicielowi witryny decydowanie, co zostanie ujawnione po kliknięciu Ikona. Jest to technika, która działa dobrze na tabletach i staje się coraz bardziej powszechna. Zaskakujące jest to, że TwentyFourteen również nie poszedł tą drogą.
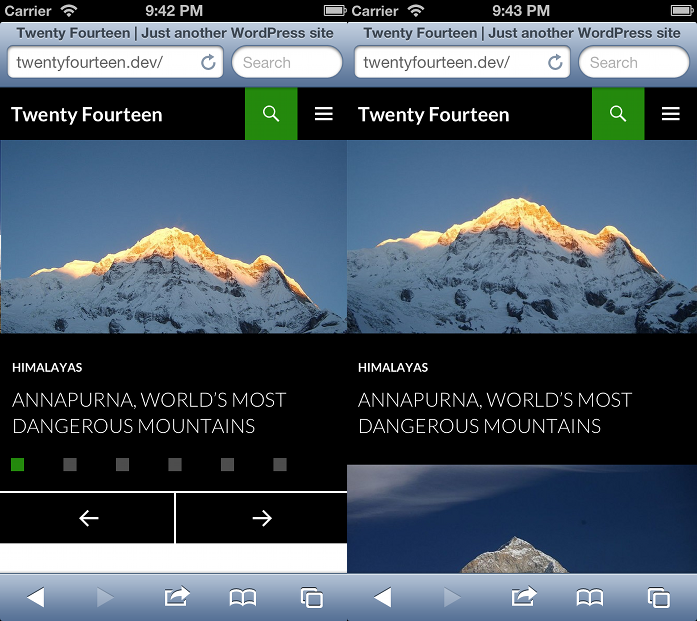
Telefony komórkowe

zająć więcej niż
jeden ekran na komórce
Podobnie jak w przypadku tabletów, zawartość świetnie prezentuje się na urządzeniu mobilnym i pod względem samej mechaniki reagowania na mniejszy ekran, motyw nie sprawia problemów.
Jednak te same problemy opisane powyżej w przypadku tabletów występują również na telefonie komórkowym. W rzeczywistości problem nawigacji jest w rzeczywistości uwydatniony ze względu na ograniczony rozmiar ekranu i bardzo realną możliwość, że menu dowolnej długości nie będzie pasować.
Ponadto wyświetlanie polecanych treści w formacie siatki nie jest dobrze dostosowane do urządzeń mobilnych, w których siatka jest zredukowana do jednego obrazu. Gdy na ekranie mieści się tylko jeden obraz, trzeba dużo przewijać, aby przejść przez polecaną treść do dowolnej innej treści, co oznacza, że nawet jeśli użyjesz statycznej strony jako formy „powitania”, użytkownicy mogą z niej zrezygnować wcześniej docierają tam.
Z drugiej strony suwak działa naprawdę dobrze zarówno na telefonach komórkowych, jak i tabletach (lepiej w trybie portretowym, ponieważ zawartość pod suwakiem jest widoczna) prezentując coś w rodzaju kłopotów dla właścicieli TwentyFourteen, przy czym siatka działa znacznie lepiej na pulpicie niż suwak ale suwak jest lepszym wyborem dla tabletów i telefonów komórkowych.

Czy to temat magazynu?
Nazywa się to „pięknym motywem czasopisma”, ale czy rzeczywiście nadaje się do czasopism?
Nie ma wątpliwości, że TwentyFourteen ma błyszczący, wysokoprodukcyjny wygląd, który może dobrze działać, szczególnie w przypadku wydawcy z gotowym zapasem wysokiej jakości obrazów.
Projekt jest z pewnością bardziej minimalistyczny niż większość tematów w magazynach, podejście, które lubię, i wydaje się, że najbardziej prawdopodobnymi użytkownikami byliby wydawcy, którzy skupiają się na jakości (być może dłuższej formie), a nie na ilości. Zastanawiam się, jak trudne może być umieszczenie reklamy bez naruszania wrażenia wysokiej wydajności witryny, więc być może jest to również najbardziej interesujące dla tych, którzy publikują za darmo lub korzystają z modelu subskrypcji.
Strona główna jest jednak problemem, zwłaszcza na urządzeniach innych niż komputery stacjonarne. Witryna musi być w stanie niemal natychmiast opowiedzieć swoją historię, swój cel, rację bytu i obawiam się, że projekt na to nie pozwala.
Wydawców może również zniechęcać sposób, w jaki motyw reaguje na tablety, zwłaszcza, że jest to rosnący i coraz ważniejszy segment ich odbiorców.
Potencjalne ulepszenia
Trochę ciężko jest mówić o ulepszeniach, gdy motyw nie został jeszcze wydany, ale gdybym chciał użyć TwentyFourteen, oto lista tego, co dostosowuję:
- Dodanie obsługi niestandardowych typów postów do polecanych treści
- Umożliwienie użytkownikowi określenia liczby obrazów w rzędzie siatki
- Dodanie możliwości automatycznego przejścia suwaka do następnego slajdu
- Możliwość przypisania paska bocznego treści tylko do strony głównej
- Możliwość określenia polecanego komponentu obrazu dla każdej platformy (tj. siatka> komputer stacjonarny, suwak> tablet, telefon komórkowy)
- Centrowanie projektu
- Konwersja lewego paska bocznego na wsuwany pasek boczny i podłączenie go do ikony menu w nagłówku
Zmywanie
Dwadzieścia Czternaście jest piękna. Schemat kolorów, typografia, wyeksponowanie obrazów, swobodne wykorzystanie białych przestrzeni, wszystko to składa się na dopracowany, wysokoprodukcyjny wygląd i styl.
Jednak to, czy można go skutecznie wykorzystać po wyjęciu z pudełka, jest dyskusyjne. Problemem jest sposób, w jaki motyw reaguje na tablety i urządzenia mobilne, zwłaszcza na stronie głównej, a suwak wygląda lepiej na mniejszych ekranach, podczas gdy siatka wygląda lepiej na większych ekranach, zmuszając właścicieli witryn do niepotrzebnego kompromisu.
Może to zabrzmieć surowo, ale myślę, że TwentyFourteen trochę nie spełnia oczekiwań. Jest to z pewnością ogromna poprawa w stosunku do TwentyThirteen, ale z pewnością nie jest premium i może nie być łatwo spełnić pragnienie Matta Mullenwega, aby mieć „cały rok domyślnego motywu, którym można się cieszyć przez rok”.
Oczywiście jest to darmowy motyw, a domyślne motywy WordPressa nigdy nie miały na celu przekraczania granic projektowania i rozwoju motywów.
TwentyFourteen tak naprawdę nie oferuje rozwiązania, które można by skutecznie wykorzystać po wyjęciu z pudełka. Jednak to, co robi, to oferta dla tych, którzy mają dostęp do know-how na temat motywów WordPress, którzy chcą zbudować wysokiej jakości witrynę czasopisma i są gotowi rozwiązać jej problemy i obejść wady.
Tagi: