WordPress TwentyFourteen 테마: 결함 있는 아름다움
게시 됨: 2013-11-27좋아하든 싫어하든 WordPress 기본 테마는 중요합니다. 업그레이드된 모든 WordPress 사이트와 새 WordPress 사이트에 자동으로 설치되어 엄청난 노출을 얻습니다.
2014년에 WordPress는 특정 용도, 즉 잡지를 위한 테마를 생성하기 위해 이전 기본값에서 벗어났습니다. 그리고 어떤 잡지의 주제가 아니라 "아름다운 잡지의 주제"입니다.
그리고 확실히 아름답습니다. 그러나 테마를 사용하려면 그 결함과도 씨름해야 합니다.

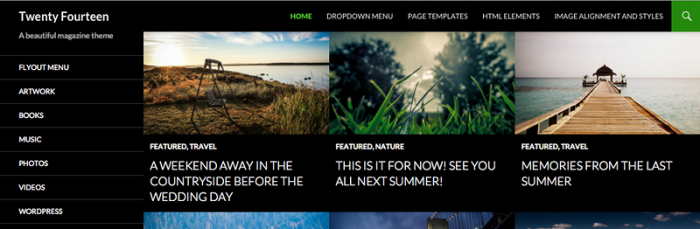
TwentyFourteen은 공식적으로 "아름다운 매거진 테마"입니다. 대담한 주장이지만 시각적으로 중립적인 TwentyTwelve보다 훨씬 큰 펀치를 담고 있으며 이전 제품, 특히 기발한 TwentyThirteen보다 훨씬 좋아 보입니다.
아직 보지 못했다면 지금 데모 사이트로 이동하여 5분 동안 사용해 보십시오.
계속 읽거나 다음 링크를 사용하여 건너뛰십시오.
- 너트와 볼트: TwentyFourteen 테마
- TwentyFourteen 테마 반응성
- 잡지 테마인가요?
- 잠재적인 개선 사항
너트와 볼트: TwentyFourteen 테마
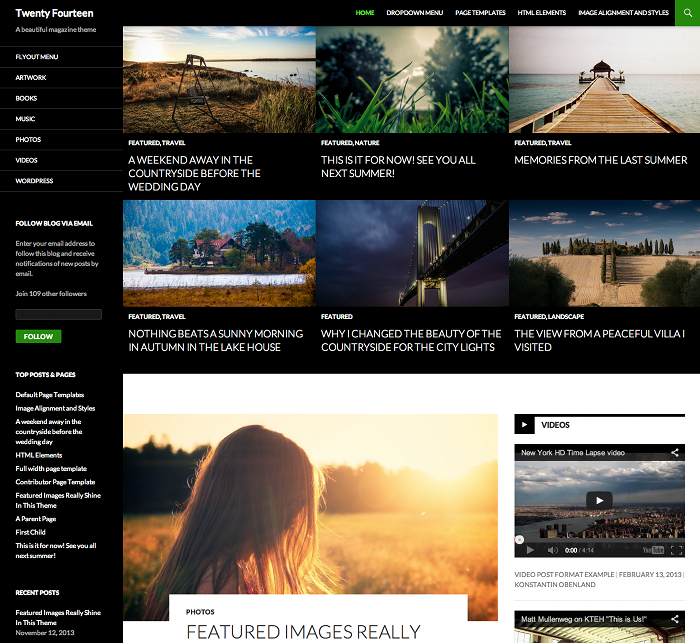
TwentyFourteen의 레이아웃은 콘텐츠와 함께 자체적으로 정렬되는 선택적 오른쪽 사이드바가 있는 간단한 머리글, 왼쪽 사이드바 및 바닥글 구성입니다. 얇은 헤더는 고정되어 영구적으로 보입니다.
색 구성표는 검정, 흰색 및 녹색이며 사이트는 Google의 Lato 글꼴을 사용합니다.

슬라이더와 그리드
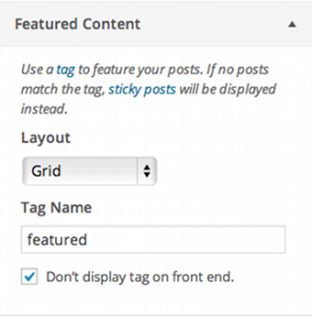
테마 사용자 정의는 슬라이더나 그리드에서 홈 페이지의 콘텐츠를 추천할 수 있는 추천 콘텐츠 기능이 추가된 다른 모든 테마와 거의 동일합니다. 콘텐츠는 태그를 지정하거나 콘텐츠를 "고정" 상태로 만들어 선택됩니다.
두 개의 메뉴 위치가 있습니다. 하나는 헤더에 있고 다른 하나는 왼쪽 사이드바에 있으며 세 개의 위젯 영역(기본 사이드바, 콘텐츠 사이드바 및 바닥글 영역)이 있습니다. 바닥글을 사용하면 위젯을 무제한으로 추가할 수 있지만 4개가 최적입니다.
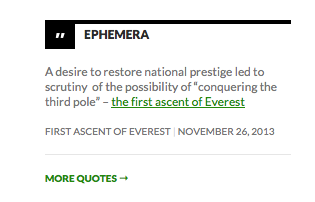
테마는 표준 목록에 추가 위젯을 제공합니다: TwentyFourteen Ephemera. 이것은 실제로 매우 유용한 위젯이며 데모의 콘텐츠 사이드바에서 광범위하게 사용되지만 출력을 제어하는 옵션을 제공하지 않아 약간 실망스럽습니다.

TwentyFourteen의 좋은 점
이 주제에 대해 감탄할 것이 많습니다.

- 색 구성표 - 검정색 배경을 예약했음에도 불구하고 검정색, 흰색 및 녹색 조합이 작동합니다. 레이아웃에서 공백을 자유롭게 사용하면 상당한 도움이 됩니다.
- 검정색 배경에 흰색 텍스트로 표시되는 경우에도 잘 작동하는 명확하고 또렷하며 전문적인 글꼴로 타이포그래피가 전체적으로 우수합니다(내가 가장 좋아하는 조합은 아님).
- 이미지도 좋아 보입니다. 특히 게시물 페이지의 큰 이미지가 표시됩니다.
- 태그 스타일 지정 – 즉각적인 시각적 신호를 생성하는 태그처럼 보입니다.

태그처럼 보이는 태그
그리고 간단하고 효과적인 포스트
항해탐색 후 스타일 지정 - 탐색을 단순히 쌓는 것이 기존의 왼쪽 및 오른쪽 정렬보다 훨씬 깨끗하고 미학적으로 좋습니다.
- 포스트 메타데이터 스타일링 – 스마트 아이콘은 대문자로 된 텍스트와 잘 어울립니다.
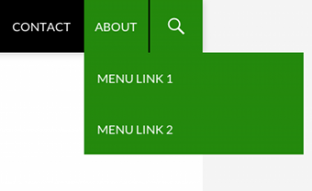
- 플라이아웃 메뉴는 왼쪽 여백에서 잘 작동하며 다시 녹색 배경의 흰색 텍스트가 놀라울 정도로 효과적입니다.
- 추천 이미지 그리드 – 게시물 강조 표시를 위한 매우 효과적이고 간단한 메커니즘
- 이페메라 위젯 – 몇 가지 옵션만 더 사용할 수 있다면 훨씬 더 유용할 수 있습니다.
- 검색 행동 – 사용자가 클릭하여 검색 입력 상자를 표시해야 하는지 여부는 논쟁의 여지가 있지만, 검색 아이콘 옆에 텍스트 상자를 표시하는 최근의 성가신 추세보다는 검색 아이콘 아래에 표시되는 텍스트 상자가 마음에 듭니다.
하지만 단점이 있습니다
때때로 아름다움은 피부 깊숙이 있고 주제에는 결점이 없는 것이 아닙니다.

메뉴가 페이지 경계 밖으로 날아갈 수 있음 슬라이더 – 데스크톱에서 제대로 작동하려면 기존 사이트에서 테마를 사용하기 어려울 수 있는 큰 이미지(800px 이상)가 필요합니다.
- 슬라이더 – 자동 재생 기능이 없습니다!
- 그리드 – 반응형 디자인에 맡기지 않고 그리드 구성(예: 행당 이미지 수)을 지정할 수 있기를 원합니다.
- 추천 콘텐츠는 맞춤형 게시물 유형을 지원하지 않습니다. 맞춤형 게시물 유형이 태그 분류를 지원하더라도 게시물만 선택됩니다.
- 플라이아웃 메뉴는 상단 메뉴의 가장 오른쪽 옵션에 사용할 수 없습니다.
- 콘텐츠 사이드바는 모든 콘텐츠에 적용됩니다. 홈 페이지에서 원하는 경우 모든 게시물과 페이지에서 볼 수 있습니다(페이지에서는 전체 너비 템플릿을 선택하여 사이드바를 제거할 수 있음*).
- "내부" 페이지 상단의 큰 간격 – 이것은 검색 표시줄을 수용하기 위한 것이지만 홈 페이지에서와 같이 검색 입력을 오버레이할 수 없는 이유는 확실하지 않습니다.
- 최대 너비 디자인을 고정했지만 중앙이 아닌 왼쪽 정렬
- 헤더는 매우 짧습니다. 적당한 크기의 로고를 거기에 맞추는 것은 어려울 수 있습니다!
- 홈 페이지 – 게시물을 나열하고 그리드를 사용할 때 첫 번째 게시물의 추천 이미지는 그리드로 관심을 끌기 위해 싸우는 것입니다.

탄젠트: 왜 게시물에 템플릿이 없습니까?
이것은 TwentyFourteen에만 국한된 것은 아니지만 콘텐츠 사이드바를 사용하고 전체 너비 템플릿을 선택하여 페이지에서 숨기는 동안 잘렸습니다.

WordPress에서 페이지 템플릿처럼 포스트 템플릿을 허용하지 않는 이유는 무엇입니까? 페이지와 똑같은 방식으로 게시물을 표시하기 위한 템플릿을 선택할 수 있다면 정말 유용할 것입니다. 그러나 이것은 현재 플러그인을 통해서만 가능합니다. TwentyFifteen에 대한 기능 요청, 아마도?
TwentyFourteen 테마 반응성
다시 TwentyFourteen으로 돌아갑니다. 당연히 반응이 좋은 테마지만 얼마나 잘 반응하고 어떤 선택을 합니까? 응답하는 한 우리가 왜 신경을 쓰는지 물어볼 수 있지만 사이트가 데스크탑이 아닌 디스플레이에 응답하는 방식은 콘텐츠 결정에 영향을 미칠 수 있습니다.
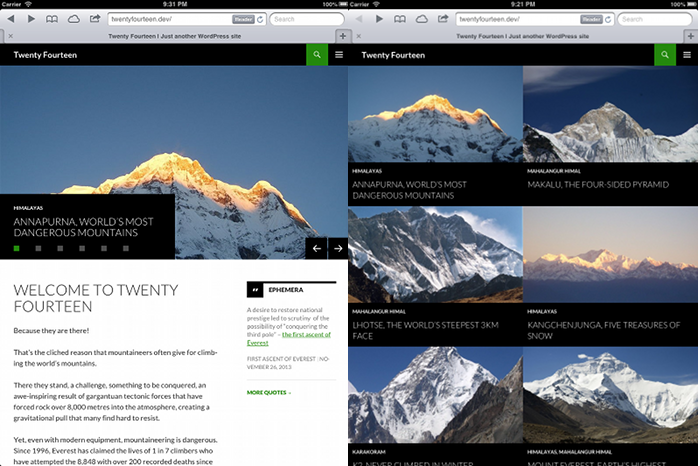
정제

태블릿 디스플레이에 응답할 때 테마는 상단 메뉴를 숨기고 표준 3줄 메뉴 아이콘으로 대체합니다. 아이콘을 클릭하면 기본 확장을 통해 메뉴가 표시되며 검색 입력 텍스트 상자 오버레이가 표시하는 것만큼 효과적이거나 미학적으로 즐겁지 않습니다.
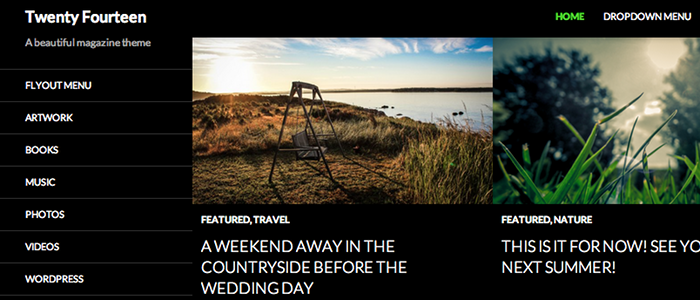
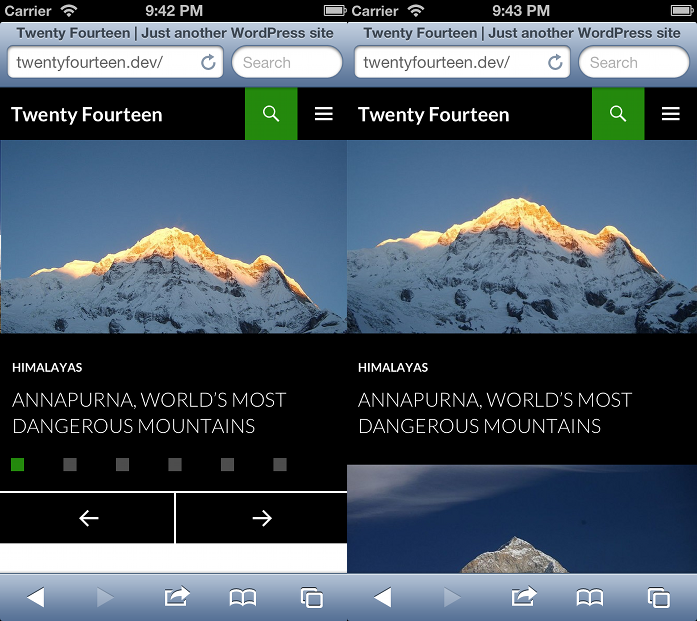
그리드는 매끄럽게 반응하여 2개의 이미지로 재구성되지만 가로 모드에서는 4개의 이미지만 사용할 수 있고 세로 모드에서는 방문자가 6개를 볼 수 있지만 그게 전부라는 점을 염두에 두어야 합니다.
작은 화면에서 뛰어난 타이포그래피와 큰 특징 이미지가 있어 콘텐츠가 보기 좋고 읽기 경험을 진정한 즐거움으로 만듭니다.
그러나 세 가지 문제가 있습니다. 모두 왼쪽 사이드바를 콘텐츠와 바닥글 사이로 이동하여 발생합니다.
첫째, 사이드바의 효과적인 소멸은 사용자가 탐색을 위해 상단 바의 메뉴를 찾는 곳이 될 가능성이 높다는 것을 의미합니다. 이렇게 하면 옵션이 줄어들 뿐만 아니라 이전에 강조 표시된 플라이아웃 문제가 발생할 수도 있는 최상위 메뉴를 사이트의 기본 탐색으로 사용하게 됩니다.
둘째, 왼쪽 사이드바를 이동하면 장치 간에 이동할 때 컨텍스트가 완전히 변경됩니다(다시 TwentyFourteen에 국한된 문제가 아님). 데스크탑에서 이것은 중요한 부분이므로(우리 모두는 'F' 읽기 패턴을 기억합니다) 콘텐츠는 그에 따라 선택되지만 바닥글로 이동하면 해당 콘텐츠가 확실히 제자리에 없어 보입니다.
셋째, 사이트의 태그라인이 왼쪽 사이드바에 있기 때문에 태블릿 사용자에게는 즉시 표시되지 않습니다. 즉, 신규 사용자에게는 사이트 제목과 4~6개의 추천 이미지(또는 선택하는 경우 단일 이미지만 표시됩니다. 슬라이더) 사이트의 목적과 유용성을 결정합니다. 그것은 나를 꽤 과업으로 생각한다.
해결책은 왼쪽 사이드바를 완전히 숨기고 상단 바의 메뉴 아이콘을 특정 사이드바(또는 최소한 왼쪽 사이드바)로 밀어넣어 사이트 소유자가 클릭 시 표시되는 내용을 결정할 수 있도록 하는 것입니다. 아이콘. 이것은 태블릿에서 잘 작동하며 점점 더 널리 보급되고 있는 기술입니다. TwentyFourteen도 이 길을 가지 않았다는 것이 놀랍습니다.
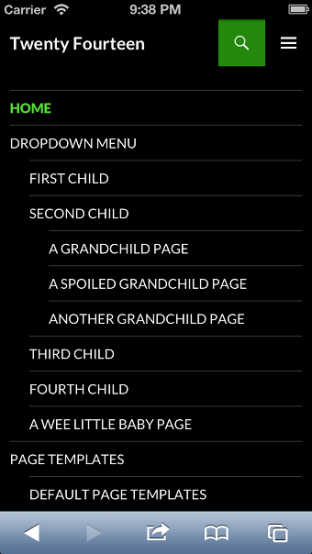
모바일

이상을 차지하다
모바일에서 한 화면
태블릿과 마찬가지로 콘텐츠는 모바일 장치에서 멋지게 보이며 더 작은 화면에 응답하는 순수한 메커니즘 측면에서 테마는 문제가 없습니다.
그러나 위에서 강조한 태블릿과 동일한 문제가 모바일에서도 발생합니다. 사실, 탐색 문제는 제한된 화면 크기와 어떤 길이의 메뉴도 맞지 않을 가능성이 매우 높기 때문에 실제로 강조됩니다.
또한 그리드 형식으로 추천 콘텐츠를 표시하는 것은 그리드가 단일 이미지로 축소되는 모바일 장치에는 적합하지 않습니다. 한 화면에 딱 맞는 이미지가 하나만 있으면 추천 콘텐츠를 지나 다른 콘텐츠로 넘어가기 위해 많은 스크롤이 필요합니다. 즉, 정적 페이지를 "환영" 형식으로 사용하더라도 사용자는 이전에 포기할 수 있습니다. 그들은 거기에 도착합니다.
반면 슬라이더는 모바일과 태블릿 모두에서 잘 작동합니다(슬라이더 아래의 콘텐츠가 표시되기 때문에 세로 모드에서 더 좋음). 그리드가 슬라이더보다 데스크탑에서 훨씬 더 나은 성능을 발휘하는 TwentyFourteen 소유자에게는 난처한 무언가를 제공합니다. 그러나 슬라이더는 태블릿 및 모바일에 더 나은 선택입니다.

잡지 테마입니까?
'아름다운 매거진 테마'라고 하는데 실제로 매거진에 어울릴까요?
TwentyFourteen이 고품질 이미지를 즉시 공급할 수 있는 게시자에게 특히 잘 작동할 수 있는 광택 있는 고성능 외관을 가지고 있다는 것은 의심의 여지가 없습니다.
디자인은 내가 좋아하는 접근 방식인 대부분의 잡지 주제보다 확실히 더 미니멀하며 양보다 질(아마도 더 긴 형식)에 초점을 맞추는 출판사일 가능성이 가장 높은 사용자인 것 같습니다. 사이트의 고제작 느낌을 훼손하지 않고 광고를 삽입하는 것이 얼마나 어려운지 궁금합니다. 그래서 아마도 이것은 또한 무료로 게시하거나 구독 모델을 사용하는 사람들에게 가장 관심이 있을 것입니다.
홈 페이지는 특히 데스크탑이 아닌 장치에서 문제입니다. 사이트는 스토리, 목적, 존재 이유 를 거의 즉시 알릴 수 있어야 하며 디자인이 이를 허용하지 않는다는 점이 우려됩니다.
게시자는 특히 태블릿이 점점 더 중요해지고 있는 청중의 세그먼트이기 때문에 테마가 태블릿에 반응하는 방식에 대해 연기할 수도 있습니다.
잠재적인 개선 사항
테마가 아직 출시되지 않은 상태에서 개선 사항에 대해 이야기하는 것은 조금 가혹하지만 TwentyFourteen을 사용하고 싶다면 다음과 같이 사용자 정의할 수 있습니다.
- 추천 콘텐츠에 맞춤형 게시물 유형 지원 추가
- 사용자가 그리드 행의 이미지 수를 지정할 수 있도록 허용
- 슬라이더가 자동으로 다음 슬라이드로 이동하는 기능 추가
- Content Siderbar를 홈 페이지에만 할당하는 기능
- 각 플랫폼에 대한 주요 이미지 구성 요소를 지정하는 옵션(예: 그리드 > 데스크탑, 슬라이더 > 태블릿, 모바일)
- 디자인 중심
- 왼쪽 사이드바를 슬라이드인 사이드바로 변환하고 헤더의 메뉴 아이콘에 연결
워시업
트웬티포틴은 아름답습니다. 색 구성표, 타이포그래피, 이미지에 부여된 두드러기, 여백의 자유로운 사용은 모두 세련되고 완성도 높은 모양과 느낌에 기여합니다.
그러나 즉시 사용할 수 있는지 여부는 논쟁의 여지가 있습니다. 테마가 태블릿 및 모바일 장치에 반응하는 방식은 특히 홈 페이지에서 문제이며 슬라이더는 작은 화면에서 더 잘 보이는 반면 그리드는 큰 화면에서 더 잘 보이기 때문에 사이트 소유자가 불필요한 타협을 하게 됩니다.
거칠게 들릴지 모르지만 TwentyFourteen은 기대에 조금 못 미치는 것 같아요. 확실히 TwentyThirteen에서 크게 개선되었지만 프리미엄은 아니며 "1년 동안 기본 테마로 즐길 수 있는" Matt Mullenweg의 욕구를 충족시키는 데 어려움을 겪을 수 있습니다.
물론 이것은 무료 테마이며 WordPress 기본 테마는 테마 디자인 및 개발의 경계를 넓히는 것을 목표로 한 적이 없습니다.
TwentyFourteen은 기본적으로 효과적으로 사용할 수 있는 솔루션을 제공하지 않습니다. 그러나 그것이 하는 일은 고품질 잡지 사이트를 구축하고 그 꼬임을 고치고 결함을 해결할 준비가 되어 있는 WordPress 테마 노하우에 액세스할 수 있는 사람들에게 중요한 레그업을 제공하는 것입니다.
태그: