WordPressで条件付き登録フォームを作成するにはどうすればよいですか?(Easy Guide 2022)
公開: 2022-02-18パーソナライズされた登録エクスペリエンスをユーザーに提供したい場合は、WordPressの条件付き登録フォームが最善の策です。
今、あなたはあなたのウェブサイトのためにそれを作成する方法を疑問に思うかもしれません。 心配しないで! 必要なのは、信じられないほどのユーザー登録プラグインと、WordPress登録フォームに条件付きフィールドを追加する方法に関するこの詳細なステップバイステップのチュートリアルです。
ただし、手順に進む前に、まずユーザー登録フォームで条件付きロジックを使用する必要がある理由を理解しましょう。
ユーザー登録フォームで条件付きロジックを使用する理由
条件付きロジックは、ユーザーに提供してほしい情報を制御するために必要です。 つまり、ユーザーの職業、学歴、年齢層、およびその他の基準に基づいて、ユーザーに固有のフィールドを表示できます。 したがって、ユーザーのニーズに応じて登録フォームを作成します。
さらに説明するために、ユーザーが[職業]フィールドを設定した場合 登録フォームの「まだ学生」として、次に表示されるフィールドは、まだ学生であるユーザーに関連するフィールドのみになります。
登録時に快適なユーザーエクスペリエンスを提供するだけでなく、ユーザーに関する正確な情報を収集することもできます。 さらに、関連する登録フィールドにユーザーを集中させると、サインアップ率も向上します。
その利点を考慮すると、サイトの条件付き登録フォームも必要になる場合があります。 すぐに作成するのに役立つ登録プラグインはたくさんあります。
ただし、セットアップと使用が簡単なドラッグアンドドロップ登録フォームビルダーであるユーザー登録をお勧めします。 このプラグインを最大限に活用するために、コーディングスキルは必要ありません。
必要なすべてのフィールドをフォームにドラッグアンドドロップし、設定をカスタマイズするだけで、完了です。
さらに良いことに、ユーザー登録はWooCommerceとの非の打ちどころのない統合を提供します。 WooCommerceアドオンに加えて、請求、配送、支払いの各フィールドを備えたカスタムWooCommerce登録フォームをデザインできます。
そのため、チュートリアルではユーザー登録プラグインを使用して、WordPressで条件付き登録フォームを作成する方法を示しました。
WordPressで条件付き登録フォームを作成するにはどうすればよいですか?
ユーザー登録プラグインを使用してWordPressで条件付き登録フォームを作成するために従うことができる詳細なガイドは次のとおりです。 これらの簡単な手順に従って、Webサイト用にすばやく作成する必要があります。
だから、すぐにそれに飛び込みましょう!
1. UserRegistrationProプラグインをインストールします
最初のステップは、プラグイン、つまりUserRegistrationProプラグインをWordPressサイトにインストールすることです。 このプラグインの無料バージョンを使用して、簡単な登録フォームを作成できます。 ただし、条件付きフィールドを作成できる条件付きロジックアドオンは、プレミアムユーザーのみが使用できます。
したがって、このアドオンにアクセスするには、最初にユーザー登録のPlusプラン以上を購入する必要があります。 そのためには、公式の価格設定ページにアクセスして、あなたに適したプランを選択してください。 プレミアムプラグインを購入したら、メールに記載されているログイン情報を使用してアカウントにログインします。
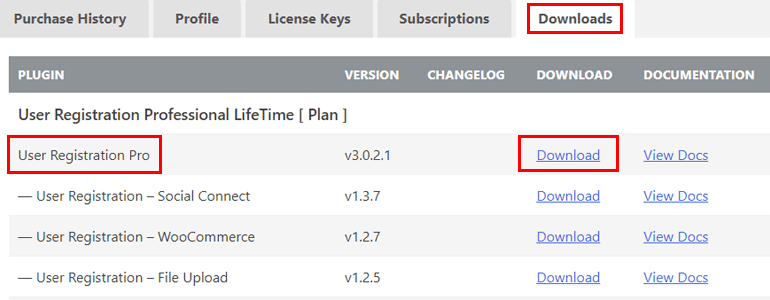
ここで、[ダウンロード]タブを開き、 User RegistrationProZIPファイルをダウンロードします。

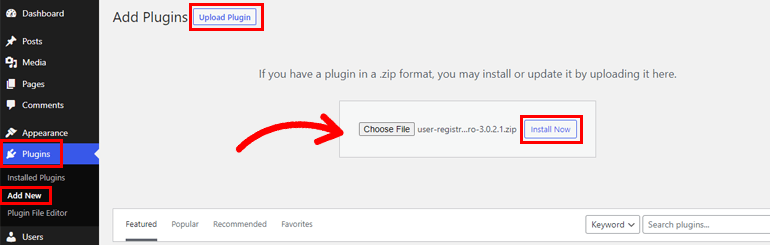
次に、WordPressダッシュボードにログインし、[プラグイン]の下の[新規追加]セクションに移動します。 このページで、[プラグインのアップロード]ボタンをクリックし、[ファイルの選択]を選択します。 次に、ZIPファイルをアップロードし、 [今すぐインストール]ボタンをクリックします。

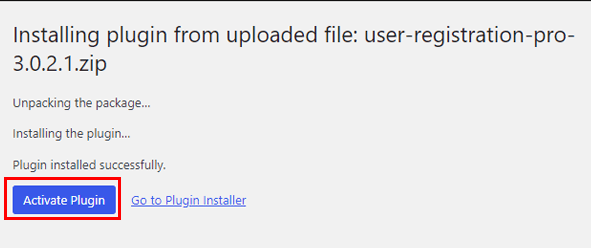
そして、インストールを完了するためにプラグインをアクティブ化することを忘れないでください。

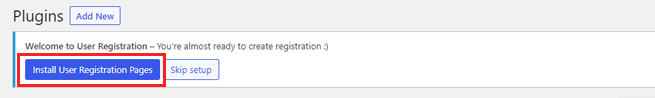
これで、上部にユーザー登録ページのインストールを求める通知が表示されます。

そのオプションをクリックして、マイアカウントページと登録ページをサイトに追加できます。 まったく新しいアカウントと登録ページを最初から作成する必要がなくなります。
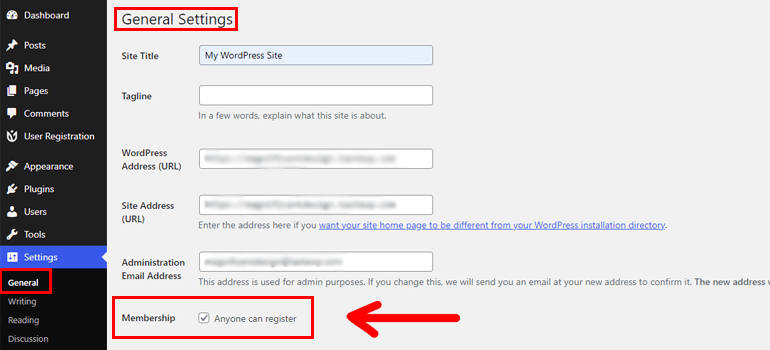
ページのインストールが完了したら、 [設定] >> [一般]に移動して、[メンバーシップ]オプションを有効にする必要があります。 この機能を有効にしないと、ユーザーはサイトに登録できません。

2.ConditionalLogicアドオンをインストールしてアクティブ化します
User Registration Proプラグインをインストールしたので、一般的な登録フォームを簡単に作成できます。 ただし、条件付き登録フォームを作成するには、 ConditionalLogicアドオンをインストールする必要があります。
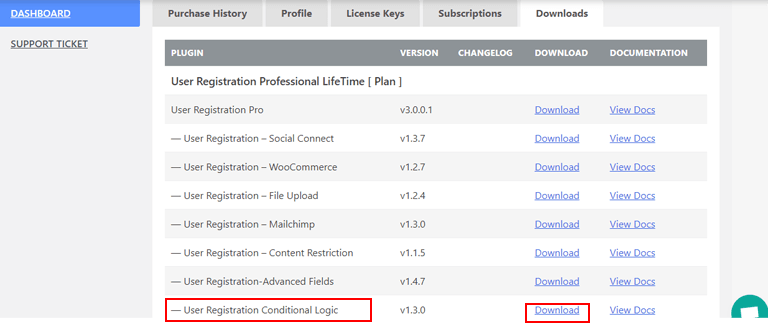
アカウントダッシュボードの[ダウンロード]タブからアドオンファイルを見つけてダウンロードできます。

次に、WordPressダッシュボードを開き、 [プラグイン]>>[新規追加] >>[プラグインのアップロード]に移動します。 User Registration Proを設定したのと同じ方法で、アドオンをインストールしてアクティブ化します。
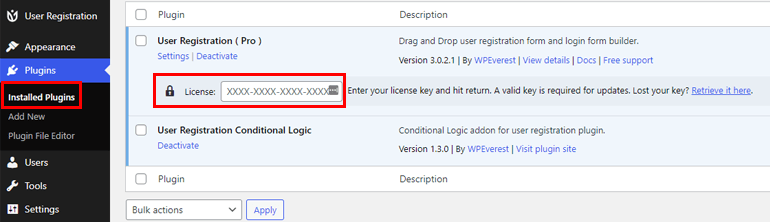
これで、ユーザー登録(Pro)プラグインの下に、[インストールされているプラグイン]ページでライセンスキーを要求するメッセージが表示されます。

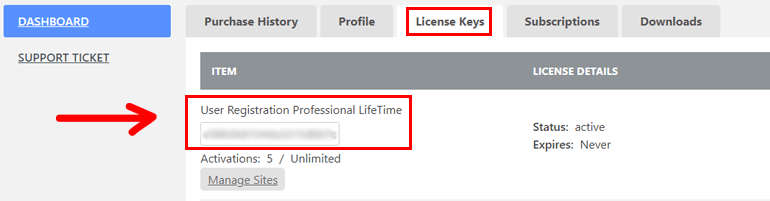
アカウントダッシュボードからライセンスキーをコピーしてここに貼り付け、Enterをクリックする必要があります。

これで、Conditional Logicアドオンを使用して、WordPressで条件付き登録フォームを作成する準備が整いました。
3.条件付き論理登録フォームを作成します
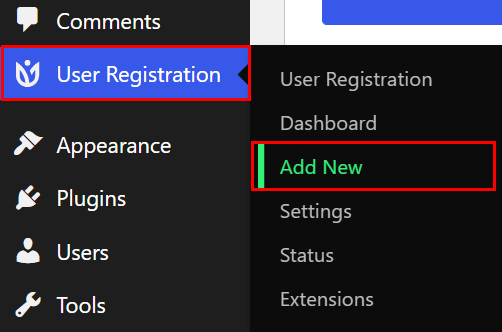
次に、フォームビルダーを使用してサイトの登録フォームを作成します。 まず、WordPressダッシュボードの[ユーザー登録]タブの下にある[新規追加]をクリックします。

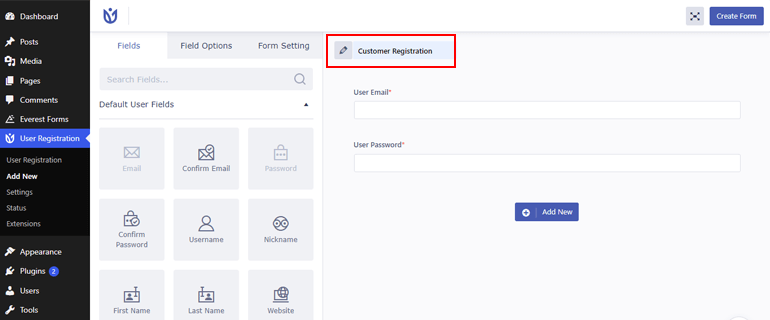
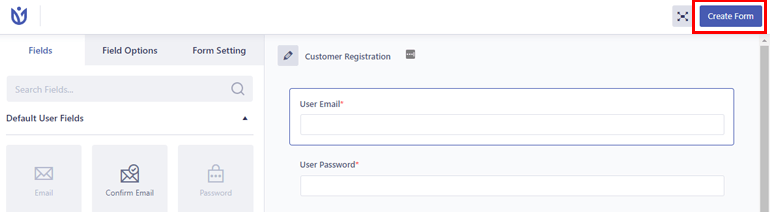
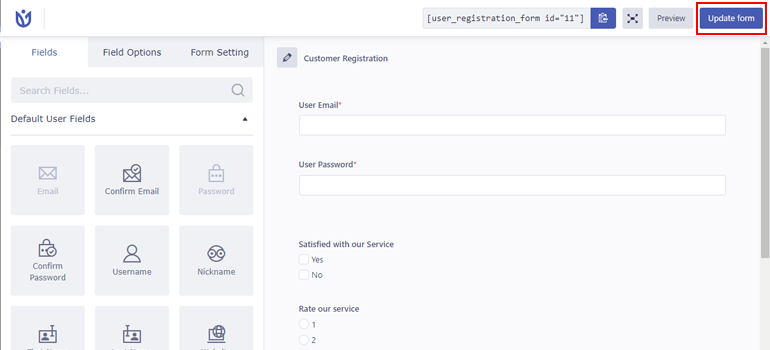
これにより、左側に使用可能なすべてのフィールドがあり、右側に実際のフォームがあるユーザー登録フォームビルダーが開きます。
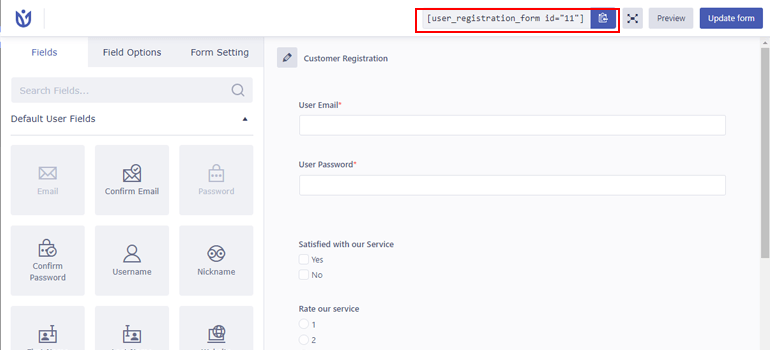
まず、フォームに「顧客登録」などの名前を付けます。

フォームには、ユーザーの電子メールとユーザーのパスワードの2つのデフォルトフィールドがすでにあります。 名、姓、電子メールなど、必要なフィールドを追加できます。 [チェックボックス] 、[ラジオ]、および[ドロップダウン]フィールドを使用して、視聴者の年齢、性別などを知ることもできます。

フィールドを追加するには、フィールドをドラッグしてフォームにドロップし、すばやく上下にドラッグして位置を移動します。
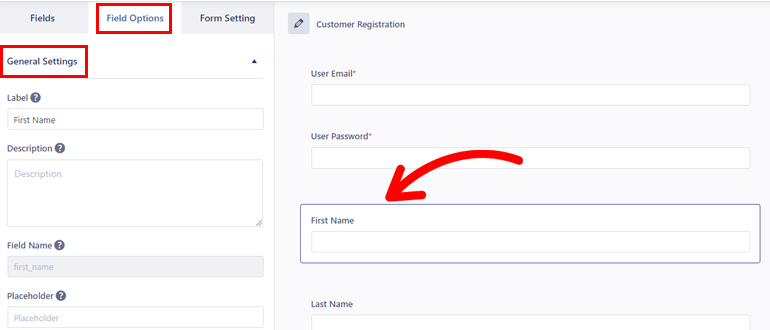
フィールドをカスタマイズしたい場合は、フィールドをクリックするだけで表示される[フィールドオプション]から簡単にカスタマイズできます。
これで、 [一般設定]からフィールドのラベル、プレースホルダー、説明を編集できます。

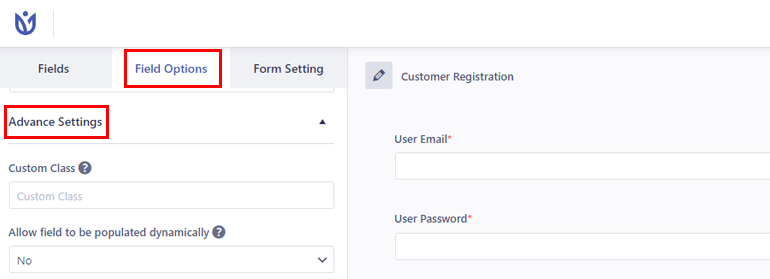
AdvanceSettingsからフィールドにカスタムクラスを追加することもできます。 名などの一部のフィールドには、 [フィールドに動的に入力できるようにする]などのより高度なオプションがあります。

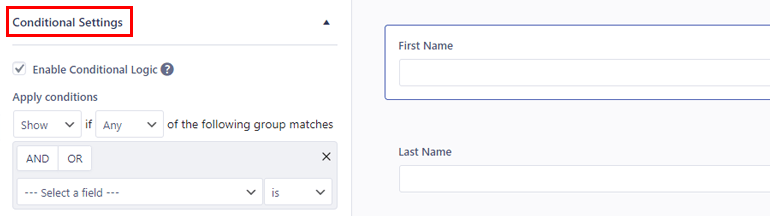
ただし、フォームフィールドを条件付きにするには、条件付き設定を使用して、そのフィールドの条件付きロジックを有効にする必要があります。

すべてのフィールドの条件付きロジックは、デフォルトでオフのままです。 したがって、[フィールドオプション]をクリックし、[条件付きロジックを有効にする]チェックボックスをオンにして、選択したフィールドに条件付きロジックを適用する必要があります。
次に、フィールドに条件を適用します。 設定しようとしている条件に基づいて、フィールドの表示または非表示を選択できます。

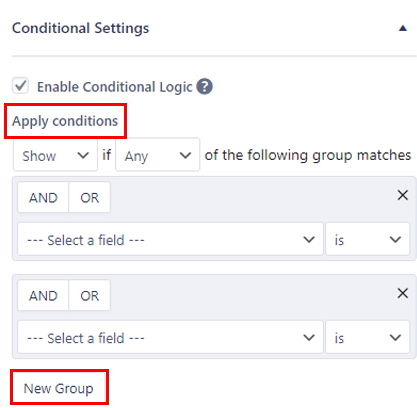
次に、フィールドに適用するすべてまたは任意の条件グループを選択します。 ALLは、すべてのグループが真でなければならないことを意味しますが、 ANYは、条件が適用されるために、次のグループのいずれかが真である可能性があることを意味します。
グループ内に少なくとも1つのグループと1つの条件があることを確認する必要があります。
次に、条件グループにANDまたはORロジックを使用するかどうかを決定します。 グループ内で定義されたすべての条件をtrueにしてフィールドを表示または非表示にする場合は、 ANDを選択します。 グループ内で定義された条件の少なくとも1つが真の場合、 ORを選択してフィールドを表示または非表示にします。
最初のグループを構成したら、必要な数のグループを追加できます。 [新しいグループ]をクリックするだけで、最初のグループの下に新しい条件付きロジックグループが追加されます。 また、グループ内に複数の条件を追加する場合は「+」記号をクリックし、削除する場合は「x」をクリックします。
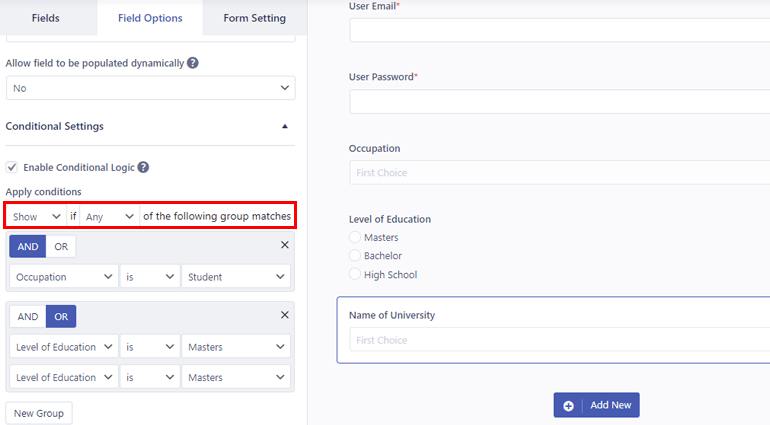
たとえば、 NameofUniversityフィールドの条件付きロジックを有効にしたとします。 条件を「次のグループのいずれかが一致する場合にフィールドを表示する」として設定し、 ANDロジックを使用しました。 また、2番目の条件グループ内に2つの条件を作成し、 ORロジックを使用してみましょう。
つまり、[大学の名前]フィールドは、ユーザーが[職業]フィールドに[学生]を選択し、[教育レベル]フィールドに学士号または修士号を選択した場合にのみ表示されます。

同様に、条件付きグループにORロジックを使用する場合、[大学の名前]フィールドは、ユーザーが学生であるか、修士号または学士号を持っている場合にのみ表示されます。
それでおしまい! フォームには、必要な数の条件付きフィールドを追加できます。 条件付きロジックオプションを有効にして、条件を適用するだけです。
フィールドの追加とカスタマイズが完了したら、右上の[フォームの作成]をクリックします。

これで、条件付きフィールドを使用したカスタム登録フォームを正常に作成できました。
4.WordPress条件付き登録フォーム設定を構成します
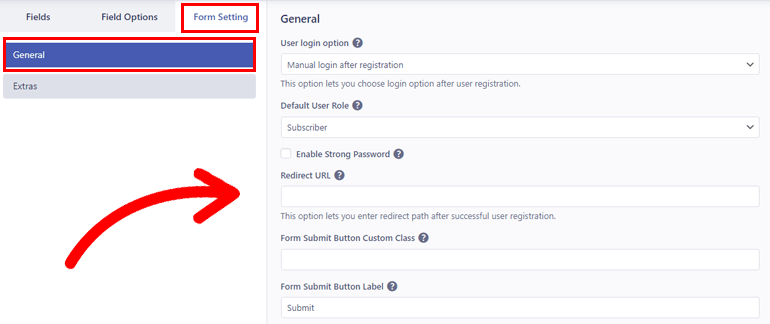
このプロセスのもう1つの重要なステップは、[フォーム設定]の下の[一般設定]タブから条件付き登録フォーム設定を構成することです。
ここでは、強力なパスワードを有効にする、デフォルトのユーザーロールを設定する、およびreCaptchaサポートを有効にすることを選択できます。

reCaptchaサポートの有効化と強力なパスワードの有効化は、ユーザー登録時にセキュリティを強化するための必須機能です。
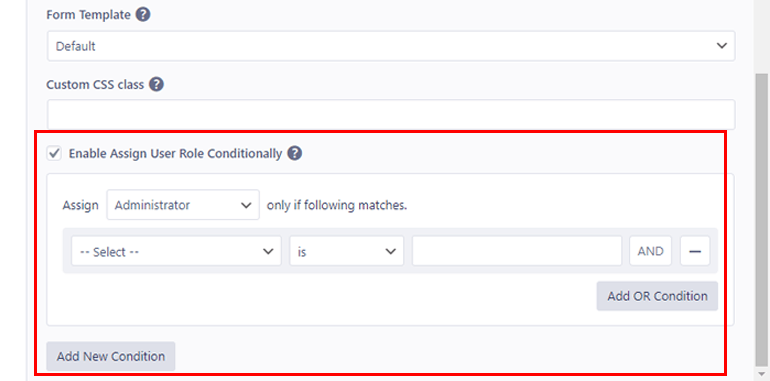
最も重要なことは、条件付きでユーザーロールの割り当てを有効にして、特定の条件セットに基づいて、管理者、編集者、作成者などのユーザーロールを割り当てることができることです。

さらに、成功メッセージの位置、フォームテンプレート、リダイレクトURLなどの他の貴重な設定を編集できます。

したがって、条件付き登録フォームの設定を構成した後、[フォームの更新]を選択して変更を更新します。
5.条件付き登録フォームをサイトに追加します
条件付き登録フォームを作成するだけでは不十分です。 作成が完了したら、WordPressサイトに追加する必要があります。
あなたはそれをあなたのウェブサイトの投稿やページのような最も通常の配置オプションに配置することができます。 そのためには、WordPressで新しい投稿またはページを作成するか、既存のフォームのフォームを更新することを選択します。
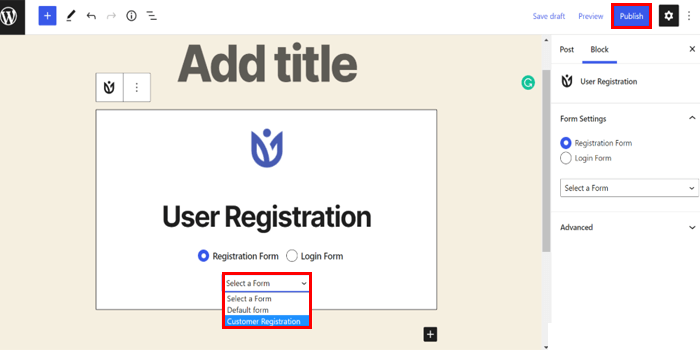
' + 'アイコンをクリックして、ユーザー登録ブロックを選択します。 その後、ドロップダウンから作成した条件付き登録フォームを選択して、ページに追加します。 次に、右上の[公開]ボタンを選択して、フォームをサイトに表示します。

または、ショートコードを使用してサイトにフォームを追加することもできます。 フォームビルダーの上部にあるフォームのショートコードをコピーするだけです。

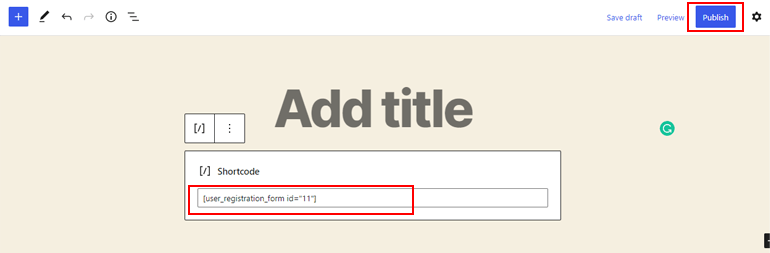
次に、それをページまたは投稿のショートコードブロックに貼り付けます。 最後に、[公開]ボタンを選択して、フロントエンドに条件付き登録フォームを表示します。

結論
これで、WordPressで条件付き登録フォームを作成する方法に関するガイドは終わりです。 各ステップを注意深く実行する必要があり、サイト用に簡単に作成できます。
ユーザー登録により、このプロセスがさらに簡単かつ迅速になります。 カスタム登録フォームを作成し、プラグインのConditionalLogicアドオンを使用してそれに条件付きフィールドを追加する必要があります。 自分のサイトに美しい登録フォームとログインフォームを配置したい人には、これを強くお勧めします。
WordPress Webサイトのオンライン予約フォーム、寄付フォーム、調査フォームも必要になる場合があります。 したがって、さまざまな種類のフォームの作成に関する同様のガイドについては、必ずブログを参照してください。
また、この記事が役に立った場合は、ソーシャルメディアで友達や家族と共有することを忘れないでください。 幸せな読書!
