Come creare una pagina Web dinamica in WordPress con Element
Pubblicato: 2025-07-15Le pagine statiche sono perfette per i siti Web semplici. Ma se vuoi mantenere i tuoi contenuti freschi e personalizzati, le pagine Web dinamiche sono la scelta migliore. Perché aggiornano e visualizzano automaticamente i contenuti in base al comportamento dell'utente, alle voci del database o alle condizioni specifiche.
Le pagine Web dinamiche rendono il tuo sito Web più intelligente. Puoi mostrare contenuti personalizzati a ciascun utente in base ai propri interessi o comportamenti. Possono anche filtrare e trovare il post/contenuto esatto che stanno cercando. Questo rende l'esperienza di navigazione più liscia e mantiene le persone impegnate per un tempo più lungo.
Se stai usando WordPress, la creazione di pagine dinamiche non deve essere difficile. Con Element, è possibile progettare layout di pagina dinamici anche complessi e collegarli ai dati senza scrivere alcun codice. In questo articolo, ti mostreremo come creare una pagina Web dinamica in WordPress con Element.
Quali sono le pagine web dinamiche?
Le pagine Web dinamiche si riferiscono alle pagine Web che possono modificare automaticamente i loro contenuti. Mostrano contenuti diversi a seconda dell'utente, del tempo o dei dati da un database. Ad esempio, un sito Web di notizie può visualizzare gli articoli più recenti o un negozio online può mostrare prodotti basati sulle ricerche precedenti degli utenti.
A differenza delle pagine statiche, non devi modificare manualmente il contenuto ogni volta. Pertanto, risparmiano tempo per i proprietari di siti Web e offrono un'esperienza migliore ai visitatori. In WordPress, i contenuti dinamici possono provenire da post di blog, campi personalizzati, profili utente o elenchi di prodotti.
Perché utilizzare Element per le pagine Web dinamiche?

Elementor è uno dei migliori strumenti per la creazione di pagine Web dinamiche in WordPress, in particolare per principianti e non codificanti. Ti dà il pieno controllo sulla progettazione del tuo sito Web, consentendoti anche di collegare i contenuti dal tuo database WordPress. Ecco alcuni motivi chiave per utilizzare Element per le pagine dinamiche:
UN. Nessuna codifica necessaria
Il sistema di drag-and-drop di Elementor è molto adatto ai principianti. È possibile progettare layout avanzati e aggiungere contenuti dinamici con pochi clic.
B. Potenti tag dinamici
È possibile estrarre i contenuti da campi personalizzati, dati utente, informazioni sul sito o dati utilizzando tag dinamici. Questo rende la tua pagina intelligente e flessibile.
C. Funziona con i plug -in Post Tipo personalizzati
Element supporta plugin come Advanced Custom Fields (ACF), strumenti e pod. Questi plugin ti consentono di archiviare dati extra, che puoi visualizzare facilmente sulle tue pagine.
D. Controllo del design completo
Elementor ti dà la completa libertà di progettare come appare il tuo contenuto dinamico. È possibile utilizzare condizioni, modelli e visualizzare regole per controllare ciò che appare il contenuto e dove.
e. Anteprima dal vivo
Puoi vedere i contenuti dinamici in diretta durante la costruzione della pagina. Questo ti aiuta a lavorare più velocemente ed evitare errori. Esplora come progettare una base di conoscenza in WordPress.
Prerequisiti per la creazione di una pagina web dinamica

Per progettare una pagina Web dinamica in WordPress senza codifica, ci sono diversi strumenti di cui hai bisogno. Sono essenziali per archiviare i dati personalizzati, collegare tali dati ai progetti e visualizzare tutto in modo flessibile e dinamico. Dai un'occhiata agli strumenti di cui hai bisogno.
- Baccelli
- Elemento
- Elementor Pro
- HappyAddons
- HappyAddons Pro
Di seguito, abbiamo brevemente spiegato perché hai bisogno di questi strumenti per creare pagine Web dinamiche:
Pods Admin - Questo plugin consente di creare tipi di post personalizzati, campi personalizzati e relazioni. La creazione di un tipo di post personalizzato con i campi personalizzati necessari è il primo passo per la creazione di una pagina Web dinamica.
Element : la versione principale di Element ti consente di creare bellissimi layout di pagina utilizzando un sistema di trascinamento. È facile da usare e perfetto per il design visivo.
Element Pro - La versione premium aggiunge potenti funzionalità come il costruttore di temi, tag dinamici e modelli personalizzati. Questi sono essenziali per collegare le pagine con contenuti dinamici.
HappyAddons : può estendere le funzionalità di Elementor aggiungendo più widget e opzioni di styling. Ti aiuta a creare layout più attraenti con meno sforzo.
HappyAddons Pro - La versione Pro sblocca widget e funzionalità avanzate che supportano i contenuti dinamici. Funziona bene con Elementar Pro, fornendo maggiore flessibilità nella progettazione di modelli personalizzati.
Come creare una pagina Web dinamica in WordPress (passo dopo passo)
La creazione di pagine Web dinamiche prevede due fasi. Innanzitutto, crea un tipo di post personalizzato e aggiungi i campi personalizzati necessari utilizzando un plug -in come i baccelli. Quindi, progetta la tua pagina personalizzata utilizzando Element e collega i tag dinamici per mostrare i dati da quei campi personalizzati sul front -end.
Fase uno: crea un tipo di post personalizzato
Prima di creare una pagina Web dinamica, è necessario creare un tipo di post personalizzato e aggiungere i campi personalizzati necessari. Per questo, useremo il plug -in di amministrazione di PODS .
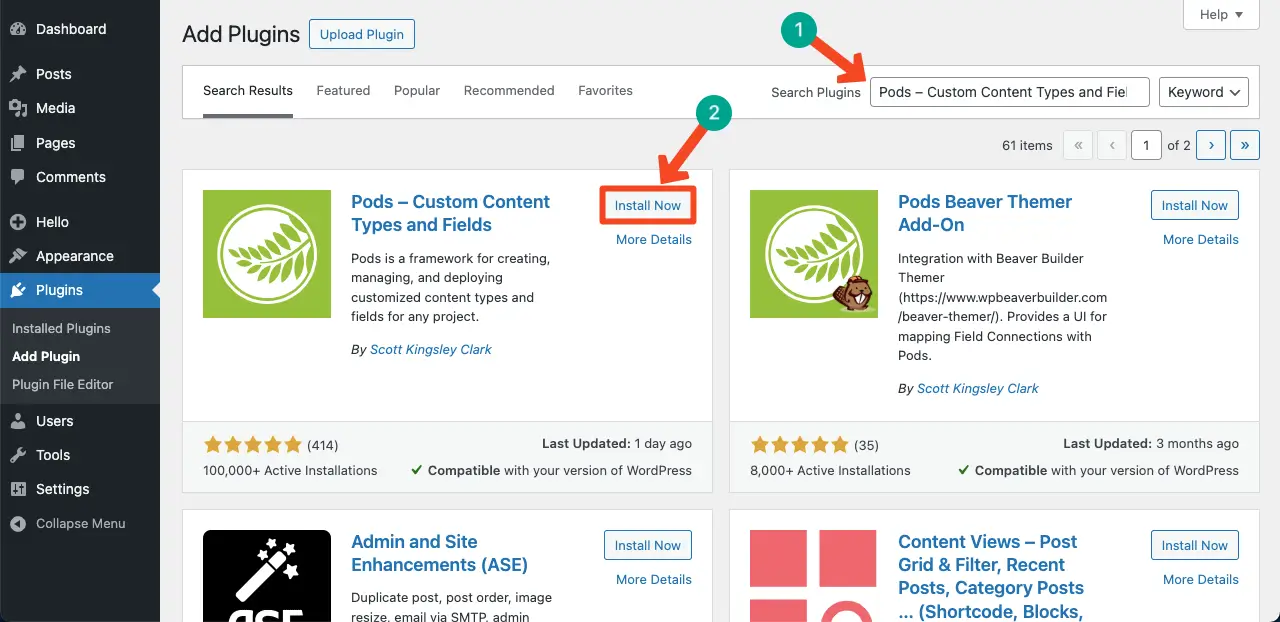
Passaggio 1: installare il plug -in admin pods
Se non hai già installato i pod: tipi di contenuti personalizzati e plug -in Fields , vai avanti e fallo prima. Installalo e attivalo . Successivamente, sarai in grado di creare facilmente tipi di post e campi personalizzati.

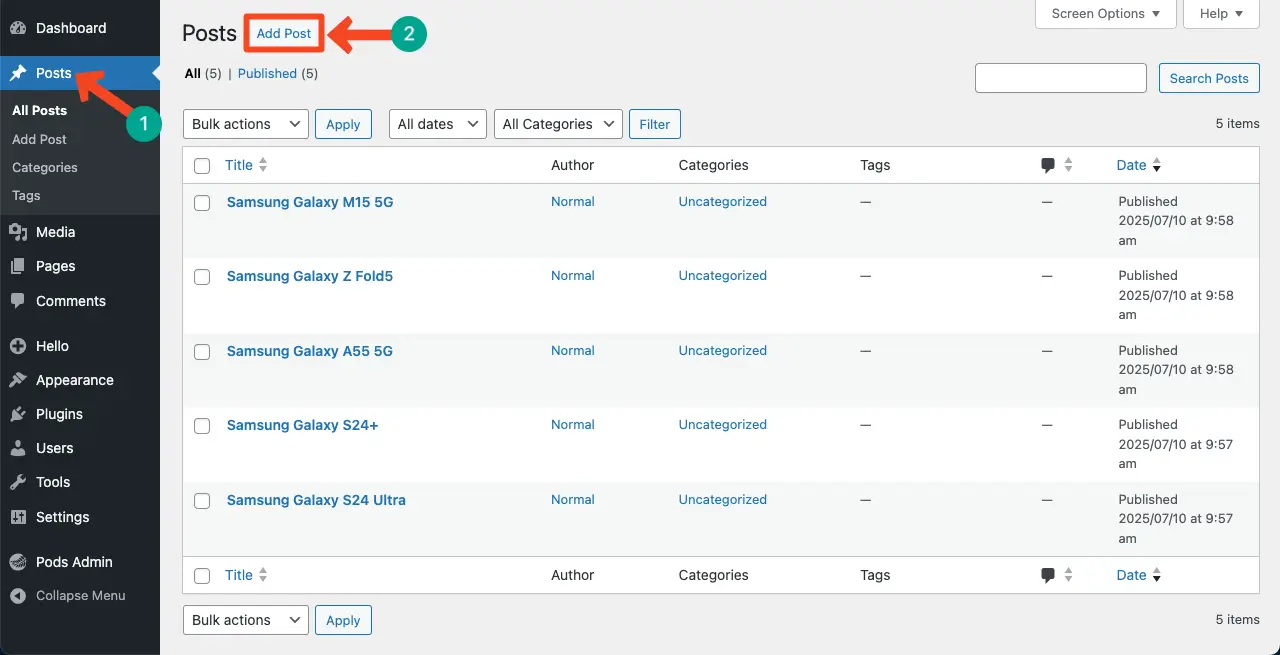
Passaggio 2: creare post dalla sezione Blog
Supponiamo che vogliamo creare post personalizzati per 50 aziende di ingegneria. Ecco come aggiungere quei post:
Dalla tua dashboard WordPress, vai a post > Aggiungi nuovo . Crea tutti i post di cui hai bisogno per i tuoi dati personalizzati.

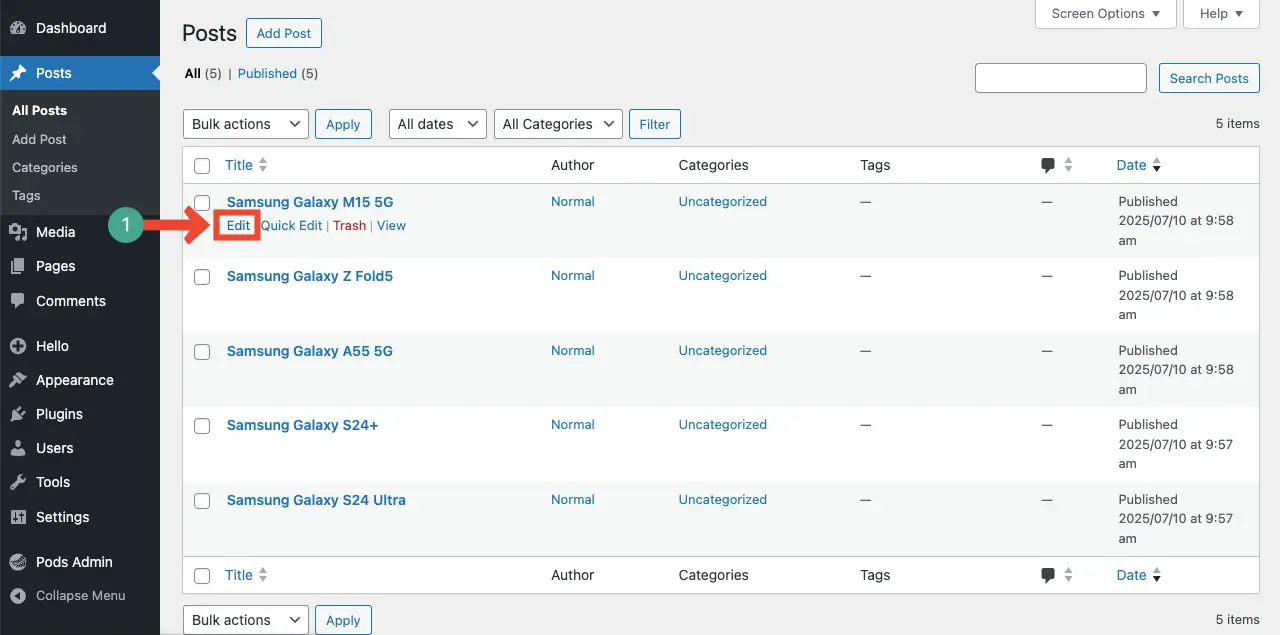
Puoi scrivere una breve descrizione di ogni azienda nell'editor di contenuti. Per fare ciò, fare clic su Modifica sotto ogni post.

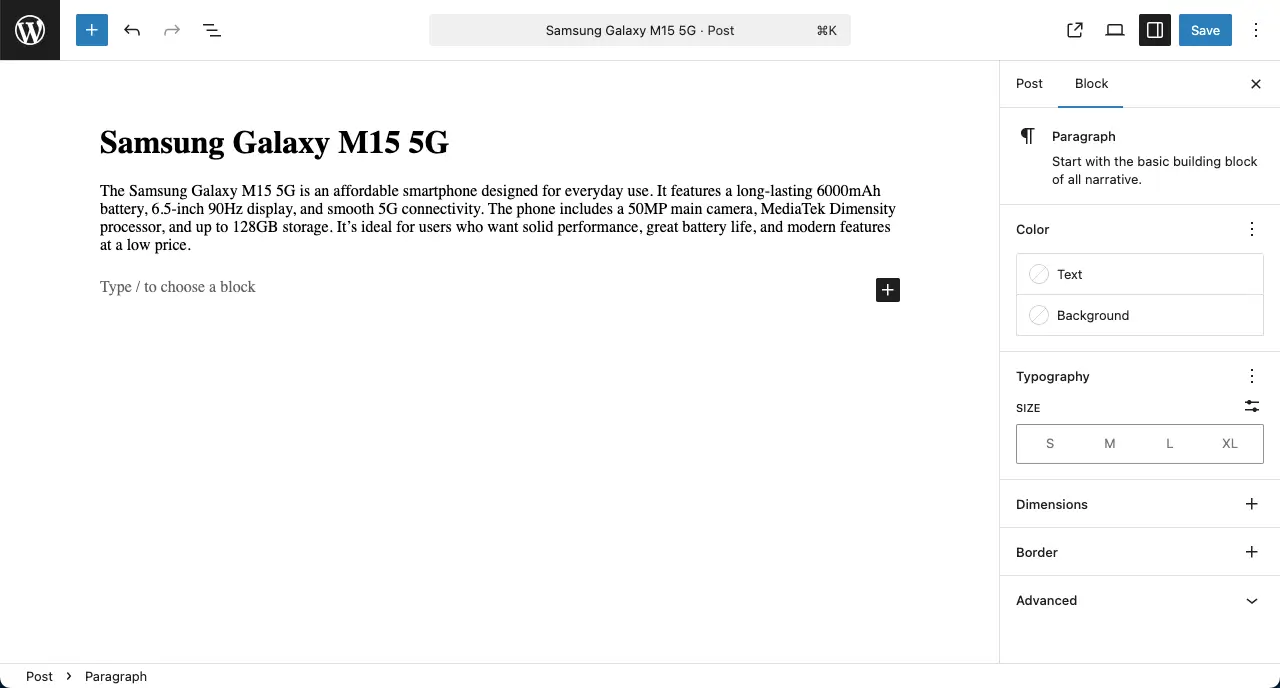
Quindi aggiungi la descrizione nell'editor di blocchi.

Passaggio 3: creare un tipo di post personalizzato e aggiungere campi personalizzati
Ora è il momento di creare campi personalizzati utilizzando il plug -in Admin PODS.
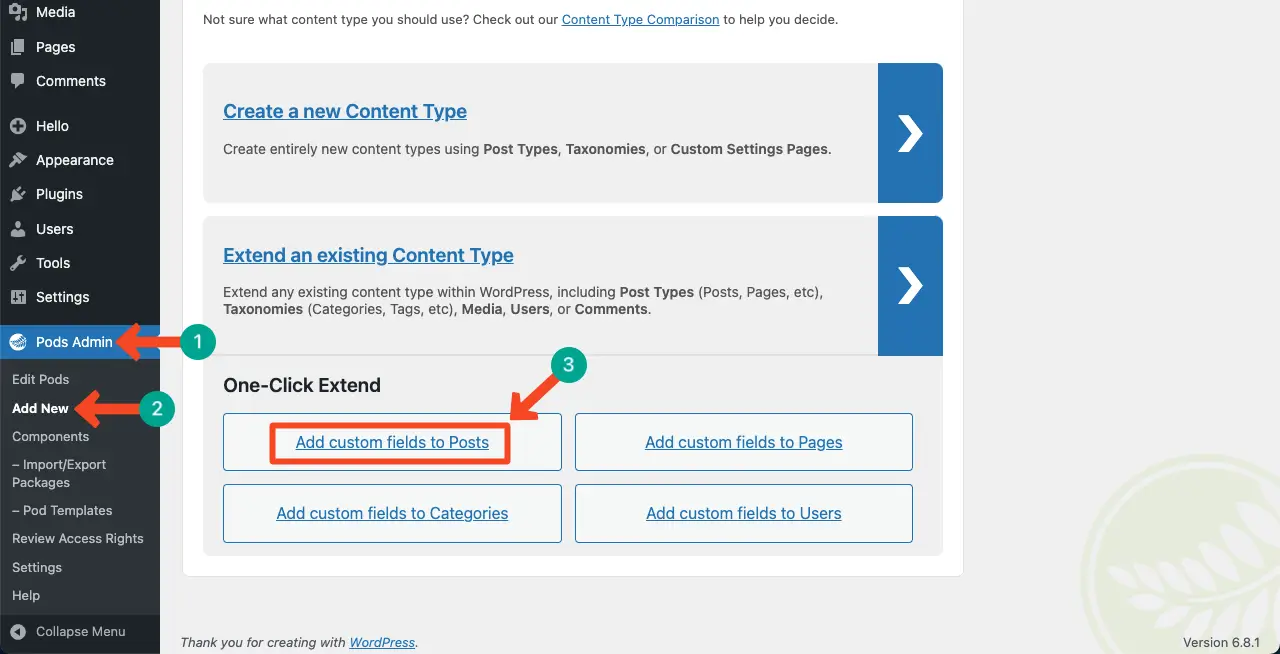
Dalla tua dashboard, vai su pod admin > aggiungi nuovo . Scegli Aggiungi campi al tipo di contenuto esistente e seleziona post .

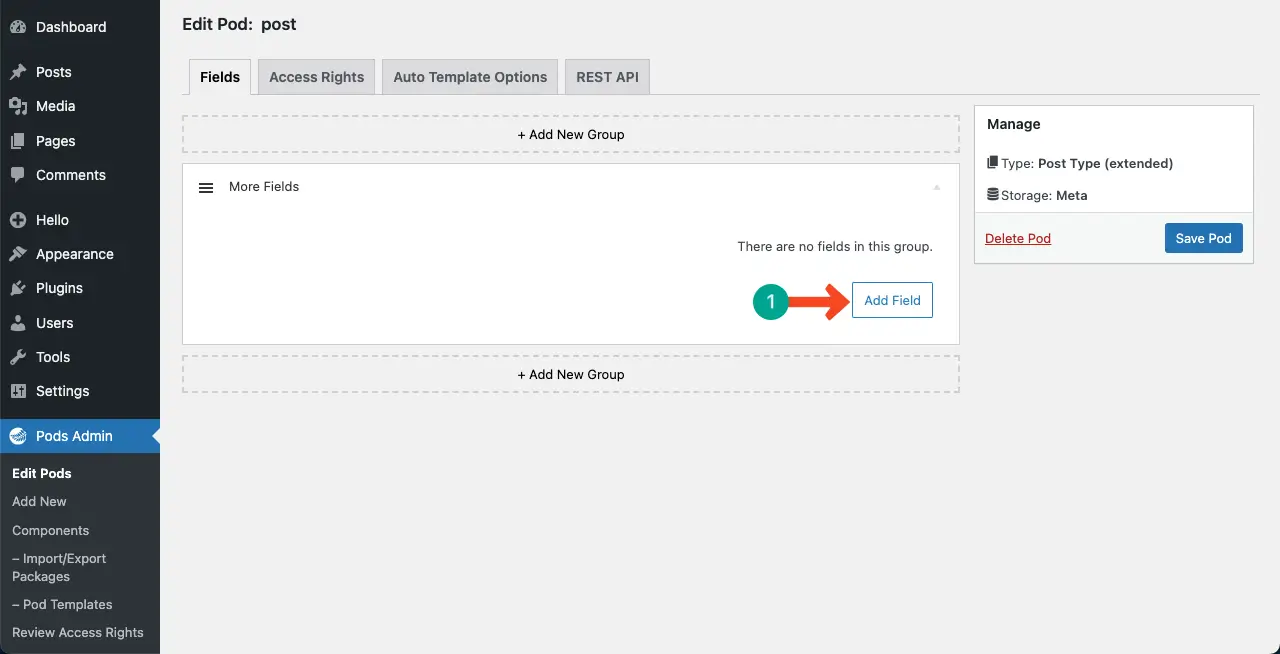
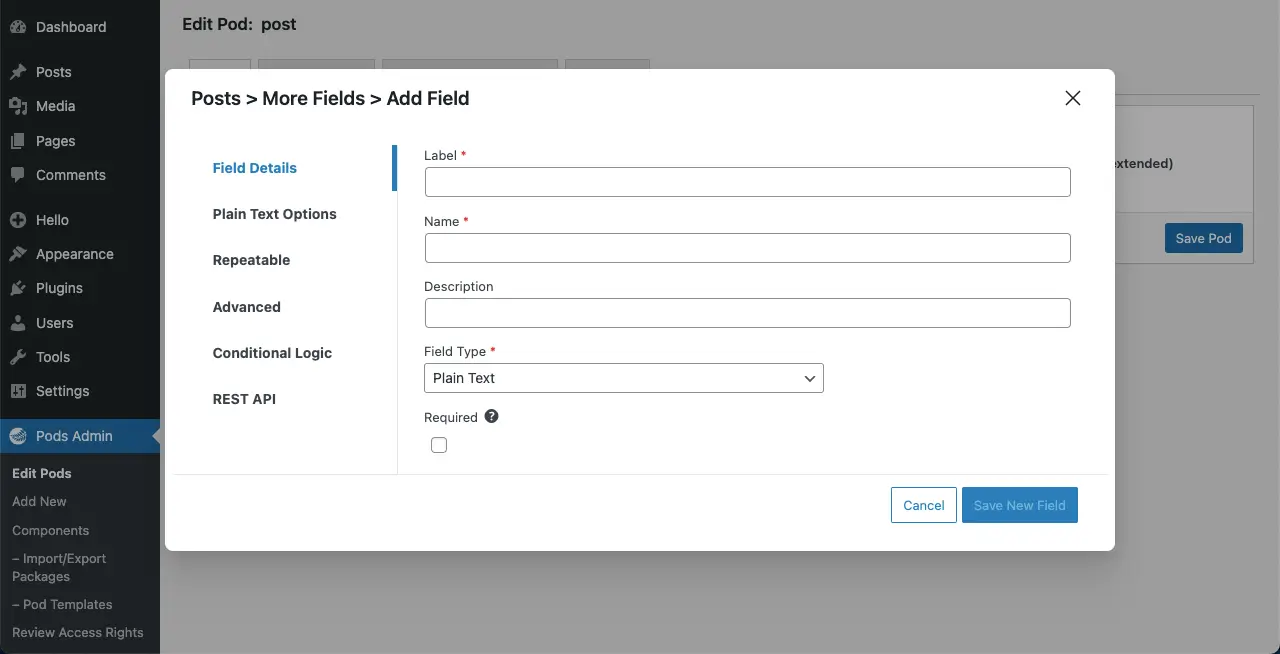
Fare clic su Aggiungi campo per iniziare ad aggiungere campi personalizzati.

Verrà visualizzato un pop-up. Avrai opzioni per etichettare il campo, impostare una logica condizionale e molte altre cose per questo. Fai le modifiche necessarie e salvale come richiesto.

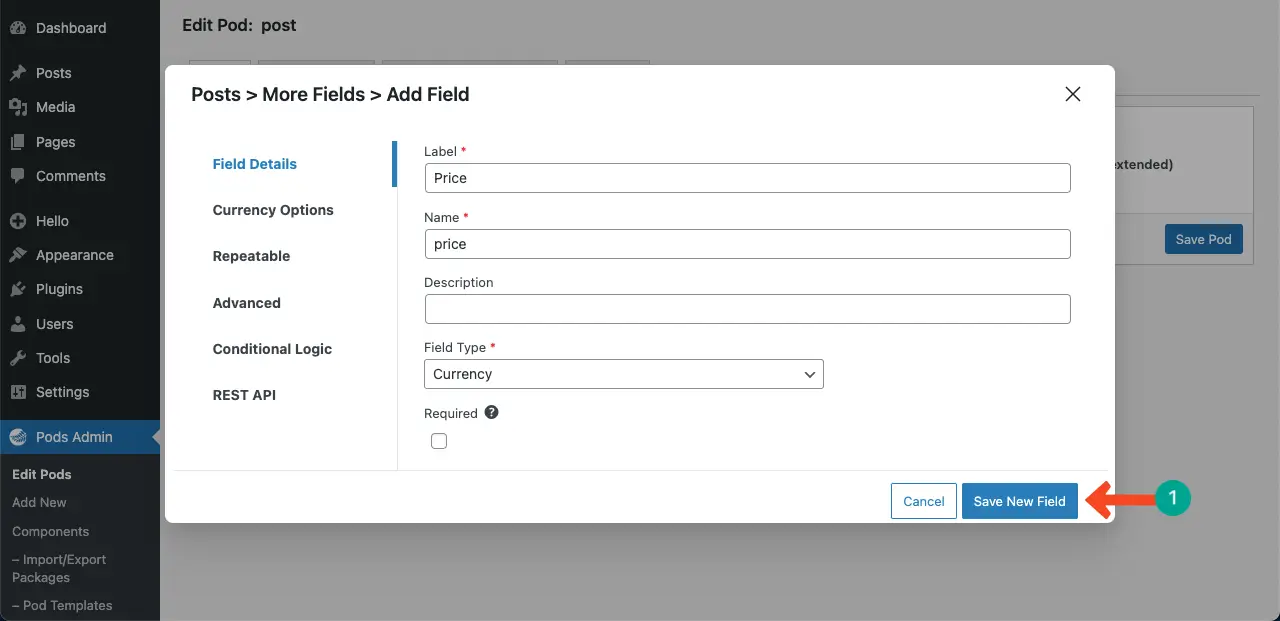
Puoi vedere che abbiamo già etichettato il nuovo campo personalizzato. Le scatole contrassegnate con una stella di colore rosso ( * ) sono obbligatori da riempire. Il resto è facoltativo.
Una volta fatto, salva tutte le modifiche facendo clic sul pulsante Salva nuovo campo .

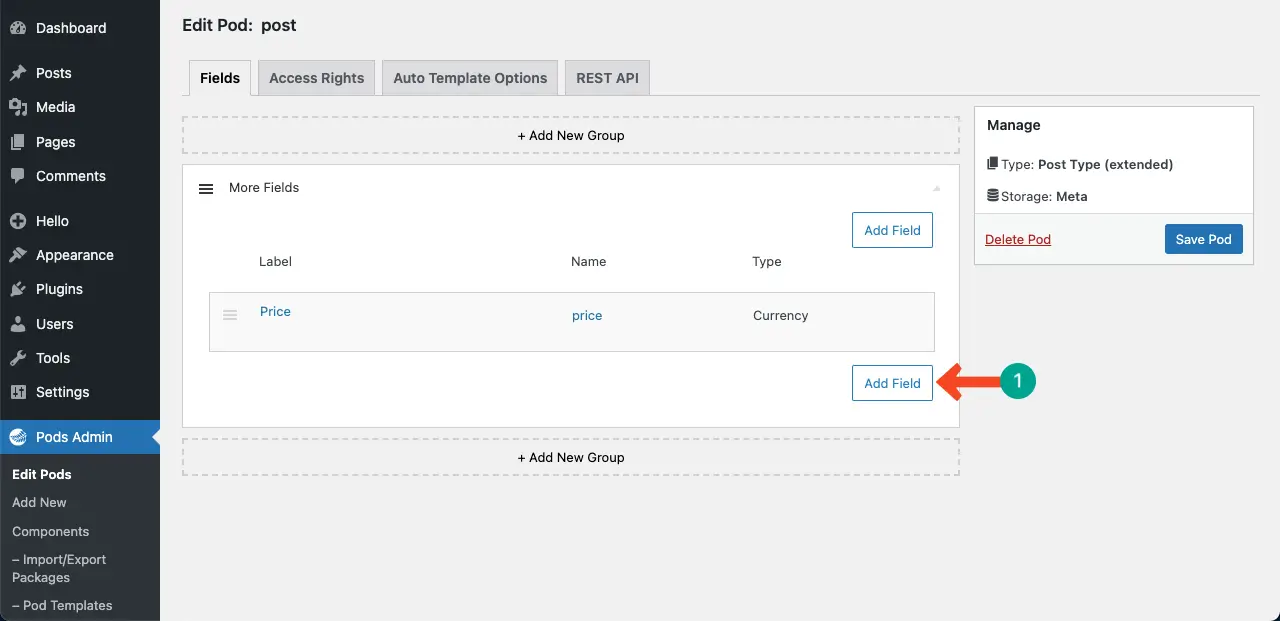
Allo stesso modo, puoi creare più campi personalizzati quanti desideri. Basta fare clic sul pulsante Aggiungi campo .

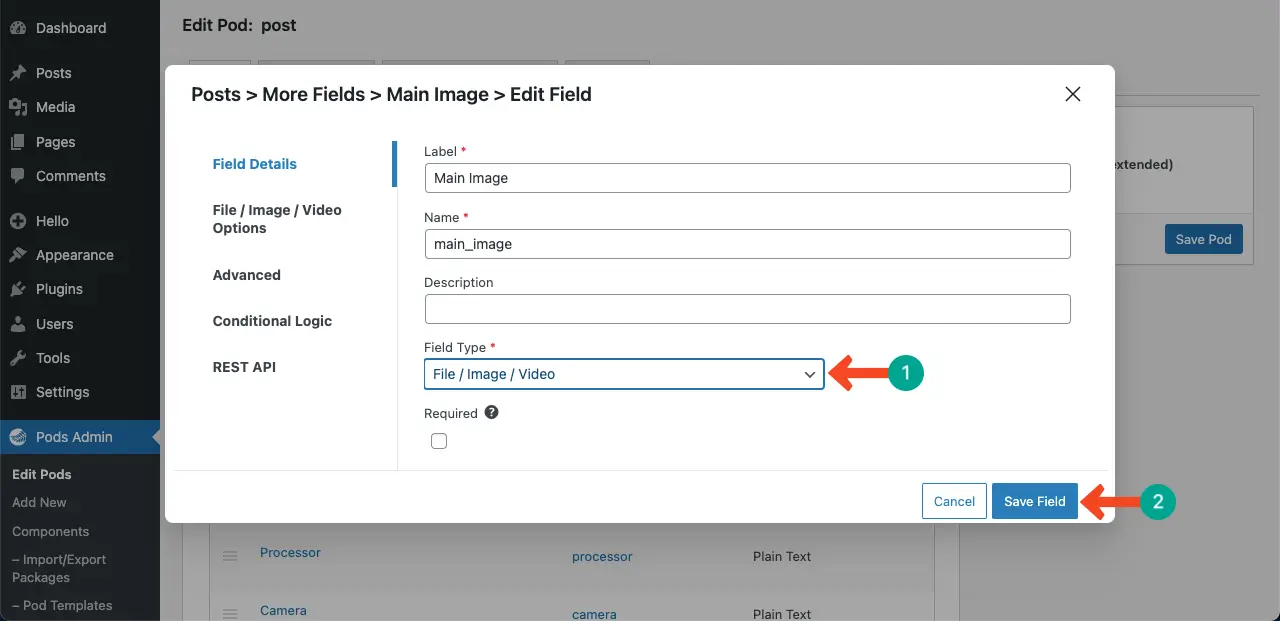
Un punto importante da menzionare è che durante la creazione di un nuovo campo personalizzato, assicurarsi di selezionare il tipo di campo adatto e anche dall'elenco a discesa contrassegnato nell'immagine seguente. Successivamente, salva le modifiche.

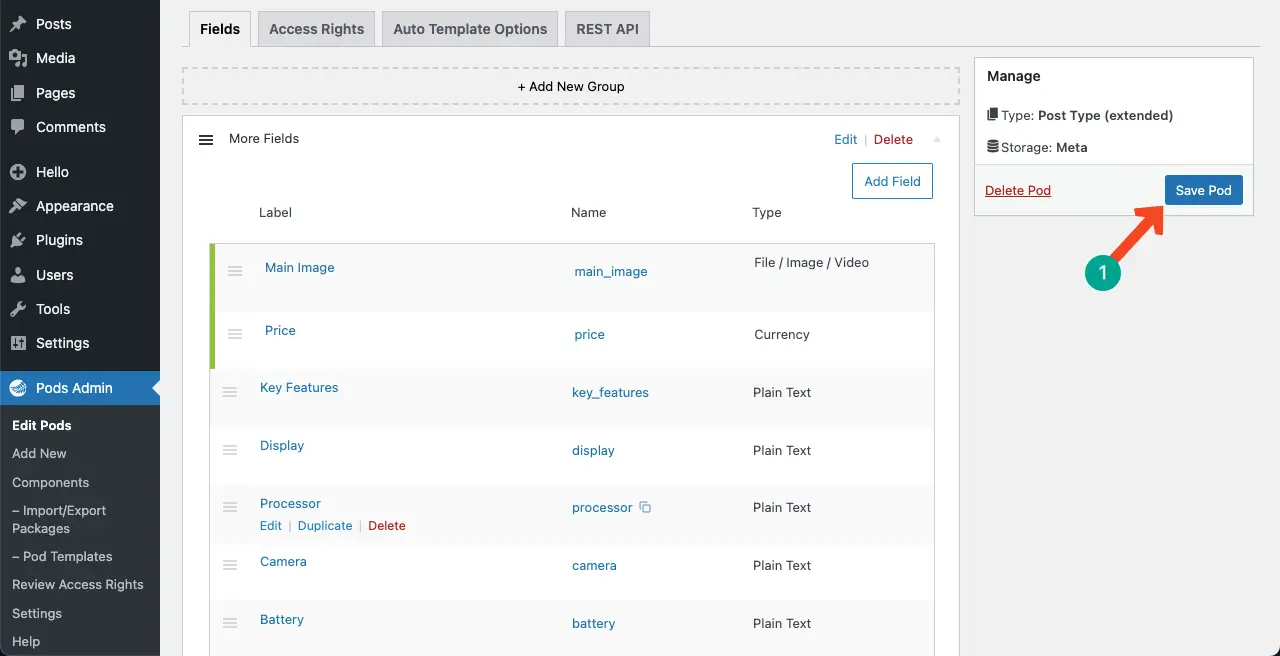
Puoi vedere che abbiamo creato i campi personalizzati necessari di cui abbiamo bisogno. Ora fai clic sul pulsante Salva POD per salvare tutti i campi.

Scopri come progettare una grande pagina web di Halloween.
Passaggio 04: compila le informazioni nei campi personalizzati che hai appena creato
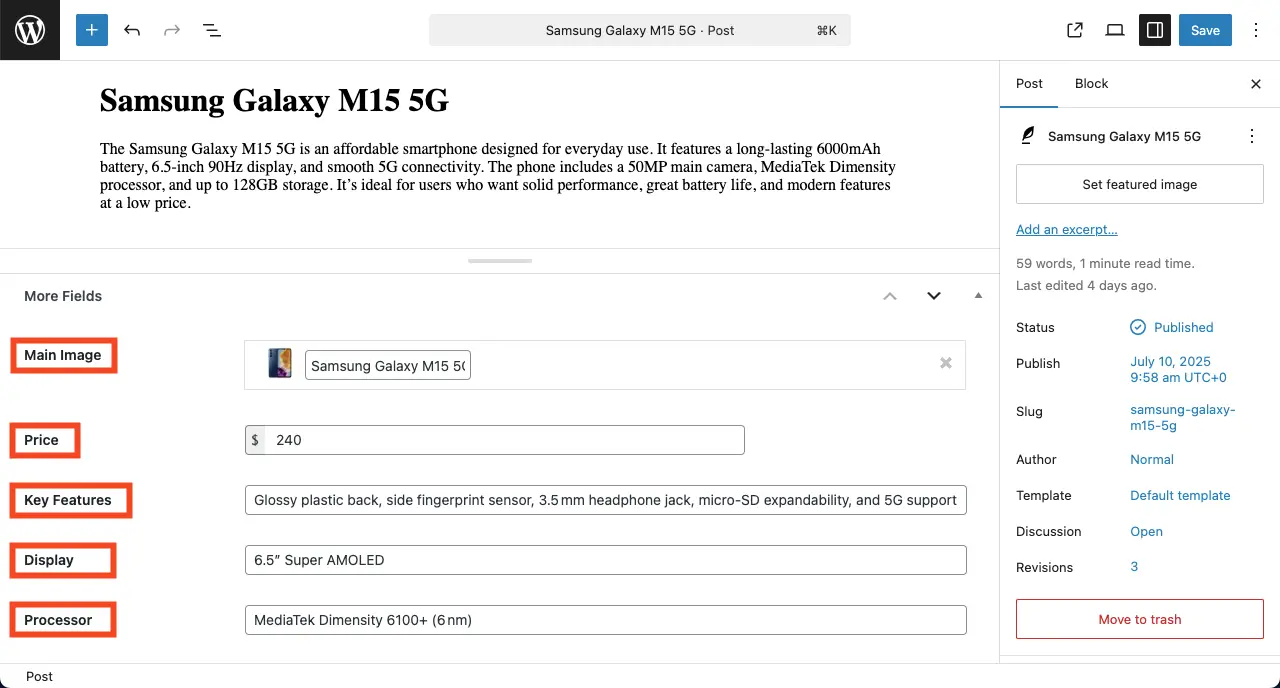
Apri i tuoi post uno per uno. Vedrai tutti i campi personalizzati che hai appena creato sotto il contenuto del post principale, come mostrato nel video allegato di seguito. Compilare le informazioni necessarie in quei campi.
Dai un'occhiata all'immagine qui sotto, in cui abbiamo riempito i campi personalizzati. Fai lo stesso per tutti gli altri post che hai creato e dove vuoi.

Quando tutti i post sono pronti, è tempo di progettare la tua pagina web dinamica. Spiegheremo il processo nella prossima fase.
Fase due: progettare e creare una pagina Web dinamica con Elementor
In questa sezione, ti aiuteremo a imparare a progettare e creare una pagina web dinamica con Elementor e HappyAddons. Esploriamo il processo di seguito.
Passaggio 01: selezionare singolo post da Elementor Theme Builder
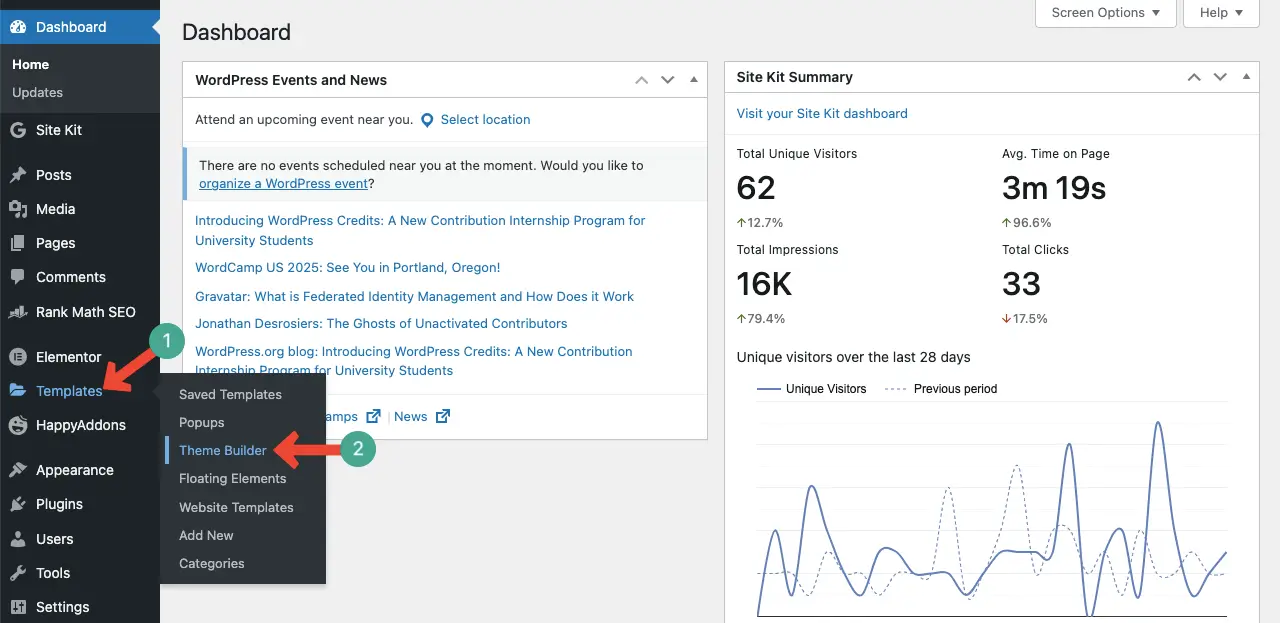
Dal dashboard di WordPress, navigare su Models> Tema Builder .

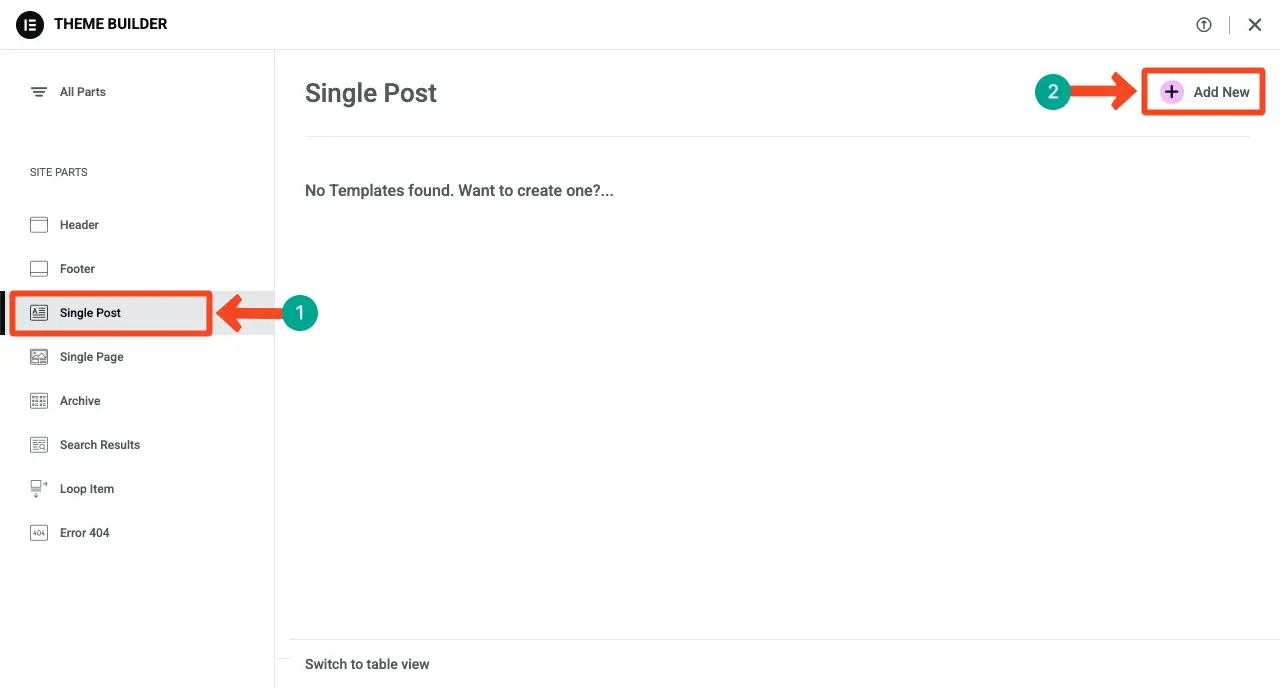
Verrai a una nuova pagina. Da qui, scegli l' opzione singolo post e quindi fai clic sul pulsante + Aggiungi nuovo .

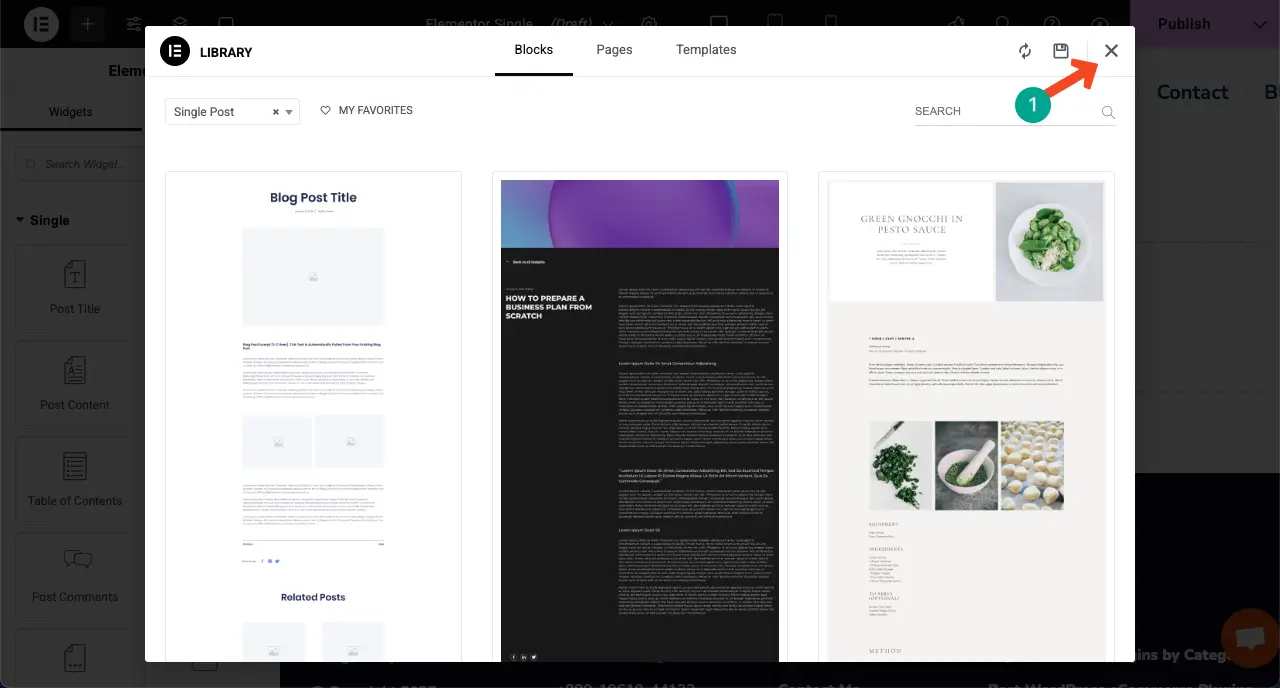
La tela Element verrà aperta immediatamente. È possibile selezionare un modello o progettare la pagina da zero. Per progettare la pagina da zero, chiudere il popup della libreria modello.


Passaggio 02: creare un layout della colonna per la progettazione della pagina dinamica
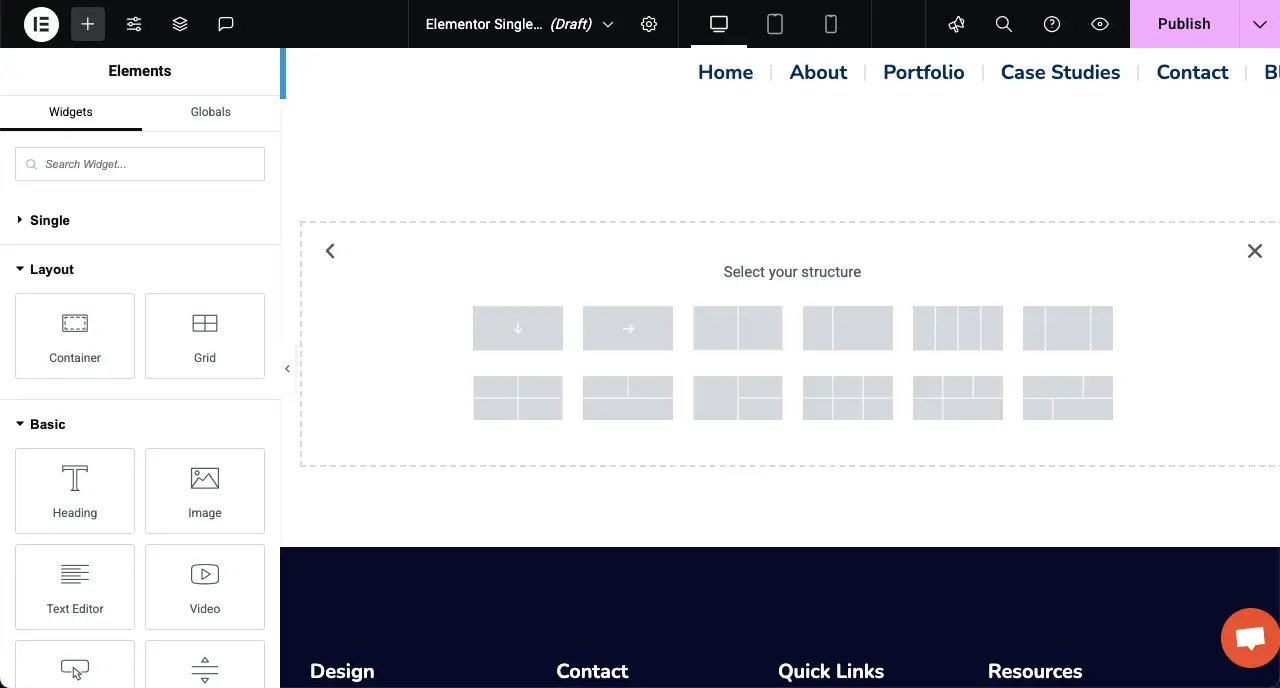
Ora, per creare un layout del contenitore, selezionare una struttura di colonna adatta che desideri. Per questo tutorial, selezioneremo il contenitore a tre colonne.

Passaggio 03: trascina i widget necessari per progettare la pagina
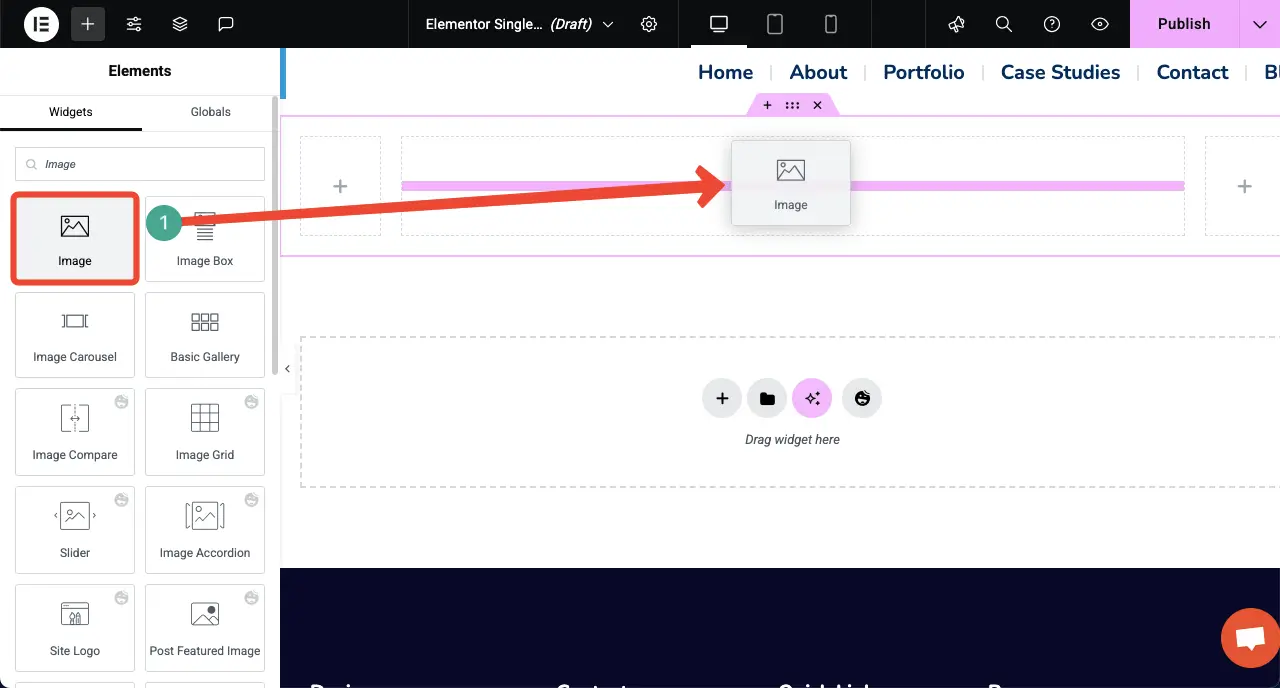
Ora, trascina e lascia cadere i widget necessari per progettare la pagina in conformità con i campi personalizzati in modo da poter presentare le informazioni necessarie. Per prima cosa trasciniamo e eliminiamo il widget immagine .

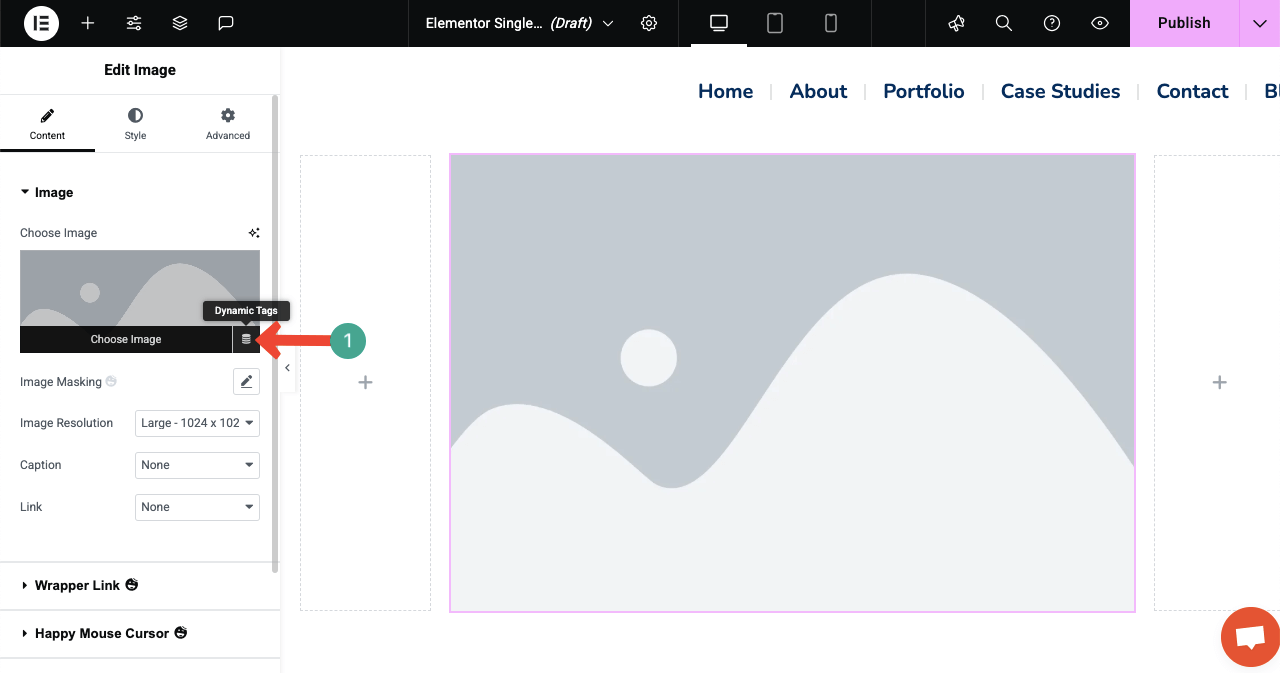
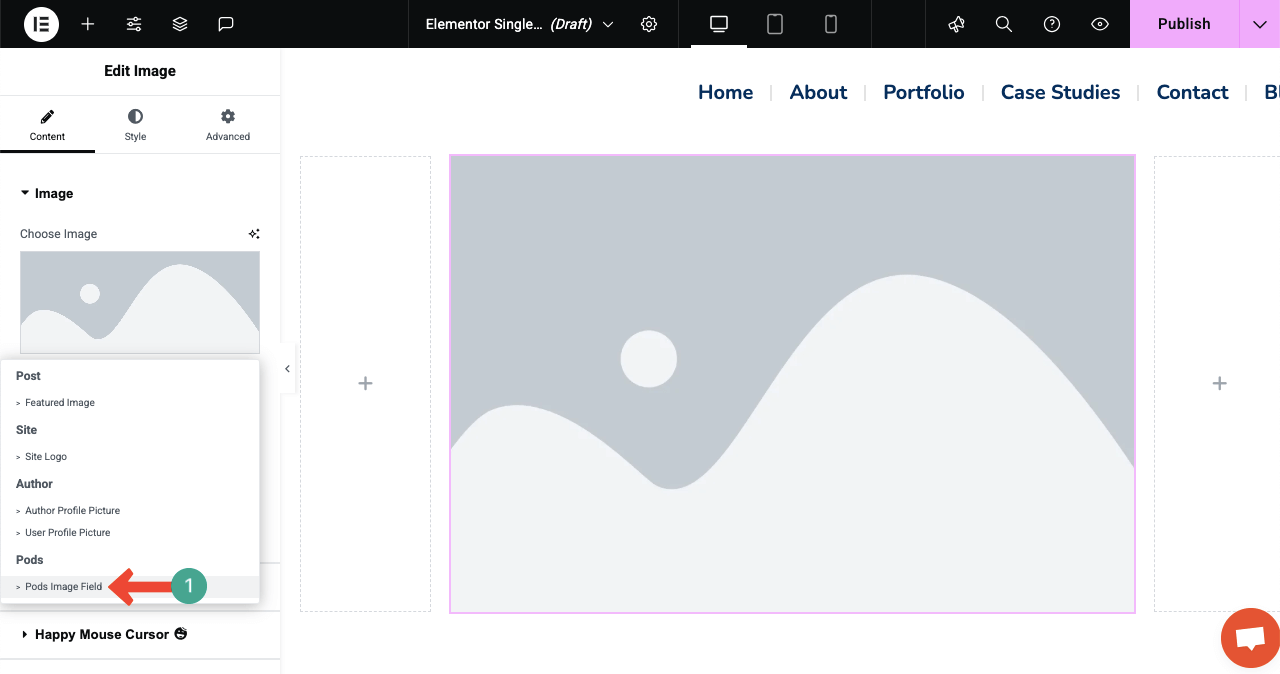
Nella barra laterale destra, nella sezione immagine, vedrai l'opzione tag dinamica come mostrato nell'immagine seguente. Fai clic sui tag dinamici .

Dopo aver fatto clic sui tag dinamici, verrà visualizzato un elenco di tag. Da lì, selezionare il tag campo dell'immagine PODS .

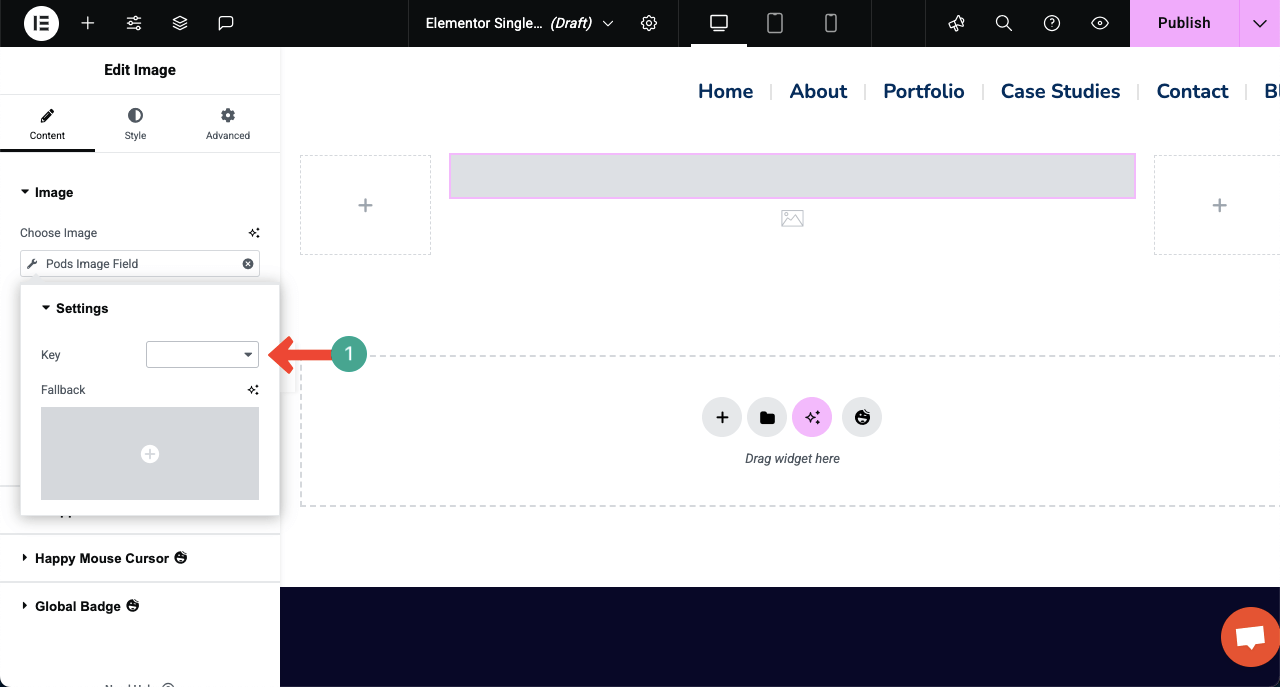
Successivamente, una nuova opzione di elenco a discesa apparirà accanto alla chiave. Fai clic sull'icona dell'elenco .

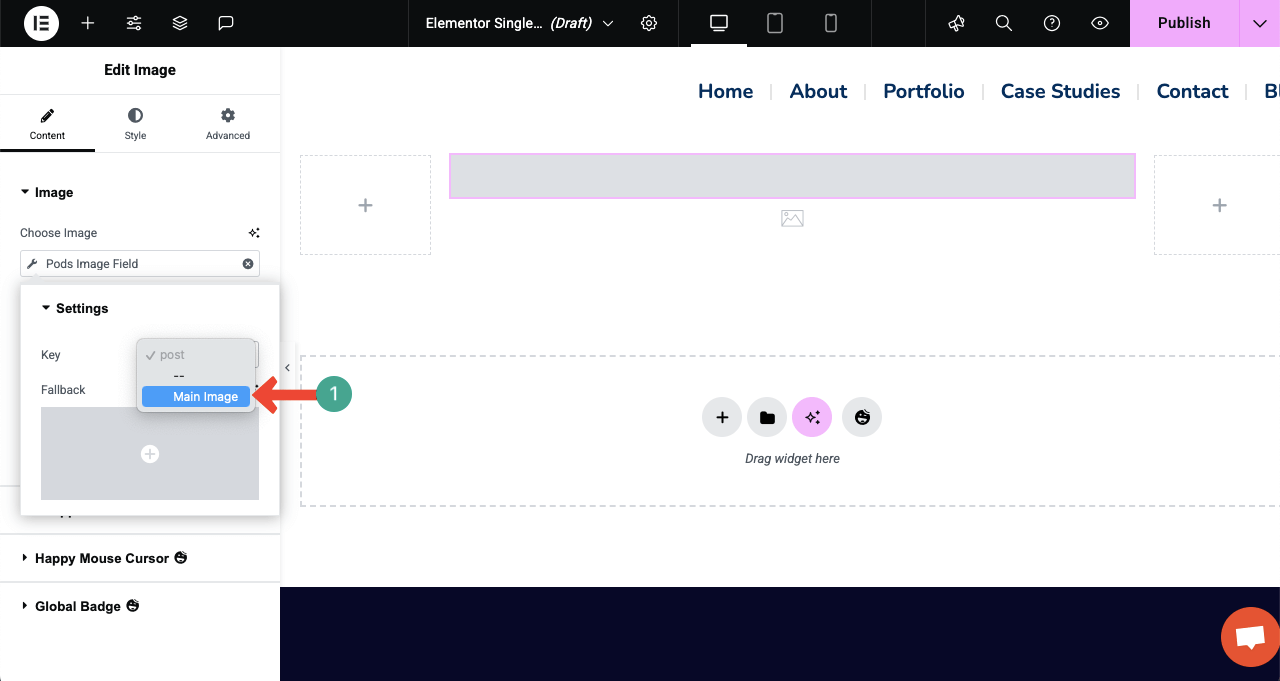
Seleziona il rispettivo nome utilizzato per etichettare il campo immagine personalizzato.

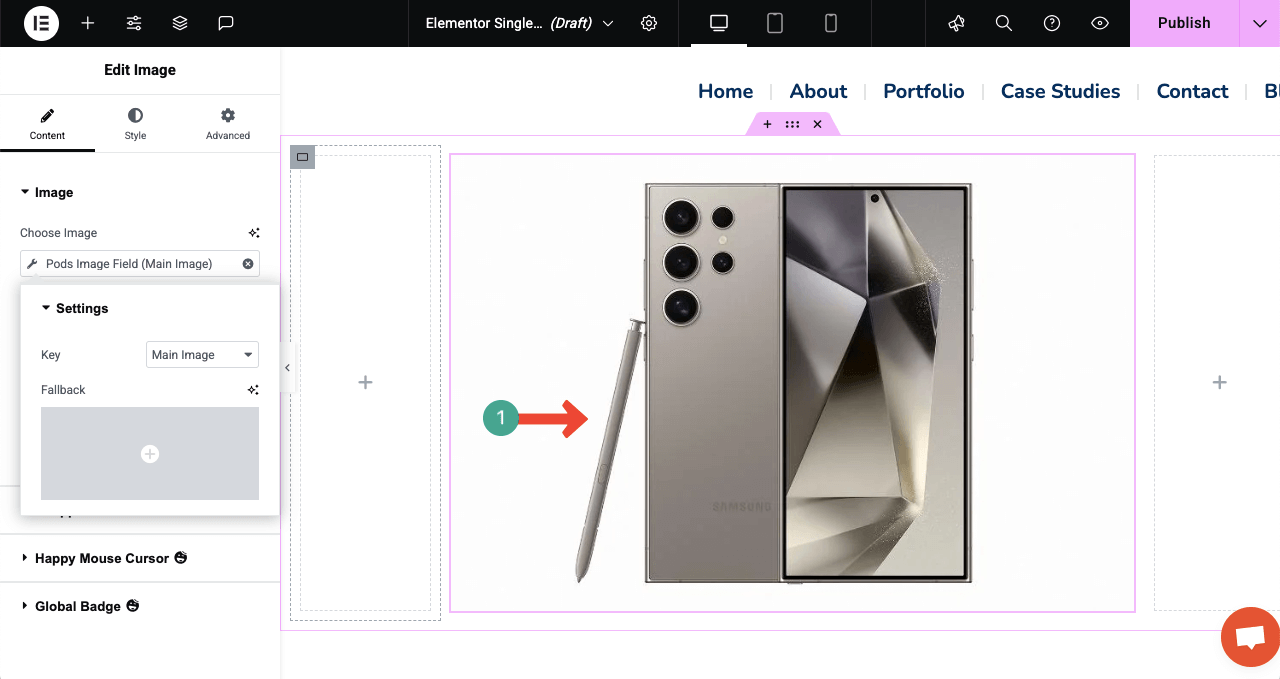
Vedrai l'immagine visualizzata all'istante.

Passaggio 04: continua ad aggiungere altri widget per visualizzare tutte le informazioni
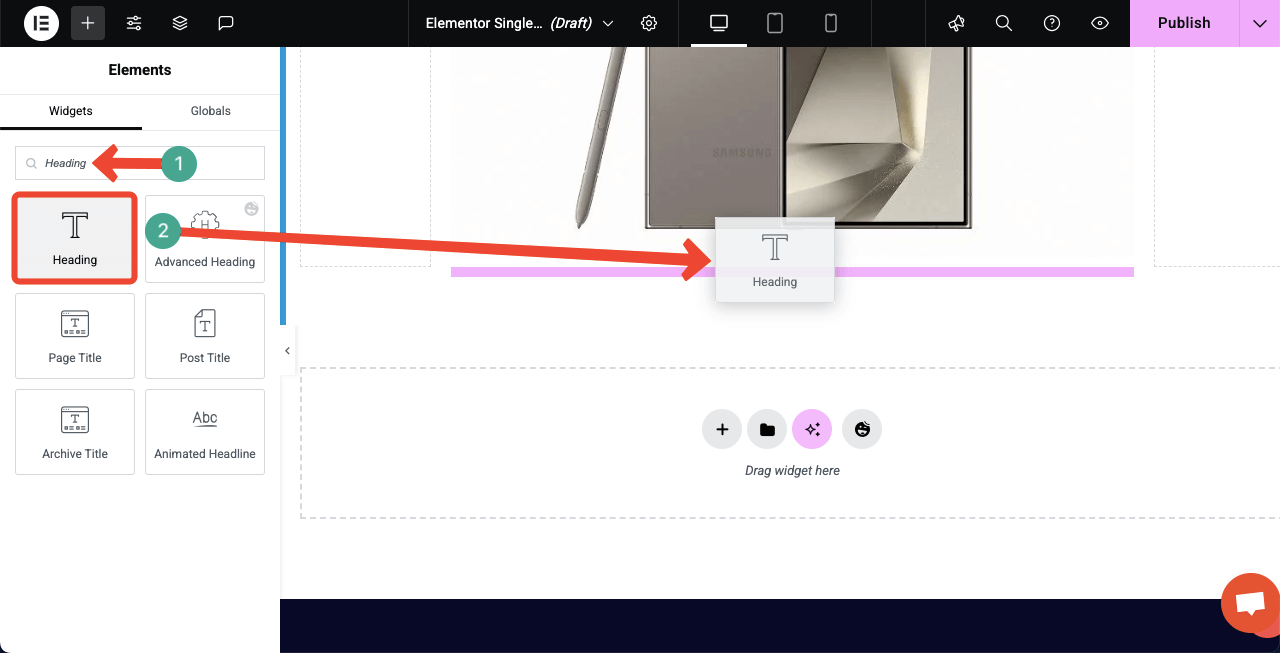
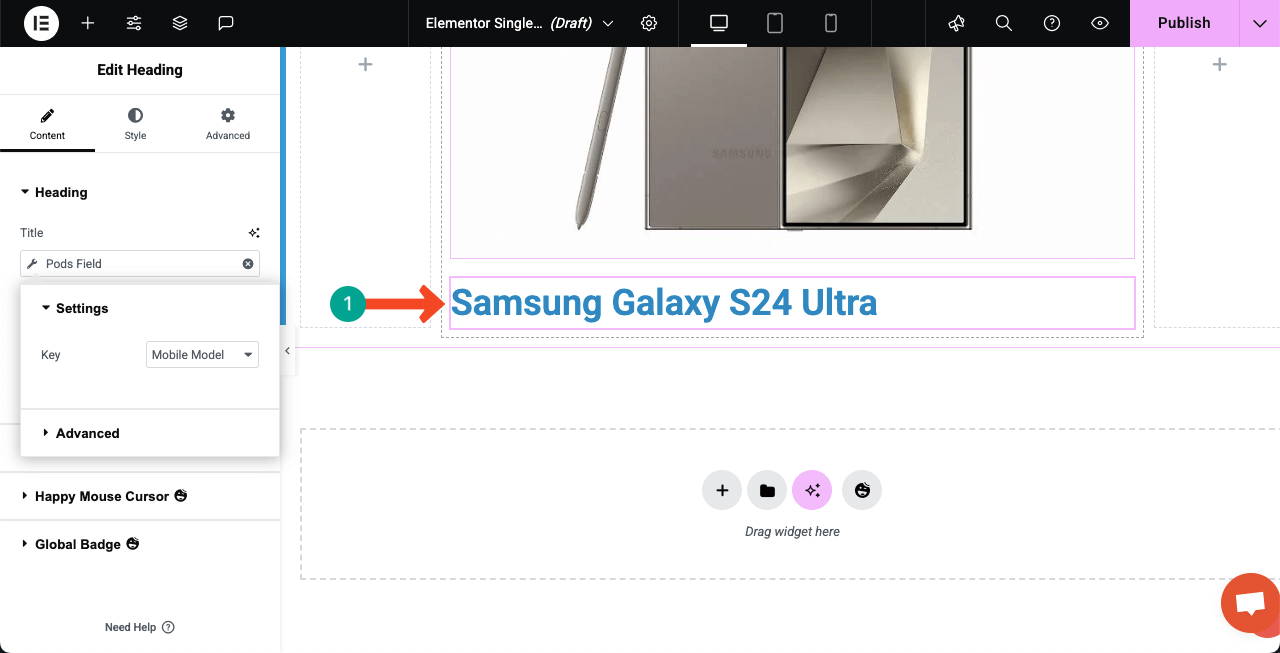
Allo stesso modo, continua ad aggiungere altri widget e visualizza le informazioni dai campi personalizzati impostando i rispettivi tag dinamici. Ad esempio, trascina e lascia cadere il widget di intestazione sotto l'immagine sulla tela.

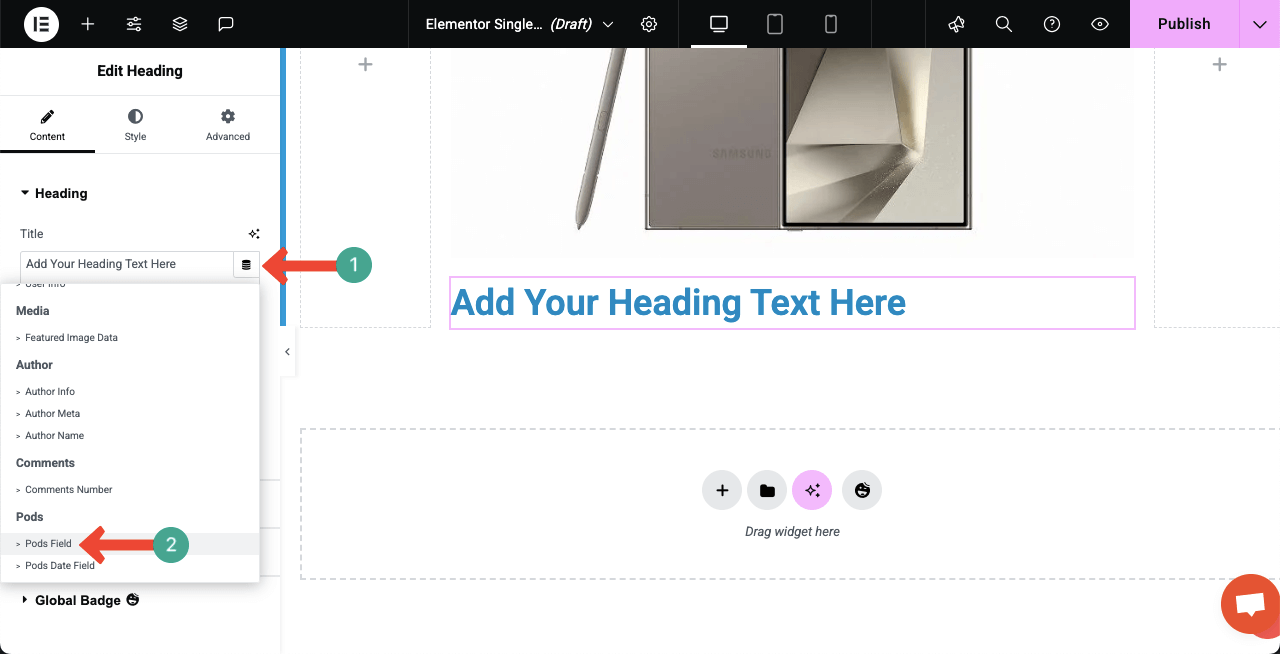
Fare clic sull'opzione Tag dinamica dalla sezione titolo del widget.

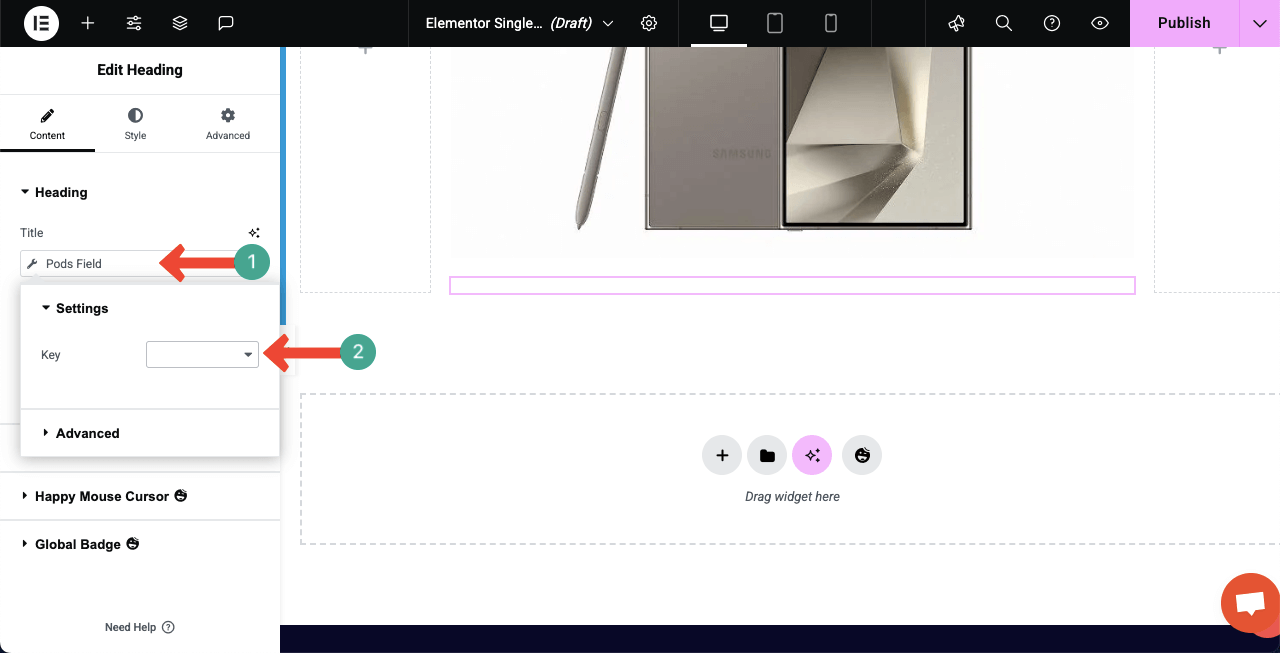
Un piccolo popup verrà visualizzato per la configurazione delle impostazioni. Fai clic sulla casella accanto al tasto. Fai clic sulla casella chiave.

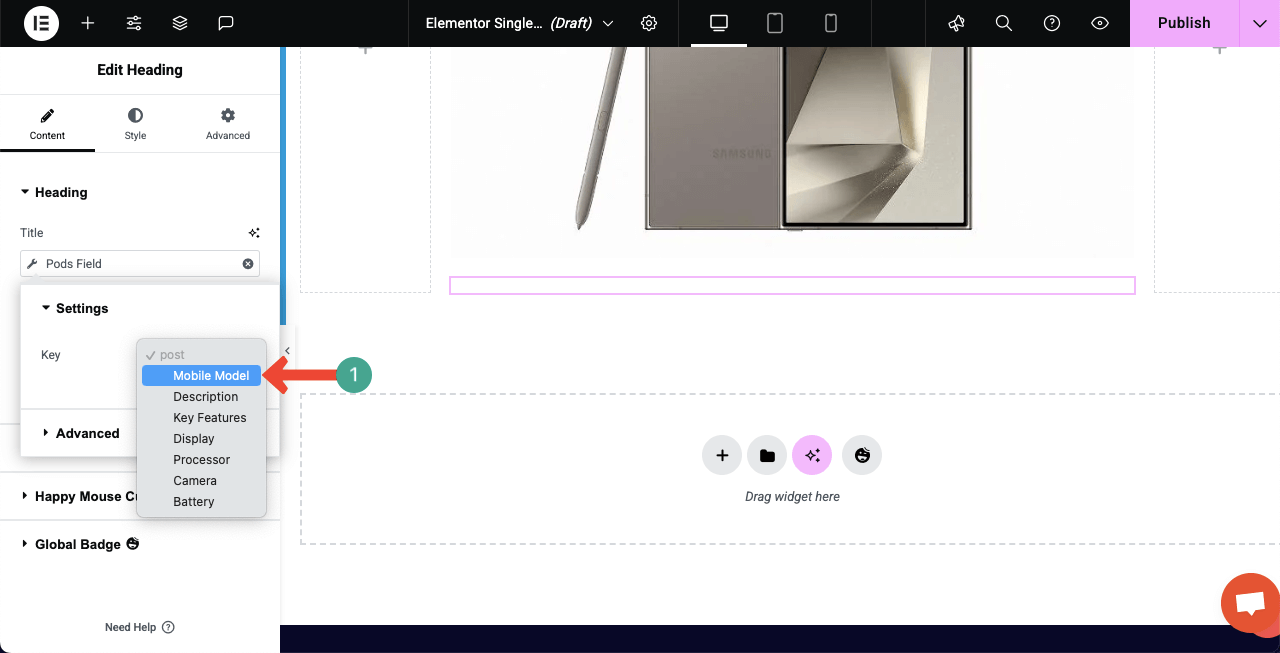
Selezionare il rispettivo campo personalizzato per il widget adatto al widget di intestazione.

Puoi vedere che il campo personalizzato è stato selezionato per il widget. Immediatamente, vedrai il nome del prodotto apparire sulla tela.

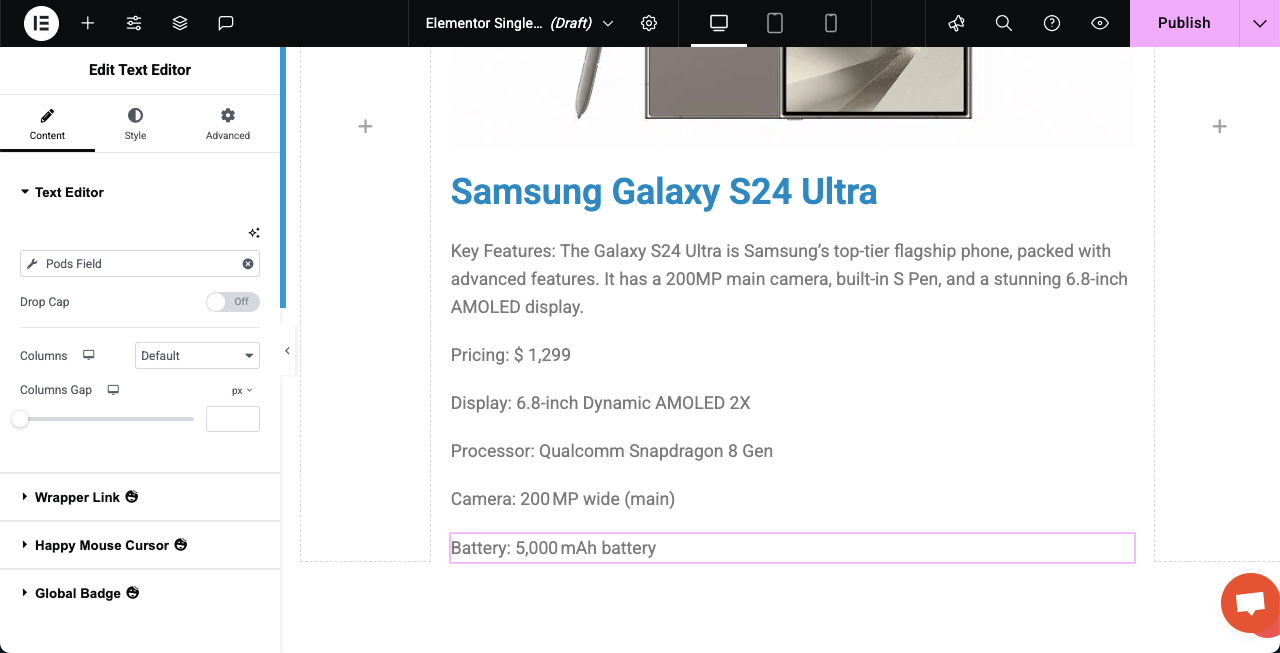
Nota: allo stesso modo, abbiamo aggiunto tutti i campi personalizzati alla pagina tramite tag.

Ecco un tutorial su come progettare una pagina di landing del Black Friday e Cyber Monday.
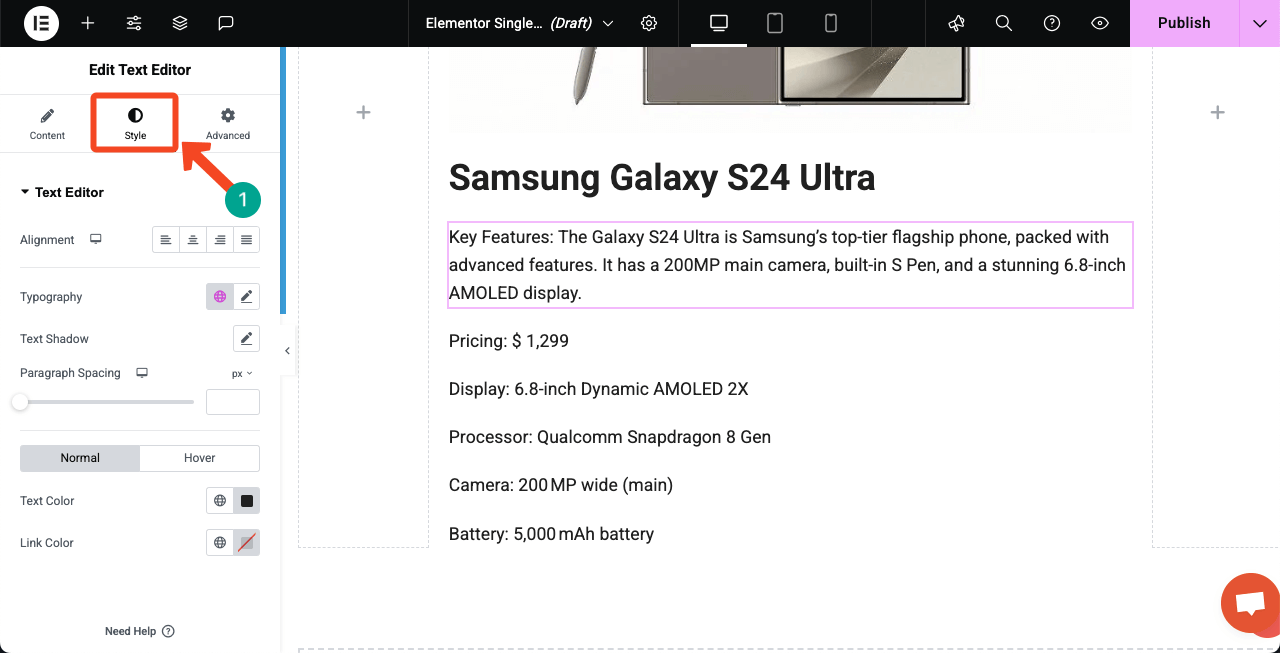
Passaggio 05: stilizzare la pagina Web dinamica
Vai alla scheda Style per ogni widget uno per uno e personalizzali in modo che abbiano un bell'aspetto in base al design della tua pagina web.

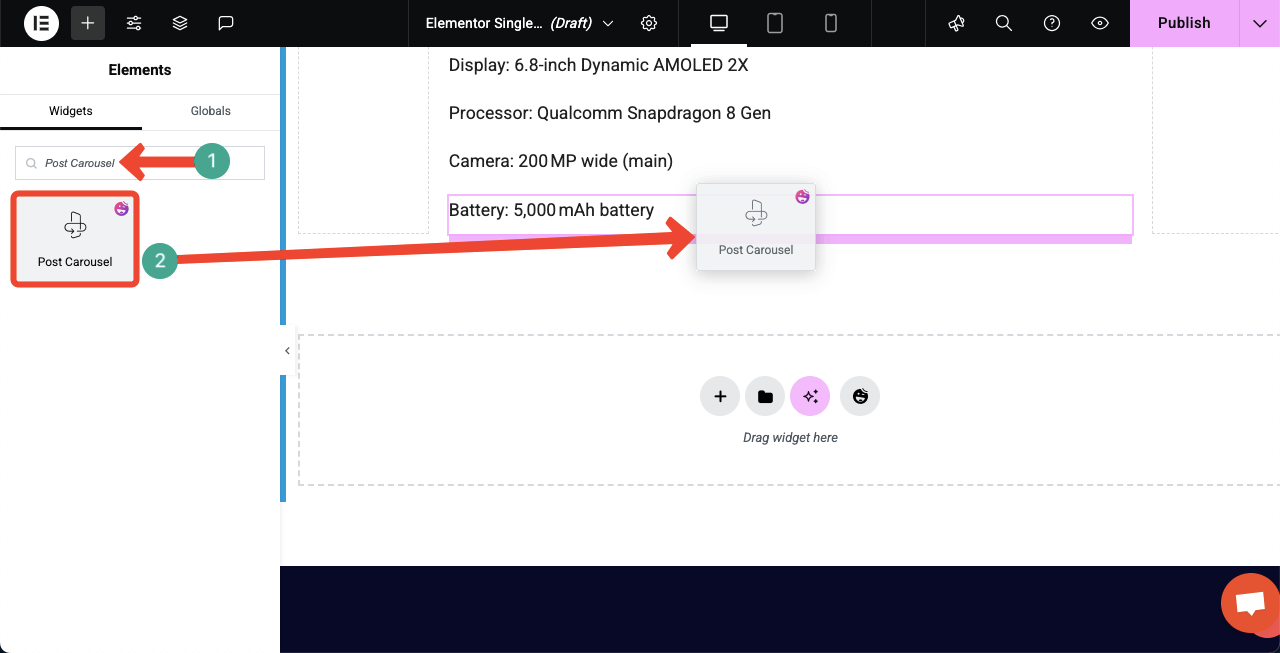
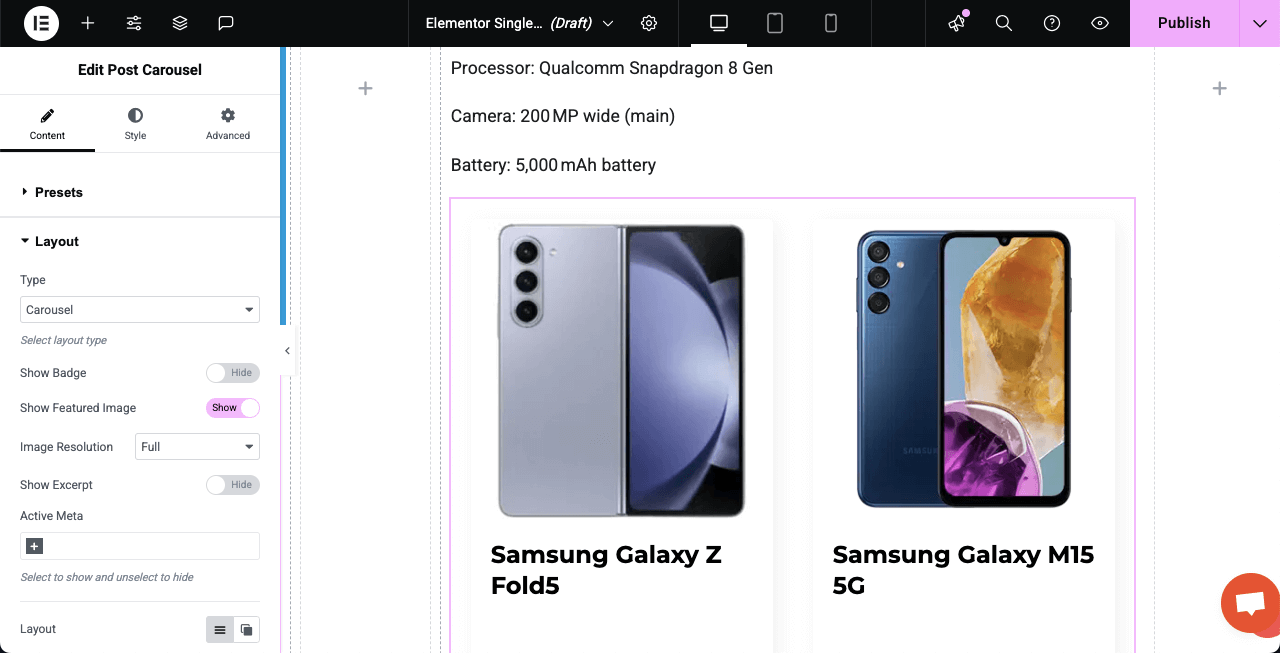
Passaggio 06: Aggiungi il widget Post Carousel alla tela (opzionale)
Utilizzando il widget Post Carousel, puoi mostrare i post correlati o più recenti, che possono aggiungere un'esperienza migliore per gli utenti.

Puoi vedere che abbiamo aggiunto il widget Post Carousel, che sta visualizzando alcuni altri modelli mobili.

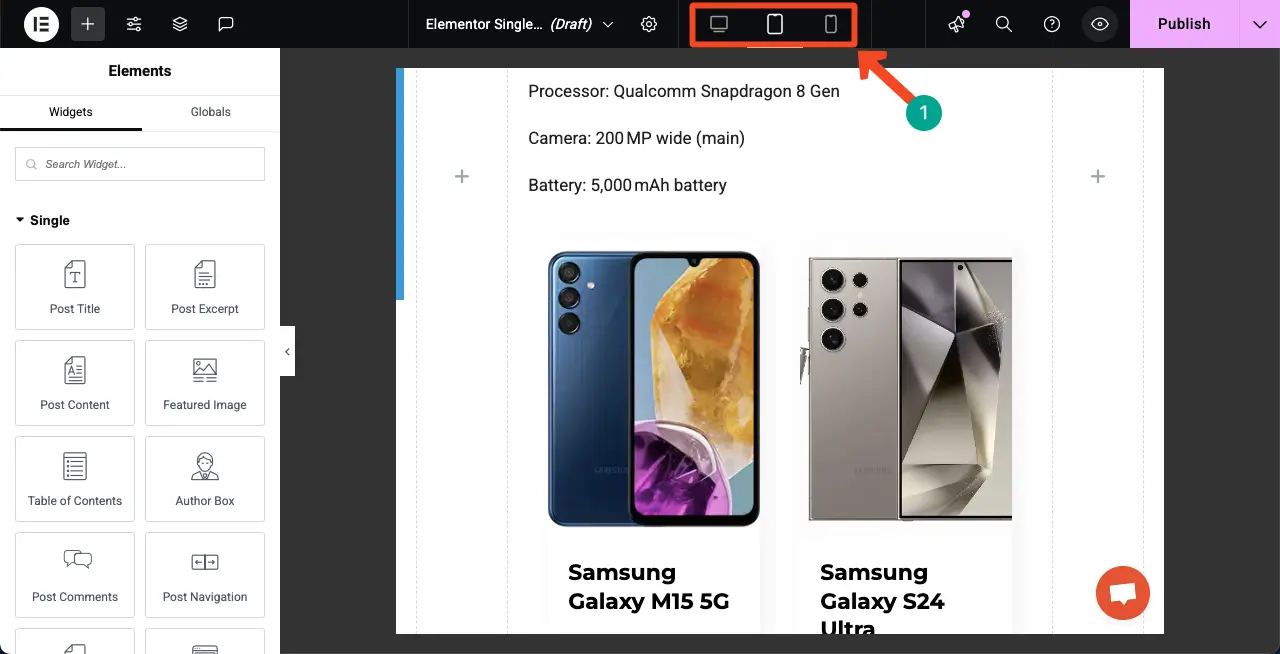
Passaggio 07: Rendi reattiva la pagina Mobile
Troverai le opzioni per regolare il layout della pagina per diverse dimensioni dello schermo sulla barra in alto. Assicurati di ottimizzare il layout separatamente per ogni dimensione dello schermo.

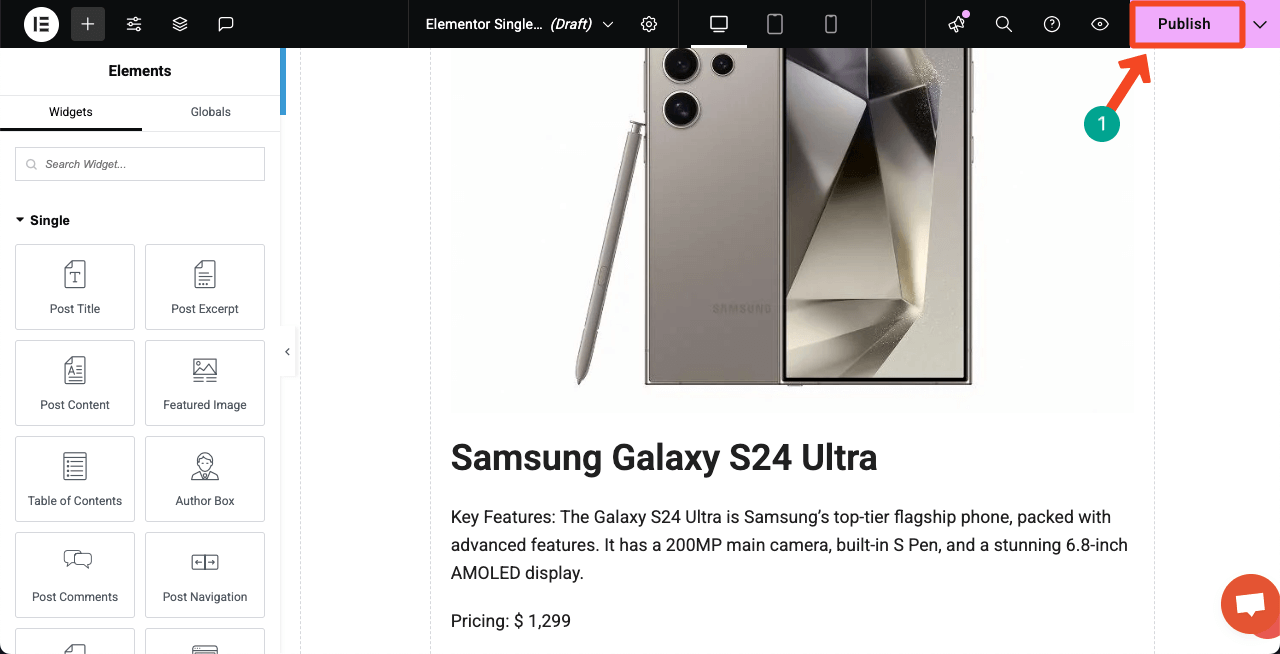
Passaggio 08: pubblicare la pagina dinamica e set
Quando il design è terminato, fai clic sul pulsante Publish nell'angolo in alto a destra.

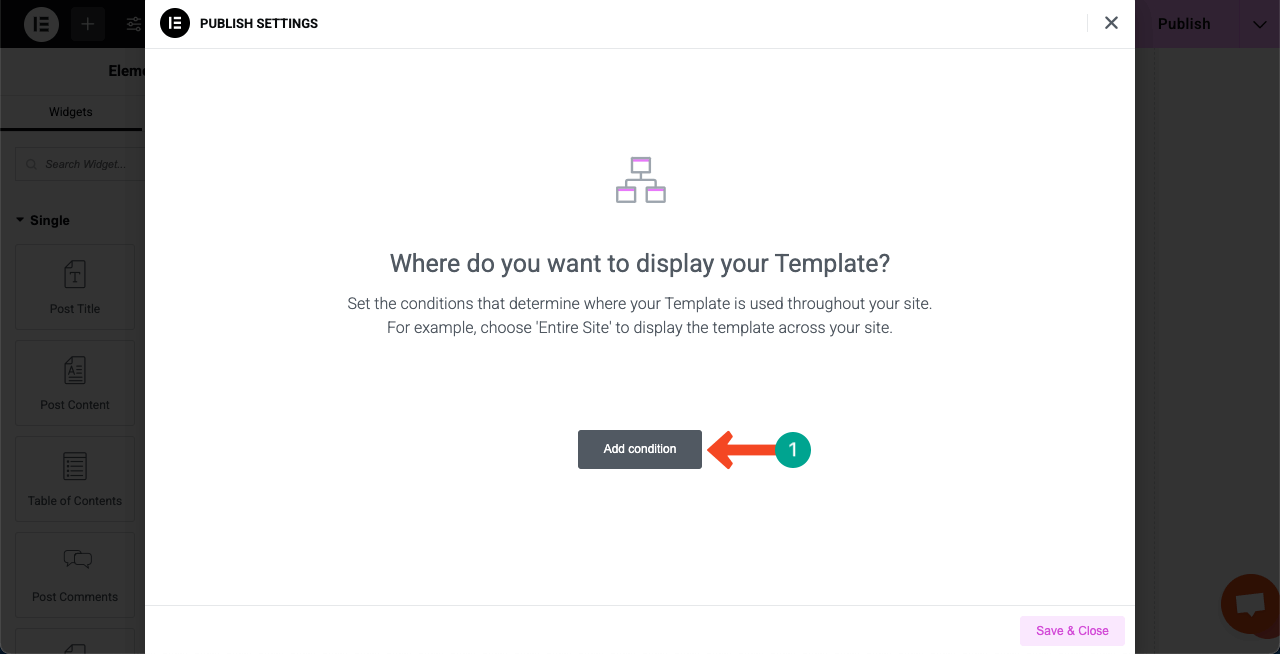
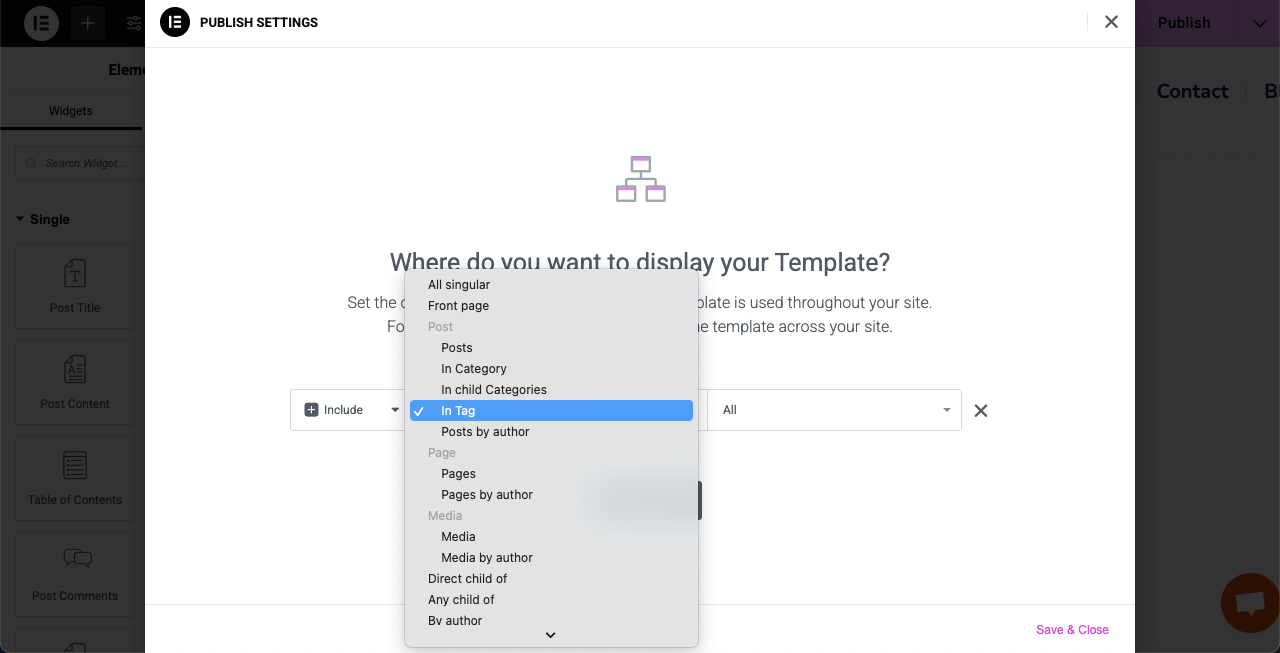
Ti verrà chiesto di impostare le condizioni per la pagina. Fai clic sul pulsante Aggiungi condizione .

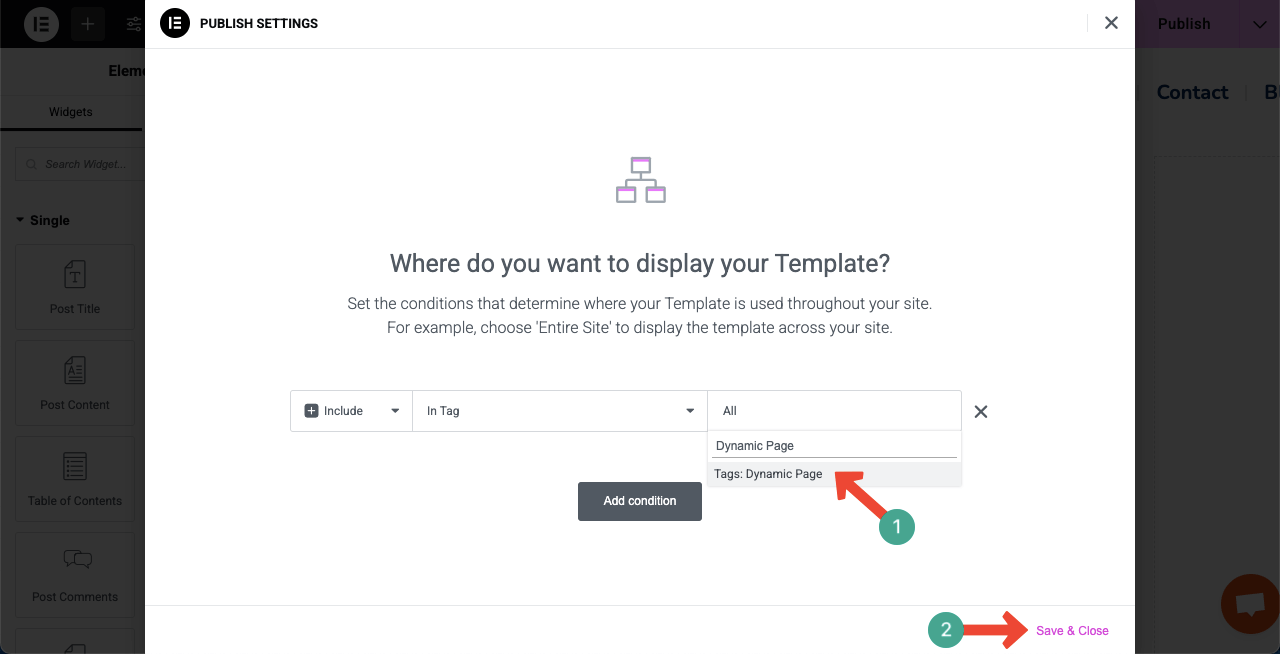
Poiché i post dinamici verranno visualizzati in una pagina specifica, è meglio impostare un particolare tag o categoria per i post. Per la nostra pagina, abbiamo impostato un tag per i rispettivi post. Quindi, stiamo selezionando l'opzione "in tag".

Digita il tuo tag o il nome di categoria per la pagina. Quindi, premi il pulsante Salva e chiudi .

Passaggio 09: Anteprima la pagina dinamica
Ora vai alla pagina di anteprima e controlla se la pagina funziona o meno. È possibile fare clic su più post per verificare se vengono aperti con lo stesso layout di post personalizzato. Puoi vedere che funziona bene alla nostra fine nel video clip collegato di seguito.
Pertanto, è possibile creare pagine Web dinamiche in WordPress utilizzando il plug -in Element.
Elenco di controllo che devi tenere a mente quando crei una pagina web dinamica
Finora, hai imparato a creare una pagina Web dinamica in WordPress usando Element. Spero ti sia piaciuto. Ma per ottenere il massimo dalla creazione di pagine dinamiche, ci sono diversi punti che devi considerare attentamente, che abbiamo elencato di seguito come elenco di controllo.
UN. Usa i tag dinamici correttamente
Assicurati di utilizzare tag dinamici nei posti giusti. Elementor consente di estrarre contenuti da campi personalizzati, post, utenti, dati del sito, ecc. Non puoi mai creare pagine meravigliose e dinamiche senza essere in grado di utilizzare i tag correttamente.
B. Imposta le condizioni per la visualizzazione
Quando si utilizza Elementor Tema Builder, che si tratti di un singolo post, archivio o pagina del prodotto, impostare sempre le giuste condizioni di visualizzazione. Altrimenti, la pagina Web dinamica non riesce a visualizzare e visualizzare i post personalizzati.
C. Ottimizza per velocità e SEO
Le pagine dinamiche spesso estraggono i dati dal database. Pertanto, usa un plug -in di memorizzazione nella cache e l'ottimizzatore di immagini per mantenere rapida la pagina. Inoltre, assicurati di utilizzare tag di intestazione corretti (H1, H2, ecc.), Testo ALT per immagini e meta descrizioni per migliorare la SEO.
D. Mantenere la coerenza del design
Usa i caratteri, i colori e la spaziatura globali di Elementator per mantenere il design coerente in tutte le pagine dinamiche. Il design coerente sembra più professionale e costruisce la fiducia dell'utente.
e. Abilita la modalità provvisoria per la risoluzione dei problemi
Se qualcosa si rompe o agisce strano, abilita la modalità provvisoria di Elementor. Ti consentirà di modificare la pagina senza interferenze da altri plugin o temi. Questo è utile quando si lavora con contenuti dinamici complessi.
Close!
Le pagine Web dinamiche sono un'idea intelligente per mostrare informazioni su un sito Web nei formati più flessibili. In questo tutorial, ti abbiamo guidato attraverso il processo passo dopo passo e abbiamo condiviso una lista di controllo dettagliata per guidarti. Inoltre, ti abbiamo introdotto gli strumenti con cui è possibile progettare in modo efficiente un web dinamico, senza nemmeno una singola linea di codifica.
Tutto quello che puoi fare è solo trascinare e rilasci e valori. Anche un principiante può creare pagine Web dinamiche dopo aver esplorato questi strumenti per alcuni giorni. Crediamo che l'apprendimento facendo sia il modo migliore per crescere. Ora, se hai ancora domande o confusione che ti prendono in mente, lascia cadere un commento o bussare alla casella di chat dal vivo.
I membri del nostro team risponderanno subito alle tue domande. Inoltre, segui i nostri canali Facebook, Twitter e YouTube per aggiornamenti regolari.
