요소와 함께 WordPress에서 동적 웹 페이지를 만드는 방법
게시 됨: 2025-07-15정적 페이지는 간단한 웹 사이트에 적합합니다. 그러나 콘텐츠를 신선하고 개인화 된 동적 웹 페이지로 유지하려면 최상의 선택입니다. 사용자 동작, 데이터베이스 항목 또는 특정 조건에 따라 컨텐츠를 자동으로 업데이트하고 표시하기 때문입니다.
동적 웹 페이지는 웹 사이트를 더 똑똑하게 만듭니다. 관심사 또는 행동에 따라 각 사용자에게 개인화 된 콘텐츠를 표시 할 수 있습니다. 또한 찾고있는 정확한 게시물/콘텐츠를 필터링하고 찾을 수 있습니다. 이것은 탐색 경험을 더 매끄럽게 만들고 사람들이 더 오랫동안 약혼하게합니다.
WordPress를 사용하는 경우 동적 페이지를 만드는 것이 어려울 필요는 없습니다. 요소를 사용하면 복잡한 동적 페이지 레이아웃을 설계하고 코드를 쓰지 않고 데이터에 연결할 수 있습니다. 이 기사에서는 Elementor와 함께 WordPress에서 동적 웹 페이지를 만드는 방법을 보여줍니다.
동적 웹 페이지 란 무엇입니까?
동적 웹 페이지는 자동으로 콘텐츠를 변경할 수있는 웹 페이지를 참조하십시오. 데이터베이스의 사용자, 시간 또는 데이터에 따라 다른 콘텐츠를 표시합니다. 예를 들어, 뉴스 웹 사이트는 최신 기사를 표시하거나 온라인 스토어에 사용자의 이전 검색을 기반으로 제품을 표시 할 수 있습니다.
정적 페이지와 달리 매번 컨텐츠를 수동으로 편집 할 필요가 없습니다. 따라서 웹 사이트 소유자의 시간을 절약하고 방문자에게 더 나은 경험을 제공합니다. WordPress에서 동적 콘텐츠는 블로그 게시물, 사용자 정의 필드, 사용자 프로필 또는 제품 목록에서 나올 수 있습니다.
동적 웹 페이지에 요소를 사용하는 이유는 무엇입니까?

Elementor는 WordPress에서 특히 초보자 및 비 코더를위한 동적 웹 페이지를 구축하기위한 최고의 도구 중 하나입니다. 웹 사이트 디자인을 완전히 제어하면서 WordPress 데이터베이스에서 컨텐츠를 연결할 수 있습니다. 동적 페이지에 요소를 사용하는 몇 가지 주요 이유는 다음과 같습니다.
에이. 코딩이 필요하지 않습니다
Elementor의 드래그 앤 드롭 시스템은 초보자에게 친숙합니다. 몇 번의 클릭만으로 고급 레이아웃을 설계하고 동적 콘텐츠를 추가 할 수 있습니다.
비. 강력한 동적 태그
동적 태그를 사용하여 사용자 정의 필드, 사용자 데이터, 사이트 정보 또는 게시물 데이터에서 컨텐츠를 가져올 수 있습니다. 이것은 당신의 페이지를 똑똑하고 유연하게 만듭니다.
기음. 사용자 정의 게시물 유형 플러그인으로 작동합니다
요소는 ACF (Advanced Custom Fields), 툴셋 및 포드와 같은 플러그인을 지원합니다. 이 플러그인을 사용하면 추가 데이터를 저장할 수 있으며 페이지에 쉽게 표시 할 수 있습니다.
디. 완전한 디자인 제어
Elementor는 동적 콘텐츠 모양을 디자인 할 수있는 완전한 자유를 제공합니다. 조건, 템플릿 및 표시 규칙을 사용하여 컨텐츠와 어디에 있는지 제어 할 수 있습니다.
이자형. 라이브 미리보기
페이지를 작성하는 동안 동적 컨텐츠가 실시간으로 볼 수 있습니다. 이것은 더 빨리 일하고 실수를 피하는 데 도움이됩니다. WordPress에서 지식 기반을 설계하는 방법을 살펴보십시오.
동적 웹 페이지를 만들기위한 전제 조건

코딩없이 WordPress에서 동적 웹 페이지를 디자인하려면 필요한 몇 가지 도구가 있습니다. 사용자 지정 데이터를 저장하고 해당 데이터를 디자인에 연결하고 유연하고 역동적 인 방식으로 모든 것을 표시하는 데 필수적입니다. 필요한 도구를 살펴보십시오.
- 포드
- 요소
- 요소 프로
- Happyaddons
- Happyaddons Pro
아래에서 동적 웹 페이지를 만들기 위해 이러한 도구가 필요한 이유를 간략하게 설명했습니다.
PODS 관리자 -이 플러그인을 사용하면 사용자 정의 게시물 유형, 사용자 정의 필드 및 관계를 만들 수 있습니다. 필요한 사용자 정의 필드로 사용자 정의 게시물 유형을 만드는 것은 동적 웹 페이지를 만드는 첫 번째 단계입니다.
요소 -Elementor의 핵심 버전을 사용하면 드래그 앤 드롭 시스템을 사용하여 아름다운 페이지 레이아웃을 만들 수 있습니다. 사용하기 쉽고 시각적 디자인에 완벽합니다.
Elementor Pro - 프리미엄 버전은 테마 빌더, 동적 태그 및 사용자 정의 템플릿과 같은 강력한 기능을 추가합니다. 동적 콘텐츠로 페이지를 연결하는 데 필수적입니다.
HappyAddons - 더 많은 위젯과 스타일링 옵션을 추가하여 Elementor의 기능을 확장 할 수 있습니다. 노력으로 더 많은 매력적인 레이아웃을 만드는 데 도움이됩니다.
HappyAddons Pro - 프로 버전은 동적 컨텐츠를 지원하는 고급 위젯 및 기능을 잠금 해제합니다. Elementor Pro와 잘 작동하여 사용자 정의 템플릿 설계에 더 많은 유연성을 제공합니다.
WordPress에서 동적 웹 페이지를 만드는 방법 (단계별)
동적 웹 페이지를 만드는 데는 두 단계가 포함됩니다. 먼저 사용자 정의 게시물 유형을 만들고 포드와 같은 플러그인을 사용하여 필요한 사용자 정의 필드를 추가하십시오. 그런 다음 요소를 사용하여 사용자 정의 페이지를 디자인하고 동적 태그를 연결하여 프론트 엔드의 해당 사용자 정의 필드의 데이터를 표시하십시오.
1 단계 : 사용자 정의 게시물 유형을 만듭니다
동적 웹 페이지를 만들기 전에 사용자 정의 게시물 유형을 만들고 필요한 사용자 정의 필드를 추가해야합니다. 이를 위해 Pods 관리자 플러그인을 사용하겠습니다.
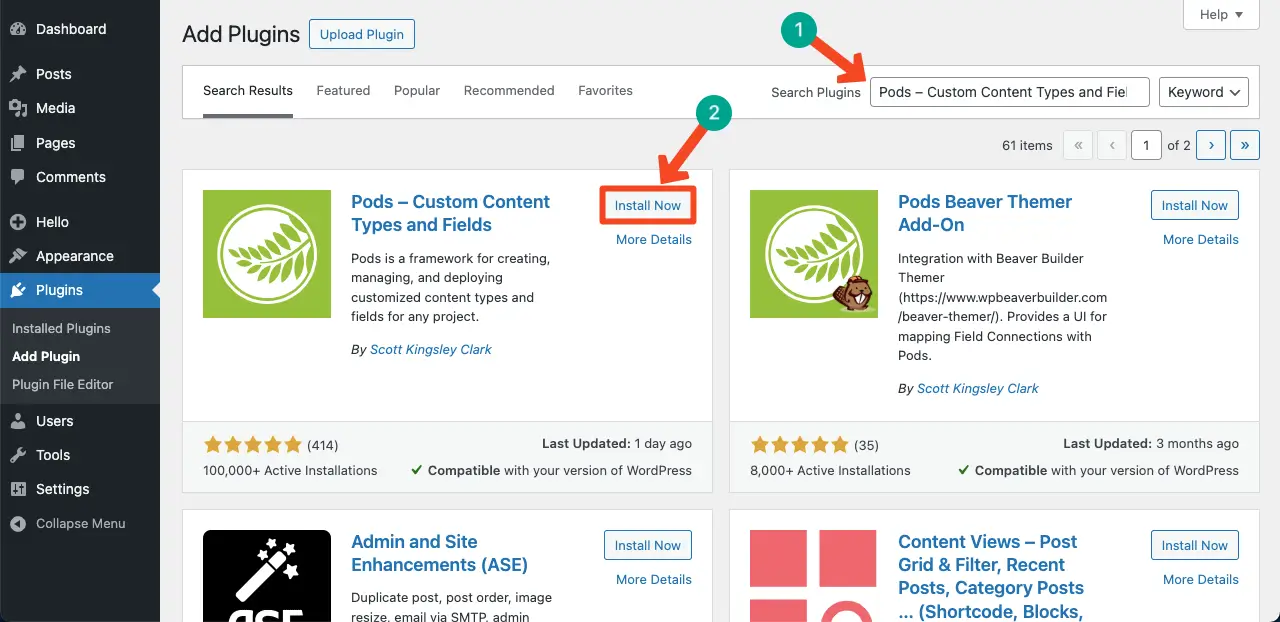
1 단계 : PODS 관리자 플러그인을 설치하십시오
포트 - 사용자 정의 콘텐츠 유형 및 필드 플러그인 (Pods)을 아직 설치하지 않은 경우 먼저 계속하십시오. 설치 하고 활성화하십시오 . 그 후에는 사용자 정의 게시물 유형과 필드를 쉽게 만들 수 있습니다.

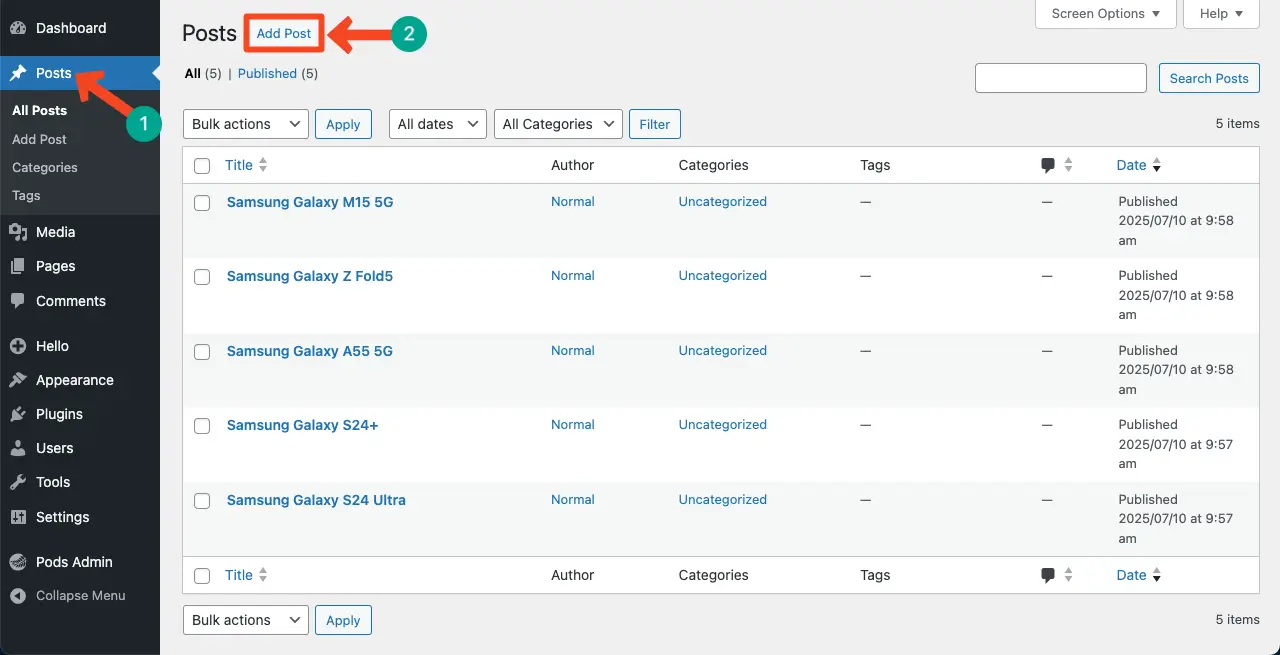
2 단계 : 블로그 섹션에서 게시물을 만듭니다
50 개의 엔지니어링 회사에 대한 사용자 정의 게시물을 만들고 싶다고 가정 해 봅시다. 해당 게시물을 추가하는 방법은 다음과 같습니다.
WordPress 대시 보드에서 게시물 > 새로운 추가 로 이동하십시오. 사용자 정의 데이터에 필요한만큼의 게시물을 만듭니다.

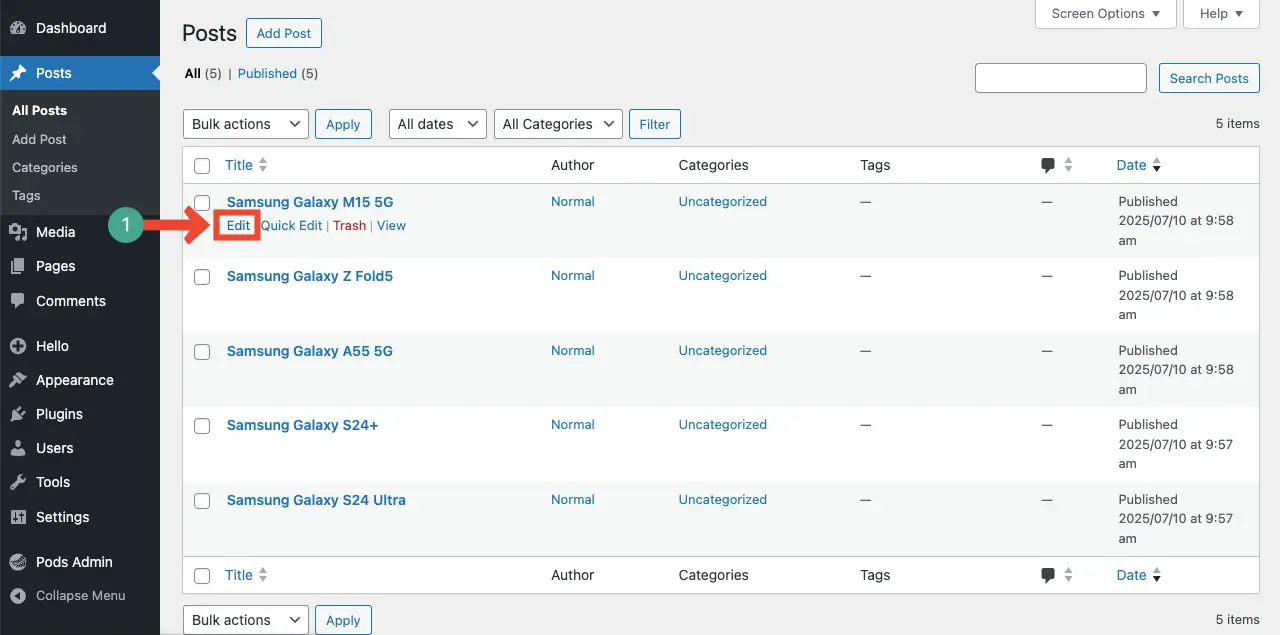
컨텐츠 편집기에서 각 회사에 대한 간단한 설명을 쓸 수 있습니다. 이렇게하려면 각 게시물 아래에서 편집을 클릭하십시오.

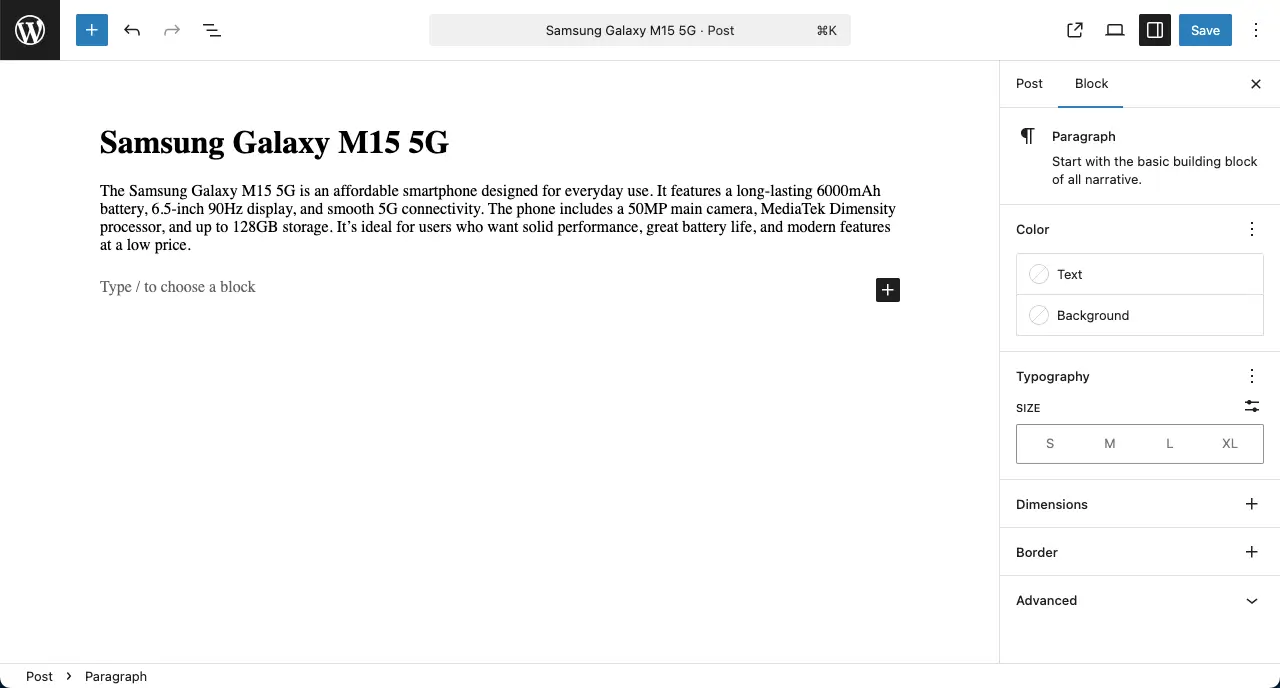
그런 다음 블록 편집기에 설명을 추가하십시오.

3 단계 : 사용자 정의 게시물 유형 생성 및 사용자 정의 필드 추가
이제 PODS 관리자 플러그인을 사용하여 사용자 정의 필드를 만들 시간입니다.
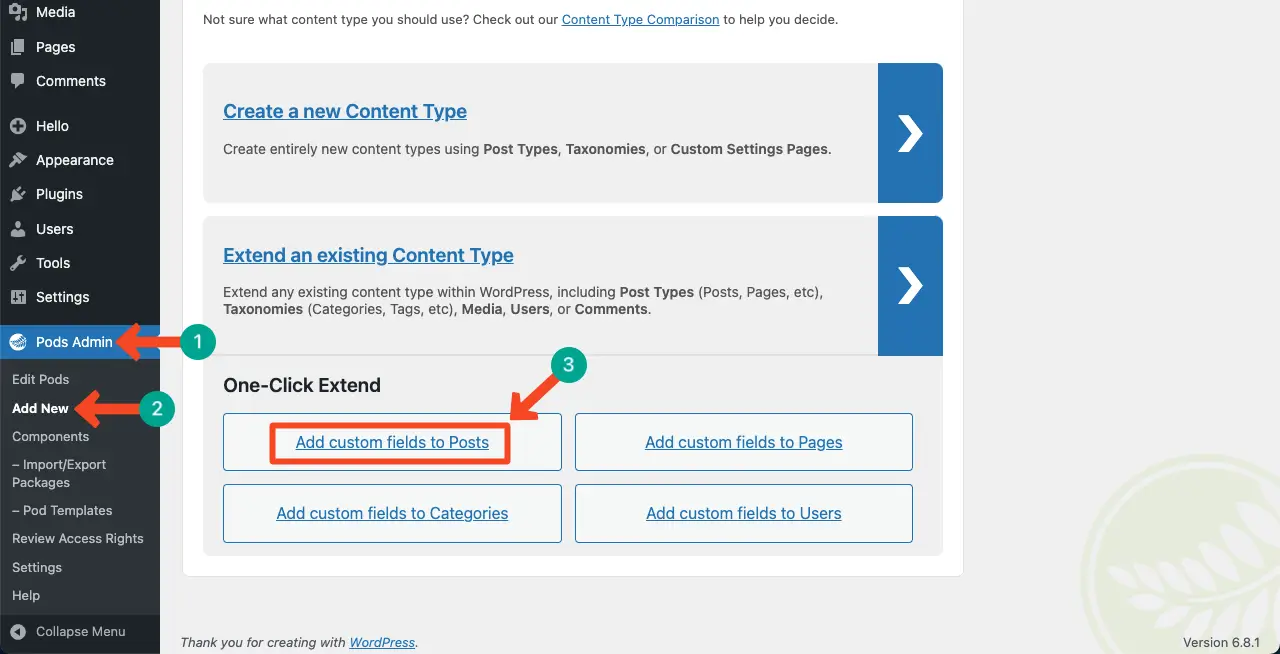
대시 보드에서 Pods Admin > 새 추가 로 이동하십시오. 기존 컨텐츠 유형에 필드 추가를 선택하고 게시물을 선택하십시오.

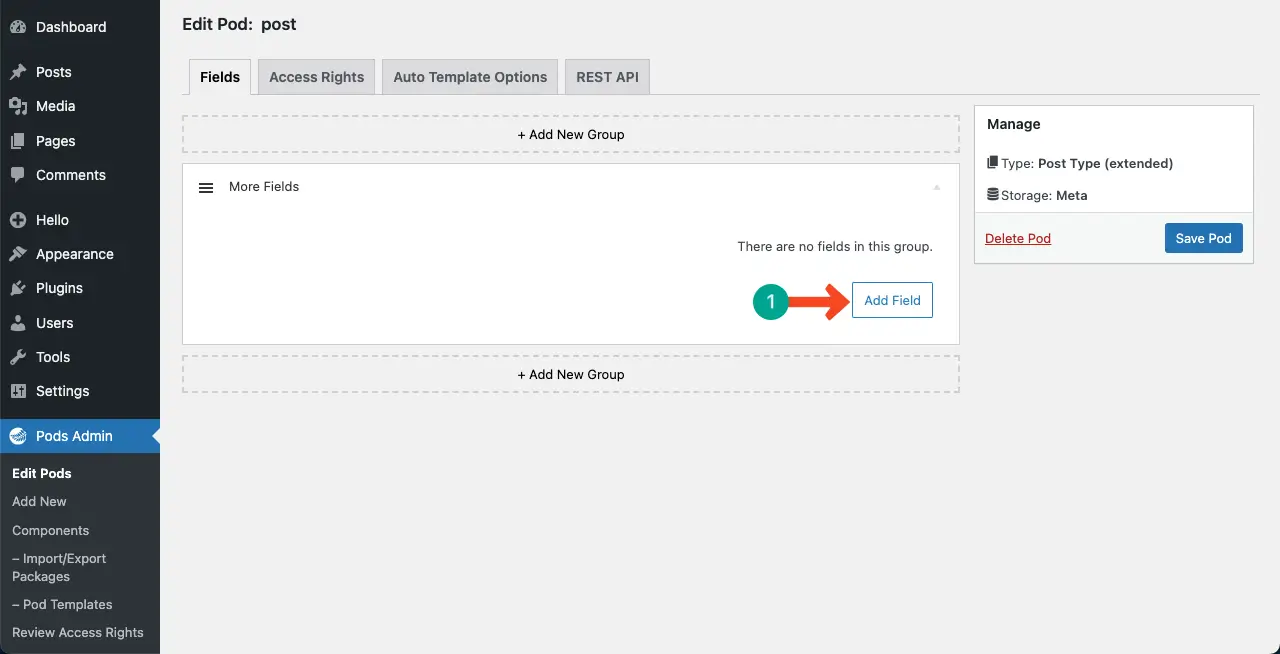
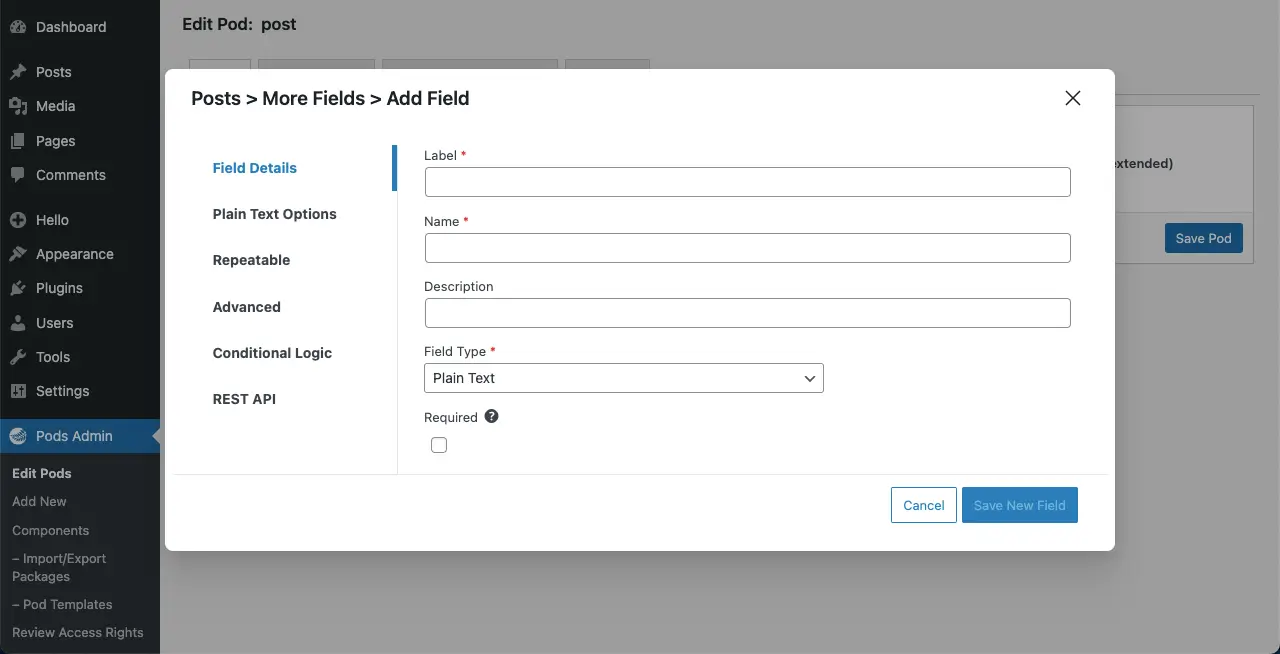
필드 추가를 클릭하여 사용자 정의 필드 추가를 시작하십시오.

팝업이 나타납니다. 필드에 라벨을 붙이고 조건부 논리를 설정하는 옵션 및 기타 많은 것들이 얻을 수 있습니다. 필요한 변경 사항을 수행하고 필요에 따라 저장하십시오.

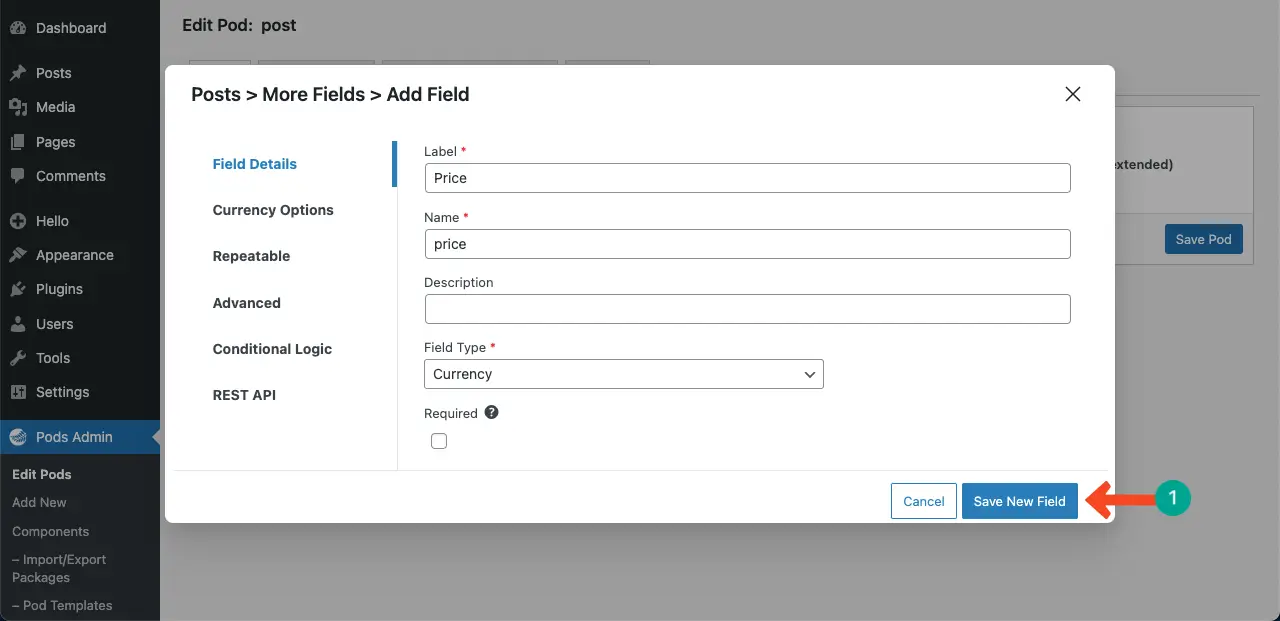
우리는 이미 새로운 커스텀 필드에 레이블을 지정했음을 알 수 있습니다. 붉은 색의 별이 표시된 상자 ( * ) 채우는 것이 필수입니다. 나머지는 선택 사항입니다.
완료되면 새 필드 저장 버튼을 클릭 하여 모든 변경 사항을 저장하십시오.

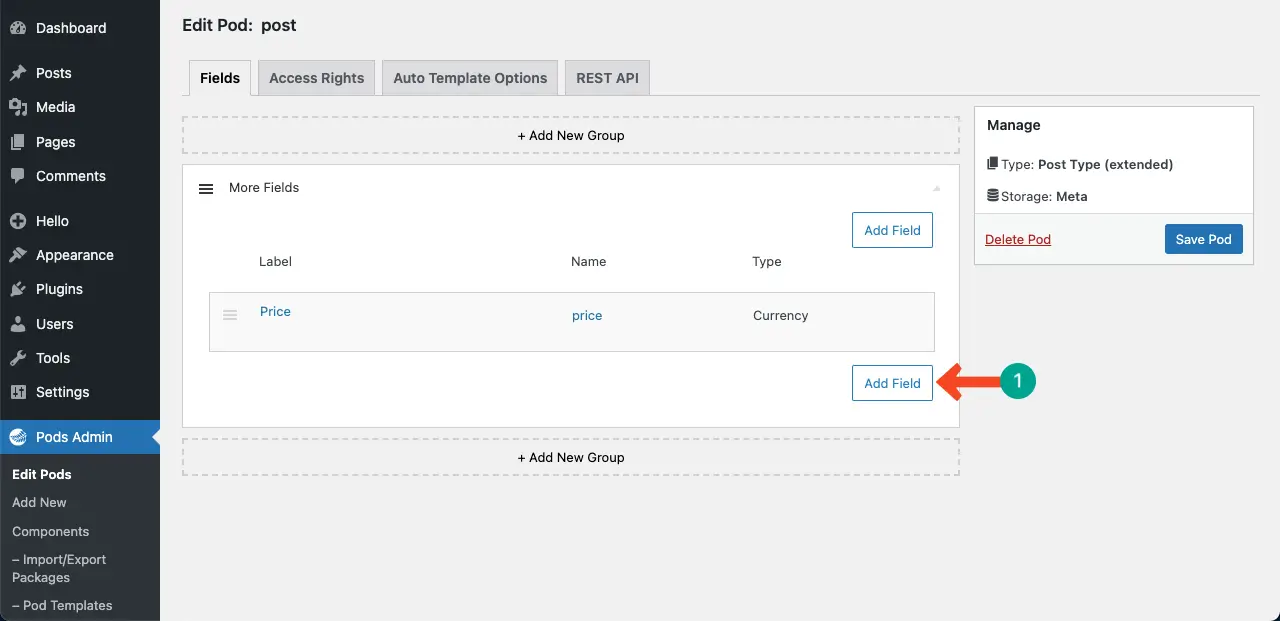
같은 방식으로 원하는만큼 더 많은 사용자 정의 필드를 만들 수 있습니다. 필드 추가 버튼을 클릭 하십시오.

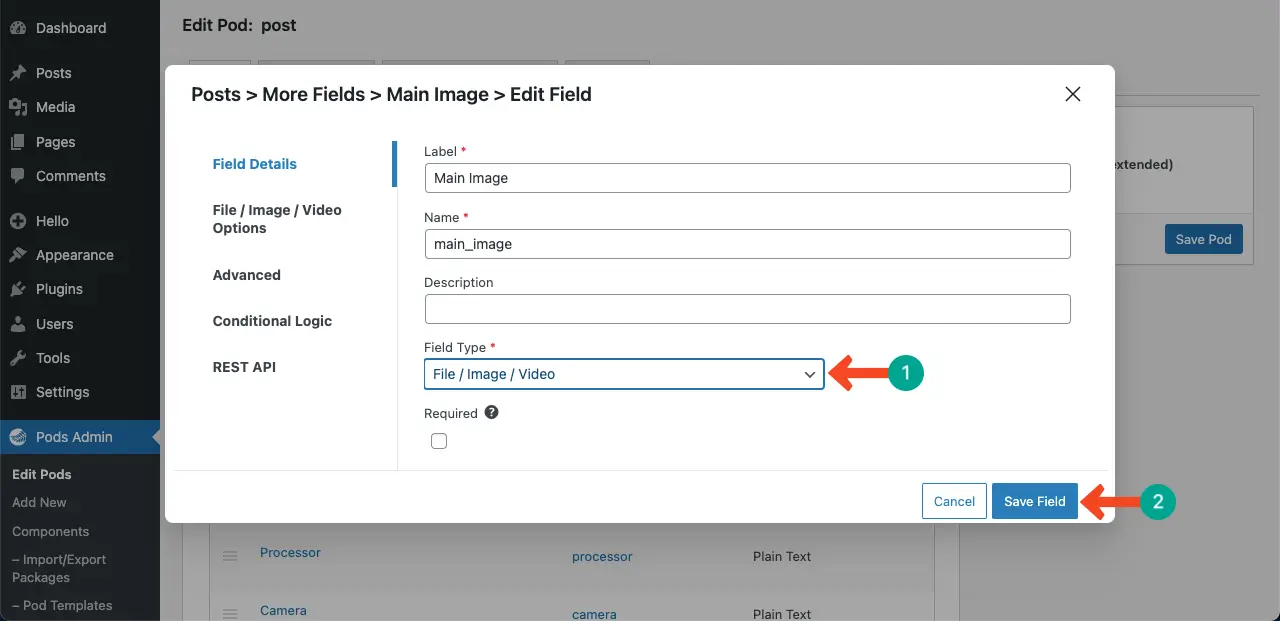
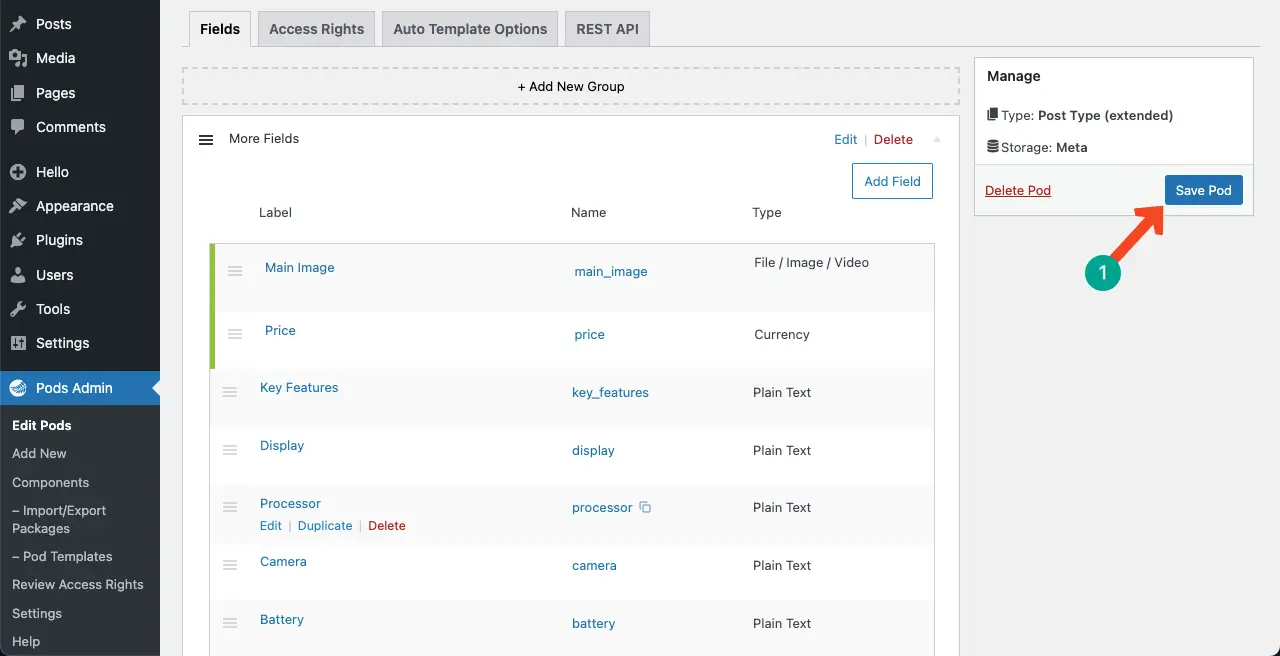
언급해야 할 중요한 점 중 하나는 새 사용자 정의 필드를 작성하는 동안 아래 이미지에 표시된 드롭 다운 목록에서 적절한 필드 유형을 선택 해야한다는 것입니다. 그런 다음 변경 사항을 저장하십시오.

필요한 사용자 정의 필드를 만들었 음을 알 수 있습니다. 이제 포드 저장 버튼을 클릭하여 모든 필드를 저장하십시오.

멋진 할로윈 웹 페이지를 디자인하는 방법을 배우십시오.
단계 04 : 방금 만든 사용자 정의 필드의 정보 작성
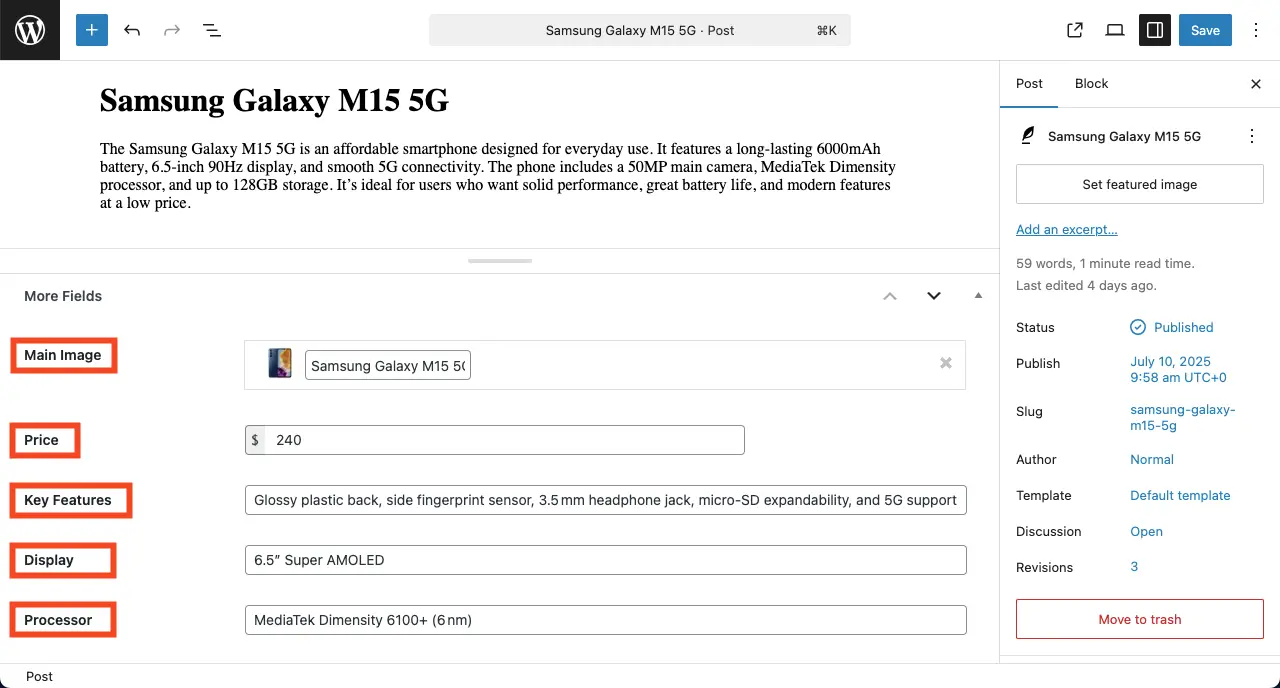
게시물을 하나씩 엽니 다. 아래에 첨부 된 비디오에 표시된 것처럼 메인 포스트 컨텐츠 아래에서 방금 만든 모든 사용자 정의 필드가 표시됩니다. 해당 필드에서 필요한 정보를 작성하십시오.
사용자 정의 필드를 채운 아래 이미지를 살펴보십시오. 당신이 만든 다른 모든 게시물과 원하는 곳에 대해서도 똑같이하십시오.

모든 게시물이 준비되면 동적 웹 페이지를 디자인 할 때입니다. 다음 단계에서 프로세스를 설명하겠습니다.
2 단계 : Elementor와 함께 동적 웹 페이지를 디자인하고 만듭니다.
이 섹션에서는 Elementor 및 Happyaddons와 함께 동적 웹 페이지를 디자인하고 만드는 방법을 배우도록 도와 드리겠습니다. 아래 과정을 살펴 보겠습니다.
단계 01 : Elementor 테마 빌더에서 단일 게시물을 선택하십시오
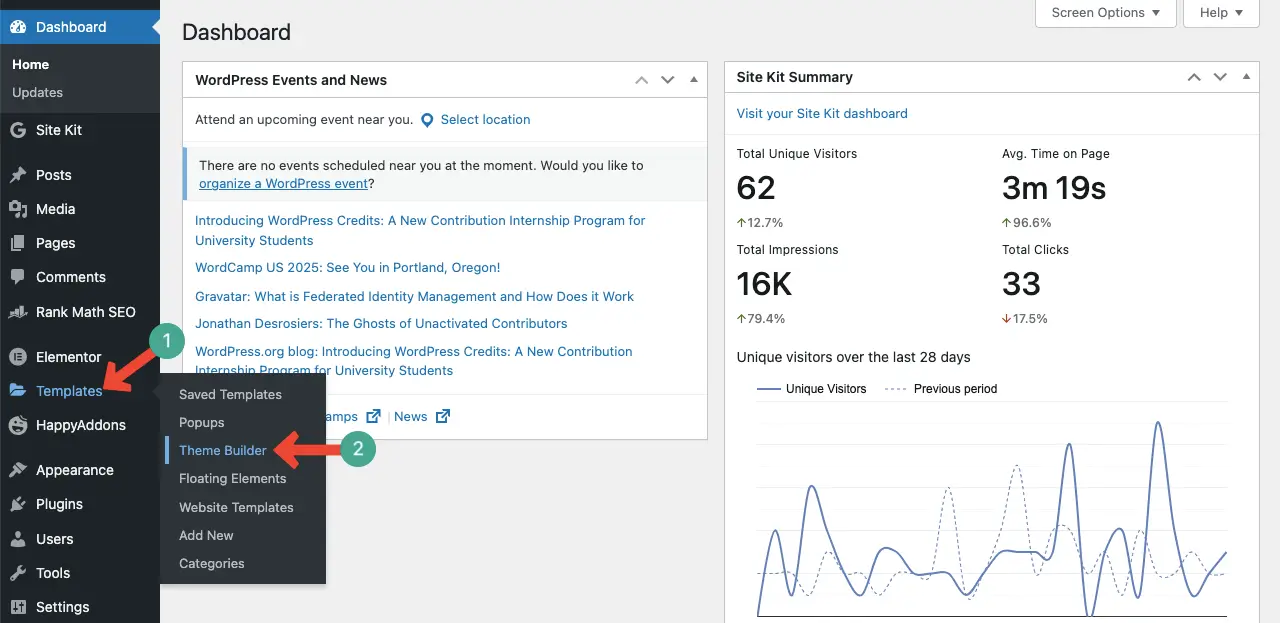
WordPress 대시 보드에서 템플릿> 테마 빌더 로 이동하십시오.

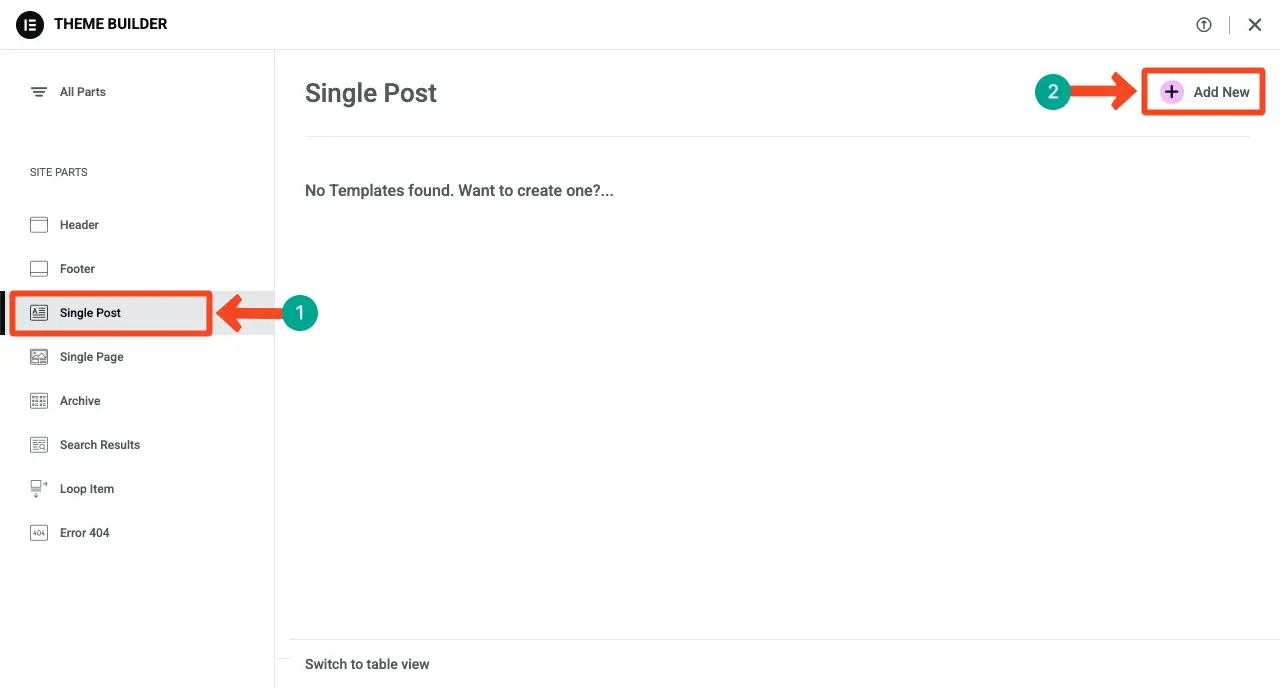
당신은 새로운 페이지에 올 것입니다. 여기에서 단일 게시물 옵션을 선택한 다음 새 버튼 +를 클릭하십시오.

요소 캔버스가 즉시 열립니다. 템플릿을 선택하거나 처음부터 페이지를 디자인 할 수 있습니다. 페이지를 처음부터 디자인하려면 템플릿 라이브러리의 팝업을 닫으십시오.

02 단계 : 동적 페이지 디자인을위한 열 레이아웃 생성
이제 컨테이너 레이아웃을 만들려면 원하는 적절한 열 구조를 선택하십시오. 이 튜토리얼의 경우 3 열 컨테이너를 선택하겠습니다.


단계 03 : 페이지를 디자인하기 위해 필요한 위젯을 드래그 앤 드롭
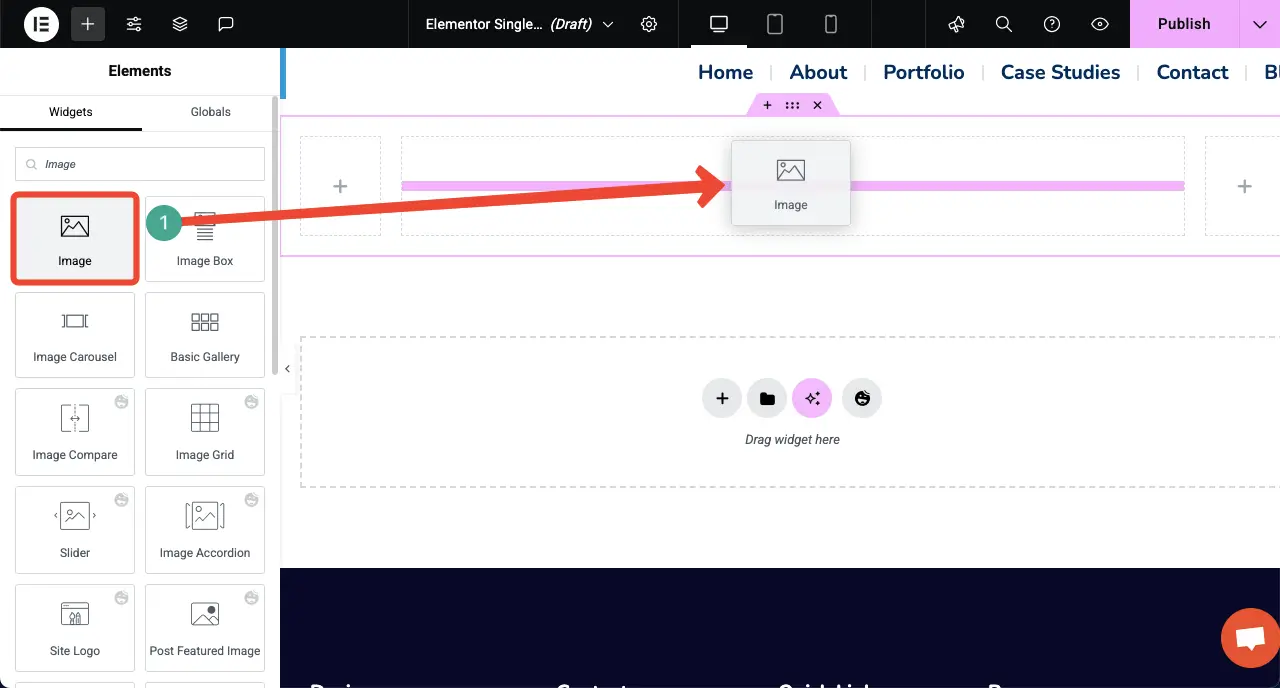
이제 필요한 정보를 제시 할 수 있도록 사용자 정의 필드에 따라 페이지를 설계하는 데 필요한 위젯을 드래그 앤 드롭합니다. 먼저 이미지 위젯을 드래그 앤 드롭 하자.

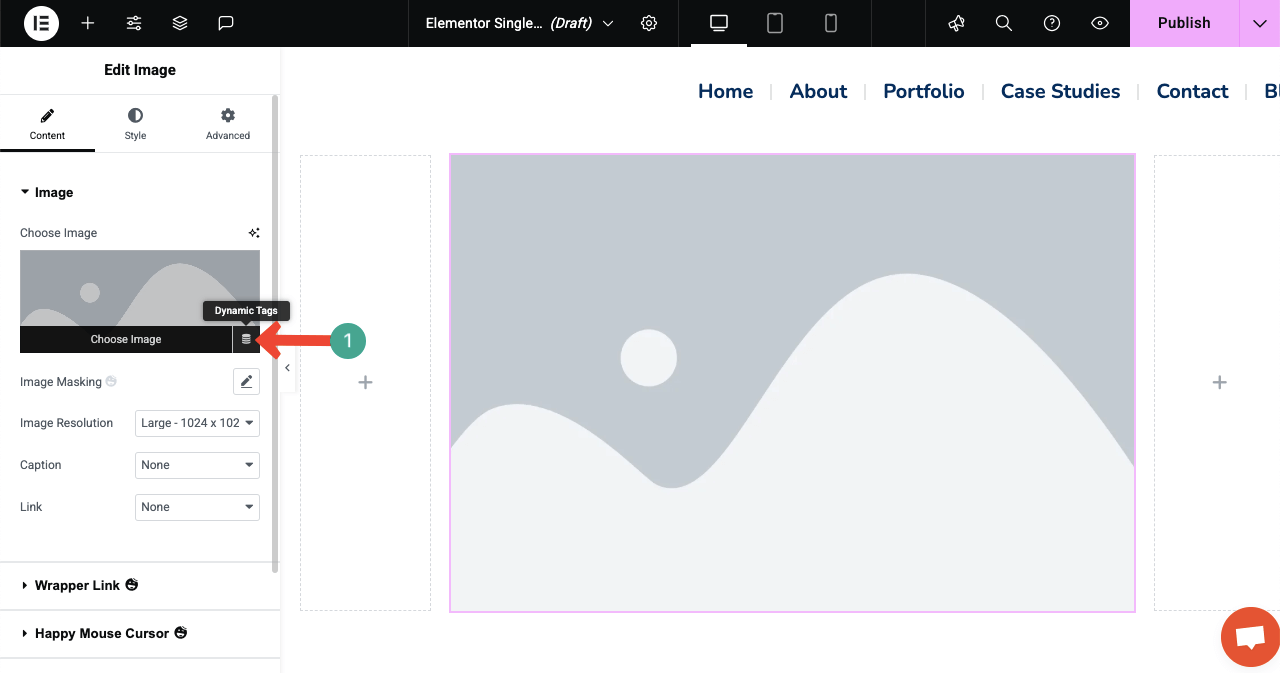
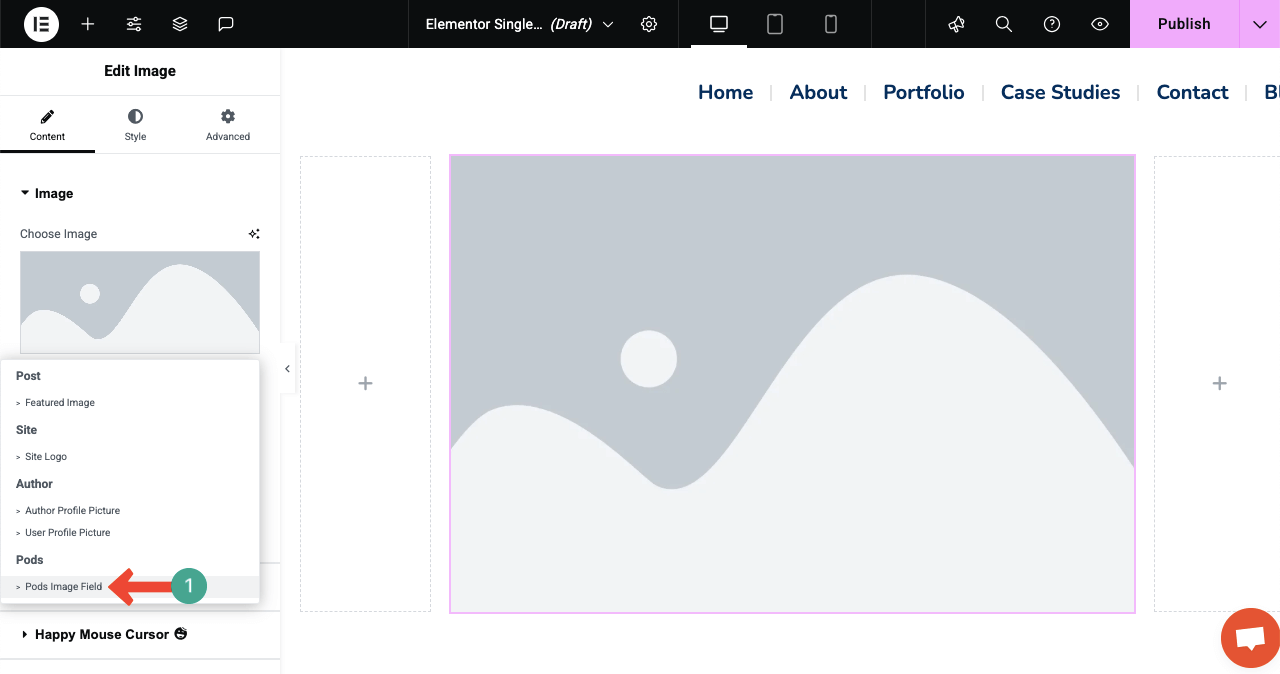
오른쪽 사이드 바에는 이미지 섹션 아래에 아래 이미지에 표시된 동적 태그 옵션이 표시됩니다. 동적 태그를 클릭하십시오 .

동적 태그를 클릭하면 태그 목록이 나타납니다. 거기에서 Pods 이미지 필드 태그를 선택하십시오.

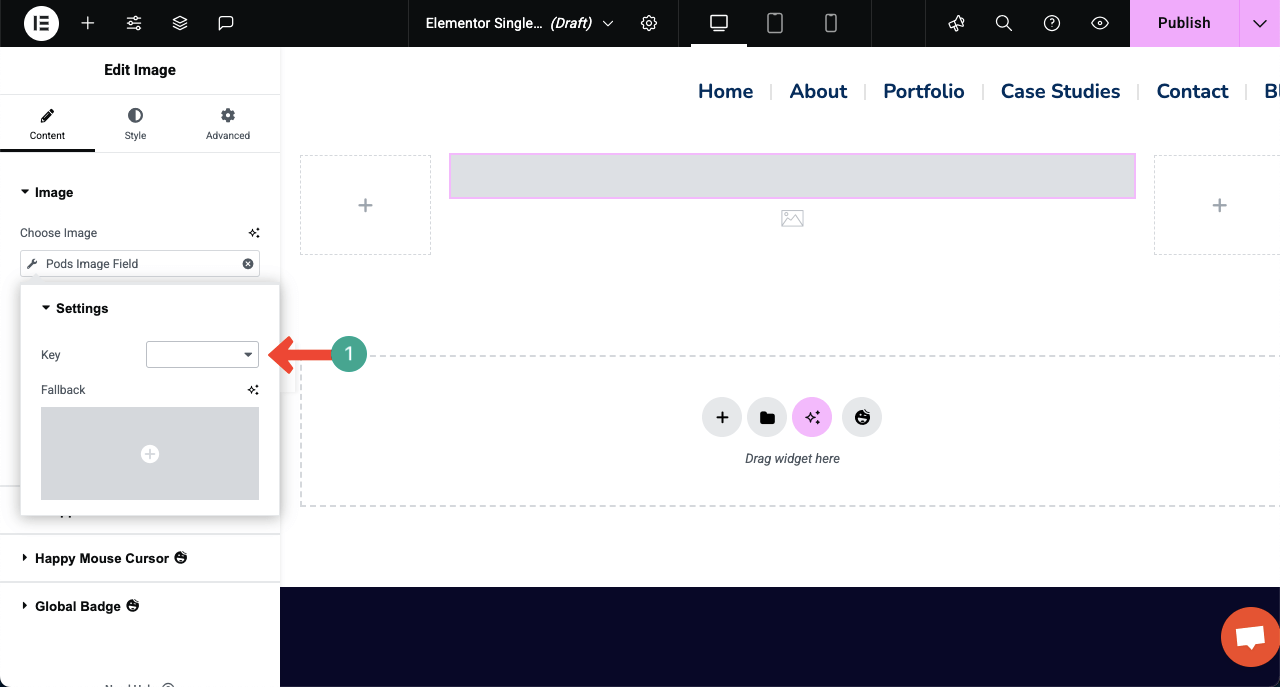
그 후, 새로운 드롭 다운 목록 옵션이 키 옆에 나타납니다. 목록 아이콘을 클릭하십시오 .

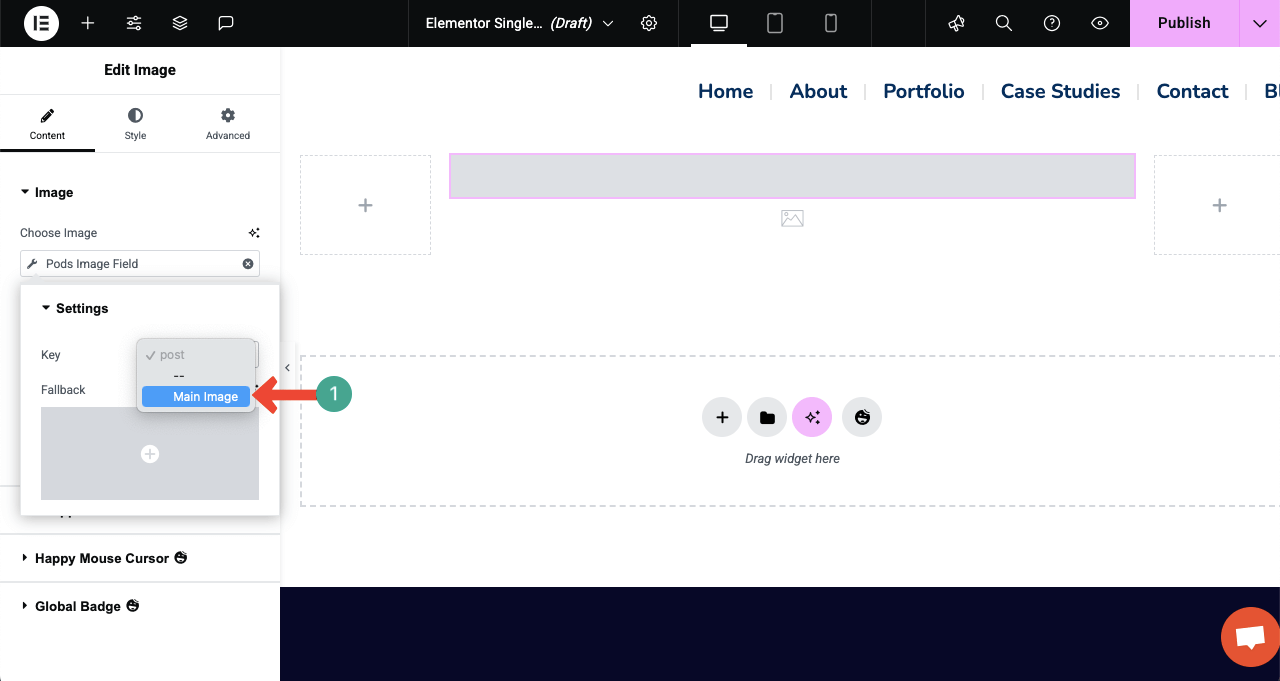
사용자 정의 이미지 필드 라벨링에 사용한 각 이름을 선택하십시오.

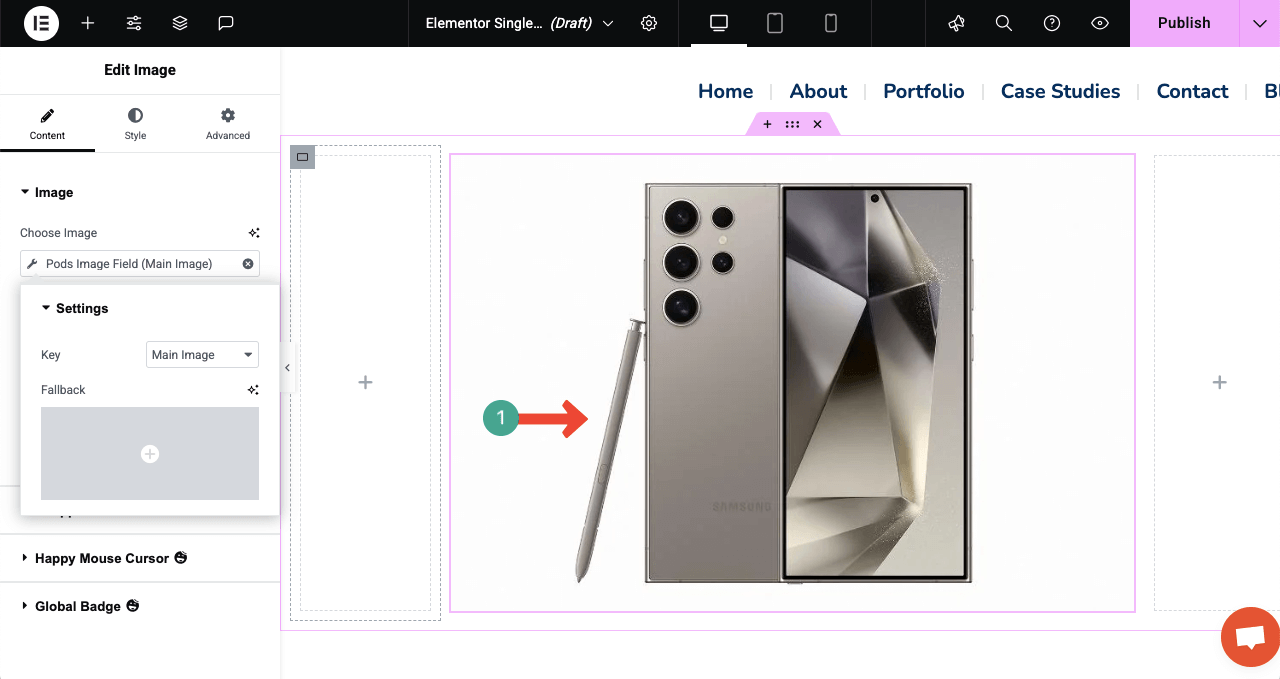
이미지가 즉시 표시되는 것을 볼 수 있습니다.

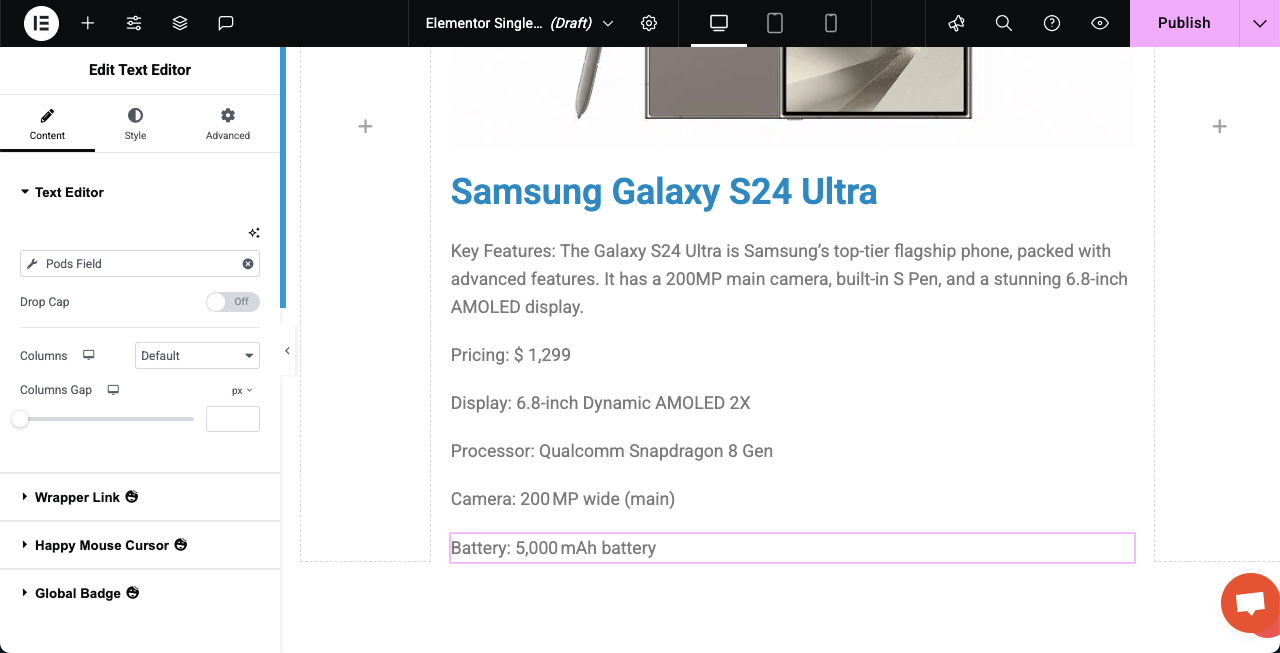
단계 04 : 모든 정보를 표시하기 위해 다른 위젯을 계속 추가하십시오.
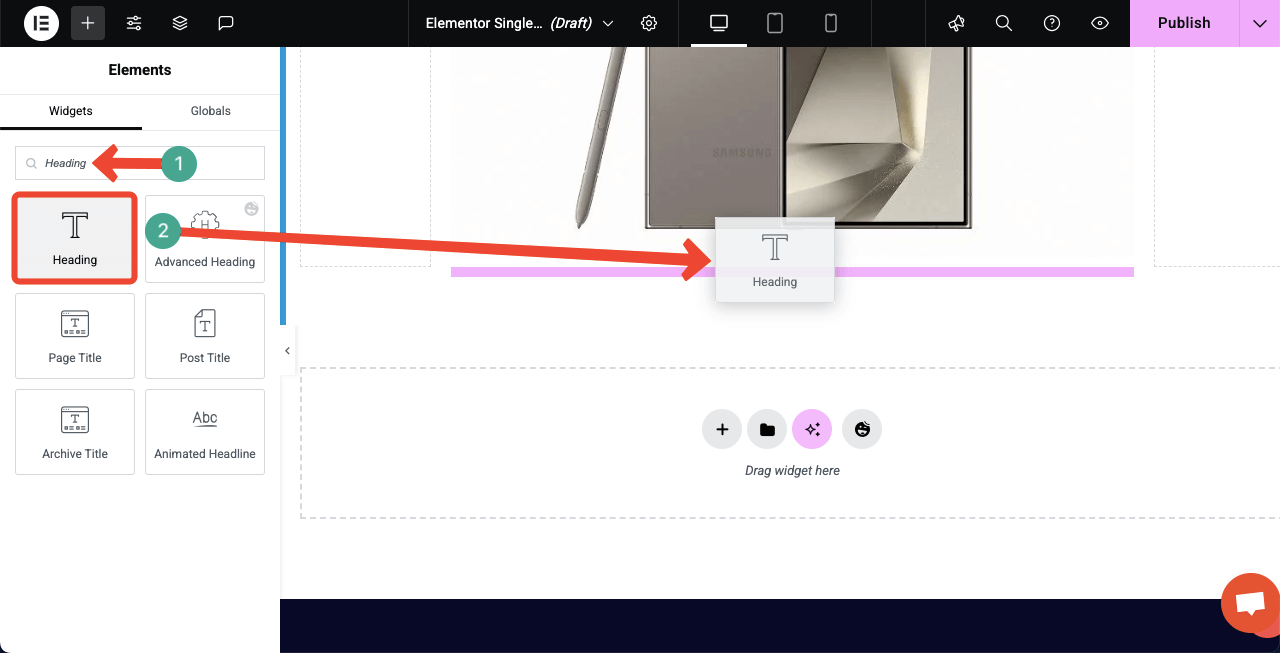
마찬가지로 각 동적 태그를 설정하여 다른 위젯과 사용자 정의 필드의 정보를 계속 추가하십시오. 예를 들어, 캔버스의 이미지 아래에서 제목 위젯을 드래그 앤 드롭합니다.

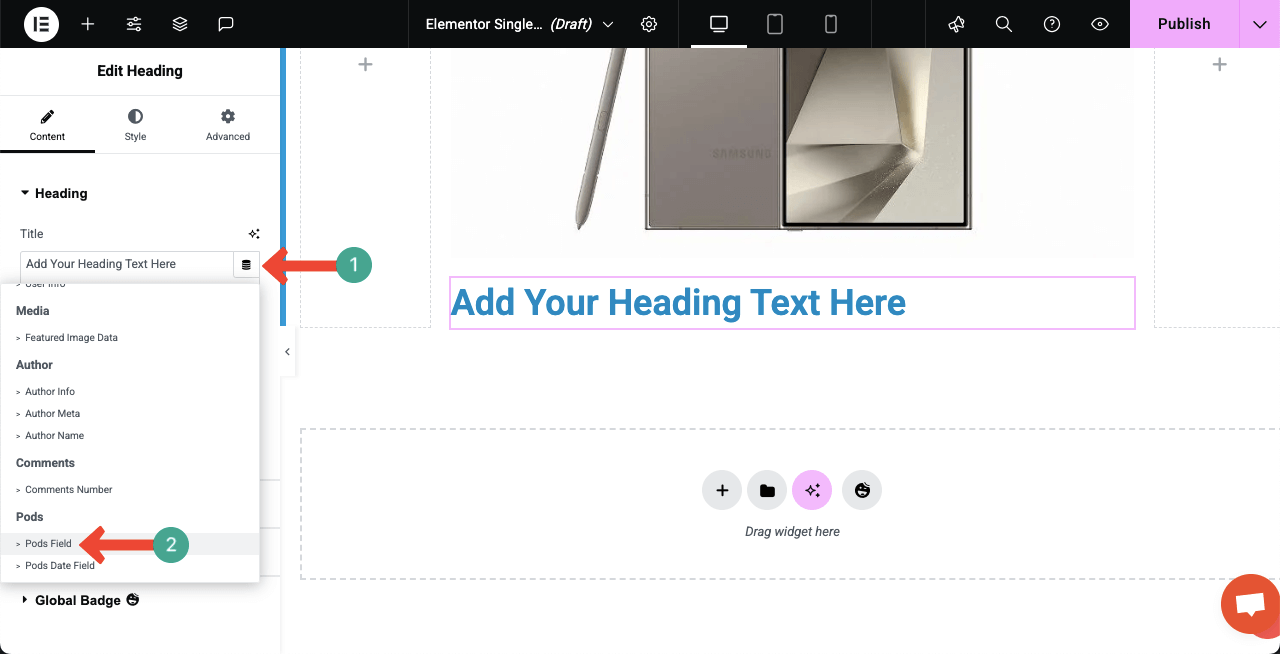
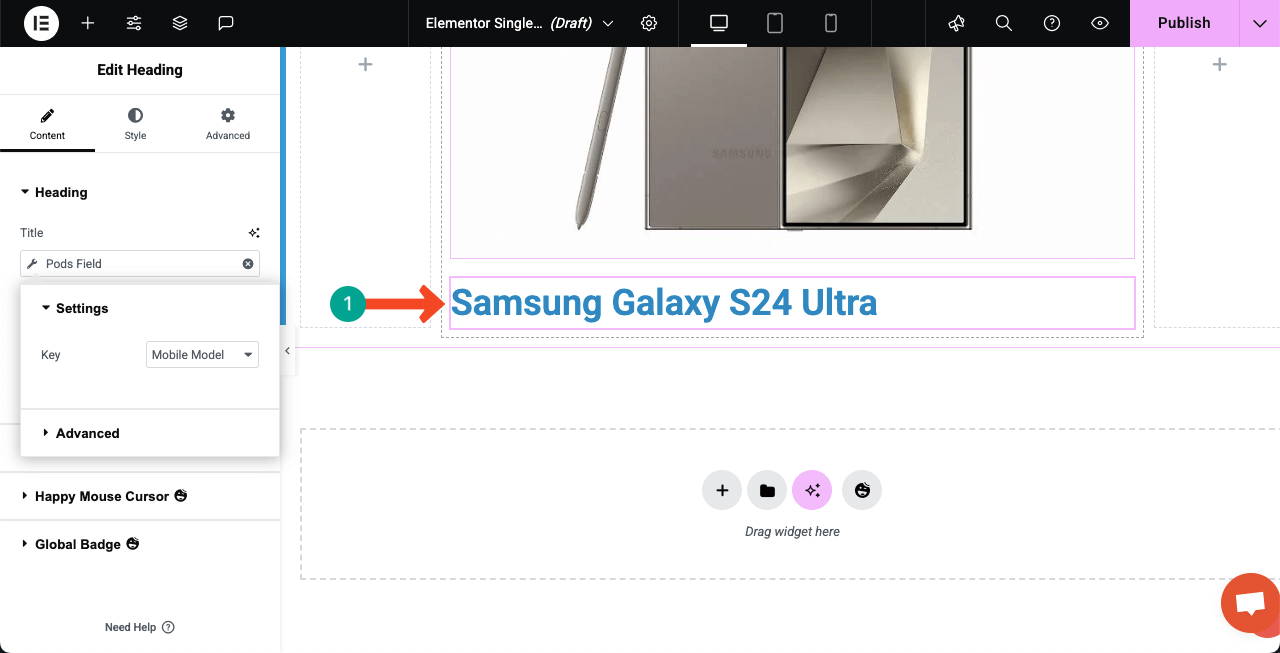
위젯의 제목 섹션에서 동적 태그 옵션을 클릭하십시오 .

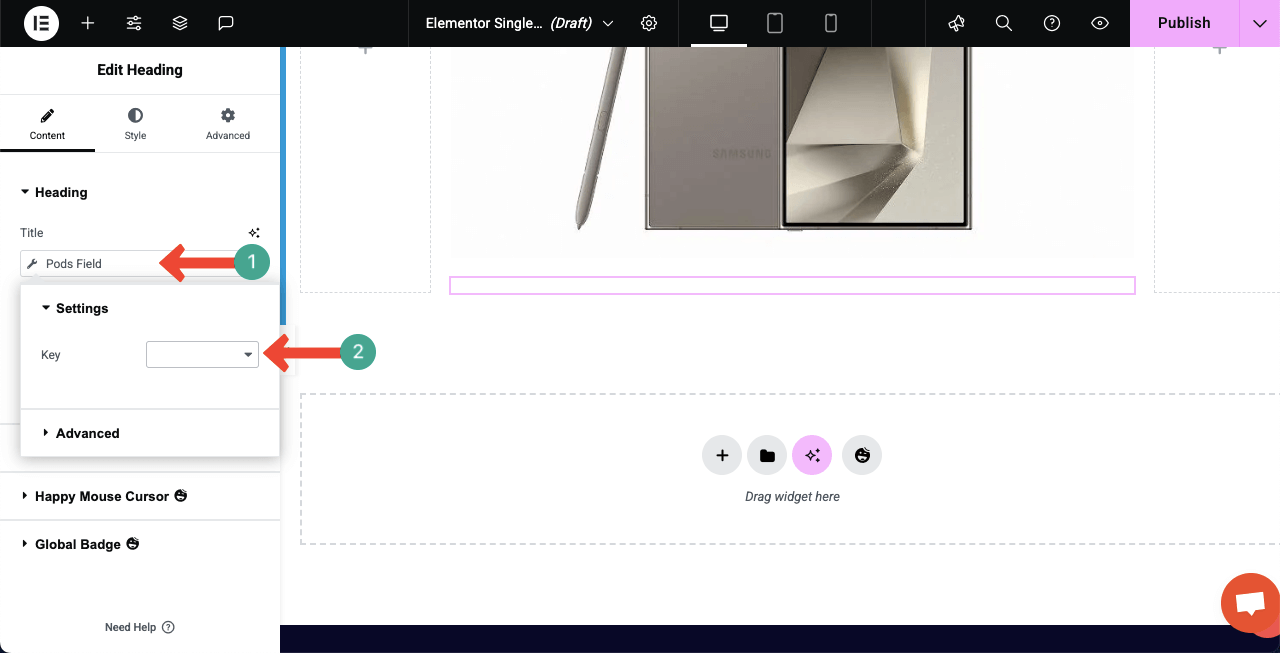
설정 구성을 위해 작은 팝업이 나타납니다. 키 옆의 상자를 클릭하십시오. 키 박스를 클릭하십시오.

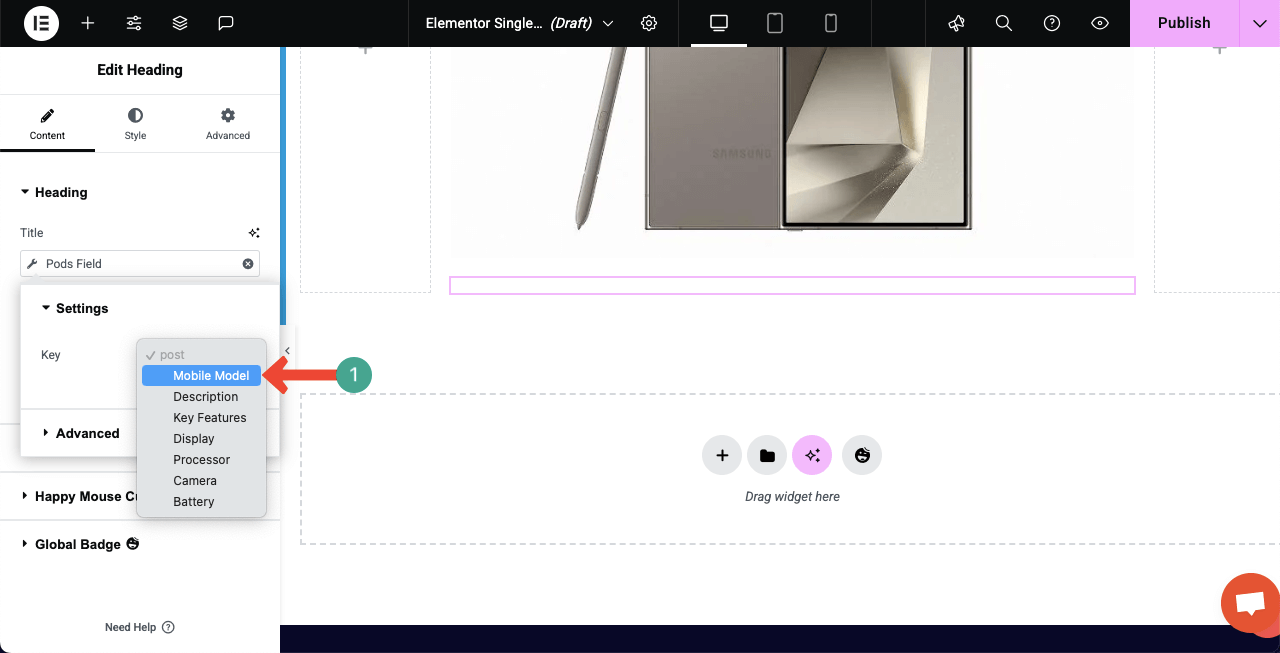
제목 위젯에 맞는 위젯의 각 사용자 정의 필드를 선택하십시오.

위젯에 대해 사용자 정의 필드가 선택되었음을 알 수 있습니다. 즉시 제품 이름이 캔버스에 나타납니다.

참고 : 같은 방식으로 모든 사용자 정의 필드를 태그를 통해 페이지에 추가했습니다.

다음은 검은 금요일 및 사이버 월요일 방문 페이지를 설계하는 방법에 대한 자습서입니다.
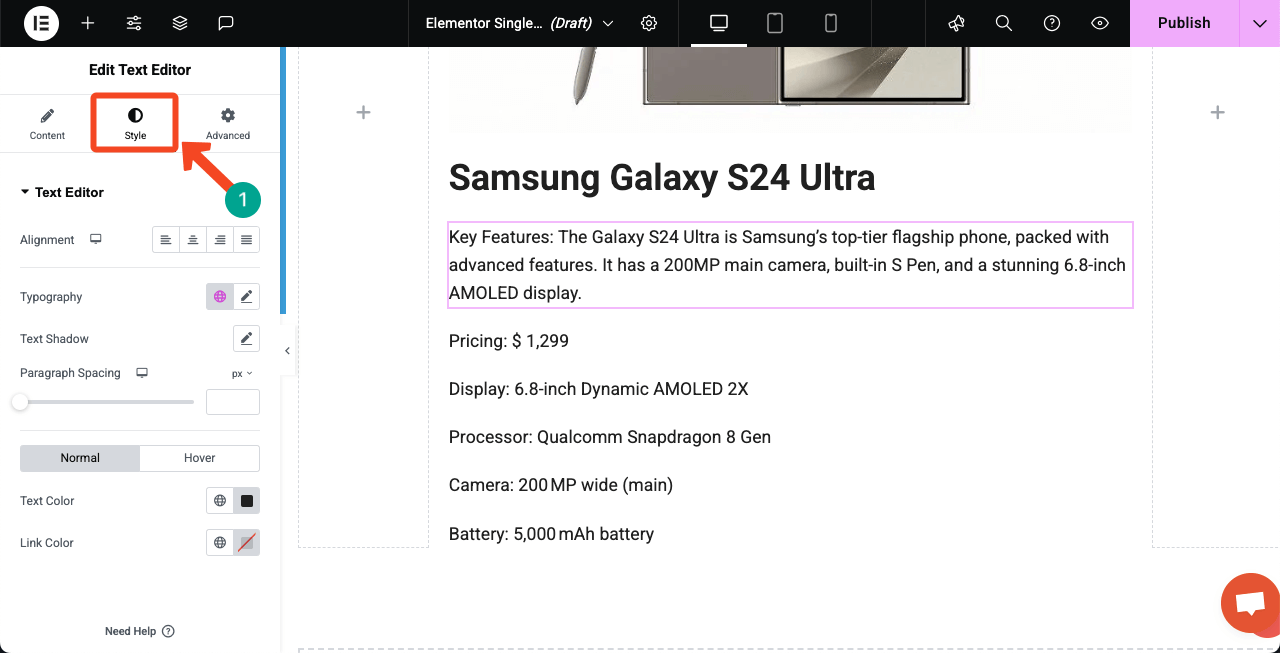
단계 5 : 동적 웹 페이지를 양념화하십시오
각 위젯의 스타일 탭으로 이동하여 웹 페이지 디자인에 따라 잘 보이도록 사용자 정의하십시오.

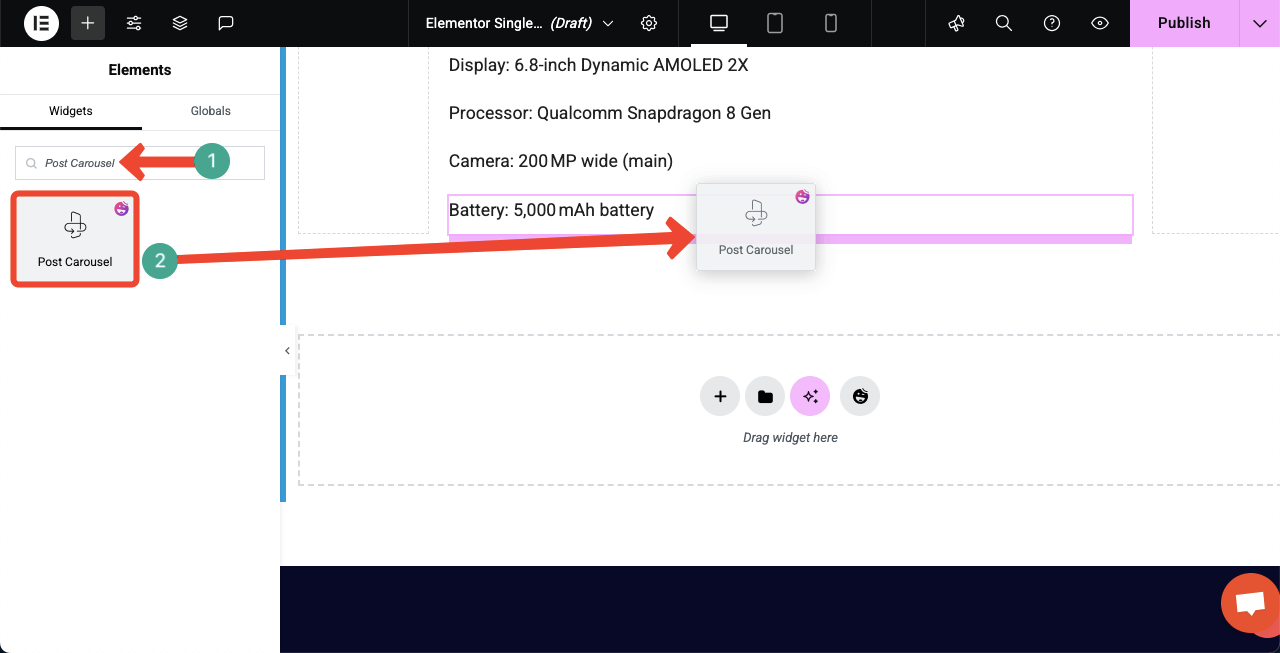
단계 06 : 캔버스에 게시물 회전 목마 위젯 추가 (선택 사항)
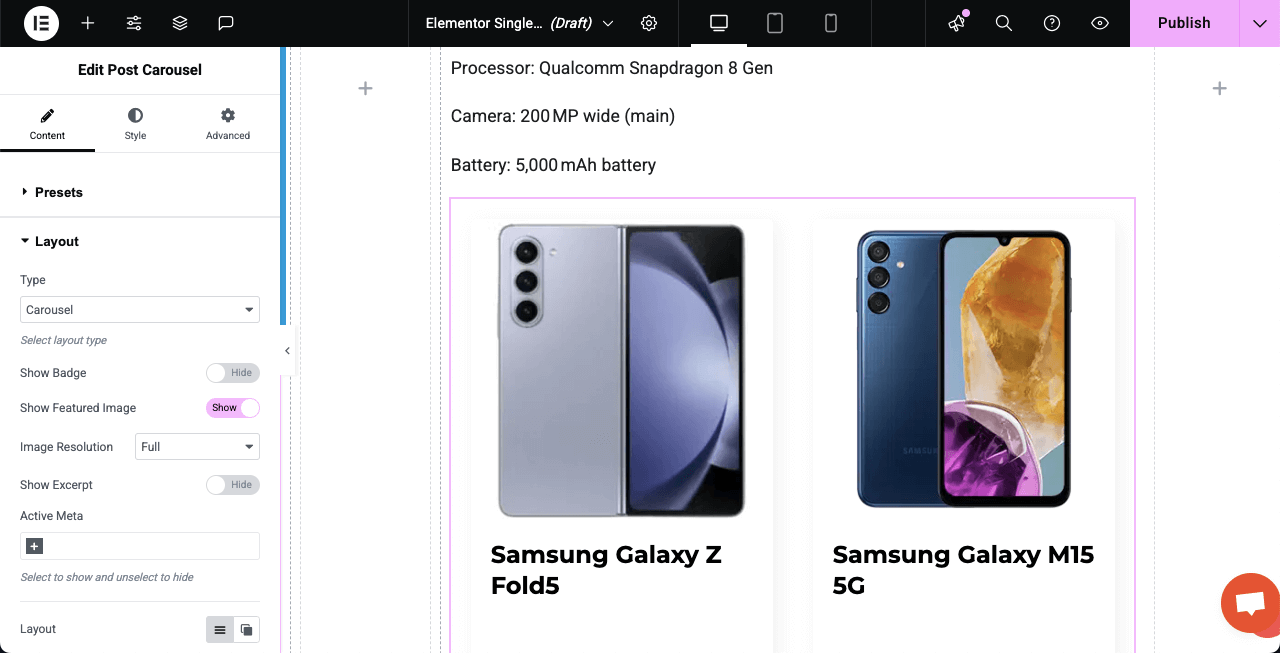
Post Carousel 위젯을 사용하여 관련 게시물 또는 최신 게시물을 표시하여 사용자에게 더 나은 경험을 추가 할 수 있습니다.

다른 모바일 모델을 표시하는 게시물 회전 목마 위젯을 추가했음을 알 수 있습니다.

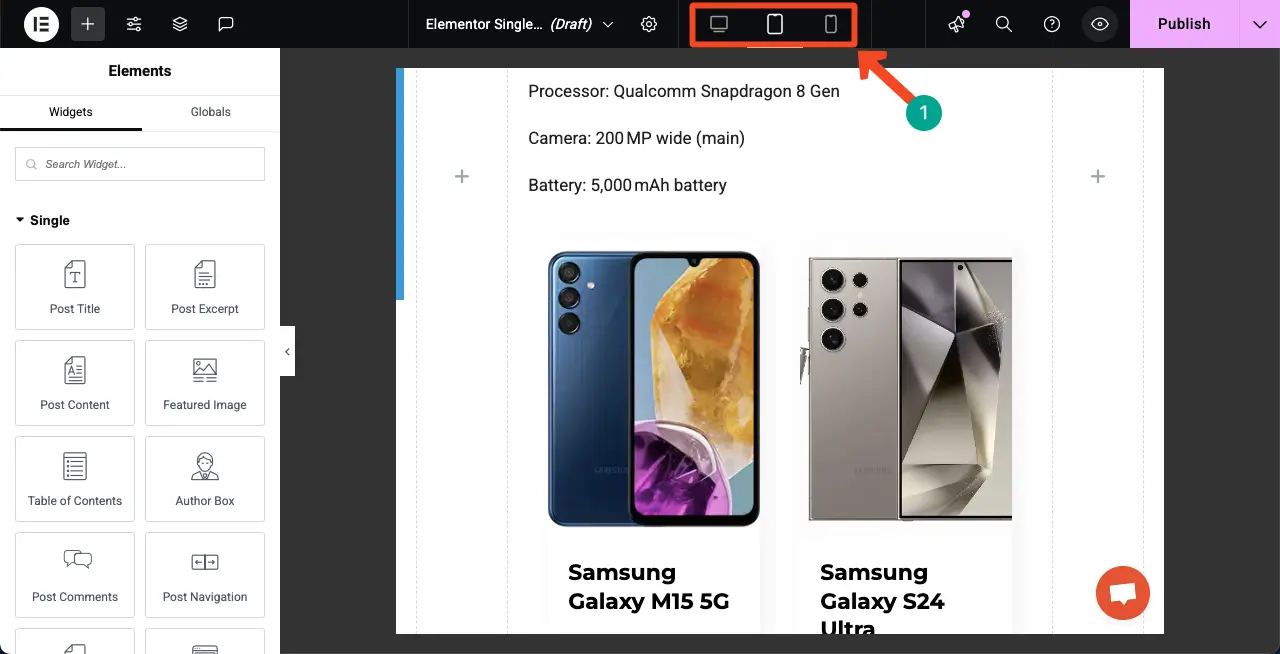
단계 07 : 페이지를 모바일 응답으로 만듭니다
상단 막대에서 다양한 화면 크기에 대한 페이지 레이아웃을 조정할 수있는 옵션이 있습니다. 각 화면 크기에 대해 레이아웃을 별도로 최적화하십시오.

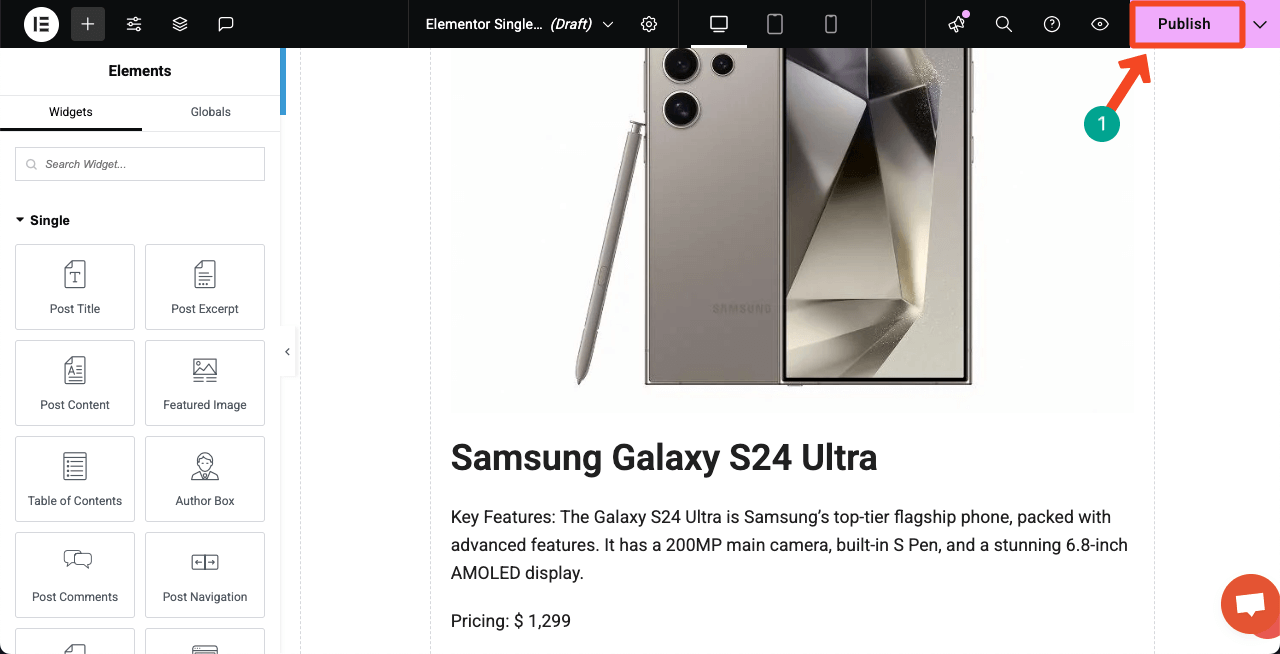
단계 8 : 동적 페이지를 게시하고 조건을 설정하십시오
디자인이 완료되면 오른쪽 상단 코너의 게시 버튼을 클릭하십시오 .

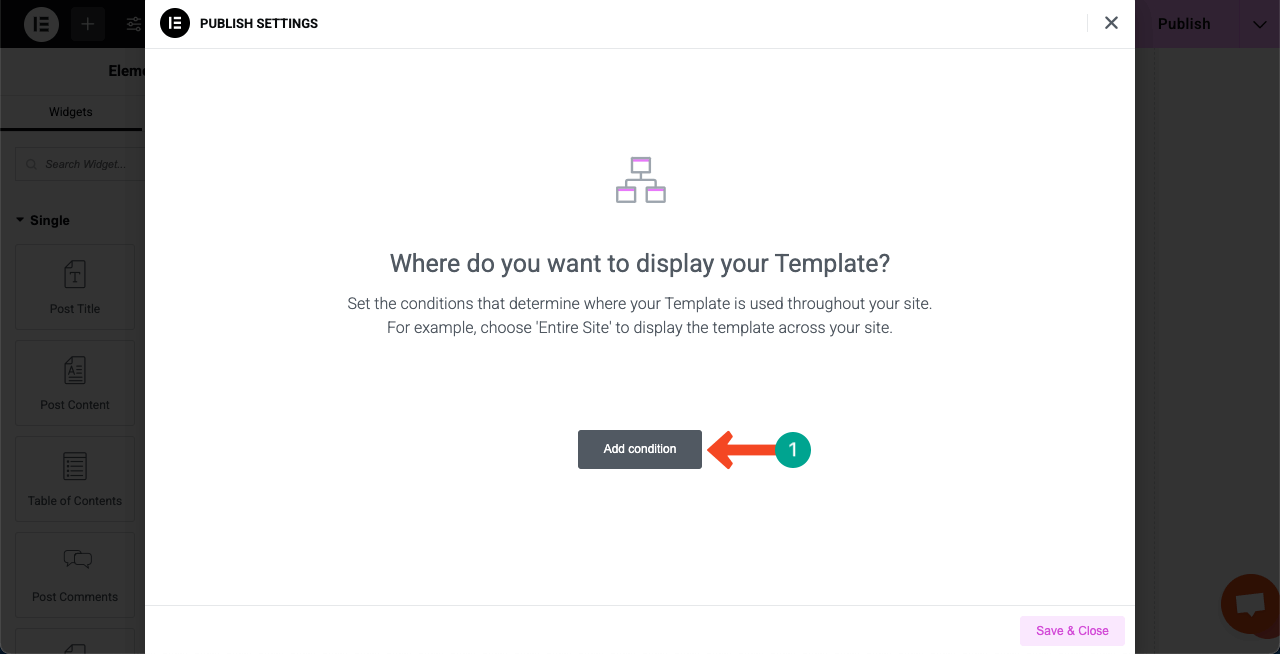
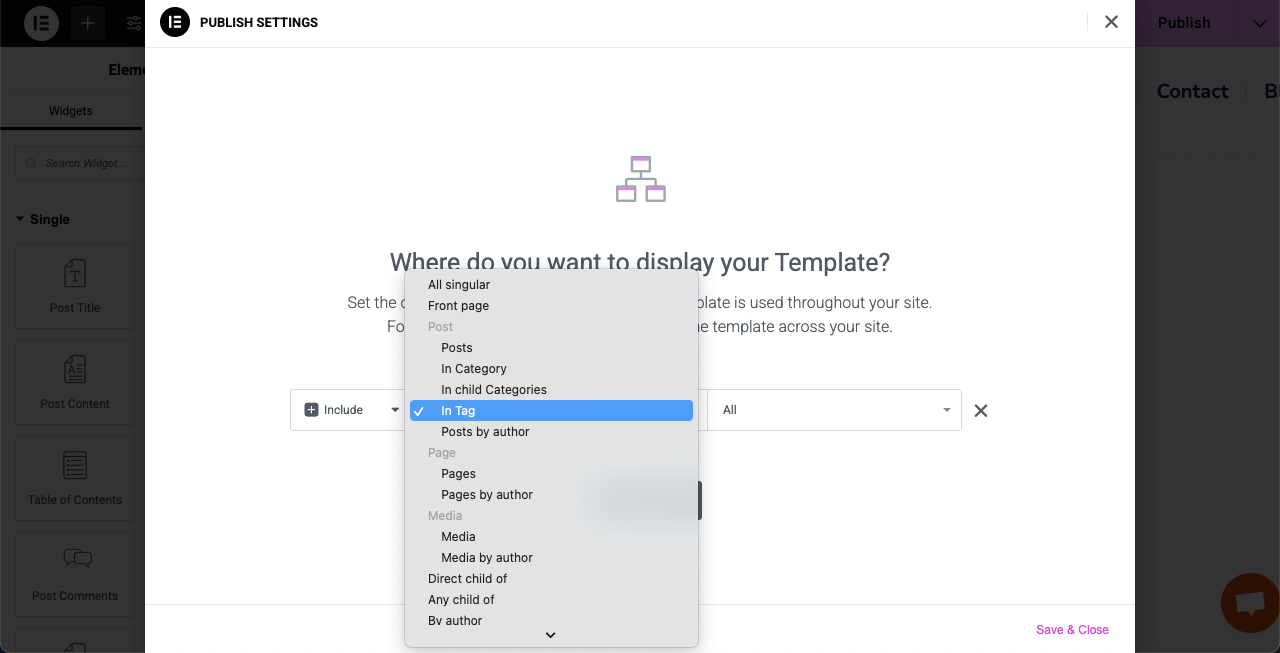
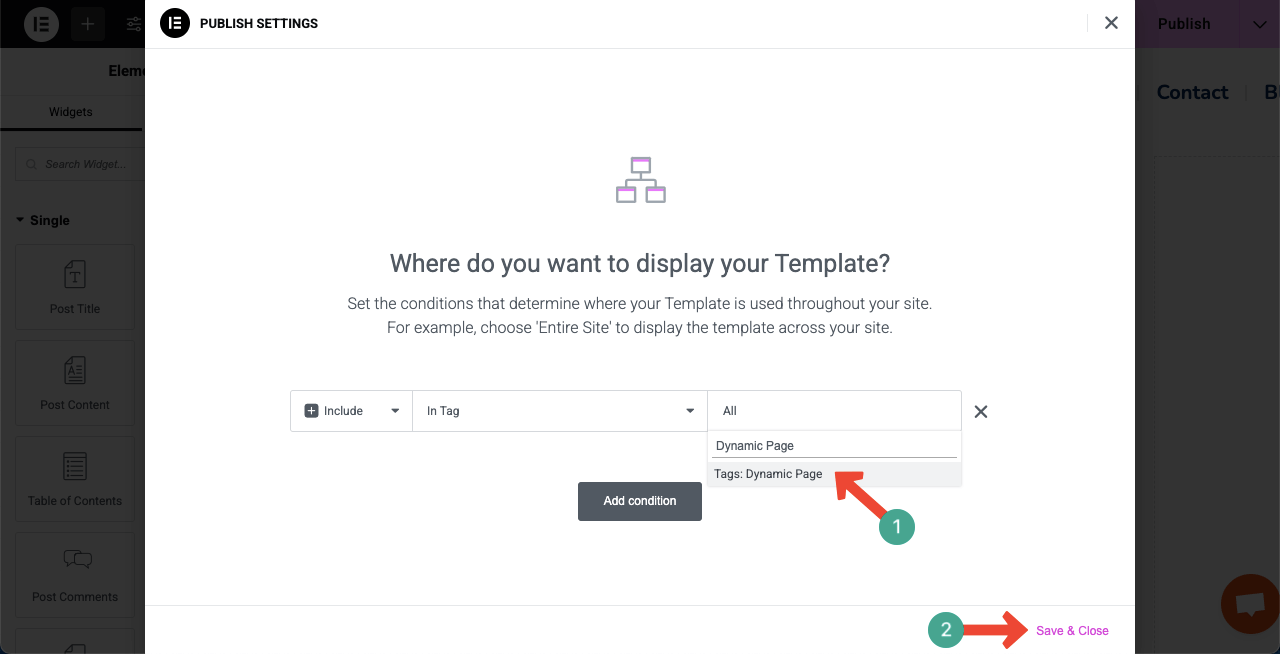
페이지의 조건을 설정하라는 메시지가 표시됩니다. 버튼 추가 조건을 클릭합니다 .

동적 게시물이 특정 페이지에 표시되므로 게시물의 특정 태그 또는 카테고리를 설정하는 것이 좋습니다. 우리 페이지의 경우 각 게시물에 대한 태그를 설정합니다. 따라서 '태그'옵션을 선택하고 있습니다.

페이지의 태그 또는 카테고리 이름을 입력하십시오. 그런 다음 저장 및 닫기 버튼을 누르십시오 .

단계 9 : 동적 페이지를 미리 봅니다
이제 미리보기 페이지로 이동하여 페이지가 작동하는지 확인하십시오. 여러 게시물을 클릭하여 동일한 사용자 정의 포스트 레이아웃으로 열려 있는지 확인할 수 있습니다. 아래에 첨부 된 비디오 클립에서 우리가 끝날 때 잘 작동하고 있음을 알 수 있습니다.
따라서 Elementor 플러그인을 사용하여 WordPress에서 동적 웹 페이지를 만들 수 있습니다.
동적 웹 페이지를 만들 때 명심해야합니다.
지금까지 요소를 사용하여 WordPress에서 동적 웹 페이지를 만드는 방법을 배웠습니다. 당신이 그것을 즐겼기를 바랍니다. 그러나 동적 페이지 생성을 최대한 활용하려면 신중하게 고려해야 할 몇 가지 사항이 있습니다. 아래는 아래에 체크리스트로 나열되었습니다.
에이. 동적 태그를 올바르게 사용하십시오
적절한 장소에서 동적 태그를 사용하고 있는지 확인하십시오. Elementor를 사용하면 사용자 정의 필드, 게시물, 사용자, 사이트 데이터 등에서 컨텐츠를 가져올 수 있습니다. 태그를 올바르게 사용하지 않고도 멋진 동적 페이지를 만들 수 없습니다.
비. 표시 조건을 설정합니다
요소 테마 빌더를 사용하는 경우 단일 게시물, 아카이브 또는 제품 페이지이든 항상 올바른 디스플레이 조건을 설정하십시오. 그렇지 않으면 동적 웹 페이지가 사용자 정의 게시물을 끌어 내지 못합니다.
기음. 속도와 SEO를 최적화하십시오
동적 페이지는 종종 데이터베이스에서 데이터를 가져옵니다. 따라서 캐싱 플러그인과 이미지 최적화기를 사용하여 페이지를 빠르게 유지하십시오. 또한 SEO를 개선하기 위해 적절한 제목 태그 (H1, H2 등), 이미지 용 Alt 텍스트 및 메타 설명을 사용하고 있는지 확인하십시오.
디. 설계 일관성을 유지하십시오
Elementor의 글로벌 글꼴, 색상 및 간격을 사용하여 모든 동적 페이지에서 디자인을 일관되게 유지하십시오. 일관된 디자인은보다 전문적으로 보이고 사용자 신뢰를 구축합니다.
이자형. 문제 해결을위한 안전 모드를 활성화하십시오
끊어 지거나 이상하게 행동하는 경우 Elementor의 안전 모드를 활성화하십시오. 다른 플러그인이나 테마의 간섭없이 페이지를 편집 할 수 있습니다. 이것은 복잡한 동적 콘텐츠로 작업 할 때 도움이됩니다.
닫는!
Dynamic Web Pages는 웹 사이트의 가장 유연한 형식으로 정보를 보여주는 현명한 아이디어입니다. 이 튜토리얼에서는 프로세스를 단계별로 안내하고 자세한 체크리스트를 공유하여 안내했습니다. 또한 단일 코딩 라인없이 동적 웹을 효율적으로 설계 할 수있는 도구를 소개했습니다.
당신이 할 수있는 일은 드래그 앤 드롭과 가치 설정 만 있습니다. 초보자조차도 며칠 동안 이러한 도구를 탐색 한 후 동적 웹 페이지를 구축 할 수 있습니다. 우리는 행하는 것이 가장 좋은 방법이라고 생각합니다. 이제 여전히 궁금한 점이 있거나 혼란이 마음에 들고 있다면 댓글을 남기거나 라이브 채팅 상자를 두드리십시오.
우리 팀원은 쿼리에 즉시 응답 할 것입니다. 또한 정기적으로 업데이트하려면 Facebook, Twitter 및 YouTube 채널을 팔로우하십시오.
