Cara membuat halaman web dinamis di wordpress dengan elementor
Diterbitkan: 2025-07-15Halaman statis bagus untuk situs web sederhana. Tetapi jika Anda ingin menjaga konten Anda tetap segar dan personal, halaman web dinamis adalah pilihan terbaik. Karena mereka secara otomatis memperbarui dan menampilkan konten berdasarkan perilaku pengguna, entri basis data, atau kondisi tertentu.
Halaman web yang dinamis membuat situs web Anda lebih pintar. Anda dapat menampilkan konten yang dipersonalisasi kepada setiap pengguna berdasarkan minat atau perilaku mereka. Mereka juga dapat memfilter dan menemukan pos/konten yang tepat yang mereka cari. Ini membuat pengalaman menjelajah lebih halus dan membuat orang bertunangan untuk waktu yang lebih lama.
Jika Anda menggunakan WordPress, membuat halaman dinamis tidak harus sulit. Dengan Elementor, Anda dapat merancang bahkan tata letak halaman dinamis yang kompleks dan menghubungkannya ke data tanpa menulis kode apa pun. Di artikel ini, kami akan menunjukkan cara membuat halaman web dinamis di WordPress dengan Elementor.
Apa itu halaman web dinamis?
Halaman web dinamis merujuk ke halaman web yang dapat mengubah kontennya secara otomatis. Mereka menunjukkan konten yang berbeda tergantung pada pengguna, waktu, atau data dari database. Misalnya, situs web berita dapat menampilkan artikel terbaru, atau toko online dapat menampilkan produk berdasarkan pencarian pengguna sebelumnya.
Tidak seperti halaman statis, Anda tidak perlu mengedit konten secara manual setiap saat. Dengan demikian, mereka menghemat waktu untuk pemilik situs web dan memberikan pengalaman yang lebih baik kepada pengunjung. Di WordPress, konten dinamis dapat berasal dari posting blog, bidang khusus, profil pengguna, atau daftar produk.
Mengapa Menggunakan Elementor untuk Halaman Web Dinamis?

Elementor adalah salah satu alat terbaik untuk membangun halaman web dinamis di WordPress, terutama untuk pemula dan non-coders. Ini memberi Anda kontrol penuh atas desain situs web Anda sambil juga memungkinkan Anda menghubungkan konten dari database WordPress Anda. Berikut adalah beberapa alasan utama untuk menggunakan Elementor untuk halaman dinamis:
A. Tidak diperlukan pengkodean
Sistem drag-and-drop Elementor sangat ramah pemula. Anda dapat merancang tata letak lanjutan dan menambahkan konten dinamis hanya dengan beberapa klik.
B. Tag dinamis yang kuat
Anda dapat menarik konten dari bidang khusus, data pengguna, informasi situs, atau memposting data menggunakan tag dinamis. Ini membuat halaman Anda cerdas dan fleksibel.
C. Bekerja dengan plugin tipe pos khusus
Elementor mendukung plugin seperti Advanced Custom Fields (ACF), Toolset, dan Pods. Plugin ini memungkinkan Anda menyimpan data tambahan, yang dapat dengan mudah Anda tampilkan di halaman Anda.
D. Kontrol desain penuh
Elementor memberi Anda kebebasan penuh untuk merancang bagaimana konten dinamis Anda terlihat. Anda dapat menggunakan kondisi, templat, dan menampilkan aturan untuk mengontrol konten apa yang muncul dan di mana.
e. Pratinjau Langsung
Anda dapat melihat konten dinamis secara langsung saat membangun halaman. Ini membantu Anda bekerja lebih cepat dan menghindari kesalahan. Jelajahi cara merancang basis pengetahuan di WordPress.
Prasyarat untuk membuat halaman web yang dinamis

Untuk merancang halaman web yang dinamis di WordPress tanpa pengkodean, ada beberapa alat yang Anda butuhkan. Mereka sangat penting untuk menyimpan data khusus, menghubungkan data itu ke desain Anda, dan menampilkan semuanya dengan cara yang fleksibel dan dinamis. Lihatlah alat yang Anda butuhkan.
- Polong
- Elementor
- Elementor Pro
- Happyaddons
- HappyAddons Pro
Di bawah ini, kami telah menjelaskan secara singkat mengapa Anda memerlukan alat ini untuk membuat halaman web yang dinamis:
Pods Admin - Plugin ini memungkinkan Anda membuat tipe posting kustom, bidang khusus, dan hubungan. Membuat jenis posting khusus dengan bidang khusus yang diperlukan adalah langkah pertama untuk membuat halaman web yang dinamis.
Elementor -Versi inti Elementor memungkinkan Anda untuk membangun tata letak halaman yang indah menggunakan sistem seret-dan-drop. Mudah digunakan dan sempurna untuk desain visual.
Elementor Pro - Versi premium menambahkan fitur -fitur kuat seperti pembangun tema, tag dinamis, dan templat khusus. Ini sangat penting untuk menghubungkan halaman Anda dengan konten dinamis.
HappyAddons - Ini dapat memperluas fitur Elementor dengan menambahkan lebih banyak widget dan opsi gaya. Ini membantu Anda membuat tata letak yang lebih menarik dengan sedikit usaha.
HappyAddons Pro - Versi Pro membuka kunci widget dan fitur canggih yang mendukung konten dinamis. Ini bekerja dengan baik dengan Elementor Pro, memberikan lebih banyak fleksibilitas dalam merancang templat khusus.
Cara membuat halaman web dinamis di wordpress (langkah demi langkah)
Membuat halaman web yang dinamis melibatkan dua fase. Pertama, buat jenis posting khusus dan tambahkan bidang khusus yang diperlukan menggunakan plugin seperti pod. Kemudian, rancang halaman khusus Anda menggunakan Elementor dan hubungkan tag dinamis untuk menampilkan data dari bidang khusus di ujung depan.
Fase Satu: Buat Jenis Posting Kustom
Sebelum membuat halaman web yang dinamis, Anda perlu membuat jenis posting khusus dan menambahkan bidang khusus yang diperlukan. Untuk ini, kami akan menggunakan plugin Admin Pods .
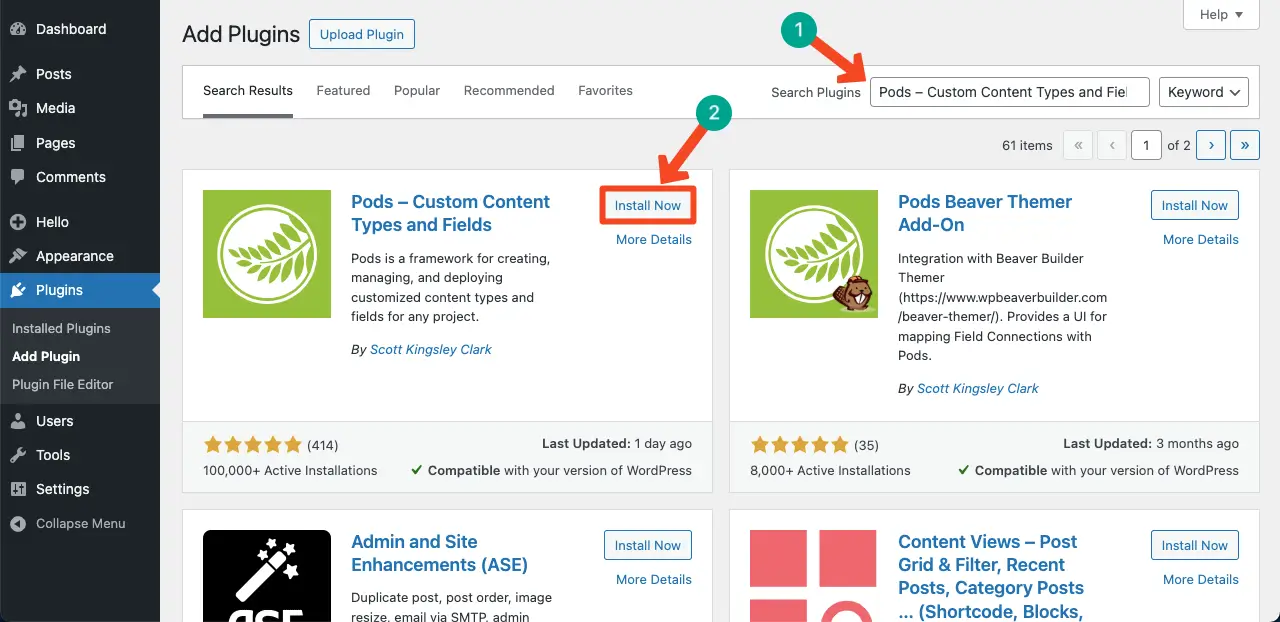
Langkah 1: Pasang plugin admin pod
Jika Anda belum menginstal Pod - Jenis Konten Kustom dan Plugin Fields , silakan dan lakukan terlebih dahulu. Instal dan aktifkan . Setelah itu, Anda dapat membuat jenis dan bidang posting khusus dengan mudah.

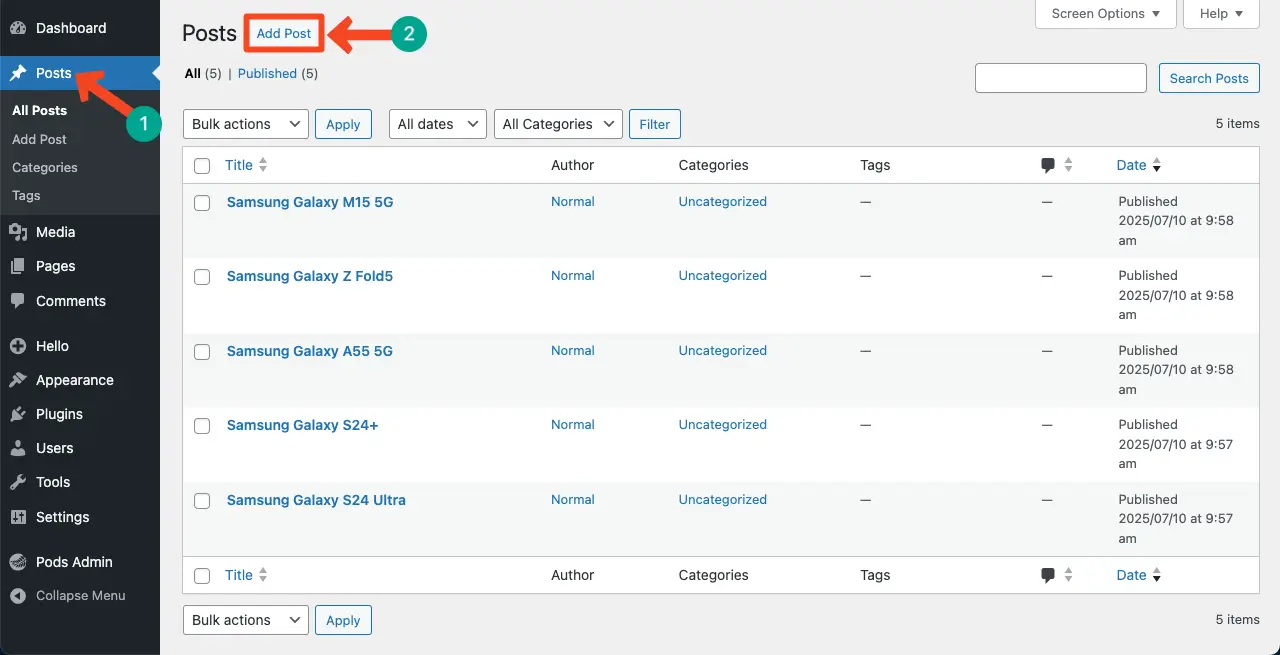
Langkah 2: Buat posting dari bagian blog
Mari kita asumsikan kita ingin membuat posting khusus untuk 50 perusahaan teknik. Inilah cara menambahkan posting itu:
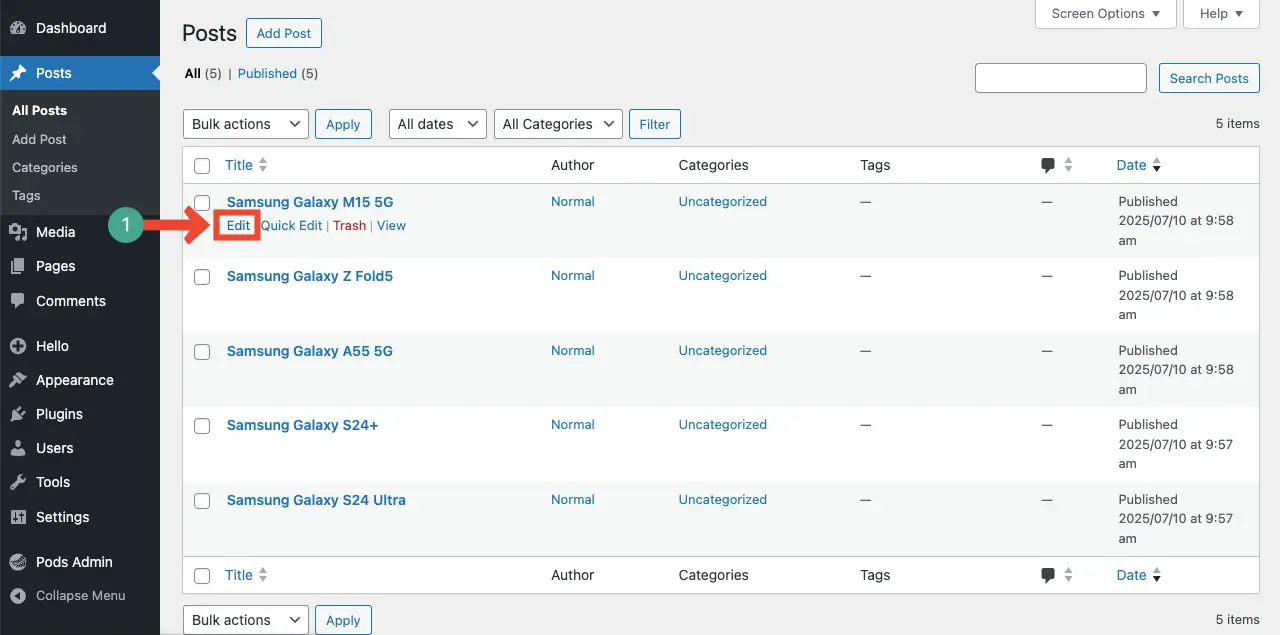
Dari dasbor WordPress Anda, buka posting > Tambahkan yang baru . Buat sebanyak mungkin posting yang Anda butuhkan untuk data khusus Anda.

Anda dapat menulis deskripsi singkat dari setiap perusahaan di editor konten. Untuk melakukan ini, klik edit di bawah setiap posting.

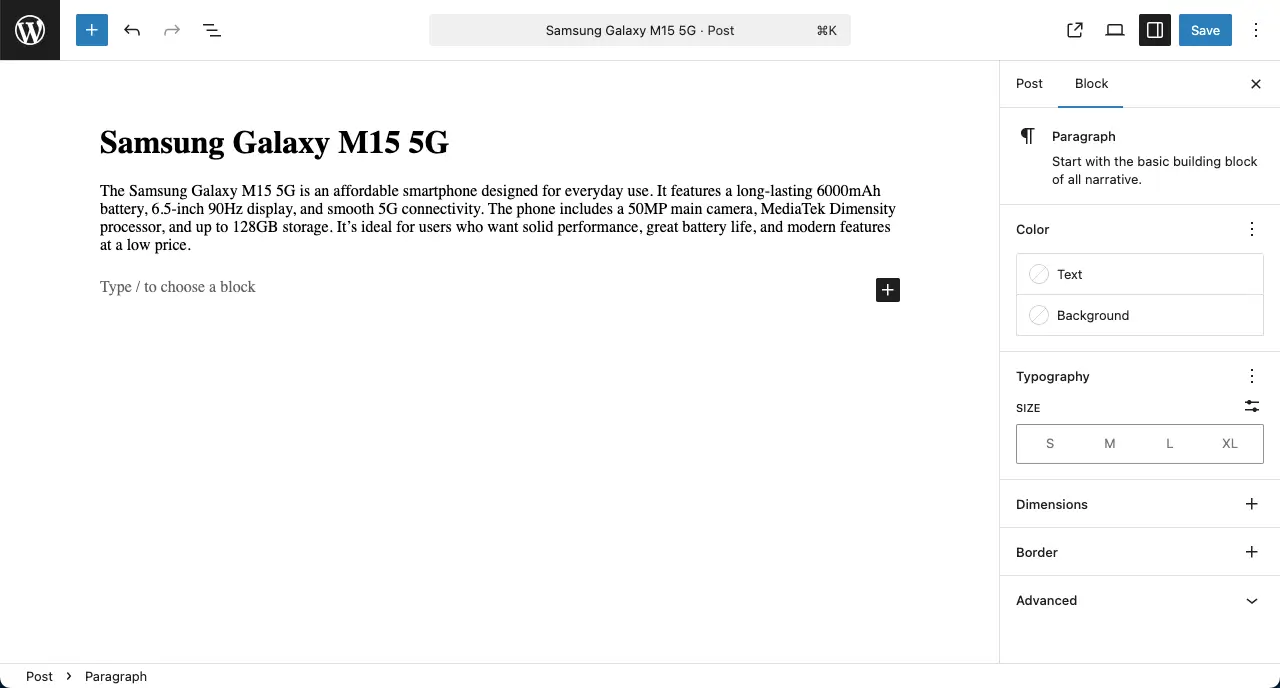
Kemudian tambahkan deskripsi di editor blok.

Langkah 3: Buat jenis posting khusus dan tambahkan bidang khusus
Sekarang saatnya membuat bidang khusus menggunakan plugin admin pod.
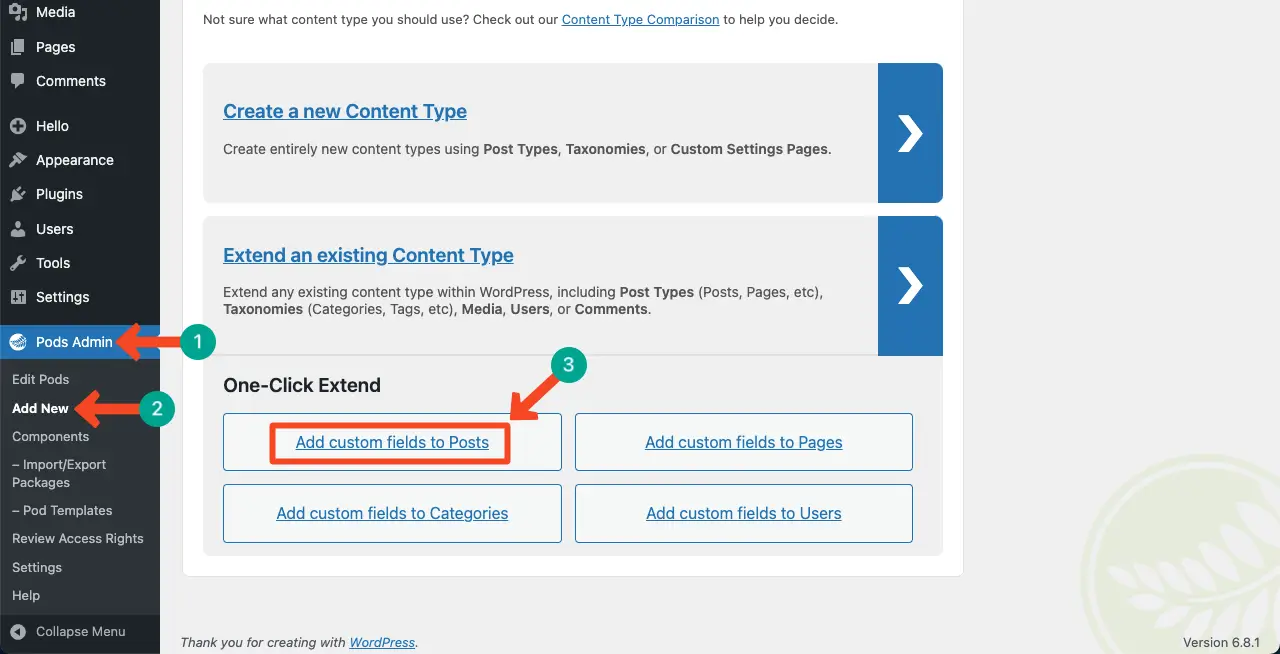
Dari dasbor Anda, buka Admin Pod > Tambahkan yang baru . Pilih Tambah Bidang ke Jenis Konten yang Ada dan Pilih Posting .

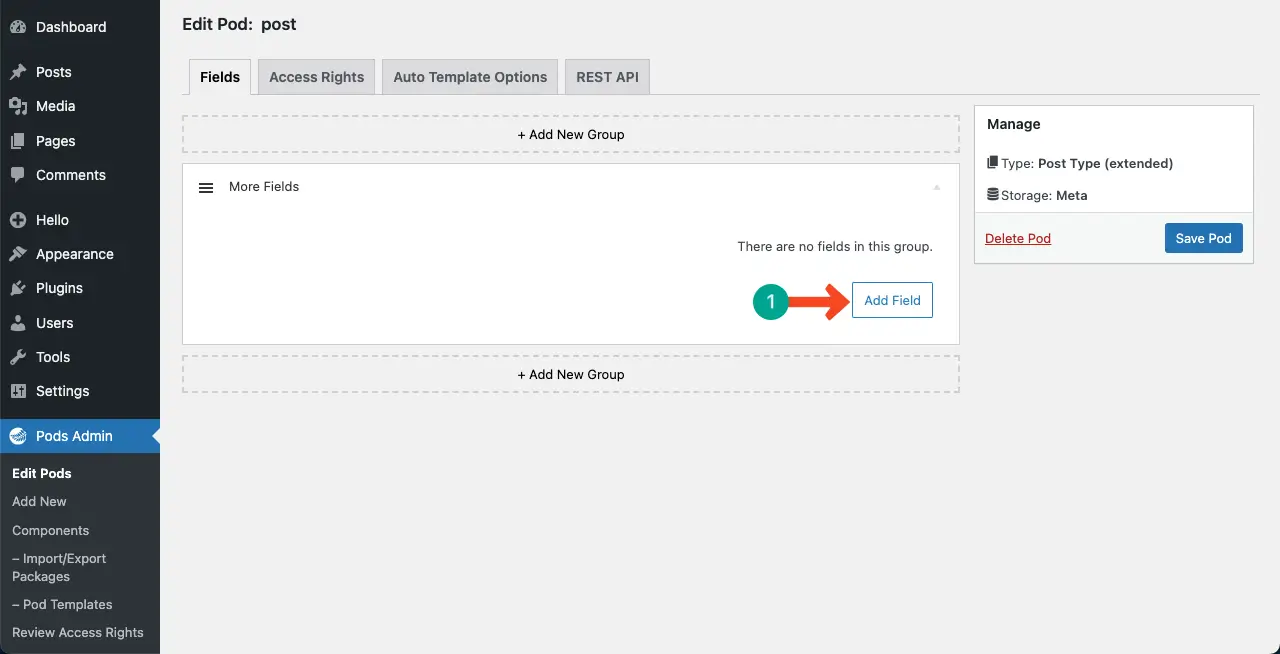
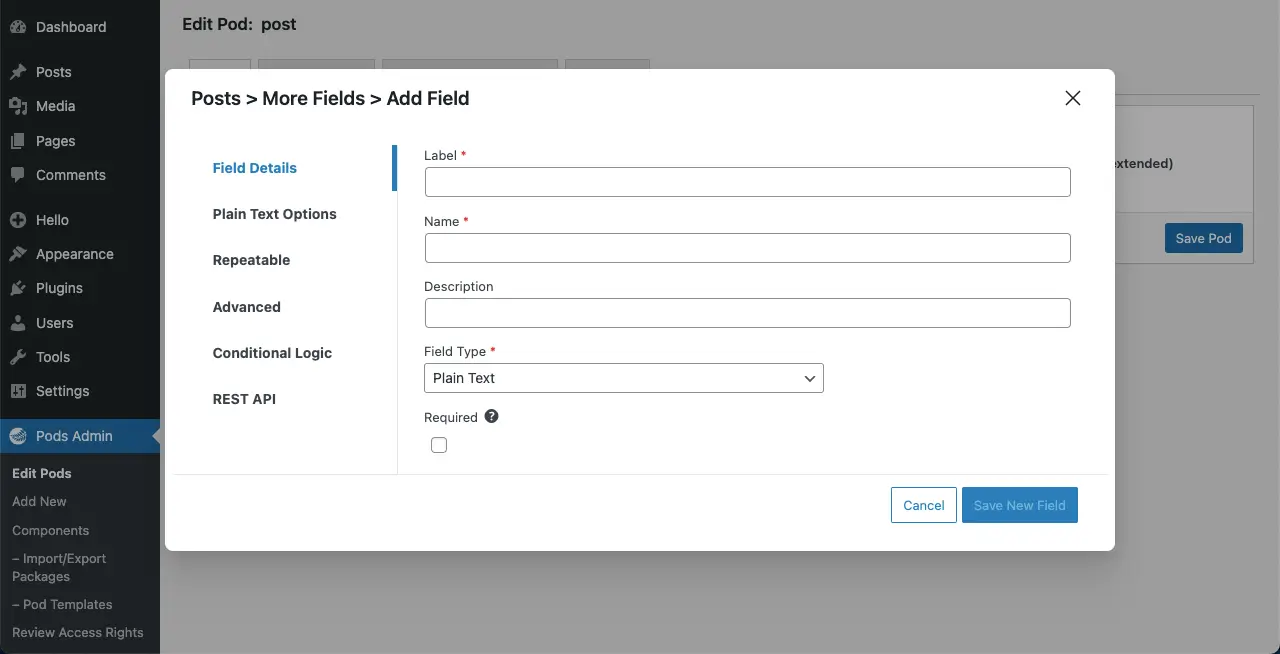
Klik Tambah Bidang untuk Mulai Menambahkan Bidang Kustom.

Pop-up akan muncul. Anda akan mendapatkan opsi untuk memberi label bidang, menetapkan logika bersyarat, dan banyak hal lainnya untuk itu. Lakukan perubahan yang diperlukan dan simpan sesuai kebutuhan.

Anda dapat melihat bahwa kami telah memberi label bidang kustom baru. Kotak-kotak itu ditandai dengan bintang berwarna merah ( * ) wajib untuk diisi. Sisanya opsional.
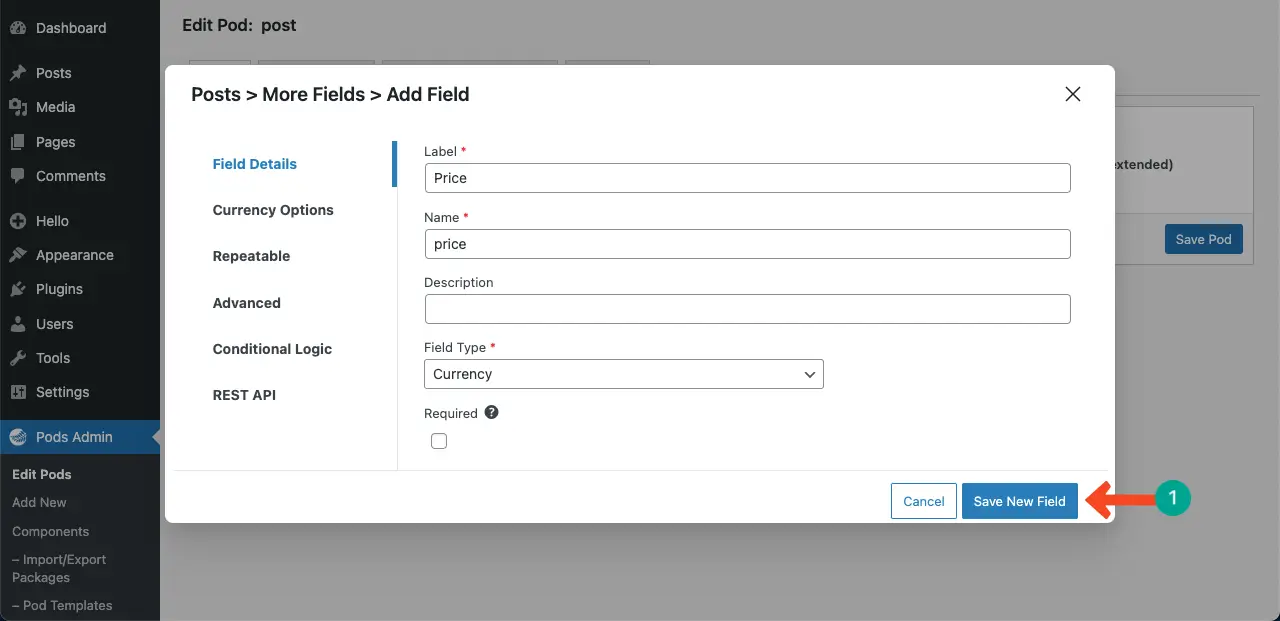
Setelah selesai, simpan semua perubahan dengan mengklik tombol Simpan Bidang Baru .

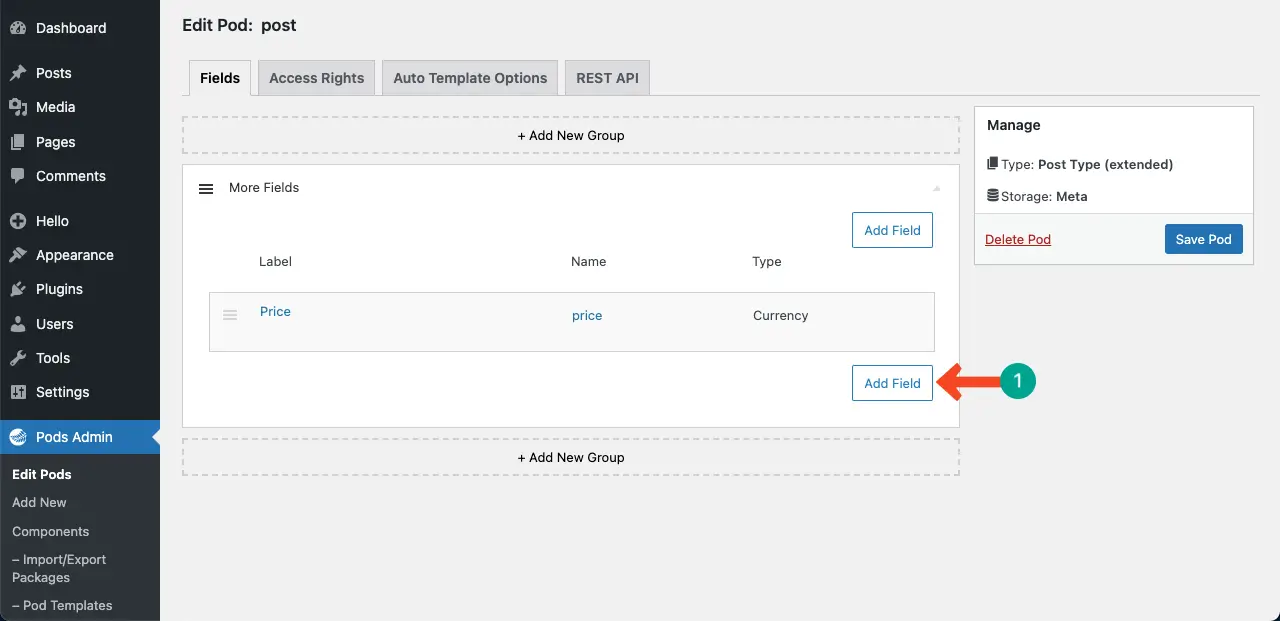
Dengan cara yang sama, Anda dapat membuat lebih banyak bidang khusus sebanyak yang Anda inginkan. Cukup klik tombol Tambah Bidang .

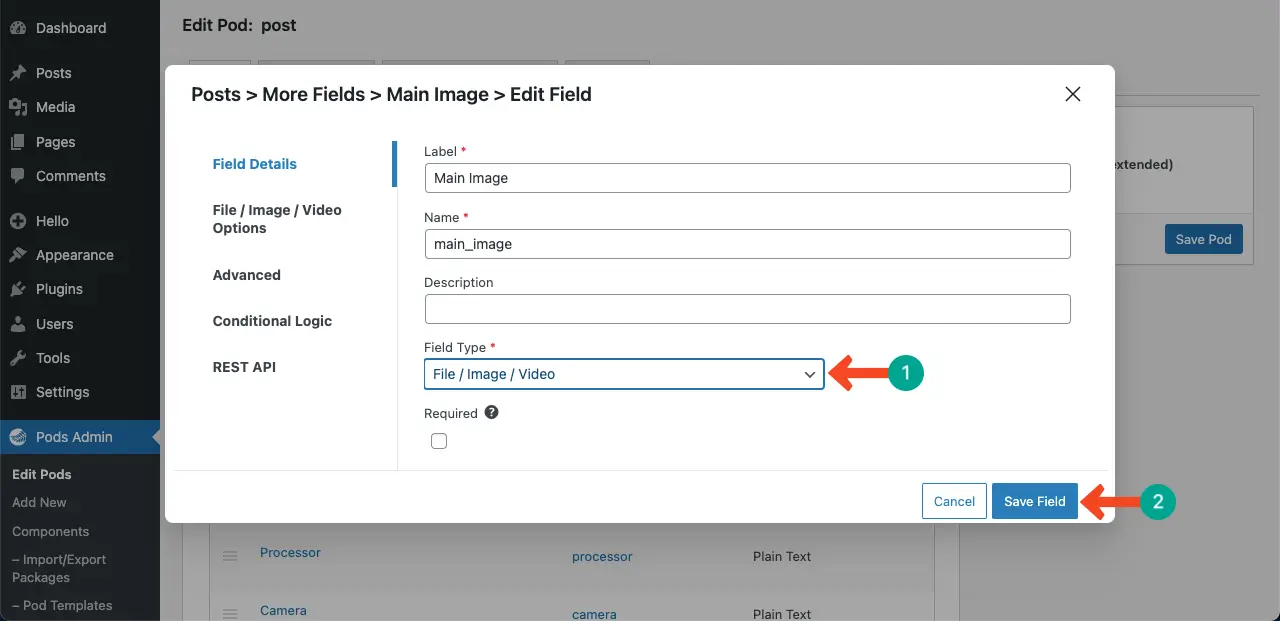
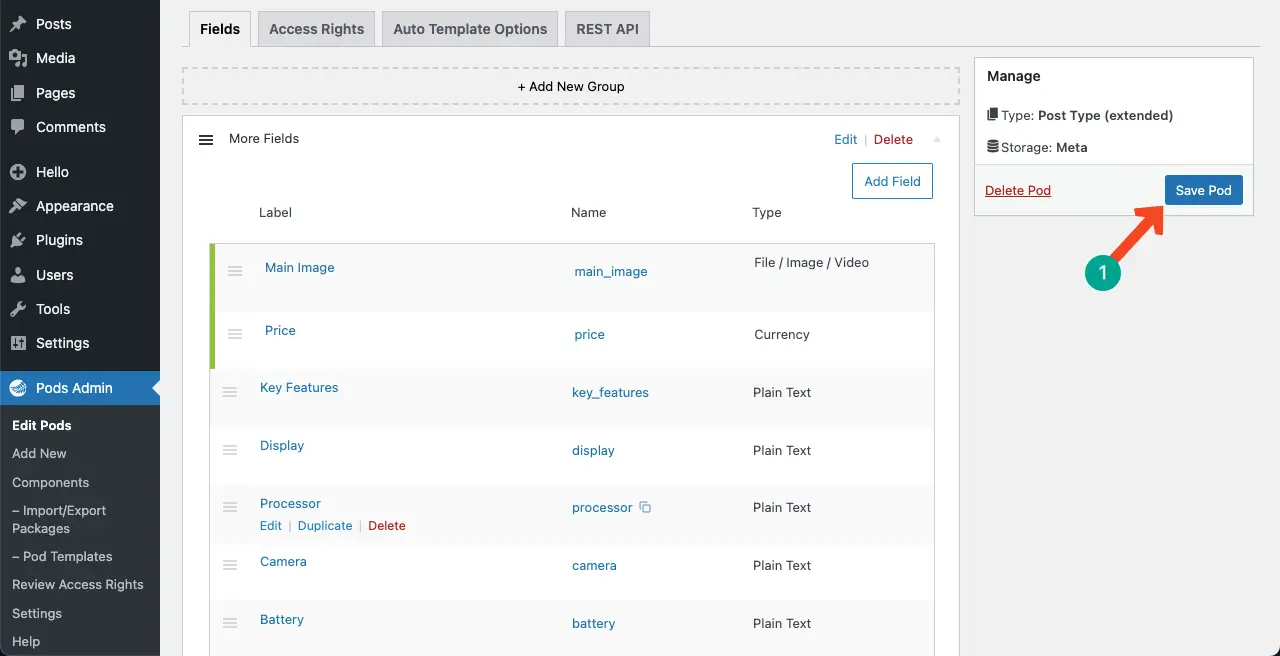
Salah satu titik penting yang harus disebutkan adalah bahwa saat membuat bidang khusus baru, pastikan untuk memilih jenis bidang yang sesuai juga dari daftar dropdown yang ditandai pada gambar di bawah ini. Setelah itu, simpan perubahannya.

Anda dapat melihat bahwa kami telah membuat bidang khusus yang diperlukan yang kami butuhkan. Sekarang, klik tombol Simpan Pod untuk menyimpan semua bidang.

Pelajari cara merancang halaman web Halloween yang bagus.
Langkah 04: Isi informasi di bidang khusus yang baru saja Anda buat
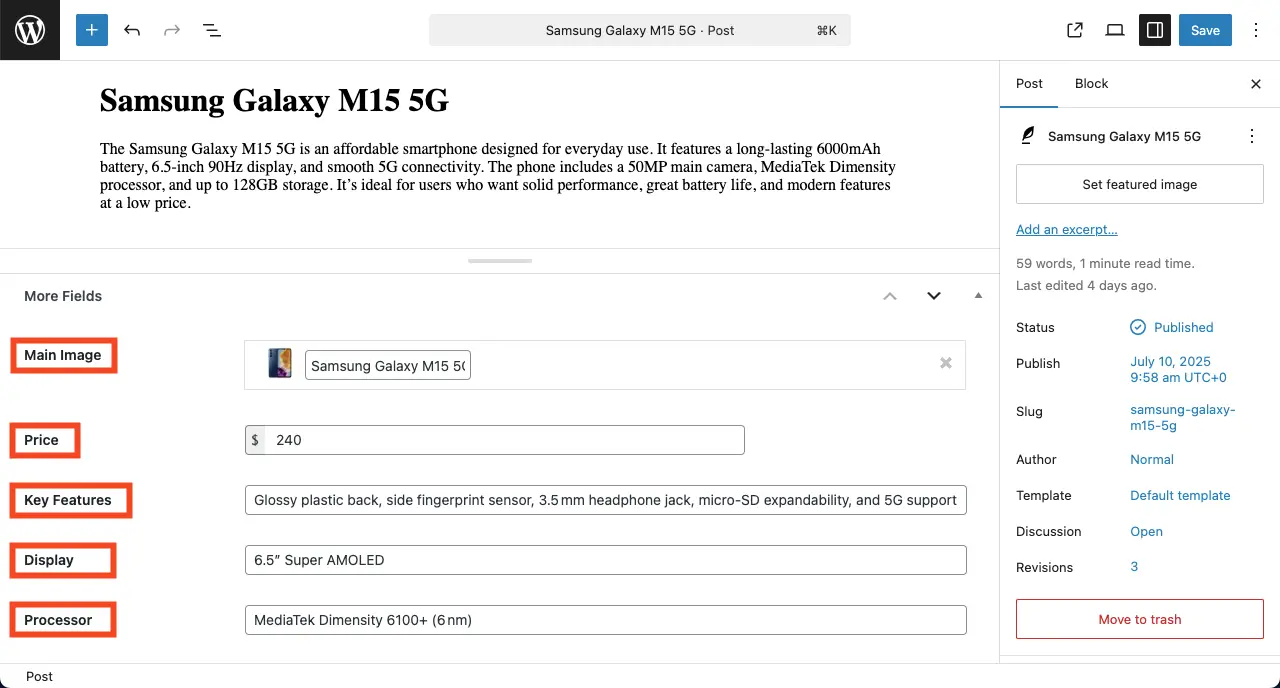
Buka posting Anda satu per satu. Anda akan melihat semua bidang khusus yang baru saja Anda buat di bawah konten posting utama, seperti yang ditunjukkan dalam video yang terlampir di bawah ini. Isi informasi yang diperlukan di bidang tersebut.
Lihatlah gambar di bawah ini, di mana kami telah mengisi bidang khusus. Lakukan hal yang sama untuk semua posting lain yang telah Anda buat dan di mana Anda menginginkannya.

Ketika semua posting siap, saatnya merancang halaman web dinamis Anda. Kami akan menjelaskan prosesnya di fase berikutnya.
Fase Dua: Desain dan Buat Halaman Web Dinamis dengan Elementor
Di bagian ini, kami akan membantu Anda mempelajari cara merancang dan membuat halaman web yang dinamis dengan Elementor dan HappyAddons. Mari kita jelajahi proses di bawah ini.
Langkah 01: Pilih Single Post dari Elementor Theme Builder
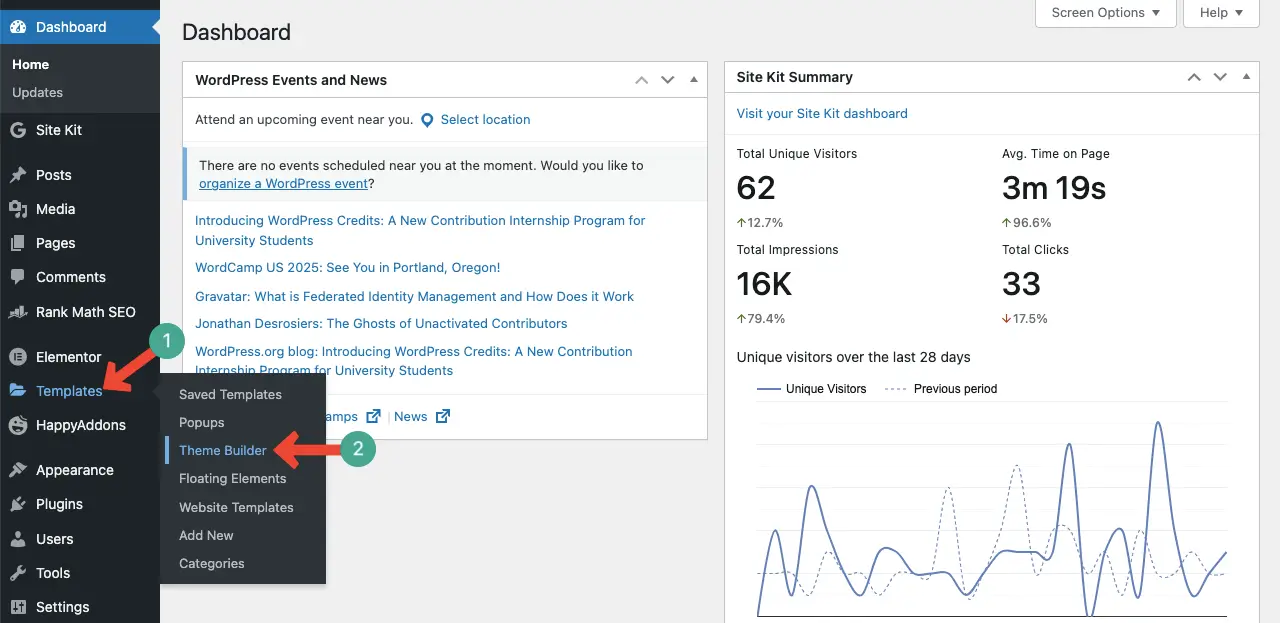
Dari dasbor WordPress, navigasikan ke Templates> Pembuat Tema .

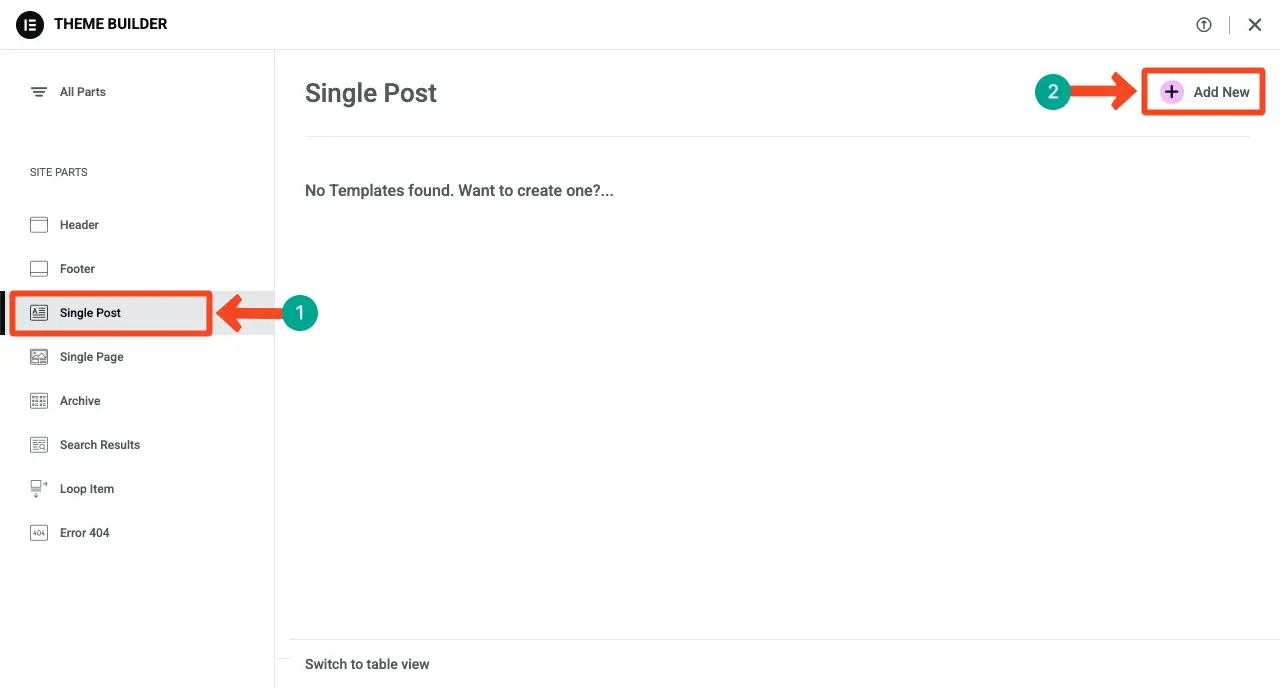
Anda akan datang ke halaman baru. Dari sini, pilih opsi posting tunggal dan kemudian klik tombol + Tambahkan + baru .

Kanvas Elementor akan segera dibuka. Anda dapat memilih templat atau merancang halaman dari awal. Untuk merancang halaman dari awal, tutup popup perpustakaan template.


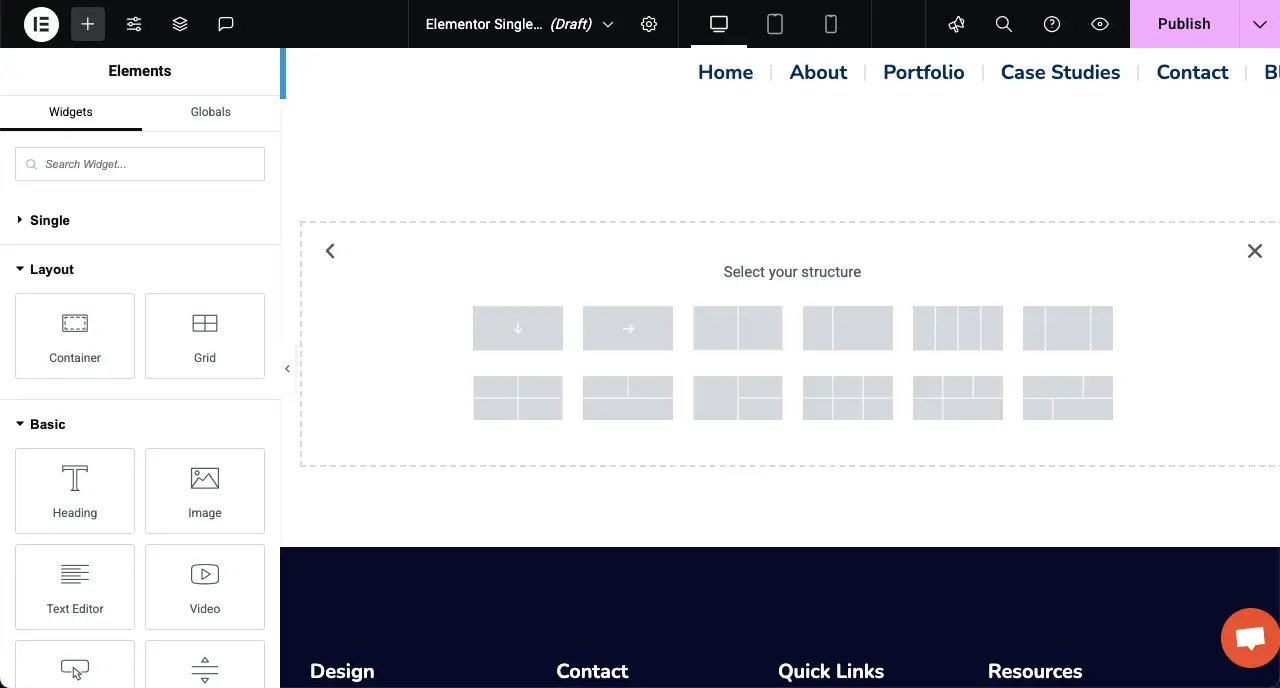
Langkah 02: Buat tata letak kolom untuk desain halaman dinamis
Sekarang, untuk membuat tata letak kontainer, pilih struktur kolom yang sesuai yang Anda inginkan. Untuk tutorial ini, kami akan memilih wadah tiga kolom.

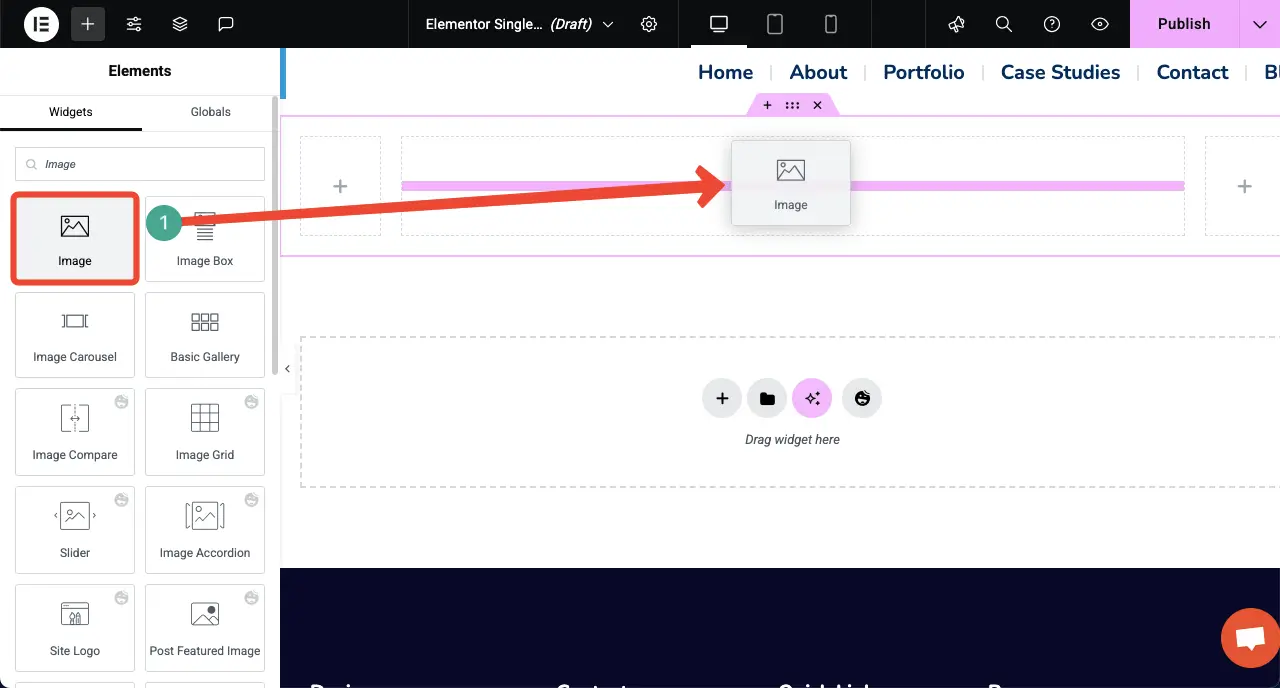
Langkah 03: Seret dan jatuhkan widget yang diperlukan untuk merancang halaman
Sekarang, seret dan lepaskan widget yang Anda butuhkan untuk merancang halaman sesuai dengan bidang khusus sehingga Anda dapat menyajikan informasi yang diperlukan. Mari pertama -tama seret dan jatuhkan widget gambar .

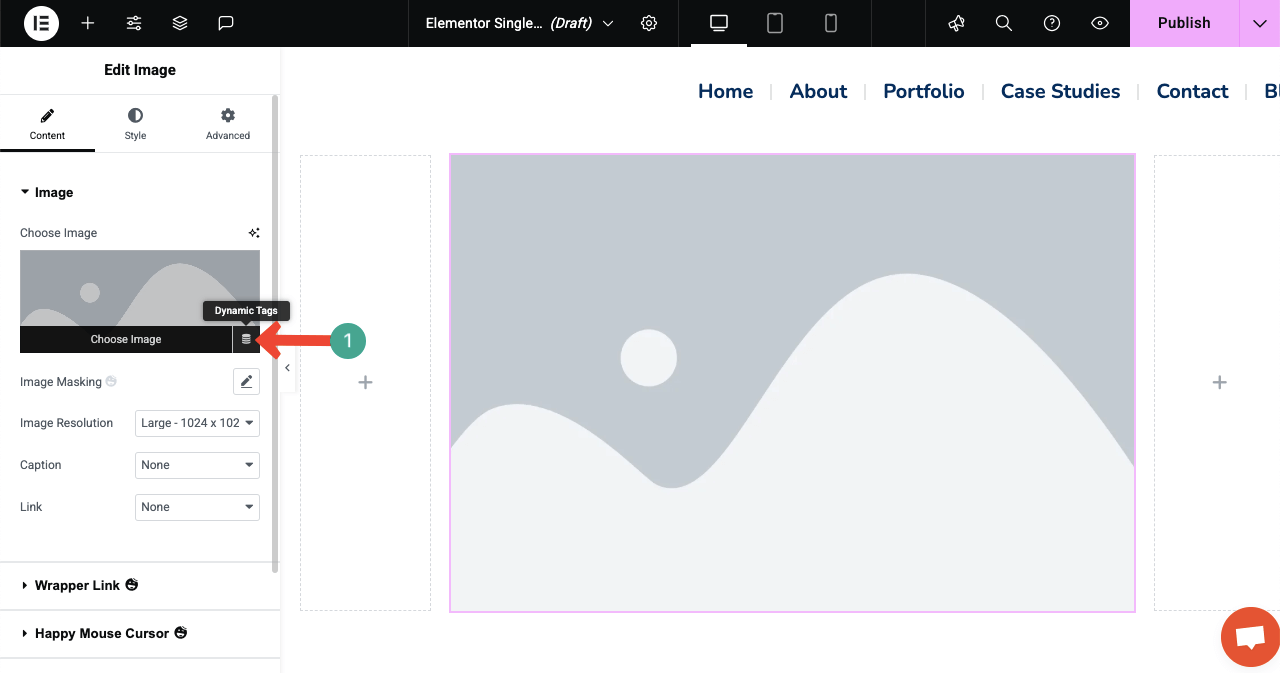
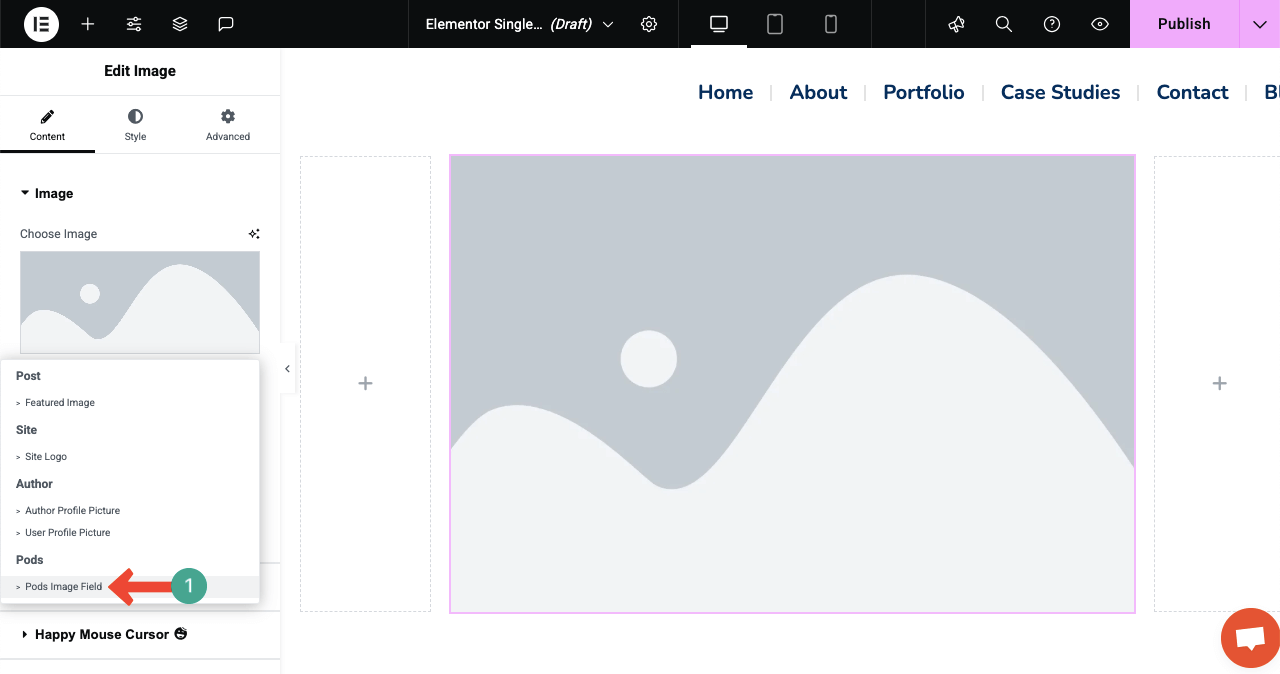
Di bilah sisi kanan, di bawah bagian gambar, Anda akan melihat opsi tag dinamis seperti yang ditunjukkan pada gambar di bawah ini. Klik tag dinamis .

Setelah tag dinamis diklik, daftar tag akan muncul. Dari sana, pilih Tag Bidang Gambar Pods .

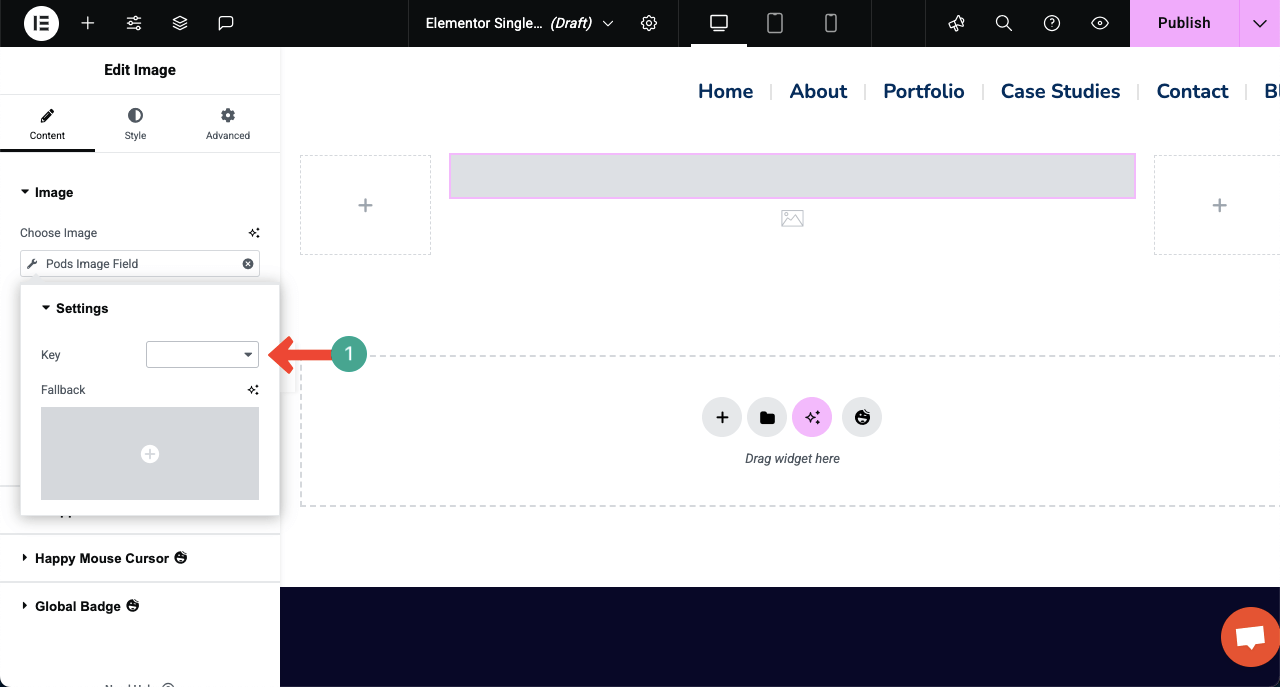
Setelah itu, opsi daftar dropdown baru akan muncul di sebelah kunci. Klik ikon daftar .

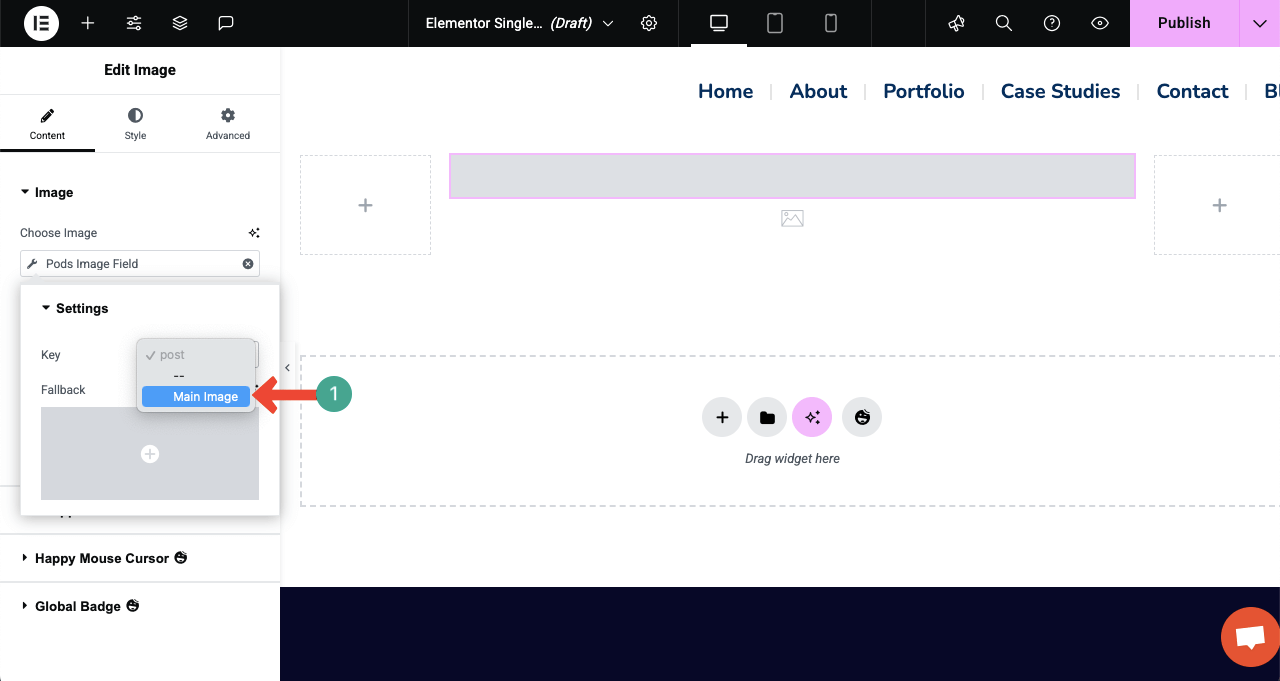
Pilih nama masing -masing yang Anda gunakan untuk memberi label bidang gambar khusus.

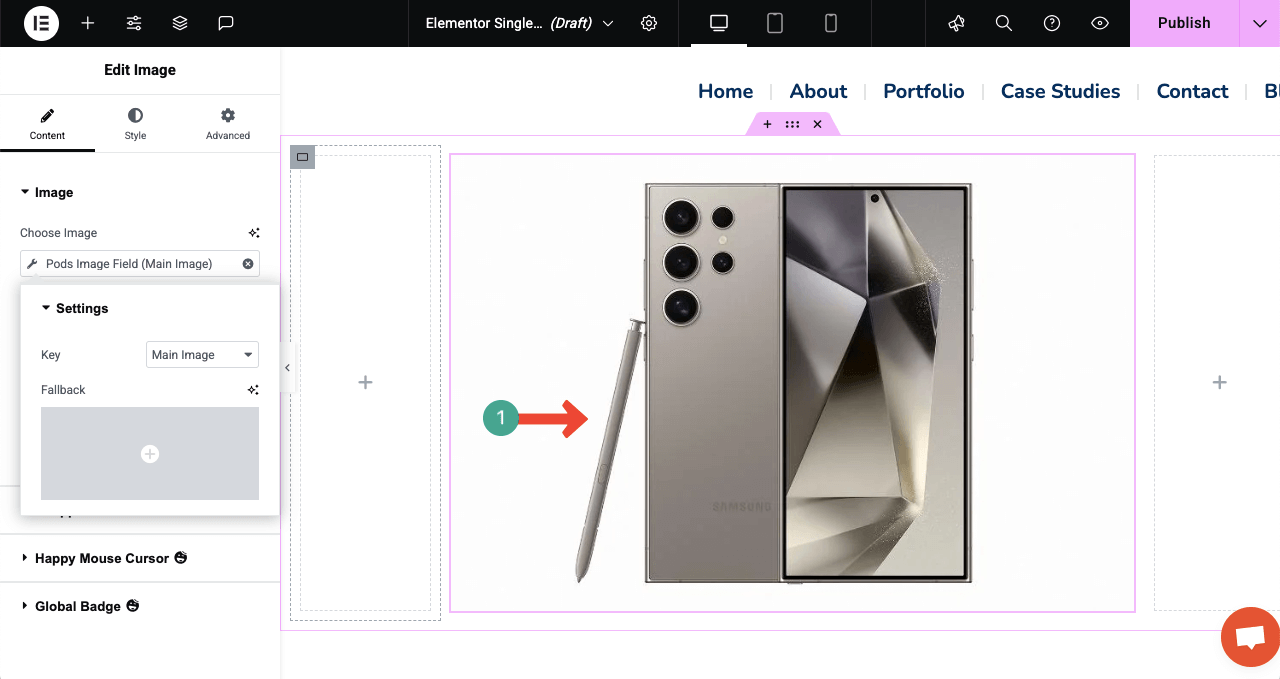
Anda akan melihat gambar yang ditampilkan secara instan.

Langkah 04: Terus tambahkan widget lain untuk menampilkan semua informasi
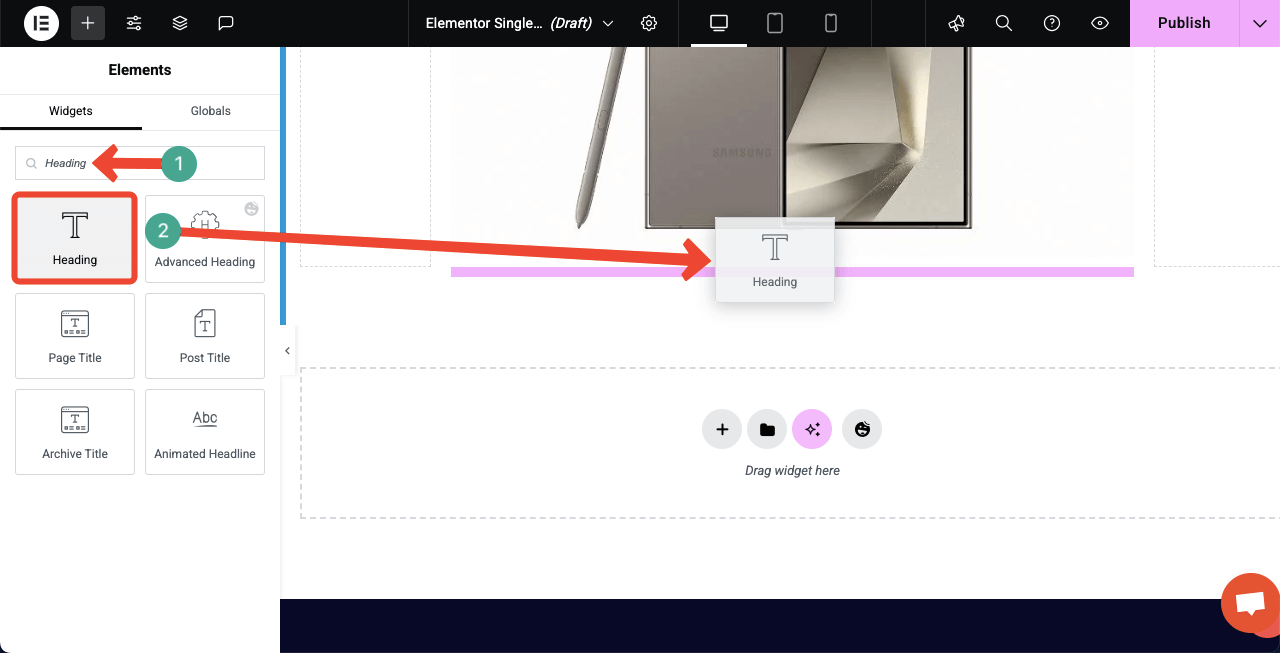
Dengan cara yang sama, terus tambahkan widget lain dan tampilkan informasi dari bidang khusus dengan mengatur tag dinamis masing -masing. Misalnya, seret dan letakkan widget heading di bawah gambar di kanvas.

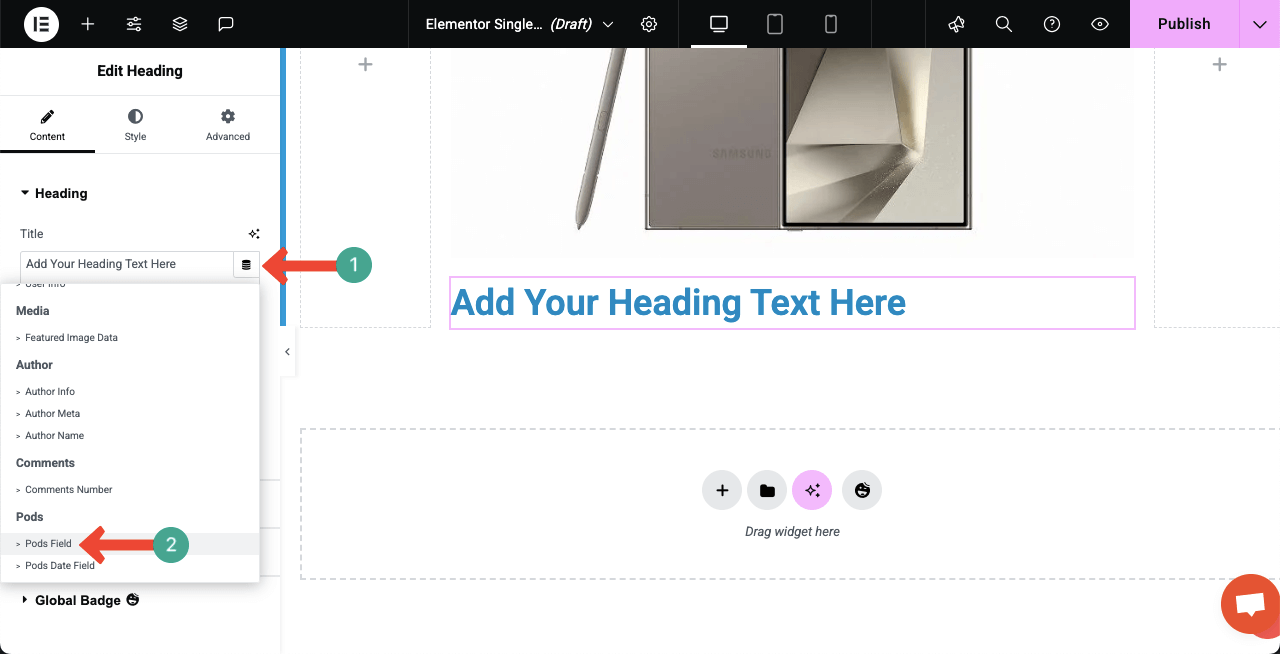
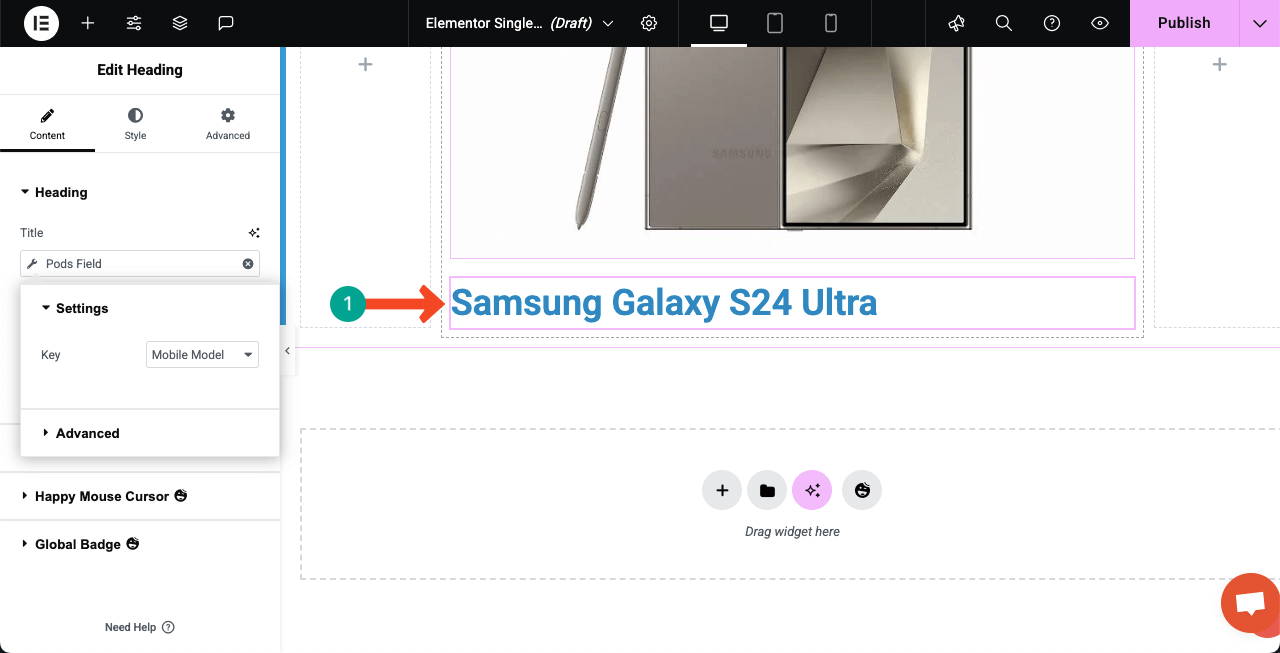
Klik opsi Dynamic Tags dari bagian judul widget.

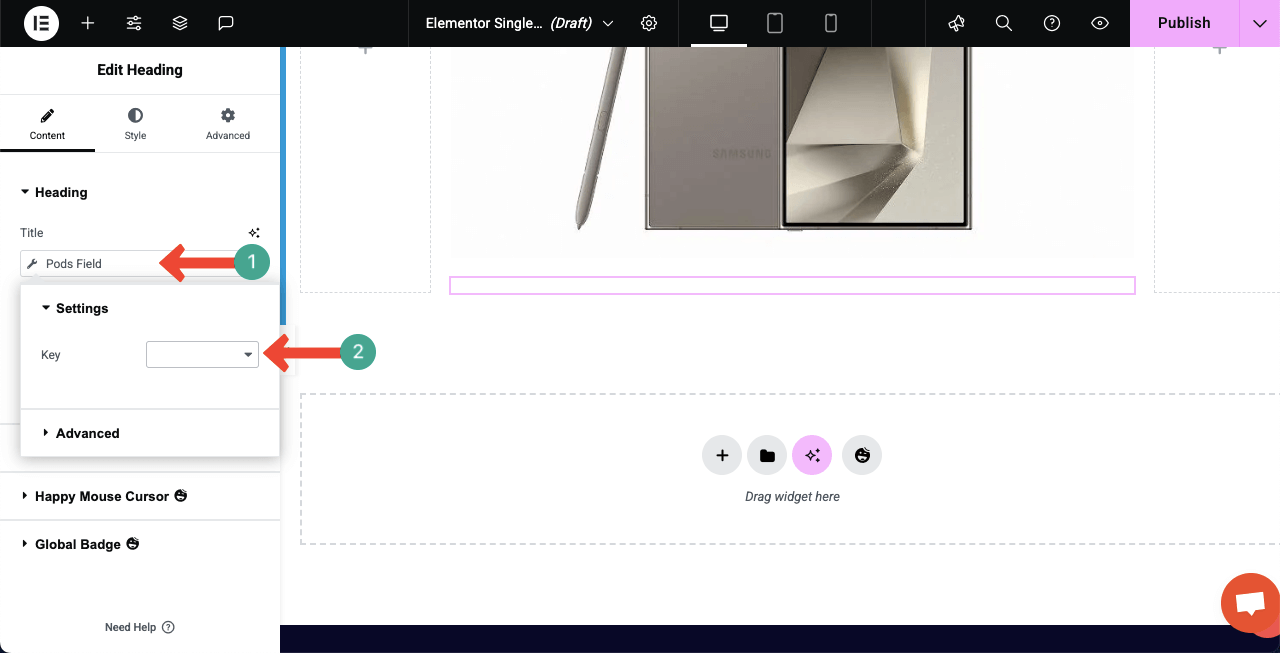
Popup kecil akan muncul untuk mengkonfigurasi pengaturan. Klik kotak di sebelah tombol. Klik kotak kunci.

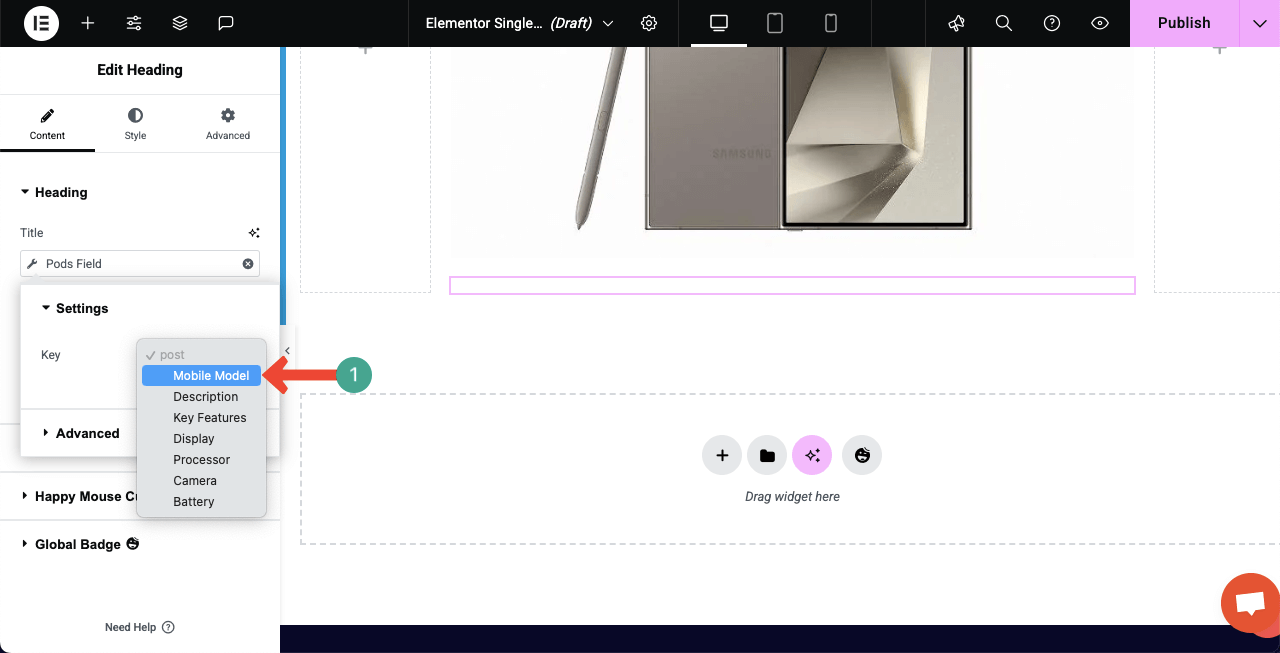
Pilih bidang khusus masing -masing untuk widget yang sesuai dengan widget heading.

Anda dapat melihat bahwa bidang khusus telah dipilih untuk widget. Seketika, Anda akan melihat nama produk muncul di kanvas.

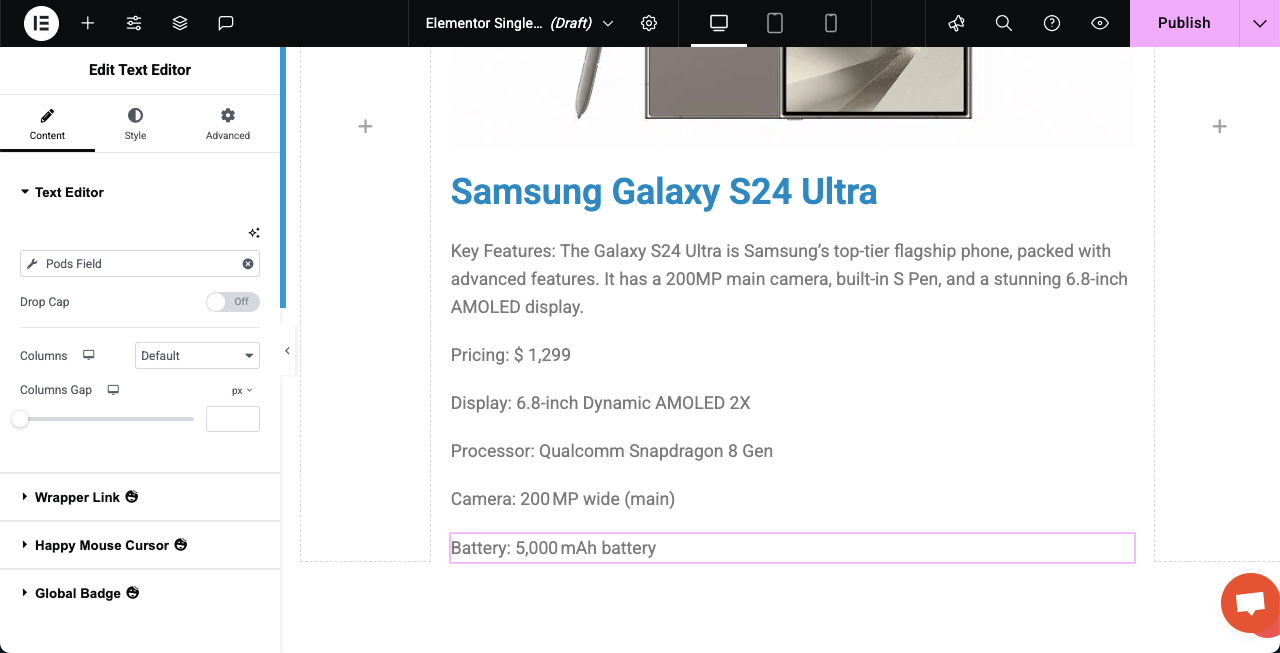
Catatan: Dengan cara yang sama, kami telah menambahkan semua bidang khusus ke halaman melalui tag.

Berikut adalah tutorial tentang cara merancang halaman pendaratan Black Friday dan Cyber Monday.
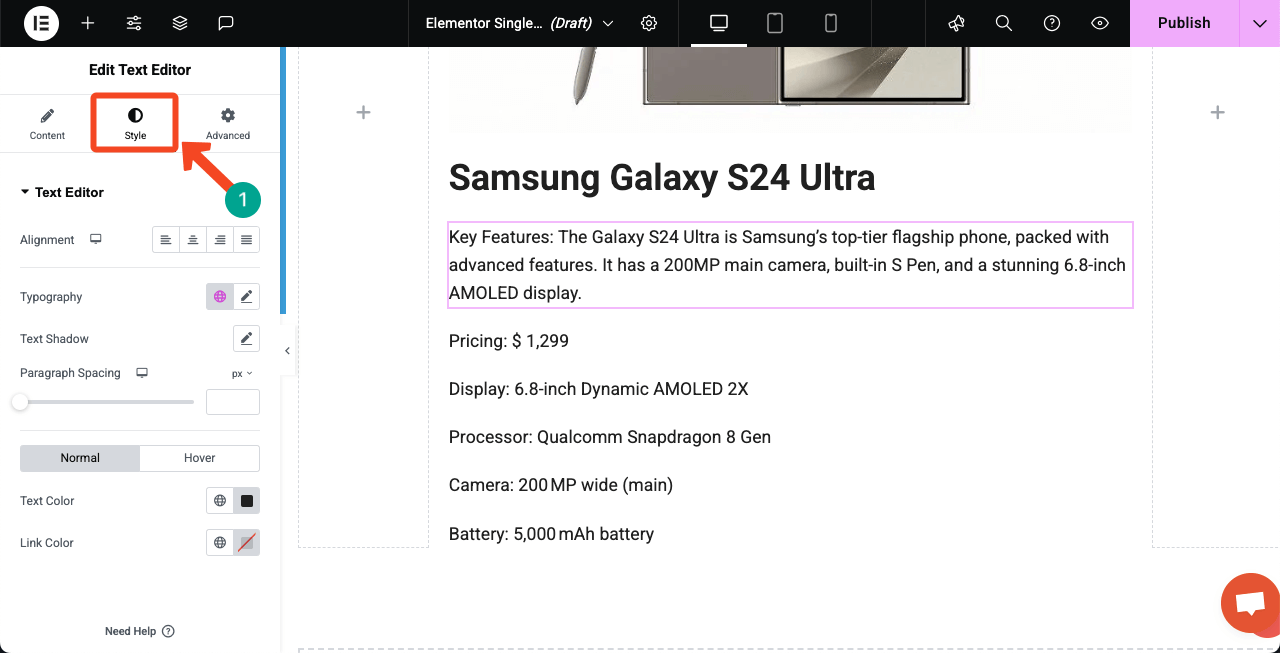
Langkah 05: Gaya halaman web dinamis
Buka tab Gaya untuk setiap widget satu per satu dan sesuaikan sehingga terlihat bagus sesuai dengan desain halaman web Anda.

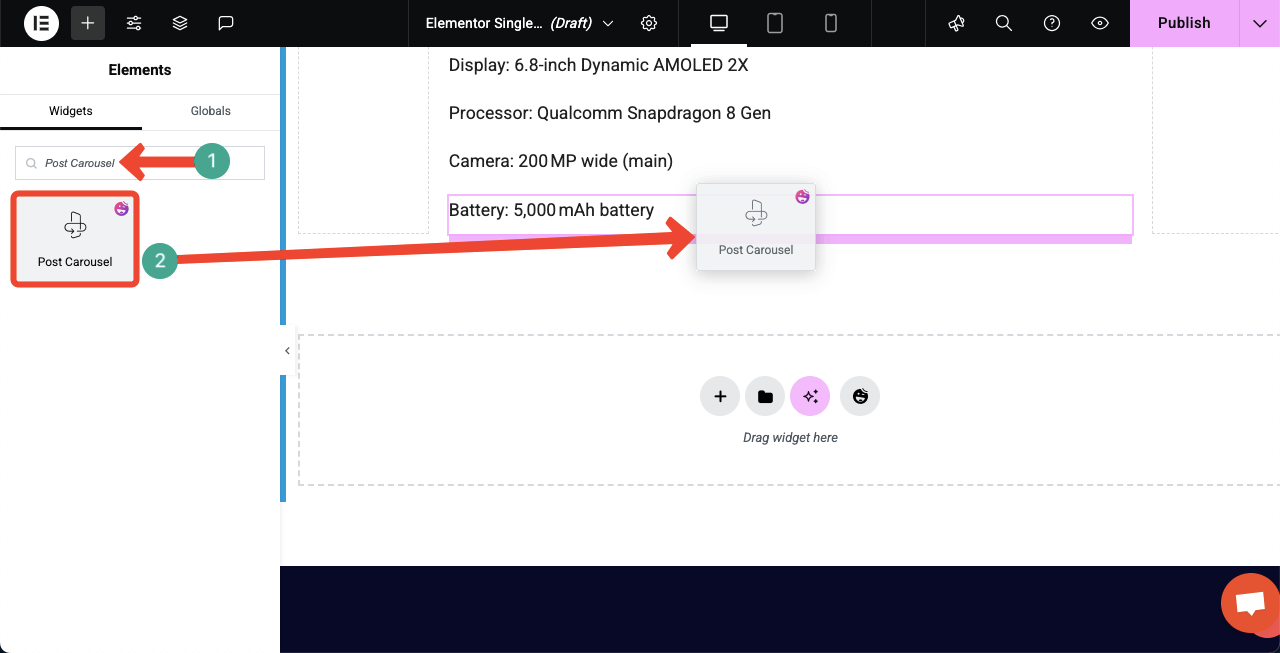
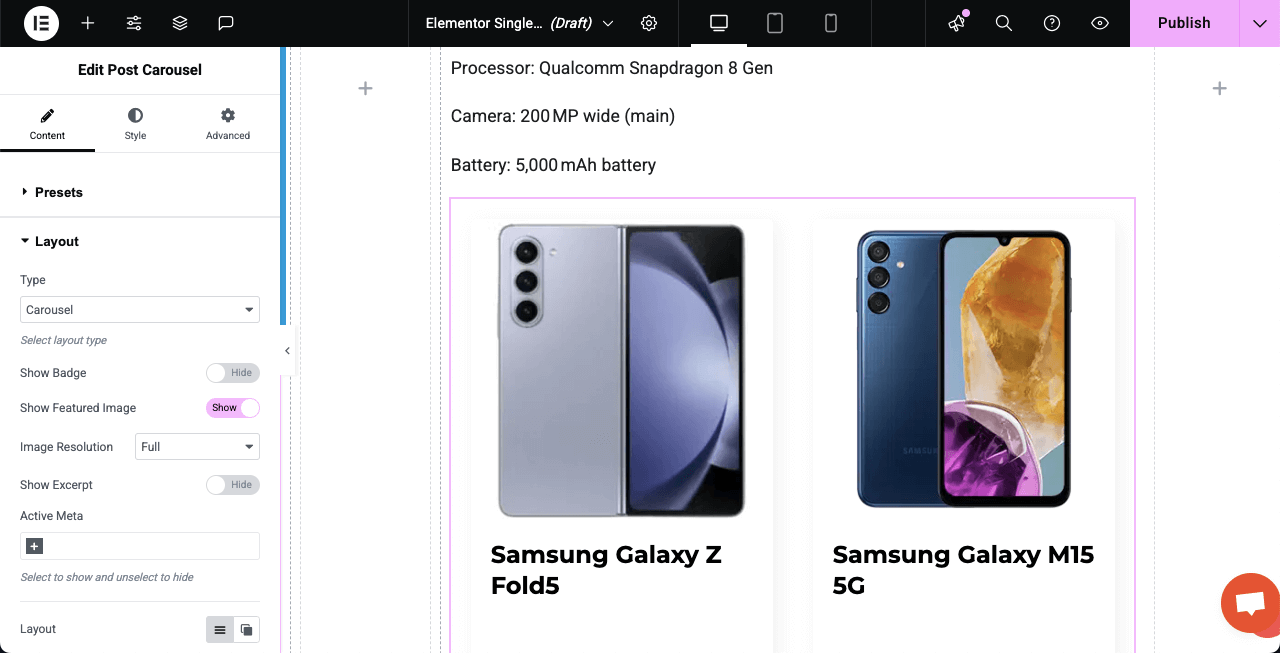
Langkah 06: Tambahkan Widget Posting Carousel ke kanvas (opsional)
Menggunakan Widget Posting Carousel, Anda dapat menampilkan posting terkait atau terbaru, yang dapat menambah pengalaman yang lebih baik bagi pengguna.

Anda dapat melihat bahwa kami telah menambahkan widget Posting Carousel, yang menampilkan beberapa model seluler lainnya.

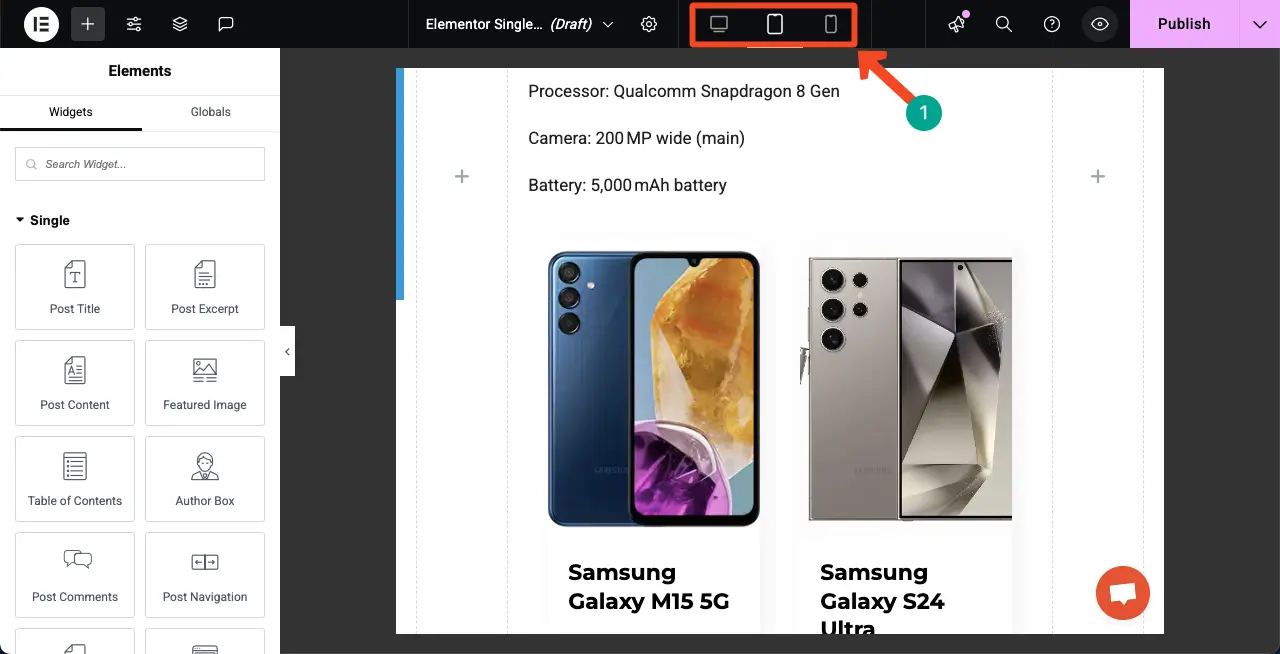
Langkah 07: Buat halaman seluler responsif
Anda akan menemukan opsi untuk menyesuaikan tata letak halaman untuk ukuran layar yang berbeda di bilah atas. Pastikan untuk mengoptimalkan tata letak Anda secara terpisah untuk setiap ukuran layar.

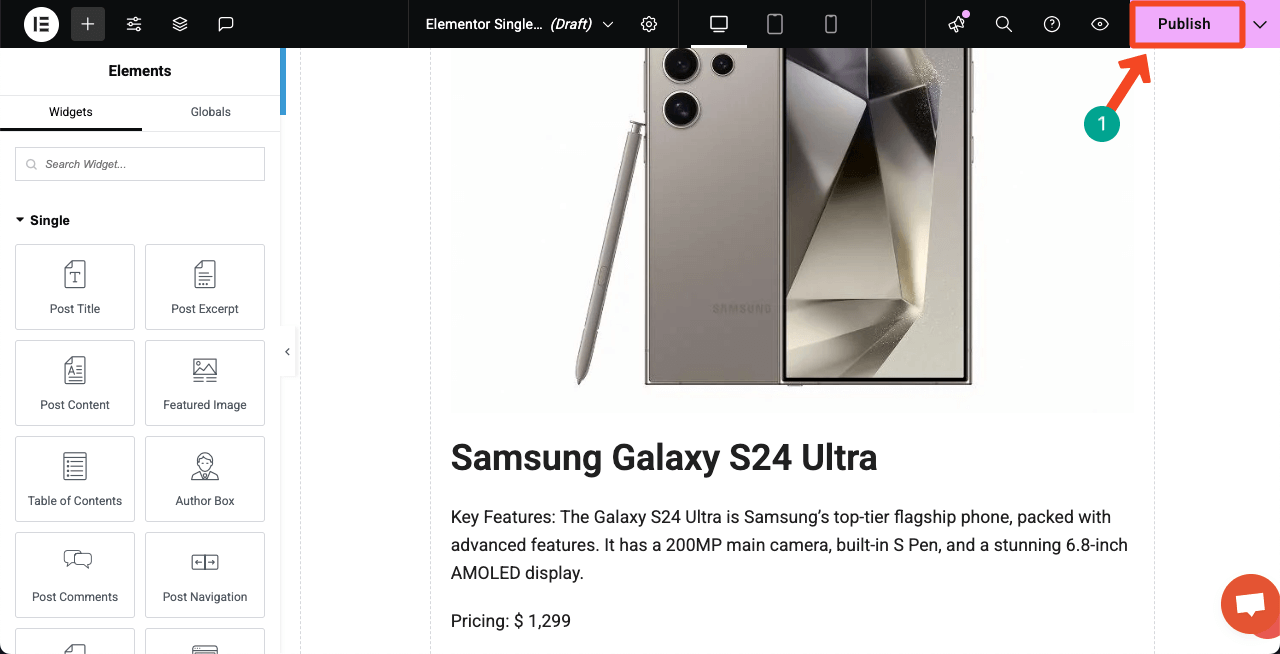
Langkah 08: Publikasikan halaman dinamis dan atur kondisi
Ketika desain selesai, klik tombol publikasi di sudut kanan atas.

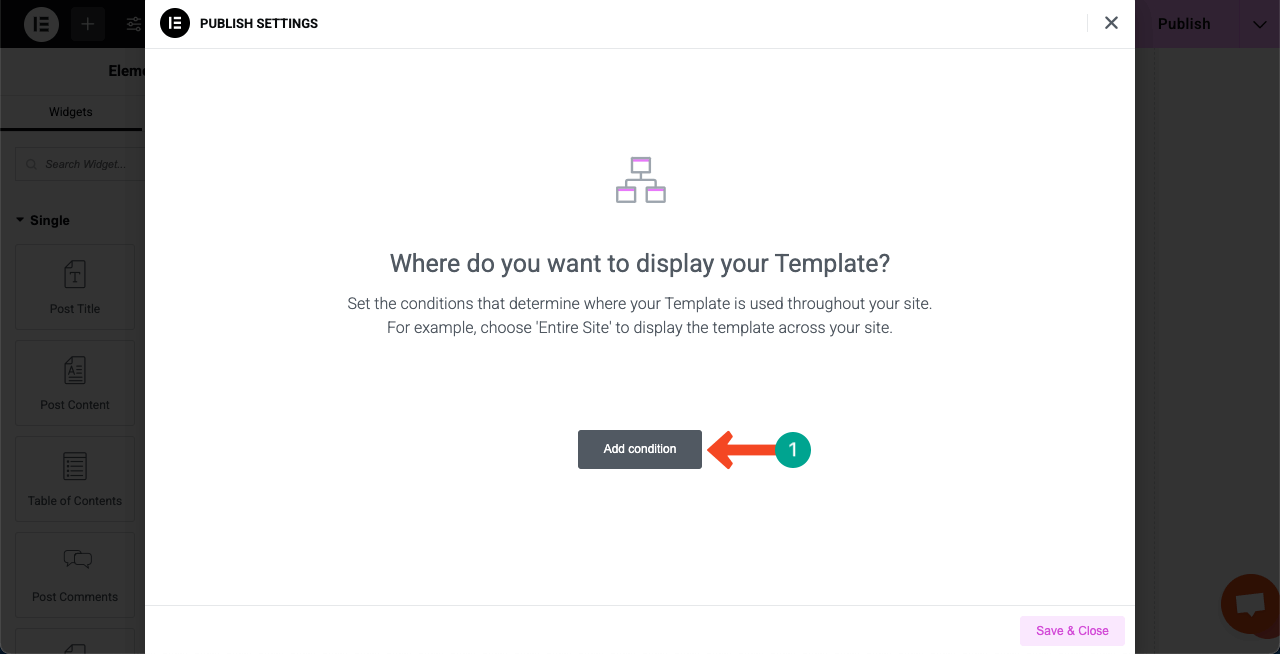
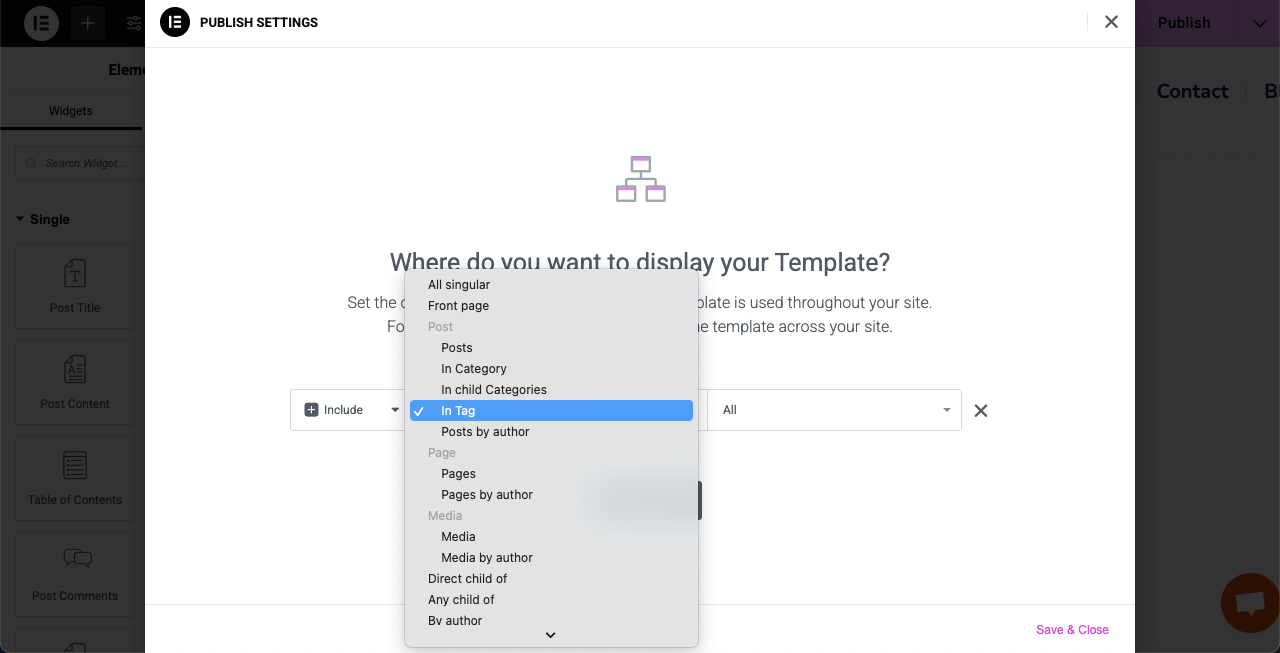
Anda akan diminta untuk mengatur persyaratan untuk halaman tersebut. Klik tombol Tambah tombol .

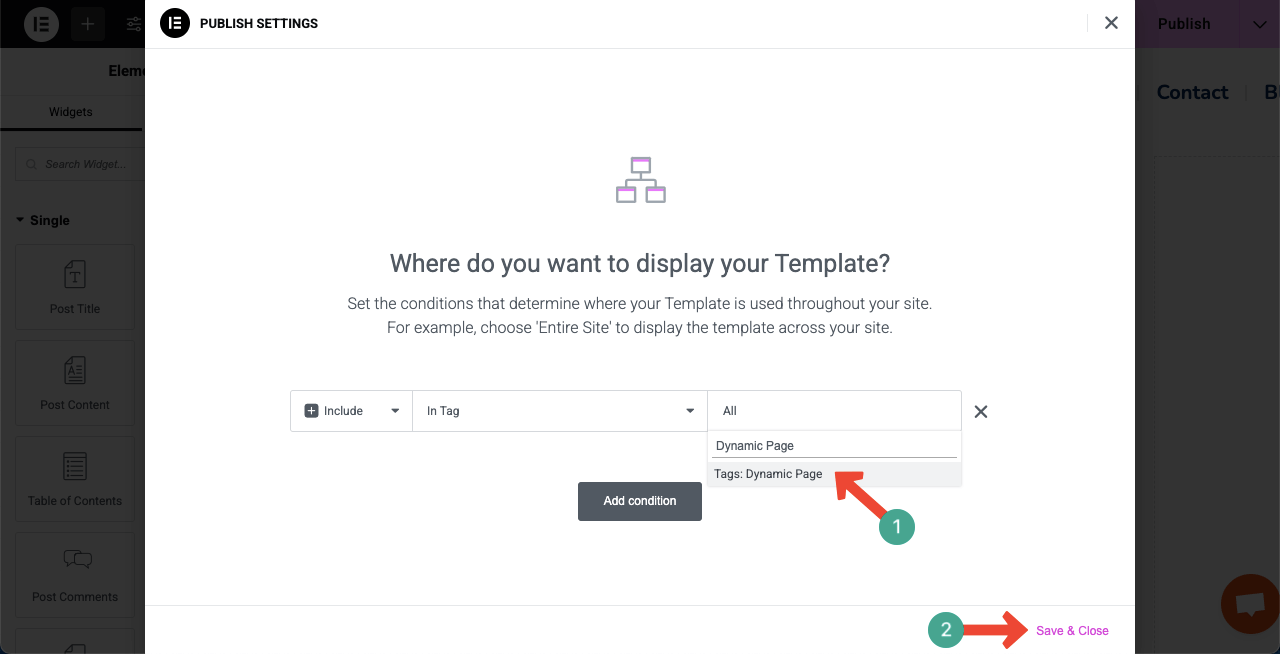
Karena posting dinamis akan ditampilkan pada halaman tertentu, lebih baik mengatur tag atau kategori tertentu untuk posting. Untuk halaman kami, kami mengatur tag untuk posting masing -masing. Jadi, kami memilih opsi 'In Tag'.

Ketik tag atau nama kategori Anda untuk halaman tersebut. Kemudian, tekan tombol Simpan & Tutup .

Langkah 09: Pratinjau halaman dinamis
Sekarang, buka halaman pratinjau dan periksa apakah halaman berfungsi atau tidak. Anda dapat mengklik beberapa posting untuk memeriksa apakah mereka dibuka dengan tata letak pos kustom yang sama. Anda dapat melihat bahwa itu bekerja dengan baik di ujung kami di klip video yang terpasang di bawah ini.
Dengan demikian, Anda dapat membuat halaman web dinamis di WordPress menggunakan plugin Elementor.
Daftar periksa yang harus Anda ingat saat membuat halaman web yang dinamis
Sejauh ini, Anda telah belajar cara membuat halaman web yang dinamis di WordPress menggunakan Elementor. Semoga Anda menikmatinya. Tetapi untuk mendapatkan hasil maksimal dari pembuatan halaman dinamis, ada beberapa poin yang harus Anda pertimbangkan dengan cermat, yang telah kami sebutkan di bawah ini sebagai daftar periksa.
A. Gunakan tag dinamis dengan benar
Pastikan Anda menggunakan tag dinamis di tempat yang tepat. Elementor memungkinkan Anda untuk menarik konten dari bidang khusus, posting, pengguna, data situs, dll. Tidak pernah Anda dapat membuat halaman yang indah dan dinamis tanpa dapat menggunakan tag dengan benar.
B. Atur kondisi untuk tampilan
Saat menggunakan Elementor Theme Builder, apakah itu satu posting, arsip, atau halaman produk, selalu atur kondisi tampilan yang tepat. Jika tidak, halaman web dinamis akan gagal menarik dan menampilkan posting khusus.
C. Optimalkan untuk kecepatan dan SEO
Halaman dinamis sering menarik data dari database. Jadi, gunakan plugin caching dan pengoptimal gambar untuk menjaga halaman tetap cepat. Juga, pastikan Anda menggunakan tag heading yang tepat (H1, H2, dll.), Teks alt untuk gambar, dan deskripsi meta untuk meningkatkan SEO.
D. Pertahankan konsistensi desain
Gunakan font global, warna, dan jarak global untuk menjaga desain Anda konsisten di semua halaman dinamis. Desain yang konsisten terlihat lebih profesional dan membangun kepercayaan pengguna.
e. Aktifkan mode aman untuk pemecahan masalah
Jika ada yang rusak atau bertindak aneh, aktifkan mode aman Elementor. Ini akan memungkinkan Anda mengedit halaman tanpa gangguan dari plugin atau tema lain. Ini bermanfaat saat bekerja dengan konten dinamis yang kompleks.
Tutup!
Halaman web dinamis adalah ide cerdas untuk menampilkan informasi di situs web dalam format yang paling fleksibel. Dalam tutorial ini, kami memandu Anda melalui proses langkah demi langkah dan berbagi daftar periksa terperinci untuk memandu Anda. Juga, kami telah memperkenalkan Anda pada alat -alat yang dengannya Anda dapat merancang web yang dinamis secara efisien, tanpa bahkan satu baris pengkodean.
Yang bisa Anda lakukan hanyalah seret & drop dan pengaturan nilai. Bahkan seorang pemula dapat membangun halaman web yang dinamis setelah menjelajahi alat -alat ini selama beberapa hari. Kami percaya belajar dengan melakukan adalah cara terbaik untuk tumbuh. Sekarang, jika Anda masih memiliki pertanyaan atau kebingungan yang menyodok pikiran Anda, cukup beri komentar atau mengetuk kotak obrolan langsung.
Anggota tim kami akan segera menanggapi pertanyaan Anda. Juga, ikuti saluran Facebook, Twitter, dan YouTube kami untuk pembaruan rutin.
