21 meilleurs exemples de photographie Squarespace (en 2023)
Publié: 2023-03-17Bienvenue dans notre liste complète des exemples de photographie Squarespace les plus remarquables.
Nous avons inclus diverses conceptions Web, des plus simples et minimales aux plus créatives, il y en a donc pour tous les goûts.
Et ce qui est mieux, vous pouvez facilement en créer un similaire avec Squarespace.
Cependant, vous pouvez également emprunter la voie alternative et choisir un thème WordPress de photographie ou même commencer avec un créateur de site Web de photographie gratuit.
Mais d'abord, profitons ensemble de ces superbes sites de photographie.
Les meilleurs exemples de photographie Squarespace
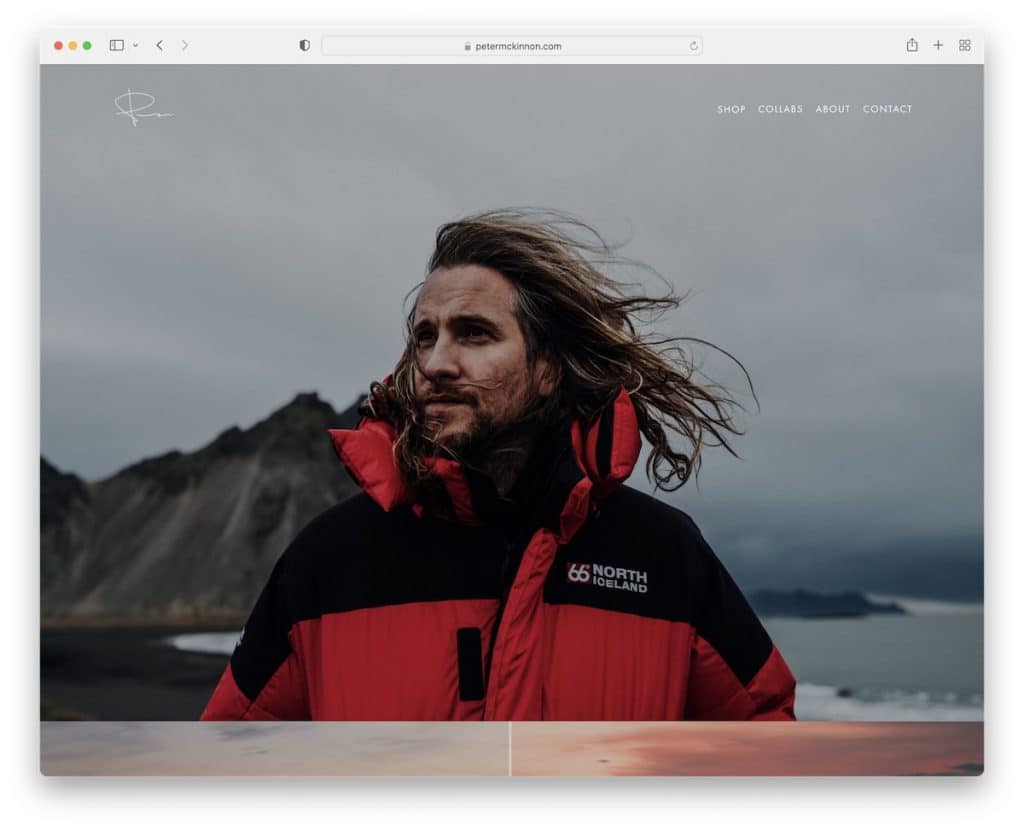
1. Peter McKinnon
Construit avec : Squarespace

Peter McKinnon a un magnifique site Web de photographie en plein écran avec de grandes images, dont certaines présentent l'effet de parallaxe accrocheur.
L'en-tête (avec un menu déroulant) et le pied de page sont propres et basiques, avec les liens et les icônes sociales nécessaires.
Remarque : Créez une première impression audacieuse et forte avec une conception Web réactive en plein écran.
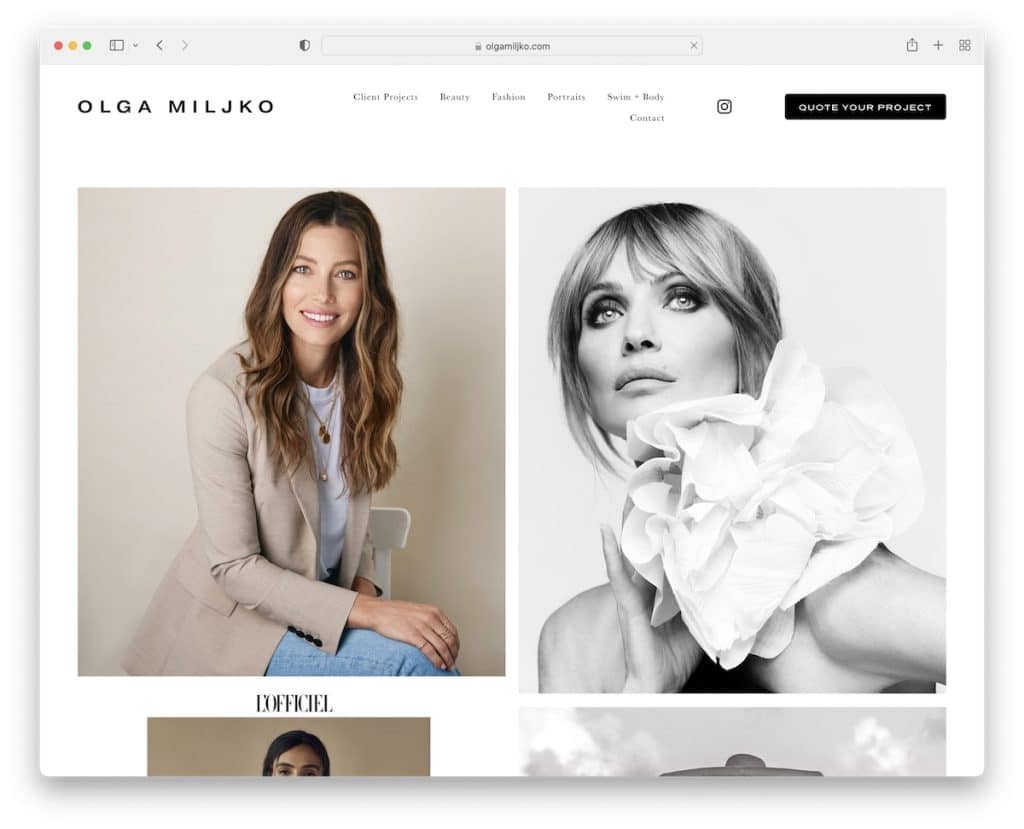
2. Olga Miljko
Construit avec : Squarespace

Olga Miljko gère un site Web minimaliste, de sorte que tous ses travaux et projets photographiques se démarquent davantage. L'en-tête disparaît une fois que vous commencez à faire défiler mais réapparaît dès que vous revenez en haut.
De plus, la longue page d'accueil de la grille à deux colonnes charge les images tout en faisant défiler pour rendre l'expérience plus attrayante.
Ce qui est également pratique, c'est l'utilisation d'un bouton d'appel à l'action (CTA) dans l'en-tête, afin que toute personne intéressée puisse accéder plus rapidement au formulaire de devis. (En outre, la page de contact contient Google Maps, présentant l'emplacement de l'entreprise d'Olga.)
Note : La création d'un en-tête qui disparaît/réapparaît nécessite une atmosphère de défilement agréable mais, en même temps, améliore l'expérience utilisateur.
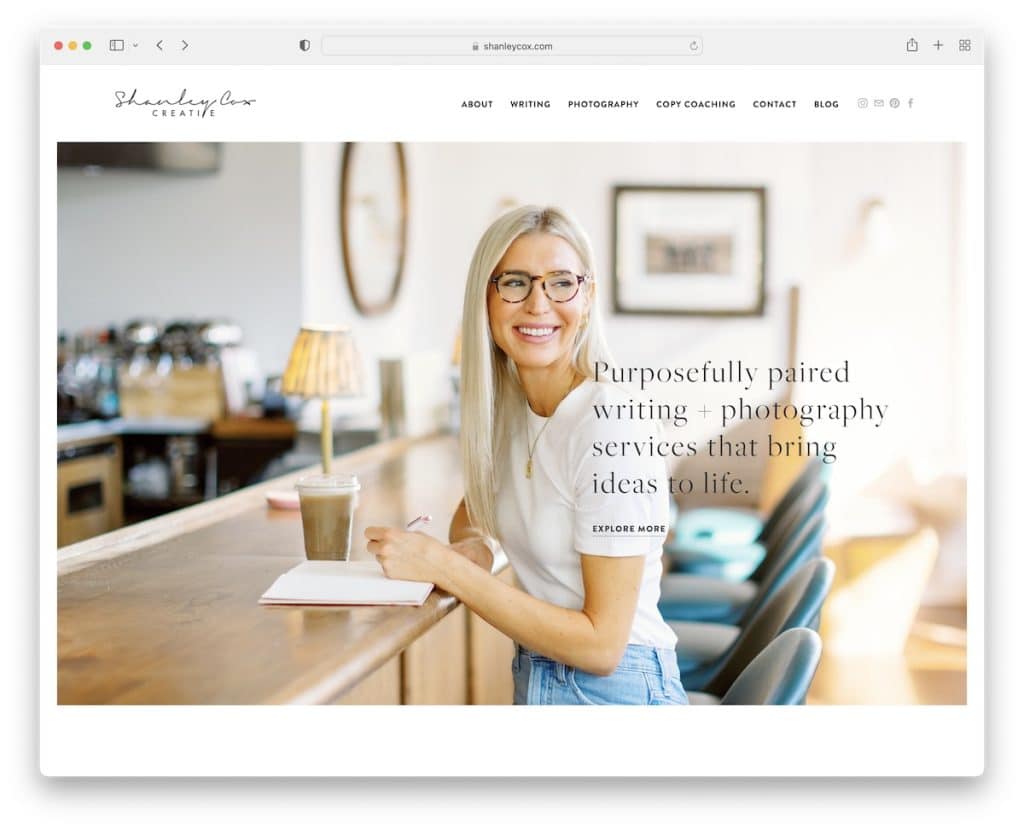
3. Shanley Cox
Construit avec : Squarespace

Vous obtenez cette sensation personnelle immédiatement après avoir atterri sur le site de photographie Squarespace de Shanley Cox. Il a un look épuré et créatif, avec beaucoup d'espace blanc pour assurer une meilleure lisibilité.
Shanley propose également un curseur de témoignages sur la page d'accueil pour la preuve sociale. Et vous verrez un flux Instagram avant le pied de page, qui ouvre les publications dans un nouvel onglet.
Remarque : Instaurez la confiance dans vos services exceptionnels en intégrant des témoignages de clients.
Jetez un coup d'œil à ces sites Web simples si vous ne voulez pas compliquer la conception Web tout en obtenant une superbe présence en ligne.
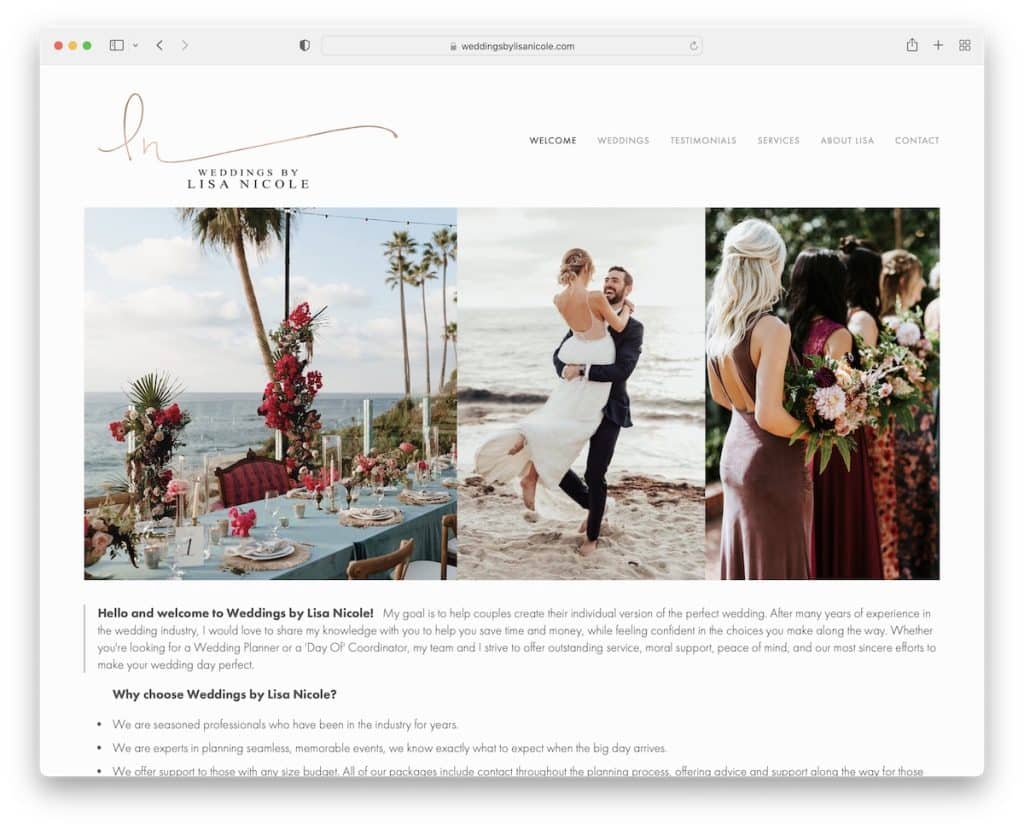
4. Mariages par Lisa Nicole
Construit avec : Squarespace

La page de Weddings By Lisa Nicole a une ambiance élégante, contenant des curseurs d'image pour afficher certaines des meilleures œuvres à travers des visuels attrayants.
Cet exemple de photographie Squarespace n'a qu'un en-tête mais pas de pied de page (il dit seulement "propulsé par Squarespace").
De plus, vous trouverez également une page dédiée aux témoignages, qui sont tous assez détaillés.
Note : Si vous n'avez pas envie d'utiliser un pied de page, ne le faites pas. Mais nous vous recommandons de ne le faire que si vous avez un site Web plus basique sans trop de pages.
Vous apprécierez également ces formidables sites Web de photographie de mariage que nous avons soigneusement sélectionnés.
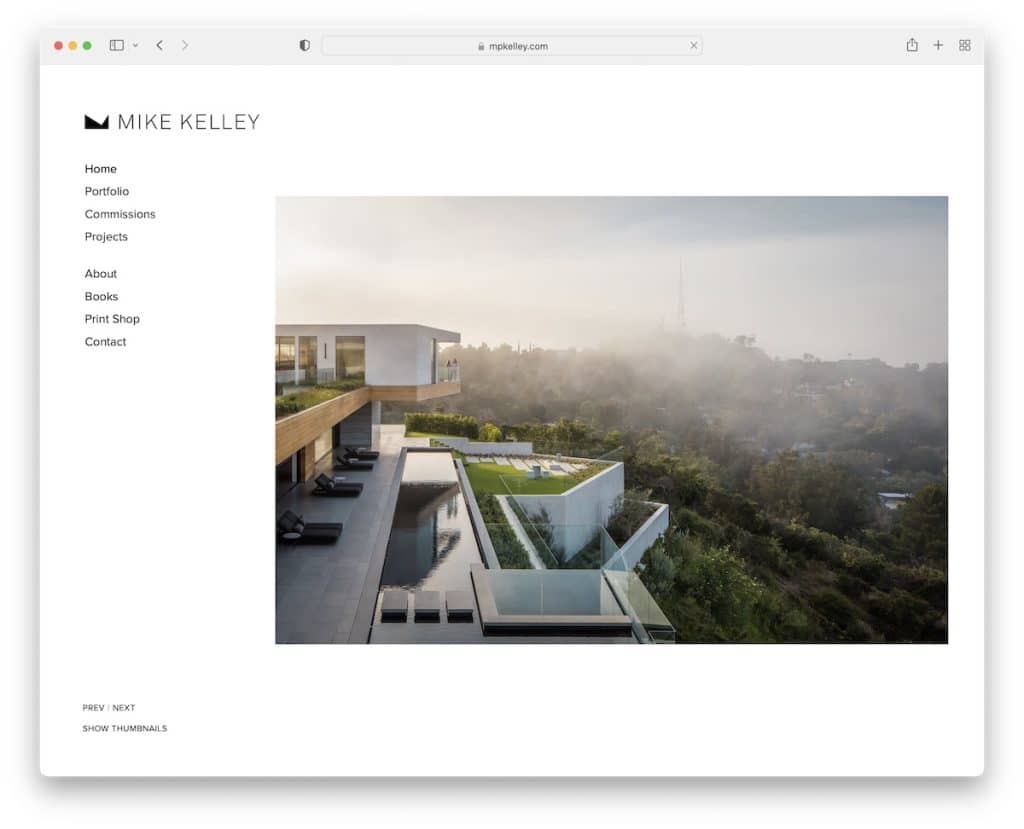
5. Mike Kelley
Construit avec : Squarespace

La fonctionnalité remarquable de Mike Kelley est l'en-tête / menu de la barre latérale collante. Il est toujours présent, vous n'avez donc pas besoin de faire défiler vers le haut pour accéder aux liens de navigation.
De plus, la base et l'en-tête de la barre latérale ont le même fond blanc, ce qui donne à ce site de photographie un aspect plus soigné. De plus, il n'y a pas de pied de page pour une apparence encore plus ordonnée.
Remarque : Vous pouvez facilement différencier votre présence en ligne du reste en déplaçant la section d'en-tête vers la barre latérale (à gauche).
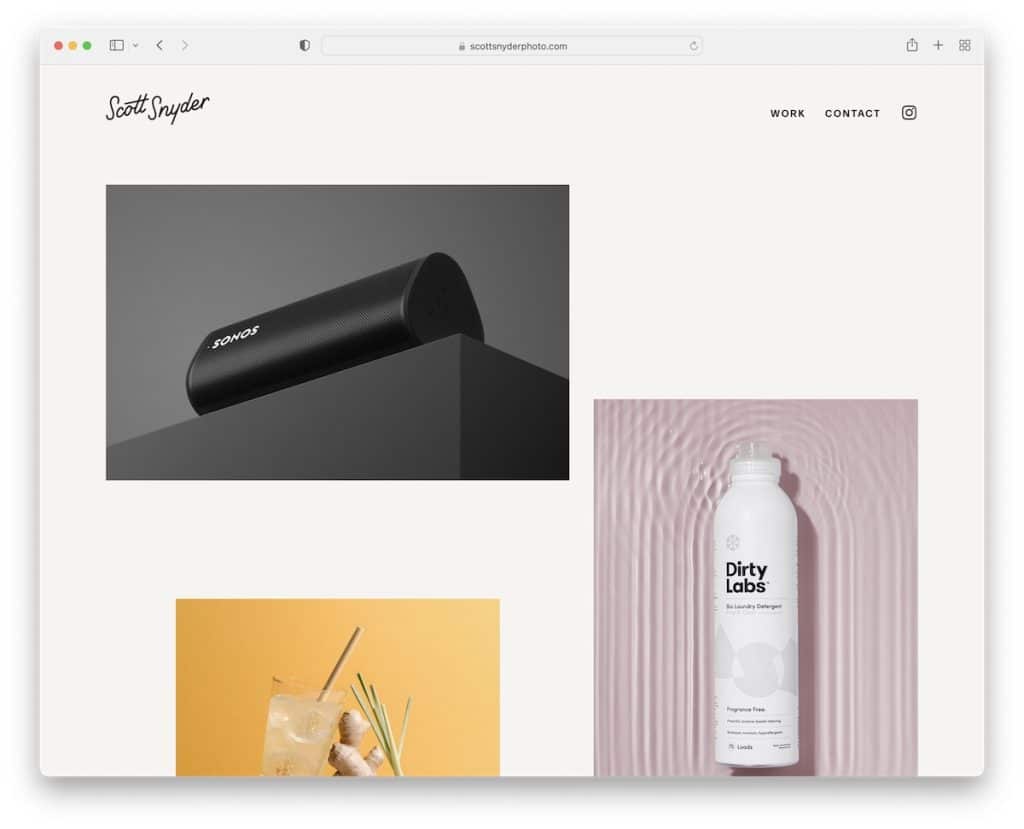
6.Scott Snyder
Construit avec : Squarespace

Scott Snyder suscite la curiosité avec une disposition de grille unique où certaines vignettes sont animées et d'autres statiques. Et si vous cliquez sur la vignette, cela ouvre une page de projet complète avec plus d'informations écrites et visuelles.
Cet exemple de site Web Squarespace conserve la même couleur d'arrière-plan sur toute la page, y compris l'en-tête et le pied de page. De plus, vous n'avez pas besoin de revenir en haut pour accéder aux liens du menu, car l'en-tête réapparaît lorsque vous commencez à revenir en arrière.
Remarque : mélangez des vignettes statiques et animées pour contraindre davantage le visiteur.
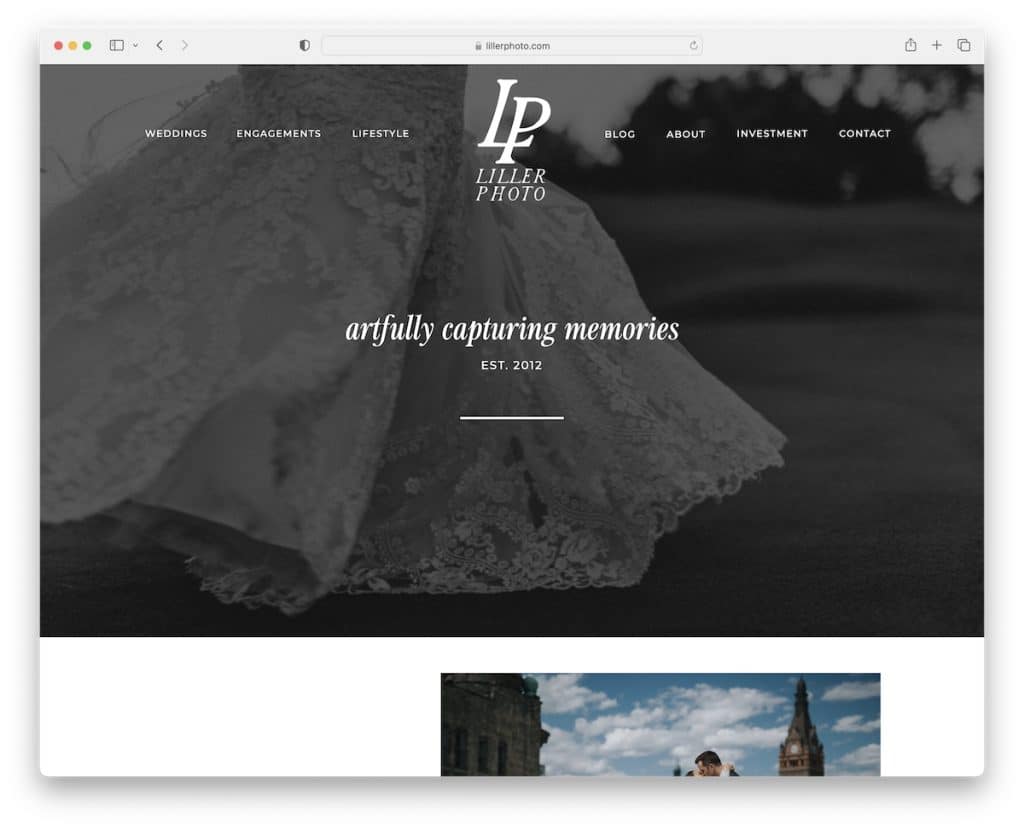
7. Photo de Liller
Construit avec : Squarespace

Le site de Liller Photo a une mise en page distincte avec des sections captivantes qui vous passionnent pour le contenu.
L'en-tête passe d'une transparence totale à un "brouillard" lorsqu'il colle au haut de l'écran, ce qui crée des détails impressionnants. Mais le pied de page a un fond noir, donc les informations supplémentaires et les liens apparaissent davantage.
Il y a aussi un bouton de retour en haut (mais vous n'en avez presque pas besoin) et un curseur de témoignage sympa avec des images de mariés.
Remarque : Un bouton de retour en haut est particulièrement pratique si vous n'utilisez pas d'en-tête flottant - il rehaussera l'UX de votre site.
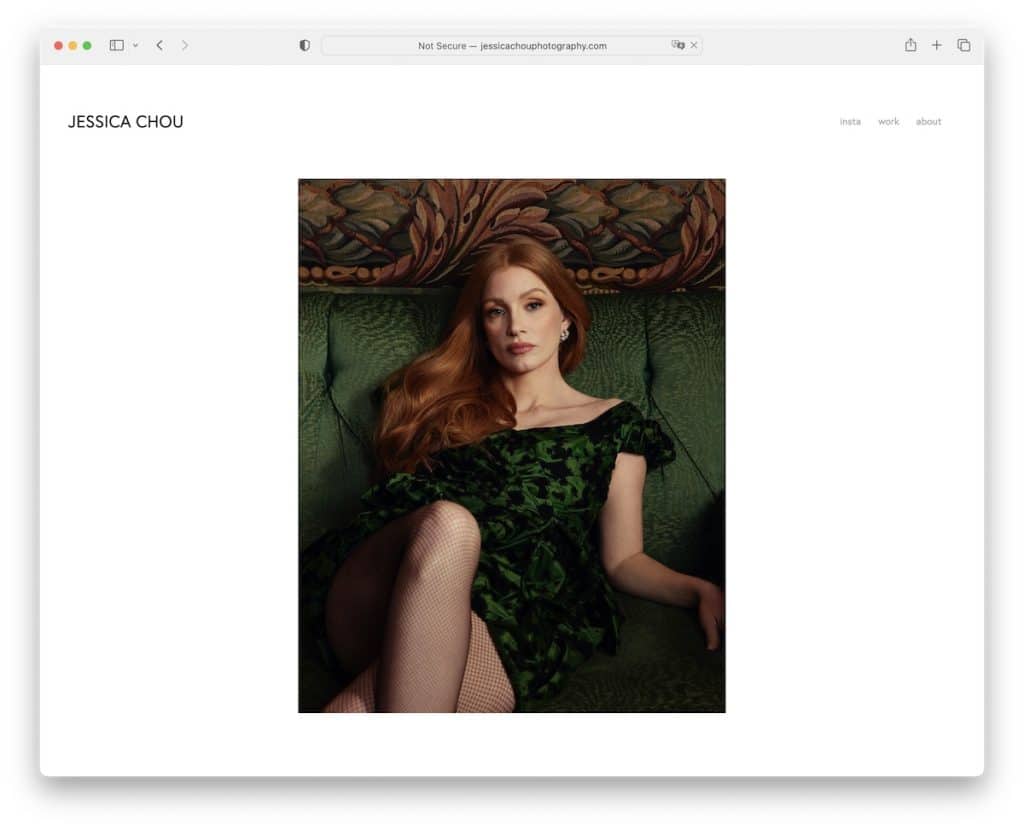
8. Jessica Chou
Construit avec : Squarespace

Jessica Chou est un excellent exemple de site de photographie Squarespace minimaliste (extrême). Bien qu'il y ait très peu de contenu textuel et que la barre de navigation soit très simple, Jessica a ajouté UNE TONNE d'images pour faire toute la conversation.
La page d'accueil est longue, mais le chargement du contenu sur le défilement vous permet de rester concentré, en oubliant le temps. Le seul inconvénient est qu'il n'y a pas de pied de page ni de bouton de retour en haut, donc le retour en arrière peut être un peu ennuyeux.
Note : Vous êtes photographe, alors laissez vos photos parler (vous n'avez pas forcément besoin d'une tonne de texte, et le site de Jessica Chou en est une formidable illustration).
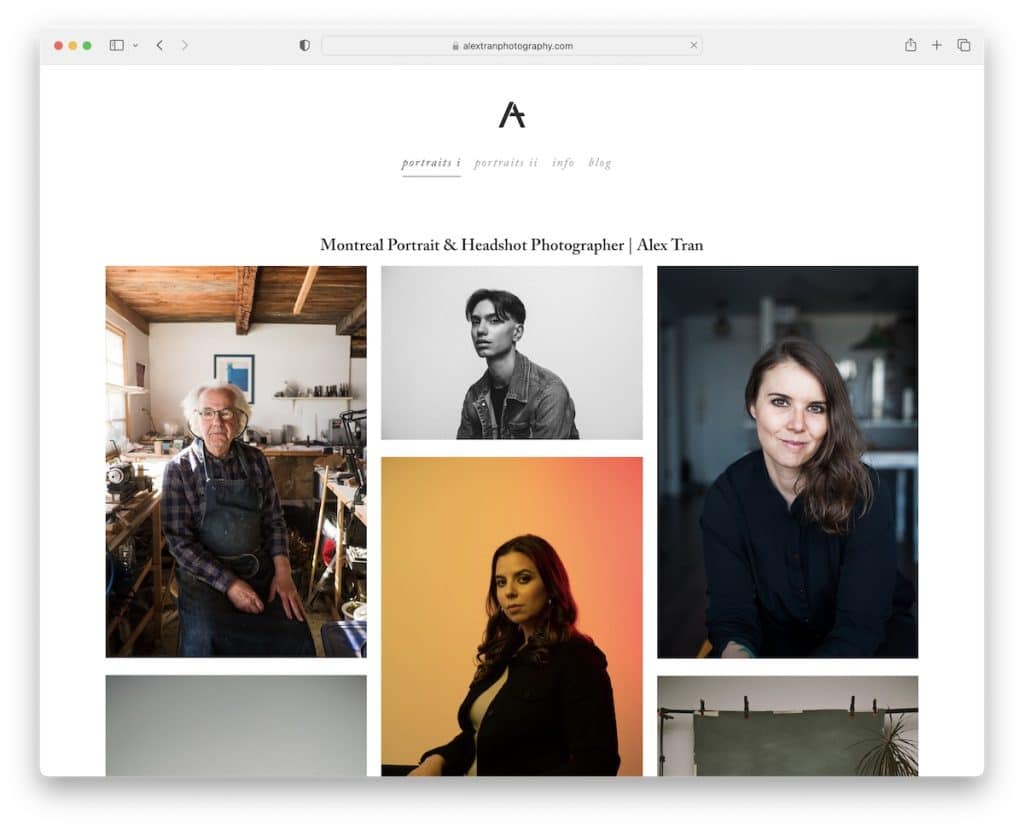
9. Alex Tran
Construit avec : Squarespace

L'une des choses les plus intéressantes sur le site d'Alex Tran est qu'il affiche une biographie dans le pied de page de certaines pages.
Outre les pages de portfolio et une page d'informations / à propos de moi, Alex Tran a également un blog où il discute de divers sujets liés à la photo.
Remarque : L'un des moyens d'améliorer votre site Web de photographie Squarespace consiste à créer un blog. (Il suffit de le mettre à jour régulièrement.)
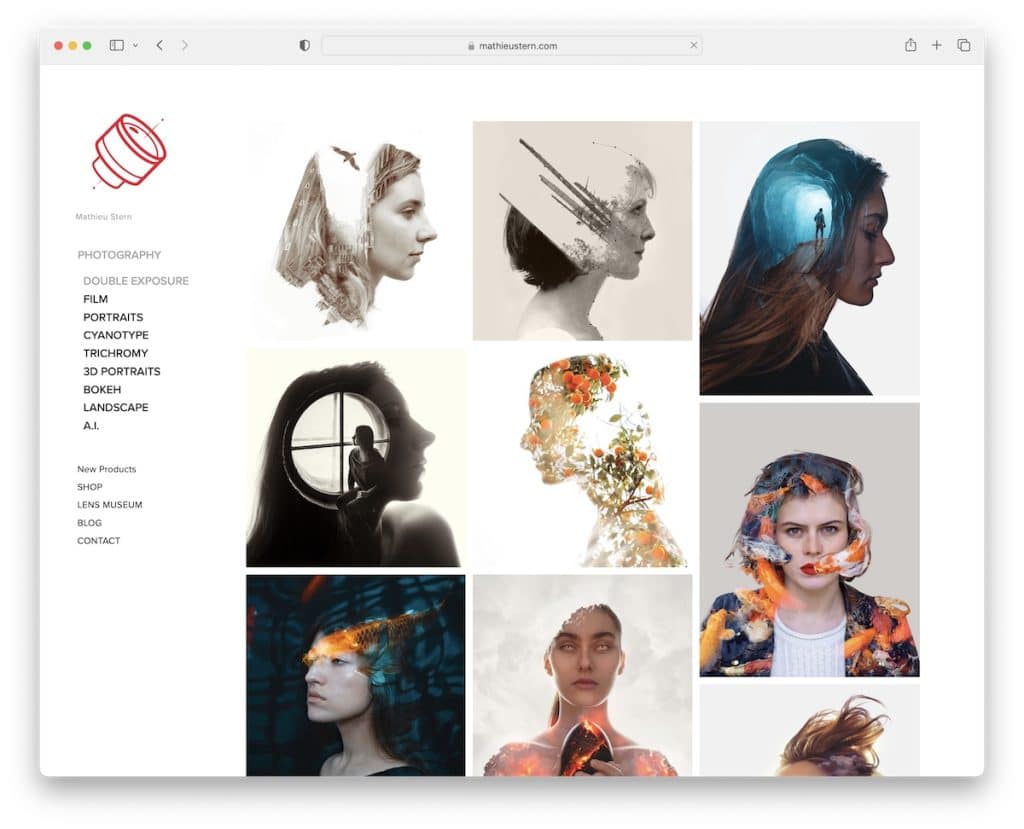
10. Mathieu Stern
Construit avec : Squarespace

Mathieu Stern est un autre exemple fantastique de site Web propre avec une navigation latérale flottante et un menu déroulant. Cela vous permet de naviguer rapidement sur le site, avec des liens à gauche et du contenu à droite.
La page de Mathieu n'a pas non plus de pied de page pour simplifier encore plus sa présence en ligne.
Lorsque vous êtes dans l'une des catégories du portefeuille et après avoir cliqué sur la vignette, une image plus grande s'ouvre sur une nouvelle page, mais vous pouvez ensuite parcourir le reste sans avoir à revenir en arrière. (Vous pouvez également cliquer sur "Afficher les vignettes" dans le coin inférieur gauche pour voir l'intégralité de l'album.)
Remarque : transformez votre portfolio en ligne en diaporama afin que les spectateurs puissent profiter de vos travaux en plus haute résolution.
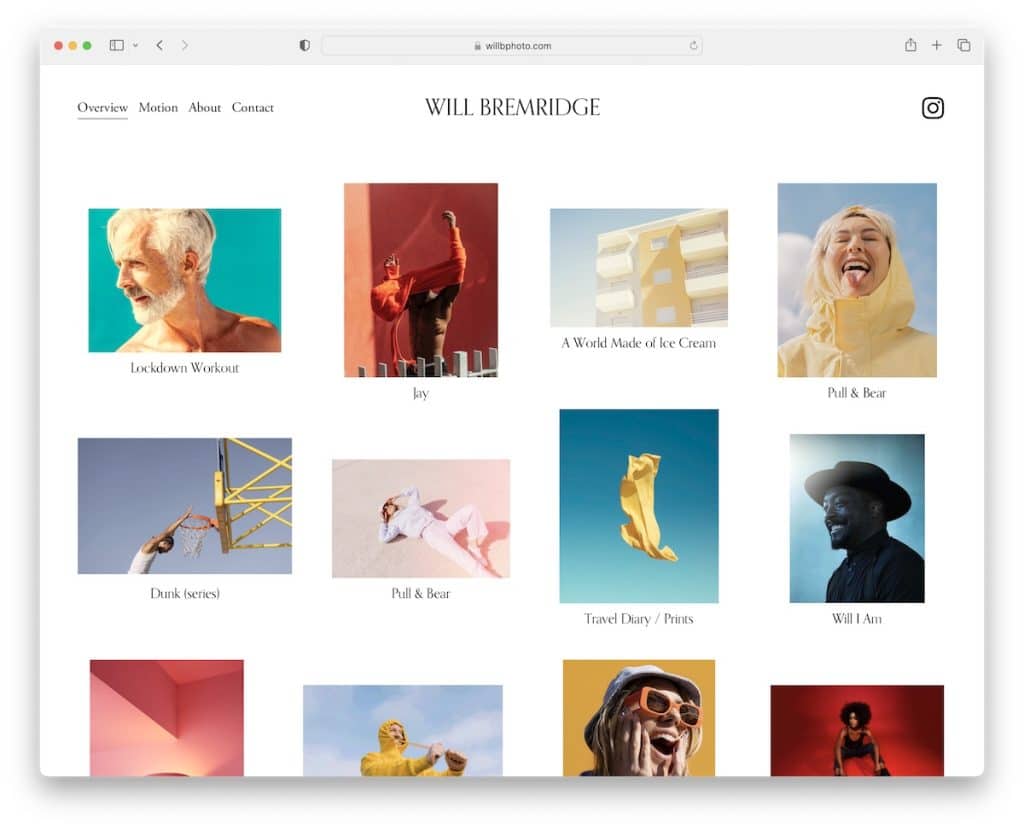
11. Will Bremridge
Construit avec : Squarespace


L'utilisation d'animations et de GIF sur votre site Web de photographie peut lui donner plus de vie et rendre la rencontre avec le contenu plus excitante. Et Will Bremridge le sait parfaitement.
Son portfolio en ligne s'en tient à la simplicité, en se concentrant sur le fait de donner toute la brillance supplémentaire aux projets.
L'en-tête ne contient que les liens essentiels et une icône Instagram, et les coordonnées du pied de page - c'est tout. La base est soit beaucoup de contenu visuel de qualité, soit une courte biographie.
Remarque : Simplifier votre présence en ligne signifie éliminer toutes les distractions afin que le centre d'attention soit votre travail.
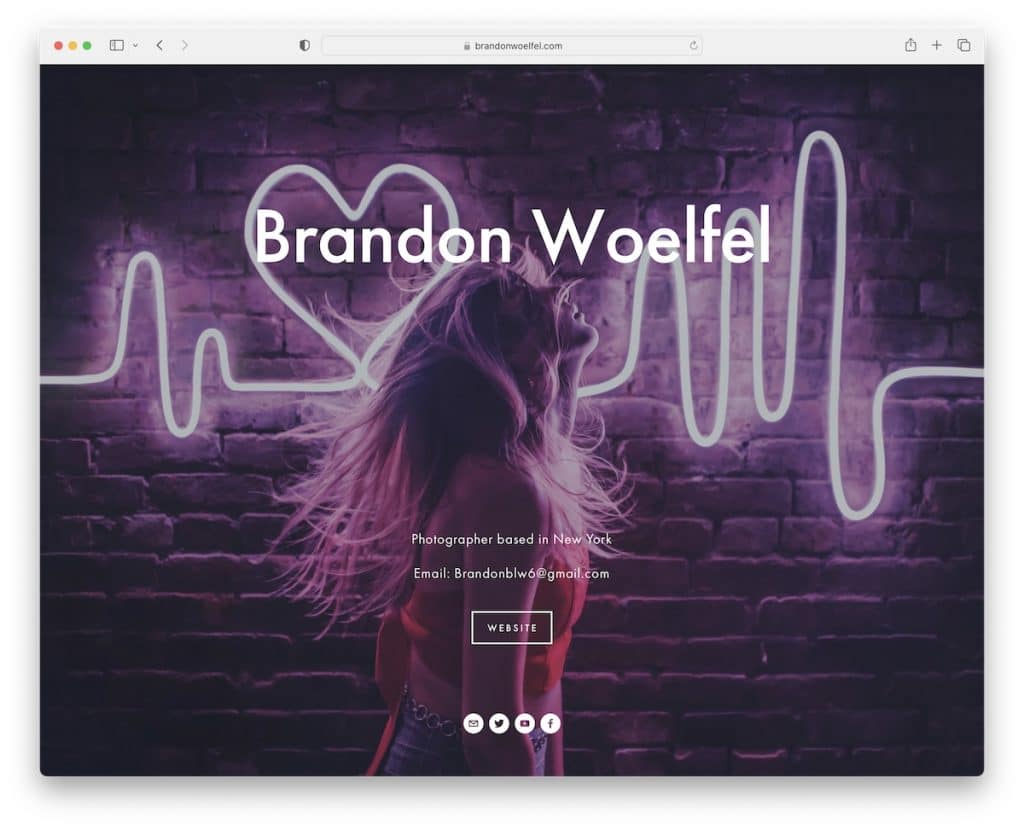
12. Brandon Woelfel
Construit avec : Squarespace

Nous n'avons pas trouvé beaucoup d'exemples de photographies Squarespace avec une page d'accueil séparée, mais celle de Brandon Woelfel mérite d'être examinée (et trois autres ci-dessous).
La page d'accueil contient de brèves informations, un bouton "entrer dans le site Web" et des icônes de messagerie et de réseaux sociaux en bas. Ensuite, il y a la partie interne avec un en-tête massif, un petit pied de page et une fonction de galerie/portfolio lightbox.
Remarque : Une lightbox est idéale pour afficher un contenu plus volumineux sans quitter la page en cours.
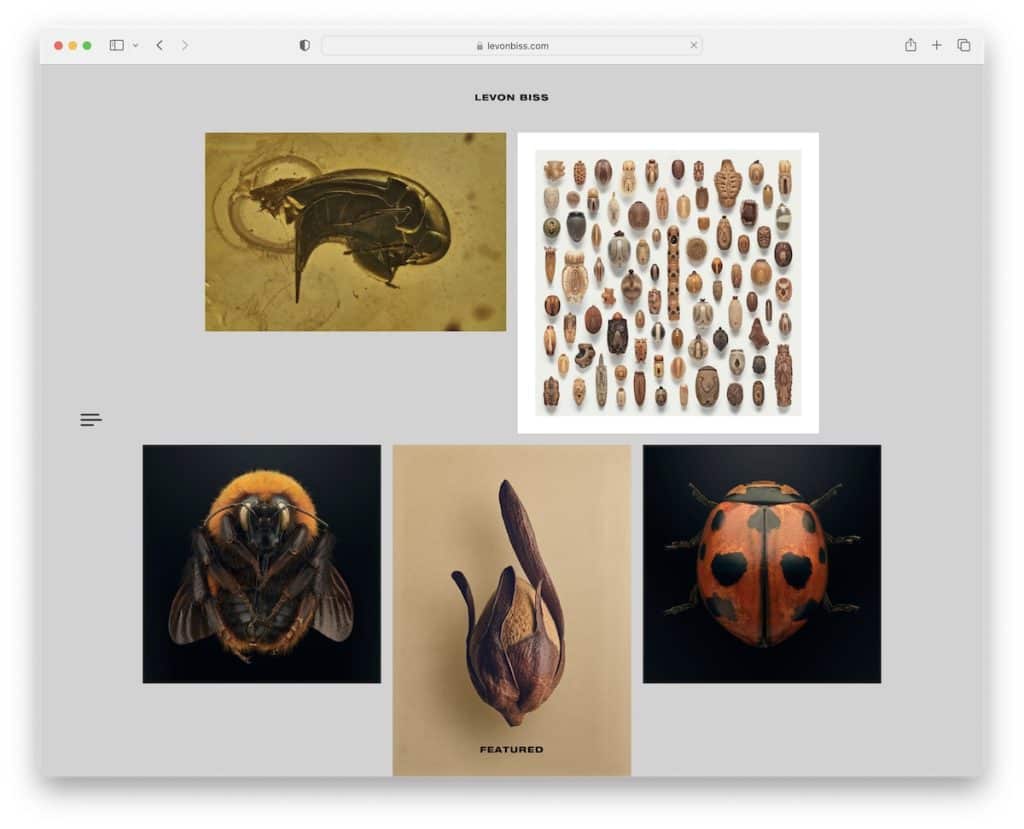
13. Lévon Biss
Construit avec : Squarespace

Nous avons vu un tas de sites minimalistes, mais Levon Biss passe au niveau supérieur. Le « en-tête », le « pied de page » et l'icône du menu hamburger de la barre latérale sont tous sur un fond transparent et collent à l'écran.
Ce dernier révèle une navigation en plein écran pour visiter d'autres pages tout en visualisant le portfolio a également une fonction de curseur avec une icône de vignette dans le coin inférieur droit pour voir tout le travail de la catégorie spécifique sur une seule page.
Remarque : créez une barre de navigation beaucoup plus propre avec une simple icône de menu hamburger.
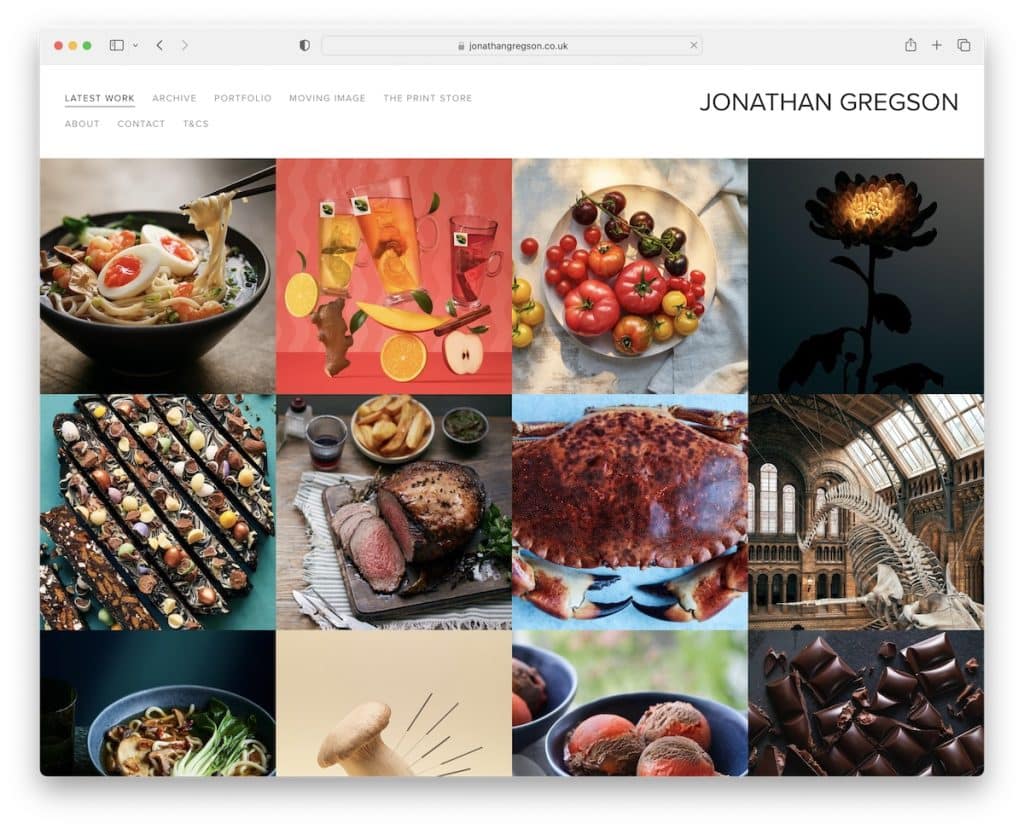
14. Jonathan Gregson
Construit avec : Squarespace

Jonathan Gregson a une disposition de grille de portefeuille multi-colonnes sans espacement mais avec un effet de survol qui affiche le titre du projet.
Cet exemple de photographie Squarespace n'a pas de pied de page, mais l'en-tête flottant a toujours les liens de menu à votre disposition, ce qui rend la navigation dans la page beaucoup plus confortable.
Remarque : créez une grille d'images propre, mais utilisez l'effet de survol pour afficher plus d'informations, avec un lien vers la page du projet.
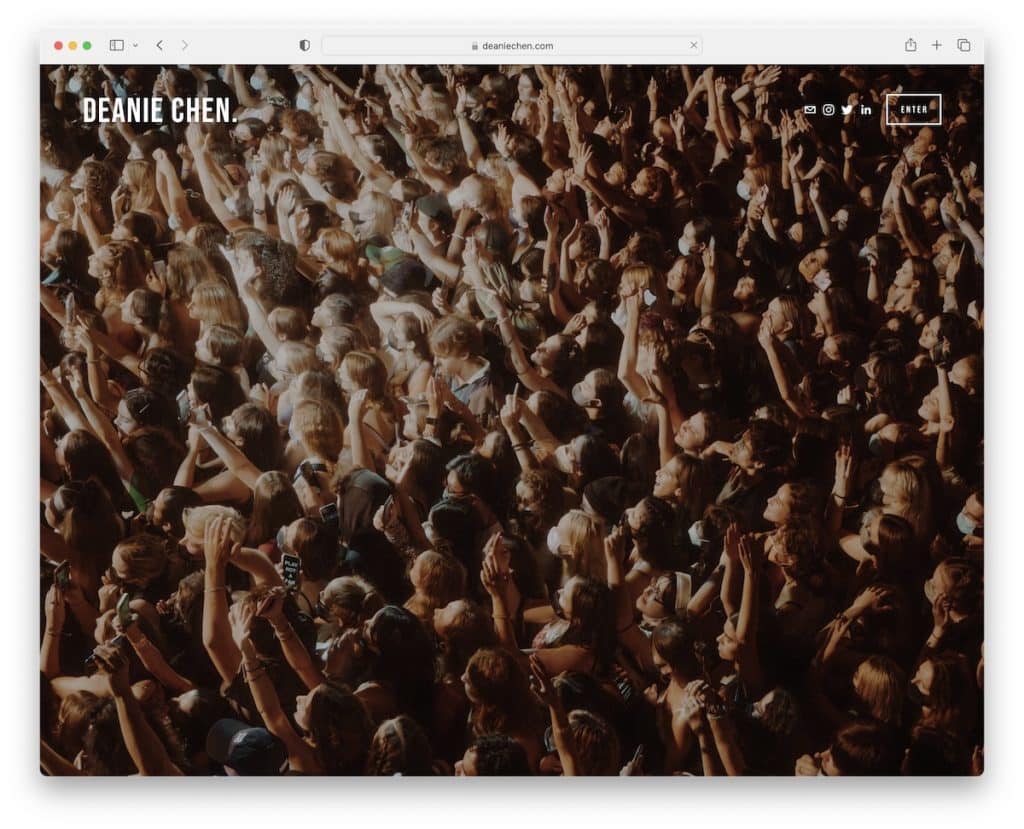
15. Deanie Chen
Construit avec : Squarespace

Si Brandon n'a utilisé qu'une image d'arrière-plan sur la page d'accueil, Deanie Chen a un curseur plein écran qui attire facilement l'attention.
Après avoir accédé à cette page de photographie, vous êtes frappé par une LONGUE grille d'images en maçonnerie avec la boîte à lumière pratique.
La navigation a des liens vers différentes catégories, afin que chacun puisse trouver ce qu'il recherche plus rapidement. D'autre part, le pied de page ne contient que des icônes de médias sociaux.
Remarque : Captez l'intérêt de vos visiteurs avec un curseur d'image plein écran.
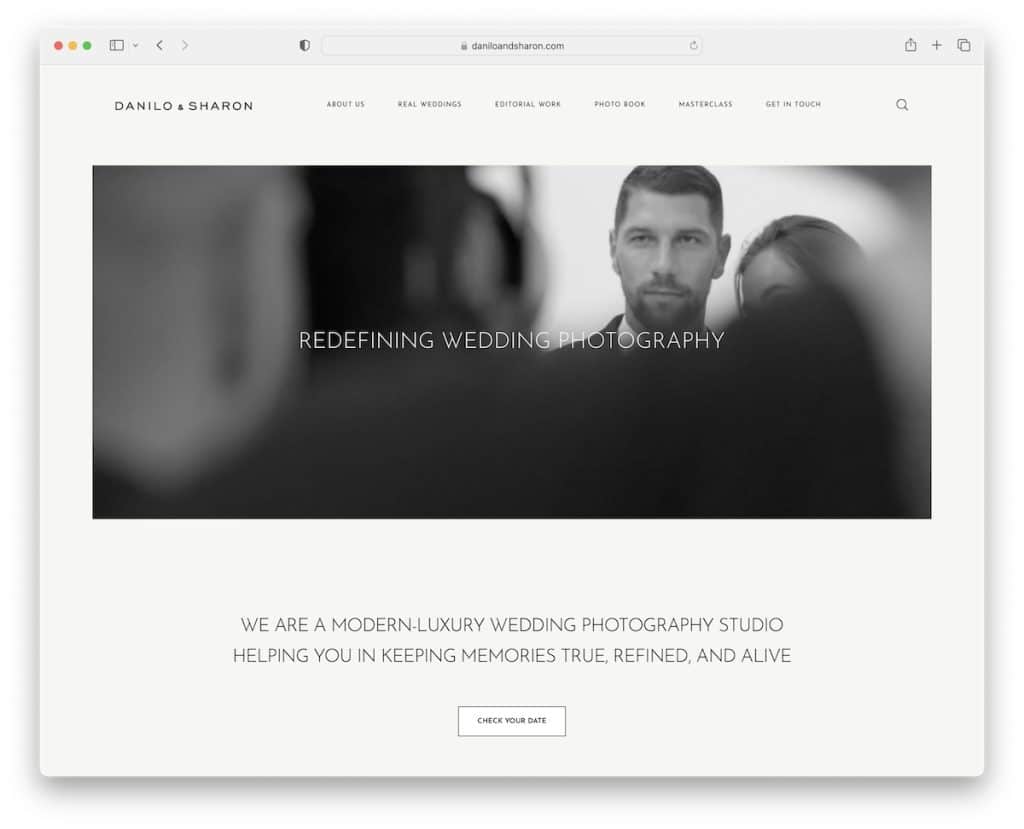
16. Danilo et Sharon
Construit avec : Squarespace

La spécialité du site Web de Danilo & Sharon est la vidéo du héros qui rend ce portfolio de photographies en ligne très attrayant dès le départ.
Bien que la structure soit plutôt minimaliste, la page contient toujours des éléments accrocheurs pour vous permettre de rester concentré (comme le chargement de contenu sur un défilement).
De plus, vous trouverez un flux Instagram et un bouton "prendre un rendez-vous" en bas, avant le simple pied de page.
Remarque : un flux IG peut être un excellent ajout à votre site Web de photographie Squarespace pour du contenu supplémentaire (et pour développer votre profil).
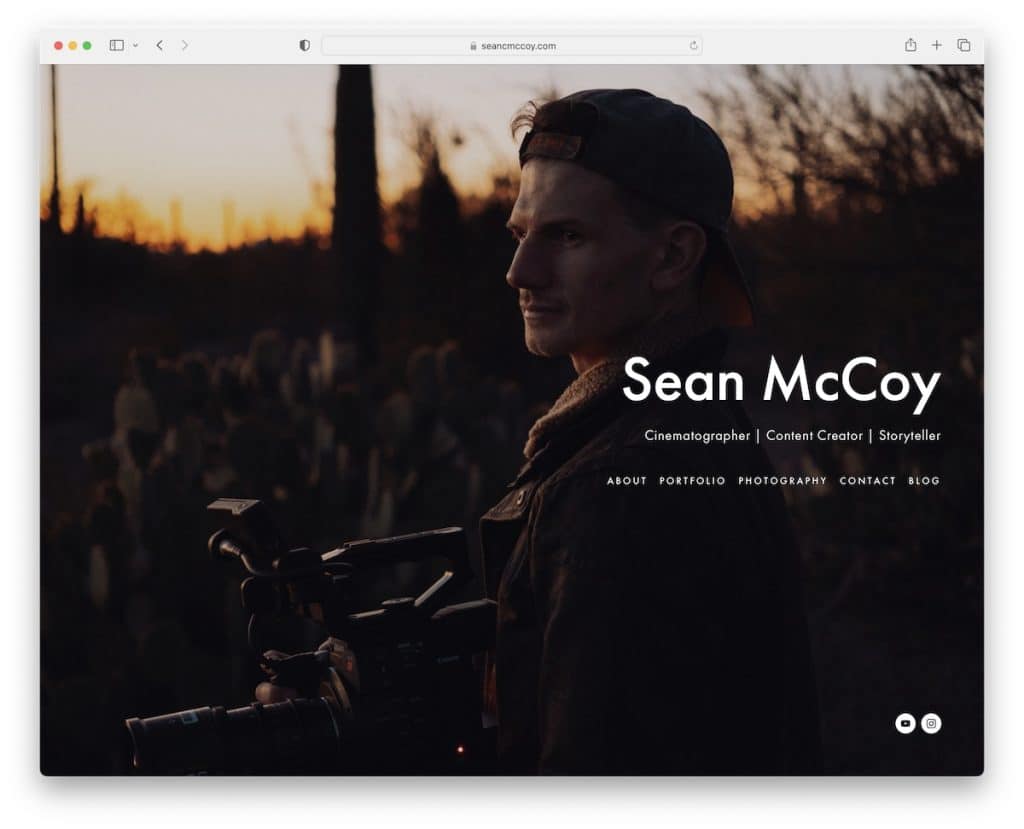
17. Sean Mc Coy
Construit avec : Squarespace

Sean McCoy crée une ambiance plus personnelle avec une image plein écran de lui-même sur la page d'accueil, où vous pouvez trouver tous les liens et les médias sociaux.
Ce qui est cool avec cette page, c'est la notification de la barre supérieure, que Sean utilise pour annoncer les réservations. De plus, les vignettes du portfolio ont également un bouton Pinterest, ce qui facilite leur partage.
Remarque : Utilisez une barre supérieure si vous avez quelque chose d'important à partager ou à annoncer.
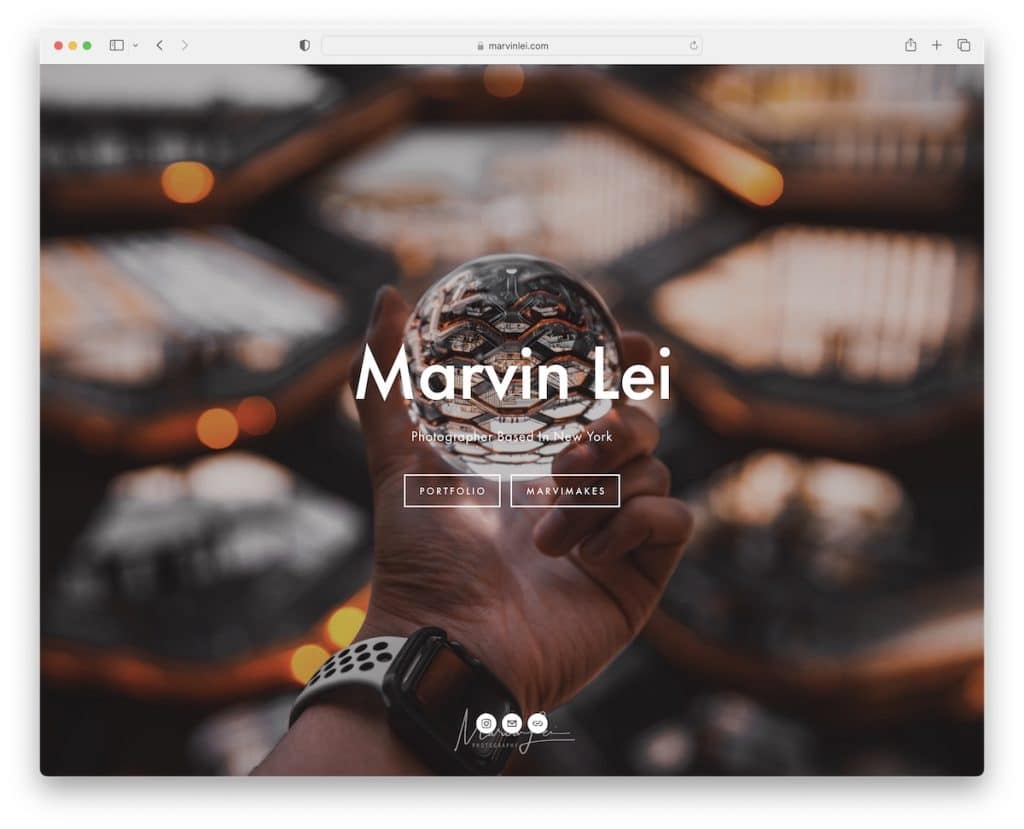
18. Marvin Lei
Construit avec : Squarespace

Comme Deanie, Marvin Lei dispose également d'un diaporama d'arrière-plan plein écran pour créer une forte impression sur le visiteur.
Vous pouvez ensuite utiliser la barre de navigation pour parcourir les différents styles de photographie de Marvin, vérifier l'équipement, etc. En outre, l'utilisation d'une lightbox est également utile pour parcourir les images haute résolution sans distraction.
Remarque : créez un menu simple pour que les visiteurs puissent naviguer rapidement et facilement sur votre site Web.
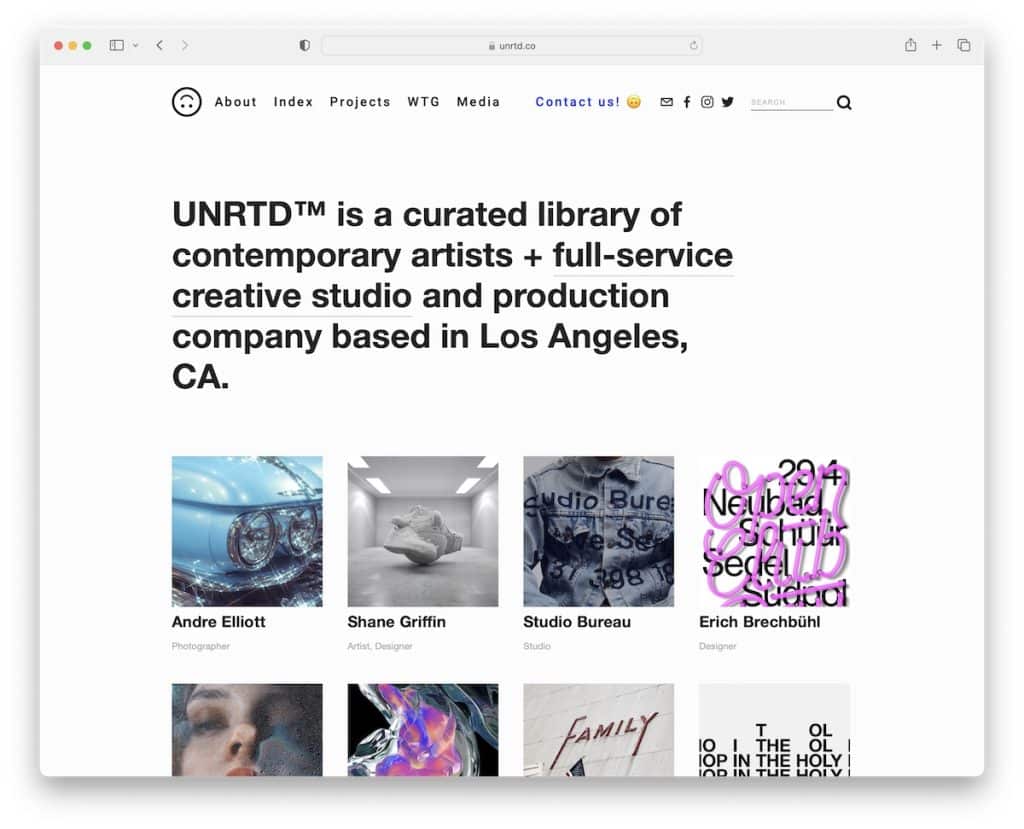
19. UNRTD
Construit avec : Squarespace

L'UNRTD démarre intelligemment son site Web avec du texte, qui est une brève explication de ce qu'il est en train de faire. Une fenêtre contextuelle d'abonnement s'ouvrira également tôt pour collecter des prospects pour les "promotions de la boîte de réception".
Les emojis sont un autre élément amusant que presque personne n'utilise sur leurs sites, et l'UNRTD en a un souriant à l'envers dans l'en-tête pour attirer votre attention.
Remarque : créez votre liste de diffusion via une fenêtre contextuelle d'abonnement à la newsletter et développez votre activité via le marketing par e-mail.
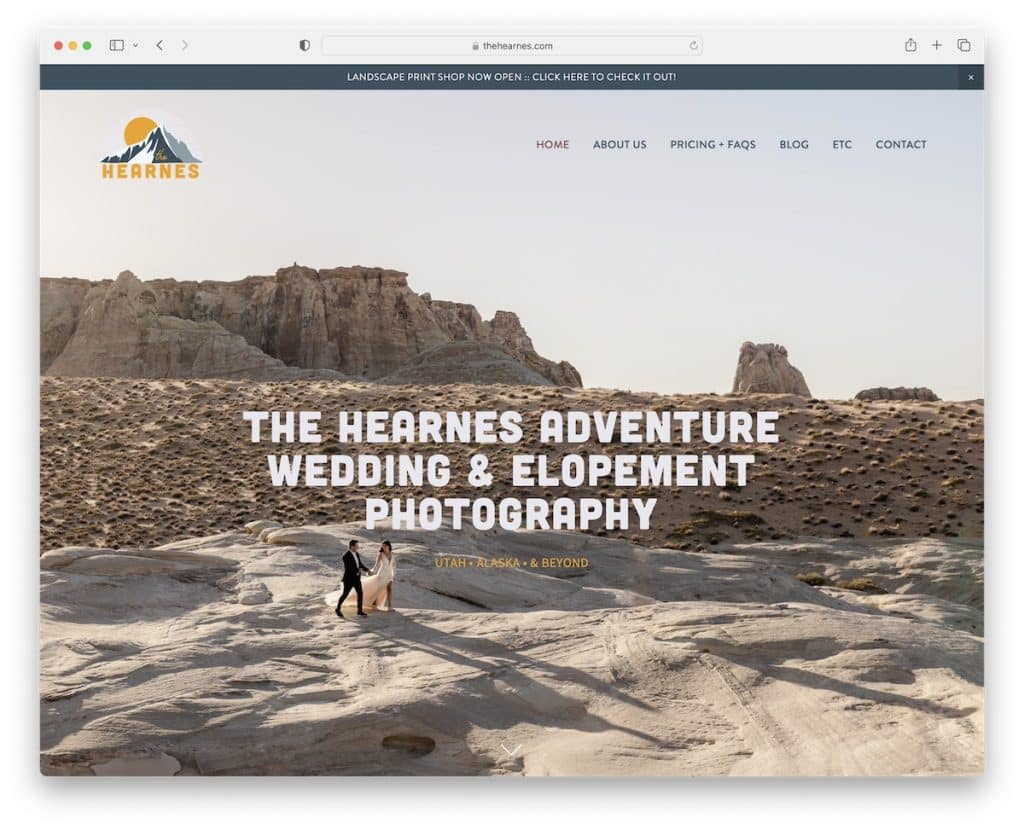
20. Les Hearnes
Construit avec : Squarespace

Le Hearnes est un superbe exemple de photographie Squarespace avec une image de héros en plein écran avec un effet de parallaxe. Il a une notification de barre supérieure et un en-tête 100% transparent, de sorte qu'il ne gêne pas le magnifique arrière-plan.
La page a une base propre, mélangeant naturellement du texte et des images pour une exposition ultime du contenu.
Ce qui est atypique, c'est d'utiliser une barre de recherche dans le pied de page, pas dans l'en-tête. De plus, la page spéciale "forfaits" est très transparente avec les prix et de nombreuses FAQ, de sorte que le client potentiel sait précisément ce qu'il obtient.
Remarque : Soyez aussi transparent que possible lors de la promotion de vos services (et n'oubliez pas d'ajouter les prix).
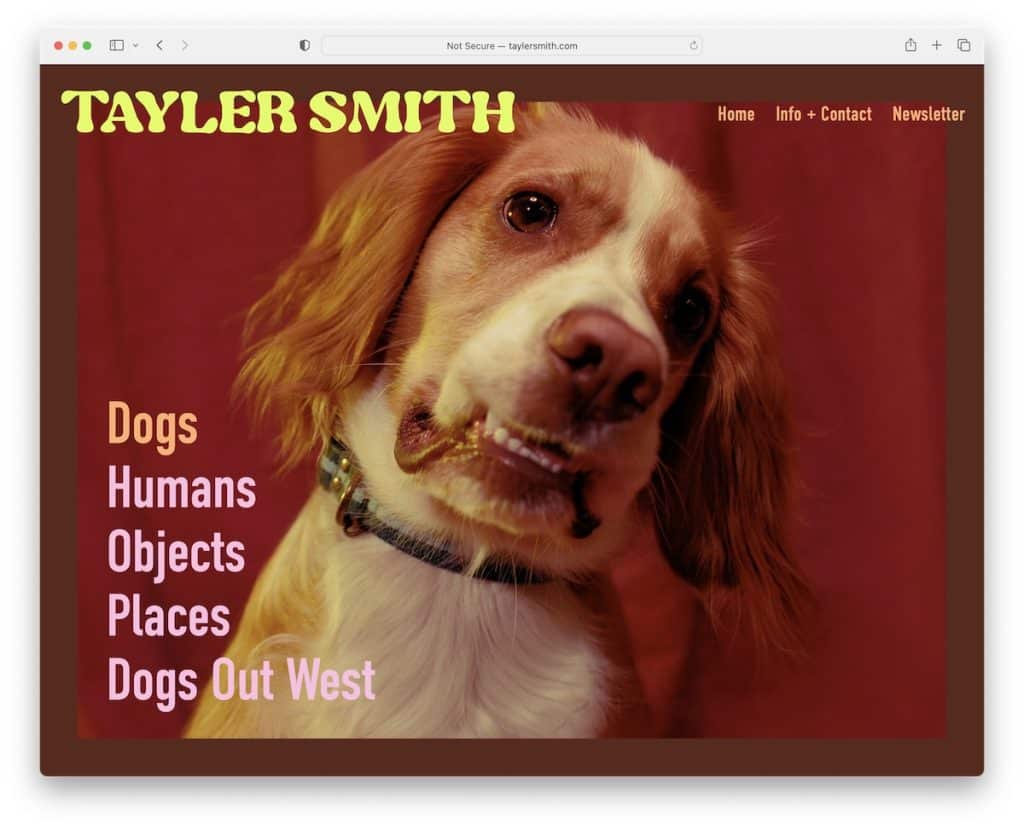
21. Taylor Smith
Construit avec : Squarespace

Tayler Smith a l'un des effets de survol les plus attrayants que nous ayons vus lors de la collecte des meilleurs exemples de photographie Squarespace. Une fois que vous survolez le texte, toute l'image change, ce qui vous fera certainement dire "Oh, c'est génial."
Une dernière chose : lorsque vous affichez le portefeuille de, disons, des humains, au lieu d'accéder à un pied de page après avoir fait défiler jusqu'en bas, la page d'accueil réapparaît. Et c'est quelque chose que nous n'avons jamais vu auparavant.
Remarque : Bien que votre site Web puisse sembler simple à première vue, il peut toujours contenir divers éléments uniques qui le rendent plus interactif. Voir celui de Tayler Smith !
