23 meilleurs exemples de blogs d'entreprise en 2023
Publié: 2023-03-17Ne manquez pas notre collection des meilleurs exemples de blogs d'entreprise ; offrez-vous des designs professionnels qui vous inspireront.
Nous croyons fermement que chaque entreprise devrait créer un blog. Pourquoi? Parce que cela peut vous aider à passer au niveau supérieur et à profiter de plus de ventes, de conversions, etc.
Un blog est un excellent outil pour construire une relation solide entre votre entreprise et votre public/clients.
Partagez du contenu éducatif, annoncez de nouveaux produits et annoncez votre vente spéciale de mi-été - tout cela peut se produire sur votre blog. Pensez à long terme, appliquez un plan de référencement stratégique et vous pourrez voir votre trafic augmenter.
Voyons maintenant comment ces entreprises le font !
Meilleurs exemples de blogs d'entreprise pour vous inspirer
Nous avons également une collection générale des meilleurs blogs à ne pas manquer.
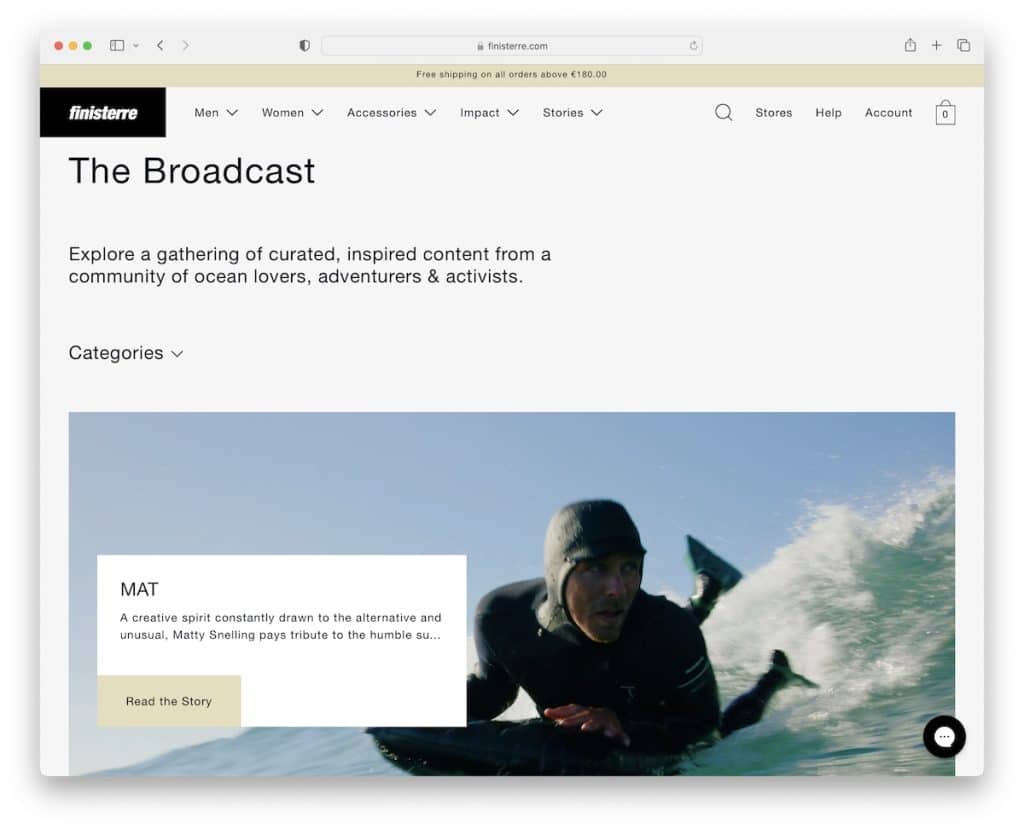
1. Finisterre
Construit avec : Shopify

Ce superbe exemple de blog d'entreprise a une distribution de contenu élégante qui est facile à visualiser sur les appareils portables et de bureau.
Finisterre utilise un sélecteur déroulant de catégorie pratique, que vous pouvez utiliser pour cocher uniquement les sujets qui vous intéressent. Cependant, la navigation principale dispose d'un méga menu, auquel vous pouvez facilement accéder sans avoir à revenir en haut ( il réapparaît tout de suite).
Une autre chose qui mérite d'être mentionnée est le widget de chat avec FAQ, mais vous pouvez également laisser un message - un excellent moyen d'améliorer le service client.
Remarque : assurez-vous que vos lecteurs peuvent sélectionner des catégories pour afficher uniquement le contenu qui les intéresse.
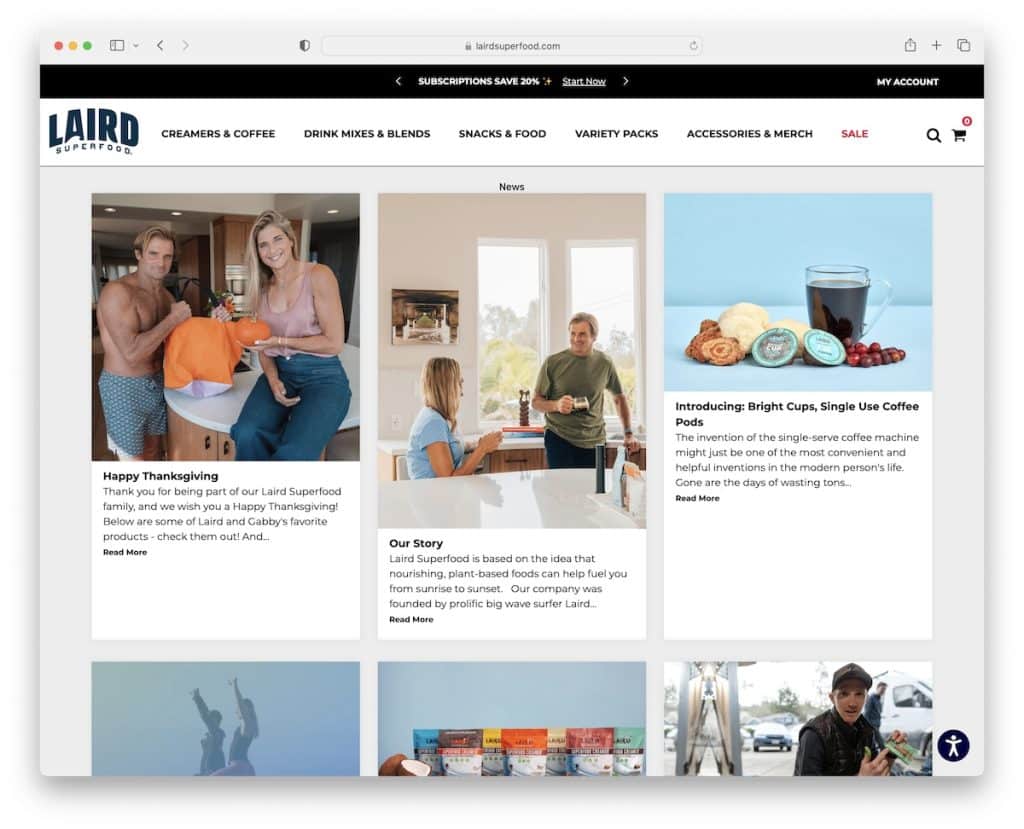
2. Superaliment Laird
Construit avec : Shopify

Laird Superfood est un blog d'entreprise avec une disposition en grille à trois colonnes. Chaque élément de la grille a une vignette, un titre, un extrait et un bouton "en savoir plus". De plus, les messages individuels ont une vue plus classique avec une barre latérale droite.
Ce qui est pratique, c'est le menu d'accessibilité pour que chacun puisse modifier l'apparence du site comme il le souhaite.
Remarque : Permettez à chacun de tirer le meilleur parti de votre site Web en intégrant des ajustements d'accessibilité.
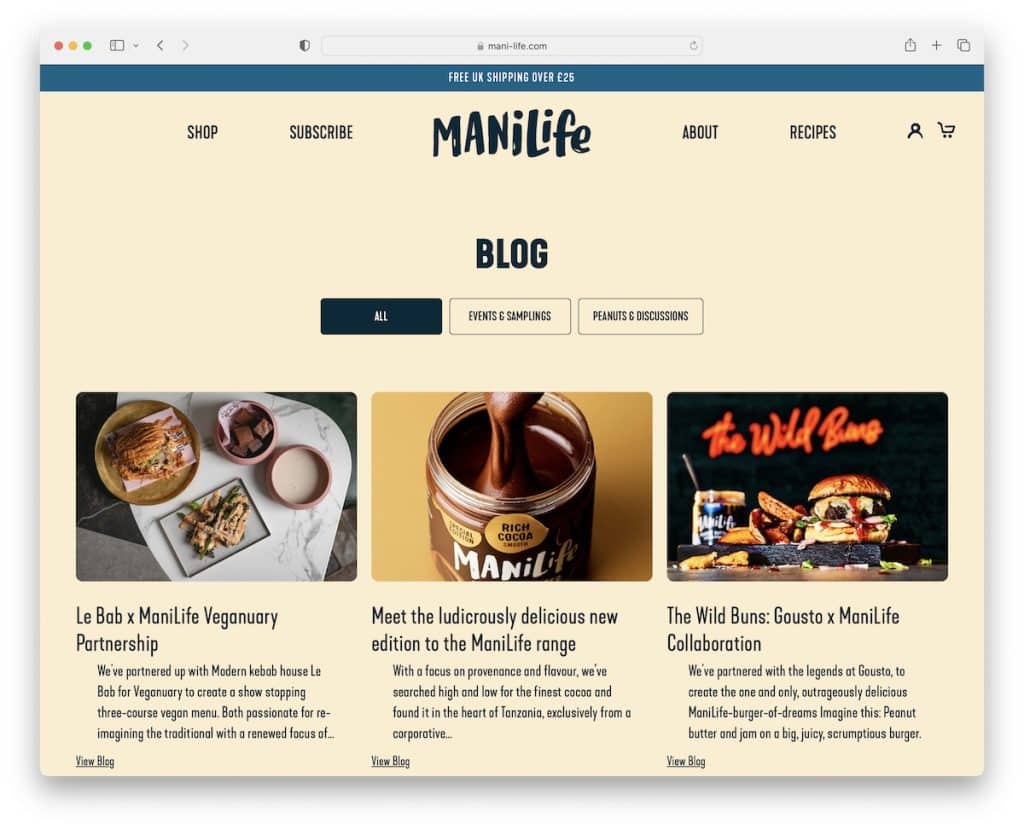
3. Mani Life
Construit avec : Shopify

L'en-tête de Mani Life disparaît lorsque vous commencez à faire défiler mais revient dès que vous commencez à revenir en arrière. Cela crée une expérience plus agréable et sans distraction qui contribue à une meilleure UX.
Ce qui est également pratique, c'est la section "produits associés" sous chaque article afin que chacun puisse continuer ses achats ou revenir à la page d'accueil du blog.
Remarque : Un en-tête qui se masque et s'affiche en fonction du mouvement de défilement peut améliorer l'expérience utilisateur.
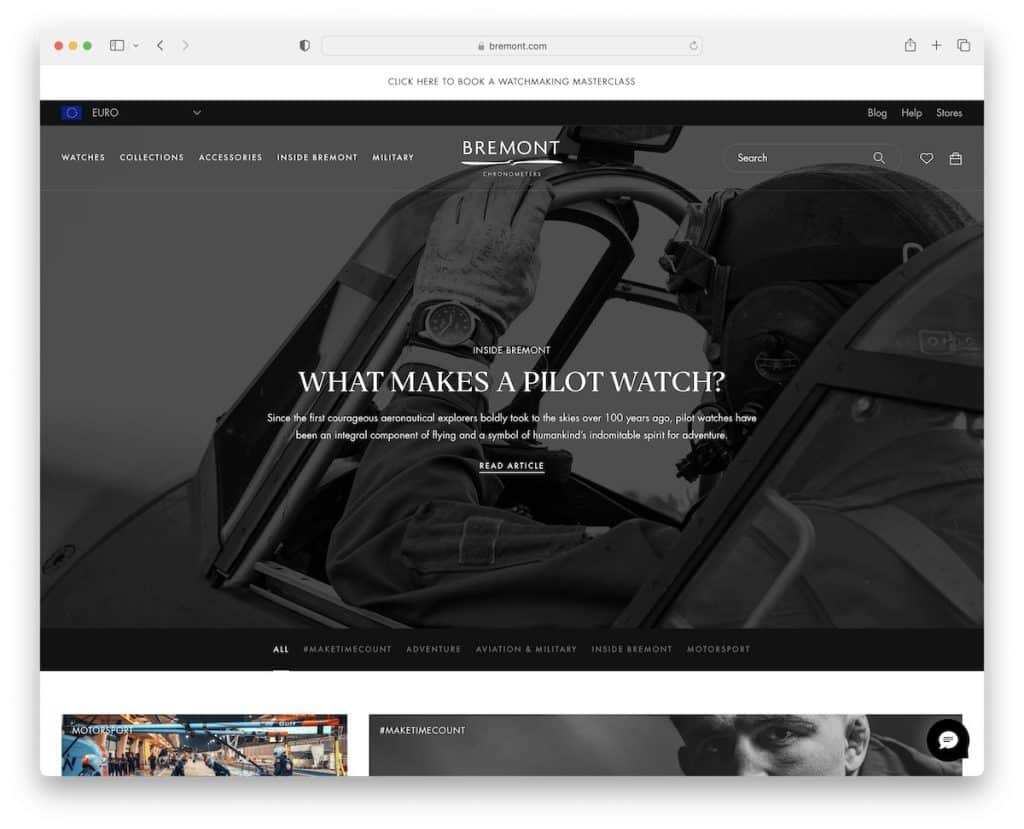
4. Brémont
Construit avec : Shopify

Bremont a un élégant design de blog d'entreprise en noir et blanc où la zone des héros fait la promotion du dernier article. Et puis il y a un onglet noir avec des liens vers des catégories qui collent en haut de l'écran pour que tu puisses passer de l'une à l'autre plus confortablement.
Le blog de Bremont a également le bouton "afficher plus d'articles", qui les charge sans ouvrir une nouvelle page. (Il affiche également le nombre total d'articles et combien sont chargés.)
Remarque : Utilisez le bouton "charger plus" pour présenter plus d'articles sans pagination et garder vos lecteurs sur votre blog plus longtemps.
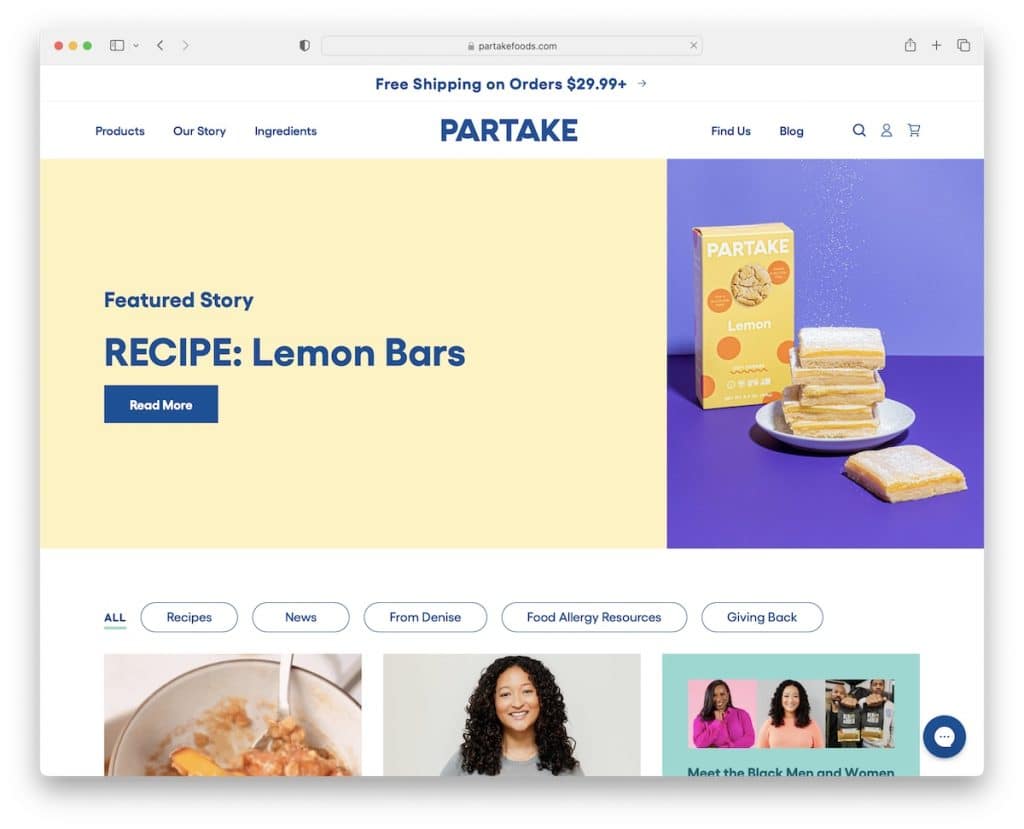
5. Manger des aliments
Construit avec : Shopify

La spécialité de Partake Foods est que la post-grille comporte des éléments statiques et animés pour créer une ambiance plus attrayante.
Au-dessus du pli se trouve la « histoire en vedette » avec un design dynamique et un bouton avec un effet de survol qui favorise l'interactivité.
La page d'accueil de ce blog est extrêmement longue et n'a pas d'en-tête flottant ni de bouton de retour en haut, ce que nous vous recommandons vivement d'incorporer.
Remarque : Supprimez le défilement vers le haut avec un en-tête/menu collant ou un bouton flottant de retour en haut. (Hey, personne n'aime le défilement !)
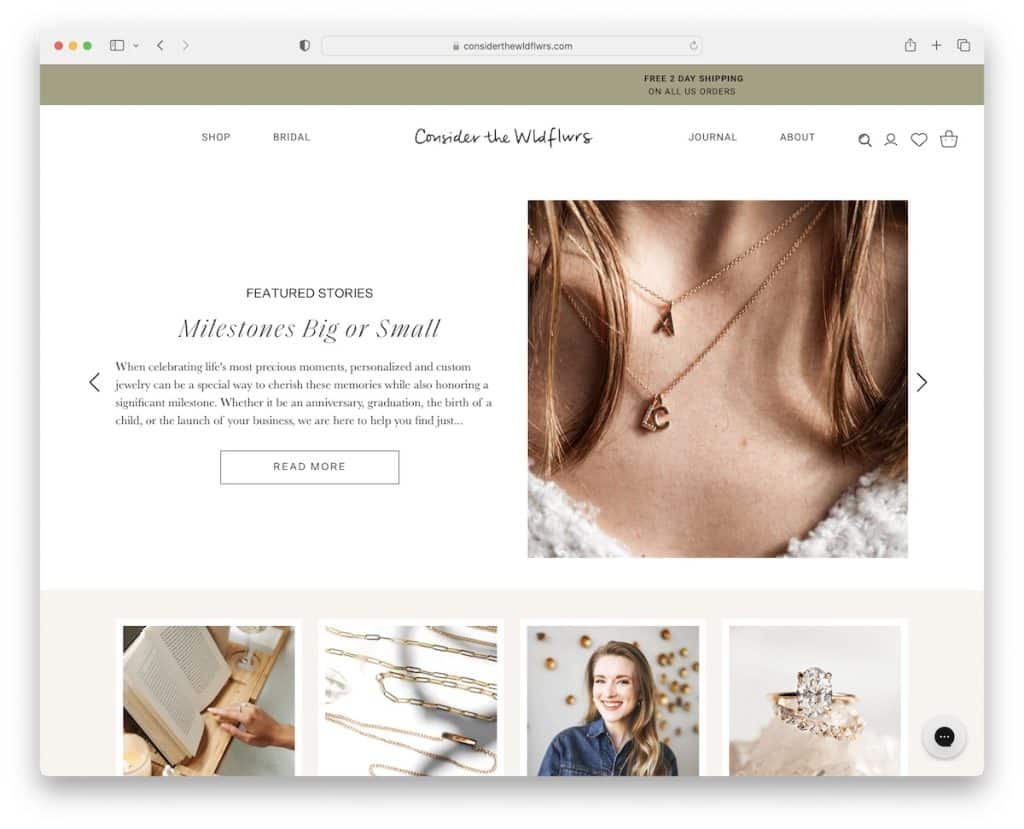
6. Considérez les Wldflwrs
Construit avec : Shopify

Considérez que The Wldflwrs a un blog d'entreprise propre et moderne avec un curseur qui annonce des histoires en vedette au-dessus du pli.
Sous le curseur se trouvent des catégories avec des vignettes pour accéder directement à ce que vous recherchez ou simplement faire défiler davantage pour vérifier toutes les entrées de blog. Chaque article de blog a une mise en page en boîte sans barre latérale, donc tout l'accent est mis sur le contenu.
Remarque : utilisez un curseur pour afficher plusieurs articles sans sacrifier l'espace du blog.
7. Recettes de fleuriste
Construit avec : Shopify

Le blog de Flourist Recipes est minimaliste, avec une barre de notification supérieure (animation de texte glissant) et un en-tête avec une liste déroulante multi-colonnes. Sous l'en-tête se trouve une barre de recherche permettant à chacun de rechercher une recette ou un guide spécifique.
Les articles de blog ont une barre latérale collante avec des widgets qui présentent des produits connexes et des articles récents.
Remarque : Une barre latérale avec des widgets utiles peut être extrêmement efficace sur un ordinateur de bureau (mais pas autant sur un mobile).
Nous avons également une liste des meilleurs blogs de recettes pour toutes les personnes intéressées.
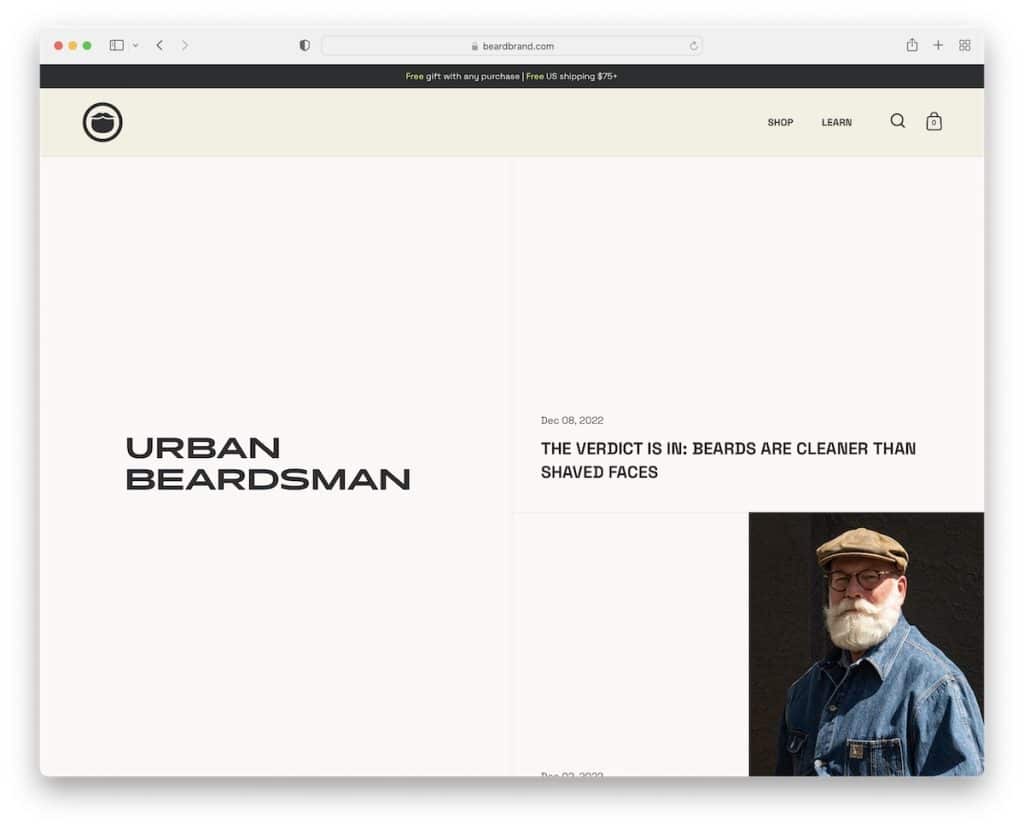
8. Homme barbu urbain
Construit avec : Shopify

Urban Beardsman a une mise en page de blog unique en écran partagé avec un côté gauche statique et une partie droite coulissante. La partie droite a également un design divisé, où la gauche affiche la date et le titre et la droite l'image en vedette.
Avant le pied de page multi-colonnes (contrasté) se trouve un formulaire d'inscription à la newsletter avec une description transparente vous informant du nombre d'e-mails que vous recevrez.
Note : Ne vous contentez pas de vous faufiler dans un formulaire d'abonnement ; informez l'abonné de ce qu'il peut attendre de vos newsletters et du nombre de celles-ci.
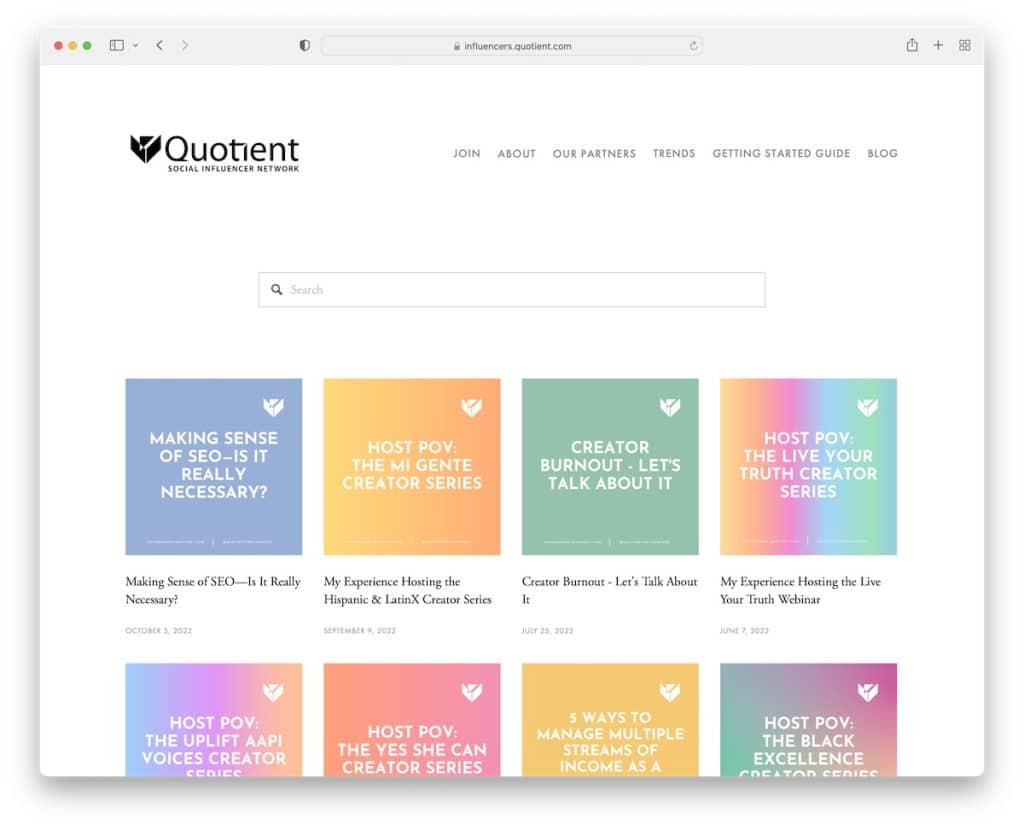
9. Réseau d'influenceurs sociaux Quotient
Construit avec : Squarespace

Le blog de Quotient est une question de simplicité pour offrir une excellente expérience de lecture. L'en-tête et le pied de page ont un fond blanc, comme la base, créant un aspect plus soigné.
La barre de recherche est facile d'accès et propose des résultats/recommandations en direct pour trouver plus rapidement le contenu nécessaire.
La disposition de la grille est simple, avec des vignettes énergiques qui pimentent bien les choses.
Remarque : Une barre de recherche en direct avec des recommandations permet de trouver des articles beaucoup plus rapidement.
Vous pouvez également consulter d'autres excellents exemples de sites Web Squarespace pour voir à quel point ce constructeur est puissant.
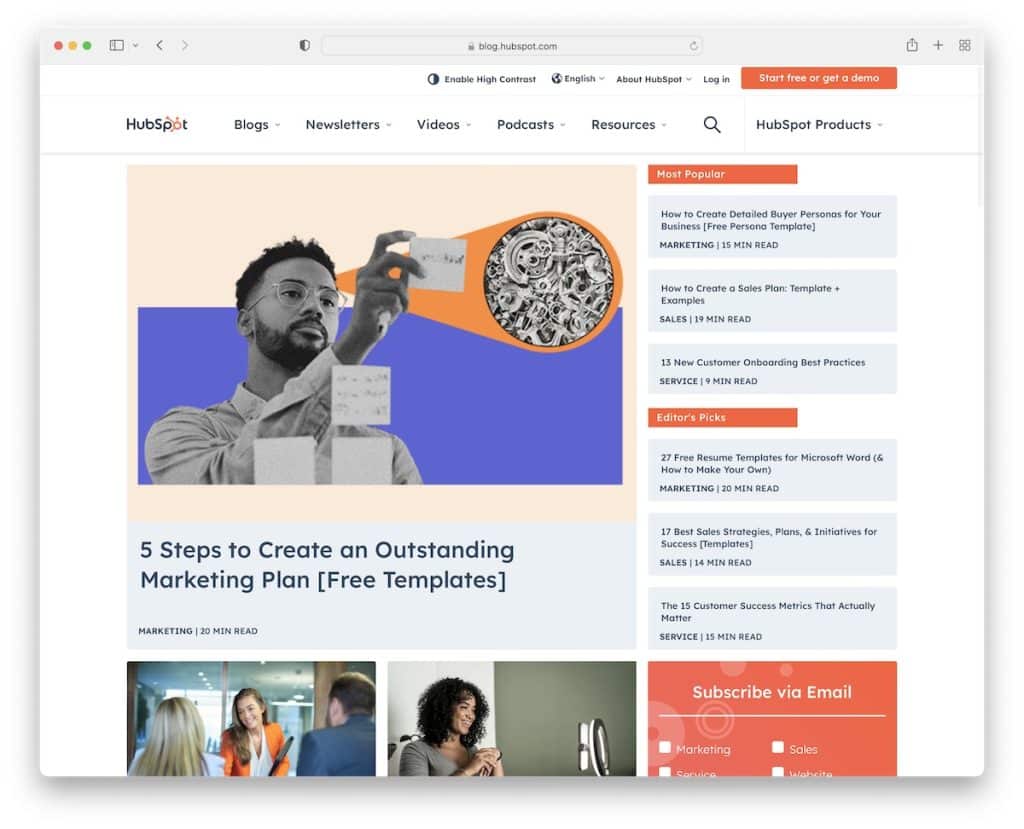
10. Blog HubSpot
Construit avec : HubSpot CMS

La page d'accueil du blog HubSpot affiche de nombreux contenus, répartis en sections, de sorte que tout est facile à atteindre et à découvrir.
Cela commence par des articles en vedette suivis des derniers articles dans différentes catégories et plus encore. Mais vous pouvez aussi retrouver les catégories dans le méga menu qui se colle en haut de l'écran.
Note : Utilisez des sections, séparateurs et autres éléments pratiques pour décomposer le contenu pour une navigation plus agréable (surtout si vous en avez beaucoup).
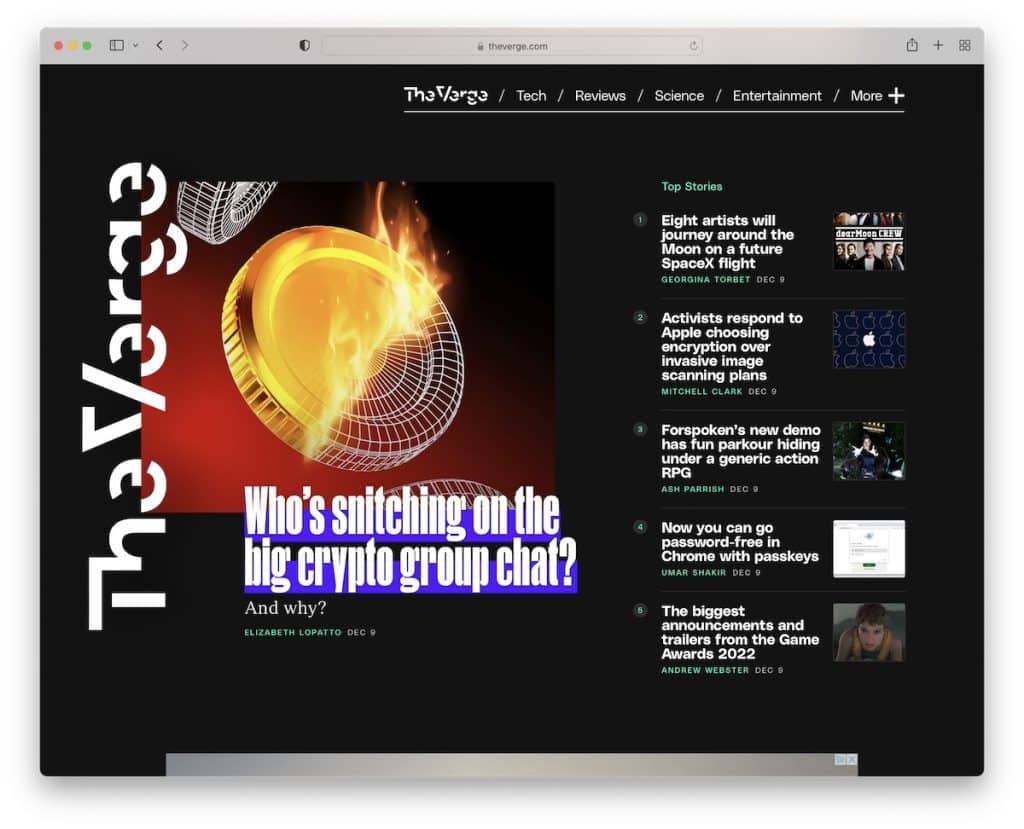
11. Le bord
Construit avec : Chorus

Le caractère unique de The Verge est le design sombre qui le distingue des masses. Cependant, vous trouverez également plusieurs éléments avec des arrière-plans vifs qui créent une atmosphère plus dynamique.
De plus, outre les liens du menu principal, The Verge propose un menu hamburger avec une liste déroulante qui se glisse à partir de la droite. De plus, il existe divers éléments flottants qui déclencheront votre intérêt.
Remarque : Au lieu d'utiliser le design classique du blog léger, optez pour un design sombre et faites la différence.
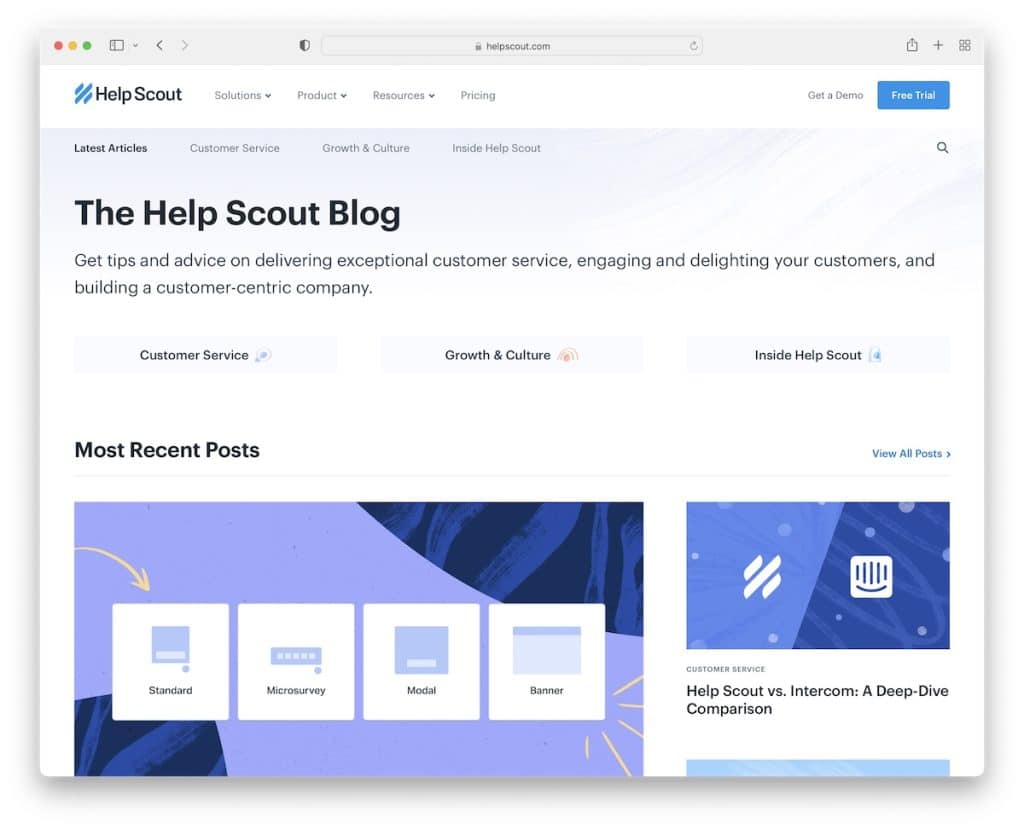
12. Aidez le Scout
Construit avec : Gatsby

Help Scout fait les choses légèrement différemment car il commence par un titre et une courte description de ce dont il s'agit. Viennent ensuite quatre liens rapides si vous avez besoin de quelque chose de spécifique ou commencez à profiter des messages les plus récents à la place.

De plus, chaque section de catégorie contient également un lien pour afficher plus de messages et trouver d'autres contenus précieux. Enfin, les messages individuels ont une barre de progression pour encourager les lecteurs à lire jusqu'à la fin.
Note : L'intégration d'une barre de progression peut contribuer à prolonger le temps passé sur votre blog/site web.
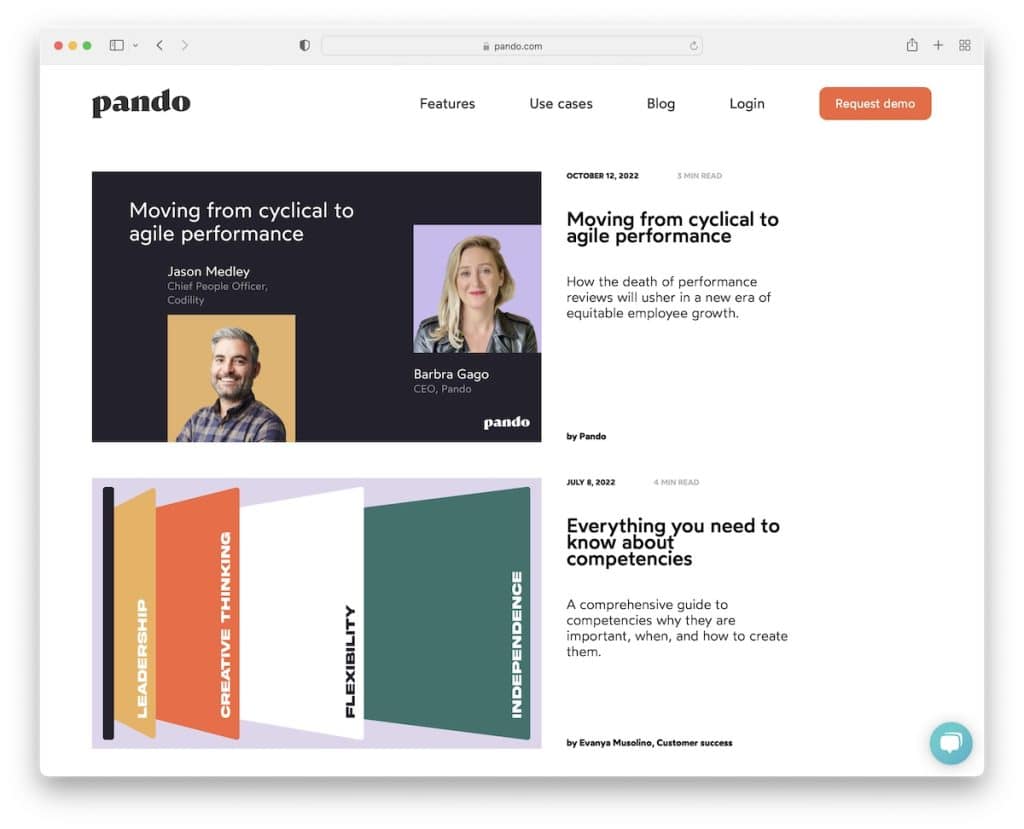
13. Pando
Construit avec : Webflow

L'exemple de blog d'entreprise de Pando a une mise en page propre à une seule colonne avec de grandes vignettes à gauche et des informations supplémentaires sur la publication à droite.
Après quelques secondes, une petite popup dans le coin inférieur gauche apparaît pour s'abonner au blog de Pando, mais vous pouvez aussi la fermer si vous n'êtes pas intéressé.
Remarque : Ajoutez des extraits de blog pour persuader les lecteurs de cliquer sur "Lire la suite" et de profiter de l'intégralité de l'article.
N'oubliez pas de jeter un coup d'œil à notre liste de superbes sites Web Webflow qui vous donneront envie de commencer immédiatement.
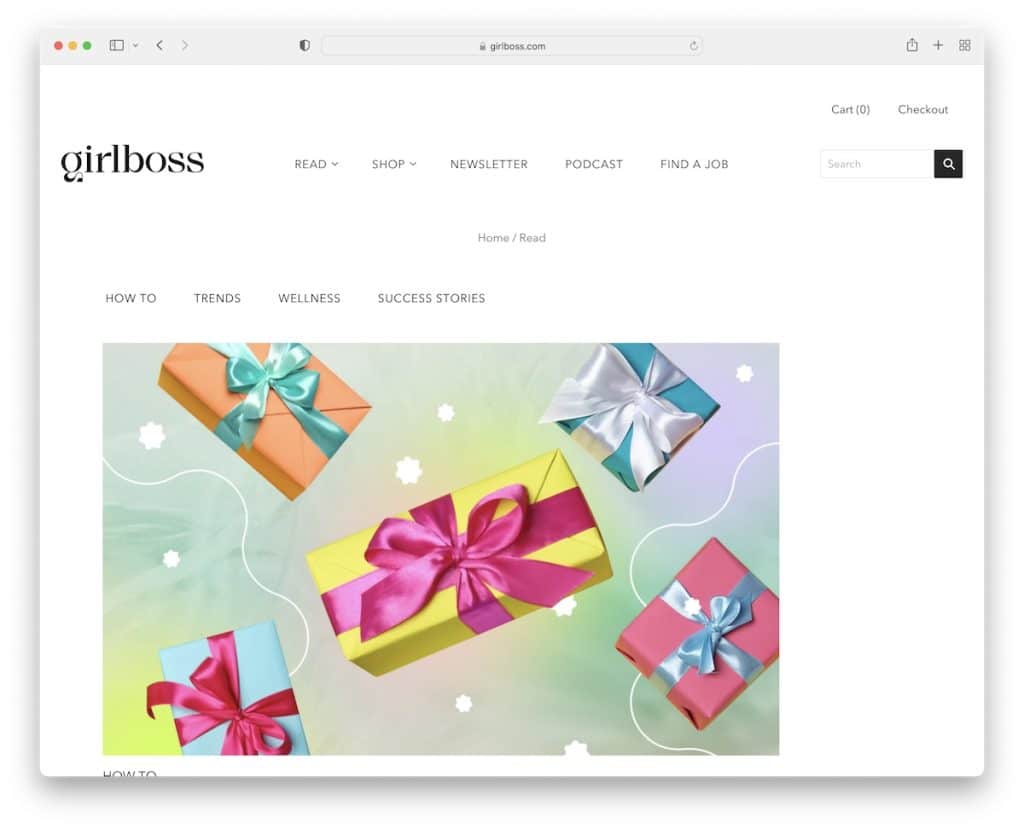
14. Copine
Construit avec : Shopify

Ce que nous aimons chez Girlboss, c'est le design principalement léger avec un fond de pied de page noir pour créer un effet de contraste sympathique.
Les articles de blog ont une barre latérale gauche au lieu de la droite plus traditionnelle, avec des articles populaires et une bannière publicitaire. Chaque message comporte également des boutons de partage social en bas, afin que les lecteurs puissent aider à faire passer le mot.
Remarque : Gagnez en popularité en ajoutant la fonctionnalité de partage social à votre blog.
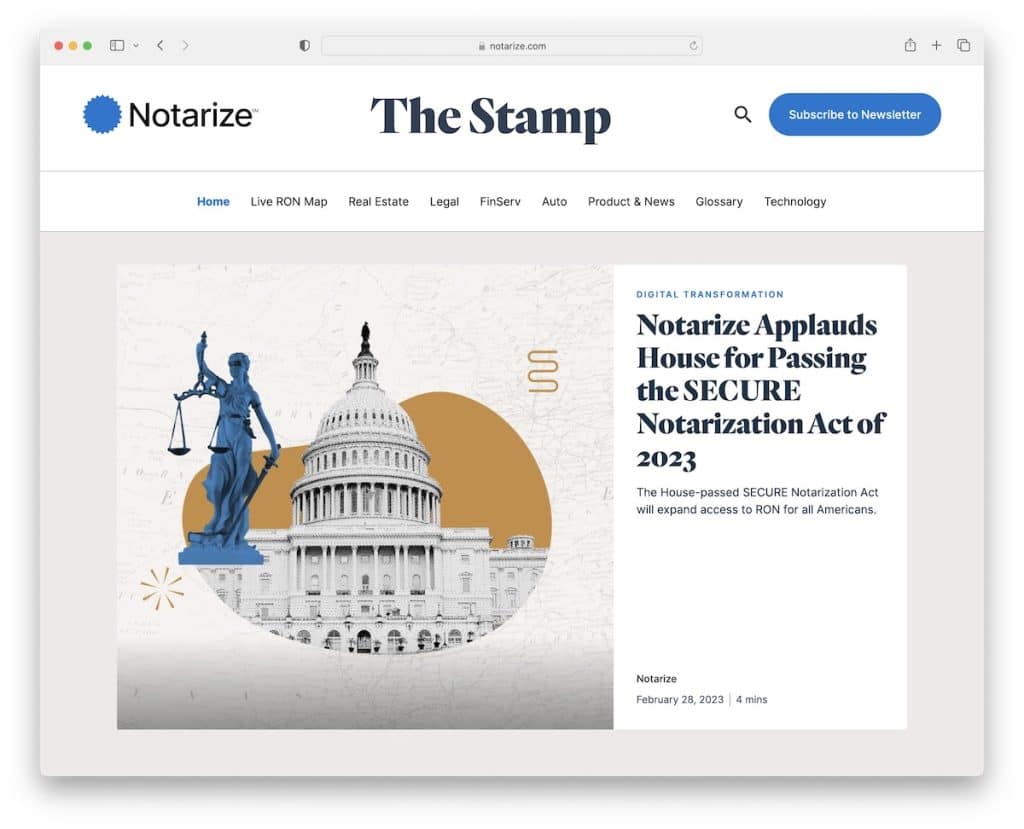
15. Authentification
Construit avec : Webflow

Notarize est un excellent exemple de blog d'entreprise avec une mise en page en boîte et un diaporama en boîte au-dessus du pli. Le design est sophistiqué, avec de la créativité à l'esprit pour le rendre plus vivant.
L'en-tête entier flotte, de sorte que tous les liens de menu, une icône de recherche et un bouton d'abonnement (si vous cliquez dessus, une fenêtre contextuelle s'ouvre) sont toujours à portée de main.
Remarque : Ajoutez un bouton d'appel à l'action (CTA) à l'en-tête si vous voulez plus de regards dessus.
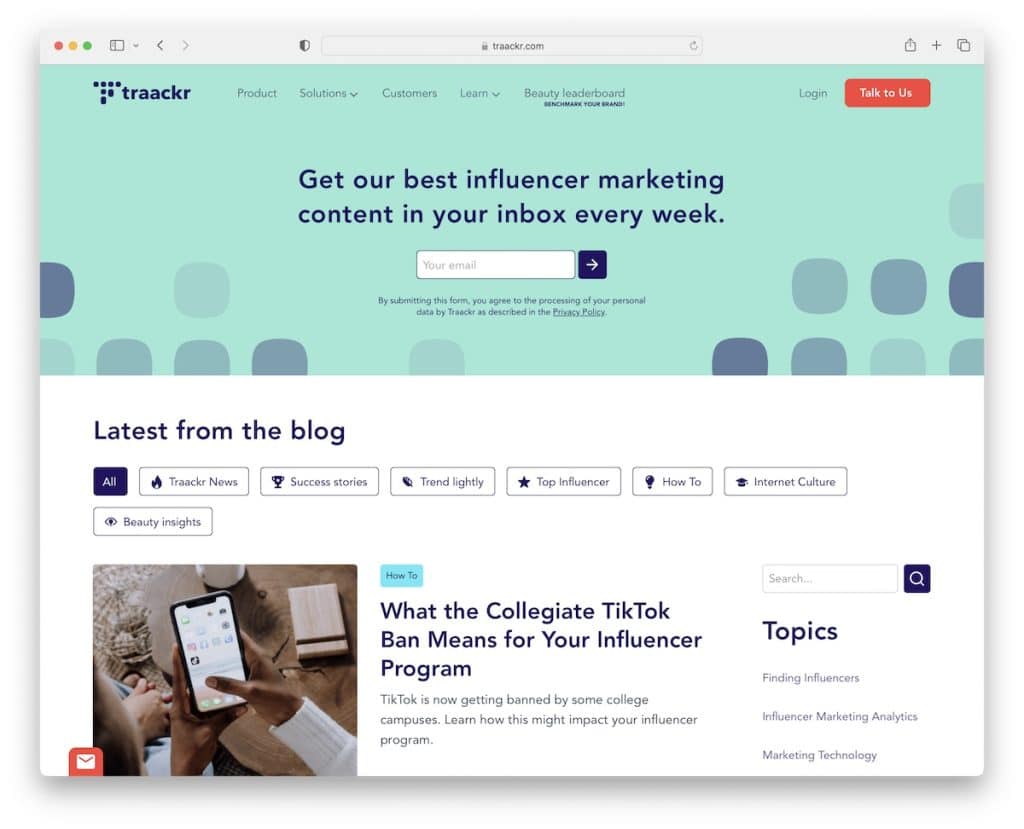
16. Traqueur
Construit avec : Webflow

La particularité de Traackr est le formulaire d'inscription à la newsletter dans la zone des héros. Mais ils utilisent également une bannière flottante en bas de l'écran pour vous inciter à vous abonner.
Cet exemple de blog d'entreprise a une barre latérale sur la page d'accueil avec des liens de sujet rapides et une barre de recherche, mais vous pouvez également cliquer sur les onglets de catégorie ci-dessus pour trouver ce qui est chaud plus rapidement.
Remarque : le marketing par e-mail fonctionne, alors rendez votre formulaire d'inscription à la newsletter clairement visible - pourquoi ne pas l'ajouter en premier sur votre blog ?
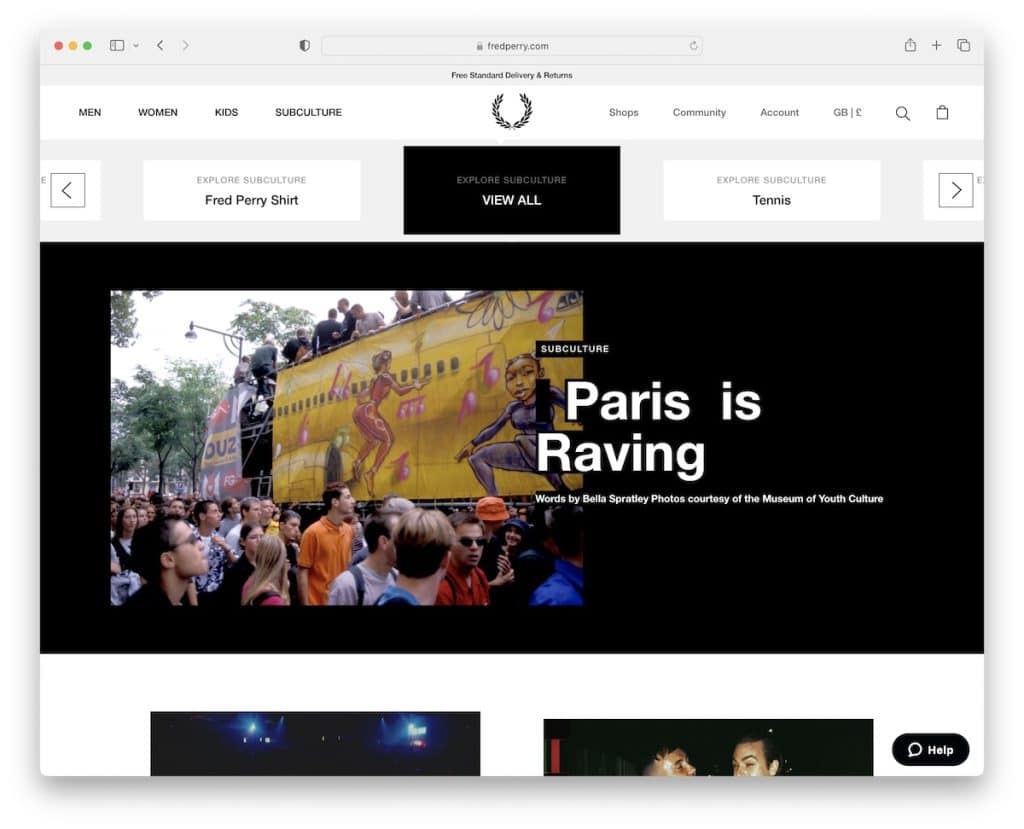
17. Fred Perry
Construit avec : Adobe Commerce

L'une des choses que vous remarquerez immédiatement lorsque vous faites défiler le blog de Fred Perry est la fonction de défilement infini. Au lieu d'appuyer sur le bouton "charger plus", le blog le fait automatiquement pour vous.
Une autre chose intéressante à propos de ce blog est le curseur sous l'en-tête qui vous aide à choisir et à explorer la sous-culture dans laquelle vous vous trouvez.
Remarque : augmentez le temps passé sur la page avec une fonction de défilement infini.
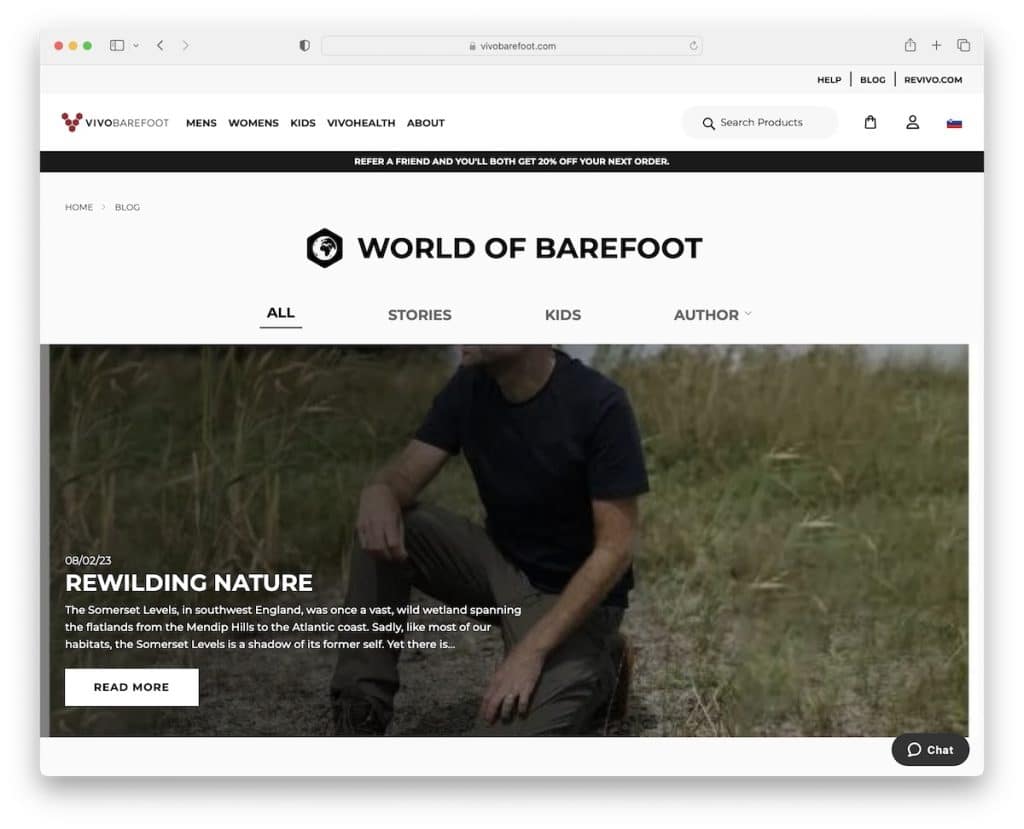
18. Vivopieds nus
Construit avec : Adobe Commerce

En plus de l'en-tête global avec une barre supérieure, une barre de navigation et une barre de notification, Vivobarefoot utilise également un menu supplémentaire pour rechercher le blog par différentes catégories.
La page d'accueil de ce blog d'entreprise est une collection des articles les plus récents et les moins récents avec un bouton "charger plus" (vous n'avez pas besoin d'appuyer dessus, il charge automatiquement le prochain lot de messages) pour vous permettre de continuer à profiter du contenu .
Remarque : Bien que votre navigation principale puisse se concentrer sur la navigation sur l'ensemble du site Web, assurez-vous d'afficher également les catégories de blog, afin que vos lecteurs ne recherchent pas sans fin dans tous les articles.
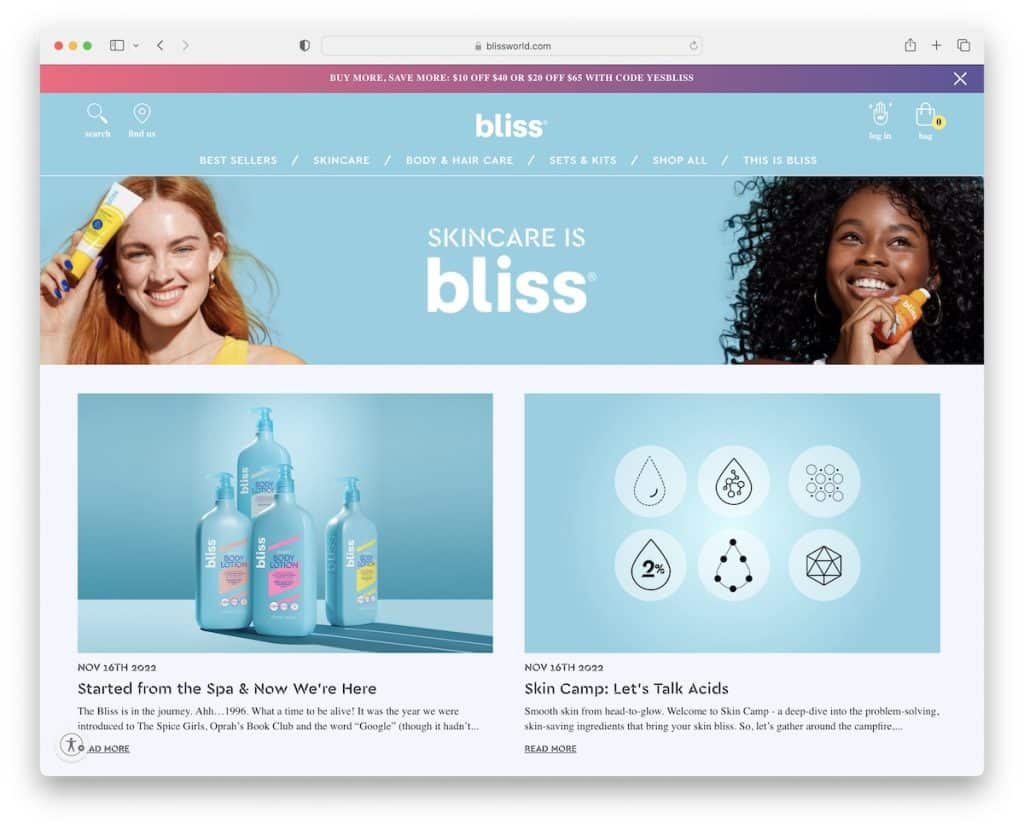
19. Bonheur
Construit avec : BigCommerce

Même si Bliss n'a peut-être pas autant de messages publiés, nous l'ajoutons toujours comme exemple de maintien de l'image de marque tout au long de votre présence en ligne.
De plus, le blog d'entreprise de Bliss propose également un carrousel de produits sur des articles de blog individuels qui les aide à augmenter leurs ventes.
Remarque : Une section avec des "produits associés" au bas de chaque article peut augmenter les conversions. Qui ne veut pas ça ?
Si vous avez besoin de plus de sites Web de commerce électronique pour vous inspirer, consultez ces excellents sites Web BigCommerce.
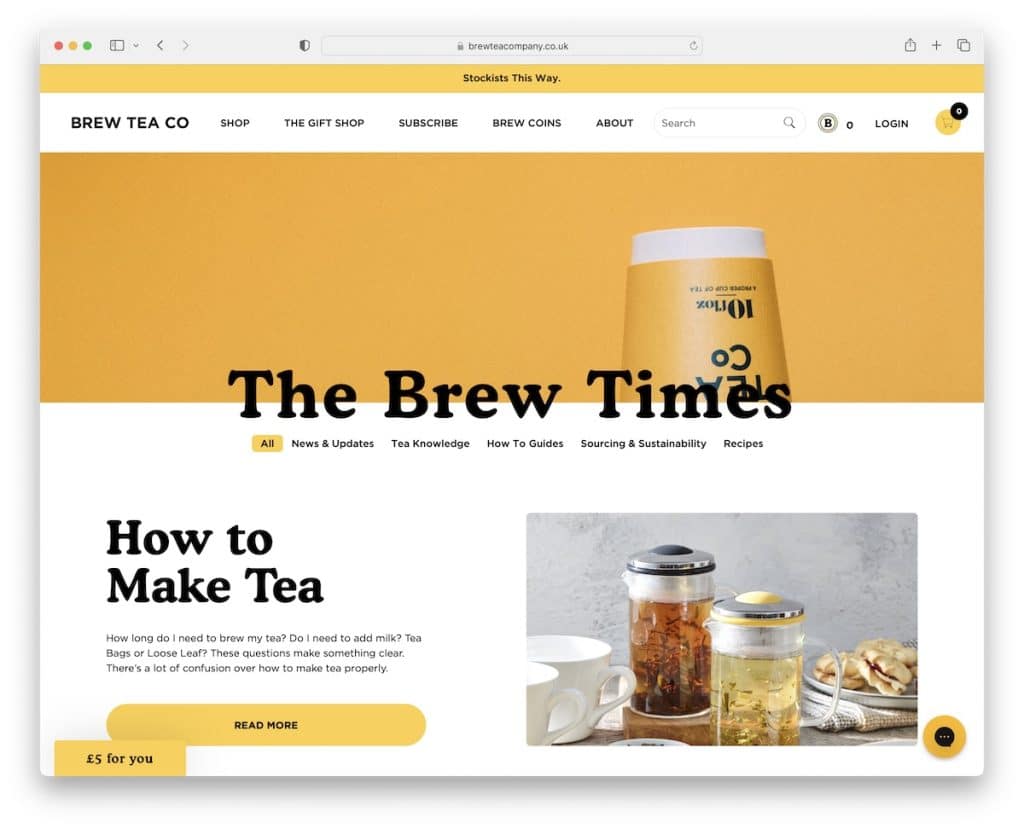
20. Brew Tea Co
Construit avec : Squarespace

Brew Tea Co facilite la navigation dans le contenu de son blog avec des liens rapides vers différentes catégories, telles que des actualités, des tutoriels, des recettes, etc.
Sous la section des héros se trouve l'article à lire absolument, suivi d'une grille de publication pour obtenir des conseils, des nouvelles, etc.
De plus, au lieu de vous frapper immédiatement avec une fenêtre contextuelle, Brew Tea Co a un bouton flottant dans le coin inférieur gauche pour vous rappeler l'offre en échange d'un e-mail.
Remarque : Au lieu de demander des e-mails, offrez quelque chose en retour, et vous risquez d'allonger votre liste plus rapidement.
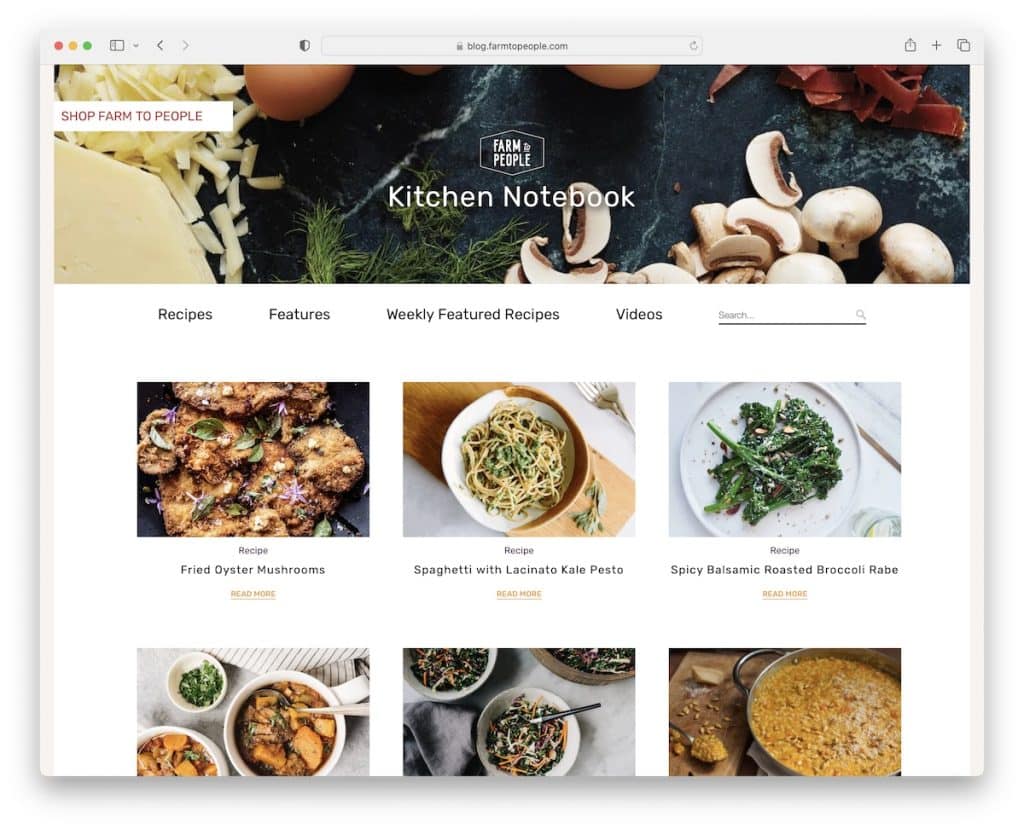
21. Ferme aux gens
Construit avec : Node.js

Le blog d'entreprise de Farm To People est simple, mettant l'accent sur les visuels et le texte avant tout. Il existe quatre liens principaux et une barre de recherche pour accélérer la recherche de recettes.
Tous les messages de recettes ont une barre latérale avec des balises, un partage social et une section spéciale en bas avec des recommandations de recettes.
Remarque : Bien que certains utilisent des "produits associés" au bas de chaque article, vous pouvez afficher des "articles associés".
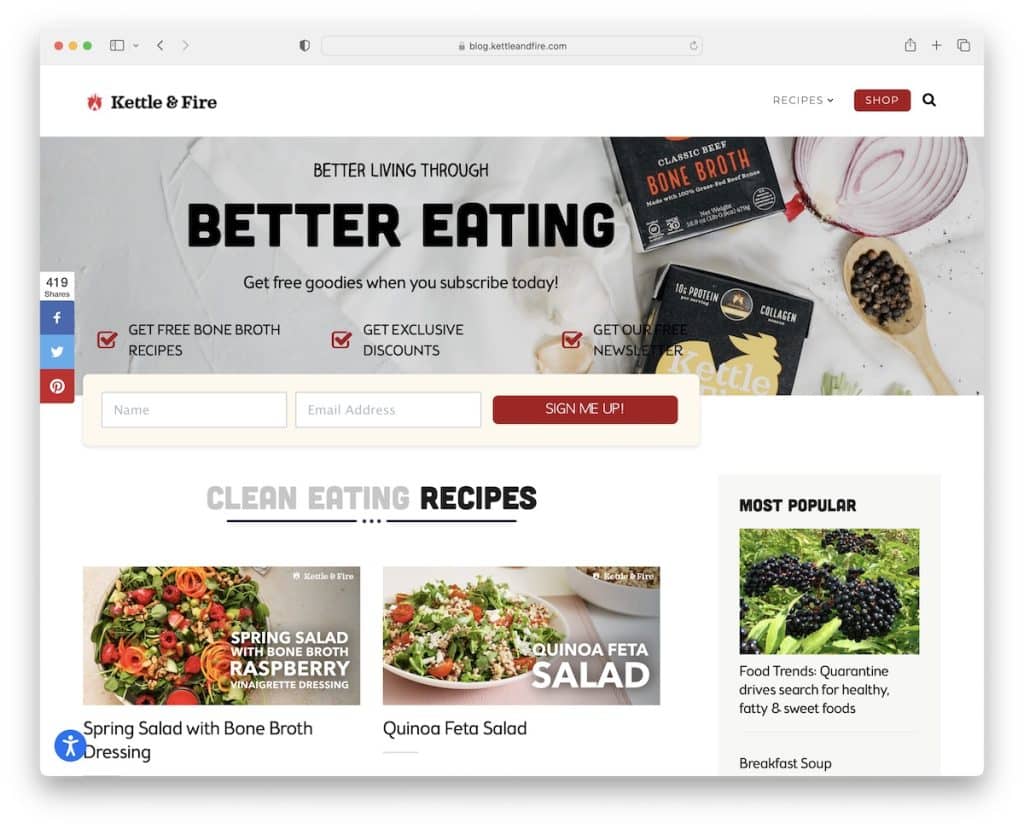
22. Bouilloire et feu
Construit avec : Shopify

Kettle & Fire essaie également d'obtenir votre e-mail avec la section héros convaincante avant le début du blog. La page d'accueil du blog et les messages individuels ont une barre latérale avec des liens vers des recettes populaires.
Mais vous pouvez facilement trouver des recettes plus spécifiques via le menu déroulant de l'en-tête ou la barre de recherche. L'en-tête comporte également un bouton CTA pour la boutique, qui ouvre la page principale dans un nouvel onglet.
Enfin, il y a la section "comme vu sur" avec de nombreux logos d'autorité pour construire une preuve sociale.
Note : Si de grands sites d'actualités vous mentionnent, ajoutez leurs logos sur votre site ou blog comme facteur de confiance.
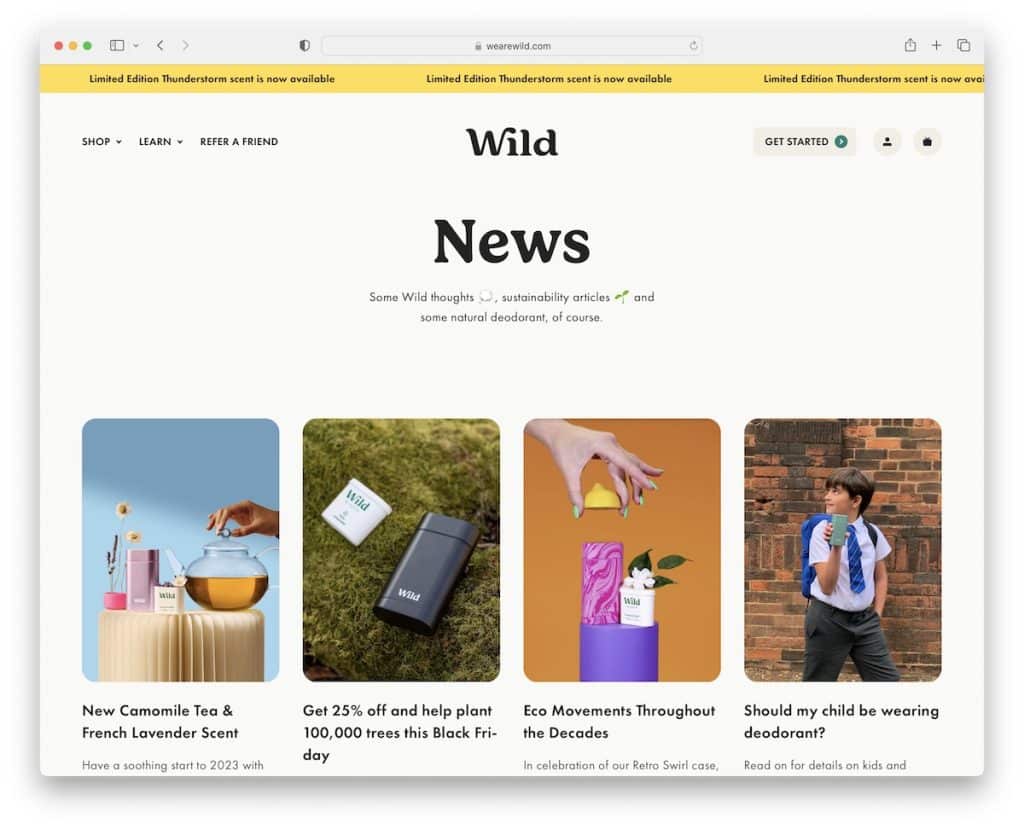
23. Sauvage
Construit avec : Node.js

Le blog de Wild apparaît immédiatement plus mobile en raison des bords arrondis. La page d'accueil est relativement longue, mais le contenu se charge pendant que vous faites défiler, vous ne perdez donc pas votre concentration.
Et lorsque vous souhaitez revenir en haut, l'en-tête apparaît immédiatement afin que vous puissiez accéder au menu, au compte ou au panier sans revenir en arrière.
Remarque : Introduisez la technique de chargement paresseux dans les images, afin qu'elles n'apparaissent qu'en cas de besoin. (Cela peut également signifier que votre blog se chargera plus rapidement.)
