2023 年 23 个最佳商业博客示例
已发表: 2023-03-17不要错过我们收集的最佳商业博客示例; 对待自己,专业的设计会激发您的灵感。
我们坚信每个企业都应该开设博客。 为什么? 因为它可以帮助您将事情提升到一个新的水平并享受更多的销售、转化等。
博客是在您的公司和您的受众/客户之间建立稳固关系的绝佳工具。
分享教育内容、宣布新产品发布以及为您的仲夏特卖做广告——这一切都可以在您的博客上进行。 着眼长远,应用战略性 SEO 计划,您会看到流量增长。
下面就让我们看看这些商家是怎么做的吧!
激发您灵感的最佳商业博客示例
我们还收集了您不容错过的最佳博客。
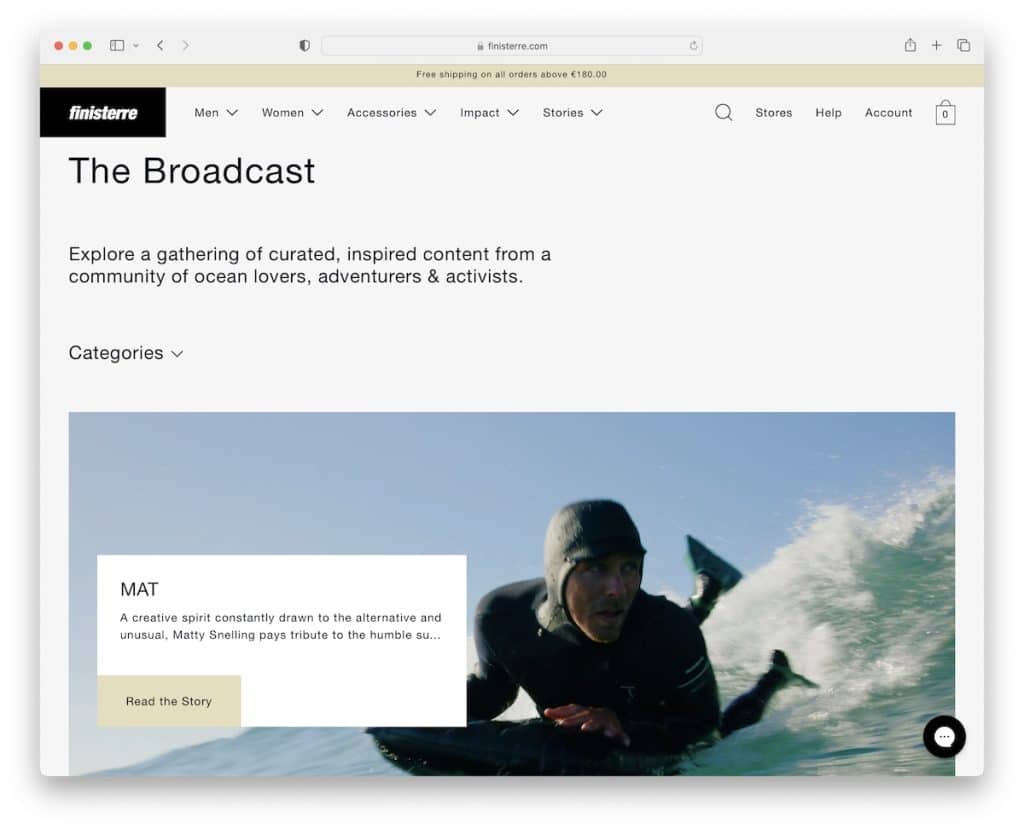
1.菲尼斯特雷
内置: Shopify

这个出色的商业博客示例具有优雅的内容分布,可以在手持设备和桌面设备上轻松查看。
Finisterre 使用方便的类别下拉选择器,您可以使用它只勾选您感兴趣的主题。但是,主导航有一个大型菜单,您可以轻松访问它而无需滚动回顶部(它立即重新出现)。
另一件值得一提的事情是带有常见问题解答的聊天小部件,但您也可以留言——这是改善客户服务的好方法。
注意:确保您的读者可以选择类别以仅查看他们感兴趣的内容。
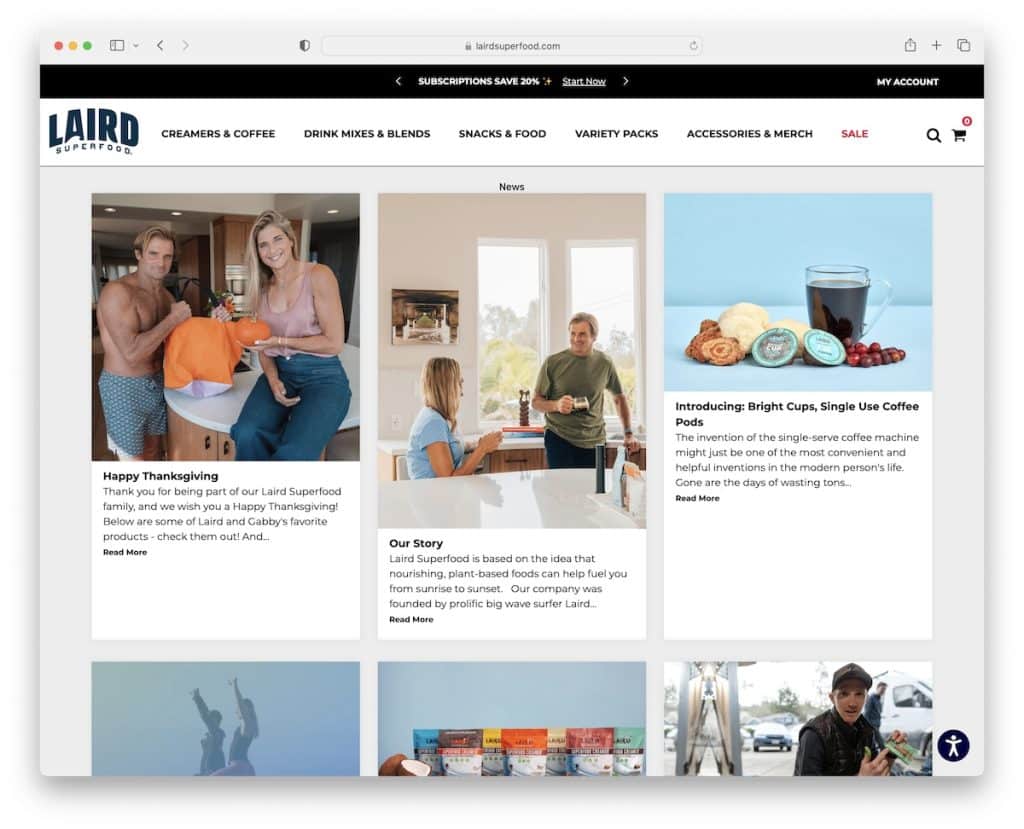
2. 莱尔德超级食品
内置: Shopify

Laird Superfood 是一个具有三栏网格布局的商业博客。 每个网格元素都有缩略图、标题、摘录和“阅读更多”按钮。 此外,个别帖子具有更经典的视图和右侧边栏。
方便的是辅助功能菜单,这样每个人都可以随心所欲地修改网站的外观。
注意:通过集成可访问性调整,让每个人都能充分利用您的网站。
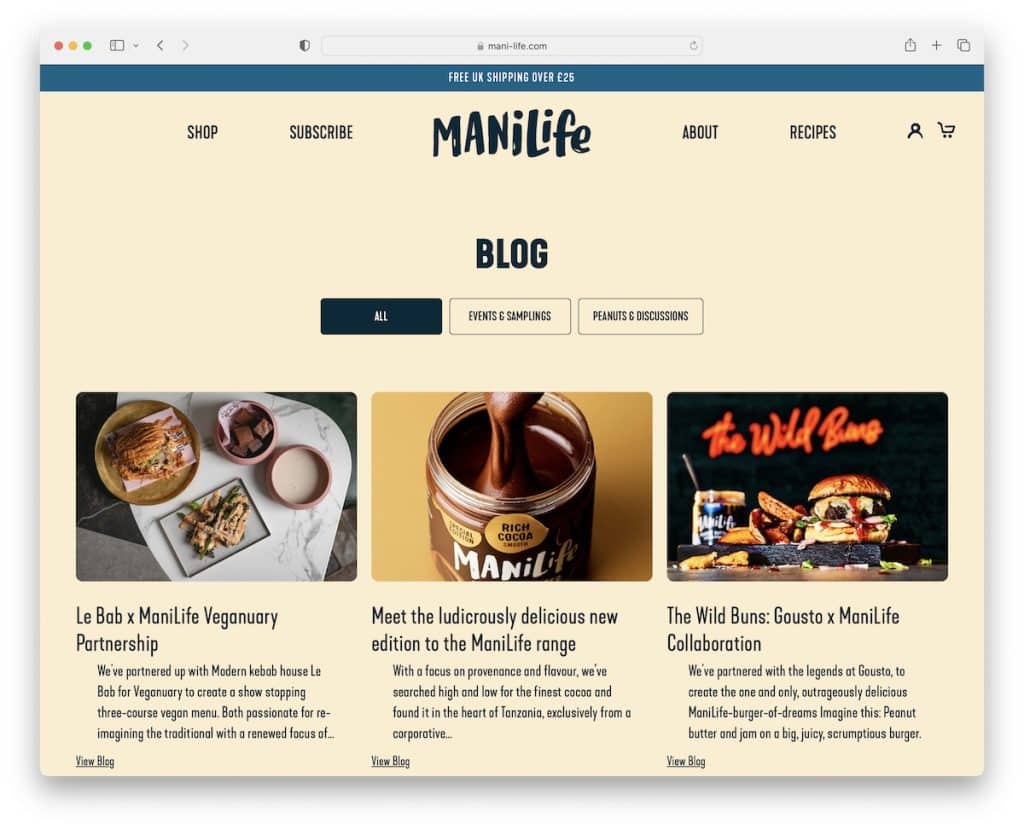
3. 摩尼生活
内置: Shopify

Mani Life 的标题会在您开始滚动时消失,但在您开始向后滚动时会立即返回。 这创造了一种更加愉快、无干扰的体验,有助于更好的用户体验。
同样方便的是每篇文章下方的“相关产品”部分,这样每个人都可以继续购物或返回博客主页。
注意:根据滚动动作隐藏和显示的标题可以提升用户体验。
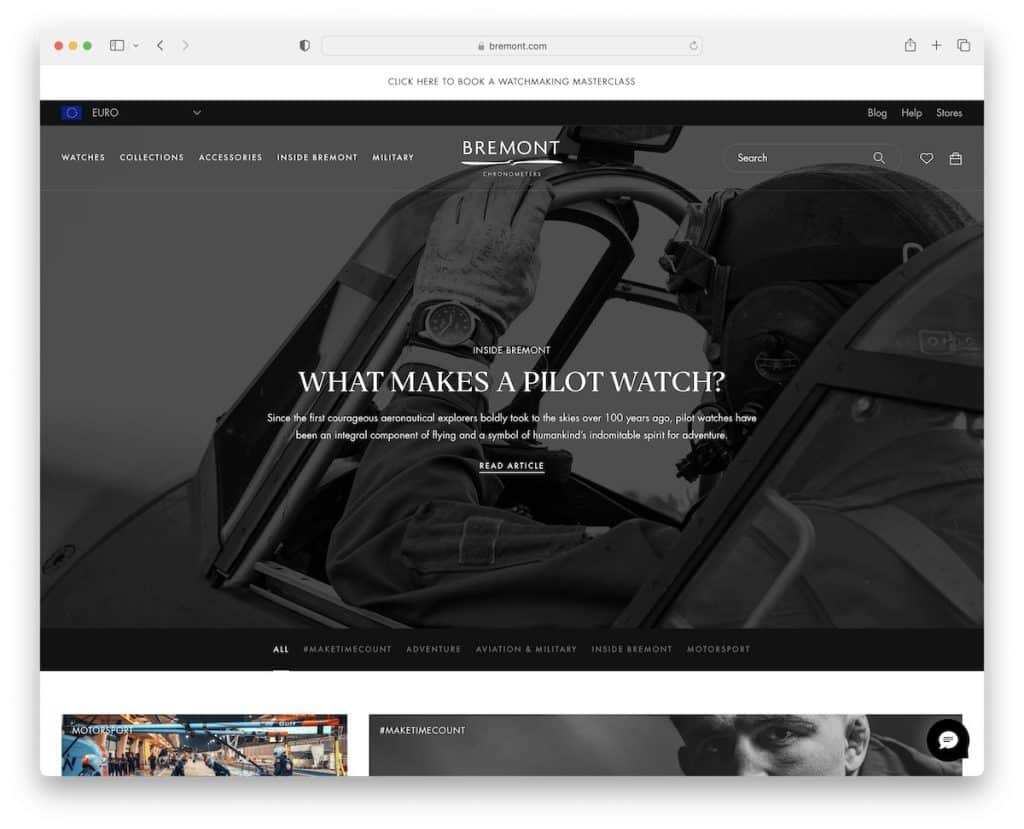
4.布雷蒙
内置: Shopify

Bremont 拥有优雅的黑白商业博客设计,英雄区域宣传最新文章。 然后有一个黑色标签,上面有指向类别的链接,这些类别会粘在屏幕顶部,这样您就可以更轻松地从一个类别跳到另一个类别。
Bremont 的博客还有“显示更多文章”按钮,可以在不打开新页面的情况下加载它们。 (它还显示文章总数和加载的数量。)
注意:使用“加载更多”按钮可以在不分页的情况下展示更多文章,让您的读者在您的博客上停留更长时间。
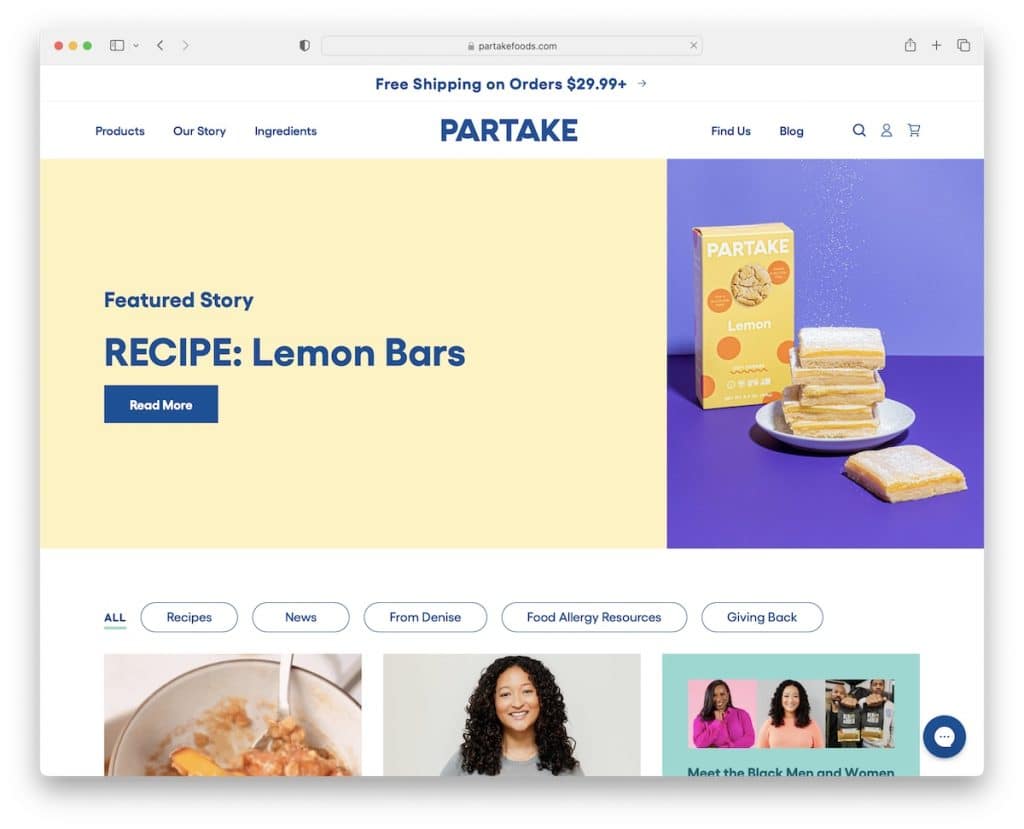
5. 参与食物
内置: Shopify

Partake Foods 的特色在于后网格具有一些静态和动画元素,以营造更具吸引力的氛围。
首屏上方是“精选故事”,其设计充满活力,按钮带有悬停效果,可促进互动。
这个博客的主页非常长,没有浮动标题或返回顶部按钮,我们强烈建议合并这些内容。
注意:使用粘性标题/菜单或浮动的返回顶部按钮删除滚动回到顶部。 (嘿,没有人喜欢滚动!)
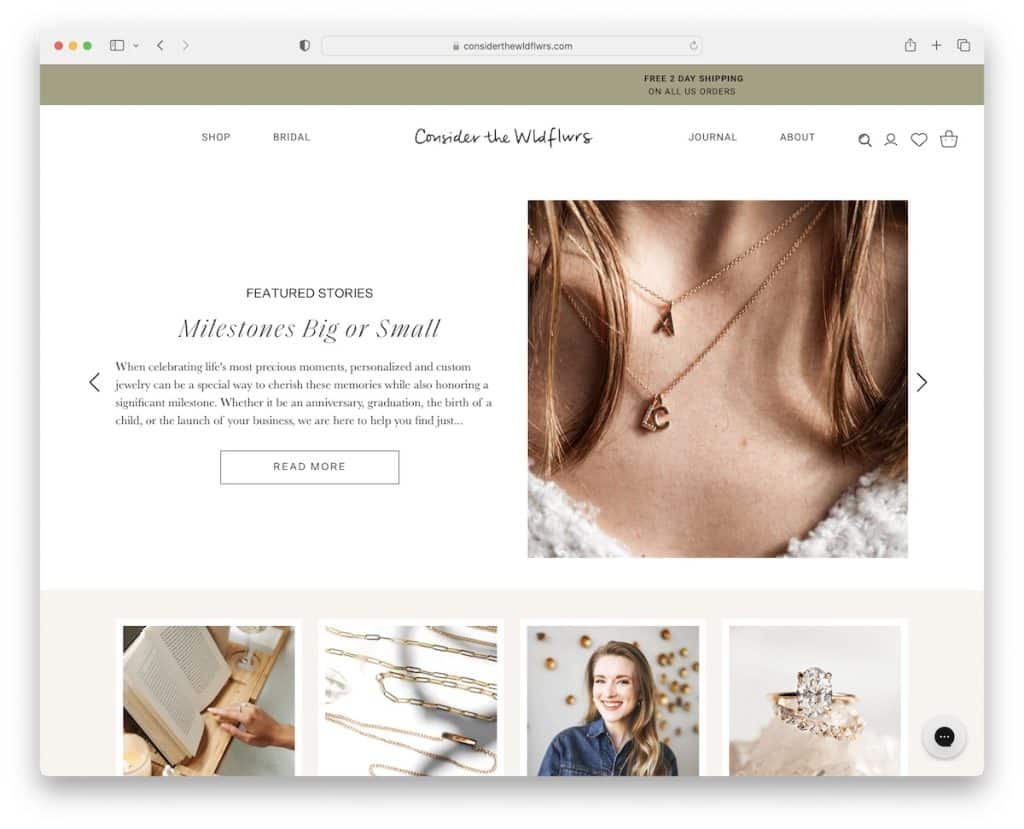
6.考虑Wldflwrs
内置: Shopify

考虑一下 The Wldflwrs 有一个干净而现代的商业博客,带有一个滑块,可以在首屏上宣传特色故事。
滑块下方是带有缩略图的类别,可直接转到您正在访问的内容,或者只需滚动一下即可查看所有博客条目。 每篇博客文章都有一个没有侧边栏的盒装布局,所以所有的焦点都在内容上。
注意:在不牺牲博客空间的情况下,使用滑块显示多篇文章。
7. 花店食谱
内置: Shopify

Flourist Recipes 的博客是极简主义的,有一个顶部栏通知(滑动文本动画)和一个带有多列下拉列表的标题。 标题下方是一个搜索栏,因此每个人都可以搜索特定的食谱或指南。
博客文章有一个带有小部件的粘性侧边栏,可以展示相关产品和最近的文章。
注意:带有有用小部件的侧边栏在桌面上可能非常有效(但在移动设备上效果不佳)。
我们还为所有感兴趣的人列出了最佳食谱博客。
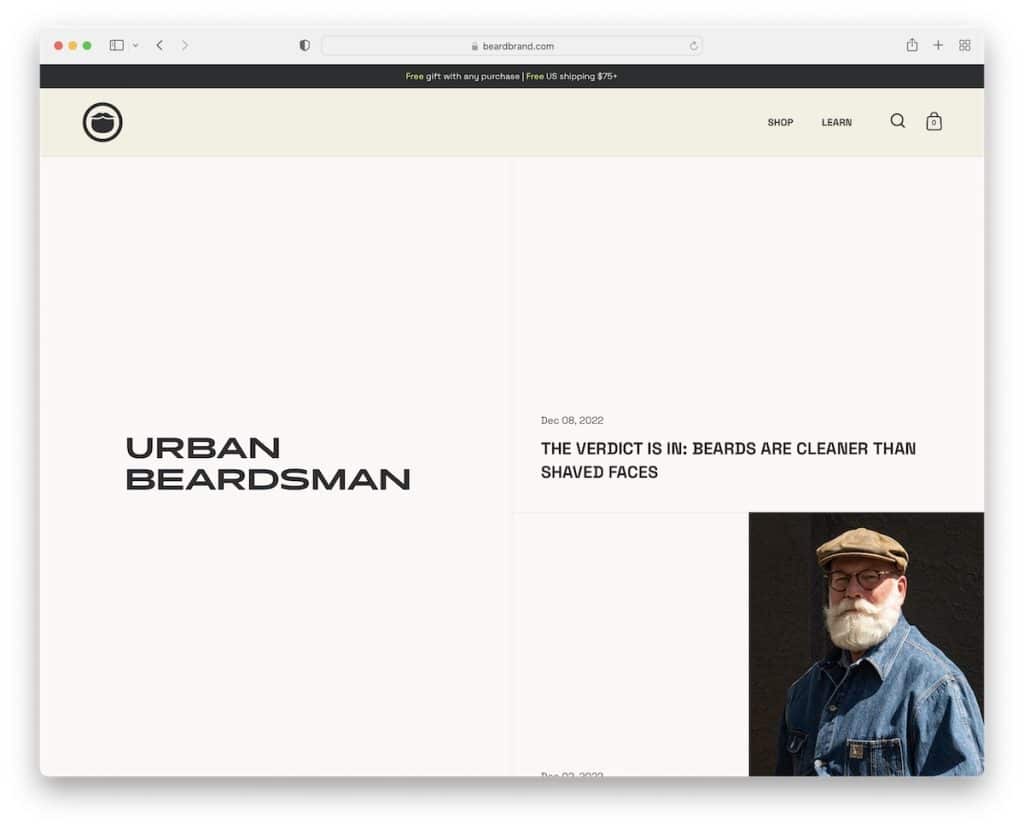
8. 都市大胡子
内置: Shopify

Urban Beardsman 具有独特的分屏博客布局,左侧为静态,右侧为滑动。 右侧部分也采用分体式设计,左侧显示日期和标题,右侧显示特色图片。
在多栏(对比)页脚之前是一个时事通讯订阅表格,其中有一个透明的描述,告诉您您将收到多少封电子邮件。
注意:不要只是偷偷填写订阅表格; 告知订阅者他们可以从您的时事通讯中获得什么以及数量。
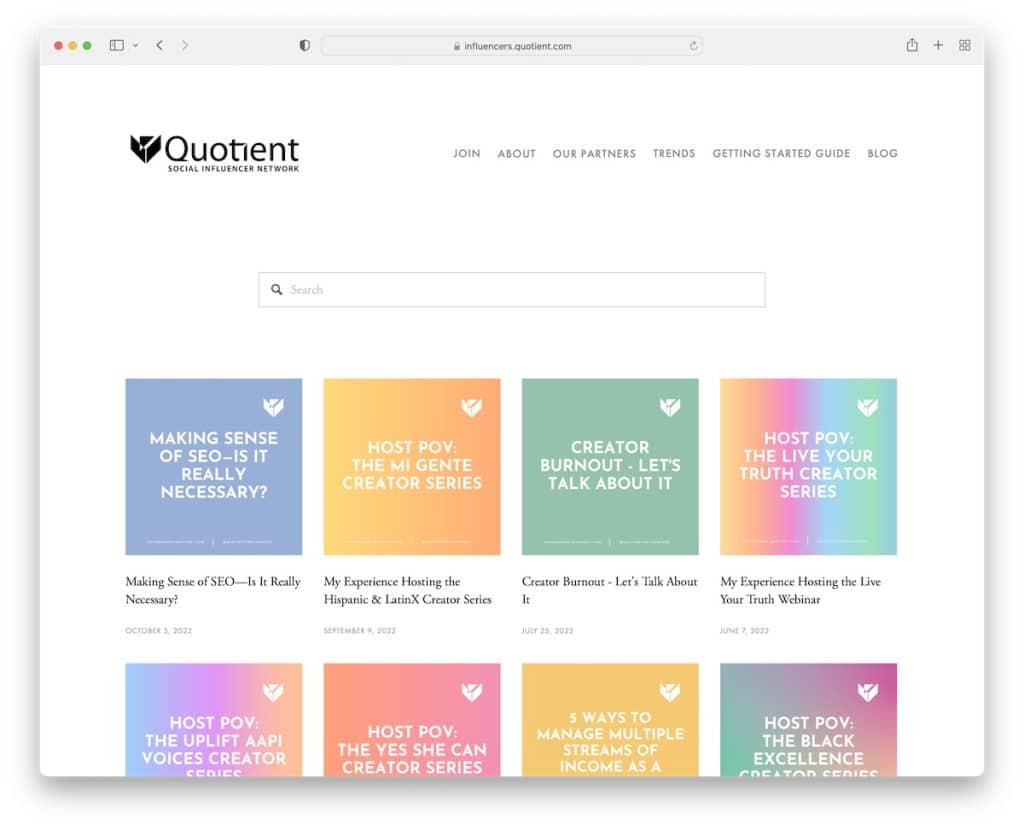
9.商数社会影响者网络
内置: Squarespace

Quotient 的博客以简单为宗旨,以提供出色的阅读体验。 页眉和页脚有白色背景,就像底部一样,营造出更整洁的外观。
搜索栏易于访问,并提供实时结果/建议以更快地找到必要的内容。
网格布局很简单,充满活力的缩略图可以很好地增添趣味。
注意:带有推荐的实时搜索栏可以更快地查找文章。
您可能还想查看一些更出色的 Squarespace 网站示例,看看这个构建器有多强大。
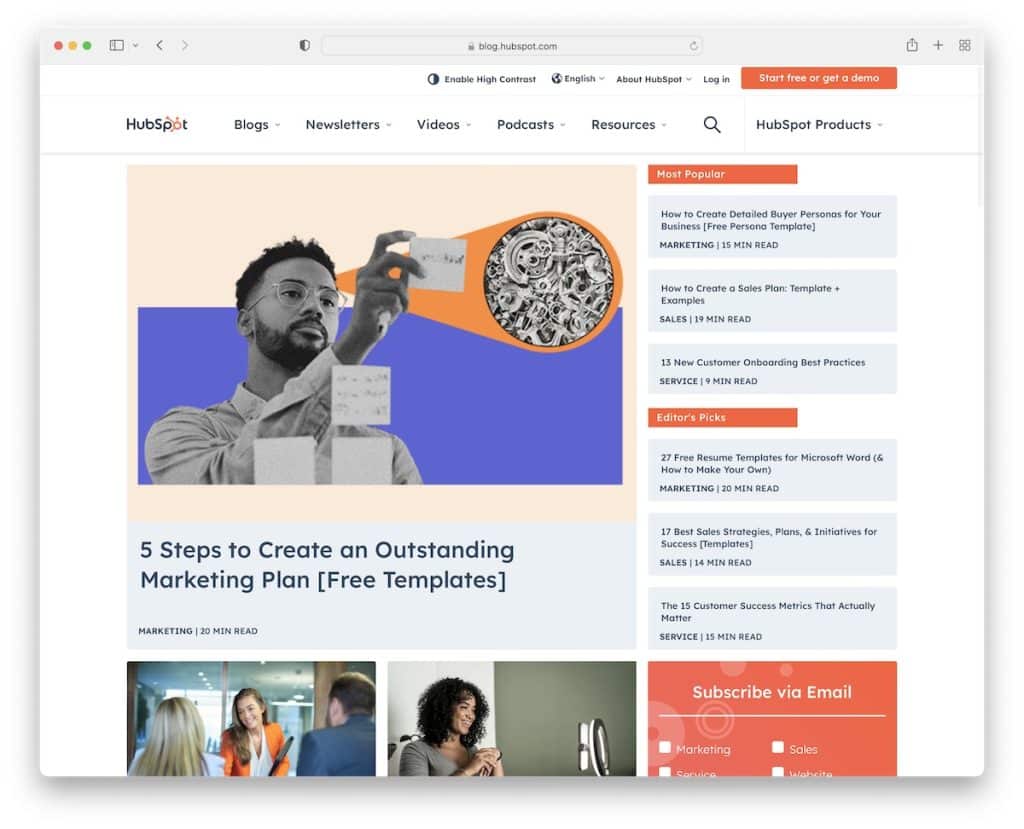
10. HubSpot 博客
内置: HubSpot CMS

HubSpot 博客的主页显示了大量内容,分为多个部分,因此一切都易于访问和发现。
它从特色帖子开始,然后是不同类别的最新文章等等。 但您也可以在屏幕顶部的大型菜单中找到类别。
注意:使用部分、分隔符和其他实用元素来分解内容,以便更愉快地浏览(尤其是当你有很多内容时)。
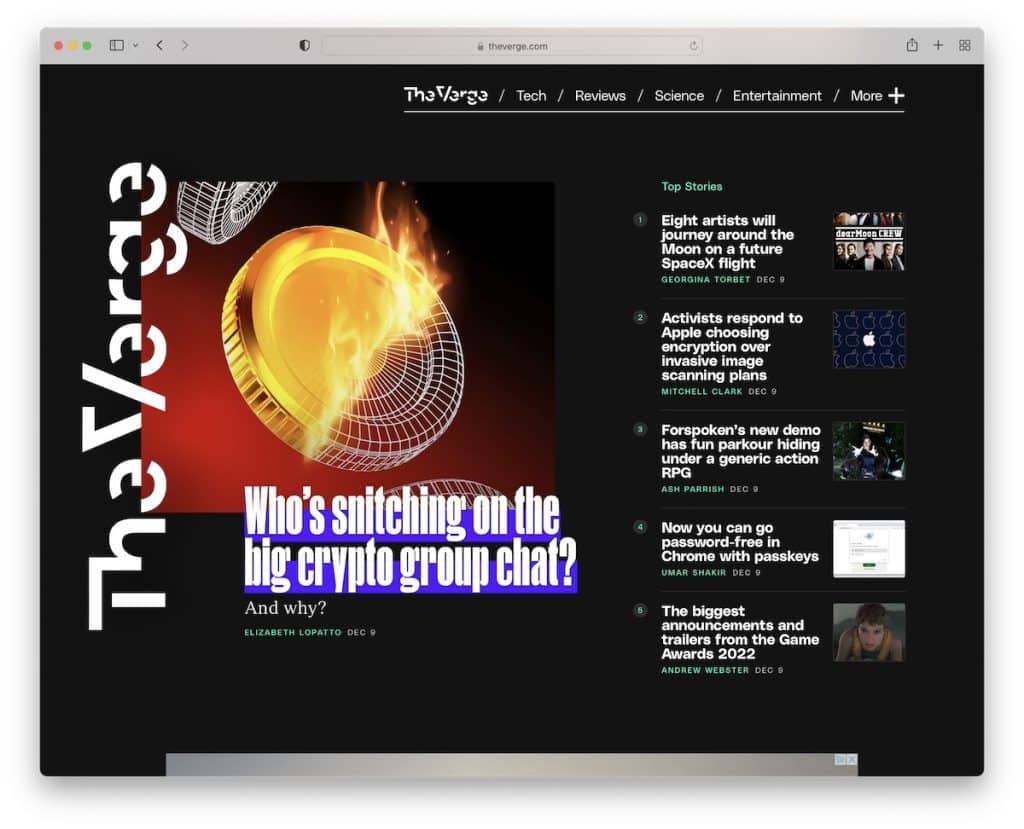
11.边缘
内置:合唱

Verge 的独特之处在于深色设计,使其脱颖而出。 但是,您还会发现具有生动背景的多个元素可以营造出更加动感的氛围。
此外,除了主菜单链接外,The Verge 还有一个汉堡菜单,其中有一个从右侧滑入的下拉菜单。 此外,还有各种浮动元素会引起您的兴趣。
注意:与其使用经典的浅色博客设计,不如使用深色博客设计并有所作为。
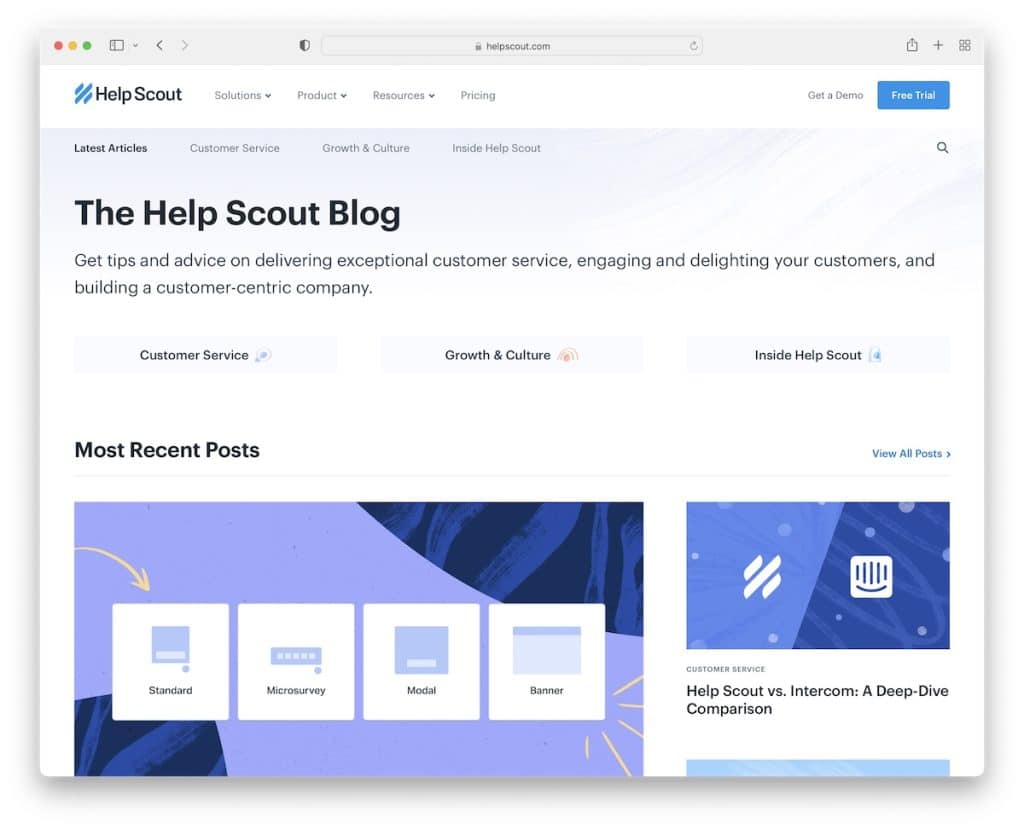
12. 帮助侦察兵
内置:盖茨比

Help Scout 的做法略有不同,因为它以标题和简短描述开头。 接下来是四个快速按钮链接,如果您需要特定的东西或开始享受最新的帖子。

此外,每个类别部分还有一个链接,可以查看更多帖子和查找其他有价值的内容。 最后,个别帖子有一个进度条,以鼓励读者阅读到最后。
注意:集成进度条有助于延长您在博客/网站上花费的时间。
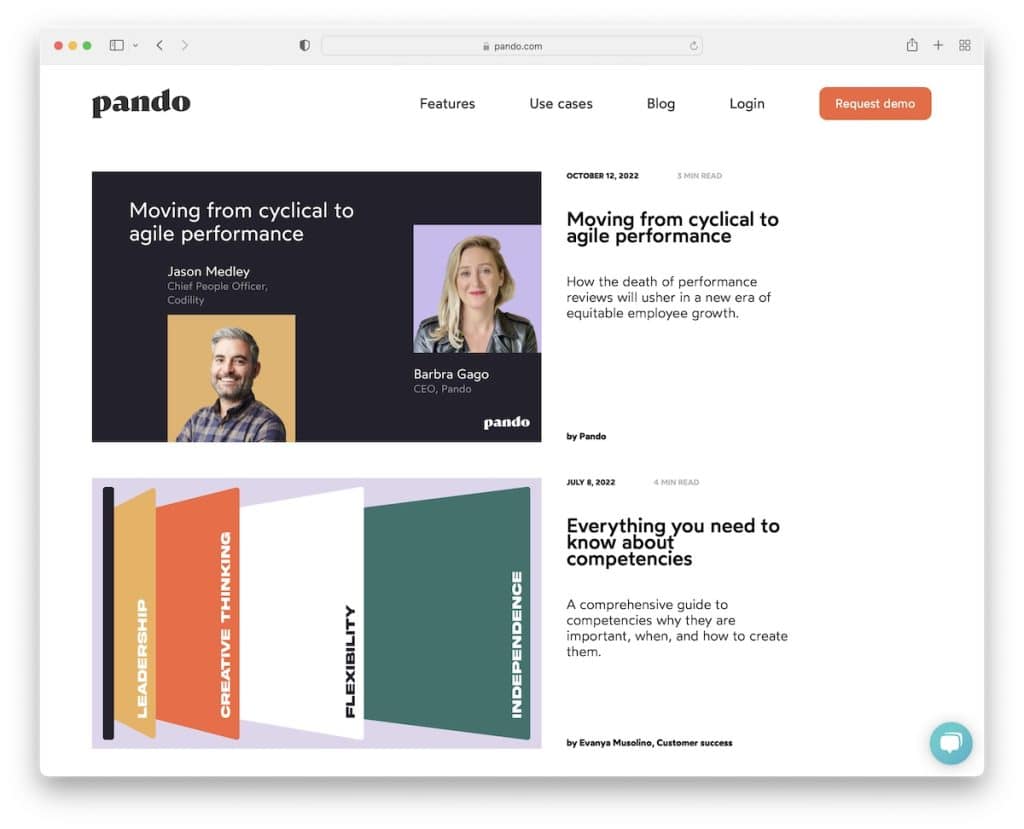
13.潘多
内置: Webflow

Pando 的商业博客示例有一个干净的单列布局,左边是大缩略图,右边是附加的帖子信息。
几秒钟后,左下角会出现一个订阅 Pando 博客的小弹出窗口,但如果您不感兴趣,也可以将其关闭。
注意:添加博客摘录以说服读者单击“阅读更多”并欣赏完整文章。
不要忘记查看我们的一流 Webflow 网站列表,它们会让您兴奋不已,立即开始使用。
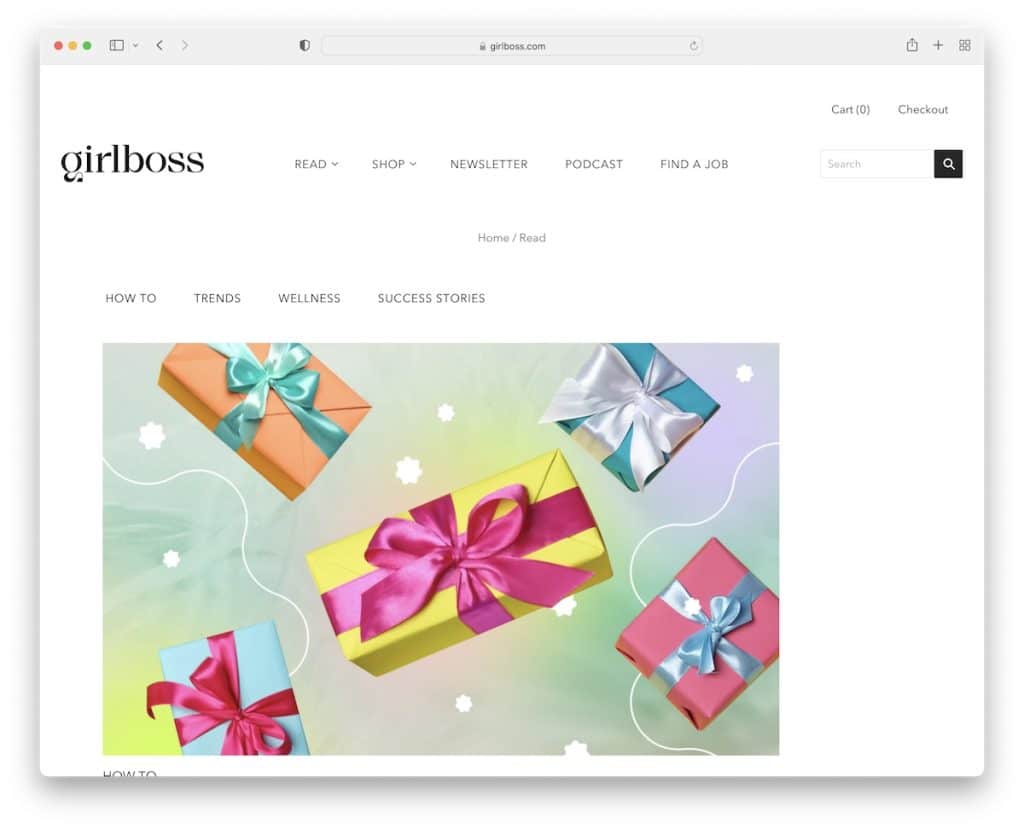
14. 女上司
内置: Shopify

我们喜欢 Girlboss 的地方在于它以黑色页脚背景为主的轻盈设计,营造出一种讨人喜欢的对比效果。
博客帖子有一个左侧边栏,而不是更传统的右侧边栏,带有热门帖子和横幅广告。 每篇文章的底部都有社交分享按钮,因此读者可以帮助传播信息。
注意:通过向您的博客添加社交共享功能来获得更多人气。
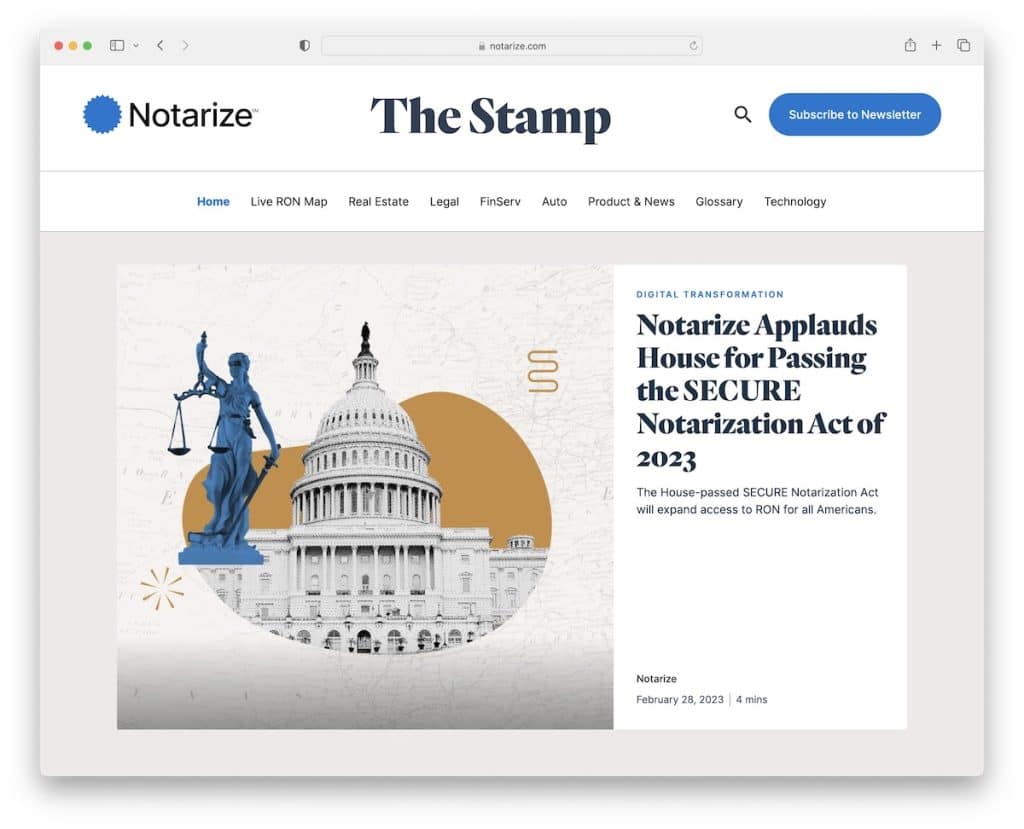
15.公证
内置: Webflow

Notarize 是一个很棒的商业博客示例,具有盒装布局和折叠上方的盒装幻灯片。 设计精致,创意十足,使其更加生动。
整个标题浮动,因此所有菜单链接、搜索图标和订阅按钮(如果单击它,将打开一个弹出窗口)始终触手可及。
注意:如果您想吸引更多眼球,请在标题中添加号召性用语 (CTA) 按钮。
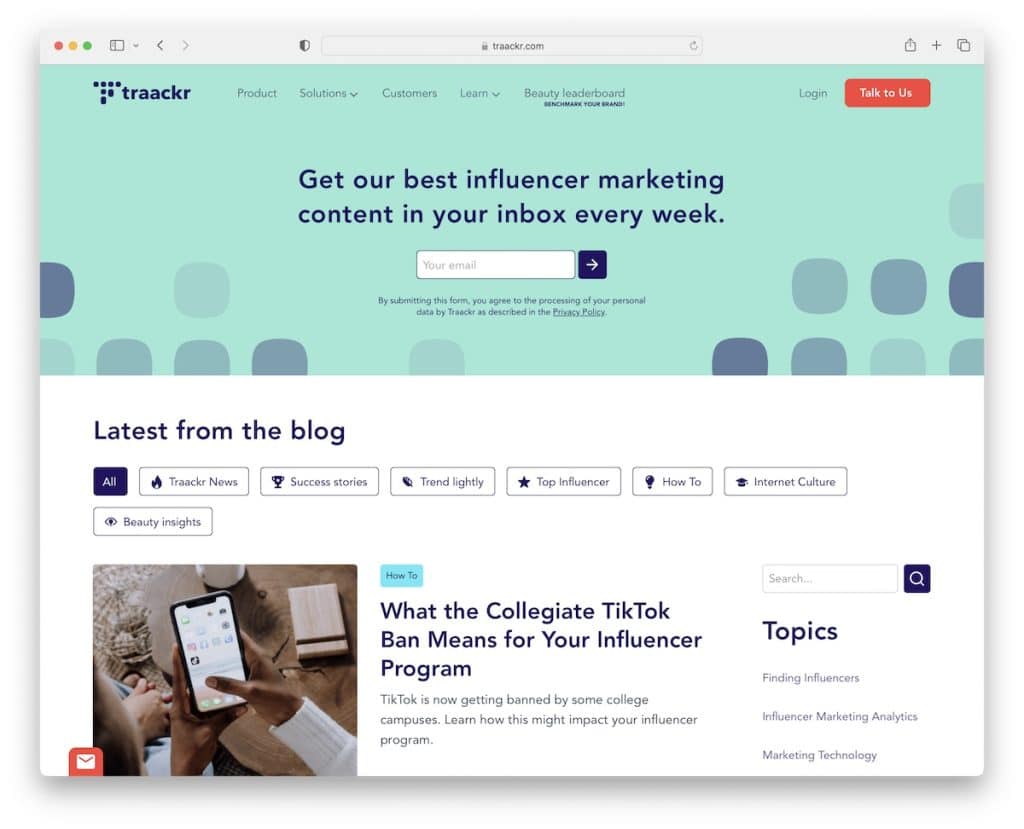
16.追踪器
内置:Webflow

Traackr 的独特之处在于英雄区的时事通讯订阅表格。 但他们还在屏幕底部使用浮动横幅来鼓励您订阅。
这个商业博客示例在主页上有一个带有快速主题链接和搜索栏的侧边栏,但您也可以单击上面的类别选项卡以更快地找到热门内容。
注意:电子邮件营销有效,所以让您的时事通讯选择加入表格清晰可见——为什么不将它添加为您博客上的第一件事呢?
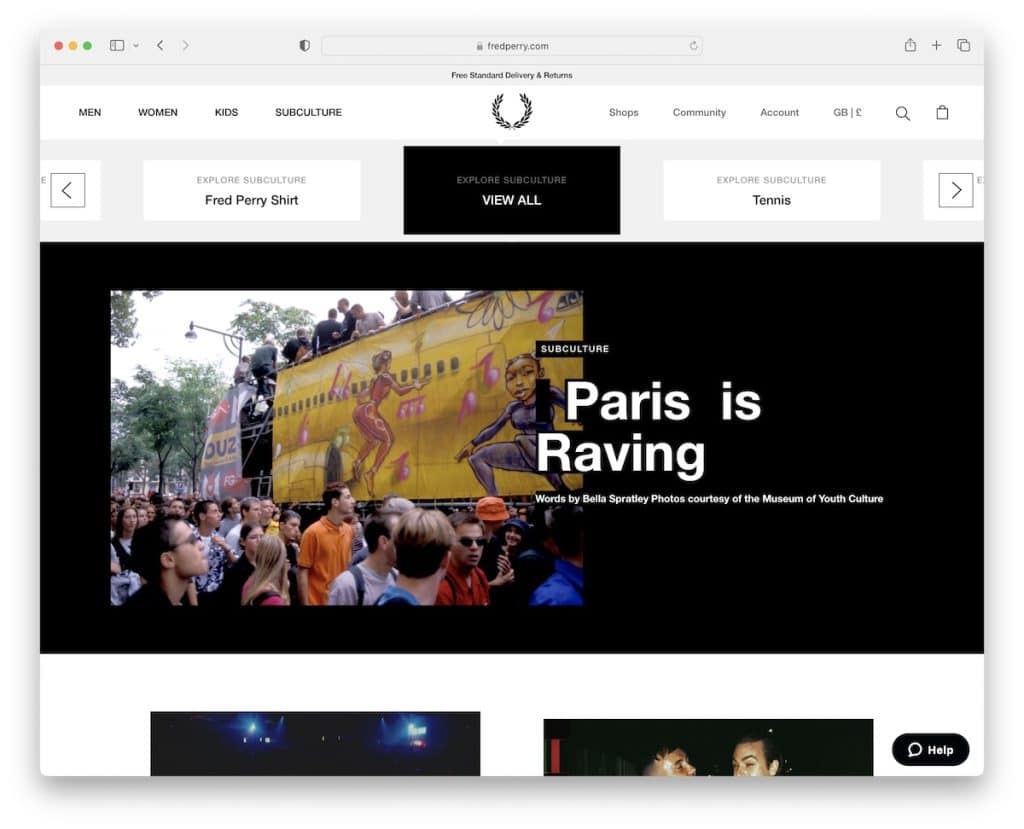
17.弗雷德佩里
内置: Adobe Commerce

滚动 Fred Perry 的博客时,您会立即注意到的一件事是无限滚动功能。 无需按下“加载更多”按钮,博客会自动为您完成。
这个博客的另一个很酷的地方是标题下方的滑块,它可以帮助您挑选和探索您感兴趣的亚文化。
注意:使用无限滚动功能扩展页面停留时间。
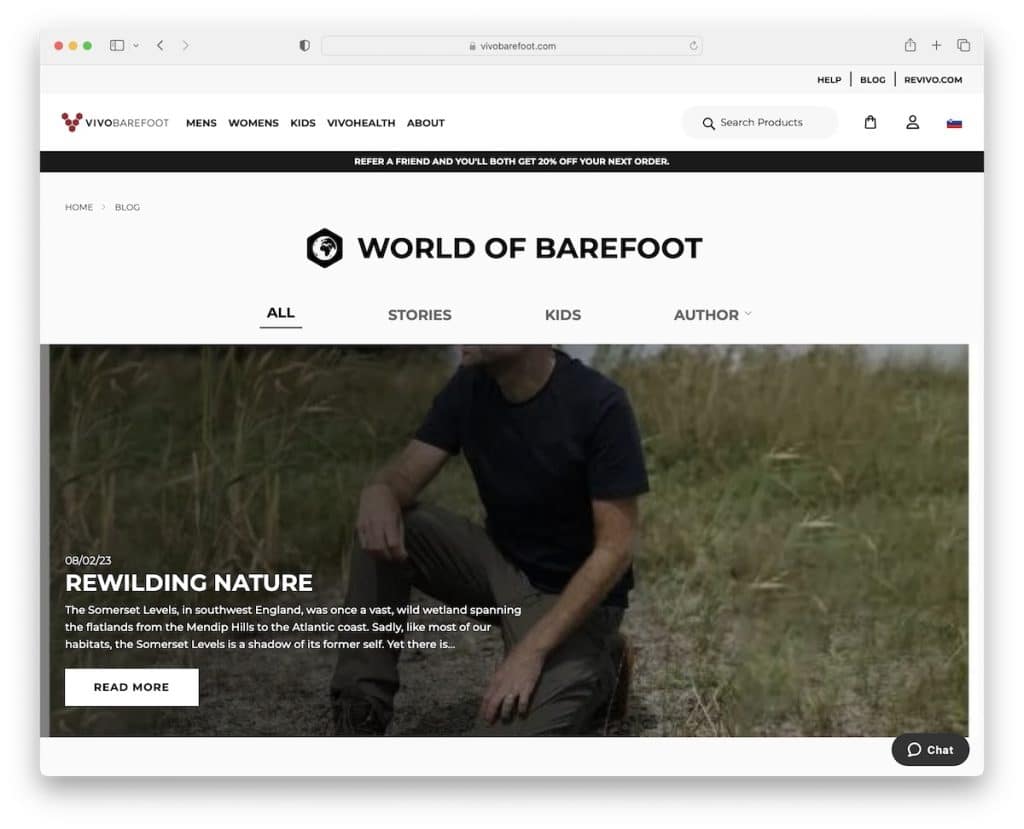
18. Vivobarefoot
内置: Adobe Commerce

除了带有顶部栏、导航栏和通知栏的全局标题外,Vivobarefoot 还使用了一个额外的菜单来按不同类别搜索博客。
这个商业博客的主页是最新和不太最新的文章的集合,有一个“加载更多”按钮(你不需要按下它,它会自动加载下一批帖子)让你享受内容.
注意:虽然您的主导航可能专注于浏览整个网站,但请确保您还显示博客类别,这样您的读者就不会无休止地搜索所有帖子。
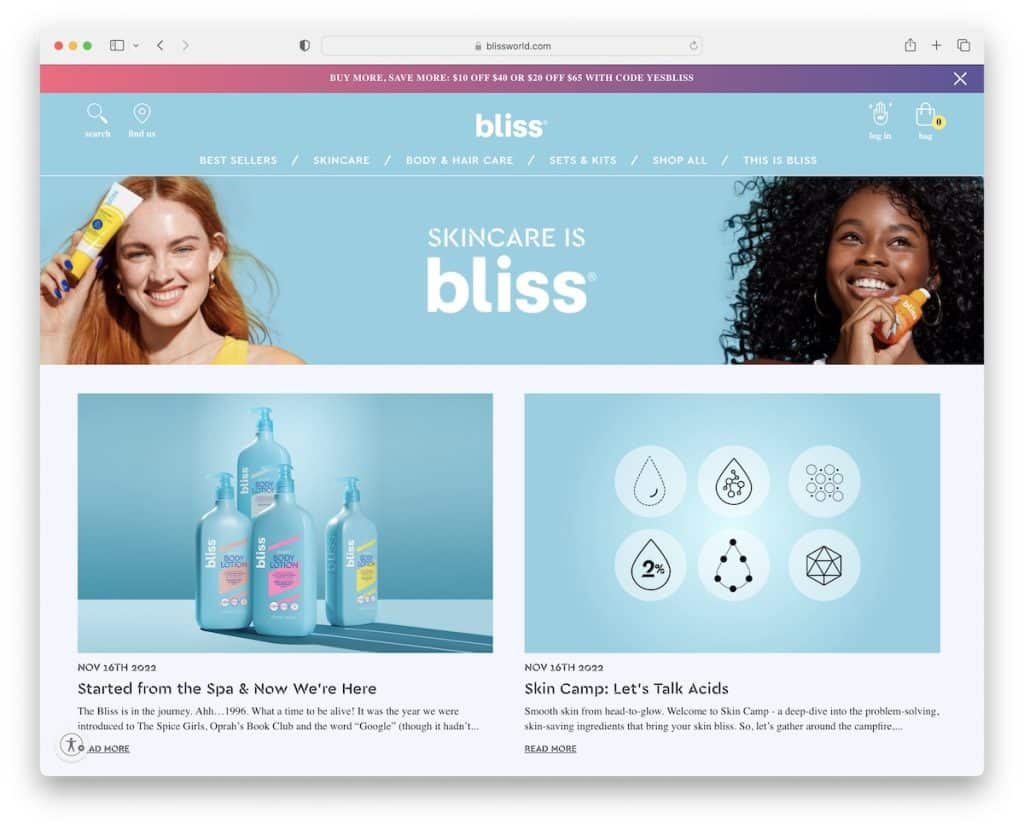
19.极乐
内置: BigCommerce

尽管 Bliss 可能没有那么多已发布的帖子,但我们仍将其添加为在整个在线展示中维护品牌的示例。
此外,Bliss 的商业博客还在各个博客帖子上提供了产品轮播,帮助他们增加销售额。
注意:每篇文章底部带有“相关产品”的部分可以增加转化率。 谁不想要那个?
如果您需要更多电子商务网站来获取灵感,请查看这些出色的 BigCommerce 网站。
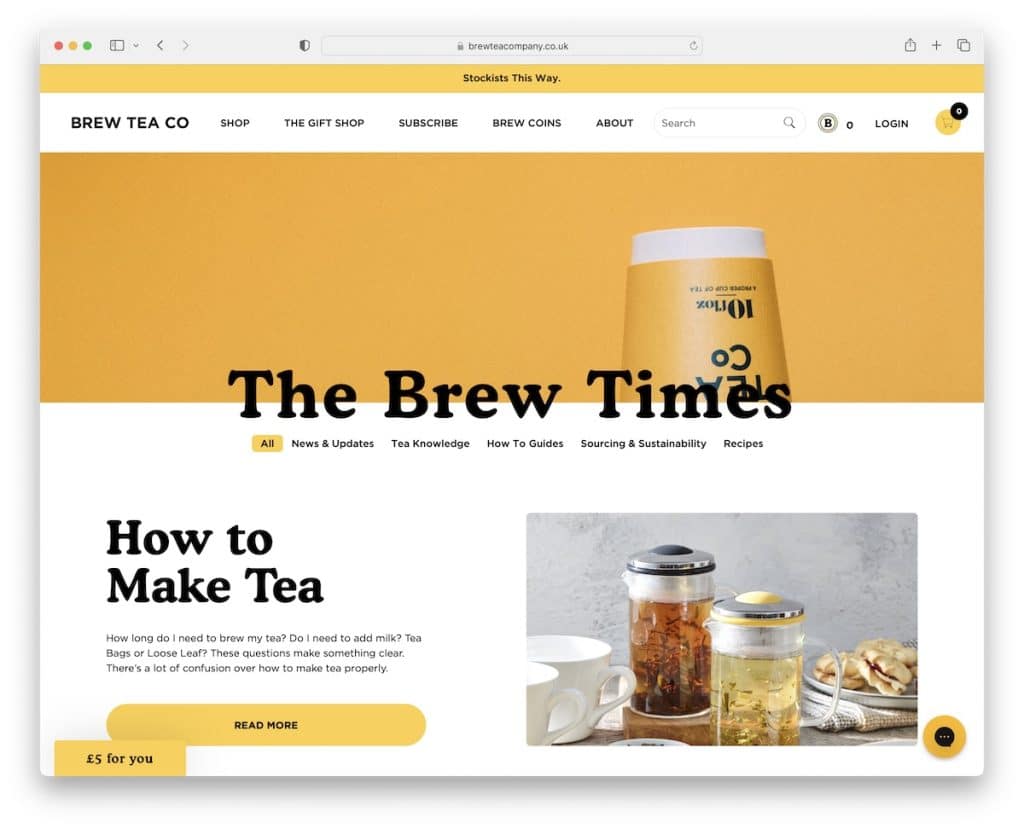
20. 泡茶公司
内置: Squarespace

Brew Tea Co 通过指向不同类别(如新闻、操作方法、食谱等)的快速链接,可以轻松浏览其博客内容。
英雄部分下方是必读文章,随后是用于获取提示、新闻等的帖子网格。
此外,Brew Tea Co 并没有立即弹出一个窗口,而是在左下角有一个浮动按钮来提醒你这个优惠,以换取一封电子邮件。
注意:与其索要电子邮件,不如提供一些回报,您最终可能会更快地增加列表。
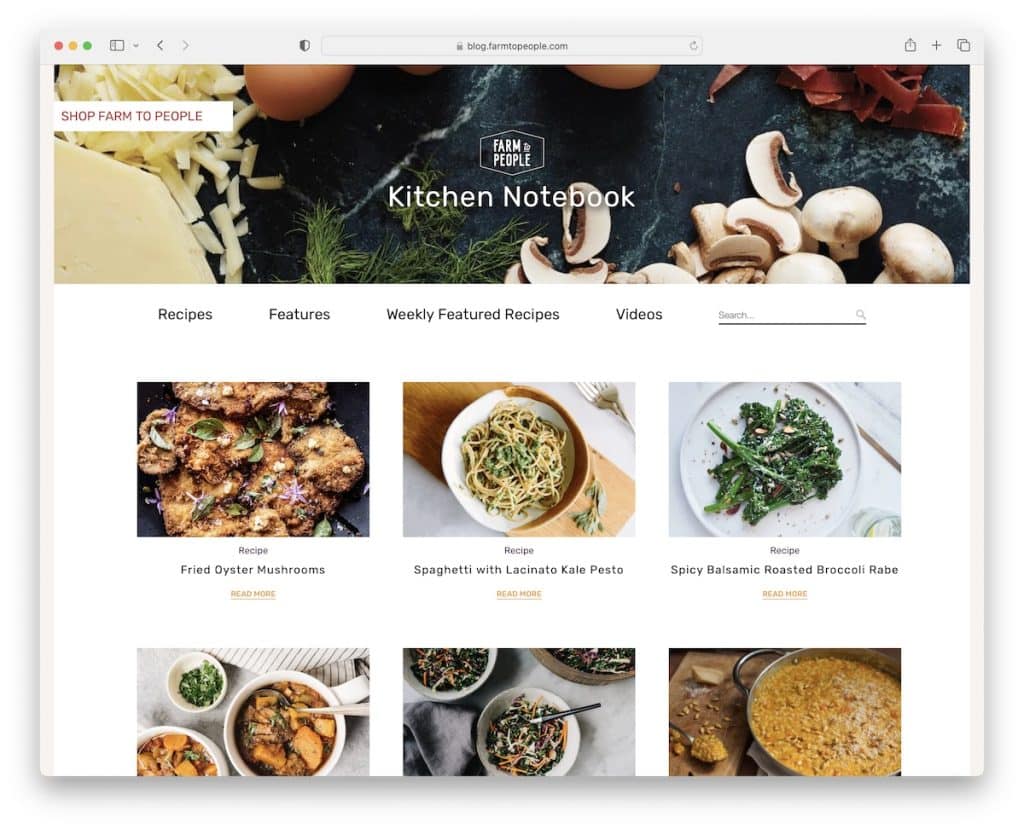
21. 从农场到人
内置:Node.js

Farm To People 的商业博客很简单,首先强调视觉效果和文字。 有四个主要链接和一个搜索栏,可以更快地找到食谱。
所有食谱帖子都有一个带有标签的侧边栏、社交分享和底部的一个特殊部分,其中包含食谱推荐。
注意:虽然有些人在每篇文章的底部使用“相关产品”,但您可以显示“相关文章”。
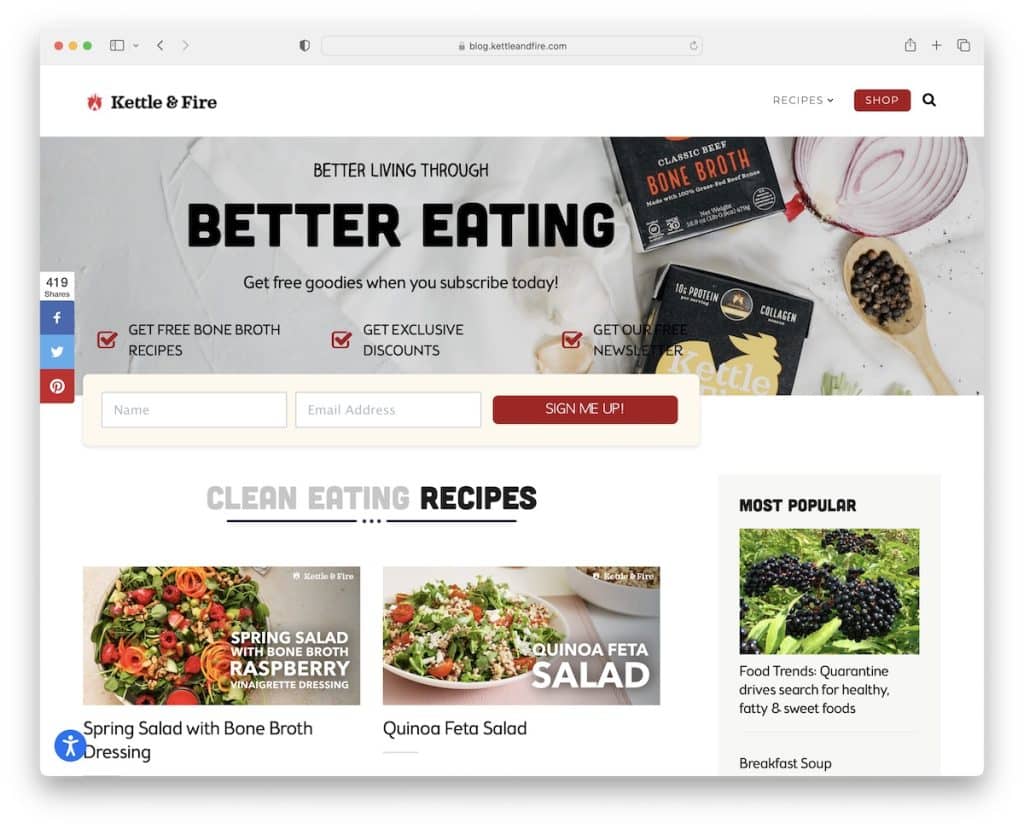
22. 水壶和火
内置: Shopify

Kettle & Fire 还尝试在博客开始之前收到您的电子邮件,其中包含引人注目的英雄部分。 博客的主页和各个帖子都有一个侧边栏,其中包含指向热门食谱的链接。
但是您可以通过标题下拉菜单或搜索栏轻松找到更具体的食谱。 标题还有商店的 CTA 按钮,可在新选项卡中打开主页。
最后,还有“as seen on”部分,其中包含许多权威徽标以建立社会认同。
注意:如果大型新闻网站提及您,请将他们的徽标作为信任因素添加到您的网站或博客中。
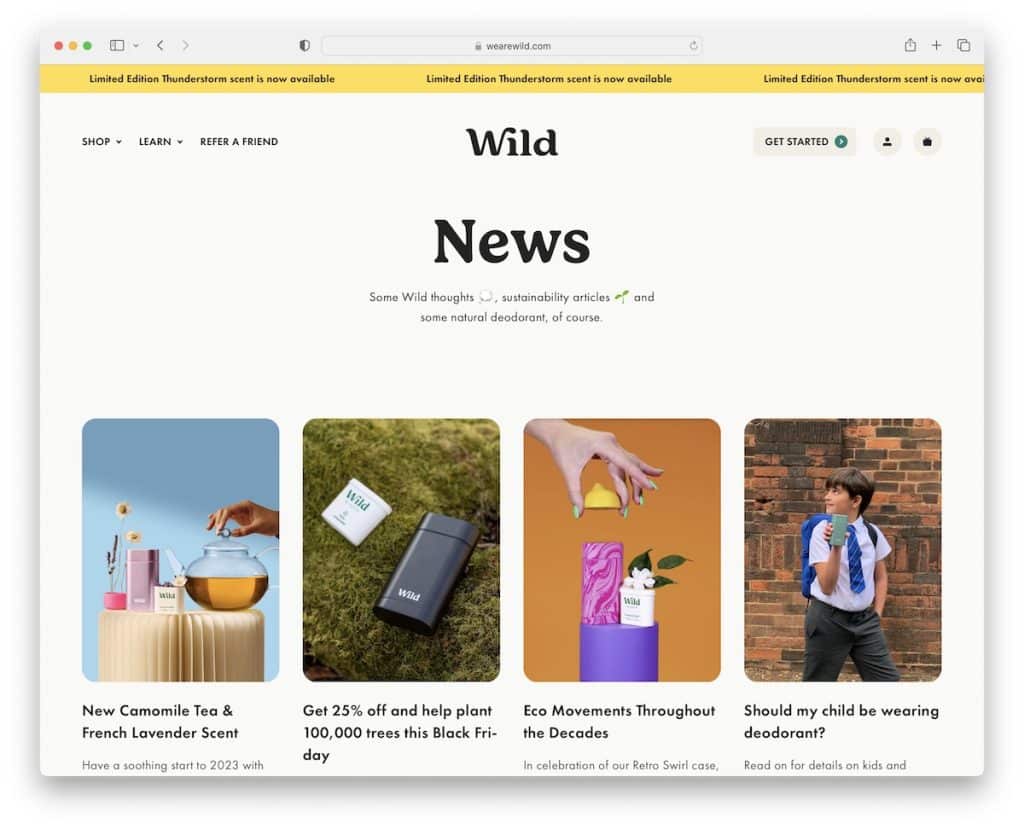
23. 狂野
内置:Node.js

Wild 的博客由于圆润的边缘而立即显得更像移动设备。 主页相对较长,但滚动时会加载内容,因此您不会分心。
当您想返回顶部时,标题会立即出现,因此您无需向后滚动即可访问菜单、帐户或购物车。
注意:将延迟加载技术引入图像,因此它们仅在需要时出现。 (这也意味着您的博客加载速度会更快。)
