21 の最高の Squarespace 写真の例 (2023 年)
公開: 2023-03-17最も優れたSquarespace写真の例の包括的なリストへようこそ.
シンプルで最小限のものからよりクリエイティブなものまで、さまざまな Web デザインが含まれているので、誰にとっても何かがあります.
何よりも、Squarespace を使用して同様のものを簡単に作成できます。
ただし、別の方法で写真の WordPress テーマを選択するか、無料の写真 Web サイトビルダーから始めることもできます。
まずは、これらの素晴らしい写真サイトを一緒に楽しみましょう。
最大の正方形空間の写真の例
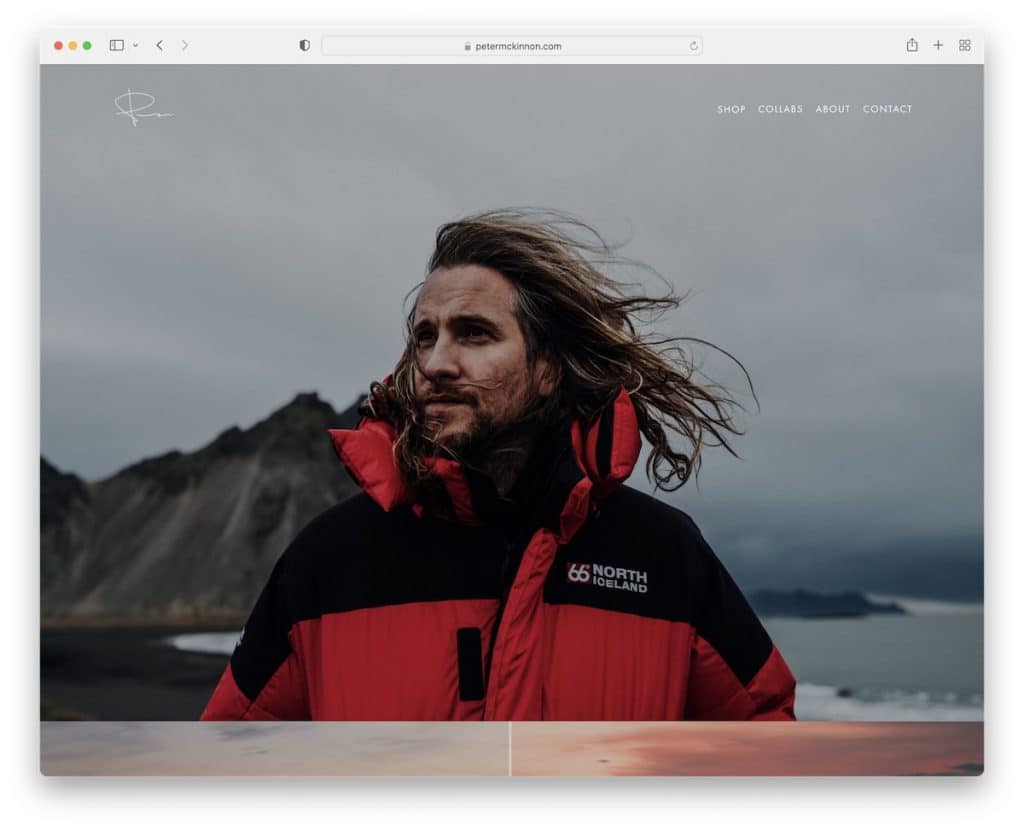
1. ピーター・マッキノン
構築: Squarespace

Peter McKinnon は、大きな画像を含む美しいフルスクリーンの写真 Web サイトを運営しており、その中にはキャッチーな視差効果を備えたものもあります。
ヘッダー (ドロップダウン メニュー付き) とフッターは、必要なリンクとソーシャル アイコンを備えた、すっきりとした基本的なものです。
注: フルスクリーンのレスポンシブ Web デザインで、大胆で力強い第一印象を作りましょう。
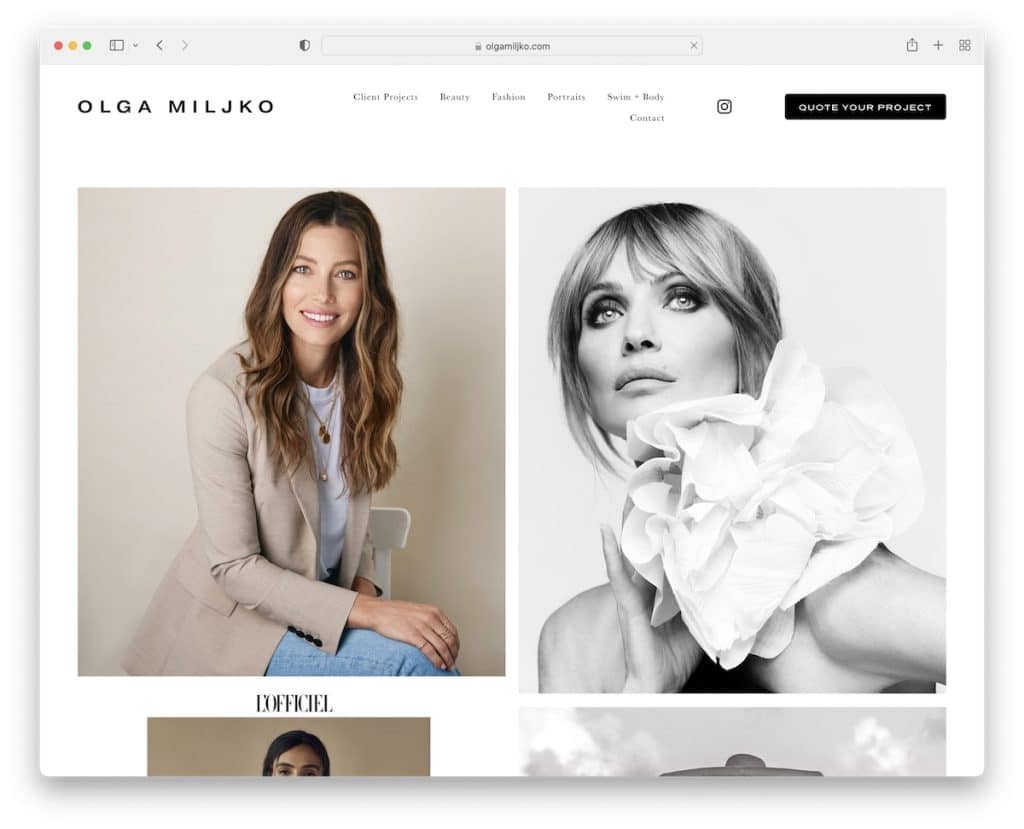
2.オルガ・ミリコ
で構築: Squarespace

Olga Miljko はミニマリストのウェブサイトを運営しているため、彼女の写真作品やプロジェクトはすべて目立ちます。 スクロールを開始するとヘッダーは消えますが、トップに戻るとすぐに再び表示されます。
さらに、長い 2 列のグリッドのホームページは、スクロール中に画像をロードして、エクスペリエンスをより魅力的にします。
実用的なのは、ヘッダーにコールトゥアクション(CTA)ボタンを使用することです。これにより、関心のある人は誰でも見積もりフォームにすばやくアクセスできます. (また、連絡先ページには Google マップが含まれており、オルガのビジネスの場所が示されています。)
注: 消える/再表示されるヘッダーを作成すると、快適なスクロールの雰囲気が求められますが、同時にユーザー エクスペリエンスも向上します。
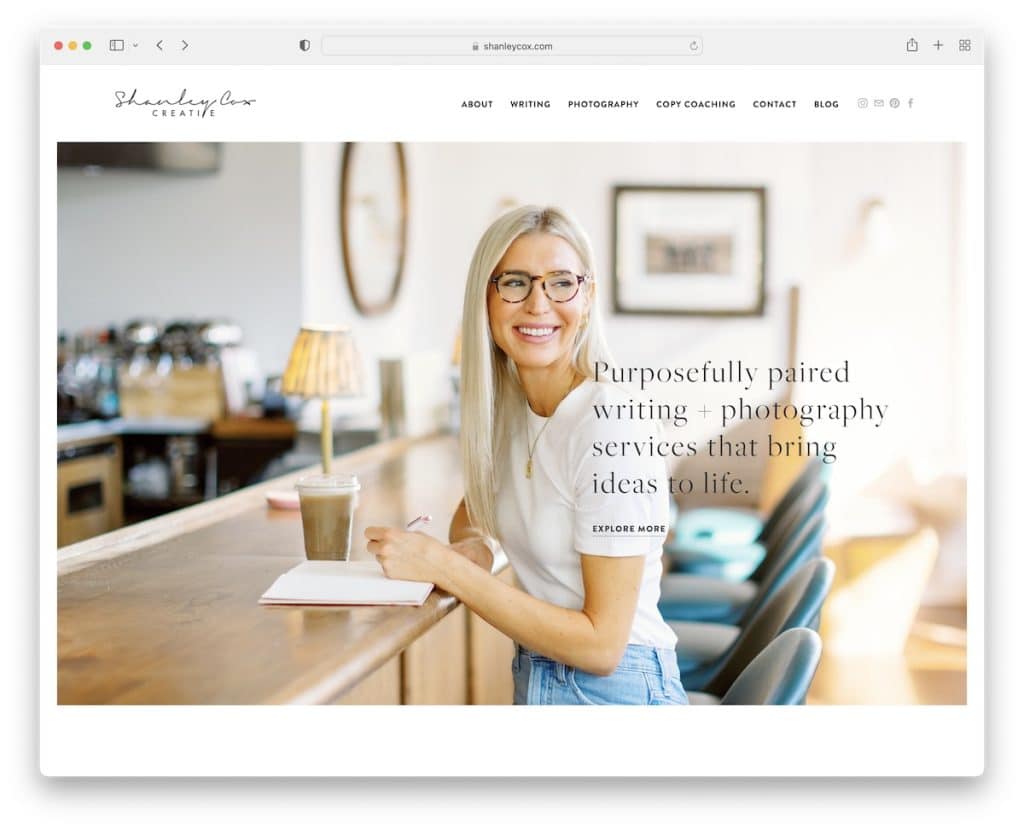
3. シャンリー・コックス
で構築: Squarespace

Shanley Cox の Squarespace 写真サイトにアクセスすると、すぐにその個人的な感覚が得られます。 すっきりとしたクリエイティブな外観で、読みやすさを確保するために十分な余白があります。
Shanley はまた、社会的証明のために、ホームページに推薦状のスライダーを備えています。 また、フッターの前に Instagram フィードが表示され、新しいタブで投稿が開きます。
注: クライアントの声を取り入れて、優れたサービスに対する信頼を築きましょう。
Web デザインを複雑にしたくなくても、優れたオンライン プレゼンスを実現したい場合は、これらのシンプルな Web サイトをのぞいてみてください。
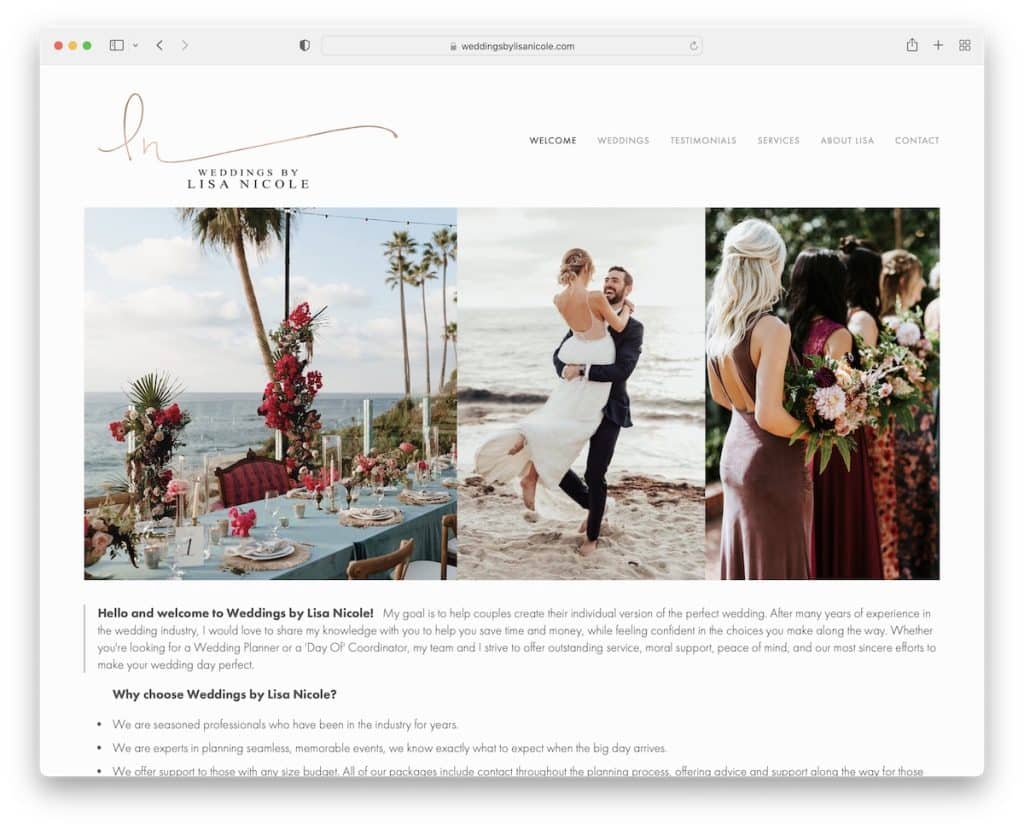
4. リサ・ニコルの結婚式
で構築: Squarespace

Weddings By Lisa Nicole のページにはエレガントな雰囲気があり、魅力的なビジュアルで最高の作品を表示するための画像スライダーが含まれています。
この Squarespace の写真の例には、ヘッダーのみがあり、フッターはありません (「powered by Squarespace」としか書かれていません)。
さらに、紹介文専用のページもあり、かなり詳細です。
注: フッターを使用したくない場合は、使用しないでください。 ただし、これは、ページが多すぎない基本的な Web サイトの場合にのみ行うことをお勧めします。
また、私たちが厳選した素晴らしいウェディング写真のウェブサイトもお楽しみいただけます。
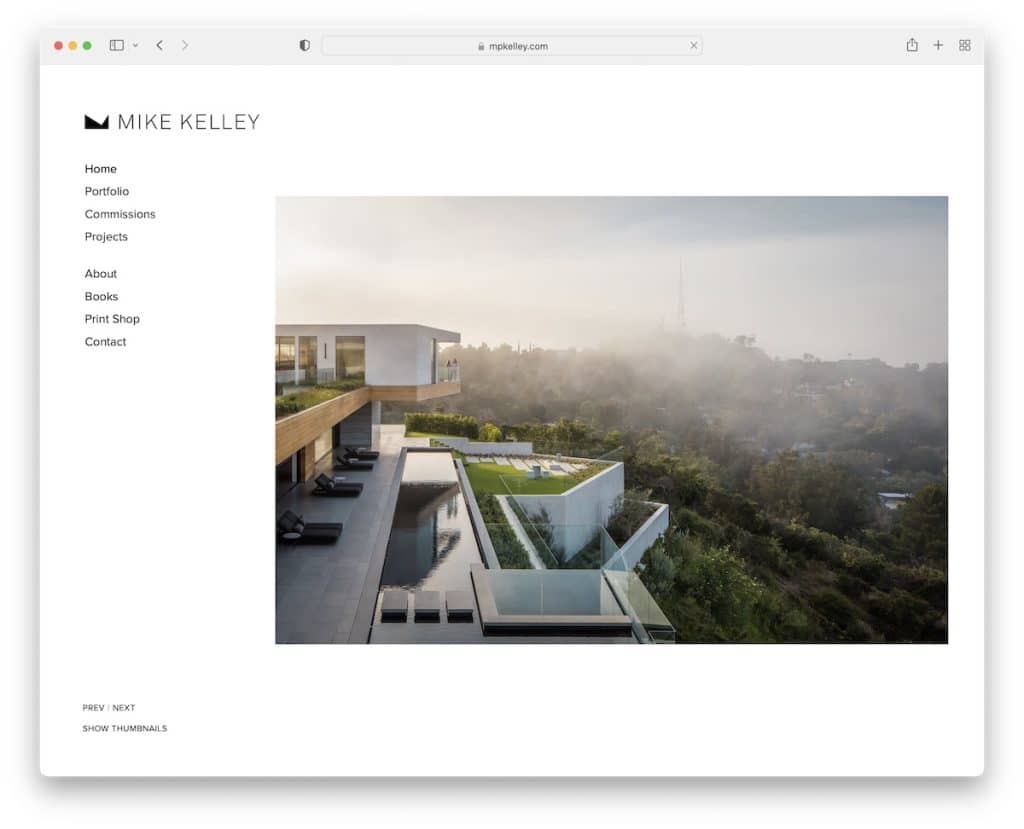
5. マイク・ケリー
で構築: Squarespace

Mike Kelley の際立った機能は、固定サイドバー ヘッダー/メニューです。 常に表示されるので、ナビゲーション リンクにアクセスするために一番上までスクロールする必要はありません。
さらに、ベースとサイドバーヘッダーの背景が同じ白いため、この写真サイトはよりきれいに見えます. さらに、見栄えを良くするためのフッターはありません。
注:ヘッダー セクションを (左側の) サイドバーに移動することで、オンライン プレゼンスを他と簡単に区別できます。
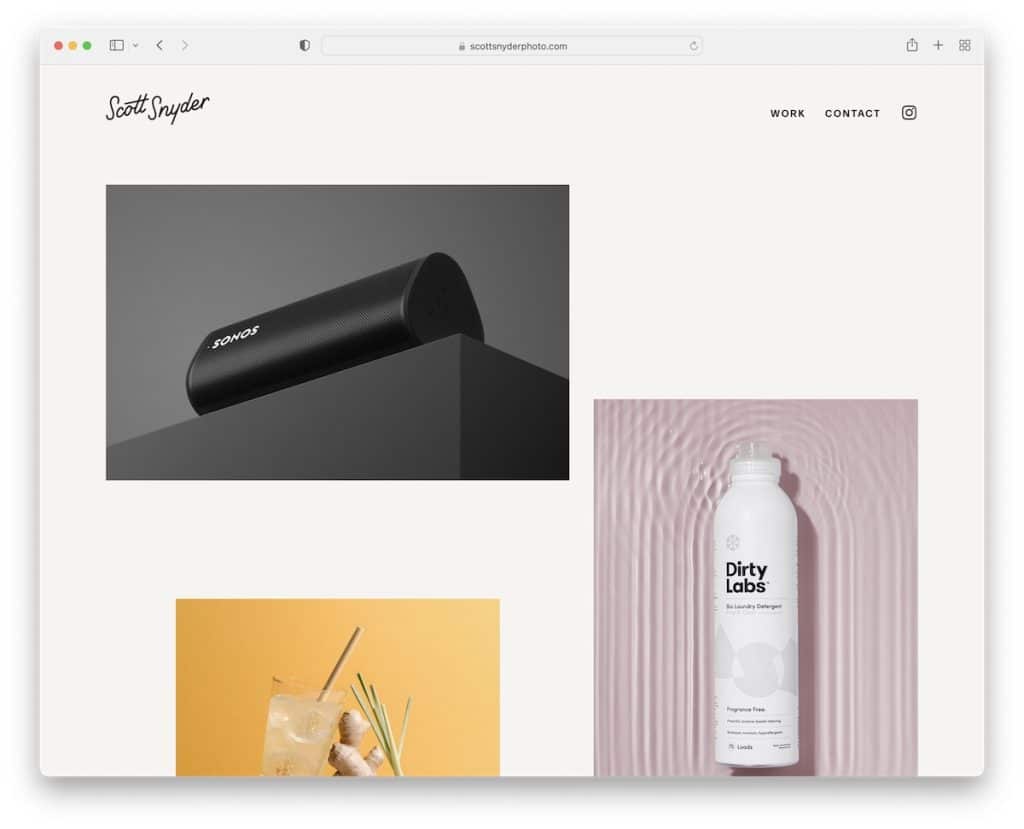
6. スコット・スナイダー
で構築: Squarespace

Scott Snyder は、一部のサムネイルがアニメーション化され、一部が静的な独自のグリッド レイアウトで好奇心を刺激します。 サムネイルをクリックすると、詳細な情報と視覚情報を含む完全なプロジェクト ページが開きます。
この Squarespace Web サイトの例では、ヘッダーとフッターを含むページ全体で同じ背景色を維持しています。 また、スクロールバックを開始するとヘッダーが再表示されるため、メニュー リンクにアクセスするために上部にスクロールバックする必要はありません。
注:静的なサムネイルとアニメーションのサムネイルを組み合わせて、訪問者をより説得力のあるものにします。
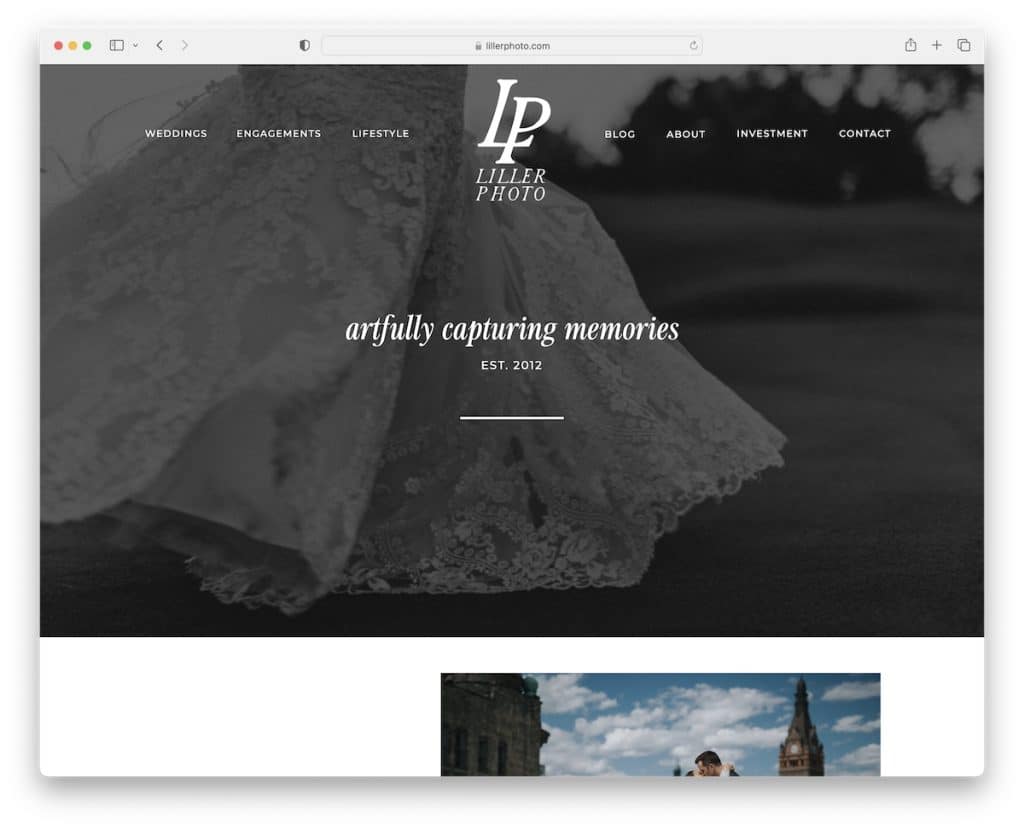
7.リラー写真
で構築: Squarespace

Liller Photo のサイトは独特のレイアウトで、内容にわくわくする魅力的なセクションがあります。
ヘッダーが画面の上部にくっつくと、完全な透明から「ぼんやり」になり、素晴らしいディテールが作成されます。 ただし、フッターの背景は黒なので、追加情報とリンクがより目立ちます。
また、トップに戻るボタン (ただし、ほとんど必要ありません) と、新郎新婦の画像を含むクールな証言スライダーもあります。
注:トップに戻るボタンは、フローティング ヘッダーを使用しない場合に特に便利です。これにより、サイトの UX が向上します。
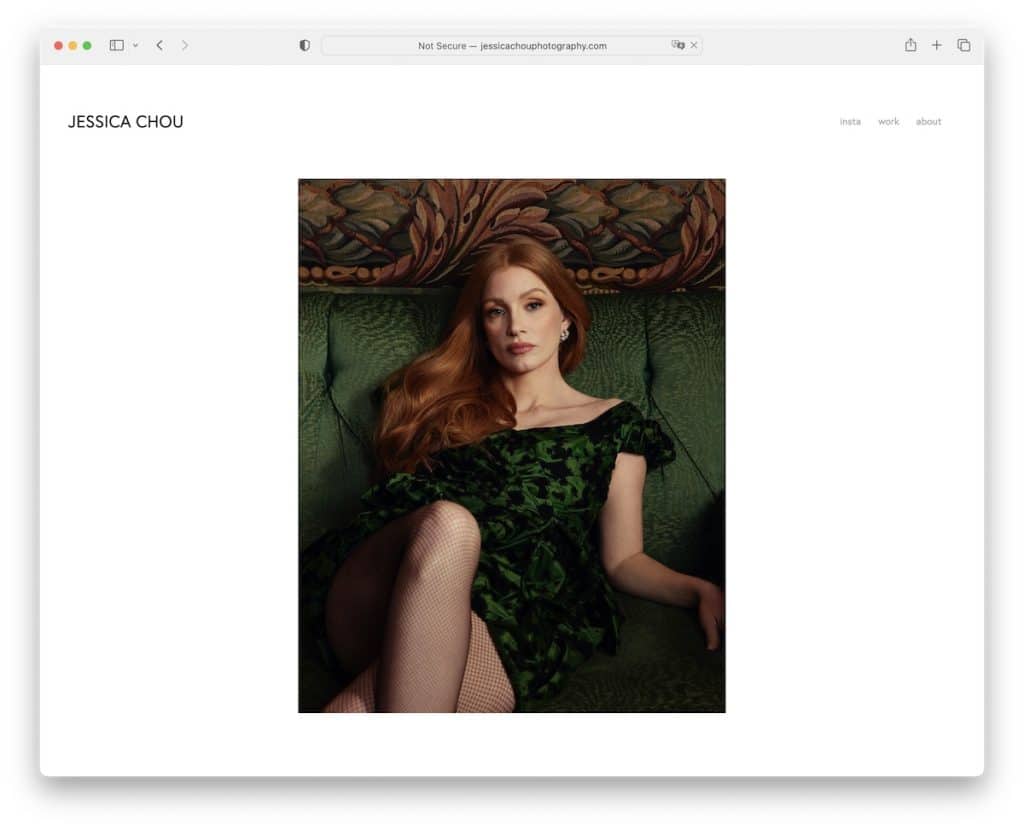
8. ジェシカ・チョウ
で構築: Squarespace

Jessica Chou は、(極端な) ミニマリストの Squarespace 写真サイトの好例です。 テキスト コンテンツはほとんどなく、ナビゲーション バーは非常にシンプルですが、Jessica は大量の画像を追加してすべてを説明しています。
ホームページは長いですが、コンテンツをスクロールしてロードすると、時間を忘れて集中できます。 唯一の欠点は、フッターとトップに戻るボタンがないことです。そのため、スクロールして戻るのが少し面倒です。
注:あなたは写真家なので、写真で話しましょう (必ずしも大量のテキストが必要なわけではなく、Jessica Chou の Web サイトはその素晴らしい例です)。
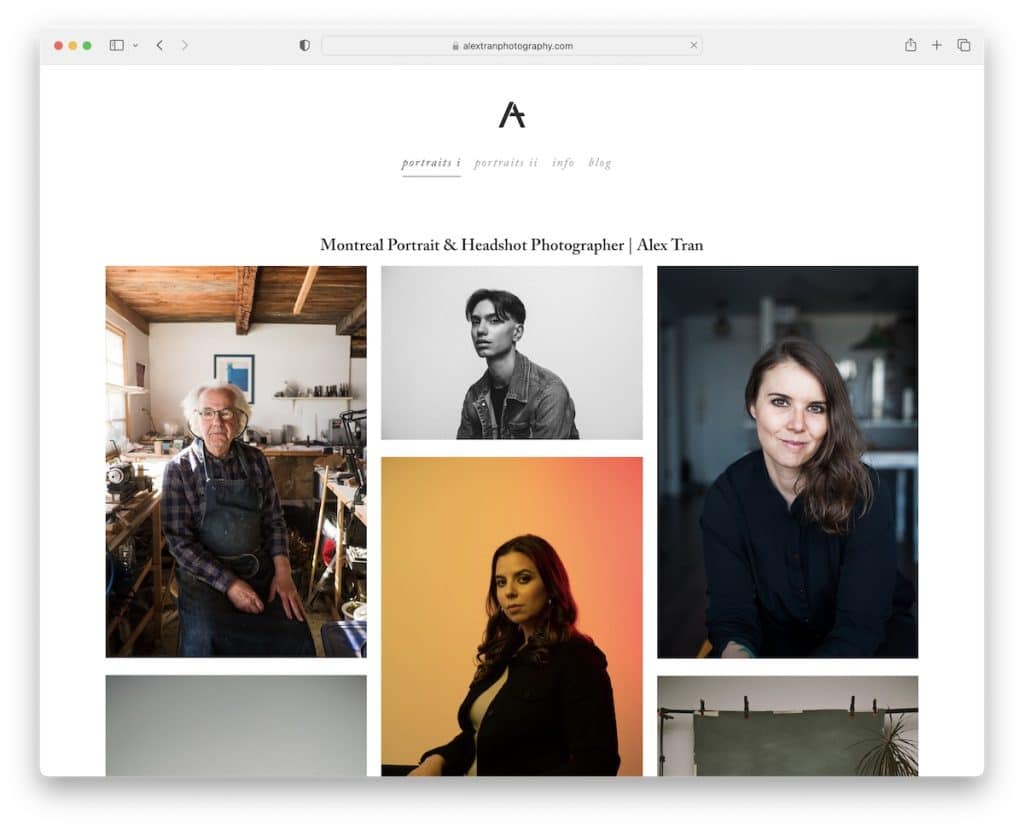
9. アレックス・トラン
で構築: Squarespace

Alex Tran のサイトで興味深い点の 1 つは、いくつかのページのフッターに彼の略歴が表示されていることです。
ポートフォリオ ページと情報/自己紹介ページのほかに、Alex Tran はブログを持っており、さまざまな写真優先のトピックについてチャットしています。
注: Squarespace の写真 Web サイトを改善する方法の 1 つは、ブログを開始することです。 (定期的に更新するだけです。)
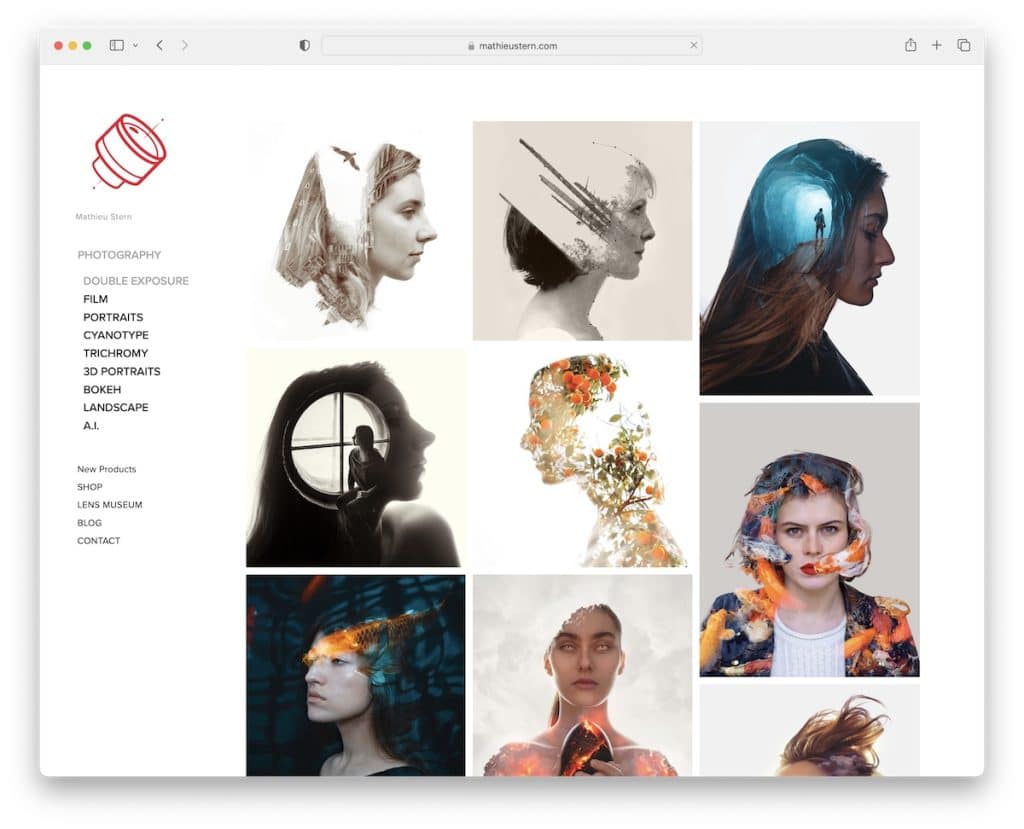
10. マチュー・スターン
で構築: Squarespace

Mathieu Stern は、フローティング サイドバー ナビゲーションとドロップダウン メニューを備えたクリーンな Web サイトのもう 1 つの素晴らしい例です。 これにより、左側にリンク、右側にコンテンツが表示され、サイトをすばやく閲覧できます。
また、Mathieu のページには、彼のオンライン プレゼンスをさらに簡素化するためのフッターがありません。
ポートフォリオ カテゴリのいずれかでサムネイルをクリックすると、新しいページで大きな画像が開きますが、戻る必要なく残りの画像をスライドできます。 (左下隅にある [サムネイルを表示] をクリックして、アルバム全体を表示することもできます。)
注:オンライン ポートフォリオをスライドショーに変換して、閲覧者がより高い解像度で作品を楽しめるようにします。
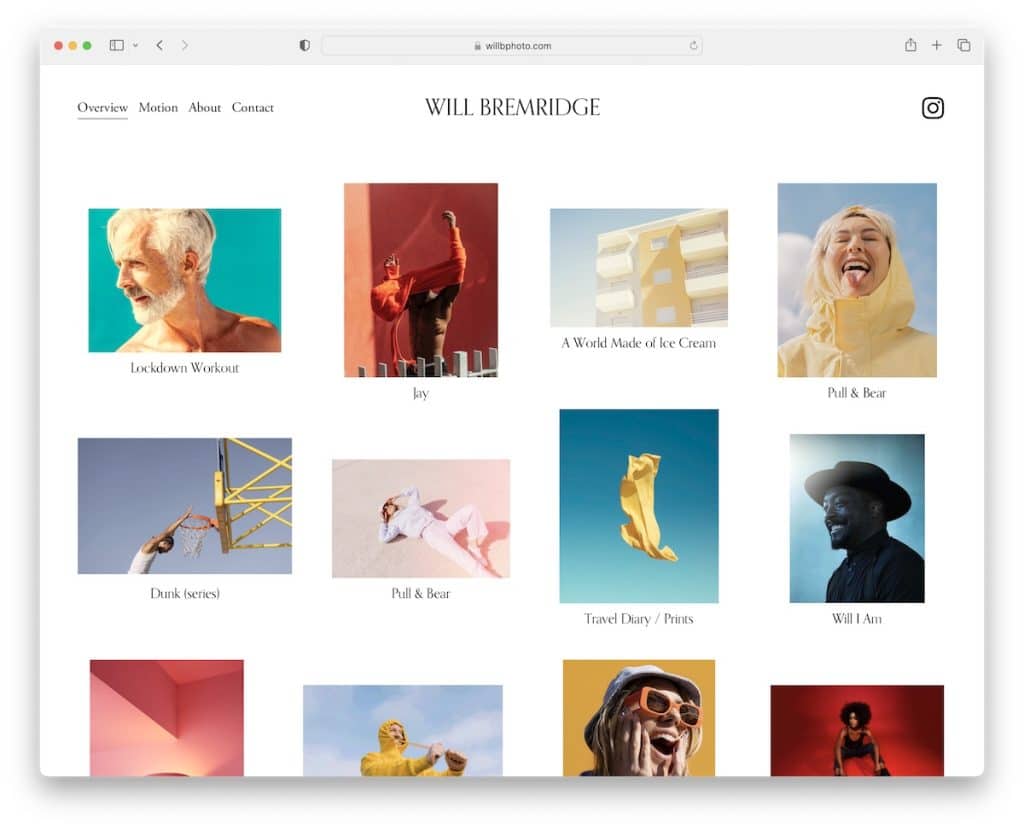
11. ウィル・ブレムリッジ
で構築: Squarespace

写真 Web サイトでアニメーションや GIF を使用すると、Web サイトが生き生きとして、コンテンツとの出会いがよりエキサイティングになります。 そして、ウィル・ブレムリッジは間違いなくそれを知っています。

彼のオンライン ポートフォリオはシンプルさを重視し、プロジェクトにすべての特別な輝きを与えることに重点を置いています。
ヘッダーには重要なリンクと Instagram アイコンのみがあり、フッターには連絡先の詳細があります。それだけです。 ベースは、多くの優れたビジュアル コンテンツまたは短い伝記のいずれかです。
注:オンライン プレゼンスを簡素化するということは、気を散らすものをすべて取り除いて、注意の中心が自分の仕事になることを意味します。
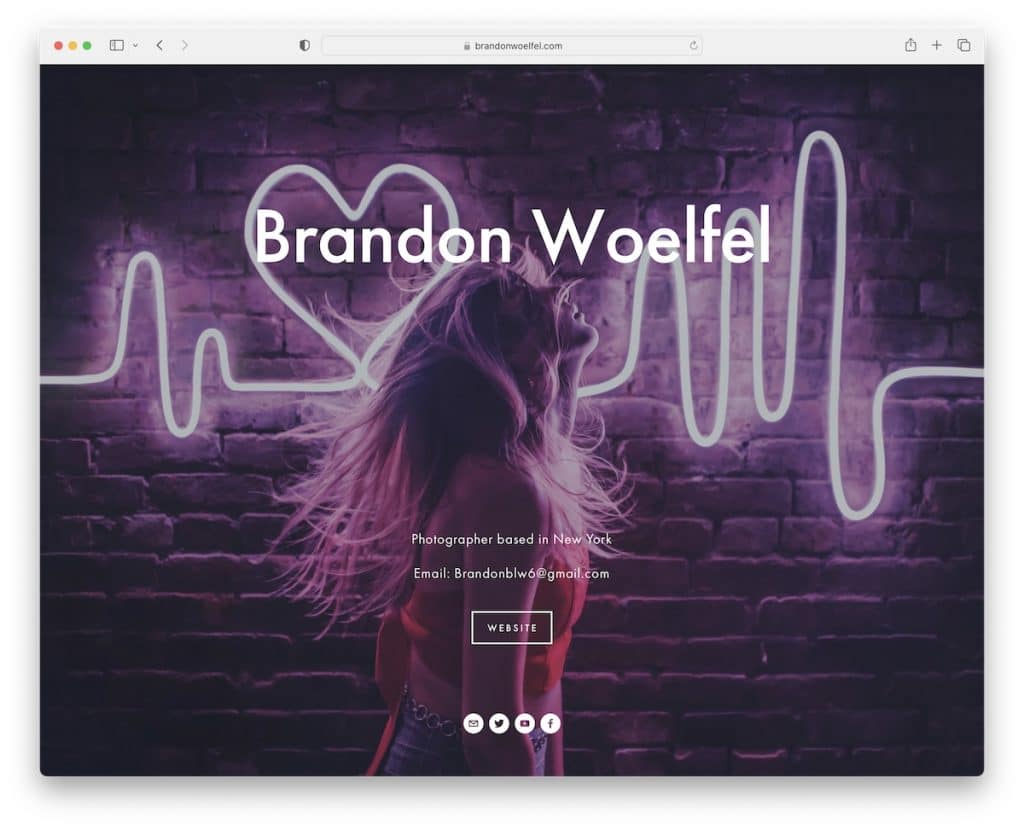
12. ブランドン・ウェルフェル
で構築: Squarespace

Squarespace の写真の例を個別のホームページで見つけることはできませんでしたが、Brandon Woelfel の例 (および以下の 3 つ) は検討する価値があります。
フロントページには簡単な情報、「ウェブサイトに入る」ボタン、下部にメールとソーシャルアイコンがあります. 次に、大きなヘッダー、小さなフッター、ライトボックス ギャラリー/ポートフォリオ機能を備えた内部部分があります。
注:ライトボックスは、現在のページを離れずに大きなコンテンツを表示するのに最適です。
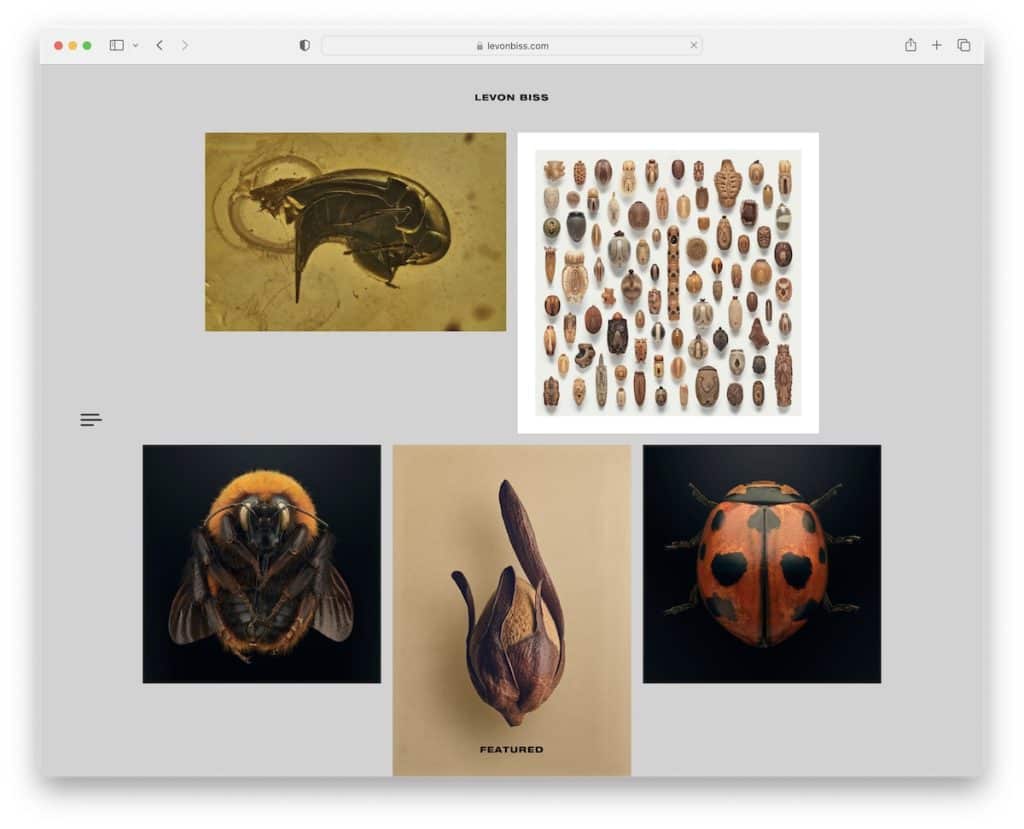
13.レヴォン・ビス
で構築: Squarespace

ミニマリストのサイトはたくさんありますが、Levon Biss はそれを次のレベルに引き上げています。 「ヘッダー」、「フッター」、サイドバーのハンバーガー メニュー アイコンはすべて透明な背景にあり、画面にくっついています。
後者は、ポートフォリオを表示しながら他のページにアクセスするための全画面ナビゲーションを明らかにし、右下隅にあるサムネイルアイコンを備えたスライダー機能を備えており、特定のカテゴリのすべての作品を単一のページに表示します.
注:シンプルなハンバーガー メニュー アイコンを使用して、よりすっきりとしたナビゲーション バーを作成します。
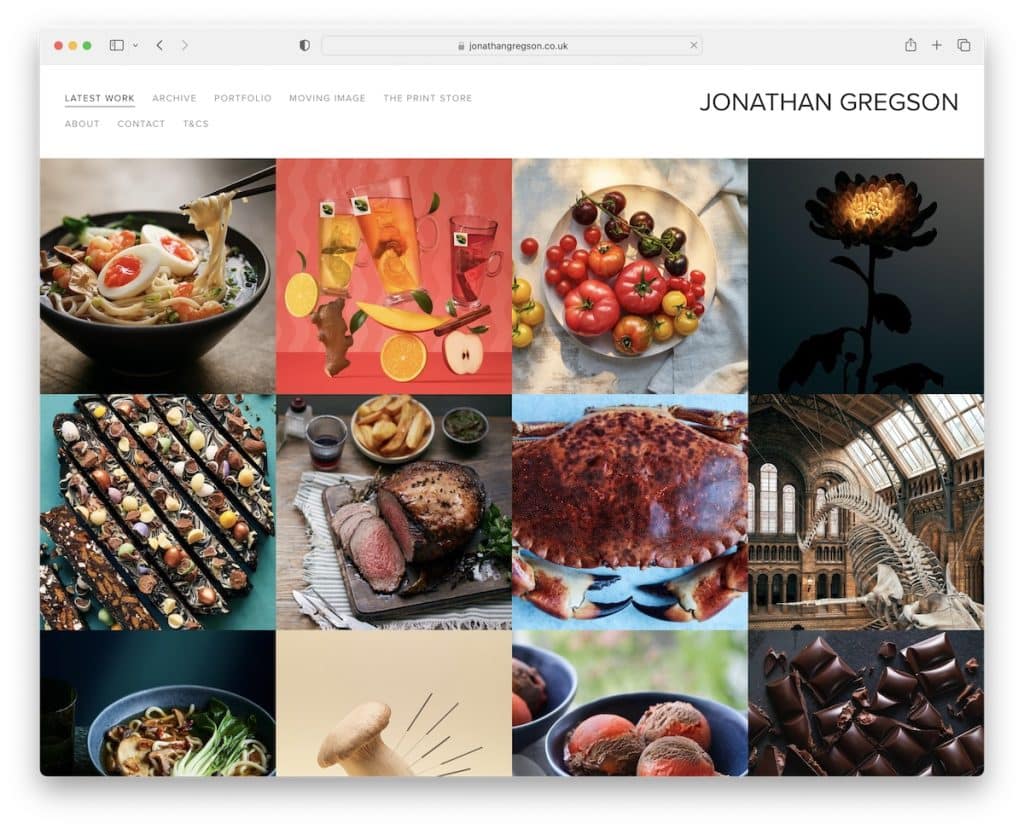
14.ジョナサン・グレッグソン
で構築: Squarespace

Jonathan Gregson は、間隔のない複数列のポートフォリオ グリッド レイアウトを使用していますが、プロジェクト タイトルを表示するホバー効果があります。
この Squarespace の写真の例にはフッターがありませんが、フローティング ヘッダーには常にメニュー リンクがあり、ページ内のナビゲーションがより快適になります。
注:画像のきれいなグリッドを作成しますが、プロジェクト ページへのリンクを含む詳細情報を表示するには、ホバー効果を使用します。
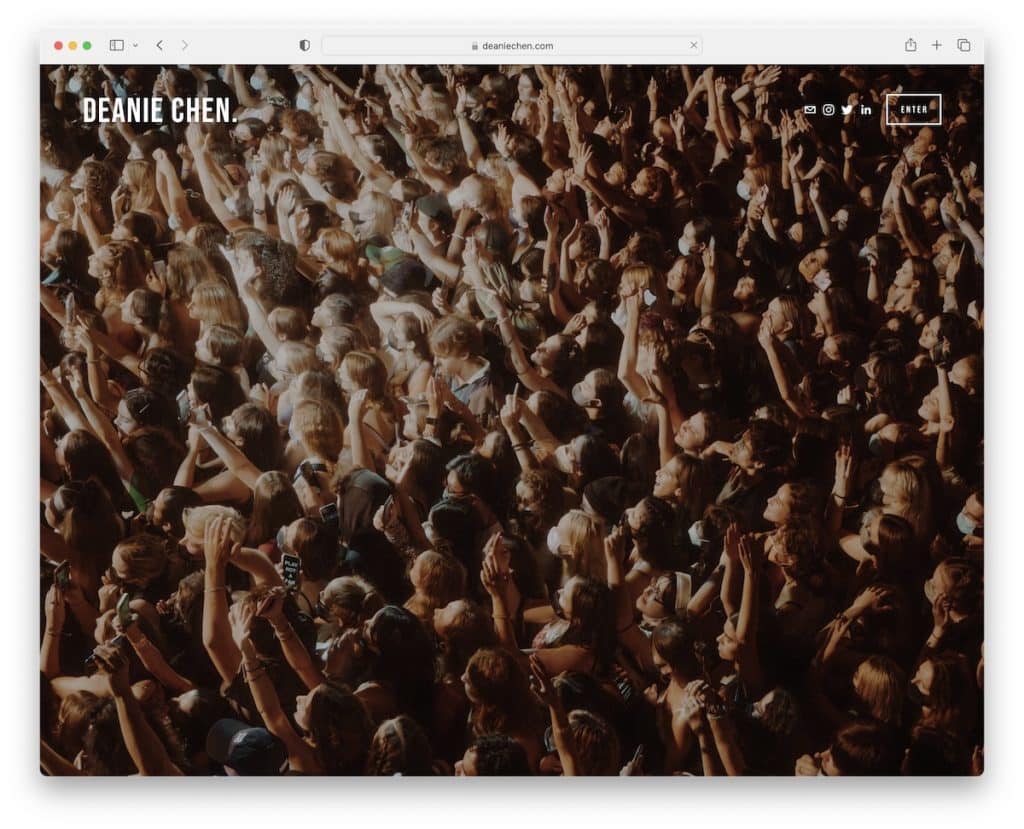
15. ディーニー・チェン
で構築: Squarespace

Brandon がホームページで背景画像のみを使用した場合、Deanie Chen は全画面スライダーを使用して簡単に注意を引くことができます。
この写真のページに入ると、実用的なライトボックスを備えた長い石造りのグリッドの画像が表示されます。
ナビゲーションにはさまざまなカテゴリへのリンクがあるため、誰もが興味のあるものをすばやく見つけることができます. 一方、フッターにはソーシャル メディアのアイコンしかありません。
注:フルスクリーンの画像スライダーを使用して、訪問者の関心を引き付けます。
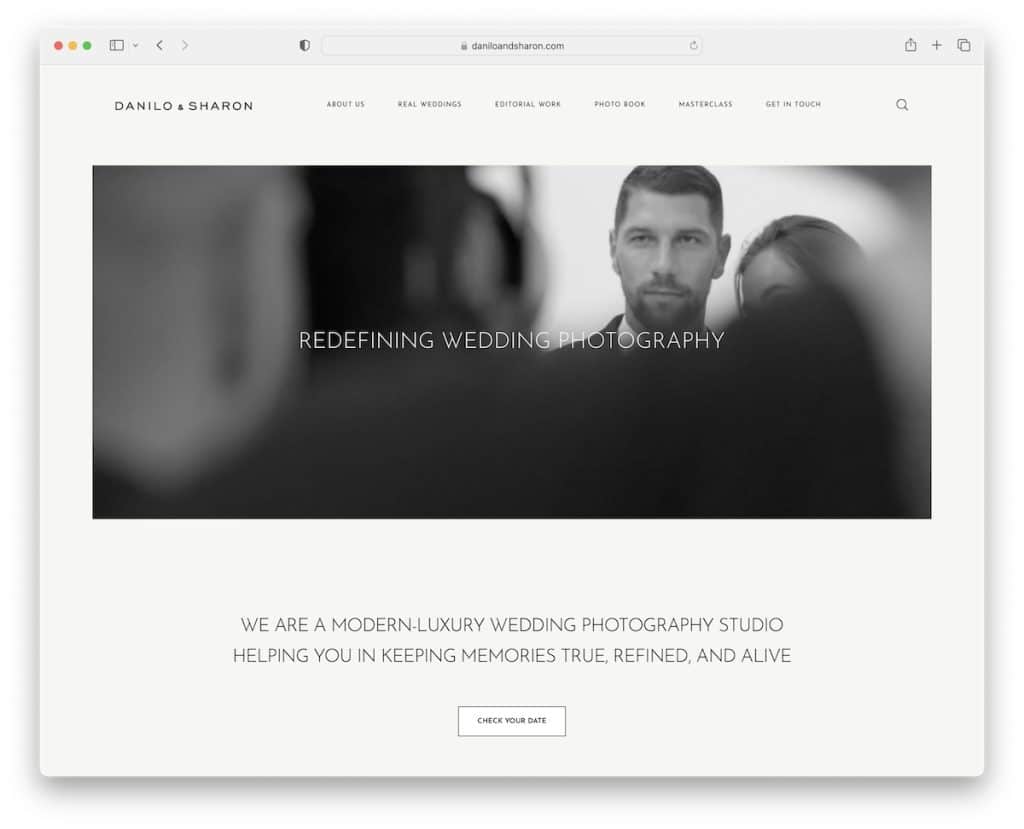
16. ダニーロとシャロン
で構築: Squarespace

Danilo & Sharon の Web サイトの専門は、このオンライン写真ポートフォリオを最初から非常に魅力的なものにするヒーロー ビデオです。
構造はミニマリスト側にありますが、ページにはまだ集中力を維持するためのキャッチーな要素があります (スクロールでコンテンツをロードするなど)。
さらに、シンプルなフッターの前に、Instagram フィードと「予約する」ボタンがあります。
注: IG フィードは、Squarespace 写真 Web サイトにコンテンツを追加する (そしてプロフィールを成長させる) のに最適です。
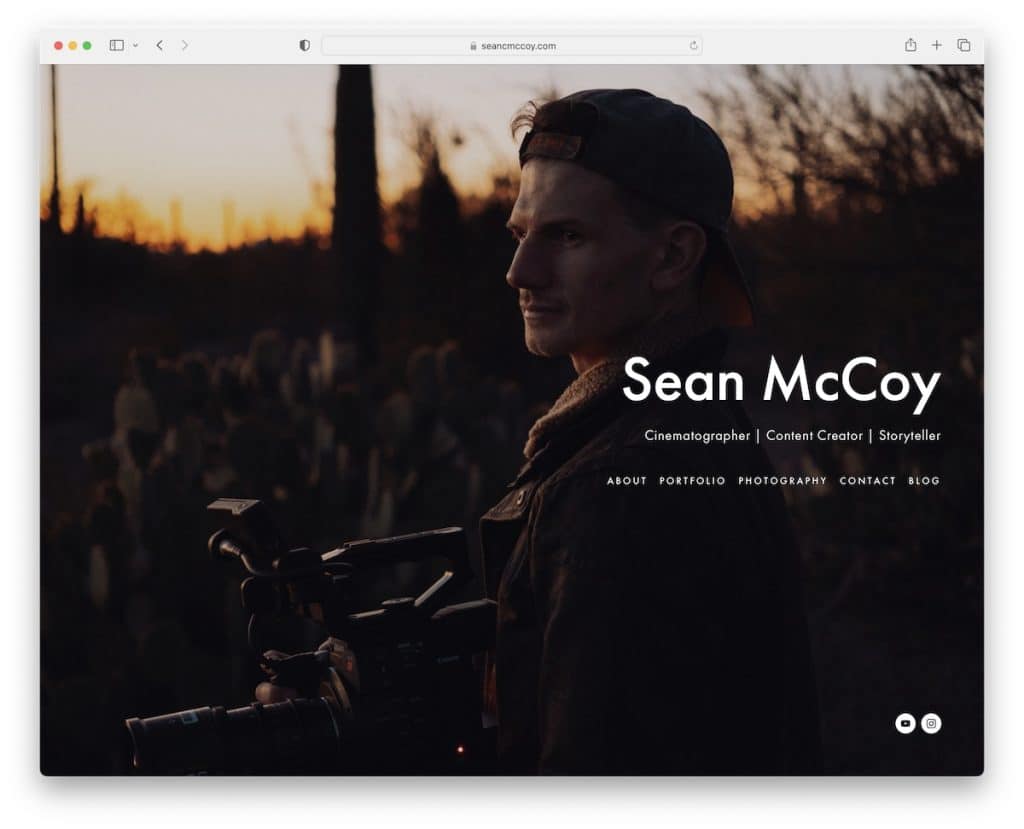
17. ショーン・マッコイ
で構築: Squarespace

Sean McCoy は、すべてのリンクとソーシャル メディアを見つけることができるホームページに自分のフルスクリーン画像を表示して、より個人的な雰囲気を作り出しています。
このページの素晴らしい点は、Sean が予約を宣伝するために使用するトップ バーの通知です。 さらに、ポートフォリオのサムネイルには Pinterest ボタンもあり、簡単に共有できます。
注:重要な情報を共有または発表する場合は、トップ バーを使用してください。
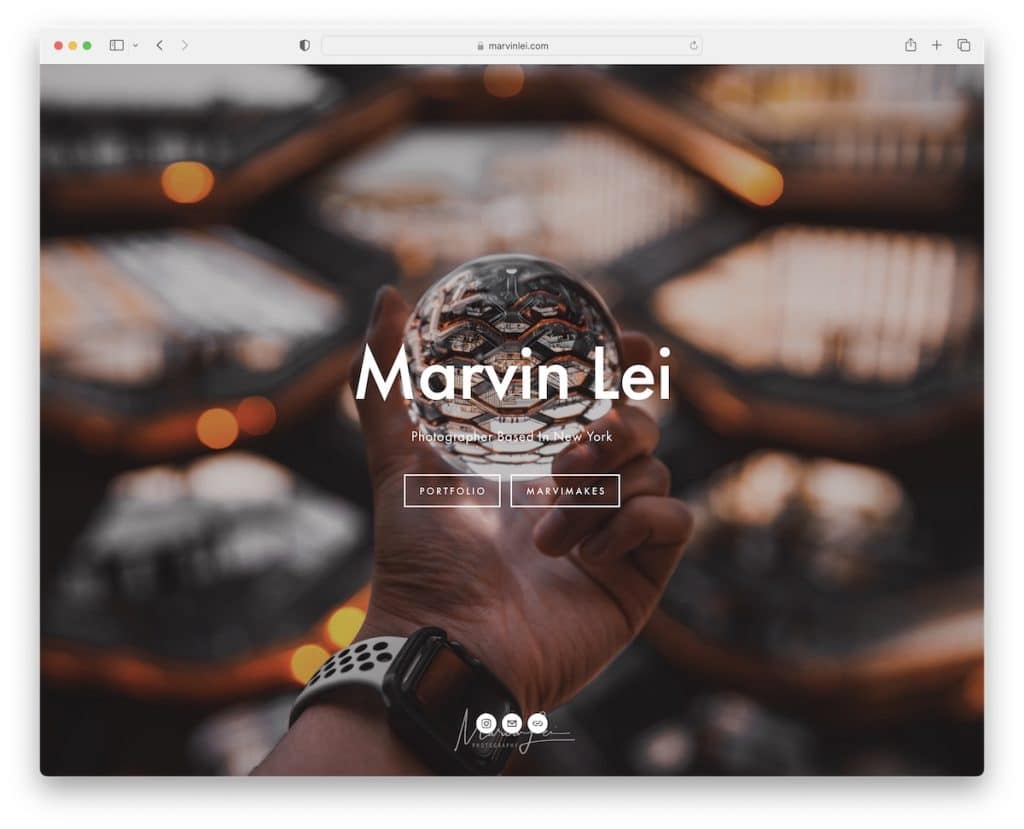
18. マーヴィン・レイ
で構築: Squarespace

Deanie と同様に、Marvin Lei もフルスクリーンの背景スライドショーを使用して、訪問者に強い印象を与えています。
次に、ナビゲーションバーを使用して、マービンが使用しているさまざまな写真スタイルを実行したり、ギアを確認したりできます。さらに、ライトボックスを使用すると、気を散らさずに高解像度の画像をめくるのにも役立ちます.
注:シンプルなメニューを作成して、訪問者が Web サイトをすばやく簡単にナビゲートできるようにします。
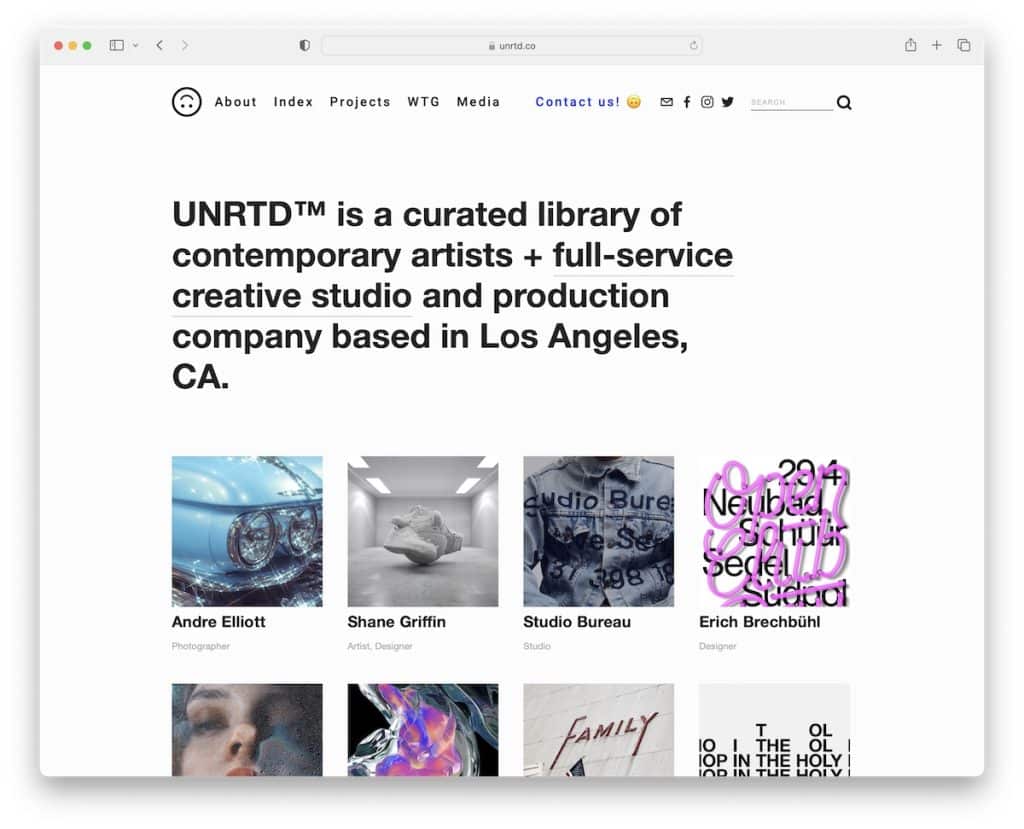
19. UNRTD
で構築: Squarespace

UNRTD は巧みに Web サイトをテキストで始めています。これは、UNRTD の概要を簡単に説明したものです。 「インボックスプロモーション」のリードを集めるために、サブスクリプションポップアップも早期に開きます.
サイトでほとんど誰も使わないもう 1 つの楽しい要素は絵文字です。UNRTD のヘッダーには、あなたの注意を引くために逆さまの笑顔の絵文字があります。
注:ニュースレターの購読ポップアップでメーリング リストを作成し、メール マーケティングでビジネスを成長させてください。
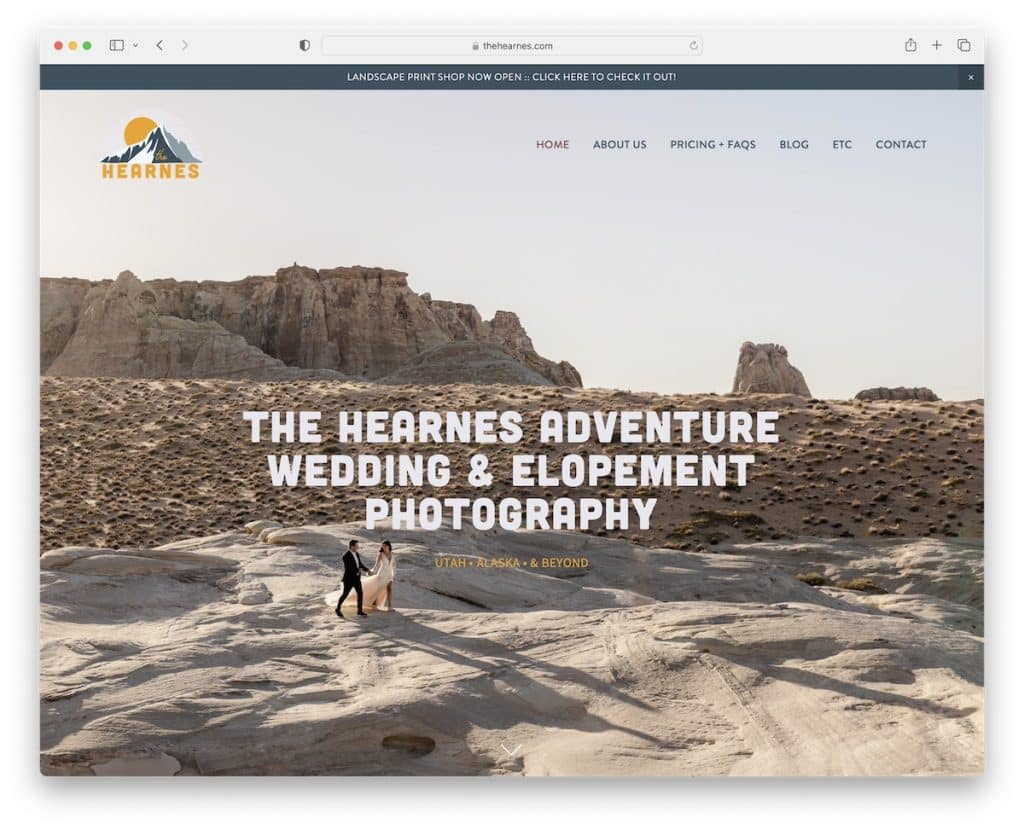
20. ハーンズ
で構築: Squarespace

ハーンズは、パララックス効果のあるフルスクリーンのヒーロー画像を備えた優れたSquarespace写真の例です. トップバーの通知と 100% 透明なヘッダーがあるため、ゴージャスな背景の邪魔になりません。
このページは、究極のコンテンツ公開のためにテキストと画像が自然に混ざり合い、きれいな基盤を持っています。
典型的でないのは、ヘッダーではなくフッターで検索バーを使用することです。 さらに、特別な「パッケージ」ページは、価格設定と多くの FAQ で非常に透明性が高いため、潜在的なクライアントは、何が得られるかを正確に知ることができます.
注:サービスを宣伝するときは、できるだけ透明性を確保してください (価格を追加することを忘れないでください)。
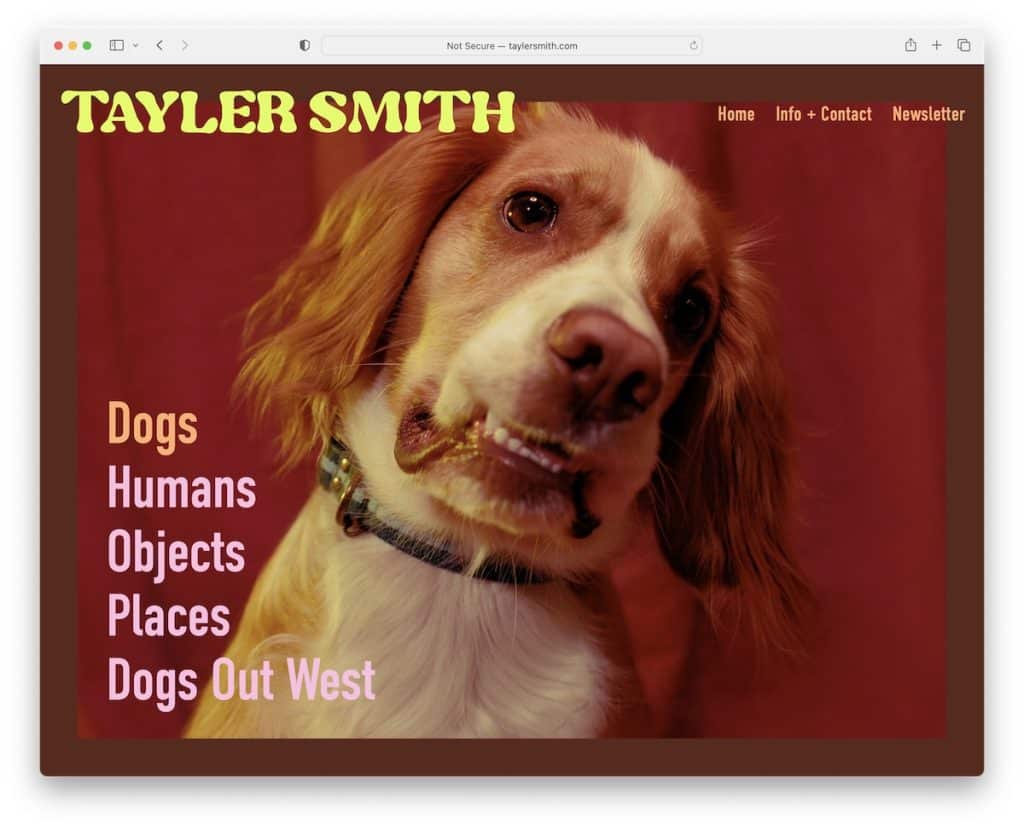
21. テイラー・スミス
で構築: Squarespace

Tayler Smith は、Squarespace の最高の写真の例を集めたときに見た、より魅力的なホバー効果の 1 つを持っています。 テキストの上にカーソルを合わせると、画像全体が変化し、「ああ、素晴らしい」と感じること間違いなしです。
もう 1 つ: たとえば人間のポートフォリオを表示すると、一番下までスクロールした後にフッターに移動する代わりに、ホームページが再び表示されます。 そして、それは私たちがこれまで見たことのないものです。
注: Web サイトは一見シンプルに見えるかもしれませんが、よりインタラクティブにするためのさまざまな独自の要素を含めることができます。 テイラー・スミスを見てください!
