Los 21 mejores ejemplos de fotografía de Squarespace (en 2023)
Publicado: 2023-03-17Bienvenido a nuestra lista completa de los ejemplos de fotografía de Squarespace más destacados.
Incluimos varios diseños web, desde simples y minimalistas hasta más creativos, por lo que hay algo para todos.
Y lo que es mejor, puedes crear uno similar fácilmente con Squarespace.
Sin embargo, también puede tomar la ruta alternativa y elegir un tema de fotografía de WordPress o incluso comenzar con un creador de sitios web de fotografía gratuito.
Pero primero, disfrutemos juntos de estos impresionantes sitios de fotografía.
Los mejores ejemplos de fotografía de Squarespace
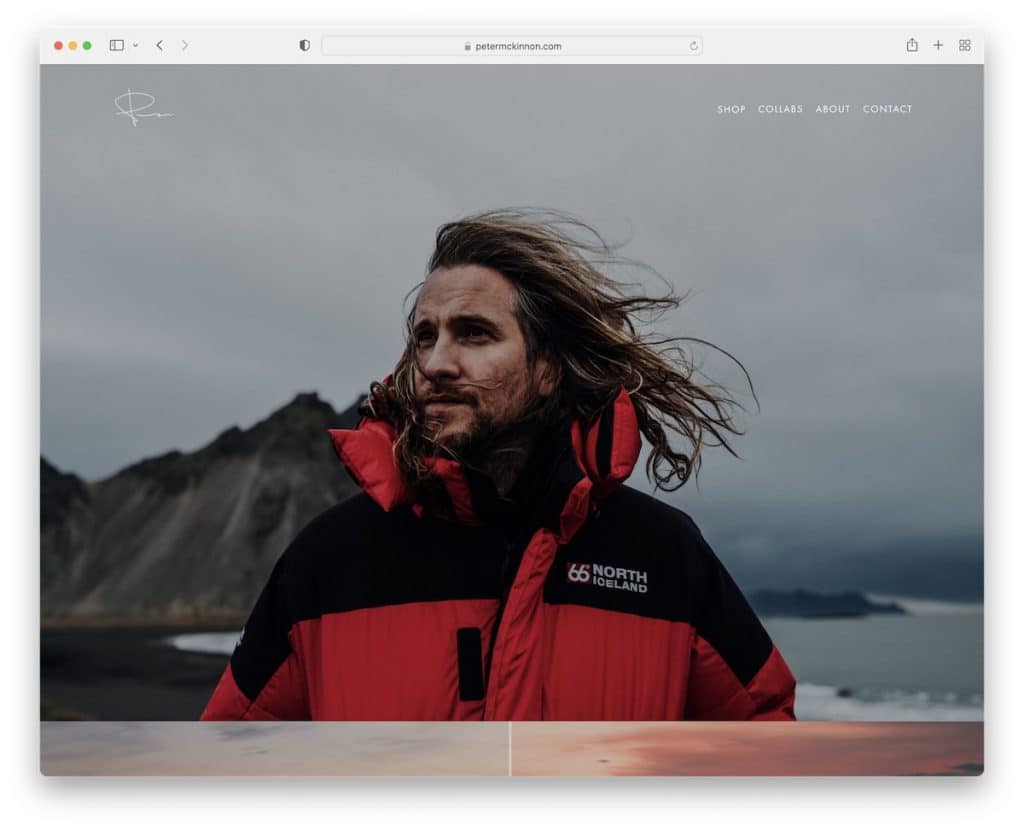
1. Peter McKinnon
Construido con : Squarespace

Peter McKinnon tiene un hermoso sitio web de fotografía de pantalla completa con imágenes grandes, algunas de las cuales presentan el pegadizo efecto de paralaje.
El encabezado (con un menú desplegable) y el pie de página son limpios y básicos, con los enlaces necesarios y los íconos sociales.
Nota : Cree una primera impresión sólida y audaz con un diseño web receptivo de pantalla completa.
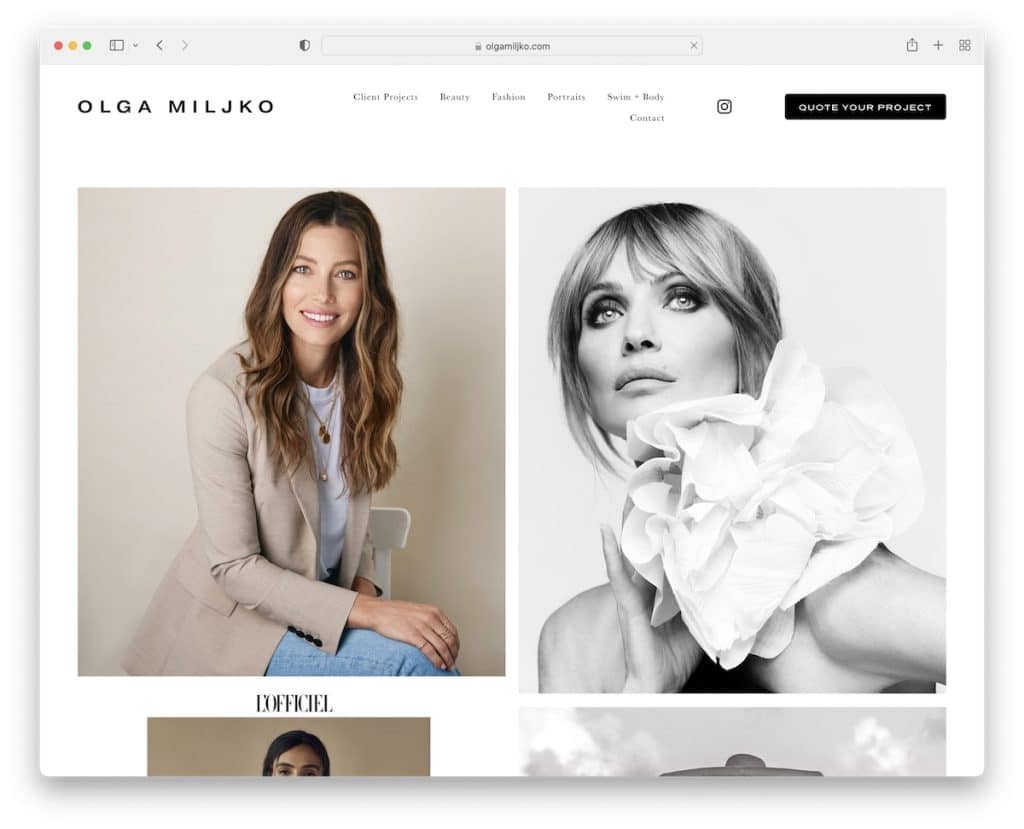
2. Olga Miljko
Construido con: Squarespace

Olga Miljko tiene un sitio web minimalista, por lo que todos sus trabajos y proyectos fotográficos se destacan más. El encabezado desaparece una vez que comienza a desplazarse, pero vuelve a aparecer tan pronto como regresa a la parte superior.
Además, la página de inicio de cuadrícula larga de dos columnas carga imágenes mientras se desplaza para que la experiencia sea más atractiva.
Lo que también es práctico es el uso de un botón de llamada a la acción (CTA) en el encabezado, para que todos los interesados puedan acceder al formulario de cotización más rápido. (Además, la página de contacto contiene Google Maps, que muestra la ubicación comercial de Olga).
Nota : la creación de un encabezado que desaparece/reaparece requiere una atmósfera de desplazamiento agradable pero, al mismo tiempo, mejora la experiencia del usuario.
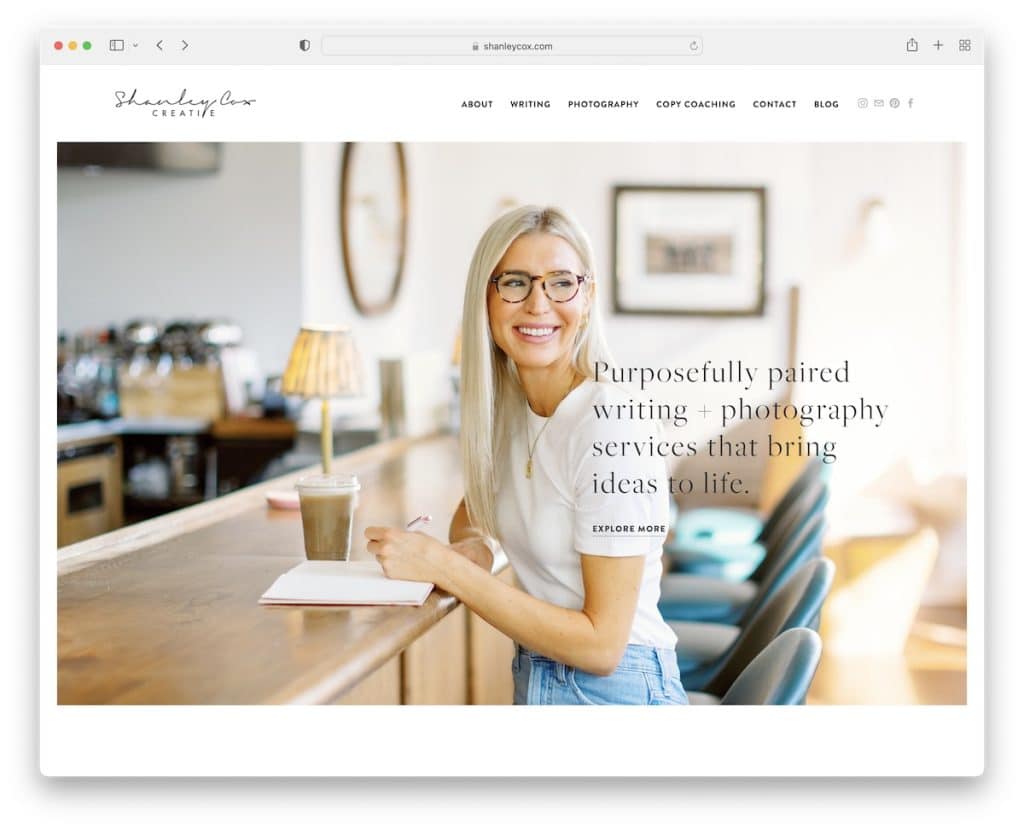
3. Shanley Cox
Construido con: Squarespace

Obtienes esa sensación personal inmediatamente después de aterrizar en el sitio de fotografía Squarespace de Shanley Cox. Tiene un aspecto limpio y creativo, con mucho espacio en blanco para garantizar una mejor legibilidad.
Shanley también presenta un control deslizante de testimonios en la página de inicio para prueba social. Y verá un feed de Instagram antes del pie de página, que abre las publicaciones en una nueva pestaña.
Nota : Genere confianza en sus excelentes servicios integrando testimonios de clientes.
Eche un vistazo a estos sitios web simples si no quiere complicarse con el diseño web y aún así lograr una excelente presencia en línea.
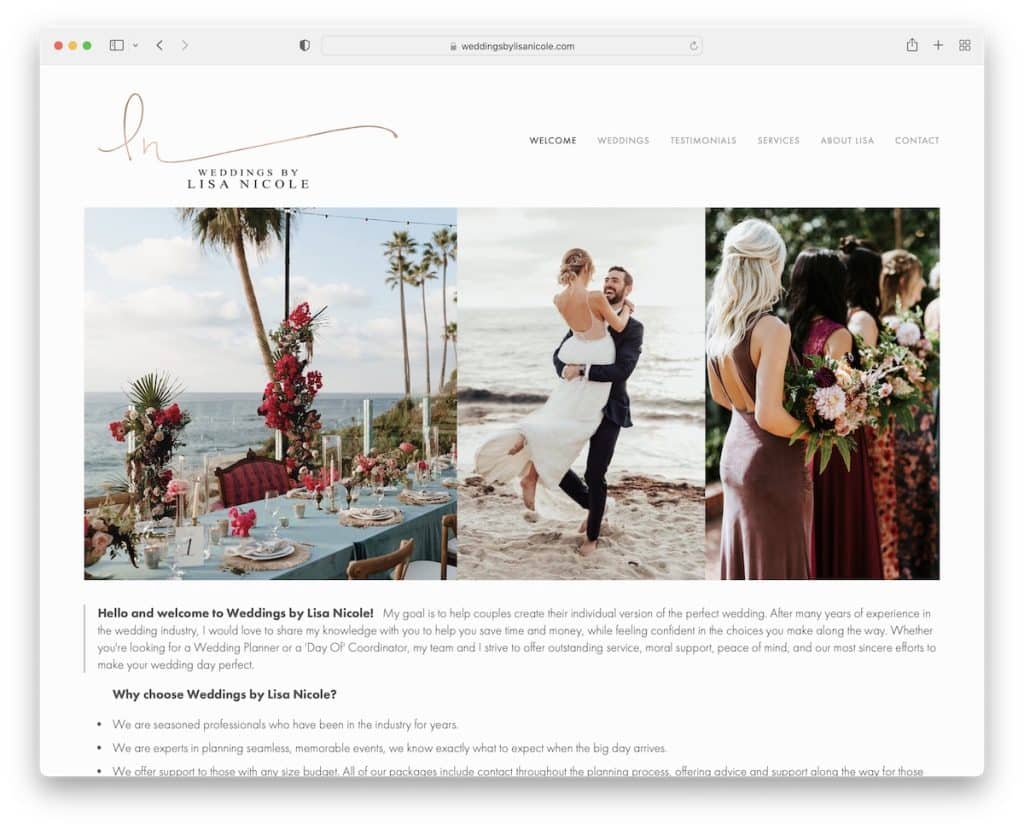
4. Bodas de Lisa Nicole
Construido con: Squarespace

La página de Weddings By Lisa Nicole tiene un ambiente elegante y contiene controles deslizantes de imágenes para mostrar algunos de los mejores trabajos a través de elementos visuales atractivos.
Este ejemplo de fotografía de Squarespace solo tiene un encabezado pero no un pie de página (solo dice "con la tecnología de Squarespace").
Además, también encontrará una página dedicada solo para testimonios, que son bastante detallados.
Nota : si no tiene ganas de usar un pie de página, no lo haga. Pero recomendamos hacer esto solo si tiene un sitio web más básico sin demasiadas páginas.
También disfrutará de estos fantásticos sitios web de fotografía de bodas que seleccionamos cuidadosamente.
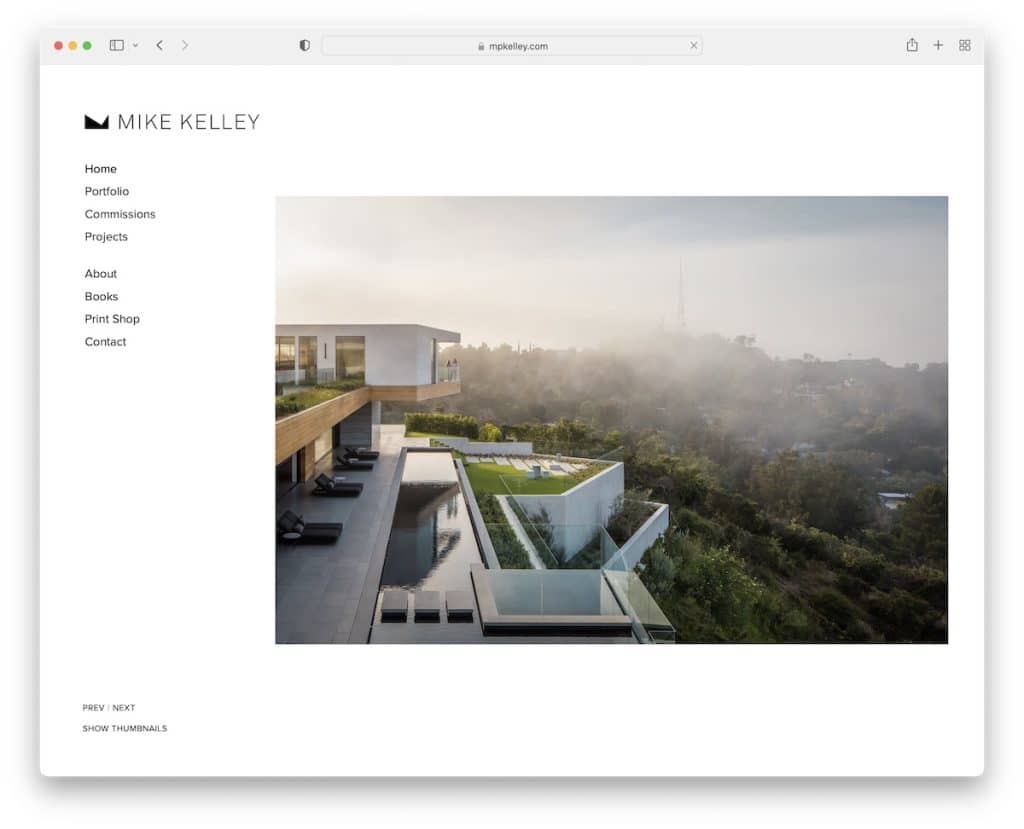
5. Mike Kelley
Construido con: Squarespace

La característica destacada de Mike Kelley es el encabezado/menú de la barra lateral pegajosa. Siempre está presente, por lo que no necesita desplazarse hasta la parte superior para acceder a los enlaces de navegación.
Además, la base y el encabezado de la barra lateral tienen el mismo fondo blanco, lo que le da a este sitio de fotografía un aspecto más ordenado. Además, no hay pie de página para una apariencia aún más ordenada.
Nota: Puede diferenciar fácilmente su presencia en línea del resto moviendo la sección del encabezado a la barra lateral (izquierda).
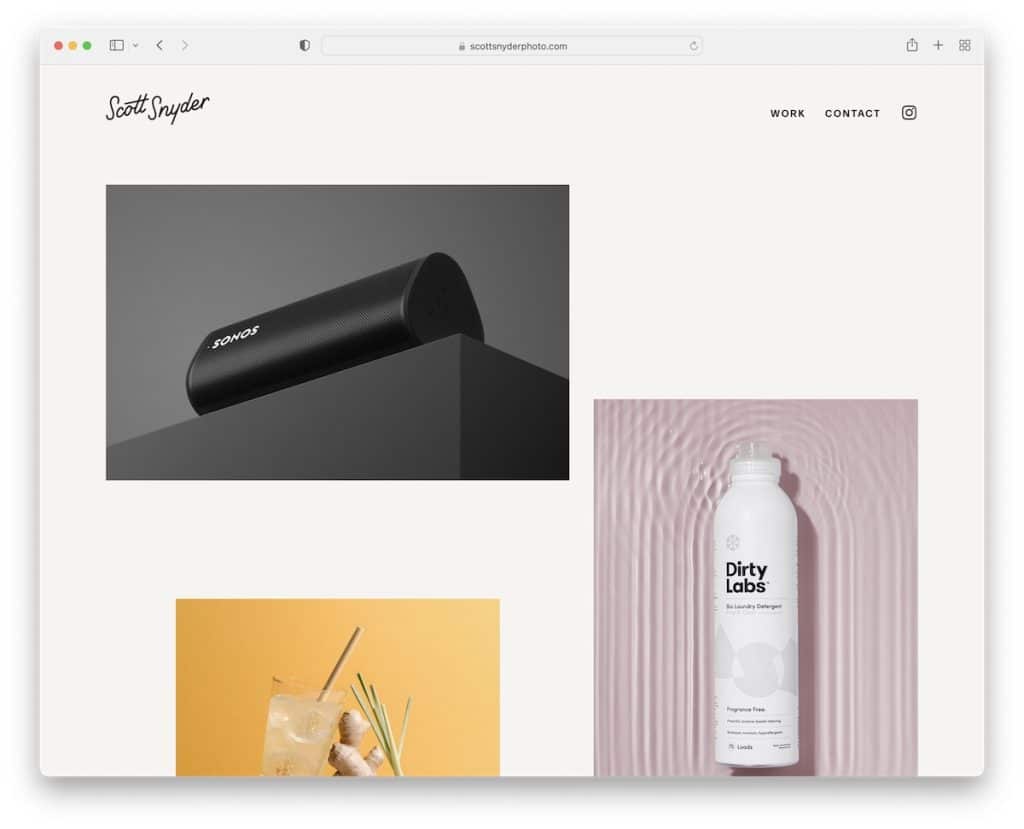
6. Scott Snyder
Construido con: Squarespace

Scott Snyder despierta la curiosidad con un diseño de cuadrícula único en el que algunas miniaturas están animadas y otras estáticas. Y si hace clic en la miniatura, se abre una página completa del proyecto con más información escrita y visual.
Este ejemplo de sitio web de Squarespace mantiene el mismo color de fondo en toda la página, incluidos el encabezado y el pie de página. Además, no necesita desplazarse hacia atrás hasta la parte superior para acceder a los enlaces del menú porque el encabezado vuelve a aparecer cuando comienza a desplazarse hacia atrás.
Nota: Mezcle miniaturas estáticas y animadas para atraer más al visitante.
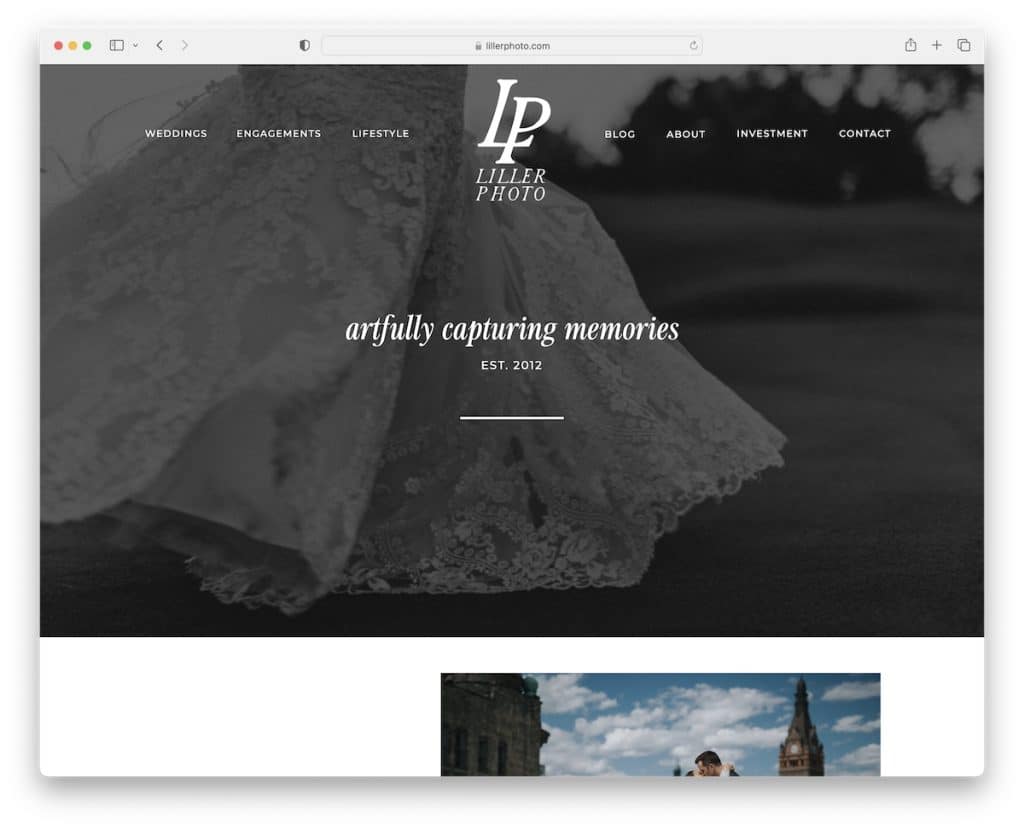
7. Foto de Liller
Construido con: Squarespace

El sitio de Liller Photo tiene un diseño distintivo con secciones apasionantes que lo entusiasman con el contenido.
El encabezado pasa de la transparencia total a la "borrosidad" cuando se adhiere a la parte superior de la pantalla, lo que crea un detalle impresionante. Pero el pie de página tiene un fondo negro, por lo que la información adicional y los enlaces aparecen más.
También hay un botón para volver al principio (pero casi no lo necesitas) y un fantástico control deslizante de testimonios con imágenes de novias y novios.
Nota: un botón de volver al principio es especialmente útil si no usa un encabezado flotante: mejorará la experiencia de usuario de su sitio.
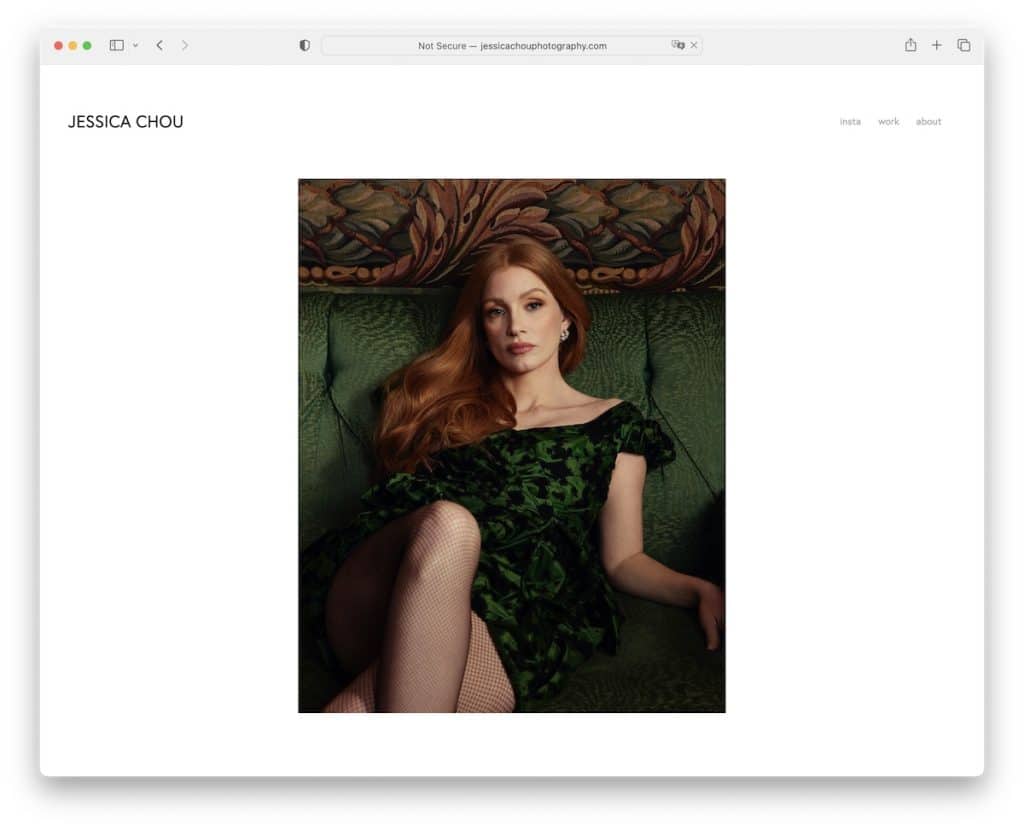
8. Jessica Chou
Construido con: Squarespace

Jessica Chou es un excelente ejemplo de un sitio de fotografía de Squarespace minimalista (extremo). Si bien hay muy poco contenido de texto y la barra de navegación es muy simple, Jessica agregó MUCHAS imágenes para hablar por sí solas.
La página de inicio es larga, pero cargar contenido en el desplazamiento lo mantiene enfocado, olvidándose del tiempo. El único inconveniente es que no hay pie de página ni botón para volver al principio, por lo que desplazarse hacia atrás puede ser un poco molesto.
Nota: Eres fotógrafo, así que deja que tus fotografías hablen por ti (no necesariamente necesitas una tonelada de texto, y el sitio web de Jessica Chou es una excelente ilustración de eso).
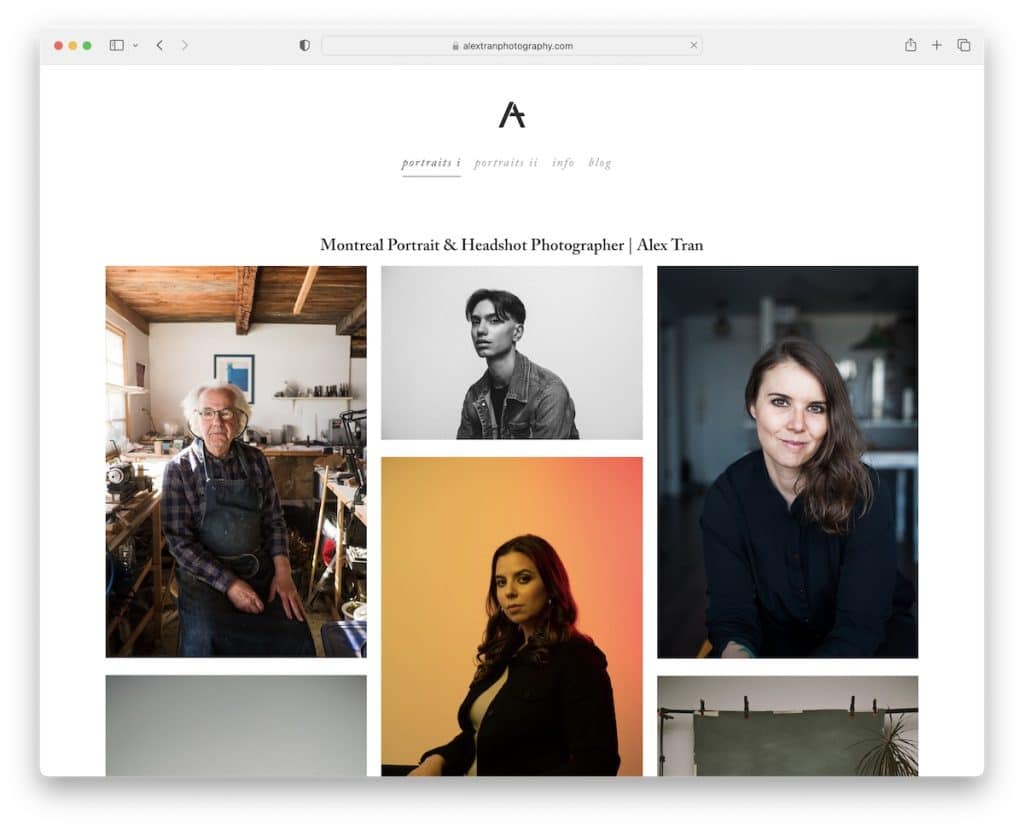
9. Alex Tran
Construido con: Squarespace

Una de las cosas más interesantes del sitio de Alex Tran es que muestra una biografía en el pie de página de algunas de las páginas.
Además de las páginas de portafolio y una página de información/acerca de mí, Alex Tran también tiene un blog donde habla sobre varios temas relacionados con la fotografía.
Nota: Una de las formas de mejorar tu sitio web de fotografía de Squarespace es iniciar un blog. (Solo actualícelo regularmente).
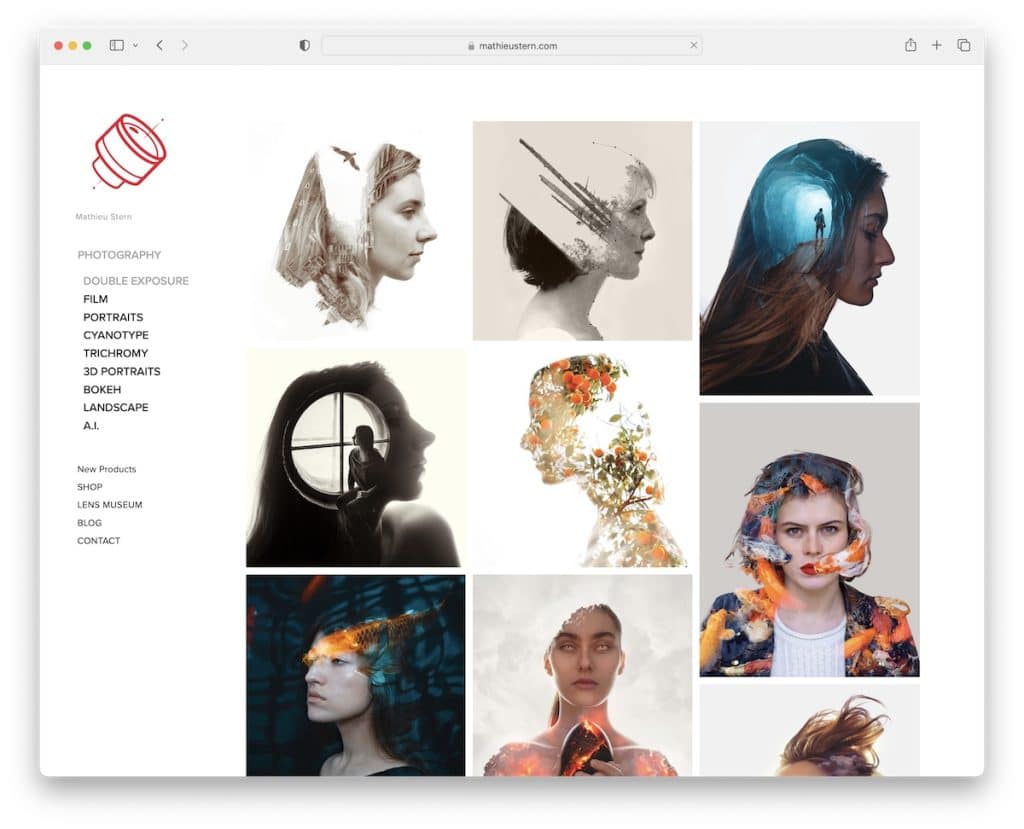
10. Mathieu Stern
Construido con: Squarespace

Mathieu Stern es otro ejemplo fantástico de un sitio web limpio con barra lateral de navegación flotante y un menú desplegable. Esto le permite navegar por el sitio rápidamente, con enlaces a la izquierda y contenido a la derecha.
La página de Mathieu tampoco tiene un pie de página para simplificar aún más su presencia en línea.
Cuando se encuentra en cualquiera de las categorías de cartera, y después de hacer clic en la miniatura, se abre una imagen más grande en una página nueva, pero luego puede deslizarse por el resto sin necesidad de regresar. (También puede hacer clic en "mostrar miniaturas" en la esquina inferior izquierda para ver el álbum completo).
Nota: Convierta su portafolio en línea en una presentación de diapositivas para que los espectadores puedan disfrutar de sus trabajos en una resolución más alta.
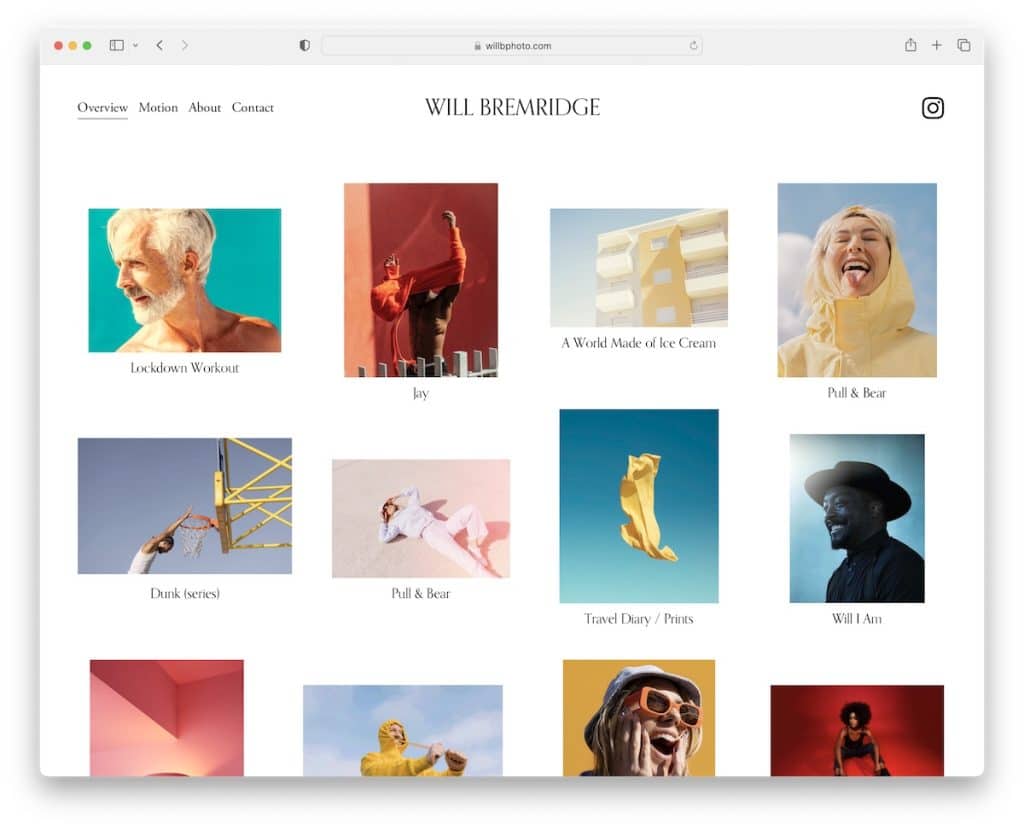
11. Will Bremridge
Construido con: Squarespace


El uso de animaciones y GIF en su sitio web de fotografía puede darle más vida y hacer que encontrar el contenido sea más emocionante. Y Will Bremridge definitivamente lo sabe.
Su portafolio en línea se apega a la simplicidad, enfocándose en dar todo el brillo extra a los proyectos.
El encabezado tiene solo los enlaces esenciales y un ícono de Instagram, y los detalles de contacto del pie de página, eso es todo. La base es un gran contenido visual o una breve biografía.
Nota: Simplificar su presencia en línea significa eliminar todas las distracciones para que el centro de atención sea su trabajo.
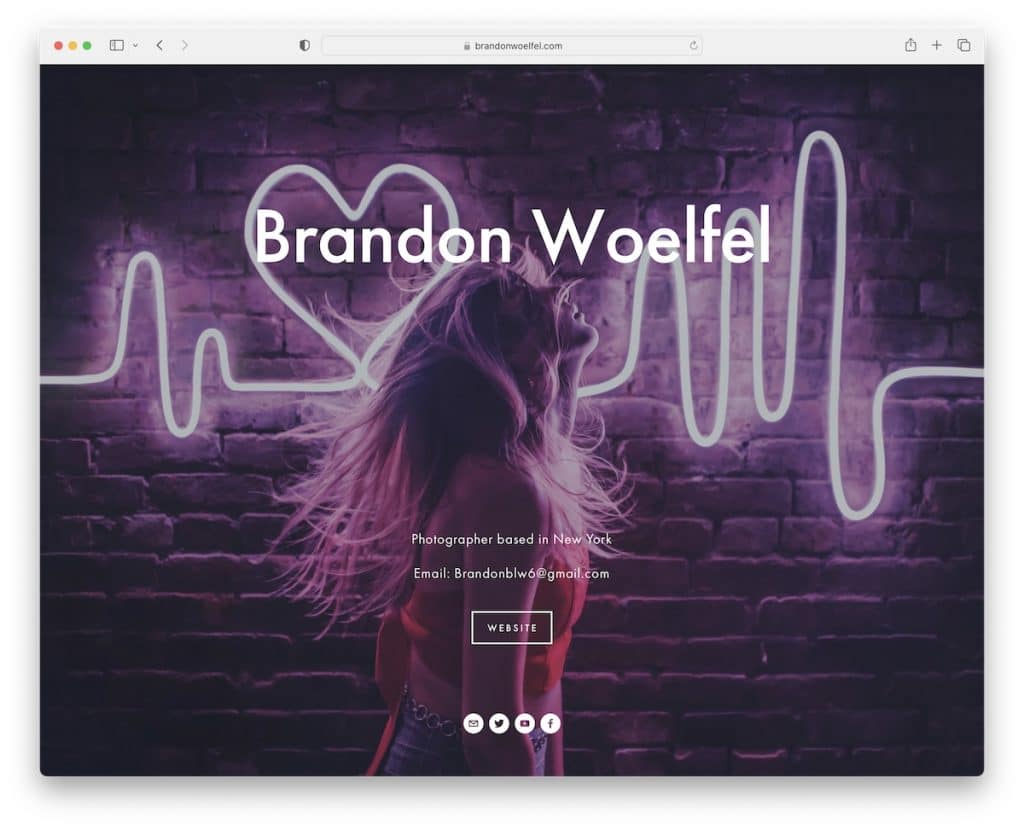
12. Brandon Woelfel
Construido con: Squarespace

No pudimos encontrar muchos ejemplos de fotografía de Squarespace con una página de inicio separada, pero vale la pena examinar la de Brandon Woelfel (y tres más a continuación).
La página principal tiene información breve, un botón de "ingresar al sitio web" e íconos de correo electrónico y redes sociales en la parte inferior. Luego está la parte interna con un encabezado masivo, un pie de página pequeño y una función de galería/portafolio de caja de luz.
Nota: una caja de luz es excelente para ver contenido más grande sin salir de la página actual.
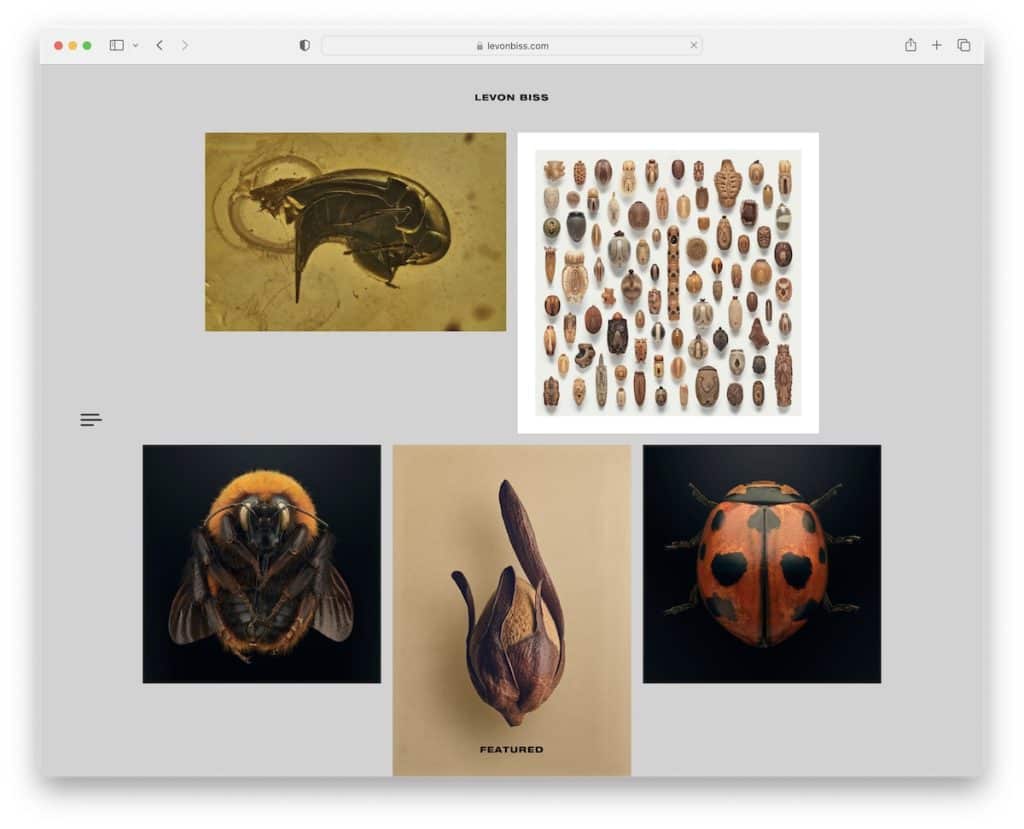
13. Levon Biss
Construido con: Squarespace

Hemos visto un montón de sitios minimalistas, pero Levon Biss lo está llevando al siguiente nivel. El "encabezado", el "pie de página" y el icono del menú de hamburguesas de la barra lateral están sobre un fondo transparente y se adhieren a la pantalla.
Este último revela la navegación a pantalla completa para visitar otras páginas mientras se ve el portafolio. También tiene una función de control deslizante con un ícono en miniatura en la esquina inferior derecha para ver todo el trabajo de la categoría específica en una sola página.
Nota: Cree una barra de navegación mucho más limpia con un ícono de menú de hamburguesa simple.
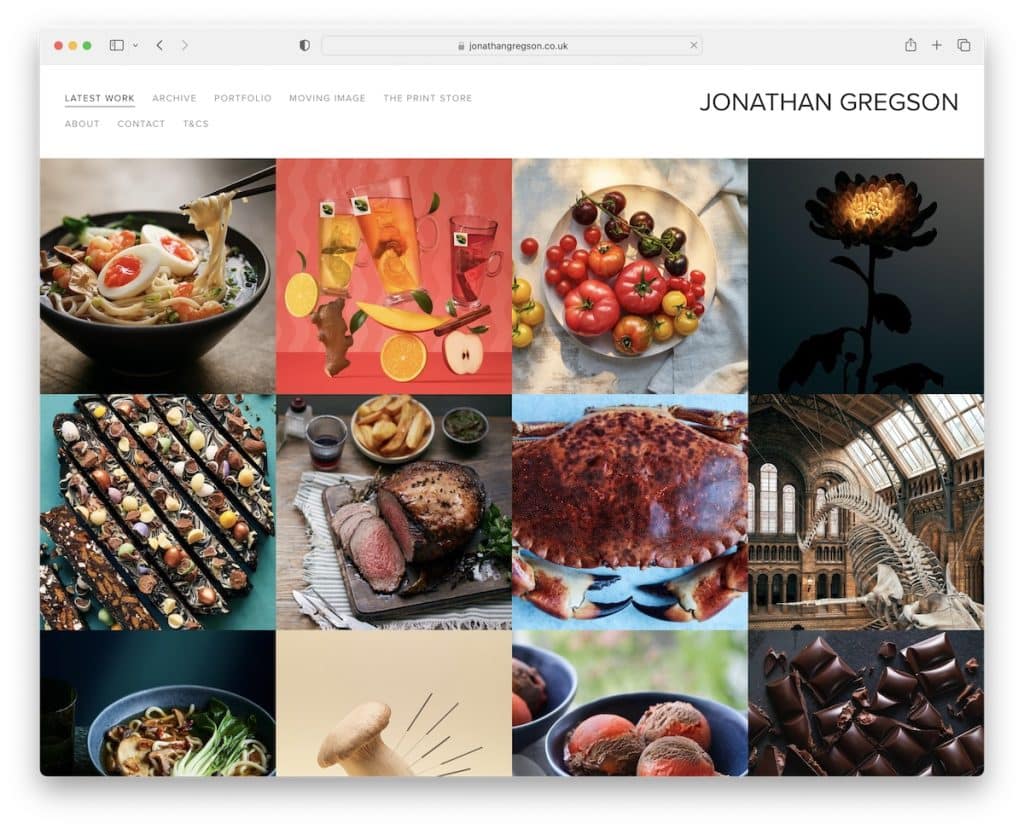
14. Jonathan Gregson
Construido con: Squarespace

Jonathan Gregson tiene un diseño de cuadrícula de cartera de varias columnas sin espacios pero con un efecto de desplazamiento que muestra el título del proyecto.
Este ejemplo de fotografía de Squarespace no tiene pie de página, pero el encabezado flotante siempre tiene a tu disposición los enlaces del menú, lo que hace que la navegación por la página sea mucho más cómoda.
Nota: cree una cuadrícula limpia de imágenes, pero use el efecto de desplazamiento para mostrar más información, con un enlace a la página del proyecto.
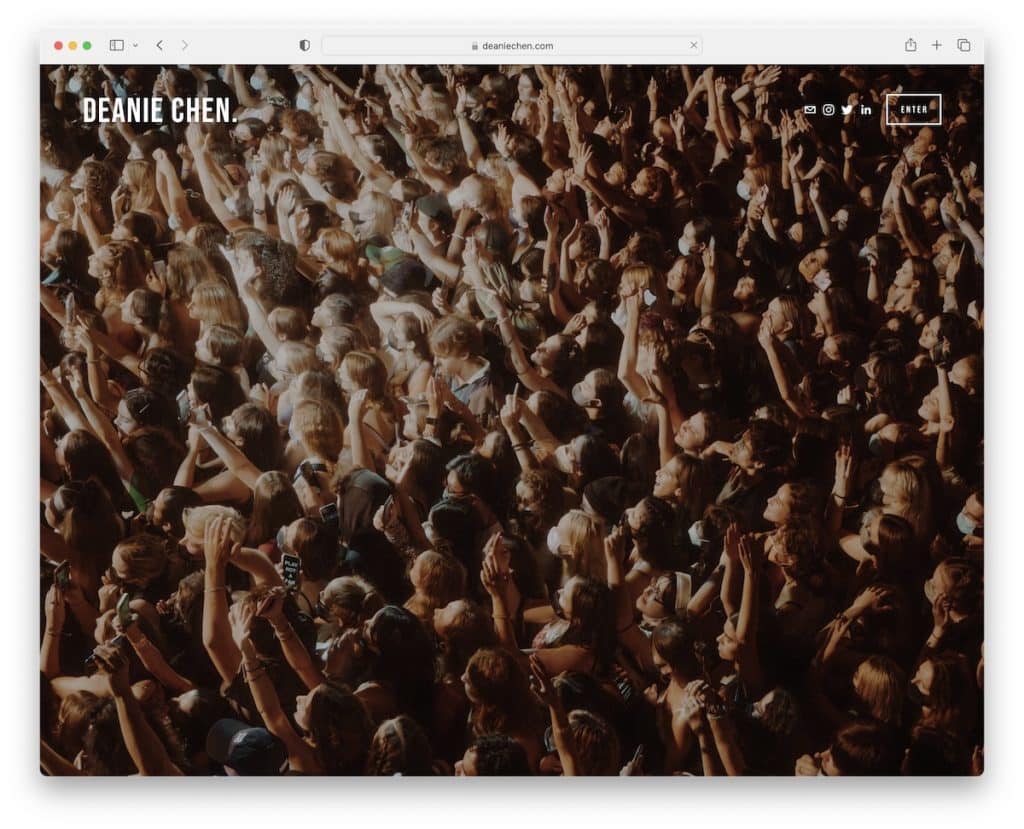
15. Deanie Chen
Construido con: Squarespace

Si Brandon solo usó una imagen de fondo en la página de inicio, Deanie Chen tiene un control deslizante de pantalla completa que capta fácilmente la atención.
Después de ingresar a esta página de fotografía, se encuentra con una LARGA cuadrícula de imágenes de mampostería con la práctica caja de luz.
La navegación tiene enlaces a varias categorías, para que todos puedan encontrar lo que les gusta más rápido. Por otro lado, el pie de página solo tiene íconos de redes sociales.
Nota: Capte el interés de sus visitantes con un control deslizante de imagen de pantalla completa.
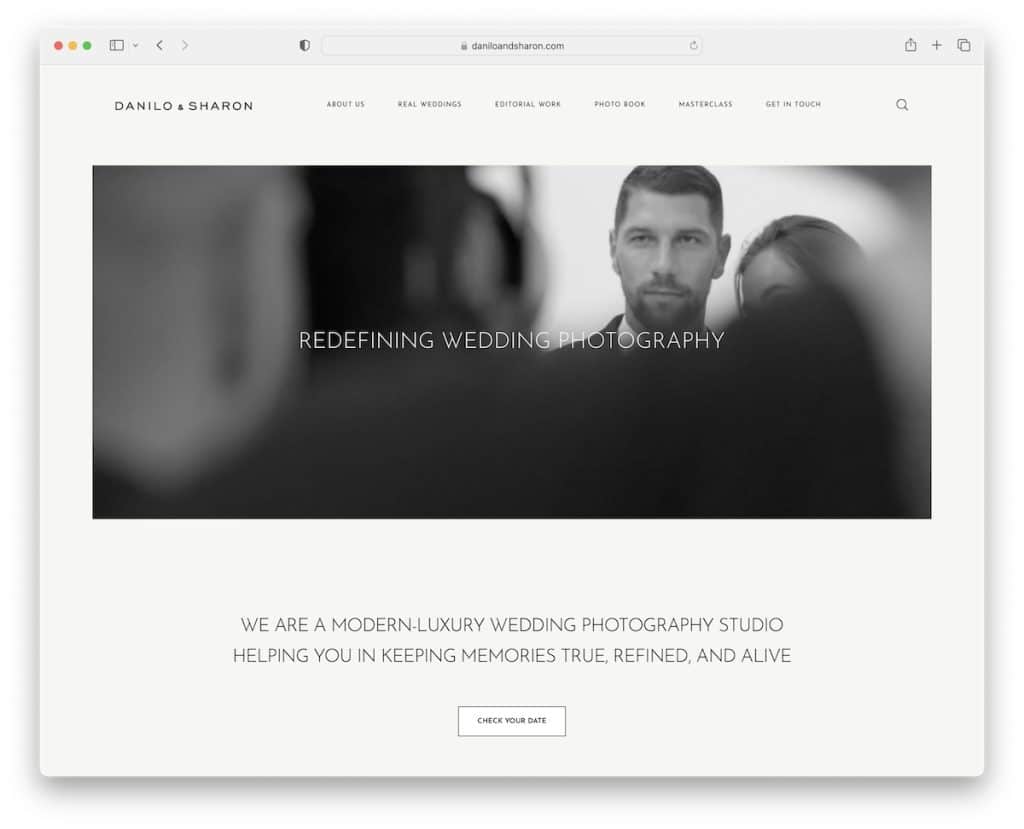
16. Danilo y Sharon
Construido con: Squarespace

La especialidad del sitio web de Danilo & Sharon es el video héroe que hace que este portafolio de fotografía en línea sea muy atractivo desde el principio.
Si bien la estructura es minimalista, la página aún tiene elementos atractivos para mantenerlo enfocado (como cargar contenido en un pergamino).
Además, encontrará un feed de Instagram y un botón "reservar una cita" en la parte inferior, antes del pie de página simple.
Nota: Un feed de IG puede ser una gran adición a tu sitio web de fotografía de Squarespace para contenido adicional (y para hacer crecer tu perfil).
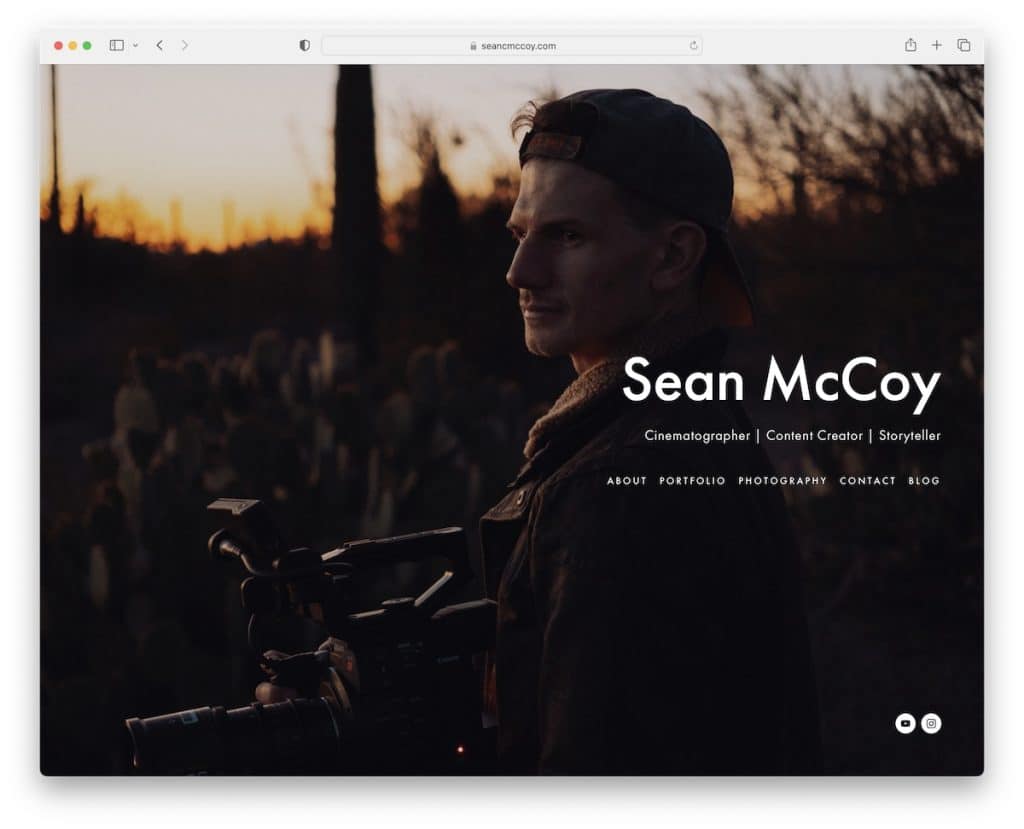
17. Sean McCoy
Construido con: Squarespace

Sean McCoy crea un ambiente más personal con una imagen de sí mismo a pantalla completa en la página de inicio, donde puede encontrar todos los enlaces y las redes sociales.
Lo bueno de esta página es la notificación de la barra superior, que Sean usa para anunciar reservas. Además, las miniaturas de la cartera también tienen un botón de Pinterest, lo que hace que compartirlas sea pan comido.
Nota: Use una barra superior si tiene algo importante que compartir o anunciar.
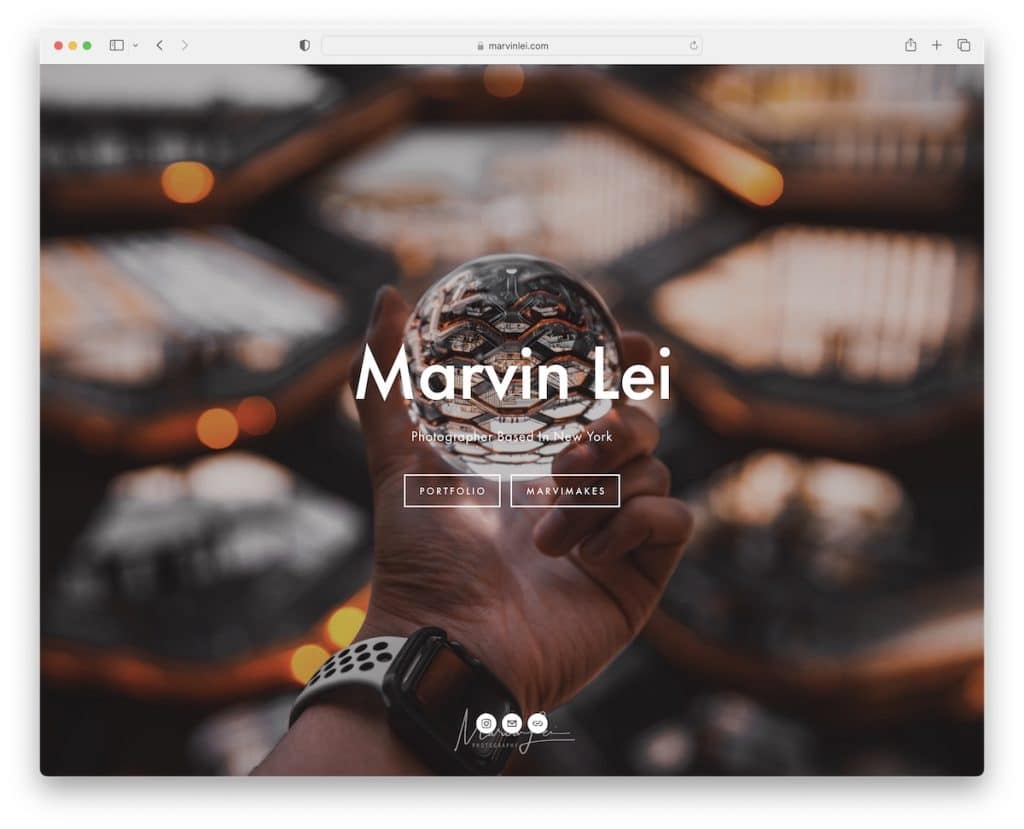
18. Marvin Lei
Construido con: Squarespace

Al igual que Deanie, Marvin Lei también tiene una presentación de diapositivas de fondo de pantalla completa para crear una fuerte impresión en el visitante.
Luego puede usar la barra de navegación para recorrer los diferentes estilos de fotografía que le gustan a Marvin, verificar el equipo, etc. Además de eso, usar una caja de luz también es útil para hojear las imágenes de alta resolución sin distracciones.
Nota: Cree un menú simple para que los visitantes puedan navegar por su sitio web rápida y fácilmente.
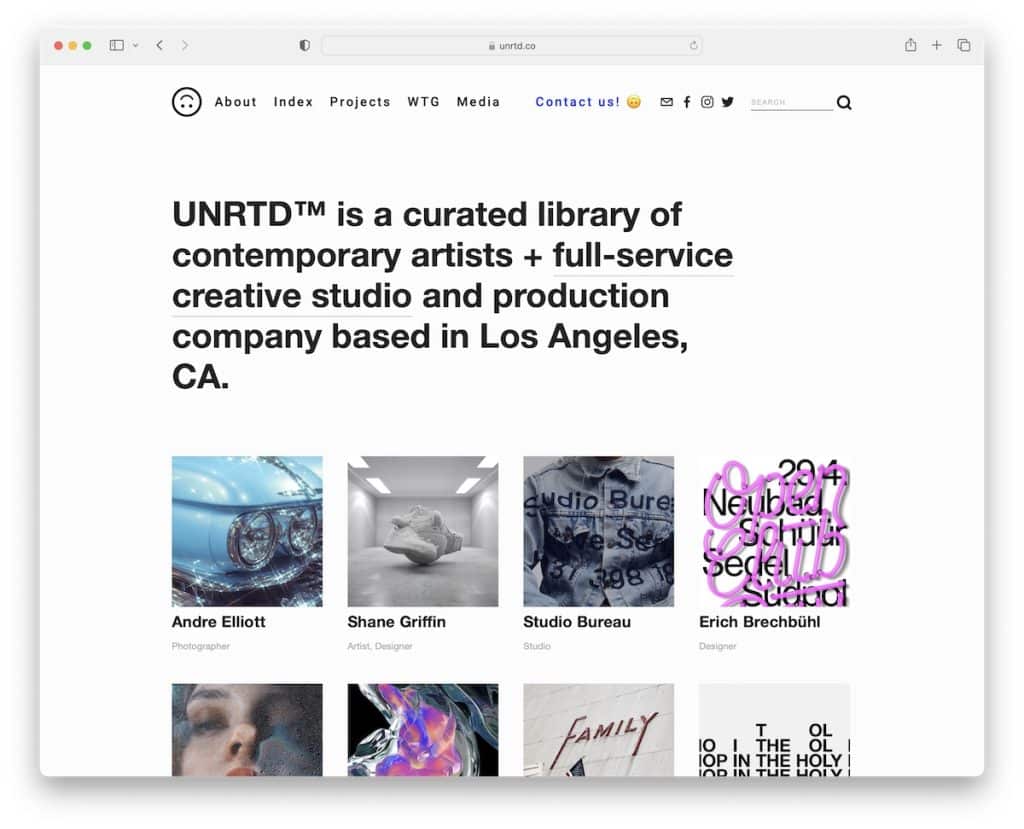
19. UNRTD
Construido con: Squarespace

UNRTD inteligentemente comienza su sitio web con texto, que es una breve explicación de lo que se trata. Una ventana emergente de suscripción también se abrirá temprano para recopilar clientes potenciales para "promociones de bandeja de entrada".
Otro elemento divertido que casi nadie usa en sus sitios son los emojis, y UNRTD tiene una sonrisa al revés en el encabezado para llamar su atención.
Nota: Cree su lista de correo electrónico a través de una ventana emergente de suscripción al boletín y haga crecer su negocio a través del marketing por correo electrónico.
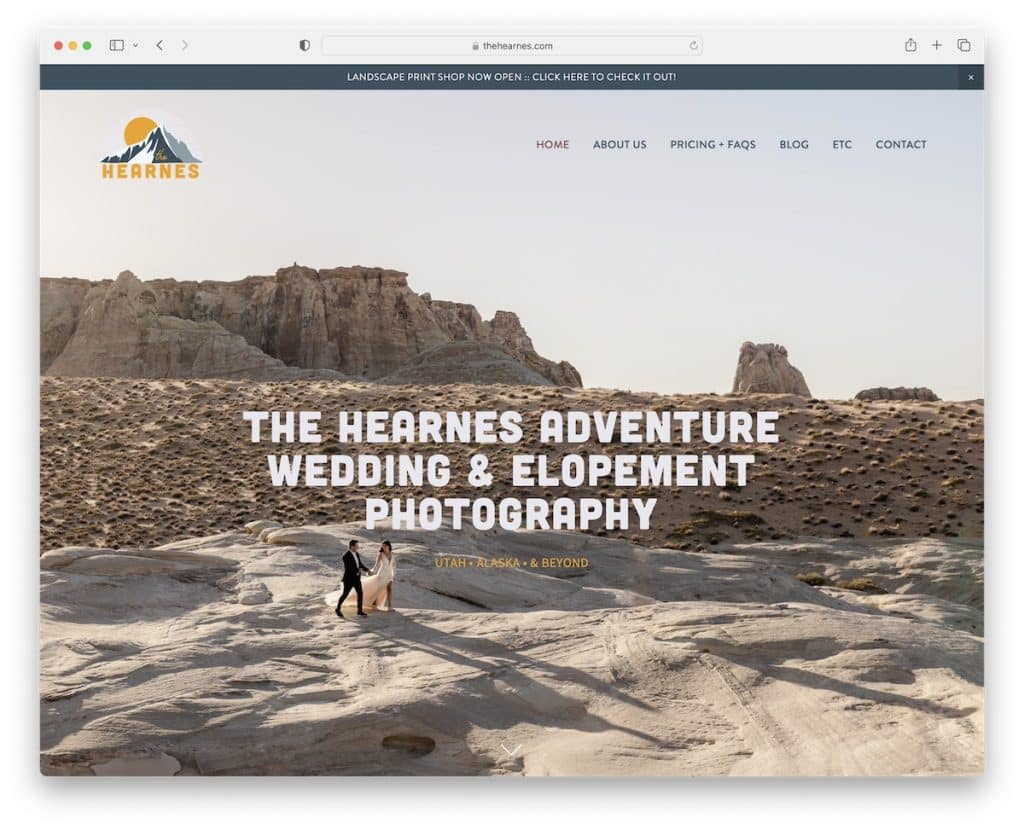
20. Los Hearnes
Construido con: Squarespace

The Hearnes es un excelente ejemplo de fotografía de Squarespace con una imagen de héroe a pantalla completa con un efecto de paralaje. Tiene una notificación en la barra superior y un encabezado 100 % transparente, por lo que no interfiere con el hermoso fondo.
La página tiene una base limpia, mezclando naturalmente texto e imágenes para la mejor exposición del contenido.
Lo que es atípico es usar una barra de búsqueda en el pie de página, no en el encabezado. Además, la página especial de "paquetes" es muy transparente con precios y muchas preguntas frecuentes, por lo que el cliente potencial sabe exactamente lo que obtiene.
Nota: Sea lo más transparente posible al promocionar sus servicios (y no olvide agregar precios).
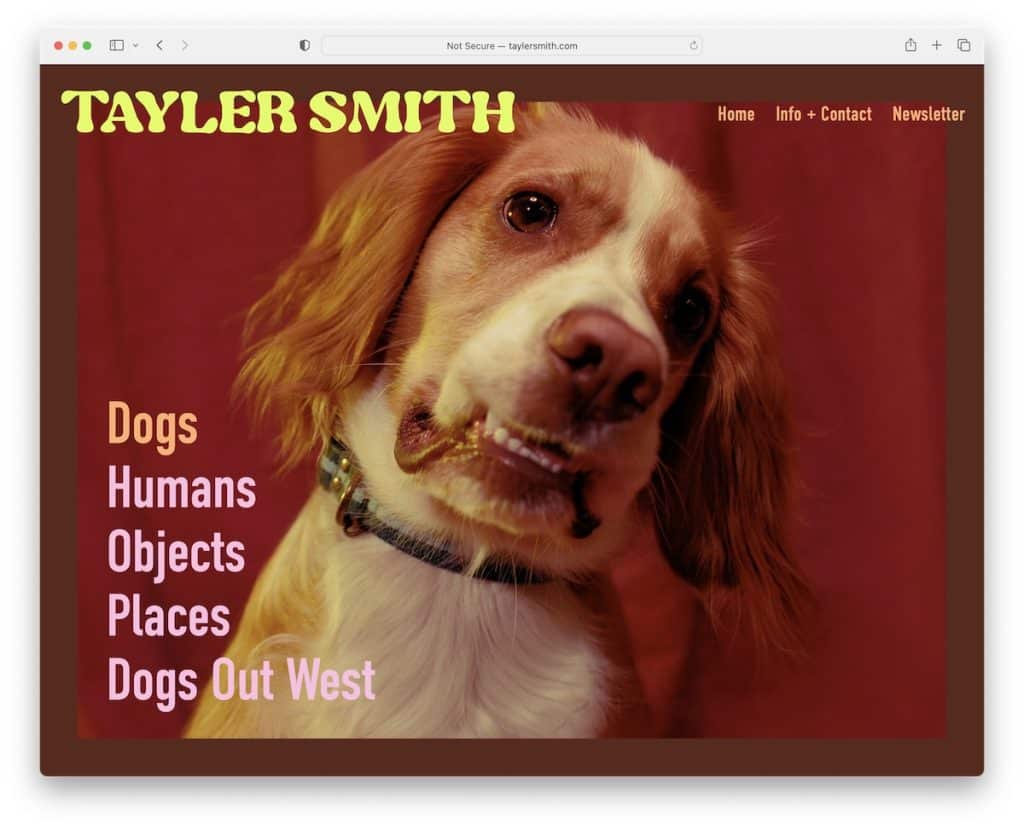
21. Taylor Smith
Construido con: Squarespace

Tayler Smith tiene uno de los efectos de desplazamiento más atractivos que hemos visto al recopilar los mejores ejemplos de fotografía de Squarespace. Una vez que pasas el cursor sobre el texto, toda la imagen cambia, lo que definitivamente te hará decir: "Oh, eso es genial".
Una cosa más: cuando ve la cartera de, digamos, humanos, en lugar de llegar a un pie de página después de desplazarse hasta el final, vuelve a aparecer la página de inicio. Y eso es algo que no hemos visto antes.
Nota: Aunque su sitio web puede parecer simple a primera vista, aún puede tener varios elementos únicos que lo hacen más interactivo. ¡Vea la de Taylor Smith!
