盗むことができる 6 つの美しいお問い合わせフォームのデザイン (CSS の例)
公開: 2022-11-16Web サイトの Web フォーム デザインのインスピレーションをお探しですか?
いくつかの簡単な調整を行うだけで、好みのスタイルのオンライン フォームを作成できます。 この記事では、Web サイトで使用できる便利な CSS コード スニペットと一緒に、いくつかのクールなコンタクト フォームのデザイン例を紹介します。
また、フォームのレイアウトを変更するための非常に便利なコードなしの方法も紹介します。 準備? 飛び込みましょう!
記事上で
- 1.ピクスパ
- 2.アフォビ
- 3.メロンフリー
- 4. ホワイトフロンティア
- 5.ノイヤーラウジョ
- 6.呼び起こす
- おまけ: フォーム レイアウトを設計するためのコード不要の方法
お問い合わせフォームのデザインをカスタマイズする方法
カスタム CSS を使用して、お問い合わせフォームのデザインをカスタマイズできます。 WPForms などの一部の WordPress フォーム ビルダーは、複数列のフォームを作成できる Layout フィールドなどの独自の機能も提供します。
WordPress サイトをお持ちの場合は、必ず WPForms をインストールしてください。 作成したら、この記事で説明するコード スニペットを確認してテストできるように、少なくとも 1 つのフォームを作成する必要があります。 連絡先フォームの作成を開始するには、簡単な連絡先フォームの作成方法に関するチュートリアルを参照してください。
WPForms を使用すると、サイト上のすべてのフォームのスタイルをカスタマイズしたり、それぞれを個別にスタイルしたりできます。 これを行うには、次の 2 つの方法があります。
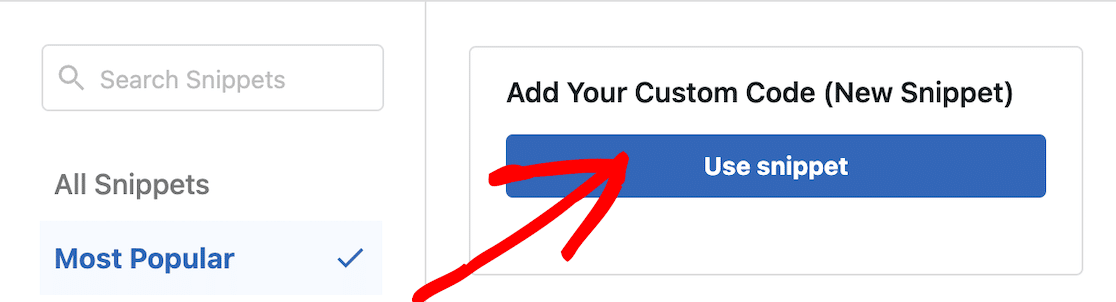
方法 1: サイト全体のカスタマイズを行う
使用したい CSS スニペットがあれば、フォームをサイト全体でカスタマイズするのは非常に簡単です。
使用する CSS スニペットをコピーし、WordPress テーマ カスタマイザーまたはテーマ エディターを使用してサイトに貼り付けるだけです。
さらに簡単な方法は、WPCode などのプラグインを使用することです。これにより、さまざまな種類のコード スニペットをサイトに貼り付けることができます。

Web サイトに複数のフォームがあり、そのうちの 1 つだけにスタイルを変更したい場合もあります。 次に、これを行う方法を示します。
方法 2: フォームを個別にスタイリングする
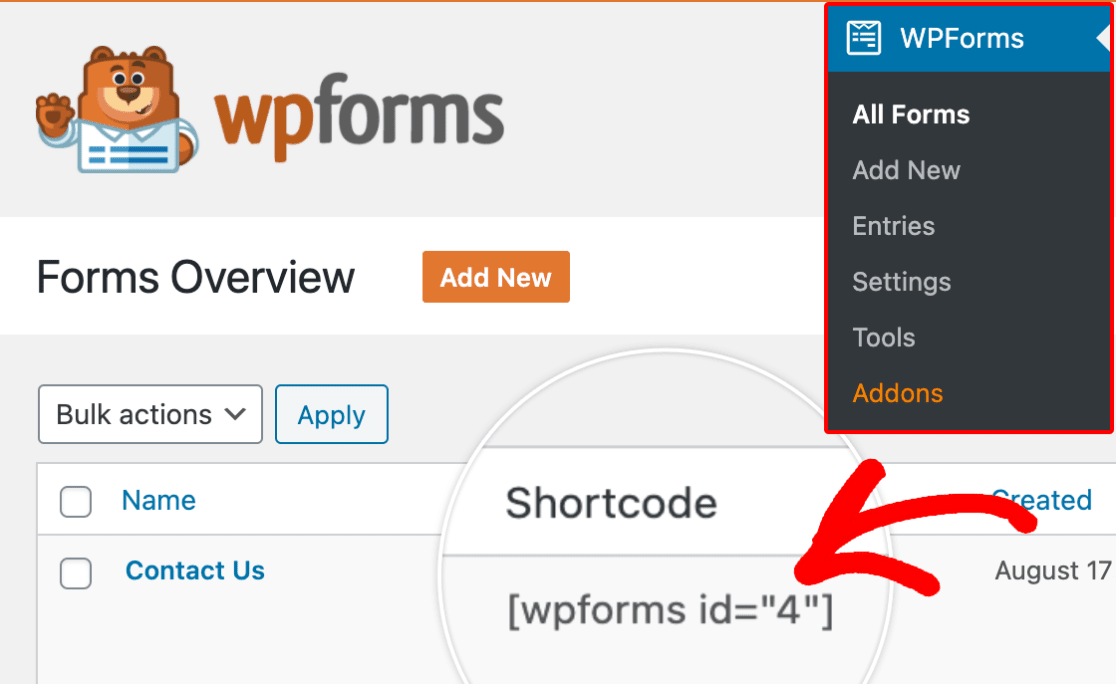
特定のフォームをカスタマイズする必要がある場合は、フォームの一意の ID を見つけ、それを CSS スニペットに追加して、そのフォームに固有のものにします。
これは、フォームのショートコードを見ることで簡単に実行できます。

上記の例では、フォーム ID は「4」なので、コードでは #wpforms-4 と入力します。
ID 属性は、この特定のフォームに対して WPForms によって生成される一意の識別子であるため、スタイルは他の場所には適用されません。
たとえば、最初のコード スニペットの先頭に次のスニペットを挿入するだけです。
div#wpforms-4 {background-color: transparent; !important}詳細については、CSS を使用してフォームをスタイリングするための初心者向けガイドを参照してください。
お問い合わせフォームのデザイン例
それでは、いくつかのクールな例と、お問い合わせフォームのデザインに対応する CSS を見てみましょう。それらをサイトで再作成できます。
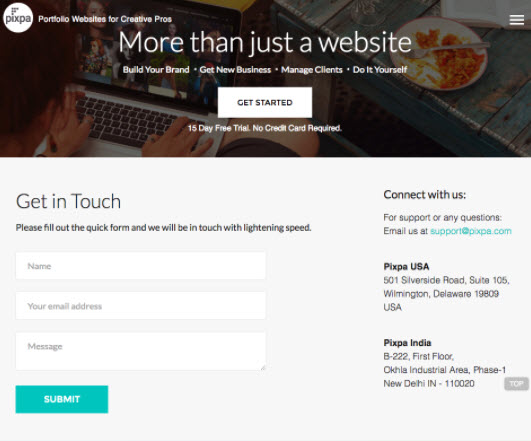
1.ピクスパ

訪問者がフォームに入力する際に発生する可能性のある複雑さを回避したい場合は、シンプルな連絡先フォームを使用することをお勧めします。 シンプルなコンタクトフォームのデザインを探しているなら、Pixpa のコンタクトフォームが良い例です。
また、行動を促すフレーズには対照的な色を使用し、フォーム デザインの他の部分と調和しないようにしています。
WPForms を使用すると、CSS の専門家でなくても、フォームを簡単にカスタマイズできます。 以下に示す CSS コードをテーマに保存する前に、自由に簡単な微調整を行って、サイトのデザインに完全に適合するようにしてください。
お問い合わせフォームデザインCSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
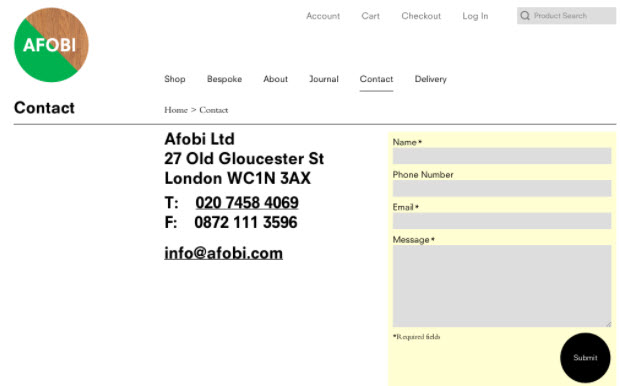
2.アフォビ

連絡フォームとともに、Afobi は連絡先ページに電子メール アドレスを表示します。 このページでは、連絡先フォームが強調表示されており、フォームに入力するのが最善の連絡方法であることを示しています。 また、丸みを帯びた送信ボタンを作成することで、フォームにユニークな外観を与えました。
別の連絡方法を提供したい場合は、連絡先ページのフォームを強調表示することをお勧めします。
フィールドにさまざまな色をテストして、ページに最適な色を使用することもできます。 Canva の Color Theory ツールや ColourLovers などを使用して、サイトで使用する適切な色を見つけることができます。
お問い合わせフォームデザインCSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
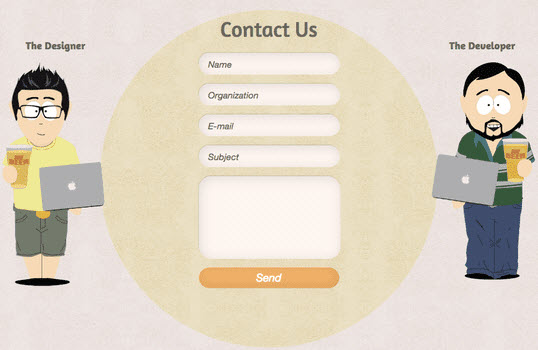
3.メロンフリー

Melonfree は Web コンサルティング会社であり、Web サイトのデザインには創造性とデザイン スキルが反映されています。
お問い合わせフォームをユニークで人目を引くように見せるために、フィールドに丸みを帯びた角のデザインを使用し、プレースホルダーのテキストをイタリック体にしています。
このデザインは、フォームにこっけいな外観を与えたい場合に最適です。
お問い合わせフォームデザインCSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
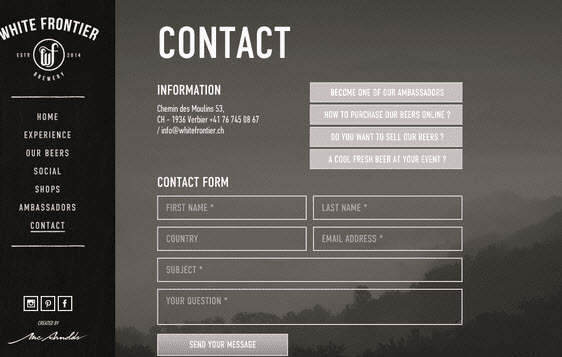
4. ホワイトフロンティア


背景画像の上にフォームを配置しますか?
次に、フォームを透明にしたい場合があります。 White Frontier では、お問い合わせページに透明なフォームを使用しているため、お問い合わせフォームは背景のデザインと完全に調和しています。
サイトでこのデザインをテストするときは、必ず背景に画像を配置してください。 そうしないと、フォームが表示されません。
お問い合わせフォームデザインCSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
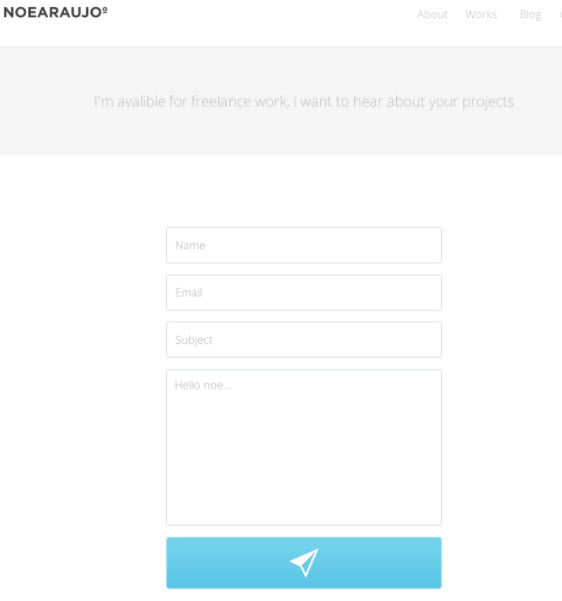
5.ノイヤーラウジョ

Noearaujo のフォームの主な魅力は、テキストを使用する代わりに、ボタンにクールなアイコンを使用することです。 以下の手順に従って、ボタンにアイコンを簡単に使用できます。
ステップ 1 : ボタンのアイコンをダウンロードします。 選択した適切なアイコンを見つけるには、Flaticon.com を使用できます。
ステップ 2 : 以下の CSS コードで、背景画像の URL を http://example.com/youricon.svg に置き換えてください。
ステップ 3 : CSS をテーマの追加 CSS ファイルに保存します。
お問い合わせフォームデザインCSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
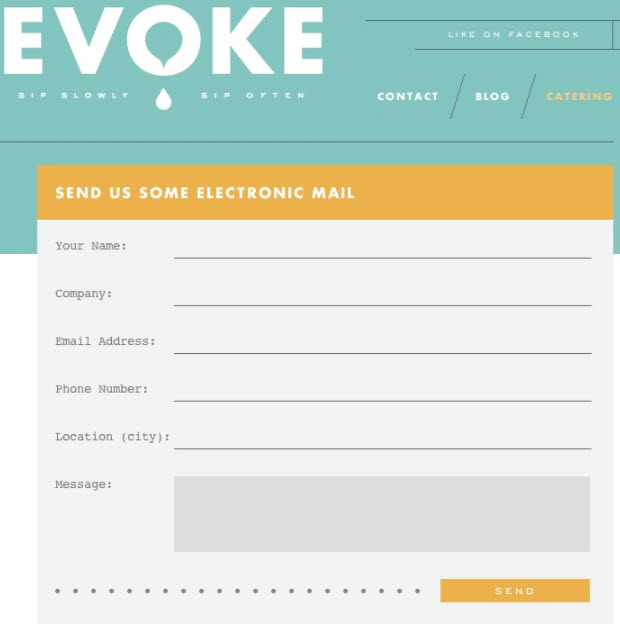
6.呼び起こす

Evoke は、古典的なレター カードに似たフォーム デザインを使用します。 デザインはユニークなので、ウェブサイトの訪問者の注意を簡単に引き付けます。 フォントは高級感があり、文字はヴィンテージのタイプライターで書かれたように見えます。
お問い合わせフォームデザインCSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
この記事が、サイトに美しいお問い合わせフォームのデザインを作成するきっかけになれば幸いです。
おまけ: フォーム レイアウトを設計するためのコード不要の方法
フォーム スタイルの最も重要なコンポーネントの 1 つは、フォームのレイアウトです。
デザインの他の側面と同様に、CSS を適用してフォームのレイアウトを変更できます。 しかし、WPForms にはもっと簡単な方法があります。
WPForms Pro では、レイアウトフィールドを使用して複数の列をフォームに追加できます。
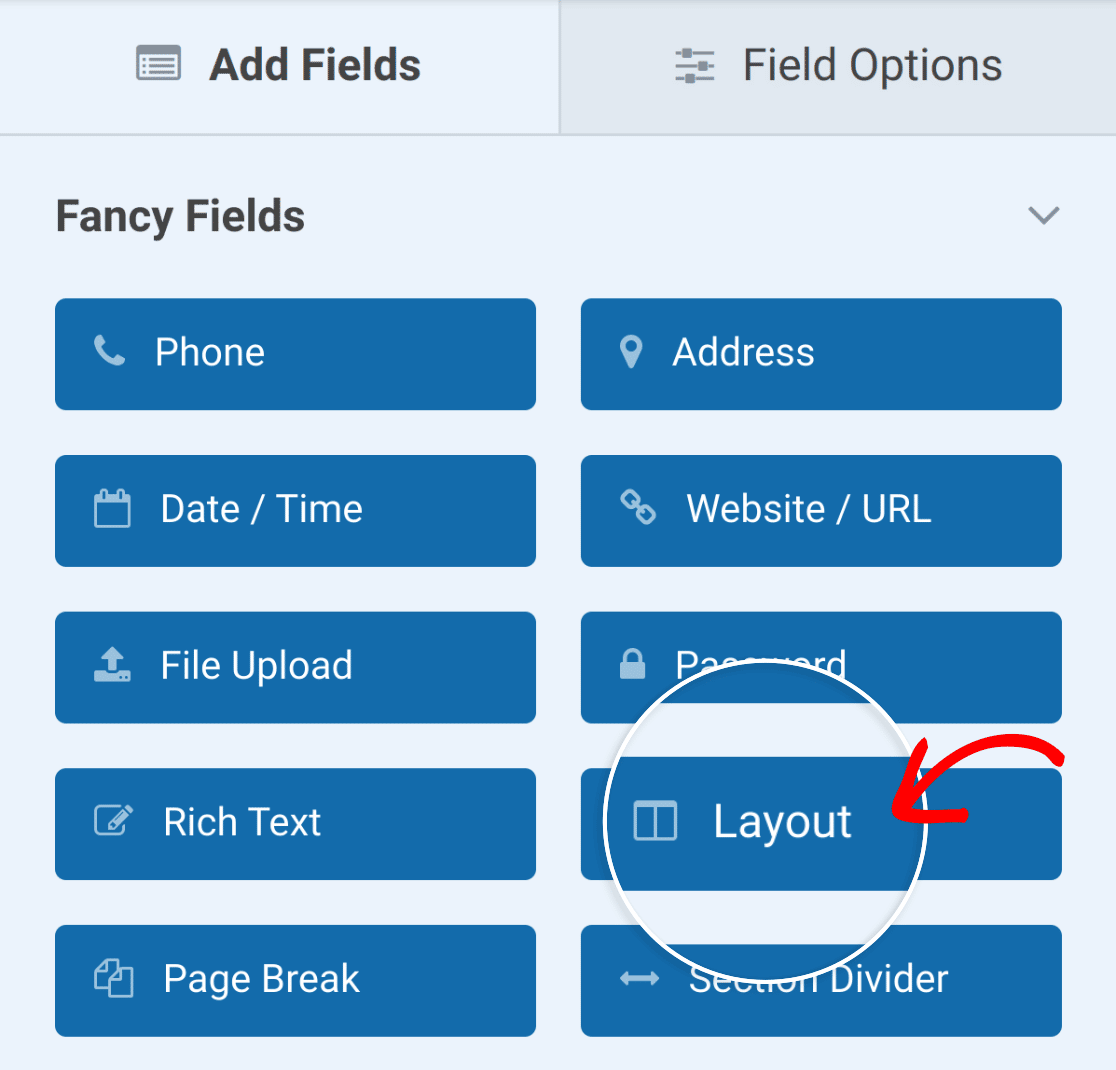
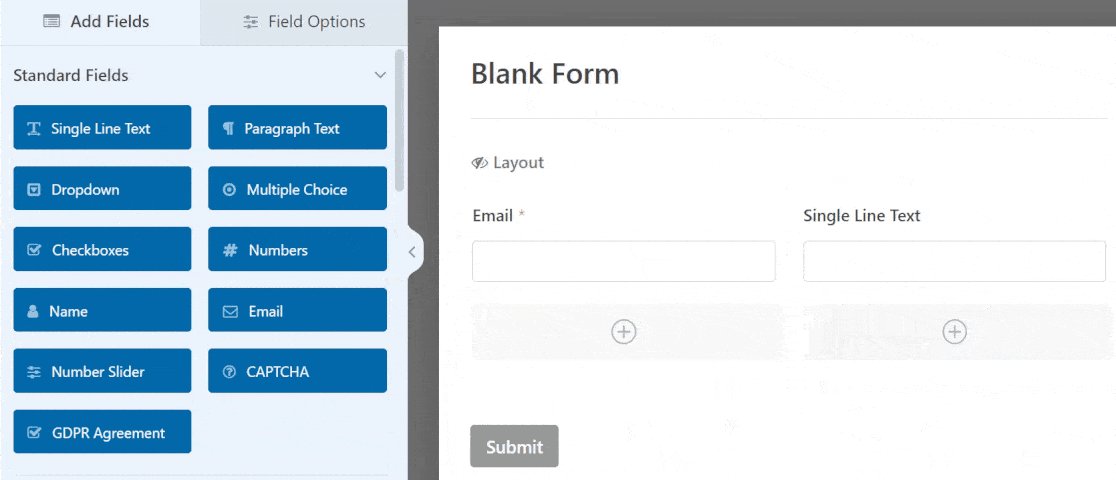
フォーム ビルダーの Fancy Fields セクションでLayoutフィールドを見つけるだけです。

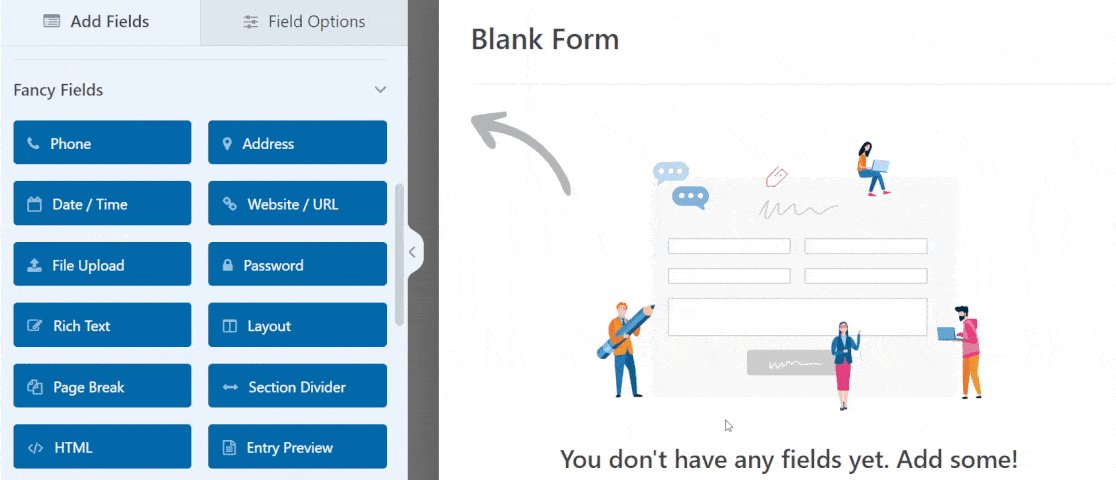
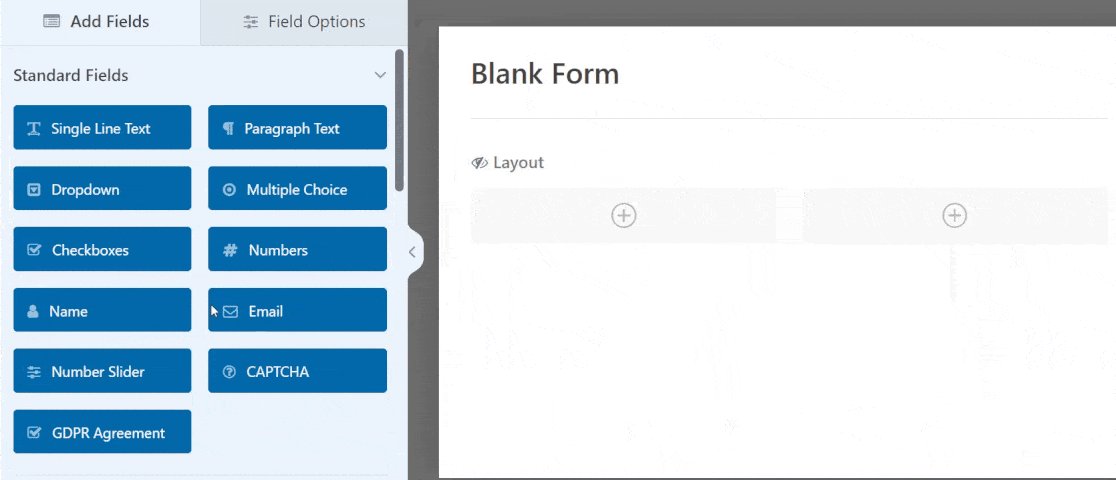
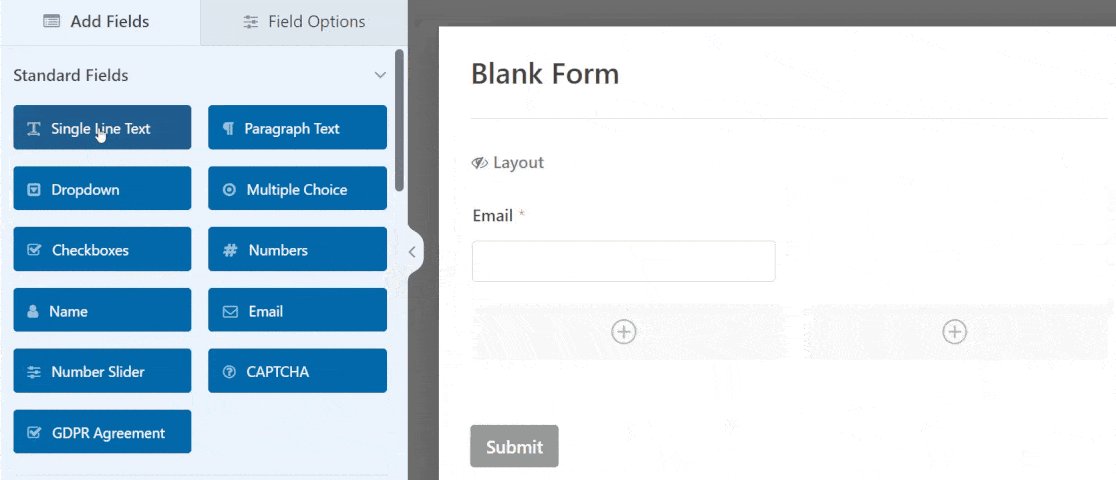
レイアウトフィールドをフォームにドラッグ アンド ドロップして、複数の列を作成します。 次に、フィールドを特定の列領域にドロップすることで、フィールドをさまざまな列に整理できます。

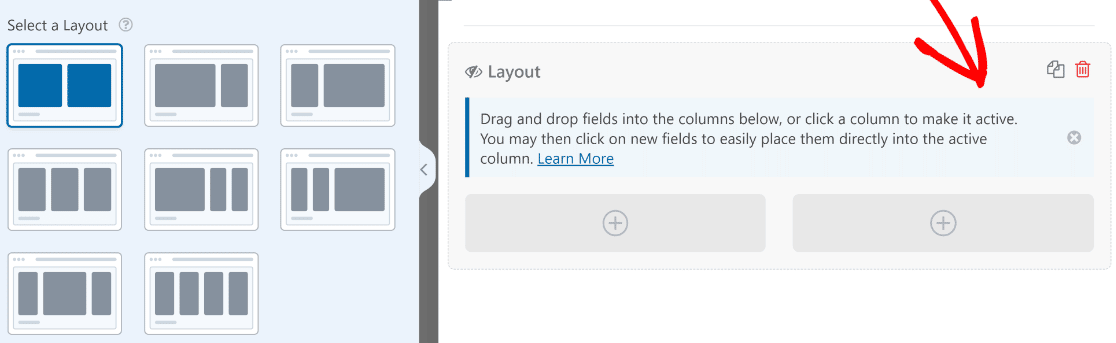
WPForms には 8 つの異なるプリセットが用意されており、2 列、3 列、または 4 列のフォームを選択できます。 レイアウトフィールドをクリックするだけで、フォーム ビルダーの左側にあるプリセット オプションが開きます。

後でわかるように、列の数を自由に選択でき、各列の幅は同じにすることも、異なる幅にすることもできます。 デザインに最適なプリセットを選択すれば、準備完了です!
CSS コードに 1 行も触れずに、好きなだけ単純または複雑なレイアウトを簡単に作成できます。

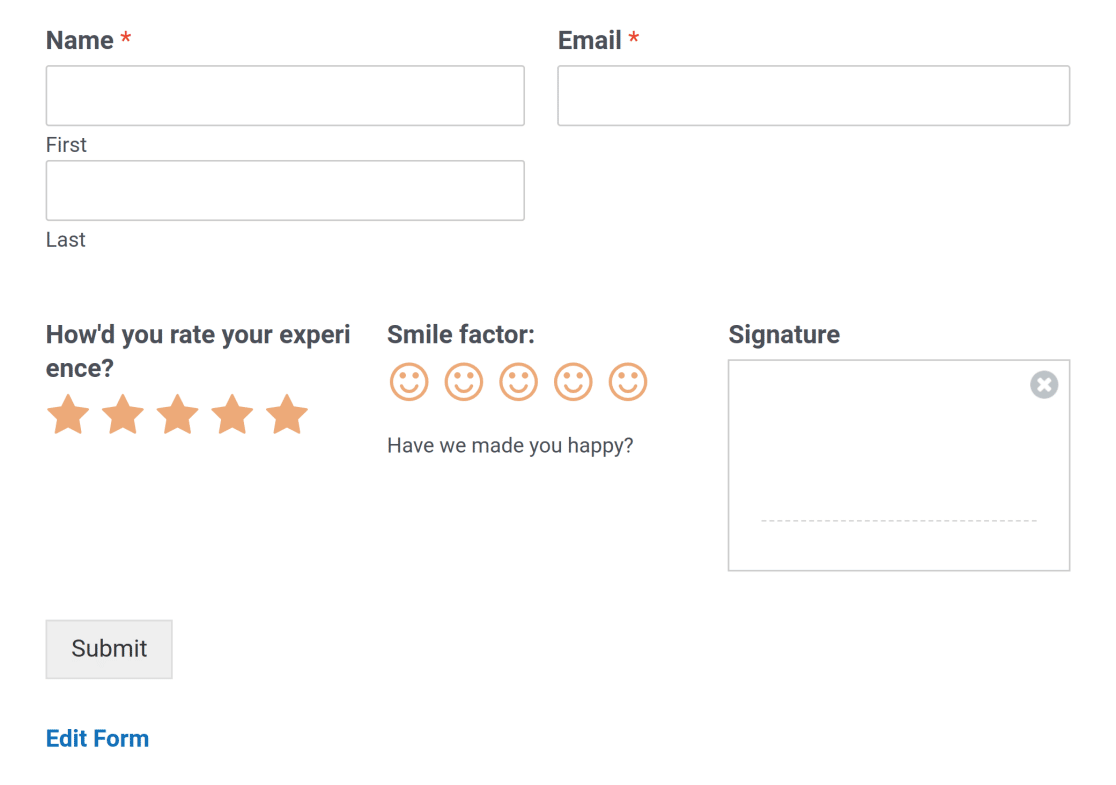
レイアウト フィールドは、フォームのカスタマイズに関してはゲーム チェンジャーです。個別のレイアウトを持つ 1 つのフォーム内に複数のレイアウト フィールドを追加することもできるからです。
かなりきれいですね。
美しいフォーム テンプレートを作成およびカスタマイズするためのガイドはこれで終わりです。
次に、CSS でボタンのスタイルをカスタマイズします
ボタンのスタイルを CSS で微調整したい場合は、CSS でボタンのスタイルをカスタマイズする方法を次に示します。 WordPressでマルチステップフォームを作成するためのガイドを使用して、フォームのコンバージョン率を向上させることもできます.
強力で柔軟な WordPress フォームを作成する準備はできましたか? 最高の WordPress フォーム プラグインを今すぐ始めましょう。
WordPress フォームを今すぐ作成する
この記事が気に入ったら、Facebook と Twitter でフォローして、WordPress の無料チュートリアルをさらに入手してください。
