6 个你可以窃取的漂亮联系表单设计(CSS 示例)
已发表: 2022-11-16正在为您的网站寻找网页表单设计灵感?
通过一些简单的调整,您可以创建具有所需样式的在线表单。 在本文中,我们将向您展示一些很酷的联系表单设计示例,以及您可以在您的网站上使用的有用的 CSS 代码片段。
我们还将向您展示一种非常方便的无代码方法,用于更改表单布局。 准备好? 让我们开始吧!
在本文中
- 1.Pixpa
- 2.阿福比
- 3.无瓜
- 4. 白色边境
- 5. 诺亚劳若
- 6.唤起
- 奖励:设计表单布局的无代码方法
如何自定义您的联系表单设计
您可以使用自定义 CSS 自定义联系表单设计。 一些 WordPress 表单构建器(如 WPForms)还提供独特的功能,例如允许您创建多列表单的布局字段。
如果您有 WordPress 站点,请务必安装 WPForms。 完成后,您需要至少创建一个表单,以便您可以查看和测试我们将在本文中讨论的代码片段。 要开始创建联系表单,请参阅我们关于如何创建简单联系表单的教程。
使用 WPForms,您可以自定义站点上所有表单的样式,也可以单独设置每个表单的样式。 以下是执行此操作的两种方法:
方法 1:进行全站定制
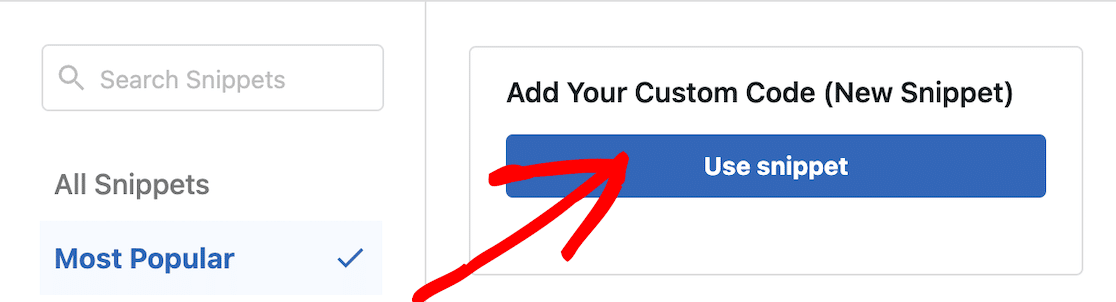
拥有要使用的 CSS 片段后,对表单进行全站自定义非常容易。
您需要做的就是复制要使用的 CSS 片段,然后使用 WordPress 主题定制器或主题编辑器将它们粘贴到您的站点中。
一种更简单的方法是使用像 WPCode 这样的插件,它允许您将不同类型的代码片段粘贴到您的站点中。

您的网站上可能还有多个表单,并且想要将样式更改为其中一个。 接下来我们将向您展示如何执行此操作。
方法 2:单独设置表单样式
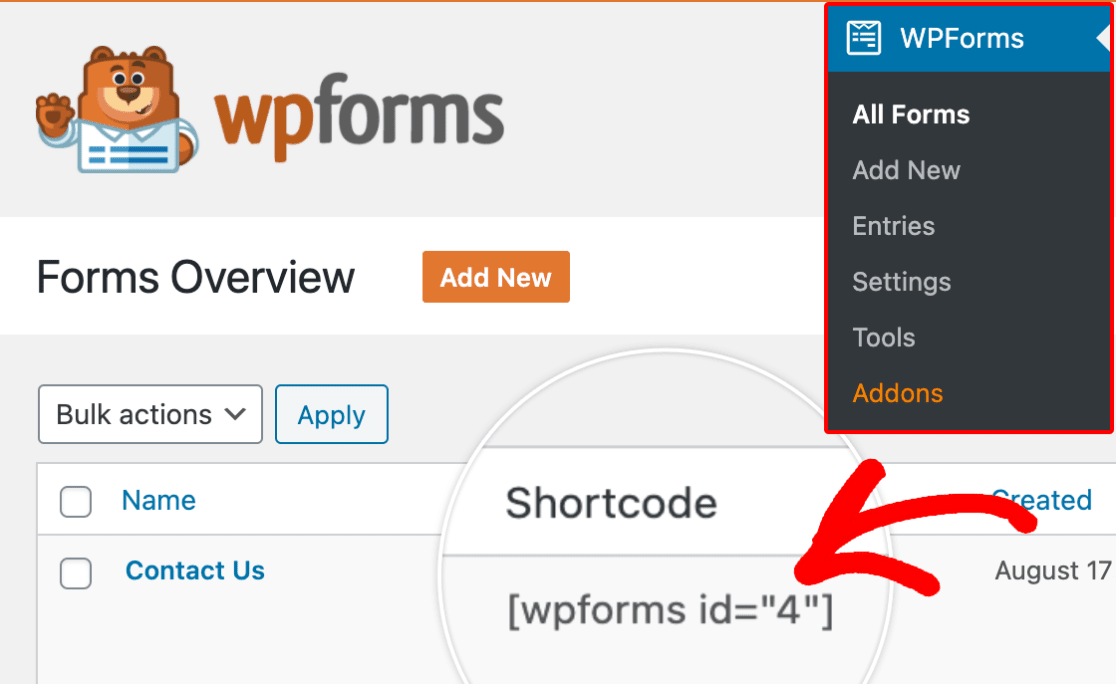
如果您需要自定义特定的表单,只需找到该表单的唯一 ID,并将其添加到您的 CSS 代码片段中,使其特定于该表单。
通过查看表单的短代码可以很容易地做到这一点。

在上面的示例中,表单 ID 是“4”,因此在您的代码中,您将输入#wpforms-4。
ID 属性是 WPForms 为该特定表单生成的唯一标识符,因此该样式不适用于其他任何地方。
例如,您可以在第一个代码片段的开头简单地插入以下片段。
div#wpforms-4 {background-color: transparent; !important}有关更多详细信息,您可以查看我们的初学者指南,了解如何使用 CSS 设置表单样式。
联系表格设计示例
现在,让我们来看看联系表单设计的一些很酷的示例和相应的 CSS,以便您可以在您的网站上重新创建它们。
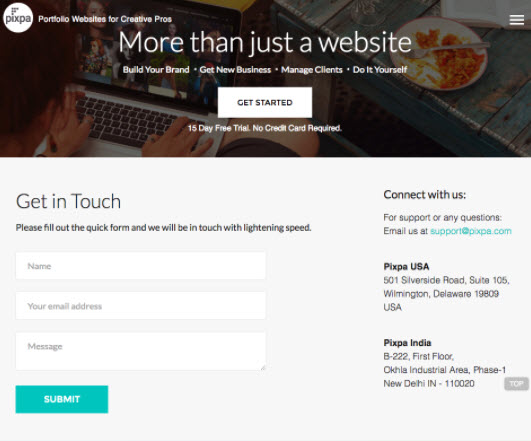
1.Pixpa

如果您想避免访问者在填写表格时可能遇到的任何麻烦,使用简单的联系表格是一个不错的选择。 如果您正在寻找简单的联系表单设计,Pixpa 的联系表单就是一个很好的例子。
他们还使用对比色来表示他们的号召性用语,这种颜色不会与表单设计的其余部分融为一体。
使用 WPForms,即使您不是 CSS 专家,也可以对表单进行一些简单的自定义。 在将下面给出的 CSS 代码保存到您的主题之前,请随意对其进行一些简单的调整,使其完全适合您的网站设计。
联系表单设计 CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
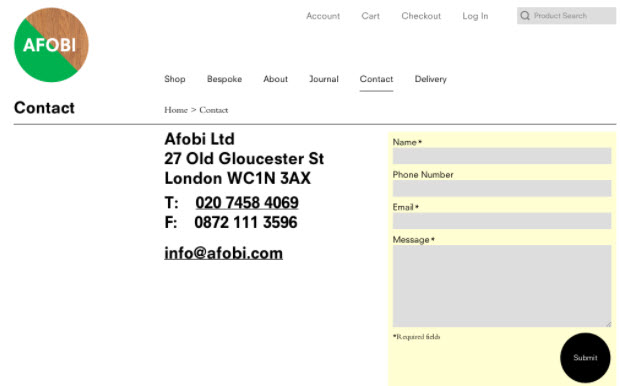
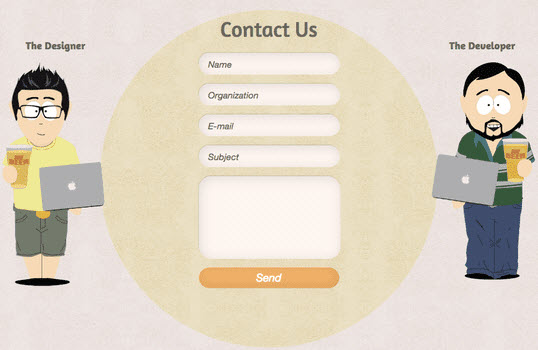
2.阿福比

除了联系表,Afobi 还在他们的联系页面上显示了他们的电子邮件地址。 在页面上,联系表格被突出显示,表明最好的联系方式是填写表格。 他们还通过创建一个圆形的提交按钮使他们的表单具有独特的外观。
如果您想提供另一种联系方式,那么您可能需要在联系页面上突出显示该表格。
您还可以为您的字段测试各种颜色,并确保使用在您的页面上看起来很棒的最佳颜色。 您可以使用 Canva 的色彩理论工具或 ColourLovers 之类的工具来找到适合您网站的颜色。
联系表单设计 CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
3.无瓜

Melonfree 是一家网络咨询公司,其网站的设计体现了他们的创造力和设计技巧。
为了使他们的联系人表单看起来独特且引人注目,他们为其字段使用了圆角设计,并且占位符文本为斜体。
如果你想让你的表格看起来很古怪,这个设计是你的完美选择。
联系表单设计 CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
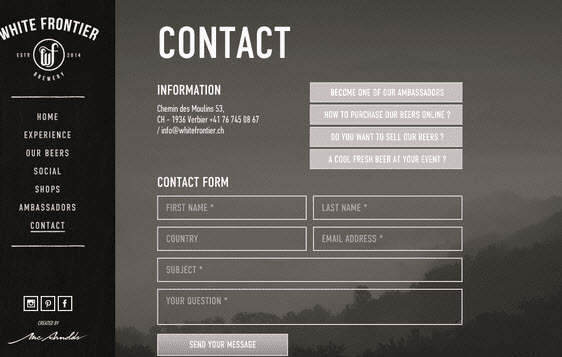
4. 白色边境

你想在背景图片上放置一个表格吗?

然后你可能想让你的表单透明。 White Frontier在联系方式页面采用了透明的形式,联系方式与背景设计完美融合。
在您的站点上测试此设计时,请务必在背景上放置图像。 否则,您将无法看到表格。
联系表单设计 CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
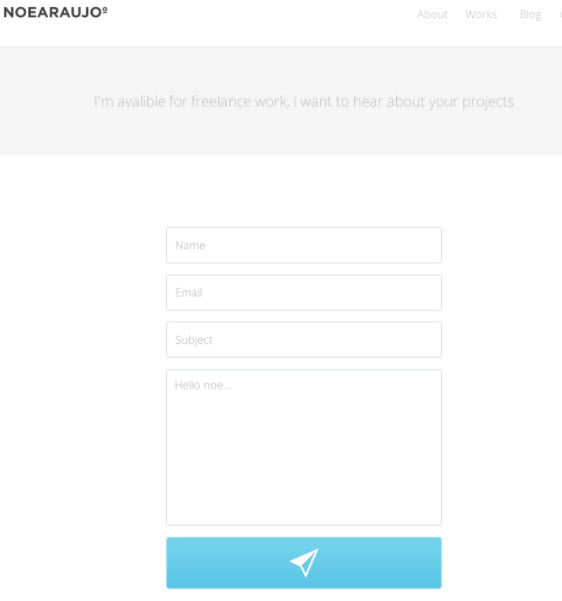
5. 诺亚劳若

Noearaujo 表单的主要吸引力在于,他们没有使用文本,而是为按钮使用了一个很酷的图标。 您可以按照以下步骤轻松地为您的按钮使用图标。
第 1 步:为您的按钮下载一个图标。 要找到您选择的正确图标,您可以使用 Flaticon.com
第 2 步:在下面的 CSS 代码中,确保将背景图片 URL 替换为 http://example.com/youricon.svg
第 3 步:将 CSS 保存在主题的附加 CSS 文件中。
联系表单设计 CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
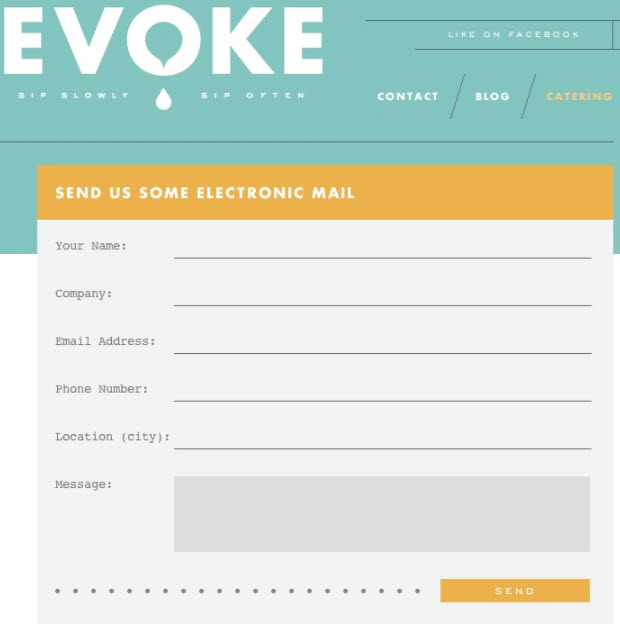
6.唤起

Evoke 使用类似于经典字母卡片的形式设计。 设计独特,因此很容易吸引网站访问者的注意力。 字体看起来很优雅,字母看起来像是用老式打字机写的。
联系表单设计 CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
我们希望这篇文章能启发您在您的网站上创建漂亮的联系表单设计。
奖励:设计表单布局的无代码方法
表单样式最重要的组成部分之一是表单的布局。
与设计的其他方面一样,您可以应用 CSS 来更改表单布局。 但是 WPForms 包含一种更简单的方法。
使用 WPForms Pro,您可以使用布局字段向表单添加多列。
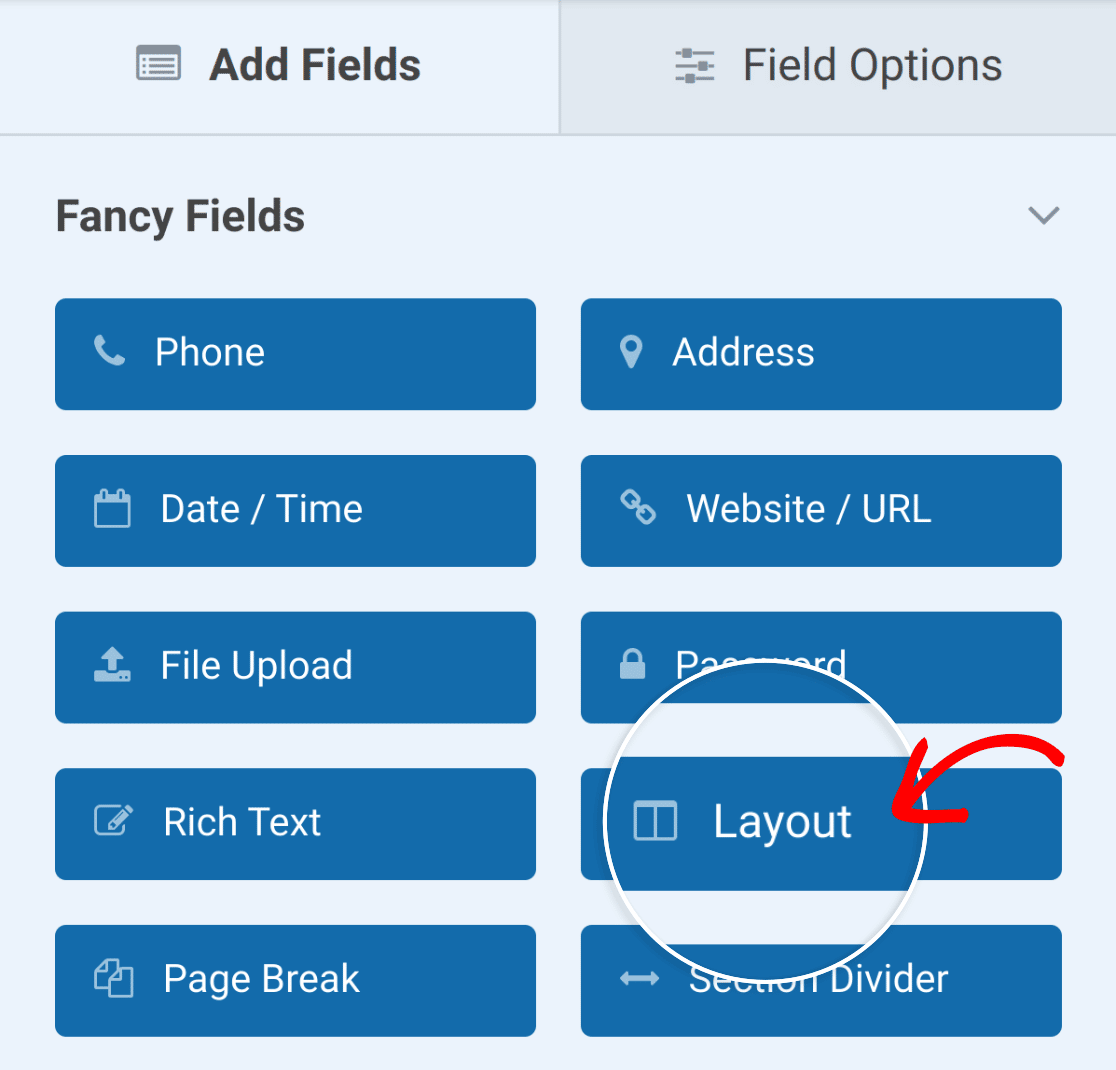
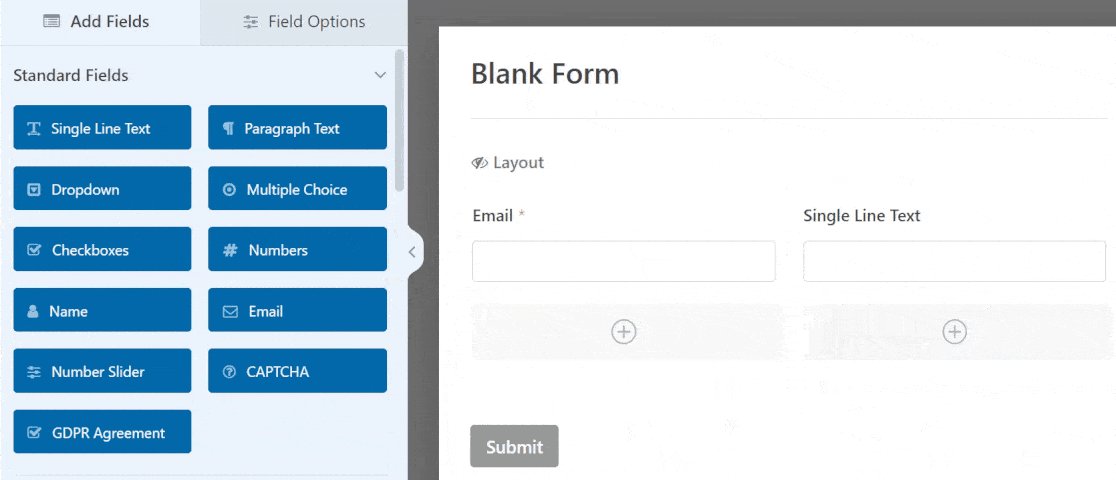
只需在表单生成器的 Fancy Fields 部分找到Layout字段

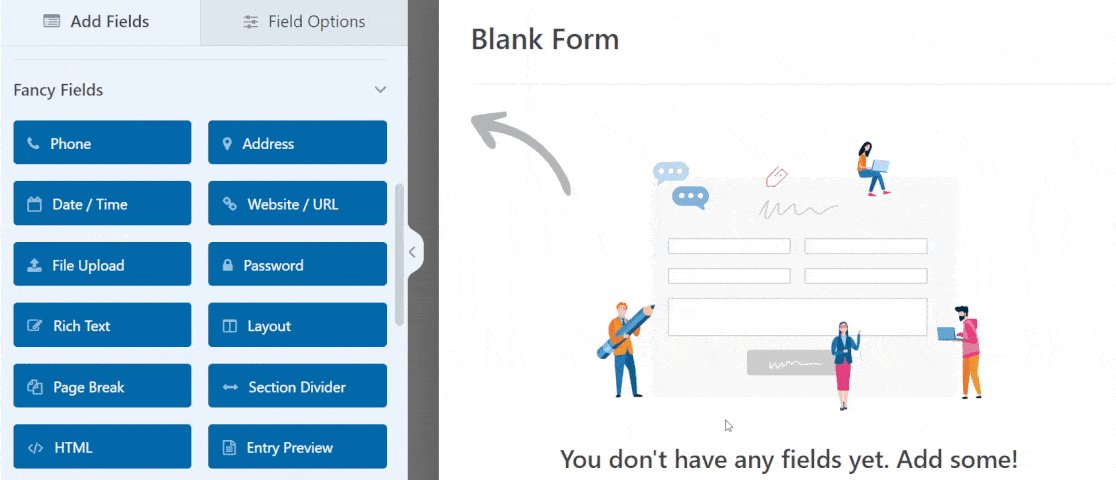
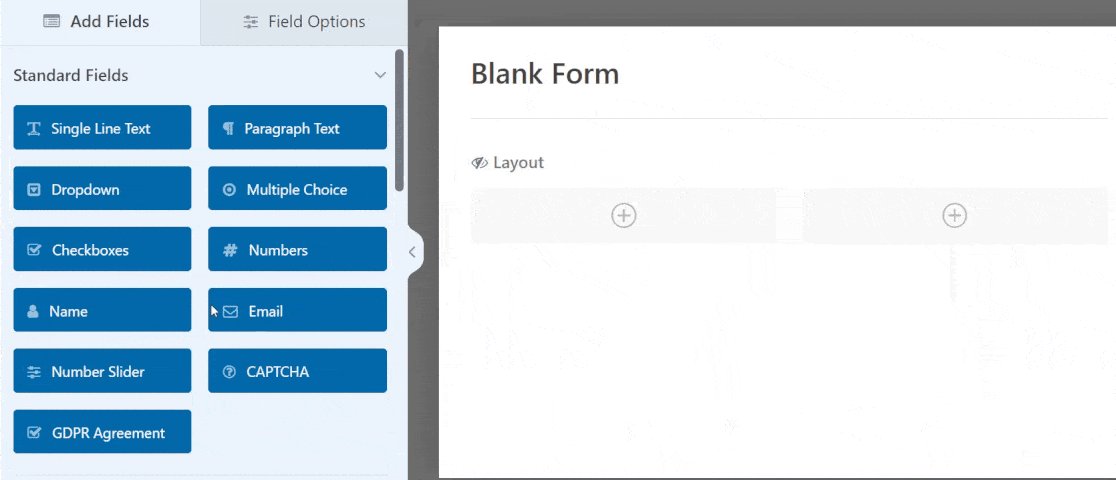
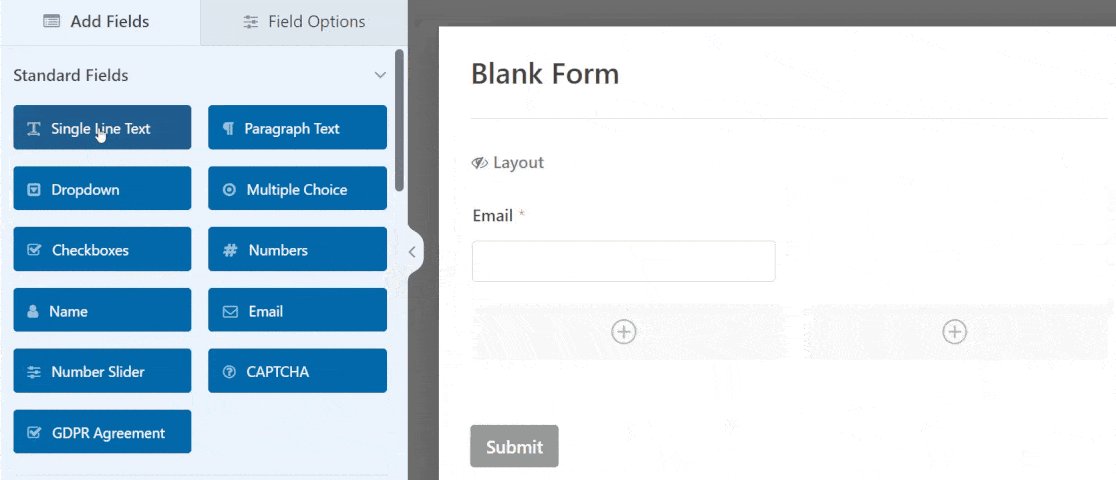
将布局字段拖放到表单上以创建多列。 然后,您可以通过将字段放入特定的列区域来将它们组织到不同的列中。

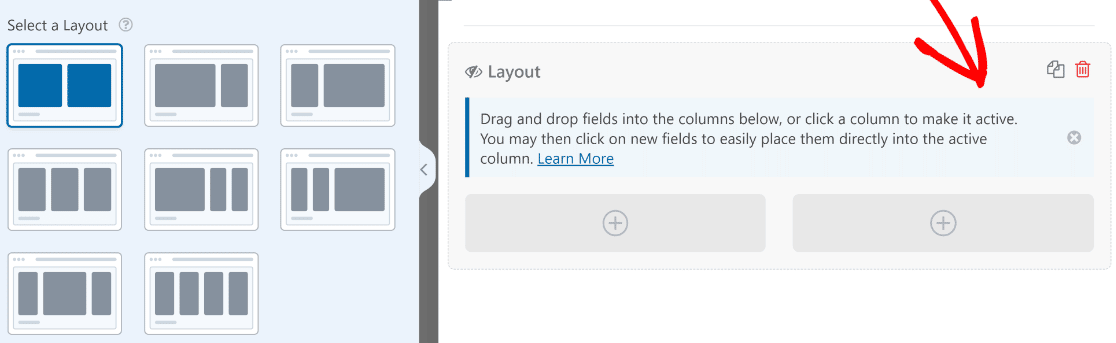
WPForms 为您提供了 8 种不同的预设供您选择,允许您选择 2 列、3 列甚至 4 列的表单。 只需单击“布局”字段即可打开表单构建器左侧的预设选项

正如您将看到的,您可以自由选择不同数量的列,每列的宽度相同或不同。 选择最适合您的设计的预设,您就可以开始了!
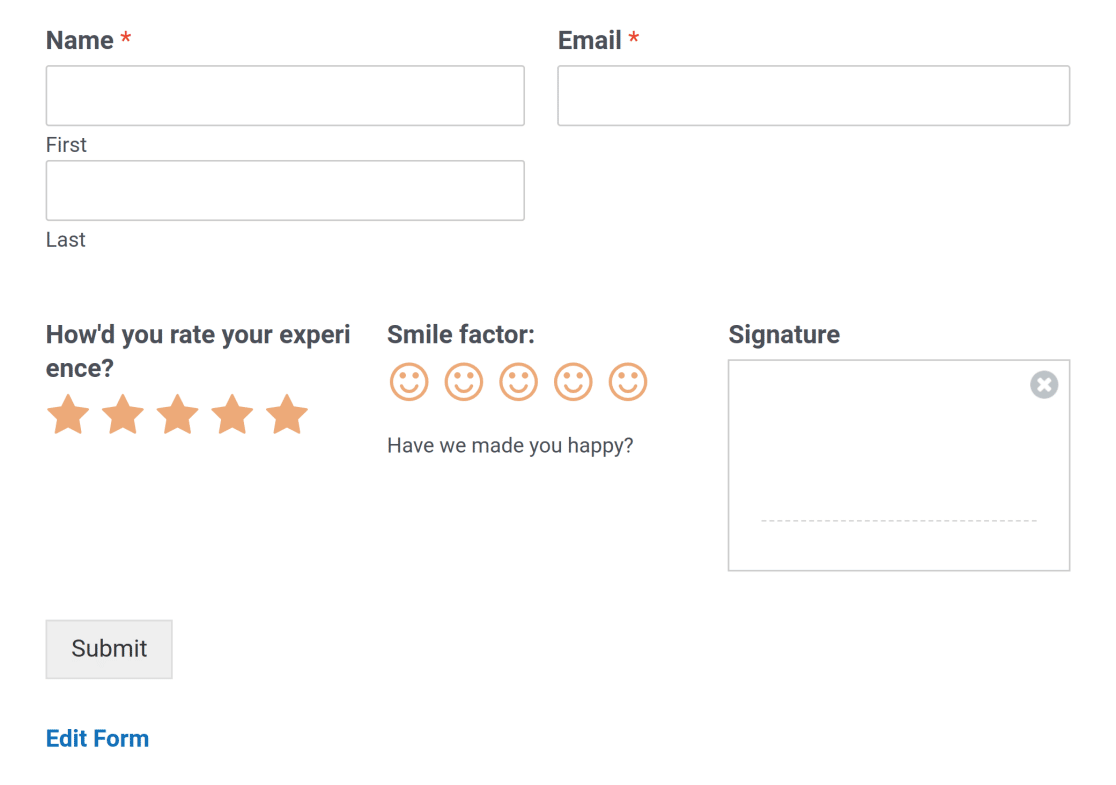
您可以轻松地创建简单或复杂的布局,而无需触及一行 CSS 代码。

在自定义表单时,布局字段是游戏规则的改变者,因为它甚至允许您在具有单独布局的单个表单中添加多个布局字段。
很整洁吧?
这就是我们创建和自定义漂亮表单模板的指南!
接下来,使用 CSS 自定义按钮样式
如果你想用 CSS 调整按钮样式,这里是如何用 CSS 自定义按钮样式。 您还可以使用我们在 WordPress 中创建多步骤表单的指南来提高表单转换率。
准备好构建强大、灵活的 WordPress 表单了吗? 立即开始使用最好的 WordPress 表单插件。
立即创建您的 WordPress 表单
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
