6 Desain Formulir Kontak Cantik yang Bisa Anda Curi (Contoh CSS)
Diterbitkan: 2022-11-16Mencari inspirasi desain formulir web untuk situs web Anda?
Dengan beberapa penyesuaian sederhana, Anda dapat membuat formulir online dengan gaya yang Anda inginkan. Pada artikel ini, kami akan menunjukkan kepada Anda beberapa contoh desain formulir kontak yang keren bersama dengan cuplikan kode CSS berguna yang dapat Anda gunakan di situs web Anda.
Kami juga akan menunjukkan kepada Anda metode tanpa kode yang sangat berguna untuk mengubah tata letak formulir Anda. Siap? Ayo selami!
Dalam Artikel Ini
- 1. Pixpa
- 2. Afobi
- 3. Bebas melon
- 4. Perbatasan Putih
- 5. Noearaujo
- 6. Membangkitkan
- Bonus: Metode Tanpa Kode untuk Merancang Tata Letak Formulir
Cara Menyesuaikan Desain Formulir Kontak Anda
Anda dapat menyesuaikan desain formulir kontak Anda dengan menggunakan CSS khusus. Beberapa pembuat formulir WordPress seperti WPForms juga menawarkan fitur unik seperti bidang Tata Letak yang memungkinkan Anda membuat formulir multi-kolom.
Jika Anda memiliki situs WordPress, pastikan untuk menginstal WPForms. Setelah Anda melakukannya, Anda harus membuat setidaknya satu formulir agar Anda dapat melihat dan menguji cuplikan kode yang akan kami bahas di artikel ini. Untuk memulai membuat formulir kontak, lihat tutorial kami tentang cara membuat formulir kontak sederhana.
Dengan WPForms, Anda dapat menyesuaikan gaya semua formulir di situs Anda atau Anda dapat mengatur gaya masing-masing satu per satu. Berikut adalah dua metode untuk melakukan ini:
Metode 1: Membuat Kustomisasi Seluruh Situs
Membuat penyesuaian di seluruh situs ke formulir Anda cukup mudah setelah Anda memiliki potongan CSS yang ingin Anda gunakan.
Yang perlu Anda lakukan hanyalah menyalin cuplikan CSS yang ingin Anda gunakan dan menempelkannya ke situs Anda menggunakan penyesuai tema WordPress atau editor tema.
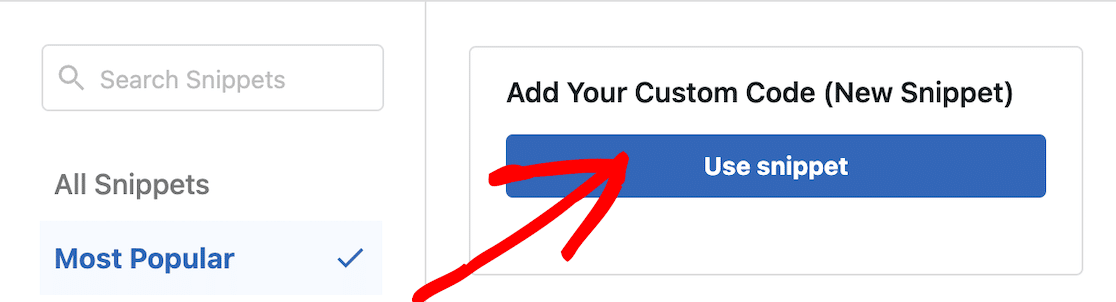
Metode yang lebih mudah adalah dengan menggunakan plugin seperti WPCode, yang memungkinkan Anda menempelkan berbagai jenis cuplikan kode ke situs Anda.

Anda mungkin juga memiliki beberapa formulir di situs web Anda dan ingin mengubah gaya menjadi salah satunya saja. Kami akan menunjukkan cara melakukannya selanjutnya.
Metode 2: Menata Formulir Secara Individual
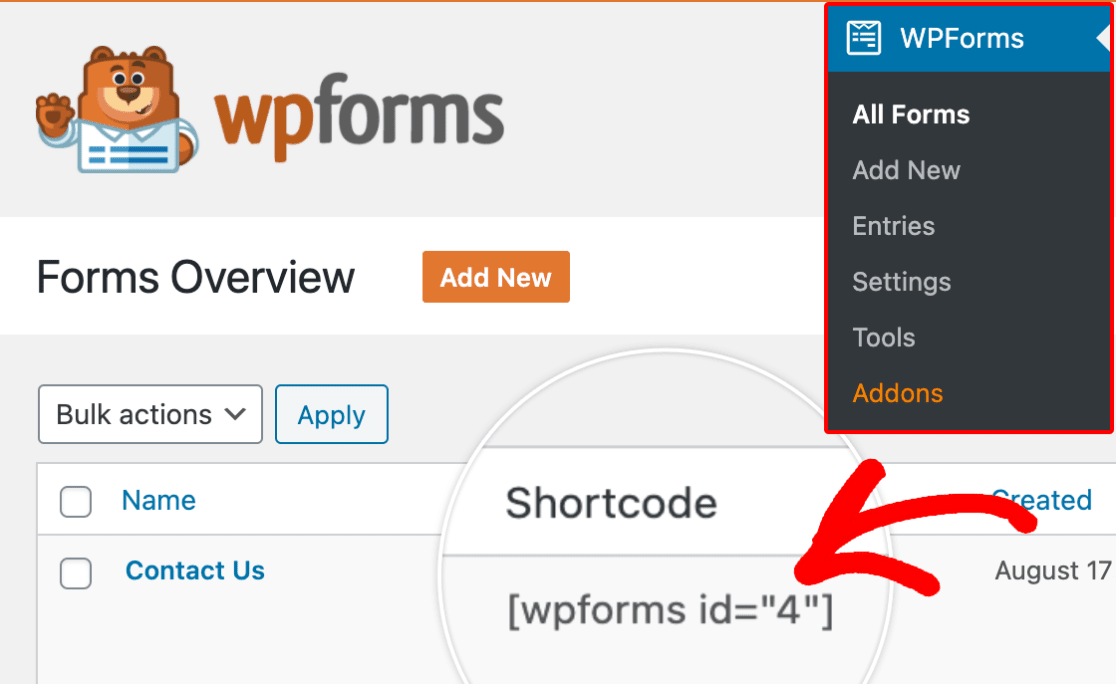
Jika Anda perlu menyesuaikan formulir tertentu, cukup temukan ID unik formulir tersebut, dan tambahkan ke potongan CSS Anda untuk membuatnya khusus untuk formulir itu.
Ini mudah dilakukan dengan melihat kode pendek formulir.

Pada contoh di atas, ID formulir adalah “4”, jadi dalam kode Anda, masukkan #wpforms-4.
Atribut ID adalah pengidentifikasi unik yang dibuat oleh WPForms untuk formulir khusus ini, sehingga gaya tidak akan berlaku di tempat lain.
Misalnya, Anda cukup menyisipkan cuplikan berikut di awal cuplikan kode pertama.
div#wpforms-4 {background-color: transparent; !important}Untuk detail lebih lanjut, Anda dapat melihat panduan pemula kami untuk menata formulir Anda dengan CSS.
Contoh Desain Formulir Kontak
Sekarang, mari kita lihat beberapa contoh keren dan CSS yang sesuai untuk desain formulir kontak, sehingga Anda dapat membuatnya kembali di situs Anda.
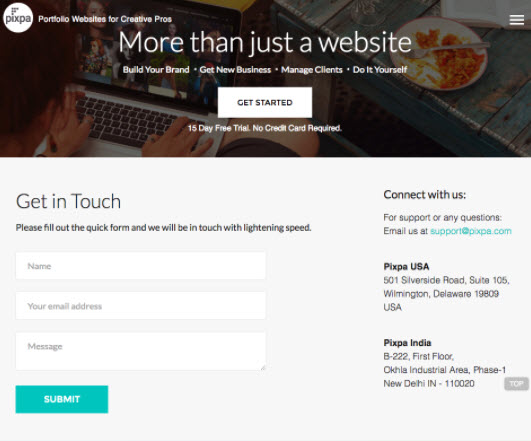
1. Pixpa

Menggunakan formulir kontak sederhana adalah pilihan tepat jika Anda ingin menghindari komplikasi yang mungkin dialami pengunjung saat mengisi formulir Anda. Jika Anda mencari desain formulir kontak sederhana, formulir kontak Pixpa adalah contoh yang bagus.
Mereka juga menggunakan warna kontras untuk ajakan bertindak yang tidak berbaur dengan desain formulir lainnya.
Dengan WPForms, Anda dapat membuat beberapa penyesuaian sederhana pada formulir meskipun Anda bukan ahli CSS. Sebelum menyimpan kode CSS yang diberikan di bawah ini pada tema Anda, jangan ragu untuk membuat beberapa penyesuaian sederhana, sehingga cocok dengan desain situs Anda.
Formulir Kontak Desain CSS
/* Fields */
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #aaa;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #aaa;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #aaa;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #aaa;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #aaa;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #00C5BE;
border: none;
color: #fff;
font-size: 1em;
padding: 10px 50px;
text-transform: uppercase;
font-weight: normal;
}
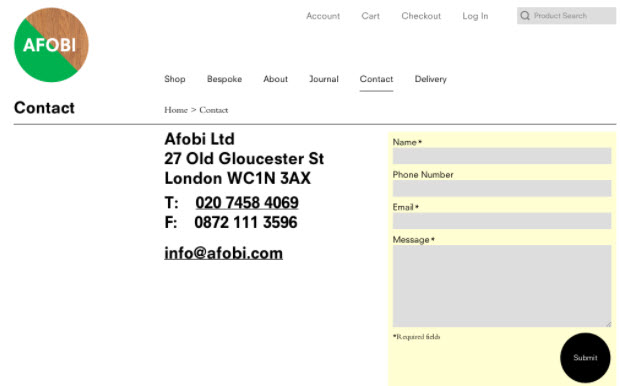
2. Afobi

Bersamaan dengan formulir kontak, Afobi menampilkan alamat email mereka di halaman kontak mereka. Di halaman tersebut, formulir kontak disorot, menunjukkan bahwa cara terbaik untuk menghubungi adalah dengan mengisi formulir. Mereka juga memberikan tampilan unik pada formulir mereka dengan membuat tombol kirim bulat.
Jika Anda ingin menawarkan metode alternatif untuk menghubungi Anda, Anda mungkin ingin menyorot formulir di halaman kontak Anda.
Anda juga dapat menguji dengan berbagai warna untuk bidang Anda dan pastikan untuk menggunakan yang terbaik yang terlihat bagus di halaman Anda. Anda dapat menggunakan sesuatu seperti alat Teori Warna Canva atau ColourLovers untuk menemukan warna yang tepat untuk digunakan di situs Anda.
Formulir Kontak Desain CSS
/* Form Background */
.wpforms-form {
background-color: #FFFED1 !important;
}
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #eee; /* Fill color */
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 50px; /* Rounded button edges */
width: 100px; /* Width and height must match */
height: 100px;
3. Bebas melon

Melonfree adalah perusahaan konsultan web, dan desain situs webnya mencerminkan kreativitas dan keterampilan desain mereka.
Untuk membuat formulir kontak mereka terlihat unik dan menarik, mereka telah menggunakan desain sudut membulat untuk bidangnya dan teks placeholder dicetak miring.
Desain ini adalah pilihan yang sempurna untuk Anda jika Anda ingin memberikan tampilan culun pada formulir Anda.
Formulir Kontak Desain CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
-moz-box-shadow: inset -3px -3px 10px #eee;
-webkit-box-shadow: inset -3px -3px 10px #eee;
box-shadow: inset -3px -3px 10px #eee;
border-radius: 15px;
}
/* Button */
div.wpforms-container-full .wpforms-form button[type=submit] {
-moz-box-shadow: inset -3px -3px 10px #cc870a;
-webkit-box-shadow: inset -3px -3px 10px #cc870a;
box-shadow: inset -3px -3px 10px #cc870a;
background-color: #f7b31c; /* Fill color */
color: white; /* Text color */
border-radius: 15px; /* Rounded button edges */
font-style: italic; /* Italicize text */
padding: 10px 30px; /* Distance between text and border */
}
4. Perbatasan Putih


Apakah Anda ingin menempatkan formulir di atas gambar latar belakang?
Maka Anda mungkin ingin membuat formulir Anda transparan. White Frontier menggunakan formulir transparan pada halaman kontaknya, sehingga formulir kontaknya berpadu sempurna dengan desain latar belakang.
Saat menguji desain ini di situs Anda, pastikan untuk menempatkan gambar di latar belakang. Jika tidak, Anda tidak akan dapat melihat formulirnya.
Formulir Kontak Desain CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
5. Noearaujo

Daya tarik utama dari bentuk Noearaujo adalah alih-alih menggunakan teks, mereka menggunakan ikon keren untuk tombolnya. Anda dapat dengan mudah menggunakan ikon untuk tombol Anda dengan mengikuti langkah-langkah di bawah ini.
Langkah 1 : Unduh ikon untuk tombol Anda. Untuk menemukan ikon yang tepat sesuai pilihan Anda, Anda dapat menggunakan Flaticon.com
Langkah 2 : Pada kode CSS di bawah ini, pastikan untuk mengganti URL gambar latar belakang dengan tulisan http://example.com/youricon.svg
Langkah 3 : Simpan CSS di file CSS tambahan dari tema Anda.
Formulir Kontak Desain CSS
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://example.com/youricon.svg);
background-repeat: no-repeat;
background-position: center;
color: transparent; /* Hide button text */
padding: 20px 70px;
background-color: #00f3ff;
}
6. Membangkitkan

Evoke menggunakan desain bentuk yang menyerupai kartu surat klasik. Desainnya unik sehingga mudah menarik perhatian pengunjung website. Fontnya terlihat berkelas dan hurufnya terlihat seperti ditulis dengan mesin tik antik.
Formulir Kontak Desain CSS
div.wpforms-container-full .wpforms-form .wpforms-field {
display: flex;
align-items: top; /* Try changing this to center if you like it better! */
}
div.wpforms-container-full .wpforms-form .wpforms-field label {
min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */
padding-right: 20px; /* This ensures a gap between label and input */
}
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select {
border: none;
border-bottom: 1px solid #888;
background: transparent;
}
/* Set background color for entire form */
div.wpforms-container-full {
background-color: #eee;
}
/* For title area only */
div.wpforms-container-full .wpforms-form .wpforms-title {
background-color: orange;
color: white;
text-transform: uppercase;
padding: 10px 20px;
}
/* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */
div.wpforms-container-full .wpforms-form .wpforms-field-container {
padding-left: 20px;
padding-right: 20px
}
div.wpforms-container-full .wpforms-form textarea {
background-color: #ddd;
border: none;
}
/* Button */
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
padding: 10px 20px 20px 0;
text-align: right;
}
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: orange;
color: white;
padding: 10px 30px;
letter-spacing: 4px;
font-weight: normal;
text-transform: uppercase;
}
Kami harap artikel ini menginspirasi Anda untuk membuat desain formulir kontak yang indah di situs Anda.
Bonus: Metode Tanpa Kode untuk Merancang Tata Letak Formulir
Salah satu komponen terpenting dari gaya formulir adalah tata letak formulir Anda.
Seperti aspek desain lainnya, Anda dapat menerapkan CSS untuk mengubah tata letak formulir Anda. Tapi WPForms menyertakan cara yang lebih mudah.
Dengan WPForms Pro, Anda dapat menggunakan bidang Tata Letak untuk menambahkan beberapa kolom ke formulir Anda.
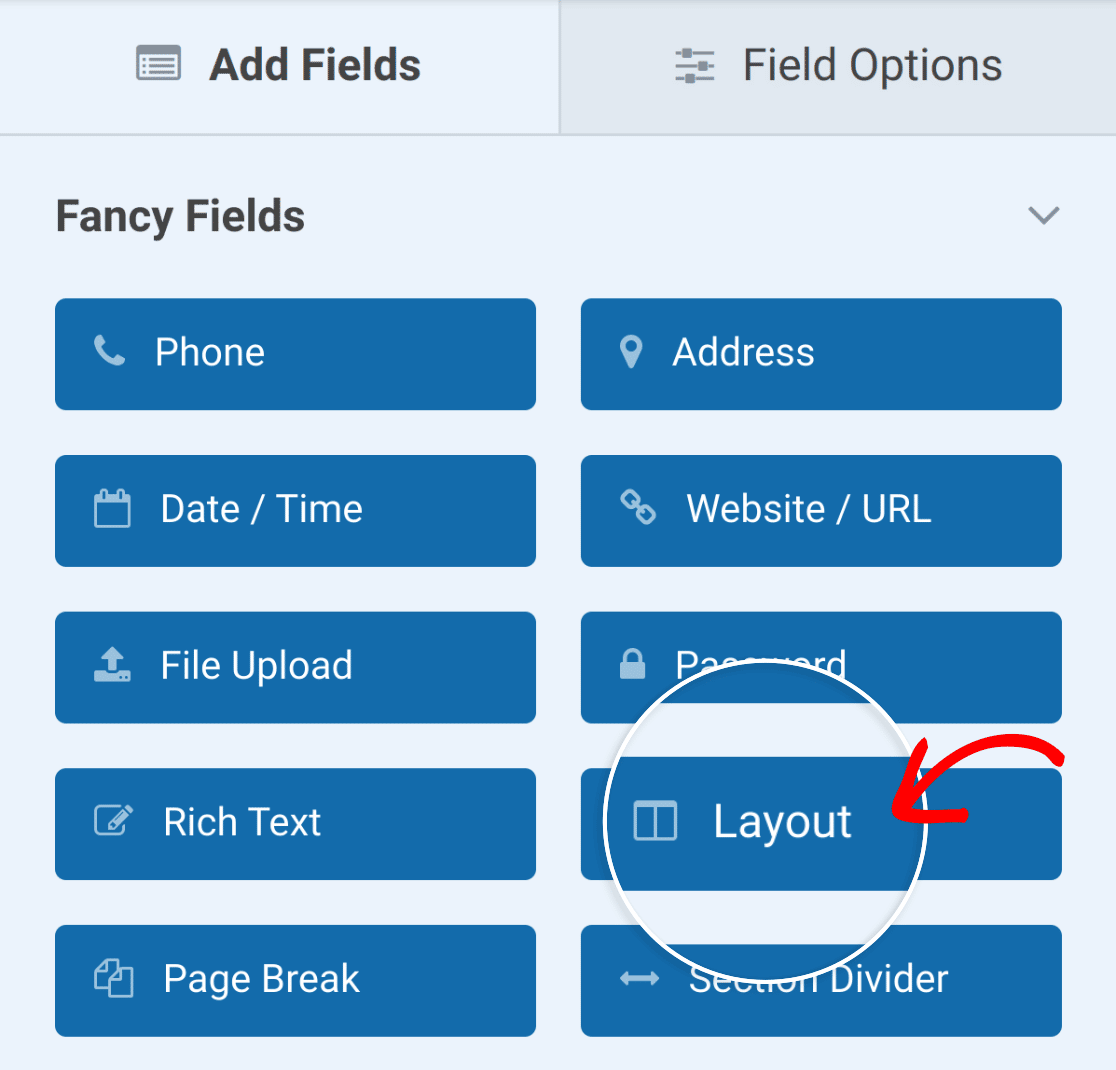
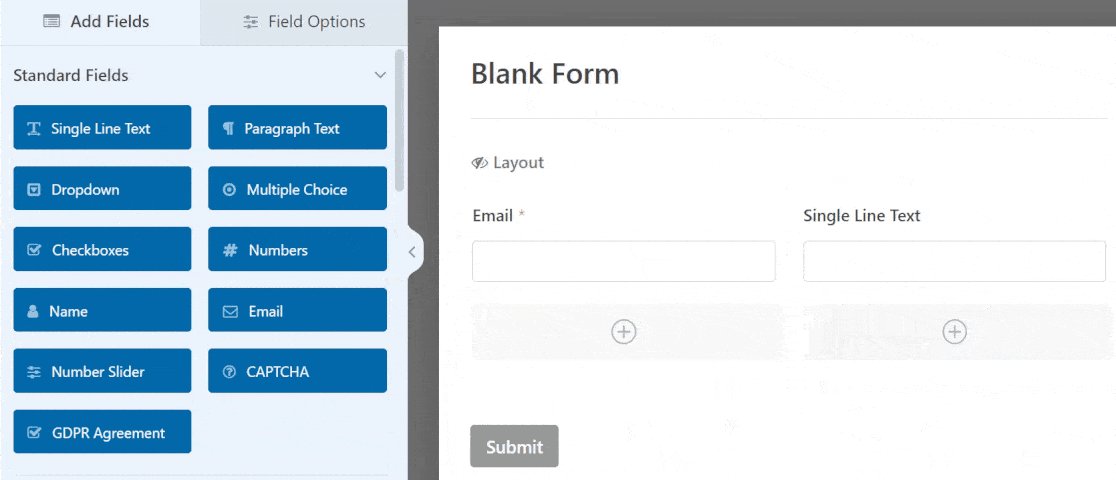
Cukup temukan bidang Layout di bagian Fancy Fields dari pembuat formulir

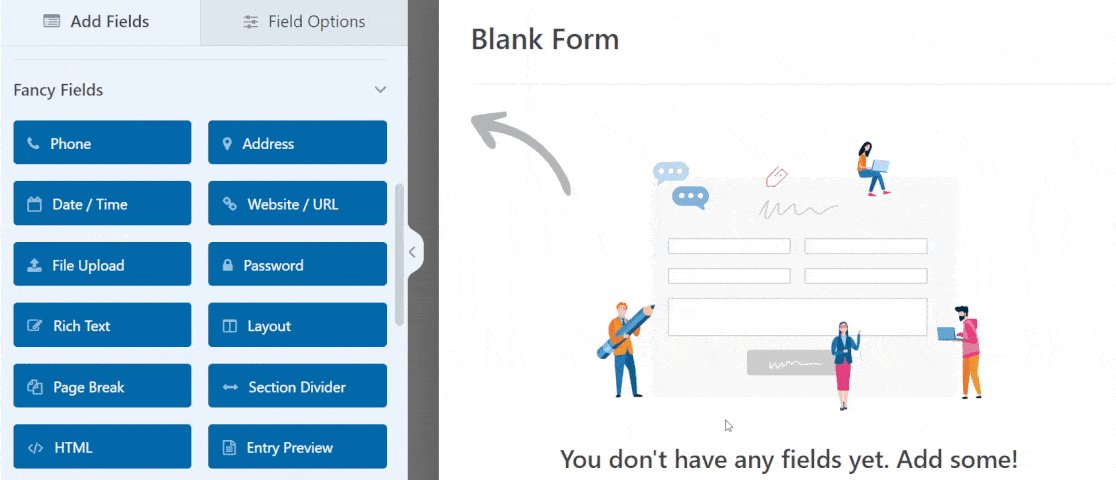
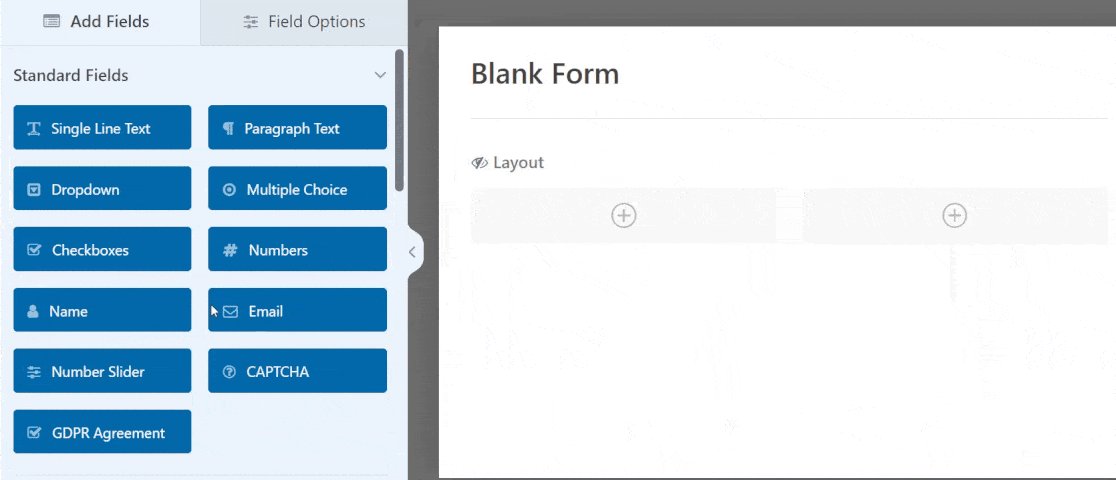
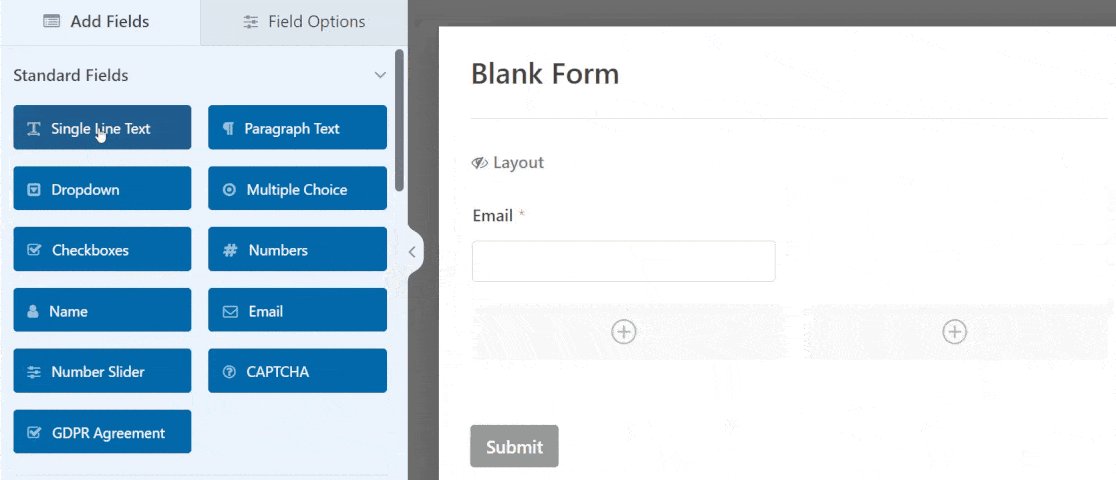
Seret dan lepas bidang Tata Letak ke formulir Anda untuk membuat beberapa kolom. Kemudian, Anda dapat mengatur bidang Anda ke dalam kolom yang berbeda dengan menjatuhkannya ke area kolom tertentu.

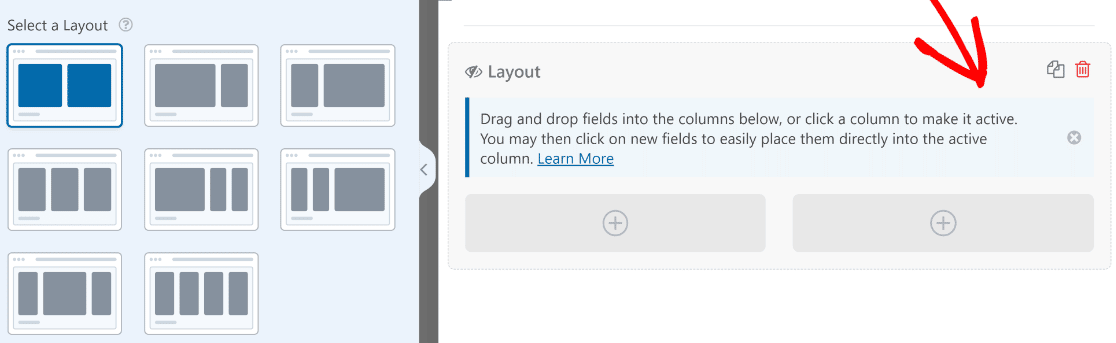
WPForms memberi Anda 8 preset berbeda untuk dipilih, memungkinkan Anda memilih formulir 2 kolom, 3 kolom, atau bahkan 4 kolom. Cukup klik bidang Tata Letak untuk membuka opsi prasetel di sisi kiri pembuat formulir

Seperti yang akan Anda lihat, Anda bebas memilih jumlah kolom yang berbeda, dengan setiap kolom memiliki lebar yang sama atau lebar yang bervariasi. Pilih prasetel yang paling sesuai dengan desain Anda, dan Anda siap melakukannya!
Anda dapat dengan mudah membuat tata letak sesederhana atau serumit yang Anda suka tanpa menyentuh satu baris pun kode CSS.

Bidang Tata Letak adalah pengubah permainan saat menyesuaikan formulir Anda, karena bahkan memungkinkan Anda untuk menambahkan beberapa bidang Tata Letak dalam satu formulir dengan tata letak terpisah.
Cukup rapi, ya?
Itu merangkum panduan kami untuk membuat dan mengkustomisasi Templat formulir yang indah!
Selanjutnya, Sesuaikan Gaya Tombol Dengan CSS
Jika Anda ingin mengubah gaya tombol dengan CSS, berikut cara menyesuaikan gaya tombol dengan CSS. Anda juga dapat meningkatkan tingkat konversi formulir dengan panduan kami untuk membuat formulir Multi-langkah di WordPress.
Siap membuat formulir WordPress yang kuat dan fleksibel? Mulailah dengan plugin bentuk WordPress terbaik hari ini.
Buat Formulir WordPress Anda Sekarang
Jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter untuk tutorial WordPress gratis lainnya.
