So passen Sie das WordPress-Theme an – eine ausführliche Anleitung
Veröffentlicht: 2017-07-04In diesem Blog-Beitrag wird Tracey Jones verschiedene Möglichkeiten zum Anpassen des WordPres-Designs erläutern. Obwohl wir bereits viele Tutorials zur Anpassung von Designs veröffentlicht haben, lernen Sie in diesem Artikel einige neue Möglichkeiten kennen.
Hier sind einige zuvor veröffentlichte Artikel über die Anpassung von WordPress-Themes.
- Video: So fügen Sie benutzerdefiniertes CSS hinzu
WordPress-Thema – Verwenden von Chrome-Entwicklertools - Video: 18 kostenlose Videokurse, um die Entwicklung von WordPress-Themes von Grund auf zu lernen
- Artikel: So passen Sie Ihre WordPress-Themes an Eine Reihe von Schritt-für-Schritt-Tutorials
Heutzutage erstellen viele Menschen WordPress-Sites, um eine prominente Präsenz in der digitalen Landschaft aufzubauen und ihre webbasierten Geschäfte schnell in alle Richtungen auszubauen. Allerdings ist es nicht so einfach, wie die meisten Menschen annehmen.
Nur eine ausgefallene Website zu haben, funktioniert heute nicht mehr, da anspruchsvolle Verbraucher beim Surfen auf Websites immer frische und innovative Online-Erlebnisse verlangen.
Wie können Sie also Ihre Website in Sachen Webdesign auf dem neuesten Stand halten und den vielfältigen Bedürfnissen Ihres Publikums gerecht werden? Nun, dies ist über die WordPress-Theme-Anpassung möglich.
Verschiedene Möglichkeiten zum Anpassen von WordPress-Themes
Tatsächlich können Sie das gesamte Design Ihrer Website ganz einfach über Themen steuern und können leicht ein hochwertiges Webdesign erstellen. Lassen Sie uns also einige Möglichkeiten besprechen, WordPress-Designs anzupassen und Websites für Besucher ansprechend zu gestalten.
1. Anpassung des WordPress-Themes mit dem Admin-Panel
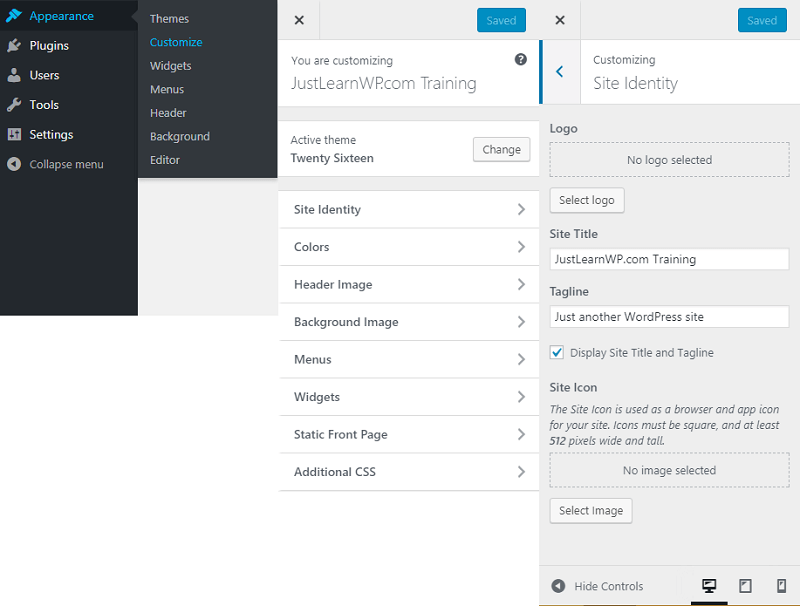
Über das Admin-Panel Ihrer WordPress-Site können Sie ganz einfach eine Reihe von Dingen im Zusammenhang mit Ihrem Thema anpassen, z. B. das Kopfzeilenbild, die Hintergrundfarbe, den Seitentitel und den Slogan, Widgets, Menüs usw. Die Anpassungsoptionen hängen vom Thema ab du benutzt.
Beispiel: Wenn Sie das WordPress-Theme Twenty Sixteen verwenden, sollten Sie auf die Schaltfläche Anpassen klicken ( Aussehen > Anpassen ), um die Anpassungsoptionen herauszufinden. Passen Sie das Design an Ihre Bedürfnisse an.
Dies ist vielleicht der einfachste Weg, WordPress-Themes anzupassen. Jeder kann es leicht tun. Es hat jedoch auch einige Einschränkungen, wie z. B. die Möglichkeit der Themensperre und eingeschränkte Funktionen.

Mit der Customizer-Funktion können Sie das Logo, das Site-Symbol, den Site-Titel und den Slogan unter den Site-Identitätseinstellungen einfach ändern. Sie können alle Optionen im obigen Screenshot sehen.
2. WordPress-Theme-Anpassung mit Plugins
Es gibt viele WordPress-Benutzer, die mit verschiedenen Programmiersprachen nicht vertraut sind. Solche technisch nicht versierten Personen möchten nicht das Risiko eingehen, die style.css-Dateien zu bearbeiten.
So können sie ganz einfach WordPress-Plugins verwenden, um Themen anzupassen. Obwohl im Internet viele Theme-Anpassungs-Plugins verfügbar sind, können Sie die folgenden Optionen ausprobieren:
A. Visueller CSS-Stil-Editor
B. Benutzerdefinierte Widgets für Orange-Designs
3. Anpassung des WordPress-Designs mithilfe von Browser-Entwicklertools
Wenn Sie ein WordPress-Anfänger sind, der sich nicht mit HTML, CSS und PHP auskennt, können Sie WordPress mit bestimmten Tools einfach und schnell anpassen.
Sie können sich das Video ansehen, um zu erfahren, wie Sie Chrome-Entwicklertools verwenden, um WordPress-Designs einfach anzupassen.
- Chrome-Entwicklertools
- Firefox-Entwicklertools
4. WordPress-Theme-Anpassung mit einem Child-Theme
Sie können ein untergeordnetes Thema verwenden, um WordPress-Designs anzupassen. Ein Child-Theme ist ein Theme, das seine Funktionalität vom Parent-Theme erbt.

Das Gute an der Verwendung eines untergeordneten Designs für die Designanpassung ist, dass Sie ein vorhandenes WordPress-Design einfach anpassen können, ohne die Möglichkeit zu verlieren, das Design in Zukunft zu aktualisieren.
Nehmen Sie niemals Änderungen direkt am übergeordneten Design vor, da es möglich ist, dass neue Updates im Design gelöscht werden. Es wird viel Zeit in Anspruch nehmen, sie neu zu erstellen.
Nachdem Sie ein untergeordnetes Design erstellt haben, können Sie die erforderlichen Änderungen an Ihrem Design vornehmen und neue Funktionen einfach hinzufügen. Sie können dies tun, indem Sie das style.css-Design Ihres untergeordneten Designs bearbeiten.
- So erstellen Sie ein untergeordnetes WordPress-Theme – TwentyFifteen Theme
- So markieren Sie Autorenkommentare in WordPress
Wenn du komplizierte Anpassungen an deinem Child-Theme vornehmen möchtest, kannst du eine functions.php-Datei einbinden. Es ermöglicht Ihnen, die notwendigen Änderungen an Ihrem Thema vorzunehmen.
5. WordPress-Theme-Anpassung durch Bearbeiten der Style.css-Datei
Es gibt zahlreiche Möglichkeiten, die style.css-Dateien zu bearbeiten, um Ihr Design zu ändern. Indem Sie Ihrer style.css-Datei Code hinzufügen, können Sie ganz einfach
- Ändern Sie das Farbmuster Ihrer Website,
- Fügen Sie Designformationen gemäß Ihrer Website hinzu oder entfernen Sie sie.
- Ändern Sie die Art und Weise, wie Bilder auf Ihrer Website angezeigt werden,
- Ändern Sie die Textgröße und Typografie und
- Nehmen Sie ganz einfach verschiedene Arten von Designänderungen vor
Um CSS-Dateien Ihres WordPress-Themes zu bearbeiten, benötigen Sie einige Dinge, wie z. B. ein FTP (File Transfer Protocol), einen Administratorzugriff auf das WordPress-Administrationspanel, einen Texteditor, einen Webbrowser und Grundkenntnisse der WordPress-Entwicklung.
Um die Datei style.css zu finden, gehen Sie zu WP Admin-> Appearance -> Editor. Das erste erscheinende Fenster ist die Datei style.css.
Dies ist jedoch keine empfohlene Methode zum Hinzufügen von benutzerdefiniertem CSS. Erstellen Sie immer ein untergeordnetes Design Aussehen > Anpassen > Zusätzliches CSS . Fügen Sie in diesem Feld Ihre benutzerdefinierten CSS-Stile hinzu. Denken Sie daran, dass Ihr benutzerdefinierter CSS-Code nicht funktioniert, wenn Sie Ihr Design ändern. Vergessen Sie also nicht, benutzerdefiniertes CSS zu speichern, bevor Sie das Design ändern.
6. WordPress-Theme-Anpassung mit Action-Hooks
Tatsächlich sind Aktionshaken Auslöser, die Ihnen helfen, Ihren Code zu verschiedenen Teilen der WordPress-Themes, Plugins und des Kerns hinzuzufügen, ohne die Originaldateien zu ändern. Sie sind bestimmte Punkte im Code, an denen Sie Ihre spezifischen Funktionen einhängen können.
Adam Brown hat eine Liste aller WordPress-Hooks veröffentlicht.
Mit den WordPress-Action-Hooks können Sie WordPress-Themes einfach und schnell erweitern. Webdesigner erstellen WordPress-Themes mit ihrer eigenen Vorstellungskraft.
Sie können nicht die Bedürfnisse aller Kunden und Website-Eigentümer erfüllen. Sie können bestimmte Änderungen vornehmen, bevor Sie sie auf Ihrer Website verwenden. Die WordPress-Aktion greift einfach in den Prozess ein und ermöglicht es Ihnen, vorhandene Komponenten zu entfernen oder neue Komponenten nach Ihren Bedürfnissen hinzuzufügen.
Einige wichtige Action-Hooks:
- wp_head – Es bleibt im Head-Bereich des Themes verfügbar. Es ermöglicht Plugin-Entwicklern, ihre Skripte, erforderlichen Informationen und Stile hinzuzufügen.
- wp_footer – Es wird nur das schließende Body-Tag des HTML-Dokuments hinzugefügt. Seine Funktionen sind ähnlich wie wp_head.
In den folgenden Abschnitten können Sie Aktionshaken im Design verwenden
- Vorher-Nachher-Seitenleisten-Widgets,
- Vor dem Fußbereich.
- Vor und nach dem Beitragstitel,
- Nach dem Beitrag oder Seiteninhalt und
- Nach dem Hauptmenü Ihrer Website
Letzte Worte
Möchten Sie das Theme-Design Ihrer WordPress-Site anpassen? Wenn ja, dann können Sie die oben genannten Möglichkeiten nutzen, um das WordPress-Theme einfach anzupassen und Ihre Website professioneller und attraktiver zu gestalten.
