Cómo personalizar el tema de WordPress: una guía extensa
Publicado: 2017-07-04En esta publicación de blog, Tracey Jones explicará diferentes formas de personalizar el tema de WordPres, aunque ya hemos publicado muchos tutoriales sobre la personalización del tema, en este artículo aprenderá algunas formas nuevas.
Aquí hay algunos artículos publicados anteriormente sobre la personalización del tema de WordPress.
- Video: Cómo agregar CSS personalizado en
Tema de WordPress: uso de las herramientas para desarrolladores de Chrome - Video: 18 cursos de video gratuitos para aprender el desarrollo de temas de WordPress desde cero
- Artículo: ¿Cómo personalizar sus temas de WordPress? Una serie de tutoriales paso a paso
En estos días, un buen número de personas están creando sitios de WordPress para establecer una presencia destacada en el panorama digital y aumentar sus negocios basados en la web rápidamente en todas las direcciones. Sin embargo, no es tan fácil como la mayoría de la gente supone.
Tener un sitio web elegante no funciona hoy en día, ya que los consumidores exigentes siempre exigen experiencias en línea frescas e innovadoras mientras navegan por los sitios web.
Entonces, ¿cómo puede mantener su sitio web completamente actualizado en términos de diseño web y satisfacer las diversas necesidades de su audiencia? Bueno, esto es posible a través de la personalización del tema de WordPress.
Diferentes formas de personalizar temas de WordPress
De hecho, puede controlar fácilmente todo el diseño de su sitio web a través de temas y puede crear fácilmente un diseño web de alta calidad. Entonces, analicemos algunas formas de personalizar los temas de WordPress y hacer que los sitios web sean atractivos para los visitantes.
1. Personalización del tema de WordPress con el panel de administración
Desde el panel de administración de su sitio de WordPress, puede personalizar fácilmente varias cosas relacionadas con su tema, como la imagen del encabezado, el color de fondo, el título y el eslogan del sitio, los widgets, los menús, etc. Las opciones de personalización dependerán del tema. Tu estas usando.
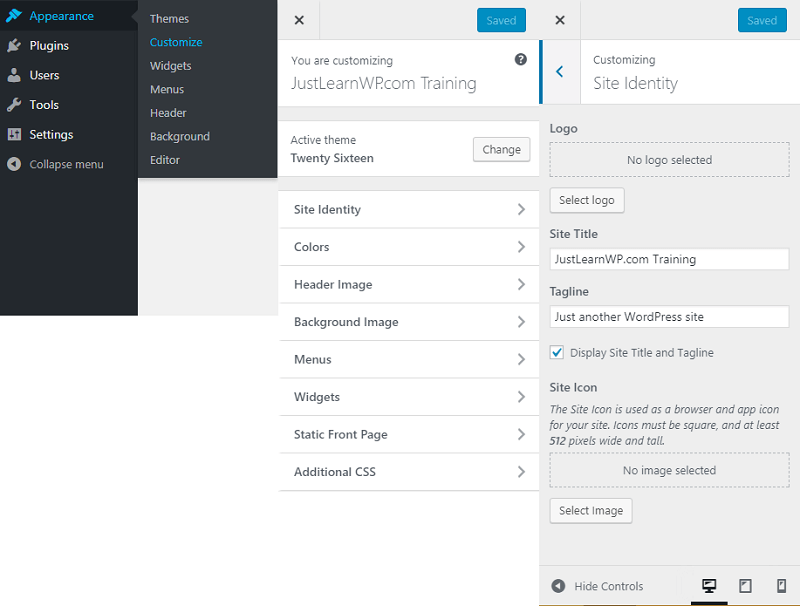
Por ejemplo, si está utilizando el tema de WordPress Twenty Sixteen, debe hacer clic en el botón Personalizar ( Apariencia > Personalizar ) para conocer las opciones de personalización. Personaliza el tema según tus necesidades.
Esta es quizás la forma más fácil de personalizar los temas de WordPress. Cualquiera puede hacerlo fácilmente. Pero también tiene algunas limitaciones, como la posibilidad de bloqueo de temas y funcionalidades limitadas.

Con la función de custodio, puede cambiar fácilmente el logotipo, el ícono del sitio, el título del sitio y el eslogan en la configuración de Identidad del sitio. Puede ver todas las opciones en la captura de pantalla anterior.
2. Personalización del tema de WordPress con complementos
Hay muchos usuarios de WordPress que no están familiarizados con los diferentes lenguajes de programación. Estas personas sin conocimientos técnicos no quieren correr el riesgo de editar los archivos style.css.
Por lo tanto, pueden usar fácilmente complementos de WordPress para personalizar temas. Aunque hay muchos complementos de personalización de temas disponibles en la web, puede probar las siguientes opciones:
A. Editor visual de estilos CSS
B. Widgets personalizados de temas naranjas
3. Personalización del tema de WordPress mediante el uso de herramientas de desarrollo del navegador
Si es un principiante de WordPress que no está familiarizado con HTML, CSS y PHP, puede usar ciertas herramientas para personalizar WordPress de manera fácil y rápida.
Puede ver el video para aprender a usar las herramientas de desarrollo de Chrome para personalizar fácilmente los temas de WordPress.
- Herramientas para desarrolladores de Chrome
- Herramientas para desarrolladores de Firefox
4. Personalización del tema de WordPress con un tema secundario
Puede usar un tema secundario para personalizar los temas de WordPress. Un tema hijo es un tema que hereda su funcionalidad del tema padre.

Lo bueno de usar un tema secundario para la personalización del tema es que puede personalizar fácilmente un tema de WordPress existente sin perder la capacidad de actualizar el tema en el futuro.
Nunca realice cambios directamente en el tema principal porque es posible que las nuevas actualizaciones en el tema se eliminen. Tomará mucho tiempo recrearlos.
Después de crear un tema secundario, puede realizar los cambios necesarios en su tema y agregar nuevas funciones fácilmente. Puede hacerlo editando el tema style.css de su tema secundario.
- Cómo crear un tema infantil de WordPress – Tema TwentyFifteen
- Cómo resaltar los comentarios del autor en WordPress
Si desea realizar personalizaciones complicadas en su tema secundario, puede incluir un archivo functions.php. Le permite hacer los cambios necesarios en su tema.
5. Personalización del tema de WordPress editando el archivo Style.css
Existen numerosas formas de editar los archivos style.css para cambiar el diseño de su tema. Al agregar código a su archivo style.css, puede fácilmente
- Cambia el patrón de color de tu sitio web,
- Agregue o elimine la formación de diseño según su sitio,
- Cambie la forma en que se muestran las imágenes en su sitio,
- Cambia el tamaño del texto y la tipografía y
- Realice varios tipos de cambios de diseño fácilmente
Para editar archivos CSS de su tema de WordPress, necesita algunos elementos, como un FTP (Protocolo de transferencia de archivos), acceso de administración al panel de administración de WordPress, un editor de texto, un navegador web y conocimientos básicos de desarrollo de WordPress.
Para encontrar el archivo style.css, vaya a WP Admin-> Apariencia -> Editor. La primera ventana que aparece es el archivo style.css.
Pero este no es un método recomendado para agregar CSS personalizado, siempre cree un tema secundario para Apariencia > Personalizar > CSS adicional . Agregue sus estilos CSS personalizados en este cuadro. Recuerde, cuando cambie su tema, su código CSS personalizado no funcionará, así que no olvide guardar el CSS personalizado antes de cambiar el tema.
6. Personalización del tema de WordPress con ganchos de acción
De hecho, los ganchos de acción son disparadores que lo ayudan a agregar su código a varias partes de los temas, complementos y núcleo de WordPress sin modificar los archivos originales. Son puntos designados en el código donde puede conectar sus funciones específicas.
Adam Brown ha publicado una lista de Lista de todos los ganchos de WordPress.
Puede usar los ganchos de acción de WordPress para ampliar los temas de WordPress de manera fácil y rápida. Los diseñadores web crean temas de WordPress con su propia imaginación.
No pueden satisfacer las necesidades de todos los clientes y propietarios de sitios web. Puede hacer ciertas modificaciones antes de usarlos en su sitio. La acción de WordPress engancha simplemente el proceso y le permite eliminar componentes existentes o agregar nuevos componentes según sus necesidades.
Algunos ganchos de acción importantes:
- wp_head: permanece disponible en la sección principal del tema. Permite a los desarrolladores de complementos agregar sus scripts, la información necesaria y los estilos.
- wp_footer: se agrega solo la etiqueta del cuerpo de cierre del documento HTML. Sus funciones son similares a wp_head.
Puede usar ganchos de acción en el tema en las siguientes secciones
- Antes y después de los widgets de la barra lateral,
- Antes de la sección de pie de página.
- Antes y después del título de la publicación,
- Después de la publicación o el contenido de la página y
- Después del menú principal de tu sitio
Ultimas palabras
¿Quieres personalizar el estilo del tema de tu sitio de WordPress? En caso afirmativo, puede utilizar las formas mencionadas anteriormente para personalizar el tema de WordPress fácilmente y hacer que su sitio sea más profesional y atractivo.
