Como personalizar o tema do WordPress - um guia abrangente
Publicados: 2017-07-04Nesta postagem do blog, Tracey Jones explicará diferentes maneiras de personalizar o tema do WordPres, embora já tenhamos publicado muitos tutoriais sobre personalização de temas, neste artigo você aprenderá algumas novas maneiras.
Aqui estão alguns artigos publicados anteriormente sobre a personalização de temas do WordPress.
- Vídeo: Como adicionar CSS personalizado em
Tema WordPress – Usando as Ferramentas de Desenvolvedor do Chrome - Vídeo: 18 cursos em vídeo gratuitos para aprender o desenvolvimento de temas WordPress do zero
- Artigo: Como personalizar seus temas do WordPress? Uma série de tutoriais passo a passo
Atualmente, um bom número de pessoas está criando sites WordPress para estabelecer uma presença proeminente no cenário digital e aumentar seus negócios baseados na web rapidamente em todas as direções. No entanto, não é tão fácil como a maioria das pessoas supõe.
Apenas ter um site sofisticado não funciona hoje, pois consumidores exigentes sempre exigem experiências online novas e inovadoras enquanto navegam em sites.
Então, como você pode manter seu site completamente atualizado em termos de web design e atender às diversas necessidades do seu público? Bem, isso é possível através da personalização do tema WordPress.
Diferentes maneiras de personalizar temas do WordPress
Na verdade, você pode controlar facilmente todo o design do seu site por meio de temas e criar facilmente um design da web de alta qualidade. Então, vamos discutir algumas maneiras de personalizar os temas do WordPress e tornar os sites atraentes para os visitantes.
1. Personalização do tema WordPress com painel de administração
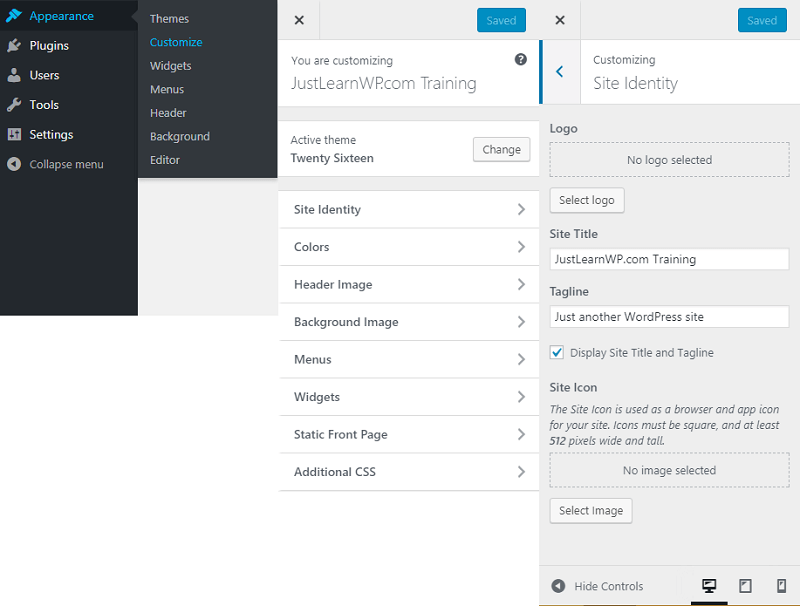
No painel de administração do seu site WordPress, você pode personalizar facilmente várias coisas relacionadas ao seu tema, como a imagem do cabeçalho, cor de fundo, título e slogan do site, widgets, menus, etc. As opções de personalização dependerão do tema você está usando.
Por exemplo- Se você estiver usando o tema Twenty Sixteen WordPress, você deve clicar no botão Personalizar ( Aparência > Personalizar ) para descobrir as opções de personalização. Faça a personalização no tema com base nas suas necessidades.
Esta é talvez a maneira mais fácil de personalizar temas do WordPress. Qualquer um pode facilmente fazê-lo. Mas também possui algumas limitações, como a possibilidade de bloqueio de temas e funcionalidades limitadas.

Com o recurso personalizador, você pode alterar facilmente o logotipo, o ícone do site, o título do site e o slogan nas configurações de identidade do site. Você pode ver todas as opções na captura de tela acima.
2. Personalização do tema WordPress com plugins
Existem muitos usuários do WordPress que não estão familiarizados com diferentes linguagens de programação. Esses indivíduos não técnicos não querem correr o risco de editar os arquivos style.css.
Assim, eles podem facilmente usar plugins do WordPress para personalizar temas. Embora existam muitos plugins de personalização de temas disponíveis na web, você pode tentar as seguintes opções:
A. Editor de estilo CSS visual
B. Widgets personalizados de temas laranja
3. Personalização do tema WordPress usando as ferramentas do desenvolvedor do navegador
Se você é um iniciante no WordPress que não está familiarizado com HTML, CSS e PHP, pode usar certas ferramentas para personalizar o WordPress de maneira fácil e rápida.
Você pode assistir ao vídeo para aprender a usar as ferramentas de desenvolvedor do Chrome para personalizar facilmente os temas do WordPress.
- Ferramentas do desenvolvedor do Chrome
- Ferramentas para desenvolvedores do Firefox
4. Personalização do tema WordPress com um tema filho
Você pode usar um tema filho para personalizar temas do WordPress. Um tema filho é um tema que herda sua funcionalidade do tema pai.

O bom de usar um tema filho para personalização de tema é que você pode personalizar facilmente um tema existente do WordPress sem perder a capacidade de atualizar o tema no futuro.
Nunca faça alterações diretamente no tema pai, pois é possível que novas atualizações no tema sejam eliminadas. Levará muito tempo para recriá-los.
Depois de criar um tema filho, você pode fazer as alterações necessárias em seu tema e adicionar novos recursos facilmente. Você pode fazer isso editando o tema style.css do seu tema filho.
- Como criar um tema filho do WordPress – Tema TwentyFifteen
- Como destacar comentários do autor no WordPress
Se você quiser fazer personalizações complicadas em seu tema filho, você pode incluir um arquivo functions.php. Ele permite que você faça as alterações necessárias em seu tema.
5. Personalização do tema WordPress editando o arquivo Style.css
Existem várias maneiras de editar os arquivos style.css para alterar o design do seu tema. Ao adicionar código ao seu arquivo style.css, você pode facilmente
- Altere o padrão de cores do seu site,
- Adicione ou remova a formação de design de acordo com o seu site,
- Altere a forma como as imagens são exibidas em seu site,
- Altere o tamanho do texto e a tipografia e
- Faça vários tipos de alterações de design facilmente
Para editar arquivos CSS do seu tema WordPress, você precisa de alguns itens, como um FTP (File Transfer Protocol), acesso de administração ao painel de administração do WordPress, um editor de texto, navegador web e o conhecimento básico de desenvolvimento WordPress.
Para encontrar o arquivo style.css, vá para WP Admin-> Appearance -> Editor. A primeira janela que aparece é o arquivo style.css.
Mas este não é um método recomendado para adicionar CSS personalizado, sempre crie um tema filho para Aparência > Personalizar > CSS Adicional . Adicione seus estilos CSS personalizados nesta caixa. Lembre-se, quando você alterar seu tema, seu código CSS personalizado não funcionará, portanto, não se esqueça de salvar o CSS personalizado antes de alterar o tema.
6. Personalização do tema WordPress com ganchos de ação
Na verdade, ganchos de ação são gatilhos que ajudam você a adicionar seu código a várias partes dos temas, plugins e núcleo do WordPress sem modificar os arquivos originais. Eles são pontos designados no código onde você pode conectar suas funções específicas.
Adam Brown publicou uma lista de todos os ganchos do WordPress.
Você pode usar os ganchos de ação do WordPress para estender os temas do WordPress com facilidade e rapidez. Web designers criam temas WordPress com sua própria imaginação.
Eles não podem atender às necessidades de todos os clientes e proprietários de sites. Você pode fazer algumas modificações antes de usá-las em seu site. A ação do WordPress conecta simplesmente o processo e permite que você remova componentes existentes ou adicione novos componentes conforme suas necessidades.
Alguns ganchos de ação importantes:
- wp_head – Permanece disponível na seção head do tema. Ele permite que os desenvolvedores de plug-ins adicionem seus scripts, informações necessárias e estilos.
- wp_footer – Adiciona-se apenas a tag body de fechamento do documento HTML. Suas funções são semelhantes ao wp_head.
Você pode usar ganchos de ação no tema nas seguintes seções
- Antes e depois dos widgets da barra lateral,
- Antes da seção de rodapé.
- Antes e depois do título do post,
- Após o conteúdo do post ou da página e
- Após o menu principal do seu site
Palavras finais
Deseja personalizar o estilo do tema do seu site WordPress? Se sim, você pode usar as maneiras mencionadas acima para personalizar o tema do WordPress facilmente e tornar seu site mais profissional e atraente.
