5 einfache Möglichkeiten, die Linkfarbe in WordPress zu ändern
Veröffentlicht: 2021-11-08Ob sie bei der Navigation helfen oder Conversions fördern, Links spielen auf den meisten modernen Websites eine entscheidende Rolle. Möglicherweise haben Sie jedoch das Gefühl, dass die Standard-URLs Ihres Designs zu kurz kommen, weshalb Sie möglicherweise die Linkfarbe in WordPress ändern möchten.
Glücklicherweise ist es möglich, die Linkfarbe in WordPress zu ändern, indem Sie Editoroptionen, Plugins oder benutzerdefinierten Code Ihrer Wahl verwenden. Indem Sie Ihre eigene(n) benutzerdefinierte(n) Farbe(n) anwenden, können Sie Ihre Links vom Hintergrund abheben – oder sich nahtlos in den Rest Ihres Designs einfügen.
In diesem Beitrag behandeln wir fünf verschiedene Möglichkeiten, die Linkfarbe in WordPress zu ändern. Unabhängig davon, ob Sie ein Seitenerstellungs-Plugin oder den WordPress Customizer verwenden, sollten Sie eine Technik finden, die für Sie funktioniert.
Die einfachsten Möglichkeiten, die Linkfarbe in WordPress zu ändern
Wenn Sie lernen möchten, wie Sie die Farben Ihrer Links in WordPress ändern können, lesen Sie dieses Tutorial. Hier sind die Methoden, die wir als Nächstes behandeln werden:
- Benutzerdefinierter CSS-Code – Wenn Sie gerne einfachen CSS-Code hinzufügen, ist dies oft die flexibelste und am weitesten verbreitete Methode.
- WordPress Customizer – Es besteht eine gute Chance, dass Ihr Design spezielle Optionen zum Ändern der Linkfarbe bietet.
- Elementor – der Elementor-Seitenersteller macht es einfach, die Linkfarbe auf der gesamten Website zu ändern.
- Beaver Builder – das Seitenerstellungs-Plug-in und -Design von Beaver Builder enthält auch Optionen zum Ändern der Linkfarbe.
- WordPress-Editor (einzelne Links) – Wenn Sie nur die Farbe bestimmter Links ändern möchten, können Sie dies manuell über den WordPress-Editor tun.
1. CSS-Code hinzufügen
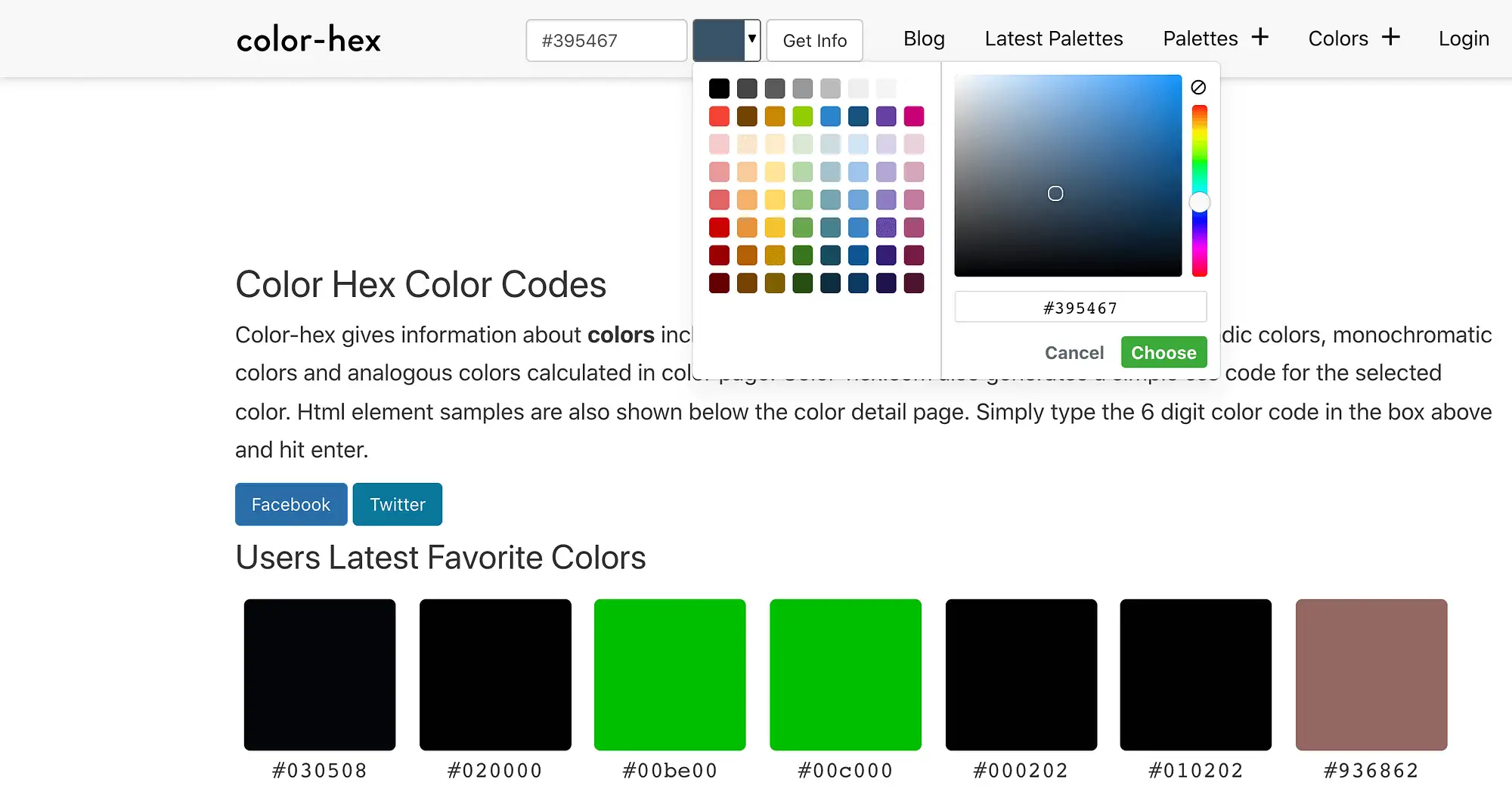
Eine Möglichkeit, die Linkfarbe in WordPress zu ändern, besteht darin, einen benutzerdefinierten CSS-Code zu schreiben. Dazu müssen Sie den Hex-Code für die Farbe eingeben, die Sie auf Ihrer Website verwenden möchten. Sie können die verschiedenen Codes mit einem Dienst wie color-hex erkunden:

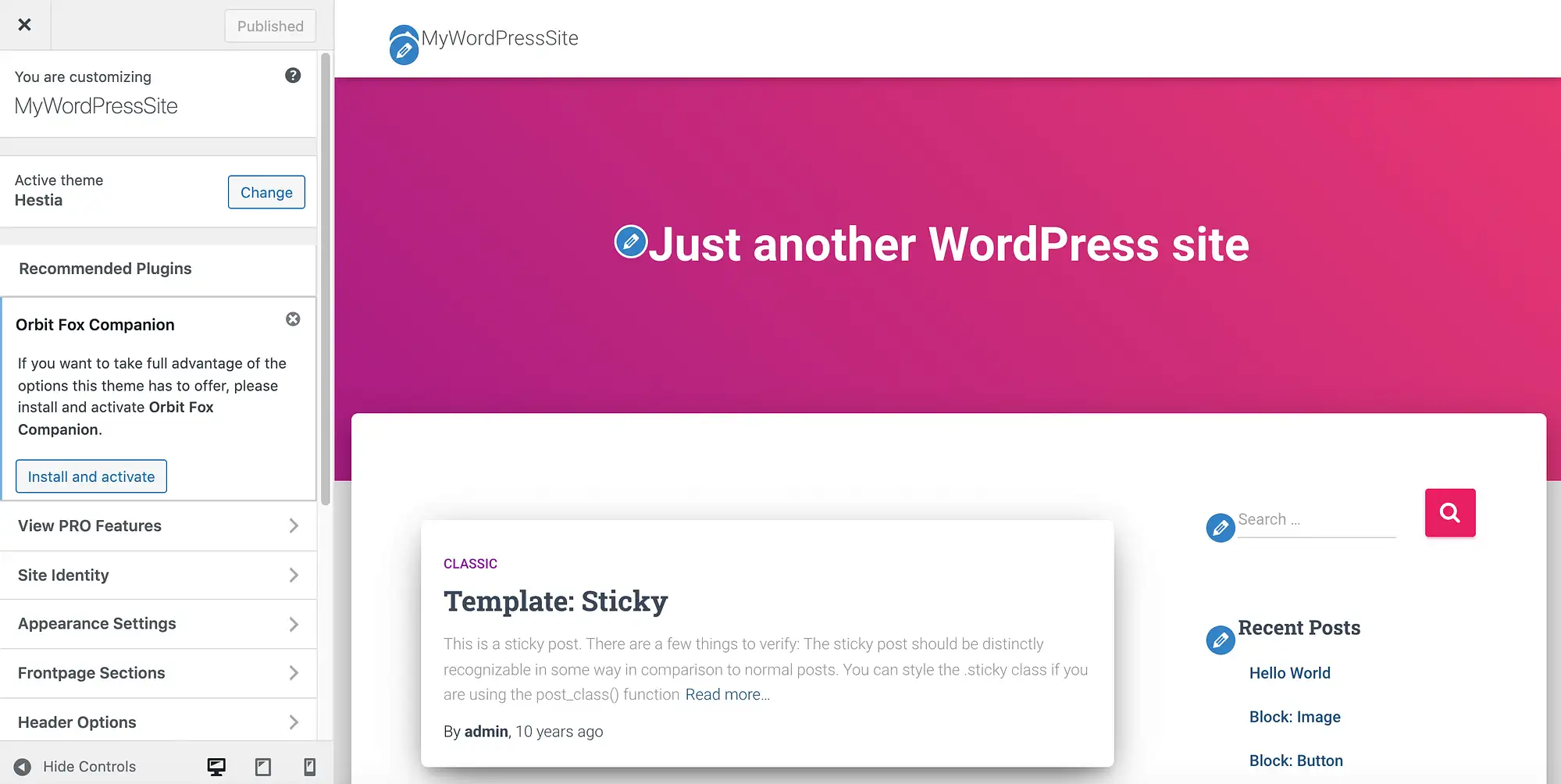
Sobald Sie Ihren perfekten Hex-Code gefunden haben, melden Sie sich bei Ihrem WordPress-Dashboard an. Navigieren Sie dann zu Aussehen > Anpassen :

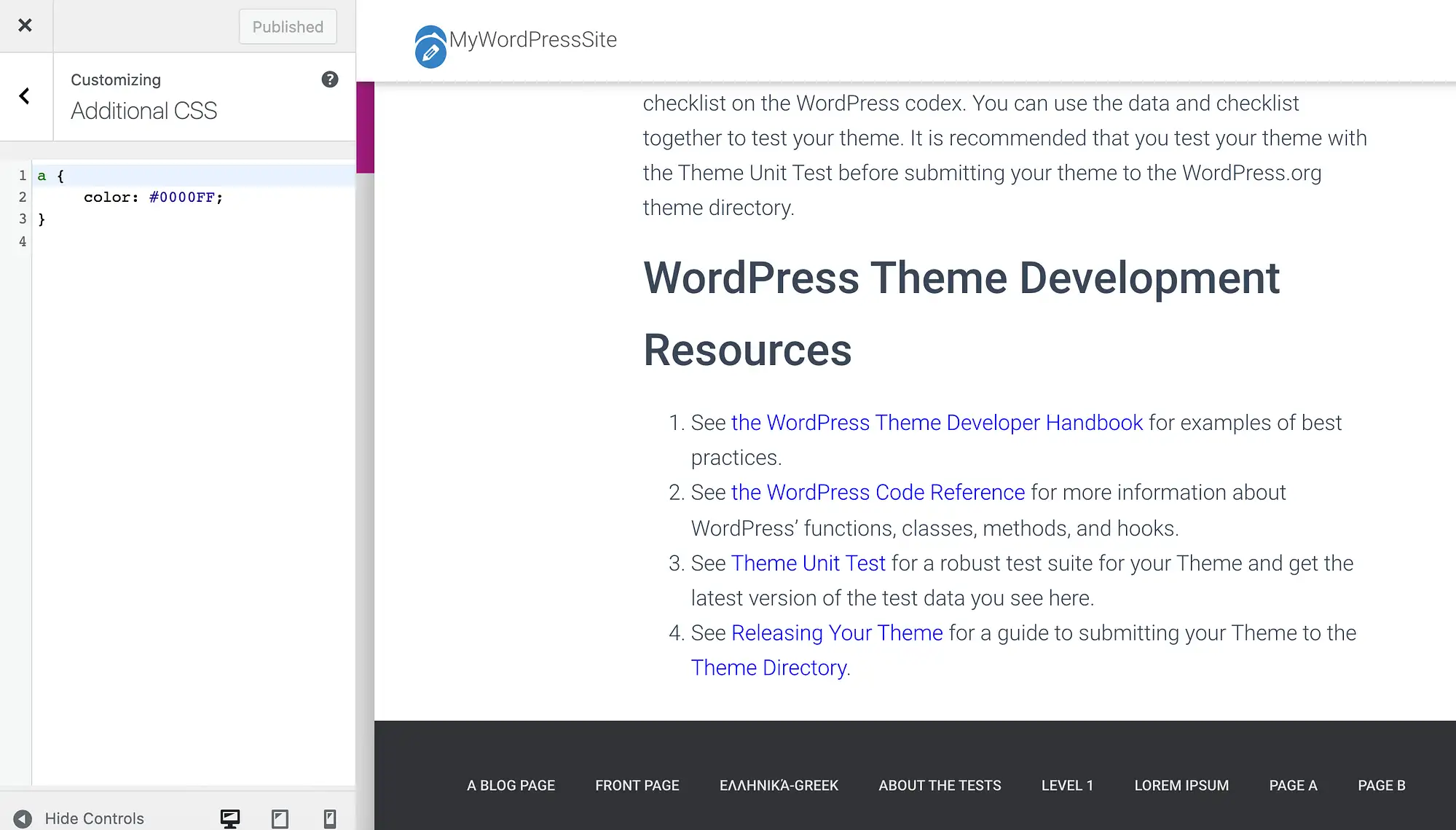
Wählen Sie im Menü auf der linken Seite Zusätzliches CSS aus. Sie können nun folgendes CSS eingeben:
a { color: #0000FF; }Stellen Sie sicher, dass Sie den color: Wert durch den zuvor identifizierten Hex-Code ersetzen. Um Ihre Änderungen zu veröffentlichen, klicken Sie auf Veröffentlichen :

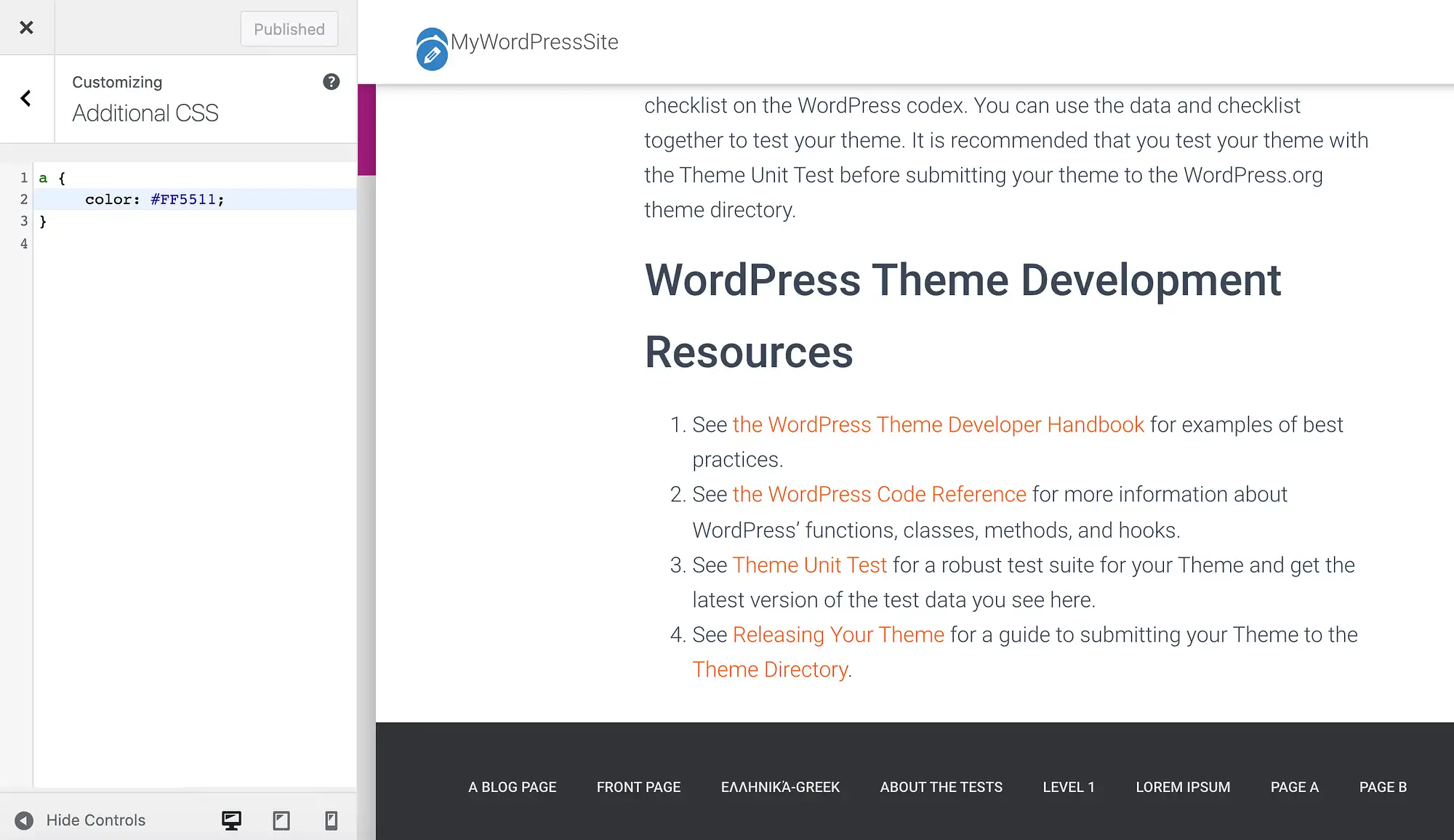
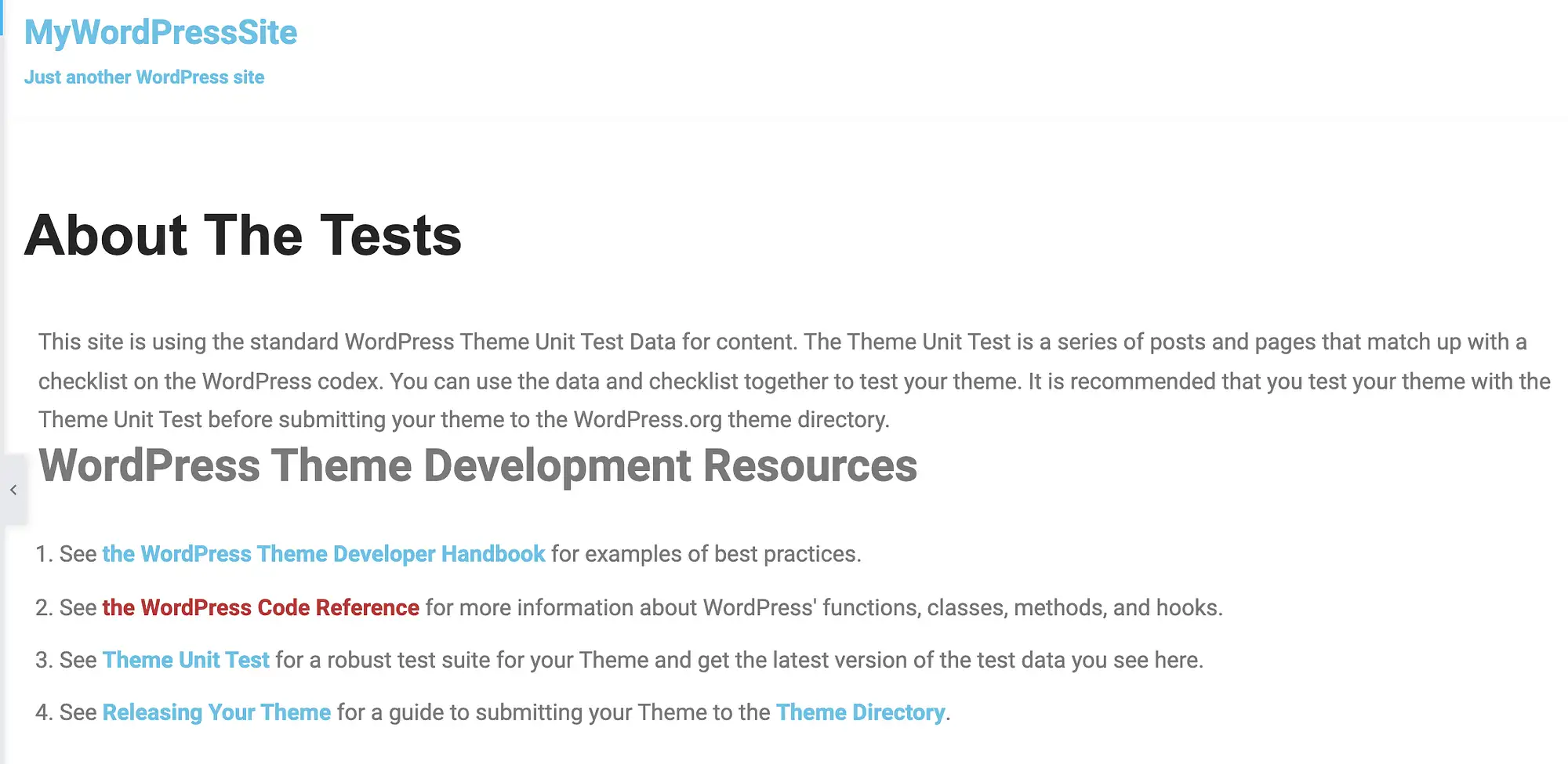
Die Farbe aller Links auf Ihrer Website sollte sich jetzt ändern. Wenn Sie mit diesem neuen Look nicht zufrieden sind, können Sie jederzeit einen anderen Hex-Code in den WordPress Customizer eingeben:

Irgendwann können Sie Ihre Meinung ändern und sich entscheiden, die Standard-Link-Farbe Ihres Designs wiederherzustellen. Löschen Sie dazu einfach den gesamten Code im Abschnitt Additional CSS des Customizers und klicken Sie dann auf Publish .
2. Überprüfen Sie den WordPress-Customizer
Abhängig von Ihrem gewählten Thema können Sie Ihre Links möglicherweise im WordPress Customizer ändern. Das bedeutet, dass Sie kein CSS schreiben müssen.
Navigieren Sie in Ihrem WordPress-Dashboard zu Darstellung > Anpassen und suchen Sie nach Optionen mit der Bezeichnung Farbe . Diese Einstellungen können je nach Thema variieren.
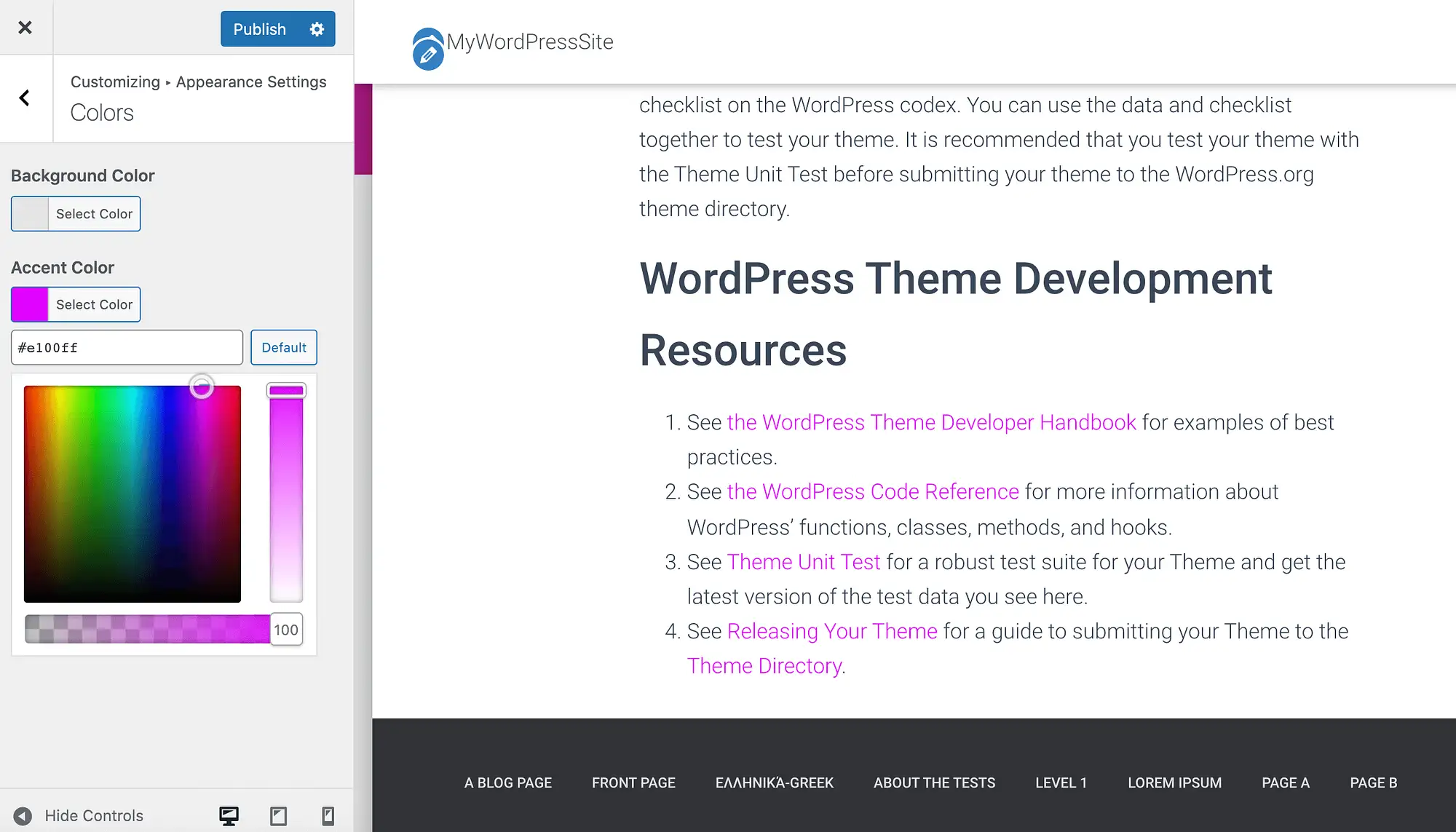
Wenn Sie beispielsweise unser eigenes Hestia WordPress-Design verwenden, wählen Sie Darstellungseinstellungen > Farben . Anschließend können Sie Ihre Links mithilfe der Akzentfarbeneinstellungen anpassen:

Wenn Sie einen bestimmten Hex-Code im Sinn haben, können Sie diesen Wert alternativ in das begleitende Textfeld eingeben. Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Veröffentlichen .
Nachdem Sie mit verschiedenen Farben experimentiert haben, können Sie entscheiden, dass Sie die Standardeinstellungen bevorzugen. Wenn dies der Fall ist, können Sie die ursprüngliche Akzentfarbe von Hestia wiederherstellen, indem Sie auf die Schaltfläche Standard klicken.
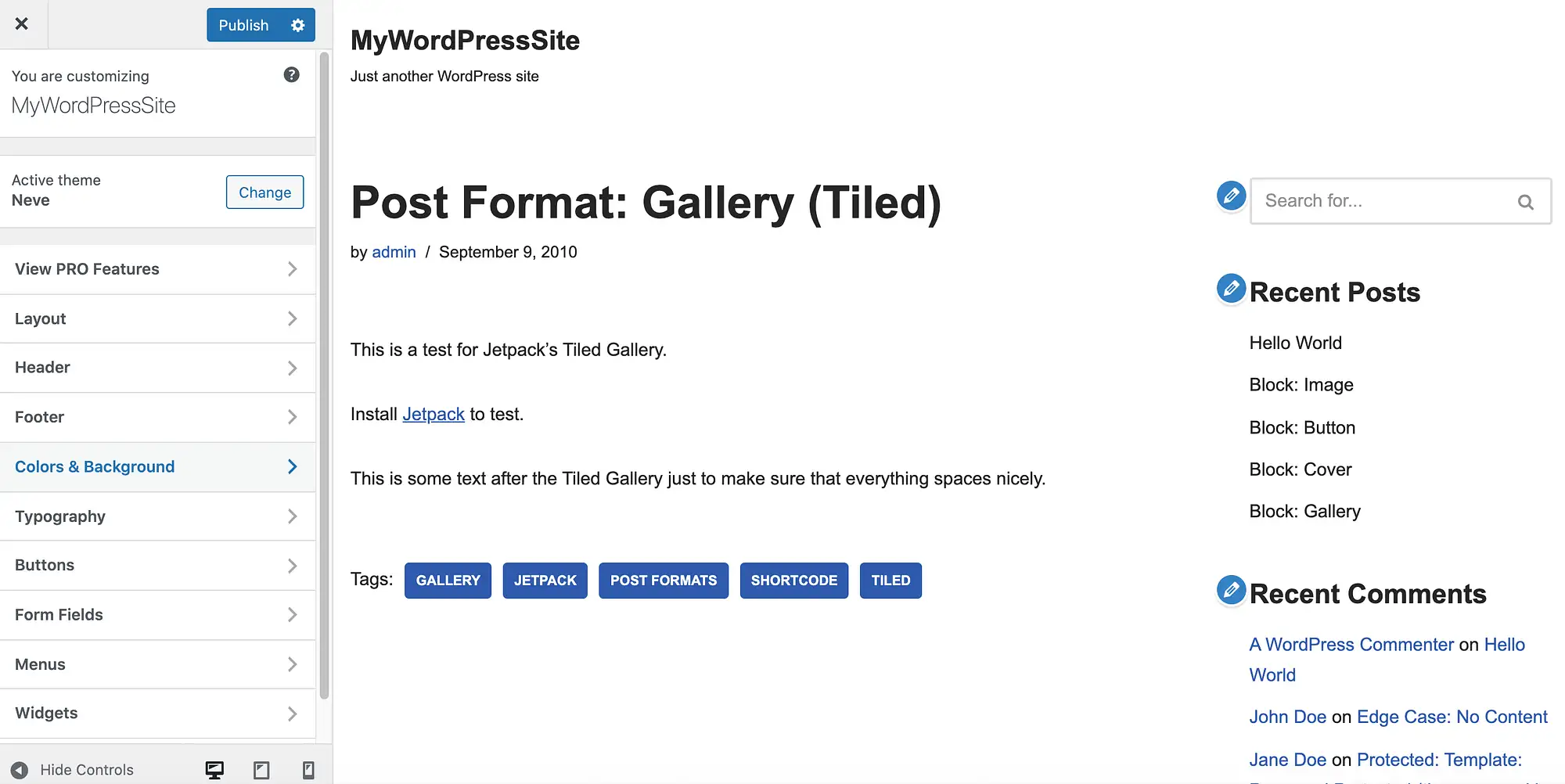
Unser Neve-Theme macht es auch einfach, Ihre Links direkt im WordPress Customizer anzupassen. Wählen Sie im linken Menü Farben & Hintergrund :

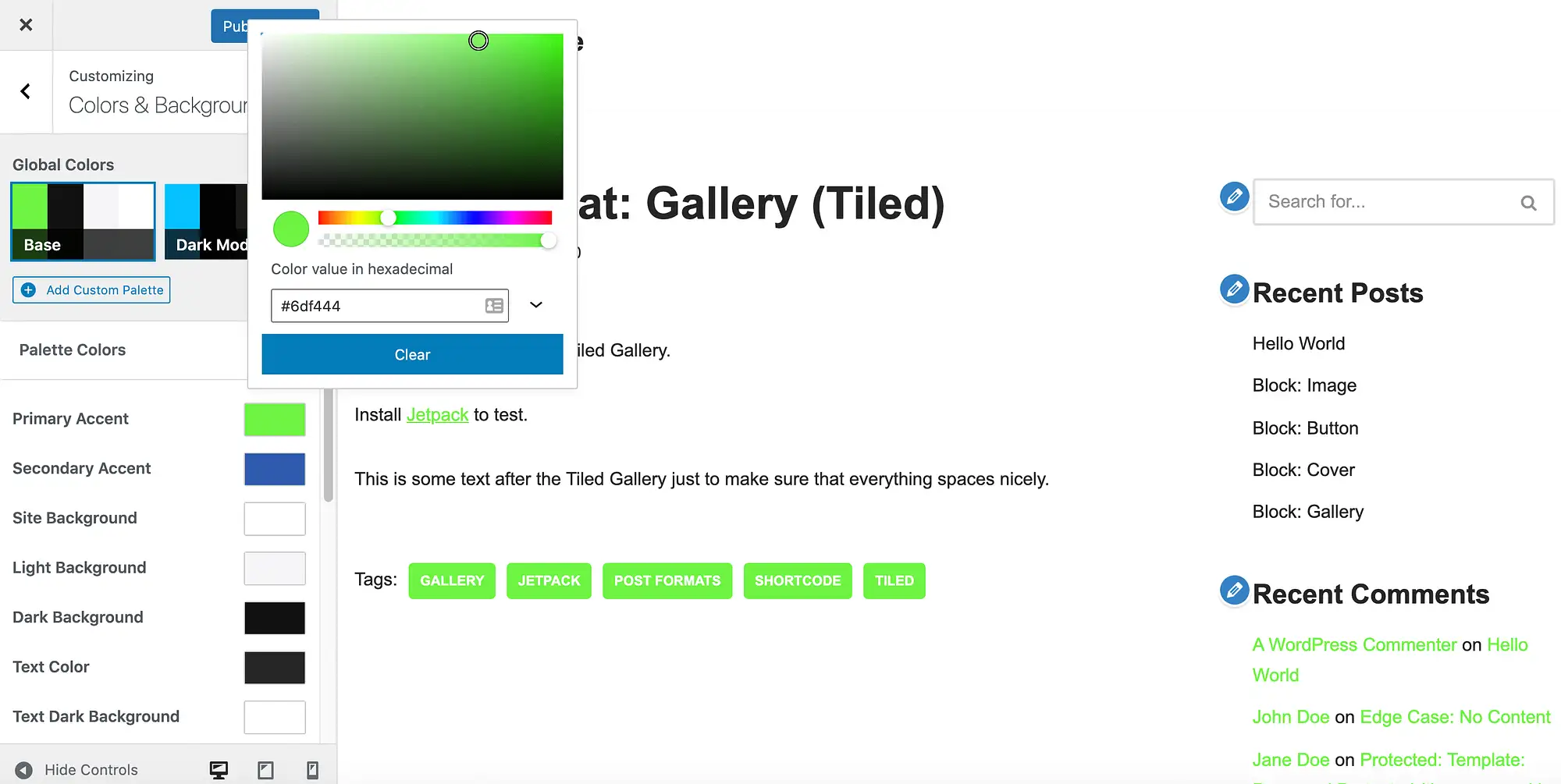
Wählen Sie dann Primäre Aktion . Sie können nun Ihre Auswahl aus dem Farbwähler treffen:

Um Ihre Änderungen live zu schalten, klicken Sie auf Veröffentlichen .
Wenn Sie es sich anders überlegen, können Sie die Standardeinstellungen von Neve wiederherstellen, indem Sie zum Ende des Menüs „ Farben & Hintergrund “ scrollen. Wählen Sie dann Alle auf Standard zurücksetzen .
3. Verwenden Sie den Elementor-Seitenersteller
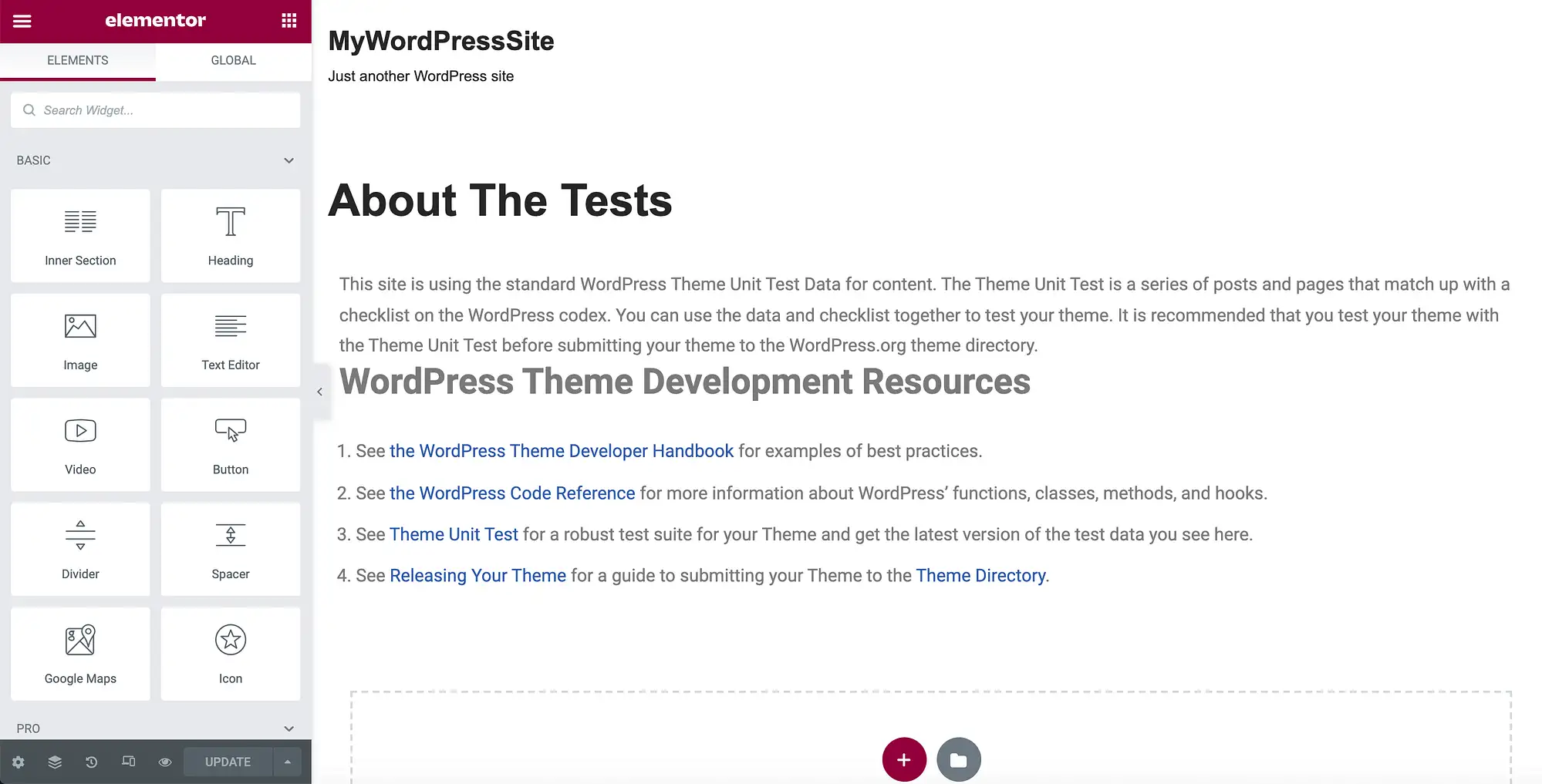
Mit über fünf Millionen aktiven Installationen ist Elementor eines der beliebtesten WordPress Page Builder-Plugins. Wenn Sie Elementor auf Ihrer Website verwenden, können Sie die Linkfarbe ändern, indem Sie eine beliebige Seite oder einen beliebigen Beitrag im Elementor-Editor öffnen:

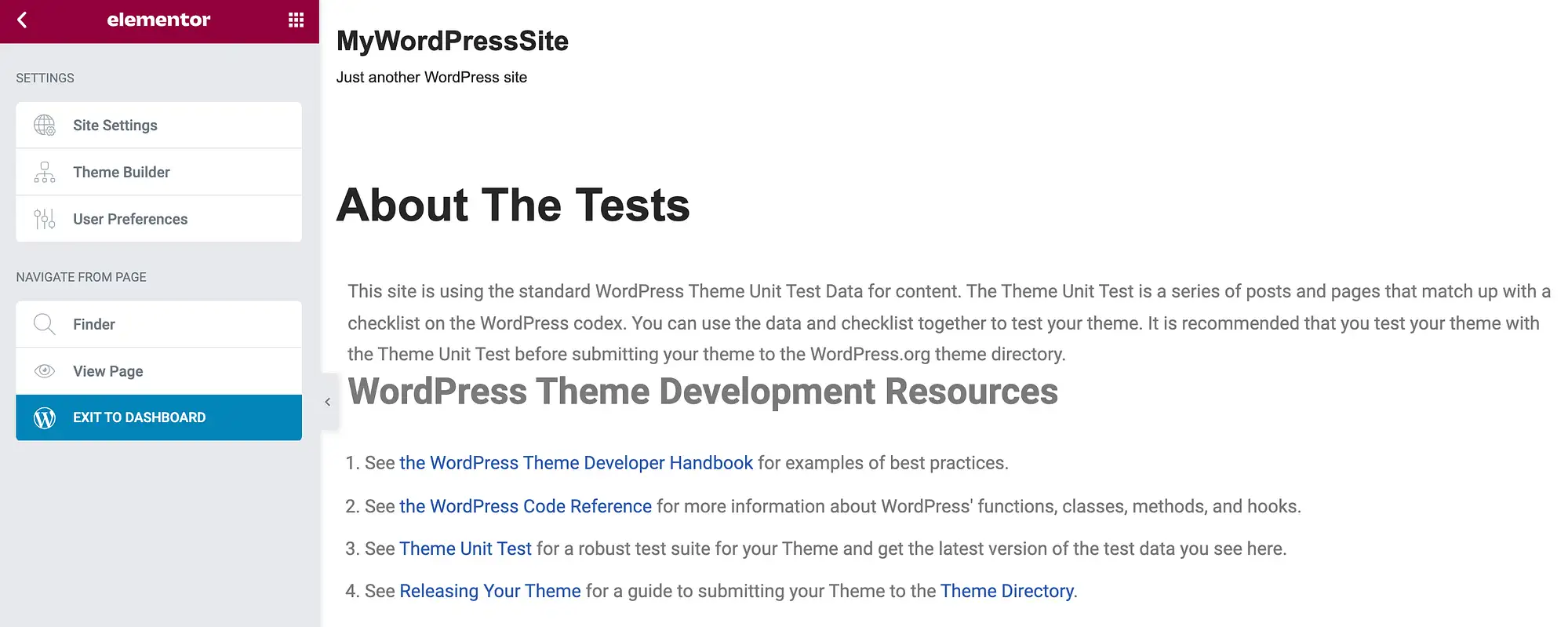
Wählen Sie in der oberen linken Ecke das Hamburger -Symbol aus. Klicken Sie dann auf Site-Einstellungen :

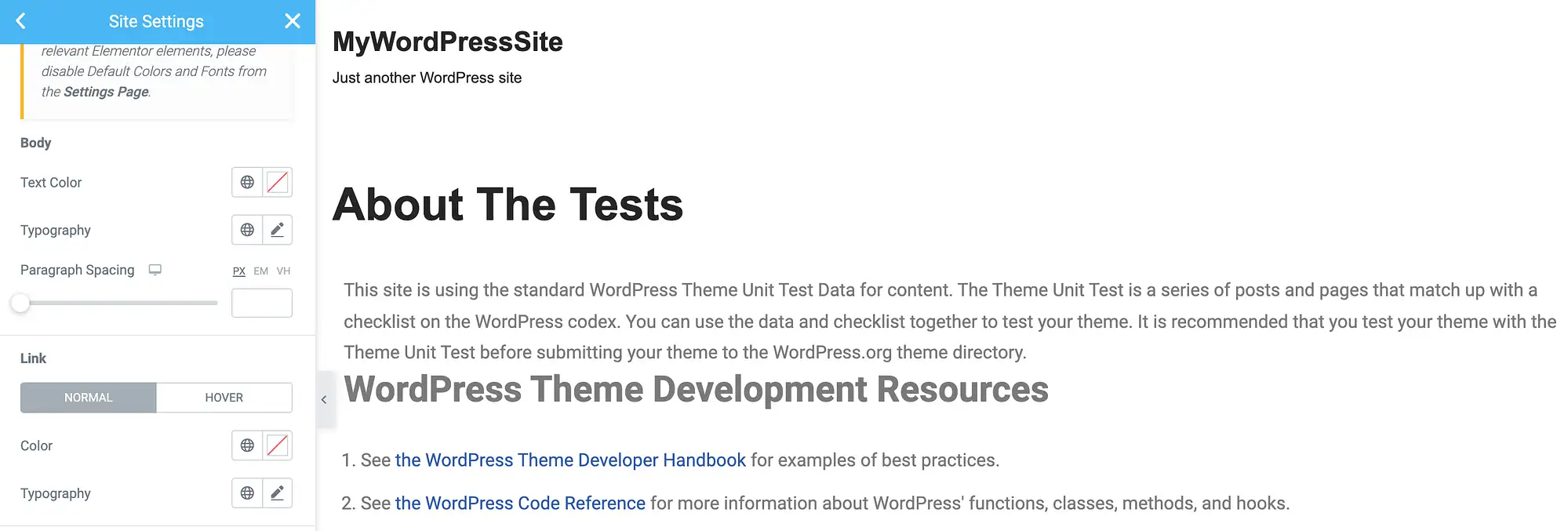
Wählen Sie als Nächstes Typografie aus. Im folgenden Menü können Sie die Farbe des Links ändern, wenn er sich im standardmäßigen, nicht ausgewählten Zustand befindet. Um diese Änderung vorzunehmen, stellen Sie sicher, dass die Registerkarte Normal ausgewählt ist:


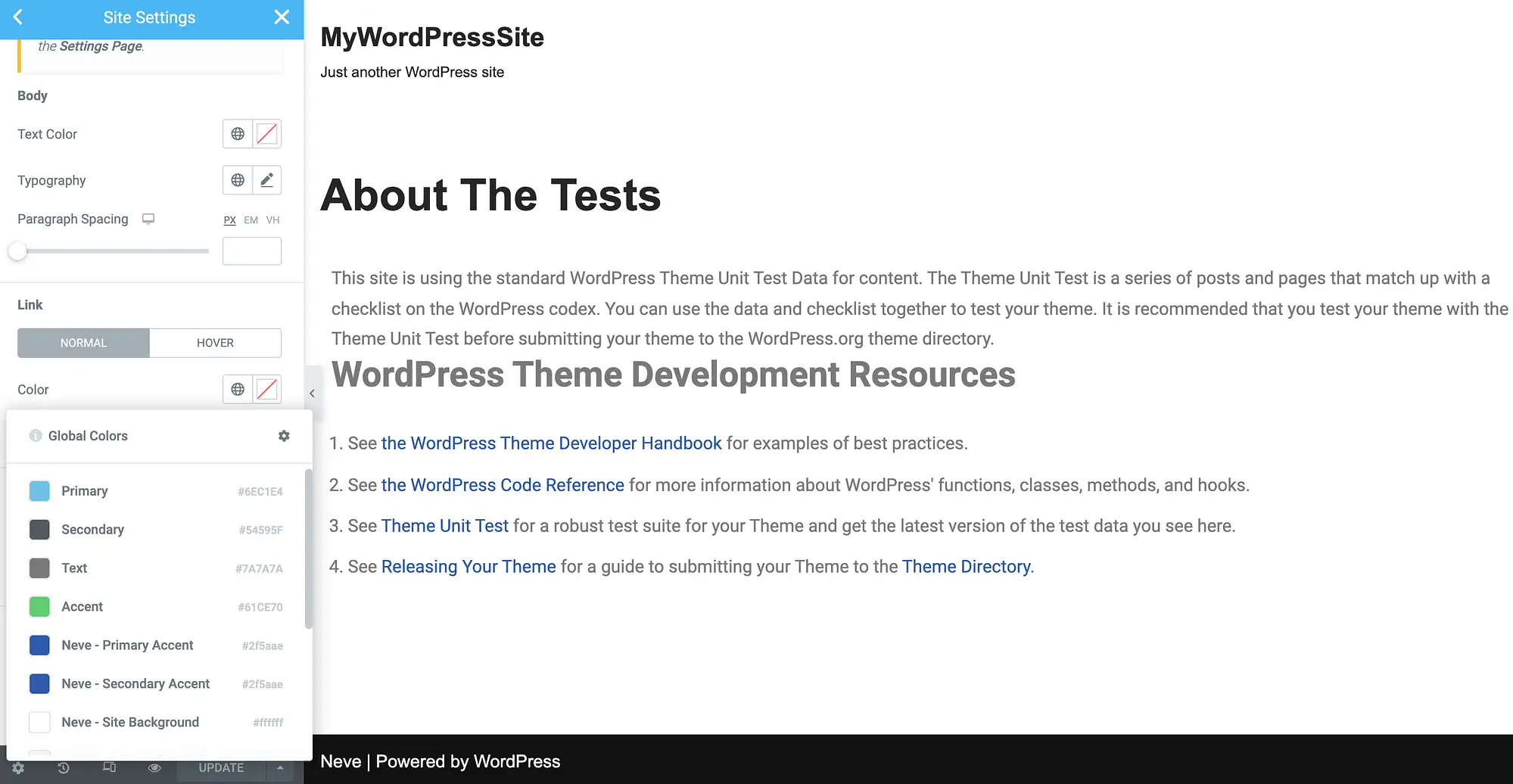
Klicken Sie als Nächstes auf eines der Symbole neben den Farbeinstellungen . Von links nach rechts starten diese Symbole eine Liste der global definierten Farben deines Themes oder die WordPress-Farbauswahl:

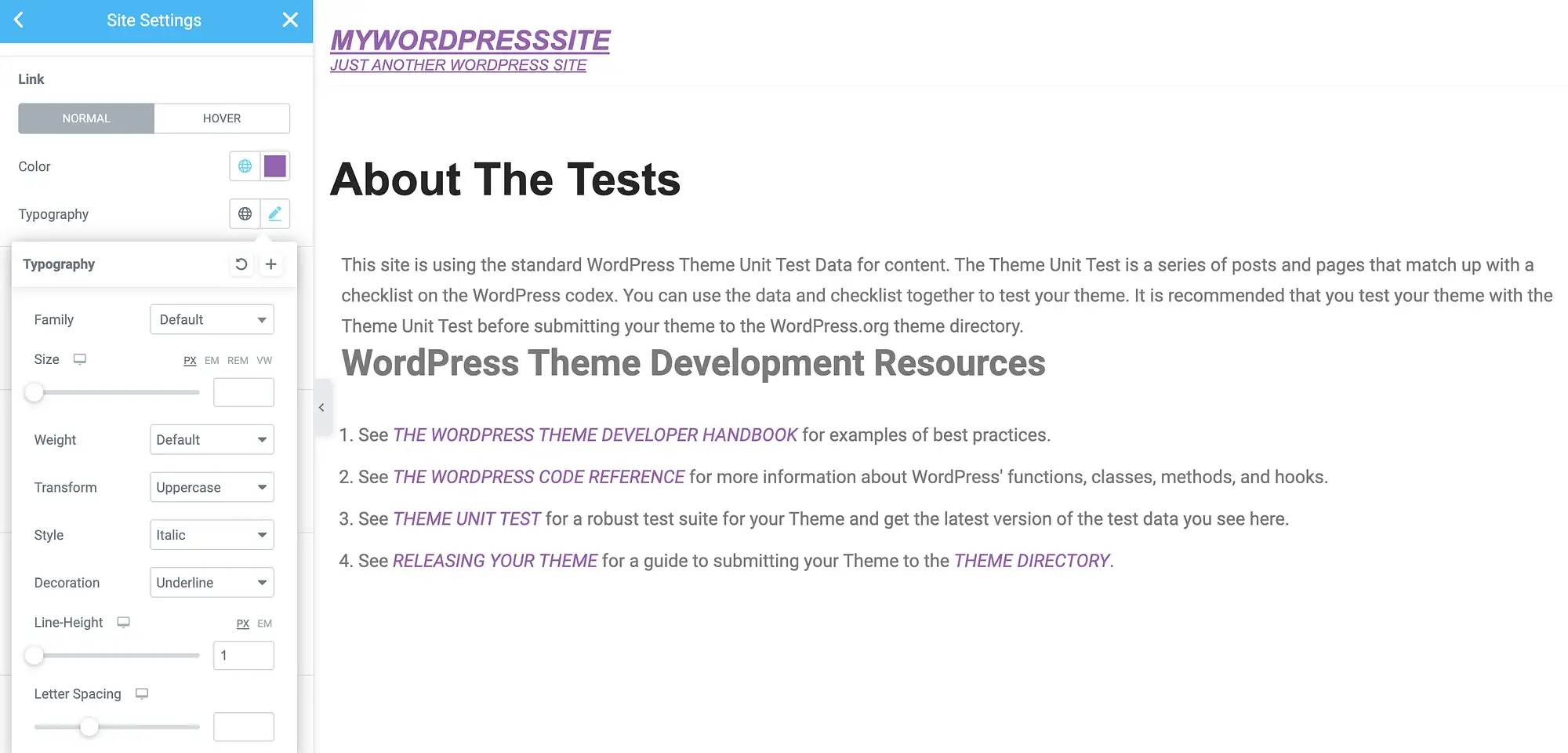
Während Sie Ihre Links anpassen, möchten Sie möglicherweise auch verschiedene Typografieattribute ändern. Dazu gehören der Stil, der Buchstabenabstand und die Zeilenhöhe. Sie können diese Änderungen mit dem Typografie -Popup vornehmen:

Elementor bietet Ihnen auch die Möglichkeit, eine andere Hover-Farbe zu definieren. Dies kann bestätigen, dass der Besucher erfolgreich über einen bestimmten Link positioniert wurde, was besonders nützlich für Seiten mit mehreren URLs sein kann. Es kann auch die Zugänglichkeit Ihrer Website für Personen mit Sehbehinderungen verbessern:

Um diese Änderung vorzunehmen, wählen Sie die Registerkarte Hover im linken Menü von Elementor. Sie können dann die vertrauten Farb- und Typografie -Popups verwenden, um einen einzigartigen Hover-Effekt zu erstellen.
Wenn Sie mit der Anpassung Ihrer URLs fertig sind, vergessen Sie nicht, auf die Schaltfläche Aktualisieren zu klicken. Elementor wendet diese Änderungen nun auf jeden Link in all Ihren Elementor-Designs und -Vorlagen an.
4. Verwenden Sie das Beaver Builder-Plugin und -Design
Beaver Builder ist ein intuitiver Drag-and-Drop-Builder, der von fast vierhunderttausend Websites verwendet wird. Wenn Sie dieses beliebte Plugin plus das Beaver Builder Theme verwenden, haben Sie Zugriff auf eine Reihe von Voreinstellungen. Um die Linkfarbe in WordPress zu ändern, müssen Sie diese Voreinstellungen überschreiben.
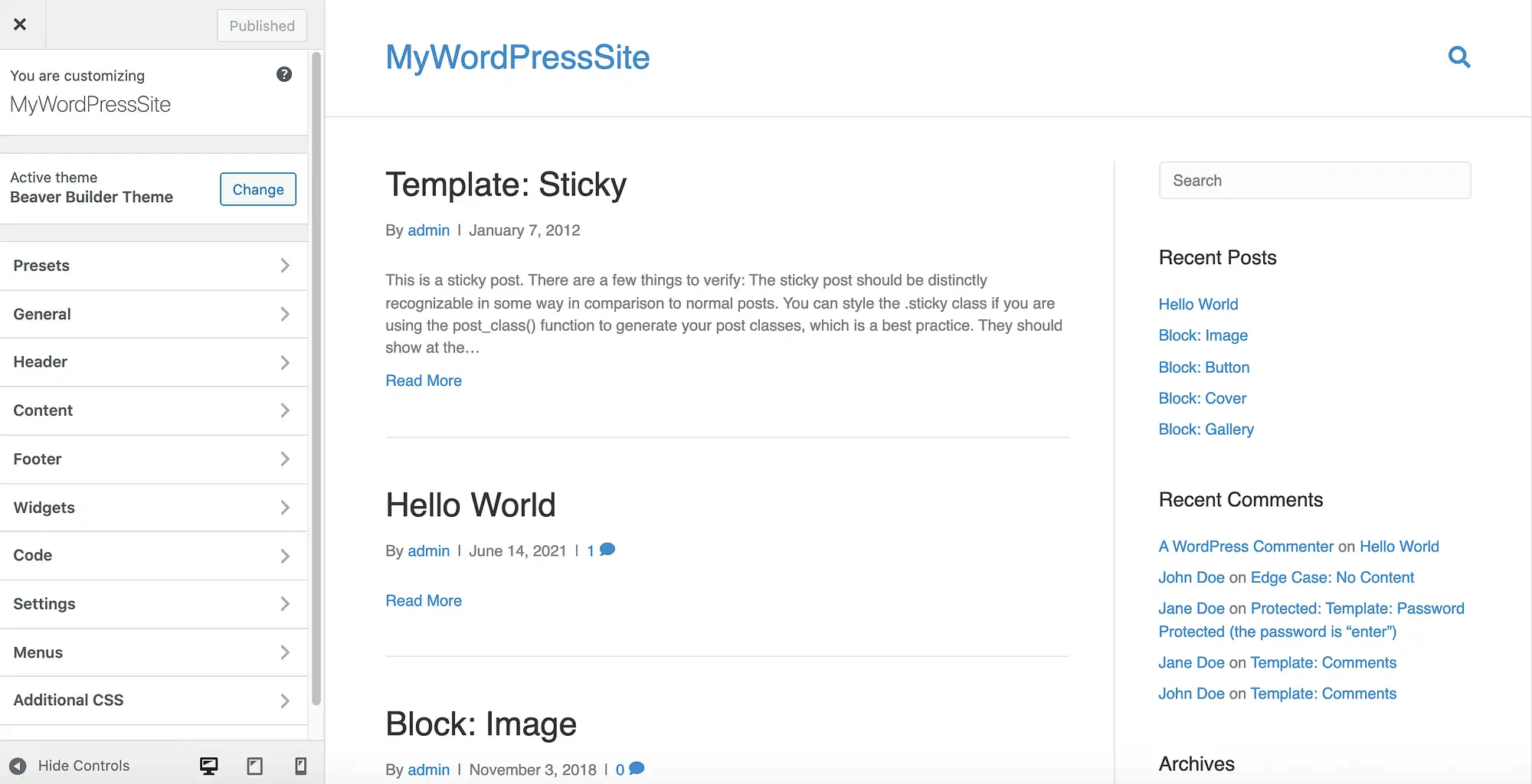
Navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen > Designs . Bewegen Sie dann den Mauszeiger über das Beaver Builder-Design und wählen Sie Anpassen aus. Dadurch wird der Beaver Builder-Editor gestartet:

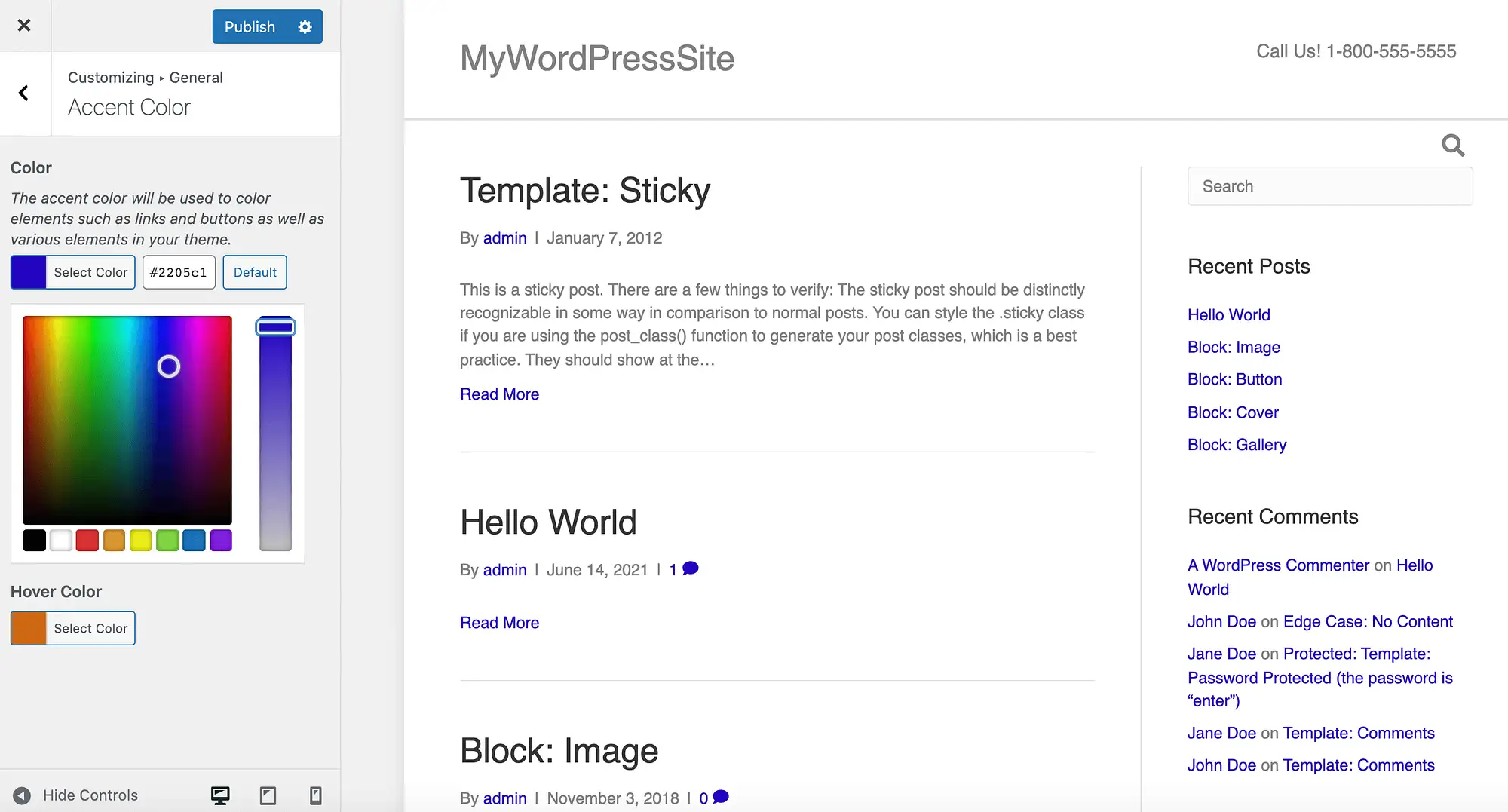
Navigieren Sie im linken Menü zu Allgemein > Akzentfarbe . Sie können jetzt auf Akzentfarbe klicken und mit dem nachfolgenden Picker eine neue Farbe auswählen:

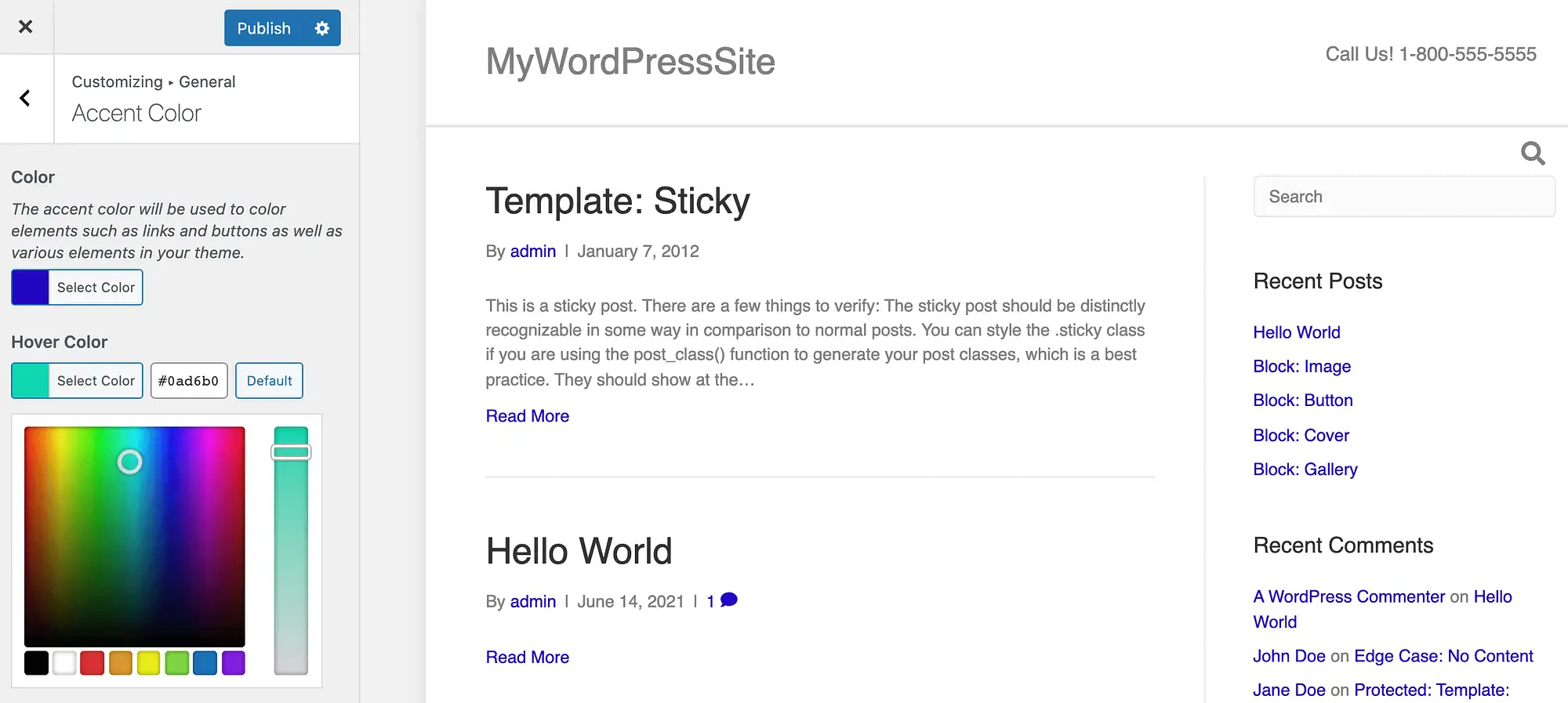
Wenn Sie einen bestimmten Hex-Code im Sinn haben, können Sie diesen Wert in das begleitende Textfeld eingeben. Ähnlich wie Elementor bietet Ihnen Beaver Builder die Möglichkeit, eine andere Farbe zu definieren, wenn Sie mit der Maus über einen Link fahren:

Nachdem Sie diese Voreinstellungen bearbeitet haben, können Sie Ihre Website aktualisieren, indem Sie auf Veröffentlichen klicken. Ihre Links haben jetzt ein völlig neues Erscheinungsbild! Wenn Sie die Standardeinstellungen von Beaver Builder jederzeit wiederherstellen möchten, navigieren Sie einfach zurück zu diesem Abschnitt und klicken Sie auf die Schaltfläche Standard .
5. Ändern Sie die Farbe einzelner Links im WordPress-Editor
Bis zu diesem Punkt haben alle Methoden, die wir behandelt haben, die Linkfarbe auf Ihrer gesamten Website geändert. Ein durchgängiges Design ist oft Voraussetzung für einen professionellen Auftritt. Es kann Benutzern auch helfen, Ihre Website zu verstehen und darin zu navigieren.
Gelegentlich müssen Sie diese Site-weiten Einstellungen jedoch möglicherweise überschreiben. Sie möchten beispielsweise die Aufmerksamkeit auf einen bestimmten Link auf einer Seite lenken, die mehrere URLs enthält. Alternativ können Sie versuchen, die Aufmerksamkeit des Besuchers zu erregen, indem Sie eine Zielseite erstellen, die sich vom restlichen Design Ihrer Website abhebt.
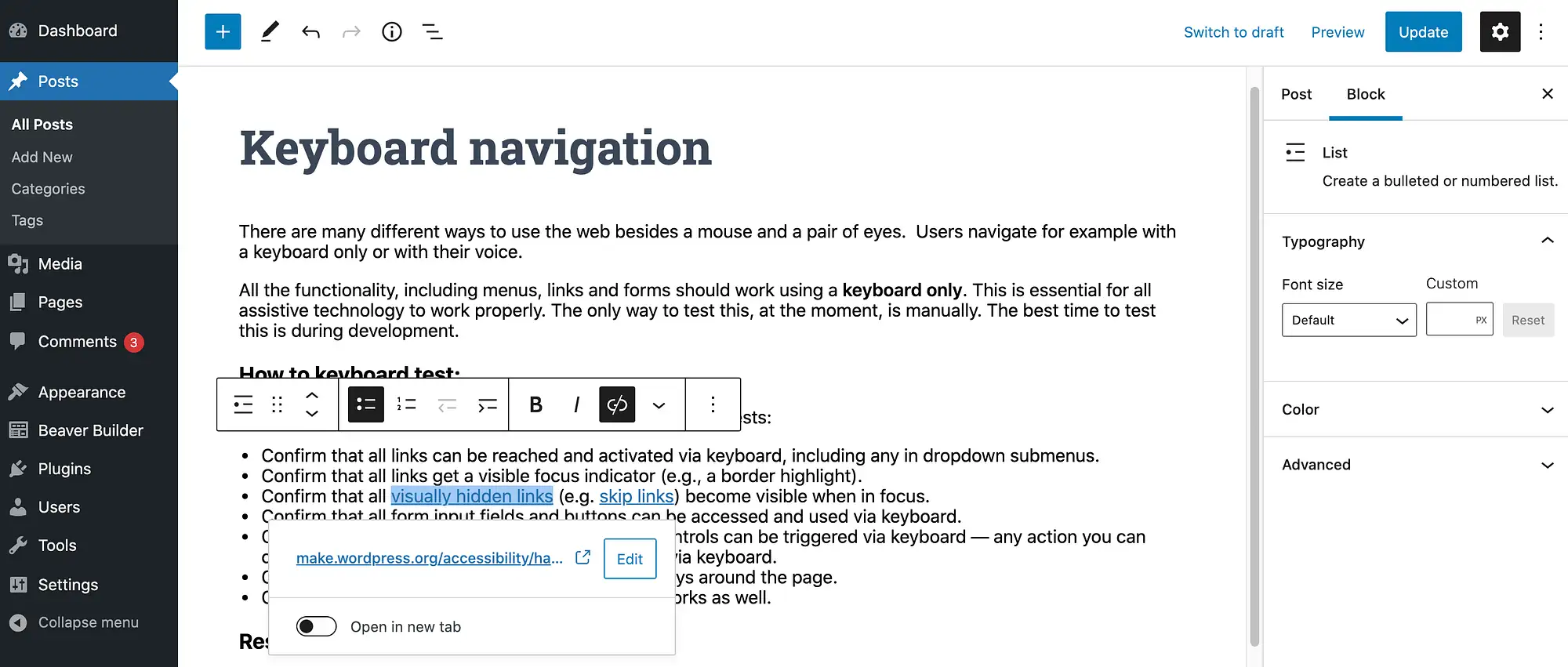
Sie können die Farbe eines einzelnen Links mit dem Standard-WordPress-Editor ändern. Markieren Sie zunächst die betreffende URL. Wählen Sie in der angezeigten schwebenden Symbolleiste den nach unten zeigenden Pfeil aus:

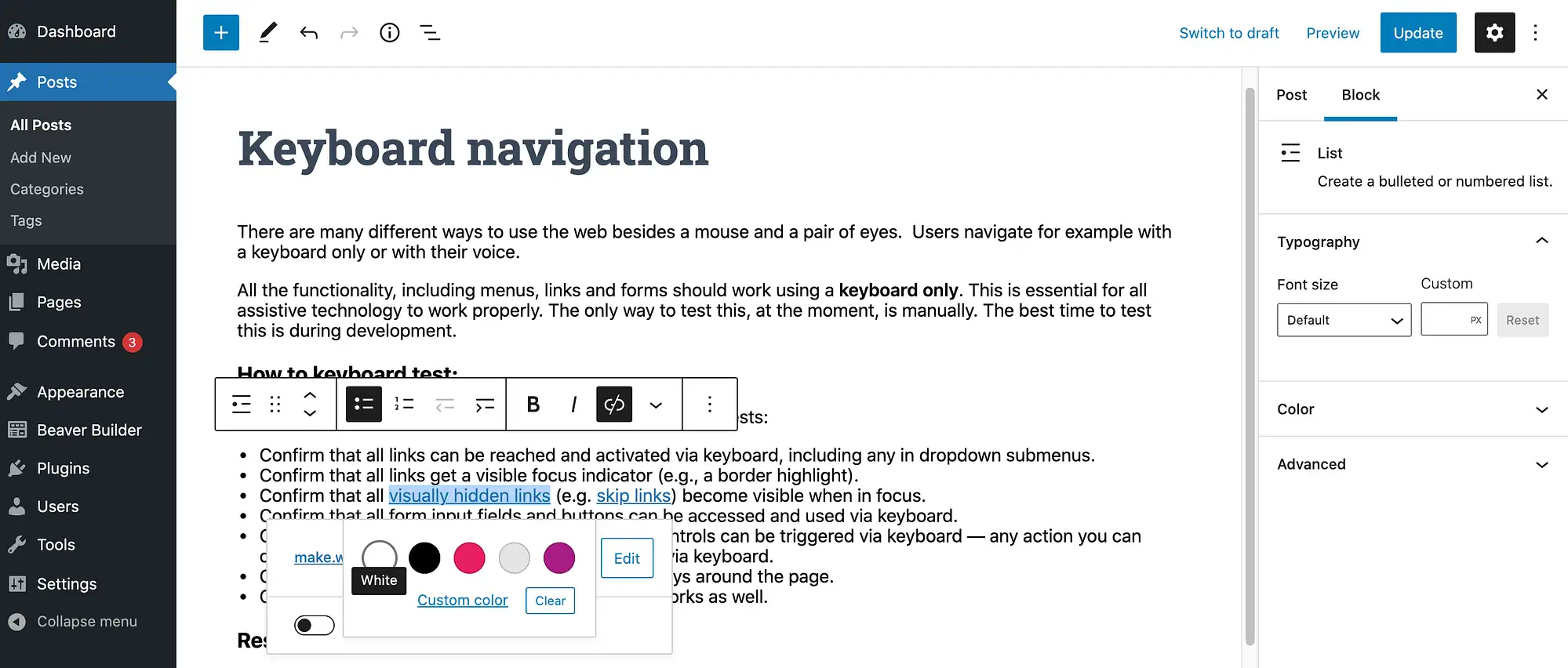
Wählen Sie dann Textfarbe . Sie können jetzt entweder aus den vordefinierten Farben wählen oder Benutzerdefinierte Farbe auswählen. Letzteres startet den integrierten Farbwähler von WordPress:

Sie können diese Schritte wiederholen, um allen anderen Links auf dieser Seite eine eindeutige Farbe zuzuweisen. Wenn Sie mit den Ergebnissen zufrieden sind, aktualisieren oder veröffentlichen Sie die Seite wie gewohnt.
Fazit zum Ändern der Farbe Ihres WordPress-Links
Wenn es darum geht, eine schöne, professionell gestaltete Website zu erstellen, ist das richtige WordPress-Theme entscheidend. Jede Website ist jedoch einzigartig, und selbst nachdem Sie Ihr perfektes Thema gefunden haben, müssen Sie möglicherweise noch einige Anpassungen vornehmen.
Lassen Sie uns kurz fünf Möglichkeiten zusammenfassen, um die Standard-Linkfarbe in WordPress zu ändern:
- CSS-Code hinzufügen.
- Überprüfen Sie den WordPress-Customizer.
- Verwenden Sie den Elementor-Seitenersteller.
- Verwenden Sie das Plugin und das Design von Beaver Builder.
- Ändern Sie die Farbe einzelner Links.
Einige Tipps zu den besten Farben finden Sie in unserem Beitrag zur Auswahl eines Farbschemas für Ihre Website.
Haben Sie Fragen zum Anpassen der WordPress-Linkfarbe? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
