5 façons simples de changer la couleur des liens dans WordPress
Publié: 2021-11-08Qu'ils facilitent la navigation ou génèrent des conversions, les liens jouent un rôle crucial sur la plupart des sites Web modernes. Cependant, vous pouvez avoir l'impression que les URL par défaut de votre thème sont insuffisantes, c'est pourquoi vous voudrez peut-être changer la couleur du lien dans WordPress.
Heureusement, il est possible de changer la couleur du lien dans WordPress, en utilisant votre choix d'options d'éditeur, de plugins ou de code personnalisé. En appliquant votre ou vos propres couleurs personnalisées, vous pouvez faire ressortir vos liens de l'arrière-plan ou les fondre parfaitement avec le reste de votre conception.
Dans cet article, nous aborderons cinq façons différentes de changer la couleur du lien dans WordPress. Que vous utilisiez un plugin de création de page ou WordPress Customizer, vous devriez trouver une technique qui fonctionne pour vous.
Les moyens les plus simples de changer la couleur des liens dans WordPress
Si vous voulez apprendre à changer les couleurs de vos liens dans WordPress, lisez ce tutoriel. Voici les méthodes que nous couvrirons ensuite :
- Code CSS personnalisé - si vous vous sentez à l'aise d'ajouter du code CSS de base, c'est souvent la méthode la plus flexible et la plus largement applicable.
- WordPress Customizer – il y a de fortes chances que votre thème offre des options dédiées pour changer la couleur du lien.
- Elementor - le constructeur de pages Elementor facilite le changement de couleur des liens sur l'ensemble du site.
- Beaver Builder - le plug-in et le thème du générateur de pages Beaver Builder incluent également des options pour modifier la couleur des liens.
- Éditeur WordPress (liens individuels) – si vous souhaitez uniquement modifier la couleur de liens spécifiques, vous pouvez le faire manuellement via l'éditeur WordPress.
1. Ajouter du code CSS
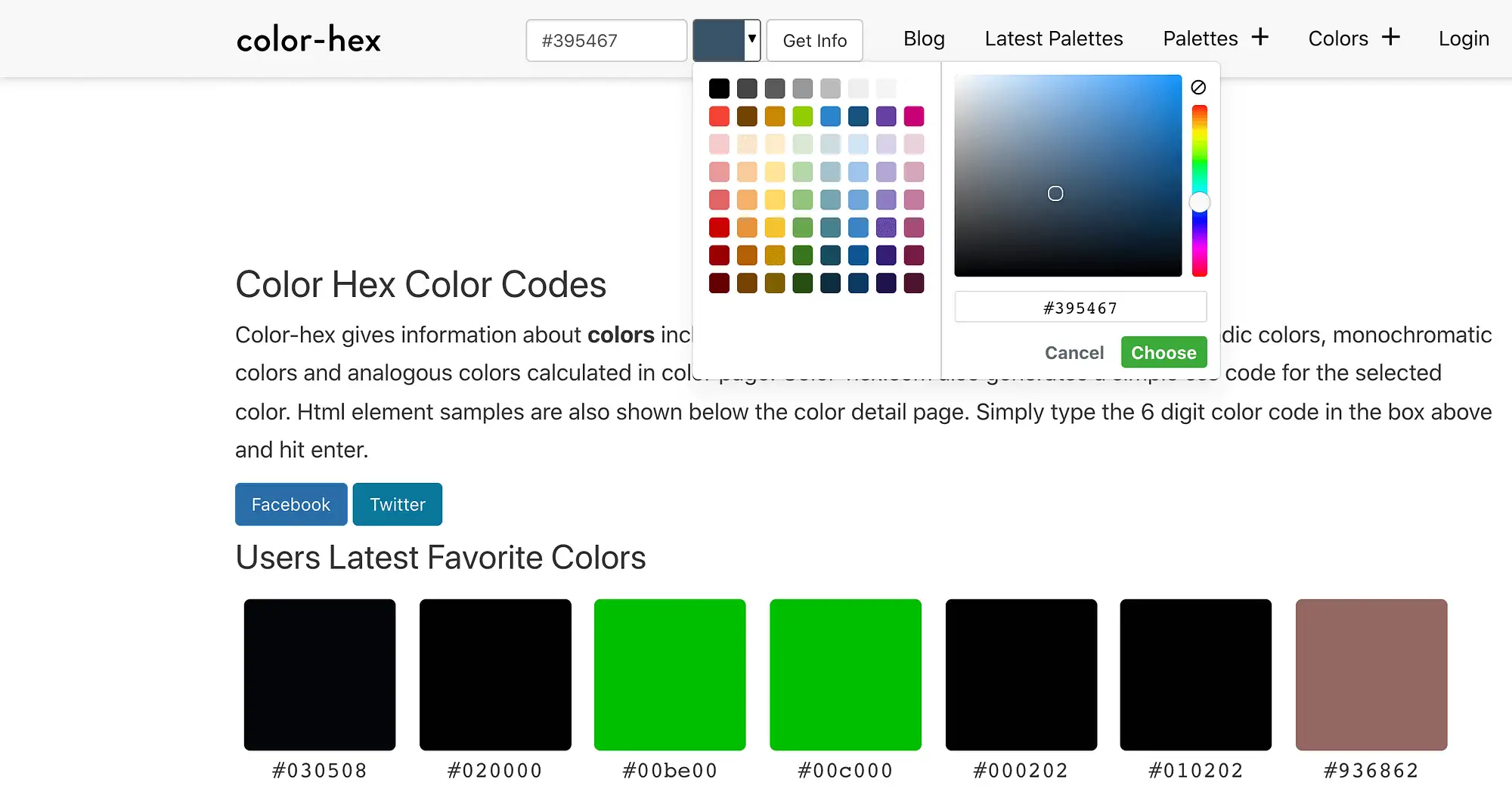
Une façon de changer la couleur du lien dans WordPress consiste à écrire du code CSS personnalisé. Cela vous oblige à entrer le code hexadécimal de la couleur que vous souhaitez utiliser sur votre site Web. Vous pouvez explorer les différents codes en utilisant un service tel que color-hex :

Une fois que vous avez trouvé votre code hexadécimal parfait, connectez-vous à votre tableau de bord WordPress. Accédez ensuite à Apparence > Personnaliser :

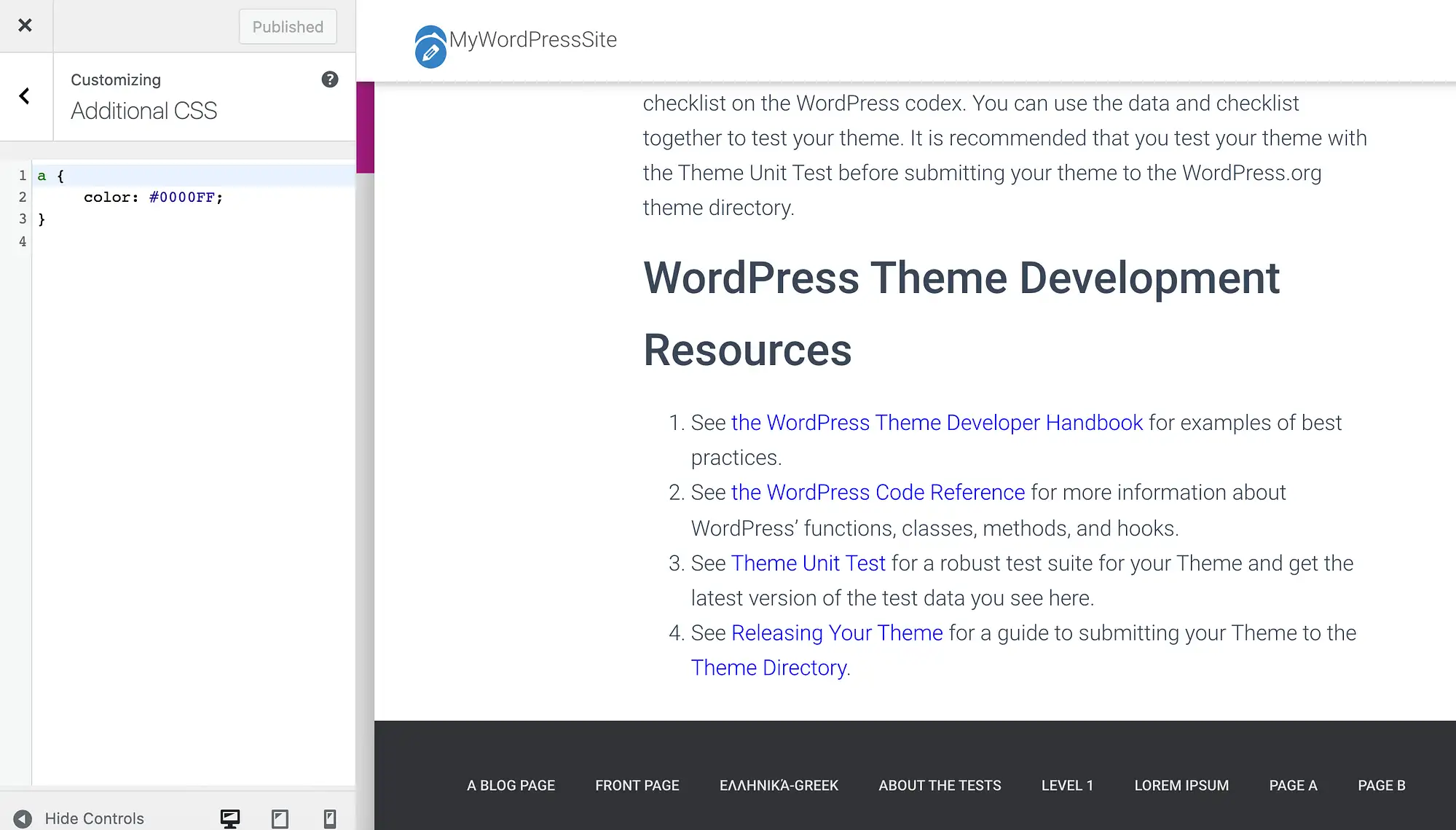
Dans le menu de gauche, sélectionnez CSS supplémentaire . Vous pouvez maintenant saisir le CSS suivant :
a { color: #0000FF; }Assurez-vous de remplacer la valeur color: par le code hexadécimal que vous avez identifié précédemment. Pour mettre en ligne vos modifications, cliquez sur Publier :

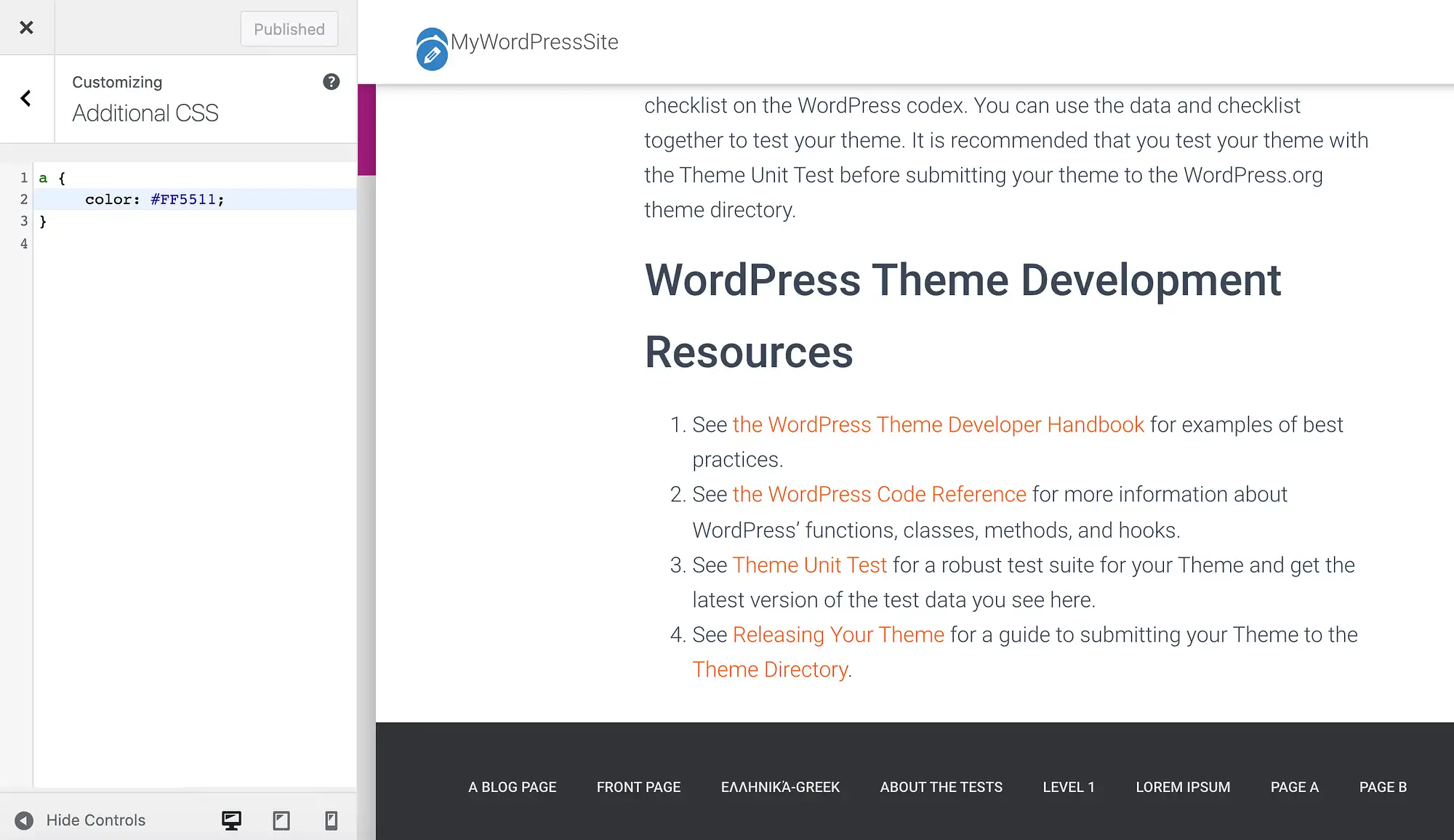
La couleur de tous les liens de votre site devrait maintenant changer. Si vous n'êtes pas satisfait de ce nouveau look, vous pouvez toujours entrer un code hexadécimal différent dans WordPress Customizer :

À un moment donné, vous pouvez changer d'avis et décider de restaurer la couleur de lien par défaut de votre thème. Pour ce faire, supprimez simplement tout le code dans la section CSS supplémentaire du Customizer, puis cliquez sur Publier .
2. Vérifiez le personnalisateur WordPress
Selon le thème que vous avez choisi, vous pourrez peut-être modifier vos liens dans WordPress Customizer. Cela signifie que vous n'aurez pas à écrire de CSS.
Dans votre tableau de bord WordPress, accédez à Apparence > Personnaliser et recherchez toutes les options intitulées Couleur . Ces paramètres peuvent varier selon les thèmes.
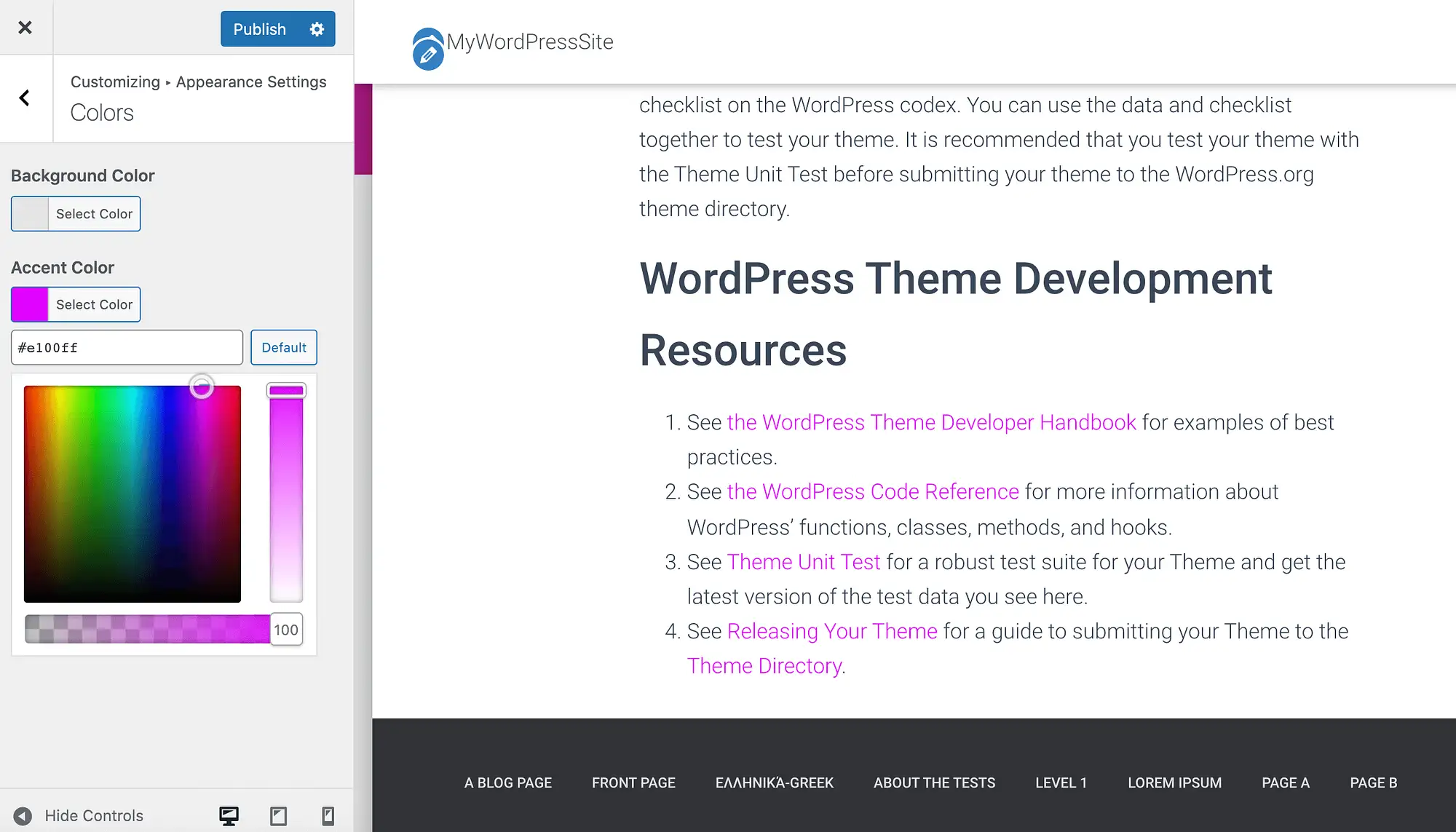
Par exemple, si vous utilisez notre propre thème WordPress Hestia, sélectionnez Paramètres d'apparence > Couleurs . Vous pouvez ensuite personnaliser vos liens à l'aide des paramètres de couleur d'accent :

Alternativement, si vous avez un code hexadécimal spécifique à l'esprit, vous pouvez saisir cette valeur dans le champ de texte d'accompagnement. Lorsque vous êtes satisfait de votre sélection, cliquez sur Publier .
Après avoir expérimenté différentes couleurs, vous pouvez décider que vous préférez les valeurs par défaut. Si tel est le cas, vous pouvez restaurer la couleur d'accent d'origine d'Hestia en cliquant sur le bouton Par défaut .
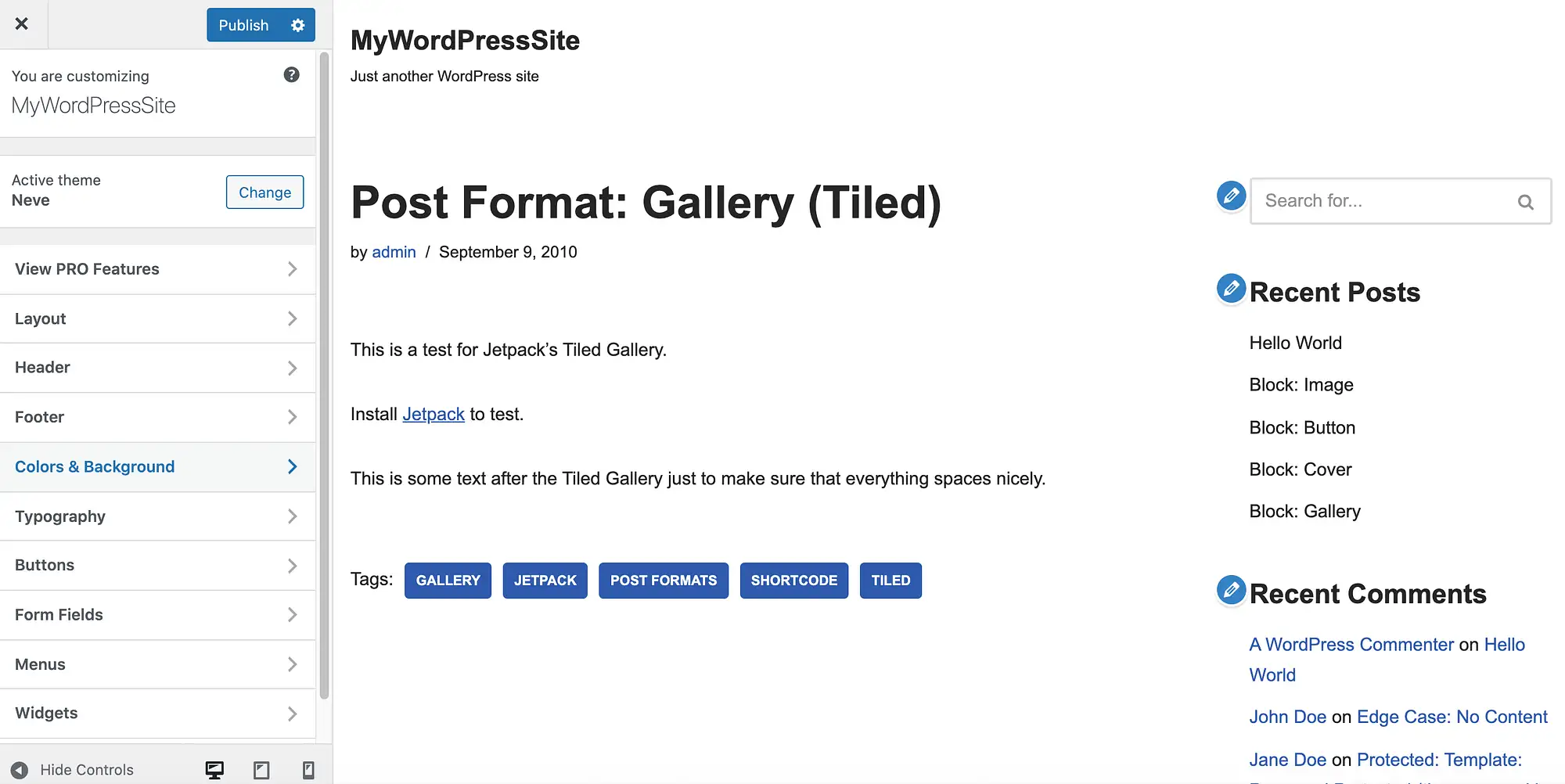
Notre thème Neve facilite également la personnalisation de vos liens directement dans le WordPress Customizer. Dans le menu de gauche, sélectionnez Couleurs & Fond :

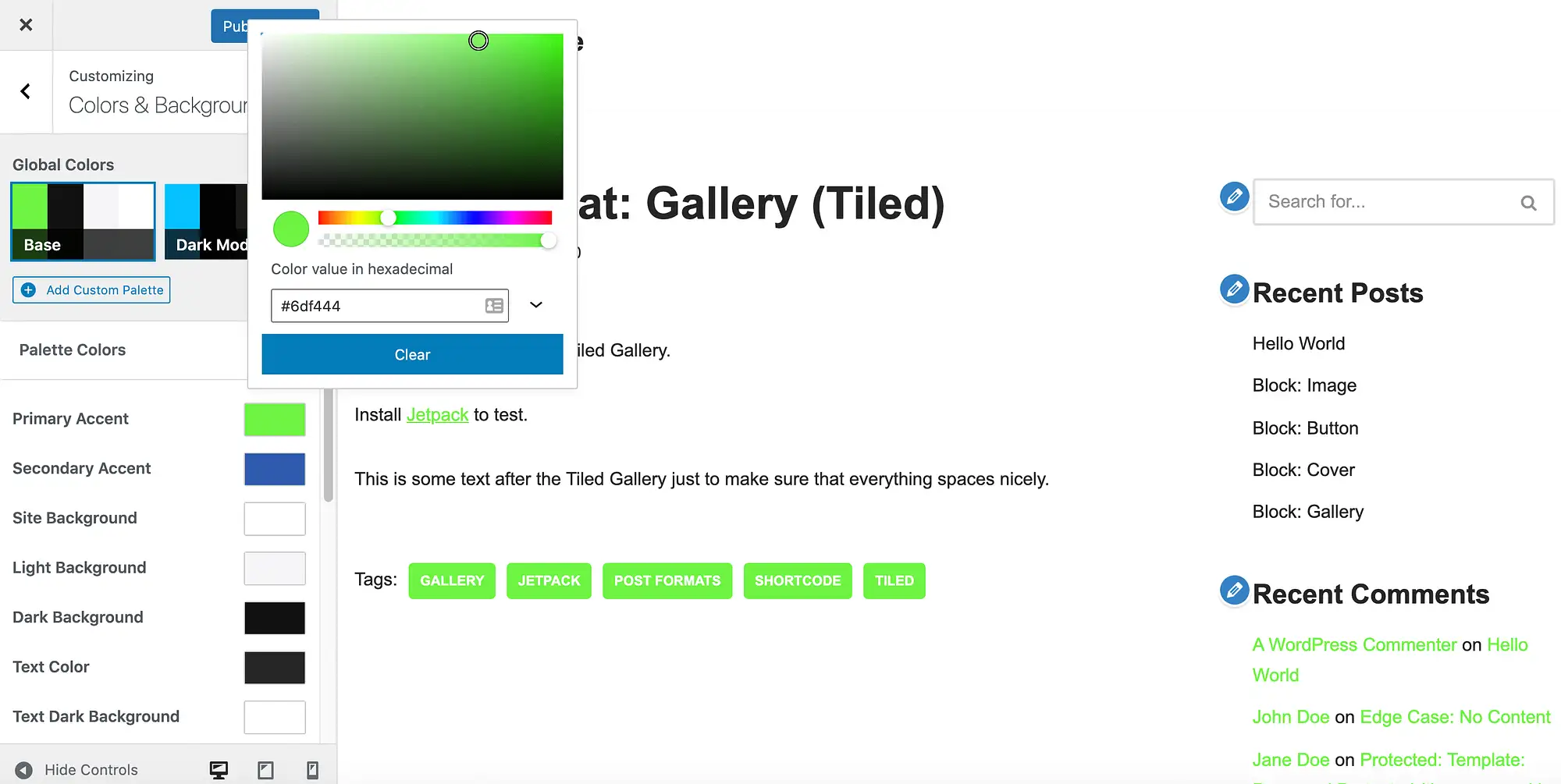
Choisissez ensuite Action principale . Vous pouvez maintenant faire votre sélection à partir du sélecteur de couleurs :

Pour mettre vos modifications en ligne, cliquez sur Publier .
Si vous changez d'avis, vous pouvez restaurer les paramètres par défaut de Neve en faisant défiler vers le bas du menu Couleurs et arrière-plan . Sélectionnez ensuite Réinitialiser tout par défaut .
3. Utilisez le générateur de pages Elementor
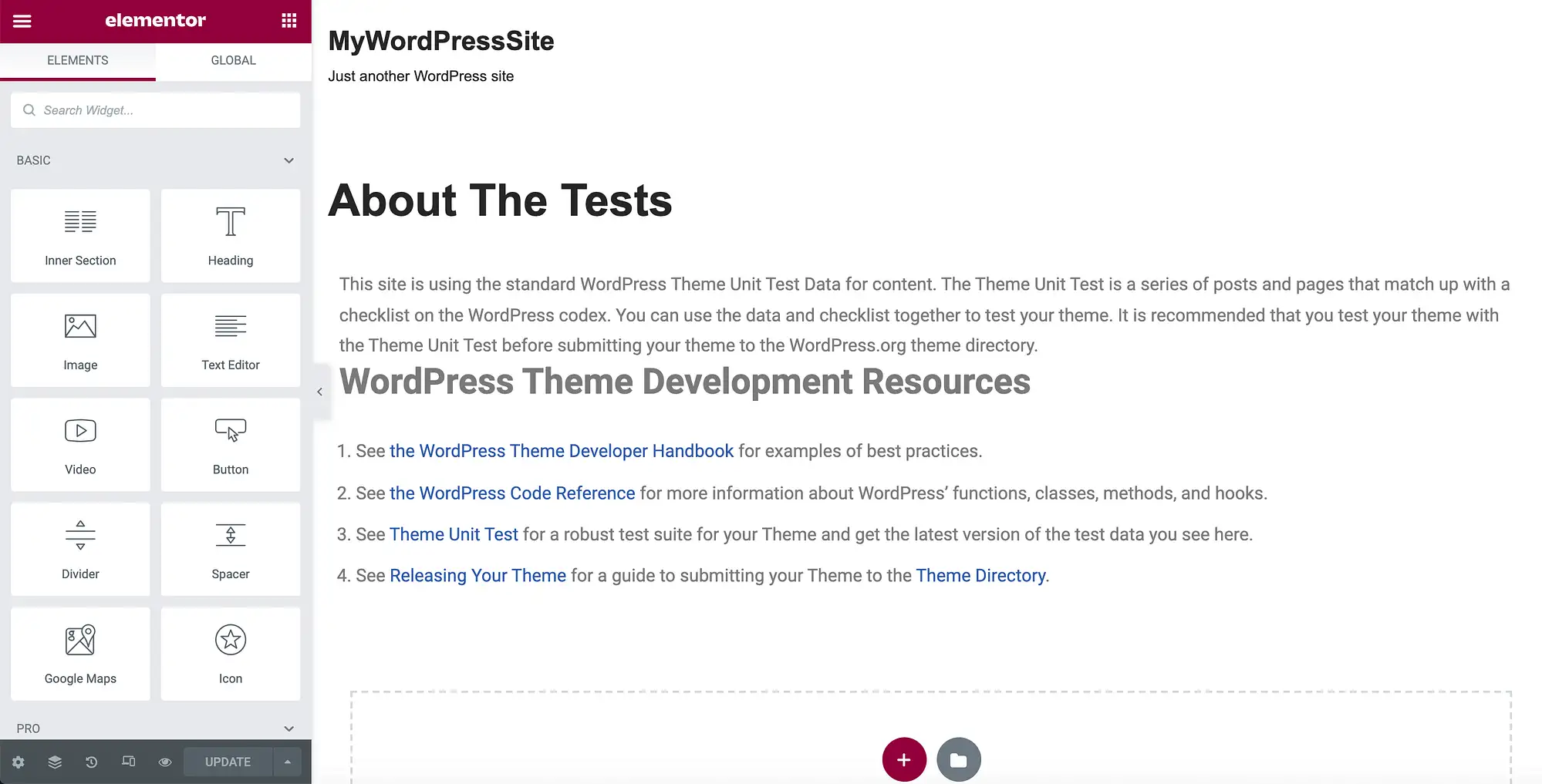
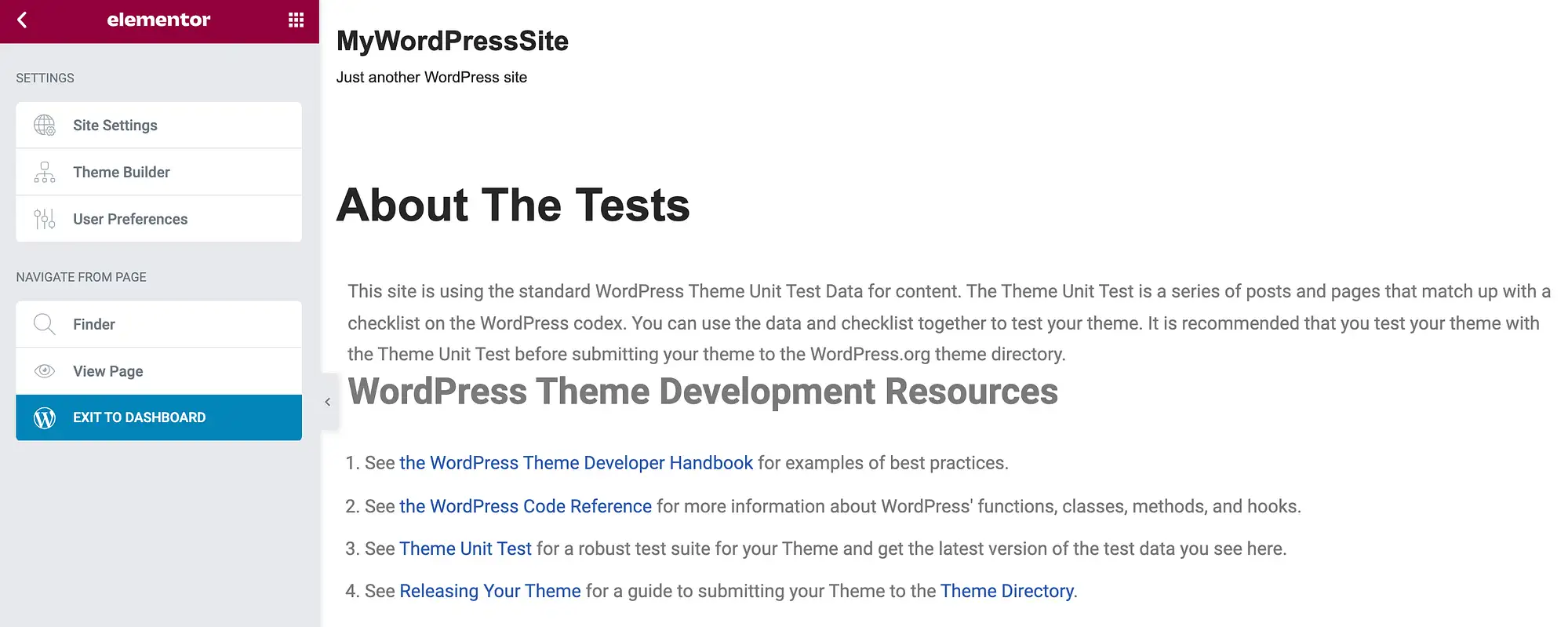
Avec plus de cinq millions d'installations actives, Elementor est l'un des plugins de création de pages WordPress les plus populaires. Si vous utilisez Elementor sur votre site Web, vous pouvez modifier la couleur du lien en ouvrant n'importe quelle page ou publication dans l'éditeur Elementor :

Dans le coin supérieur gauche, sélectionnez l'icône Hamburger . Cliquez ensuite sur Paramètres du site :

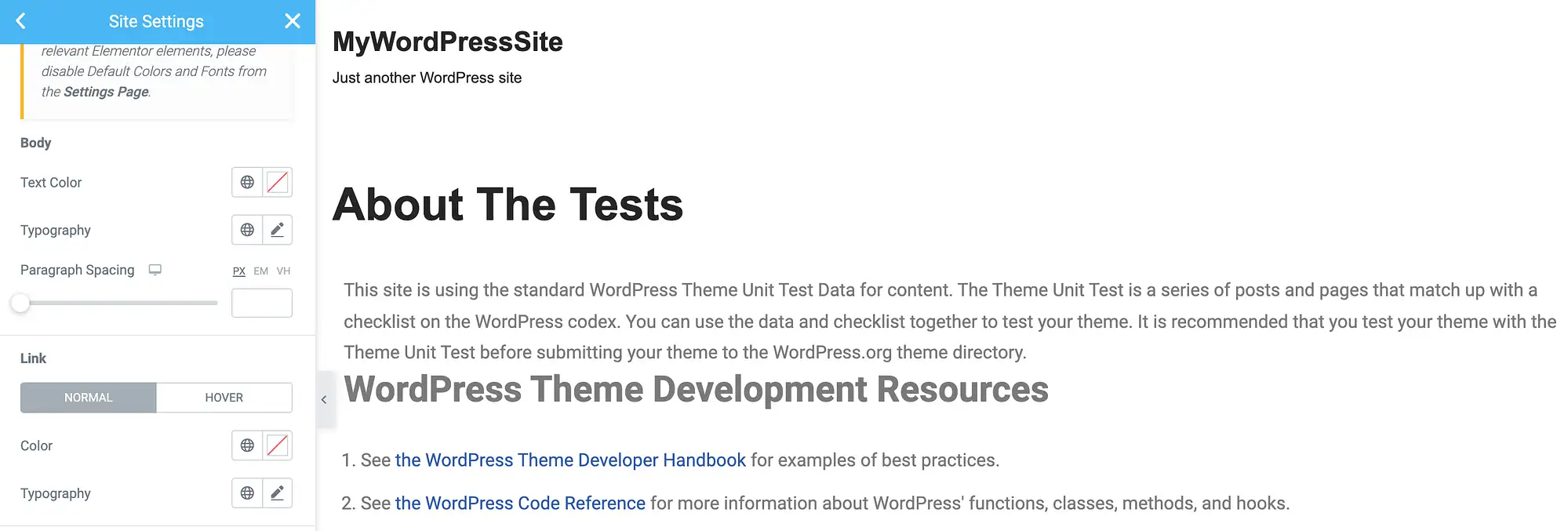
Ensuite, sélectionnez Typographie . Dans le menu suivant, vous pouvez modifier la couleur du lien lorsqu'il est dans son état par défaut, non sélectionné. Pour effectuer cette modification, assurez-vous que l'onglet Normal est sélectionné :


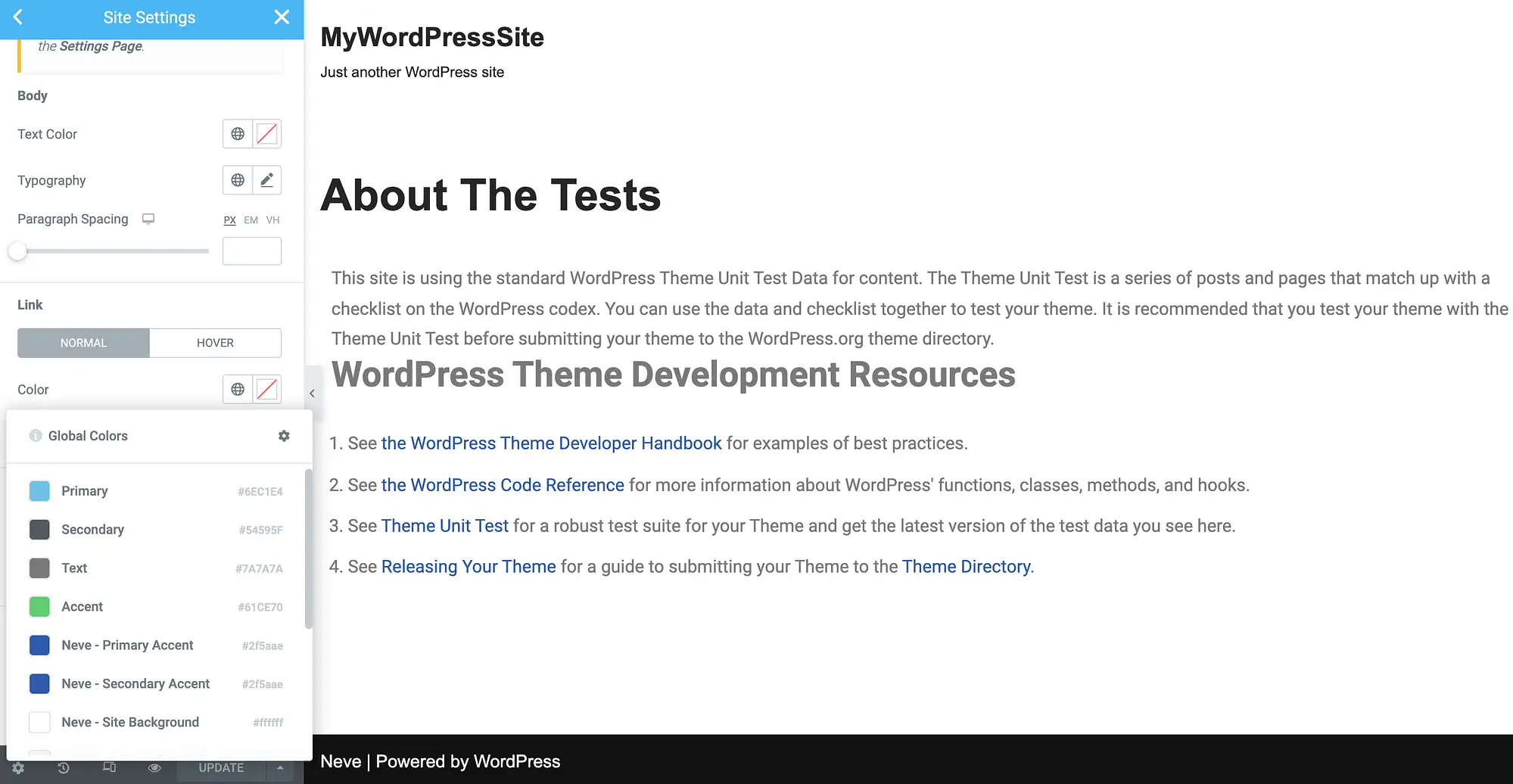
Ensuite, cliquez sur l'une des icônes qui accompagnent les paramètres de couleur . De gauche à droite, ces icônes lancent une liste des couleurs définies globalement de votre thème, ou le sélecteur de couleurs WordPress :

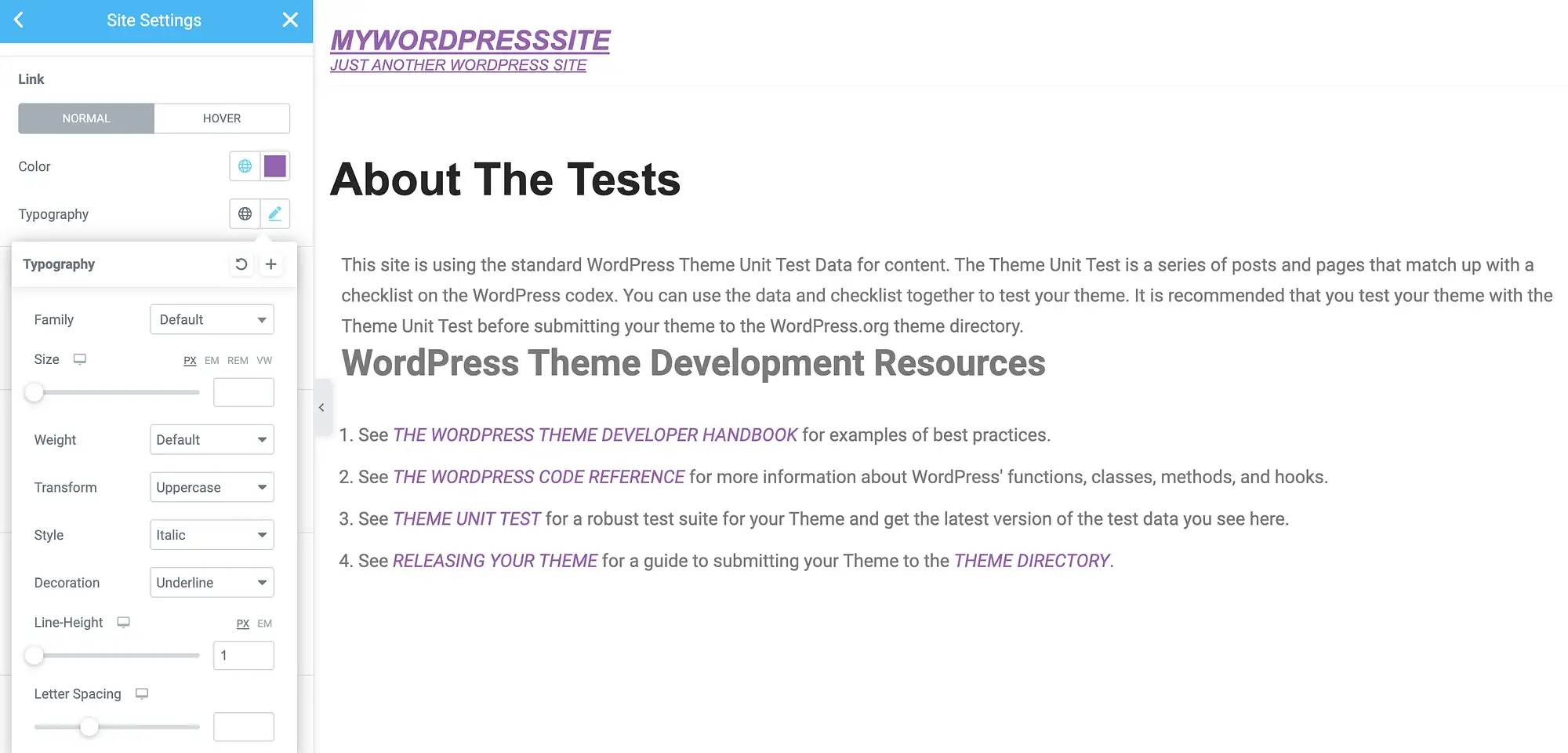
Pendant que vous personnalisez vos liens, vous pouvez également modifier divers attributs typographiques. Cela inclut le style, l'espacement des lettres et la hauteur de ligne. Vous pouvez effectuer ces modifications à l'aide de la fenêtre contextuelle Typographie :

Elementor vous donne également la possibilité de définir une couleur de survol différente. Cela peut confirmer que le visiteur est correctement positionné sur un lien spécifique, ce qui peut être particulièrement utile pour les pages comportant plusieurs URL. Cela peut également améliorer l'accessibilité de votre site pour les personnes ayant une déficience visuelle :

Pour effectuer cette modification, sélectionnez l'onglet Survol dans le menu de gauche d'Elementor. Vous pouvez ensuite utiliser les fenêtres contextuelles Couleur et Typographie familières pour créer un effet de survol unique.
Lorsque vous avez fini de personnaliser vos URL, n'oubliez pas de cliquer sur le bouton Mettre à jour. Elementor appliquera désormais ces modifications à chaque lien de toutes vos conceptions et modèles Elementor.
4. Utilisez le plugin et le thème Beaver Builder
Beaver Builder est un constructeur intuitif par glisser-déposer utilisé par près de quatre cent mille sites Web. Si vous utilisez ce plugin populaire plus le thème Beaver Builder, vous avez accès à une série de préréglages. Pour changer la couleur du lien dans WordPress, vous devrez remplacer ces préréglages.
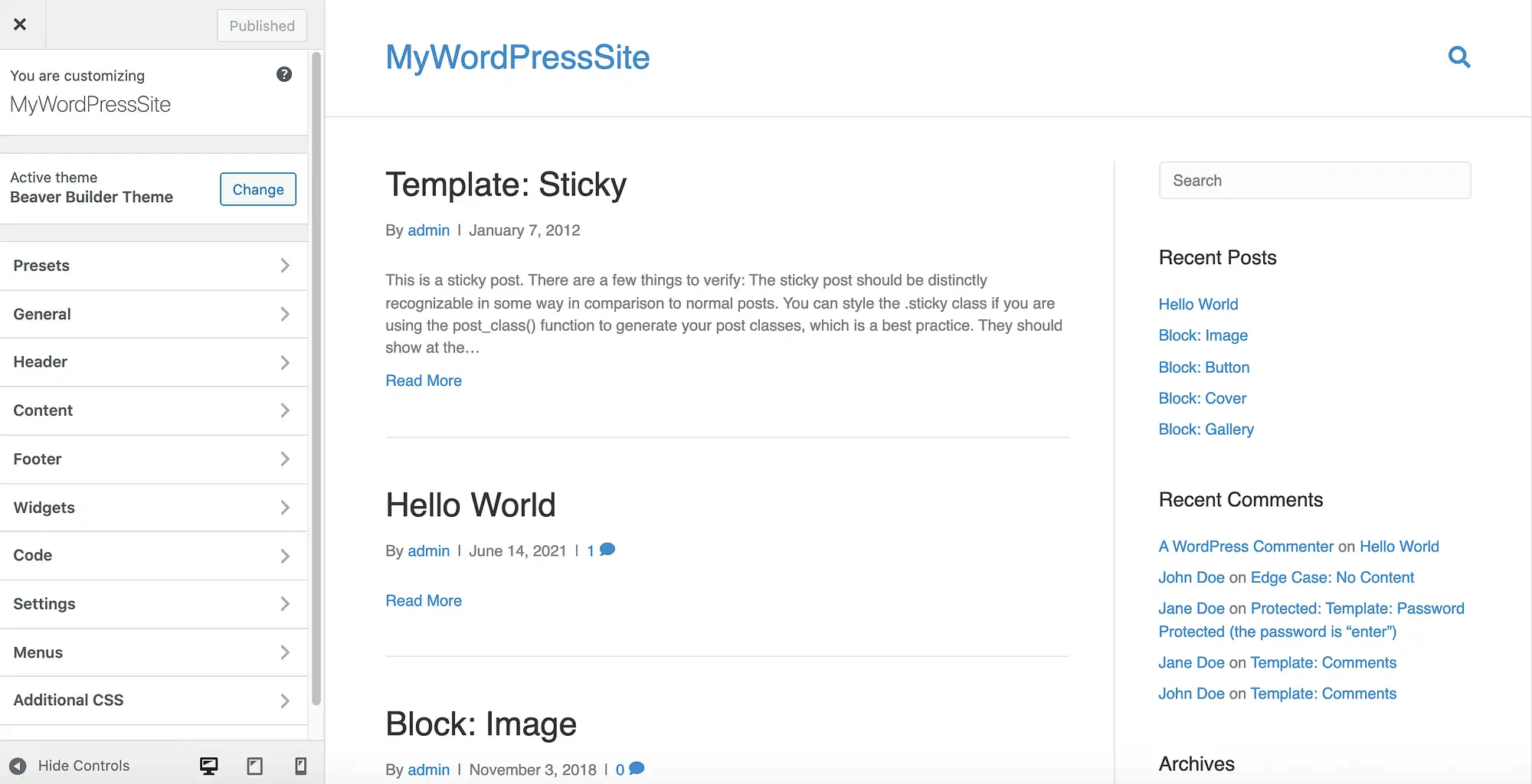
Dans votre tableau de bord WordPress, accédez à Apparence > Thèmes . Passez ensuite la souris sur le thème Beaver Builder et sélectionnez Personnaliser . Cela lance l'éditeur Beaver Builder :

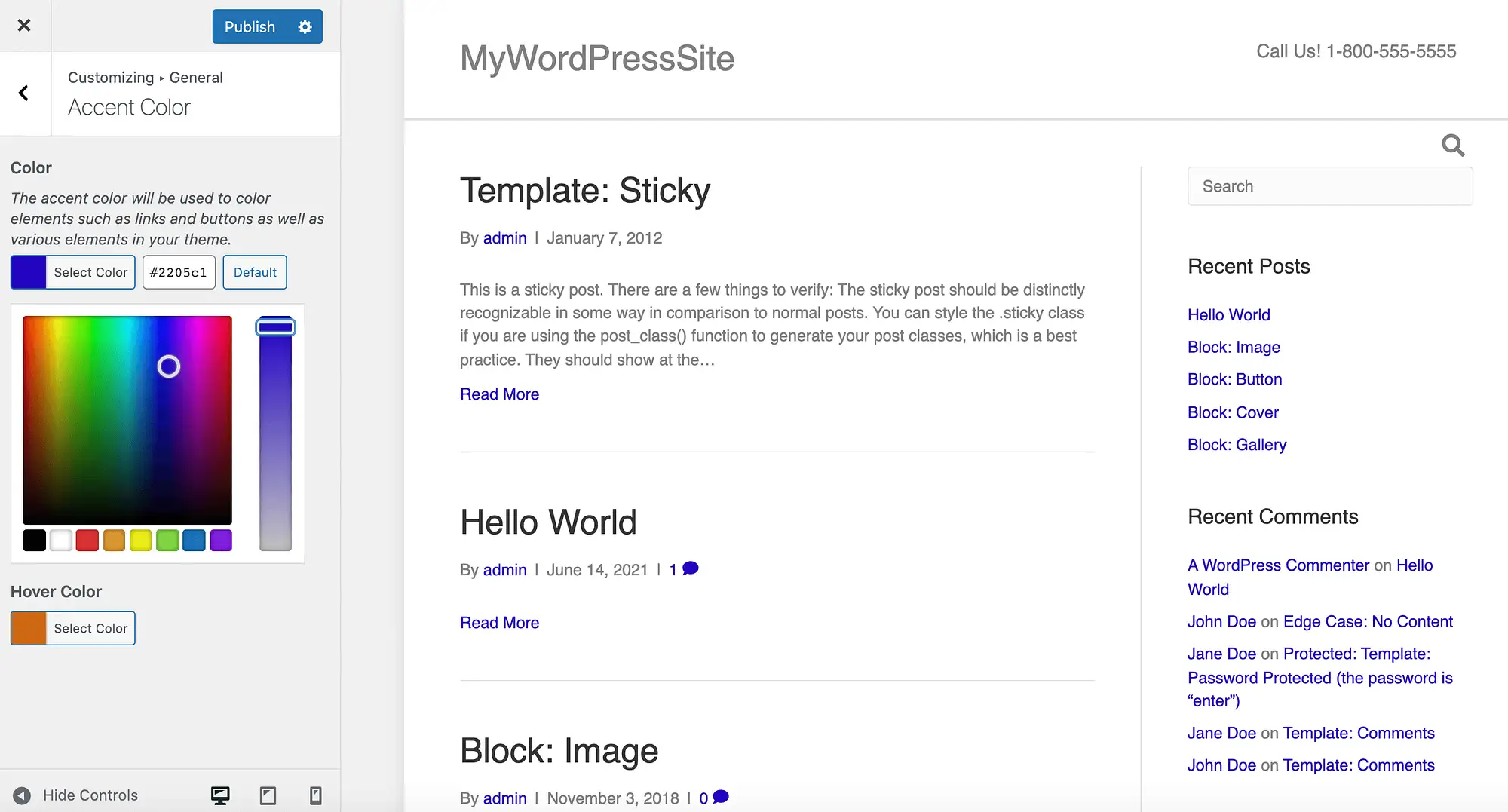
Dans le menu de gauche, accédez à Général > Couleur d'accent . Vous pouvez maintenant cliquer sur Accent Color et utiliser le sélecteur suivant pour choisir une nouvelle couleur :

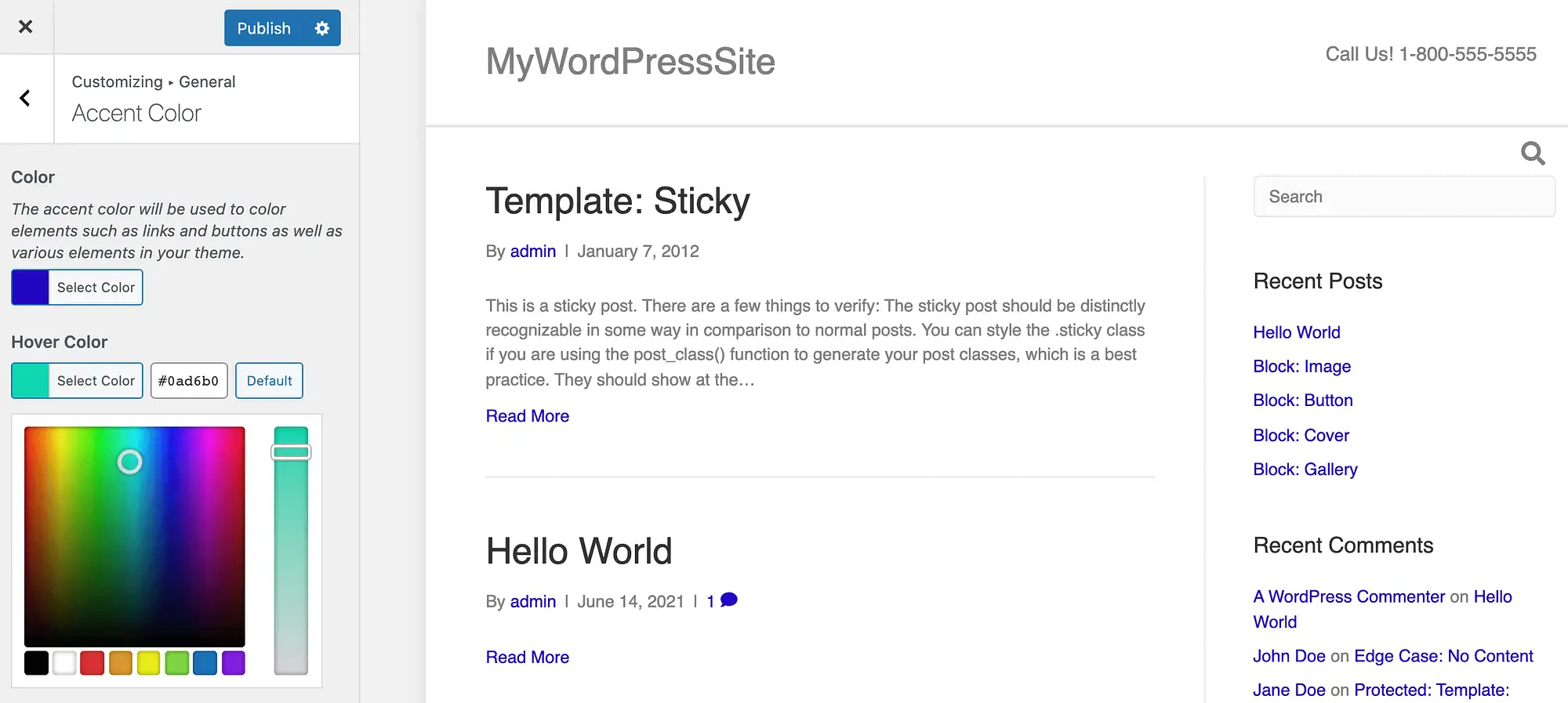
Si vous avez un code hexadécimal spécifique en tête, vous pouvez saisir cette valeur dans le champ de texte d'accompagnement. Semblable à Elementor, Beaver Builder vous offre la possibilité de définir une couleur différente lorsque vous survolez un lien :

Après avoir modifié ces préréglages, vous pouvez mettre à jour votre site en cliquant sur Publier . Vos liens auront désormais une toute nouvelle apparence ! Si vous souhaitez restaurer les paramètres par défaut de Beaver Builder à tout moment, revenez simplement à cette section et cliquez sur le bouton Par défaut .
5. Changez la couleur des liens individuels dans l'éditeur WordPress
Jusqu'à présent, toutes les méthodes que nous avons couvertes ont modifié la couleur du lien sur l'ensemble de votre site Web. Un design cohérent est souvent essentiel pour présenter une image professionnelle. Cela peut également aider les utilisateurs à comprendre et à naviguer sur votre site Web.
Cependant, vous devrez parfois remplacer ces paramètres à l'échelle du site. Par exemple, vous souhaiterez peut-être attirer l'attention sur un lien spécifique sur une page contenant plusieurs URL. Alternativement, vous pouvez essayer d'attirer l'attention du visiteur en créant une page de destination qui contraste avec le reste de la conception de votre site.
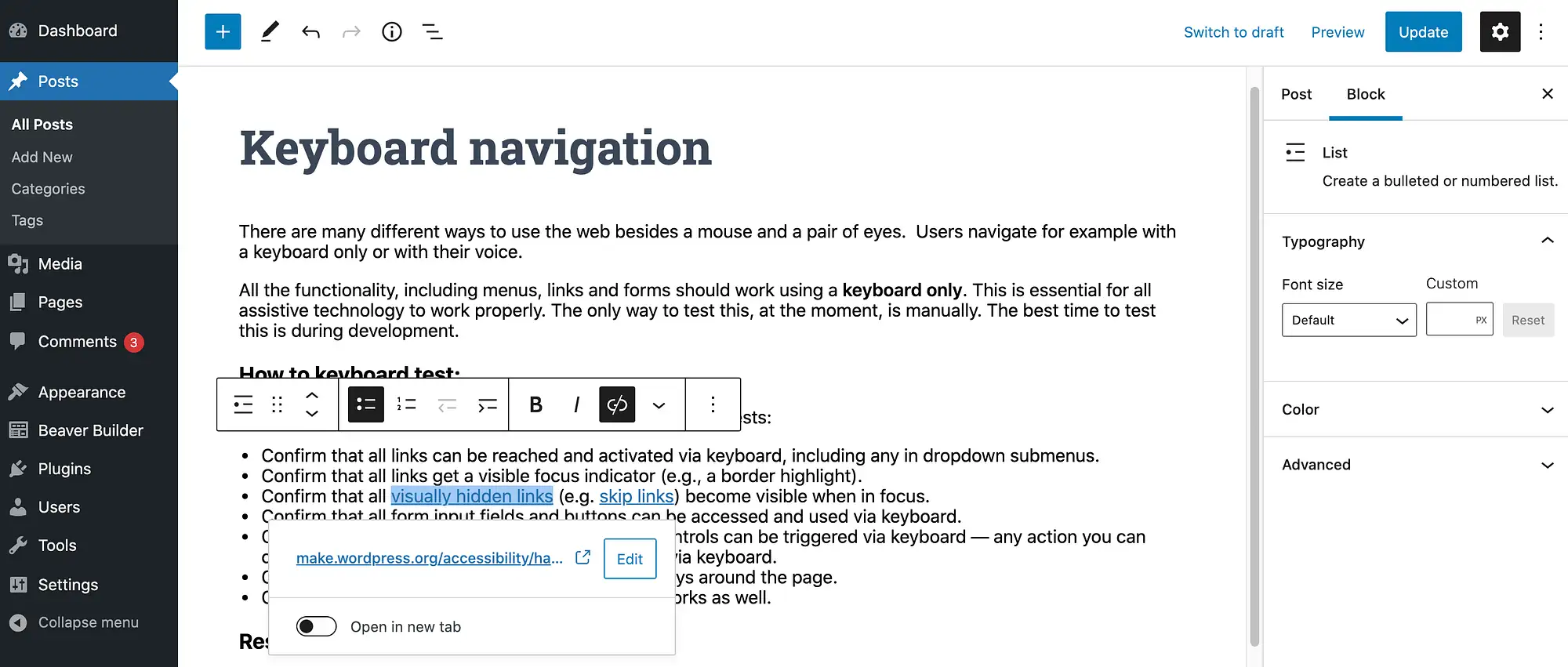
Vous pouvez modifier la couleur d'un lien individuel à l'aide de l'éditeur WordPress standard. Pour commencer, mettez en surbrillance l'URL en question. Dans la barre d'outils flottante qui s'affiche, sélectionnez la flèche pointant vers le bas :

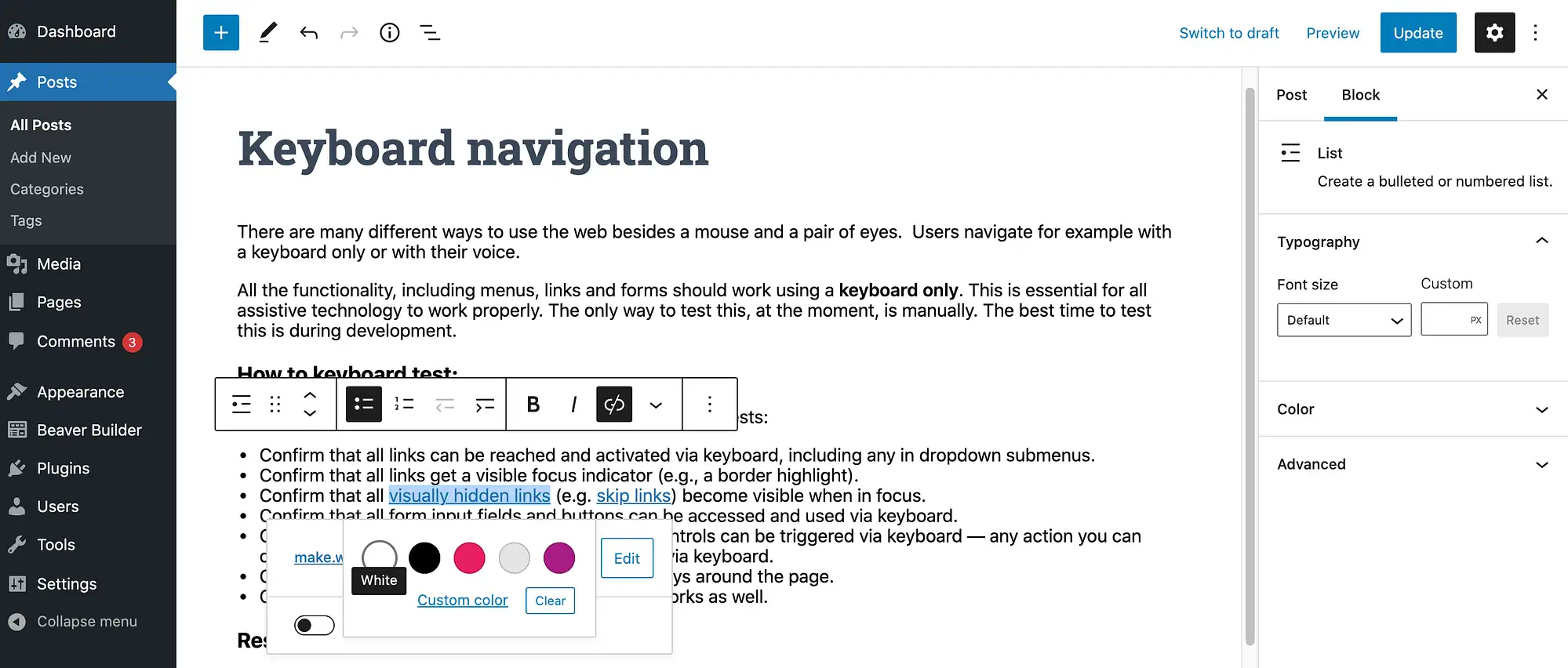
Choisissez ensuite Couleur du texte . Vous pouvez désormais choisir parmi les couleurs prédéfinies ou sélectionner Couleur personnalisée . Ce dernier lance le sélecteur de couleurs intégré de WordPress :

Vous pouvez répéter ces étapes pour appliquer une couleur unique à tous les autres liens de cette page. Lorsque vous êtes satisfait des résultats, mettez à jour ou publiez la page normalement.
Conclusion sur comment changer la couleur de votre lien WordPress
Lorsqu'il s'agit de créer un beau site Web conçu par des professionnels, le bon thème WordPress est crucial. Cependant, chaque site est unique, et même après avoir trouvé votre thème parfait, vous devrez peut-être encore faire quelques ajustements.
Récapitulons rapidement cinq façons de changer la couleur de lien par défaut dans WordPress :
- Ajoutez du code CSS.
- Vérifiez le personnalisateur WordPress.
- Utilisez le générateur de pages Elementor.
- Utilisez le plugin et le thème Beaver Builder.
- Modifiez la couleur des liens individuels.
Pour obtenir des conseils sur les meilleures couleurs à utiliser, consultez notre article sur le choix d'un jeu de couleurs pour votre site Web.
Avez-vous des questions sur la façon de personnaliser la couleur du lien WordPress ? Parlons d'eux dans la section des commentaires ci-dessous!
