Neve WordPress 主題評論
已發表: 2019-12-21Neve 是 WordPress 目錄上最受歡迎的免費主題俱樂部的成員,與二十二十、二十十九、阿斯特拉和 OceanWP 一起。 目前,它有 70,000 次活躍安裝,評分為 4.9(滿分 5 星)。
Neve 以其驚人的加載速度給用戶留下了深刻的印象。 如果您在新網站上安裝此主題,您將在 Google Page Insights 上獲得高於 95 的評分。 雖然添加內容時評分和加載速度會下降,但該網站的加載速度仍然比大多數競爭對手的網站要快。
您有興趣了解更多關於 Neve 的信息嗎? 享受我們對這個有趣的 WordPress 主題的 360 度審查!
你準備好嘗試一下 Neve 了嗎?
單擊按鈕並下載 Neve。
內夫概述

ThemeIsle 是一個才華橫溢的團隊,不斷發佈出色的主題和插件。 Neve 是其在市場上的最新產品之一。 1.0.0 版本於去年 7 月 4 日發布,從那時起,開發人員一直在努力改進它。
Neve 不僅可以從 WordPress 主題目錄免費下載,還可以從 ThemeIsle 的網站免費下載。
考慮到功能的數量、自定義選項和專業設計的演示,Neve 似乎是一個高級主題。 不過幸運的是,Neve 是免費的,但您可以通過購買高級插件獲得擴展功能。 您可以從 Neve 開始,構建您的網站,然後再購買附加組件。 安裝和激活插件不會影響您當前的設置和設計。
如何安裝 Neve
安裝 Neve 就像安裝任何其他 WordPress 主題一樣。 前往 WordPress 存儲庫或 Themeisle 的網站並下載主題。 接下來,轉到您的儀表板,單擊外觀>主題>上傳主題,然後上傳您剛剛下載的主題。 或者,您可以通過在搜索欄中輸入 Neve 的名稱,從管理儀表板中搜索 Neve,然後安裝並激活它。

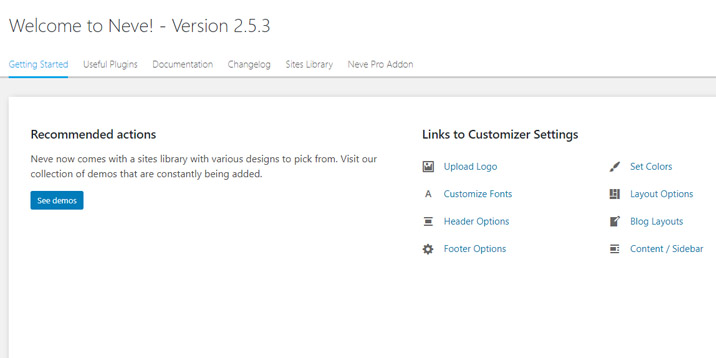
激活主題後檢查 Neve 的選項。 入職過程是用戶友好的,有六個選項卡可以了解有關 Neve 的更多信息。
常規設置建議查看演示並列出自定義程序的鏈接。
有用的插件是下一個選項卡,你不應該跳過它。 在這裡,您會發現一堆真正增強您網站的插件。 Image Optimization 和 Orbit Fox 是推薦的插件之一。 這些插件由與 ThemeIsle 相關的機構發布,它們將為您的網站增加價值。 Elementor 和 AMP 是其他建議。
文檔是以下選項卡,它具有指向文檔和其他技術方面的鏈接,例如如何創建子主題或登錄頁面。
Changelog是下一個選項卡; 這裡列出了主題更新。
站點庫列出了站點演示,最後一個選項卡Neve Pro Addon是啟用和禁用高級模塊的地方。
Neve的優勢
令人印象深刻的速度
Themeisle 的專家聲稱 Neve 只有 28 KB 和 7 個請求。 毫無疑問,Neve 是 WordPress 目錄中加載速度最快的主題之一。
Neve 內部沒有 jQuery。 相反,它的開發人員選擇了 Vanilla JavaScript,這是一個比 jQuery 輕得多的解決方案。 結果,主題立即加載。
Neve 與所有主要的緩存和性能改進插件完全兼容。 為您的網站使用性能插件(例如 WP Rocket 和 Neve 主題)將使其幾乎立即加載。
使用 Neve 時,您沒有理由為網站加載緩慢。
自定義選項
您會對自定義選項的數量感到驚喜。 使用佈局選項開始您的站點自定義並選擇默認頁麵類型:包含或全寬。 接下來,設計博客存檔和單篇文章頁面的佈局。
您有很多選項可以為單個帖子頁面設計令人驚嘆的佈局。 幸運的是,您不必知道如何編碼。 只需將元數據(縮略圖、摘錄、日期、作者、評論)拖到畫布上即可。
您網站的排版是 100% 可定制的。 選擇默認字體系列和大小、行高和字母間距以及 <h> 標籤。 前往Customizer > Typography > Headings設置 <h> 標籤的大小。
通過訪問Customizer > Colors > Backgrounds選擇站點元素的顏色, 並通過訪問Customizer > Buttons設置按鈕設計。
頁眉和頁腳
Neve 的一個獨特功能是自定義頁眉和頁腳的方法。 首先,像許多其他主題一樣,轉到Customizer > Header/Footer 。 在這裡,您可以使用頁眉或頁腳構建器在頁眉或頁腳上放置各種項目,例如按鈕、菜單圖標、HTML 或搜索表單。 這種方法為您提供了無與倫比的自由來個性化頁眉和頁腳。
站點庫
您可能期望這樣一個輕量級主題的功能有限,但 Neve 的開發人員已經突破了極限。 他們創建了十幾個演示站點來證明主題的多功能性。
高級附加組件的購買者可以訪問許多其他很酷的模板,但即使是免費的演示網站看起來也很棒。 查看這些演示站點,以清楚地了解使用 Neve 可以實現的目標。
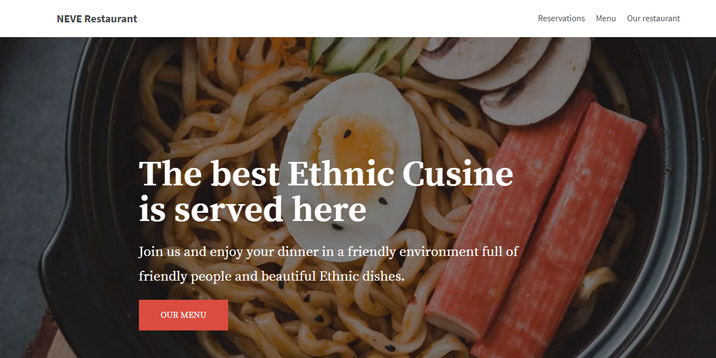
Neve 餐廳演示

顧名思義,Restaurant 是一個演示,證明 Neve 是適用於餐廳網站的有效解決方案。 導入演示並使用您自己的資產(例如徽標、圖像、菜單等)對其進行個性化設置。 餐廳菜單模板得到了大贊。 它很乾淨,讓觀眾專注於開胃的菜餚。

Neve 投資組合演示

這個簡單而現代的演示非常適合投資組合。 Portfolio 的一個缺點是缺少畫廊的自定義選項。 此演示創建者不使用它們,但該主題提供了用於在畫廊中顯示項目的多種選項。
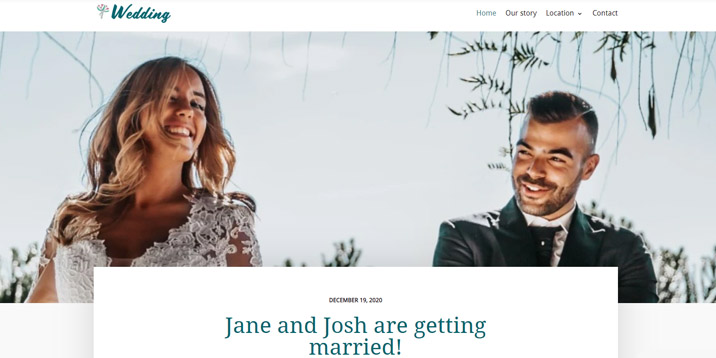
Neve 婚禮演示

Neve 也適用於婚禮現場! 婚禮是另一個很酷的演示,證明了主題的多功能性。 它專注於實現出色的視覺體驗,因此您必須使用高質量的照片。
酷演示導入
Neve 的一個獨特功能是導入演示站點非常容易。 用戶可以直接從 WordPress 儀表板導入站點,最重要的是,他們可以準確地決定要導入的內容:內容、定制器、小部件和插件。
與頁面構建器兼容
如果您無可救藥地愛上了您的頁面構建器,Neve 不會結束您的關係。 該主題與所有主要的頁面構建器兼容。 更重要的是,高級插件包括 Elementor Booster,它添加了四個有用的小部件:翻轉卡、社交分享按鈕、輸入標題和評論框。
AMP 兼容
Neve 是一個以移動用戶需求為中心的主題。 它完全響應、整潔且與 AMP 兼容。 雖然 AMP 項目處於起步階段,但很高興知道您的主題支持這種方法。 AMP 項目專注於提供即時加載網站,同時保持良好的用戶體驗。 這是維持令人印象深刻的主題速度和代碼質量的另一個功能。
尼夫臨
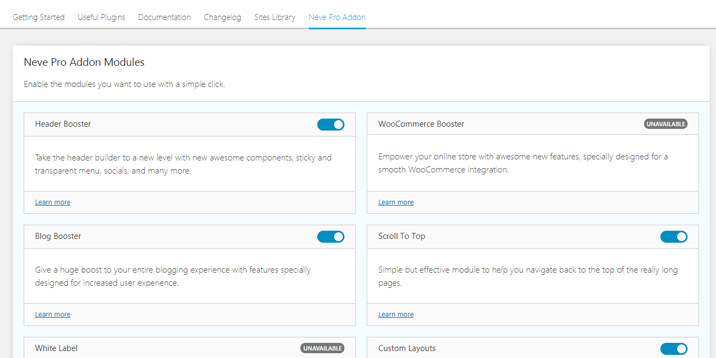
要獲得擴展功能,您必須升級到高級版本。 安裝插件並轉到Appearance > Neve Options > Neve Pro Addon 。 在這裡,您將看到高級模塊。

Header booster提供了額外的選項來個性化您的網站。 如果您想要一個出色的網站,請啟用透明標題。 相反,您可以選擇傳統的標題。
博客助推器是博客和雜誌新聞網站的必備選項。 它顯示預計閱讀時間,更改顯示帖子的順序,並添加社交按鈕和作者簡介框。
WooCommerce 助推器是一個增強購物體驗的模塊。 僅當您經營在線商店時才啟用它。 它為您的商店做了很多很酷的事情,例如允許您
- 自定義每行的產品數量;
- 啟用或禁用無限滾動;
- 在待售產品上啟用懸停效果;
- 啟用銷售百分比;
- 特色產品視頻。
如果您計劃銷售在線課程,則應啟用LifterLMS 助推器。 它將極大地幫助您以用戶友好的方式展示課程。
White label是一個模塊,適用於想要隱藏 Neve 品牌並將主題呈現為自己的主題的開發人員。
滾動到頂部、自定義佈局和Typekit 字體是三個模塊,其名稱說明了一切。
價錢
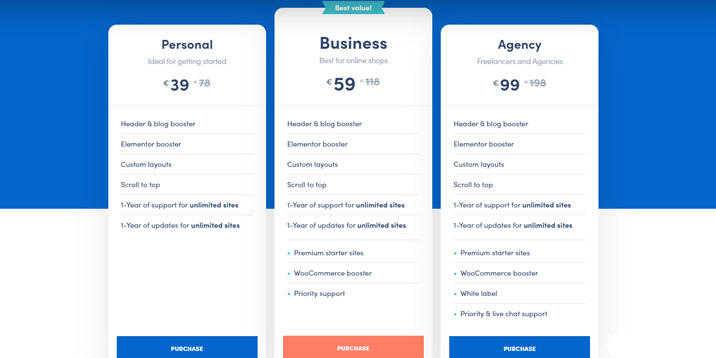
與其他主題賣家一樣,Themeisle 的銷售團隊不時提供折扣。 如果沒有折扣,Neve 和一些高級模塊(頁眉和頁腳助推器、Elementor 助推器、自定義佈局和滾動到頂部)將花費您 78 歐元。
如果您想將 Neve 用於在線商店,請購買商業計劃。 它的價格為 118 歐元,您可以訪問高級入門網站、WooCommerce 助推器和優先支持。
最後,選擇 198 歐元的代理商計劃,即可完全訪問 Neve 的所有選項,並從實時聊天和優先支持中受益。
每個計劃都附帶一年的支持和定期更新。

結論
毫無疑問,Neve 是最有趣的免費主題之一。 最大的問題是您是否需要網站的高級附加組件。 我們強烈建議您在臨時站點上測試該主題,看看它是否符合您的標準。 我們不能保證 Neve 是您網站的最佳選擇,但我們保證它完全值得對其功能進行全面測試。 你不會浪費你的時間,這是肯定的!
如果您為您的網站選擇了主題,請開始將您的個人風格添加到主題中。 隨著時間的推移,您將決定是否需要更多功能,並且您可以隨時升級主題。 升級不會影響您的設置或佈局設計,所以不用擔心。
價格高於平均水平,但您獲得的價值高於平均水平。 購買高級附加組件很大程度上取決於您的預算,但購買 Neve 肯定不會浪費您的錢。
你準備好嘗試一下 Neve 了嗎?
單擊按鈕並下載 Neve。
