NeveWordPressテーマレビュー
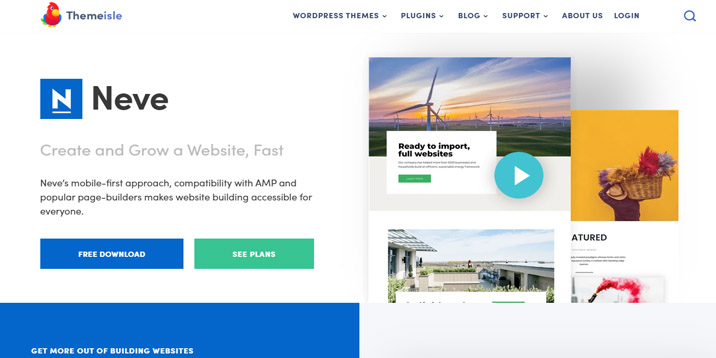
公開: 2019-12-21Neveは、Twenty Twenty、Twenty Nineteen、Astra、OceanWPと並んで、WordPressディレクトリで最も高く評価されている無料テーマの名誉あるクラブのメンバーです。 現在、70,000のアクティブなインストールがあり、5つ星のうち4.9の評価があります。
Neveは、そのすばらしい読み込み速度でユーザーを感動させます。 このテーマを新しいウェブサイトにインストールすると、GooglePageInsightsで95を超える評価が得られます。 コンテンツを追加すると、評価と読み込み速度は低下しますが、サイトは競合他社のほとんどのサイトよりも速く読み込まれます。
Neveについてもっと知りたいですか? この興味深いWordPressテーマの360度レビューをお楽しみください!
Neveを試してみる準備はできていますか?
ボタンをクリックして、Neveをダウンロードします。
Neveの概要

ThemeIsleは、優れたテーマとプラグインを着実にリリースする才能のあるチームです。 Neveは、市場に出回っている最新の製品の1つです。 バージョン1.0.0は昨年7月4日にリリースされて以来、開発者はそれを改善するために懸命に取り組んでいます。
Neveは、WordPressテーマディレクトリだけでなく、ThemeIsleのサイトからも無料でダウンロードできます。
Neveは、機能の数、カスタマイズオプション、および専門的に設計されたデモを考慮すると、プレミアムテーマのように見えます。 幸いなことに、Neveは無料ですが、プレミアムアドオンを購入すると、拡張機能を利用できます。 Neveから始めて、サイトを構築し、後でアドオンを購入することができます。 アドオンをインストールしてアクティブ化しても、現在の設定やデザインには影響しません。
Neveのインストール方法
Neveのインストールは、他のWordPressテーマのインストールと同じです。 WordPressリポジトリまたはThemeisleのサイトにアクセスして、テーマをダウンロードします。 次に、ダッシュボードに移動し、[外観]>[テーマ]>[テーマのアップロード]をクリックして、ダウンロードしたテーマをアップロードします。 または、検索バーに名前を入力して管理ダッシュボードからNeveを検索し、インストールしてアクティブ化することもできます。

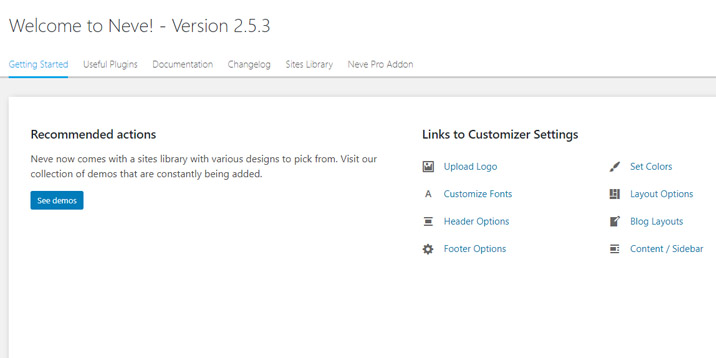
テーマをアクティブにしたら、Neveのオプションを確認してください。 オンボーディングプロセスはユーザーフレンドリーであり、Neveについてさらに学ぶための6つのタブがあります。
一般設定では、デモを確認し、カスタマイザーへのリンクを一覧表示することをお勧めします。
便利なプラグインは次のタブであり、スキップしないでください。 ここには、サイトを真に強化するプラグインがたくさんあります。 ImageOptimizationとOrbitFoxは推奨プラグインの1つです。 プラグインはThemeIsleに関連するエージェンシーによってリリースされており、サイトに付加価値をもたらします。 ElementorとAMPは他の推奨事項です。
ドキュメントは次のタブで、ドキュメントへのリンクと、子テーマやランディングページの作成方法などの他の技術的側面を備えています。
変更ログは次のタブです。 ここにテーマの更新がリストされています。
サイトライブラリにはサイトのデモが一覧表示され、最後のタブであるNeve Pro Addonは、プレミアムモジュールを有効または無効にする場所です。
Neveの利点
印象的なスピード
Themeisleの専門家は、Neveには28KBと7つのリクエストしかないと主張しています。 NeveがWordPressディレクトリで最も高速に読み込まれるテーマの1つであることは間違いありません。
Neve内にはjQueryはありません。 代わりに、その開発者は、jQueryよりもかなり軽量なソリューションであるVanillaJavaScriptを選択しました。 その結果、テーマはすぐに読み込まれます。
Neveは、すべての主要なキャッシングおよびパフォーマンス改善プラグインと完全に互換性があります。 サイトにWPRocketやNeveテーマなどのパフォーマンスプラグインを使用すると、ほぼ瞬時に読み込まれます。
Neveを使用する場合、読み込みが遅いサイトの言い訳はありません。
カスタマイズオプション
カスタマイズオプションの数に驚かれることでしょう。 レイアウトオプションを使用してサイトのカスタマイズを開始し、デフォルトのページタイプ(包含または全幅)を選択します。 次に、ブログアーカイブと単一投稿ページのレイアウトを設計します。
単一投稿ページの見事なレイアウトをデザインするためのオプションはたくさんあります。 幸いなことに、コーディング方法を知る必要はありません。 メタデータ(サムネイル、抜粋、日付、作成者、コメント)をキャンバスにドラッグするだけです。
あなたのサイトのタイポグラフィは100%カスタマイズ可能です。 デフォルトのフォントファミリとサイズ、行の高さ、文字間隔、および<h>タグを選択します。 <h>タグのサイズを設定するには、[カスタマイザー]>[タイポグラフィ] >[見出し]に移動します。
[カスタマイザー] >[色] >[背景]にアクセスして、サイト要素の色を選択します。 [カスタマイザー] >[ボタン]にアクセスして、ボタンのデザインを設定します。
ヘッダーとフッター
ユニークなNeve機能は、ヘッダーとフッターをカスタマイズする方法です。 まず、他の多くのテーマと同様に、[カスタマイザー] >[ヘッダー/フッター]に移動します。 ここでは、ヘッダーまたはフッタービルダーを使用して、ボタン、メニューアイコン、HTML、検索フォームなどのさまざまなアイテムをヘッダーまたはフッターに配置できます。 このアプローチにより、ヘッダーとフッターをパーソナライズするための比類のない自由が得られます。
サイトライブラリ
このような軽量のテーマでは機能が制限されると予想されるかもしれませんが、Neveの開発者は限界に挑戦しました。 彼らは、テーマの多目的性を証明するために、12のデモサイトを作成しました。
プレミアムアドオンの購入者は、他の多くのクールなテンプレートにアクセスできますが、無料のデモサイトでさえ見栄えがします。 これらのデモサイトをチェックして、Neveで何を達成できるかを明確に理解してください。
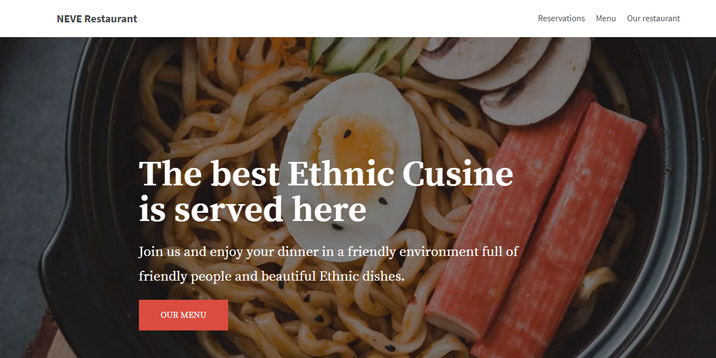
Neveレストランのデモ

その名前が示すように、Restaurantは、Neveがレストランサイトの実用的なソリューションであることを証明するデモです。 デモをインポートし、ロゴ、画像、メニューなどの独自のアセットでパーソナライズします。 レストランのメニューテンプレートは非常に高く評価されています。 清潔で、視聴者は食欲をそそる料理に集中できます。

Neveポートフォリオデモ

このシンプルでモダンなデモは、ポートフォリオに最適です。 ポートフォリオの1つの欠点は、ギャラリーのカスタマイズオプションがないことです。 このデモ作成者はそれらを使用しませんが、テーマはギャラリー内にプロジェクトを表示するための複数のオプションを提供します。
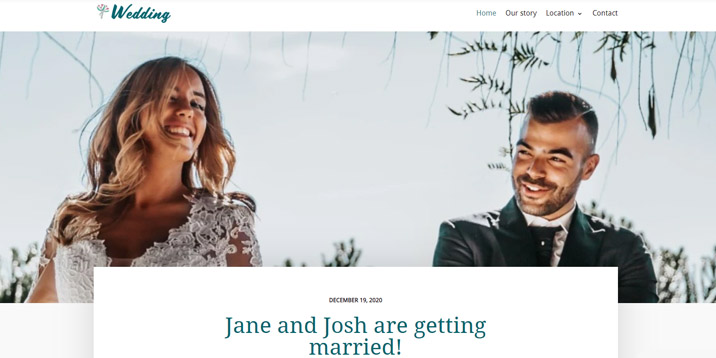
Neve結婚式のデモ

Neveは結婚式のサイトでも働いています! 結婚式は、テーマの多様性を証明するもう1つのクールなデモです。 優れた視覚体験を実現することに重点を置いているため、高品質の写真を使用する必要があります。
クールなデモのインポート
Neveのユニークな機能は、デモサイトのインポートがいかに簡単かということです。 ユーザーはWordPressダッシュボードから直接サイトをインポートでき、最も重要なこととして、インポートするもの(コンテンツ、カスタマイザー、ウィジェット、プラグイン)を正確に決定できます。
ページビルダーと互換性があります
あなたがあなたのページビルダーに取り返しのつかないほど恋をしているなら、Neveはあなたの関係を終わらせません。 テーマは、すべての主要なページビルダーと互換性があります。 さらに、プレミアムアドオンにはElementor Boosterが含まれており、Flip Card、Social Share Buttons、Typed Headline、ReviewBoxの4つの便利なウィジェットが追加されています。
AMP互換
Neveは、モバイルユーザーのニーズを中心としたテーマです。 完全に応答性が高く、すっきりしていて、AMPと互換性があります。 AMPプロジェクトはまだ初期段階ですが、テーマがこのアプローチをサポートしていることを知っておくとよいでしょう。 AMPプロジェクトは、優れたユーザーエクスペリエンスを維持しながら、サイトを即座に読み込むことに重点を置いています。 これは、コードの印象的なテーマの速度と品質を維持するもう1つの機能です。
Neve Pro
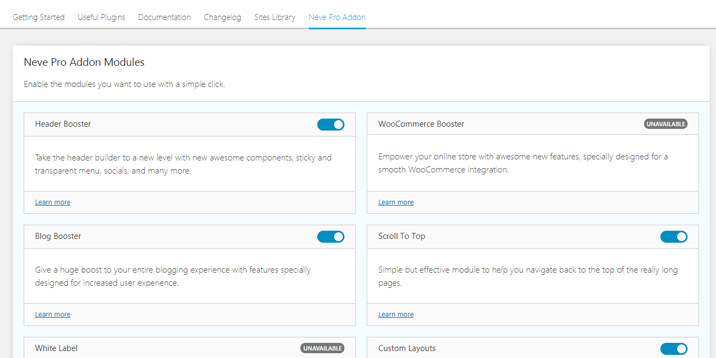
拡張機能を利用するには、プレミアムバージョンにアップグレードする必要があります。 プラグインをインストールし、[外観]>[ Neveオプション] >[ NeveProアドオン]に移動します。 ここにプレミアムモジュールが表示されます。

ヘッダーブースターは、サイトをパーソナライズするための追加オプションを提供します。 目立つサイトが必要な場合は、透過ヘッダーを有効にします。 逆に、従来のヘッダーを使用することもできます。
ブログブースターは、ブログや雑誌のニュースサイトに必須のオプションです。 推定読書時間を表示し、表示される投稿の順序を変更し、ソーシャルボタンと著者のバイオボックスを追加します。
WooCommerceブースターは、ショッピング体験を向上させるモジュールです。 オンラインショップを運営している場合にのみ有効にしてください。 それはあなたがすることを可能にするなど、あなたの店のためにたくさんのクールなことをします
- 行ごとの製品数をカスタマイズします。
- 無限スクロールを有効または無効にします。
- 販売中の製品の上にホバー効果を有効にします。
- 販売率を有効にします。
- 製品ビデオを特集しています。
オンラインコースを販売する場合は、 LifterLMSブースターを有効にする必要があります。 それはあなたがユーザーフレンドリーな方法でコースを特集するのにかなり役立ちます。
ホワイトラベルは、Neveのブランドを非表示にし、テーマを独自のものとして提示したい開発者向けのモジュールです。
上にスクロール、カスタムレイアウト、およびTypekitフォントは、名前がすべてを物語っている3つのモジュールです。
価格設定
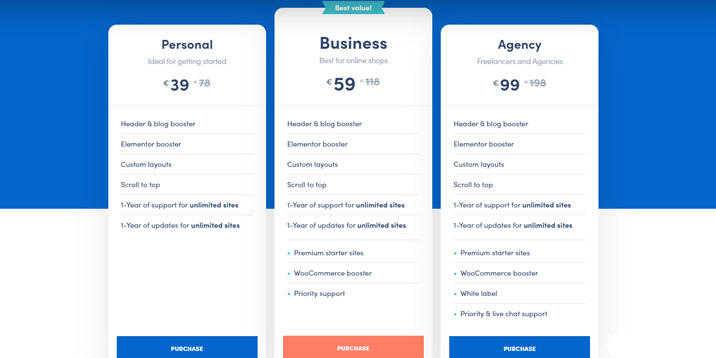
他のテーマの売り手と同じように、Themeisleの販売チームは時々割引を提供します。 割引なしで、Neveといくつかのプレミアムモジュール(ヘッダーとフッターのブースター、Elementorブースター、カスタムレイアウト、および上にスクロール)により、€78に戻ります。
Neveをオンラインストアで使用する場合は、ビジネスプランを購入してください。 料金は118ユーロで、プレミアムスターターサイト、WooCommerceブースター、優先サポートにアクセスできます。
最後に、198ユーロの代理店プランを選択すると、Neveのすべてのオプションに完全にアクセスでき、ライブチャットと優先サポートの恩恵を受けることができます。
各プランには、1年間のサポートと定期的な更新が含まれています。

結論
間違いなく、Neveは最も興味深い無料のテーマの1つです。 大きな問題は、サイトにプレミアムアドオンが必要かどうかです。 ステージングサイトでテーマをテストして、基準を満たしているかどうかを確認することを強くお勧めします。 Neveがお客様のサイトに最適なオプションであることを保証することはできませんが、その機能を完全にテストする価値があることを保証します。 あなたはあなたの時間を無駄にすることはありません、それは確かです!
あなたがあなたのサイトのためにそれを選んだならば、あなたの個人的なタッチをテーマに加え始めてください。 時間の経過とともに、より多くの機能が必要かどうかを判断し、いつでもテーマをアップグレードできます。 アップグレードは設定やレイアウトデザインに影響を与えないので、心配する必要はありません。
価格は平均を上回っていますが、平均を上回っています。 プレミアムアドオンの購入は予算に大きく依存しますが、Neveを購入してお金を無駄にすることはありません。
Neveを試してみる準備はできていますか?
ボタンをクリックして、Neveをダウンロードします。
