Neve WordPress Theme Review
Veröffentlicht: 2019-12-21Neve ist neben Twenty Twenty, Twenty Nineteen, Astra und OceanWP Mitglied des geehrten Clubs der beliebtesten kostenlosen Themes im WordPress-Verzeichnis. Derzeit hat es 70.000 aktive Installationen und eine Bewertung von 4,9 von 5 Sternen.
Neve beeindruckt die Benutzer mit seiner fabelhaften Ladegeschwindigkeit. Sie erhalten eine Bewertung von über 95 bei Google Page Insights, wenn Sie dieses Design auf einer neuen Website installieren. Während die Bewertung und die Ladegeschwindigkeit sinken, wenn Sie Ihre Inhalte hinzufügen, wird die Website immer noch schneller geladen als die meisten Websites Ihrer Konkurrenten.
Möchten Sie mehr über Neve erfahren? Genießen Sie unsere 360-Grad-Überprüfung dieses interessanten WordPress-Themas!
Bist du bereit, Neve eine Chance zu geben?
Klicken Sie auf die Schaltfläche und laden Sie Neve herunter.
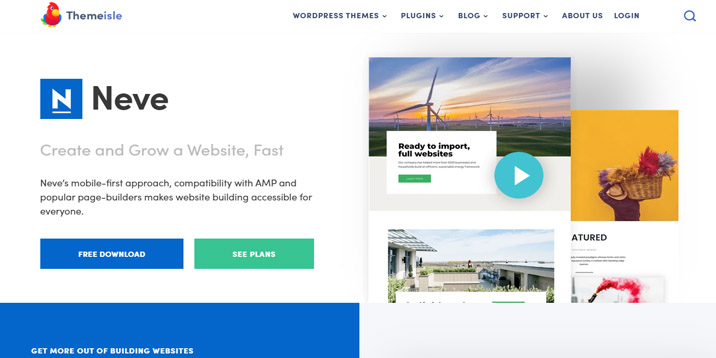
Nie Übersicht

ThemeIsle ist ein talentiertes Team, das ständig herausragende Themen und Plugins veröffentlicht. Neve ist eines der neuesten Produkte auf dem Markt. Version 1.0.0 wurde am 4. Juli letzten Jahres veröffentlicht, und seitdem haben die Entwickler hart daran gearbeitet, sie zu verbessern.
Neve kann kostenlos nicht nur aus dem WordPress-Theme-Verzeichnis, sondern auch von der Website von ThemeIsle heruntergeladen werden.
Neve scheint ein Premium-Thema zu sein, wenn man die Anzahl der Funktionen, Anpassungsoptionen und professionell gestalteten Demos betrachtet. Glücklicherweise ist Neve jedoch kostenlos, aber Sie erhalten erweiterte Funktionen durch den Kauf eines Premium-Add-Ons. Sie können mit Neve beginnen, Ihre Website erstellen und später ein Add-on erwerben. Die Installation und Aktivierung des Add-ons hat keinen Einfluss auf Ihre aktuellen Einstellungen und Ihr Design.
So installieren Sie Neve
Die Installation von Neve ist wie die Installation jedes anderen WordPress-Themes. Gehen Sie zum WordPress-Repository oder zur Website von Themeisle und laden Sie das Design herunter. Gehen Sie als Nächstes zu Ihrem Dashboard, klicken Sie auf Darstellung > Designs > Design hochladen und laden Sie das gerade heruntergeladene Design hoch. Alternativ können Sie in Ihrem Admin-Dashboard nach Neve suchen, indem Sie den Namen in die Suchleiste eingeben und es dann installieren und aktivieren.

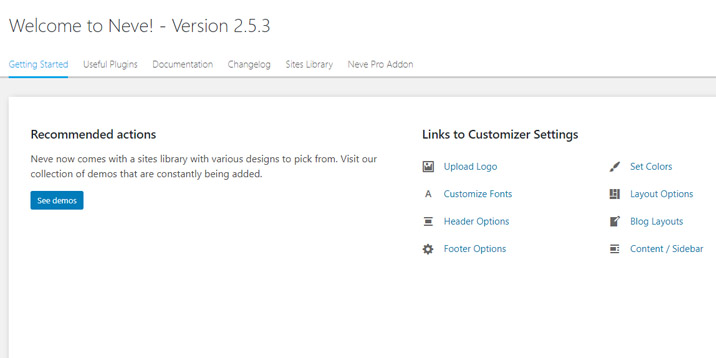
Überprüfen Sie die Optionen von Neve, sobald Sie das Design aktiviert haben. Der Onboarding-Prozess ist benutzerfreundlich und es gibt sechs Registerkarten, um mehr über Neve zu erfahren.
Allgemeine Einstellungen schlägt vor, sich die Demos anzusehen, und listet die Links zum Customizer auf.
Nützliche Plugins ist die nächste Registerkarte, die Sie nicht überspringen sollten. Hier finden Sie eine Reihe von Plugins, die Ihre Website wirklich verbessern. Image Optimization und Orbit Fox gehören zu den empfohlenen Plugins. Die Plugins werden von Agenturen veröffentlicht, die mit ThemeIsle in Verbindung stehen, und sie werden Ihrer Website einen Mehrwert verleihen. Elementor und AMP sind weitere Empfehlungen.
Dokumentation ist die folgende Registerkarte und enthält Links zu Dokumentation und anderen technischen Aspekten, z. B. zum Erstellen eines untergeordneten Designs oder einer Zielseite.
Das Änderungsprotokoll ist die nächste Registerkarte; Hier sind die Theme-Updates aufgelistet.
Die Site-Bibliothek listet die Site-Demos auf, und Neve Pro Addon , die letzte Registerkarte, ist der Ort, an dem Premium-Module aktiviert und deaktiviert werden können.
Neves Vorteile
Beeindruckende Geschwindigkeit
Die Experten von Themeisle behaupten, dass Neve nur 28 KB und sieben Anfragen hat. Es besteht kein Zweifel, dass Neve eines der am schnellsten ladenden Themen im WordPress-Verzeichnis ist.
Es gibt kein jQuery innerhalb von Neve. Stattdessen entschieden sich die Entwickler für Vanilla JavaScript, eine wesentlich leichtere Lösung als jQuery. Dadurch wird das Theme im Handumdrehen geladen.
Neve ist vollständig kompatibel mit allen wichtigen Plug-ins für Caching und Leistungsverbesserung. Wenn Sie ein Leistungs-Plugin wie WP Rocket und das Neve-Design für Ihre Website verwenden, wird sie fast sofort geladen.
Sie haben keine Entschuldigung für eine langsam ladende Website, wenn Sie Neve verwenden.
Anpassungsoptionen
Sie werden angenehm überrascht sein von der Vielzahl an Anpassungsmöglichkeiten. Beginnen Sie Ihre Website-Anpassung mit Layoutoptionen und wählen Sie den Standardseitentyp: enthalten oder volle Breite. Entwerfen Sie als Nächstes das Layout des Blog-Archivs und der Seiten mit einzelnen Beiträgen.
Sie haben viele Möglichkeiten, ein beeindruckendes Layout für Single-Post-Seiten zu entwerfen. Glücklicherweise müssen Sie nicht programmieren können. Es genügt, die Metadaten (Miniaturansichten, Auszüge, Datum, Autor, Kommentare) auf die Leinwand zu ziehen.
Die Typografie Ihrer Website ist zu 100 % anpassbar. Wählen Sie die Standardschriftfamilie und -größe, Zeilenhöhe und Buchstabenabstand sowie <h>-Tags. Gehen Sie zu Customizer > Typografie > Überschriften , um die Größe von <h>-Tags festzulegen.
Wählen Sie die Farben für Website-Elemente aus, indem Sie Customizer > Colors > Backgrounds besuchen. und legen Sie das Design der Schaltflächen fest, indem Sie Customizer > Buttons besuchen.
Kopf-und Fußzeile
Eine einzigartige Neve-Funktion ist die Methode zum Anpassen der Kopf- und Fußzeile. Gehen Sie zuerst zu Customizer > Header/Footer , genau wie viele andere Themen. Hier können Sie verschiedene Elemente wie Schaltflächen, Menüsymbole, HTML oder Suchformulare in der Kopf- oder Fußzeile platzieren, indem Sie einen Kopf- oder Fußzeilen-Generator verwenden. Dieser Ansatz gibt Ihnen beispiellose Freiheit bei der Personalisierung der Kopf- und Fußzeile.
Site-Bibliothek
Sie können eine eingeschränkte Funktionalität für ein so leichtes Thema erwarten, aber die Entwickler von Neve haben die Grenzen überschritten. Sie haben ein Dutzend Demo-Sites erstellt, um die Vielseitigkeit des Themas zu beweisen.
Die Käufer des Premium-Add-Ons erhalten Zugriff auf eine Reihe anderer cooler Vorlagen, aber selbst die kostenlosen Demoseiten sehen großartig aus. Schauen Sie sich diese Demoseiten an, um eine klare Vorstellung davon zu bekommen, was Sie mit Neve erreichen können.

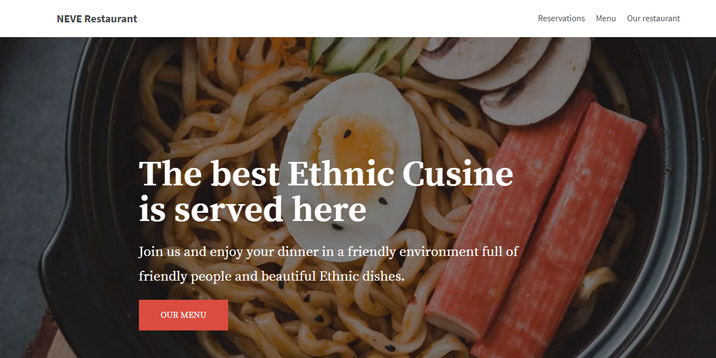
Neve Restaurant-Demo

Wie der Name schon sagt, ist Restaurant eine Demo, die beweist, dass Neve eine funktionierende Lösung für Restaurantseiten ist. Importieren Sie die Demo und personalisieren Sie sie mit Ihren eigenen Assets wie Logo, Bildern, Menüs und mehr. Die Restaurant-Menüvorlage bekommt einen großen Daumen nach oben. Es ist sauber und lässt die Zuschauer sich auf die appetitlichen Gerichte konzentrieren.
Neve Portfolio-Demo

Diese einfache und moderne Demo eignet sich hervorragend für Portfolios. Der einzige Nachteil von Portfolio ist das Fehlen von Anpassungsoptionen für Galerien. Dieser Demo-Ersteller verwendet sie nicht, aber das Thema bietet mehrere Optionen zum Anzeigen von Projekten in Galerien.
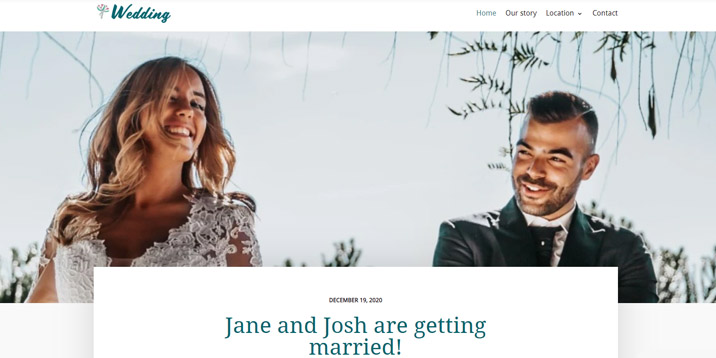
Neve Hochzeitsdemo

Neve arbeitet auch für Hochzeitsseiten! Wedding ist eine weitere coole Demo, die die Vielseitigkeit des Themas beweist. Es konzentriert sich darauf, ein großartiges visuelles Erlebnis zu erzielen, daher müssen Sie qualitativ hochwertige Fotos verwenden.
Cooler Demo-Import
Eine einzigartige Neve-Funktion ist, wie einfach es ist, eine Demo-Site zu importieren. Benutzer können die Website direkt aus dem WordPress-Dashboard importieren und vor allem genau entscheiden, was sie importieren möchten: Inhalt, Customizer, Widgets und Plugins.
Kompatibel mit Page Buildern
Wenn Sie unwiderruflich in Ihren Seitenersteller verliebt sind, wird Neve Ihre Beziehung nicht beenden. Das Theme ist mit allen gängigen Seitenerstellern kompatibel. Darüber hinaus enthält das Premium-Add-On Elementor Booster, das vier nützliche Widgets hinzufügt: Flip Card, Social Share Buttons, Typed Headline und Review Box.
AMP-kompatibel
Neve ist ein Thema, das sich auf die Bedürfnisse mobiler Benutzer konzentriert. Es ist vollständig reaktionsschnell, störungsfrei und AMP-kompatibel. Während das AMP-Projekt noch in den Kinderschuhen steckt, ist es gut zu wissen, dass Ihr Theme diesen Ansatz unterstützt. Das AMP-Projekt konzentriert sich auf die Bereitstellung von Websites, die sofort geladen werden, während eine gute Benutzererfahrung erhalten bleibt. Dies ist eine weitere Funktion, die die beeindruckende Themengeschwindigkeit und -qualität des Codes aufrechterhält.
Nie Pro
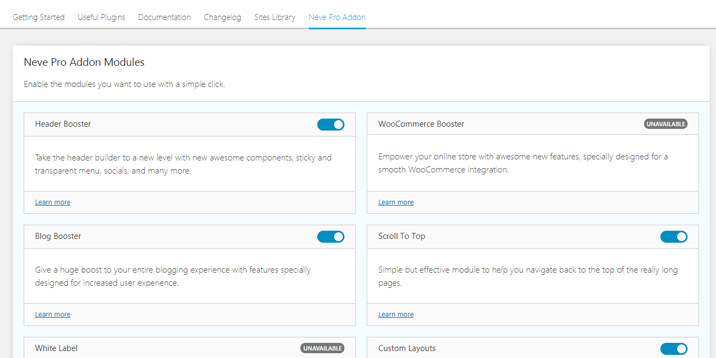
Um erweiterte Funktionen zu erhalten, müssen Sie auf die Premium-Version upgraden. Installieren Sie das Plugin und gehen Sie zu Darstellung > Neve-Optionen > Neve Pro Addon . Hier sehen Sie die Premium-Module.

Header Booster bietet zusätzliche Optionen zur Personalisierung Ihrer Website. Aktivieren Sie transparente Kopfzeile , wenn Sie eine herausragende Website wünschen. Umgekehrt können Sie sich für den herkömmlichen Header entscheiden.
Blog Booster ist eine unverzichtbare Option für Blogs und Nachrichtenseiten von Zeitschriften. Es zeigt die geschätzte Lesezeit an, ändert die Reihenfolge der angezeigten Beiträge und fügt soziale Schaltflächen und eine Autoren-Bio-Box hinzu.
WooCommerce Booster ist ein Modul, das das Einkaufserlebnis verbessert. Aktivieren Sie es nur, wenn Sie einen Online-Shop betreiben. Es macht viele coole Dinge für Ihr Geschäft, z. B. indem es Ihnen erlaubt
- Passen Sie die Anzahl der Produkte pro Reihe an;
- unendliches Scrollen aktivieren oder deaktivieren;
- einen Hover-Effekt über die zum Verkauf stehenden Produkte ermöglichen;
- Verkaufsprozentsätze aktivieren;
- Produktvideos präsentieren.
LifterLMS Booster sollte aktiviert werden, wenn Sie planen, Online-Kurse zu verkaufen. Es wird Ihnen erheblich dabei helfen, die Kurse benutzerfreundlich darzustellen.
White Label ist ein Modul für Entwickler, die das Neve-Branding verbergen und das Theme als ihr eigenes präsentieren möchten.
Nach oben scrollen , Benutzerdefinierte Layouts und Typekit-Schriftarten sind drei Module, deren Namen alles sagen.
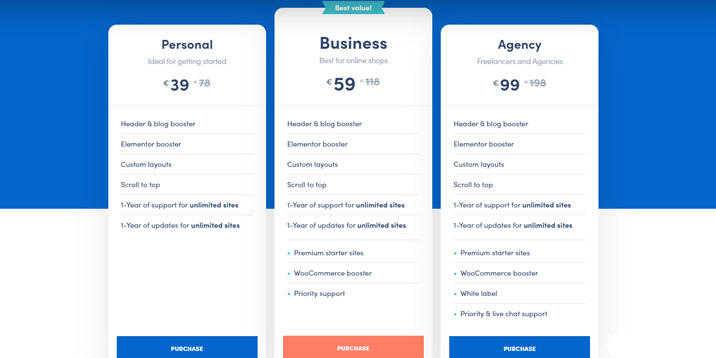
Preisgestaltung
Wie bei anderen Themenverkäufern bietet das Verkaufsteam von Themeisle von Zeit zu Zeit Rabatte an. Ohne Rabatt kosten Neve und einige Premium-Module (Kopf- und Fußzeilen-Booster, Elementor-Booster, benutzerdefinierte Layouts und Scrollen nach oben) 78 €.
Kaufen Sie den Business-Plan, wenn Sie Neve für einen Online-Shop verwenden möchten. Es kostet 118 € und Sie erhalten Zugang zu Premium-Startseiten, WooCommerce-Booster und vorrangigem Support.
Wählen Sie schließlich den Agency-Plan für 198 €, um vollen Zugriff auf alle Optionen von Neve zu erhalten und von Live-Chat und vorrangigem Support zu profitieren.
Jeder Plan beinhaltet Support und regelmäßige Updates für ein Jahr.

Fazit
Ohne Zweifel ist Neve eines der interessantesten kostenlosen Themen. Die große Frage ist, ob Sie die Premium-Add-Ons für Ihre Website benötigen. Wir empfehlen Ihnen dringend, das Theme auf einer Staging-Site zu testen, um zu sehen, ob es Ihren Standards entspricht. Wir können nicht garantieren, dass Neve die beste Option für Ihre Website ist, aber wir garantieren, dass es einen vollständigen Test seiner Funktionen verdient. Sie werden Ihre Zeit nicht verschwenden, das ist sicher!
Fügen Sie dem Thema Ihre persönliche Note hinzu, wenn Sie es für Ihre Website ausgewählt haben. Im Laufe der Zeit werden Sie entscheiden, ob Sie weitere Funktionen benötigen, und Sie können das Thema jederzeit aktualisieren. Upgrades wirken sich nicht auf Ihre Einstellungen oder das Layoutdesign aus, also machen Sie sich darüber keine Sorgen.
Die Preise sind überdurchschnittlich, aber Sie erhalten einen überdurchschnittlichen Wert. Der Kauf der Premium-Add-Ons hängt stark von Ihrem Budget ab, aber Sie werden Ihr Geld sicherlich nicht verschwenden, indem Sie Neve kaufen.
Bist du bereit, Neve eine Chance zu geben?
Klicken Sie auf die Schaltfläche und laden Sie Neve herunter.
