什麼是圖像壓縮及其工作原理
已發表: 2023-02-28壓縮圖像對您的網站有很多性能優勢。 圖片會引起訪客的注意並引發情緒。 它們在營銷策略中必不可少,但必須針對網絡進行優化。 本指南解釋了您需要了解的有關圖像壓縮的所有信息、它的工作原理以及壓縮圖像的幾種方法。 它將幫助您在壓縮和圖像質量之間找到適當的平衡,這樣您就不會過度壓縮圖像。
什麼是圖像壓縮?
圖像壓縮意味著將圖像文件轉換為比原始文件佔用更少的空間。 它的目的是在不降低圖像質量的情況下減少其大小(以字節為單位)。

有損與無損壓縮
有兩種主要的壓縮類型:有損和無損。
有損意味著您的圖像將“丟失”一些數據,例如像素數或顏色數。 這種損失通常肉眼察覺不到,對於網絡來說已經足夠了。
但是,如果您打算打印大幅面的照片,則可以使用無損壓縮。 您可以簡單地將文件從相機上的原始格式轉換為 JPG 或 PNG,從而節省空間而不影響文件質量。

| 在我們專門針對有損壓縮與無損壓縮的指南中了解有關壓縮類型的更多信息。 |
下一代格式和壓縮
可以通過將圖像轉換為下一代格式(例如 AVIF 或 WebP)來進行壓縮。
WebP 由 Google 創建,是一種現代圖像格式,可為網絡上提供的圖像提供卓越的無損和有損壓縮。 感謝 WebP,開發人員可以在保持質量的同時創建更小的圖像。 據谷歌稱,WebP 無損圖像比 PNG 小 26%。
圖像壓縮會降低質量嗎?
圖像壓縮會略微降低質量,但人眼通常看不到這種變化。 圖像壓縮沒有任何缺點,它是一個性能優化過程,如果使用正確的工具來完成,它絕對是站在您這一邊的。
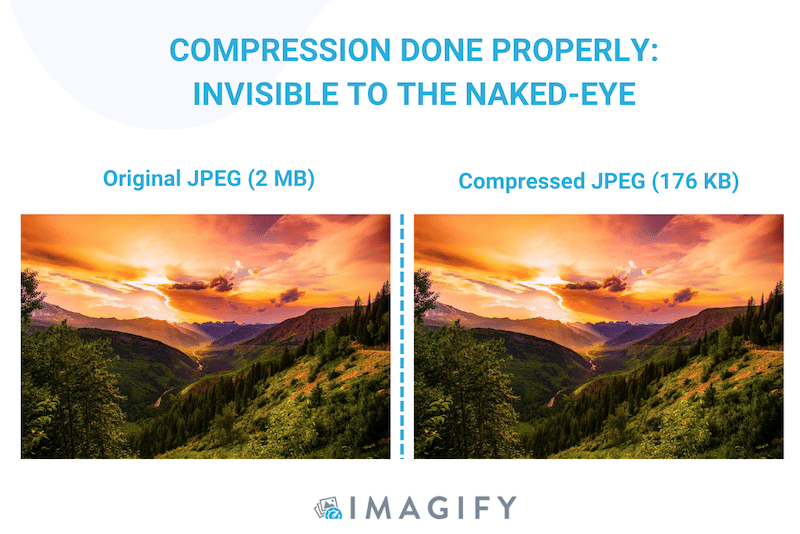
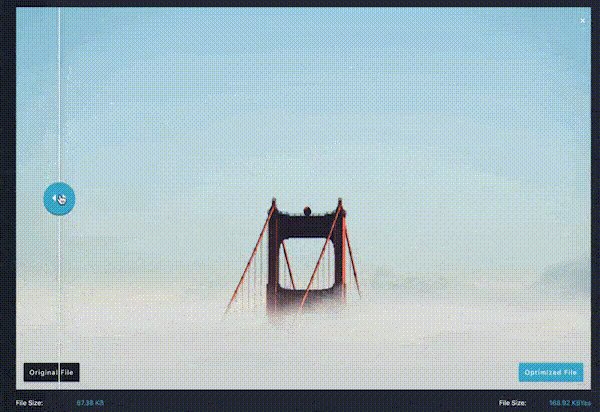
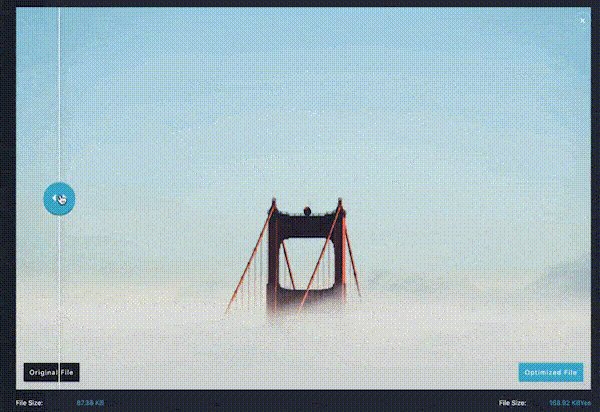
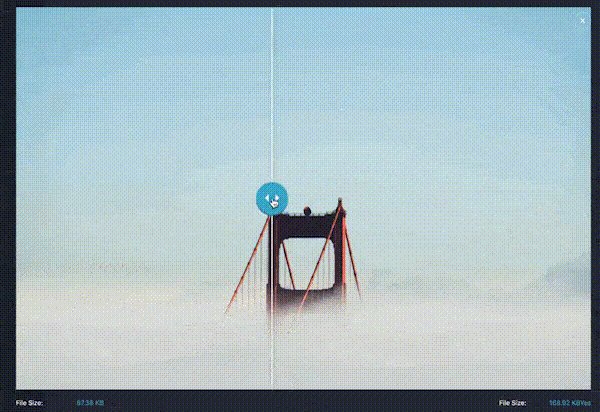
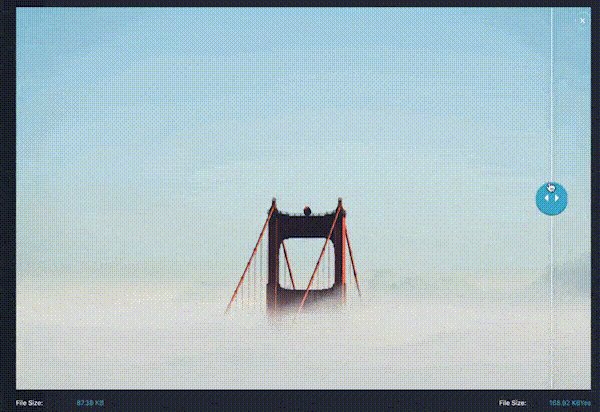
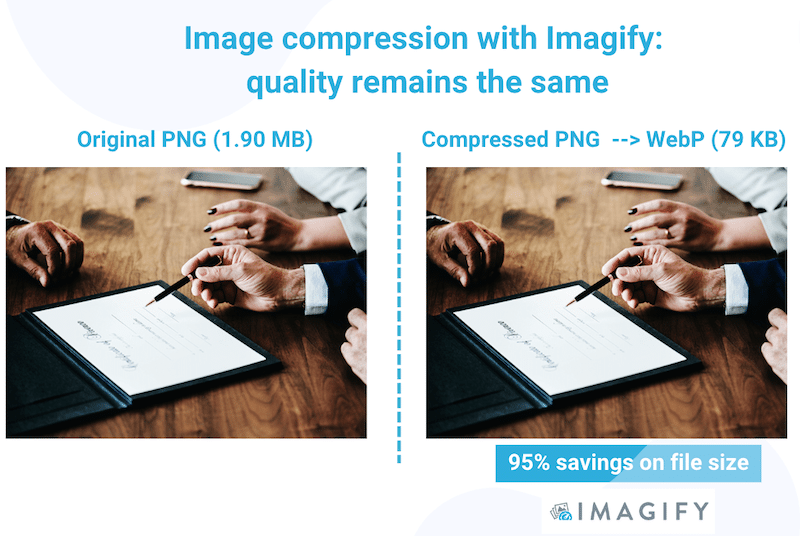
下面是正確完成圖像壓縮的示例:文件變小,同時保持質量。 我們甚至分不清哪一個是原始的,哪個是壓縮的:

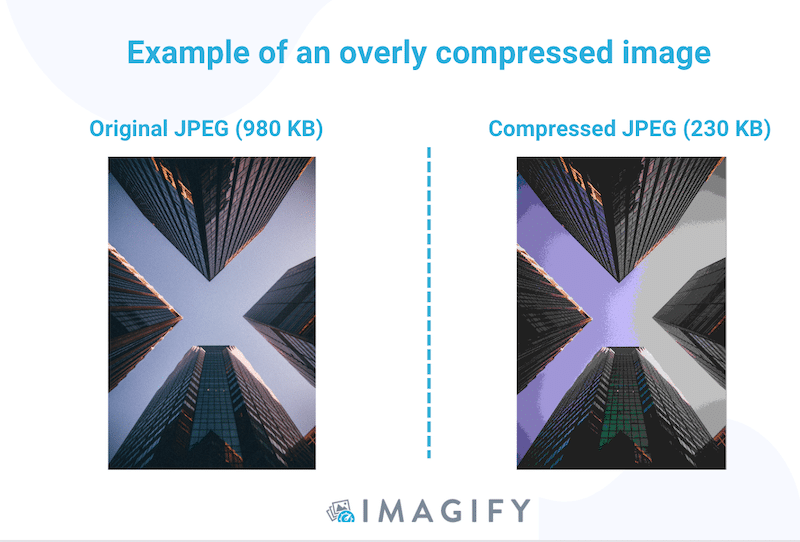
相反,如果您使用的軟件過度壓縮圖像,則會降低質量並影響用戶體驗。 您必須確保選擇了正確的設置和壓縮模式。

為什麼壓縮圖像很重要
壓縮的主要好處是在網頁上呈現所需的時間更少。 壓縮圖像對於確保您的網站運行良好並提供最佳用戶體驗至關重要。
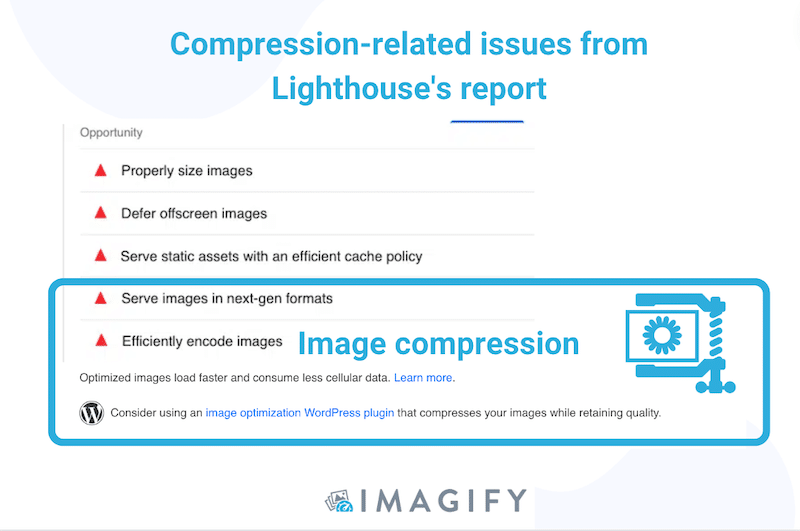
PageSpeed Insights 是一種由 Lighthouse 提供支持的性能衡量工具,它提供審計和技術建議,以優化圖像並使網頁更快。 為了擁有一個快速的網站,Lighthouse 建議應該以兩種主要方式壓縮圖像:
- 正確編碼圖像(壓縮它們並以合適的大小提供它們)
- 以下一代格式提供圖像(將它們轉換為更好地壓縮圖像的 WebP 格式)

圖像如何影響核心網絡生命力
通過解決上面提出的建議,您將保持良好的頁面加載速度並保持 Core Web Vitals 為綠色。 以下 KPI 衡量網頁的用戶體驗,未優化的圖像會對它們產生負面影響:
- First Contentful Paint (FCP):它測量屏幕上顯示的第一個文本和圖像元素。 您希望壓縮圖像盡可能快地渲染它。
- Largest Contentful Paint (LCP) – Core Web Vital :它測量主要內容何時加載(例如,英雄橫幅 – 通常是圖像)。
- Content Layout Shift (CLS) – Core Web Vital :目標是避免佈局中的任何突然移動。 當您提供需要一些額外時間來渲染的太大圖像時,就會發生這種情況。
如果您提供大圖像,這些 KPI 可能會被 Google 標記為紅色。 因此,搜索引擎優化排名也會受到影響,因為搜索引擎更願意顯示更快網站的結果(對於相同的內容質量)。
圖像壓縮如何工作?
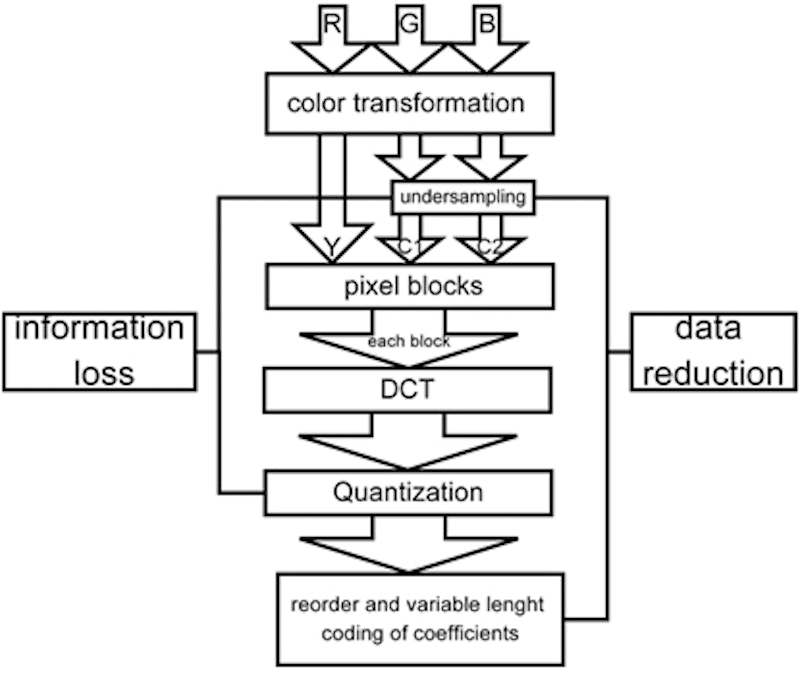
壓縮圖像時,會刪除一些冗餘技術數據,例如顏色或像素,以減小文件大小。 在下圖中,您可以遵循壓縮的所有步驟,從顏色轉換到量化(過濾)。 主要思想是修剪屬於圖像的“不太重要”的信息,使其更小而不改變其視覺方面。

手動運行所有這些算法將非常困難且耗時。 值得慶幸的是,有強大的工具可以幫助您壓縮圖像:圖像壓縮器。
什麼是圖像壓縮器?
圖像壓縮器是一種軟件、在線工具和 WordPress 插件,可在保持高質量的同時減小圖像的文件大小。 圖像優化器工具允許您壓縮最流行的圖像文件類型,例如 JPG、GIF 和 PNG,為網絡準備圖像。
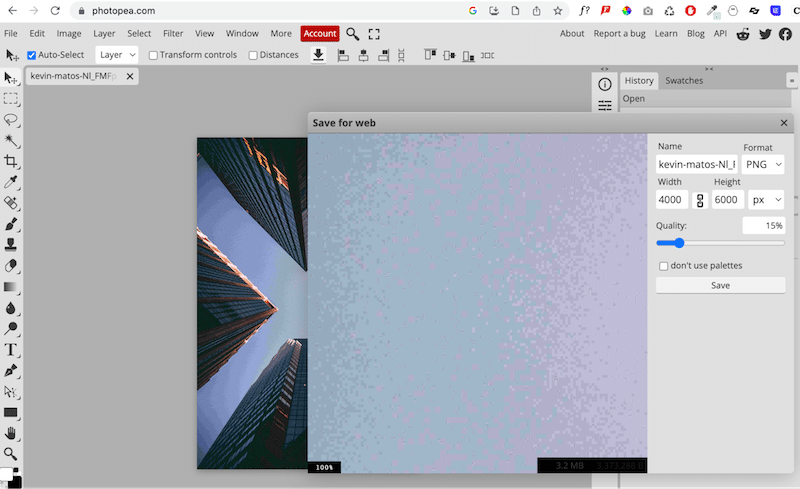
例如,Photoshop、Lightroom 和 Photopea 是著名的設計軟件,可讓您在導出過程中壓縮圖像。 缺點是質量通常會受到影響以獲得較小的文件大小。

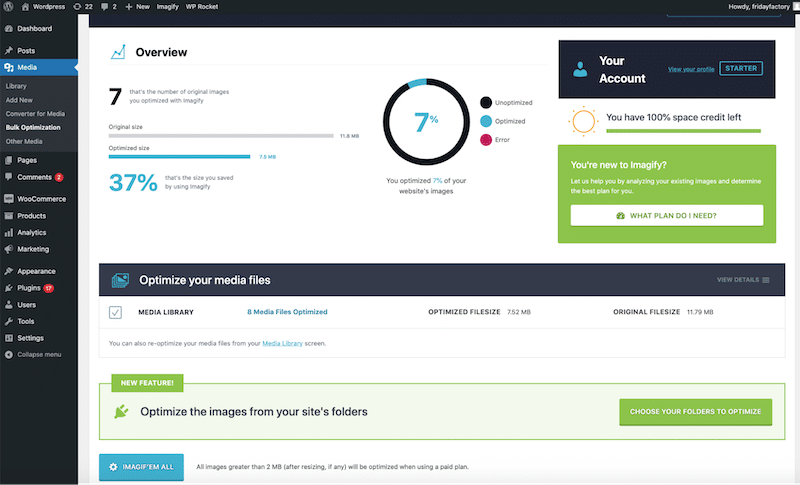
然後,在 WordPress 插件中也有圖像壓縮器,例如 Imagify。 這些插件允許您直接在 WordPress 儀表板內優化和壓縮圖像:

使用 WordPress 插件壓縮圖像時,過程快速高效。 我們將在下一節中展示優化結果,並以 Imagify 為例。
如何使用 Imagify 壓縮圖像(附性能結果)
Imagify 是一款具有強大優化功能的圖像壓縮器插件,可提高性能並獲得更好的 Page Speed Insights (PSI) 報告分數。 它易於使用,壓縮可以直接從 WordPress 管理員完成。
智能壓縮模式
Imagify 具有智能壓縮模式,可將圖像壓縮到最大並按比例增加壓縮級別,直到找到文件大小和質量之間的完美平衡。


直接的壓縮過程:一鍵優化批量或單個圖像
要使用 Imagify 壓縮圖像,您可以在 Imagify 的 WordPress 管理員中按批量壓縮按鈕 (1) 或從 WordPress 庫 (2) 中一張一張地優化它們。

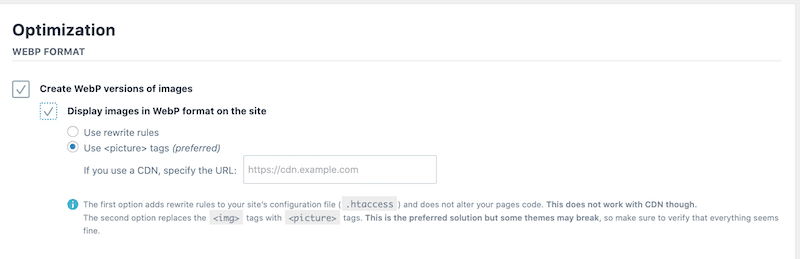
WebP 轉換
在壓縮過程中,Imagify 將您的圖像轉換為 WebP,使它們在保持質量的同時變得更小。

物有所值
您可以使用 Imagify 每個月免費壓縮 20 MB。 之後,您可以在兩種負擔得起的付費計劃之間進行選擇:無限數據每月只需 9.99 美元,500 MB 每月只需 4.99 美元。
圖像壓縮對性能的影響
我們在使用 Imagify 優化前後測試了以下指標:
- 圖像文件大小 (Imagify)
- 總頁面大小 (GTMetrix)
- 核心網絡生命力(PageSpeed Insights)
- 以下一代格式提供圖像並有效編碼圖像警告(PageSpeed Insights 審計)
Imagify 的壓縮減少了圖像文件的大小。
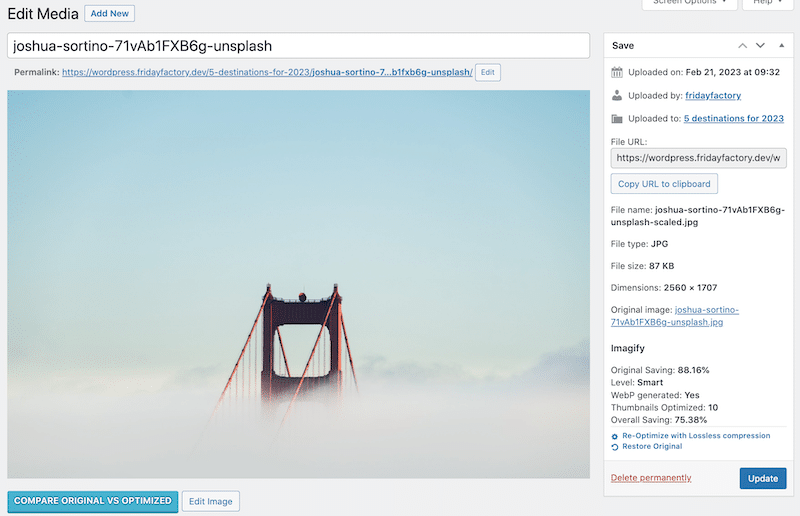
Imagify 壓縮的第一個影響是顯著減小文件大小。 我們測試的圖像從 1.6MB 變為 87KB。 這是 88% 的節省! Imagify 還生成了 WebP 格式。

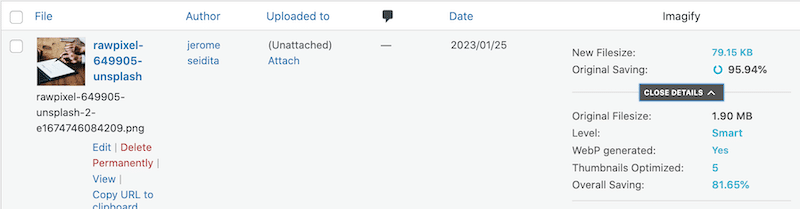
這是另一個 PNG 圖像的壓縮結果。 Imagify 優化了 95.94% 的文件大小。 它從 1.90MB 變為 79.15 KB:

儘管圖像已壓縮到 95.94%,但質量得到了保留。

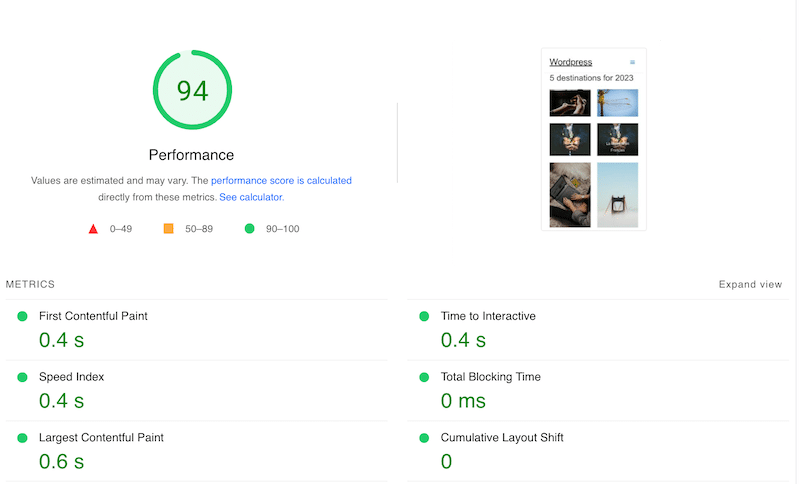
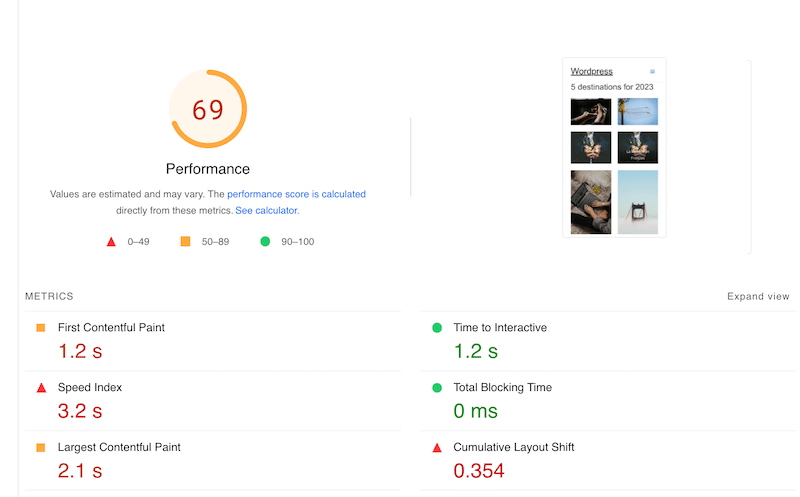
Imagify 使移動設備上的 Core Web Vitals 綠色化。

Core Web Vitals 和其他 PageSpeed Insights 指標在壓縮前為橙色和紅色:

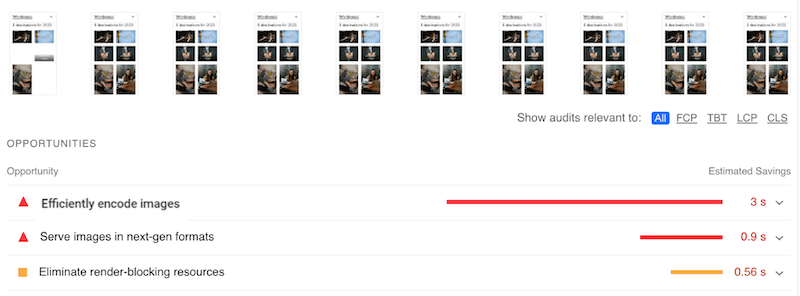
Imagify 修復了 PageSpeed Insights 審核中與圖像相關的問題。

作為參考,這是在使用 Imagify 應用壓縮之前的 PageSpeed Insights 審計:

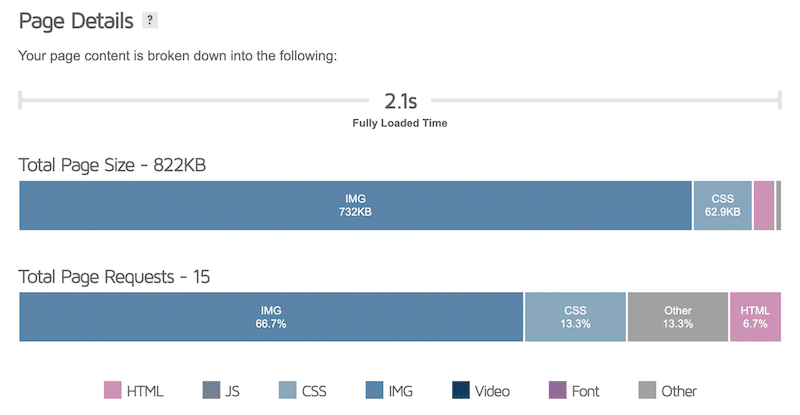
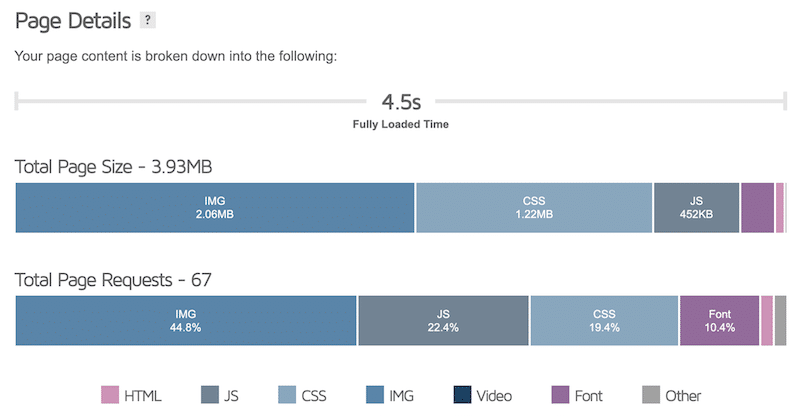
Imagify 將整體頁面重量從 3.93 MB 減少到僅 822 KB。 HTTP 請求的數量也從 67 個減少到 15 個。

如果你好奇的話,壓縮前的總頁面大小為 3.93MB,圖像佔總重量的 2.06MB。

圖像壓縮可以使您的加載速度更快,並在正確完成時改善用戶體驗。 使用 Imagify 開始您的圖像壓縮之旅! 在您的 WordPress 網站上安裝插件之前,您可以免費使用該網絡應用程序。
