Qu'est-ce que la compression d'image et comment ça marche
Publié: 2023-02-28La compression des images présente de nombreux avantages en termes de performances pour votre site Web. Les images attirent l'attention et déclenchent l'émotion chez vos visiteurs. Ils sont essentiels dans une stratégie marketing mais doivent être optimisés pour le web. Ce guide explique tout ce que vous devez savoir sur la compression d'image, son fonctionnement et les différentes façons de compresser vos images. Il vous aidera à trouver le bon équilibre entre compression et qualité d'image afin de ne pas compresser les images plus que nécessaire.
Qu'est-ce que la compression d'image ?
La compression d'image consiste à convertir un fichier image pour qu'il occupe moins d'espace que le fichier d'origine. Il vise à réduire sa taille en octets sans trop dégrader la qualité de l'image.

Compression avec perte ou sans perte
Il existe deux principaux types de compression : avec perte et sans perte.
Lossy signifie que votre image "perdra" certaines données, telles que le nombre de pixels ou de couleurs. Cette perte n'est généralement pas perceptible à l'œil nu et est suffisante pour le Web.
Cependant, si vous prévoyez d'imprimer un grand format de votre photo, vous pouvez opter pour une compression sans perte. Vous pouvez simplement convertir le fichier du format brut sur votre appareil photo en JPG ou PNG, économisant de l'espace sans affecter la qualité de votre fichier.

| Apprenez-en plus sur les types de compressions dans notre guide dédié à la compression avec perte vs sans perte. |
Formats et compression de nouvelle génération
La compression peut être effectuée en convertissant les images dans des formats de nouvelle génération tels que AVIF ou WebP.
Créé par Google, WebP est un format d'image moderne qui offre une compression supérieure sans perte et avec perte pour les images diffusées sur le Web. Grâce à WebP, les développeurs peuvent créer des images plus petites tout en conservant la qualité. Selon Google, les images WebP sans perte sont 26 % plus petites que les PNG.
La compression d'image réduit-elle la qualité ?
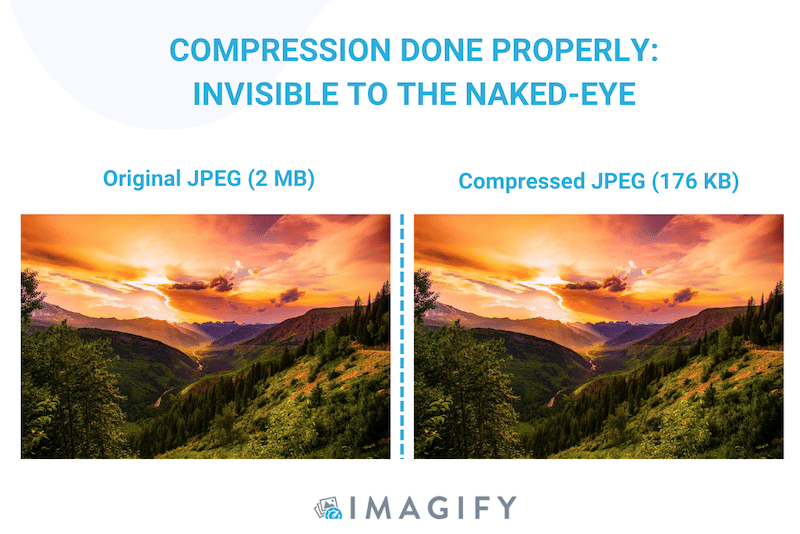
La compression d'image réduit légèrement la qualité, mais ce changement est généralement invisible à l'œil humain. Il n'y a aucun inconvénient à la compression d'image, c'est un processus d'optimisation des performances qui est définitivement de votre côté - quand c'est fait avec les bons outils.
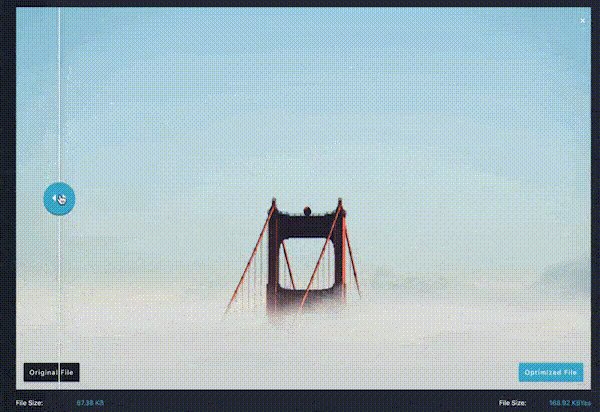
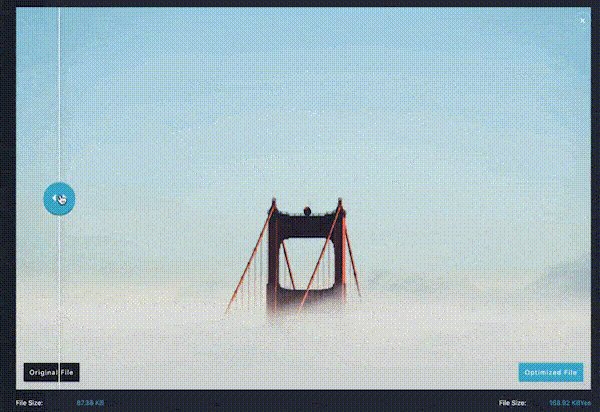
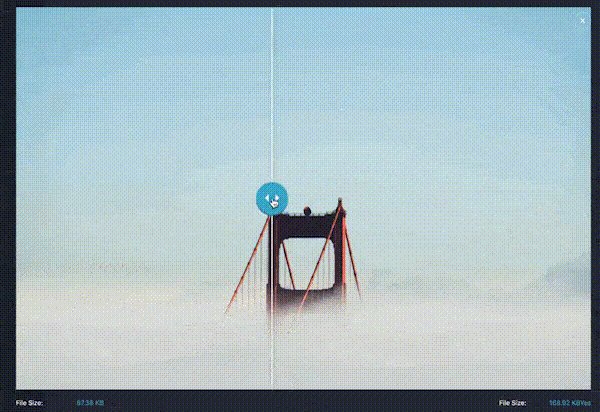
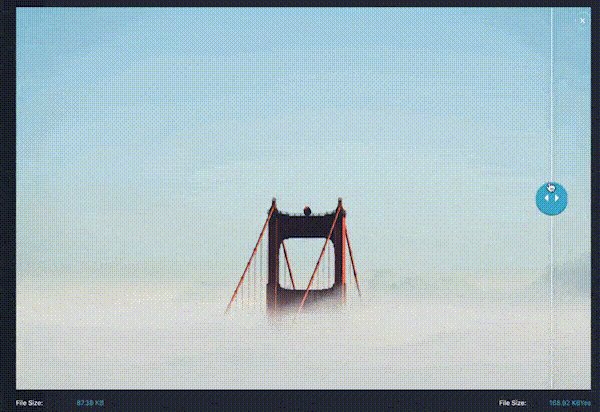
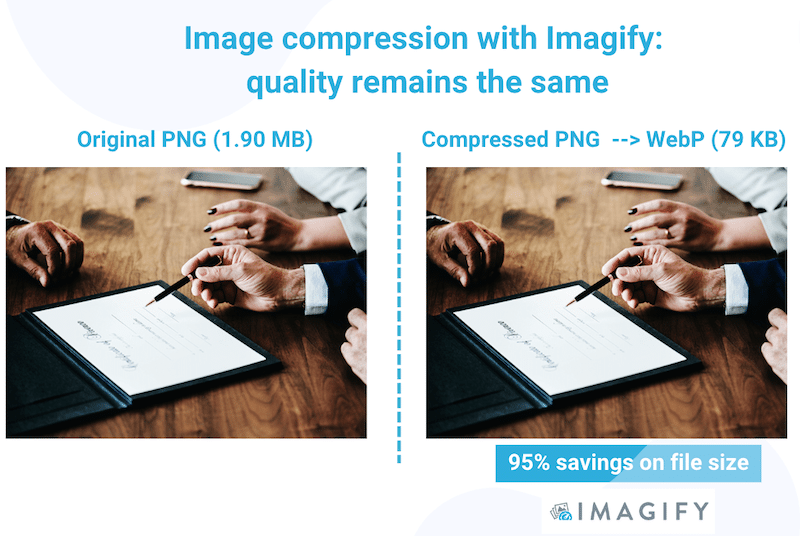
Voici un exemple ci-dessous d'une compression d'image bien faite : le fichier s'est réduit tout en préservant la qualité. Nous ne pouvons même pas dire lequel est l'original et lequel est le compressé :

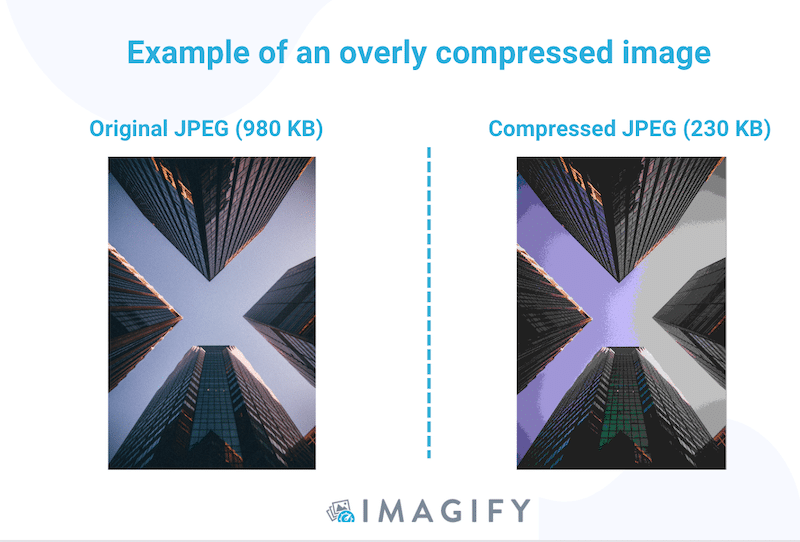
Au contraire, si le logiciel que vous utilisez compresse trop l'image, vous perdrez en qualité et impacterez l'expérience utilisateur. Vous devez vous assurer que vous avez sélectionné les bons paramètres et le bon mode de compression.

Pourquoi la compression des images est importante
Le principal avantage de la compression est qu'elle prend moins de temps à s'afficher sur une page Web. La compression de vos images est cruciale pour assurer le bon fonctionnement de votre site Web et offrir une expérience utilisateur optimale.
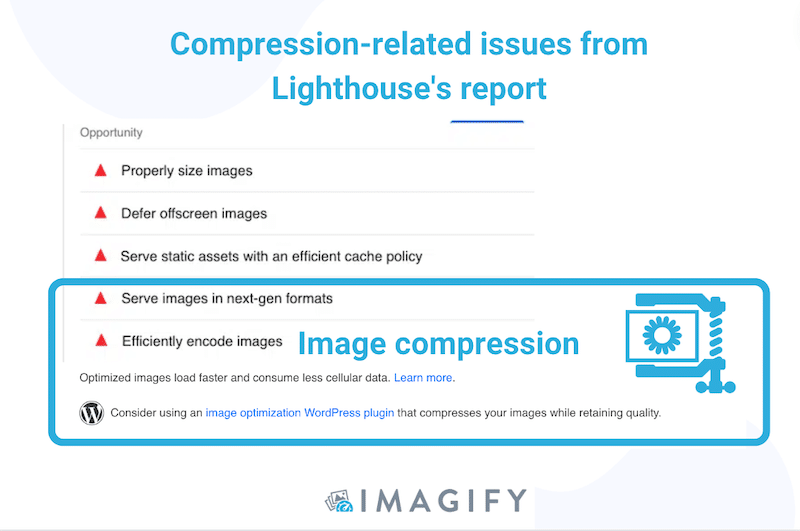
PageSpeed Insights - un outil alimenté par Lighthouse qui mesure les performances - fournit un audit avec des recommandations techniques pour optimiser les images et rendre une page Web plus rapide. Pour avoir un site Web rapide, lighthouse recommande que les images soient compressées de 2 manières principales :
- Encoder correctement les images (les compresser et les servir à la bonne taille)
- Servir des images au format nouvelle génération (les convertir au format WebP qui compresse mieux les images)

Comment les images affectent les principaux éléments vitaux du Web
En répondant aux suggestions présentées ci-dessus, vous conserverez une bonne vitesse de chargement des pages et maintiendrez les Core Web Vitals en vert. Les KPI ci-dessous mesurent l'expérience utilisateur d'une page Web, et des images non optimisées peuvent avoir un impact négatif sur celles-ci :
- First Contentful Paint (FCP): Il mesure les premiers éléments de texte et d'image affichés à l'écran. Vous voulez une image compressée pour la rendre aussi vite que possible.
- Largest Contentful Paint (LCP) – Core Web Vital : Il mesure le moment où le contenu principal a été chargé (par exemple, la bannière du héros – généralement une image).
- Content Layout Shift (CLS) – Core Web Vital : Le but est d'éviter tout mouvement brusque dans la mise en page. Cela se produit lorsque vous diffusez une image trop grande qui nécessite un peu plus de temps pour être rendue.
Ces KPI pourraient être dans le rouge par Google si vous diffusez de grandes images. Par conséquent, le classement SEO sera également impacté car les moteurs de recherche préfèrent afficher les résultats de sites Web plus rapides (pour la même qualité de contenu).
Comment fonctionne la compression d'images ?
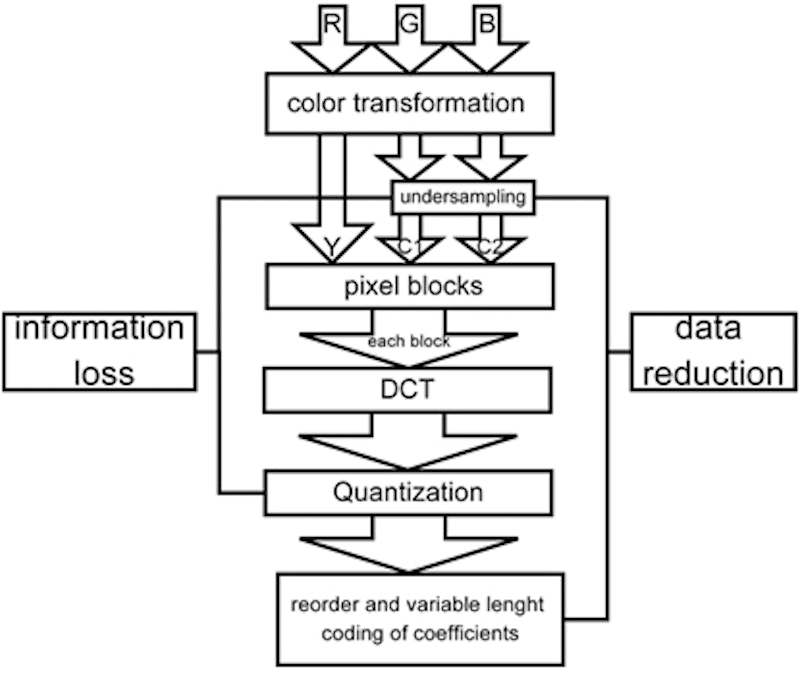
Lorsqu'une image est compressée, certaines des données techniques redondantes, telles que les couleurs ou les pixels, sont supprimées pour réduire la taille du fichier. Dans la figure ci-dessous, vous pouvez suivre toutes les étapes de la compression, de la transformation des couleurs à la quantification (filtrage). L'idée principale est de couper les informations "moins importantes" appartenant à une image pour la rendre plus petite sans altérer son aspect visuel.

L'exécution manuelle de tous ces algorithmes serait très difficile et prendrait beaucoup de temps. Heureusement, il existe des outils puissants pour vous aider à compresser les images : les compresseurs d'images.
Que sont les compresseurs d'images ?
Les compresseurs d'images sont des logiciels, des outils en ligne et des plugins WordPress qui réduisent la taille du fichier de l'image tout en préservant une haute qualité. Un outil d'optimisation d'image vous permet de compresser les types de fichiers image les plus courants, tels que JPG, GIF et PNG, afin de préparer votre image pour le Web.
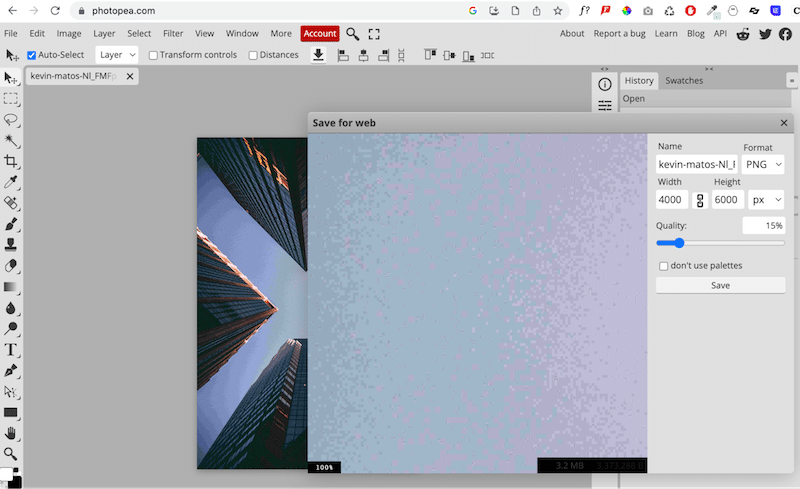
Par exemple, Photoshop, Lightroom et Photopea sont des logiciels de conception bien connus qui vous permettent de compresser vos images lors de l'exportation. L'inconvénient est que la qualité est généralement impactée pour obtenir une petite taille de fichier.

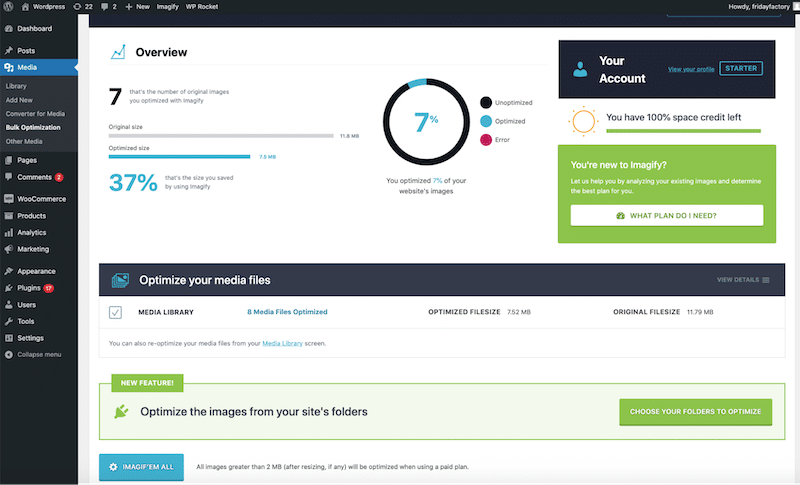
Ensuite, il existe également des compresseurs d'images parmi les plugins WordPress tels que Imagify. Ces plugins vous permettent d'optimiser et de compresser vos images directement dans le tableau de bord WordPress :


Lors de la compression d'images avec un plugin WordPress, le processus est rapide et efficace. Nous présentons les résultats d'optimisation dans la section suivante et prenons Imagify comme exemple.
Comment compresser des images avec Imagify (avec des résultats de performance)
Imagify est un plug-in de compression d'images doté de puissantes fonctionnalités d'optimisation, ce qui améliore les performances et améliore le score du rapport Page Speed Insights (PSI). Il est facile à utiliser et la compression peut être effectuée directement depuis l'administrateur WordPress.
Mode de compression intelligent
Imagify dispose d'un mode de compression intelligente qui compresse l'image à son maximum et redimensionne le niveau de compression jusqu'à ce qu'il trouve l'équilibre parfait entre la taille et la qualité du fichier.

Processus de compression simple : optimisation d'image en bloc ou unique en un seul clic
Pour compresser des images avec Imagify, vous pouvez appuyer sur le bouton de compression en bloc (1) depuis l'administrateur WordPress d'Imagify ou les optimiser une par une depuis la bibliothèque WordPress (2).

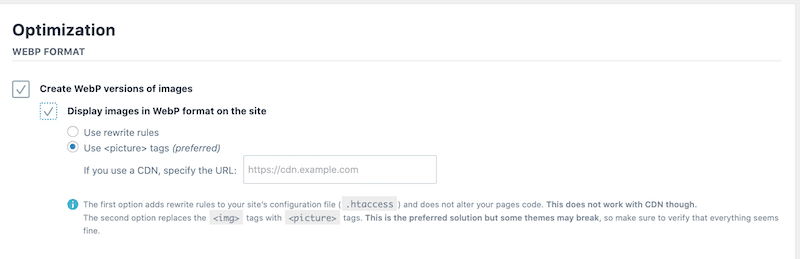
Conversion WebP
Pendant le processus de compression, Imagify convertit vos images en WebP, leur permettant de devenir encore plus petites tout en conservant la qualité.

Bon rapport qualité prix
Vous pouvez compresser 20 Mo gratuitement chaque mois avec Imagify. Après cela, vous pouvez choisir entre deux forfaits payants abordables : seulement 9,99 $ par mois pour des données illimitées ou 4,99 $ par mois pour 500 Mo.
L'impact de la compression d'image sur les performances
Nous avons testé les métriques suivantes avant et après l'optimisation avec Imagify :
- Tailles des fichiers image (Imagify)
- Taille totale de la page (GTMetrix)
- Web Vitals de base (PageSpeed Insights)
- Diffusez des images dans des formats de nouvelle génération et encodez efficacement les avertissements d'image (audits PageSpeed Insights)
La compression d'Imagify réduit la taille des fichiers image .
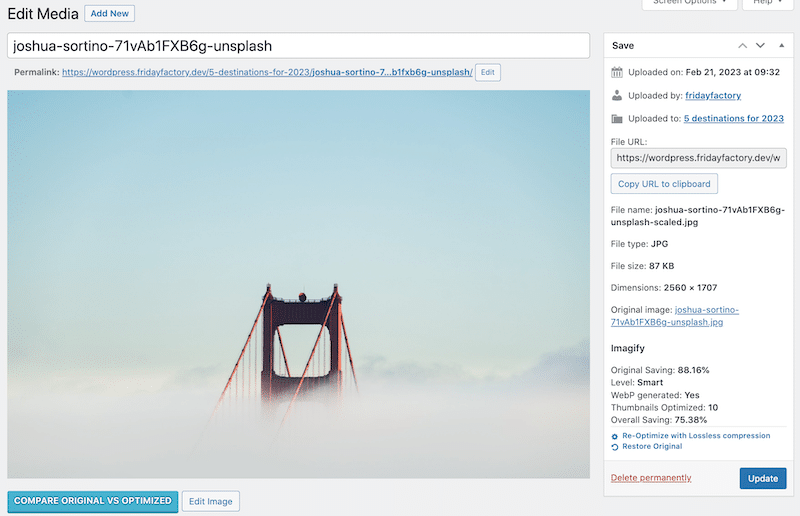
Le premier impact de la compression d'Imagify est la réduction significative de la taille des fichiers. L'image que nous avons testée est passée de 1,6 Mo à 87 Ko. C'est une économie de 88 % ! Imagify a également généré le format WebP.

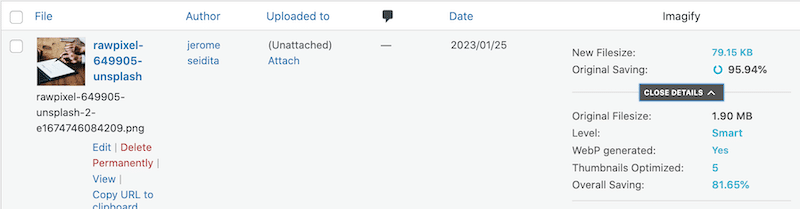
Voici un autre résultat de compression avec une image PNG. Imagify a optimisé 95,94 % de la taille du fichier. Il est passé de 1,90 Mo à 79,15 Ko :

Bien que l'image ait été compressée à 95,94%, la qualité a été préservée.

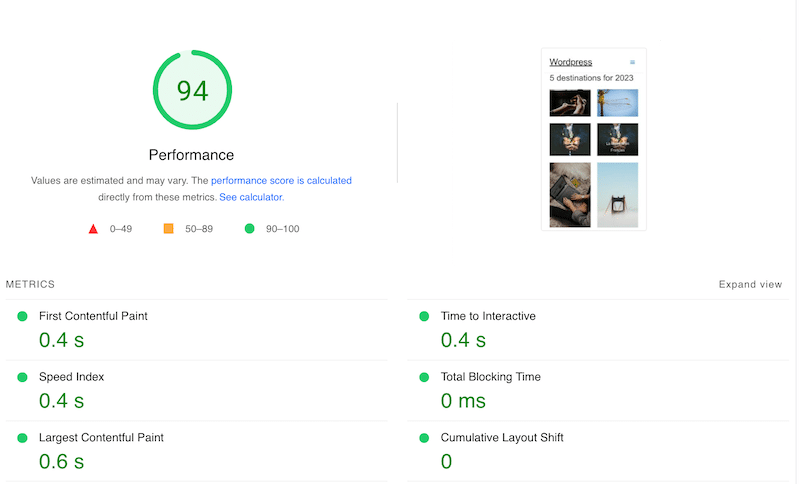
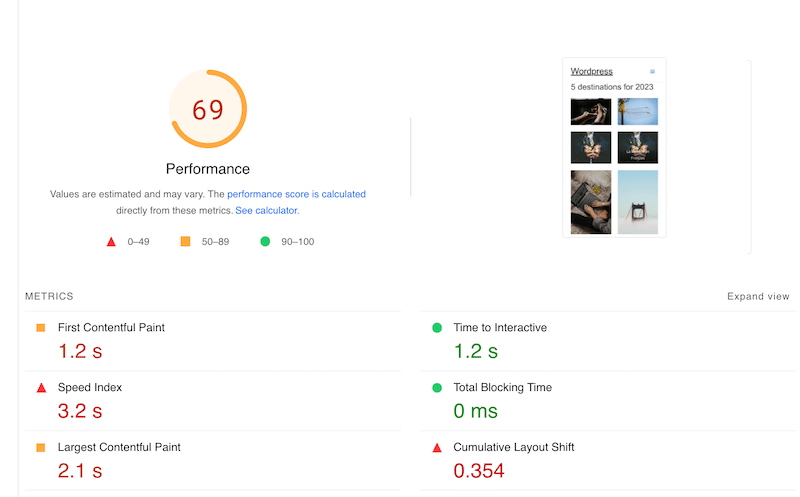
Imagify met au vert le Core Web Vitals sur mobile .

Les Core Web Vitals et les autres mesures de PageSpeed Insights étaient orange et rouge avant la compression :

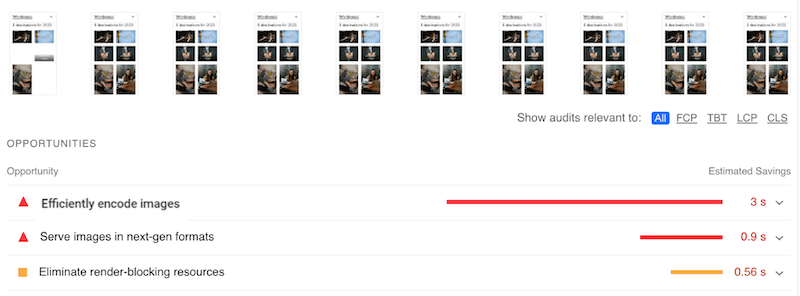
Imagify corrige les problèmes liés aux images sur l'audit PageSpeed Insights .

Pour référence, il s'agissait de l'audit PageSpeed Insights avant d'appliquer la compression avec Imagify :

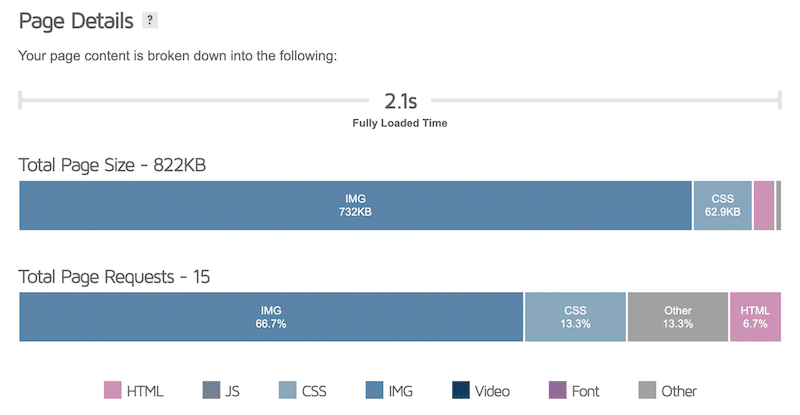
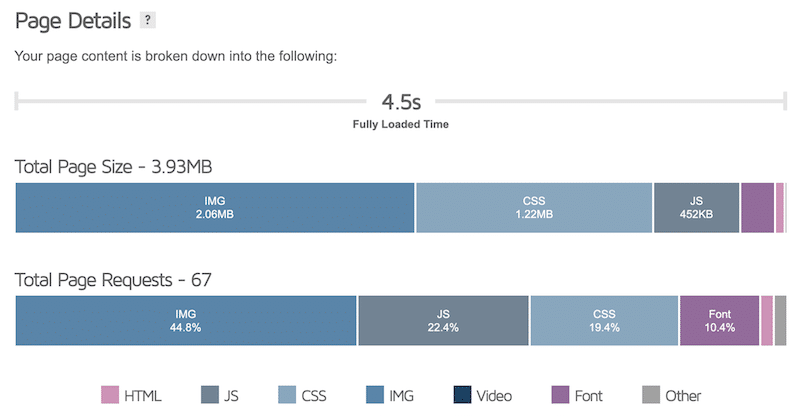
Imagify réduit le poids total de la page de 3,93 Mo à seulement 822 Ko. Le nombre de requêtes HTTP a également diminué de 67 à 15.

Si vous êtes curieux, la taille totale de la page avant la compression était de 3,93 Mo et les images occupaient 2,06 Mo du poids total.

La compression d'image peut accélérer le chargement et améliorer l'expérience utilisateur lorsqu'elle est effectuée correctement. Commencez votre parcours de compression d'image avec Imagify ! Avant d'installer le plugin sur votre site WordPress, vous pouvez utiliser l'application Web gratuitement.
