什么是图像压缩及其工作原理
已发表: 2023-02-28压缩图像对您的网站有很多性能优势。 图片会引起访客的注意并引发情绪。 它们在营销策略中必不可少,但必须针对网络进行优化。 本指南解释了您需要了解的有关图像压缩的所有信息、它的工作原理以及压缩图像的几种方法。 它将帮助您在压缩和图像质量之间找到适当的平衡,这样您就不会过度压缩图像。
什么是图像压缩?
图像压缩意味着将图像文件转换为比原始文件占用更少的空间。 它的目的是在不降低图像质量的情况下减少其大小(以字节为单位)。

有损与无损压缩
有两种主要的压缩类型:有损和无损。
有损意味着您的图像将“丢失”一些数据,例如像素数或颜色数。 这种损失通常肉眼察觉不到,对于网络来说已经足够了。
但是,如果您打算打印大幅面的照片,则可以使用无损压缩。 您可以简单地将文件从相机上的原始格式转换为 JPG 或 PNG,从而节省空间而不影响文件质量。

| 在我们专门针对有损压缩与无损压缩的指南中了解有关压缩类型的更多信息。 |
下一代格式和压缩
可以通过将图像转换为下一代格式(例如 AVIF 或 WebP)来进行压缩。
WebP 由 Google 创建,是一种现代图像格式,可为网络上提供的图像提供卓越的无损和有损压缩。 感谢 WebP,开发人员可以在保持质量的同时创建更小的图像。 据谷歌称,WebP 无损图像比 PNG 小 26%。
图像压缩会降低质量吗?
图像压缩会略微降低质量,但人眼通常看不到这种变化。 图像压缩没有任何缺点,它是一个性能优化过程,如果使用正确的工具来完成,它绝对是站在您这一边的。
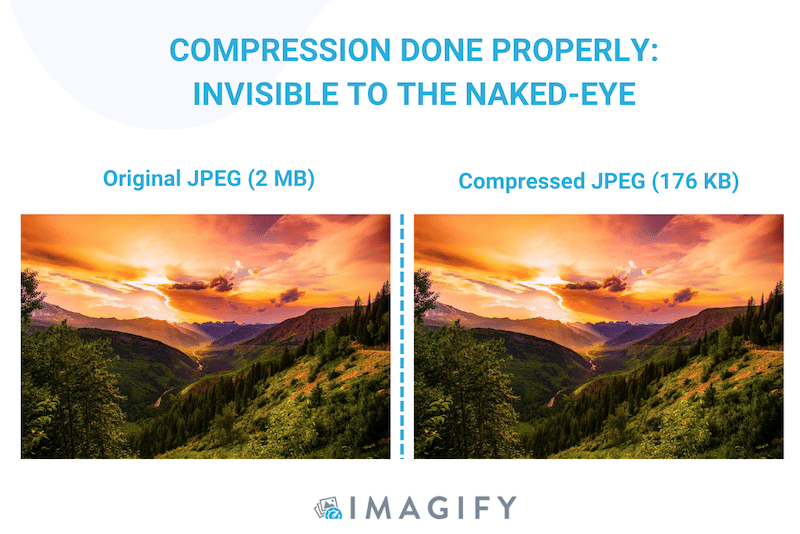
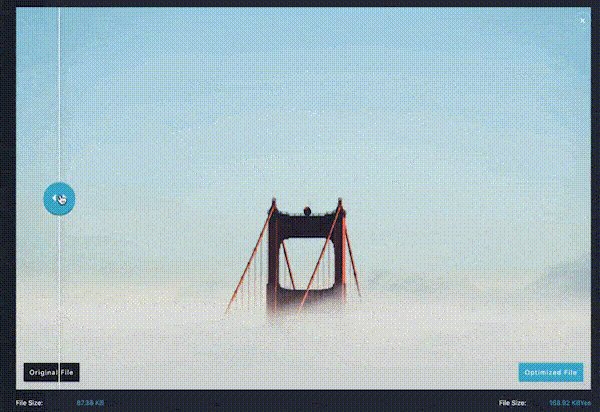
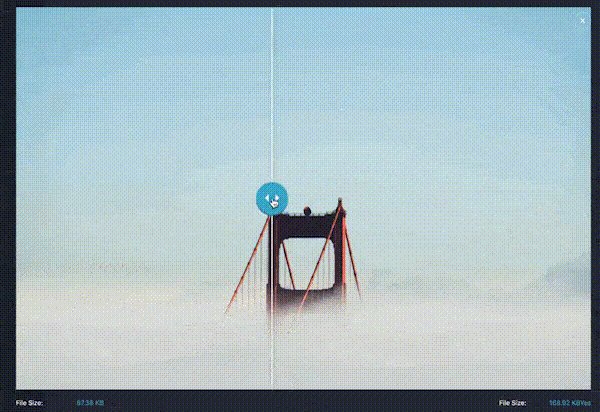
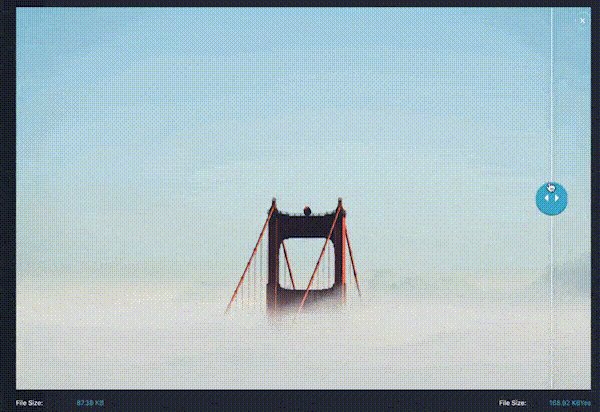
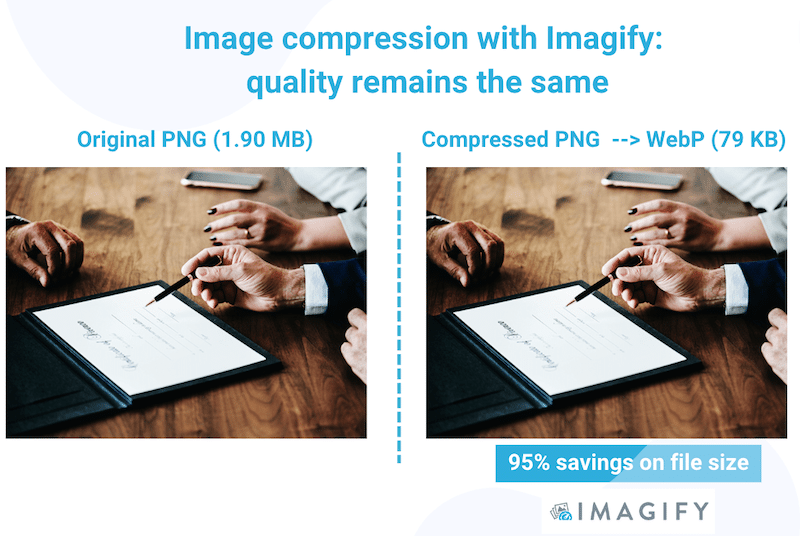
下面是正确完成图像压缩的示例:文件变小,同时保持质量。 我们甚至分不清哪一个是原始的,哪个是压缩的:

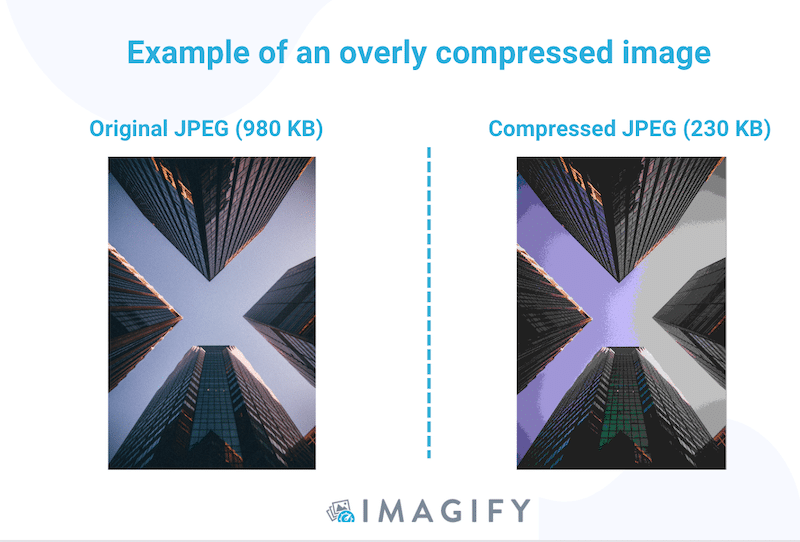
相反,如果您使用的软件过度压缩图像,则会降低质量并影响用户体验。 您必须确保选择了正确的设置和压缩模式。

为什么压缩图像很重要
压缩的主要好处是在网页上呈现所需的时间更少。 压缩图像对于确保您的网站运行良好并提供最佳用户体验至关重要。
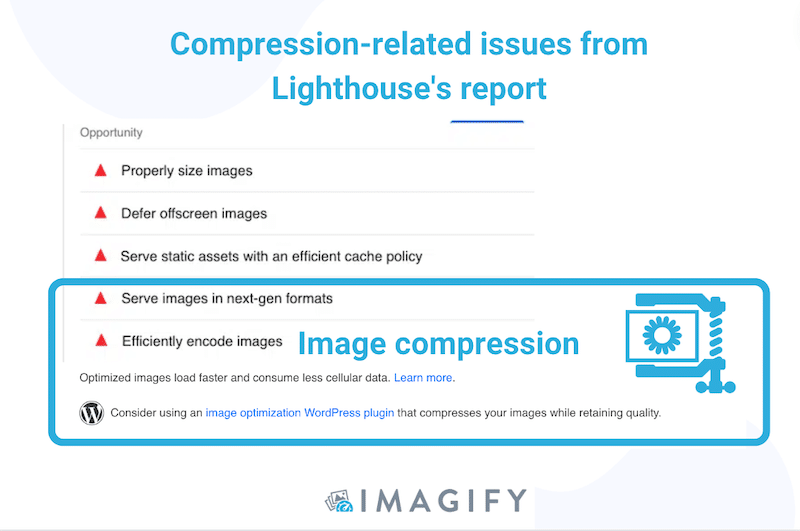
PageSpeed Insights 是一种由 Lighthouse 提供支持的性能衡量工具,它提供审计和技术建议,以优化图像并使网页更快。 为了拥有一个快速的网站,Lighthouse 建议应该以两种主要方式压缩图像:
- 正确编码图像(压缩它们并以合适的大小提供它们)
- 以下一代格式提供图像(将它们转换为更好地压缩图像的 WebP 格式)

图像如何影响核心网络生命力
通过解决上面提出的建议,您将保持良好的页面加载速度并保持 Core Web Vitals 为绿色。 以下 KPI 衡量网页的用户体验,未优化的图像会对它们产生负面影响:
- First Contentful Paint (FCP):它测量屏幕上显示的第一个文本和图像元素。 您希望压缩图像尽可能快地渲染它。
- Largest Contentful Paint (LCP) – Core Web Vital :它测量主要内容何时加载(例如,英雄横幅 – 通常是图像)。
- Content Layout Shift (CLS) – Core Web Vital :目标是避免布局中的任何突然移动。 当您提供需要一些额外时间来渲染的太大图像时,就会发生这种情况。
如果您提供大图像,这些 KPI 可能会被 Google 标记为红色。 因此,搜索引擎优化排名也会受到影响,因为搜索引擎更愿意显示更快网站的结果(对于相同的内容质量)。
图像压缩如何工作?
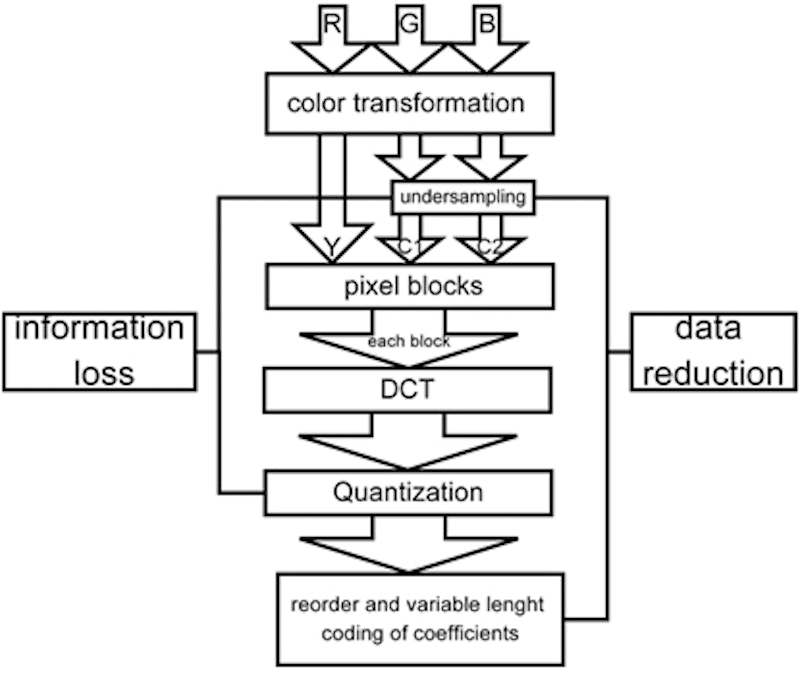
压缩图像时,会删除一些冗余技术数据,例如颜色或像素,以减小文件大小。 在下图中,您可以遵循压缩的所有步骤,从颜色转换到量化(过滤)。 主要思想是修剪属于图像的“不太重要”的信息,使其更小而不改变其视觉方面。

手动运行所有这些算法将非常困难且耗时。 值得庆幸的是,有强大的工具可以帮助您压缩图像:图像压缩器。
什么是图像压缩器?
图像压缩器是一种软件、在线工具和 WordPress 插件,可在保持高质量的同时减小图像的文件大小。 图像优化器工具允许您压缩最流行的图像文件类型,例如 JPG、GIF 和 PNG,为网络准备图像。
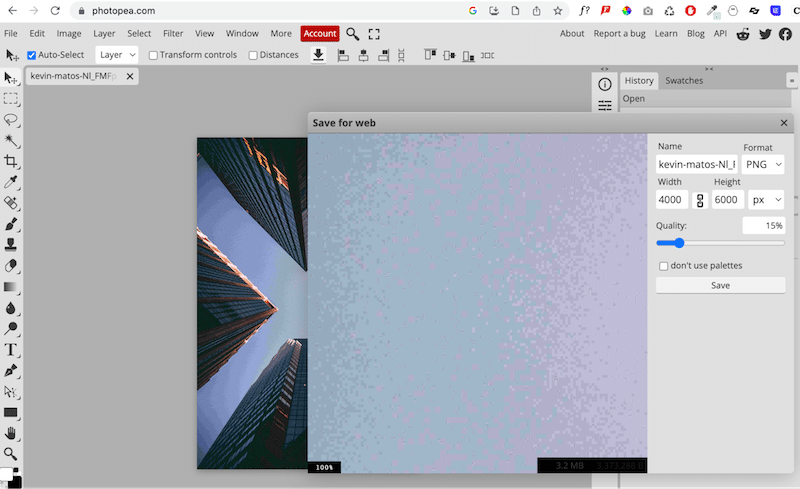
例如,Photoshop、Lightroom 和 Photopea 是著名的设计软件,可让您在导出过程中压缩图像。 缺点是质量通常会受到影响以获得较小的文件大小。

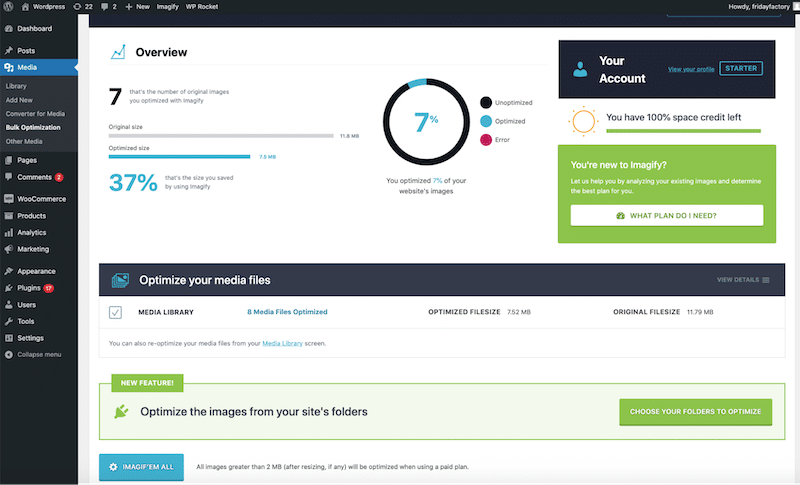
然后,在 WordPress 插件中也有图像压缩器,例如 Imagify。 这些插件允许您直接在 WordPress 仪表板内优化和压缩图像:

使用 WordPress 插件压缩图像时,过程快速高效。 我们将在下一节中展示优化结果,并以 Imagify 为例。
如何使用 Imagify 压缩图像(附性能结果)
Imagify 是一款具有强大优化功能的图像压缩器插件,可提高性能并获得更好的 Page Speed Insights (PSI) 报告分数。 它易于使用,压缩可以直接从 WordPress 管理员完成。
智能压缩模式
Imagify 具有智能压缩模式,可将图像压缩到最大并按比例增加压缩级别,直到找到文件大小和质量之间的完美平衡。


直接的压缩过程:一键优化批量或单个图像
要使用 Imagify 压缩图像,您可以在 Imagify 的 WordPress 管理员中按批量压缩按钮 (1) 或从 WordPress 库 (2) 中一张一张地优化它们。

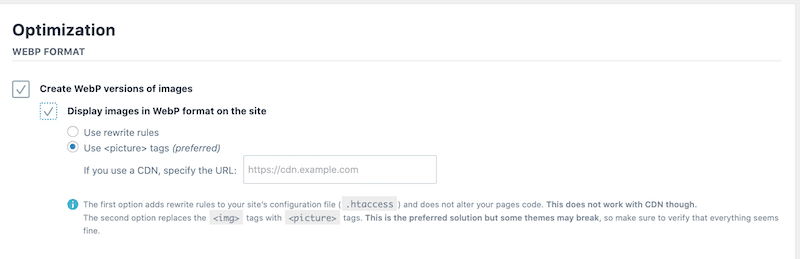
WebP 转换
在压缩过程中,Imagify 将您的图像转换为 WebP,使它们在保持质量的同时变得更小。

物有所值
您可以使用 Imagify 每个月免费压缩 20 MB。 之后,您可以在两种负担得起的付费计划之间进行选择:无限数据每月只需 9.99 美元,500 MB 每月只需 4.99 美元。
图像压缩对性能的影响
我们在使用 Imagify 优化前后测试了以下指标:
- 图像文件大小 (Imagify)
- 总页面大小 (GTMetrix)
- 核心网络生命力(PageSpeed Insights)
- 以下一代格式提供图像并有效编码图像警告(PageSpeed Insights 审计)
Imagify 的压缩减少了图像文件的大小。
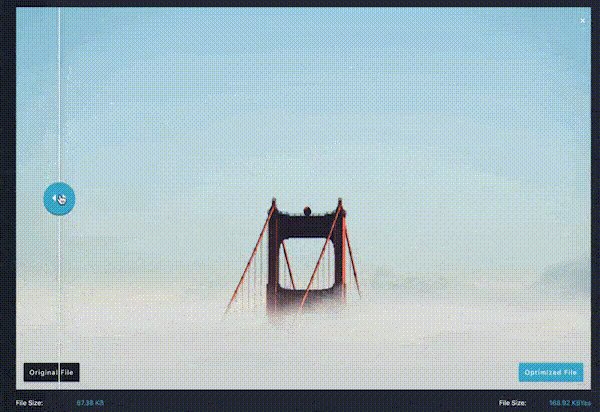
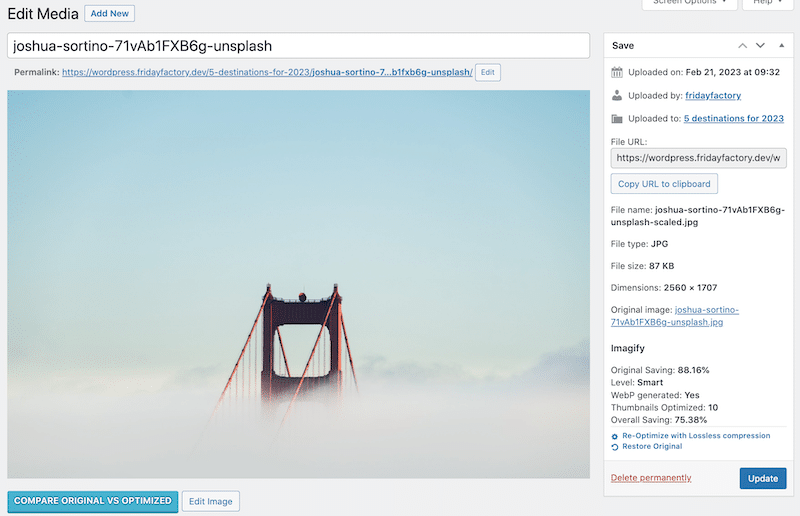
Imagify 压缩的第一个影响是显着减小文件大小。 我们测试的图像从 1.6MB 变为 87KB。 这是 88% 的节省! Imagify 还生成了 WebP 格式。

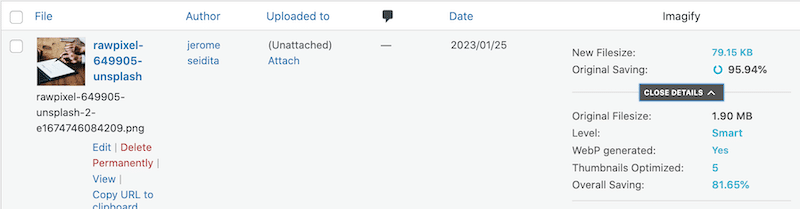
这是另一个 PNG 图像的压缩结果。 Imagify 优化了 95.94% 的文件大小。 它从 1.90MB 变为 79.15 KB:

尽管图像已压缩到 95.94%,但质量得到了保留。

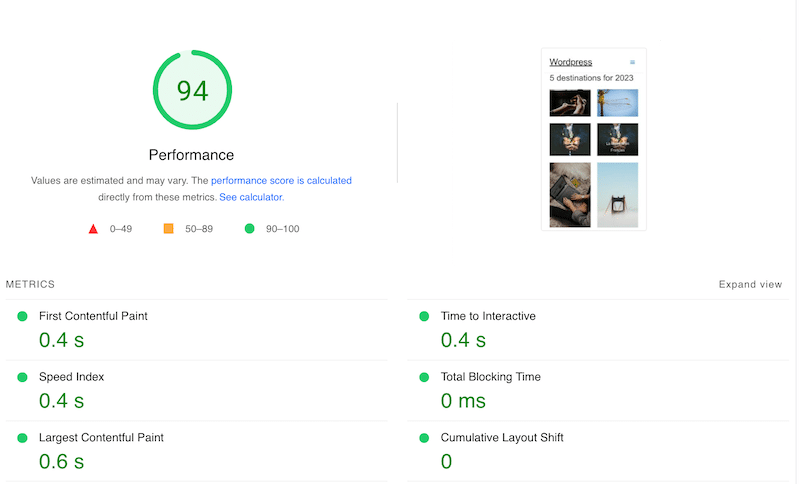
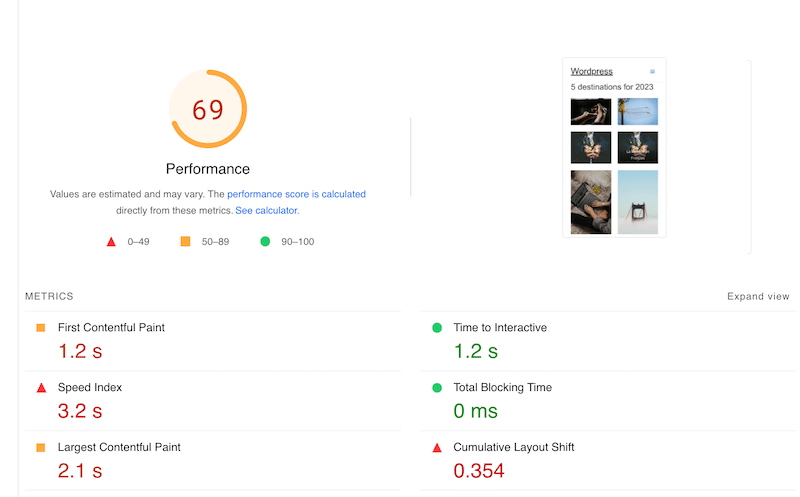
Imagify 使移动设备上的 Core Web Vitals 绿色化。

Core Web Vitals 和其他 PageSpeed Insights 指标在压缩前为橙色和红色:

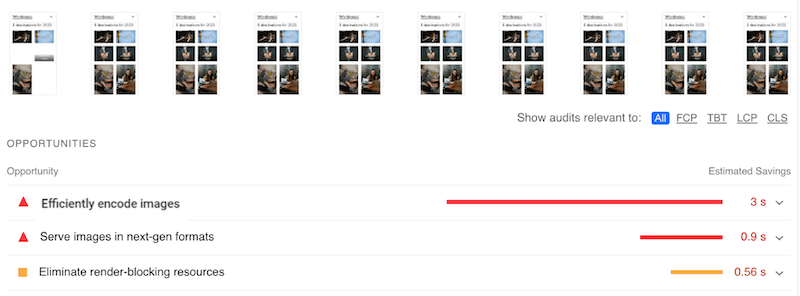
Imagify 修复了 PageSpeed Insights 审核中与图像相关的问题。

作为参考,这是在使用 Imagify 应用压缩之前的 PageSpeed Insights 审计:

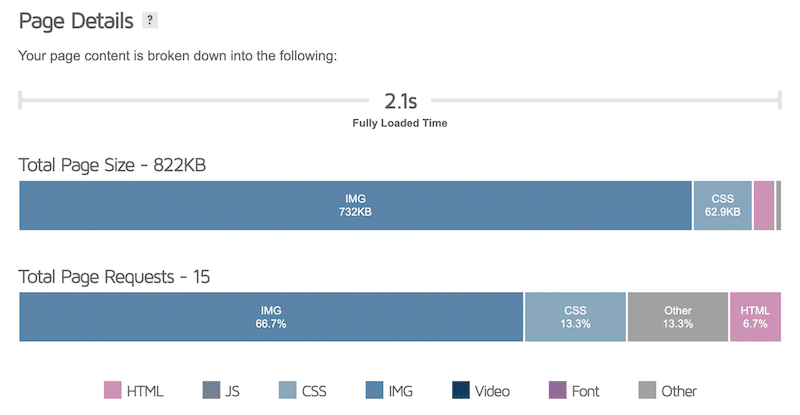
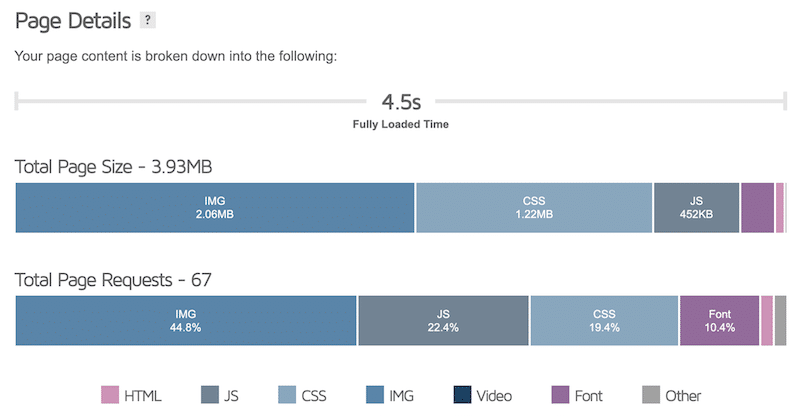
Imagify 将整体页面重量从 3.93 MB 减少到仅 822 KB。 HTTP 请求的数量也从 67 个减少到 15 个。

如果你好奇的话,压缩前的总页面大小为 3.93MB,图像占总重量的 2.06MB。

图像压缩可以使您的加载速度更快,并在正确完成时改善用户体验。 使用 Imagify 开始您的图像压缩之旅! 在您的 WordPress 网站上安装插件之前,您可以免费使用该网络应用程序。
