如何在 Divi 的電子郵件選項模塊中設置您的電子郵件帳戶
已發表: 2022-03-10Divi 的電子郵件選擇模塊使您可以輕鬆地從任何 Divi 佈局構建您的電子郵件列表。 該模塊具有所有熟悉的 Divi 工具,並且易於使用。 但是,它確實需要您先與外部電子郵件服務提供商聯繫,然後才能正常工作。 幸運的是,這是一個簡單的過程。 在這篇文章中,我們將了解如何在 Divi 的電子郵件選擇模塊中使用您選擇的電子郵件提供商設置電子郵件帳戶。
讓我們開始吧。
Divi 電子郵件選項帳戶選項
首先,讓我們看看 Divi 電子郵件 optin 模塊帳戶選項,看看它是如何工作的。 Divi 的電子郵件 optin 模塊有一個可供選擇的電子郵件提供商列表。 如果您選擇了電子郵件提供商,Divi 電子郵件選擇模塊只會出現在實時網站上。 如果您在佈局中放置了一個電子郵件選擇模塊但它沒有出現,這就是原因。
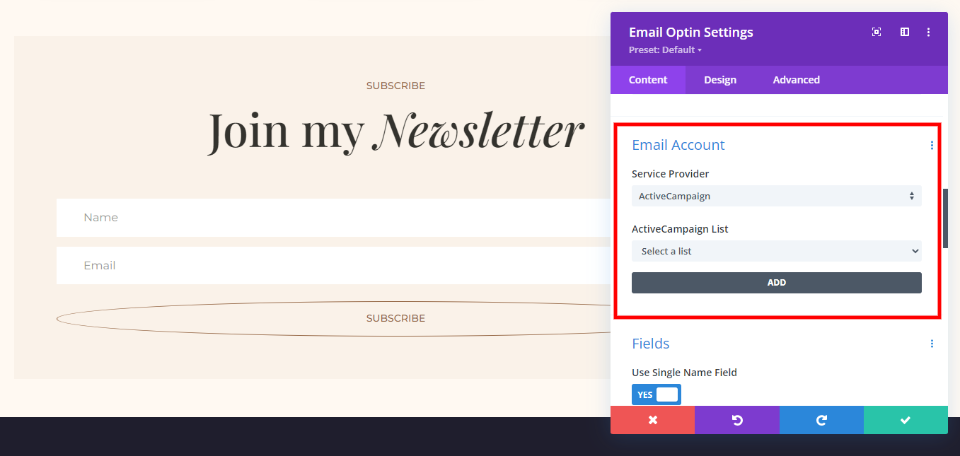
打開模塊的選項並向下滾動到電子郵件帳戶。 在這裡,您將看到服務提供商的下拉框和一個列表,用於為該提供商選擇您的電子郵件帳戶。 如果您有多個時事通訊,它們都會顯示在列表中。
它還有一個按鈕,用於為您選擇的服務提供商添加列表。 這需要該電子郵件提供商的API 密鑰。 這允許 Divi 連接到您的電子郵件帳戶。

什麼是 API 密鑰,為什麼需要一個?
API 代表“應用程序編程接口”。 這是一種集成平台的方式,例如在 WordPress 中顯示來自 Instagram 的圖像、來自 Facebook 的評論或谷歌地圖,同時保護您的帳戶免受濫用。
API 密鑰是一串代碼,用於對應用程序進行身份驗證,以便可以在另一個平台中使用。 它可以確保您的帳戶安全。 由於沒有人可以訪問您的密鑰,因此他們無法將您的帳戶用於自己的目的。
API 允許我們在 Divi 電子郵件 optin 模塊中使用電子郵件平台。 一旦用戶提交他們的電子郵件地址以訂閱您的時事通訊,API 密鑰允許 Divi 連接到您的電子郵件提供商並將用戶添加到您的列表中。 連接快速且自動,您使用的電子郵件提供商無關緊要。 用戶的過程是相同的。
使用 API 密鑰設置電子郵件帳戶很簡單。 我們將完成其中一些設置的過程。 對於我的示例,我使用 Divi 中提供的免費時裝設計師佈局包中的電子郵件選擇表單。
設置電子郵件帳戶
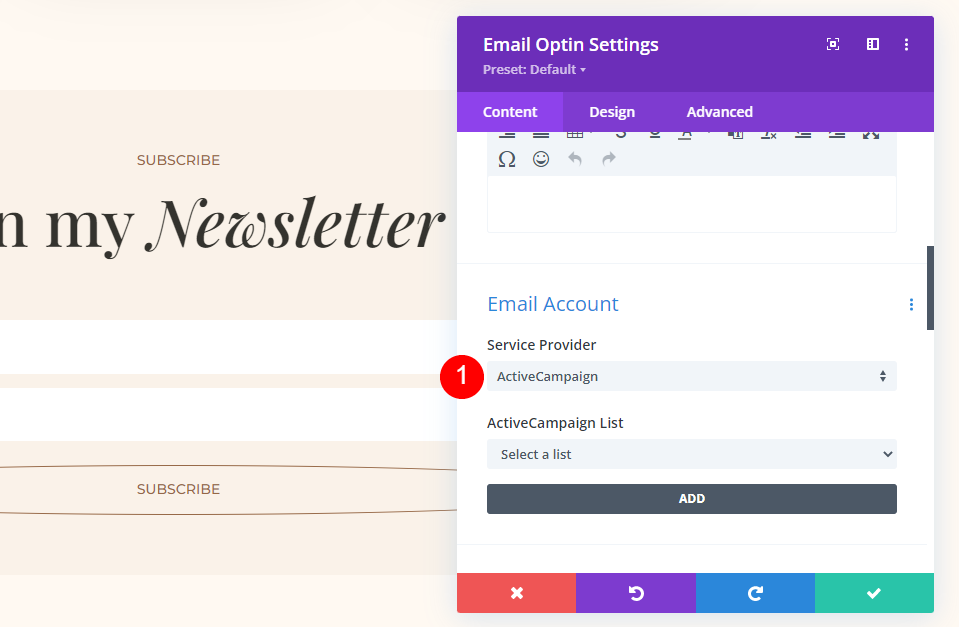
要使用 Divi 設置您的電子郵件帳戶,首先,打開您的電子郵件選擇模塊,然後單擊服務提供商下拉框以查看您的選項。

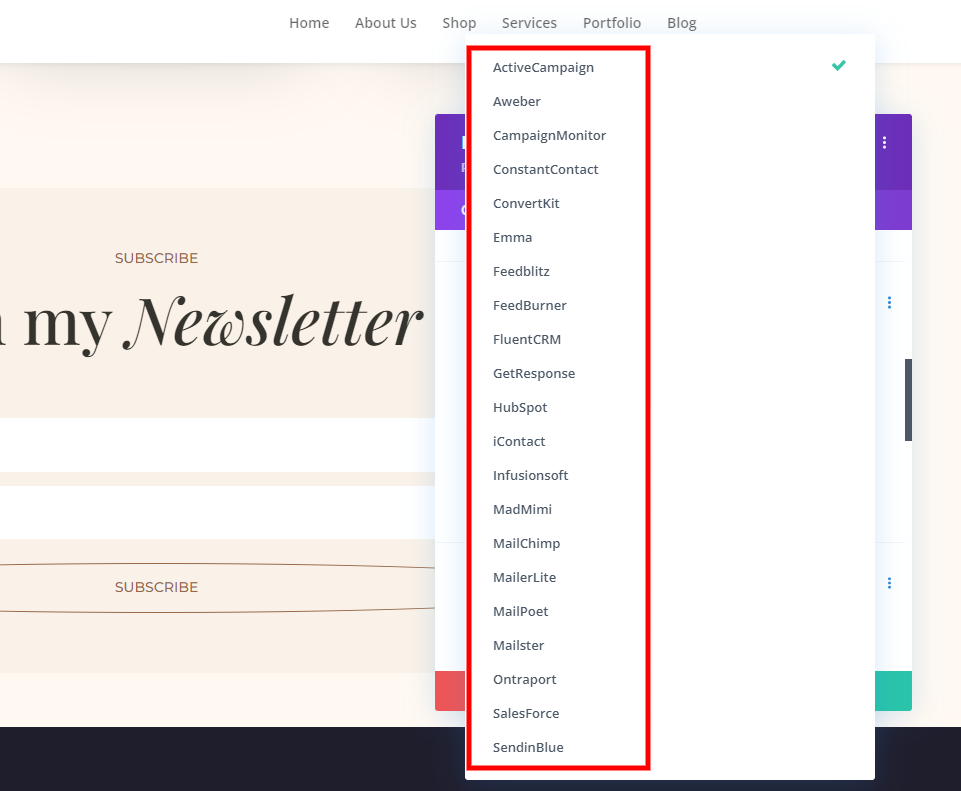
這為您提供了 21 個電子郵件服務提供商的列表供您選擇。 接下來,從服務提供商下拉框中選擇您要使用的電子郵件提供商。

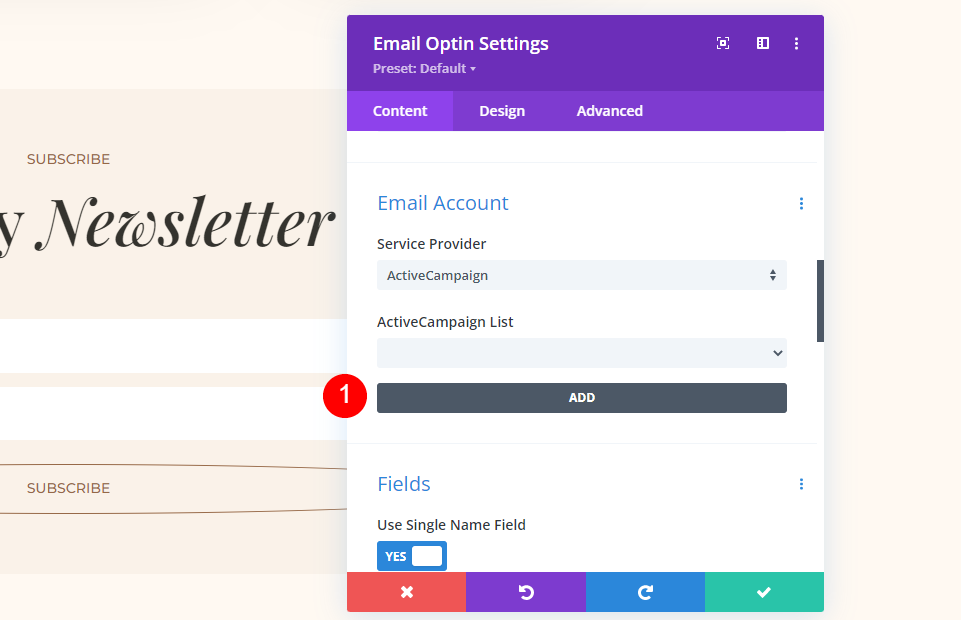
最後,您需要將您的帳戶與您的電子郵件服務提供商連接到 Divi。 單擊添加按鈕。

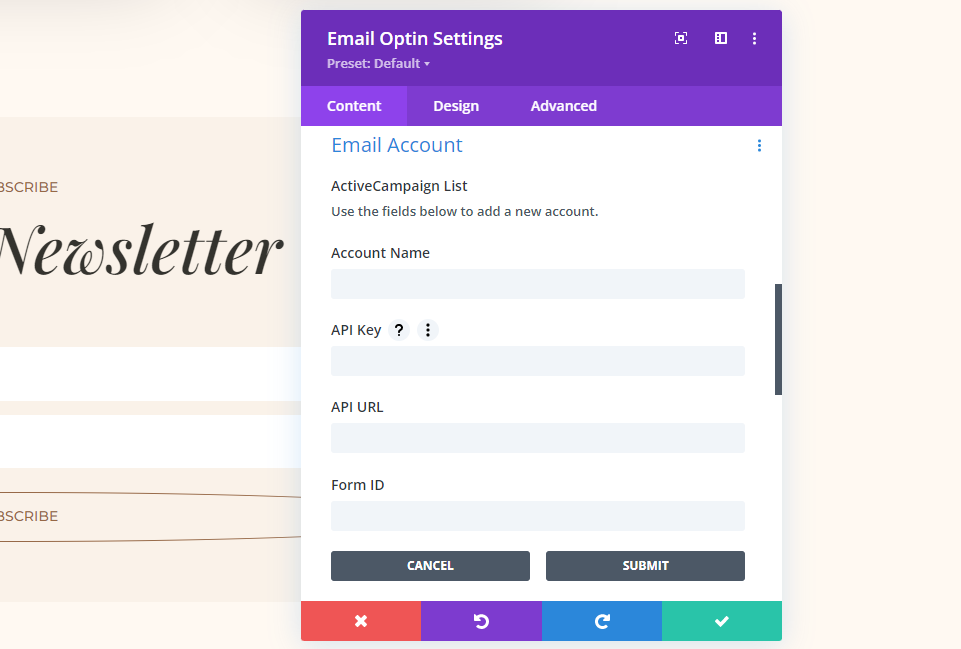
這顯示了此特定電子郵件提供商所需的信息列表。 服務提供商之間存在差異,因此您需要先查看需要哪些信息。 您將從您的提供商處獲得此信息,將其輸入這些字段,然後單擊提交。 下面的示例顯示了 ActiveCampaign 的列表。 此電子郵件提供商需要帳戶名稱、API 密鑰、API URL 和表單 ID。

此示例顯示 GetResponse,它需要 Account Name 和 API Key。

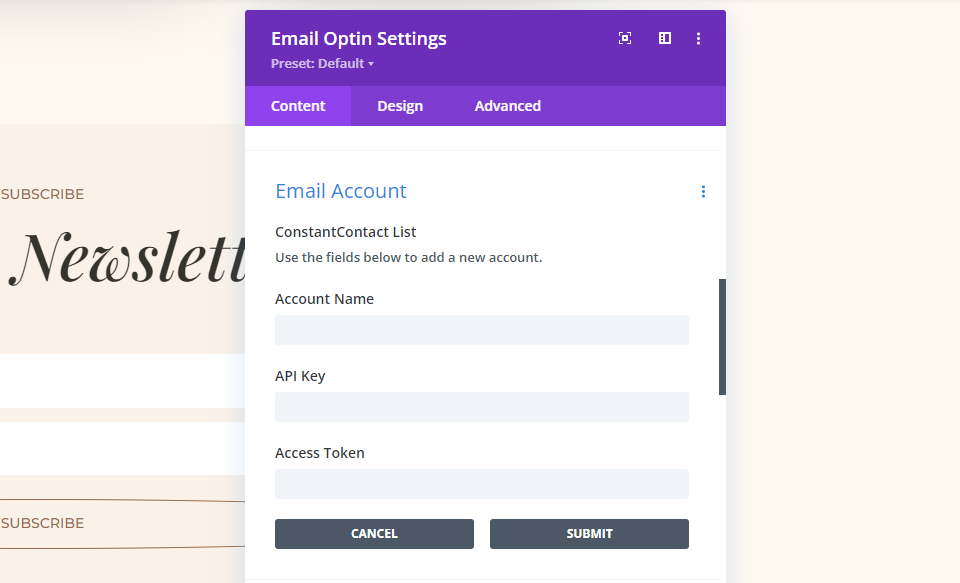
這個例子是ConstantContact。 它需要帳戶名、API 密鑰和訪問令牌。

連接時事通訊後,您將能夠從下拉框中選擇時事通訊。 您還可以再次添加、刪除和獲取列表。 如果您創建一個新的電子郵件列表並希望將其添加到您的選項列表中,這將特別有用。

讓我們逐步通過幾個電子郵件提供商的示例來了解該過程是如何工作的。
MailChimp Divi 設置電子郵件帳戶示例
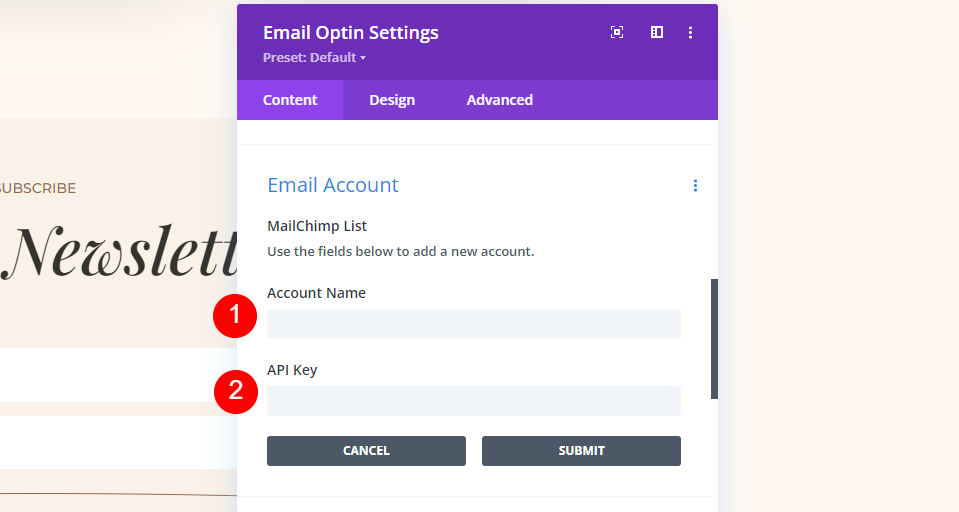
對於我的第一個 Divi 示例,我將為 MailChimp 設置我的電子郵件帳戶。 我的示例使用的是付費帳戶,但他們也有一個免費帳戶。 無論您擁有的帳戶類型如何,它的工作原理都是一樣的。 我們看到 MailChimp 需要我的Account Name和API Key 。

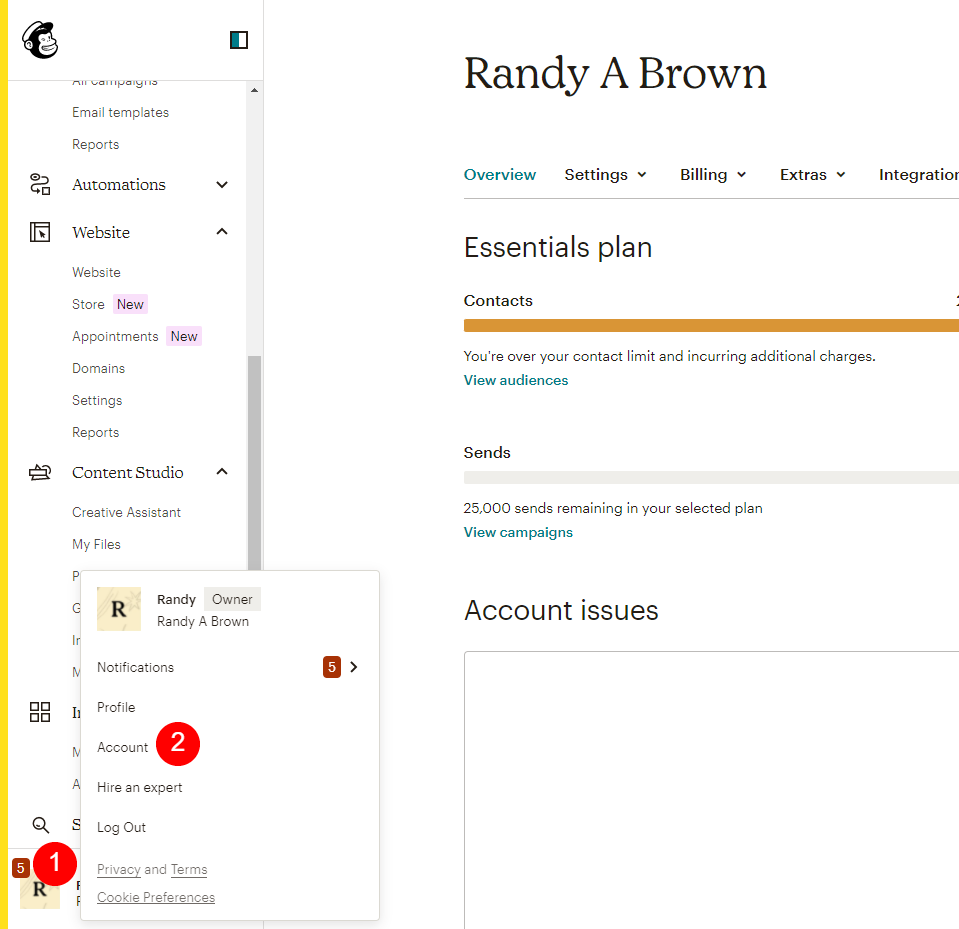
要查找您的 MailChimp API 密鑰,請登錄您的MailChimp 帳戶並單擊左下角的圖標。 從彈出窗口中選擇帳戶。

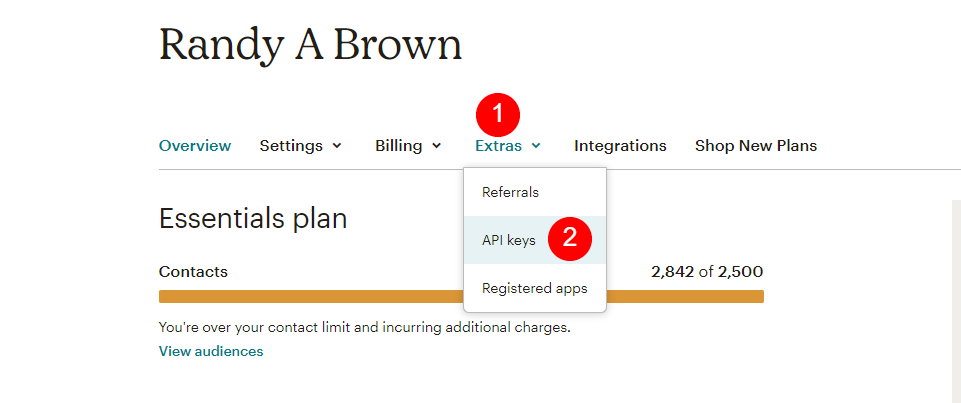
接下來,在您的帳戶名下的菜單中單擊附加功能。 從列表中選擇API 密鑰。

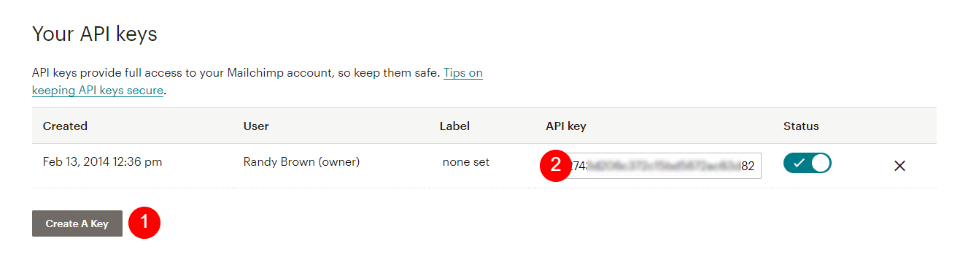
屏幕底部是一個名為Your API Keys的列表。 如果您沒有密鑰,請單擊創建密鑰。 接下來,複製API 密鑰。

返回您的 Divi 電子郵件模塊並將密鑰粘貼到 API 密鑰字段中。

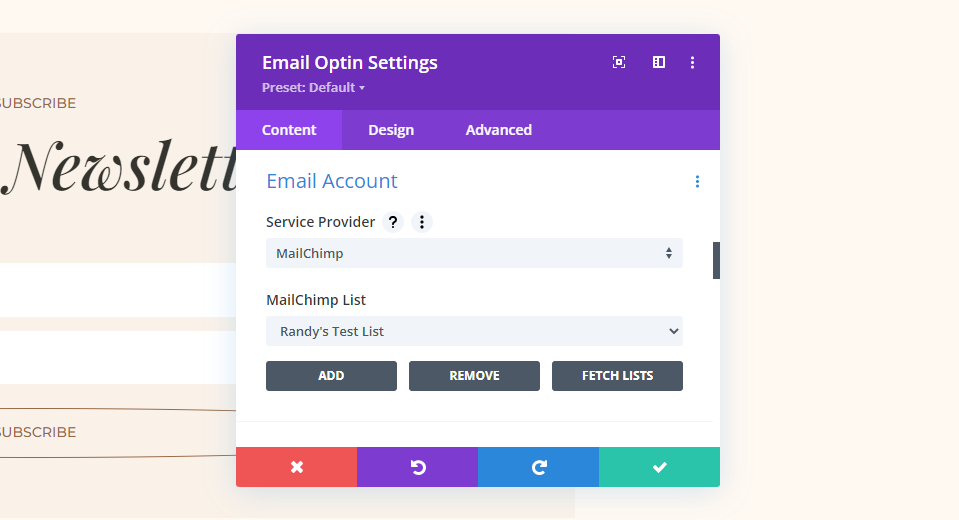
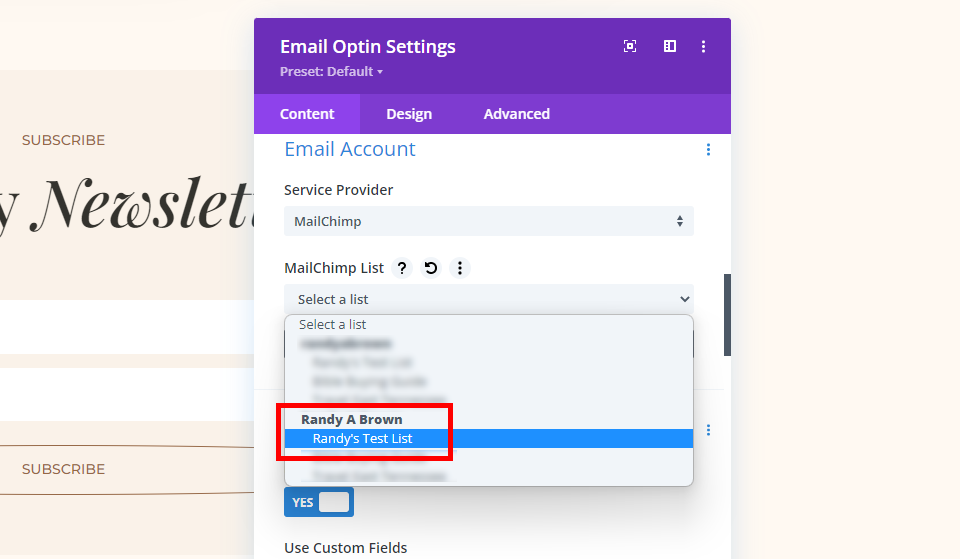
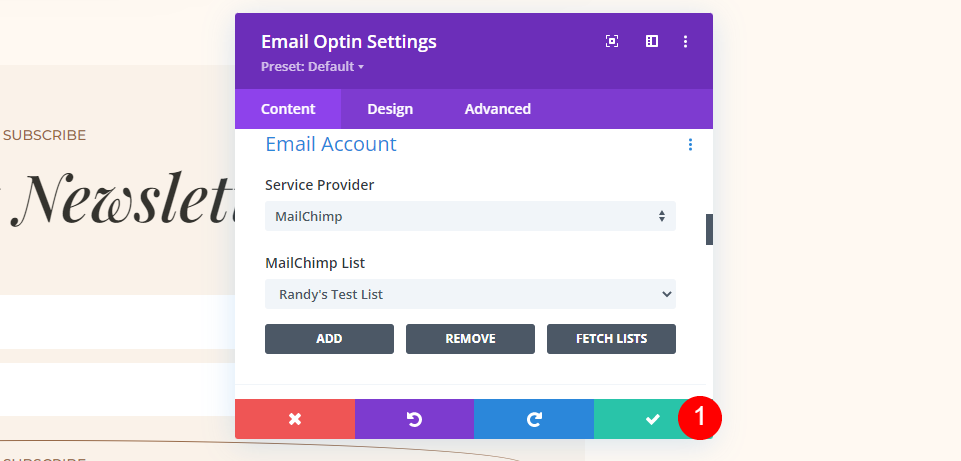
現在,當選擇 MailChimp 列表的下拉框時,您將看到所有 MailChimp 通訊。 選擇您希望此電子郵件選擇表單連接到的時事通訊。


現在,您的電子郵件選擇模塊顯示服務提供商的 MailChimp,MailChimp 列表顯示我選擇的電子郵件列表的名稱。 最後,關閉模塊並保存您的工作。 電子郵件 optin 模塊現在已連接到您的電子郵件通訊。

MailerLite Divi 設置電子郵件帳戶示例
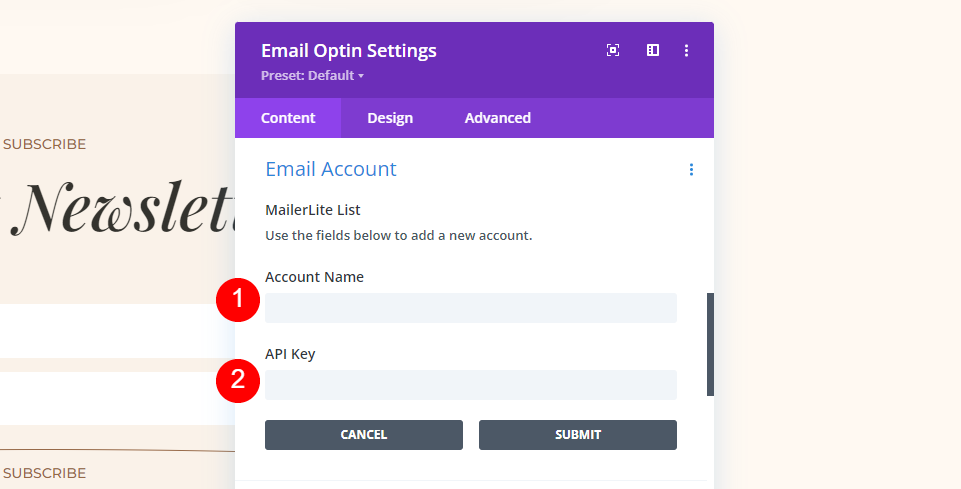
讓我們看另一個使用 MailerLite 的示例。 它還需要一個帳戶名和 API 密鑰。 我為這些示例設置了一個免費帳戶。

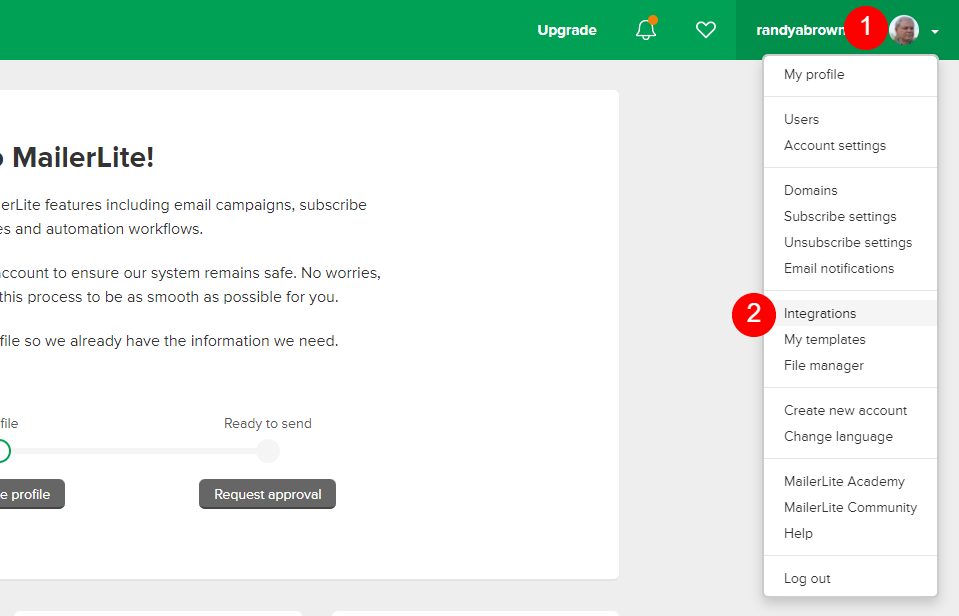
登錄您的MailerLite 帳戶並單擊您的圖標。 從列表中選擇集成。

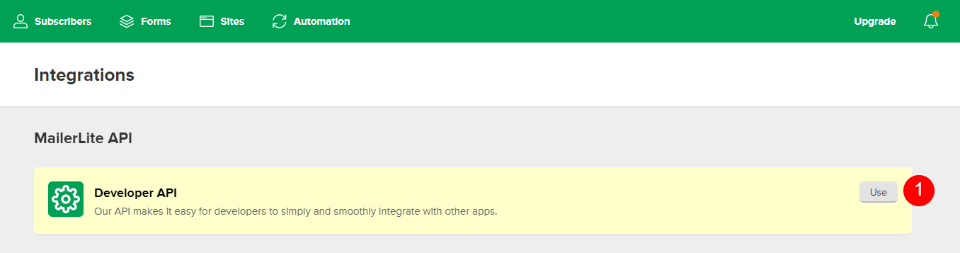
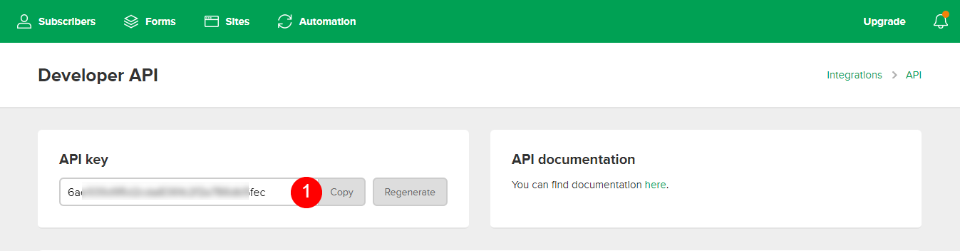
集成頁面上的第一個選項是Developer API 。 單擊使用。

這將打開您可以復制API 密鑰的頁面。

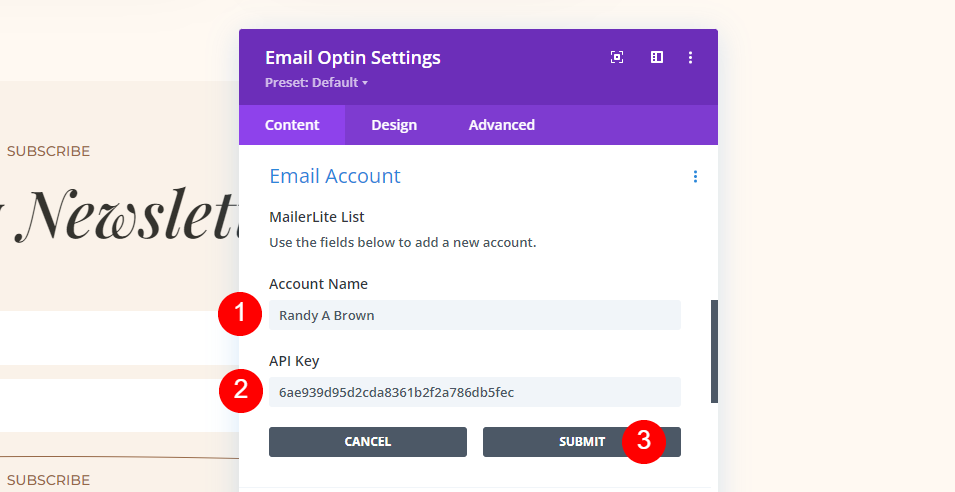
接下來,返回您的 Divi 電子郵件 optin 模塊並添加您的Account Name ,將密鑰粘貼到API Key字段中,然後單擊Submit 。

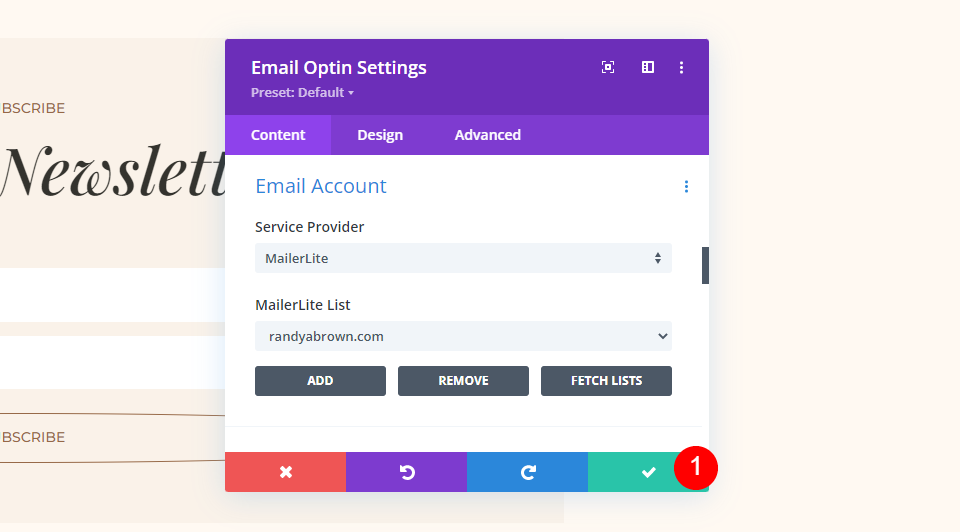
連接到您的帳戶後,您將在 MailerLite 列表下拉列表中看到時事通訊。 選擇時事通訊並關閉模塊。

SendinBlue Divi 設置電子郵件帳戶示例
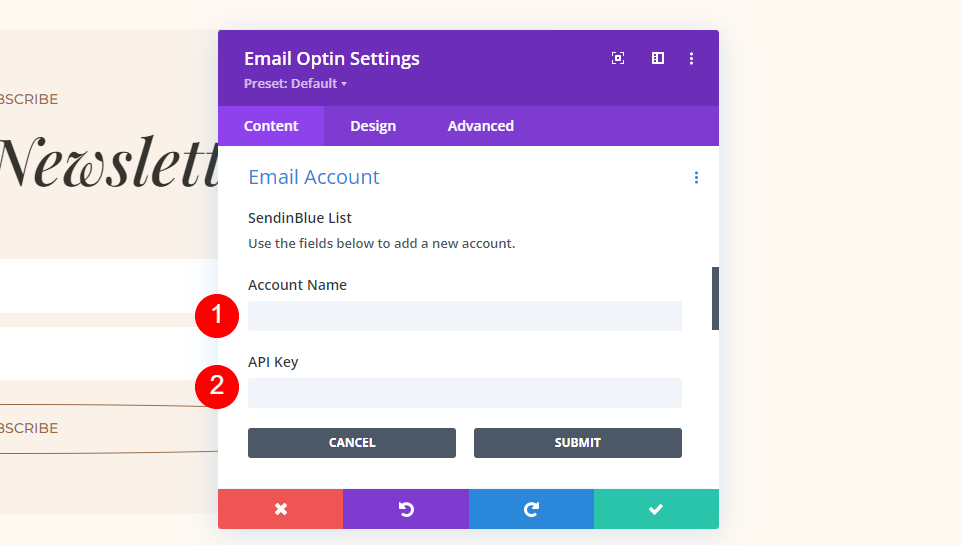
讓我們再看一個。 這個叫做 SendinBlue。 我也在使用此電子郵件提供商的免費帳戶。 SendinBlue 還需要一個Account Name和API Key 。

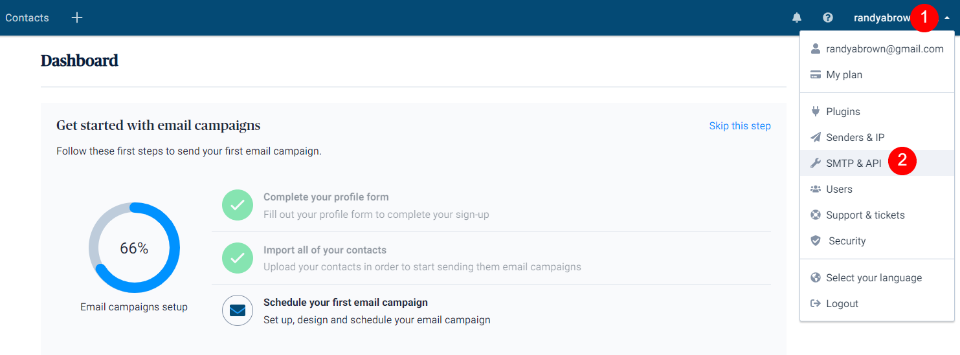
轉到您的SendinBlue 帳戶,然後在右上角選擇您的帳戶名稱。 選擇名為SMPT & API的鏈接。

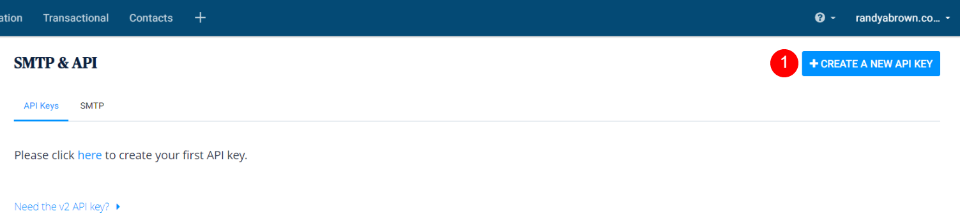
如果您有 API 密鑰,那麼它將顯示在此頁面上。 將其複制並粘貼到 Divi 以在電子郵件 optin 模塊中設置電子郵件帳戶。 如果沒有,請單擊Create New API Key 。

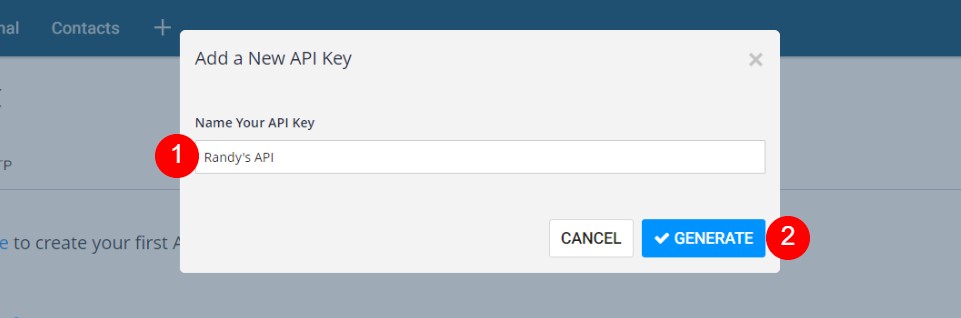
輸入API 密鑰的名稱,然後單擊生成。

接下來,只需複制 API Key並關閉模式。

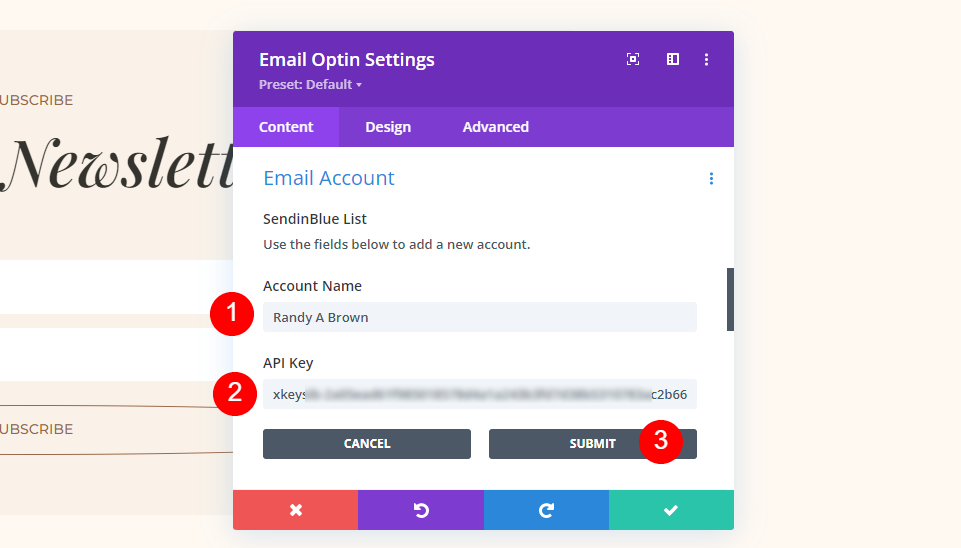
添加您的帳戶名稱並將API 密鑰粘貼到 API 密鑰字段中。 單擊提交並等待帳戶連接。

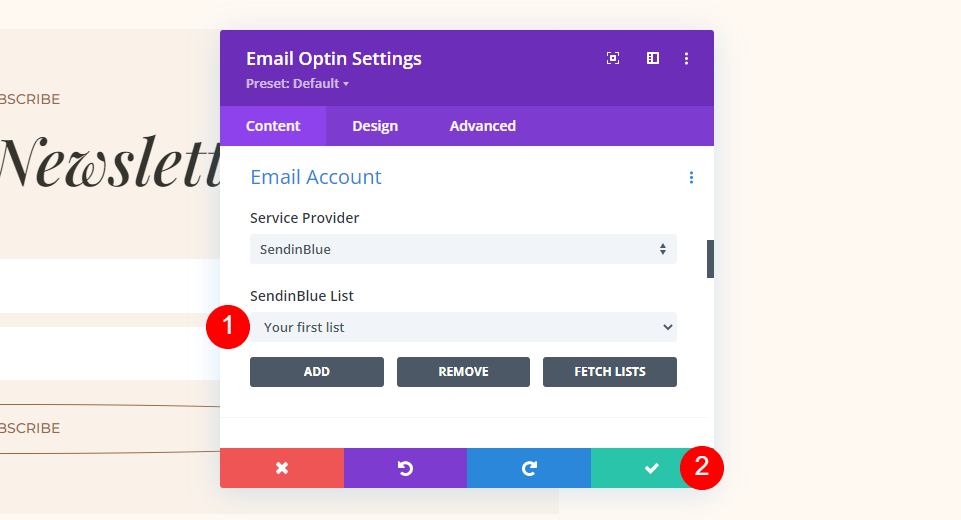
最後,從 SendinBlue 列表下拉框中選擇電子郵件列表,使其成為活動列表。 現在,關閉電子郵件 optin 模塊並保存您的更改。

結束的想法
這是我們對如何在 Divi 的電子郵件選擇模塊中設置您的電子郵件帳戶的看法。 使用電子郵件 optin 模塊使用 Divi 設置電子郵件帳戶很簡單。 雖然每個電子郵件服務提供商對連接您的電子郵件表單有不同的要求,但他們都需要一個 API 密鑰,並且每個人的流程都相似。
我們在這裡介紹的三個電子郵件提供商非常不同,但獲取 API 密鑰和連接您的帳戶的過程是相同的。 那些需要密鑰或類似的額外密鑰的人會隨 API 一起提供密鑰。
無論您選擇哪個電子郵件服務提供商,一旦將其連接到 Divi,您就可以建立您的電子郵件列表了。
我們希望收到你的來信。 您是否使用過 Divi 並在您的電子郵件服務提供商處設置了您的電子郵件帳戶? 請在評論中告訴我們您的體驗。
