Divi의 이메일 옵틴 모듈에서 이메일 계정을 설정하는 방법
게시 됨: 2022-03-10Divi의 이메일 선택 모듈을 사용하면 모든 Divi 레이아웃에서 이메일 목록을 쉽게 작성할 수 있습니다. 모듈에는 친숙한 모든 Divi 도구가 있으며 사용하기 쉽습니다. 그러나 작동하려면 외부 이메일 서비스 제공업체에 연결해야 합니다. 다행히도 이것은 간단한 과정입니다. 이 게시물에서는 Divi의 이메일 선택 모듈 내에서 선택한 이메일 제공업체를 사용하여 이메일 계정을 설정하는 방법을 알아보겠습니다.
시작하자.
Divi 이메일 Optin 계정 옵션
먼저 Divi 이메일 옵틴 모듈 계정 옵션을 살펴보고 작동 방식을 살펴보겠습니다. Divi의 이메일 선택 모듈에는 선택할 수 있는 이메일 제공업체 목록이 있습니다. Divi 이메일 선택 모듈은 이메일 제공업체를 선택한 경우에만 라이브 웹사이트에 나타납니다. 레이아웃 내에 이메일 수신 선택 모듈을 배치했는데 나타나지 않는다면 이것이 이유입니다.
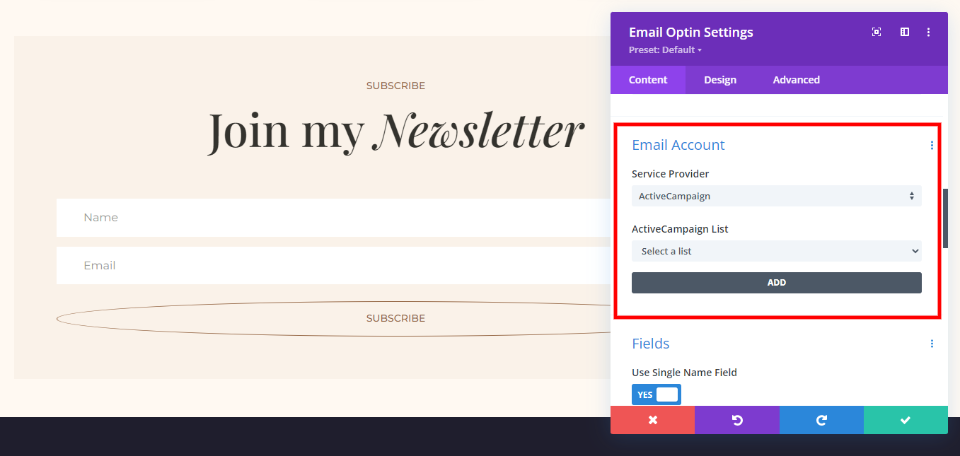
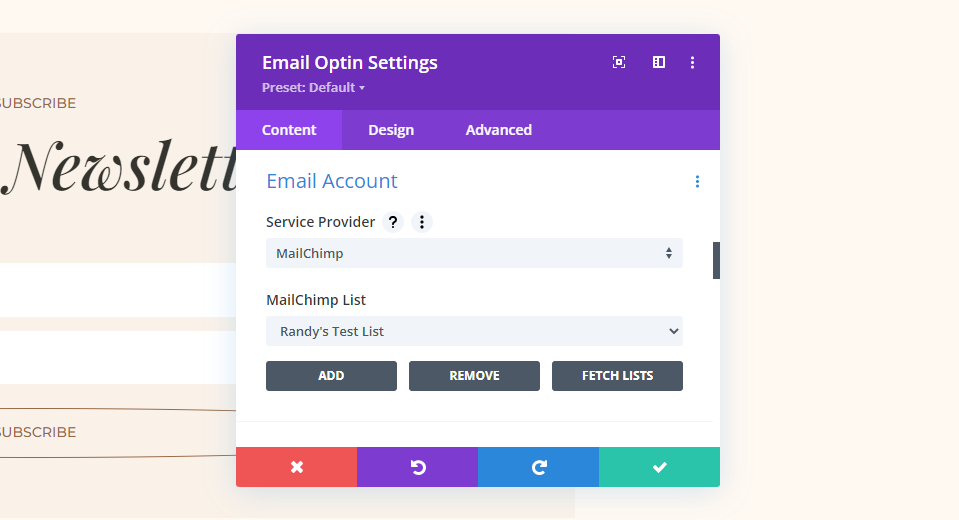
모듈의 옵션을 열고 이메일 계정 까지 아래로 스크롤합니다. 여기에 서비스 제공자 에 대한 드롭다운 상자와 해당 제공자에 대한 이메일 계정을 선택 하는 목록이 표시됩니다. 하나 이상의 뉴스레터가 있는 경우 모든 뉴스레터가 목록에 표시됩니다.
또한 선택한 서비스 제공업체의 목록을 추가할 수 있는 버튼이 있습니다. 이를 위해서는 해당 이메일 제공업체에 대한 API 키 가 필요합니다. 이렇게 하면 Divi가 이메일 계정에 연결할 수 있습니다.

API 키란 무엇이며 왜 필요한가요?
API는 "응용 프로그래밍 인터페이스"를 의미합니다. 이는 Instagram의 이미지, Facebook의 댓글 또는 WordPress 내 Google 지도 표시와 같은 플랫폼을 통합하는 동시에 계정을 남용으로부터 안전하게 보호하는 방법입니다.
API 키는 다른 플랫폼 내에서 사용할 수 있도록 애플리케이션을 인증하는 데 사용되는 코드 문자열입니다. 귀하의 계정을 안전하게 보호합니다. 아무도 귀하의 키에 액세스할 수 없으므로 자신의 목적을 위해 귀하의 계정을 사용할 수 없습니다.
API를 통해 Divi 이메일 선택 모듈 내에서 이메일 플랫폼을 사용할 수 있습니다. 사용자가 뉴스레터를 구독하기 위해 이메일 주소를 제출하면 API 키를 통해 Divi가 이메일 제공업체에 연결하고 사용자를 목록에 추가할 수 있습니다. 연결은 빠르고 자동이며 사용 중인 이메일 공급자는 중요하지 않습니다. 사용자를 위한 프로세스는 동일합니다.
API 키로 이메일 계정을 설정하는 것은 간단합니다. 그 중 몇 가지를 설정하는 과정을 살펴보겠습니다. 예를 들어 Divi 내에서 사용할 수 있는 무료 Fashion Designer Layout Pack의 이메일 선택 양식을 사용하고 있습니다.
이메일 계정 설정
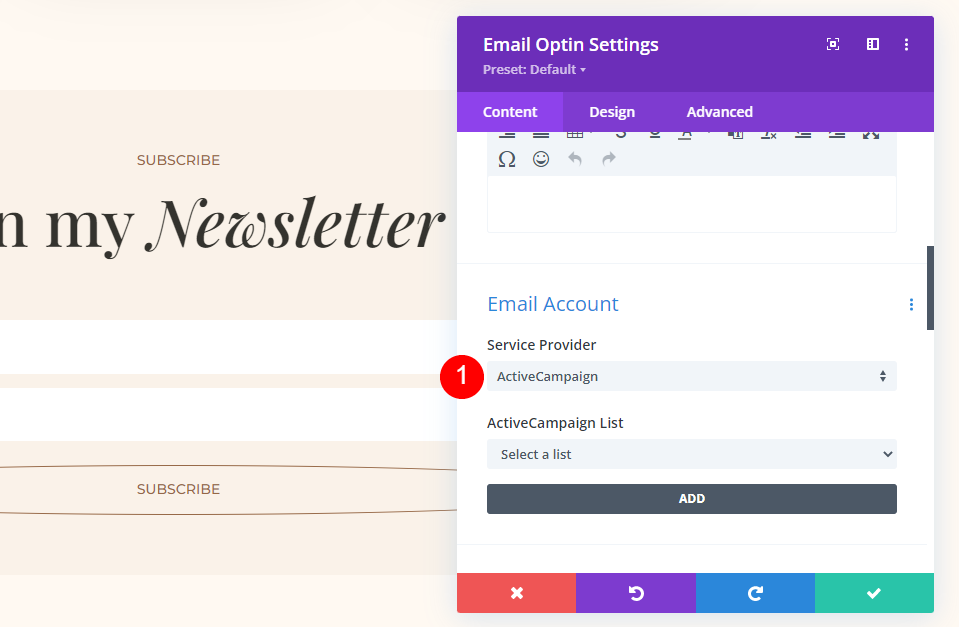
Divi를 사용하여 이메일 계정을 설정하려면 먼저 이메일 선택 모듈을 열고 서비스 제공업체 드롭다운 상자를 클릭하여 옵션을 확인하세요.

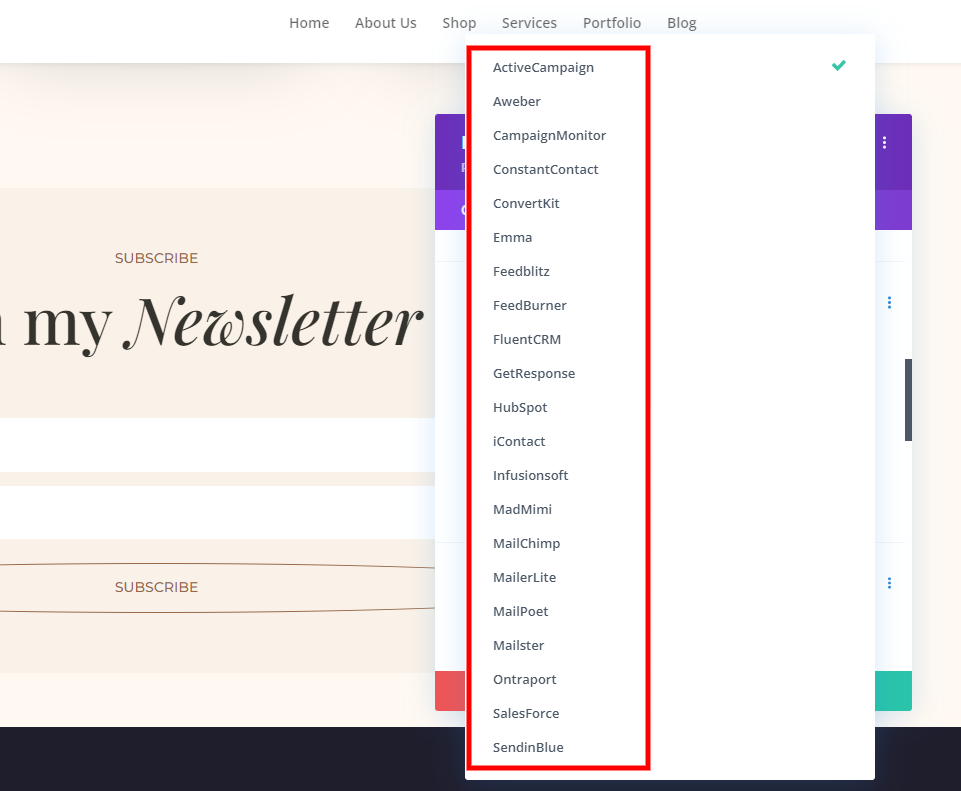
선택할 수 있는 21개의 이메일 서비스 제공업체 목록이 표시됩니다. 그런 다음 서비스 제공업체 드롭다운 상자에서 사용할 이메일 제공업체를 선택합니다 .

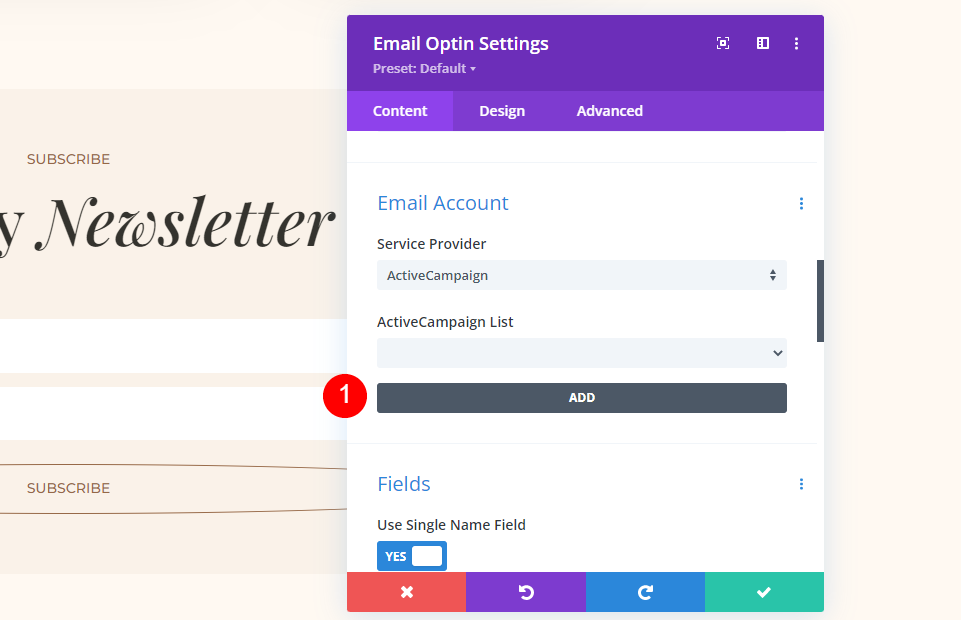
마지막으로 이메일 서비스 제공업체의 계정을 Divi에 연결해야 합니다. 추가 버튼을 클릭합니다.

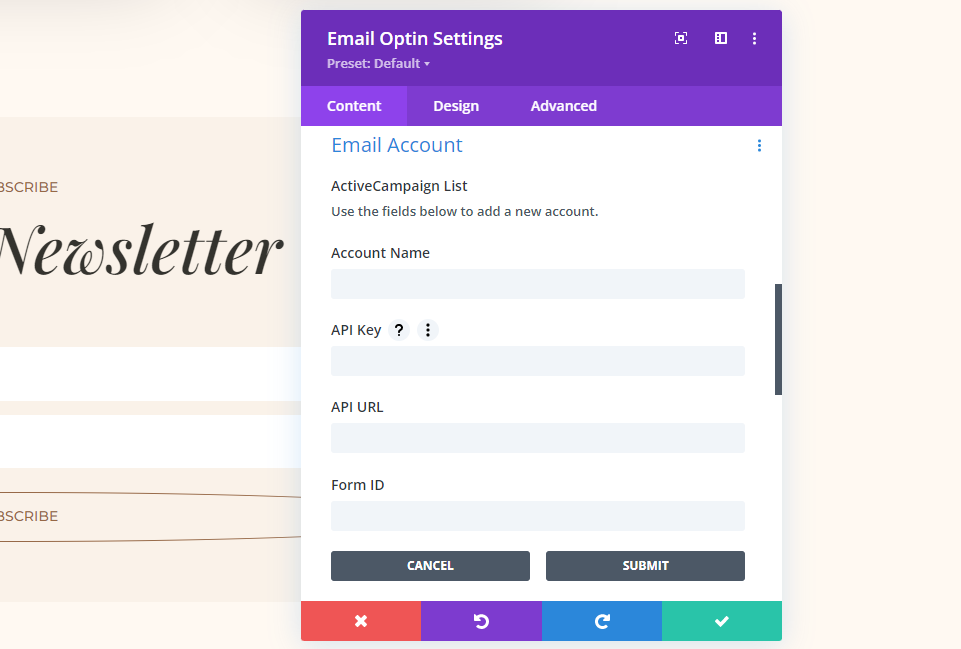
이 특정 이메일 제공업체에 필요한 정보 목록이 표시됩니다. 서비스 제공자 간에 차이가 있으므로 먼저 필요한 정보를 확인해야 합니다. 공급자로부터 이 정보를 받아 이 필드에 입력하고 제출을 클릭합니다. 아래 예는 ActiveCampaign에 대한 목록을 보여줍니다. 이 이메일 제공자는 계정 이름, API 키, API URL 및 양식 ID가 필요합니다.

이 예는 계정 이름과 API 키가 필요한 GetResponse를 보여줍니다.

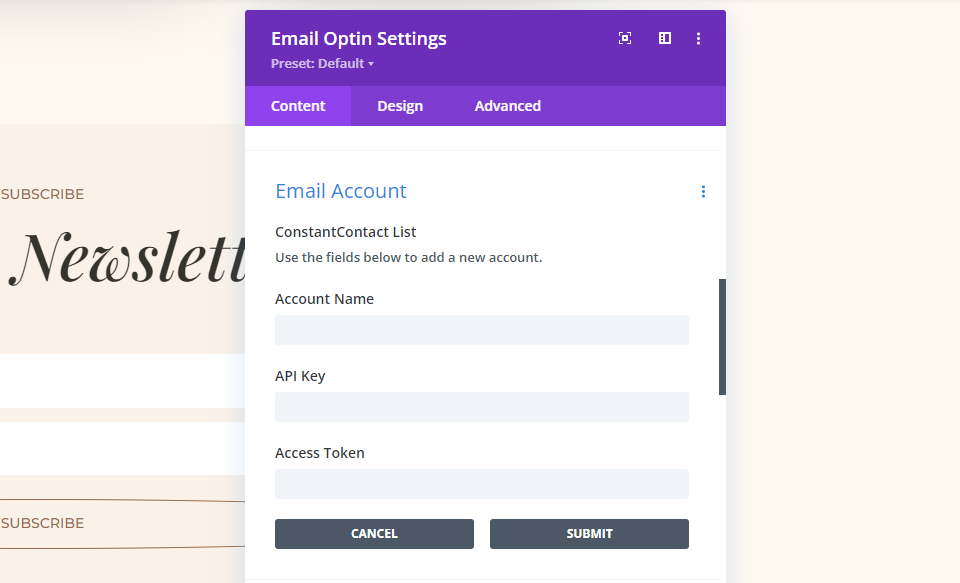
이 예제는 ConstantContact입니다. 계정 이름, API 키 및 액세스 토큰이 필요합니다.

뉴스레터가 연결되면 드롭다운 상자에서 뉴스레터를 선택할 수 있습니다. 목록을 다시 추가 , 제거 및 가져올 수도 있습니다. 이것은 새 이메일 목록을 만들고 옵션 목록에 추가하려는 경우 특히 유용합니다.

프로세스가 어떻게 작동하는지 보기 위해 여러 이메일 제공업체의 예를 살펴보겠습니다.
MailChimp Divi 이메일 계정 설정 예
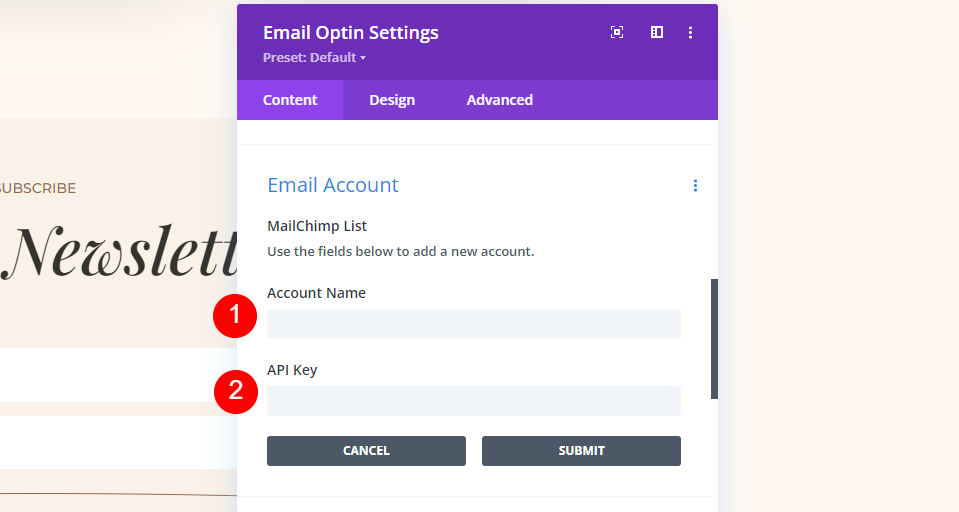
첫 번째 Divi 예제에서는 MailChimp용 이메일 계정을 설정하겠습니다. 예제를 위해 유료 계정을 사용하고 있지만 무료 계정도 있습니다. 계정 유형에 관계없이 동일하게 작동합니다. MailChimp에는 내 계정 이름 과 API 키 가 필요합니다.

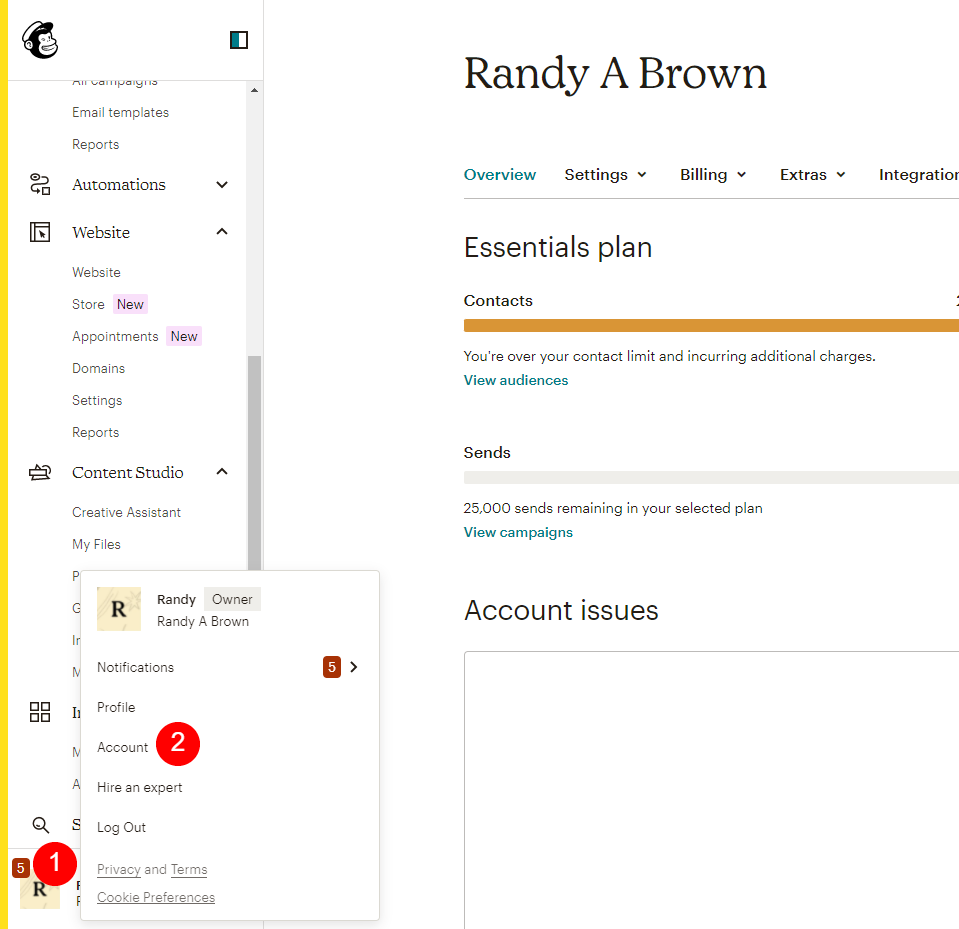
MailChimp API 키를 찾으려면 MailChimp 계정 에 로그인하고 왼쪽 하단 모서리에 있는 아이콘 을 클릭하십시오. 팝업에서 계정 을 선택합니다.

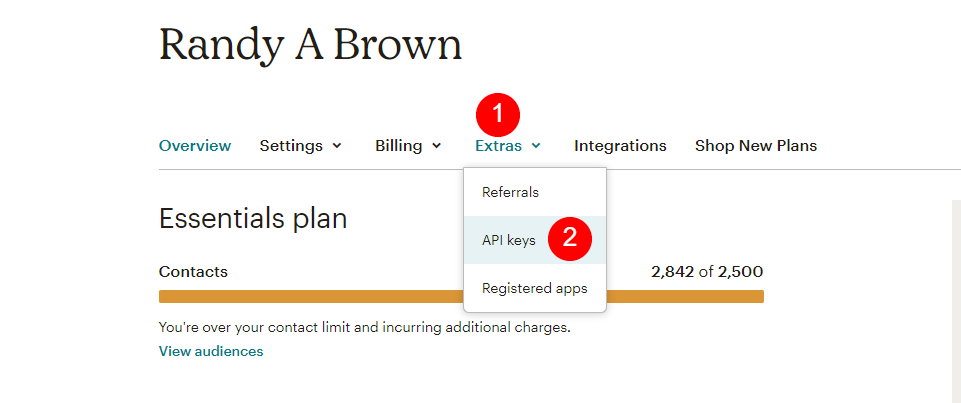
그런 다음 계정 이름 아래의 메뉴에서 기타 를 클릭합니다. 목록에서 API 키 를 선택하십시오.

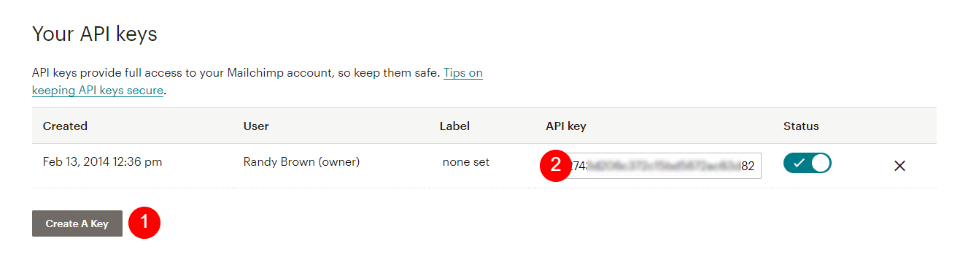
화면 하단에는 Your API Keys 라는 목록이 있습니다. 키가 없으면 키 만들기 를 클릭합니다. 다음으로 API 키를 복사 합니다.

Divi 이메일 모듈로 돌아가 키를 API 키 필드에 붙여넣 습니다.


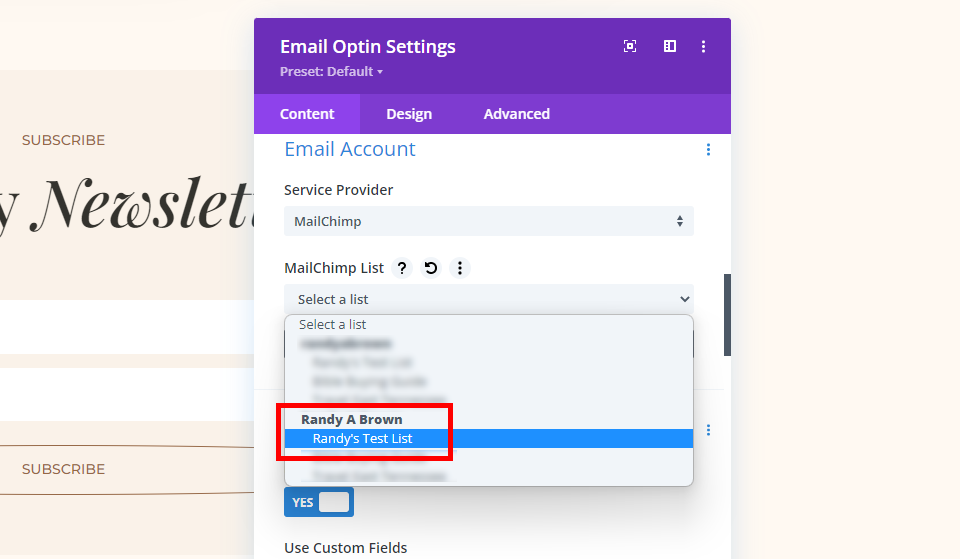
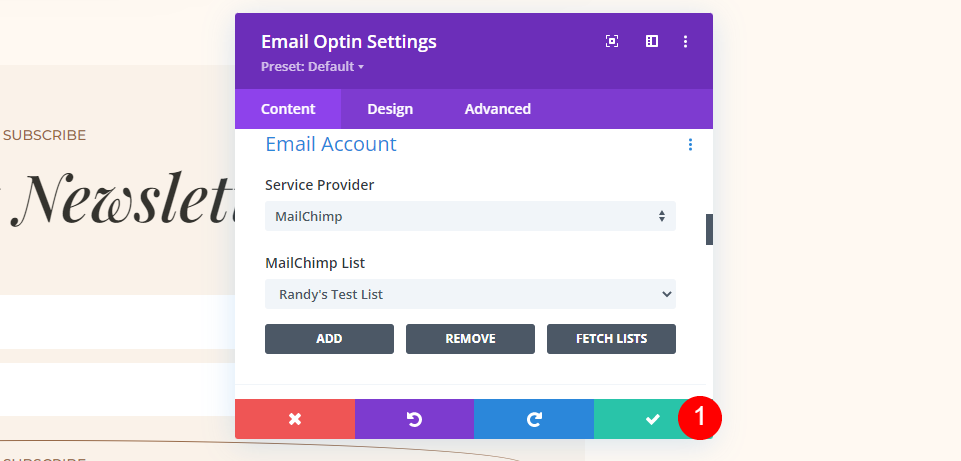
이제 MailChimp 목록의 드롭다운 상자를 선택하면 모든 MailChimp 뉴스레터가 표시됩니다. 이 이메일 수신 동의 양식에 연결할 뉴스레터 를 선택하세요.

이제 이메일 선택 모듈에 서비스 제공업체에 대한 MailChimp가 표시되고 MailChimp 목록에 내가 선택한 이메일 목록의 이름이 표시됩니다. 마지막으로 모듈을 닫고 작업을 저장합니다. 이제 이메일 선택 모듈이 이메일 뉴스레터에 연결되었습니다.

MailerLite Divi 이메일 계정 설정 예
MailerLite를 사용하는 또 다른 예를 살펴보겠습니다. 또한 계정 이름 과 API 키가 필요합니다. 저는 이 예시들을 위해 무료 계정을 만들었습니다.

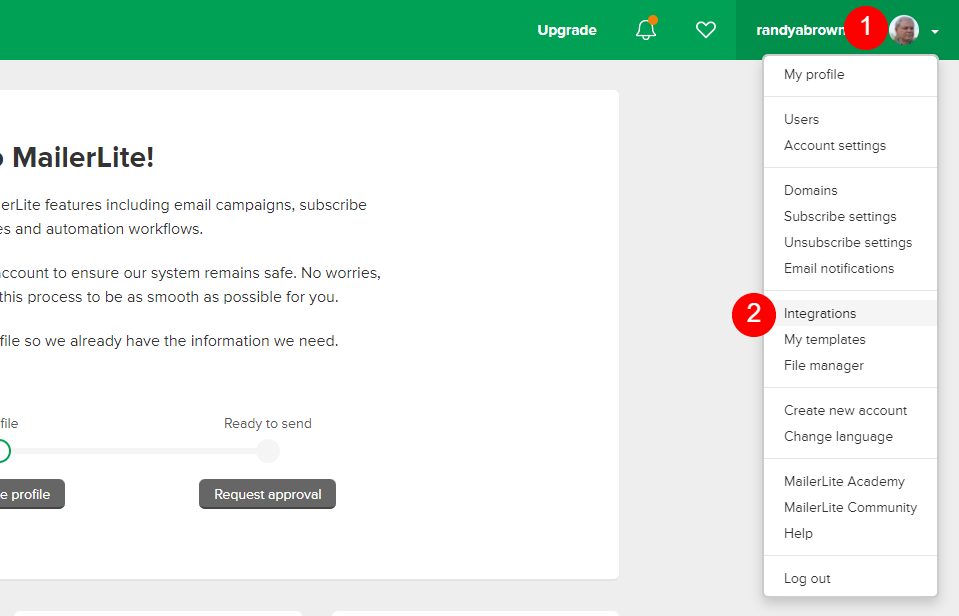
MailerLite 계정 에 로그인하고 아이콘 을 클릭하십시오. 목록에서 통합 을 선택합니다.

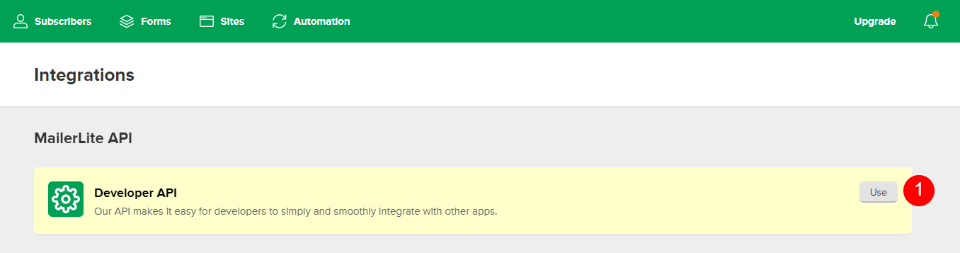
통합 페이지의 첫 번째 옵션은 개발자 API 입니다. 사용 을 클릭합니다.

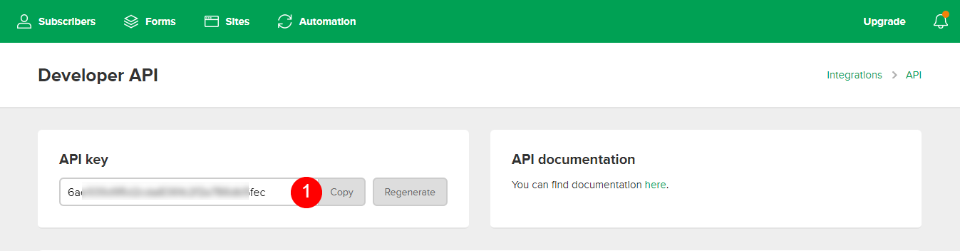
그러면 API 키를 복사 할 수 있는 페이지가 열립니다.

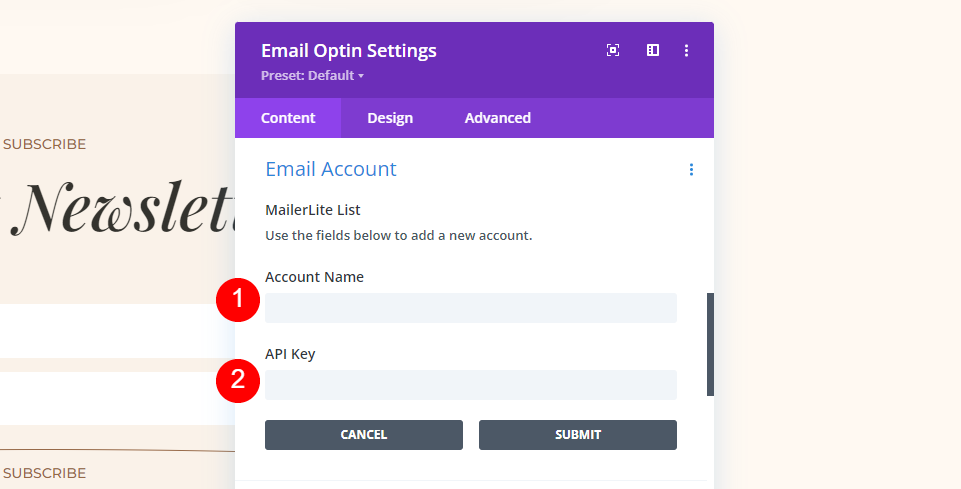
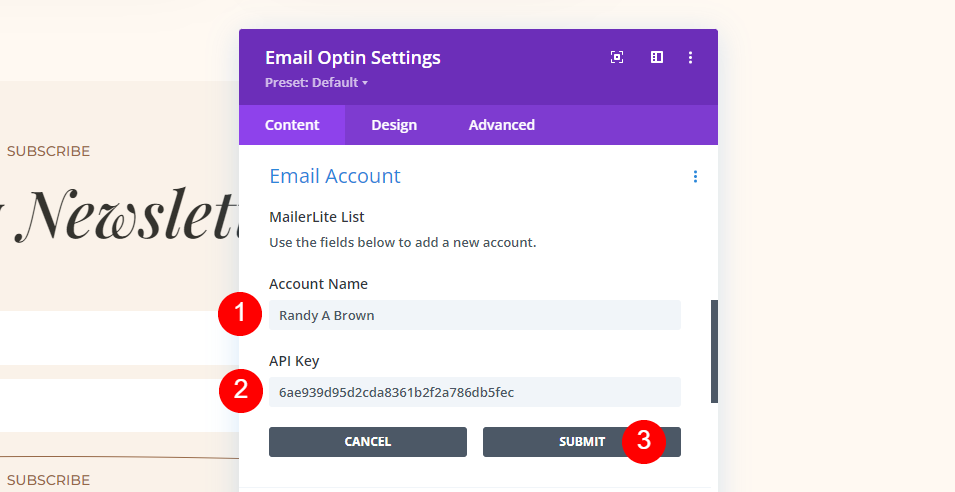
그런 다음 Divi 이메일 선택 모듈로 돌아가 계정 이름 을 추가하고 키를 API 키 필드에 붙여넣고 제출 을 클릭합니다.

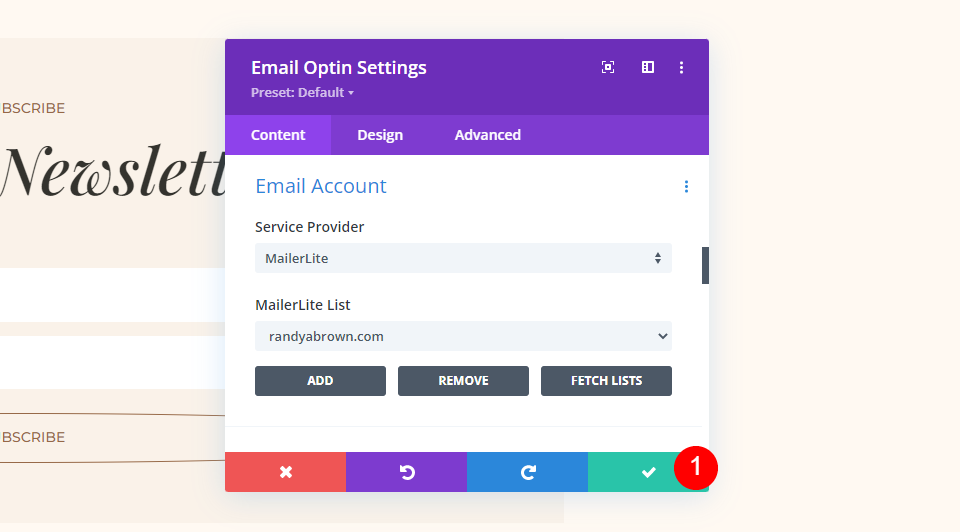
계정에 연결되면 MailerLite 목록 드롭다운에서 뉴스레터를 볼 수 있습니다. 뉴스레터 를 선택하고 모듈을 닫습니다.

SendinBlue Divi 이메일 계정 설정 예
하나 더 살펴보겠습니다. 센딘블루 라고 합니다. 이 이메일 제공업체의 무료 계정도 사용하고 있습니다. SendinBlue에는 계정 이름 과 API 키 도 필요합니다.

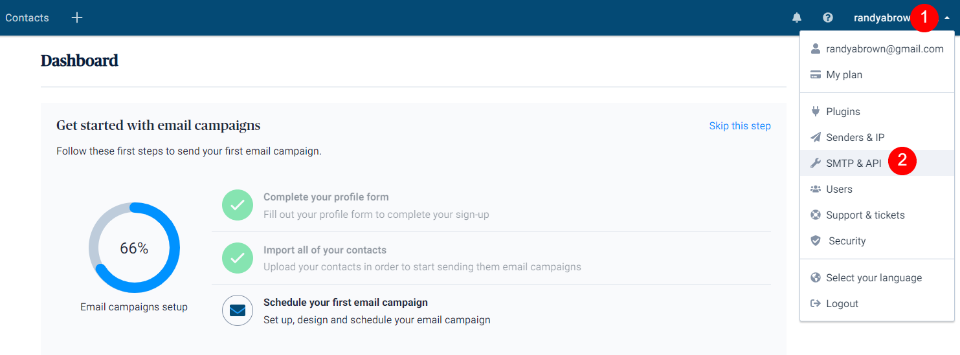
SendinBlue 계정 으로 이동하여 오른쪽 상단에서 계정 이름 을 선택합니다. SMPT & API 라는 링크를 선택하십시오.

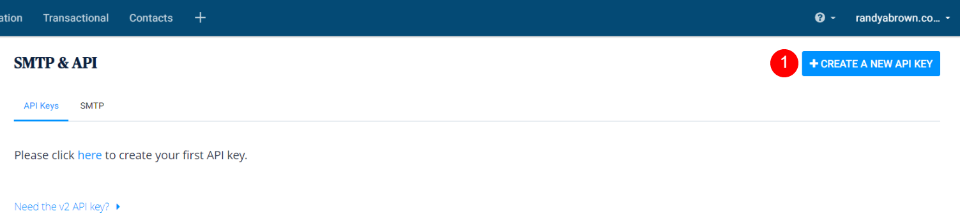
API 키가 있는 경우 이 페이지에 표시됩니다. 복사 하여 Divi에 붙여넣고 이메일 선택 모듈에서 이메일 계정을 설정합니다. 그렇지 않은 경우 새 API 키 만들기 를 클릭합니다.

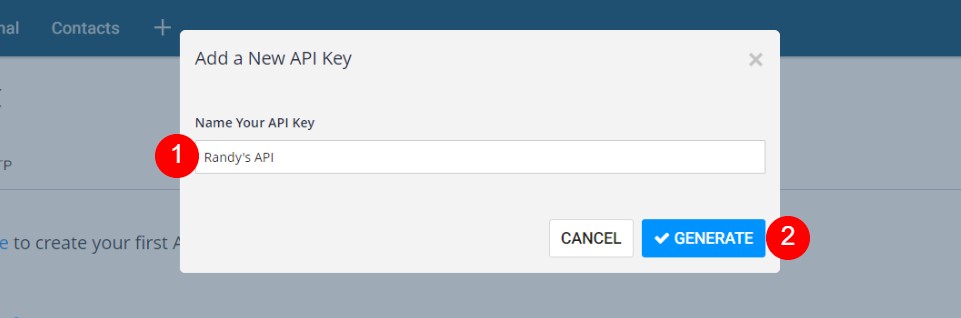
API 키의 이름을 입력하고 생성 을 클릭합니다.

그런 다음 API 키를 복사 하고 모달을 닫습니다.

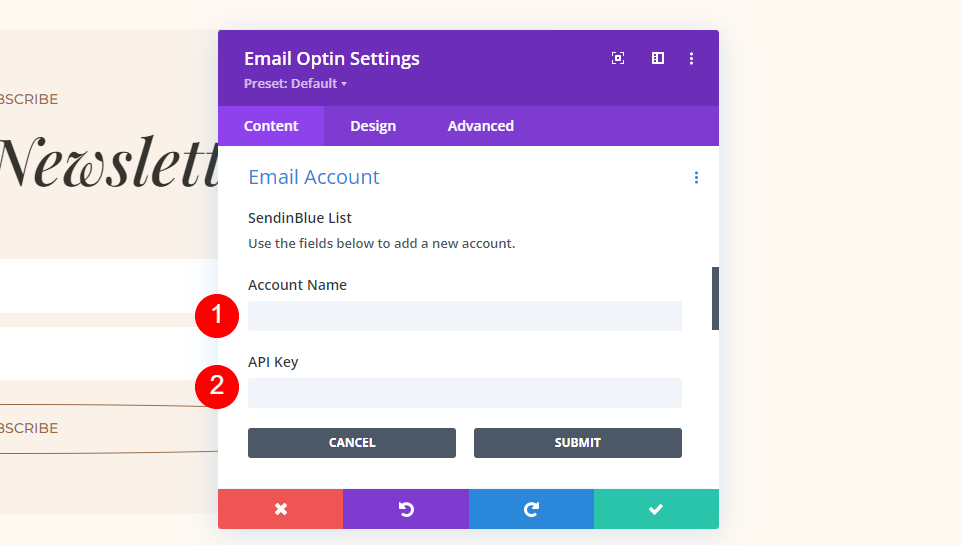
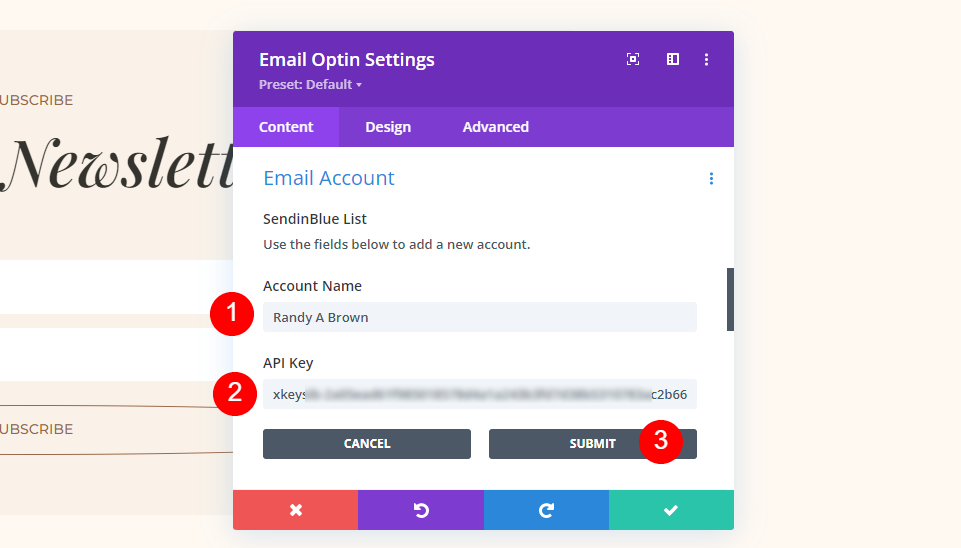
계정 이름 을 추가하고 API 키 를 API 키 필드에 붙여넣습니다. 제출 을 클릭하고 계정이 연결될 때까지 기다립니다.

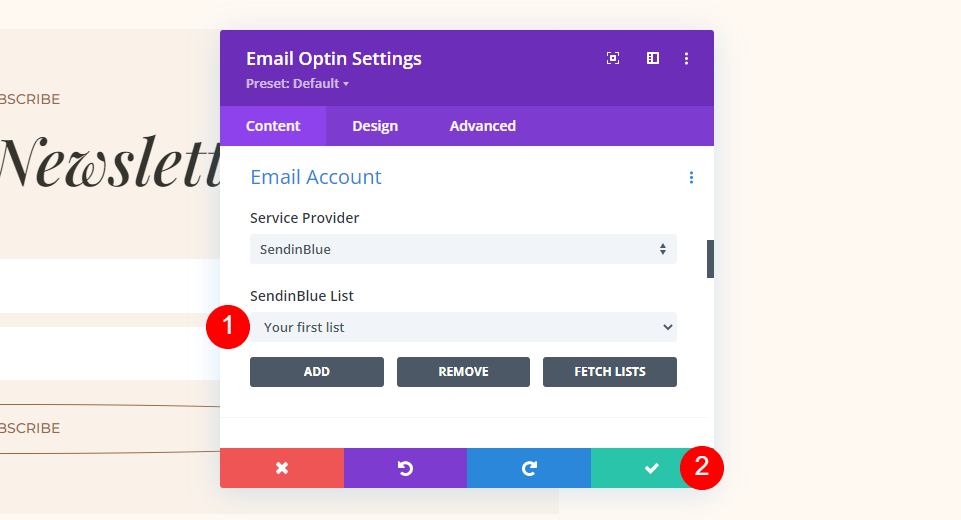
마지막으로 SendinBlue 목록 드롭다운 상자에서 이메일 목록 을 선택하여 활성 목록으로 만듭니다. 이제 이메일 선택 모듈을 닫고 변경 사항을 저장합니다.

마무리 생각
Divi의 이메일 선택 모듈에서 이메일 계정을 설정하는 방법을 살펴보았습니다. Divi를 사용하여 이메일 계정을 설정하는 것은 이메일 선택 모듈로 간단합니다. 이메일 서비스 제공업체마다 이메일 양식에 연결하기 위한 요구 사항이 다르지만 모두 API 키가 필요하며 프로세스는 각각 비슷합니다.
여기에서 다룬 세 가지 이메일 제공업체는 매우 다르지만 API 키를 얻고 계정을 연결하는 프로세스는 동일합니다. 비밀 키 또는 이와 유사한 추가 키가 필요한 사용자는 API와 함께 키를 제공합니다.
어떤 이메일 서비스 제공업체를 선택하든 Divi에 연결하면 이메일 목록을 작성할 준비가 된 것입니다.
우리는 당신의 의견을 듣고 싶습니다. Divi를 사용하고 이메일 서비스 제공업체에 이메일 계정을 설정하셨습니까? 의견에 귀하의 경험에 대해 알려주십시오.
