DiviのEmailOptinモジュールでEメールアカウントを設定する方法
公開: 2022-03-10Diviの電子メールオプチンモジュールを使用すると、任意のDiviレイアウトから電子メールリストを簡単に作成できます。 このモジュールには、使い慣れたDiviツールがすべて含まれており、使いやすいです。 ただし、機能する前に、外部の電子メールサービスプロバイダーに接続する必要があります。 幸い、これは簡単なプロセスです。 この投稿では、Diviの電子メールオプチンモジュール内で選択した電子メールプロバイダーを使用して電子メールアカウントを設定する方法を説明します。
始めましょう。
DiviEmailOptinアカウントオプション
まず、Diviの電子メールoptinモジュールアカウントオプションを見て、それがどのように機能するかを見てみましょう。 Diviの電子メールオプチンモジュールには、選択できる電子メールプロバイダーのリストがあります。 Divi電子メールオプチンモジュールは、電子メールプロバイダーを選択した場合にのみライブWebサイトに表示されます。 レイアウト内に電子メールオプチンモジュールを配置しても表示されない場合は、これが理由です。
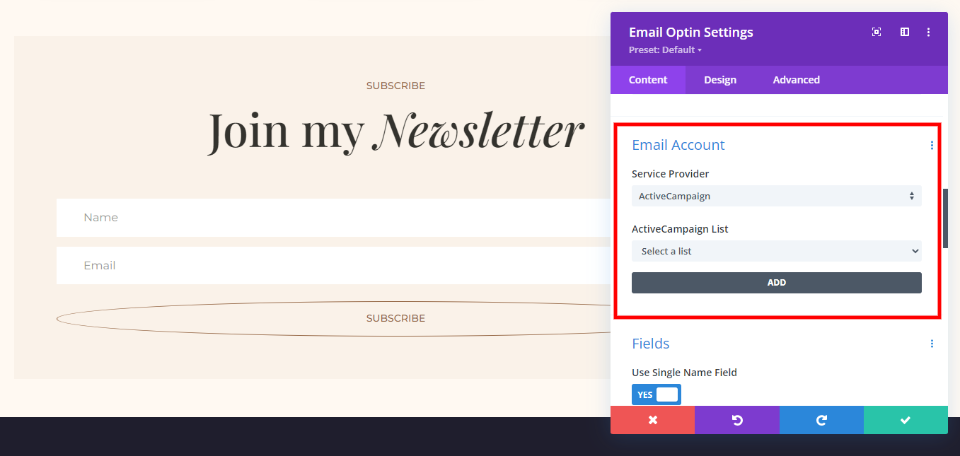
モジュールのオプションを開き、[メールアカウント]まで下にスクロールします。 ここに、サービスプロバイダーのドロップダウンボックスと、そのプロバイダーの電子メールアカウントを選択するためのリストが表示されます。 複数のニュースレターがある場合は、それらすべてがリストに表示されます。
また、選択したサービスプロバイダーのリストを追加するためのボタンもあります。 これには、その電子メールプロバイダーのAPIキーが必要です。 これにより、Diviはメールアカウントに接続できます。

APIキーとは何ですか?なぜ必要なのですか?
APIは「ApplicationProgrammingInterface」の略です。 これは、アカウントを悪用から保護しながら、Instagramからの画像、Facebookからのコメント、またはGoogleマップをWordPress内に表示するなどのプラットフォームを統合する方法です。
APIキーは、別のプラットフォーム内で使用できるようにアプリケーションを認証するために使用されるコードの文字列です。 それはあなたのアカウントを安全に保ちます。 誰もあなたのキーにアクセスできないため、自分の目的であなたのアカウントを使用することはできません。
APIを使用すると、Diviメールオプチンモジュール内でメールプラットフォームを使用できます。 ユーザーがニュースレターを購読するために電子メールアドレスを送信すると、APIキーにより、Diviは電子メールプロバイダーに接続してユーザーをリストに追加できます。 接続は高速で自動であり、使用している電子メールプロバイダーは関係ありません。 ユーザーのプロセスは同じです。
APIキーを使用してメールアカウントを設定するのは簡単です。 それらのいくつかを設定するプロセスを実行します。 私の例では、Divi内で利用できる無料のFashion DesignerLayoutPackの電子メールオプチンフォームを使用しています。
メールアカウントの設定
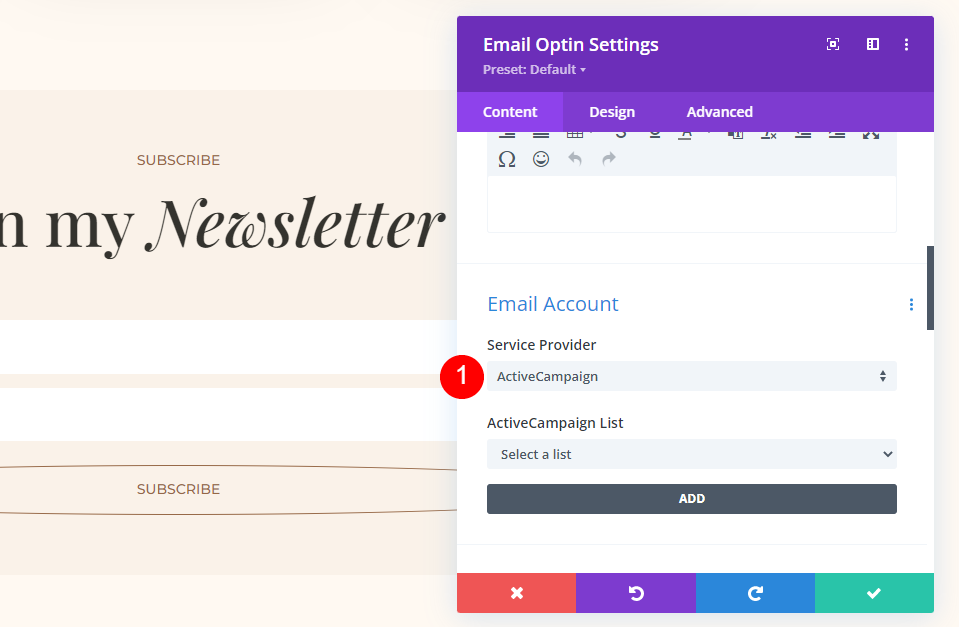
Diviを使用してメールアカウントを設定するには、まずメールオプチンモジュールを開き、[サービスプロバイダー]ドロップダウンボックスをクリックしてオプションを表示します。

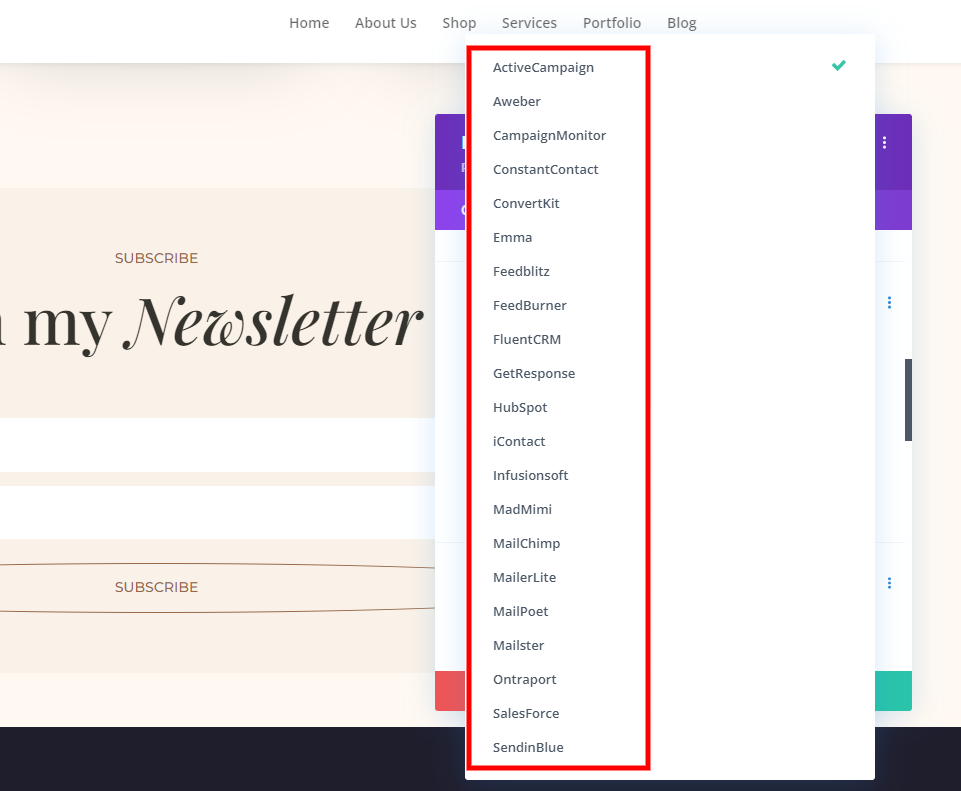
これにより、21の電子メールサービスプロバイダーから選択できるリストが表示されます。 次に、[サービスプロバイダー]ドロップダウンボックスから、使用する電子メールプロバイダーを選択します。

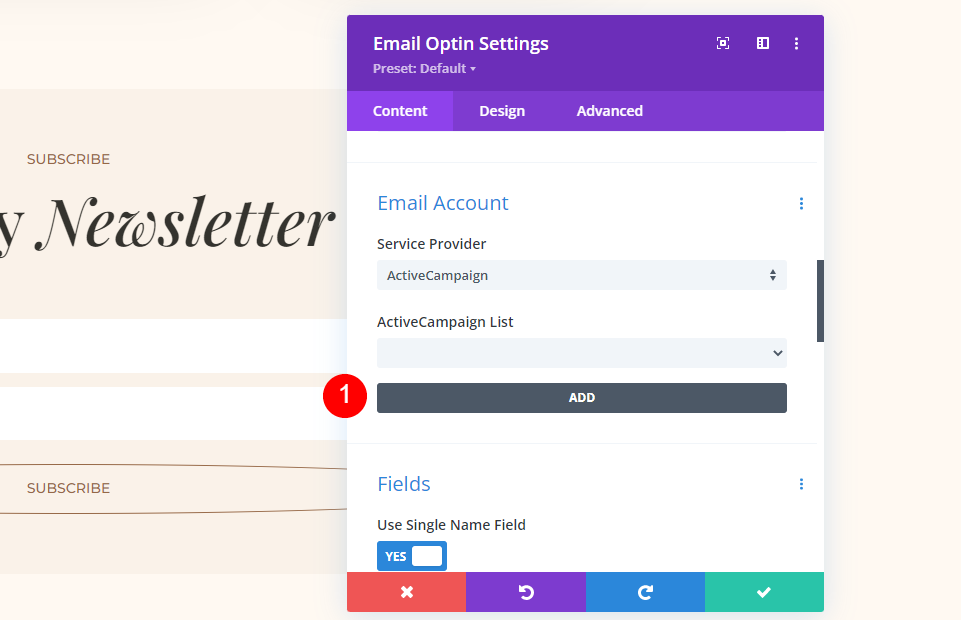
最後に、アカウントとメールサービスプロバイダーをDiviに接続する必要があります。 [追加]ボタンをクリックします。

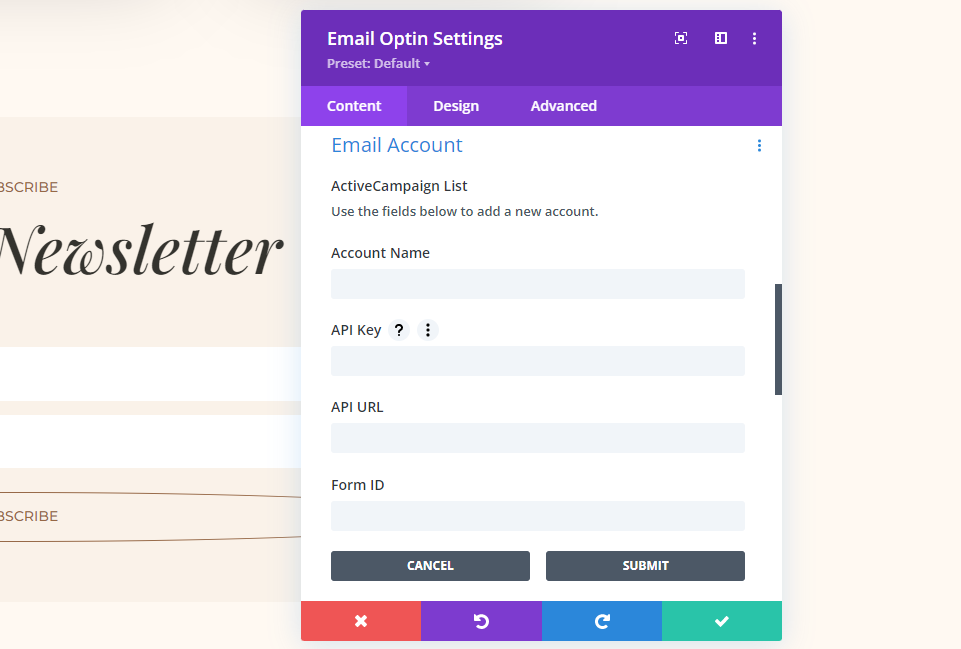
これにより、この特定の電子メールプロバイダーに必要な情報のリストが表示されます。 サービスプロバイダーには違いがあるため、最初に必要な情報を確認する必要があります。 プロバイダーからこの情報を取得し、これらのフィールドに入力して、[送信]をクリックします。 以下の例は、ActiveCampaignのリストを示しています。 このメールプロバイダーには、アカウント名、APIキー、API URL、およびフォームIDが必要です。

この例は、アカウント名とAPIキーを必要とするGetResponseを示しています。

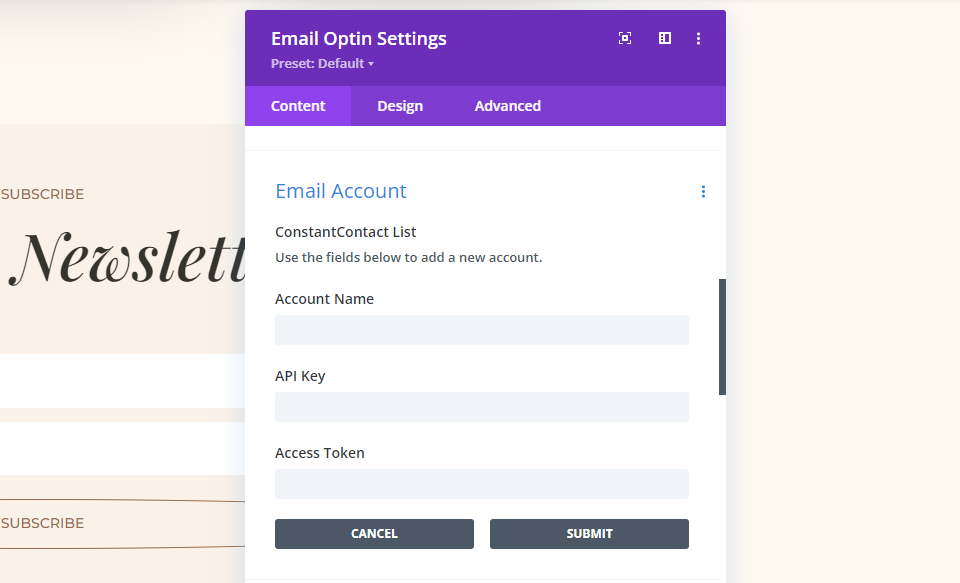
この例はConstantContactです。 アカウント名、APIキー、アクセストークンが必要です。

ニュースレターが接続されると、ドロップダウンボックスからニュースレターを選択できるようになります。 リストを再度追加、削除、およびフェッチすることもできます。 これは、新しいメーリングリストを作成し、それをオプションのリストに追加する場合に特に役立ちます。

プロセスがどのように機能するかを確認するために、いくつかの電子メールプロバイダーの例を見ていきましょう。
MailChimpDiviのメールアカウントの設定例
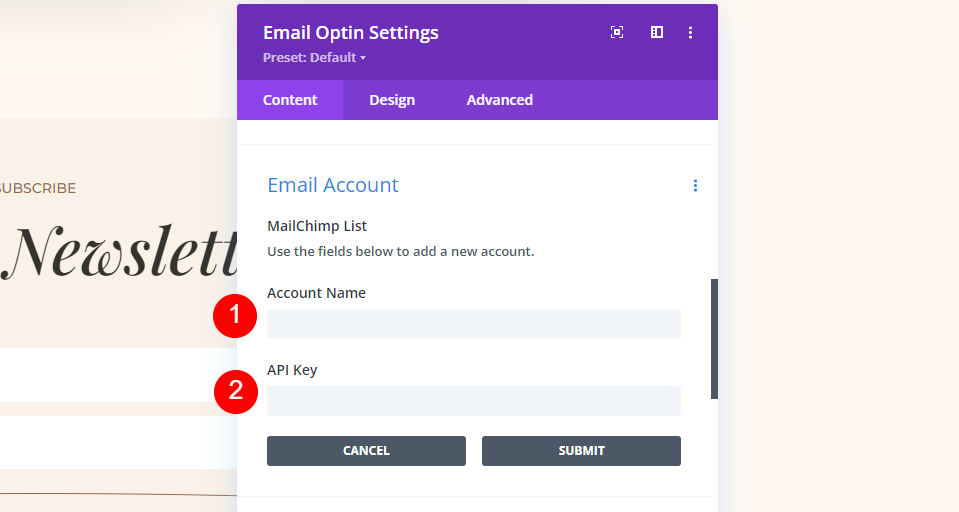
最初のDiviの例では、MailChimpのメールアカウントを設定します。 私の例では有料アカウントを使用していますが、無料アカウントもあります。 アカウントの種類に関係なく、同じように機能します。 MailChimpには私のアカウント名とAPIキーが必要であることがわかります。

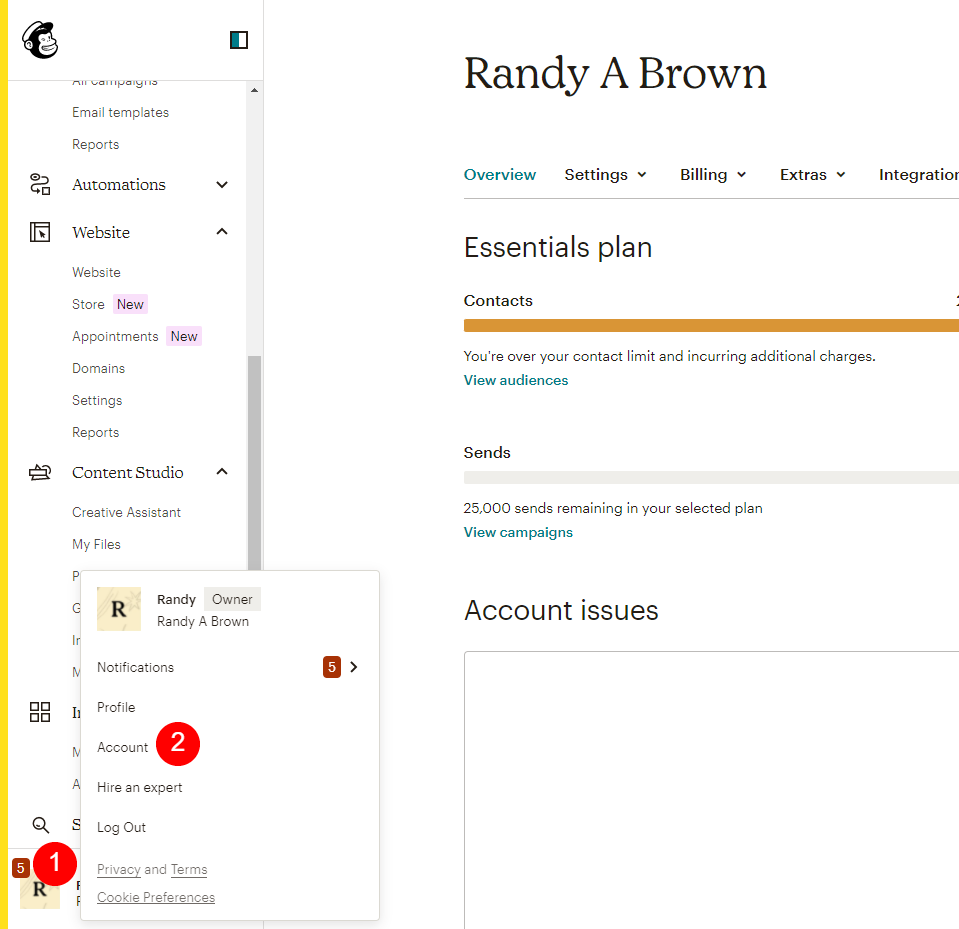
MailChimp APIキーを見つけるには、 MailChimpアカウントにログインし、左下隅にあるアイコンをクリックします。 ポップアップから[アカウント]を選択します。

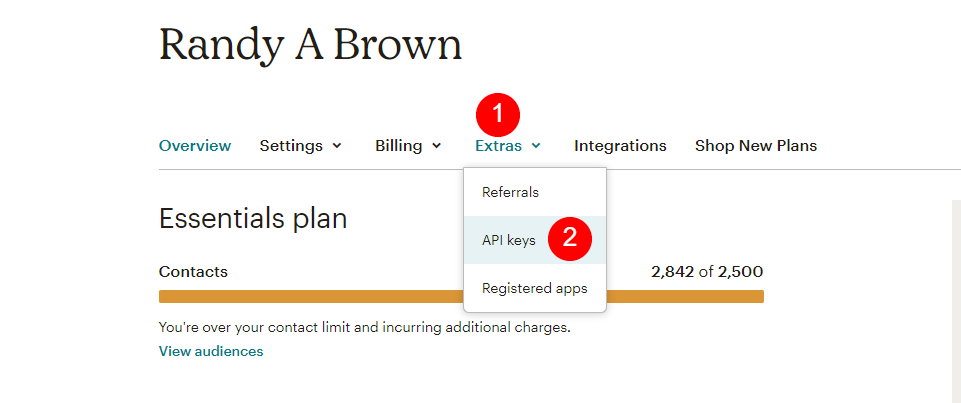
次に、アカウント名の下のメニューで[エクストラ]をクリックします。 リストからAPIキーを選択します。

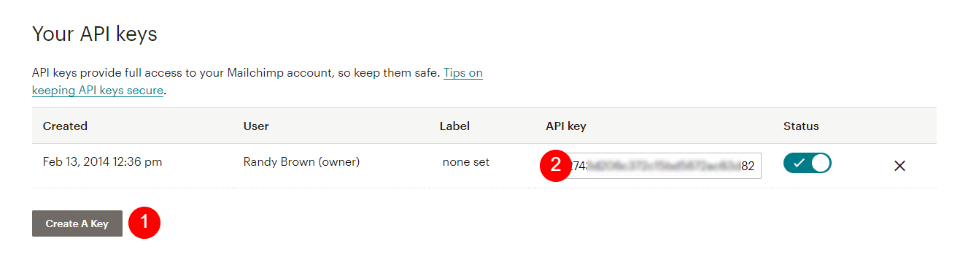
画面の下部には、 APIキーと呼ばれるリストがあります。 キーがない場合は、[キーの作成]をクリックします。 次に、APIキーをコピーします。

Diviメールモジュールに戻り、キーをAPIキーフィールドに貼り付けます。


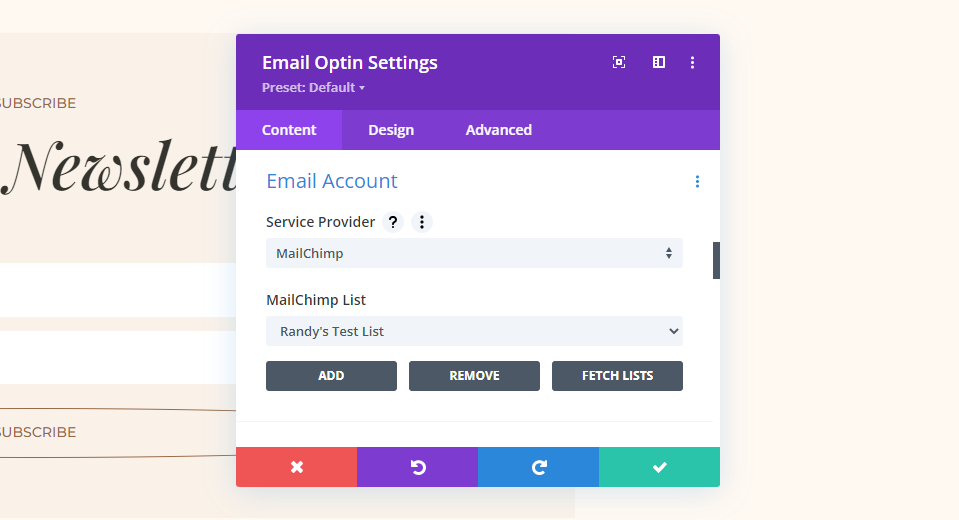
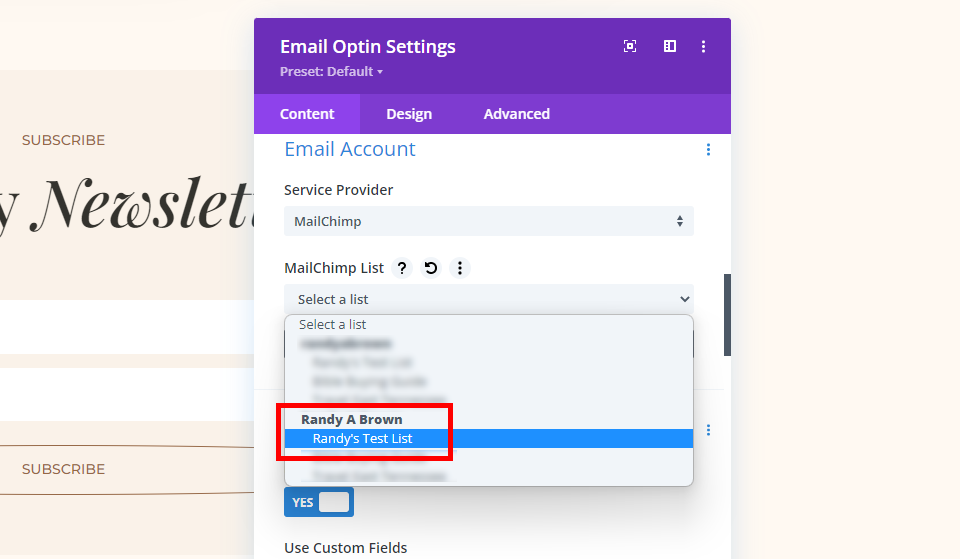
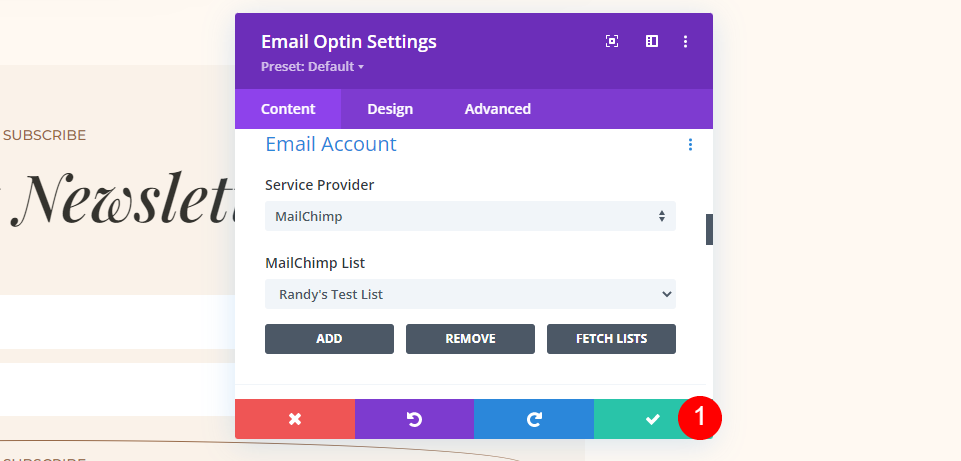
これで、MailChimpリストのドロップダウンボックスを選択すると、すべてのMailChimpニュースレターが表示されます。 このメールオプチンフォームに接続するニュースレターを選択します。

これで、メールオプチンモジュールにサービスプロバイダーのMailChimpが表示され、MailChimpリストに選択したメールリストの名前が表示されます。 最後に、モジュールを閉じて作業を保存します。 これで、メールオプチンモジュールがメールニュースレターに接続されました。

MailerLiteDiviのメールアカウントの設定例
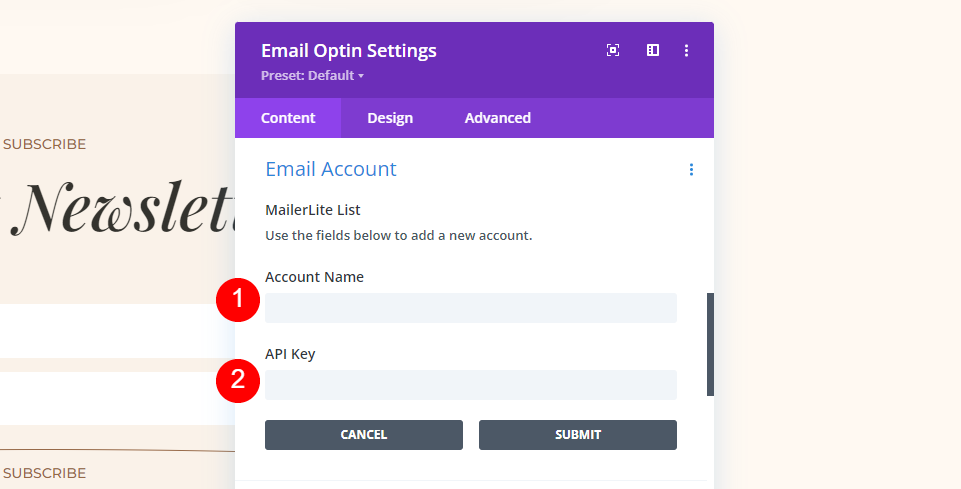
MailerLiteを使用した別の例を見てみましょう。 また、アカウント名とAPIキーも必要です。 これらの例のために無料のアカウントを設定しました。

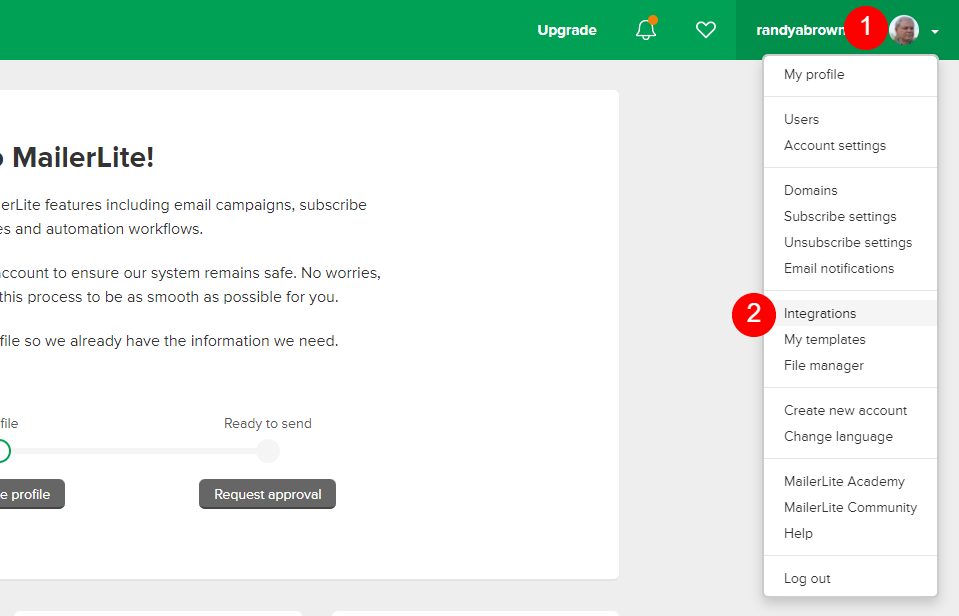
MailerLiteアカウントにログインし、アイコンをクリックします。 リストから[統合]を選択します。

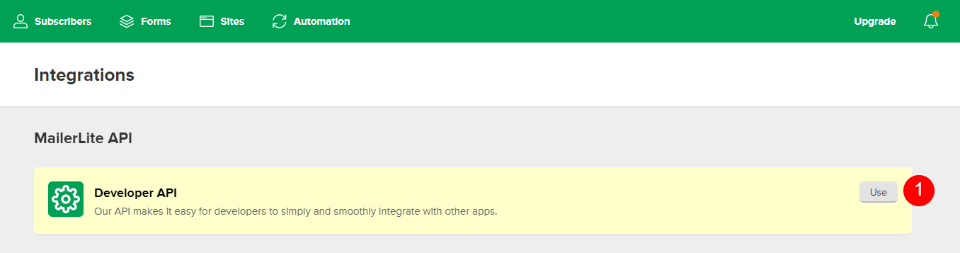
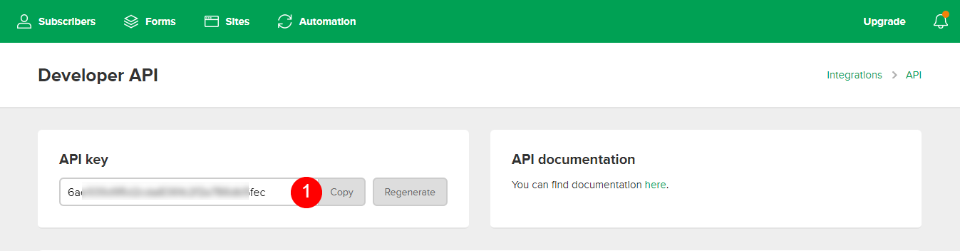
[統合]ページの最初のオプションはDeveloperAPIです。 [使用]をクリックします。

これにより、APIキーをコピーできるページが開きます。

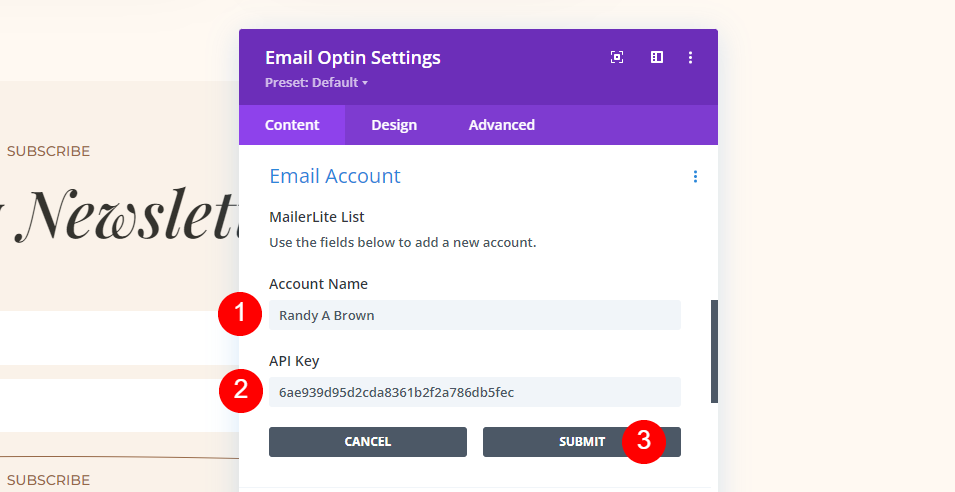
次に、Diviメールオプチンモジュールに戻り、アカウント名を追加し、キーを[APIキー]フィールドに貼り付けて、[送信]をクリックします。

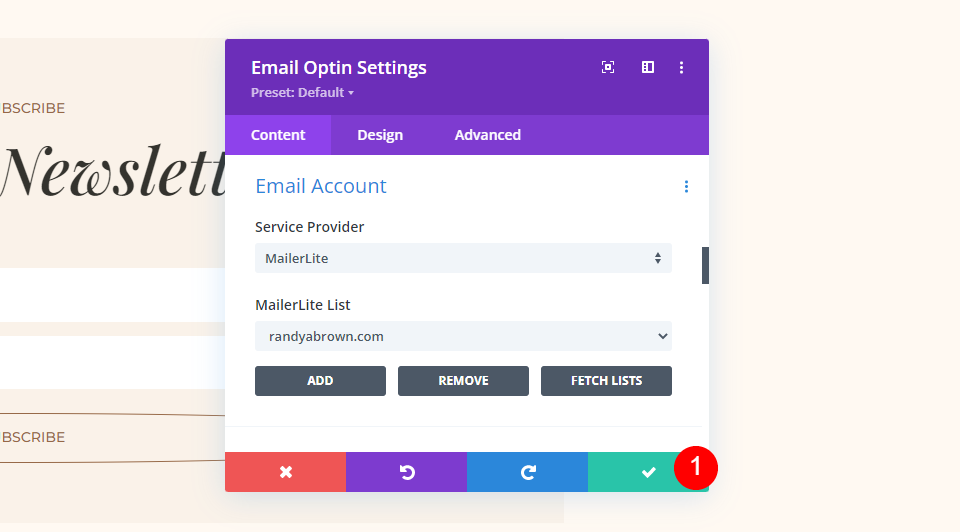
アカウントに接続すると、[メーラーライトリスト]ドロップダウンにニュースレターが表示されます。 ニュースレターを選択し、モジュールを閉じます。

SendinBlueDiviのメールアカウントの設定例
もう1つ見てみましょう。 これはSendinBlueと呼ばれます。 このメールプロバイダーの無料アカウントも使用しています。 SendinBlueには、アカウント名とAPIキーも必要です。

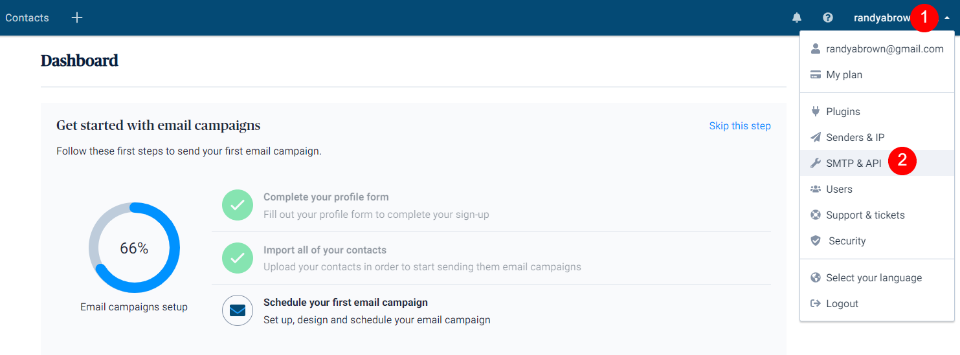
SendinBlueアカウントに移動し、右上隅でアカウント名を選択します。 SMPT&APIという名前のリンクを選択します。

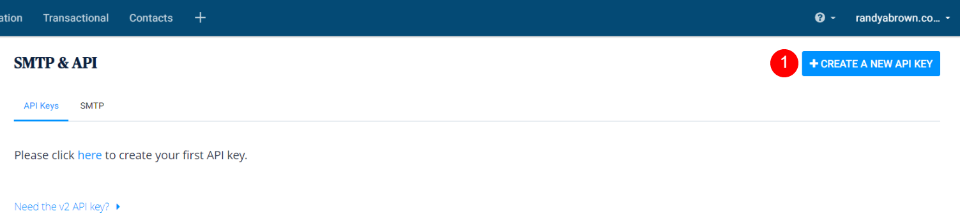
APIキーをお持ちの場合は、このページに表示されます。 それをコピーしてDiviに貼り付け、メールオプチンモジュールでメールアカウントを設定します。 そうでない場合は、[新しいAPIキーの作成]をクリックします。

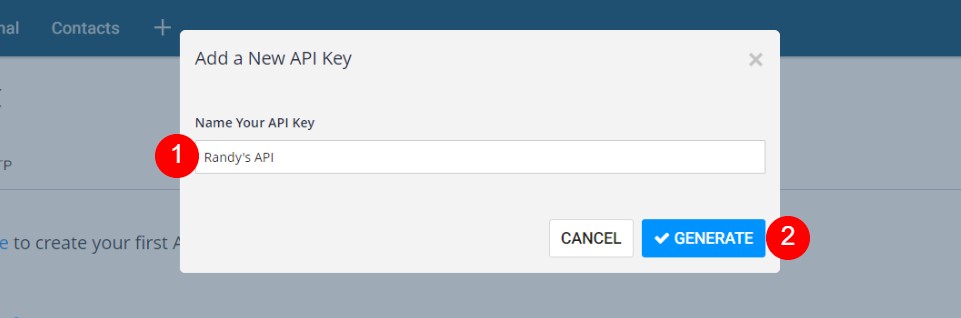
APIキーの名前を入力し、[生成]をクリックします。

次に、 APIキーをコピーして、モーダルを閉じます。

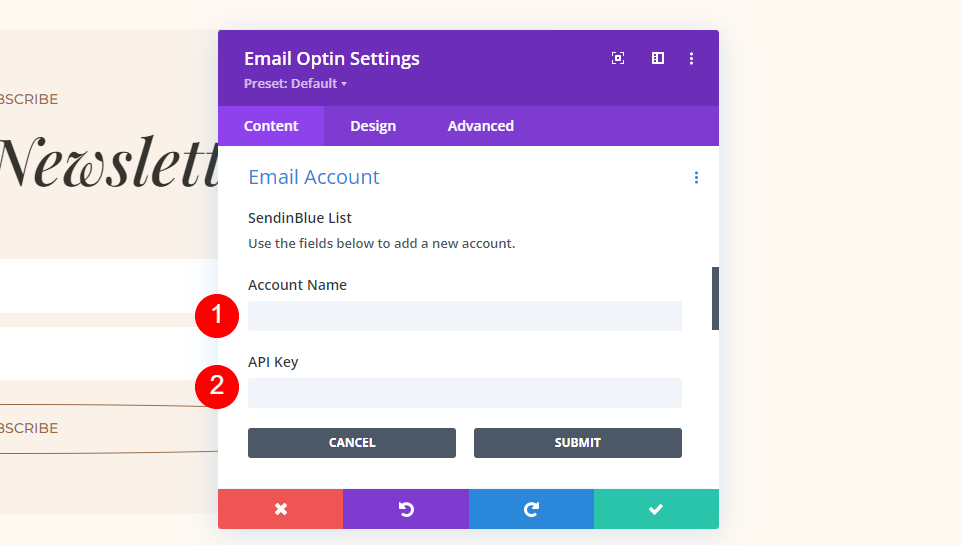
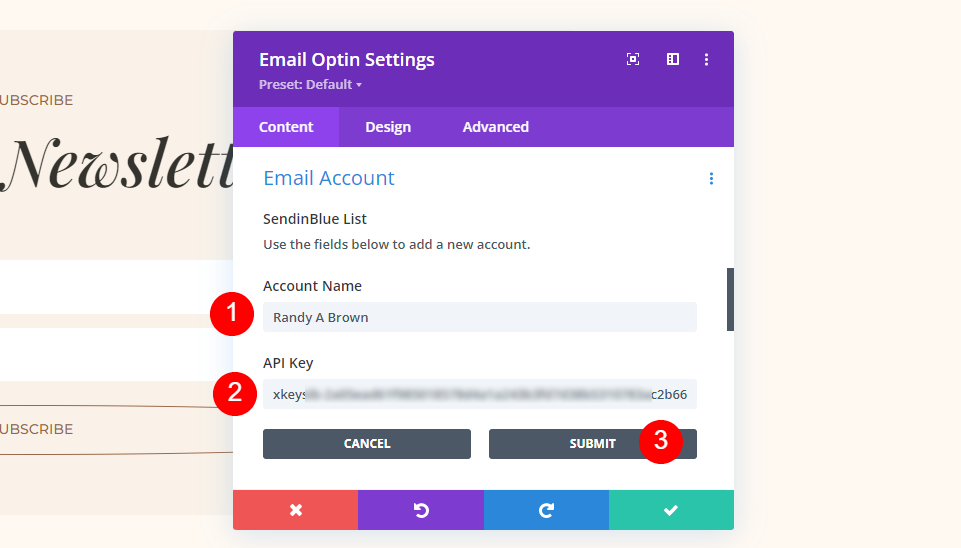
アカウント名を追加し、 APIキーを[APIキー]フィールドに貼り付けます。 [送信]をクリックして、アカウントが接続されるのを待ちます。

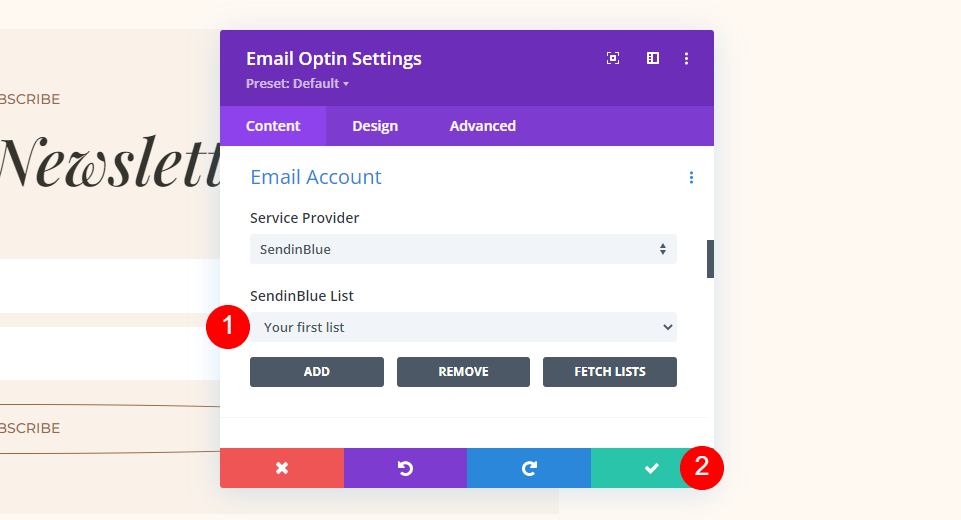
最後に、[SendinBlueリスト]ドロップダウンボックスから電子メールリストを選択して、アクティブリストにします。 次に、email optinモジュールを閉じて、変更を保存します。

終わりの考え
これが、Diviの電子メールオプチンモジュールで電子メールアカウントを設定する方法についての説明です。 Diviを使用して電子メールアカウントを設定するのは、電子メールオプチンモジュールを使用すると簡単です。 各電子メールサービスプロバイダーには、電子メールフォームに接続するためのさまざまな要件がありますが、それらはすべてAPIキーを必要とし、プロセスはそれぞれについて同様です。
ここで取り上げた3つのメールプロバイダーは大きく異なりますが、APIキーを取得してアカウントを接続するプロセスは同じです。 シークレットキーまたは同様の追加キーが必要な場合は、APIとともにキーを提供します。
選択した電子メールサービスプロバイダーに関係なく、Diviに接続すると、電子メールリストを作成する準備が整います。
私たちはあなたから聞きたい。 Diviを使用して、メールサービスプロバイダーでメールアカウントを設定しましたか? コメントであなたの経験を教えてください。
