如何創建網站線框——終極指南
已發表: 2022-11-16網站線框是藍圖。 它可以幫助您直觀地了解網站上線後各部分將如何協同工作。 現代開發人員在開始編碼之前使用它來繪製網站結構和重要元素(頁眉、頁腳、導航、按鈕)的位置。
如果客戶同意設計,網站線框還可以幫助您提前獲得客戶的確認。 它可以節省您的時間並確保網站從一開始就井井有條。 在本文中,我們將通過分步指南詳細介紹如何創建網站線框。
我們還將回答一些基本問題:網站線框是什麼,為什麼要創建它,以及設計時要考慮的事項。 所以,喝杯茶,繼續閱讀這篇文章,直到最後。
目錄
- 什麼是網站線框?
- 網站線框圖有什麼好處?
- 如何逐步創建網站線框
- 獎勵點:創建網站線框時要考慮的事項
- 關於如何創建網站線框的常見問題解答
- 關於如何創建網站線框的最終要點
什麼是網站線框?
網站線框是一種低保真圖形表示和早期設計,可以大致了解網站的最終結果。 設計師用它來向客戶和團隊成員展示最終產品的外觀以及項目的發展方向。
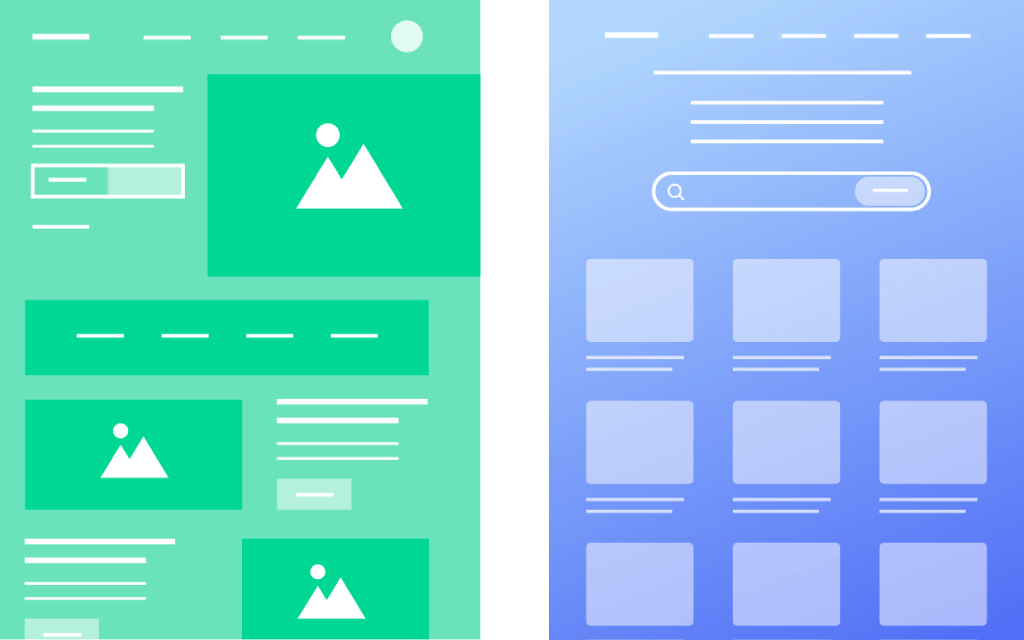
網站線框也可以定義為模板。 您可以通過數字方式或手繪草圖創建它,具體取決於需要多少細節。 以下是兩個網頁登陸頁面的線框示例

網站線框圖有什麼好處?
網站線框圖對您來說似乎很費時。 然而,您必須考慮這樣做,因為它有很多好處。 其中一些最著名的是:
一世。 定義網絡結構
沒有清晰的結構,網站往往是雜亂無章的。 這可能會導致查找用戶正在查找的信息時出現問題。 線框圖可以幫助您通過網站生成定義明確的結構、吸引人的外觀和用戶友好的導航。

二. 優先考慮網絡元素
每個網站都必須有頁眉、內容區域、側邊欄和頁腳。 頁眉設計可能包括站點的名稱、徽標、導航菜單等。 內容區可以包括博客和主頁。 網站線框圖可以幫助您確定這些元素的優先級並將它們完美地放置在您的網站上。

三. 找出錯誤
網站線框圖可以很容易地識別幾種類型的設計錯誤並在開始編碼之前修復它們。 例如設計不一致、層次不清晰、內容髮布模式錯誤、缺乏移動響應、CTA 按鈕-橫幅-彈出窗口的錯位等等。
四. 改善用戶界面/用戶體驗
創建線框可以幫助您確保佈局、顏色和字體適合您的目標受眾。 您可以測試不同的設計理念,並通過多次檢查和評估來梳理出最終的設計理念。 它最終改善了網站的 UI/UX。

v. 加快開發進程
在團隊合作中,書面信息通常比口頭交流更有效。 在數字產品設計的情況下,它變得更加重要。 線框圖使團隊中的每個人都能了解他們各自的工作部分以及如何在規定時間內完成。
如何逐步創建網站線框
儘管網站線框圖是一項簡單的任務,但結果往往很耗時。 當您沒有關於該過程的明確指導時,就會發生這種情況。 現在,我們將為您提供有關如何創建網站線框的分步指導。
步驟 01:確定您網站的目標
您在網上看到的每個網站都有一個目標。 它可以是從廣播信息到在線銷售產品和服務的任何內容。 成功的是那些能夠設法通過設計和線框圖傳達其網站目標的人。
假設您想創建一個電子商務網站。 您必須創建一個線框來展示用戶如何無縫導航結帳流程。 再次假設您要設計一個聯盟營銷網站。 線框圖必須展示它將如何在有限的空間內向訪問者展示更多信息。

確定 Web 目標的另一個重要好處是,它可以幫助您確定哪些設計元素是促進成功所必需的,哪些是您必須避免的。
步驟 02:了解您的受眾
了解受眾可以指導您創建具有視覺吸引力且用戶友好的網站。 您可以識別設計中的潛在問題,並在它們成為主要障礙之前將其解決。 以下是有關如何了解您的受眾的一些提示:
- 通過研究市場研究、調查、文章和關鍵字搜索來創建買家角色。
- 向目標受眾中的人們詢問他們對屬於特定細分市場的網站的期望。
- 閱讀當前的用戶體驗設計趨勢和最佳實踐。
- 從您所在領域的熱門網站中汲取靈感。
步驟 03:確定要添加的特性和功能
由於網站線框圖是一個骨架框架,自然無法展示多少功能。 但是在框架中有一些基本的特性和功能是你無法避免的。 否則,客戶和團隊成員將很難將其形象化。 他們是:
- 頁面佈局
- 導航菜單
- 子頁面
- 類別和標籤
- 麵包屑和頁面鏈接
- CTA 按鈕

在繪製線框圖時,嘗試展示頁面層次結構、每頁的行數和列數,以及文本和圖像區域的大小和形狀。 如果您指定稍後將使用的字體、顏色和样式會更好。 希望這些不會佔用您太多時間。
步驟 04:確定桌面和移動線框尺寸
如今,超過 60% 的網絡流量來自移動設備。 如果您的網站未針對移動設備進行優化,您每天都會錯失巨大的流量。 無論一個網站為桌面設計得多麼好,如果它不能響應移動設備,它肯定會在平板電腦和移動設備上崩潰。
這就是為什麼每個網站都必須為桌面和移動設備設計特定的佈局。 以下是不同類型設備的標準屏幕尺寸。
- 桌面– 1366 像素寬 x 768 像素高
- 平板電腦– 768 像素寬 x 1024 像素高
- 手機– 360pxl 寬 x 640plx 高

注意:屏幕尺寸可能因設備長度而異。 例如,這裡我們展示了 8 英寸平板電腦的屏幕尺寸。 對於 10 英寸平板電腦,標準屏幕尺寸變為 – 1200 像素寬 x 19200 像素高。
查看通用屏幕尺寸上的鏈接以了解響應式網頁設計。
步驟 05:收集工具並開始繪圖

完成上述步驟後,就可以開始繪製線框圖了。 確定要使用的工具類型。 無論您想以數字方式還是手動方式進行操作! 選擇您更擅長的一項。 您可能想知道為什麼您必須等待這麼長時間並完成四個步驟才能完成這一步驟。
有一句諺語,三思而後行。 它 100% 與 UI/UX 設計相結合。 如果您想以數字方式對網站進行線框設計,您可以選擇以下任何免費工具。
- Adobe XD
- 菲格瑪
- 米羅
- 線框.cc
- 鉛筆項目
但是,如果您想手動繪製線框,鉛筆、橡皮、刻度尺、鉛筆圓規和記號筆就足夠了。
步驟 06:進行用戶測試
一旦你完成了第一階段的線框圖,你需要做一些測試來找出是否有任何錯誤。 如果您在團隊中工作,您的主要用戶將是團隊成員。 將您的線框發送給他們每個人以獲得單獨的評論。 記下他們的建議,如果它們對您有意義,請加以應用。
之後,將此線框圖發送給您的客戶,並對他的評論進行同樣的操作。 但請記住一件事。 即使您的客戶和團隊成員同意您的草稿,也不意味著您的線框圖沒有邏輯錯誤。 可能是他們沒有抓住它。

UsabilityHub 是一個很棒的平台,您可以在其中找到真正的用戶,他們隨時準備就普通訪問者如何評估您的網站線框向您提供反饋。
步驟 07:進行最終審核並刪除不必要的元素
線框圖是一個持續的開發過程。 很難創建單輪線框並保證其 100% 生產就緒。 測試過程可能會幫助您找到更多關於進一步更新線框的想法。
您可能會發現您的某些 Web 元素(按鈕、行、列或頁面)是多餘的。 如果您發現此類內容,請刪除或更新它們。
步驟 08:將線框變成原型
雖然線框圖可以很好地展示網站的初始想法和概念,但原型可以從美學角度展示最終設計的外觀。 它將提供更真實的網站視圖。
徒手繪製原型既困難又費時。 數字工具可以為您節省很多時間。 其中一些最受歡迎的是:

- Adobe XD
- 菲格瑪
- 草圖
- 原型.io
- 網流
現在,您知道瞭如何創建網站線框的步驟。
獎勵點:創建網站線框時要考慮的事項

無論您是想創建數字網站線框還是手動網站線框,要設計出色且高效的網站線框,您都需要考慮幾個要點。 在下面查看它們。
1.首先與您的客戶討論
在開始任何 Web 項目之前,您必須回答這些問題——這是為誰準備的? 誰是目標受眾? 他們會在這裡尋找什麼? 如何解決他們的問題? 您的客戶可能是能夠回答所有這些問題的合適人選。 因此,您必須設計您的網站線框。
2. 無需對每一頁進行線框設計
您不需要對網站的每個頁面進行線框設計。 因為這將是另一種浪費時間。 僅針對最重要的頁面執行此操作。 例如,主頁、博客頁面、自定義帖子類型頁面、產品/服務頁面等。
3. 不要花太多時間在上面

網站線框的唯一目的是讓用戶/客戶形象化其基本結構最終的樣子。 因此,您不需要用太多信息、鏈接、副本和圖形來填充它。 因為它會浪費您寶貴的時間並對您的工作流程產生不利影響。
4.注意功能
使用線框,您無法演示彈出窗口、橫幅、按鈕或動畫等移動部件如何在您的網站上工作。 如果您在每個人旁邊都記下便條,那就更好了。 這將使您與客戶和團隊成員的溝通變得容易。
5.從其他偉大的例子中汲取靈感
今天,您會在網上找到大量資源,您可以從中獲取靈感,為您的項目設計網站線框圖。 如果你能從你的創造力中實現一切,那就更好了。 但這樣做可能會再次浪費你的時間。 此外,從其他現有模板和網站中汲取靈感也沒有錯。
關於如何創建網站線框的常見問題解答

在這裡,我們將回答一些最常見的在線常見問題,主題是如何創建在線常見的網站線框圖。
網站線框圖是 UI 還是 UX?
兩者之間有一個基本的區別。 網站線框圖是用戶體驗設計師用來展示網站上線後的用戶界面的一種方法。
線框、原型和模型之間有什麼區別?
線框是網站的低保真表示,允許客戶和團隊成員可視化網站在設計結束時的外觀。
原型是具有更多特性、功能、文本、圖像和样式的網站的中期表示。
模型是在網站完成之前創建的網頁設計的高保真表示。
一個好的網站線框的原則是什麼?
有一些關於什麼是好的線框的一般原則。 他們是:
1.超級簡單
2.關注用戶需求
3.實用,而不是幻想
4. 應用以用戶為中心的模式
5. 使其易於理解
6.允許討論
7. 吸收他人的想法
線框圖後是否必須對網站進行原型設計或模型製作?
不,這不是必須在對網站進行線框設計後製作原型或模型。 但是,如果這是一個複雜的大預算項目,您可能需要在不同階段製作原型或模型。
網站線框圖中常見的錯誤有哪些?
以下是網頁設計師通常在網站線框圖中犯的一些常見錯誤。
1. 風格優先於功能
2.使用過多的快捷方式
3. 沒有收到適當的反饋
4.避免註釋
5. 與客戶分享未完成的工作
6.添加太多細節
關於如何創建網站線框的最終要點
創建網站線框是幫助您了解用戶及其需求的絕佳方式。 通過在開始開發網站之前設計網站的框架,您可以避免代價高昂的意外,並確保您的網站滿足您自己和潛在客戶的期望。
無論您是從頭開始還是在現有網站上工作,學習如何創建網站線框對於任何 Web 開發人員來說都是必不可少的。 在本文中,我們介紹瞭如何創建線框的基礎知識並涵蓋了所有重要方面。
我們希望您發現這篇文章對您有所幫助。 訂閱我們以獲取像本文這樣的更多精彩文章,並關注我們的 Facebook 和 Twitter 頻道以獲取定期更新。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
