ウェブサイトのワイヤーフレームを作成する方法 – 究極のガイド
公開: 2022-11-16ウェブサイトのワイヤーフレームは設計図です。 Web サイトがオンラインになった後、Web サイトのすべての部分がどのように連携するかを視覚化するのに役立ちます。 現代の開発者は、コーディングを開始する前に、Web サイトの構造と重要な要素 (ヘッダー、フッター、ナビゲーション、ボタン) の配置を計画するためにこれを使用します。
ウェブサイトのワイヤーフレームは、クライアントがデザインを承認するかどうかを事前に確認するのにも役立ちます。 時間を節約し、Web サイトを最初から整理することができます。 この記事では、ウェブサイトのワイヤーフレームを作成する方法をステップバイステップのガイドで詳しく説明します.
また、いくつかの基本的な質問にも答えます。ウェブサイトのワイヤーフレームとは何か、なぜそれを作成する必要があるのか、それを設計する際に考慮すべきことです。 ですから、お茶を飲みながら、この記事を最後まで読み続けてください。
目次
- ウェブサイトのワイヤーフレームとは?
- ウェブサイトのワイヤーフレームの利点は何ですか?
- ウェブサイトのワイヤーフレームを段階的に作成する方法
- おまけ: ウェブサイトのワイヤーフレームを作成する際の考慮事項
- ウェブサイトのワイヤーフレームの作成方法に関するよくある質問
- ウェブサイトのワイヤーフレームを作成する方法に関する最終的なポイント
ウェブサイトのワイヤーフレームとは?
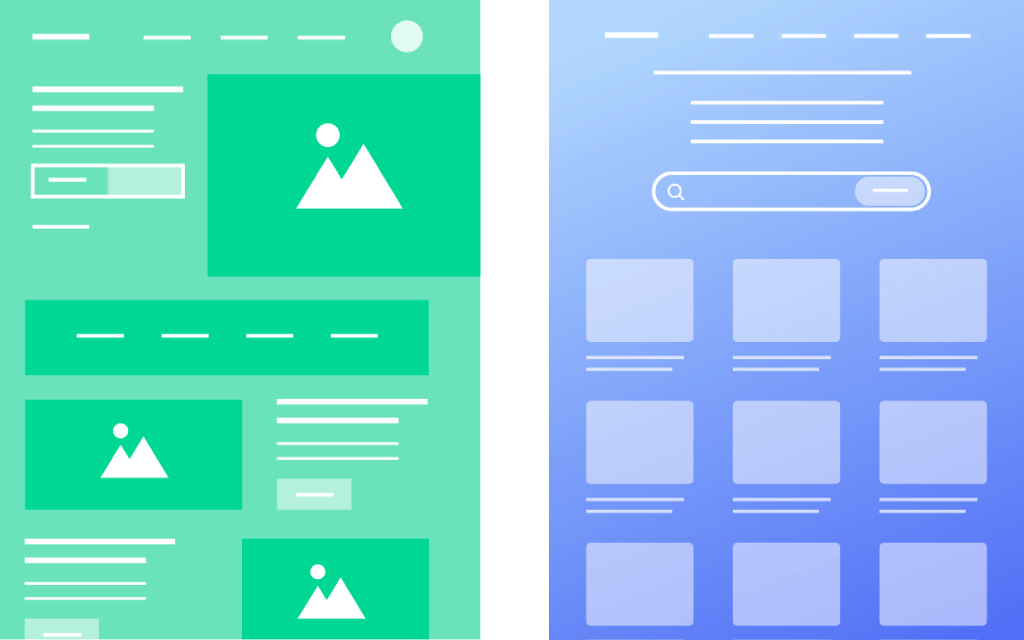
ウェブサイトのワイヤーフレームは、忠実度の低いグラフィック表現であり、ウェブサイトの最終結果について大まかなアイデアを与える初期段階のデザインです。 デザイナーはこれを使用して、最終製品がどのように見えるか、プロジェクトがどこに向かっているのかをクライアントとチーム メンバーに示します。
ウェブサイトのワイヤーフレームもテンプレートとして定義できます。 必要な詳細に応じて、デジタルまたはフリーハンド スケッチで作成できます。 以下は、2 つの Web ランディング ページのワイヤーフレームの例です。

ウェブサイトのワイヤーフレームの利点は何ですか?
Web サイトのワイヤーフレーム作成は、時間がかかるように思えるかもしれません。 それでも、その多くの利点のために、それを行うことを検討する必要があります. それらの最も注目すべきものは次のとおりです。
私。 Web 構造を定義する
明確な構造がないと、Web サイトは整理されていない傾向があります。 ユーザーが探している情報を見つけるのに苦労する可能性があります。 ワイヤーフレームは、明確に定義された構造、魅力的な外観、および Web サイトのユーザーフレンドリーなナビゲーションを生成するのに役立ちます。

ii. Web 要素に優先順位を付ける
すべての Web サイトには、ヘッダー、コンテンツ領域、サイドバー、およびフッターが必要です。 ヘッダーのデザインには、サイトの名前、ロゴ、ナビゲーション メニューなどを含めることができます。 コンテンツ領域には、ブログとホームページが含まれる場合があります。 ウェブサイトのワイヤーフレームは、これらの要素に優先順位を付け、サイトに完全に配置するのに役立ちます.

iii. エラーを見つける
Web サイトのワイヤーフレームを使用すると、コーディングを開始する前に、いくつかのタイプの設計エラーを簡単に特定して修正できます。 デザインの不一致、不明確な階層、間違ったコンテンツ パブリッシング パターン、モバイル応答性の欠如、CTA ボタン、バナー、ポップアップの配置ミスなど。
iv。 UI/UX の改善
ワイヤーフレームを作成すると、レイアウト、色、およびフォントがターゲット ユーザーに最適であることを確認するのに役立ちます。 さまざまな設計コンセプトをテストし、複数のチェックと評価を通じて最終的なコンセプトを整理できます。 最終的にウェブサイトの UI/UX を改善します。

v. 開発プロセスのスピードアップ
書面によるメッセージは、チームワークにおいて口頭でのコミュニケーションよりも効果的であることがよくあります。 そして、デジタル製品の設計の場合、それはより重要になります。 ワイヤーフレームを使用すると、チームの全員が個々の作業部分と、期限内にそれを完了する方法を理解できます。
ウェブサイトのワイヤーフレームを段階的に作成する方法
Web サイトのワイヤーフレーム作成は単純な作業ですが、多くの場合、時間がかかります。 また、プロセスに関する明確なガイダンスがない場合に発生します。 ここでは、Web サイトのワイヤーフレームを作成する方法について、順を追って説明します。
ステップ 01: ウェブサイトの目標を特定する
オンラインで表示される各 Web サイトには、目標と目的があります。 情報の発信からオンラインでの製品やサービスの販売まで、あらゆることが可能です。 成功するのは、デザインとワイヤーフレームを通じてウェブサイトの目標をうまく伝えることができる人です.
e コマース Web サイトを作成するとします。 ユーザーがチェックアウト プロセスをシームレスにナビゲートする方法を紹介するワイヤーフレームを作成する必要があります。 もう一度、アフィリエイト マーケティング Web サイトを設計するとします。 ワイヤーフレームは、限られたスペースで訪問者により多くの情報を表示する方法を示さなければなりません。

Web の目標を特定することのもう 1 つの重要な利点は、成功を促進するためにどのデザイン要素が必要で、どのデザイン要素を避ける必要があるかを判断するのに役立つことです。
ステップ 02: オーディエンスについて知る
オーディエンスについて知ることで、視覚的に魅力的でユーザーフレンドリーな Web サイトを作成することができます。 設計の潜在的な問題を特定し、大きな障害になる前に切り捨てることができます。 オーディエンスを把握するためのヒントをいくつか紹介します。
- 市場調査、調査、記事、およびキーワード検索を研究して、購入者のペルソナを作成します。
- 特定のニッチに属する Web サイトに何を期待するかをターゲット ユーザーに尋ねます。
- 現在の UX デザインのトレンドとベスト プラクティスを読んでください。
- あなたのニッチで人気のあるウェブサイトからインスピレーションを得てください。
ステップ 03: 追加する機能を決定する
ウェブサイトのワイヤーフレームはスケルトン フレームワークであるため、当然、必要な数の機能を紹介することはできません。 ただし、フレームワークで避けることができない基本的な機能がいくつかあります。 そうしないと、クライアントやチーム メンバーがイメージするのが難しくなります。 彼らです:
- ページレイアウト
- ナビゲーション メニュー
- サブページ
- カテゴリとタグ
- ブレッドクラムとページ リンク
- CTAボタン

それらをワイヤーフレーム化しながら、ページ階層、各ページの行と列の数、テキストと画像領域のサイズと形状を示すようにしてください。 後で使用するフォント、色、およびスタイルを指定した方がよいでしょう。 これらに多くの時間がかからないことを願っています。
ステップ 04: デスクトップとモバイルのワイヤーフレーム サイズを決定する
現在、Web トラフィックの 60% 以上がモバイル デバイスから生成されています。 ウェブサイトがモバイル デバイス向けに最適化されていないと、毎日の膨大なトラフィックを逃してしまいます。 Web サイトがデスクトップ向けにどれだけうまく設計されていても、モバイル対応でなければ、タブレットやモバイル デバイスでは確実に機能しなくなります。
このため、各 Web サイトには、テーブル デバイスとモバイル デバイス用に設計された特定のレイアウトが必要です。 以下は、さまざまなタイプのデバイスの標準的な画面サイズです。
- デスクトップ– 幅 1366pxl x 高さ 768pxl
- タブレット– 幅 768pxl x 高さ 1024pxl
- モバイル– 幅 360pxl x 高さ 640pxl

注:画面サイズは、デバイスの長さによって異なる場合があります。 たとえば、ここでは 8 インチ タブレットの画面サイズを示しています。 10 インチ タブレットの場合、標準の画面サイズは、幅 1200pxl x 高さ 19200pxl になります。
レスポンシブ Web デザインの一般的な画面サイズに関するリンクを確認してください。
ステップ 05: ツールを集めて製図を開始する

上記の手順が完了したら、ワイヤーフレームを開始します。 使用するツールの種類を決定します。 デジタルでも手動でも! あなたがより熟練しているものを選択してください。 なぜこんなに長く待たなければならないのか、4 つのステップを完了してこのステップにたどり着かなければならないのか疑問に思うかもしれません。
ことわざがあります。跳躍する前に見てください。 そして、UI/UX の設計と 100% 一致します。 Web サイトをデジタルでワイヤーフレーム化する場合は、次の無料ツールのいずれかを選択できます。
- アドビ XD
- フィグマ
- ミロ
- Wireframe.cc
- 鉛筆プロジェクト
しかし、手動でワイヤーフレームを作成する場合は、鉛筆、ゴム、スケール、鉛筆コンパス、およびマーカー ペンで十分です。
ステップ 06: ユーザーテストを実施する
第 1 段階のワイヤーフレーム作成が完了したら、エラーがないかどうかを確認するためにテストを行う必要があります。 チームで作業する場合、主要なユーザーはチーム メンバーになります。 ワイヤーフレームをそれぞれに送信して、個別のレビューを取得します。 彼らの提案をメモし、あなたにとって意味がある場合は適用してください。
その後、このワイヤーフレームをクライアントに送信し、クライアントのレビューでも同じことを行います。 ただし、1 つのことを覚えておいてください。 クライアントとチーム メンバーがドラフトに同意したとしても、ワイヤーフレームに論理的な間違いがないというわけではありません。 捕まえに失敗したのかもしれません。

UsabilityHub は、平均的な訪問者が Web サイトのワイヤーフレームをどのように評価するかについてフィードバックを提供する準備ができている実際のユーザーを見つけることができる優れたプラットフォームです。

ステップ 07: 最終レビューを行い、不要な要素を削除します
ワイヤーフレームは継続的な開発プロセスです。 1 ラウンドのワイヤーフレームを作成し、それが 100% 生産準備完了であることを保証することは困難です。 テスト プロセスは、ワイヤーフレームをさらに更新するためのより多くのアイデアを見つけるのに役立つ場合があります。
Web 要素 (ボタン、行、列、またはページ) の一部が重複していることがあります。 そのようなものを見つけた場合は、それらを削除または更新してください。
ステップ 08: ワイヤーフレームをプロトタイプに変える
ワイヤーフレームは、ウェブサイトの最初のアイデアやコンセプトを示す優れた方法ですが、プロトタイプは、美的観点から最終的なデザインがどのように見えるかを示します。 これにより、Web サイトがよりリアルに表示されます。
フリーハンド スケッチでプロトタイプを作成するのは難しく、時間がかかります。 デジタル ツールを使用すると、時間を大幅に節約できます。 最も人気のあるものは次のとおりです。
- アドビ XD
- フィグマ
- スケッチ
- Proto.io
- ウェブフロー
これで、Web サイトのワイヤーフレームを作成する手順がわかりました。
おまけ: ウェブサイトのワイヤーフレームを作成する際の考慮事項

作成するウェブサイトのワイヤーフレームがデジタルであろうと手動であろうと、優れた効率的なウェブサイトのワイヤーフレームを設計するために考慮すべき点がいくつかあります。 以下でそれらをチェックしてください。
1. 最初にクライアントと話し合う
Web プロジェクトを開始する前に、これらの質問に対する答えを用意する必要があります。これは誰のためのものですか? 対象者は誰ですか? 彼らはここで何を探すのでしょうか? 彼らの問題を解決する方法は? クライアントは、これらすべての質問に答えることができる適切な人物である可能性があります。 したがって、Web サイトのワイヤーフレームを設計する必要があります。
2. すべてのページをワイヤーフレームにする必要はありません
ウェブサイトのすべてのページをワイヤーフレームにする必要はありません。 また時間の無駄になるからです。 最も重要なページだけに行います。 たとえば、ホームページ、ブログ ページ、カスタム投稿タイプのページ、製品/サービスのページなどです。
3. 時間をかけすぎない

ウェブサイトのワイヤーフレームの唯一の目的は、ユーザー/クライアントがその基本構造が最終的にどのように見えるかを視覚化できるようにすることです. したがって、あまりにも多くの情報、リンク、コピー、およびグラフィックでサイトを飽和させる必要はありません。 貴重な時間を無駄にし、作業プロセスに悪影響を与えるからです。
4. 機能についてメモしておく
ワイヤーフレームを使用すると、ポップアップ、バナー、ボタン、アニメーションなどの可動部分が Web サイトでどのように機能するかを示すことができません。 それぞれの横にメモを残しておくとよいでしょう。 クライアントやチームメンバーとのコミュニケーションが容易になります。
5. 他の素晴らしい例からインスピレーションを得る
現在、プロジェクトの Web サイト ワイヤーフレームのインスピレーションを得ることができるリソースがオンラインでたくさん見つかります。 あなたの創造性からすべてを実行できれば、それははるかに優れています. しかし、そうすることで再び時間を無駄にする可能性があります。 その上、他の既存のテンプレートや Web サイトからインスピレーションを得ることは何も悪いことではありません。
ウェブサイトのワイヤーフレームの作成方法に関するよくある質問

ここでは、オンラインで一般的に見られる Web サイトのワイヤーフレームの作成方法について、オンラインで一般的に見られる最もよくある質問に回答します。
Web サイトのワイヤーフレームは UI ですか、それとも UX ですか?
両者には基本的な違いがあります。 Web サイトのワイヤーフレームは、Web サイトがオンラインになった後の UI がどのようになるかを示すために UX デザイナーが使用する方法です。
ワイヤーフレーム、プロトタイプ、モックアップの違いは何ですか?
ワイヤーフレームは、クライアントとチームメンバーがデザインの最後にウェブサイトがどのように見えるかを視覚化できるウェブサイトの忠実度の低い表現です.
プロトタイプは、より多くの機能、テキスト、画像、およびスタイル設定を備えた Web サイトの中間段階の表現です。
モックアップは、Web サイトの完成直前に作成される Web デザインの忠実度の高い表現です。
優れたウェブサイトのワイヤーフレームの原則とは?
優れたワイヤーフレームを作成するための一般原則がいくつかあります。 彼らです:
1.超シンプル
2. ユーザーのニーズに焦点を当てる
3. 空想的ではなく、機能的であること
4. ユーザー中心のパターンを適用する
5. わかりやすくする
6. 議論を許可する
7. 他人のアイデアを取り入れる
ワイヤーフレームを作成した後、ウェブサイトのプロトタイプまたはモックアップを作成する必要がありますか?
いいえ、ワイヤーフレームを作成した後に Web サイトのプロトタイプやモックアップを行う必要はありません。 ただし、予算が大きく複雑なプロジェクトの場合は、さまざまな段階でプロトタイプやモックアップを作成する必要があります。
ウェブサイトのワイヤーフレームでよくある間違いとは?
以下は、Web デザイナーが Web サイトのワイヤーフレーム作成でよく犯すいくつかのよくある間違いです。
1. 機能性よりもスタイルを優先する
2.ショートカットを使いすぎる
3. 適切なフィードバックを受けていない
4. 注釈を避ける
5.クライアントと未完成の仕事を共有する
6. 詳細を追加しすぎる
ウェブサイトのワイヤーフレームを作成する方法に関する最終的なポイント
Web サイトのワイヤーフレームを作成することは、ユーザーとそのニーズを理解するのに役立つ素晴らしい方法です。 サイトの開発を開始する前にサイトの骨組みを設計することで、後でコストのかかる予想外の事態を回避し、サイトが自分自身と潜在的な顧客の両方の期待に確実に応えることができます。
ゼロから始める場合でも、既存の Web サイトで作業する場合でも、Web サイトのワイヤーフレームを作成する方法を学ぶことは、Web 開発者にとって不可欠です。 この記事では、ワイヤーフレームの作成方法の基本を説明し、すべての重要な側面について説明しました。
この記事がお役に立てば幸いです。 このようなエキサイティングな記事を購読し、Facebook や Twitter チャンネルをフォローして定期的な更新を入手してください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
