웹사이트 와이어프레임을 만드는 방법 – 궁극의 가이드
게시 됨: 2022-11-16웹사이트 와이어프레임은 청사진 입니다. 웹 사이트가 온라인 상태가 된 후 웹 사이트의 모든 부분이 어떻게 함께 작동하는지 시각화하는 데 도움이 될 수 있습니다. 현대 개발자들은 코딩을 시작하기 전에 이를 사용하여 웹 사이트 구조와 중요한 요소(머리글, 바닥글, 탐색, 버튼)의 배치를 계획합니다.
웹사이트 와이어프레임은 또한 고객이 디자인을 승인하면 사전에 고객의 확인을 받는 데 도움이 될 수 있습니다 . 시간을 절약하고 웹 사이트가 처음부터 구성되도록 할 수 있습니다. 이 기사에서는 단계별 가이드를 통해 웹 사이트 와이어프레임을 만드는 방법을 분석합니다.
또한 웹사이트 와이어프레임이 무엇인지, 왜 만들어야 하는지, 디자인할 때 고려해야 할 사항과 같은 몇 가지 기본적인 질문에 답할 것입니다. 그럼 차 한잔 하시고 이 글을 끝까지 읽어주세요.
목차
- 웹사이트 와이어프레임이란 무엇입니까?
- 웹사이트 와이어프레임의 이점은 무엇입니까?
- 웹사이트 와이어프레임을 단계별로 만드는 방법
- 보너스 포인트: 웹사이트 와이어프레임을 만들 때 고려해야 할 사항
- 웹사이트 와이어프레임을 만드는 방법에 대한 FAQ
- 웹사이트 와이어프레임을 만드는 방법에 대한 최종 테이크아웃
웹사이트 와이어프레임이란 무엇입니까?
웹사이트 와이어프레임은 충실도가 낮은 그래픽 표현이며 웹사이트의 최종 결과에 대한 대략적인 아이디어를 제공하는 초기 단계 디자인입니다. 디자이너는 이를 사용하여 클라이언트와 팀 구성원에게 최종 제품의 모양과 프로젝트의 방향을 보여줍니다.
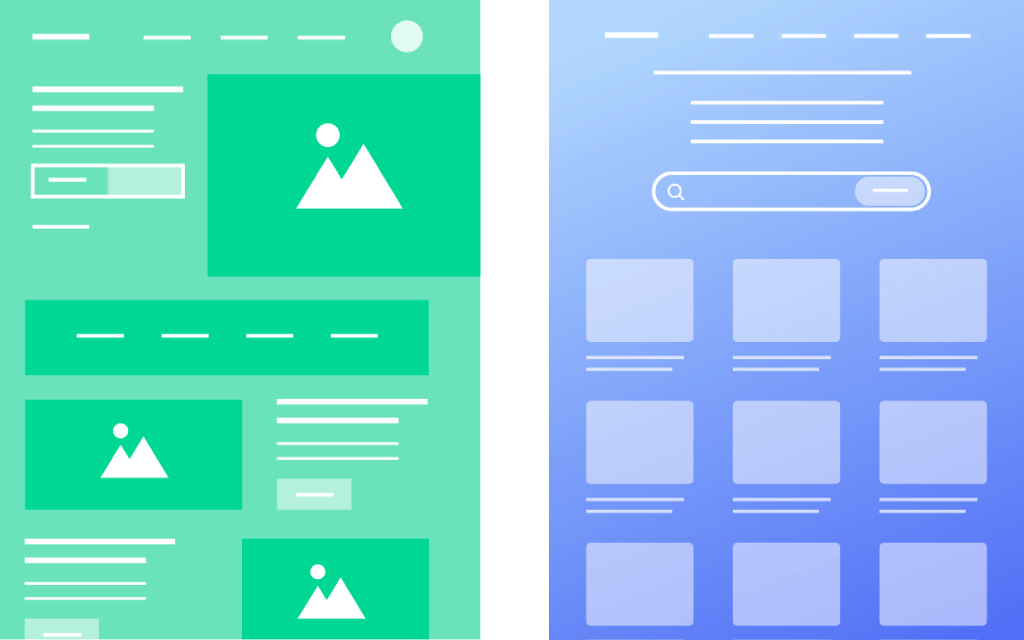
웹사이트 와이어프레임도 템플릿으로 정의할 수 있습니다. 얼마나 많은 세부 사항이 필요한지에 따라 디지털 방식으로 또는 프리핸드 스케치로 만들 수 있습니다. 다음은 두 웹 랜딩 페이지의 와이어프레임 예 입니다.

웹사이트 와이어프레임의 이점은 무엇입니까?
웹사이트 와이어프레이밍은 시간이 많이 걸리는 것처럼 보일 수 있습니다. 그러나 수많은 이점 때문에 그렇게 하는 것을 고려해야 합니다. 그중 가장 주목할만한 것은 다음과 같습니다.
나. 웹 구조 정의
명확한 구조가 없으면 웹 사이트가 정리되지 않는 경향이 있습니다. 사용자가 원하는 정보를 찾는 데 어려움이 있을 수 있습니다. 와이어프레임은 웹 사이트를 통해 잘 정의된 구조, 매력적인 모양 및 사용자 친화적인 탐색을 생성하는 데 도움이 될 수 있습니다.

ii. 웹 요소 우선 순위 지정
모든 웹사이트에는 머리글, 콘텐츠 영역, 사이드바 및 바닥글이 있어야 합니다. 헤더 디자인에는 사이트 이름, 로고, 탐색 메뉴 등이 포함될 수 있습니다. 콘텐츠 영역은 블로그와 홈페이지를 포함할 수 있다. 웹사이트 와이어프레임은 이러한 요소의 우선순위를 지정하고 사이트에 완벽하게 배치하는 데 도움이 될 수 있습니다.

iii. 오류 찾기
웹사이트 와이어프레임을 사용하면 여러 유형의 디자인 오류를 쉽게 식별하고 코딩을 시작하기 전에 수정할 수 있습니다. 디자인 불일치, 불명확한 계층 구조, 잘못된 콘텐츠 게시 패턴, 모바일 응답성 부족, CTA 버튼-배너-팝업의 잘못된 배치 등.
iv. UI/UX 개선
와이어프레임을 만들면 레이아웃, 색상 및 글꼴이 대상 고객에게 완벽하게 맞는지 확인할 수 있습니다. 다양한 설계 개념을 테스트하고 여러 확인 및 평가를 통해 최종 개념을 분류할 수 있습니다. 궁극적으로 웹사이트의 UI/UX를 개선합니다.

v. 개발 프로세스 가속화
서면 메시지는 종종 팀워크에서 구두 커뮤니케이션보다 더 효과적입니다. 그리고 디지털 제품 디자인의 경우 더욱 중요해집니다. 와이어프레임을 사용하면 팀의 모든 사람이 개별 작업 부분을 이해하고 기한 내에 작업을 완료하는 방법을 이해할 수 있습니다.
웹사이트 와이어프레임을 단계별로 만드는 방법
웹사이트 와이어프레이밍은 간단한 작업이지만 시간이 많이 걸리는 경우가 많습니다. 그리고 프로세스에 대한 명확한 지침이 없을 때 발생합니다. 이제 웹 사이트 와이어프레임을 만드는 방법에 대한 단계별 지침을 제공합니다.
01단계: 웹사이트의 목표 파악
온라인에서 보는 각 웹사이트에는 목적과 목적이 있습니다. 그리고 방송 정보에서 제품 및 서비스 온라인 판매에 이르기까지 무엇이든 될 수 있습니다. 성공한 사람은 디자인과 와이어프레임을 통해 웹사이트의 목표를 전달할 수 있는 사람입니다.
전자 상거래 웹 사이트를 만들고 싶다고 가정합니다. 사용자가 체크아웃 프로세스를 원활하게 탐색할 수 있는 방법을 보여주는 와이어프레임을 만들어야 합니다. 제휴 마케팅 웹사이트를 디자인하고 싶다고 다시 가정해 보겠습니다. 와이어프레임은 제한된 공간에서 방문자에게 더 많은 정보를 보여줄 방법을 보여주어야 합니다.

웹 목표를 식별하는 또 다른 중요한 이점은 성공을 위해 필요한 디자인 요소와 피해야 할 요소를 결정하는 데 도움이 된다는 것입니다.
02단계: 청중에 대해 알기
청중에 대해 알면 시각적으로 매력적이고 사용자 친화적인 웹 사이트를 만드는 데 도움이 될 수 있습니다. 설계의 잠재적인 문제를 식별하고 주요 장애물이 되기 전에 차단할 수 있습니다. 다음은 청중에 대해 파악하는 방법에 대한 몇 가지 팁입니다.
- 시장 조사, 설문 조사, 기사 및 키워드 검색을 연구하여 구매자 페르소나를 만듭니다.
- 특정 틈새 시장에 속한 웹사이트에서 기대하는 바를 대상 고객에게 물어보십시오.
- 현재 UX 디자인 트렌드와 모범 사례를 읽어보세요.
- 틈새 시장의 인기 웹사이트에서 영감을 얻으세요.
03단계: 추가할 기능 결정
웹사이트 와이어프레임은 뼈대 프레임워크이기 때문에 자연스럽게 원하는 만큼 많은 기능을 선보일 수 없습니다. 그러나 프레임워크에서 피할 수 없는 몇 가지 기본 기능이 있습니다. 그렇지 않으면 클라이언트와 팀원이 시각화하기가 어렵습니다. 그들은:
- 페이지 레이아웃
- 탐색 메뉴
- 하위 페이지
- 범주 및 태그
- 이동 경로 및 페이지 링크
- CTA 버튼

프레임을 구성하는 동안 페이지 계층 구조, 각 페이지의 행과 열 수, 텍스트 및 이미지 영역의 크기와 모양을 보여주세요. 나중에 사용할 글꼴, 색상 및 스타일을 지정하면 더 좋습니다. 시간이 많이 걸리지 않기를 바랍니다.
04단계: 데스크톱 및 모바일 와이어프레임 크기 결정
오늘날 웹 트래픽의 60% 이상이 모바일 장치에서 생성됩니다 . 웹사이트가 모바일 장치에 최적화되어 있지 않으면 매일 엄청난 트래픽을 놓치게 됩니다. 웹사이트가 데스크톱용으로 아무리 잘 설계되어 있더라도 모바일에 반응하지 않으면 태블릿과 모바일 장치에서 확실히 작동하지 않을 것입니다.
그렇기 때문에 각 웹사이트에는 테이블 및 모바일 장치용으로 설계된 특정 레이아웃이 있어야 합니다. 다음은 다양한 유형의 장치에 대한 표준 화면 크기입니다.
- 데스크톱 – 너비 1366pxl x 높이 768pxl
- 태블릿 – 너비 768pxl x 높이 1024pxl
- 모바일 – 너비 360pxl x 높이 640plx

참고: 화면 크기는 장치의 길이에 따라 다를 수 있습니다. 예를 들어 여기에서는 8인치 태블릿의 화면 크기를 보여줍니다. 10인치 태블릿의 경우 표준 화면 크기는 너비 1200pxl x 높이 19200pxl입니다.
반응형 웹 디자인을 위한 일반적인 화면 크기에 대한 링크를 확인하세요.
05단계: 도구 수집 및 제도 시작

위의 단계를 완료하면 와이어프레임을 시작할 차례입니다. 사용할 도구 유형을 결정합니다. 디지털로 하든 수동으로 하든! 당신이 더 능숙한 것을 선택하십시오. 당신은 왜 그렇게 오래 기다려야 하고 여기까지 오는 네 단계를 완료해야 하는지 궁금할 것입니다.
도약하기 전에 살펴보라는 속담이 있습니다. UI/UX 디자인과 100% 일치합니다 . 웹 사이트를 디지털 방식으로 와이어프레임하려면 다음 무료 도구 중 하나를 선택할 수 있습니다.
- 어도비 XD
- 피그마
- 미로
- Wireframe.cc
- 연필 프로젝트
하지만 수동으로 와이어프레임을 만들고 싶다면 연필, 고무, 저울, 연필 나침반, 마커 펜이면 충분합니다.
06단계: 사용자 테스트 수행
1단계 와이어프레이밍을 완료한 후에는 오류가 있는지 확인하기 위해 몇 가지 테스트를 수행해야 합니다. 팀에서 작업하는 경우 기본 사용자는 팀 구성원이 됩니다. 와이어프레임을 그들 각각에게 보내 개별 리뷰를 받으세요. 그들의 제안을 메모하고 의미가 있다면 적용하십시오.
그런 다음 이 와이어프레임을 고객에게 보내고 그의 검토와 동일하게 수행합니다. 그러나 한 가지를 명심하십시오. 클라이언트와 팀 구성원이 초안에 동의하더라도 와이어프레임에 논리적 오류가 없다는 의미는 아닙니다. 그들이 그것을 잡는 데 실패했을 수도 있습니다.

UsabilityHub는 일반 방문자가 웹사이트 와이어프레임을 평가하는 방법에 대한 피드백을 제공할 준비가 된 실제 사용자를 찾을 수 있는 훌륭한 플랫폼입니다.
07단계: 최종 검토 및 불필요한 요소 제거
와이어프레임은 지속적인 개발 프로세스입니다. 한 라운드의 와이어프레임을 생성하고 100% 생산 준비를 보장하는 것은 어렵습니다. 테스트 프로세스는 와이어프레임을 추가로 업데이트하는 데 더 많은 아이디어를 찾는 데 도움이 될 수 있습니다.

일부 웹 요소(버튼, 행, 열 또는 페이지)가 중복되었음을 알 수 있습니다. 그런 것을 찾으면 제거하거나 업데이트하십시오.
08단계: 와이어프레임을 프로토타입으로 전환
와이어프레임은 웹 사이트의 초기 아이디어와 개념을 보여주는 좋은 방법이 될 수 있지만 프로토타입은 미학적 관점에서 최종 디자인이 어떻게 보이는지 보여줍니다. 웹 사이트를보다 사실적으로 볼 수 있습니다.
프리핸드 스케치로 프로토타입을 만드는 것은 어렵고 시간이 많이 걸립니다. 디지털 도구를 사용하면 시간을 많이 절약할 수 있습니다. 가장 인기있는 것은 다음과 같습니다.
- 어도비 XD
- 피그마
- 스케치
- Proto.io
- 웹플로우
이제 웹사이트 와이어프레임을 생성하는 방법을 알았습니다.
보너스 포인트: 웹사이트 와이어프레임을 만들 때 고려해야 할 사항

디지털 또는 수동 웹사이트 와이어프레임을 만들려는 경우 훌륭하고 효율적인 웹사이트 와이어프레임을 디자인하기 위해 고려해야 할 몇 가지 사항이 있습니다. 아래에서 확인하십시오.
1. 우선 고객과 논의하십시오.
웹 프로젝트를 시작하기 전에 다음 질문에 대한 답이 있어야 합니다. 누구를 위한 것입니까? 대상 청중은 누구입니까? 그들은 여기서 무엇을 찾을 것인가? 그들의 문제를 해결하는 방법? 귀하의 고객은 이 모든 질문에 답할 수 있는 적임자일 수 있습니다. 따라서 웹사이트 와이어프레임을 디자인해야 합니다.
2. 모든 단일 페이지를 와이어프레임으로 만들 필요가 없습니다.
웹사이트의 모든 단일 페이지를 와이어프레임으로 만들 필요는 없습니다. 또 다른 시간 낭비가 될 것이기 때문입니다. 가장 중요한 페이지에 대해서만 수행하십시오. 예를 들어 홈페이지, 블로그 페이지, 맞춤 게시물 유형 페이지, 제품/서비스 페이지 등
3. 너무 많은 시간을 할애하지 않는다

웹사이트 와이어프레임의 유일한 목적은 사용자/클라이언트가 기본 구조가 마지막에 어떻게 보일지 시각화하는 것입니다. 따라서 너무 많은 정보, 링크, 카피, 그래픽으로 가득 채울 필요가 없습니다. 귀중한 시간을 낭비하고 작업 프로세스에 해로운 영향을 미치기 때문입니다.
4. 기능에 대한 메모 유지
와이어프레임을 사용하면 팝업, 배너, 버튼 또는 애니메이션과 같은 움직이는 부분이 웹 사이트에서 어떻게 작동하는지 보여줄 수 없습니다. 각각 옆에 메모를 보관하면 더 좋습니다. 고객 및 팀원과의 의사 소통이 쉬워집니다.
5. 다른 훌륭한 예에서 영감을 얻으십시오.
프로젝트를 위한 웹사이트 와이어프레임에 대한 영감을 얻을 수 있는 온라인 리소스를 오늘날 온라인에서 찾을 수 있습니다. 당신의 창의력에서 모든 것을 실행할 수 있다면 훨씬 좋습니다. 그러나 그렇게 하면 시간을 다시 죽일 수 있습니다. 게다가 기존의 다른 템플릿과 웹사이트에서 영감을 얻는 것은 잘못된 것이 아닙니다.
웹사이트 와이어프레임을 만드는 방법에 대한 FAQ

여기서는 온라인에서 흔히 볼 수 있는 웹 사이트 와이어프레임을 만드는 방법에 대해 온라인에서 자주 묻는 질문에 답합니다.
웹사이트 와이어프레임은 UI 또는 UX입니까?
둘 사이에는 기본적인 차이점이 있습니다. 웹사이트 와이어프레임은 UX 디자이너가 웹사이트가 온라인 상태가 된 후의 UI가 어떻게 될지를 보여주기 위해 사용하는 방법입니다.
와이어프레임, 프로토타입 및 목업의 차이점은 무엇입니까?
와이어프레임은 클라이언트와 팀 구성원이 웹사이트가 디자인의 끝에서 어떻게 보일지 시각화할 수 있는 웹사이트의 저충실도 표현입니다.
프로토타입은 더 많은 기능, 기능, 텍스트, 이미지 및 스타일이 포함된 웹 사이트의 중간 단계 표현입니다.
목업은 웹사이트가 완성되기 직전에 생성되는 웹 디자인의 충실도가 높은 표현입니다.
좋은 웹사이트 와이어프레임의 원칙은 무엇입니까?
좋은 와이어프레임을 만드는 몇 가지 일반적인 원칙이 있습니다. 그들은:
1. 초간단성
2. 사용자 요구에 집중
3. 공상적이지 않고 기능적이어야 합니다.
4. 사용자 중심 패턴 적용
5. 이해하기 쉽게 하라
6. 토론 허용
7. 다른 사람의 아이디어 통합
웹사이트를 와이어프레임으로 만든 후 프로토타입이나 목업을 만드는 것이 필수입니까?
아니요, 웹사이트를 와이어프레임으로 만든 후 프로토타입을 만들거나 모형을 만들 필요는 없습니다. 그러나 많은 복잡성이 있는 예산이 큰 프로젝트인 경우 여러 단계에서 프로토타입을 제작하거나 모형을 제작해야 할 수 있습니다.
웹사이트 와이어프레임의 일반적인 실수는 무엇입니까?
다음은 웹 디자이너가 웹사이트 와이어프레임에서 일반적으로 저지르는 몇 가지 일반적인 실수입니다.
1. 기능보다 스타일을 우선시
2. 너무 많은 단축키 사용
3. 적절한 피드백을 받지 못함
4. 주석 피하기
5. 클라이언트와 미완성 작업 공유
6. 너무 많은 세부 정보 추가
웹사이트 와이어프레임을 만드는 방법에 대한 최종 테이크아웃
웹 사이트 와이어프레임을 만드는 것은 사용자와 그들의 요구 사항을 이해하는 데 도움이 되는 놀라운 방법이 될 수 있습니다. 사이트 개발을 시작하기 전에 사이트의 뼈대를 디자인하면 비용이 많이 드는 예기치 않은 상황을 피할 수 있고 사이트가 자신과 잠재 고객 모두의 기대를 충족하는지 확인할 수 있습니다.
처음부터 시작하든 기존 웹 사이트에서 작업하든 관계없이 모든 웹 개발자에게는 웹 사이트 와이어프레임을 만드는 방법을 배우는 것이 필수적입니다. 이 기사에서는 와이어프레임을 만드는 방법의 기본 사항을 살펴보고 모든 중요한 측면을 다루었습니다.
이 글이 도움이 되었기를 바랍니다. 이와 같은 더 흥미로운 기사를 구독하고 Facebook 및 Twitter 채널을 팔로우하여 정기적인 업데이트를 받으세요.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
