古騰堡 vs 經典編輯器:29 個切換(或保持原狀)的理由
已發表: 2023-06-01在 WordPress 的世界中,Gutenberg 與 Classic Editor 的爭論是強烈的觀點之一。 並且有充分的理由。 區塊編輯器徹底改變了人們在平台上創建內容的方式。 然而,它並非沒有缺點和爭議。 對於某些人來說,學習新界面的前景非常沒有吸引力。

您可能是那些問自己是否應該從 Classic Editor 切換到 Gutenberg 還是堅持使用您所知道的人中的一員。 為了幫助您做出明智的決定,這篇文章著眼於兩位編輯器的主要區別和特點,並就哪一位編輯器適合您的網站提供建議。 無論您是新手還是經驗豐富的開發人員,到最後您將獲得決定堅持使用哪個編輯器所需的所有信息。
了解古騰堡:主要特性和功能
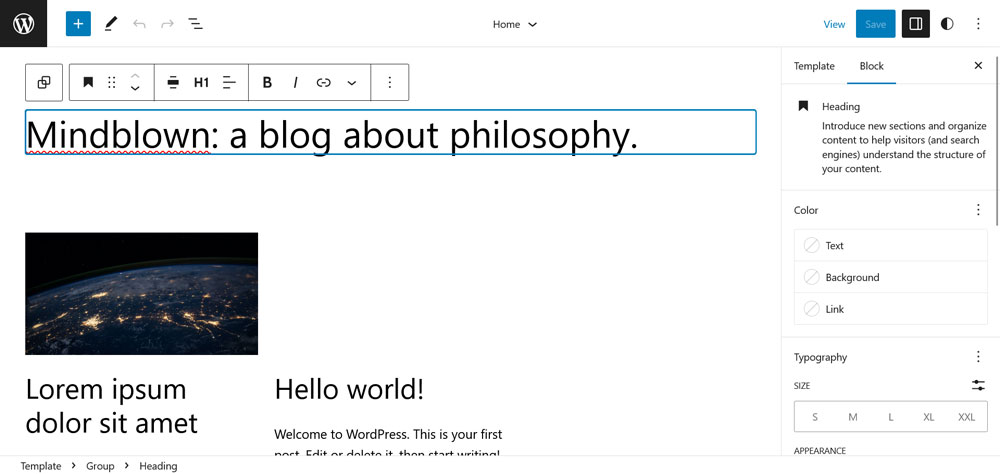
古騰堡與經典編輯器之間的主要區別在於內容的結構。 Gutenberg 不是單一的長文本區域,而是將內容分解為塊。 這些可以是文本、圖像、標題,甚至是小部件和主題部分。

此設置使用戶無需使用複雜的簡碼或 HTML 標記即可安排內容。 一切都可以直接在頁面上獲得。 此外,塊也很容易重新排列。
還需要注意的是,Gutenberg 塊是基於 React Javascript 庫構建的。 這使它們具有高度可定制性和可擴展性。 開發人員可以使用 React 創建自定義塊,以及修改現有塊以滿足他們的需要。
了解經典編輯器:熟悉的功能和界面
如果您正在尋找一個久經考驗的編輯器的舒適和熟悉,那麼 WordPress 經典編輯器就是您的最佳選擇。

它的所見即所得界面易於理解,其基本編輯選項非常適合不需要高級功能的用戶。 許多用戶在使用該系統十多年後已經非常了解該系統。
Classic Editor 的另一個優勢是它與各種插件和主題的兼容性。 由於它長期以來一直是標準編輯器,因此在構建許多擴展時都考慮到了它。
改用古騰堡編輯器是個好主意的 10 個理由
Gutenberg 編輯器對經典編輯器進行了各種改進和改進。 對於尋求更高級和可自定義的編輯體驗的用戶來說,這是一個不錯的選擇。 以下是為什麼改用 Gutenberg 編輯器是個好主意的九個原因。
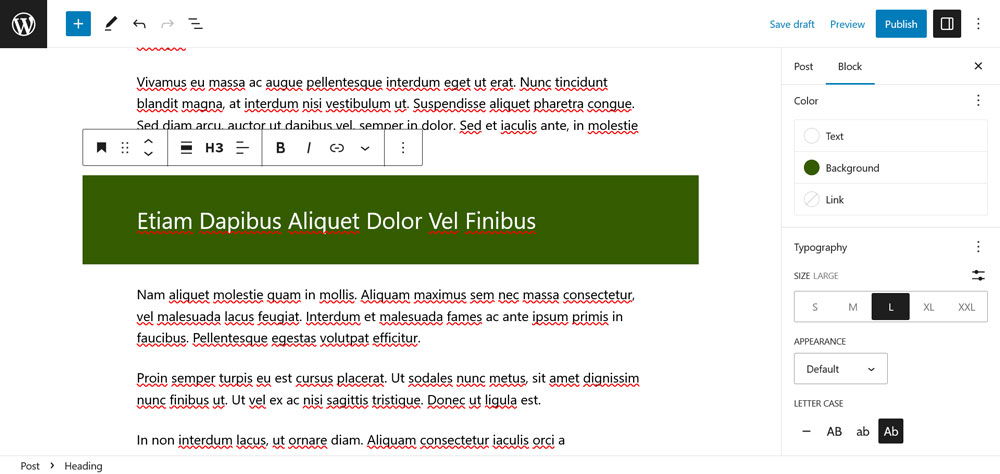
1.增強定制

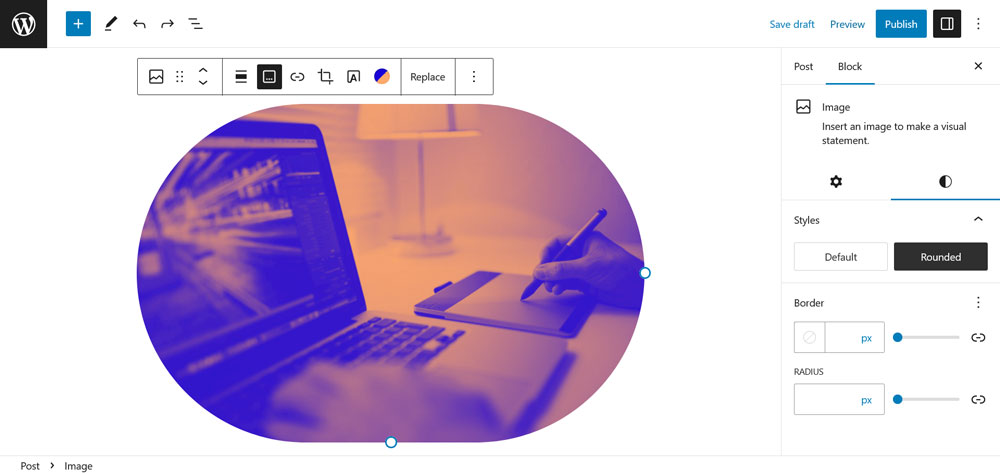
Gutenberg 提供了比經典編輯器更多的個性化可能性。 它使您有機會自定義每個單獨的內容塊,而無需使用自定義 HTML 或 CSS。 這使您可以僅使用鼠標指針製作獨特且有吸引力的網頁。
2. 用戶友好界面
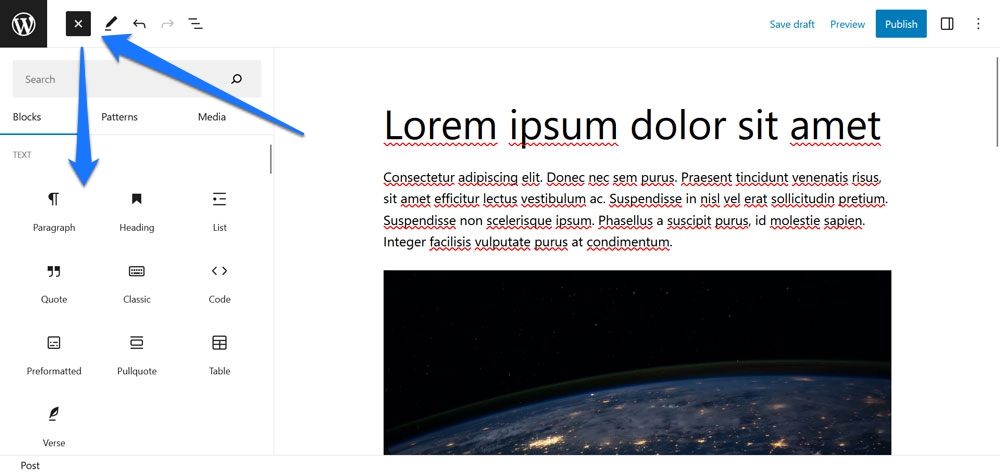
憑藉其直觀且對新手友好的界面,Gutenberg 允許您輕鬆添加或修改頁面內容。 只需單擊左上角的+號即可選擇您要插入的任何類型的塊。

3.多功能塊和佈局系統
說到塊,Gutenberg 中的塊系統是動態且靈活的。 它允許用戶輕鬆創建引人入勝且具有視覺吸引力的內容。 您可以在後期編輯器中充實整頁設計,而不是局限於文字處理器式的編輯風格。
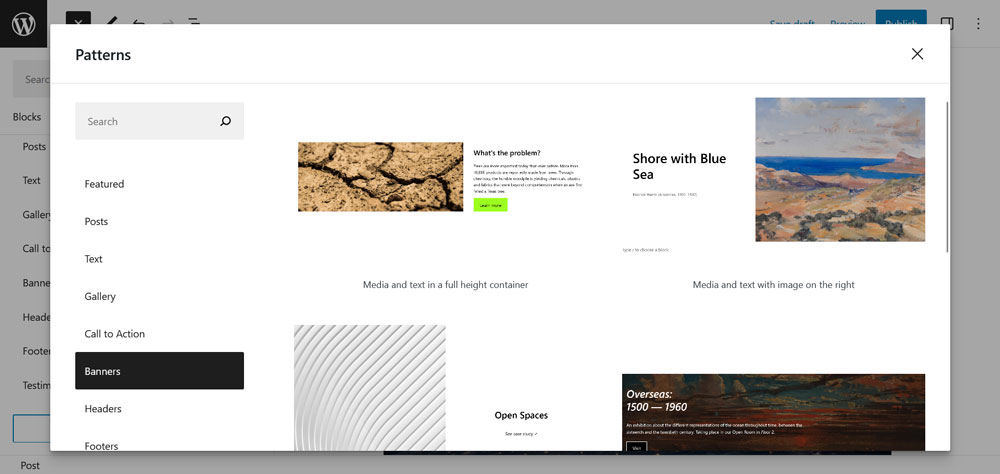
例如,您可以在不借助插件的情況下創建豐富的內容元素,例如欄目和出版物樣式的佈局。 或者,使用塊模式更進一步,它允許您在幾分鐘內創建整個頁面。

4. 真正的所見即所得體驗
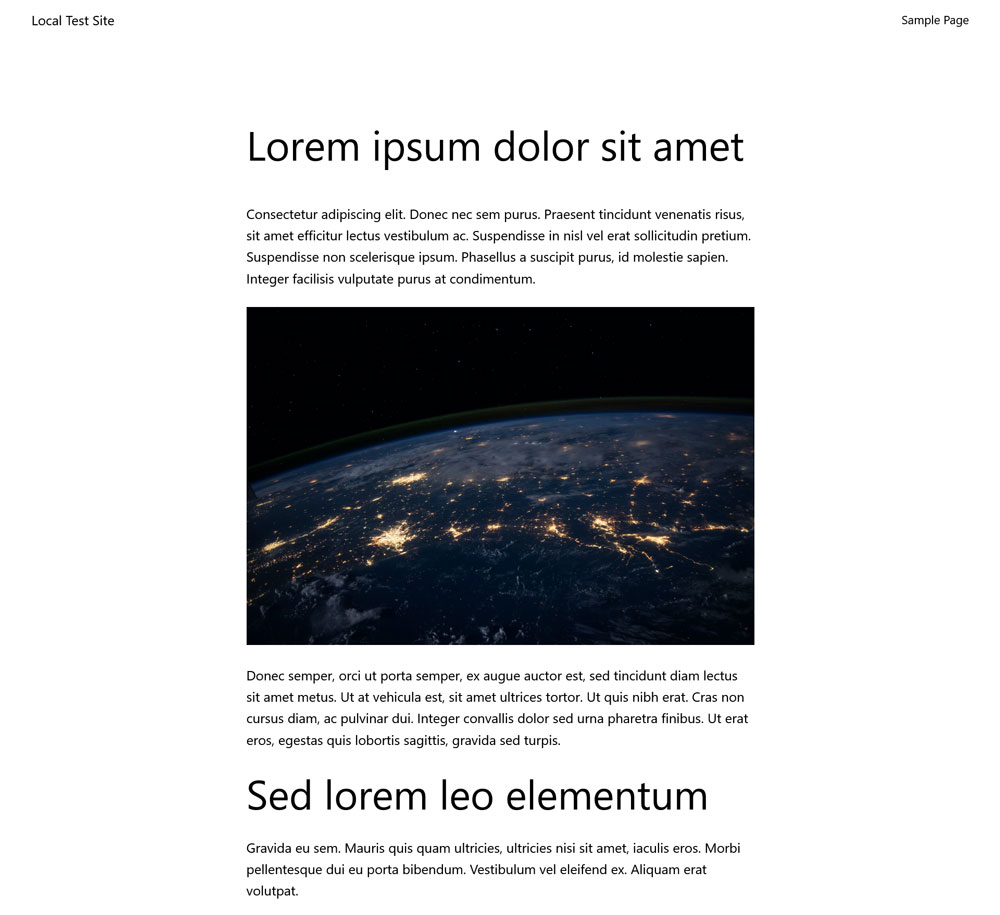
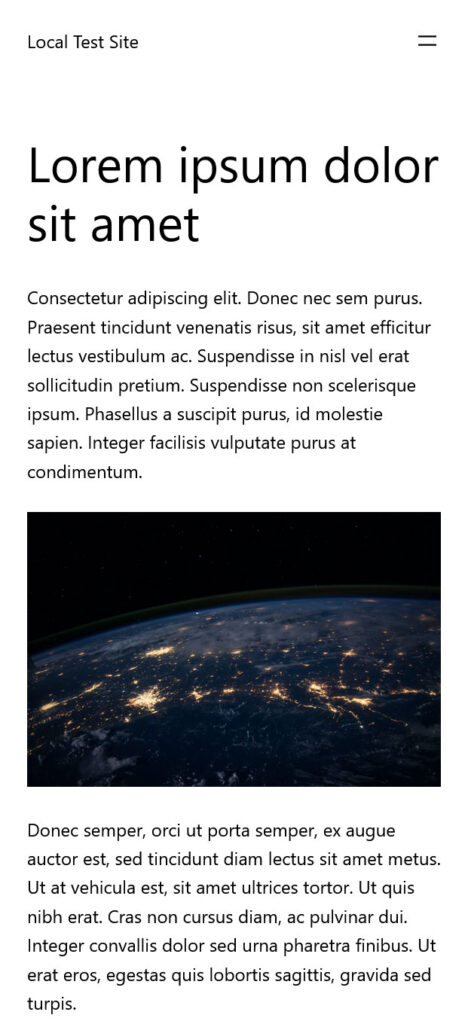
與經典編輯器相比,在古騰堡編輯器中創建內容更符合最終產品在頁面上的外觀。 塊的樣式完全符合它們在前端的外觀,古騰堡還導入所有其他站點樣式。 因此,所見即所得。

5.移動編輯方便
Gutenberg 具有移動響應界面,可以輕鬆地隨時隨地編輯和創建內容。

6. 高級媒體處理
在您的內容中添加和管理圖像和視頻從未如此簡單。 他們的塊可以創造性地圍繞文本排列,而不受在文本之前、與文本對齊或在文本之後對齊的傳統限制。 您還可以設置圖像背景並向您的媒體添加效果,例如疊加層或雙色調。

7.內置SEO優化
Gutenberg 具有內置的 SEO 功能,使用戶能夠更有效地為搜索引擎優化他們的內容。 例如,為圖像設置 ALT 標籤更容易。 該編輯器還針對模式標記和頁面速度進行了優化,這兩者都直接影響搜索引擎排名。 此外,所有塊排列整齊,以適應較小的屏幕。

8. 改進的性能
Gutenberg 的代碼庫經過優化且輕量級,可加快頁面加載時間並提高整體性能。 在 10.1 中進行更新後尤其如此,該更新使塊編輯器與 Google 的 Core Web Vitals 更加一致,並大大減少了代碼膨脹。
9 . 第三方塊支持
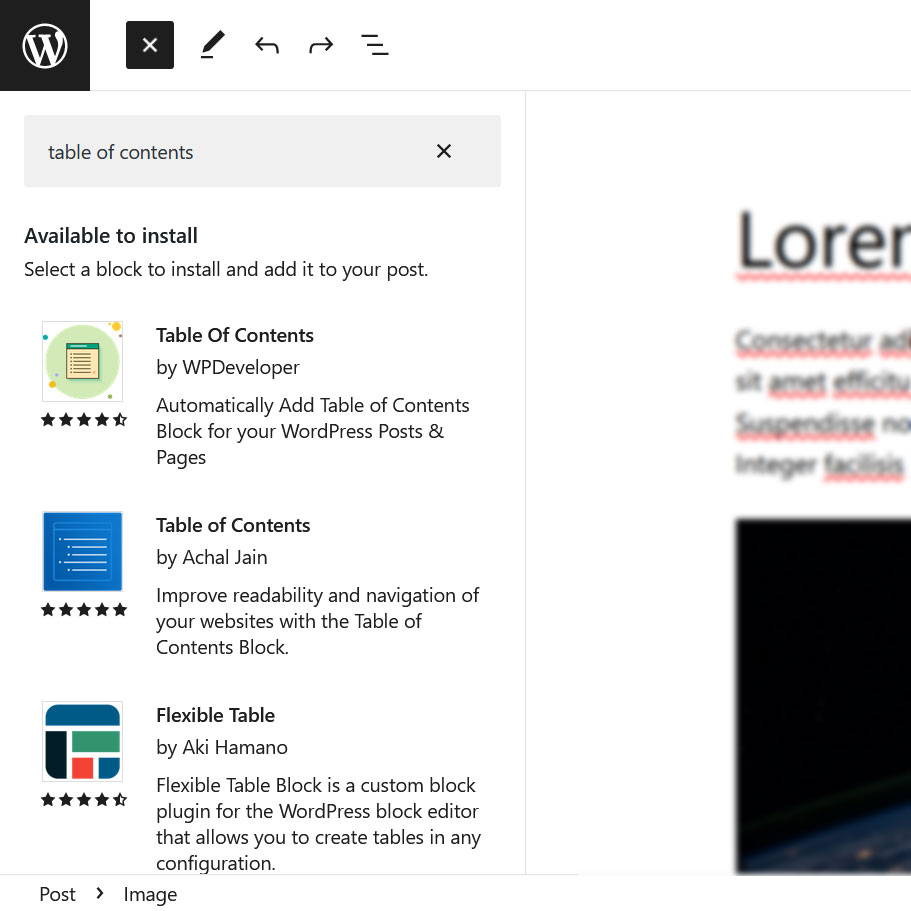
Gutenberg 允許第三方塊集成。 這使用戶可以在同一界面內訪問更多功能。 為此,有很多古騰堡塊插件。 您甚至可以直接在編輯器內安裝單獨的塊。

或者您可以創建自己的並為訪客打造真正的定制體驗。
10. 輔助功能和 RTL 支持
Gutenberg 改進了可訪問性和 RTL(從右到左)支持,使其更具包容性。

使用古騰堡的 5 個缺點
儘管 Gutenberg 編輯器提供了很多很棒的功能,但它也有缺點。 切換前需要考慮的一些缺點包括以下內容。
1. 某些插件和主題的兼容性問題
古騰堡可能與為經典編輯器開發的插件和主題不兼容。 因此,這可能會導致現有網站的佈局和功能出現問題,並且可能需要用戶尋找新的替代方案或更改其設置。
2. 學習曲線
Gutenberg 的用戶界面可能會讓初學者望而生畏。 特別是那些習慣了經典編輯器更直接的方法的人。 學習如何充分利用 Gutenberg 的特性和功能需要一些時間。 對於站點編輯器(又名全站點編輯)來說尤其如此。 因此,請準備好付出一些額外的努力。

3. 與現有內容的有限向後兼容性
請注意,Gutenberg 可能與使用經典編輯器創建的內容不完全兼容。 這意味著,您可能需要投入額外的時間和精力來編輯當前的材料。


此外,Classic 中的某些格式和佈局選項在切換時可能會變得不可用。
4.穩定性和性能問題
雖然在這方面有很多改進,但古騰堡比其前身更容易崩潰。 原因之一是它大量使用 JavaScript,這確實會對瀏覽器造成影響,尤其是在舊機器上。
5 . 某些區塊的潛在安全問題
由於是開源的,Gutenberg 允許用戶創建和提交塊; 但是,這可能會帶來來自未經測試或不可靠來源的潛在安全風險。 對於使用這些塊的人來說,注意它們來自哪裡是至關重要的。 黑客有可能利用其中的任何漏洞。
堅持使用經典編輯器的 7 個理由
儘管 Gutenberg 提供了一些很棒的功能,但許多 WordPress 用戶更喜歡使用經典編輯器。 以下是一些原因。
1. 熟悉的界面

Classic 編輯器已經存在多年。 因此,對於習慣它的人來說,它是一個熟悉的界面。 對於某些人來說,這足以堅持下去。
2. 與某些插件和主題的兼容性
Classic 編輯器兼容多種插件,因此您不必擔心遇到兼容性問題。 這對於依賴網站自定義插件且尚未準備好更新到 Gutenberg 的用戶來說尤其重要。
許多主題也針對經典編輯器進行了優化。 因此,您不必擔心任何佈局或功能問題。
3.有利於快速創建內容
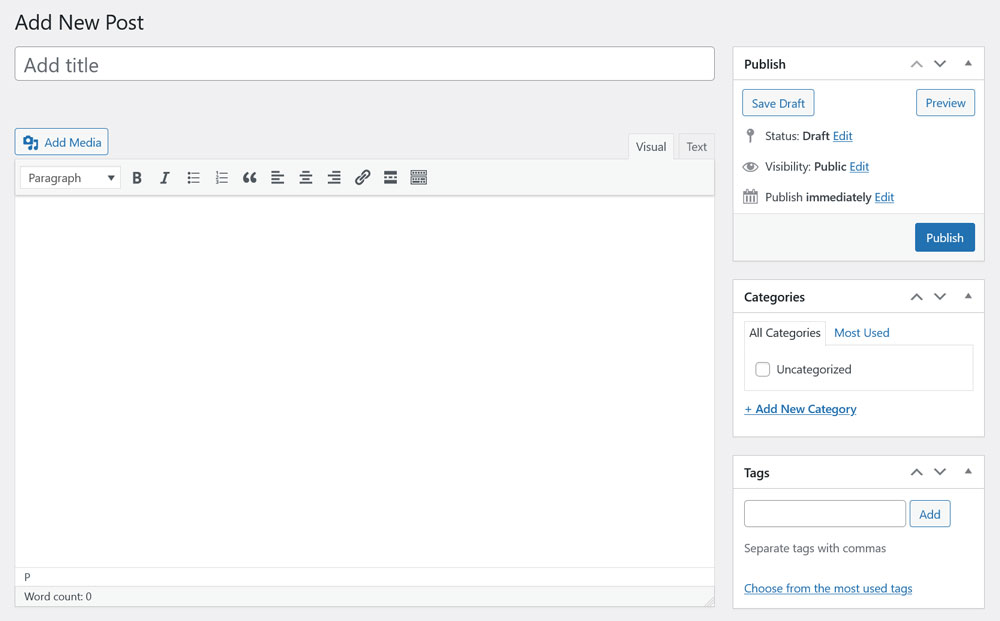
因為它有更少的花里胡哨的東西,經典編輯器更適合快速和骯髒的寫作。 只需輸入一些文本並輸入一些圖像,您就可以開始了。 無需額外的時間密集型每塊自定義步驟。

4. 穩定且經過充分測試
多年來,經典編輯器一直是 WordPress 引擎蓋下的發動機。 它已為數十萬用戶和數百萬個站點提供服務。 因此,任何問題或錯誤都可能已被發現並解決。 對於那些不想遇到任何意外問題的人來說,這可以使其成為更可靠的選擇。
5. 向後兼容現有內容
由於經典編輯器是 WordPress 一直擁有的,因此它比古騰堡更能向後兼容現有內容。 它也沒有附帶古騰堡的額外標記。
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->這意味著您不必擔心在切換時花費額外的時間和精力來編輯當前的資料。
6 . 初學者更容易
對於許多初學者來說,Classic 編輯器比 Gutenberg 更容易理解。 這是一種更直接的方法,並且在用戶學習如何使用 WordPress 時不會那麼嚇人。 它在很大程度上類似於標準的文字處理軟件。
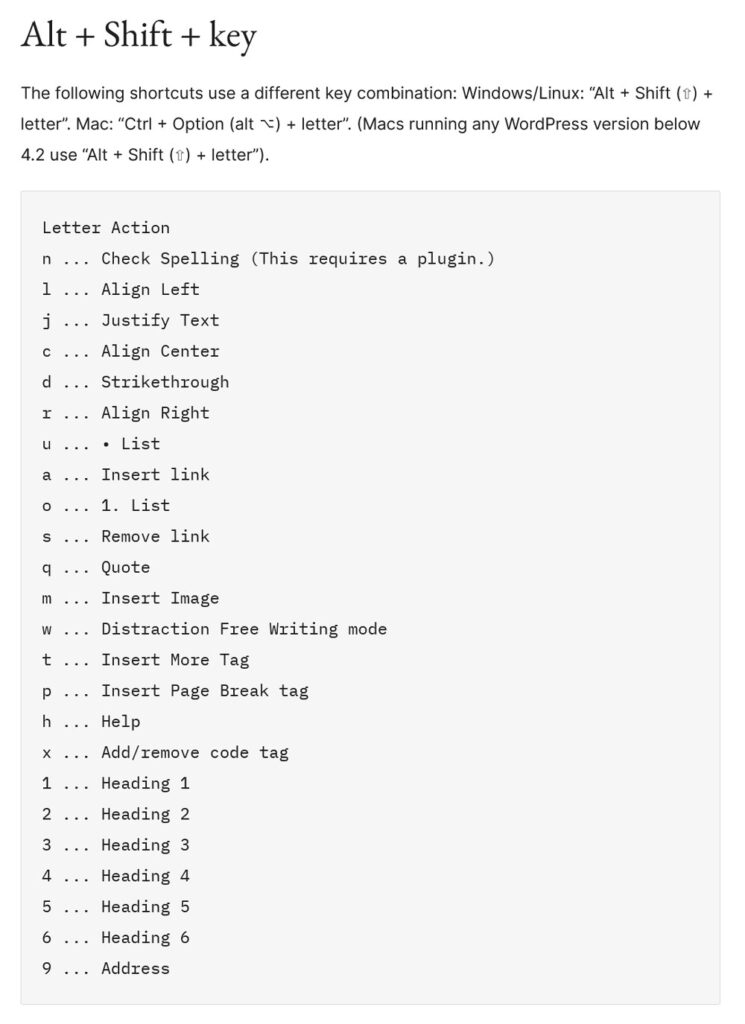
7 . 廣泛的鍵盤快捷鍵
Classic Editor 真正有優勢的一件事是它提供的鍵盤快捷鍵的數量。 只需按幾個按鈕,您就可以輕鬆地將段落變成標題或將 h2 更改為 h3。 無需四處點擊並手動進行這些更改。

6 使用經典編輯器的缺點
Classic Editor 有很多粉絲,但它並非沒有問題。 雖然堅持使用它的原因有很多,但也有一些缺點。 以下是您可能要考慮升級到古騰堡的四個原因。
1. 有限的設計選擇
與古騰堡相比,經典編輯器不提供廣泛的設計功能。 添加欄、背景和其他所需組件更加困難。 因此,讓您的內容脫穎而出是一項極具挑戰性的工作,尤其是對於沒有 HTML 和 CSS 知識的初學者。
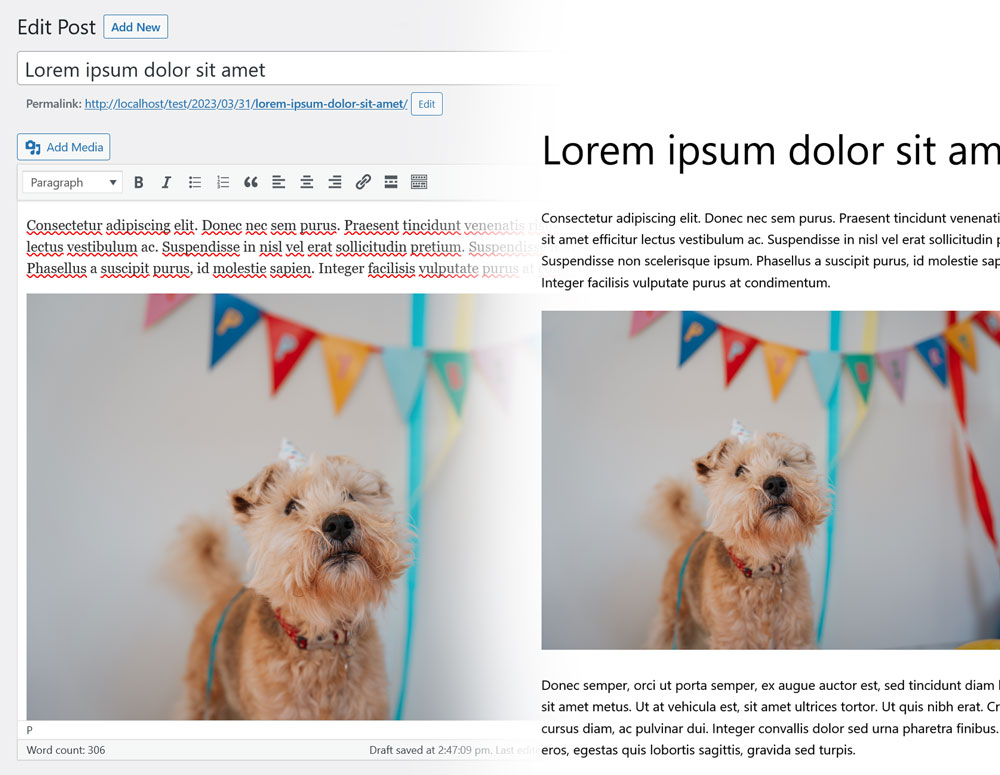
2. 與最終產品不太一致
雖然已經進行了一些改進,使 TinyMCE 中的內容外觀與其在頁面上的外觀更接近(即通過編輯器樣式),但兩者之間仍然存在很大差距。 因此,您將不得不更多地預覽您正在創建的內容,以使其正確無誤。

3. 媒體處理不當
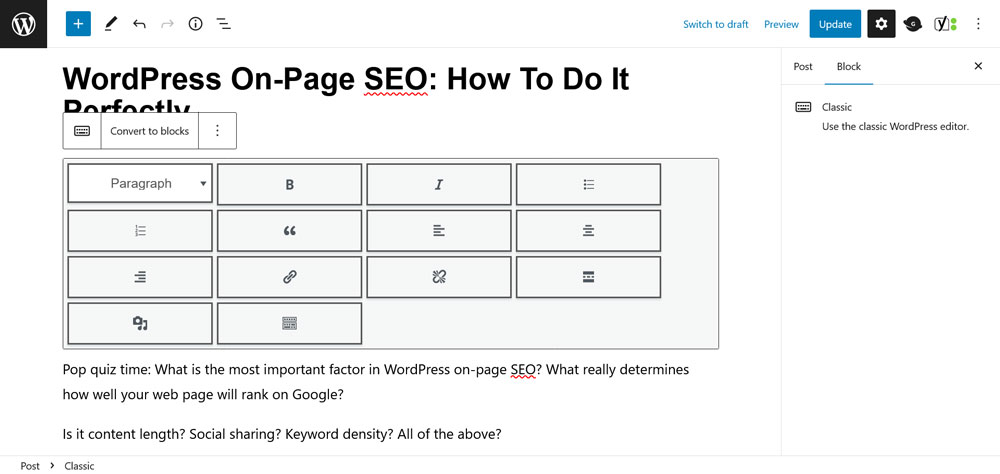
使用經典編輯器的另一個缺點是它的媒體處理能力。 它不是很用戶友好,只包含用於嵌入的基本選項。 將此與 Gutenberg 進行對比,您可以在其中輕鬆添加媒體、自由移動它以及極大地配置其外觀。
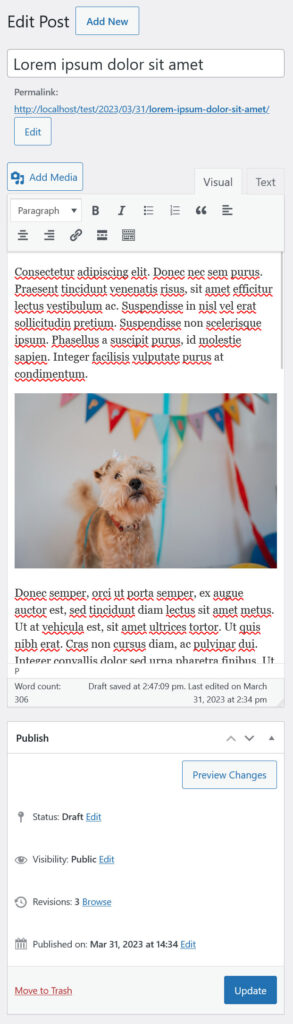
4. 缺乏移動優化
經典編輯器並未針對移動設備進行優化。 這使得用戶更難在較小的設備上編輯和創建內容。 對於那些想在旅途中更新網站的人來說,這可能是一個缺點。

5. 不太強大的編輯功能
如果您正在尋找一種更細緻、更具視覺吸引力的內容創建方法,經典編輯器可能不是您的最佳選擇。 它缺少允許用戶製作動態作品的關鍵功能——內容大多顯示為一個大塊。 編輯器總體上的編輯功能也較少,這會限制構建頁面或帖子時的創造力。
6 . 缺乏未來支持
目前,如果你想繼續使用經典編輯器,你只能通過插件(或使用 ClassicPress)來實現。 雖然對該插件的支持已多次擴展,但明確的目標是逐步淘汰經典編輯器並完全依賴古騰堡。 因此,如果您有一個在舊版編輯器上運行的站點設置,您可能會發現自己在某些時候沒有支持。

古騰堡 vs 經典編輯器:你會做出改變嗎?
在比較 Gutenberg 與 Classic Editor 時,重要的是要注意這兩個編輯器都有自己的優點和缺點。 它們也最適合不同的用戶群體。 最適合您的選擇取決於您的經驗水平、您創建的內容類型以及您網站的具體需求。
經過慎重考慮,古騰堡提供了一個用戶友好的基於塊的編輯平台,為用戶提供了大量的自定義選項。 界面直觀,允許進行大量多媒體控制。 此外,設計結構有助於增強 SEO 優化。 同時,可能存在一些影響性能的插件和主題的兼容性問題。
相比之下,經典編輯器是一個值得信賴的知名工具,多年來一直與 WordPress 一起使用。 用戶經常發現瀏覽其基本界面是本能的。 儘管使用方便,但它缺乏古騰堡卓越的設計靈活性以及更高級的編輯功能。 也不清楚未來多長時間它會繼續受到 WordPress 的支持。
歸根結底,由您決定哪種 WordPress 編輯器最適合您。 對於初學者來說,經典編輯器可能是更好的選擇,因為它更容易理解和使用。 但對於那些需要更多設計選項和強大編輯功能的人來說,古騰堡很可能是更好的選擇。
您對古騰堡與經典編輯器持何立場? 您會很快從一個切換到另一個嗎? 或者你已經? 我們很樂意在下面聽到您的想法!
