古腾堡 vs 经典编辑器:29 个切换(或保持原状)的理由
已发表: 2023-06-01在 WordPress 的世界中,Gutenberg 与 Classic Editor 的争论是强烈的观点之一。 并且有充分的理由。 区块编辑器彻底改变了人们在平台上创建内容的方式。 然而,它并非没有缺点和争议。 对于某些人来说,学习新界面的前景非常没有吸引力。

您可能是那些问自己是否应该从 Classic Editor 切换到 Gutenberg 还是坚持使用您所知道的人中的一员。 为了帮助您做出明智的决定,这篇文章着眼于两位编辑器的主要区别和特点,并就哪一位编辑器适合您的网站提供建议。 无论您是新手还是经验丰富的开发人员,到最后您将获得决定坚持使用哪个编辑器所需的所有信息。
了解古腾堡:主要特性和功能
古腾堡与经典编辑器之间的主要区别在于内容的结构。 Gutenberg 不是单一的长文本区域,而是将内容分解为块。 这些可以是文本、图像、标题,甚至是小部件和主题部分。

此设置使用户无需使用复杂的简码或 HTML 标记即可安排内容。 一切都可以直接在页面上获得。 此外,块也很容易重新排列。
还需要注意的是,Gutenberg 块是基于 React Javascript 库构建的。 这使它们具有高度可定制性和可扩展性。 开发人员可以使用 React 创建自定义块,以及修改现有块以满足他们的需要。
了解经典编辑器:熟悉的功能和界面
如果您正在寻找一个久经考验的编辑器的舒适和熟悉,那么 WordPress 经典编辑器就是您的最佳选择。

它的所见即所得界面易于理解,其基本编辑选项非常适合不需要高级功能的用户。 许多用户在使用该系统十多年后已经非常了解该系统。
Classic Editor 的另一个优势是它与各种插件和主题的兼容性。 由于它长期以来一直是标准编辑器,因此在构建许多扩展时都考虑到了它。
改用古腾堡编辑器是个好主意的 10 个理由
Gutenberg 编辑器对经典编辑器进行了各种改进和改进。 对于寻求更高级和可自定义的编辑体验的用户来说,这是一个不错的选择。 以下是为什么改用 Gutenberg 编辑器是个好主意的九个原因。
1.增强定制

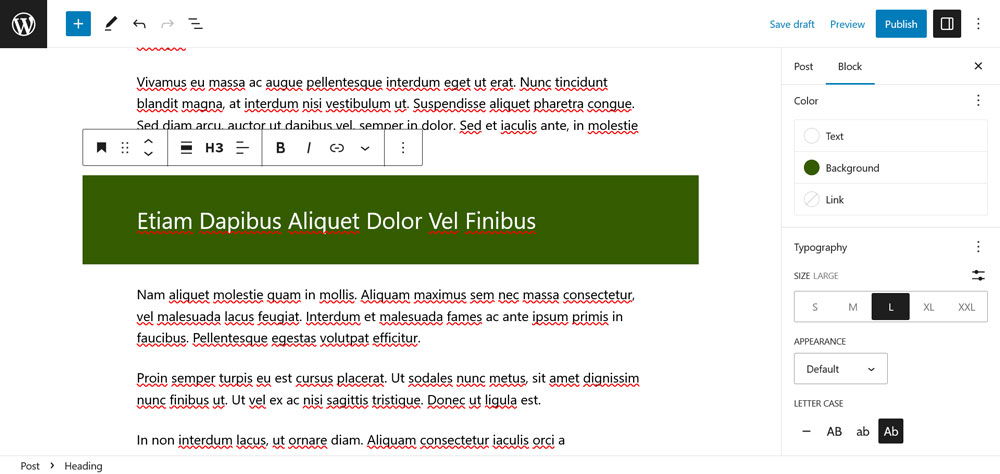
Gutenberg 提供了比经典编辑器更多的个性化可能性。 它使您有机会自定义每个单独的内容块,而无需使用自定义 HTML 或 CSS。 这使您可以仅使用鼠标指针制作独特且有吸引力的网页。
2. 用户友好界面
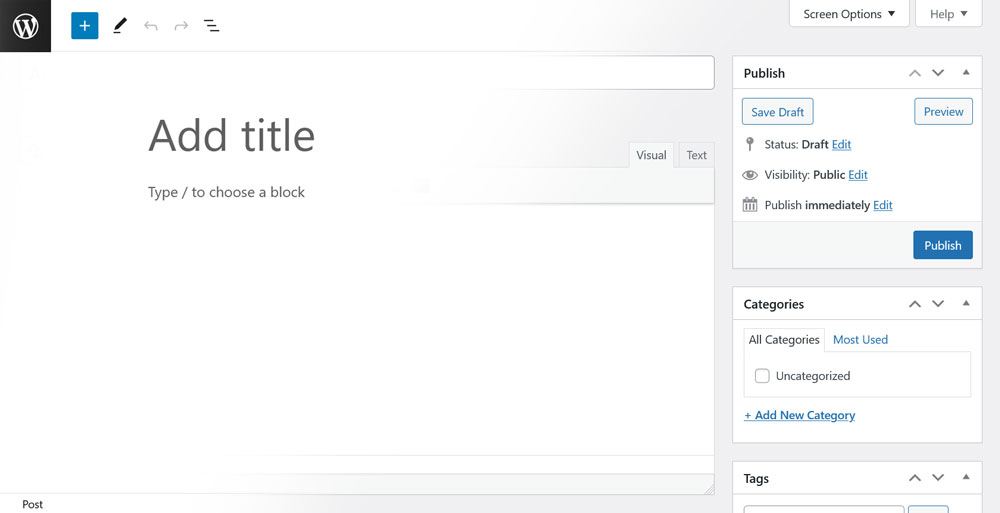
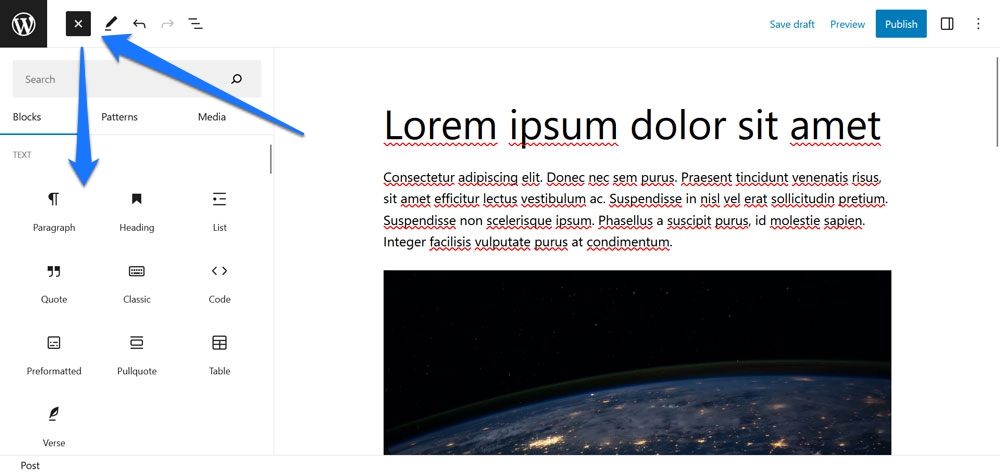
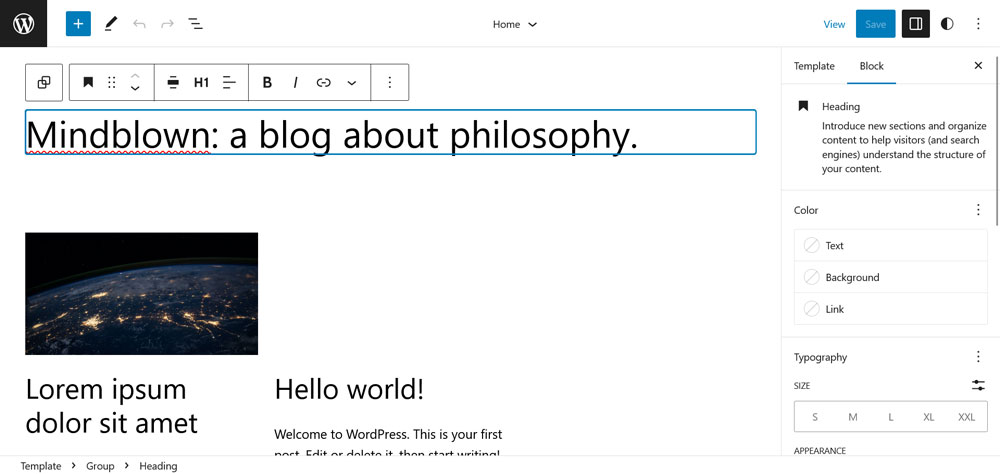
凭借其直观且对新手友好的界面,Gutenberg 允许您轻松添加或修改页面内容。 只需单击左上角的+号即可选择您要插入的任何类型的块。

3.多功能块和布局系统
说到块,Gutenberg 中的块系统是动态且灵活的。 它允许用户轻松创建引人入胜且具有视觉吸引力的内容。 您可以在后期编辑器中充实整页设计,而不是局限于文字处理器式的编辑风格。
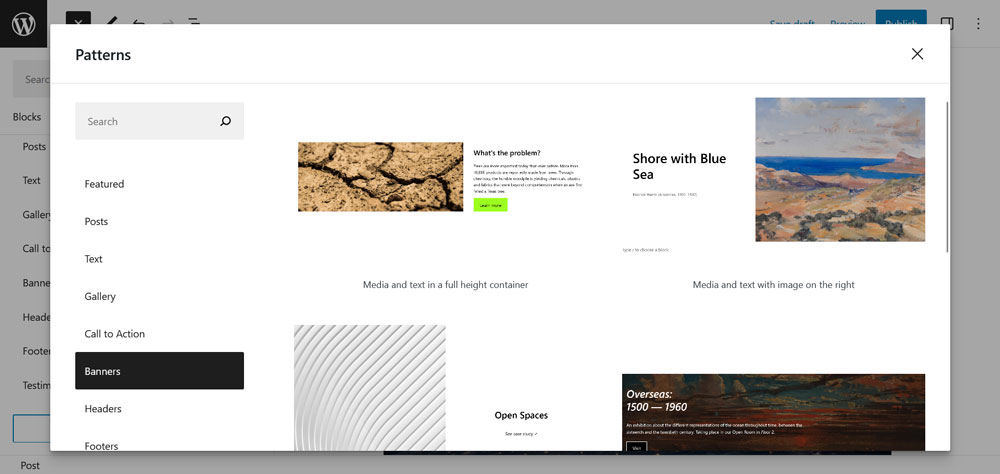
例如,您可以在不借助插件的情况下创建丰富的内容元素,例如栏目和出版物样式的布局。 或者,使用块模式更进一步,它允许您在几分钟内创建整个页面。

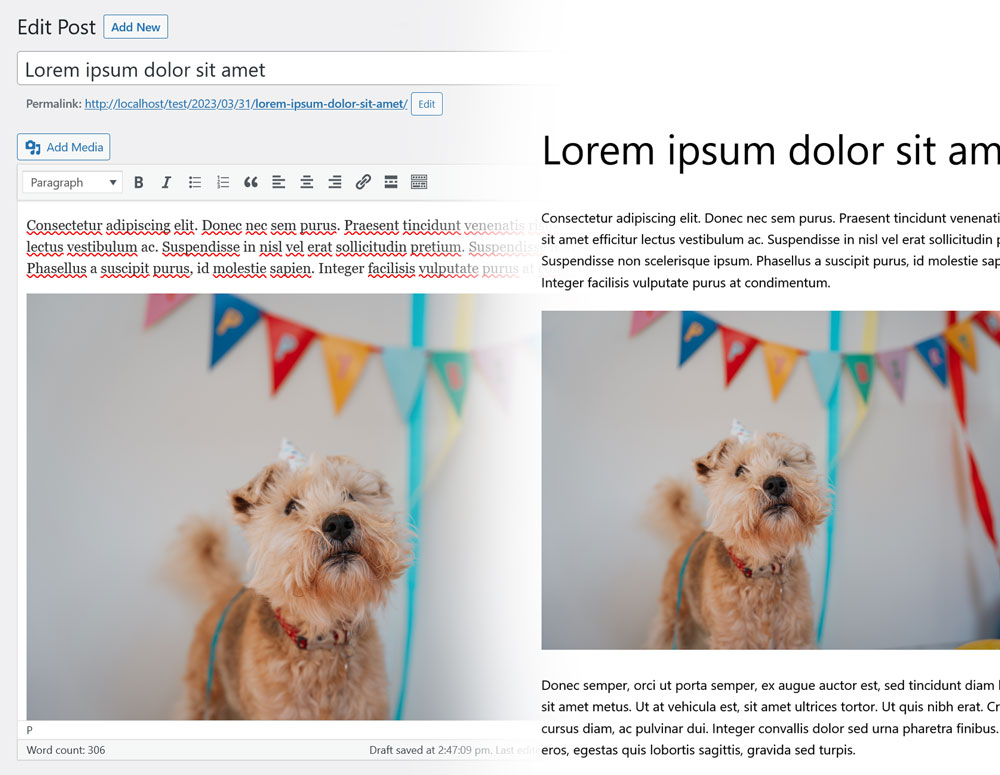
4. 真正的所见即所得体验
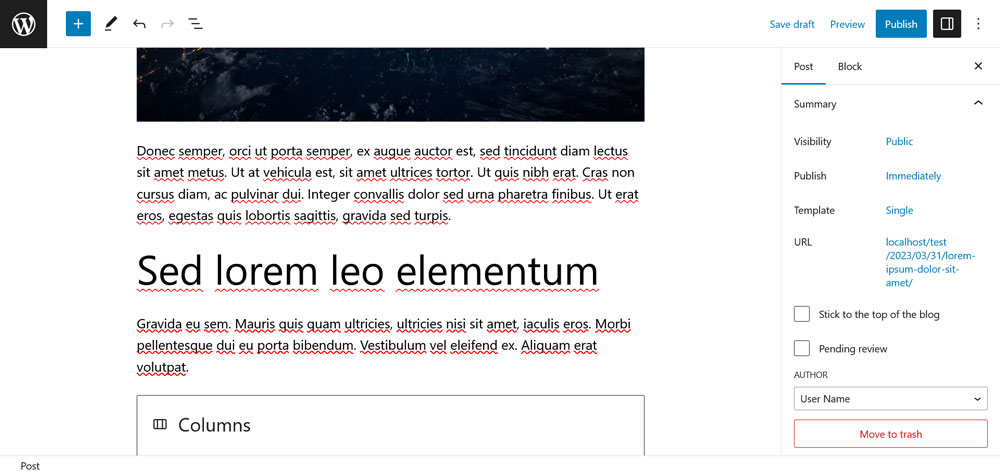
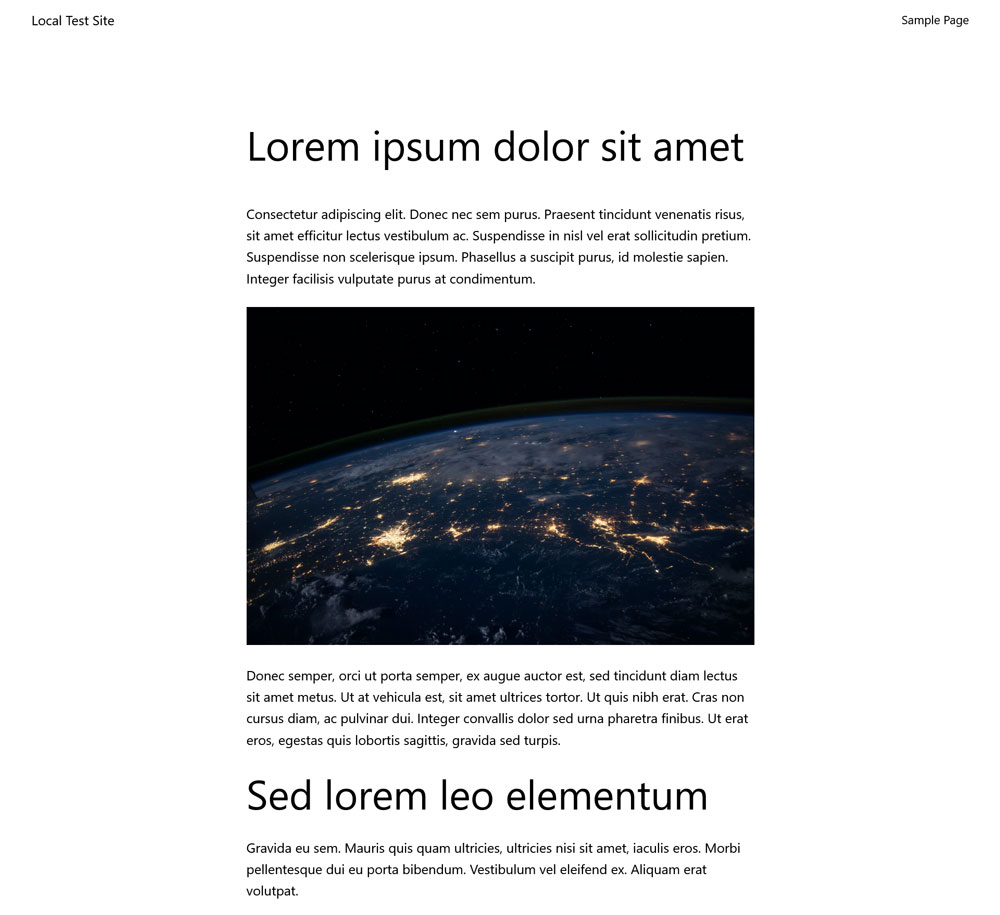
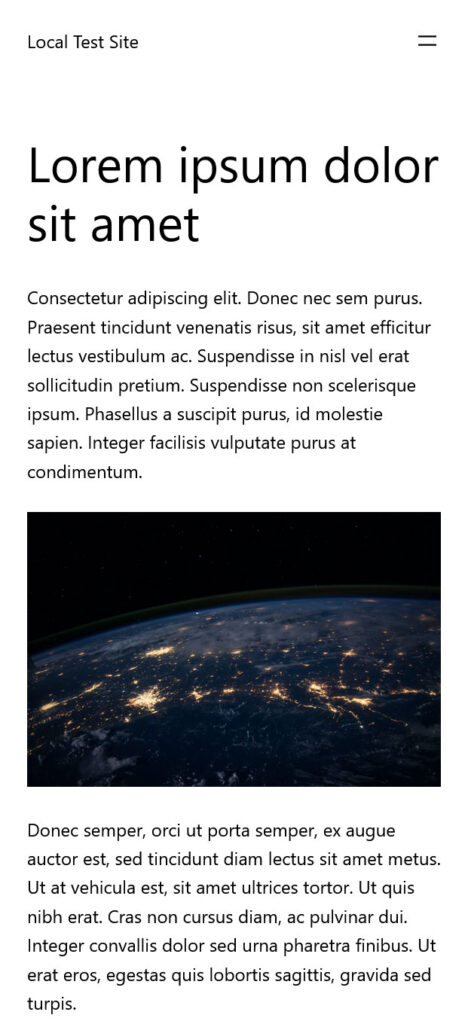
与经典编辑器相比,在古腾堡编辑器中创建内容更符合最终产品在页面上的外观。 块的样式完全符合它们在前端的外观,古腾堡还导入所有其他站点样式。 因此,所见即所得。

5.移动编辑方便
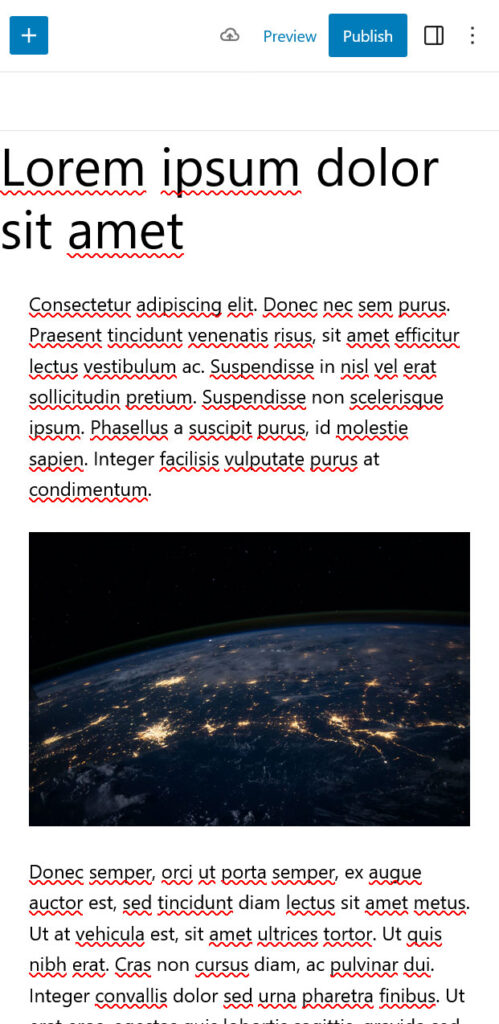
Gutenberg 具有移动响应界面,可以轻松地随时随地编辑和创建内容。

6. 高级媒体处理
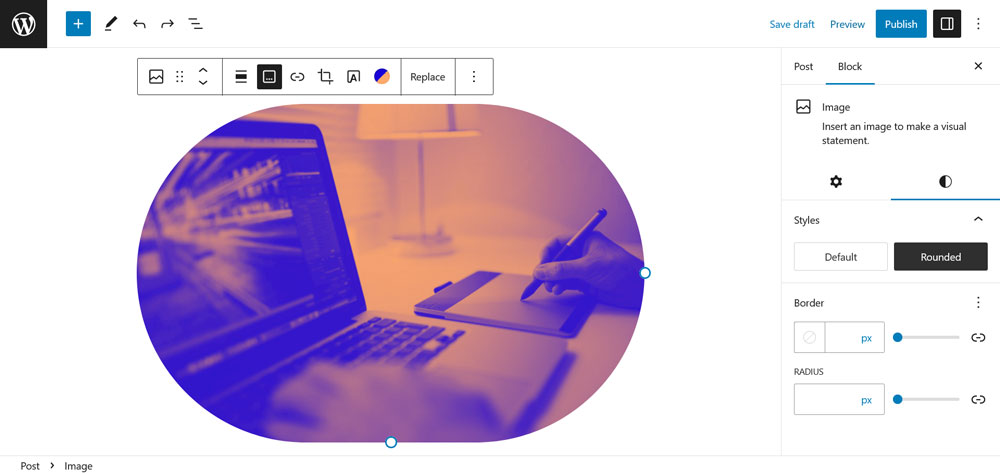
在您的内容中添加和管理图像和视频从未如此简单。 他们的块可以创造性地围绕文本排列,而不受在文本之前、与文本对齐或在文本之后对齐的传统限制。 您还可以设置图像背景并向您的媒体添加效果,例如叠加层或双色调。

7.内置SEO优化
Gutenberg 具有内置的 SEO 功能,使用户能够更有效地为搜索引擎优化他们的内容。 例如,为图像设置 ALT 标签更容易。 该编辑器还针对模式标记和页面速度进行了优化,这两者都直接影响搜索引擎排名。 此外,所有块排列整齐,以适应较小的屏幕。

8. 改进的性能
Gutenberg 的代码库经过优化且轻量级,可加快页面加载时间并提高整体性能。 在 10.1 中进行更新后尤其如此,该更新使块编辑器与 Google 的 Core Web Vitals 更加一致,并大大减少了代码膨胀。
9 . 第三方块支持
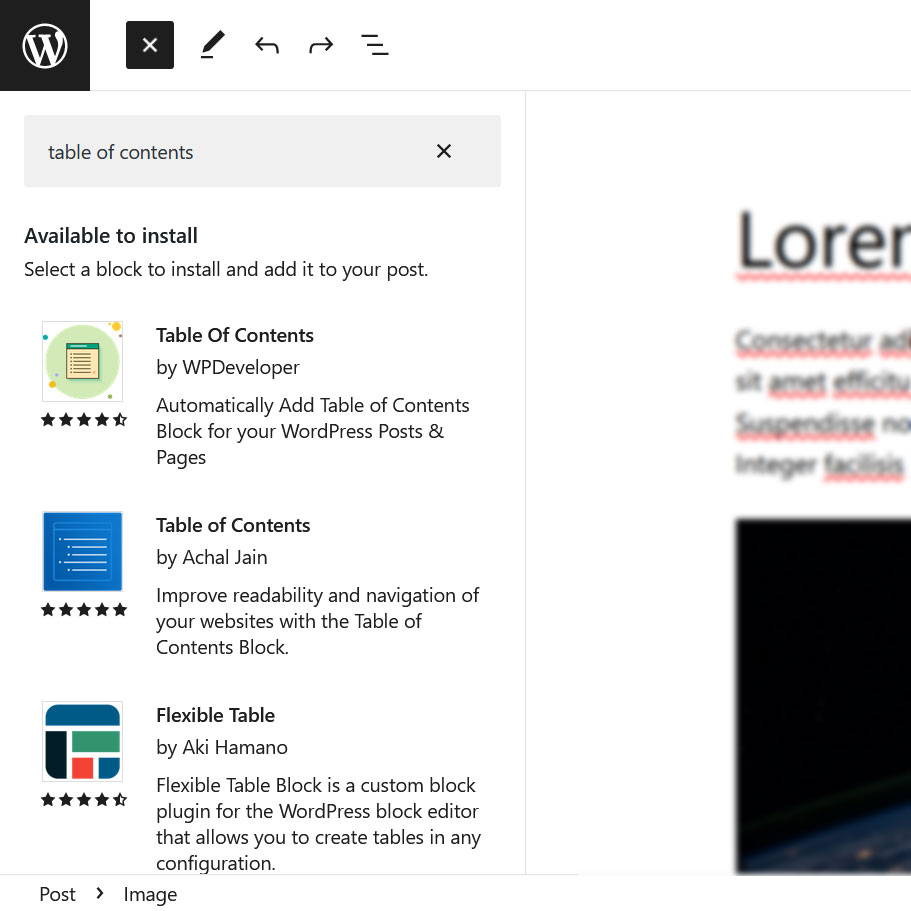
Gutenberg 允许第三方块集成。 这使用户可以在同一界面内访问更多功能。 为此,有很多古腾堡块插件。 您甚至可以直接在编辑器内安装单独的块。

或者您可以创建自己的并为访客打造真正的定制体验。
10. 辅助功能和 RTL 支持
Gutenberg 改进了可访问性和 RTL(从右到左)支持,使其更具包容性。

使用古腾堡的 5 个缺点
尽管 Gutenberg 编辑器提供了很多很棒的功能,但它也有缺点。 切换前需要考虑的一些缺点包括以下内容。
1. 某些插件和主题的兼容性问题
古腾堡可能与为经典编辑器开发的插件和主题不兼容。 因此,这可能会导致现有网站的布局和功能出现问题,并且可能需要用户寻找新的替代方案或更改其设置。
2. 学习曲线
Gutenberg 的用户界面可能会让初学者望而生畏。 特别是那些习惯了经典编辑器更直接的方法的人。 学习如何充分利用 Gutenberg 的特性和功能需要一些时间。 对于站点编辑器(又名全站点编辑)来说尤其如此。 因此,请准备好付出一些额外的努力。

3. 与现有内容的有限向后兼容性
请注意,Gutenberg 可能与使用经典编辑器创建的内容不完全兼容。 这意味着,您可能需要投入额外的时间和精力来编辑当前的材料。


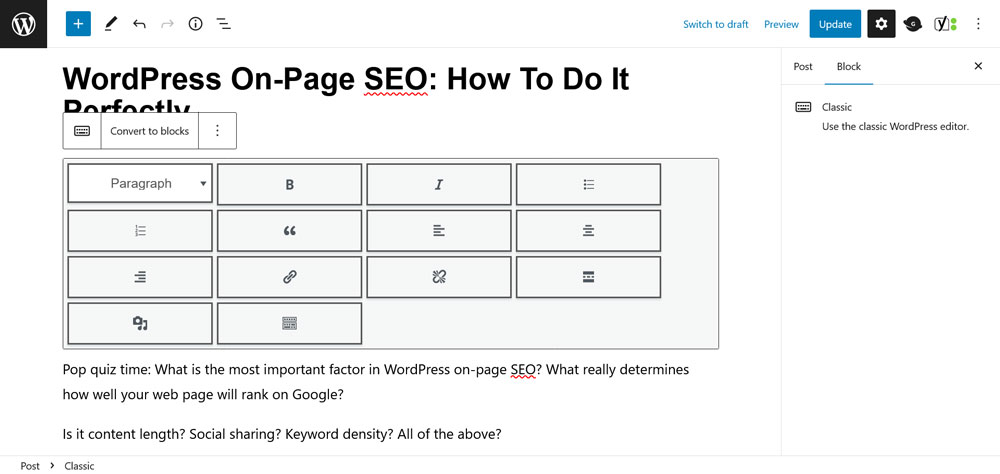
此外,Classic 中的某些格式和布局选项在切换时可能会变得不可用。
4.稳定性和性能问题
虽然在这方面有很多改进,但古腾堡比其前身更容易崩溃。 原因之一是它大量使用 JavaScript,这确实会对浏览器造成影响,尤其是在旧机器上。
5 . 某些区块的潜在安全问题
由于是开源的,Gutenberg 允许用户创建和提交块; 但是,这可能会带来来自未经测试或不可靠来源的潜在安全风险。 对于使用这些块的人来说,注意它们来自哪里是至关重要的。 黑客有可能利用其中的任何漏洞。
坚持使用经典编辑器的 7 个理由
尽管 Gutenberg 提供了一些很棒的功能,但许多 WordPress 用户更喜欢使用经典编辑器。 以下是一些原因。
1. 熟悉的界面

Classic 编辑器已经存在多年。 因此,对于习惯它的人来说,它是一个熟悉的界面。 对于某些人来说,这足以坚持下去。
2. 与某些插件和主题的兼容性
Classic 编辑器兼容多种插件,因此您不必担心遇到兼容性问题。 这对于依赖网站自定义插件且尚未准备好更新到 Gutenberg 的用户来说尤其重要。
许多主题也针对经典编辑器进行了优化。 因此,您不必担心任何布局或功能问题。
3.有利于快速创建内容
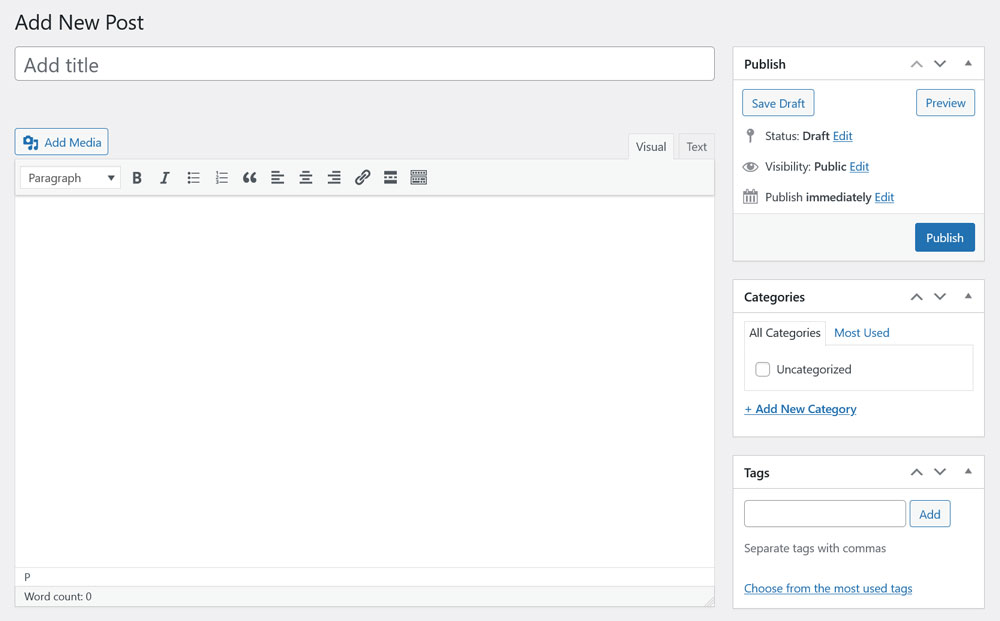
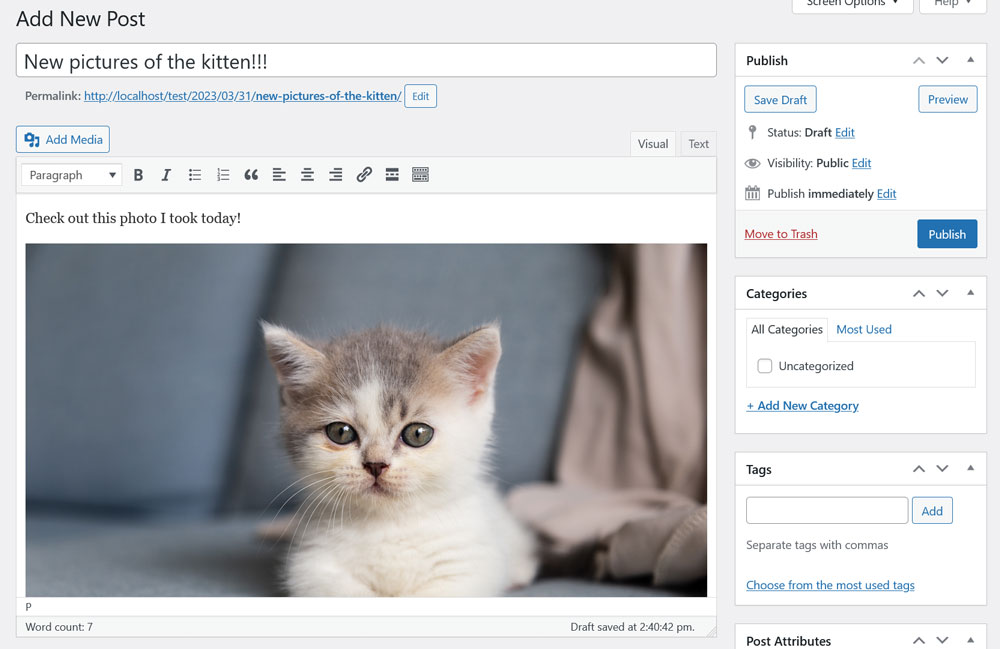
因为它有更少的花里胡哨的东西,经典编辑器更适合快速和肮脏的写作。 只需输入一些文本并输入一些图像,您就可以开始了。 无需额外的时间密集型每块自定义步骤。

4.稳定且经过充分测试
多年来,经典编辑器一直是 WordPress 引擎盖下的发动机。 它已为数十万用户和数百万个站点提供服务。 因此,任何问题或错误都可能已被发现并解决。 对于那些不想遇到任何意外问题的人来说,这可以使其成为更可靠的选择。
5. 向后兼容现有内容
由于经典编辑器是 WordPress 一直拥有的,因此它比古腾堡更能向后兼容现有内容。 它也没有附带古腾堡的额外标记。
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->这意味着您不必担心在切换时花费额外的时间和精力来编辑当前的资料。
6 . 初学者更容易
对于许多初学者来说,Classic 编辑器比 Gutenberg 更容易理解。 这是一种更直接的方法,并且在用户学习如何使用 WordPress 时不会那么吓人。 它在很大程度上类似于标准的文字处理软件。
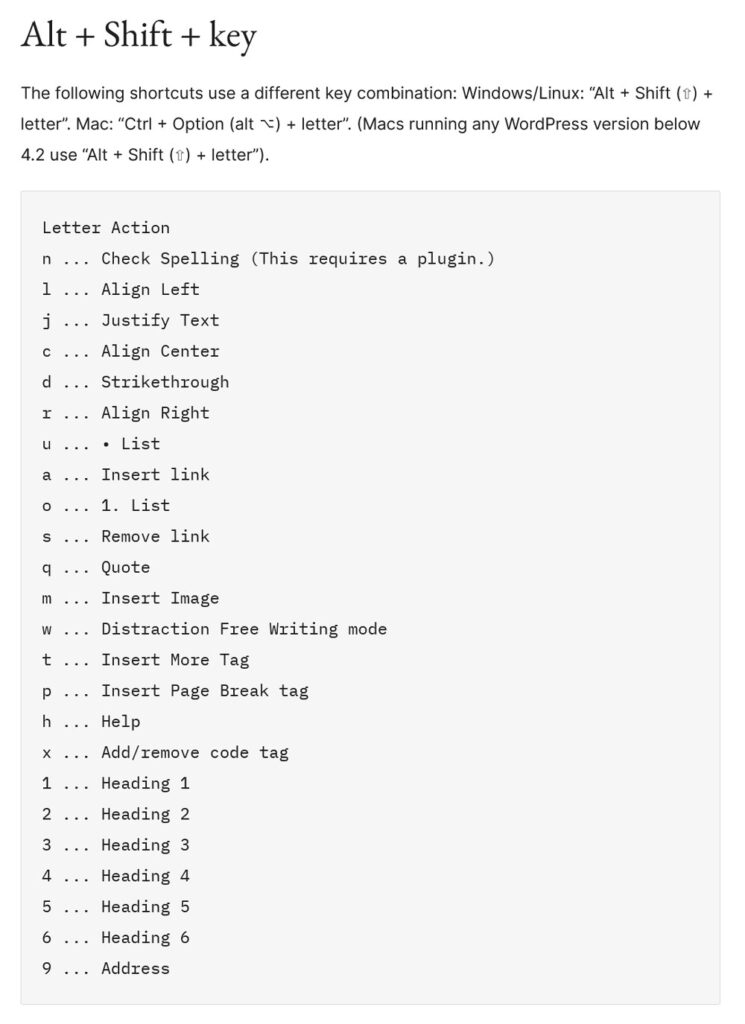
7 . 广泛的键盘快捷键
Classic Editor 真正有优势的一件事是它提供的键盘快捷键的数量。 只需按几个按钮,您就可以轻松地将段落变成标题或将 h2 更改为 h3。 无需四处点击并手动进行这些更改。

6 使用经典编辑器的缺点
Classic Editor 有很多粉丝,但它并非没有问题。 虽然坚持使用它的原因有很多,但也有一些缺点。 以下是您可能要考虑升级到古腾堡的四个原因。
1. 有限的设计选择
与古腾堡相比,经典编辑器不提供广泛的设计功能。 添加栏、背景和其他所需组件更加困难。 因此,让您的内容脱颖而出是一项极具挑战性的工作,尤其是对于没有 HTML 和 CSS 知识的初学者。
2. 与最终产品不太一致
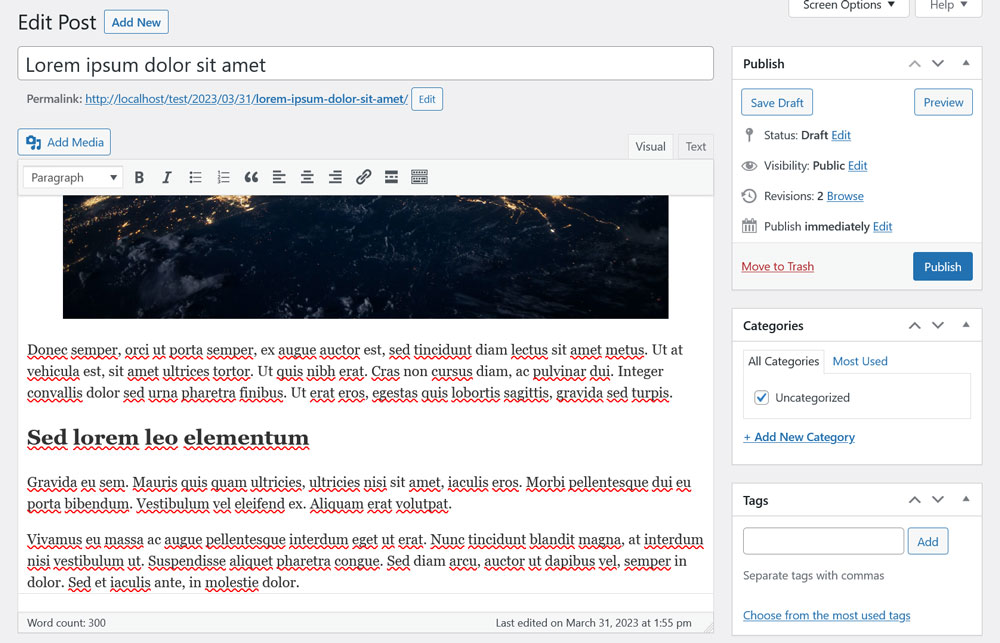
虽然已经进行了一些改进,使 TinyMCE 中的内容外观与其在页面上的外观更接近(即通过编辑器样式),但两者之间仍然存在很大差距。 因此,您将不得不更多地预览您正在创建的内容,以使其正确无误。

3. 媒体处理不当
使用经典编辑器的另一个缺点是它的媒体处理能力。 它不是很用户友好,只包含用于嵌入的基本选项。 将此与 Gutenberg 进行对比,您可以在其中轻松添加媒体、自由移动它以及极大地配置其外观。
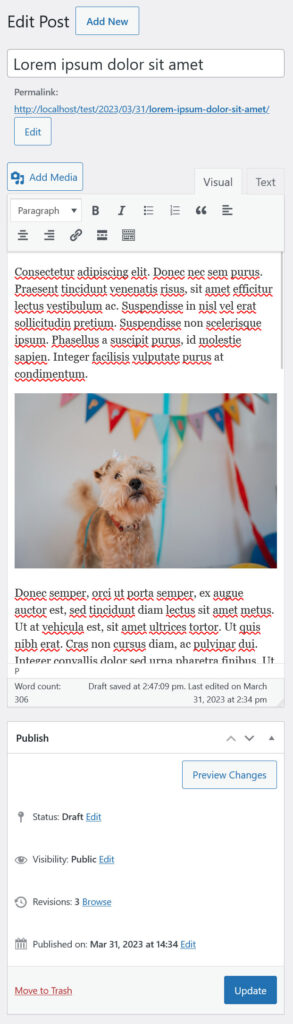
4. 缺乏移动优化
经典编辑器并未针对移动设备进行优化。 这使得用户更难在较小的设备上编辑和创建内容。 对于那些想在旅途中更新网站的人来说,这可能是一个缺点。

5. 不太强大的编辑功能
如果您正在寻找一种更细致、更具视觉吸引力的内容创建方法,经典编辑器可能不是您的最佳选择。 它缺少允许用户制作动态作品的关键功能——内容大多显示为一个大块。 编辑器总体上的编辑功能也较少,这会限制构建页面或帖子时的创造力。
6 . 缺乏未来支持
目前,如果你想继续使用经典编辑器,你只能通过插件(或使用 ClassicPress)来实现。 虽然对该插件的支持已多次扩展,但明确的目标是逐步淘汰经典编辑器并完全依赖古腾堡。 因此,如果您有一个在旧版编辑器上运行的站点设置,您可能会发现自己在某些时候没有支持。

古腾堡 vs 经典编辑器:你会做出改变吗?
在比较 Gutenberg 与 Classic Editor 时,重要的是要注意这两种编辑器都有自己的优点和缺点。 它们也最适合不同的用户群体。 最适合您的选择取决于您的经验水平、您创建的内容类型以及您网站的具体需求。
经过慎重考虑,古腾堡提供了一个用户友好的基于块的编辑平台,为用户提供了大量的自定义选项。 界面直观,允许进行大量多媒体控制。 此外,设计结构有助于增强 SEO 优化。 同时,可能存在一些影响性能的插件和主题的兼容性问题。
相比之下,经典编辑器是一个值得信赖的知名工具,多年来一直与 WordPress 一起使用。 用户经常发现浏览其基本界面是本能的。 尽管使用方便,但它缺乏古腾堡卓越的设计灵活性以及更高级的编辑功能。 也不清楚未来多长时间它会继续受到 WordPress 的支持。
归根结底,由您决定哪种 WordPress 编辑器最适合您。 对于初学者来说,经典编辑器可能是更好的选择,因为它更容易理解和使用。 但对于那些需要更多设计选项和强大编辑功能的人来说,古腾堡很可能是更好的选择。
您对古腾堡与经典编辑器持何立场? 您会很快从一个切换到另一个吗? 或者你已经? 我们很乐意在下面听到您的想法!
