Webflow vs WordPress:哪個更適合休閒網站?
已發表: 2023-06-02很長一段時間以來,您都需要成為一名開發人員才能創建具有專業外觀的網站。 Webflow 和 WordPress 等站點構建器和內容管理系統 (CMS) 使幾乎任何類型的用戶都可以訪問該過程。 然而,如果不實際使用每個選項,就很難在 Webflow 和 WordPress 之間做出決定,即使它們都是“無代碼”的。
每種工具都以非常不同的方式進行網站建設。 了解它們的工作原理和它們提供的功能意味著您不會在項目中間切換選項。 或者更糟糕的是,網站上線後必須遷移。
在本文中,我們將通過在功能、價格、易用性和可定制性方面進行比較,幫助您在 Webflow 與 WordPress 之間做出選擇。 到最後,您會知道哪個選項最適合您!
目錄:
- 特徵
- 使用方便
- 可定制性
- 價錢
Webflow vs WordPress:特點️
WordPress 和 Webflow 之間的最大區別在於前者將自己標榜為內容管理系統 (CMS)。 這意味著您可以使用它來發布、管理和分類博客文章、新聞甚至在線產品等內容。 儘管有分類,但 WordPress 是一個非常靈活的開源軟件選項,您可以使用它來構建幾乎任何類型的網站:

如果您想了解 WordPress 的靈活性,您只需要知道 CMS 為網絡上所有網站的 43% 提供支持。 換句話說,它是大多數用戶甚至開發人員在處理新項目時的首選。
Webflow是一個集多種工具於一體的建站平台。 它的主要賣點是可視化頁面構建器,讓您感覺自己正在使用 Photoshop 等圖形設計工具:

在頁面構建器之上,Webflow 還提供其他功能,例如 CMS 和電子商務工具、對會員資格的支持等。 與 WordPress 不同,沒有自託管選項。 Webflow 提供多種計劃,具體取決於您要訪問的工具。
在本文的其餘部分,我們將比較使用任一平台的具體方面。 現在,這裡是它們主要功能的快速概述:
| WordPress的 | 網流 |
|---|---|
| 開源、自託管軟件。 | 託管服務,計劃起價為每月 14 美元)。 |
| 您需要購買域名並支付託管費用。 | 該平台提供託管服務,您需要單獨購買域名。 |
| 包括開箱即用的所有核心功能。 | 您可以使用的功能取決於您註冊的計劃。 基本計劃不包括 CMS 功能。 |
| 訪問直觀的拖放可視化編輯器。 | 如果您使用過圖形設計軟件,Webflow 的頁面構建器會很直觀。 |
| 您可以自定義可視化編輯器。 | 可視化編輯器不可自定義。 |
| 訪問數以萬計的免費和高級插件,幫助自定義您網站的功能。 | 您可以訪問主要包含高級選項的精選應用程序市場。 |
| 訪問包含免費和高級模板的大型庫。 | 訪問包含免費和高級模板的大型庫。 |
| 可靠的文檔,但沒有針對 WordPress“專家”的官方建議。 | 您可以獲得對使用 Webflow 的開發人員和設計人員的官方推薦。 |
| 您負責網站的安全和管理,除非您的網絡託管服務商為您負責。 | 這是一項託管服務,因此他們會為您負責安全和站點管理。 |
既然您大致了解了這兩個選項提供的內容,那麼讓我們談談具體細節。 我們從易用性開始。
Webflow 與 WordPress:易於使用
本節將重點介紹使用這兩種工具創建網站的難易程度。 我們還將討論在 WordPress 與 Webflow 及其內置頁面構建器中使用塊編輯器的感覺。
WordPress 易用性
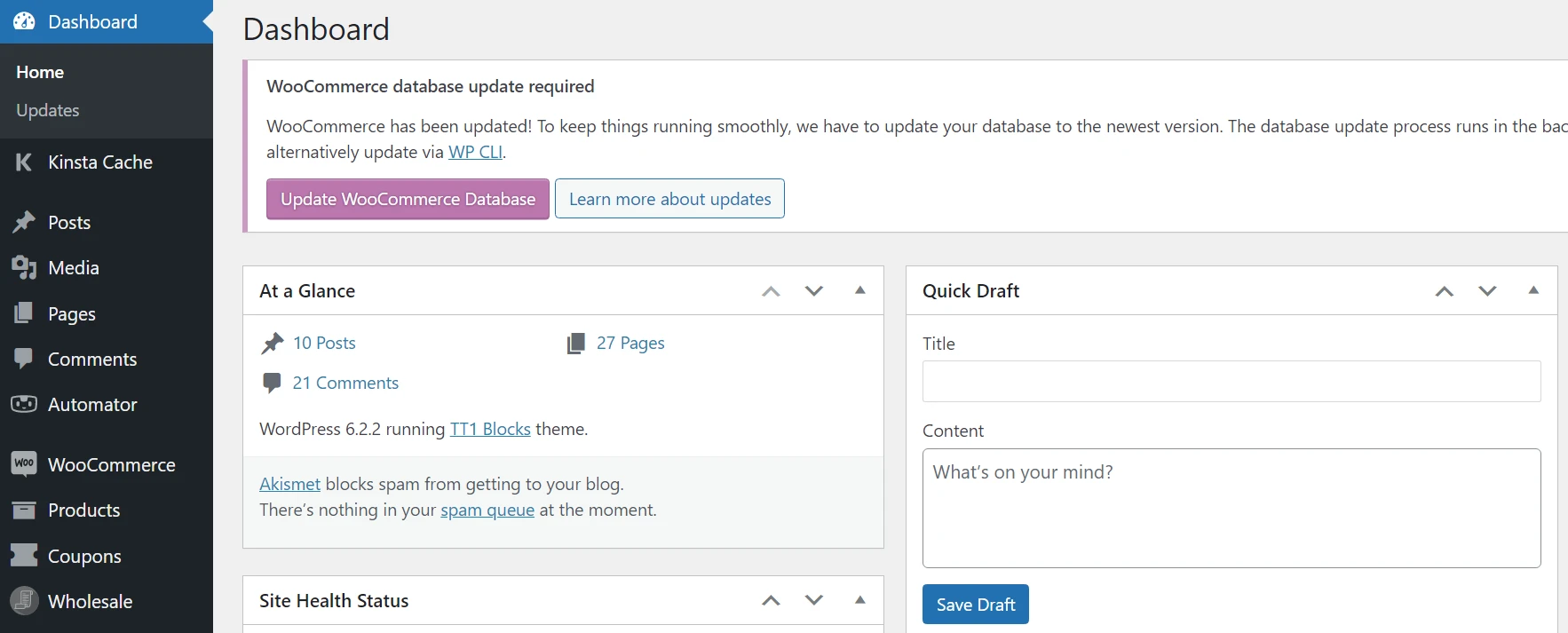
您使用 WordPress 建立網站的體驗會因您使用的虛擬主機而異。 一些網絡主機可以自動為您設置 WordPress。 這意味著在支付託管費用後,您可以直接進入 WordPress 儀表板。 這是您站點的核心,它使您能夠管理站點的所有組件。

開始使用 WordPress 可能會讓人感到有些畏懼,因為您可以使用很多選項。 大多數用戶都可以從 WordPress 入門指南或查看 WordPress.org 文檔中受益。
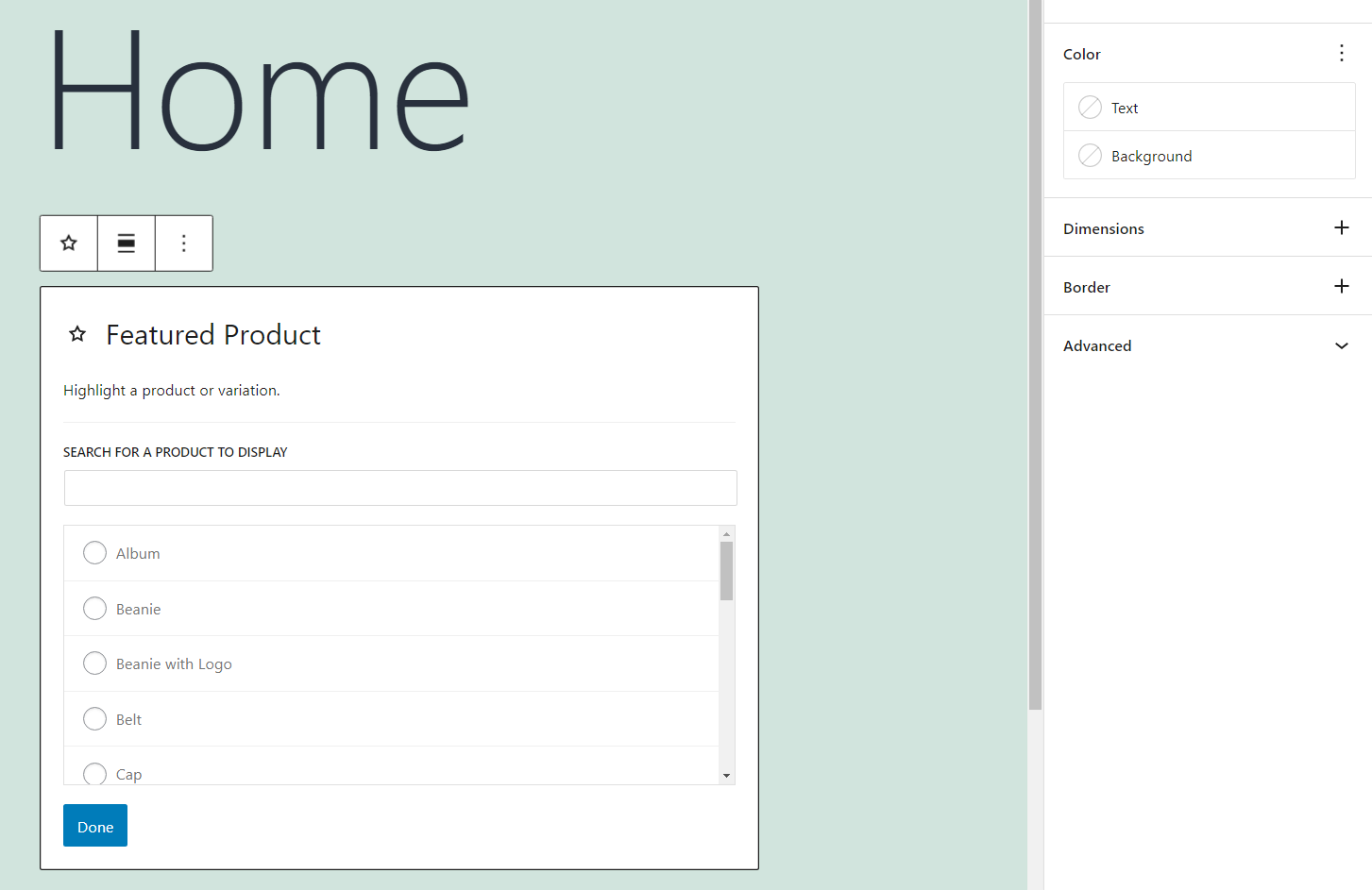
話雖如此,WordPress 的可視化編輯器,稱為塊編輯器,使用起來相當直觀。 如果您曾經使用過可視化頁面構建工具,您會對塊系統感到賓至如歸:

塊是預先構建的元素,您可以隨意在每個頁面上放置和重新排列。 每個塊都帶有一組獨特的自定義選項。 此外,您可以使用 Otter Blocks 等插件向 WordPress 添加自定義塊,這意味著您可以使用幾乎任何您能想像到的元素類型。
Webflow 易用性
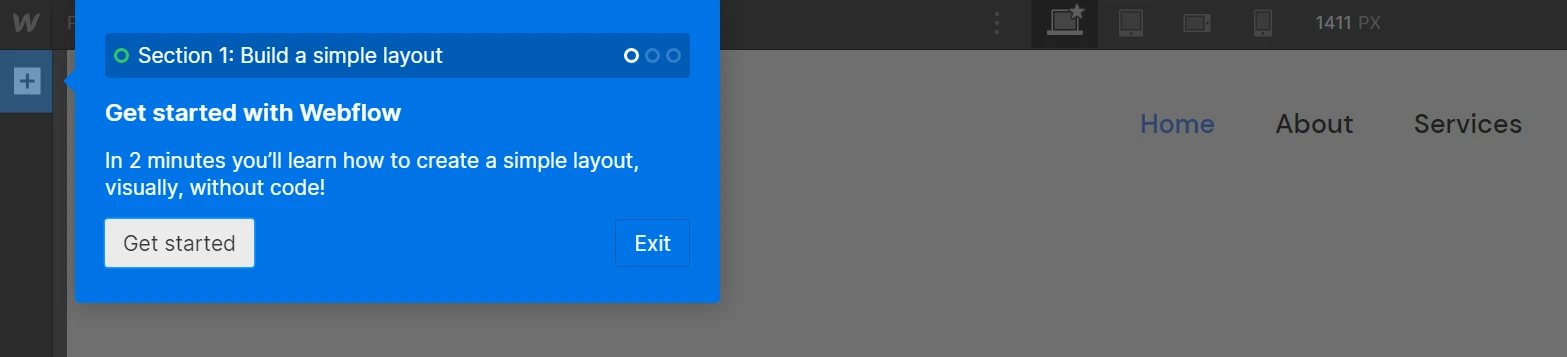
由於分步入職流程,Webflow 使您可以輕鬆使用他們的平台。 您可以免費註冊一個帳戶來開始測試他們的頁面構建器,然後在您準備好發佈時切換到高級帳戶。
在該入職流程之後,Webflow 將為您提供開始使用教程的選項。 本教程解釋了儀表板中每個元素的作用以及如何開始構建頁面。

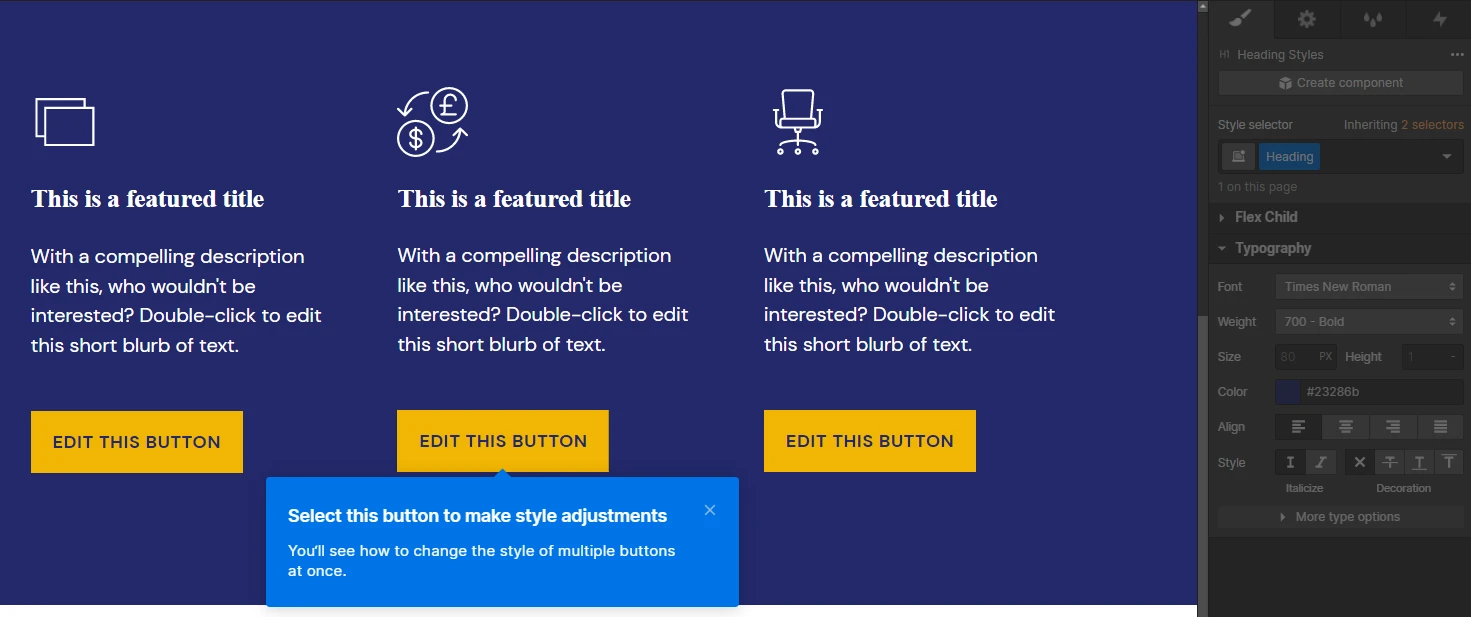
儘管 Webflow 在教您如何使用其頁面構建器方面做得更好,但它是一個比 WordPress 的塊編輯器複雜得多的工具。 這是因為 Webflow 構建器使您可以訪問每個元素的更多可視化自定義選項。
如果您曾經使用過 Photoshop 或類似工具,它與使用此類軟件非常相似,但用於設計實時站點。

總體而言,與對應的 WordPress 相比,掌握 Webflow 頁面構建器需要更多時間。 但是,一旦您這樣做,頁面構建器就可以讓您更好地控製網站的外觀。
WordPress 與 Webflow:可定制性
在本節中,我們將討論使用現代 CMS 或網站構建器的一個關鍵方面。 這就是該工具的可定制性。 可定制性越高,您可以使用該工具的項目類型就越多。
WordPress 自定義選項
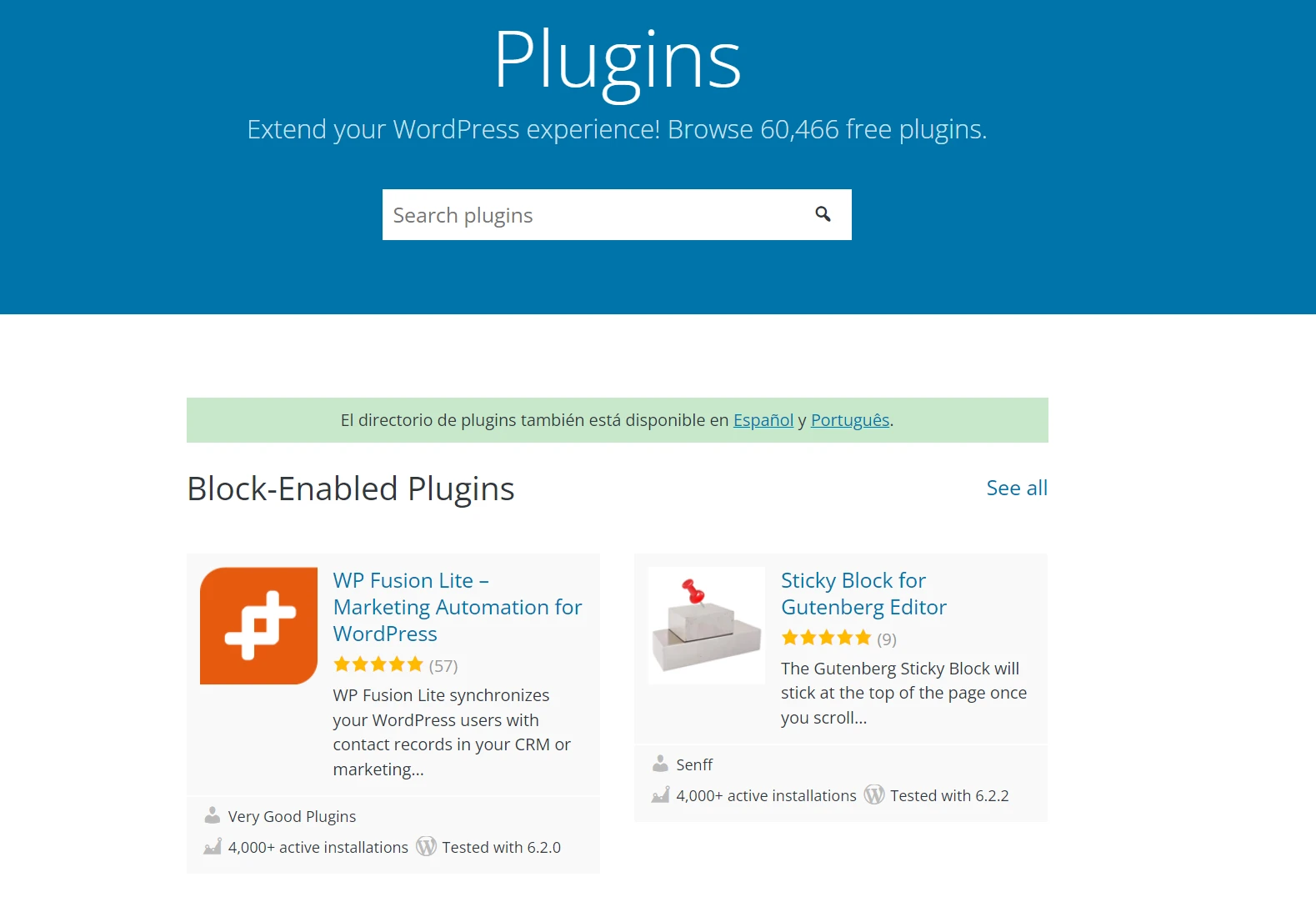
WordPress 的流行意味著圍繞使用 CMS 建立了一個龐大的社區。 該社區已經創建了數以萬計的免費和高級 WordPress 插件和主題,您可以在您的網站上使用這些插件和主題。

插件使您能夠更改站點的功能或向其添加新功能。 您可以使用插件將電子商務功能添加到您的網站,甚至可以訪問全新的網站構建工具。 如果您想要更符合 Webflow 提供的網站構建體驗,Elementor 或 Oxygen Builder 等插件可以使之成為可能。
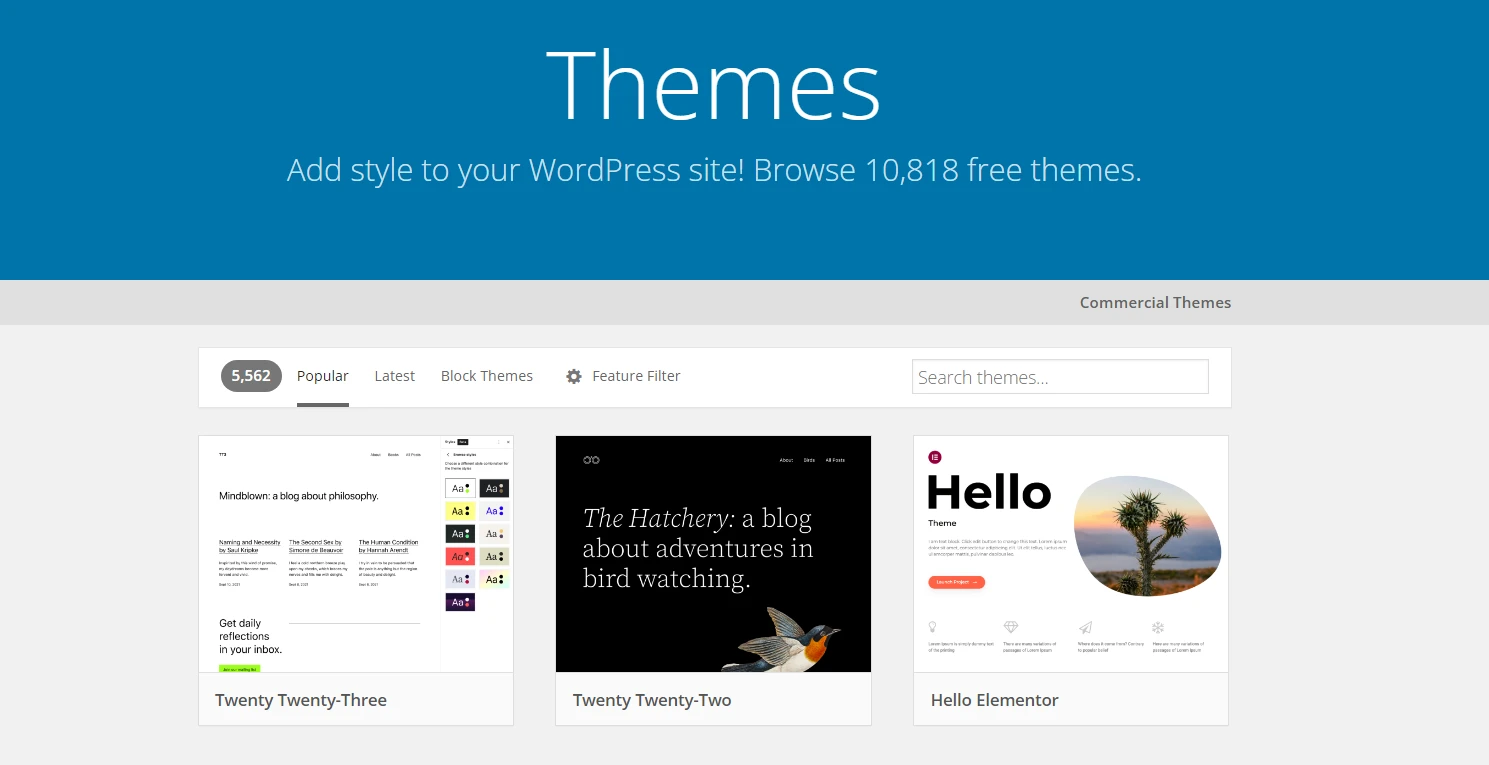
在主題方面,您可以選擇不僅可以改變您網站的風格。 一些主題向 WordPress 添加新功能和塊以幫助您設計特定類型的網站。

可用的自定義選項數量之多可能令人生畏。 但是,它也可以更輕鬆地找到適合您的確切預算或需求的選項。
Webflow 自定義選項
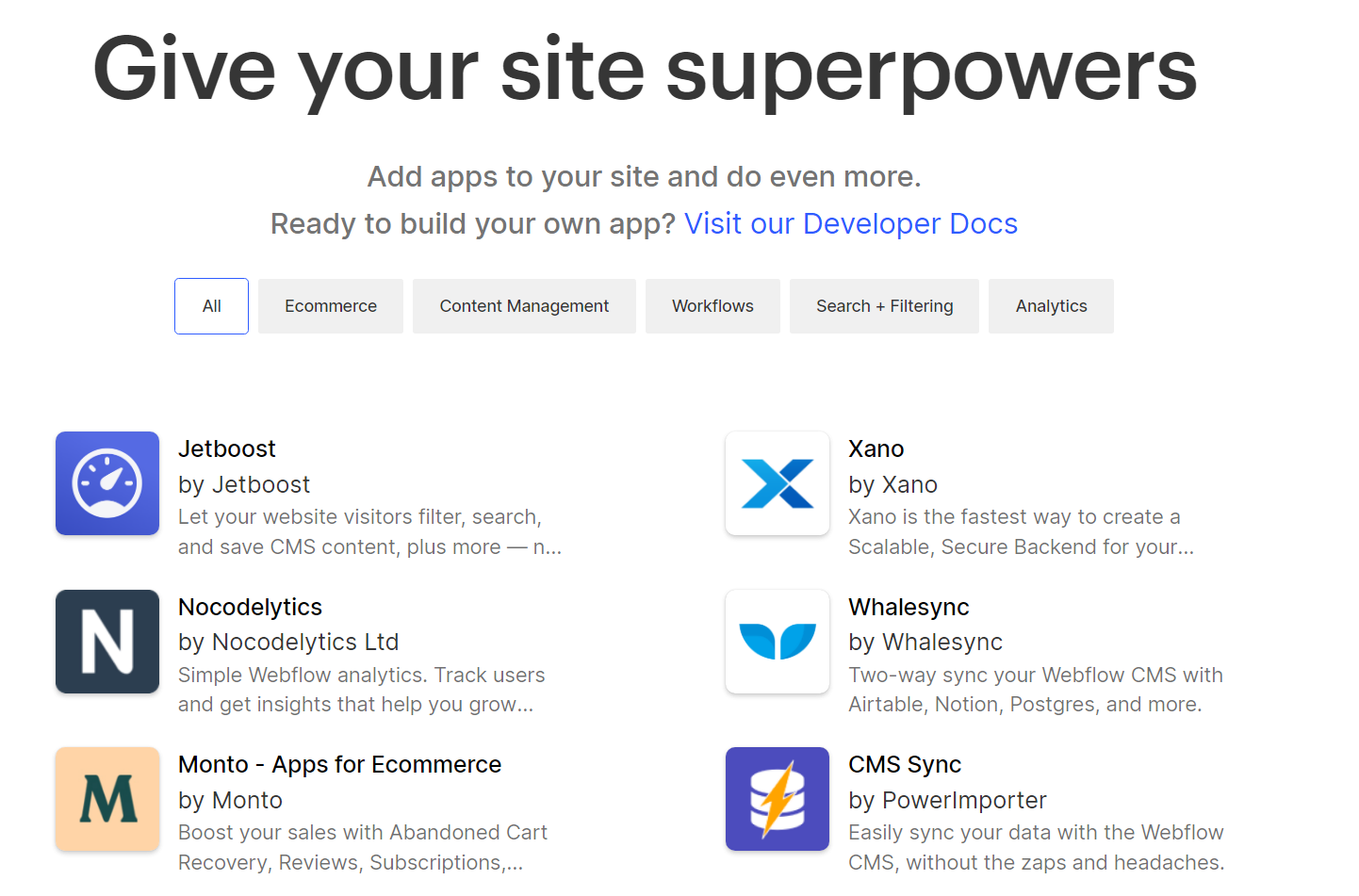
您可以使用應用程序和模板自定義 Webflow。 應用類似於插件或第三方擴展。 它們使您能夠向 Webflow 添加新功能,但選擇範圍比 WordPress 提供的要少得多。 使用 Webflow,您可以訪問數百個應用程序,其中大部分是高級應用程序:

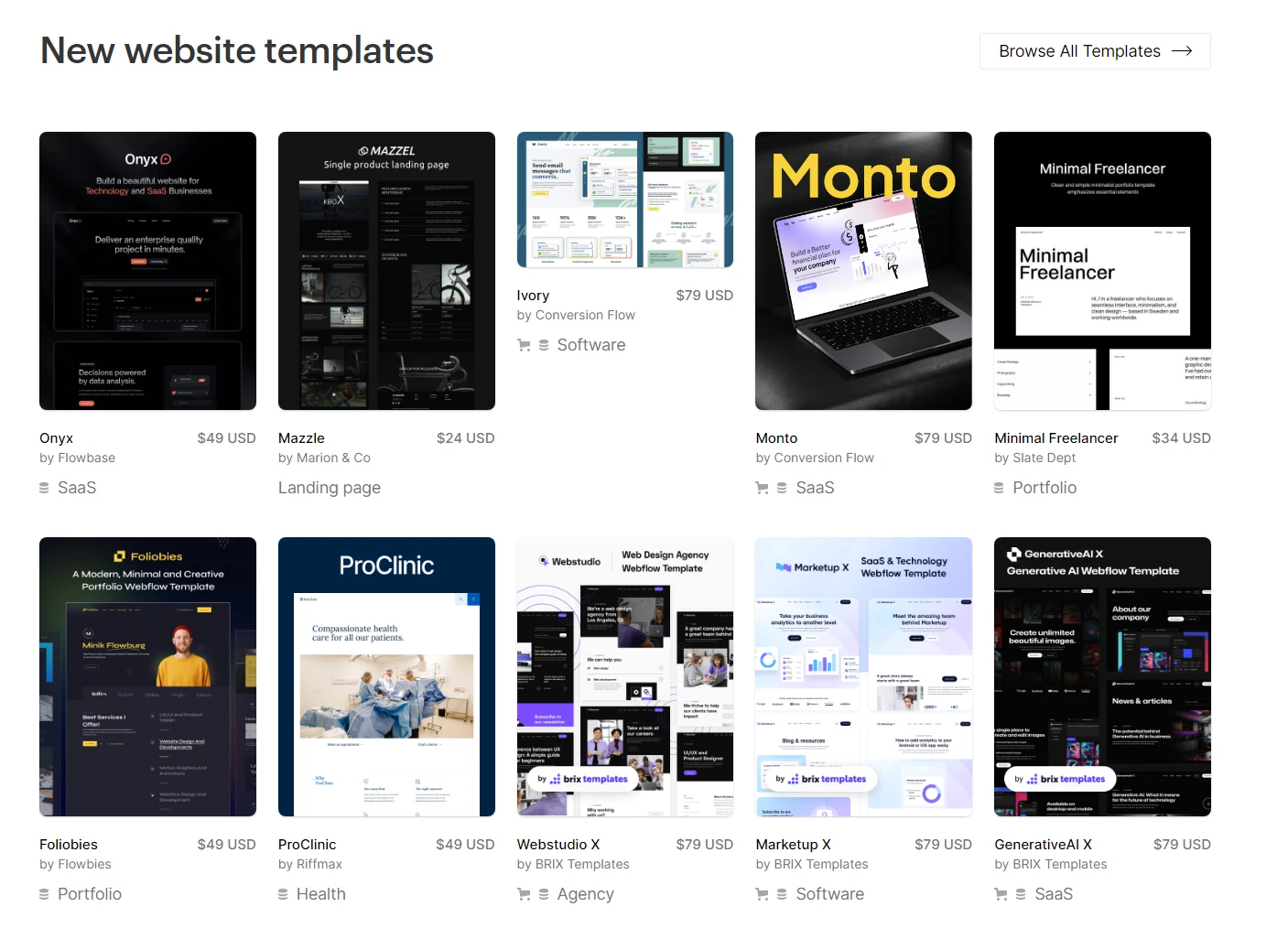
在模板方面,Webflow 提供了大量免費和高級模板庫。 與許多 WordPress 主題不同,所有 Webflow 模板都包含整頁佈局。 這意味著你可以安裝一個模板並擁有完全準備好的頁面,只需要一點定制:


一些 WordPress 頁面構建器和主題還包括預先設計的頁面。 例如,我們的旗艦主題 Neve 附帶 100 多個隨時可用的入門站點,其中絕大多數都可以免費使用。 但是,Webflow 通過在其官方市場上同時提供免費和高級版本,使查找模板變得更加容易。
Webflow 與 WordPress:定價
最終,您決定使用什麼工具來構建您的網站可能取決於定價。 考慮到這一點,讓我們分解使用 Webflow 與 WordPress 的成本。
WordPress定價
您可以在任何您想要的託管平台上使用自託管 WordPress。 這使您可以非常靈活地決定每月要花多少錢來保持網站的運行。
預算託管計劃的運行成本低至每月 2 美元(取決於您的託管合同)。 另一方面,您已經管理了 WordPress 託管計劃,通常每月花費 20-30 美元(對於入門計劃)。
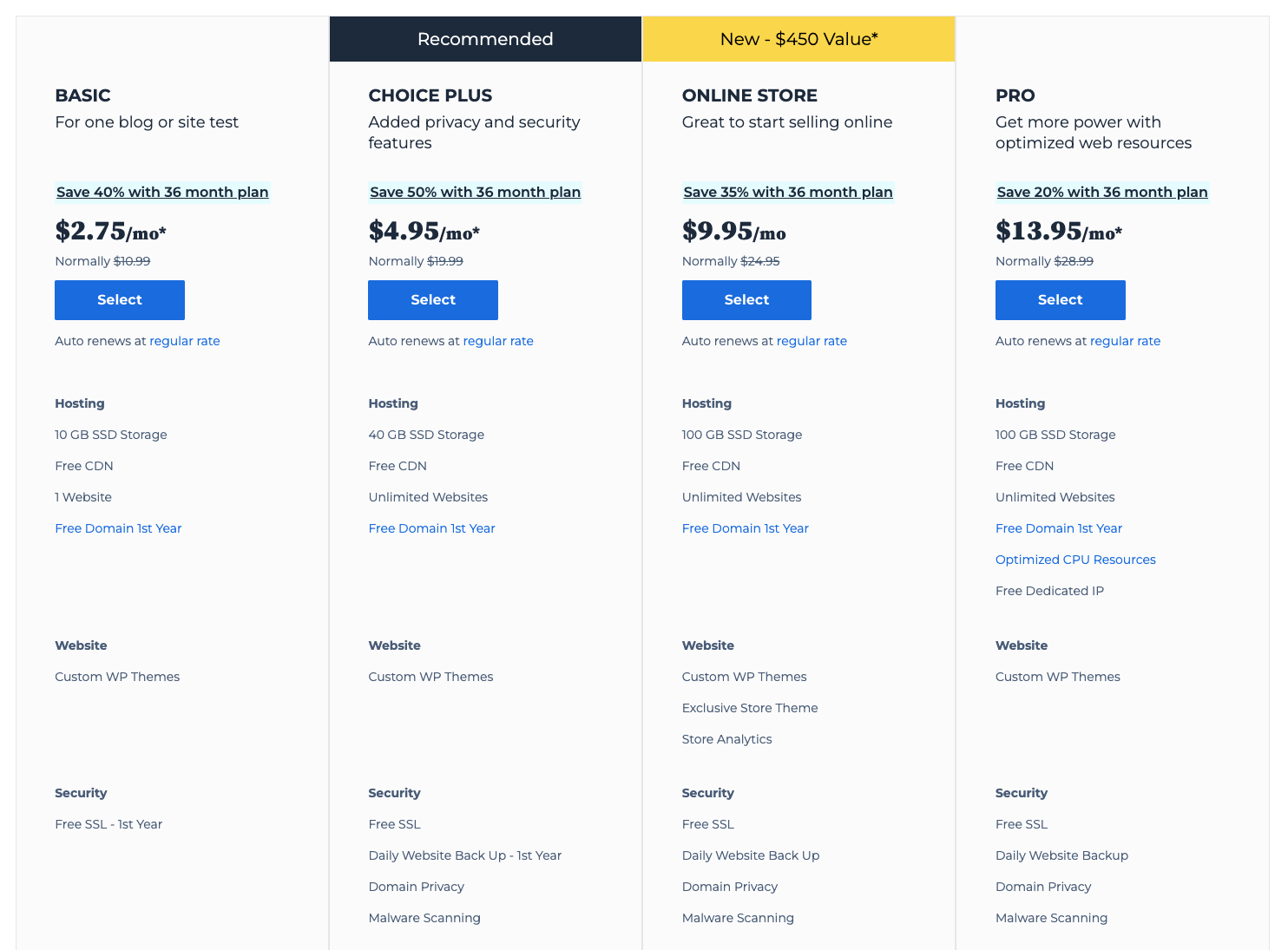
例如,以下是使用 Bluehost(WordPress 網站中流行的虛擬主機)託管網站的費用:

在談論成本時,您還需要考慮高級插件和主題。 您不需要使用高級選項,但如果您這樣做,它們中的大多數都會向您收取年度許可證費用。 許可證的價格可能相差很大,但每年花費 50-100 美元的選項並不少見。
網絡流量定價
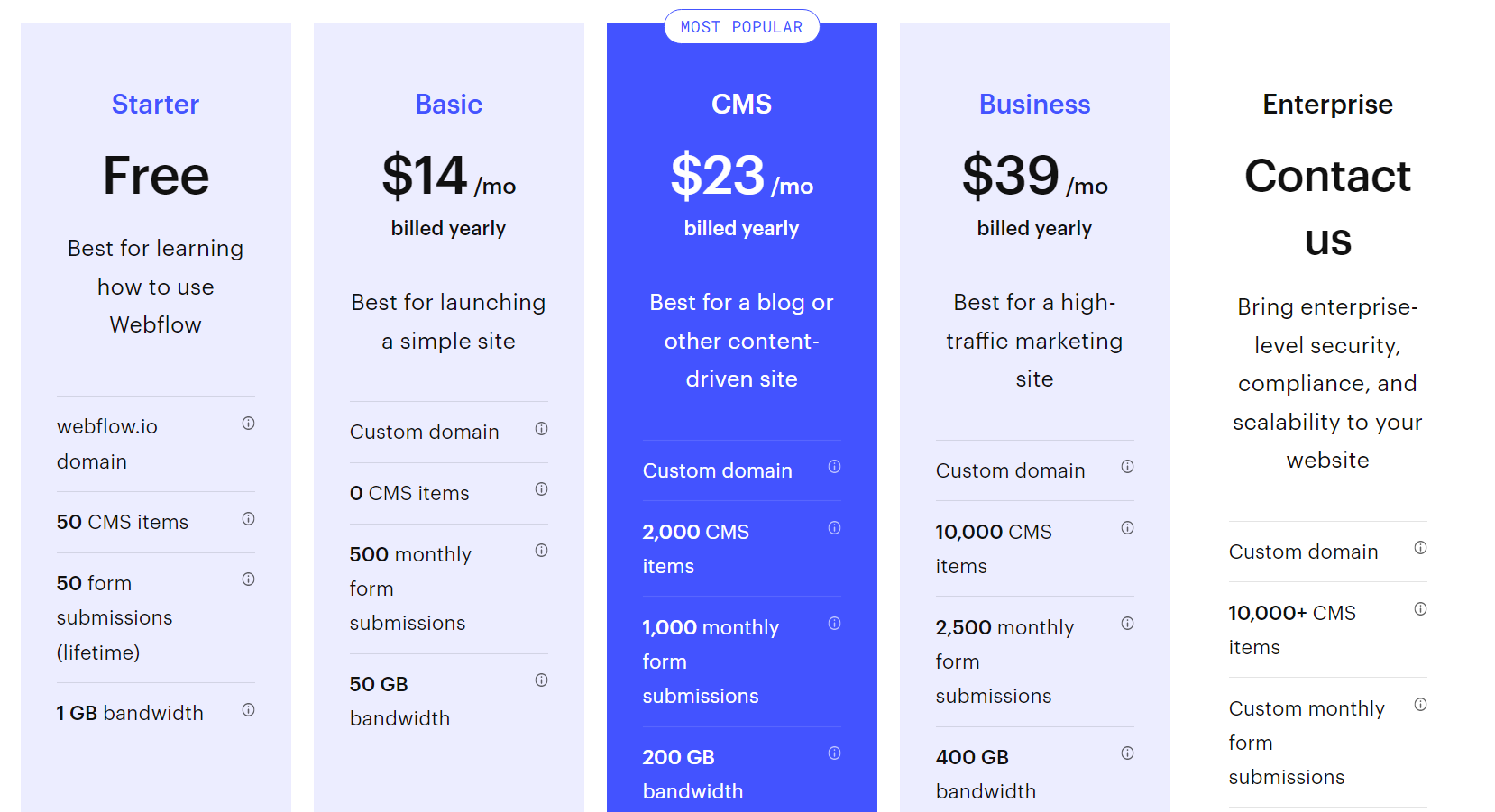
Webflow 定價相當簡單。 由於我們談論的是託管平台,因此您的選擇取決於您要使用的計劃。 某些功能,例如 CMS 功能和電子商務支持,僅適用於更高級的計劃:

如果您想訪問 Webflow 的全套功能,則需要註冊CMS計劃,如果您按年付費,則每月費用為 23 美元。 在二級價格方面,應用程序因開發人員而異。 模板價格也相差很大,選項起價在 20 美元左右,有些選項超過 100 美元。
與 WordPress 一樣,重要的是要注意您不需要使用高級應用程序或模板。 但是,在您承諾使用網站構建器之前了解價格是明智的。
Webflow 與 WordPress:總結
Webflow 和 WordPress 提供了截然不同的網站構建方法。 WordPress 提供的入職流程不如 Webflow,但總體而言它是一個更直觀的平台。
另一方面,Webflow 使您可以更好地控制頁面各個方面的外觀。 如果您有設計師背景,您一定會喜歡 Webflow。
如果您想在不接觸任何代碼行的情況下構建網站,這兩種選擇都很棒。 但是,WordPress 在可定制性方面為您提供了更多選擇。 這使它成為大多數用戶的更好選擇,除非您更喜歡 Webflow 可視化構建器。
覺得這有幫助嗎? 查看我們的其他 WordPress 比較帖子:
- WordPress 與 Squarespace
- WordPress 與 Joomla
- WordPress 與 Weebly
- WordPress 與 Drupal。
您對使用 Webflow 與 WordPress 有任何疑問嗎? 讓我們在下面的評論部分討論它們!
