最佳 BeTheme 替代品
已發表: 2020-07-18
您是否正在尋找已經為您構建的 500 多個網站? 所有這些都可以一鍵安裝! 你能找到什麼樣的網站? 我們查看了這份名單,其中一些亮點是針對慈善機構、電工、汽車租賃地點、房地產公司和酒店的。 大多數行業都被考慮在內,例如機械師和水管工。 他們還為非營利組織和大學等大型組織提供預製網站。 正如你所看到的,如果你有一家大公司或只有一個人的商店,他們會有適合你的東西。 許多人選擇了 BeTheme,它是在線最受歡迎的 WordPress 主題之一,但很多人認為該主題不符合他們的需求。 在本文中,我們將看看一些最好的 BeTheme 替代品。
BeTheme 的問題
使用主題時存在一些潛在問題,儘管它有多少選項以及它與當前設置的配合程度如何。 它與所有插件不兼容。 我們沒有無法與 BeTheme 一起正常工作的插件的完整列表,但用戶注意到有幾個會改變主題外觀。 一些評論者指出,插件會隱藏主題上的選項並使頁面的某些部分不可見。 其他評論者說他們的間距有問題。 如果你有衝突,你能做什麼? 我們都有需要在無法切換到另一個插件的情況下使用的插件。
BeTheme 替代品
如果您與 BeTheme 有衝突,您應該怎麼做? 切換到新主題將使您保留插件及其提供的功能。 如果您經營電子商務商店,這一點很重要。 可能有一個插件可以正確顯示產品或接受訂單。 對於此類情況,我們提供了您可以切換到的所有主題的列表。 這些將幫助您擺脫 BeTheme 並使用具有更高兼容性的更流行的主題。 這是 BeTheme 替代品:

1. 迪維
Divi 是最受歡迎的 WordPress 主題,也是 BeTheme 最佳替代品之一。 想試試 Divi 嗎? 你很幸運。 單擊上面的鏈接,您將可以免費試用該服務。 那是對的。 您在網站上有一個現場演示。 這使您可以很好地近似使用 Divi。
您可以在此處操作列結構並切換佈局,以便嘗試新設計。 你也有能力在你的行中移動。 將行設計與列一起移動,Divi 將確保您仍然保持間距,因此沒有重疊,一切仍然清晰。
現場演示非常適合嘗試想法以了解 Divi 將如何處理它們。 當您準備購買時,費用只是一次性費用,然後您就可以在您的餘生中使用它。 當許多軟件類型轉為按月付款時,只需在某件事情上一次性付費就很好了。

2. 創世紀主題
想到的第二個 BeTheme 替代方案是創世紀主題。 Genesis Theme 包含許多不同類型的子主題,您可以從中進行選擇。 它們看起來都很棒,並且可以在您使用預製件時為您節省大量時間。 如果您想自定義事物或提供子主題,那也是可能的。
與許多主題相比,自定義 Genesis 主題需要更多的技術知識。 訪問 style.css 文件。 一旦您可以更改它,它將允許您在 PHP 中進行更改。 這是用於創建您喜歡使用的插件的主要語言。 如果您是製作插件的開發人員,這將不是問題。 您將樂於製作新的兒童主題以供出售甚至贈送。 一旦您能夠掌握 Genesis 鉤子和 PHP,您將能夠創建任意數量的子主題。

3.尼芙
使用 Neve,您可以利用 AMP 頁面。 什麼是 AMP 網頁?
- 專注於移動
- 更適合特定國家
- 變得更重要
更多人轉向移動設備的概念將繼續存在。 越來越多的人將通過手機訪問網站。 這很有意義。 你忙著辦事,也去上班。 您需要一種快速購物和查看新聞的方式。 這就是移動頁面的用武之地。

AMP 是加速移動頁面。 這可以更快地在移動設備上加載頁面,如果您在印度、墨西哥和印度尼西亞進行營銷,這需要成為策略的一部分。 前往 Neve 將確保您的移動網站上的購買變得容易,並在並非每個人都有台式機的國家/地區增加銷售額。 今天在 BeTheme 上使用這個主題以獲得更好的 AMP 兼容性。

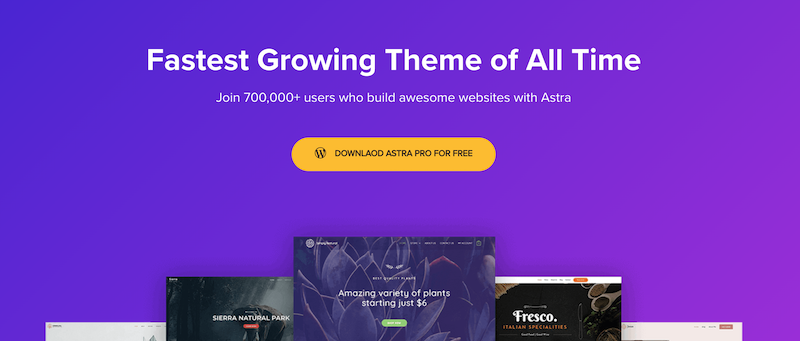
4. 阿斯特拉
如果您想要快速增長的用戶群,Astra 將成為首選主題。 擁有近百萬用戶,這個主題很受歡迎,因為它有很多選擇。 它與 WooCommerce 配合得非常好,因為它旨在與電子商務和在線商店一起使用。
沒有 jQuery,Astra 將只使用 Javascript 的基本版本和香草版本。 當您開始使用 Astra 時,您無需擔心 jQuery 會損害性能。 如果您對加載時間不佳有任何顧慮,請知道 Astra 專為提高性能而設計,可在不到半秒的時間內加載您的網站。 為什麼要選擇更大且佔用更多空間的其他主題?

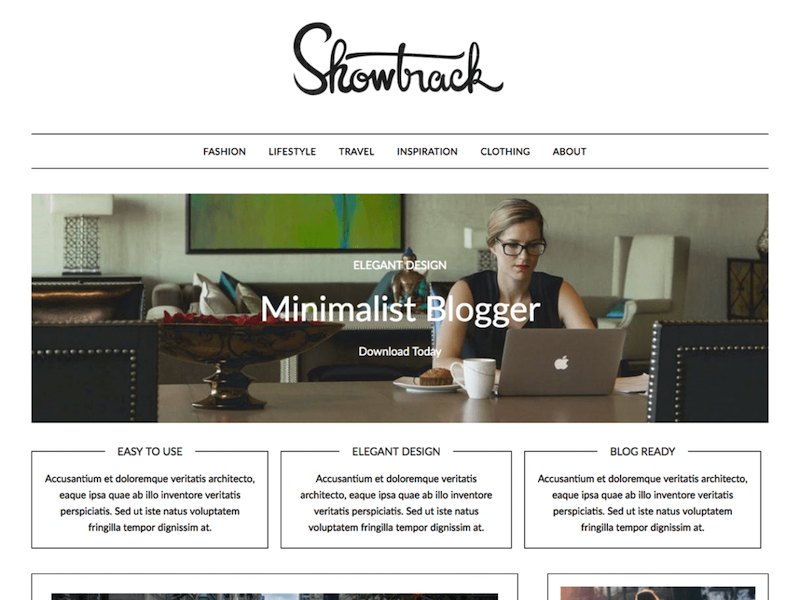
5.極簡主義博主
我們最後一個 BeTheme 替代品是 Minimalistblogger。 不確定新主題是否適合您? Superb Themes 創建了一個專業且快速的主題。 最好的部分是您可以完全免費試用。 當您開始嘗試他們的主題時,您沒有義務,它可以讓您以您想要的方式設計頁面。
升級到 Pro 後,您將擁有更多控制權。 控制博客提要、頁腳和側邊欄的顏色。 將背景顏色與現有徽標相匹配,並創造出令您的客戶滿意的美感。 它與 Elementor 配合得很好,您甚至可以訪問所有子主題,這將為您提供更多外觀和選項。 免費試用,看看主題是否適合您。
BeTheme 的功能
在查看 BeTheme 替代品時,當然還應該查看 BeTheme 的功能,以便客戶能夠擁有適當的知識庫。 我們已經知道已經有許多我們可以使用的網站。 功能呢? 這個主題到底能做什麼?
您將獲得多種佈局。 使用網格模式構建,您將能夠輕鬆地分隔所有內容並使其在頁面上看起來很棒。 如果您覺得需要更多佈局,請嘗試佈局生成器。 您將擁有無限的東西可以組合在一起。 開始構建自己的佈局後,使用不同的徽標、標題和外觀使其看起來很自定義。
您可以選擇許多不同的菜單選項。 使用您認為最適合您的審美的套裝,並將其與您的入門效果定制相匹配。 確實,使用此主題,如果它出現在頁面上,您可以對其進行品牌化並進行更改以適應您現有的設計品味。
極致定制
除了上述方式之外,您還可以對其進行個性化設置,並且您還可以獲得一個字體上傳器,讓您可以更好地控制您的內容。 上傳您選擇的任何字體,以便頁面上的信息能夠脫穎而出,而不會失去人們掃描它的能力。 您還將獲得許多不同類型的標題,您可以從中選擇。 考慮現代、經典或簡單而空洞的。 當您使用此主題時,選擇權在您手中。 您無需聘請昂貴的設計師來控制頁面的各個方面。
此主題還有許多其他方式可以幫助您。 如果您的網站有部分尚未完成,您可以輕鬆地建立一個正在建設的頁面。 您還有一個維護模式,以確保所有維護順利進行,並且您不會有很長的停機時間。
導航
當您在使用 BeTheme 製作的網站上移動時,您會注意到導航做得特別好。 您可以將整個網站組合在一起,而該網站只能顯示在一個頁面上。 這使得訪問者很容易進入網站並找到他們需要的東西。 無需設置一些用戶可能無法找到的多個鏈接。
視差是您可以使用此主題執行的另一種效果。 視差近年來變得越來越流行,您會看到它在 WordPress 中被大量使用。 這種效果在視頻遊戲中很常見,但被移植到網頁設計中。 看來,如果有的話,趨勢不會結束。
什麼是視差?
對於正式的定義,視差是指背景比前景中的圖像和視頻移動得更快。 當你看到這個時,它會產生一種視覺錯覺,使網頁是三維的。
很多時候,您獲得的主題將具有您可以使用的視差效果。 但請記住,當您通過 BeTheme 使用視差時,您將在向下滾動時獲得平滑的過渡,並且效果看起來很自然。 此主題還確保效果也可靠,因此您的代碼不會出現任何錯誤或錯誤。
