أفضل بدائل BeTheme
نشرت: 2020-07-18
هل تبحث عن أكثر من 500 موقع تم إنشاؤها بالفعل من أجلك؟ يمكن تثبيت كل منهم بنقرة واحدة فقط! ما نوع المواقع التي يمكنك أن تجدها معهم؟ راجعنا القائمة ، وبعض النقاط البارزة تخص وكالة خيرية وكهربائي وموقع تأجير سيارات وشركة عقارات وفندق. يتم احتساب معظم الحرف ، مثل الميكانيكيين والسباكين. لديهم أيضًا مواقع مسبقة الصنع للمؤسسات الكبيرة مثل المؤسسات غير الربحية والجامعات. كما ترى ، إذا كان لديك شركة كبيرة أو مجرد متجر لشخص واحد ، فسيكون لديهم ما يناسبك. اختار العديد من الأشخاص BeTheme ، أحد أكثر ثيمات WordPress شيوعًا على الإنترنت ، لكن الكثير من الناس لا يناسبهم هذا الموضوع. في هذه المقالة ، سنلقي نظرة على بعض أفضل بدائل BeTheme المتوفرة.
مشاكل مع BeTheme
توجد بعض المشكلات المحتملة عند استخدام السمة على الرغم من عدد الخيارات المتوفرة ومدى نجاحها مع الإعداد الحالي. إنه غير متوافق مع جميع المكونات الإضافية. ليس لدينا قائمة كاملة بالمكونات الإضافية التي لن تعمل بشكل صحيح مع BeTheme ، لكن المستخدمين لاحظوا العديد من المكونات التي ستغير مظهر السمة. لاحظ بعض المراجعين أن المكونات الإضافية ستخفي الخيارات في قالبك وتجعل أجزاء من الصفحة غير مرئية. قال المراجعون الآخرون لديهم مشاكل في التباعد. ماذا يمكنك أن تفعل إذا كان لديك نزاع؟ لدينا جميعًا مكونات إضافية نحتاج إلى استخدامها حيث لا توجد طريقة للتبديل إلى مكون إضافي آخر.
بدائل BeTheme
إذا كان لديك صراع مع BeTheme ، فماذا يجب أن تفعل؟ يتيح لك التبديل إلى سمة جديدة الاحتفاظ بالمكونات الإضافية والوظائف التي توفرها. هذا مهم إذا كنت تدير متجرًا للتجارة الإلكترونية. قد يكون هناك مكون إضافي يعرض المنتجات بشكل صحيح أو يقبل الطلبات. في مثل هذه الحالات ، قدمنا قائمة بجميع السمات التي يمكنك التبديل إليها. سيساعدك ذلك على الابتعاد عن BeTheme واستخدام مظهر أكثر شيوعًا بتوافق أعلى. هذه هي بدائل BeTheme:

1. ديفي
أكثر ثيمات WordPress شيوعًا وأحد أفضل بدائل BeTheme هي Divi. تريد أن تجرب ديفي؟ كنت في الحظ. انقر فوق الارتباط أعلاه ، وستكون لديك القدرة على تجربة الخدمة مجانًا. هذا صحيح. لديك عرض مباشر هناك على الموقع. يمنحك هذا تقديرًا تقريبيًا ممتازًا لما يشبه استخدام Divi.
يمكنك معالجة هيكل العمود هنا وتبديل التخطيط حتى تتمكن من تجربة تصميمات جديدة. لديك أيضًا القدرة على التنقل بين صفوفك. قم بتغيير تصميم الصف مع الأعمدة الخاصة بك ، وسوف تتأكد Divi من أنك لا تزال تحافظ على التباعد الخاص بك حتى لا يكون هناك تداخل ، ولا يزال كل شيء واضحًا.
يعد العرض التوضيحي المباشر ممتازًا لتجربة الأفكار لمعرفة كيف سيتعامل معها Divi. عندما تكون مستعدًا للشراء ، تكون التكلفة رسومًا لمرة واحدة فقط ، ومن ثم يمكنك استخدامها لبقية حياتك. عندما تتحول العديد من أنواع البرامج إلى مدفوعات شهرية ، فمن الجيد أن تضطر فقط إلى إنفاق رسوم لمرة واحدة على شيء ما.

2. موضوع التكوين
ثاني بدائل من BeTheme يتبادر إلى الذهن هو موضوع سفر التكوين. يحتوي Genesis Theme على العديد من الأنواع المختلفة من السمات الفرعية التي يمكنك الاختيار من بينها. تبدو جميعها رائعة ويمكن أن توفر لك الكثير من الوقت عند استخدامك مسبقًا. إذا كنت ترغب في تخصيص الأشياء أو تقديم موضوعات فرعية ، فهذا ممكن أيضًا.
سيتطلب تخصيص سمة Genesis معرفة تقنية أكثر قليلاً من جانبك أكثر من العديد من السمات. قم بالوصول إلى ملف style.css. بمجرد أن تتمكن من تعديل هذا ، سيسمح لك بإجراء تغييرات في PHP. هذه هي اللغة الرئيسية المستخدمة لإنشاء المكونات الإضافية التي تستمتع باستخدامها. إذا كنت مطورًا يصنع مكوناته الإضافية ، فلن تكون هذه مشكلة. ستكون مرتاحًا في صنع سمات فرعية جديدة تعرضها للبيع أو حتى التخلي عنها. بمجرد أن تتمكن من إتقان Genesis hooks و PHP ، ستتمكن من إنشاء العديد من السمات الفرعية كما تريد.

3. نيفي
باستخدام Neve ، يمكنك الاستفادة من صفحات AMP. ما هي صفحات AMP؟
- التركيز على الهاتف المحمول
- أفضل لدول معينة
- أن تصبح أكثر أهمية
سيستمر مفهوم انتقال المزيد من الأشخاص إلى الجوّال. سيقوم المزيد من الأشخاص بالوصول إلى المواقع على هواتفهم المحمولة. إنه أمر منطقي. أنت مشغول بالقيام بالمهمات والذهاب إلى العمل أيضًا. أنت بحاجة إلى وسيلة للتسوق والتحقق من الأخبار بسرعة. هذا هو المكان الذي تأتي فيه صفحات الجوال.
AMP هي Accelerated Mobile Pages. يتم تحميل الصفحات على الهاتف المحمول بشكل أسرع ، وإذا كنت تقوم بالتسويق في الهند والمكسيك وإندونيسيا ، فيجب أن يكون هذا جزءًا من الإستراتيجية. سيؤدي الانتقال إلى Neve إلى التأكد من أن عمليات الشراء على موقع الجوال الخاص بك سهلة وتزيد من المبيعات في البلدان التي لا يمتلك فيها الجميع سطح مكتب. استخدم هذا الموضوع اليوم عبر BeTheme لتحسين توافق AMP.


4. أسترا
ستكون Astra هي السمة الرئيسية إذا كنت تريد قاعدة مستخدمين سريعة النمو. مع ما يقرب من مليون مستخدم ، هذا الموضوع شائع لأنه يحتوي على العديد من الخيارات. إنه يعمل بشكل جيد مع WooCommerce لأنه مصمم للعمل مع التجارة الإلكترونية والمتاجر عبر الإنترنت.
لا يوجد jQuery ، وستستخدم Astra الإصدار الأساسي والفانيليا من Javascript. لا داعي للقلق بشأن تأثير jQuery على الأداء عند الانتقال لاستخدام Astra. إذا كانت لديك أية مخاوف بشأن ضعف وقت التحميل ، فاعلم أن Astra مصمم للأداء وسوف يقوم بتحميل موقعك في أقل من نصف ثانية. لماذا تختار سمات أخرى أكبر حجمًا وستشغل مساحة أكبر؟

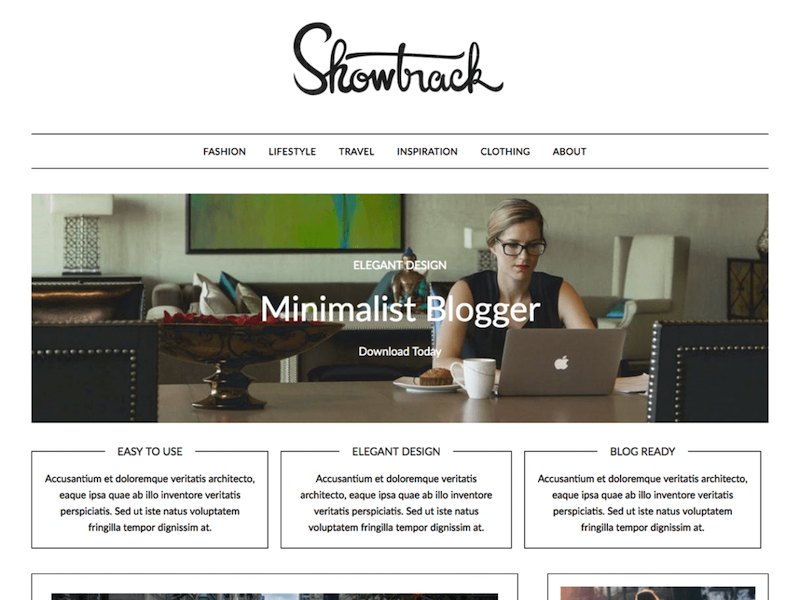
5. الحد الأدنى المدون
آخر واحد من بدائل BeTheme لدينا هو Minimalistblogger. ألست متأكدًا مما إذا كان المظهر الجديد مناسبًا لك؟ خلقت Superb Themes موضوعًا احترافيًا وسريعًا. أفضل جزء هو أنه يمكنك تجربته مجانًا تمامًا. أنت لست ملزمًا عندما تبدأ في تجربة موضوعهم ، وسيسمح لك بتصميم صفحة بالطريقة التي تريدها.
عندما تقوم بالترقية إلى Pro ، ستتمتع بالتحكم في المزيد. تحكم في لون موجز المدونة والتذييل والأشرطة الجانبية. قم بمطابقة لون الخلفية مع الشعارات الموجودة وخلق جمالية ترضي عميلك. إنه يعمل بشكل جيد مع Elementor ، ويمكنك حتى الوصول إلى جميع السمات الفرعية ، والتي ستمنحك المزيد من المظاهر والخيارات. جربه مجانًا ومعرفة ما إذا كان الموضوع سيعمل من أجلك.
الميزات مع BeTheme
عند النظر إلى بدائل BeTheme ، يجب على المرء ، بالطبع ، أيضًا إلقاء نظرة على ميزات BeTheme بحيث يمكن للعميل الحصول على قاعدة معرفية مناسبة. نحن نعلم بالفعل أن هناك العديد من المواقع التي تم إنشاؤها بالفعل ويمكننا استخدامها. ماذا عن الميزات؟ ما الذي يمكن أن يفعله هذا الموضوع حقًا؟
سوف تحصل على تخطيطات متعددة. تم إنشاؤه باستخدام أنماط الشبكة ، وستكون قادرًا على توزيع جميع محتوياتك بسهولة وجعلها تبدو رائعة على الصفحة. إذا كنت تشعر أنك بحاجة إلى المزيد من التخطيطات ، فجرّب منشئ التخطيط. سيكون لديك أشياء غير محدودة يمكنك تجميعها. بمجرد البدء في إنشاء التخطيط الخاص بك ، استخدم شعارات ورؤوس وأسطح مختلفة لجعلها تبدو مخصصة.
هناك العديد من خيارات القائمة المختلفة التي يمكنك الاختيار من بينها. استخدم المجموعة التي تشعر أنها تناسب جمالك بشكل أفضل وتطابقها مع تخصيص تأثيرات الإدخال الخاصة بك. حقًا ، باستخدام هذا المظهر ، إذا ظهر على الصفحة ، يمكنك تمييزه وتغييره ليناسب ذوق التصميم الحالي لديك.
التخصيص الشديد
علاوة على الطرق المذكورة أعلاه ، يمكنك تخصيص هذا ، وستحصل أيضًا على أداة تحميل خطوط تمنحك مزيدًا من التحكم في المحتوى الخاص بك. قم بتحميل أي خط تختاره حتى تبرز المعلومات الموجودة على الصفحة دون فقدان قدرة الأشخاص على مسحها ضوئيًا. ستحصل أيضًا على أنواع مختلفة من الرؤوس التي يمكنك الاختيار من بينها. ضع في اعتبارك حديثًا أو كلاسيكيًا أو بسيطًا وفارغًا. الخيار لك عند استخدام هذا الموضوع. لن تحتاج إلى توظيف مصممين باهظي الثمن للتحكم في كل جانب من جوانب صفحتك.
هناك العديد من الطرق الأخرى التي يمكن أن يساعدك بها هذا الموضوع. إذا كانت لديك أجزاء من موقعك لم تكتمل بعد ، فيمكنك بسهولة إنشاء صفحة تحت الإنشاء. لديك أيضًا وضع صيانة لضمان سير جميع أعمال الصيانة بسلاسة ، وليس لديك فترة توقف طويلة.
التنقل
عندما تتنقل في موقع تم إنشاؤه باستخدام BeTheme ، ستلاحظ أن التنقل يتم بشكل جيد بشكل خاص. لديك القدرة على تجميع موقع كامل يمكن عرضه في صفحة واحدة فقط. هذا يجعل من السهل جدًا على الزائرين الدخول إلى موقع الويب والعثور على ما يحتاجون إليه. ليست هناك حاجة لإعداد العديد من الروابط التي قد يواجه بعض المستخدمين صعوبة في العثور عليها.
المنظر هو تأثير آخر يمكنك القيام به مع هذا الموضوع. أصبح المنظر أكثر شيوعًا في السنوات الأخيرة ، وترى أنه يستخدم كثيرًا مع WordPress. كان التأثير شائعًا مع ألعاب الفيديو ولكن تم نقله إلى تصميم الويب. إذا كان هناك أي شيء ، فإن الاتجاه لن ينتهي.
ما هو المنظر؟
بالنسبة للتعريف الرسمي ، فإن المنظر هو عندما تتحرك الخلفية بشكل أسرع من الصور ومقاطع الفيديو في المقدمة. عندما ترى هذا ، فإنها تخلق وهمًا بصريًا بحيث تكون صفحة الويب ثلاثية الأبعاد.
في كثير من الأحيان ، سيكون للسمات التي تحصل عليها تأثير اختلاف المنظر الذي يمكنك استخدامه. ضع في اعتبارك ، مع ذلك ، عند استخدام المنظر من خلال BeTheme ، سيكون لديك انتقالات سلسة أثناء التمرير لأسفل ، وسيبدو التأثير طبيعيًا. يضمن هذا المظهر أيضًا أن يكون التأثير موثوقًا أيضًا ، لذلك لن يكون هناك أي أخطاء أو أخطاء في التعليمات البرمجية الخاصة بك.
