如何在沒有插件的情況下添加 WordPress 作者框
已發表: 2022-01-25開始(或繼續)您的 WordPress 之旅意味著您將花費數小時來改進您的網站。 您想引入更改和更新,使您在人群中脫穎而出,或者至少使您的網站難以讓競爭對手跟上。
換句話說,您希望盡可能以最好的方式展示自己,這是每個博客所有者都渴望做的事情。 如果您已經考慮實現這一目標,您可能偶然發現了一個叫做作者框的東西。 它是網站的最佳補充之一。
但是,集成作者框可能看起來有點複雜,這就是為什麼許多網站都避開它,犯了一個錯誤。 不要讓這阻止您獲得它,因為作者框可以為網站的可信度創造奇蹟。 一旦新讀者偶然發現你的文章,他們自然會對它的作者產生好奇。
我們人類自然會尋找可以與之相關的東西,即使在做一些像在線閱讀文章這樣平凡的事情時也是如此。 因此,讓您的讀者作為作者獲得更多關於您自己的信息可以幫助您創建忠實的追隨者。 此外,在傳記中添加照片可以鞏固您在讀者眼中的真實身份。
現在,如果您是撰寫特定領域的人,Simple Author Box PRO 插件也可以使您成為專家。 但是,很多人不想使用插件,他們最好手動添加它。 儘管添加一個沒有插件的 WordPress 作者框可能是一項壯舉,但它的挑戰遠沒有看起來那麼大。
什麼是作者框以及為什麼需要作者框

在我們深入研究整個“如何?”之前手動添加作者框,讓我們稍微解釋一下它是什麼。 人們永遠不會對他們計劃添加到其網站的內容了解太多。 因此,作者框是您網站的一部分,它為讀者提供有關特定作品創作者的信息。
對於 WordPress,通常可以在博客(或文章)底部找到作者框。 您可以將其視為網站的主角,因為它允許讀者查看作者的憑據以撰寫有關特定主題的文章。 這些天來,幾乎任何人都可以發表一篇關於某事的文章,但並不是每個人都有適當的權威和教育來說話。
作者框讓您的讀者知道您為什麼這樣做。 這是營造真實感的絕妙方式。 WordPress 作者框非常棒,因為它包含圖片、文本區域(用於傳記部分)、指向作者各種社交媒體帳戶的鏈接,甚至是以前的作品。 因此,向您的網站添加作者框會帶來一系列好處。 除了驗證您的博客,您還可以讓讀者了解作者。
反過來,這會將您的博客添加到作者的投資組合中,從而促進他們並使他們在他們的領域中更“受歡迎”。 現在你有了一個合法的作者,他對你的讀者越來越熟悉,所以他們更有可能回來尋找更多的內容。 特別是如果他們可以在不同的社交媒體平台上找到作者,這要歸功於您作者框中的鏈接,所以,這是一個雙贏的局面。
現在我們已經介紹了(一些)特權,是時候向您展示如何在沒有插件的情況下添加 WordPress 作者框了。 為一些體力勞動做好準備——數字風格。
如何在沒有插件的情況下添加 WordPress 作者框
一些 WordPress 主題已經支持作者框,因此添加它們很容易。 您所要做的就是輸入作者的詳細信息並上傳他們的 Gravatar 照片。 這將自動將他們的信息(分別)添加到他們寫的帖子的底部。
讓我們看看我們需要為這個方法採取哪些步驟:
- 打開 WordPress 管理儀表板後,您將轉到“用戶”選項卡。
- 之後,將指針懸停在作者姓名上。 這將顯示可用的 WordPress 選項。
- 選擇編輯選項並在編輯用戶部分輸入作者的詳細信息。
- 在您填寫了所有必要的字段並對它的外觀感到滿意後,請按更新用戶按鈕。
在您開始創建沒有插件的作者框之前,您應該採取一些預防措施。 首先,您的讀者和客戶呢? 一旦您決定對您的頁面進行更改,它當然會關閉一段時間。 所以,對於一般人群來說,它是無法使用的。
這會使您面臨失去忠實顧客的風險。 當人們在谷歌上搜索某些東西並且只遇到錯誤時,他們可能會將他們的興趣轉移到其他地方。 好吧,我們不會容忍這些。 請允許我們向您介紹一項稱為維護模式的功能。 它是乾什麼用的?
維護模式的目的是通知您的訪問者,不,您的頁面沒有消失,只是在構建中。 當然,還有風格。 WordPress 有完美的插件來完成這項工作。 即將推出和維護模式插件正是您所需要的。 它的主要功能之一是多功能性——它與任何 WordPress 主題兼容。 它的拖放頁面構建器使其非常易於使用。 而且,它並不止於創建維護模式頁面。 您可以製作登錄頁面、選擇加入頁面、銷售頁面、即將推出的頁面等。因此,在您努力工作的同時,您的客戶仍然可以看到未在建設中的網站部分。

在創建作者框之前您應該涵蓋的另一件事是安全性。 手動編寫代碼是一件微妙的事情。 這意味著您一定會遇到問題。 而且,你永遠無法知道它們的重力是什麼。 那是你的安全網。 在事情變得很滑之前,請使用 WP Reset 來幫助自己。 該插件提供了幾個選項:在任何重大更改之前創建自動一鍵快照,檢查核心文件以查看是否有任何丟失或損壞並恢復它們,將所有數據備份到 Dropbox、Cloud 或 Google Drive 等等。

如果您碰巧遇到可怕的白屏,WP Reset 有一個獨立的緊急恢復腳本工具。 您可以通過安全鏈接訪問它,讓您的網站重新啟動並運行。 該插件不僅僅是一種選擇——它是一種必需品。
現在我們已經介紹了安全性和客戶滿意度,是時候回到作者框了。 您是否已完成上述步驟並向支持作者框的 WordPress 主題添加作者信息? 然後你可以寫一些代碼。 好吧,更像是,您可以將一些代碼添加到 single.php 或 functions.php 文件中。 您還需要能夠找到它。 所以讓我們繼續吧。
(警告:此過程將要求您使用主題編輯器。最小的錯誤可能會導致您的整個網站崩潰。如果您還沒有,請參閱 WP 重置部分。)
通過主題的 single.php 文件手動添加作者框:
- 打開您的 WordPress 管理儀表板。 單擊外觀,然後轉到主題編輯器。 通過主題的 single.php 文件手動添加作者框:
- 找到右上角的 Theme Files 部分,然後選擇 Single Post (single.php) 文件
- 在編輯或粘貼任何代碼到 single.php 文件之前,請使用 FTP 客戶端創建它的副本。 如果新代碼中出現任何錯誤,這將允許您返回到原始文件。 或者,使用 WP Reset,因為它還可以恢復您的整個站點。
- 現在是時候插入代碼了。 您將在“the_content()”函數下方和內容的主 div 容器上方粘貼以下代碼行。 之後,單擊更新文件按鈕。
注意:代碼僅適用於 single.php 文件
<div class=”about-author”>
<div class=”about-author-image”>
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>

</div>
<div class=”about-author-text”>
<h3>關於<?php echo get_the_author_meta('display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>查看<?php the_author()的所有帖子; ?></a>
</div>
</div>
兩個 div 容器保存作者的傳記信息(分類為“about-author-text”)和作者的圖像(分類為“about-author-image”)。 作者的圖像是通過 get_avatar() 函數獲取的,該函數需要兩個參數:圖像大小(以像素為單位)和作者 ID。 傳遞參數後,將立即檢索與您在“編輯用戶”頁面中輸入的電子郵件相關聯的 Gravatar。
之後,您可以隨意設置作者框的樣式。 您可以看到的作者框使用以下 CSS 代碼設置樣式:
.about-作者{
背景顏色:#f8f9fa;
填充:20px; }
.about-author::after {
內容: ””;
明確:兩者;
顯示:表格; }
.about-author-image {
向左飄浮;
寬度:20%; }
.about-作者-文本 {
浮動:對;
寬度:75%; }
使用插件製作專業作者框
我們已經介紹瞭如何在沒有插件的情況下添加 WordPress 作者框。 您已經看到了步驟、代碼和風險。 無論您對 WordPress 的使用程度如何,您都離破壞主題只有一步之遙。 此外,如果您決定不進入維護模式,您網站的訪問者可以在您犯錯時觀看。
即使您已經輸入,添加作者框也不應該成為在維護模式中浪費寶貴時間的理由。 不是當您可以使用插件並為自己省去很多麻煩的時候。 我們涵蓋的整個過程? 使用 Simple Author Box PRO 等易於使用的插件完全可以實現。 您可以在幾分鐘內完成,而且沒有任何風險。
簡單的作者框 PRO

Simple Author Box PRO 與 WordPress 無縫集成,使其設置和使用變得簡單。 此插件允許您在您的網站上的任何地方添加響應式作者框。 不僅如此,您還可以使用排版、配色方案、佈局、頁邊距、社交媒體圖標(超過 45 個選項)等等來美化它。 作者框外觀由您控制。 你也可以跳過 Gravatar 頁面來更改作者的圖標——直接從插件中進行。
特徵:
- 客座作者(通過讓您輕鬆分配客座作者,使貢獻和博客更容易)
- 多個作者(多個作者一起工作?毫不費力地給每個人的信任)
- Gutenberg Block(簡化作者框的創建和編輯)
- 鏈接控制(調整作者框鏈接的行為方式。讓它們在新選項卡中打開或為其分配 nofollow 鏈接屬性)
- 更多小工具(通過展示他們對您博客上最受歡迎的作者表示一點愛)
- 以及更多!
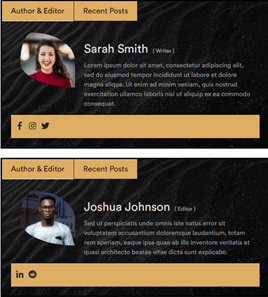
您可以在下面看到兩個使用 Simple Author Box PRO 創建的演示作者框。


概括
作者框是任何網站的最佳補充之一。 本文展示瞭如何在沒有插件的情況下向 WordPress 添加作者框。 最初是一個挑戰,最終成為一個簡單的過程。 然而,簡單並不意味著完美。
手動添加作者框會帶來很多風險。 您必須直接處理代碼。 如果您不進入維護模式,您的讀者可能會看到您犯錯誤。 此外,您可以在過程中的任何給定點使您的網站崩潰。 滑倒和犯錯是毫不費力的。
而且,如果您還沒有使用過 WP Reset,那麼您所有的辛勤工作都將煙消雲散。 因此,在這種情況下,風險大於回報。 幸運的是,有一個更好、更直接的解決方案。 像 Simple Author Box 這樣的插件可以幫助您。 您可以更快、更輕鬆地添加作者框,並且不會給您的頁面帶來風險。 我們的建議是插件,但選擇仍然是您的。
