Comment ajouter une boîte d'auteur WordPress sans plugin
Publié: 2022-01-25Commencer (ou poursuivre) votre parcours WordPress signifie que vous passerez plusieurs heures à chercher à améliorer votre site. Vous souhaitez introduire des changements et des mises à jour qui vous permettront de vous démarquer ou au moins de rendre votre site difficile à suivre pour les concurrents.
En d'autres termes, vous voulez vous présenter sous le meilleur jour possible, ce que tout propriétaire de blog aspire à faire. Si vous avez cherché à y parvenir, vous êtes probablement tombé sur quelque chose appelé la boîte d'auteur. C'est l'un des meilleurs ajouts à un site.
Cependant, intégrer une boîte d'auteur peut sembler un peu compliqué, c'est pourquoi de nombreux sites Web s'en abstiennent, commettant une erreur. Ne laissez pas cela vous décourager de l'obtenir, car une boîte d'auteur peut faire des merveilles pour la crédibilité d'un site. Une fois que de nouveaux lecteurs tomberont sur votre article, ils deviendront naturellement curieux de connaître son auteur.
Nous, les humains, recherchons naturellement quelque chose auquel nous pouvons nous identifier, même en faisant quelque chose d'aussi banal que la lecture d'un article en ligne. Ainsi, donner à vos lecteurs accès à plus d'informations sur vous-même en tant qu'auteur peut vous aider à créer un public fidèle. De plus, l'ajout d'une photo avec la biographie vous solidifie en tant que personne réelle aux yeux des lecteurs.
Maintenant, si vous écrivez sur un domaine spécifique, le plugin Simple Author Box PRO peut également servir à vous légitimer en tant qu'expert. Cependant, de nombreuses personnes ne souhaitent pas utiliser de plugin et préfèrent l'ajouter manuellement. Même si l'ajout d'une boîte d'auteur WordPress sans plugin peut sembler un exploit, c'est beaucoup moins difficile qu'il n'y paraît.
Qu'est-ce qu'une boîte d'auteur et pourquoi en avez-vous besoin

Avant de nous plonger dans l'ensemble « comment ? » d'ajouter une boîte d'auteur manuellement, expliquons un peu plus ce que c'est. On ne peut jamais être trop informé de quelque chose qu'ils prévoient d'ajouter à leur site Web. Ainsi, une boîte d'auteur est la partie de votre site qui fournit au lecteur des informations sur le créateur d'un écrit particulier.
En ce qui concerne WordPress, on peut généralement localiser la boîte de l'auteur au bas d'un blog (ou d'un article). Vous pouvez le considérer comme le personnage principal d'un site Web, car il permet aux lecteurs de voir les informations d'identification de l'auteur pour écrire sur un sujet spécifique. De nos jours, presque tout le monde peut publier un article sur quelque chose, mais tout le monde n'a pas l'autorité et l'éducation nécessaires pour parler.
Une boîte d'auteur permet à vos lecteurs de savoir pourquoi vous le faites. C'est une magnifique façon de créer un sentiment d'authenticité. Une boîte d'auteur WordPress est formidable car elle contient une image, une zone de texte (pour la partie biographique), un lien vers les différents comptes de médias sociaux de l'auteur, et même des travaux antérieurs. Ainsi, l'ajout d'une boîte d'auteur à votre site Web s'accompagne d'un éventail d'avantages. En plus d'authentifier votre blog, vous éduquez vos lecteurs sur l'auteur.
Cela, à son tour, ajoute votre blog au portefeuille de l'auteur, ce qui les promeut et les rend plus «souhaitables» dans leur domaine. Maintenant, vous avez un auteur légitimé qui devient familier à vos lecteurs, ils sont donc plus susceptibles de revenir et de rechercher plus de contenu. Surtout s'ils peuvent trouver l'auteur sur différentes plateformes de médias sociaux, grâce aux liens dans votre boîte d'auteur, c'est donc une situation gagnant-gagnant.
Maintenant que nous avons couvert (certains) des avantages, il est temps de vous montrer comment ajouter une boîte d'auteur WordPress sans plugins. Préparez-vous pour un travail manuel - style numérique.
Comment ajouter une boîte d'auteur WordPress sans plugin
Certains thèmes WordPress prennent déjà en charge les boîtes d'auteur, ce qui facilite leur ajout. Tout ce que vous avez à faire est d'entrer les détails de votre ou vos auteurs et de télécharger leurs photos Gravatar. Cela ajoutera automatiquement leurs informations (respectivement) au bas des messages qu'ils écrivent.
Voyons quelles étapes nous devons suivre pour cette méthode:
- Une fois que vous avez ouvert le tableau de bord d'administration de WordPress, vous accédez à l'onglet "Utilisateurs".
- Après cela, placez votre pointeur sur le nom d'un auteur. Cela révélera les options WordPress disponibles.
- Sélectionnez l'option Modifier et entrez les détails de l'auteur dans la section Modifier l'utilisateur.
- Une fois que vous avez rempli tous les champs nécessaires et que vous êtes satisfait de son apparence, appuyez sur le bouton Mettre à jour l'utilisateur.
Avant de commencer à créer des boîtes d'auteur sans plugin, vous devez prendre certaines précautions. Tout d'abord, qu'en est-il de vos lecteurs et clients ? Une fois que vous avez décidé d'apporter des modifications à votre page, celle-ci sera bien sûr indisponible pendant un certain temps. Donc, pour le grand public, ce sera inutilisable.
Cela vous expose au risque de perdre des clients fidèles. Lorsque les gens recherchent quelque chose sur Google et ne rencontrent qu'une erreur, ils s'intéresseront probablement ailleurs. Eh bien, nous ne tolérerons rien de tout cela. Permettez-nous de vous renseigner sur une fonctionnalité appelée mode de maintenance. Pourquoi est-ce?
Le but du mode maintenance est d'avertir vos visiteurs que non, votre page n'est pas partie, simplement en construction. Avec style, bien sûr. Et WordPress a le plugin parfait pour le travail. Le plugin Coming Soon & Maintenance Mode est précisément ce dont vous avez besoin. L'une de ses principales caractéristiques est la polyvalence - il est compatible avec n'importe quel thème WordPress. Son générateur de page par glisser-déposer le rend très facile à utiliser. Et cela ne s'arrête pas à la création de pages en mode maintenance. Vous pouvez créer des pages de destination, des pages d'inscription, des pages de vente, des pages à venir, etc. Ainsi, pendant que vous travaillez dur, vos clients peuvent toujours voir les parties du site qui ne sont pas en construction.

Une autre chose que vous devez couvrir avant de créer des boîtes d'auteur est la sécurité. L'écriture manuelle d'un code est une chose délicate. Cela signifie que vous êtes obligé de rencontrer des problèmes. Et, vous ne pouvez jamais savoir quelle sera leur gravité. C'est votre filet de sécurité. Avant que les choses ne deviennent glissantes, aidez-vous en utilisant WP Reset. Le plug-in offre plusieurs options : créer des instantanés automatiques en un clic avant toute modification importante, vérifier les fichiers principaux pour voir s'ils sont manquants ou endommagés et les restaurer, sauvegarder toutes les données sur Dropbox, Cloud ou Google Drive, et plus encore.

Si vous vous trompez tellement que vous rencontrez le redoutable écran blanc, WP Reset dispose d'un outil de script de récupération d'urgence autonome. Vous pouvez y accéder via un lien sécurisé pour remettre votre site en service. Le plugin n'est pas seulement une option - c'est une nécessité.
Maintenant que nous avons couvert la sécurité et la satisfaction des clients, il est temps de revenir à la case auteur. Avez-vous terminé les étapes ci-dessus et ajouté des informations sur l'auteur aux thèmes WordPress prenant en charge la boîte d'auteur ? Ensuite, vous pouvez écrire du code. Eh bien, plutôt, vous pouvez ajouter du code au fichier single.php ou functions.php. Qu'il faut aussi pouvoir localiser. Alors allons-y.

( Attention : ce processus nécessitera que vous utilisiez l'éditeur de thèmes. La moindre erreur peut vous faire planter tout votre site. Reportez-vous à la section WP Reset si vous ne l'avez pas déjà fait.)
Ajoutez une boîte auteur manuellement via le fichier single.php de votre thème :
- Ouvrez votre tableau de bord d'administration WordPress. Cliquez sur Apparence, puis allez dans l'éditeur de thème. Ajoutez une boîte auteur manuellement via le fichier single.php de votre thème :
- Localisez la section Fichiers de thème en haut à droite et choisissez le fichier Single Post (single.php)
- Avant de modifier ou de coller du code dans le fichier single.php, créez-en une copie à l'aide d'un client FTP. Cela vous permettra de revenir au fichier d'origine en cas d'erreur dans le nouveau code. Ou utilisez WP Reset car il peut également restaurer l'intégralité de votre site.
- Il est maintenant temps d'insérer le code. Vous allez coller les lignes de code suivantes sous la fonction 'the_content()' et au-dessus du conteneur div principal de votre contenu. Après cela, cliquez sur le bouton Mettre à jour le fichier.
Remarque : le code est pour le fichier single.php uniquement
<div class="about-author">
<div class="about-author-image">
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="about-author-text">
<h3>À propos de <?php echo get_the_author_meta( 'display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>Afficher tous les messages de <?php the_author(); ?></a>
</div>
</div>
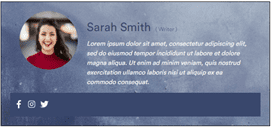
Les deux conteneurs div contiennent les informations biographiques de l'auteur (classées "about-author-text") et l'image de l'auteur (classée "about-author-image"). L'image de l'auteur est acquise via la fonction get_avatar(), qui nécessite deux paramètres : la taille de l'image en pixels et l'identifiant de l'auteur. Le Gravatar lié à l'email que vous avez saisi dans la page Modifier l'utilisateur est récupéré dès que les paramètres sont passés.
Après cela, vous pouvez styliser la boîte d'auteur comme vous le souhaitez. La boîte d'auteur que vous pouvez voir a été stylisée à l'aide du code CSS ci-dessous :
.à propos de l'auteur {
couleur de fond : #f8f9fa ;
rembourrage : 20px ; }
.about-author :: après {
teneur: "";
clarifier les deux;
affichage : tableau ; }
.about-author-image {
flotteur : gauche ;
largeur : 20 % ; }
.about-author-text {
Flotter à droite;
largeur : 75 % ; }
Utilisez un plugin pour créer des boîtes d'auteur professionnelles
Nous avons expliqué comment ajouter une boîte d'auteur WordPress sans plugin. Vous avez vu les étapes, le code et les risques. Peu importe à quel point vous êtes bon avec WordPress, vous êtes toujours à un clin d'œil de casser votre thème. De plus, si vous décidez de ne pas passer en mode maintenance, les visiteurs de votre site peuvent observer vos erreurs.
Même si vous l'avez renseigné, l'ajout d'une boîte auteur ne doit pas être une raison pour perdre un temps précieux en mode maintenance. Pas quand vous pouvez utiliser un plugin et vous épargner beaucoup de problèmes. L'ensemble du processus que nous avons couvert? C'est tout à fait possible avec un plugin facile à utiliser tel que Simple Author Box PRO. Vous pouvez le faire en quelques minutes et sans aucun risque.
Boîte d'auteur simple PRO

Simple Author Box PRO s'intègre parfaitement à WordPress, ce qui simplifie sa configuration et son utilisation. Ce plugin vous permet d'ajouter une boîte d'auteur responsive PARTOUT sur votre site. Et non seulement cela, mais vous pouvez l'embellir avec la typographie, les schémas de couleurs, la mise en page, les marges, les icônes de médias sociaux (plus de quarante-cinq options), et plus encore. L'apparence de la boîte d'auteur est sous votre contrôle. Vous pouvez également ignorer la page Gravatar pour changer l'icône de votre auteur - faites-le directement depuis le plugin.
Caractéristiques:
- Auteurs invités (facilite les contributions et les blogs en vous permettant d'attribuer facilement des auteurs invités)
- Auteurs multiples (Plusieurs auteurs travaillant ensemble ? Donnez du crédit à tout le monde sans faire d'histoires)
- Gutenberg Block (Simplifiez la création et l'édition de votre boîte auteur)
- Contrôle des liens (Ajustez le comportement des liens de la zone d'auteur. Laissez-les s'ouvrir dans de nouveaux onglets ou attribuez-leur l'attribut de lien nofollow)
- Plus de widgets (Montrez un peu d'amour aux auteurs les plus populaires de votre blog en les présentant)
- Et beaucoup plus!
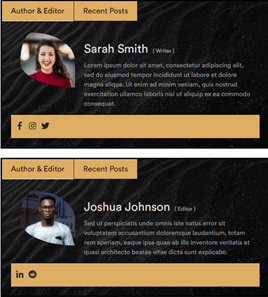
Ci-dessous, vous pouvez voir deux boîtes d'auteur de démonstration qui ont été créées à l'aide de Simple Author Box PRO.


Résumé
Les boîtes d'auteur sont l'un des meilleurs ajouts à n'importe quel site Web. Cet article montre comment ajouter une boîte d'auteur à WordPress sans plugin. Ce qui a commencé comme un défi a fini par être un processus simple. Cependant, simple ne veut pas dire parfait.
L'ajout manuel d'une boîte d'auteur comporte de nombreux risques. Vous devez travailler directement sur le code. Si vous n'entrez pas en mode maintenance, vos lecteurs peuvent vous voir faire des erreurs. De plus, vous pouvez planter votre site à tout moment du processus. Il est facile de glisser et de faire une erreur.
Et si vous n'avez pas utilisé WP Reset, tout votre travail acharné est parti. Donc, dans ce cas, les risques l'emportent sur la récompense. Heureusement, il existe une meilleure solution, plus simple. Des plugins comme Simple Author Box existent pour vous aider. Vous pouvez ajouter des boîtes d'auteur plus rapidement, plus facilement et sans risquer votre page. Notre recommandation est le plugin, mais le choix vous appartient toujours.
