Como adicionar o WordPress Author Box sem um plugin
Publicados: 2022-01-25Iniciar (ou continuar) sua jornada no WordPress significa que você passará várias horas procurando melhorar seu site. Você deseja introduzir mudanças e atualizações que farão você se destacar da multidão ou pelo menos dificultar o acompanhamento do seu site para os concorrentes.
Em outras palavras, você quer se apresentar da melhor maneira possível, que é o que todo dono de blog deseja fazer. Se você procurou alcançar isso, provavelmente se deparou com algo chamado caixa do autor. É uma das melhores adições a um site.
No entanto, integrar uma caixa de autor pode parecer um pouco complicado, e é por isso que muitos sites se afastam dela, cometendo um erro. Não deixe que isso o desencoraje, porque uma caixa de autor pode fazer maravilhas pela credibilidade de um site. Uma vez que novos leitores se deparam com seu artigo, eles naturalmente ficarão curiosos sobre seu autor.
Nós, humanos, naturalmente procuramos algo com o qual possamos nos relacionar, mesmo enquanto fazemos algo tão mundano quanto ler um artigo online. Portanto, dar aos seus leitores acesso a mais informações sobre você como autor pode ajudá-lo a criar seguidores leais. Além disso, adicionar uma foto junto com a biografia solidifica você como uma pessoa real aos olhos dos leitores.
Agora, se você é alguém escrevendo sobre um campo específico, o plugin Simple Author Box PRO também pode servir para legitimar você como um especialista. No entanto, muitas pessoas não querem usar um plug-in e preferem adicioná-lo manualmente. Mesmo que adicionar uma caixa de autor do WordPress sem um plugin possa parecer uma grande façanha, é muito menos desafiador do que parece.
O que é uma caixa de autor e por que você precisa de uma

Antes de mergulharmos no 'como?' de adicionar uma caixa de autor manualmente, vamos explicar um pouco mais sobre o que é. Nunca se pode estar muito informado sobre algo que planeja adicionar ao seu site. Assim, uma caixa de autor é aquela parte do seu site que fornece ao leitor informações sobre o criador de um determinado texto.
Quando se trata de WordPress, geralmente é possível localizar a caixa do autor na parte inferior de um blog (ou artigo). Você pode pensar nisso como o personagem principal de um site, pois permite que os leitores vejam as credenciais do autor para escrever sobre um tópico específico. Hoje em dia, quase qualquer um pode postar um artigo sobre algo, mas nem todo mundo tem a devida autoridade e educação para falar.
Uma caixa de autor permite que seus leitores saibam por que você faz isso. É uma maneira esplêndida de criar uma sensação de autenticidade. Uma caixa de autor do WordPress é ótima porque contém uma imagem, uma área de texto (para a parte biográfica), um link para as várias contas de mídia social do autor e até trabalhos anteriores. Portanto, adicionar uma caixa de autor ao seu site vem com uma série de vantagens. Além de autenticar seu blog, você pode educar seus leitores sobre o autor.
Isso, por sua vez, adiciona seu blog ao portfólio do autor, o que os promove e os torna mais 'desejáveis' em seu campo. Agora você tem um autor legitimado que está se tornando familiar para seus leitores, então é mais provável que eles voltem e procurem mais conteúdo. Especialmente se eles puderem encontrar o autor em diferentes plataformas de mídia social, graças aos links em sua caixa de autor, portanto, é uma situação vantajosa para todos.
Agora que cobrimos (algumas) vantagens, é hora de mostrar como adicionar uma caixa de autor do WordPress sem plugins. Prepare-se para algum trabalho manual – estilo digital.
Como adicionar o WordPress Author Box sem um plugin
Alguns temas do WordPress já suportam caixas de autor, tornando mais fácil adicioná-los. Tudo o que você precisa fazer é inserir os detalhes do(s) seu(s) escritor(es) e enviar as fotos do Gravatar. Isso adicionará automaticamente suas informações (respectivamente) na parte inferior das postagens que eles escrevem.
Vamos ver quais etapas precisamos seguir para esse método:
- Depois de abrir o painel de administração do WordPress, você irá para a guia 'Usuários'.
- Depois disso, passe o ponteiro sobre o nome de um autor. Isso revelará as opções disponíveis do WordPress.
- Selecione a opção Editar e insira os detalhes do autor na seção Editar usuário.
- Depois de preencher todos os campos necessários e ficar satisfeito com a aparência, pressione o botão Atualizar usuário.
Antes de sair criando caixas de autor sem um plugin, existem algumas precauções que você deve tomar. Em primeiro lugar, e quanto aos seus leitores e clientes? Depois de decidir fazer alterações em sua página, ela ficará inativa por um tempo, é claro. Então, para a multidão em geral, será inutilizável.
Isso coloca você em risco de perder clientes leais. Quando as pessoas pesquisam algo no Google e encontram apenas um erro, provavelmente se interessarão por outro lugar. Bem, não vamos tolerar nada disso. Permita-nos informá-lo sobre um recurso chamado modo de manutenção. Para que serve?
O objetivo do modo de manutenção é notificar seus visitantes de que não, sua página não desapareceu, simplesmente em construção. Com estilo, claro. E o WordPress tem o plugin perfeito para o trabalho. O plugin Coming Soon & Maintenance Mode é exatamente o que você precisa. Uma de suas principais características é a versatilidade – é compatível com qualquer tema WordPress. Seu construtor de páginas de arrastar e soltar torna muito fácil de usar. E não para na criação de páginas de modo de manutenção. Você pode fazer landing pages, opt-in pages, páginas de vendas, páginas em breve, etc. Assim, enquanto você está trabalhando duro, seus clientes ainda podem ver as partes do site que não estão em construção.

Outra coisa que você deve abordar antes de criar caixas de autor é a segurança. Escrever um código manualmente é uma coisa delicada. Isso significa que você é obrigado a encontrar problemas. E, você nunca pode saber qual gravidade eles serão. Essa é a sua rede de segurança. Antes que as coisas fiquem escorregadias, ajude-se usando o WP Reset. O plug-in oferece várias opções: crie instantâneos automáticos com um clique antes de qualquer alteração significativa, verifique os arquivos principais para ver se algum está ausente ou danificado e restaure-os, faça backup de todos os dados no Dropbox, Cloud ou Google Drive e muito mais.

Se acontecer de você errar tanto a ponto de encontrar a temida tela branca, o WP Reset possui uma ferramenta autônoma de Script de recuperação de emergência. Você pode acessá-lo por meio de um link seguro para que seu site volte a funcionar. O plugin não é apenas uma opção – é uma necessidade.
Agora que abordamos a segurança e a satisfação do cliente, é hora de voltar à caixa do autor. Você concluiu as etapas acima e adicionou informações do escritor aos temas do WordPress que têm suporte para caixa de autor? Então você começa a escrever algum código. Bem, mais como, você adiciona algum código ao arquivo single.php ou functions.php. Que você também precisa ser capaz de localizar. Então vamos nessa.

( Aviso : este processo exigirá que você use o editor de temas. O menor erro pode causar o travamento de todo o site. Consulte a seção WP Reset, se ainda não o fez.)
Adicione uma caixa de autor manualmente através do arquivo single.php do seu tema :
- Abra seu painel de administração do WordPress. Clique em Aparência e vá para Editor de Temas. Adicione uma caixa de autor manualmente através do arquivo single.php do seu tema:
- Localize a seção Theme Files no canto superior direito e escolha o arquivo Single Post (single.php)
- Antes de editar ou colar qualquer código no arquivo single.php, crie uma cópia dele usando um cliente FTP. Isso permitirá que você volte ao arquivo original em caso de erros no novo código. Ou use o WP Reset, pois ele também pode restaurar todo o site.
- Agora é hora de inserir o código. Você colará as seguintes linhas de código abaixo da função 'the_content()' e acima do contêiner div principal do seu conteúdo. Depois disso, clique no botão Atualizar arquivo.
Aviso: o código é apenas para o arquivo single.php
<div class="sobre-autor">
<div class="sobre-autor-imagem">
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="sobre-autor-texto">
<h3>Sobre <?php echo get_the_author_meta( 'display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>Ver todos os posts de <?php the_author(); ?></a>
</div>
</div>
Os dois contêineres div contêm as informações biográficas do autor (classificadas como 'sobre-autor-texto') e a imagem do autor (classificadas como 'sobre-autor-imagem'). A imagem do autor é adquirida através da função get_avatar(), que requer dois parâmetros: o tamanho da imagem em pixels e o ID do autor. O Gravatar conectado ao e-mail que você digitou na página Editar usuário é recuperado assim que os parâmetros são passados.
Depois disso, você pode estilizar a caixa do autor da maneira que desejar. A caixa de autor que você pode ver foi estilizada usando o código CSS abaixo:
.sobre o autor {
cor de fundo: #f8f9fa;
preenchimento: 20px; }
.sobre-autor::depois de {
contente: "";
limpar ambos;
exibição: mesa; }
.sobre-autor-imagem {
flutuar: esquerda;
largura: 20%; }
.sobre-autor-texto {
flutuar: direita;
largura: 75%; }
Use um plug-in para criar caixas de autor profissionais
Cobrimos como adicionar uma caixa de autor do WordPress sem um plugin. Você viu as etapas, o código e os riscos. Não importa o quão bom você seja com o WordPress, você está sempre a um passo de quebrar seu tema. Além disso, se você decidir não entrar no modo de manutenção, os visitantes do seu site poderão assistir enquanto você comete erros.
Mesmo que você o tenha inserido, adicionar uma caixa de autor não deve ser motivo para perder tempo valioso no modo de manutenção. Não quando você pode usar um plugin e economizar muitos problemas. Todo o processo que cobrimos? É totalmente possível com um plugin fácil de usar, como Simple Author Box PRO. Você pode fazer isso em questão de minutos e sem nenhum risco.
Caixa de autor simples PRO

O Simple Author Box PRO possui integração perfeita com o WordPress, tornando sua configuração e uso simples. Este plugin permite que você adicione uma caixa de autor responsiva em QUALQUER LUGAR em seu site. E não apenas isso, mas você pode enfeitar com tipografia, esquemas de cores, layout, margens, ícones de mídia social (mais de quarenta e cinco opções) e muito mais. A aparência da caixa do autor está sob seu controle. Você também pode pular a página do Gravatar para alterar o ícone do seu autor – faça isso diretamente do plugin.
Recursos:
- Autores convidados (Facilita a contribuição e o blog, permitindo que você atribua facilmente autores convidados)
- Vários autores (vários autores trabalhando juntos? Dê crédito a todos sem problemas)
- Bloco Gutenberg (Simplifique a criação e edição da sua caixa de autor)
- Controle de link (Ajuste como os links da caixa de autor se comportam. Deixe-os abrir em novas guias ou atribua a eles o atributo de link nofollow)
- Mais Widgets (Mostre um pouco de amor aos autores mais populares do seu blog, apresentando-os)
- E muito mais!
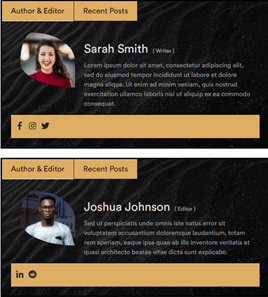
Abaixo você pode ver duas caixas de autor de demonstração que foram criadas usando o Simple Author Box PRO.


Resumo
As caixas de autor são uma das melhores adições a qualquer site. Este artigo mostra como adicionar uma caixa de autor ao WordPress sem um plugin. O que começou como um desafio acabou sendo um processo simples. No entanto, simples não significa perfeito.
Adicionar uma caixa de autor manualmente traz muitos riscos. Você tem que trabalhar diretamente no código. Se você não entrar no modo de manutenção, seus leitores poderão vê-lo cometer erros. Além disso, você pode travar seu site em qualquer ponto do processo. É fácil escorregar e cometer um erro.
E se você não usou o WP Reset, todo o seu trabalho duro acabou. Então, neste caso, os riscos superam a recompensa. Felizmente, existe uma solução melhor e mais simples. Plugins como Simple Author Box existem para ajudá-lo. Você pode adicionar caixas de autor de forma mais rápida, fácil e sem arriscar sua página. Nossa recomendação é o plugin, mas a escolha ainda é sua.
